Тег img, изображение — Ссылки и изображения — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<!— Подключите картинку сюда —>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.
Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.
CSS
body { padding: 0 30px; font-size: 14px; line-height: 22px; font-family: «Georgia», serif; color: #222222; } h2 { font-size: 36px; line-height: normal; } h3 { font-size: 20px; line-height: normal; } a { color: #0099ef; text-decoration: underline; } ul { list-style: none; padding-left: 0; } footer { margin-top: 30px; }
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Добавьте аватарку
<img src="img/raccoon.jpg">на главную страницу, в самое начало основного содержания.
Тег | HTML 5 справочник
Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег <img> в контейнер <a>. При этом вокруг изображения отображается рамка, которую можно убрать, добавив атрибут border=»0″ в тег <img>.
Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылок. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.
| IExplorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
| HTML: | 3.2 | 4.01 | 5.0 |
| XHTML: | 1.0 | 1.1 |
HTML <img src="URL" alt="альтернативный текст">XHTML <img src="URL" alt="альтернативный текст" />
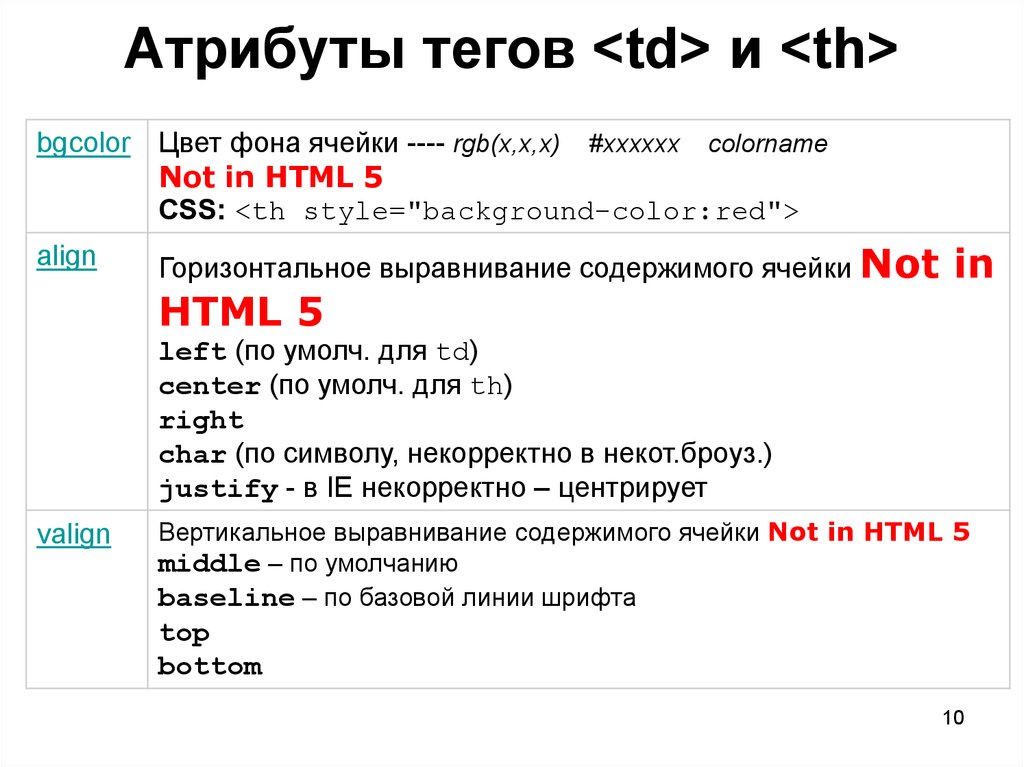
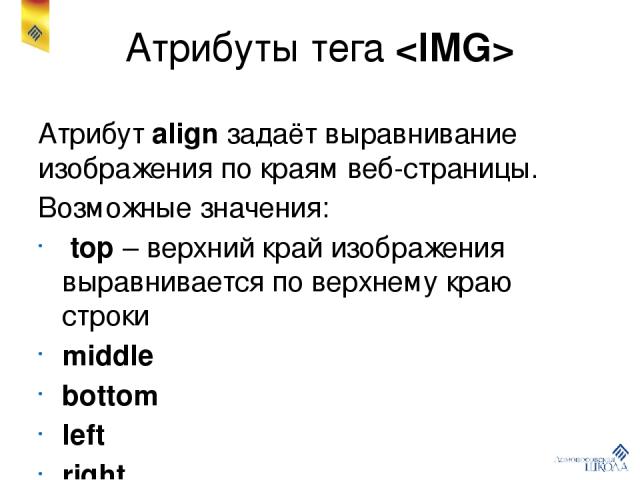
align — Для изображений можно указывать их положение относительно текста или других изображений на веб-странице.
alt — Атрибут alt устанавливает альтернативный текст для изображений.
border — Изображение, помещаемое на веб-страницу, можно поместить в рамку различной ширины.
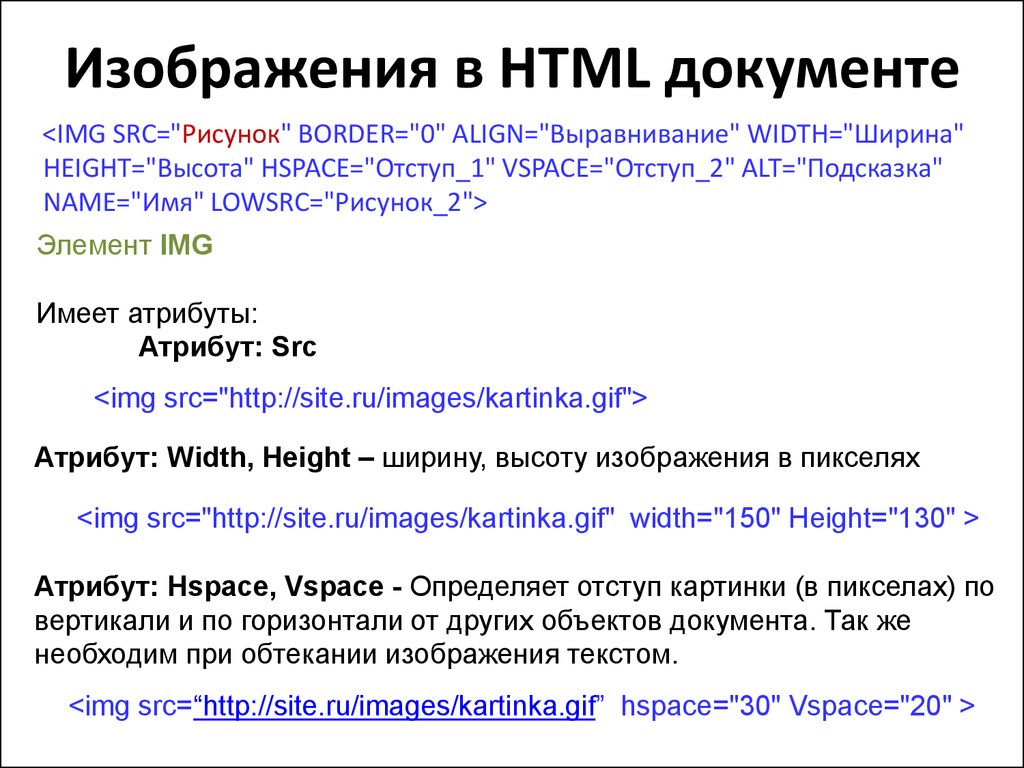
height — Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width.
hspace — Для любого изображения можно задать невидимые отступы по горизонтали и вертикали с помощью атрибутов hspace и vspace.
ismap — Атрибут ismap говорит браузеру что рисунок является серверной картой-изображением.
longdesc — Атрибуты alt и title не могут содержать большой текст для описания изображения, поэтому атрибут longdesc позволяет указать адрес документа, где содержится аннотация к картинке.
src — Адрес графического файла, который будет отображаться на веб-странице.
usemap — Атрибут usemap связывает между собой картинку и карту-изображение, задаваемую с помощью контейнера <map>.
vspace — Для любого изображения можно задать невидимые отступы по горизонтали и вертикали с помощью атрибутов hspace и vspace.
width — Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width.
Не требуется
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег IMG</title> </head> <body> <p><a href="lorem.html"><img src="images/girl.png" alt="lorem"></a> Lorem ipsum dolor sit amet...</p> </body> </html>
Тег HTML 4 img
См. также HTML5
Тег ![]()
. Эта страница предназначена для версии HTML 4 этого элемента. Более свежую версию см. в теге HTML5 .
Тег HTML img используется для встраивания изображений в документ HTML.
Чтобы использовать этот тег, изображение, указанное в атрибуте src , должно быть доступно на веб-сервере. Это может быть ваш собственный веб-сервер или другой веб-сервер (например, PhotoBucket).
Дополнительные сведения о создании графики для Интернета см. в руководстве по веб-графике.
Чтобы связать изображение с другой веб-страницей (или увеличенной версией изображения), вы просто вкладываете тег внутрь тега
. Вот пример привязки изображения.
Вы также можете связать свое изображение с картой изображений.
Пример

Атрибуты
| Атрибуты, специфичные для этого тега: | |
|---|---|
| Атрибут | Описание |
| имя | Присваивает имя изображению. Это используется при ссылке на изображение с таблицами стилей или сценариями. Однако вместо этого следует использовать атрибут id . |
| longdesc | Указывает URI/URL длинного описания — это может уточнить более короткое описание, указанное с помощью 9Атрибут 0003 alt . |
| источник | Местоположение изображения. |
| Прочие атрибуты: | |
| Атрибут | Описание |
| класс | Широкий идентификатор документа. |
| id | Широкий идентификатор документа |
| alt | Альтернативный текст. Это указывает текст, который будет использоваться в случае, если браузер/агент пользователя не может отобразить изображение. Это указывает текст, который будет использоваться в случае, если браузер/агент пользователя не может отобразить изображение. |
| заголовок | Задает заголовок, который будет связан с элементом. Многие браузеры отображают это при наведении курсора на элемент (аналогично «подсказке»). |
| Стиль | Встроенный стиль (CSS) |
| dir | Задает направление текста |
| язык | Код языка |
| ismap | Для карт изображений. См. тег карты HTML |
| карта использования | Для карт изображений. См. тег карты HTML |
| выравнивание | Для выравнивания (по левому краю, по центру, по правому краю, по ширине). |
| ширина | Задает ширину изображения. |
| height | Задает высоту изображения. |
| граница | Размер рамки изображения. Для отсутствия границ используйте 0 (ноль). |
| hspace | Количество пробелов, которые должны быть вставлены слева и справа от объекта. Устарело. |
| vspace | Количество пробелов, которые должны быть вставлены выше и ниже объекта. Устарело. |
| onclick | Внутреннее событие (см. обработчики событий) |
| ondbclick | Внутреннее событие (см. обработчики событий) |
| onmousedown | Внутреннее событие (см. обработчики событий) |
| onmouseup | |
| при наведении мыши на | Внутреннее событие (см. обработчики событий) |
| onmousemove | Внутреннее событие (см. обработчики событий) |
| onmouseout | Внутреннее событие (см. обработчики событий) |
| onkeypress | Внутреннее событие (см. обработчики событий) |
| onkeydown | Внутреннее событие (см. обработчики событий) обработчики событий) |
| onkeyup | Внутреннее событие (см. обработчики событий) |
Попробуйте сами!
Измените приведенный ниже код, затем нажмите Обновить . Ниже приведены атрибуты.
Информация на этой странице основана на HTML версии 4.01. Большинство современных браузеров сейчас поддерживают HTML5.
См. HTML5 Тег для HTML5-версии вышеуказанного элемента.
См. этот список тегов HTML для получения последнего списка элементов HTML.
Как добавлять изображения с тегом img в HTML
Тег img позволяет легко добавить изображения на ваш сайт . Он поддерживает множество форматов, а различные атрибуты могут еще больше улучшить тег img в HTML.
Содержание
- Для чего нужен тег img?
- Что такое синтаксис тега img?
- Какие атрибуты можно использовать в теге img в HTML?
SSL-сертификаты от IONOS
Защитите свой домен и завоюйте доверие посетителей с помощью SSL-шифрованного веб-сайта!
Простая активация
Проверенная безопасность
Помощь 24/7
Для чего нужен тег img?
Тег HTML «img» вставляет изображения и графику на веб-сайты . Тег img выполняет роль заполнителя, при этом сохраненный атрибут src ссылается на фактическое место хранения изображения при доступе к веб-сайту. Затем изображение встраивается в веб-сайт. В дополнение к атрибуту src требуется атрибут alt. Это сохранит альтернативный текст на случай, если изображение не может быть отображено. JPEG, GIF, PNG и некоторые другие поддерживаются тегом img в HTML.
Тег img выполняет роль заполнителя, при этом сохраненный атрибут src ссылается на фактическое место хранения изображения при доступе к веб-сайту. Затем изображение встраивается в веб-сайт. В дополнение к атрибуту src требуется атрибут alt. Это сохранит альтернативный текст на случай, если изображение не может быть отображено. JPEG, GIF, PNG и некоторые другие поддерживаются тегом img в HTML.
Что такое синтаксис тега img?
Синтаксис тега img прост и требует всего несколько компонентов. Самый простой вариант:
ширина на сайте при использовании тега img. Эти настройки можно найти в HTML-атрибутах , ширина и , высота . Код должен выглядеть так:
Загрузка атрибута также рекомендуется при использовании тега img в HTML. Это гарантирует, что соответствующая графика загружается только тогда, когда пользователи прокручивают до соответствующей позиции. Установите значение атрибута загрузки на lazy для этой функции. Вот как это должно выглядеть в коде:
Установите значение атрибута загрузки на lazy для этой функции. Вот как это должно выглядеть в коде:
Какие атрибуты можно использовать в теге img в HTML?
Помимо атрибутов width , height, и , загружающих , есть несколько других атрибутов, которые поддерживаются тегом img в HTML. К ним относятся все глобальные, событийные и другие специфические атрибуты . Ниже приведен обзор атрибутов, которые можно использовать с тегом img:
Атрибут | Значение | Описание |
старый | «Текстовый» 8 указывает альтернативный текст для изображения. | |
crossorigin | анонимный, использование учетных данных | Указывает, какие сторонние веб-сайты могут получить доступ к соответствующему изображению с помощью сценария. |
расшифровка | авто, синхронизация, асинхронность | Определяет, как и можно ли декодировать изображение. |
height | Пиксели или проценты | Устанавливает высоту изображения на веб-сайте. |
ismap | true, false | Управляет доступом изображения к серверной карте изображений. |
загрузка | автомобиль, нетерпеливый, ленивый | Определяет, когда должно загружаться изображение. |
referrerpolicy | no-referrer, no-referrer-when-downgrade, origin, origin-when-cross-origin, unsafe-url | Указывает, получено ли изображение из небезопасного источника. |
размеры | размеры | Определяет размеры изображения для различных макетов страниц. |
источник | URL-адрес | Обязательно; указывает URI-адрес изображения. |
srcset | Списки URL | Хранит список изображений для различных целей, например. различных устройств и размеров. |
usemap | #mapname | Связывает элемент с определенной картой изображения. |
ширина | Пиксели или проценты | Задает ширину изображения. |
Хотя вышеуказанные атрибуты обычно используются в теге img, существуют и другие атрибуты, которые устарели со времен HTML5 и HTML 5.1, например align , border , hspace , longdesk и vspace .
- Веб-разработка
- Учебники
- HTML
Как определить цели ссылок с помощью _target в HTML
Если вы хотите разместить ссылки на своем веб-сайте, вы можете использовать цель атрибута HTML, чтобы указать, где должна открываться ссылка. При этом вы решаете, должны ли пользователи оставаться в вашем онлайн-присутствии или будут отправлены на следующий веб-сайт. В нашей статье вы узнаете, как использовать _target и о чем следует помнить при этом.
При этом вы решаете, должны ли пользователи оставаться в вашем онлайн-присутствии или будут отправлены на следующий веб-сайт. В нашей статье вы узнаете, как использовать _target и о чем следует помнить при этом.
Пример заголовка для вашего веб-сайта
- Веб-разработка
Стиль тегов HTML — лучший способ оформить внешний вид отдельных элементов на веб-сайте и, таким образом, оптимально построить страницу. Здесь вы узнаете, для чего именно используется тег стиля в HTML, как он устроен и какие атрибуты HTML с ним совместимы. Это позволит вам легко встроить тег в свой код.
Пример заголовка для вашего веб-сайтаКак использовать контейнер HTML-тегов div
- Веб-разработка
Тег div не имеет собственных семантических особенностей. С момента появления HTML5 его рекомендуется использовать только тогда, когда нет других подходящих элементов.

 html"><img src="images/girl.png"
alt="lorem"></a>
Lorem ipsum dolor sit amet...</p>
</body>
</html>
html"><img src="images/girl.png"
alt="lorem"></a>
Lorem ipsum dolor sit amet...</p>
</body>
</html>

