HTML и CSS с примерами кода
Тег <td> (от англ. table data — данные таблицы) предназначен для создания одной ячейки таблицы.
Элемент <td> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри <table>.
- caption
- col
- colgroup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>
Закрывающий тег не обязателен.
Атрибуты
colspan- Объединяет горизонтальные ячейки.
headers- Позволяет связать ячейки с заголовком.
rowspan- Объединяет вертикальные ячейки.
Для этого элемента доступны универсальные атрибуты.
colspan
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк.
Синтаксис
<td colspan="<число>">...</td>
Значения
Любое целое положительное число. Значение 0 распространяет ячейку на всю родительскую группу колонок, объединённую элементом <colgroup>. Значения выше 1000 считаются неправильными и устанавливаются в 1.
Значение по умолчанию
1
Позволяет связать ячейки таблицы с заголовками. Этот атрибут предназначен для повышения доступности таблицы пользователям речевых браузеров, в обычных браузерах результат применения атрибута headers не заметен.
Для связывания ячеек между собой одной ячейке в элементе <td> или <th> задаётся атрибут id, а второй ячейке — атрибут headers со значением, совпадающим со значением id.
Синтаксис
<td>...</td> <td headers="<идентификатор>">...</td>
Значения
Один или несколько идентификаторов, разделенных между собой пробелом.
Значение по умолчанию
Нет.
rowspan
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк.
Синтаксис
<td rowspan="<число>">...</td>
Значения
Любое целое положительное число. Если значение установлено как 0, то ячейки объединяются до конца раздела таблицы (<thead>, <tbody> или <tfoot>) или самой таблицы. Максимально допустимое значение равно 65534.
Значение по умолчанию
1
Спецификации
- WHATWG HTML Living Standard
- HTML 5
Описание и примеры
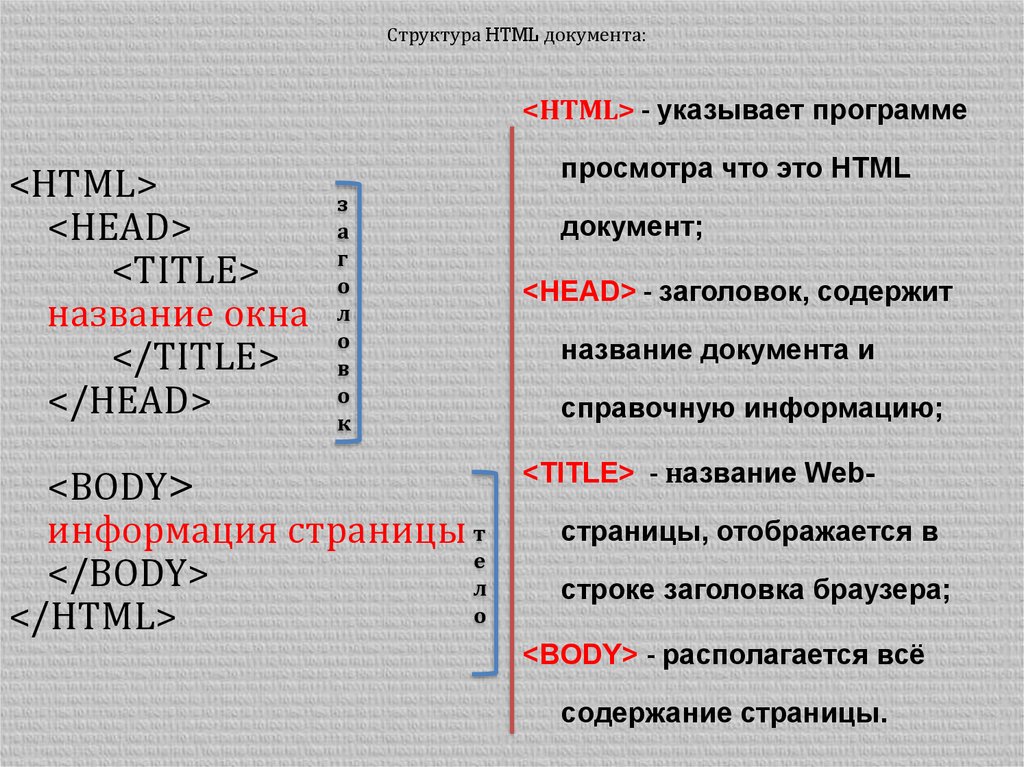
<html>
<head>
<meta
http-equiv="Content-Type"
content="text/html; charset=utf-8"
/>
<title>TD</title>
</head>
<body>
<table border="1" cellpadding="7" cellspacing="0">
<tr>
<td colspan="2" bgcolor="#D3EDF6" align="center">
Ячейка 1
</td>
</tr>
<tr>
<td valign="top" align="center">Ячейка 2</td>
<td valign="top">Ячейка 3</td>
</tr>
</table>
</body>
</html>
Ссылки
- Тег
<td>MDN (рус. )
)
Теги HTML — Тег TD
| Браузер | Internet Explorer | Netтscape | Опера | Safari | Mozilla Firefox | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 8.0 | 8.0 | 9.0 | 7.0 | 8.0 | 9.2 | 9.5 | 1.3 | 2.0 | 3.1 | 1.5 | 2.0 | 3.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 |  1 1 |
Описание
Предназначен для разработки одной ячейки таблицы. Тег <TD> должен размещаться внутри контейнера <TR>, который в свою очередь располагается внутри тега <TABLE>.
Синтаксис
<table> <tr> <td>…</td> </tr> </table>
Параметры
- align
- Определяет выравнивание содержимого ячейки по горизонтали.
- background
- Задает фоновый рисунок в ячейке.
- bgcolor
- Цвет фона ячейки.
- bordercolor
- Цвет рамки.
- colspan
- Объединяет горизонтальные ячейки.
- height
- Высота ячейки.
- nowrap
- Запрещает перенос строк.
- rowspan
- Объединяет вертикальные ячейки.
- valign
- Выравнивание содержимого ячейки по вертикали.
- width
- Ширина ячейки.
Закрывающий тег
Не обязателен.
Пример 1. Использование тега <TD>
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE ШТМЛ PUBLIC "-//W3C//DTD ШТМЛ 4.01 Transitional//EN" "http://www.w3.org/TR/ШТМЛ4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD</title> </head> <body> <table border="1" cellpadding="7" cellspacing="0"> <tr> <td colspan="2" bgcolor="#D3EDF6" align="center">Ячейка 1</td> </tr> <tr> <td valign="top" align="center">Ячейка 2</td> <td valign="top">Ячейка 3</td> </tr> </table> </body> </html>
Параметр ALIGN
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.1 |
Описание
Задает выравнивание содержимого ячейки по горизонтали.
Синтаксис
<td align=»left | center | right | justify»>. ..</td>
..</td>
Аргументы
- left
- Выравнивание содержимого ячейки по левоой стороне.
- center
- Выравнивание по центру.
- right
- Выравнивание по правой стороне.
- justify
- Выравнивание по ширине (одновременно по правому и левому краю).
Значение по умолчанию
left
Аналог CSS (ЦСС)
text-align
Пример 2. Выравнивание содержимого ячейки
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр align</title>
</head>
<body>
<table border="1">
<tr>
<td align="center">Ячейка 1</td>
<td align="center">Ячейка 2</td>
</tr>
</table>
</body>
</html> Параметр BACKGROUND
| ШТМЛ: | 3. 2 2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Определяет изображение, которое будет использоваться в качестве фонового рисунка ячейки таблицы. В отличие от обычных рисунков, для фона не устанавливаются ширина и высота, и он всегда отображается в натуральную величину с масштабом 100%. Если рисунок по размеру меньше ширины или высоты ячейки, то картинка повторяется по горизонтали вправо и вниз, выстраиваясь, как мозаика. По этой причине на месте стыка фоновых картинок могут возникнуть видимые перепады, заметные для посетителей с нашего сайта. При выборе фонового рисунка убедитесь, что обеспечен достаточный контраст между ним и содержимым ячейки. В качестве фона допускается использовать анимированные Имаги в формате GIF, но они отвлекают внимание читателей.
Синтаксис
<td background=»URL»>…</td>
Аргументы
Любой допустимый адрес Имаги — можно использовать относительный
или абсолютный путь.
Значение по умолчанию
Нет.
Аналог CSS (ЦСС)
background-image
Пример 3. Фоновый рисунок в ячейке
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр background</title>
</head>
<body>
<table>
<tr>
<td background="/images/snow.gif">Ячейка с фоновым рисунком</td>
</tr>
</table>
</body>
</html> Параметр BGCOLOR
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Устанавливает цвет фона ячейки.
Синтаксис
<td bgcolor=»цвет»>. ..</td>
..</td>
Аргументы
Значение цвета можно задавать двумя способами.
1. По его названию
Браузеры поддерживают некоторые цвета по их названию.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная
система, в отличие от десятичной системы, базируется, как следует из ее названия,
на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D,
E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной
системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной
системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало
путаницы в определении системы счисления, перед шестнадцатеричным числом ставят
символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый
и синий — может принимать значения от 00 до FF. Таким образом, обозначение
цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают
красную компоненту цвета, два средних — зеленую, а два последних —
синюю.
Значение по умолчанию
Зависит от браузера и его версии, обычно используется белый цвет фона.
Аналог CSS (ЦСС)
background-color
Пример 4. Цвет фона ячейки
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE ШТМЛ PUBLIC "-//W3C//DTD ШТМЛ 4.01 Transitional//EN" "http://www.w3.org/TR/ШТМЛ4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр bgcolor</title>
</head>
<body text="white">
<table bgcolor="black">
<tr>
<td bgcolor="#ffcc00">Ячейка 1</td>
</tr>
<tr>
<td>Ячейка 2</td>
</tr>
</table>
</body>
</html>Параметр BORDERCOLOR
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Устанавливает цвет рамки вокруг ячейки. Рамка показывается, когда установлен
параметр border с ненулевым значением у тега <TABLE>.
Рамка показывается, когда установлен
параметр border с ненулевым значением у тега <TABLE>.
Синтаксис
<td bordercolor=»цвет»>…</td>
Аргументы
См. параметр bgcolor.
Значение по умолчанию
Зависит от браузера и операционной системы.
Пример 5. Цвет рамки
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр bordercolor</title>
</head>
<body>
<table border="1">
<tr>
<td bordercolor="red">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
</body>
</html>Параметр COLSPAN
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1. 1 1 |
Описание
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот параметр имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 1.
| ячейка 1 | |
| ячейка 2 | ячейка 3 |
Рис. 1. Пример таблицы, где используется горизонтальное объединение ячеек
В приведенной на рис.1 таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью параметра colspan.
Синтаксис
<td colspan=»число»>…</td>
Аргументы
Любое целое положительное число больше 1.
Значение по умолчанию
1
Пример 6. Объединение ячеек
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр colspan</title> </head> <body> <table border="1" cellpadding="4" cellspacing="0"> <tr> <td colspan="2">Ячейка 1</td> </tr> <tr> <td>Ячейка 2</td> <td>Ячейка 3</td> </tr> </table> </body> </html>
Параметр HEIGHT
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Браузер сам устанавливает высоту таблицы и ее ячеек исходя из их содержимого.
Однако при использовании параметра height высота
ячеек будет изменена. Здесь возможны два варианта. Если значение height
меньше, чем содержимое ячейки, то этот параметр будет проигнорирован. В случае,
когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое
пространство по вертикали.
В случае,
когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое
пространство по вертикали.
Синтаксис
<td>…</td>
Аргументы
Любое целое значение в пикселах или процентах от доступного пространства.
Значение по умолчанию
Высота вычисляется на основе содержимого ячейки.
Аналог CSS (ЦСС)
height
Пример 7. Высота ячейки
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE ШТМЛ PUBLIC "-//W3C//DTD ШТМЛ 4.01 Transitional//EN" "http://www.w3.org/TR/ШТМЛ4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр height</title>
</head>
<body>
<table cellpadding="10" bgcolor="#ffcc00" align="center">
<tr>
<td>Ячейка 1</td>
</tr>
</table>
</body>
</html>Параметр NOWRAP
| ШТМЛ: | 3. 2 2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Добавление параметра nowrap к тегу <TD> заставляет контент внутри ячейки отображаться без переносов, одной сплошной строкой. Неправильное использование этого атрибута может привести к тому, что таблица будет слишком широкой и не поместится целиком на web-страницу. Как следствие, появится горизонтальная полоска прокрутки. В любом случае, пользоваться подобной таблицей будет неудобно, из-за чего применение параметра nowrap осуждается в спецификации ШТМЛ 4.
Синтаксис
<td nowrap>…</td>
Аргументы
Нет.
Значение по умолчанию
По умолчанию параметр nowrap не установлен.
Аналог CSS (ЦСС)
white-space
Пример 8. Использование параметра nowrap
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE ШТМЛ PUBLIC "-//W3C//DTD ШТМЛ 4.01 Transitional//EN" "http://www.w3.org/TR/ШТМЛ4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр nowrap</title> </head> <body> <table> <tr> <td nowrap>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.</td> </tr> </table> </body> </html>
Параметр ROWSPAN
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1. 0 0 | 1.1 |
Описание
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот параметр имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 2.
| ячейка 1 | ячейка 2 |
| ячейка 3 |
Рис. 2. Пример таблицы, где используется вертикальное объединение ячеек
В приведенной на рис. 2 таблице содержатся две строки и две колонки, причем левые вертикальные ячейки объединены с помощью параметра rowspan.
Синтаксис
<td rowspan=»число»>…</td>
Аргументы
Любое целое положительное число больше 1.
Значение по умолчанию
1
Пример 9. Объединение ячеек
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE ШТМЛ PUBLIC "-//W3C//DTD ШТМЛ 4.01 Transitional//EN" "http://www.w3.org/TR/ШТМЛ4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр rowspan</title> </head> <body> <table border="1" align="center" cellpadding="4" cellspacing="0"> <tr> <td rowspan="2" bgcolor="#FBF0DB">Ячейка 1</td> <td>Ячейка 2</td> </tr> <tr> <td>Ячейка 3</td> </tr> </table> </body> </html>
Параметр VALIGN
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Устанавливает вертикальное выравнивание содержимого ячейки. По умолчанию контент ячейки располагается по ее вертикали в центре.
Синтаксис
<td valign=»top | middle | bottom | baseline»>…</td>
Аргументы
- top
- Выравнивание содержимого ячейки по верхнему краю строки.

- middle
- Выравнивание по середине.
- bottom
- Выравнивание по нижнему краю.
- baseline
- Выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
Значение по умолчанию
middle
Аналог CSS (ЦСС)
vertical-align
Пример 10. Выравнивание в ячейке
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр valign</title>
</head>
<body>
<table border="1">
<tr>
<td valign="top">Выравнивание по верхнему краю</td>
<td valign="bottom">Выравнивание по нижнему краю</td>
</tr>
</table>
</body>
</html>Параметр WIDTH
| ШТМЛ: | 3. 2 2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Задает ширину ячейки. Если общая ширина содержимого превышает указанную ширину ячейки, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования контента. В случае, когда это невозможно, например, в ячейке находятся Имаги, параметр width будет проигнорирован, и новая ширина ячейки будет вычислена на основе ее содержимого.
Синтаксис
<td>…</td>
Аргументы
Любое целое значение в пикселах или процентах от доступного пространства.
Значение по умолчанию
Ширина вычисляется на основе содержимого ячейки.
Аналог CSS (ЦСС)
width
Пример 11. Ширина ячеек
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE ШТМЛ PUBLIC "-//W3C//DTD ШТМЛ 4.01 Transitional//EN" "http://www.w3.org/TR/ШТМЛ4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, параметр width</title> </head> <body> <table cellpadding="10" border="1"> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> </table> </body> </html>
HTML-тег
Тег HTML Элемент Тег Тег Вот так: <таблица> <стиль> стол, тд, й {
граница: 1px сплошной черный;
} <таблица> Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить больше информации о том, как элемент должен выглядеть или вести себя. Элемент Следующие атрибуты являются стандартными для всех элементов HTML. Поэтому вы можете использовать эти атрибуты с Полное описание этих атрибутов см. Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием. Большинство атрибутов содержимого обработчиков событий можно использовать для всех элементов HTML, но для некоторых обработчиков событий существуют определенные правила, определяющие, когда их можно использовать и к каким элементам они применимы. Дополнительные сведения см. в разделе Атрибуты содержимого обработчика событий HTML. Теги HTML Пример Попробуйте на Udacity вживую Профи Эксклюзив: 75% скидка Pros ОТ 12,99$ Pros Основные функции Вы можете использовать три атрибута для изменения элемента HTML Пример Попробуйте живое обучение на Udacity Пример Попробуйте вживую. Пример Попробуйте вживую. Учитесь на Udacity Некоторые атрибуты HTML Пример Примечание: вместо align , используйте свойство CSS text-align. Пример Пример Примечание: вместо bgcolor используйте свойство CSS background-color. Пример Пример Примечание: вместо высота , используйте свойство высоты CSS. Пример Пример Пример Примечание: вместо valign используйте свойство CSS vertical-align. Пример Примечание: вместо nowrap используйте свойство CSS white-space . представляет ячейку данных (или данные таблицы) в таблице HTML. используется с элементом (и элементом
) для представления данных в таблице. Синтаксис
записывается как должен быть потомком тега . Ячейка 1 Ячейка 2 Пример
Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1 Ячейка 2 Ячейка 3 Атрибуты

принимает следующие атрибуты. Атрибут Описание colspan Указывает количество столбцов, через которые проходит текущая ячейка. rowspan Указывает количество строк, через которые проходит текущая ячейка. headers Указывает разделенный пробелами список ячеек заголовков, содержащих информацию об этой ячейке. Значение должно соответствовать идентификатору ячейки заголовка (который устанавливается с помощью атрибута id ). Этот атрибут полезен для невизуальных браузеров. Глобальные атрибуты
, а также со всеми другими HTML-тегами. ключ доступа автокапитализация класс редактируемый контент данные-* директор перетаскиваемый скрытый идентификатор режим ввода это идентификатор товара элементпроп Артикул предметная область тип изделия язык часть слот проверка правописания стиль tabindex Название перевести  в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5. Обработчики событий
прерывание onauxclick размытие при отмене онканплей oncanplaythrough при обмене по клику при закрытии в контекстном меню онкопия при обмене врезной ondblclick ондраг ондрагенд ондрагентер выход на драге на накладке ондраговер ондрагстарт впускной ondurationchange при опорожнении одноконцевой при ошибке онфокус данные формы на входе недействительный нажатие клавиши нажатие клавиши onkeyup onlanguagechange под нагрузкой загруженные данные загруженные метаданные запуск при загрузке при наведении мыши ввод с помощью мыши для мышей перемещение мыши onmouseout при наведении мыши на мышке вверх на пасте при паузе в игре в игре в процессе при изменении скорости при сбросе при изменении размера при прокрутке нарушение политики безопасности запрос поиск по выбору onslotchange установлен при отправке приостановка своевременное обновление нагрудник при изменении объема в ожидании на колесе 
Узнайте, что такое td и как использовать табличные данные
Содержание
HTML td: Основные советы
означает табличных данных . Используя его, вы можете определить ячейку в таблице, содержащую определенные данные. td должны содержаться в одной и той же паре тегов. Теги tr могут содержать любое количество тегов HTML td . td являются устаревшими в HTML5. Определение данных таблицы
используются для определения стандартной ячейки данных в таблице: <таблица>
Первая ячейка таблицы
Вторая ячейка таблицы
 Похоже, что Aress to Navigate
Похоже, что Aress to Navigate Наиболее часто используемые атрибуты тега td
td : столбец коллекторы рядов colspan определяет, сколько столбцов должна занимать ячейка:
Яблоки очень полезны для здоровья
заголовки показывает отношение с элементами заголовка:
Яблоко
С, Е, В3
Красный, зеленый
 Учитесь на Udacity
Учитесь на Udacity rowspan определяет, сколько строк должен занимать элемент:
Яблоко
С, Е, С3
Красный, зеленый
Устаревшие атрибуты
td были устаревшими в HTML4 и полностью удалены в HTML5. Ознакомьтесь с ними, но не используйте их в своих кодах. выровнять выровненный текст с выбранным выравниванием:
Выровнять по левому краю
Выровнять: по центру
Выровнять: по правому краю
Выровнять: по ширине
Выровнять: char

abbr наведение курсора на текст показывает содержимое элемента:
Автомобиль
Ауди
Самолет
Боинг
bgcolor позволяет изменять цвет фона, используя их имена, значения RGB или HEX:
Фон должен быть желтым
Фон должен быть голубого цвета
ось установить название категории для ячеек:
Яблоко
C, E, B3
Красный, Зеленый
высота определенная высота ячейки:
Яблоко
С, Е, B3
Красный, зеленый

char выровнял данные таблицы в ячейке по символу:
Яблоко
C, E, B3
Красный, зеленый
charoff данные смещены вправо от указанного символа:
Яблоко
C, E, B3
Красный, зеленый
valign вертикальное выравнивание данных таблицы в ячейке:
Яблоко
C, E, B3
Красный, зеленый
nowrap установить перенос текста на none: <таблица>
Яблоки очень полезны
Яблоки очень полезны


 )
) dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр colspan</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="0">
<tr>
<td colspan="2">Ячейка 1</td>
</tr>
<tr>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
</table>
</body>
</html>
dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр colspan</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="0">
<tr>
<td colspan="2">Ячейка 1</td>
</tr>
<tr>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
</table>
</body>
</html> 01 Transitional//EN" "http://www.w3.org/TR/ШТМЛ4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр nowrap</title>
</head>
<body>
<table>
<tr>
<td nowrap>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate
velit esse molestie consequat, vel illum dolore eu feugiat nulla
facilisis at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit au gue duis dolore te feugat nulla
facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion
ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat.
Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en
commodo consequat.</td>
</tr>
</table>
</body>
</html>
01 Transitional//EN" "http://www.w3.org/TR/ШТМЛ4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр nowrap</title>
</head>
<body>
<table>
<tr>
<td nowrap>Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate
velit esse molestie consequat, vel illum dolore eu feugiat nulla
facilisis at vero eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit au gue duis dolore te feugat nulla
facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion
ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat.
Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en
commodo consequat.</td>
</tr>
</table>
</body>
</html> w3.org/TR/ШТМЛ4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр rowspan</title>
</head>
<body>
<table border="1" align="center"
cellpadding="4" cellspacing="0">
<tr>
<td rowspan="2" bgcolor="#FBF0DB">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
</tr>
</table>
</body>
</html>
w3.org/TR/ШТМЛ4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр rowspan</title>
</head>
<body>
<table border="1" align="center"
cellpadding="4" cellspacing="0">
<tr>
<td rowspan="2" bgcolor="#FBF0DB">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
</tr>
</table>
</body>
</html>
 w3.org/TR/ШТМЛ4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр width</title>
</head>
<body>
<table cellpadding="10" border="1">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
</body>
</html>
w3.org/TR/ШТМЛ4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD, параметр width</title>
</head>
<body>
<table cellpadding="10" border="1">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
</body>
</html>