html — Тип ввода DateTime — Формат значения?
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 369 тысяч раз
В каком формате следует указывать дату и время для использования в элементе ввода HTML5 с типом datetime ?
Я пробовал:
-
1338575502 -
06.01.2012 19:31 -
06.01.2012 19:21:00 -
01.06.2012 -
01.06.2012 19:31 -
01.06.2012 19:31:00
Ни один из них не работает.
- HTML
- дата и время
- HTML-ввод
2
На <тип ввода = "дата и время" значение = "" .
Строка, представляющая глобальную дату и время.
Значение : Действительная дата-время как определено в [RFC 3339], с этими дополнительными уточнениями:
•буквы T и Z в синтаксисе даты/времени всегда должны быть в верхнем регистре
•вместо этого дата-полное созревание определяется как четыре или больше цифр, представляющих число больше 0
Примеры :
1990-12-31T23:59:60Z
1996-12-19T16:39:57-08:00
http://www.w3.org/TR/html-markup/input.datetime.html#input.datetime.attrs.value
Обновление:
Эта функция устарела. Хотя он может по-прежнему работать в некоторых браузерах, его использование не рекомендуется, поскольку его можно удалить в любое время. Попробуй избегайте его использования.
HTML был элементом управления для ввода даты и времени (час, минута, секунда и доля секунды), а также часовой пояс.
Эта функция была удалена из WHATWG HTML и не больше не поддерживается в браузерах.Вместо этого браузеры реализуют (и разработчикам рекомендуется use) тип ввода datetime-local.
Почему тип ввода HTML5 datetime удален из браузеров, которые уже поддерживают его?
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/datetime
5
Что бы это ни стоило, поскольку iOS7 отказывается от поддержки datetime , вам нужно использовать datetime-local , который не принимает часть часового пояса (что имеет смысл).
Не работает (в любом случае для iOS):
Работает:
PHP для значения (безопасно для Windows):
strftime('%Y-%m-%dT%H:%M:%S', strtotime($my_datetime_input))
5
В этой статье показаны допустимые допустимые типы
<время>2009-11-13 <время ДатаВремя="2009-11-13T20:00Z">8 вечера в мой день рождения
Этот охватывает использование его в поле :
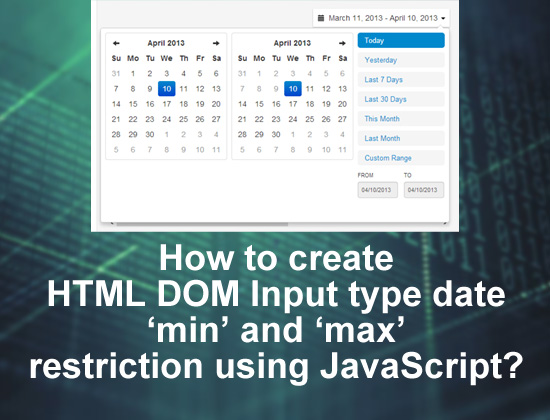
Это пример типа ввода HTML5 «дата» в сочетании с атрибутами min и max показывает, как мы можем ограничить даты, которые пользователь может вводить.атрибуты min и max не зависят друг от друга и могут использоваться независимо.
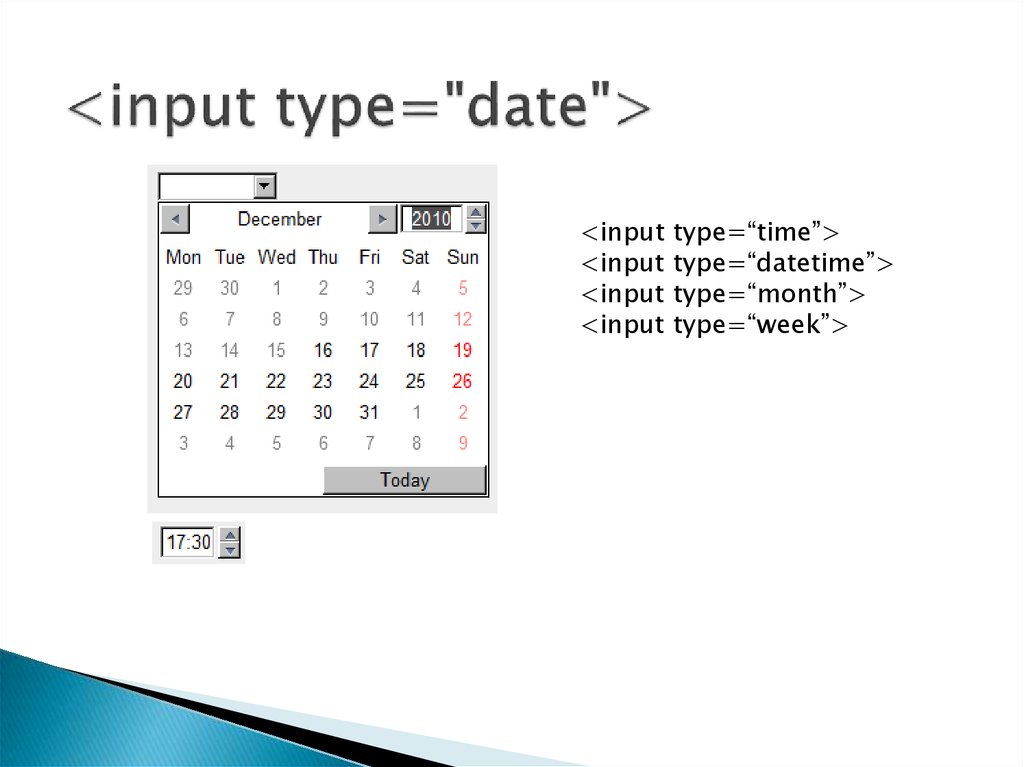
Тип ввода HTML5 «время» позволяет пользователям выбирать соответствующее время, которое отображается в 24-часовом формате. Если бы мы не включили значение по умолчанию «12:00» время будет установлено на время локальной машины пользователя.
Неделя типа ввода HTML5 будет отображаться числовая версия недели, обозначенная буквой «W» вместе с соответствующий год.
Месяц для ввода HTML5 именно то, что вы могли бы ожидать от него. Он отображает месяц. Быть точно он отображает числовую версию месяца вместе с год.
Тип ввода HTML5 Datetime отображает дату и время в формате UTC. Пользователь может изменить время шагов вперед или назад с шагом в одну минуту.Если вы хотите отображать локальную дату и время пользователя, который вам понадобится для использования следующий пример datetime-local
Потому что datetime проходит через одну минуту за раз, вы можете изменить приращение по умолчанию с использованием атрибута «шаг». В следующих например, мы увеличим его на два часа, установив шаг атрибута до 7200 (60 секунд X 60 минут X 2).
6
Это была хорошая трата часа моего времени. Для вас, нетерпеливых бобров, у меня сработал следующий формат:
Спецификация немного сбила меня с толку, в ней говорилось об использовании RFC 3339, но на моем PHP-сервере, когда я использовал формат DATE_RFC3339, он не инициализировал мой ввод hmtl 🙁 Константа PHP для DATE_RFC3339: «Y-m-d\TH:i :sP» на момент написания, имеет смысл избавиться от информации о часовом поясе (мы используем datetime-LOCAL, ребята). Таким образом, у меня работал формат:
Таким образом, у меня работал формат:
"Y-m-d\TH:i :с"
Я бы подумал, что более интуитивно понятно иметь возможность устанавливать значение средства выбора даты, поскольку средство выбора даты отображает дату, но я предполагаю, что способ ее отображения различается в разных браузерах.
Это работает для установки значения ВВОДА:
strftime('%Y-%m-%dT%H:%M:%S', time())
Этот правильно отображается как HTML5-тег для тех, кто ищет это:
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
html — Как использовать ввод даты и времени?
спросил
Изменено 8 лет, 10 месяцев назад
Просмотрено 4к раз
В документации я нашел тип ввода datetime :
datetime: html5 Элемент управления для ввода даты и времени (часы, минуты, секунды и доли секунды) на основе часового пояса UTC.
datetime-local: html5 Элемент управления для ввода даты и времени без часового пояса.
Однако, когда я пытаюсь использовать один из них, я не вижу разницы между datetime и text типы ввода.
HTML
Результат
Почему тип ввода datetime не работает должным образом?
JSFIDDLE
- html
- формы
- datetime
- ввод
4
datetime до сих пор почти не поддерживается в современных браузерах. Я запускаю некоторые тесты, и это работает только в Chrome, и там это очень уродливо и глючно.
Вместо этого я бы порекомендовал вам использовать плагин выбора даты js.
5
Перейдите по следующей ссылке и проверьте совместимость вашего браузера.
Поддерживается Не поддерживается Частично поддерживается Поддержка неизвестна http://caniuse.com/#search=дата/время
Это связано с тем, что в последних версиях браузеров, таких как Firefox(29.0) и Chromium(34.0) , еще не реализована реализация из .
Chromium (Chrome) поддерживает datetime-local , но не datetime . Возможно, это связано с тем, что datetime требует, чтобы браузер предоставил интерфейс для выбора часового пояса вместе с датой и временем .
Я ожидаю, что поддержка будет обеспечена в следующих версиях браузеров.
по-прежнему не поддерживается большинством браузеров, либо поддержка ограничена и содержит ошибки. Полезность этого типа широко обсуждалась, и варианты использования кажутся слишком редкими, чтобы заинтересовать поставщиков браузеров.


 атрибуты min и max не зависят друг от друга и могут использоваться
независимо.
атрибуты min и max не зависят друг от друга и могут использоваться
независимо. Если вы хотите
отображать локальную дату и время пользователя, который вам понадобится для использования
следующий пример datetime-local
Если вы хотите
отображать локальную дату и время пользователя, который вам понадобится для использования
следующий пример datetime-local