Как сохранить картинку или фото с любой веб-страницы (даже если при клике правой кнопкой мышки
Вопрос от пользователя
Здравствуйте.
Мне нужно сохранить несколько картинок с одного «необычного» сайта: на нем, при клике правой кнопкой мышки, не появляется стандартное меню (т.е. нельзя обычным образом сохранить фото).
Есть ли какие-нибудь простые и (главное!) быстрые варианты сохранения?
Здравствуйте.
Ну смотря что понимать под «быстрыми», да и от конкретного человека зависит (каждый из нас даже текст на клавиатуре набирает с разной скоростью 👌).
Ниже приведу несколько способов решения задачи (выбор, как всегда, за вами…).
Важно: имейте ввиду, что определённые фотографии и изображения на сайтах защищены авторскими правами! Если вам нужные бесплатные картинки — см. эту подборку сайтов.
*
👉 Вариант 1
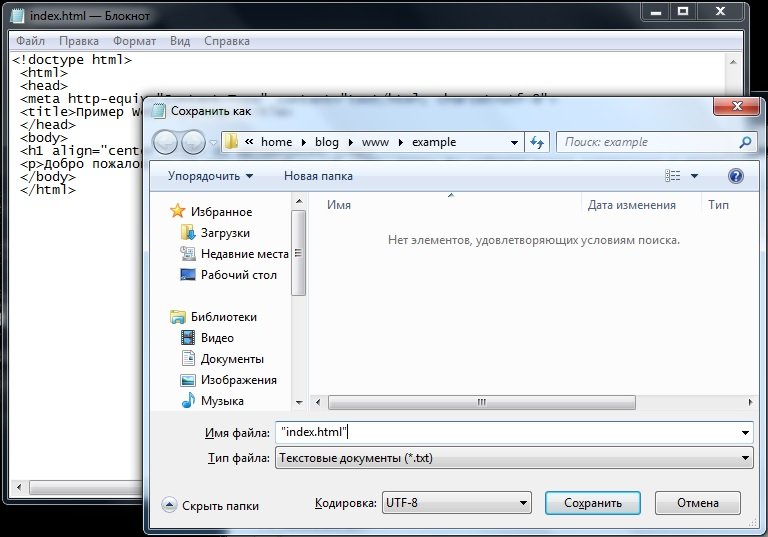
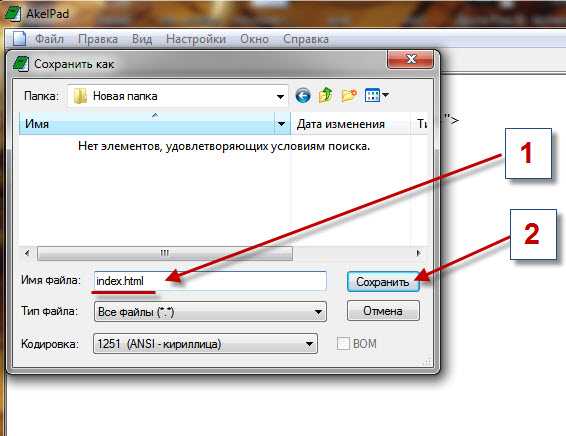
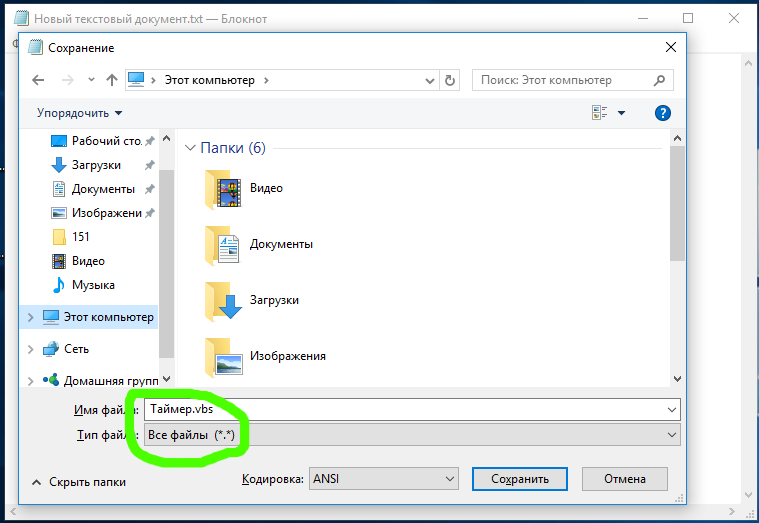
При сохранении всей веб-страницы (сочетание кнопок
Собственно, пробуем! 👇
Сохраняем веб-страницу на HDD
Обратите внимание, что рядом с html-файлом странички будет и одноименный каталог. Если вы его откроете — в нём должны быть сохранены все картинки, что были на веб-странице.
Если вы его откроете — в нём должны быть сохранены все картинки, что были на веб-странице.
Рекомендую отсортировать их по размеру и оставить только то, что «нужно»…
Картинки с сохраненной веб-страницы
*
👉 Вариант 2
А вообще, мне больше всего импонирует вариант с созданием скриншота. Т.е. вы просто делаете скриншот того, что у вас отображается на мониторе! Этот способ универсальный и подходит, как для сайтов, так и для игр, фильмов и т.д. и т.п.
👉 В помощь!
5 способов сделать скриншот экрана на ноутбуке
*
Чтобы сделать скрин: нажмите клавишу Print Screen, затем откройте Paint или Word и вставьте картинку, нажав на Ctrl+V. Дальше ее можно подредактировать (например, подрезав края), и сохранить на жесткий диск. Быстро?!
Кнопка Print Screen на типовой клавиатуре
*
👉 Вариант 3
Запомните какой-нибудь текст или описание рядом с нужной фотографией/изображением. После, откройте код страницы — сочетание кнопок Ctrl+U (работает в большинстве браузеров).
После, откройте код страницы — сочетание кнопок Ctrl+U (работает в большинстве браузеров).
Открываем код страницы
Затем в строке поиска (Ctrl+F) укажите текст (который запомнили) и браузер вам найдет этот участок кода веб-странички. Рядом с нужным текстом — вы увидите ссылку на картинку (я ее выделил красным, на конце — «.PNG»). Осталось только ее открыть…!
Открываем картинку
А далее обычным образом (нажав ПКМ на нее) — она легко сохраняется на диск…
*
👉 Вариант 4
Для тех, кому нужны все фотографии с сайта (да и весь другой материал: тексты, сноски, подписи и пр.) — можно посоветовать воспользоваться спец. 👉 программами для скачивания сайтов. Они загрузят весь ресурс целиком, а значит там будет всё, что вам было нужно… 👌
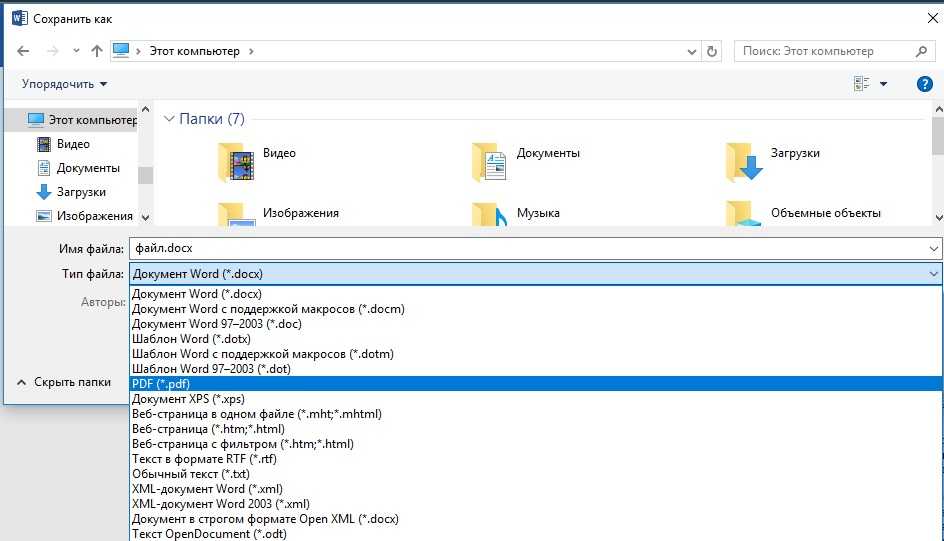
Также можно попробовать сохранить 👉 страничку в PDF-формат. С ним в последствии можно работать, как в MS Word, так и его аналогах.
*
Ну а у меня на этом пока всё. .. Доп. способы — приветствуются!
.. Доп. способы — приветствуются!
Удачи!
👋
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
- Как вставить изображение в HTML?
- Назначение размеров картинки в HTML
- Расположение картинки в HTML
- Картинка-ссылка
- Как можно сделать картинку фоном в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
<img src=”xxx”>,
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h2> Фон с текстом. </h2> </body> </html>
Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
Виталий Черкасовавтор
Подготовка изображений для Интернета или печати
Содержание:
- Создание правильного размера изображения
- Подготовка изображений для Интернета
- Подготовка изображений к печати
- Руководство по формату файла и DPI
В этом руководстве объясняется, как преобразовать изображение с компьютера в формат, более совместимый с Интернетом. Это очень важно для минимизации времени загрузки и сохранения высокого качества изображения. Все типы изображений могут быть преобразованы, в том числе изображения с камеры, сканы и т. д.
Поиск и открытие Photoshop
Для подготовки изображений используется программа Adobe Photoshop. Если вы используете Macintosh , просто щелкните значок Photoshop в нижней части экрана, как показано на изображении ниже. Если его там нет, перейдите в Приложения
Если вы используете Macintosh , просто щелкните значок Photoshop в нижней части экрана, как показано на изображении ниже. Если его там нет, перейдите в Приложения
.
Если вы используете Windows , щелкните меню «Пуск» в левом нижнем углу экрана. Найдите папку «Adobe» и выберите «Photoshop CS-2 Start»:
Вернуться к началу
Создание правильного размера изображения
Получение правильного размера изображения — это первый шаг. Ваш текущий размер экрана . Используя эту информацию в качестве справки, определите, насколько большим должно быть изображение на экране. Как только у вас появится общее представление о размере изображения, просмотрите Руководство по DPI, чтобы выяснить, с каким DPI вы хотите сканировать свое изображение.
Открыв изображение в Photoshop, перейдите в меню «Изображение» и выберите «Размер изображения…».
Откроется окно Размер изображения. Здесь вы можете установить изображение любого размера, который вы хотите. Сняв флажок «Сохранить пропорции», вы получите больше свободы в выборе размера изображения, но есть риск, что оно будет выглядеть непропорциональным.
Здесь вы можете установить изображение любого размера, который вы хотите. Сняв флажок «Сохранить пропорции», вы получите больше свободы в выборе размера изображения, но есть риск, что оно будет выглядеть непропорциональным.
Подготовка изображений для Интернета
При создании изображений для использования в Интернете очень важно сохранять небольшой размер файла. Для этого необходимо учитывать формат и уровни сжатия. Форматами, наиболее часто используемыми для веб-изображений, являются GIF и JPG. Эти форматы предлагают файлы небольшого размера и качество от среднего до очень высокого. GIF обычно используется для простых иллюстраций, а JPEG — для фотографий.
Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить для Интернета».
Откроется окно «Сохранить для Интернета».
Если вы работаете с фотографией, рекомендуется формат файла JPEG. Если это графика, такая как баннер, логотип или инструмент навигации, рекомендуется формат GIF.
Чтобы использовать формат JPEG, выберите JPEG в меню.
При работе с JPEG важно учитывать размер файла изображения, чтобы свести к минимуму время загрузки. Если оно слишком высокое, уменьшите качество.
Когда закончите, нажмите кнопку «Сохранить».
Чтобы сохранить изображение в формате GIF, выберите следующие параметры в меню настроек.
Поэкспериментируйте с настройкой цветов, чем меньше цветов, тем меньше будет изображение. Используйте таблицу цветов, чтобы удалить все лишние цвета; вы можете удалять цвета непосредственно из таблицы цветов. Чтобы удалить цвет из таблицы цветов, выберите цвет, который вы хотите удалить, а затем щелкните значок корзины. Следите за изменениями размера вашего оптимизированного изображения.
Когда вы закончите, нажмите OK и сохраните изображение.
Теперь ваше изображение готово для Интернета.
Вернуться к началу
Подготовка изображений к печати
При подготовке изображений к печати желательны изображения самого высокого качества. Идеальным форматом файлов для печати является TIFF, за которым следует PNG.
Идеальным форматом файлов для печати является TIFF, за которым следует PNG.
Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить как».
Откроется окно «Сохранить как».
Выберите формат, который вы хотите использовать для своего изображения, и нажмите «Сохранить».
Теперь ваше изображение готово к печати.
Вернуться к началу
Руководство по формату файла и DPI
Краткое руководство по форматированию файлов
| Плюсы | Минусы | |
| JPEG | Отлично подходит для размещения фотографий в Интернете. | Больше набивки. Компрессия необратима. |
| GIF | Небольшой размер файла, сжатие без потерь. Отлично подходит для логотипов или простого искусства. | Работает только с изображениями, имеющими менее 256 цветов. Очень плохо для фото. Очень плохо для фото. |
| ТИФФ | Сжатие без потерь. Идеальное качество изображения. Идеально подходит для печати. | Большой размер файла. |
| PNG | Отличное качество изображения. Может использоваться в Интернете и печати. | Не очень хорошо поддерживается. |
Руководство по DPI
Уравнение DPI — это полезный инструмент для определения размера вашего изображения на компьютере.
(Ширина изображения в дюймах x DPI) x (Высота изображения в дюймах x DPI) = Размер изображения на экране.
Пример:
(6 дюймов x 100 точек на дюйм) x (4 дюйма x 100 точек на дюйм) = 600 x 400 пикселей , 2019
ТВОРЧЕСКОЕ ПОТРЕБЛЕНИЕ
Этот контент доступен на:
Этот контент доступен на:
Мы в MayeCreate любим некоторые инструменты цифрового маркетинга. Моя задача на сегодня — найти способ сохранить наши готовые веб-сайты в виде изображений с намерением создать мини-архив наших веб-сайтов после того, как мы их оживим.
Зачем мне вообще это делать? Рад, что вы спросили.
Вот предыстория: мы строим на WordPress, и с улучшенными функциями построения страниц в последнее время мы обнаружили, что можем довольно легко создавать простые статические страницы прямо в интерфейсе WordPress. Раньше мы создавали макет каждой страницы с помощью программного обеспечения для графического дизайна и делились ею с клиентами в виде изображения, что было полезно для творчества, но не так хорошо для удобства использования. Тому, кто не создает веб-сайты каждый день, трудно представить изображение как реальный веб-сайт. Следовательно, переход к созданию страниц непосредственно в WordPress и пропуск шага макетов — это двойная победа.
Однако это также оставляет нас без копии первоначального вида страницы. Мы хотели бы иметь копию этих файлов, поскольку мы регулярно обновляем веб-страницы и программное обеспечение. Мы должны быть уверены, что при добавлении новых функций или обновлении программного обеспечения мы не нарушаем утвержденное форматирование.
Итак, мои поиски начинаются…
Пакетный загрузчик ссылок (расширение Chrome)
Первая возможность — это расширение Chrome, пакетный загрузчик ссылок. Который, надо сказать, довольно обтекаемый. Хотя это гораздо проще, чем любой вариант, предлагающий преобразование веб-страниц в изображения, он сохраняет страницы только как HTML. Все изображения и ссылки на файлы поступают на сервер, поэтому, если изображения или стили изменяются в Интернете, страницы не будут отображаться правильно, и я останусь с неадекватным воспроизведением того, с чего мы начали… и я действительно будет копаться в Archive.org, чтобы найти лучшую копию.
Я бы предпочел иметь изображение, которое я могу легко вызвать на любом устройстве или отправить по электронной почте клиенту, не беспокоясь о том, что все изображения и стили по-прежнему легальны в Интернете.
Web Capture (веб-сайт)
Мой следующий партнер по танцам — Web-Capture.net. Его очень легко использовать. И хотя обработка захвата заняла некоторое время, это было довольно здорово, потому что я получил варианты формата файла для сохранения моего документа. Я могу сохранить его в формате JPEG, HTML, PDF и даже в нескольких других форматах.
И хотя обработка захвата заняла некоторое время, это было довольно здорово, потому что я получил варианты формата файла для сохранения моего документа. Я могу сохранить его в формате JPEG, HTML, PDF и даже в нескольких других форматах.
Еще одна интересная функция, которую я нашел, это то, что она дала мне весь экран . Не только та часть, которую вы видите в окне браузера, а вся страница сверху донизу. Единственная проблема с этой системой заключается в том, что она заставляет меня вводить URL-адреса для каждой страницы веб-сайта по одному, что потребует гораздо больше щелчков, копирования и вставки, чем я надеялся.
Web 2 PDF Convert (веб-сайт)
Следующее мое приключение — на Web2PDFConvert.com, что немного вводит в заблуждение, потому что на самом деле вы можете конвертировать не только в PDF — вы также можете сохранять как JPG и PNG. Еще раз, мне нужно вводить URL-адрес каждой отдельной страницы, которую я хочу захватить. Это позволяет мне выбирать размеры экрана, на котором я хотел бы делать свои снимки экрана, что может пригодиться, если я хочу поделиться мобильными макетами в виде изображений.
Мне также очень нравится, что он позволяет мне сохранять снимки экрана в Dropbox или Google Drive. Но вот в чем дело (по крайней мере, для меня это нарушило условия сделки, потому что он захватывает экран только в пределах указанных размеров). По мере изменения длины страницы высота снимка экрана будет меняться — это может означать, что мне придется входить и сбрасывать высоту каждого изображения, а это может занять где-то вечность. Я мог бы провести еще несколько тестов, но думаю, я перейду к своей следующей жертве.
Snapito (веб-сайт)
Snapito.com — еще один бесплатный сервис, позволяющий пользователям сохранять изображения веб-страниц. Сайт довольно классный, потому что вы можете вставить скриншот или скопировать URL-адрес, чтобы просмотреть его позже.
Создает изображение всей страницы сверху вниз, независимо от высоты страницы. Ширина и высота страницы также регулируются.
Единственный способ, которым я мог понять, как сохранить jpeg, — это щелкнуть правой кнопкой мыши и сохранить изображение… не так удобно. В целом, это довольно гладко, на самом деле. Но мне нужно вводить URL-адрес каждой страницы, которую я хочу сфотографировать, что является обломом. Итак, поиск продолжается…
В целом, это довольно гладко, на самом деле. Но мне нужно вводить URL-адрес каждой страницы, которую я хочу сфотографировать, что является обломом. Итак, поиск продолжается…
Переключение передач: Назад к расширениям Chrome
На данный момент я переключаю передачи в своем поиске. Я не уверен, что веб-приложение — правильный ответ, поэтому я вернусь к началу, чтобы посмотреть, не смогу ли я найти расширение для Chrome, которое будет делать то, что я хочу.
1 Click Снимок экрана веб-сайта (расширение Chrome)
Это действительно классное расширение. Легко щелкнуть значок расширения и выбрать тип снимка экрана, который я хотел бы сделать. После того, как расширение закончит сканирование страницы, захват откроется в простом редакторе, похожем на Paint, — намного красивее, чем я ожидал от расширения. Откуда у этих умных людей такие идеи?
Я могу размечать страницы или обрезать части изображения с помощью редактора. Текст можно добавить поверх картинки, я даже меняю цвет текста! Это идеально подходит для документирования изменений на уже созданных страницах. Единственное, я не могу понять, как перенести сделанные мной правки на изображение. Например, если я поставлю стрелку не в том месте, мне придется удалить ее и сделать другую, чтобы поставить ее в другом месте.
Единственное, я не могу понять, как перенести сделанные мной правки на изображение. Например, если я поставлю стрелку не в том месте, мне придется удалить ее и сделать другую, чтобы поставить ее в другом месте.
После завершения обработки страницы я могу нажать «Сохранить локально», и она сохранится на моем рабочем столе. Это хорошее расширение, я просто хотел бы сделать это с несколькими страницами одновременно… ну ладно, вперед!
qSnap (расширение Chrome)
qSnap во многом похож на скриншот веб-сайта в 1 клик, поскольку он позволяет мне выбирать между полноэкранным снимком или только тем, что отображается на экране. Затем он сканирует страницу и создает очень хороший результат. Изображение также открывает простой редактор в новом окне, который немного более продвинут, чем предыдущее расширение, которое я рассмотрел.
qSnap не только позволяет добавлять фигуры, текст, стрелки — целая куча котят, но также позволяет мне перемещать или удалять их!
Еще одна приятная особенность этого расширения заключается в том, что я могу делать дополнительные снимки экрана, не теряя предыдущие. Все скриншоты собраны вдоль полосы прокрутки в нижней части экрана, чтобы легко переключаться с одного на другой. Хотя поначалу я понятия не имел, как вытащить скриншоты из приятного вьювера, но после того, как немного пощелкал, понял, что это совсем не сложно.
Все скриншоты собраны вдоль полосы прокрутки в нижней части экрана, чтобы легко переключаться с одного на другой. Хотя поначалу я понятия не имел, как вытащить скриншоты из приятного вьювера, но после того, как немного пощелкал, понял, что это совсем не сложно.
Чтобы экспортировать снимки экрана из системы, нажмите кнопку «Поделиться», а затем выберите сохранение их по отдельности или все сразу на компьютер или на печать.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: В последнее время у нас возникла проблема с расширением, но у нас есть обходной путь. Потому что… опять же, нам очень нравится это расширение, поэтому мы отказались признать, что оно сломано. Если вы получаете пустой серый экран после того, как вы приступили к захвату своей страницы, нажмите кнопку «Захват нового» в левом нижнем углу и повторите попытку захвата. Должно работать нормально! Привет, Qsnap — если ты читаешь, не мог бы ты это исправить? Довольно, пожалуйста? С сахаром сверху? 🥺 Будем очень благодарны.
PDFmyURL.com
PDFmyURL.com — интересный вариант для создания скриншотов веб-сайта. На домашней странице есть поле для ввода URL-адреса и преобразования его в PDF на месте. Имейте в виду — снимок представляет собой многостраничный PDF-файл с горизонтальной альбомной ориентацией и черной полосой внизу, показывающей, откуда был загружен PDF-файл. Другими словами, внизу каждой страницы есть логотип PDFmyURL.com. Если вы используете PDF-файлы по внутренним причинам, кого это волнует, верно? Но если вы отправляете их клиентам, вы можете выбрать платный план…
Говоря о платных планах — давайте поговорим о них. Они отлично подходят для захвата тонн контента для проверки на соответствие и все такое прочее. Мы вполне могли бы использовать что-то подобное для захвата некоторых веб-сайтов Mizzou, которые мы создали, например, The Grad School, и, учитывая, что контракты заключаются из месяца в месяц, нам пришлось бы расстаться с 19 долларами, чтобы сделать это. В любом случае, платные опции также позволяют вам добавлять на ваш веб-сайт функциональность, которая дает посетителям возможность просматривать, сохранять и загружать PDF-файлы для доступа и хранения информационных страниц на вашем сайте (также полезная функция для чего-то вроде аспирантуры…).
У вас есть типичный недорогой план, называемый планом Starter, который дает вам 500 PDF-файлов в месяц (примечание: если у вас большой веб-сайт, скажем, на 500 страниц, и вы загружаете весь свой сайт, вы использовали все 500 PDF-файлов… просто для вашего сведения). Следующим планом является профессиональный, который добавляет несколько привилегий к тому, что вы можете делать в дополнение к созданию высококачественных PDF-файлов (до 2000 в месяц), таких как приоритетная поддержка по электронной почте и добавление ссылок на ваш сайт, которые позволяют посетителям сохранять ваши веб-страницы в формате PDF одним щелчком мыши. О, то, чего вы не знали, что вы не знали… План Advanced дает вам все, что делает Professional, но вы получаете 5000 преобразований PDF в месяц, и, наконец, Enterprise позволяет вам создать индивидуальный план для удовлетворения ваших конкретных преобразований PDF требования.
Adobe Acrobat
В качестве последней попытки я решил попробовать приложение, которое у меня уже есть: Adobe Acrobat. Я нашел эту очень полезную статью, рассказывающую мне, как именно это сделать. Хотя она была написана в 2012 году, она все еще довольно точна.
Я нашел эту очень полезную статью, рассказывающую мне, как именно это сделать. Хотя она была написана в 2012 году, она все еще довольно точна.
Я сразу столкнулся с первым препятствием: у меня на сайте нет платной версии Adobe Acrobat. К счастью, моя коллега знает, поэтому мы протестировали его на ее машине. Веб-сайт довольно быстро преобразовался в PDF, но не сохранил всего форматирования страницы. Другими словами, вывод упрощается. Не так много того, что я искал. Я хочу, чтобы все красивые вещи, которые вы видите в Интернете, были на моих скриншотах, поэтому я думаю, что Adobe Acrobat не совсем для меня.
Какой вывод?
Я знаю, вы просто умираете от желания узнать результаты этого поиска. Если только я не ищу нужные слова (а я искал это несколькими разными способами), я не знаю, существует ли на самом деле веб-сайт или расширение Chrome, которые делают именно то, что я хочу сделать. Однако, если вы найдете его, напишите мне на [email protected], и я пришлю вам шоколад.

 png” align=”left”> — картинка располагается слева от текста;
png” align=”left”> — картинка располагается слева от текста; jpg”>
<h2> Фон с текстом. </h2>
</body>
</html>
jpg”>
<h2> Фон с текстом. </h2>
</body>
</html>