Редакция и форматирование текста. Учебник html
Глава 2
Вы наверняка не раз печатали документы в текстовых редакторах, так вот.. что можно сделать с текстом в том же Word, то же можно сделать и с текстом на нашей страничке.
В этой главе я расскажу о том, как изменить шрифт и его размер, как сделать текст жирным, курсивом, подчёркнутым и о том как его выравнивать по краям или центру документа.
Я думаю, Вы знаете, что такое параграф.. это такой кусочек текста, одно или несколько предложений, который в книгах обычно печатается с новой строки, тем самым, выделяя этот текст из основной массы, Книгу разбитую на параграфы легко читать, потому что, как правило, одному параграфу соответствует одна мысль или логическая часть текста.
Так вот, для того чтобы на странице сайта разбить текст на параграфы, необходимо воспользоваться тегом <p> — собственно параграф.
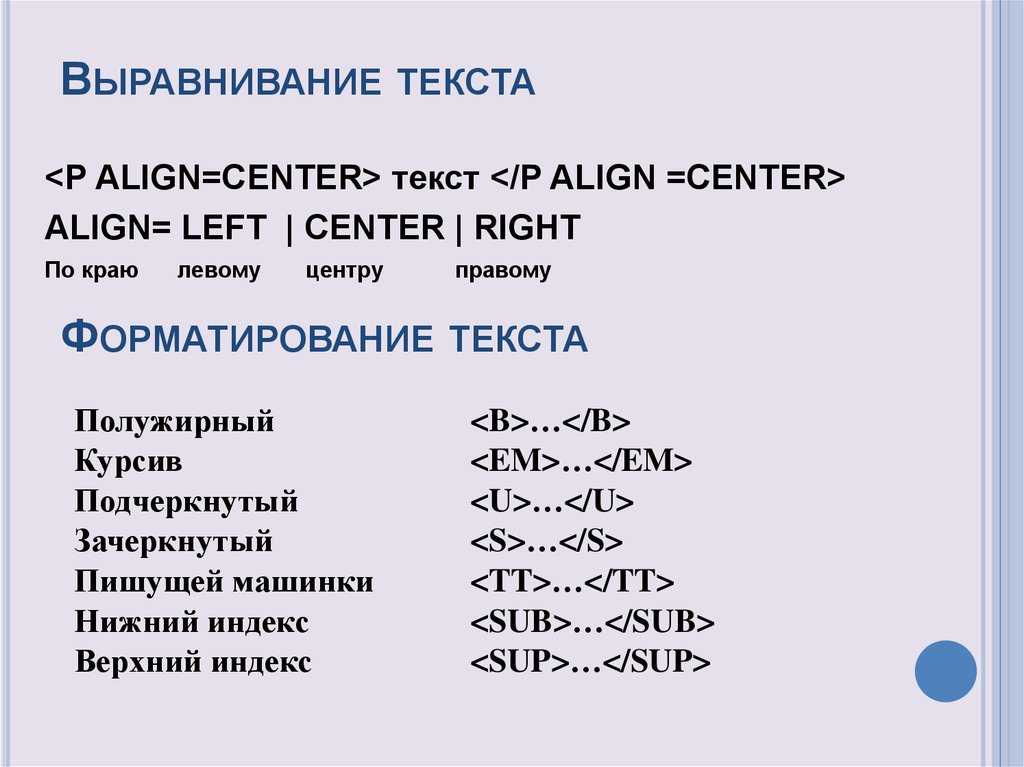
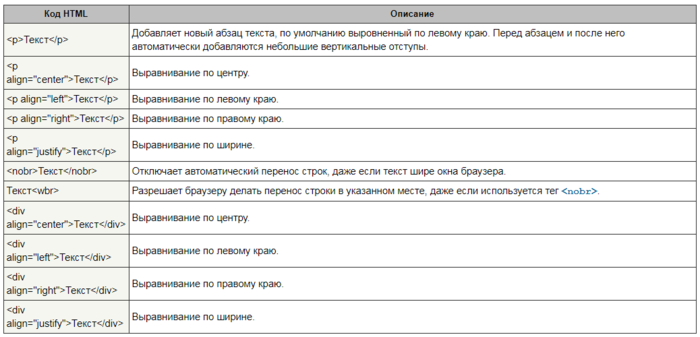
Параграф имеет атрибут align «выравнивание» который в свою очередь может быть равен тому ли иному значению.
Рассмотрим на примерах:
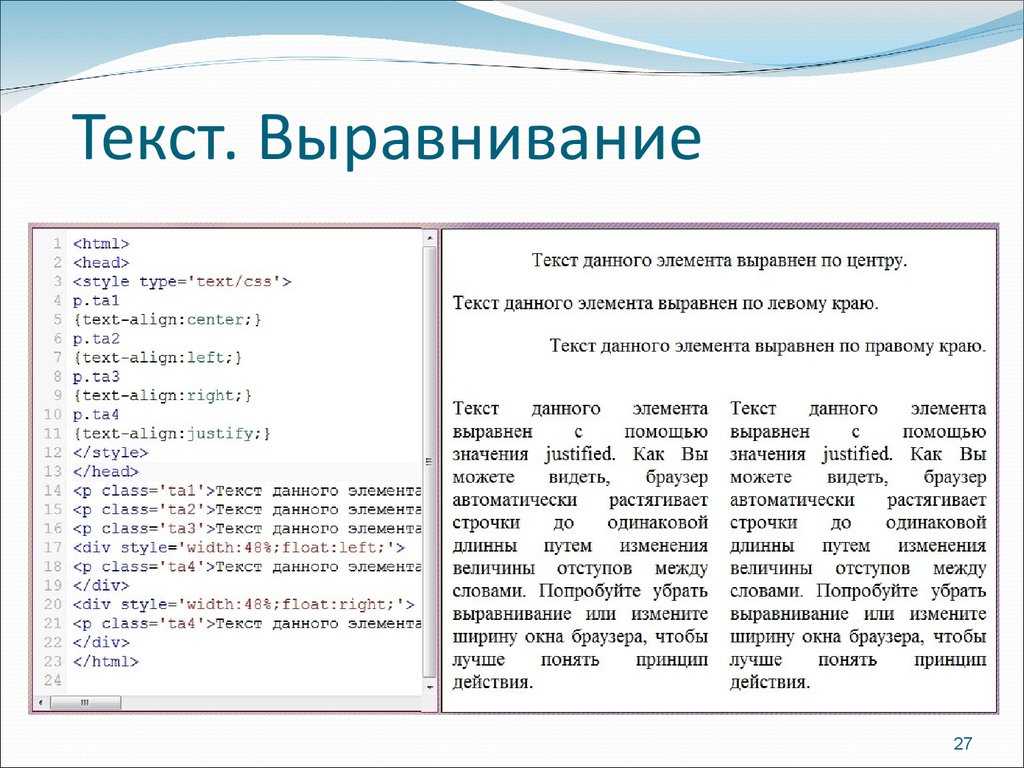
С помощью параграфа можно расположить наш текст по центру:
<p align=»center»>Привет мир!!!</p>
По левому краю:
<p align=»left»>Привет мир!!!</p>
По правому краю:
<p align=»right»>Привет мир!!!</p>
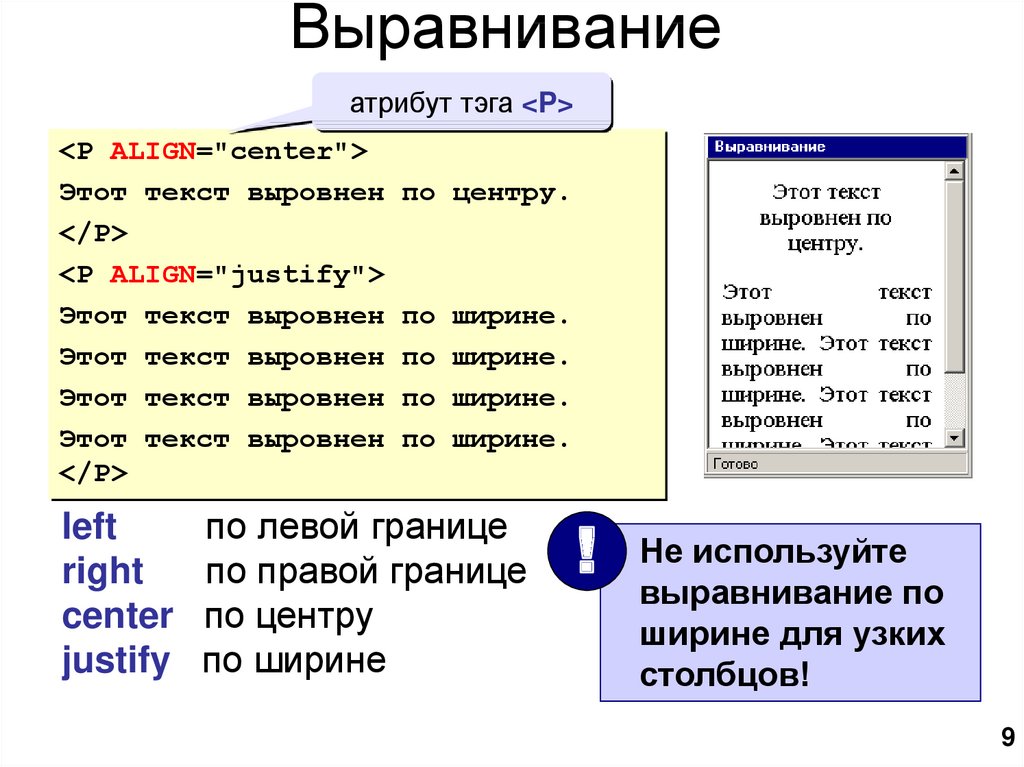
Или же обоим краям документа:
<p align=»justify»>Привет мир!!! — здесь нужен текст подлиней чтобы эффект был хорошо виден при открытии документа</p>
Давайте слегка изменим нашу первую страничку:
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body>
<p align=»center»>Привет мир!!!</p>
<br>
<p align=»justify»>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка!
Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам!
Я очень очень сильно люблю вареньё!!! С нетерпеньем буду ждать Вашего
приглашения на чай. Прилечу!!
Прилечу!!
</p>
</body>
</html>
смотреть пример
Так уже лучше, не правда ли?
Запомним некоторые вещи:
1) Тег <p> не может содержать в себе других параграфов, то есть писать вот так:
<p>
<p>
</p>
</p>
Нельзя! — это нелогично, как может один параграф содержать в себе другой?
2) Так же, нельзя писать пустые теги без текста или других тегов.
<p> здесь, что-то обязательно должно быть!!!</p>
3) По умолчанию Ваш текст выравнивается браузером по левому краю, так что если Вам так и надо атрибут align=»left» для параграфа можно не указывать.
4) Тег <p> подразумевает в себе перенос строки, если это Вам не нужно, используйте вместо тега <p> тег <div> данный тег является альтернативой тегу <p> пишется так:
<div align=»center»>Привет мир!!!</div>
<div align=»left»>Привет мир!!!</div>
<div align=»right»>Привет мир!!!</div>
<div align=»justify»>Привет мир!!!</div>
Все то же самое, только данный тег не будет переносить текст на следующую строку и в него можно вставлять тег <p> по принципу:
<div>
<p align=»left»>Пишем слева</p>
<p align=»right»>Пишем справа</p>
</div>
А вообще тег <div> многофункциональный. . и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега <div>, но об остальных возможностях данного тега мы поговорим позже..
. и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега <div>, но об остальных возможностях данного тега мы поговорим позже..
5) Еще одним способом выравнивания текста по центру является использование тега <center> любое содержание взятое в данный тег выравнивается по центру экрана. Пишется так:
<center>Привет мир!!!</center>
В наборе тегов html языка имеется шесть типов заголовков:
<h3> Привет мир!!! </h3>
<h4> Привет мир!!! </h4>
<h5> Привет мир!!! </h5>
<h5> Привет мир!!! </h5>
<h6> Привет мир!!! </h6>
Думаю с этим понятно.. <hx> тег заголовка, где значение x является величиной буковок (может быть от одного до шести). Помните, что после использования того или иного заголовка происходит перенос строки — на то он и заголовок.
Помните, что после использования того или иного заголовка происходит перенос строки — на то он и заголовок.
Заголовки дело хорошее и достаточно удобное, но ими можно выделять только маленькие кусочки текста, а что если нам надо выделить весь текст?
Знакомимся тег <font> в переводе на русский — «шрифт».
Тег <font> помимо прочих атрибутов, о которых ещё пойдет речь, имеет атрибут size — размер.
Пишется и выглядит это так:
<font size=»+4″>Привет мир!!!</font>
<font size=»+2″>Привет мир!!!</font>
<font size=»+0″>Привет мир!!!</font>
<font size=»-1″>Привет мир!!! </font>
<font size=»-2″>Привет мир!!!</font>
Добавим эти теги на нашу страницу.
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
<center><h3>
<br>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!</font>
</p>
</body>
</html>
смотреть пример
Попробуйте поэкспериментировать с размерами шрифта и заголовком, подставьте свои значения, измените расположение тегов..
Для придания страничке красивого вида не обойтись без палитры с красками. .
.
В html языке используется своя палитра красок. Вот основные цвета, выглядят они так:
#000000 | #ffffff | #ff0000 |
#ffa500 | #ffff00 | #008000 |
#00ffff | #0000ff | #800080 |
Полная палитра базовых красок приведена здесь.
Один и тот же цвет можно задать двумя способами:
используя шестнадцатеричное значение цвета RGB — например #008000 — зелёный цвет,
либо используя константы цвета — green (для тех кто учил французский, green -зелёный.
Краски есть, давайте рисовать!
Мы уже знакомы с тегом <font> у него есть еще один атрибут — color.
Так вот, если к примеру написать так:
<font color=»#ff0000″>Привет мир!!!</font> — То цвет шрифта станет красным. Попробуйте..
А можно так:
<font color=»red»>Привет мир!!!</font> — Будет тоже самое..
Но советую писать всё же шестнадцатеричным числом, во-первых, по понятным причинам не для всех оттенков цветов есть своё название, а во-вторых, поговаривают, что не все браузеры знают названия тех или иных красок…
Есть еще один способ изменить цвет текста. Тег <body></body> «тело» — имеет атрибут text — «текст» если присудить этому атрибуту любой цвет из доступной палитры то весь текст в нашей странице окрасится, кроме тех мест, где мы «принудительно» указали другой цвет.
В строчке где стоит открывающий тег <body> пишем так:
<body text=»#ff8c40 «>
Теперь весь текст у нас стал оранжевым кроме заголовка «Привет мир!!!» который мы отдельно перекрасили в красный.
А вот атрибут тега <body> bgcolor и его значение задает цвет фона страницы
<body bgcolor=»#40caff»> — залили всё голубым..
Раскрасьте свою страницу на свой лад.. пробуйте, экспериментируйте!
Сейчас Вам нужно понять принцип построения html кода иначе рано или поздно станете в тупик.. конечно, я и дальше буду выкладывать готовые примеры, но нет ничего лучше чем самостоятельная практика.
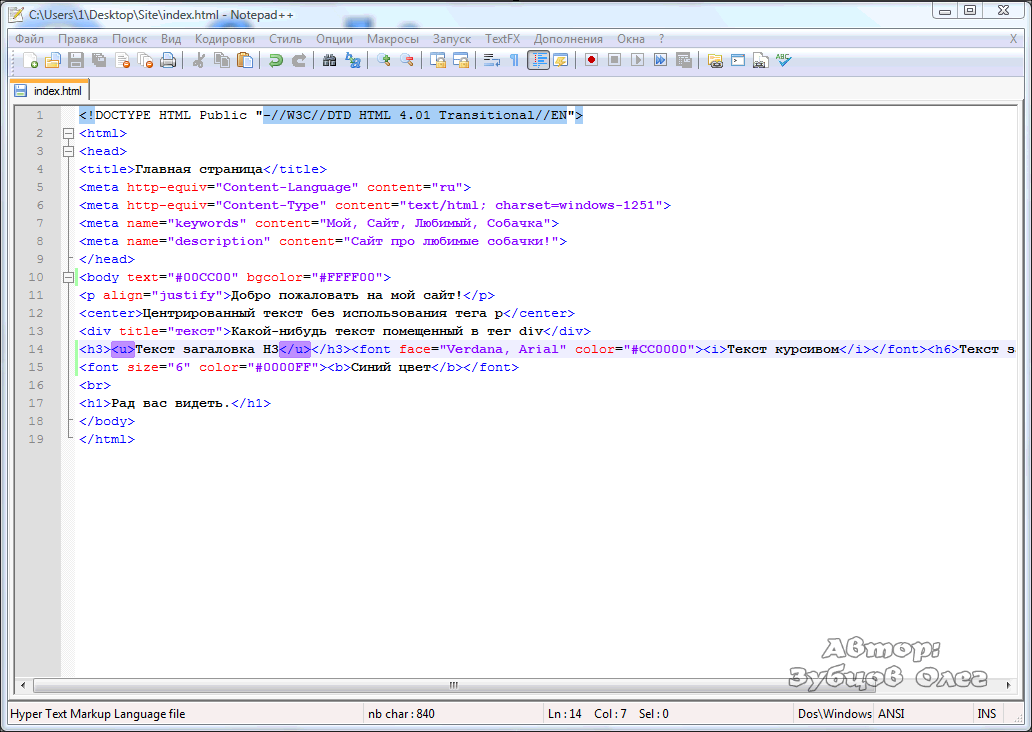
На данный момент у меня получилось вот так: .. а у Вас?
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#e8e8e8″>
<center>
<h3>
<font color=»#008000″>Привет мир!!!</font>
</h3>
</center>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай.
 Прилечу!!
Прилечу!!</font>
</p>
</body>
</html>
смотреть пример
Обратите внимание на то, как пишется код, если в теге присутствует два и более атрибута. В нашей строчке <body text=»#ff207b» bgcolor=»#1a77f0″> у тега <body> два атрибута text и bgcolor мы просто пишем их подряд через пробел, не разделяя никакими другими знаками..
Здесь все достаточно просто..
Итак, новые теги:
| <b> </b> | — Полужирный текст |
| <i> </i> | — Наклонный текст |
| <u> </u> | — Подчеркнутый текст |
| <strike> </strike> | — |
| <s> </s> | — |
| <tt> </tt> | — моноширинный шрифт |
| <small> </small> | — Малый |
| <big> </big> | — Большой |
| <sup> </sup> | — Верхний индекс |
| <sub> </sub> | — Нижний индекс |
Ну думаю понятно. . текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
. текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
Вот пример на всякий случай…
<html>
<head>
<title>Стили текста</title>
</head>
<body>
<big><b><u>Научная статья.</u></b></big>
<br>
<br>
Если разбавить дистиллированную воду Н<sub>2</sub>О сорока процентами этилового спирта С<sub>2</sub>Н<sub>5</sub>ОН то получится жидкость в 40<sup>о</sup> более известную широкой публике под названием <i>— водка.</i>
<br>
Впервые данную пропорцию <s>придлажил</s> предложил <tt>Дмитрий Иванович МЕНДЕЛЕЕВ. </tt>
</tt>
<br>
<br>
<br>
<small>Распитие спиртных напитков вредит вашему здоровью.</small>
</body>
</html>
смотреть пример
Для того чтобы изменить шрифт документа необходимо дать указание браузеру, что мол от сель до сель показывать текст таким шрифтом. Для этого используем всё тот же тег <font> и его атрибут face — лицо то бишь..
Пишется так:
<font face=»arial»>Эта строчка будет написана с помощью шрифта Arial</font>
Пример:
<html>
<head>
<title>Использование различных шрифтов</title>
</head>
<body>
<font face=»arial»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем. </font>
</font>
<br>
<font face=»times new roman»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
<font face=»comic sans ms»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
</body>
</html>
смотреть пример
Здесь необходимо отметить, что браузер использует библиотеку шрифтов, установленную на компьютере пользователя, и если вдруг указанного Вами шрифта в этой библиотеке не окажется, то он заменит его на тот который присутствует. Следовательно, чтобы не ударить face(ом) в грязь, не стоит указывать какие-то «экзотические» нестандартные шрифты, так как супер модный шрифт на компьютере Вашего друга сильно рискует превратиться в обыкновенный.
Если Вы обратили внимание, а если не обратили то знайте, что в браузерах текст набранный с помощью текстовых редакторов проходит «обработку» перед выводом его на экран компьютера. Так в набранном Вами тексте удаляются все переносы строк и лишние пробелы, пробелов между словами или просто символами может быть не более одного.
Так в набранном Вами тексте удаляются все переносы строк и лишние пробелы, пробелов между словами или просто символами может быть не более одного.
Проводится данная «обработка», для того чтобы на мониторах с разным расширением экрана текст переносился на следующую строку в тех местах где это действительно необходимо, а не там где были раннее расставлены пробелы и переносы строк.
Однако такая политика браузеров, в ряде случаев, не всегда оправданна.. Как например, написать стихи? Нет можно конечно после каждой строчки писать тег <br>, но есть вариант куда проще..
Знакомимся тег <pre>, текст заключённый в данный тег выводится браузерами на экран в том виде в котором он был набран, т.е. со всеми пробелами и переносами строк
Пример:
<html>
<head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<pre>
СЛОН. Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
</pre>
</body>
</html>
смотреть пример
Такие вот дела..
Писать странички в блокноте конечно можно, но я Вам настоятельно рекомендую воспользоваться полноценным HTML редактором, благо их на рынке программного обеспечения великое множество. Я не буду давать их подробное описание, скажу лишь что они, как правило, несут в себе одинаковые стандартные наборы инструментов и отличаются друг от друга пожалуй только интерфейсом.. сравнивать их не берусь, так как они носят исключительно характер привычки пользования веб мастером тем или иным редактором html кода.
Расскажу про основные плюсы использования подобного редактора.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.

- Как правило, они содержат в себе стандартные наборы шаблонов кода, в который Вы просто подставляете свою информацию, избавляя себя от прописывания тегов.
- Ну и «общие» удобства — сохранить, открыть, редактировать сразу несколько страниц сайта перелистывая их… много короче разных полезных штук.. одна подсветка синтаксиса чего стоит!
P.S. Однако, дальше буду писать эту книгу подразумевая, что Вы тренируетесь в стандартном блокноте… иначе мы друг друга не поймём.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.
Немного об этике и здоровье глаз..
Если создаваемый Вами сайт его дизайн и назначение не требуют обратного, то советую избегать следующих вещей: Использовать яркие контрастные цвета фона и шрифта. Поверьте, когда у человека начинают слезиться глаза от чтения такой страницы, он резко теряет к ней интерес. Это же касается и размеров текста. Не стоит использовать огромные заголовки, впрочем, как и содержание малюсенькими буквами — это напрягает, ищите золотую середину.
 .
.
Выравнивание текста по ширине или по краям — какое выбрать
В этой статье мы расскажем, какое выравнивание текста лучше использовать в письме, чтобы его было комфортно читать: по ширине, по центру, по правому или левому краю.
Мы специально не используем термины «выключка», «флаговый набор», а в некоторых моментах упрощаем теорию. Это нужно, чтобы статья была понятна тем, кто не занимается дизайном и вёрсткой профессионально. Если вы профессионал и вам есть что добавить — оставляйте комментарии в нашем чате.
Читайте также
HTML вёрстка писем — полная инструкция
Что выравниванием по ширине: ничего
Серьёзно, ничего не выравниваем по ширине. Текст в таком виде может нравиться, это даже зафиксировано в исследовании, но это же исследование показало, что выровненный по ширине текст читать сложнее, чем выровненный по левому краю.
Кроме того:
- выравнивание по ширине снижает скорость чтения на 11%;
- такой текст трудно читать людям с дислексией.

Единственное место, где сейчас возможно правильное выравнивание текста по ширине — печатные издания. Для этого верстальщик настраивает пробелы между буквами и словами в каждой строке. Но делать то же самое в письмах будет проблематично.
Читайте также
Поправь то, не знаю что: как понять, что вам не нравится в тексте
Что выравниваем по правому краю: почти ничего
Выравнивание по правому краю используется в отдельных случаях, которые сложно классифицировать. Например, в письмах так может выравниваться телефон и ссылка на веб-версию в шапке письма.
Я не нашёл исследований, которые бы изучали текст с неровным левым краем. Но можно предположить, почему это выравнивание не подходит для текста большого объёма: из-за «рваного» левого края читателю каждый раз нужно искать начало следующей строки. При небольших объёмах текста это не критично, но это может затруднять чтение, если текста много.
Что выравниваем по центру: акценты
Выравнивание по центру подходит для акцентирования небольших отрывков текста, обычно не больше 3 строк. Например, для привлечения внимания к цитатам.
Например, для привлечения внимания к цитатам.
Это выравнивание не подходит для объёмного текста по той же причине, что и выравнивание «по правому краю» — «рваный» левый край может затруднять чтение.
Что выравниваем по левому краю: почти всё
По левому краю выравниваем основной текст. По результатам исследований, выровненный по левому краю текст запоминается лучше, чем выровненный по ширине, и читается быстрее.
Это выравнивание выглядит привычно: большинство текстовой информации вокруг нас выровнено по левому краю.
Именно это выравнивание используют крупные новостные сайты — вероятно, для того, чтобы читателям было удобнее воспринимать информацию.
Читайте также
Скачать готовую html-вёрстку письма можно с помощью плагина для Фигмы
Если вы хотите, чтобы читатели письма легко и быстро получили информацию — мы рекомендуем выравнивать текст по левому краю. Другими способами лучше выравнивать только небольшой текст, для акцентирования важной информации или других целей.
Поделиться:
HTML-текст | По центру, полужирный, выравнивание, размер и заголовки
Поиск
(с изменениями, внесенными редакцией)
Итак, как прошла ваша первая HTML-страница прошлой ночью? Я предположу, что все прошло хорошо. Потому что, если я этого не сделаю, я не смогу продолжать, а я хочу продолжать. Итак, теперь вы знаете основы размещения тегов и манипулирования текстом с точки зрения сильных стилей и стилей выделения. Это хорошо, и вместе с командами
,
и
вы сможете неплохо поэкспериментировать с размещением текста. Теперь поговорим об изменении размера текста.
Команды курса
Команды заголовков широко используются в HTML-документах, как вы уже догадались, для создания заголовков! Как ново.
Существует шесть (6) команд заголовка: от
до
.

— самый большой, а
— самый маленький. Вот их относительные размеры:
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Примечание: Номера 7 и 8 были добавлены некоторыми браузерами, но это не так. частью признанного стандарта HTML.
Команды заголовков создают красивый жирный текст, как показано выше, и довольно просты в использовании. Это простая команда H# и /H#. Однако они любят одиночество.
Вместо того, чтобы смотреть на заголовки выше и видеть текст, я хочу, чтобы вы нарисовали воображаемый прямоугольник, высоту текста и ширину экрана.
Примерно так:
Здравствуйте
Заголовок занимает всю доступную ему ширину.
Это потому, что, как и тег P, это элемент уровня блока . Это означает, что ему нравится быть блочной формой на вашей странице, и он будет начинать новые строки вокруг себя. Это будет полная ширина экрана, если вы не укажете иначе.
Это будет полная ширина экрана, если вы не укажете иначе.
Другим вариантом является встроенный элемент . Они не создают новых линий вокруг себя. Если вы догадались, что Стронг и Эм попали в эту категорию, то вы действительно разбираетесь в этом!
Встроенные элементы всегда должны содержаться в элементе уровня блока.
Как только вы немного изучите CSS в нескольких следующих учебниках для начинающих, вы сможете настроить их так, чтобы они выглядели именно так, как вы хотите.
Команды размера шрифта
Возможно, вы хотели бы немного больше контролировать размер текста. Раньше это делалось с помощью команд , но теперь они устарели в пользу CSS, поэтому сейчас я дам вам CSS, а позже объясню более подробно.
Чтобы использовать CSS, нам нужен только атрибут Style:
Это называется встроенным стилем CSS.
Мы только что использовали то, что мне нравится называть командой внутри команды. Технический термин HTML — это «атрибут». Тег абзаца имеет атрибут, называемый стилем, и он содержит некоторый CSS.
Технический термин HTML — это «атрибут». Тег абзаца имеет атрибут, называемый стилем, и он содержит некоторый CSS.
CSS формируется с использованием свойства : значение;
Свойством может быть размер шрифта, цвет, граница и т. д., а значением является значение, которое вы хотите принять для этого свойства. Свойство отделяется от значения двоеточием, а точка с запятой используется, чтобы показать, что свойство css заполнено.
Я использовал проценты для определения размера шрифта. Очевидно, что вы можете использовать значения больше или меньше 100%, чтобы увеличить или уменьшить размер, но если вы чувствуете себя авантюрно, есть много разных способов управлять размером:
- Пиксели: например. 14 пикселей; устанавливает точное значение.
- Баллы: напр. 14пт; обычно используется в таблицах стилей печати (подробнее об этом позже).
- Em: напр. 1,2 см; что-то делать с размером шрифта, но это работает. По большей части.

- Пример; например 0,8экс; что-то связанное с «x-высотой», что бы это ни было.
- Именованные размеры: напр. xx-маленький / x-маленький / маленький / средний / большой / x-большой / xx-большой
Нет правильного или неправильного ответа на вопрос, какой из них лучше, так что поэкспериментируйте и посмотрите, что вам больше нравится. Единственное, о чем следует помнить, это то, что значения пикселей (например, 14px) не настраиваются в Internet Explorer для людей с плохим зрением, которым нравится текст крупнее. По этой причине проценты и их могут быть лучше из соображений доступности.
Есть много вещей, которые вы можете сделать с помощью CSS, одна из которых — цвет шрифта. Вот пример с двумя примененными к нему стилями CSS:
BOLD
Центрирование текста
Поскольку вы уже что-то писали, вы, несомненно, заметили, что текст, появившийся в окне браузера, был выровнен по левому краю экрана. Это то, что известно как значение по умолчанию. Это просто происходит без вашего указания какого-либо конкретного обоснования.
Это то, что известно как значение по умолчанию. Это просто происходит без вашего указания какого-либо конкретного обоснования.
Что произойдет, если вы захотите изменить мировоззрение?
Обратите внимание, что этот текст расположен по центру страницы. Это делается путем применения CSS «text-align: center;».
Вот как это выглядит:
Весь текст здесь будет центрирован
Вам нужно применить это к элементу блочного уровня, который автоматически принимает на всю ширину страницы, иначе может работать, а может и не работать.
Текст справа
Давай, угадай!
Весь текст здесь будет выровнен по правому краю.
И этот урок подходит к концу! Заметили, что они стали короче? Теперь идите и включите несколько из этих команд для заголовков вместе с небольшим количеством CSS на страницу. Делать значит учиться. Один умный человек как-то сказал, что… Я думаю, у него тоже была борода.
Делать значит учиться. Один умный человек как-то сказал, что… Я думаю, у него тоже была борода.
Популярные статьи
Рекомендуемые
Центрирование текста в HTML: пошаговое руководство
Как центрировать текст в HTML
Одной из первых вещей, которым мы учимся как программисты, является выравнивание блоков текста. В этой статье мы рассмотрим, как выровнять текст по центру контейнера с помощью атрибутов стиля и выравнивания.
Атрибуты стиля
Когда мы работаем с div в html, мы можем использовать атрибут стиля для включения встроенного стиля. Мы будем использовать свойство CSS Выберите интересующий вас вопрос Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте. Текст по центру Мы можем использовать атрибуты выравнивания при работе с таблицами в HTML. Работает только на text-align , чтобы центрировать наш текст в Найдите свой буткемп Матч
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхUX-дизайнКибербезопасностьИмя
Фамилия
Электронная почта
Номер телефона
<голова>
<мета-кодировка="UTF-8">
Атрибуты выравнивания
, , , , 60162 1, 1, элементы
<голова>
Месяц
Экономия
Январь
100 долларов
Февраль
$80

 Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.

 .
.