Фото-школа. Урок №10: Как дорисовать фон в фотошопе.
Решила показать свою очередную статью для ourstockphoto. Заодно разбавить молчание))
Оригинал взят у eugena_klykova в Фото-школа. Урок №10: Как дорисовать фон в фотошопе.
Дорогие коллеги и друзья!
Простите за такую задержку с нашей школой, но вот новый урок готов! Надеюсь, он покажется Вам интересным )
Красивые состаренные деревянные фоны — актуальный тренд в современной фуд-фотографии, это не для кого не секрет 🙂 Я довольно долго не следовала этому тренду, но все таки обзавелась парой красивых деревянных фонов. Но вместе с фоном обзавелась и проблемой — не было у бабы порося, как говорится, что порой фона не хватает, чтобы полностью занять бэкграунд фотографии. Поэтому встает вопрос о том, как это оставшееся пространство заполнить, дорисовать так, как будто фон там все еще есть. Поэтому тут я предлагаю Вам несколько вариантов. Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа.
Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа.
1. Штамп
Наверное, первое, что приходит в голову, начинающему фотошоперу — это инструмент Штамп/ Clone Stamp. Для того, чтобы воспользоваться Штампом, можно выбрать этот инструмент на левой панели инструментов или сочетанием быстрых клавиш ctrl (cmd) + S. После этого зажав клавишу alt нужно выбрать место — образец. и после этого уже можно наводить мышку на то место, которое нужно заполнить и закрасить его.
Уделим некоторое внимание тому, как работает этот инструмент:
Штамп полностью копирует исходное место со всей текстурой и цветом. Поэтому я рекомендую пользоваться им точечно, и одним кликом заполнять нужное место. Для того, чтобы заполнить большую площадь — лучше взять больший размер кисти, и не водить кисточкой. Потому что в таком случае, смесь одинаковой текстуры даст ярковыраженый чешуйчатый эффект.
Достоинство этого способа заключается в том, что образец и место, которое нужно заполнить могут находиться в разных частях фотографии.
Работа со штампом. Результат — фото в заголовке «До» и «После».
2. «Растяжка»
Это отличный способ продлить фон. можно легко увеличить размер фотографии и негативного пространства на ней.
Для того, чтобы сделать растяжку, нужно иметь хороший кусок фона без лишних элементов, с которым мы сможем работать.
Берем инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) выбираем слева на панели инструментов или быстрая клавиша «М», После этого используем кнопку трансформации на верхней панели или нажимаем быстрые клавиши ctrl (cmd) + T, по углам выделения появятся активные точки. Берем точку по середине стороны, в которую нам нужно растянуть фон. Растягиваем на сколько нужно. Подтверждаем сделанные трансформации (Галочка на верхней панели или Enter).
Недостаток этого способа — нужно иметь хороший кусок незанятого фона в уже готовой фотографии, чтобы растяжка выглядела естественно.
Учитывайте направление деревянной текстуры, оно должно быть направлено в ту же сторону, куда растягивается фон.
Фон с мало выраженной текстурой или текстурой сглаженной расфокусом можно растягивать на гораздо большее пространство, благодаря тому, что искусственность такого эффекта будет менее заметна.
Достоинство этого способа заключается в том, что при хороших исходных данных фон будет выглядеть идеально.
Работа с растяжкой. Результат:
3. Автозаполнение:
Ну или третий вариант — это воспользоваться преимуществами 21го века и оставить большую часть работы искусственному интеллекту. Данная функция появилась сравнительно недавно в CS 5, и позволяет автоматически заполнить выделенную область, после анализа окружения. Преимущество этой функции в том, что можно выделить область любой формы (инструмент выделение (М), или лассо (L), или любой другой вариант), на выделении щелкаем правой кнопкой мышки, выбираем Заполнение (Fill) в выпадающием меню выбираем «Content aware».
Инструмент сам анализирует пространство вокруг, и предполагает, как заполнить выделенную зону. Фон не всегда заполняется чисто, особенно если поблизости к заполняемому пространству, есть какие-то резкие границы или предметы композиции. Но иногда достаточно поправить несколько мест штампом после использования, и получить очень хороший резаультат, причем не просто скопированный с какой-либо другой части фотографии, а созданный искусственно, уникальный по рисунку, но сохраняющий характер текстуры.
Фон не всегда заполняется чисто, особенно если поблизости к заполняемому пространству, есть какие-то резкие границы или предметы композиции. Но иногда достаточно поправить несколько мест штампом после использования, и получить очень хороший резаультат, причем не просто скопированный с какой-либо другой части фотографии, а созданный искусственно, уникальный по рисунку, но сохраняющий характер текстуры.
Результат:
Есть еще и другие способы, например, прямое копирование куска фона с другого места, но я ими не пользовалась никогда, поэтому не берусь рассказывать. Но приглашаю всех, рассказывать, о удобных вам способах в комментариях!
Ну и давайте экспериментировать!
По желанию, присылайте свои работы «До» и «После» в комментарии.
типов растяжки фона
Общие сведения о типах растяженияВ этом разделе описывается, как ENVI вычисляет различные типы растяжения. См. следующие разделы:
- Линейное растяжение
- Линейное процентное растяжение
- Уравнительная растяжка
- Растяжение по Гауссу
- Растяжка квадратного корня
- Логарифмическое растяжение
- Оптимизированное линейное растяжение
- См.
 также
также
Линейное растяжение
При простом линейном растяжении минимальное и максимальное значения гистограммы определяют динамический диапазон изображения. Вы можете установить эти значения, нажав кнопку Растяжение гистограммы на главной панели инструментов. При настройке этих двух точек значениям пикселей, превышающим максимальное значение гистограммы, присваивается значение 255. Значениям пикселей меньше минимального значения гистограммы присваивается значение 0. Значения пикселей между этими точками линейно растягиваются. Распределяя значения пикселей по всему диапазону гистограммы, изображение становится ярче и контрастнее.
Линейное процентное растяжение
Линейное процентное растяжение позволяет обрезать экстремальные значения с обоих концов гистограммы с использованием заданного процента. Например, предположим, что значения пикселей в изображении находятся в диапазоне от 164 до 1908. Если вы выберете линейное растяжение 2%, самые низкие 2% значений гистограммы будут меньше 179, а самые высокие 2% больше 698. Значения меньше 179 устанавливаются равными 0, а значения больше 698 устанавливаются равными 255. Значения между ними распределяются от 0 до 255.
Значения меньше 179 устанавливаются равными 0, а значения больше 698 устанавливаются равными 255. Значения между ними распределяются от 0 до 255.
Растяжение выравнивания
ENVI применяет растяжение выравнивания гистограммы, которое масштабирует данные, чтобы иметь одинаковое количество цифровых чисел (DN) в каждом бине гистограммы дисплея.
Gaussian Stretch
ENVI выполняет следующие шаги:
- Устанавливает среднее значение данных на экранное значение 127.
- Устанавливает значение данных, которое на три стандартных отклонения ниже среднего значения, на экранное значение 0.
- Устанавливает значение данных, превышающее среднее значение на три стандартных отклонения, на экранное значение 255.
Промежуточным значениям присваиваются экранные значения с использованием кривой Гаусса.
Square Root Stretch
ENVI вычисляет квадратный корень из входной гистограммы и применяет линейное растяжение.
Логарифмическое растяжение
ENVI логарифмически растягивает оттенки серого входного изображения. Это нелинейный метод, при котором усиливается яркость в нижнем диапазоне. Логарифмическое растяжение полезно для улучшения характеристик, лежащих в более темных частях исходного изображения.
Биполярное растяжение
ENVI вычисляет это растяжение следующим образом:
- Определяет положительные значения пикселей в точках 2% и 98% на гистограмме.
- Вычисляет абсолютное значение самого положительного значения пикселя. В следующем примере это 306.
- Определяет отрицательные значения пикселей в точках 2% и 98% на гистограмме.
- Вычисляет абсолютное значение самого отрицательного значения пикселя. В следующем примере это 313. .
- Выбирает наибольшее абсолютное значение из двух и присваивает это значение обоим концам гистограммы.
 В этом примере наибольшее абсолютное значение равно 313, поэтому диапазон растяжения составляет от -313 до 313.
В этом примере наибольшее абсолютное значение равно 313, поэтому диапазон растяжения составляет от -313 до 313.
Оптимизированное линейное растяжение
Оптимизированное линейное растяжение похоже на линейное растяжение, но предоставляет больше настроек для управления полутонами, тенями и светлыми участками изображения. Он вычисляет минимальное и максимальное растяжение на основе четырех значений:
- Минимальный процент : Значение по умолчанию — 0,025.
- Макс. процент : Значение по умолчанию — 0,99.
- Мин. настройка в процентах : Значение по умолчанию — 0,1.
- Максимальная настройка в процентах
ENVI создает оптимизированное линейное растяжение следующим образом:
- Вычисляет относительную кумулятивную гистограмму на основе данных.

- Находит значения данных, соответствующие Min Percent и Max Percent в относительной кумулятивной гистограмме, и помечает их a и b соответственно. Большинство пикселей будут иметь значения данных, которые попадают в диапазон средних тонов а до б .
- Вычисляет точку черного (c) путем уменьшения a на Min Adjust Percent следующим образом:
- Вычисляет белую точку ( d ) путем увеличения b на Max Adjust Percent , следующим образом:
- Пиксельным значениям, превышающим максимальное значение, присваивается значение 255. Пиксельным значениям, меньшим минимального значения, присваивается значение 0. Пиксельные значения между минимальным и максимальным значением растягиваются линейно.

с = а - 0,1 * (б - а)
д = б + 0,5 * (б - а)
Пример
На следующем графике показаны точки данных a и b на относительной кумулятивной гистограмме, рассчитанной по полосе 2 файла qb_boulder_msi.dat, который включен в установку программного обеспечения ENVI:
Значение Min Percent , равное 0,025, соответствует значению 258 пикселей на этой гистограмме. Значение Max Percent , равное 0,99, соответствует значению 559 пикселей.
На следующей гистограмме полосы 2 (значения пикселей выше 800 опущены для ясности) показано расположение черных и белых точек.
См. также
Растяжение гистограммы, ENVIEqualizationStretchRaster, ENVIGaussianStretchRaster, ENVILinearPercentStretchRaster, ENVILinearRangeStretchRaster, ENVILogStretchRaster, ENVIOptimizedLinearStretchRaster, ENVIRootStretchRaster
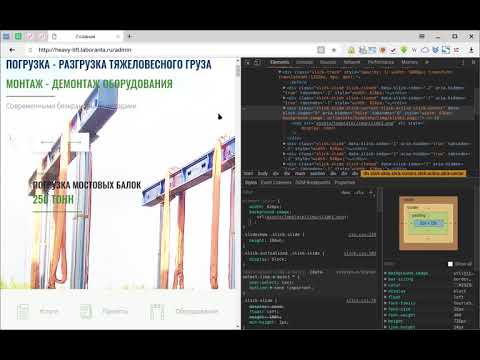
Как сделать так, чтобы элемент растягивался на 100% ширины экрана в предопределенной теме?
Эта статья является частью серии статей о том, как создать современную простую HTML-страницу. Если вы заинтересованы в получении первого доступа к такому контенту, обязательно подпишитесь на рассылку новостей.
Если вы заинтересованы в получении первого доступа к такому контенту, обязательно подпишитесь на рассылку новостей.
Есть два известных мне способа растянуть элемент на 100% ширины представления. И, возможно, еще несколько. Один из способов — убедиться, что элемент не имеет ограничивающей оболочки, а затем добавить правило CSS, чтобы сделать элемент 100%, как показано ниже.
Изображение
Однако это не всегда возможно, особенно если вы используете структуру сетки, поскольку для этого обычно требуется оболочка, как показано ниже.
Изображение
Это еще более верно, если вы используете динамически генерируемые шаблоны как часть CMS или фреймворка и хотите добавить правило только к нечетному изображению, цитируемому тексту или фрагменту кода в статье. В этой ситуации, скорее всего, у вас есть не только ограничивающая сетка-оболочка, но и оболочка, обертывающая содержимое статьи, или различные другие оболочки div.
Итак, как вы справляетесь с этим сценарием? Читай дальше что бы узнать.
В этой статье я покажу вам, как сделать элемент шириной 100 % от ширины окна просмотра, когда вам приходится иметь дело с динамически генерируемыми шаблонами и вы не можете изменить вывод из-за необходимости переписать слишком много кода. Этот метод требует, чтобы вы добавили оболочку и/или класс к элементу или разделу, который вы хотите растянуть до 100% ширины представления, и использовали немного CSS. Вы также можете использовать псевдоклассы, если вы являетесь мастером CSS.
Хорошо, давайте быстро рассмотрим пример.
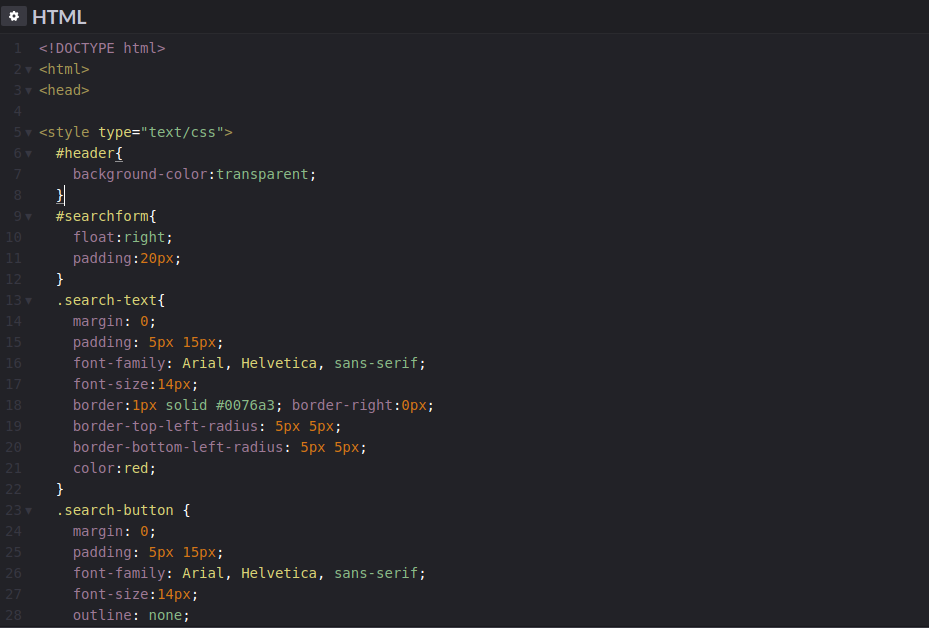
Подготовка HTML
Подготовка HTML очень проста. Это так же просто, как добавить класс в тег HTML, который оборачивает то, что вы хотите расширить до 100% ширины представления. Вам также может понадобиться добавить оболочку, если вы не можете использовать уже существующую. Для тех из вас, кто является мастерами CSS и ниндзя, вы также можете использовать псевдокласс.
Теперь, когда мы выбрали элемент, мы можем добавить правило CSS на следующем шаге
Волшебный CSS, чтобы заставить ваш элемент сломать все границы и сделать то, что кажется невозможным
Используя наш селектор, который в данном случае представляет собой div с классом сто-vw, мы можем сделать элемент 100vw с 4 свойствами обрисовано в общих чертах ниже:
.сто-vw { ширина: 100vw; положение: родственник; максимальная ширина: 100vw; слева: 50%; поле слева: -50vw; }
- Первое, что нам нужно сделать, это добавить в правило свойство position и сделать его относительным. Убедитесь, что вы используете относительный здесь, так как другие значения положения не будут работать.
Связанный: Позиционирование CSS с использованием свойства Position
- Добавьте пару свойство-значение max-width 100vw. Без этого эта техника не работает.
- Затем сдвиньте элемент влево, используя свойство left, это эффективно отменяет любое позиционирование, и, как вы увидите, теперь он находится наполовину за пределами правой стороны страницы.
- Добавьте отрицательную маржу 50vw, чтобы сместить позицию.
Все, остальное чисто стилевые предпочтения.
Предоставление элементу некоторого пространства внутри и снаружи
Предоставление элементу некоторого пространства сверху и снизу гарантирует, что элементы до и после не соприкасаются с ним. Затем добавьте отступы, чтобы переместить содержимое или элементы внутри от края.
Затем добавьте отступы, чтобы переместить содержимое или элементы внутри от края.
Оба этих значения свойства могут быть установлены в правиле глобального уровня, если у вас есть система дизайна, но на всякий случай стоит упомянуть об этом.
Содержимое внутри
Чтобы разместить элемент(ы) внутри, вы можете добавить свойство отображения и расположить их таким образом. Например, вы можете добавить display: flex с justify-content: space вокруг вместо отступов или любого другого количества методов компоновки. Идея снова состоит в том, чтобы дать немного свободного пространства и убедиться, что содержимое не касается краев, если, конечно, дизайн не предполагает, чтобы содержимое касалось краев, например, фоновое изображение во всю ширину.
Что ж, я надеюсь, что это было полезно, чтобы увидеть, как вы можете применить несколько правил к элементу, чтобы добиться хорошего эффекта, чтобы фон раздела покрывал 100% ширины страницы или 100vw. Поэкспериментируйте, посмотрите, что произойдет, если вы сделаете его равным 90%, а затем переместите его вправо и добавите правильное поле.

 также
также В этом примере наибольшее абсолютное значение равно 313, поэтому диапазон растяжения составляет от -313 до 313.
В этом примере наибольшее абсолютное значение равно 313, поэтому диапазон растяжения составляет от -313 до 313.

 сто-vw {
ширина: 100vw;
положение: родственник;
максимальная ширина: 100vw;
слева: 50%;
поле слева: -50vw;
}
сто-vw {
ширина: 100vw;
положение: родственник;
максимальная ширина: 100vw;
слева: 50%;
поле слева: -50vw;
}