Как изменить цвет фона в HTML
Раздел: Сайтостроение / HTML /
|
Вёрстка сайта с нуля 2.0
Как научиться верстать сайты любой сложности и под любые устройства, даже если сейчас Вы не знаете, что такое HTML? Есть несколько способов, но самый доступный — это видеокурс. Подробнее… |
Современные сайты часто используют в качестве фона страницы изображения (фотографии) или даже видео. И, тем не менее, знать простые способы изменения цвета фона страницы необходимо. Во всяком случае, обучение начинающих без этого не обходится.
Итак, если вы читали статью об обязательных тегах, то вы знаете,
что текст страницы располагается между тегами
<body></body>.
Тег <body>
Слово body переводится с английского как “тело”. Всё, что находится между тегами <body></body> — это тело HTML-документа, это основа основ HTML-страницы.
В HTML4 (а также в XHTML) тег <body> может принимать множество атрибутов, управляющих цветом и фоном документа. Некоторые браузеры предоставляют дополнительные атрибуты для этого тега, однако мы не будем выходить за рамки стандарта HTML 4.
Всё, что находится между открывающим тегом <body> и закрывающим тегом </body> называется содержимым тела.
Закрывающий тег </body> в HTML можно не указывать, однако для совместимости с XHTML лучше все теги делать парными.
Атрибуты тега <body> условно можно разделить на три части:
- Атрибуты, которые управляют внешним видом документа.

- Атрибуты, которые связывают функции в сценариях с самим документом.
- Атрибуты, которые отмечают, то есть именуют, дают имя телу, чтобы на него можно было ссылаться из других элементов сайта.
На этом краткое знакомство с тегом <body> пока закончим, и перейдём к теме данной статьи.
Как задать цвет фона в HTML
Для задания цвета фона документа (страницы) используется атрибут bgcolor:
<body bgcolor="red">
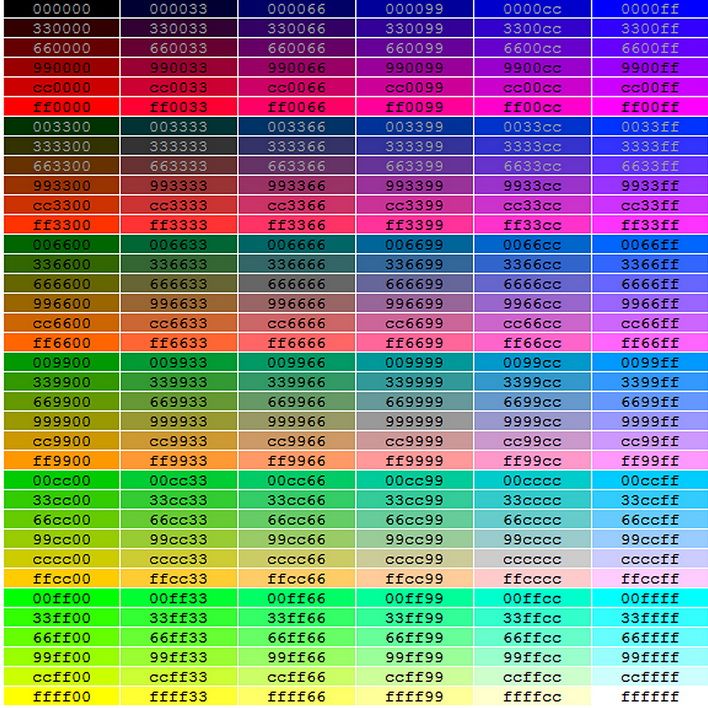
В этом примере мы установили красный цвет фона страницы. Как задавать цвета с помощью имён и чисел, я уже рассказывал здесь.
В теге <body> можно задать цвет не только для фона, но и для текста страницы:
<body text="yellow" bgcolor="green">
Здесь мы установили зелёный фон и жёлтый текст для страницы. При необходимости
затем вы можете изменить цвет текста отдельного участка текста на странице,
как это мы делали здесь.
Можно также задавать цвета и некоторых других элементов страницы (например, ссылок), но об этом в другой раз. Ну а если вам не терпится изучить все премудрости вёрстки сайтов прямо сейчас, то решение здесь.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |
Html цвет фона — Портал ON
портал on
Автор adm-pcst На чтение 3 мин Просмотров 142 Опубликовано
Содержание
- Как изменить цвет фона в HTML?
- Как задать цвет текста и цвет фона в HTML?
- Как задать цвет фона веб страницы?
- Как изменить фон на картинку в HTML?
- Как задавать цвет текста в HTML?
- Как выделить текст другим цветом в HTML?
- Как изменить цвет фона страницы в Word?
- Как изменить стиль шрифта в HTML?
- Какие команды способны изменить цвет шрифта?
- Как сделать фон для текста?
Как изменить цвет фона в HTML?
Цвет фона
- Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>.
- В качестве фона можно использовать любое подходящее для этого изображение.
 …
… - По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы.
Как задать цвет текста и цвет фона в HTML?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style. Общий синтаксис следующий: <тег>… </тег> — указание цвета текста по имени.
Как задать цвет фона веб страницы?
Для изменения цвета фона всей веб—страницы применяется свойство background-color (или универсальное background), которое добавляется к селектору body, а для цвета текста используется свойство color, как показано в примере 1.
Как изменить фон на картинку в HTML?
Фон на веб-странице
- Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>. …
- Добавление рисунка происходит путем установки адреса картинки через ключевое слово url.
Как задавать цвет текста в HTML?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.
Для этого существует тег font.
…
Атрибуты тега FONT
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.
Как выделить текст другим цветом в HTML?
Как выделить другим цветом фрагмент текста? Создайте новый класс (например, colortext) и установите для него стилевое свойство color с желаемым значением цвета. После чего выделение фрагмента текста происходит с помощью тега <span>, класс которого совпадает с именем класса, созданным выше.
Как изменить цвет фона страницы в Word?
Добавление и изменение цвета фона
- Перейдите в конструктор > цвет страницы.
- Выберите нужный цвет в области Цвета темы или Стандартные цвета. Если нужного цвета нет, выберите другие цвета ,а затем в поле Цвета выберите нужный цвет.
Как изменить стиль шрифта в HTML?
Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>. Чтобы добавить шрифт, нужен атрибут face тега <font>.
Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега <font>. Чтобы добавить шрифт, нужен атрибут face тега <font>.
Какие команды способны изменить цвет шрифта?
Ответ. С помощью атрибутов тега <FONT> можно менять цвет текста (атрибут color ), размер шрифта (атрибут size ) и гарнитуру шрифта (атрибут face ). Почему задавать конкретный шрифт для гипертекстового документа не рекомендуется?
Как сделать фон для текста?
Проделайте следующее:
- Выделите нужный фрагмент текста.
- Во вкладке «Главная», в группе «Абзац» нажмите на кнопку «Заливка».
- В окне «Цвета темы» выберите нужный цвет. Помимо стандартных цветов, здесь имеется возможность для выбора других цветов, которые можно использовать в качестве фона в документе.
css — Как установить цвет фона элемента в файле HTML?
спросил
Изменено 4 месяца назад
Просмотрено 29 тысяч раз
Можно ли установить цвет фона элемента без файла CSS? Просто используя файл HTML?
В этом случае у меня есть div, который я хочу стилизовать. Но я мог бы захотеть стилизовать другие элементы в будущем.
Но я мог бы захотеть стилизовать другие элементы в будущем.
тело {
цвет фона: #6B6B6B;
поле: 50 пикселей;
семейство шрифтов: Arial;
белый цвет;
размер шрифта: 14px;
вес шрифта: 100;
высота строки: .2;
межбуквенный интервал: 1px;
} текст
- HTML
- CSS
1
Вы используете два атрибута стиля в одном элементе div, что недопустимо:
text
Вместо этого используйте (если используете разные стили CSS, разделите их ; , как показано ниже)
text
Вы можете использовать встроенный CSS в HTML или с помощью атрибута bgColor .
Вы можете использовать атрибут bgColor , например bgColor="#6B6B6B" , в элементе body для изменения цвета фона .
HTML 9Атрибут 0033 bgcolor используется для установки цвета фона r элемента HTML. Bgcolor является одним из тех атрибутов, которые стали устаревшими с внедрением каскадных таблиц стилей .
Поддерживает такие теги, как
,,,
,, ,9030033 , ДЕМО С ИСПОЛЬЗОВАНИЕМ bgColor :
текстДЕМО БЕЗ ИСПОЛЬЗОВАНИЯ bgColor :
текстПРИМЕЧАНИЕ.
Вы можете добавить цвет фона, используя свойство
backgroundиbackground-colorв CSS.
0
Рабочий код
тело { цвет фона: #6B6B6B; поле: 50 пикселей; семейство шрифтов: Arial; белый цвет; размер шрифта: 14px; вес шрифта: 100; высота строки: .2; межбуквенный интервал: 1px; }textВаш синтаксис был нарушен для встроенных стилей. Вы указывали стили два раза.
Добавить это тело CSS
{ цвет фона: #6B6B6B; поле: 50 пикселей; семейство шрифтов: Arial; белый цвет; размер шрифта: 14px; вес шрифта: 100; высота строки: .2; межбуквенный интервал: 1px; } .мидив { фон:красный; отступ: 5px; белый цвет; }В HTML
текст1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Изменить цвет фона Php с примерами кода
Изменить цвет фона Php с помощью примеров кода
В этой части мы рассмотрим несколько различных примеров проблем с изменением цвета фона Php на языке программирования.
если блаблабла { эхо '<тело>'; } еще { эхо '<тело>'; }Одну и ту же проблему можно решить, используя различные стратегии. Изменить цвет фона Php. Не существует единственно правильного способа сделать это. В следующих абзацах мы обсудим множество различных альтернатив текущей проблеме.
ДЛЯ ПОКУПКИ СВЯЗАТЬСЯ В МОЕМ ОБЩЕСТВЕННОМ SNAPCHATМы представили множество наглядных примеров, чтобы показать, как можно решить проблему изменения цвета фона Php, а также объяснили, как это сделать.
Как изменить цвет фона в PHP?
изменить цвет фона php
- если блаблабла {
- эхо ‘<тело>‘;
- }
- еще {
- эхо ‘<тело>‘;
- }
Можно ли изменить цвет фона в HTML?
Чтобы добавить цвет фона в HTML, используйте свойство CSS background-color. Установите для него название цвета или код, который вы хотите, и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля в элемент HTML, например в таблицу, заголовок, раздел div или тег span.
07-Jun-2022
Могу ли я изменить цвет фона веб-сайта?
Чтобы установить цвет фона в HTML, используйте атрибут стиля. Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML-тегом со свойством CSS background-color. HTML5 не поддерживает атрибут bgcolor тега, поэтому для добавления цвета фона используется стиль CSS. 22 декабря 2021 г. Как изменить цвет фона в HTML CSS?
Свойство background-color указывает цвет фона элемента.
- Цвет фона страницы задается следующим образом: body {
- Здесь элементы
,
и
будут иметь разные цвета фона: h2 {- div { цвет фона: зеленый;
- дел {
Что такое цвет фона в HTML?
HTML-атрибут bgcolor используется для установки цвета фона HTML-элемента. Bgcolor — один из тех атрибутов, которые устарели с внедрением каскадных таблиц стилей (см. Фоны CSS). Значения атрибута: color_name: устанавливает цвет фона с использованием имени цвета.
10 января 2022 г.
Как изменить код цвета в HTML?
Чтобы изменить цвет текста в HTML-документе на другой, используйте тег FONT COLOR. Чтобы изменить цвет шрифта на красный, добавьте в код тега следующий атрибут. #ff0000 — это цветовой код красного цвета.
Как изменить цвет фона?
Выберите «Пуск» > «Параметры» > «Персонализация» > «Цвета», а затем выберите свой собственный цвет или позвольте Windows выбрать цвет акцента из фона.
Как добавить цвет фона без использования CSS в HTML?
В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы: Используя атрибут bgcolor.2. Использование атрибута встроенного стиля
- <Голова>
- <Заголовок>
- Измените цвет фона с помощью встроенного атрибута стиля.
- <Тело>
Как добавить фон в HTML?
В HTML мы можем легко добавить фоновое изображение в HTML-документ, который должен отображаться на веб-странице, используя два следующих различных метода: Используя атрибут фона (тег HTML)
- <Голова>
- <Заголовок>
- Добавьте фоновое изображение, используя атрибут фона.


 Подробнее…
Подробнее…
 …
… 0
0
 07-Jun-2022
07-Jun-2022 10 января 2022 г.
10 января 2022 г.