Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
Главная » Основы HTML » Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
03.07.2015
Всем привет!
Продолжаем изучать основы HTML для начинающих. В этом уроке я расскажу, что такое ссылка, как вставить в html документ ссылку на другую страницу, как сделать ссылку картинкой. Покажу, как сделать ссылку на другой сайт, на почту и на файл.
Итак, давайте вкратце выясним, что такое ссылка в HTML.
Ссылка в HTML – это слово или фраза в документе, указывающие на другую часть этого документа или на другой документ, при нажатии на который, произойдет переход.
С помощью ссылки владелец сайта может направить пользователя на другую страницу или на адрес другого сайта, а также дать возможность пользователю скачать файл или архив прямо на сайте.
Если вы не поняли, как выглядит ссылка, тогда сморите – вот так выглядит ссылка.
Теория закончилась, переходим к практике.
○ Как вставить ссылку в документ на другую страницу
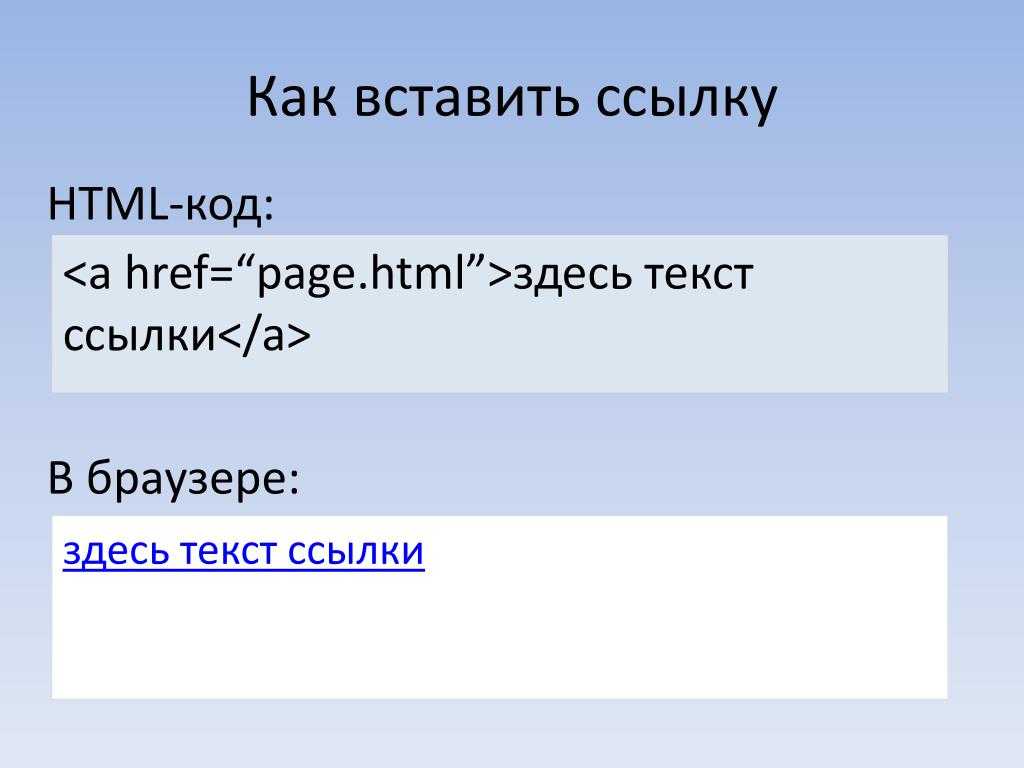
Чтобы вставить ссылку в HTML-документ, используют тег <a> с параметром «href», которое определяет путь или адрес к другому объекту, странице, адресу сайта.
<a href="адрес ссылки или название страницы"> ссылка</a>
Для тега <a> закрывающий тег </a> обязателен.
Внимание: адрес ссылки или название страницы должны быть прописаны на латинице.
Неправильно:
<a href="карта.html"> ссылка</a>
Правильно:
<a href="karta.html"> ссылка</a>
Теперь пример.
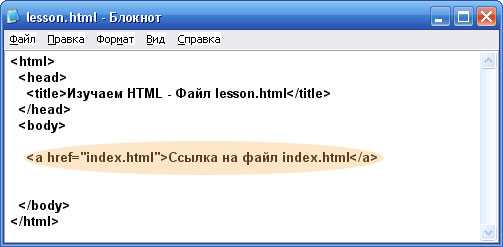
Создайте HTML-документ под названием «1.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="2.html">Ссылка</a> Страница №1 Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Теперь создайте второй HTML-документ под названием «2.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="1.html">Ссылка</a> Страница №2 </body> </html>
Внимание, HTML-документы «1.html» и «2.html» должны находиться в одной папке.
[посмотреть пример]
Обратите внимание на страничку «1.html». Там мы сделали ссылку на страницу «2.html», а со страницы «2.html» сделали ссылку на «1.html».
Разобрались?
Попробуйте все сделать сами. Добавьте еще пару страниц и привяжите страницы ссылками.
○ Как сделать ссылку на другой сайт
Как вставить ссылку на другую страницу, вы уже знаете. Чтобы сделать ссылку на другой сайт, достаточно в параметре «href» указать адрес сайта (http://адрес сайта):
Чтобы сделать ссылку на другой сайт, достаточно в параметре «href» указать адрес сайта (http://адрес сайта):
<a href="http://stepkinblog.ru"> ссылка на мой блог</a>
Вот пример:
ссылка на мой блог
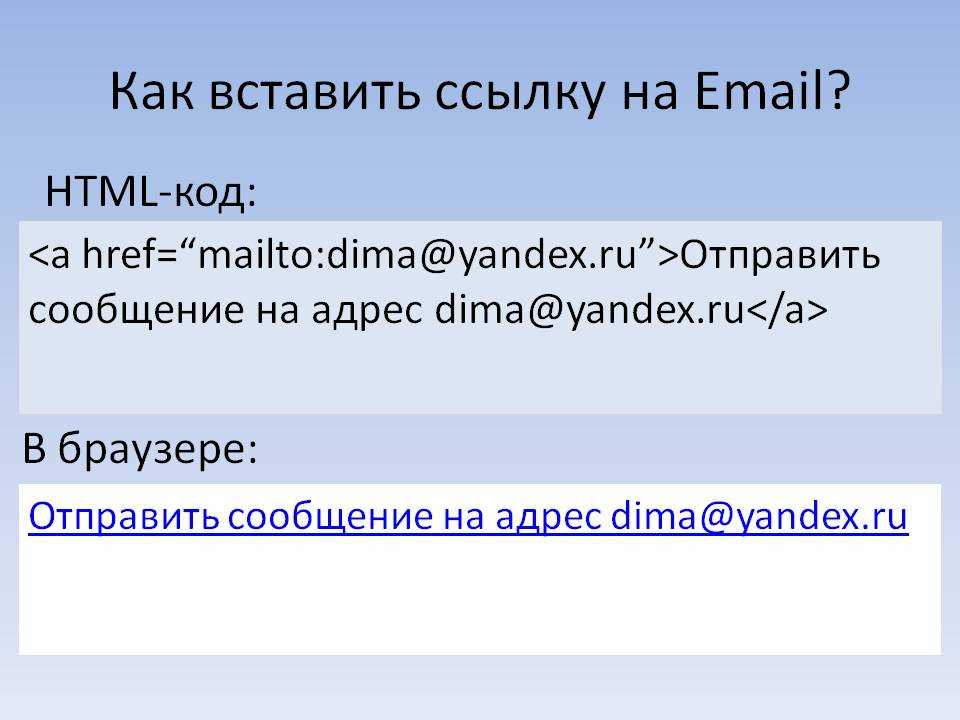
○ Как сделать ссылку на почту в html
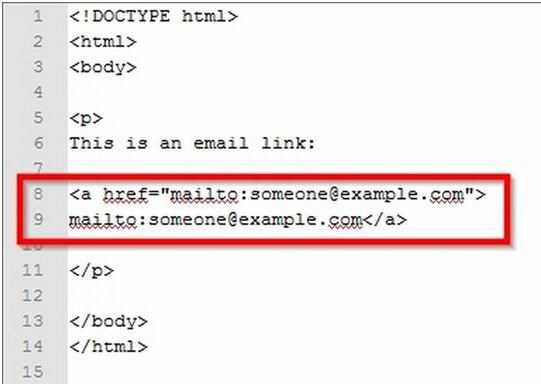
Ссылка на почтовый ящик делается так же, как и обычные ссылки, только вместо адреса сайта или страницы указываете mailto:адрес электронной почты
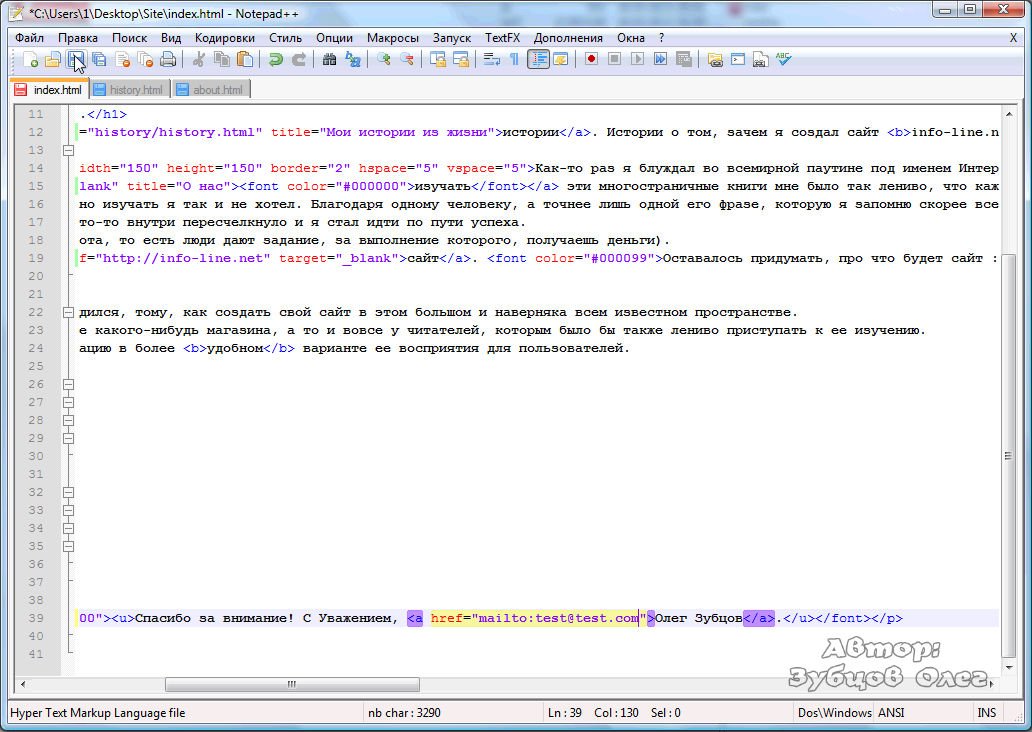
<a href="mailto:[email protected]">Написать письмо</a>
При нажатии по ссылке «Написать письмо», откроется почтовая программа, где вы сможете отправить письмо.
○ Как сделать html ссылку, чтобы она открывалась в новом окне
Добавьте к тегу <a> атрибут «target» с параметром «_blank» и страница будет открываться в новом окне при нажатии по ссылке.
<a href="http://bloggood.ru" target="_blank">ссылка</a>
○ Как сделать ссылку на скачивание файла
Укажите в параметре «href» путь к файлу или к архиву.
— Для скачивания архива
<a href="fail.zip">Скачать zip</a>
fail.zip – это название и расширение архива.
— Для скачивания обычных файлов
Если в ссылке прописать название файла (txt), то при нажатии на ссылку «Скачать» в браузере откроется текстовый файл. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="fail.txt" download>Скачать txt</a>
— Для скачивания картинок
Если в ссылке прописать название картинки, то при нажатии на ссылку «Скачать» в браузере откроется картинка. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="stepkinblog-ru.png" download>Скачать картинку</a>
○ Как сделать картинку ссылкой в html
Как в HTML-документ вставлять картинку, я думаю, писать не нужно, так как недавно вы этот урок изучали. Если подзабыли, читайте тут.
Если подзабыли, читайте тут.
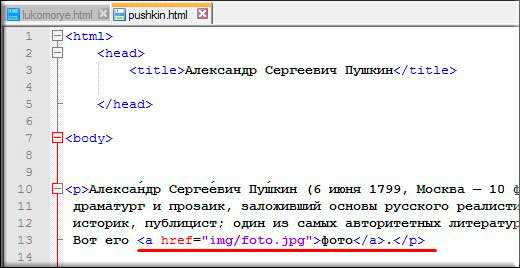
Итак, чтобы сделать картинку ссылкой, достаточно в html-документе прописать тег картинки <img> между тегами ссылки <a>…</a>
<a href="http://stepkinblog.ru"><img src="kartinka.jpg"></a>
○ Как сделать подсказку для ссылки
При наведении курсора мышки на ссылку, появится подсказка. Чтобы это реализовать, добавьте к тегу <a> атрибут «title» с текстом:
<a href="http://stepkinblog.ru" title="Главная страница блога"> Главная страница блога </a>
○ Как сделать цвет ссылки в html
Чтобы простая ссылка после нажатия или посещения имела нестандартный цвет, добавьте к тегу <body> три атрибута: «link», «alink», «vlink» с кодом цвета (цвет можно задать и на английском, например «red»)
<body link="#00FF00" alink="#FFFF00" vlink="#EEE9E9"> <a href="1.html">ссылка</a> </body>
— link — цвет просто ссылки
— alink — цвет нажатой ссылки
— #00FF00; | #FFFF00; | #EEE9E9; — это кода цветов ссылок
На этом — все, кажется, ничего не забыл вам рассказать.
А теперь задание вам: все, что вы узнали в этом уроке, попробуйте сделать сами на одной страничке.
Вот пример того, что у вас может получиться, если правильно используете пройденный материал:
[посмотреть пример]
Подписывайтесь на обновление моего блога и не пропустите новых уроков по основам HTML. Удачи!
Могу ли я добавлять ссылки в настраиваемые поля?
Содержание:
Добавлять ссылки в настраиваемые поля можно двумя способами. Вы можете создать:
- настраиваемое поле для URL. Это подтверждаемое поле ввода, в котором можно указать адрес сайта.
- текстовое поле и добавить тег
<a>, чтобы привязать к нему ссылку на внешнюю страницу. Это доступно для текстовых полей с возможностью выбора.
Это доступно для текстовых полей с возможностью выбора.
После этого можно добавить настраиваемые поля в формы и лендинги.
В этой статье мы расскажем, как добавить ссылку в текстовое поле. Для получения общей информации о создании настраиваемых полей (включая поля с URL) смотрите раздел Как создавать и использовать настраиваемые поля.
Если вам необходимо добавить поля согласия и ссылку на Политику конфиденциальности, смотрите раздел Как создавать и использовать поля согласия?.
Создание поля выбора
1. В учетной записи GetResponse перейдите в Контакты и в верхнем меню выберите Настраиваемые поля.
2. Нажмите кнопку Добавить настраиваемое поле.
3. Введите имя. Например, «pole_vybora_s_url».
4. В поле типа выберите Текст.
5. В поле формата выберите многовариантный выбор.
6. В поле опций введите текст, который будет показываться потенциальным контактам.
Чтобы вставить ссылку, добавьте HTML-тег — <a>. Пример:
Замените ссылку в примере на нужный адрес и измените текст ссылки. Не забудьте добавить https:// и используйте в теге одинарные кавычки (‘ ‘). Документ будет открываться по ссылке в отдельном окне.
7. Нажмите Сохранить.
Созданное настраиваемое поле появится на странице Настраиваемые поля, в разделе Заданный пользователем.
Повторите шаги 2-7, чтобы создать новые поля выбора.
Добавление поля в формы и лендинги
После создания поля выбора вы можете добавить его в формы и лендинги.
Лендинги
Чтобы добавить поле согласия на подписку в конструкторе лендингов, выполните следующее:
1. Перейдите Лендинги и нажмите Создать лендинг.
3. Во всплывающем окне введите имя и нажмите Использовать. Откроется редактор шаблона.

4. Разместите форму регистрации и нажмите на нее, чтобы включить режим редактирования.
5. Нажмите Поля веб-формы.
6. Выберите нужное настраиваемое поле из списка. Активируйте поле Обязательно.
7. Нажмите ОК, чтобы добавить настраиваемое поле и вернуться в редактор.
Теперь редактирование лендинга можно завершить.
Веб-формы
Чтобы добавить поле согласия на подписку в конструкторе форм, выполните следующее:
- Перейдите Формы и нажмите Создать форму.
- В Конструкторе форм выберите шаблон, который хотите использовать.
- Во вкладке Добавить поле найдите раздел Настраиваемые поля
Как сделать ссылки на изображения кликабельными?
Узнайте, как создавать гиперссылки на изображения, чтобы сделать их интерактивными ссылками.
Если ваши изображения станут интерактивными, это может добавить дополнительные функциональные возможности вашим проектам или страницам в EnagagementHQ. Сделав это, вы сможете направить свое сообщество к дополнительной информации, которая поможет информировать их о целях вашего проекта.
Существует два основных способа сделать изображения кликабельными в EnagagementHQ.
Используйте текстовый редактор и значок вставки изображения.
Использовать HTML-код в представлении кода
Выбор варианта зависит от того, где вы пытаетесь сделать ваши изображения кликабельными. Однако, что самое приятное, между этими двумя методами очень мало различий, за исключением того, что один требует от вас понимания базового синтаксиса HTML, а другой просто генерирует его для вас.
Использование текстового редактора
Чтобы использовать текстовый редактор, чтобы сделать ваши изображения кликабельными, вам необходимо сделать следующее;
Щелкните в области описания страницы вашего проекта
Используйте значок изображения, чтобы вставить свое изображение
Щелкните изображение и в параметрах щелкните «Вставить ссылку».

Добавьте URL-адрес ссылки на изображение и выберите вариант открытия в новой вкладке, если это необходимо.
Использование HTML-кода
Добавление HTML-кода в ваши проекты — еще один способ сделать изображения интерактивными. Для этого вам нужно будет понять базовый синтаксис. Вы можете использовать HTML везде, где вы можете переключиться на просмотр кода, в том числе;
Текстовые редакторы
Используя пользовательский виджет
в заголовке опроса типы вопросов
Homepage Frestyle Videget
Чтобы добавить кликабельное изображение с помощью HTML, вы можете использовать следующий код:
Замените текст в кавычках, как показано ниже:
здесь вставьте URL-адрес назначения : замените это фактической ссылкой, по которой вы хотите направить своих посетителей, когда они нажимают на изображение.

вставьте здесь местоположение изображения : замените это местоположением изображения, которое вы хотите сделать кликабельным (поэтому ‘img src’. src означает источник).
вставьте заголовок: это для доступности — например. люди, которые используют программы для чтения с экрана, поэтому мы рекомендуем в качестве хорошей практики давать изображению заголовок.
вставьте сюда описание : Замените это другим описанием. Это также важно по соображениям доступности, как указано выше.
Скопируйте и вставьте этот код, после нажав на иконку <> в редакторе.
Подробную информацию о различных типах файлов, совместимых с EnagagementHQ, можно найти здесь.
ПРИМЕЧАНИЕ. У вас также есть возможность использовать пользовательский виджет для создания интерактивных изображений, как подробно описано в статье Использование пользовательского виджета для отображения интерактивных изображений.
Свяжитесь с нашей службой поддержки, если вам нужна дополнительная помощь, через чат или по электронной почте [email protected]
Чтобы вставить веб-ссылку:
Чтобы вставить веб-ссылку:Вы можете использовать визуальный редактор CMS для ссылки на другой веб-сайт. Вы также можете сделать ссылку на адрес электронной почты, FTP-адрес или якорь (закладку), который вы разместили в другом месте на той же странице или в другом документе. Инструмент ссылок предоставляет множество расширенных функций, связанных с внешним видом и поведением ссылок.
Введите текст, который вы хотите использовать для ссылки.
Выделите текст.
Щелкните , Вставить гиперссылку.
В поле URL-адрес связанной страницы или файла введите URL-адрес сайта, на который вы ссылаетесь (если он внешний).
 Если вы ссылаетесь на якорь на другой странице, вам нужно будет добавить строку «#имя закладки» к URL-адресу. Если вы ссылаетесь на внутреннюю привязку, пропустите это поле и перейдите к шагу 5.
Если вы ссылаетесь на якорь на другой странице, вам нужно будет добавить строку «#имя закладки» к URL-адресу. Если вы ссылаетесь на внутреннюю привязку, пропустите это поле и перейдите к шагу 5.При желании выберите якорь. Любая привязка, которую вы определили в своем документе, появится в раскрывающемся списке привязок. Строка «#bookmark name» будет вставлена в поле «URL-адрес ссылки».
Введите заголовок. Заголовок должен содержать соответствующую дополнительную информацию о ссылке, а не просто повторять текстовое значение ссылки.
 Заголовок будет отображаться в виде подсказки, когда пользователь наведет курсор на ссылку. Это необходимо из соображений доступности.
Заголовок будет отображаться в виде подсказки, когда пользователь наведет курсор на ссылку. Это необходимо из соображений доступности.Щелкните Вставить. Вы вернетесь в визуальный редактор CMS, где выделенный текст указывает на активную ссылку.
Если вы не начинаете URL-адрес с соответствующего протокола (например, mailto: для ссылки на адрес электронной почты или http:// для веб-сайта), откроется всплывающее окно с предложением вставить правильный префикс.
Если вы создаете только ссылку на внутреннюю привязку, вам не нужно указывать URL-адрес. См. раздел Вставка привязки (закладки).
Щелкните ссылку правой кнопкой мыши.
Щелкните Вставить/редактировать ссылку.
В окне «Гиперссылка» отредактируйте URL-адрес.
Нажмите OK.
Примечание: Если вы указали исходные или подисходные коды в своей форме пожертвования, вы можете редактировать коды, выбрав ссылку и нажав Вставить ссылку, или щелкнув ссылку правой кнопкой мыши и выбрав Вставить/редактировать ссылку в контекстном меню .

 ru</title>
</head>
<body>
<a href="2.html">Ссылка</a>
Страница №1
Здравствуйте, это моя первая страница на StepkinBlog.ru.
</body>
</html>
ru</title>
</head>
<body>
<a href="2.html">Ссылка</a>
Страница №1
Здравствуйте, это моя первая страница на StepkinBlog.ru.
</body>
</html>
 html">ссылка</a>
</body>
html">ссылка</a>
</body> Это доступно для текстовых полей с возможностью выбора.
Это доступно для текстовых полей с возможностью выбора.

 Если вы ссылаетесь на якорь на другой странице, вам нужно будет добавить строку «#имя закладки» к URL-адресу. Если вы ссылаетесь на внутреннюю привязку, пропустите это поле и перейдите к шагу 5.
Если вы ссылаетесь на якорь на другой странице, вам нужно будет добавить строку «#имя закладки» к URL-адресу. Если вы ссылаетесь на внутреннюю привязку, пропустите это поле и перейдите к шагу 5. Заголовок будет отображаться в виде подсказки, когда пользователь наведет курсор на ссылку. Это необходимо из соображений доступности.
Заголовок будет отображаться в виде подсказки, когда пользователь наведет курсор на ссылку. Это необходимо из соображений доступности.