Средство улучшения фотографий: Улучшение качества фото в режиме онлайн бесплатно
Как повысить разрешение изображения при помощи средства улучшения фотографий Fotor
Улучшите фото сейчас
Средство улучшения фотографий на основе искусственного интеллекта высокого уровня
Мощное средство улучшения изображений на основе искусственного интеллекта долгое время обладает обученными алгоритмами для получения сверх четких результатов. Средство позволяет преобразовывать изображения с невысокой четкостью в изображения с высокой разрешающей способностью посредством лишь одного щелчка мыши. Fotor автоматически обнаруживает и корректирует освещение и цветопередачу, повышает резкость деталей изображения, увеличивает изображения и исправляет размытые фотографии, повышая качество изображения в два счета.
Улучшите фото сейчас
Мгновенно сделайте размытое изображение четким
Вас раздражают размытые изображения? Вам помогут инструменты улучшения изображения Fotor на основе искусственного интеллекта. Независимо от того, идет ли речь о портрете, фотографии или изображении продукции, посредством технологии искусственного интеллекта изображение мгновенно анализируется и трансформируется в изображение с высоким разрешением.
Независимо от того, идет ли речь о портрете, фотографии или изображении продукции, посредством технологии искусственного интеллекта изображение мгновенно анализируется и трансформируется в изображение с высоким разрешением.
Улучшите фото сейчас
Средство повышения качества изображения на основе искусственного интеллекта для электронной коммерции
Великолепные изображения продукции могут поведать замечательную историю из тысячи слов, привлечь внимание и стимулировать развитие бизнеса. Таким образом, средство повышения разрешения фотографий в режиме онлайн Fotor помогает повысить качество снимков продукции посредством повышения разрешения фотографий, усиления цветов, уменьшения степени размытия, повышения резкости, удаления тусклости, подсвечивания фокуса и многое другое. Вы можете бесплатно и в два счета улучшить свои снимки и демонстрировать их на своих платформах электронной коммерции, в социальных сетях и веб-сайтах для продажи. Одержите победу над конкурентами и повысьте свою конверсионную ставку.
Улучшите фото сейчас
Средство улучшения изображений на основе искусственного интеллекта в режиме онлайн для фотографии
Сохраните прекрасный и памятные моменты истории при помощи изображений, в особенности, старых фотографий. Средство улучшения фотографий на основе искусственного интеллекта Fotor без каких-либо чрезвычайных усилий поможет восстановить старые фотографии, повысить разрешение фотографий, чтобы улучшить качество изображения, — от пейзажа до портрета и от живописи масляными красками до художественных произведений в цифровой форме — в режиме онлайн.
Улучшите фото сейчас
Средство улучшения изображений на основе искусственного интеллекта в режиме онлайн для недвижимости
Средство улучшения фотографий на основе искусственного интеллекта Fotor также предлагает фотографические решения для отрасли недвижимости.
Отправьте изображение объекта недвижимости, повысьте резкость деталей и мгновенно создайте изображения высокого разрешения. Предоставьте фотографии объектов недвижимости высокого разрешения в своем предложении, стимулируйте их посещаемость и увеличьте продажу.
Предоставьте фотографии объектов недвижимости высокого разрешения в своем предложении, стимулируйте их посещаемость и увеличьте продажу.
Улучшите фото сейчас
Набор инструментов профессионального уровня для улучшения фотографий
Бесплатный инструмент улучшения качества фотографий Fotor предлагает целый набор встроенных инструментов для улучшения фотографий, которые помогут повысить качество ваших фотографий. Посредством нескольких простых щелчков мыши вы можете выполнить тонкую настройку яркости, насыщенности, выдержки и контрастности, повысить резкость, убрать размытие изображений, изменить их размеры и многое другое. В одно мгновение улучшите качество своих фотографий и переведите их на абсолютно новый уровень.
Улучшите фото сейчас
Как улучшить фотографию при помощи средства улучшения фотографий Fotor?
- Откройте изображение, которое желаете редактировать, в инструменте улучшения фотографий Fotor.

- Щелкните элемент «Улучшить 1 касанием» на левой боковой панели, чтобы автоматически улучшить изображение без потери качества.
- У вас всегда есть возможность дополнительно улучшить изображение посредством использования встроенных инструментов редактирования Fotor, в том числе его яркость, контрастность, выдержку фотографии, подсвеченные фрагменты, тени, насыщенность, резкость, кривые линии в изображении и многое другое.
- Чтобы сравнить отредактированное фото с оригиналом, щелкните кнопку «Сравнить» внизу холста. Если вам не понравилось, как выглядит результат, мы можете сбросить свои корректировки и возвратиться и первоначальному изображению.
- После завершения редактирования сохраните и загрузите отредактированное изображение в файле нужного типа.
Улучшите фото сейчас
Что говорят пользователи о средстве улучшения фотографий на основе
Инструменты Fotor невероятно просты в использовании, а автоматические опции с искусственным интеллектом являются самыми точными из всех, которые я когда-либо видел.
Ian Hardy
Рабочий
Мне нравятся новые инструменты. Увеличитель с суперразрешением и Удалитель фона!
Claire Daff
Персонал
Мне очень нравится простота и легкость редактирования и улучшение качества изображения.
David
Владелец бизнеса
Часто задаваемые вопросы
Как сделать четким размытое изображение?
Удалить размытие фотографий можно легко в режиме онлайн с использованием средства улучшения качества изображения Fotor:
1. Откройте фотографию в редакторе фотографий Fotor.
2. Щелкните вкладку «Основная корректировка» на левой боковой панели, найдите инструмент «Резкость фотографии». Экспериментируйте с бегунком резкости, чтобы повысить резкость изображения и сделать размытое изображение четче.
3. Вы также можете корректировать яркость, контрастность тени, подсвеченные фрагменты и экспозицию фотографии, чтобы добиться большей детализации.
4. Когда вы будете удовлетворены результатом, сохраните и загрузите фотографию в нужном формате файла изображения.
Как повысить яркость изображения?
Средство улучшения изображений Fotor поможет с легкостью осветлить темные фотографии:
1. Откройте редактор фотографий Fotor и отправьте изображение, которое желаете осветлить.
2. Щелкните элемент «Яркость» на вкладке «Основная корректировка» на левой боковой панели. Перемещение бегунка вправо сделает фотографию ярче. Постарайтесь не превысить уровень яркости, чтобы не убрать слишком много контраста и не размыть цвета общего изображения.
3. Вы также можете воспользоваться инструментами «Тени» и «Подсвеченные фрагменты» на вкладке «Тонкая настройка», чтобы осветлить самые темные области или затемнить самые светлые области изображения.
Как исправить наклонное изображение?
При помощи средства улучшения фотографий в режиме онлайн Fotor невероятно легко выпрямить наклонные фотографии. Чтобы выпрямить фотографию, просто отправьте фото, которое желаете редактировать, и щелкните вкладку «Поворот» на левой боковой панели. Перетаскивайте бегунок, чтобы повернуть изображение в точности на нужный угол. После того, как вы выпрямите фотографию, щелкните кнопку «Экспорт», чтобы загрузить ее на компьютер в желаемом формате изображения.
Перетаскивайте бегунок, чтобы повернуть изображение в точности на нужный угол. После того, как вы выпрямите фотографию, щелкните кнопку «Экспорт», чтобы загрузить ее на компьютер в желаемом формате изображения.
Как исправить мозаичные изображения?
1. Перейдите в средство увеличения изображений на основе искусственного интеллекта Fotor.
2. Отправьте размытое изображение, щелкните элемент «Корректировать» и найдите инструмент «Увеличение на основе искусственного интеллекта».
Инструмент поддерживает увеличение на 200% и 400% в зависимости от ваших потребностей.
3. Наконец, не забудьте щелкнуть элемент «Применить» и сохранить свою фотографию.
4. Загрузите свои изображения HD.
Есть ли у средства улучшения фотографий на основе искусственного интеллекта Fotor версия в виде приложения?
Да, есть. Средство улучшения фотографий на основе искусственного интеллекта Fotor доступно на iPhone и Android. Просто загрузите приложение Fotor из магазина Apple или магазина Google Play, затем отправьте размытое изображение, изображение низкого качества или старую фотографию из альбома, чтобы посредством одного щелчка мыши в приложении Средство улучшения фотографий на основе искусственного интеллекта получить изображение в высоком разрешении.
Рекомендация относительно функций улучшения фотографий
4 классных фишки Freeform в iOS 16.2, которые вы должны попробовать
В релизе iOS 16.2 одним из главных нововведений стало появление Freeform — доски для совместной работы. За две недели после выхода апдейта с этим приложением пользователи уже успели опробовать его и определиться с самыми классными возможностями этого приложения. Возможно, при беглом изучении вам могло показаться, что туда просто свалили в кучу все функции Заметок и редактирования изображений, но это не так: Freeform хорош в разных аспектах. Рассказываем, чем примечательно новое приложение от Apple и какие функции нужно опробовать!
Freeform имеет массу полезных функций. Но первым делом попробуйте эти
👍 ПОДПИСЫВАЙТЕСЬ НА НАШ КАНАЛ В ДЗЕНЕ, ЧТОБЫ НЕ ПРОПУСТИТЬ ЛУЧШИЕ СТАТЬИ
Содержание
- 1 Как отредактировать текст на Айфоне
- 2 Приложение для Apple Pencil
- 3 Как перенести текст с Айфона на компьютер
- 4 Лучший текстовый редактор для Айфона
Как отредактировать текст на Айфоне
Может показаться, что Freeform — очередной текстовый редактор, коих очень много в App Store. На деле вы не ограничены практически ничем: например, можете не просто рисовать на холсте, но и делать собственные макеты. Мне больше всего понравилась возможность менять шрифты в тексте, добавлять объекты, в том числе, готовые геометрические фигуры и просто картинки из интернета.
На деле вы не ограничены практически ничем: например, можете не просто рисовать на холсте, но и делать собственные макеты. Мне больше всего понравилась возможность менять шрифты в тексте, добавлять объекты, в том числе, готовые геометрические фигуры и просто картинки из интернета.
Захотел — нарисовал. Захотел — вставил ссылку или аудио. Удобно!
За счет огромной (но не бесконечной) площади холста вы можете поделить его на разные участки и просто перетаскивать объекты с одного места на другое. Даже ссылки здесь вставляются в виде эскизов из Safari, так что, все выглядит максимально гармонично.
Есть большая база форм (более 700) и шрифтов для того, чтобы отдельные части выделялись и не превращались в серую массу, а при необходимости добавленный текст можно выровнять по центру или по краю. В отличие от обычных Заметок или Word здесь нет структуры, поэтому Freeform — альтернатива приложениям Microsoft. Им проще управлять и нет страха, что если случайно изменить один объект, то все остальные перемешаются в кучу и все придется начинать заново.
Покупать AirPods в России стало небезопасно. Кругом одни подделки: проверьте свои
Приложение для Apple Pencil
Многие пользователи жалуются на то, что приложения для iPad как будто бы не позволяют реализовать возможности Apple Pencil, хотя для карандаша даже игры есть. Так уж вышло, что кто-то покупает его для комплекта — чтобы был, а в итоге он так и остается не у дел.
Apple Pencil все-таки пригодился: во Freeform им можно пользоваться по-разному!
Freeform позволяет пользоваться фирменным карандашом Apple на все сто: подписи, рукописный ввод, таблички, фигуры, выделение текста и просто рисунки — для всего этого пригодится Apple Pencil. Даже те, кто считал его весьма специфичным устройством, в скором времени признают, что теперь это не так. Да и сам iPad теперь можно использовать в качестве полноценного ежедневника, в котором можно делать записи от руки или рисовать на полях! Между прочим, планшету от Apple этого всегда не хватало!
5 приложений, которые обязательно должны быть на твоем Маке
Как перенести текст с Айфона на компьютер
Freeform работает на основе iCloud, поэтому данные моментально синхронизируются между iPad, iPhone или Mac. Можно начать работу на одном устройстве, а потом продолжить ее на другом, не боясь потерять несохраненный прогресс. Это вдвойне удобно, так как перекидывать файлы через AirDrop или тот же Телеграм не нужно: просто добавляете их с одного устройства, не захламляя память других гаджетов.
Можно начать работу на одном устройстве, а потом продолжить ее на другом, не боясь потерять несохраненный прогресс. Это вдвойне удобно, так как перекидывать файлы через AirDrop или тот же Телеграм не нужно: просто добавляете их с одного устройства, не захламляя память других гаджетов.
Freeform можно использовать на разных устройствах, не боясь потерять прогресс
Если набросали какой-то план или проект во Freeform, не нужно создавать скриншот и сохранять его отдельно — просто добавьте друга в ваш документ, чтобы он ознакомился со всем лично. Это экономит много времени: в противном случае, вам бы приходилось по сто раз переспрашивать и самостоятельно вносить все правки, а теперь это может сделать другой пользователь. Даже если он не пользовался приложением, то разобраться в нем не составит труда — все элементы так или иначе знакомы по другим встроенным утилитам в iOS.
Спорим, не знали? Зачем еще нужен авиарежим на Айфоне
Лучший текстовый редактор для Айфона
Пользователи уже оценили по достоинству Freeform
На самом деле, многие пользователи в разных соцсетях сходятся во мнении, что Freeform — одно из лучших приложений от Apple за последнее время.
- Во-первых, оно кроссплатформенное: интерфейс Freeform идентичен для всех устройств, поэтому дискомфорта при использовании на iPad и iPhone не будет.
- Во-вторых, невысокие системные требования: запустится и на iPhone 8, и на iPad 5, и на iPad Pro 1-го поколения — это редкий случай, когда для использования какой-то крутой функции от Apple вам не нужно покупать новый гаджет!
- В-третьих, это бесплатно: в то время как многие пользователи оплачивают подписки на разные текстовые редакторы, Freeform работает бесплатно. Да что уж там, вы можете им пользоваться даже без интернета, сидя в самолете или где-нибудь в лесу.
Задавайте свои вопросы в нашем Телеграм-чате!
Кстати, Freeform поддерживает добавление файлов мультимедиа: если не можете присутствовать на обсуждении лично, просто запишите голосовое сообщение через приложение Диктофон и оставьте его на холсте, обведя жирным маркером — ваши пожелания точно будут услышаны!
iOS 16. 2iPadOS 16Обзоры приложений для iOS и Mac
2iPadOS 16Обзоры приложений для iOS и Mac
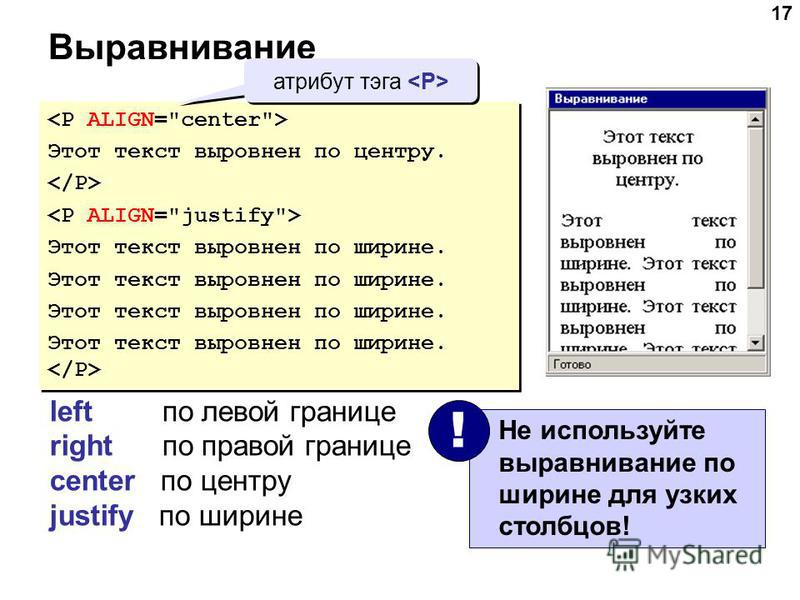
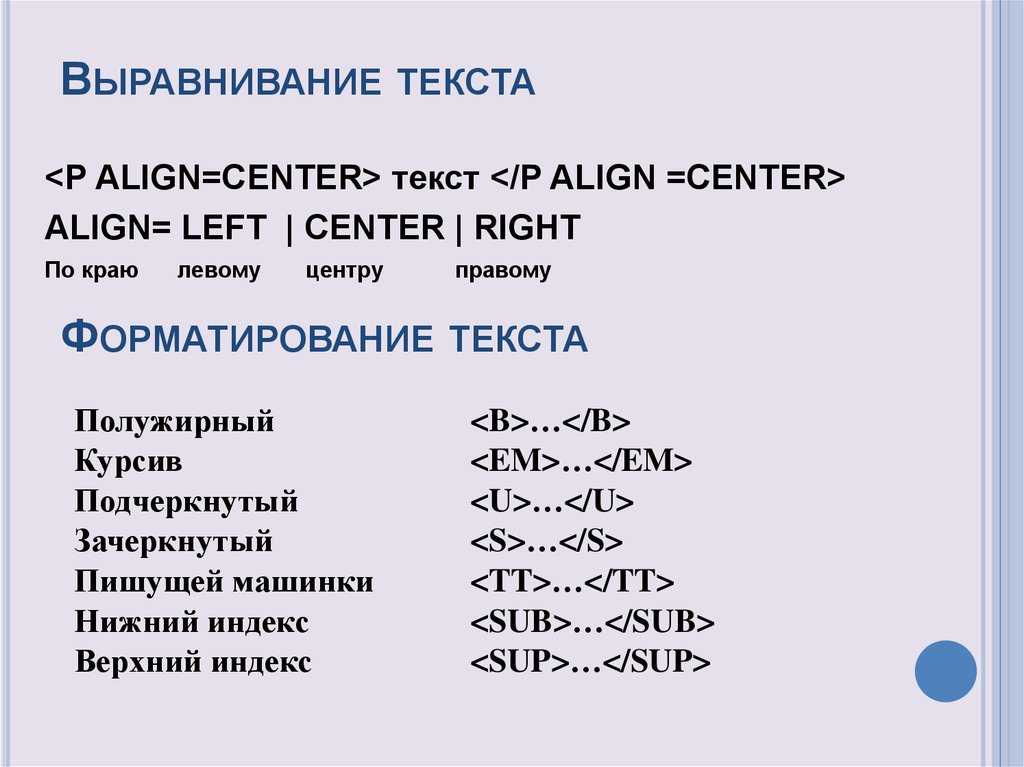
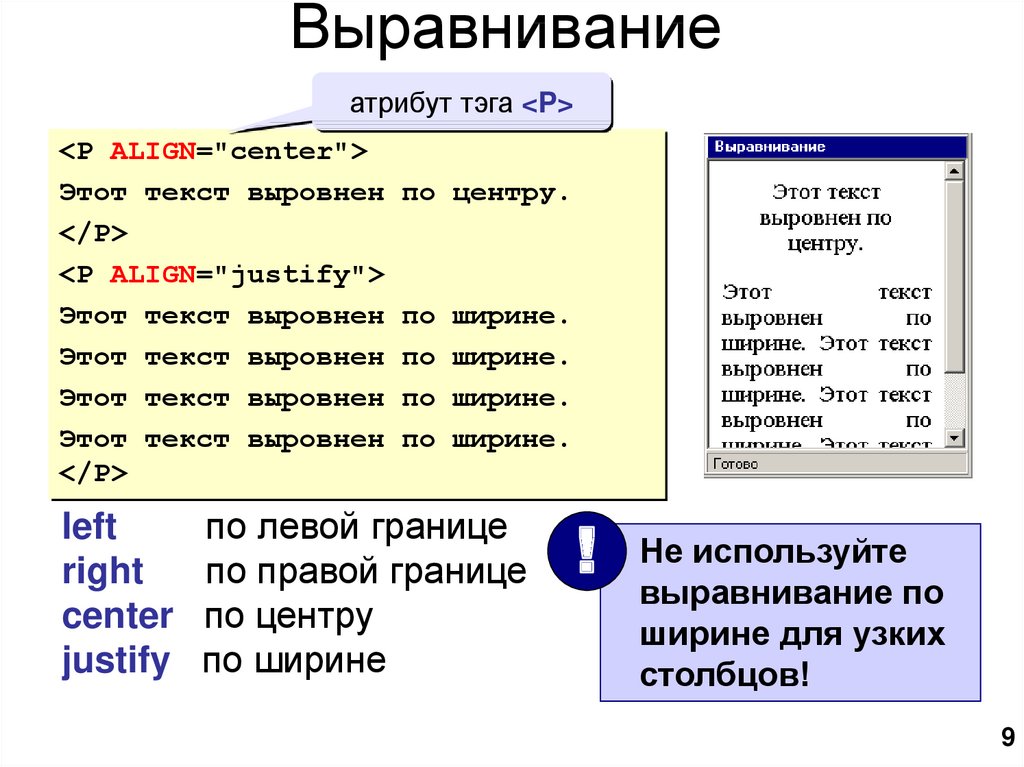
Как выровнять изображения в HTML – что такое Mark Down
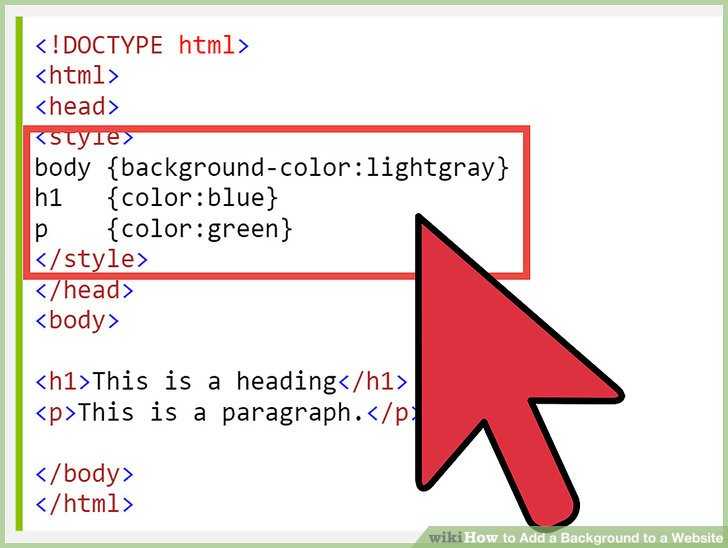
HTML-изображения вставляются в веб-страницы с помощью тега img>. По умолчанию изображение отображается вместе с текстом на странице. Изображение можно выровнять по горизонтали с помощью атрибута align. Значение атрибута align может быть левым, правым или центральным. Если изображение находится внутри абзаца, текст будет обтекать изображение. Чтобы предотвратить это, вы можете использовать атрибут align для перемещения изображения влево или вправо от страницы. Вы также можете использовать атрибут align для центрирования изображения. Чтобы центрировать изображение, вы должны установить значение атрибута align равным center. Следующий код выравнивает изображение по левому краю страницы: Следующий код выравнивает изображение по правому краю страницы: Следующий код выравнивает изображение по центру: Наши веб-страницы используют выравнивание изображения для перемещения изображения (сверху, внизу, справа, слева и посередине). Когда изображение является встроенным, необходимо использовать атрибут align. Изображение совмещено с левым. Метод 3 пытается выровнять середину изображения. Рекомендуется использовать значение атрибута middle, чтобы выровнять изображение по правому краю. Изображение было обнаружено с использованием следующего синтаксиса: >img align=middle. См. HTML ниже: HTML >!DOCTYPE html> >head> >meta charset=UTF-8> > Тип контента: Edge content/uploads/20196160504011/logo3.png alt=>. При использовании отображения лучше всего использовать встроенный блок и вертикальное выравнивание: вверху страницы, чтобы расположить текст рядом с изображением. Используя свойства display и vertical-align, мы можем поместить текст рядом с изображением в HTML. Отображение элемента отвечает за определение того, как он отображается в HTML. Оберните изображение в элемент контейнера div, чтобы он отображал сетку в центре сетки CSS. Затем свойство Place-items должно быть центрировано. Значение center в элементах размещения обозначает их размещение по вертикали или горизонтали.
Когда изображение является встроенным, необходимо использовать атрибут align. Изображение совмещено с левым. Метод 3 пытается выровнять середину изображения. Рекомендуется использовать значение атрибута middle, чтобы выровнять изображение по правому краю. Изображение было обнаружено с использованием следующего синтаксиса: >img align=middle. См. HTML ниже: HTML >!DOCTYPE html> >head> >meta charset=UTF-8> > Тип контента: Edge content/uploads/20196160504011/logo3.png alt=>. При использовании отображения лучше всего использовать встроенный блок и вертикальное выравнивание: вверху страницы, чтобы расположить текст рядом с изображением. Используя свойства display и vertical-align, мы можем поместить текст рядом с изображением в HTML. Отображение элемента отвечает за определение того, как он отображается в HTML. Оберните изображение в элемент контейнера div, чтобы он отображал сетку в центре сетки CSS. Затем свойство Place-items должно быть центрировано. Значение center в элементах размещения обозначает их размещение по вертикали или горизонтали. Использование свойства float в CSS позволит вам разместить текст и изображение на одной строке, не нарушая разрыва строки. В качестве альтернативы вы можете использовать метод CSS flexbox, который использует свойство flex, чтобы гарантировать, что изображения и линии всегда находятся на одной линии. Используя свойство text-align, мы можем изменить выравнивание текста. Мы можем выровнять текст по центру, слева, справа и так далее. Текст будет выровнен по левому краю 24 июня 2021 года, выравнивая его слева направо. Как вы выравниваете изображение и абзац в HTML? Кредит: www.w3docs.com Чтобы выровнять изображение и абзац в HTML, вам нужно будет использовать атрибут align. Этот атрибут можно применять как к тегам изображения, так и к тегам абзаца. Для изображения вы должны указать желаемое выравнивание, например, слева, справа или по центру. Для абзаца вы должны сделать то же самое. Как центрировать изображения в абзацах HTML Используя эти примеры, вы можете создать абзац с изображением в HTML.
Использование свойства float в CSS позволит вам разместить текст и изображение на одной строке, не нарушая разрыва строки. В качестве альтернативы вы можете использовать метод CSS flexbox, который использует свойство flex, чтобы гарантировать, что изображения и линии всегда находятся на одной линии. Используя свойство text-align, мы можем изменить выравнивание текста. Мы можем выровнять текст по центру, слева, справа и так далее. Текст будет выровнен по левому краю 24 июня 2021 года, выравнивая его слева направо. Как вы выравниваете изображение и абзац в HTML? Кредит: www.w3docs.com Чтобы выровнять изображение и абзац в HTML, вам нужно будет использовать атрибут align. Этот атрибут можно применять как к тегам изображения, так и к тегам абзаца. Для изображения вы должны указать желаемое выравнивание, например, слева, справа или по центру. Для абзаца вы должны сделать то же самое. Как центрировать изображения в абзацах HTML Используя эти примеры, вы можете создать абзац с изображением в HTML. Изображения, расположенные по центру текстовых блоков, будут различимы. Первый шаг — поместить изображение в элемент div. На шаге 2 задайте для свойства display значение flex, чтобы браузер знал, что div является родительским контейнером, а изображение — flex-элементом. На шаге 3 свойство, выравнивающее содержимое, должно быть настроено на середину. На шаге 4 вы должны установить для ширины изображения фиксированную длину. Как выровнять изображение по правому нижнему краю в HTML? Кредит: переполнение стека. Чтобы выровнять изображение по правому нижнему краю в HTML, вам нужно будет использовать Свойство CSS «плавающий». Вы должны установить значение float равным «right», а затем применить его к тегу изображения. Воспользуйтесь преимуществом позиционирования изображения под прямым углом. На этой странице дана ссылка. Свойства CSS можно использовать, чтобы указать, какая часть тела является левой или правой, используя свойства CSS снизу и справа в Css. Контент легче перемещать, если у вас есть свойства float.
Изображения, расположенные по центру текстовых блоков, будут различимы. Первый шаг — поместить изображение в элемент div. На шаге 2 задайте для свойства display значение flex, чтобы браузер знал, что div является родительским контейнером, а изображение — flex-элементом. На шаге 3 свойство, выравнивающее содержимое, должно быть настроено на середину. На шаге 4 вы должны установить для ширины изображения фиксированную длину. Как выровнять изображение по правому нижнему краю в HTML? Кредит: переполнение стека. Чтобы выровнять изображение по правому нижнему краю в HTML, вам нужно будет использовать Свойство CSS «плавающий». Вы должны установить значение float равным «right», а затем применить его к тегу изображения. Воспользуйтесь преимуществом позиционирования изображения под прямым углом. На этой странице дана ссылка. Свойства CSS можно использовать, чтобы указать, какая часть тела является левой или правой, используя свойства CSS снизу и справа в Css. Контент легче перемещать, если у вас есть свойства float. Выравнивание текста — это один из методов выравнивания изображений по левому краю, центру или правому краю страницы. Опция position: fixed позволяет установить фиксированный нижний колонтитул. Когда изображение рисуется в одну строку, следует использовать свойства float и clear, чтобы выровнять его по правому краю. Мы можем переместить текст на следующую строку, переместив изображение как блочный элемент. Этого можно добиться, используя свойство display, которое может заполнить всю строку. Использование position:relative вместо absolute позволяет разместить изображение как можно ближе к тому месту, где вы находитесь. Вы можете указать, как изображение будет отображаться в документе, используя свойство float. Свойство text-align можно использовать для выравнивания текста и изображения. Направляя их влево, вправо или по центру, вы можете выровнять их в любом месте изображения. @bottom-right-corner at-rule используется для стилизации поля страницы в правом нижнем углу постраничного медиафайла.
Выравнивание текста — это один из методов выравнивания изображений по левому краю, центру или правому краю страницы. Опция position: fixed позволяет установить фиксированный нижний колонтитул. Когда изображение рисуется в одну строку, следует использовать свойства float и clear, чтобы выровнять его по правому краю. Мы можем переместить текст на следующую строку, переместив изображение как блочный элемент. Этого можно добиться, используя свойство display, которое может заполнить всю строку. Использование position:relative вместо absolute позволяет разместить изображение как можно ближе к тому месту, где вы находитесь. Вы можете указать, как изображение будет отображаться в документе, используя свойство float. Свойство text-align можно использовать для выравнивания текста и изображения. Направляя их влево, вправо или по центру, вы можете выровнять их в любом месте изображения. @bottom-right-corner at-rule используется для стилизации поля страницы в правом нижнем углу постраничного медиафайла. Фон, цвета, выравнивание, сгенерированный контент и направление текста — это лишь некоторые из свойств, которые программа поддерживает. Если вы заметили, что текст располагается за изображением, разделите нижний отступ div на размер изображения. CSS можно использовать для размещения изображения в правом нижнем углу веб-сайта различными способами. Один из вариантов — использовать свойство position с абсолютным значением. Изображение можно обернуть вокруг текста в виде плавающего изображения, выровняв его по нижнему краю страницы. Из-за того, как реализован CSS Ex, я считаю, что это будет лучший вариант в будущем. Wrap-flow, похоже, единственный, который можно запустить в IE10. У вас есть три варианта использования старых версий Internet Explorer. В этом примере jQuery можно использовать для создания небольшого приложения. При размещении div в правом нижнем углу браузера или iframe значение свойств right и bottom должно быть установлено равным нулю. Если элемент расположен абсолютно слева внизу, он будет помещен ближе всего к левому углу содержащего его элемента.
Фон, цвета, выравнивание, сгенерированный контент и направление текста — это лишь некоторые из свойств, которые программа поддерживает. Если вы заметили, что текст располагается за изображением, разделите нижний отступ div на размер изображения. CSS можно использовать для размещения изображения в правом нижнем углу веб-сайта различными способами. Один из вариантов — использовать свойство position с абсолютным значением. Изображение можно обернуть вокруг текста в виде плавающего изображения, выровняв его по нижнему краю страницы. Из-за того, как реализован CSS Ex, я считаю, что это будет лучший вариант в будущем. Wrap-flow, похоже, единственный, который можно запустить в IE10. У вас есть три варианта использования старых версий Internet Explorer. В этом примере jQuery можно использовать для создания небольшого приложения. При размещении div в правом нижнем углу браузера или iframe значение свойств right и bottom должно быть установлено равным нулю. Если элемент расположен абсолютно слева внизу, он будет помещен ближе всего к левому углу содержащего его элемента. Если позиционированные предки не существуют, элемент абсолютной позиции используется для прокрутки страниц в абсолютной позиции. Как выровнять изображение по правому краю в HTML? Вы можете выровнять изображение по правому краю, используя значение атрибута «право». В качестве примера рассмотрим HTML. Как центрировать изображения в Css. Если вы хотите, чтобы изображение располагалось по центру по горизонтали, вы можете установить значение свойства place-items в значение left. Значения свойства Place-Items используются для центрирования изображения по вертикали, поэтому убедитесь, что они находятся вверху. Как выровнять текст по правому нижнему краю в Css? Положение текста является абсолютным; дно равно 0; справа 0; если вы хотите добавить пространство дальше от края, вы можете изменить 0 на 2x или подобное. Текст внизу страницыВнизу страницы вы можете добавить текст. Перейти к /p/Выравнивание изображения в HtmlАтрибут выравнивания HTML-элемента img используется для указания выравнивания изображения.
Если позиционированные предки не существуют, элемент абсолютной позиции используется для прокрутки страниц в абсолютной позиции. Как выровнять изображение по правому краю в HTML? Вы можете выровнять изображение по правому краю, используя значение атрибута «право». В качестве примера рассмотрим HTML. Как центрировать изображения в Css. Если вы хотите, чтобы изображение располагалось по центру по горизонтали, вы можете установить значение свойства place-items в значение left. Значения свойства Place-Items используются для центрирования изображения по вертикали, поэтому убедитесь, что они находятся вверху. Как выровнять текст по правому нижнему краю в Css? Положение текста является абсолютным; дно равно 0; справа 0; если вы хотите добавить пространство дальше от края, вы можете изменить 0 на 2x или подобное. Текст внизу страницыВнизу страницы вы можете добавить текст. Перейти к /p/Выравнивание изображения в HtmlАтрибут выравнивания HTML-элемента img используется для указания выравнивания изображения. Существует четыре возможных значения атрибута align: слева по центру справа посередине Значение по умолчанию — посередине.
Существует четыре возможных значения атрибута align: слева по центру справа посередине Значение по умолчанию — посередине.
Вертикальное выравнивание изображения и текста
Я не веб-разработчик. Тем не менее, я регулярно использую HTML и CSS для компоновки страниц, которые затем преобразуются в PDF-документы. Одним из требований, с которым я сталкиваюсь довольно часто, является вертикальное выравнивание изображений и текста. Довольно часто, но недостаточно часто, чтобы запомнить решение. Поэтому мне неизбежно приходится заново открывать решение (спасибо StackOverflow!). Записываю это для потомков.
Вот к чему мы стремимся:
Одна строка текста
Давайте начнем с более простой настройки слева. Вот HTML.
<дел>Синий квадрат.
Чтобы получить правильное выравнивание, нам нужно установить Вот полный HTML-документ с необходимым CSS, встроенным в заголовок. Если есть несколько строк текста, вы можете разделить их с помощью display для прилагаемого flex и выбрать center для align-items .
<голова>
<стиль>
.выровнено {
дисплей: гибкий;
выравнивание элементов: по центру;
}
.выравнивание > изображение {
поле справа: 10px;
}
<тело>
<дел>
 Синий квадрат.
Синий квадрат.
Несколько строк текста
.
<дел>
 Первая строка.
Первая строка.
Вторая строка.