— HTML | MDN
<input type="image"> - это кнопка отправки в виде изображения. Вы можете использовать атрибут src, чтобы выбрать источник изображения и атрибут alt, чтобы добавить альтернативный текст. Атрибутами width и height можно указать размер изображения в пикселях.
| Разрешенное содержимое | Нету, это пустой элемент. |
|---|---|
| Необязательный закрывающийся тег | Обязательно должен быть открывающийся тег, и обязательно отсутствует закрывающий. |
| Разрешенные родительские элементы | Любой элемент, которому доступен фразообразующий контент (phrasing content). |
| DOM-интерфейс | HTMLInputElement |
Атрибуты
Этому элементу доступны глобальные атрибуты (global attributes).
type
formactionHTML5- The URI of a program that processes the information submitted by the input element, here image if specified, it overrides the
actionattribute of the element’s form owner.
formenctypeHTML5- If the input element is an image, this attribute specifies the type of content that is used to submit the form to the server. Possible values are:
application/x-www-form-urlencoded: The default value if the attribute is not specified.multipart/form-data: Use this value if you are using an<input>element with thetypeattribute set tofile.text/plain
If this attribute is specified, it overrides the
enctypeattribute of the element’s form owner. -
formmethodHTML5 - In image input element, this attribute specifies the HTTP method that the browser uses to submit the form. Possible values are:
post: The data from the form is included in the body of the form and is sent to the server.get: The data from the form is appended to the form attribute URI, with a ‘?’ as a separator, and the resulting URI is sent to the server. Use this method when the form has no side-effects and contains only ASCII characters.
Use this method when the form has no side-effects and contains only ASCII characters.
If specified, this attribute overrides the
methodattribute of the element’s form owner. formnovalidateHTML5- This Boolean attribute specifies that the form is not to be validated when it is submitted. If this attribute is specified, it overrides the
formtargetHTML5- This attribute is a name or keyword indicating where to display the response that is received after submitting the form. This is a name of, or keyword for, a browsing context (for example, tab, window, or inline frame). If this attribute is specified, it overrides the
targetattribute of the element’s form owner. The following keywords have special meanings:- _
self: Load the response into the same browsing context as the current one. This value is the default if the attribute is not specified.
This value is the default if the attribute is not specified. _blank: Load the response into a new unnamed browsing context._parent: Load the response into the parent browsing context of the current one. If there is no parent, this option behaves the same way as_self._top: Load the response into the top-level browsing context (that is, the browsing context that is an ancestor of the current one, and has no parent). If there is no parent, this option behaves the same way as_self.
- _
heightHTML5- This attribute defines the height of the image displayed for the button.
requiredHTML5- This attribute specifies that the user must fill in a value before submitting a form but it cannot be used when the type attribute is
imagetype (submit,reset, orbutton). The
The :optionaland:requiredCSS pseudo-classes will be applied to the field as appropriate. src- This attribute specifies a URI for the location of an image to display on the graphical submit button; otherwise it is ignored.
usemapHTML 4 only, Вышла из употребления с версии HTML5- The name of a
<map>element as an image map. widthHTML5- This attribute defines the width of the image displayed for the button.
Примеры
Поле в виде логотипа Firefox
<input type="image" name="image" src="https://mdn.mozillademos.org/files/2917/fxlogo.png">Результат
Браузерная совместимость
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая поддержка | 1. 0 0 | 1.0 (1.7 или ранее) | 2 или ранее | 1.0 | 1.0 |
| type | 1.0 | 1.0 (1.7 или ранее) | 2 | 1.0 | 1.0 |
| type=image | 1.0 | Gecko 2.0 only sends x and y coordinates when clicked, not longer the name/value of the element | 2 | 1.0 | 1.0 |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая поддержка | (Да) | 4.0 (2.0) | (Да) | (Да) | (Да) |
| type | (Да) | (Да) | (Да) | (Да) | (Да) |
| type=image | (Да) | (Да) | (Да) | (Да) | (Да) |
Смотри также
Кнопка для загрузки картинки — Руководство заказчика. Справка
Справка
Тип поля: | да | нет | |
Атрибут для поля выходных данных. Содержит имя поля выходных данных. | да | нет | |
| Примечание. Источник файла. Возможно указать несколько значений в формате Допустимые значения:
| да (при создании заданий для мобильных устройств) | нет |
| Примечание. IMAGE— изображение. | да (при создании заданий для мобильных устройств) | нет |
Расположение всплывающих подсказок (отображаются, если ответ не прошел валидацию). Расположение указывается относительно поля ввода. Допустимые значения:
| нет | ||
Отображение уменьшенного изображение после загрузки:
| нет | ||
Запуск камеры при нажатии на кнопку загрузки картинки:
| нет | ||
Сжатие изображения:
| нет | ||
Обязательность координат в информации об изображении.
| нет | ||
| Количество файлов для одновременной загрузки. Чтобы добавить возможность загрузки одного файла, задайте значение Чтобы добавить возможность загрузки нескольких файлов:
| нет | true (при наличии в описании выходных данных поля с типомarray_file или другим типом массива). |
Динамичная графическая кнопка без скриптов
Методика создания динамичной графической кнопки без использования скриптов
В этой статье я расскажу, как сделать вот такую
Кнопкадинамичную кнопку без использования каких-либо скриптов (Java, JavaScript, VBScript и т.
 п.). Механизм смены картинки реализован с помощью таблиц стилей CSS. Я не собираюсь претендовать на то, что это мое открытие. Нет, конечно. Суть этого метода лежит на поверхности, однако далеко не все веб-мастера, особенно начинающие, знают о нем. Сразу хочу сказать, что я не ярый противник использования скриптов. Просто нужно более гибко подходить к разработке интернет-проектов и использовать способы, которые наилучшим образом подходят в том или ином случае.
п.). Механизм смены картинки реализован с помощью таблиц стилей CSS. Я не собираюсь претендовать на то, что это мое открытие. Нет, конечно. Суть этого метода лежит на поверхности, однако далеко не все веб-мастера, особенно начинающие, знают о нем. Сразу хочу сказать, что я не ярый противник использования скриптов. Просто нужно более гибко подходить к разработке интернет-проектов и использовать способы, которые наилучшим образом подходят в том или ином случае.Чем же такой способ лучше? В чем состоят преимущества такого метода, относительно реализации с помощью скриптов? А преимущества есть!
Во-первых, CSS таблицы стилей поддерживаются всеми современными браузерами, а значит, любой пользователь Интернета, зашедший на ваш сайт будет видеть именно то, что было задумано вами, вне зависимости от того, каким браузером он пользуется. Скрипты же интерпретируются различными браузерами по разному и чтобы соблюсти кроссбраузерность часто приходится принимать специальные меры.
Во-вторых, если пользователь отключит в своем браузере поддержку скриптов, кнопка на CSS будет продолжать работать. Как я уже сказал, механизм смены картинки сделан без использования скриптов, а значит, он будет продолжать работать, как и положено.
Как я уже сказал, механизм смены картинки сделан без использования скриптов, а значит, он будет продолжать работать, как и положено.
В-третьих, при реализации механизма смены изображения кнопки с помощью скриптов необходимо позаботиться о том, чтобы второе (активное) изображение кнопки было подгружено до полной загрузки страницы, или, по крайней мере, одновременно с ней. Не все веб-мастера помнят об этом и на некоторых сайтах можно увидеть неприятную картину, когда при наведении курсора мышки на кнопку старое изображение пропадает, а новое только начинает подгружаться. Такой эффект выглядит очень неприятно и портит общее впечатление о сайте. Описываемый способ лишен этого недостатка, так как мы будем использовать только одну картинку, которая содержит оба изображения кнопки. К тому же, одна картинка «весит» немного меньше чем две, а значит, страница будет грузиться немного быстрее.
Единственный недостаток данного способа, который присущ, кстати говоря, любому способу реализации динамической смены картинки у кнопки, состоит в том, что если пользователь отключит в своем браузере отображение графики, то он не увидит той красоты, которую вы хотели бы ему показать. На данный момент единственный способ показать динамичную кнопку пользователю, если он отключил графику, это использование flash-технологий. Однако и у flash есть свои недостатки. Например, тот же пользователь может использовать какие-либо средства, которые запрещают загружать flash-объекты и т.п. Однако, не будем думать о плохом, будем думать о хорошем и надеяться, что пользователь просматривает ваш сайт с включенной графикой.
На данный момент единственный способ показать динамичную кнопку пользователю, если он отключил графику, это использование flash-технологий. Однако и у flash есть свои недостатки. Например, тот же пользователь может использовать какие-либо средства, которые запрещают загружать flash-объекты и т.п. Однако, не будем думать о плохом, будем думать о хорошем и надеяться, что пользователь просматривает ваш сайт с включенной графикой.
Создаем графическую кнопку
Итак, приступим! Для начала мы должны определиться с размерами кнопки. Если у вас есть готовый шаблон или макет дизайна сайта, то просто измерьте размеры кнопки меню. К примеру, мы определили, что наша кнопка будет шириной 140 и высотой 24 пикселя. Создаем в каком-либо графическом редакторе изображение с размерами 140 на 48 пикселей. Обратите внимание, что высота картинки должна быть вдвое большей, чем у нашей кнопки.
Далее условно делим нашу картинку по горизонтали пополам и нарисуем в верхней части изображение неактивной кнопки, а в нижней, активной. Для создания рисунков кнопки вы можете воспользоваться, к примеру, Photoshop-ом. Разбив изображения на два слоя можно редактировать их по отдельности, добиваясь нужного результата. Можно воспользоваться одним из редакторов-создателей кнопок, например Crystall Button или Likno Web Button Maker, не забывая при этом о размерах кнопки. Если вы будете изготавливать кнопку таким редактором, то вам необходимо создать для нее два изображения (активное и неактивное), а затем соединить их в одно, используя любой графический редактор, например, MS Paint.
Для создания рисунков кнопки вы можете воспользоваться, к примеру, Photoshop-ом. Разбив изображения на два слоя можно редактировать их по отдельности, добиваясь нужного результата. Можно воспользоваться одним из редакторов-создателей кнопок, например Crystall Button или Likno Web Button Maker, не забывая при этом о размерах кнопки. Если вы будете изготавливать кнопку таким редактором, то вам необходимо создать для нее два изображения (активное и неактивное), а затем соединить их в одно, используя любой графический редактор, например, MS Paint.
Если затрудняетесь самостоятельно изготовить изображение для кнопки, вы с успехом можете воспользоваться любым готовым рисунком кнопки из бесплатных коллекций, расположенных на нашем сайте. Все рисунки оптимизированы по объему и сгруппированы по основным цветовым схемам. Так что вам остается лишь выбрать для себя наиболее подходящую и использовать в своем интернет-проекте. Коллекции расположены на страницах Бесплатная коллекция кнопок №1, Бесплатная коллекция кнопок №2 и Бесплатная коллекция кнопок №3.![]()
В любом случае вы должны получить картинку примерно такого вида:
Тут мне бы хотелось обратить ваше внимание на то, в каком формате сохранять подобные картинки, но чтобы не уводить вас в сторону основной темы, я решил вынести свой опыт по оптимизации графических файлов в отдельную статью. Сейчас просто скажу, что для такой кнопки наиболее оптимально будет использовать формат PNG.
Далее сохраните полученную картинку с именем mybutton.png на свой диск, а затем закачайте ее на свой сайт.
Теперь можно приступать к созданию стилей. Это можно сделать различными способами. Рассмотрим каждый из них.
Способ №1. Вынесение стилей в отдельный файл.
Этот вариант является наиболее предпочтительным, так как вы получаете единственный файл, который является аккумулятором всех стилей сайта, и изменяя который вы можете изменять вид сразу всех страниц своего сайта.
Итак, что мы делаем. Сначала определяем, как будет прописана наша кнопка в теле страницы сайта. Предположим, что это будет тег DIV. Прописываем в том месте страницы, где будет выводиться кнопка следующий html код:
Предположим, что это будет тег DIV. Прописываем в том месте страницы, где будет выводиться кнопка следующий html код:
<div><a href=»http://artwebmaster.ru/»>Главная</a></div>
Что все это значит?
<div> — тут мы присваиваем тегу div класс стиля с именем button. Это имя будет в дальнейшем использоваться в сводном файле стилей, как идентификатор. Далее:
<a href=»http://artwebmaster.ru/»>Главная</a> — это стандартная конструкция описания ссылки. В данном случае мы прописали ссылку на главную страницу сайта, а выводиться на экран она будет в виде слова Главная.
Далее закрываем тег div: </div>.
Так как файл страницы открыт, сразу пропишем путь к файлу стилей (если его еще нет), чтобы он мог подгрузиться вместе со страницей. Находим в начале страницы закрывающий тег </head> и вписываем перед ним строку:
<link href=»/styles.css» rel=»stylesheet» type=»text/css»>
Эта строка укажет браузеру, что он должен загрузить файл styles. css, который расположен в одной папке со страницей. Этот файл, кстати, может быть помещен в любое место вашего сайта, главное корректно прописать к нему путь.
css, который расположен в одной папке со страницей. Этот файл, кстати, может быть помещен в любое место вашего сайта, главное корректно прописать к нему путь.
Сохраняем изменения в страничке и закрываем ее.
Теперь приступаем к созданию механизма смены изображения с помощью CSS таблиц стилей. Для этого создаем пустой файл с именем, которое было указано ранее, в нашем случае это styles.css и помещаем его в ту же папку, где расположена отредактированная страница. Если у вас уже есть файл стилей, используем его. Открываем с помощью блокнота наш CSS файл и прописываем там следующее:
.button a {font: bold 12px Verdana, Arial, sans-serif;
text-decoration: none;
text-indent: 10px;
color: #FFFFCC;
background: url(mybutton.png);
display: block;
width: 140px;
line-height: 24px;
height: 24px;
}
.button a:hover{
background-position: 0px -24px;
text-decoration: none;
color: #FFFFCC;
}
Сохраняем изменения и закрываем файл.
Прокомментирую каждую строку:
.button a { — имя-идентификатор класса стиля. Указывает, что стиль применяется к тексту расположенному внутри тега A (текст ссылки), который в свою очередь расположен внутри тега, которому присвоен класс button,
font: bold 12px Verdana, Arial, sans-serif; — устанавливаем шрифт Verdana, Arial, sans-serif, утолщенный, размером 12 пикселей,
text-decoration: none; — текст (в данном случае ссылка) выводится без подчеркивания,
text-indent: 10px; — делаем отступ для текста слева в 10 пикселей,
color: #FFFFCC; — цвет символов светло-желтый,
background: url(mybutton.png); — тут мы говорим, что необходимо взять файл нашей кнопки — mybutton.png и использовать его в качестве заднего фона. Самое главное правильно прописать путь к картинке. В данном случае картинка расположена в одной папке со страницей.
display: block; — вывод тега в виде блока (прямоугольника),
width: 140px; — ширина блока 140 пикселей,
line-height: 24px; — высота текстовой строки 24 пикселя. Эта запись заставит надпись на кнопке располагаться точно по центру (по вертикали),
Эта запись заставит надпись на кнопке располагаться точно по центру (по вертикали),
height: 24px; — высота нашей конструкции (блока),
} — закрываем конструкцию.
Последние две строки нужны для поддержания кроссбраузерности нашего CSS файла, а так в них указана высота 24 пикселя, будет видна только верхняя часть нашей картинки.
Вторая часть записи собственно и реализует сам механизм смены изображения. Мы просто указываем браузеру, что при наведении курсора на ссылку, заключенную в тег с классом button , картинка заднего фона должна отображаться, начиная с 24 пикселя. Таким образом, на экран будет выводиться нижняя половина нашей картинки с изображением активной кнопки, что собственно нам и нужно.
Прокомментирую каждую строку:
.button a:hover { — имя-идентификатор класса стиля, который модифицирует все, что находится внутри тега A, при наведении на него курсора мыши,
background-position: 0px -24px ; — выводим фоновую картинку, отступая от ее верхнего края 24 пикселя,
text-decoration: none; — текст выводится без подчеркивания,
color: #FFFFCC; — цвет символов светло-желтый,
} — закрываем конструкцию.
Теперь загружаем страничку в браузер и смотрим результат. Если вы все сделали правильно, на вашей странице должна появиться кнопка.
Главная
Чтобы сделать меню из таких кнопок просто допишите в вашу страницу после строки
<div><a href=»http://artwebmaster.ru/»>Главная</a></div>
следующий html код:<div><a href=»http://artwebmaster.ru/ru/services.html»>Услуги</a></div>
<div><a href=»http://artwebmaster.ru/ru/services/joomla-templating.html»>Шаблоны</a></div>
<div><a href=»http://artwebmaster.ru/ru/services.html»>Модули</a></div>
<div><a href=»http://artwebmaster.ru/ru/portfolio/websites.html»>Портфолио</a></div>
Адреса ссылок и их названия указывайте соответственно свои.
И в конечном итоге получаем меню с динамично меняющимися кнопками:
Другой способ прописывания стилей рассмотрим в следующей статье.
===============================
© 2007 Соловьев И. В.
Обращайтесь к нам и мы создадим для Вас красивое динамичное меню, которое будет гармонично вписано в Ваш сайт, с учетом его пропорций и цветовой схемы.
Для связи с нашей студией Вы можете воспользоваться формой быстрых сообщений, которая расположена в правой колонке или зайти на страницу «Контакты».
Кнопка наверх
Здравствуйте уважаемые начинающие веб-мастера.
Для реализации кнопки «Наверх» существует много вариантов. Я предложу два наиболее лёгких из них.
Вариант 1
Кнопка с картинкой.
Кнопка с картинкой — самый простой вариант. Давайте посмотрим, как её сделать и реализовать на сайте.
Первым делом идём в Яндекс. Картинки и по запросу «Кнопка наверх» подбираем подходящую картинку.
Так как их там великое множество, то обращаем внимание не только на внешний вид, но и на размер картинки. 100 х 100 пикселей — это предел.
100 х 100 пикселей — это предел.
Следующий шаг — создаём из найденной картинки файл.
Делаем снимок экрана (скриншёт), аккуратненько вырезаем из него кнопку, сохраняем и получаем уникальный файл.
Затем будет не лишним доработать картинку, т.е. облегчить до возможных пределов и подогнать размер.
Если вы ещё на пользуетесь ни одним инструментом для этих целей, то рекомендую GIMP.
Как им пользоваться, подробно рассказано в статье Оптимизация изображений
И сразу примите как обязательное правило: На сайт нельзя грузить не оптимизированные изображения.
Даже самая небольшая картинка должна быть по возможности облегчена и подогнана по размерам. Так что простейший фотошоп вам жизненно необходим.
Итак, изображение готово, можно сказать кнопка готова, теперь внедрим её на сайт.
Пример на сайте работающем на WordPress.
Первым делом идём в Записи — Добавить новую и на пустую страницу загружаем готовую картинку. Делается это в режиме редактора Текст.
Затем копируем код картинки, сохраняем его в Блокнот или любой текстовый редактор, который у Вас есть и запись удаляем. Она была нужна только для получения кода.
После этого переходим в файл Подвал (footer.php) и в самом конце, перед </body> вставляем полученный код картинки заключённый в якорную ссылку.
При этом из кода картинки удаляем имеющееся значение класса и прописываем туда своё.
Это нужно для дальнейшей работы со стилями (позиционирование)
<a href="#skrol"><img src="https://starper55plys.ru/wp-content/uploads/2015/04/4.jpg" alt="4" /></a>
Далее переходим в файл Заголовок (header.php) и сразу после <body> вставляем якорь, представляющий из себя div с идентификатором
Теперь картинка привязана к верху страницы. Осталось её спозиционировать внизу страницы.
В коде изображения у нас задан класс, на основании которого создаём селектор и вносим в него свойства позиционирования
. scroll {
scroll {
position: fixed; /* Позиционируем относительно окна экрана */
right: 50px; /* Отступ от правого края экран */
bottom: 20px; /* Отступ от низа экрана */
border-radius: 3px; /* Закругляем уголки картинки */
box-shadow: rgba(2,0,0,5.5) 0px 1px 3px; /*Добавляем тень снизу */
Добавляем этот код в файл стилей (style.css)
Ну вот и всё. Пример такой кнопки Вы видите в правом нижнем углу страницы.
Только не долго ей там осталось красоваться, так как в скором времени я переделаю её на кнопку без картинки.
Связано это с тем, что при очередной проверке скорости загрузки сайта оказалось, что эта картинка занимает 0.25 сек. и это происходит в самом начале загрузки страницы.
То-есть прямо влияет на скорость загрузки сайта.
Вариант 2.
Кнопка написанная на HTML + CSS.
Конечно копка без картинки будет смотреться менее эффектно, но для посетителя пришедшего за информацией, это не будет иметь большого значения.
Главное, она будет выполнять свою работу, и не будет влиять на скорость загрузки.
Первым делом нарисуем кнопку. Я покажу код, и то что получилось у меня, а Вы, если хоть немного знакомы с CSS сможете подкорректировать её под свой вкус.
Код:
HTML
<button>⇑</button>
CSS
.scrol {
width: 40px;
height: 40px;
border-radius: 5px;
color: #4285F4;
font-size: 34px;
background: radial-gradient(#fff 40%, #02A829)
}
Результат:
⇑
Вместо текста в кнопке использован спецсимвол html ⇑ (двойная стрелка).
Если поиграть со свойствами gradient (переход цвета) и color (цвет шрифта), а так же добавить box-shadow и text-shadow (тени), то результат сможет украсить любой игровой сайт.
Весь код этой кнопки вставляется так же как у предыдущей, только не забудьте добавить в стили позиционирование.
Желаю творческих успехов.
способы вставить в email рассылку Практичный email маркетинг
| В прошлый раз мы занимались сегментацией подписчиков по географии. Сегодня поговорим о содержании/контенте писем. | |
| Безусловно, контент стоит подавать красиво: в фирменном шаблоне и стиле. | |
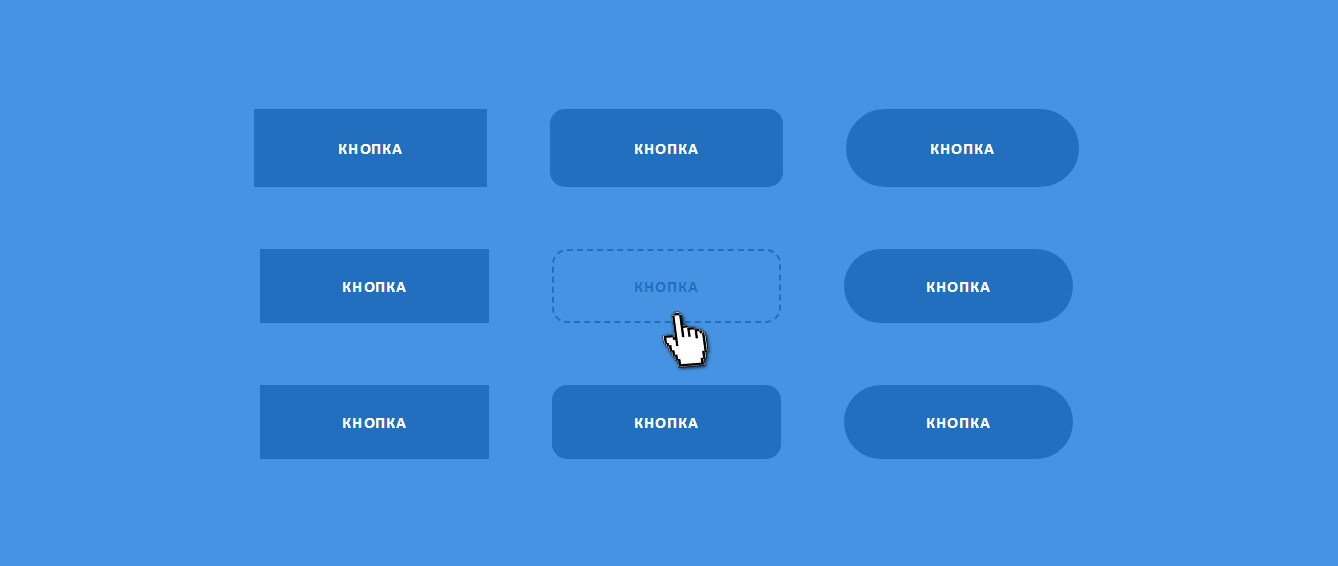
| Одним из элементов, который помогает здорово оживить и украсить рассылку (а также повысить количество кликов), является кнопка в письме. | |
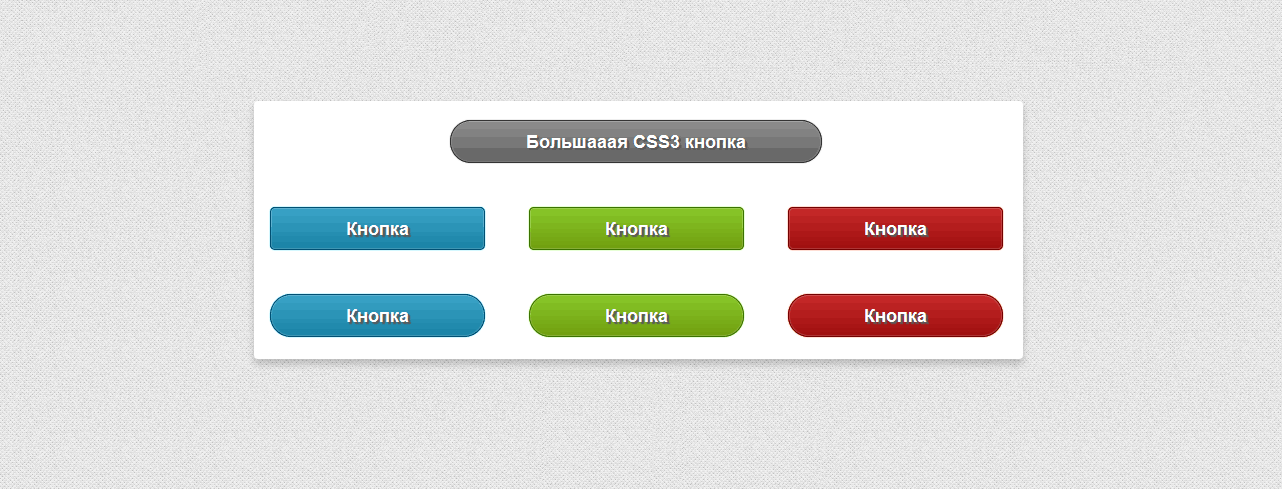
Согласитесь, есть разница:
Однако здесь не обойтись и без сложностей. Как видео и опросы, кнопка в письме относится к интерактивному контенту. В идеале хочется видеть её объёмной, кликабельной и реагирующей на щелчок пользователя — так же, как на сайте:
Однако как раз последнего эффекта в рассылке достичь крайне сложно.
Из-за технических особенностей почтовых клиентов вставить кнопку тем же кодом, что и на сайте, в письмо не получится.
Впрочем, в запасе у нас как всегда есть парочка обходных путей:)
—
Как вставить кнопку в письмо
#1. Разместить кнопку картинкой
Очевидный способ: находим подходящее изображение кнопки (просим нарисовать дизайнера), пишем мотивирующую к действию надпись — узнать больше, читать полностью (подробнее о работе с текстом ссылок см. Пишем письма) — и аккуратно вырезаем то, что получилось.
Вставляем картинкой в нужное место письма:
Для почтовых клиентов, которые по умолчанию могут не загружать картинки (например, gmail), страхуемся: прописываем в html-коде изображения стили фона и шрифта, а также alt-текст:
| <img alt=“Перейти к консультации” height=“38” src=“http://image.png” style=“font: Bold 16px Verdana, Tahoma, Arial, Helvetica, sans-serif; color: #43708d; background-color: #ffffff;” width=“201”> |
Тогда в отсутствие картинки кнопка в письме тоже будет смотреться приемлемо:
“Подкладываем” под картинку нужную ссылку и добавляем последний штрих — атрибут title.
Пусть при наведении на кнопку подписчику демонстрируется небольшая подсказка, что именно произойдёт, если он кликнет на изображение:
Достоинства этого способа: вы можете вставить в письмо любую, сколь угодно “навороченную” графически кнопку.
Недостатки: кнопка в этом случае — всё же обычная картинка, которая может и не загрузиться в части почтовых клиентов.
#2. Разместить кнопку таблицей
Кнопка в письме может быть свёрстана “классическим” html-кодом.
Для этого просто создаём её, как ячейку во вложенной таблице. Для ячейки прописываем цвет фона, обрамление границей, стиль/размер/цвет шрифта:
| <table border=“0” cellpadding=“0” cellspacing=“0” style=“background-color: #ff9112; width: 220px; border-collapse: collapse;”> |
| <tbody> |
| <tr> |
| <td style=“border-collapse: collapse; border-spacing: 0; font-family: ‘Trebuchet MS’, sans-serif; font-size: 18px; text-align: center; color: #FFFFFF; text-shadow: 1px 1px 0 #ff9444; border: 1px solid #e25500; padding: 13px;”> |
<a href=“http://link. ru” style=“text-decoration: none; color: #FFFFFF;” target=“_self”>Зарегистрироваться</a></td> ru” style=“text-decoration: none; color: #FFFFFF;” target=“_self”>Зарегистрироваться</a></td> |
| </tr> |
| </tbody> |
| </table> |
В итоге получается совсем неплохо:
Такую кнопку удобно редактировать: поменять цвет, вписать другой текст (не забываем про ссылку с атрибутом title, чтобы расшифровать подписчику действие кнопки).
Таблица гарантированно отобразится во всех почтовых клиентах. Её достаточно просто можно адаптировать под мобильные устройства (можно задать ширину таблицы в % от ширины экрана).
Но графические возможности здесь беднее.
Скругление углов, градиент фона, затейливые шрифты — все эти и прочие “надстройки” усложнят вёрстку и сделают её отображение в разных почтовых клиентах нестабильным.
Какой способ предпочтительнее? Здесь нет 100% верного ответа, многое зависит от шаблона, который вы собираетесь использовать.
Если дизайн шаблона подразумевает простые и “строгие” кнопки, удобны таблицы. Если же кнопка состоит сплошь из графических изысков, то проще будет использовать вставку картинкой.
—
Кнопки в Мэйл Чимп
Графический редактор MailChimp (Drag&Drop) предусматривает возможность автоматической вставки кнопок:
Кнопки, которые предлагает MailChimp, простые и несколько однообразные, но работать с ними удобно.
Настраивается текст, ссылка, граница, радиус скругления углов, цвет фона и расположение. Кнопка автоматически адаптируется под мобильные устройства.
Мэйл Чимп использует в этом случае метод таблицы, однако выполняет всю рутинные операции по вёрстке за пользователя — стоит “перетащить” блок с кнопкой на поле письма, как готовый html-код будет встроен туда автоматически.
Дополнительная возможность — кнопки расшаривания социальных сетей:
Они также снабжены достаточно гибкими настройками (набор социальных сетей, оформление, расположение и тип кнопок).
Правда, пока в наличии только кнопки западных соцсетей (Facebook, Twitter, Google+ и проч.). Вставить, к примеру, кнопочку Вконтакте или Одноклассники с помощью этого функционала нельзя.
—
Заключение
Кнопки могут украсить ваше письмо. Правильно оформленная и размещённая кнопка поможет приподнять и клики.
Однако надеяться, что это “волшебный” рецепт увеличения кликабельности в 2-3 раза, не стоит. Решающую роль в email маркетинге всё-таки играет контент ваших писем. Если предложение подписчика не заинтересует, никакая сила не заставит его сделать клик мыши, даже если всё ваше письмо будет одной сплошной кнопкой 🙂
P.S. В следующей статье побольше поговорим о Мэйл Чимп. Посмотрим, как работать с тегами в этом рассылочном сервисе, создавая персонализацию и динамический контент.
P.P.S. Если вы ещё не подписались на мою рассылку — самое время это сделать. Я не только анонсирую свежие статьи блога, но и делюсь с подписчиками бонусной информацией, а также показываю отдельные приёмы email маркетинга на практике. До встречи в вашем почтовом ящике! 🙂
Я не только анонсирую свежие статьи блога, но и делюсь с подписчиками бонусной информацией, а также показываю отдельные приёмы email маркетинга на практике. До встречи в вашем почтовом ящике! 🙂
Создание кнопок, оформление текста и картинок, а также добавление отзывчивых классов в Bootstrap 3
Главная / Как устроены сайты / Сайты на Bootstrap20 января 2021
- Стилевое оформление текста
- Отзывчивые классы в Бутстрап 3 (hidden и visible)
- Создание и оформление кнопок
- Как поменять цвет кнопок в файле собственных стилей
- Добавляем картинкам отзывчивость и другие стили Bootstrap
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Это уже четвертая статья в данной рубрике:
- В первой мы познакомились с основами отзывчивого дизайна и в подробностях изучили вопрос подключения фреймворка Бутстрам к Html страничкам (веб-документам).
- Во второй статье мы в подробностях и на конкретных примерах рассмотрели устройство и работу сеточной системы в Bootstrap 3 (она существенно отличается от предыдущих версий этого фреймворка).

- Ну, а в третьей статье мы узнали про ряд приемов верстки сайта на Бутстрап, которые могут пригодиться вам в дальнейшем.
Сегодня же мы поговорим про возможности стилевого оформления текста средствами Бутстрапа и про использование отзывчивых классов, позволяющих скрывать или показывать элементы веб-страницы при изменении ширины экрана. Также мы посмотрим, как средствами этого фреймворка можно создавать кнопки и как их можно настраивать. Ну и в самом конце мы посмотрим, как в Bootstrap 3 сделать картинки отзывчивыми (меняющими размер при изменении ширины экрана) и какие классы к ним можно добавить для дополнительной стилизации.
Стилевое оформление текста и отзывчивые классы в Bootstrap
С фреймворком Бутстрап 3 в комплекте идет множество встроенных стилей, некоторые из которых вы наверняка сочтете полезными. Все многообразие встроенных стилей вы можете обозреть на вкладке CSS. На открывшейся странице в правой колонке вы найдете множество вкладок, которые вам позволят посмотреть на стили, используемые при оформлении текста, кода, создания таблиц, кнопок, форматирования изображений и встраивании глиф-иконок. Давайте поговорим обо всем этом по порядку.
Давайте поговорим обо всем этом по порядку.
Начнем с типографики, или же другими словами — оформления текста. Из приведенных на официальной странице фреймворка данных вы поймете, как будут оформлены теги заголовков от h2 до H6, еще узнаете, что размер шрифта по умолчанию на сайте будет равен 14 пикселям, а высота строк будет браться равной 20 пикселям. Ну, а при использовании тега абзаца «P» будет задаваться внизу отступ высотой в полстроки.
Чтобы чего-то поменять используются классы. Например, довольно часто первый абзац в тексте статьи набирают более крупным шрифтом, чтобы повысить вероятность прочтения его посетителями и вовлечения их в дальнейшее знакомство с материалами. В Бутстрапе для реализации этого будет достаточно в тег «P» добавить класс со значением LEAD — class="lead".
В приведенном примере я просто добавил в тег выделенного абзаца данный класс:
<p>
Этот скриншот и все последующие я буду снимать с уже созданного нами в предыдущих статьях макета некой вебстраницы.![]() Вам нужно будет лишь скопировать файлик sait-4.html (для этого кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить по ссылке как…»). Если этот файлик вы напрямую откроете в браузере (кликнув по приведенной ссылке левой кнопкой мыши), то ничего не получится, ибо не подключится фреймворк Бутстрап.
Вам нужно будет лишь скопировать файлик sait-4.html (для этого кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить по ссылке как…»). Если этот файлик вы напрямую откроете в браузере (кликнув по приведенной ссылке левой кнопкой мыши), то ничего не получится, ибо не подключится фреймворк Бутстрап.
В плане форматирования текста Бутстрап очень похож на классический язык Html, он позволяет, например, делать следующие вещи:
Код этого фрагмента в Html файлике подключенном к Bootstrap 3 при этом выглядит так:
<ol> <li><code>Выделение кода в тексте с помощью тегов <code><code></code></code></li> <li><mark>Подсветка фрагмента текста с помощью окружения его открывающим и закрывающим тегами <code><mark></code></mark></li> <li> <s>Перечеркнутый текст с помощью окружения его тегами <code><del></code> либо <code><s></code> </s></li> <li> <u>Подчеркнутый текст с помощью окружения его тегами <code><ins></code> либо <code><u></code> </u></li> <li><small>Уменьшение шрифта выделенного фрагмента текста с помощью его окружения тегами <code><small></code></small> </li> <li>Выделение <strong>жирным</strong> и <em>курсивом</em> с помощью <code><strong></code> и <code><em></code></li> <li>Выравнивание текста в контейнере, например, по правому краю - с помощью добавления класса <code>text-right</code></li> <li>Или по центру - с помощью добавления класса <code>text-center</code></li> <li><blockquote>Оформление цитат с помощью тегов <code><blockquote></code></blockquote></li> <li><blockquote>Реверсирование выравнивания текста в цитатах - с помощью добавление в тег <code><blockquote></code> класса <code><code>blockquote-reverse</code></code></blockquote></li> </ol>
Все остальное вы можете изучить самостоятельно на вкладке «Typography»
В приведенном выше файле sait-4. html уже настроены сеточные системы, которые изменяют положение блоков с контентом нужным образом при изменении ширины экрана или окна браузера. Однако, может возникнуть ситуация, когда при просмотре страницы на малых экранах некоторые элементы дизайна окажутся лишними (совсем не актуальными, например, на смартфоне). Что я имею в виду?
html уже настроены сеточные системы, которые изменяют положение блоков с контентом нужным образом при изменении ширины экрана или окна браузера. Однако, может возникнуть ситуация, когда при просмотре страницы на малых экранах некоторые элементы дизайна окажутся лишними (совсем не актуальными, например, на смартфоне). Что я имею в виду?
В приведенном файле sait-4.html в верхней строке (напомню, что строки в Bootstrap образуются с помощью контейнеров с прописанных в них классами class="row") у нас отображается заголовок и описание сайта, а также его логотип. Так вот, при уменьшении ширины экрана мы в конце концов получаем ситуацию, когда этот самый логотип размещается под заголовком, а уже потом следует содержательная часть страницы.
В принципе, было бы уместным логотип на малых устройствах убрать (особенно, если бы он был еще большего размера), ибо никакой смысловой нагрузки он не несет и несколько дезориентирует посетителя сайта, зашедшего на него с гаджета, размер экрана которого меньше 768 пикселей по ширине. Что можно сделать? Использовать обозначенные в заголовке отзывчивые классы hidden и visible.
Что можно сделать? Использовать обозначенные в заголовке отзывчивые классы hidden и visible.
Однако, сразу оговорюсь, таким образом мы только скроем данный логотип, но в браузер пользователя он подгружаться все равно будет (просто будет скрыт), и общий размер страницы будет выше. Для радикального решения этой проблемы лучше подойдут методы Джава-скрипта, но мы в данной статье изучаем именно возможности Бутстрапа, поэтому их и используем.
Итак, для наглядности производимых действий перейдите на официальном сайте Bootstrap на вкладку «Responsive utilities» из левого меню, которое в свою очередь появляется при переходе по вкладке «CSS» из меню верхнего. Там вы увидите таблицу срабатывания указанных классов при различных размерах экранов, на которых будет просматриваться страница сайта:
Приведенная серия классов отвечает за отображение отдельных элементов веб-страницы при определенных размерах экрана. В них также указывается через тире размер сетки, для которой они предназначены (напомню, что размеров всего четыре — очень маленькая xs, малая sm, средняя md и большая lg).
Класс hidden как раз и позволит нам реализовать нашу задачу — спрятать элемент (логотип) при уменьшении разрешения экрана (окна браузера) ниже 768 пикселей по ширине. Т.е. нам нужно будет использовать класс hidden-xs исходя из приведенной таблицы. Как это сделать? Довольно просто. Найти в коде файла sait-4.html строку, где задается отображение картинки данного логотипа, и просто добавить в тег IMG класс class="hidden-xs":
В результате на низких разрешениях логотип будет просто пропадать, а не опускаться под заголовок сайта.
Что и требовалось реализовать. Про другие возможности использования отзывчивых классов я предлагаю вам подумать самим.
Создание кнопок с помощью классов btn в Бутстрап 3
Довольно популярный элемент дизайна, который используется практически на всех сайтах, это, конечно же, кнопки. Bootstrap позволяет сделать кнопку нужного цвета и размера практически из любой ссылки, имеющейся у вас на веб-странице. Для этого достаточно будет лишь добавить подходящие классы.![]() Помните, давным-давно я описывал создание кнопок для сайта с помощью специально предназначенного для этого фреймворка. Здесь используется та же самая логика.
Помните, давным-давно я описывал создание кнопок для сайта с помощью специально предназначенного для этого фреймворка. Здесь используется та же самая логика.
На официальном сайте фреймворка все возможности по созданию кнопок описаны на вкладке «Buttons». Возможностей этих довольно много, но остановлюсь только на некоторых из них, чтобы на примере показать возможные варианты создания и оформления кнопок.
В нашем многострадальном примере (файлик sait-4.html, который можно скачать чуть выше) есть элементы, которые так и напрашиваются, чтобы сделать их кнопками. Я говорю про ссылки «Читать далее», расположенные внизу каждого анонса.
Вообще, можно создать кнопку на основе двух элементов Html кода: button и обычной гиперссылки с тегом A. Мы будет использовать второй вариант.
Для создания кнопки нам лишь нужно будет добавить в тег A соответствующий класс. Сначала в этом классе прописывается класс btn (что само по себе никаких дополнительных свойств не придает ссылке), а уже потом дописывается один или несколько классов, задающих, например, цвет и размер кнопки (или их активность). Давайте посмотрим на примере.
Давайте посмотрим на примере.
Добавим к первой ссылке «Читать далее» класс дефолтной кнопки (умолчательной — class="btn btn-default"):
<a target="_blank" href="Урл">Читать далее</a>
В результате наша ссылка с успехом превратится в кнопку благодаря встроенным в Бутстрап стилям:
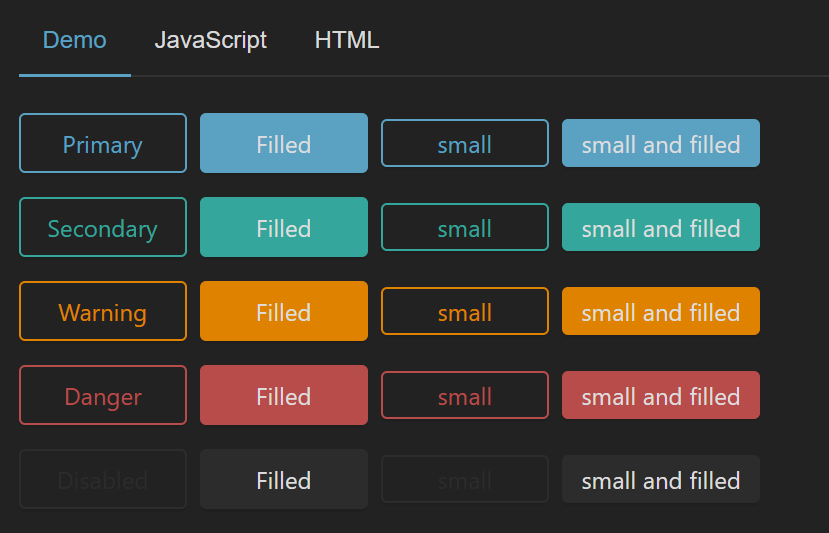
Классы для разных типов кнопок в Bootstrap вы можете взять из приведенных на официальном сайте примеров:
Создаваемые кнопочки реагируют на подведение к ним курсора изменением своего тона, что опять же делает работу с сайтом более понятной для посетителя (статичные кнопки могут немного озадачивать пользователя). Кнопка с дефолтным дизайном не слишком бросается в глаза, поэтому если требуется акцентирование внимания, то лучше использовать альтернативные стили (например, danger или warning). Ну и размер кнопочки можно под это дело увеличить простым добавлением класса btn-lg:
<a target="_blank" href="Урл">Читать далее</a>
Все очень просто и интуитивно понятно.![]() По аналогии с сеточной системой, в Bootstrap имеется четыре основных размера для кнопок. Без прописывания дополнительных классов вы получите средний размер кнопочки, а при добавлении btn-lg, btn-sm и btn-xs получите большую, малую и сверхмалую кнопки, соответственно. Собственно, все довольно понятно из данного скриншота:
По аналогии с сеточной системой, в Bootstrap имеется четыре основных размера для кнопок. Без прописывания дополнительных классов вы получите средний размер кнопочки, а при добавлении btn-lg, btn-sm и btn-xs получите большую, малую и сверхмалую кнопки, соответственно. Собственно, все довольно понятно из данного скриншота:
Кроме этого, размер кнопке в Бутстрапе можно задать равным ширине блока, в котором она заключена. Данная опция может быть довольно удобна при создании кнопочек в ширину всей колонки. Для этого достаточно будет дописать вместо класса размера класс btn-block:
<a target="_blank" href="Урл">Читать далее</a>
Как поменять цвет кнопок с помощью файла с собственными стилями?
Другой вопрос — а что, если из представленных цветов кнопок ничего не подходит под выбранное вами стилевое оформление сайта? Выход есть, и заключается он в самостоятельном добавлении недостающих вам CSS правил, но не в файл стилей Bootstrap 3 (чтобы не потерять внесенные изменения, например, при обновлении фреймворка), а в специально созданный и подключенный к вебстранице файлик manual. css с нашими собственными стилями (читайте об этом в первой статье, ссылку на которую вы найдете в самом верху этой публикации).
css с нашими собственными стилями (читайте об этом в первой статье, ссылку на которую вы найдете в самом верху этой публикации).
До сих пор файл manual.css оставался у нас пустым, вот и пришло время его задействовать на благо сайтостроения. Итак, что такое CSS селекторы помните? А про различные CSS свойства читали? Как и что задается, в какой последовательности и как браузер расставляет приоритеты? Если нет, то можете использовать десяток моих уроков (надеюсь максимально подробных и доступных) по нелегкому делу погружения в пучины стилевой разметки веб-страниц — Справочник по использованию CSS. Мы же продолжим, не сильно останавливаясь на подробностях использования стилей.
Итак, нам нужно перекрасить кнопку, созданную с помощью классов Бутстрапа, в другой цвет. Причем, нужно будет поменять еще и цвет, который кнопка приобретает при подведении к ней курсора, но это уже вторая задача. Для примера попробуем поглумиться над кнопочками, которые показаны на предыдующем скриншоте. Вполне логично будет выполнить их все в цветовой схеме, созвучной сайту (не важно какой).
Как сейчас данные кнопки получают цвет? С помощью прописанных в тегах ссылок A классов Bootstrap 3. Например, в записи «btn btn-primary btn-block» за цвет отвечает btn-primary. Как мы уже обговорили ранее, в основном файле стилей мы менять ничего не будем, поэтому нам нужно будет дописать правило в наш файлик manual.css. Если мы хотим поменять цвет только этой кнопки, то CSS правило будет выглядеть так:
.btn-primary {
background-color: #cdae51;
border-color: #3F2B22;
color: #000000;
}Таким образом мы задали цвет фона кнопки (background-color), цвет рамки вокруг нее (border-color) и цвет текста (color). В результате чего она действительно поменяет свой вид:
Если у вас изменений не видно, то проверьте подключение manual.css в вашем файлике sait-4.html — оно должно осуществляться после подключения основного файла Бутстрапа. Т.е. стоять ниже в коде:
Понимаете почему? Дело в том, что мы прописали сейчас CSS правило, которое дублирует такое же правило в основном файле стилей. Как же должен поступить браузер при возникновении подобного конфликта? Правильно, руководствоваться рейтингом приоритетов. Читайте об этом в статье «Приоритеты Css свойств (с important и без него)». Ну вот, а при равенстве приоритетов будет выполняться CSS правило, стоящее ниже в коде (то бишь в том файле стилей, который подключен последним). Хотя вы можете повысить приоритет свойств в файле manual.css с помощью добавления к ним !important:
Как же должен поступить браузер при возникновении подобного конфликта? Правильно, руководствоваться рейтингом приоритетов. Читайте об этом в статье «Приоритеты Css свойств (с important и без него)». Ну вот, а при равенстве приоритетов будет выполняться CSS правило, стоящее ниже в коде (то бишь в том файле стилей, который подключен последним). Хотя вы можете повысить приоритет свойств в файле manual.css с помощью добавления к ним !important:
.btn-primary {
background-color: #cdae51 !important;
border-color: #3F2B22 !important;
color: #000000 !important;
}Но это так, на всякий случай я рассказал — вдруг пригодится. Будем считать, что у вас без проблем получилось поменять цвет кнопки.
Да, кстати, еще один нюанс. Если вы хотите все кнопки на сайте унифицировать (маловероятно, но все же), то для этого просто замените в приведенном CSS правиле селектор .btn-primary на просто .btn. Вы уже наверное заметили, что везде к кнопкам добавляется отдельный класс btn, который как бы сам по себе ничего не меняет. Вот именно для применения каких-то стилевых свойств для всех кнопок на сайте этот самый класс и нужен. То же самое будет и при задании ряда других элементов веб-страницы с помощью Бутстрапа. Все продумано.
Вот именно для применения каких-то стилевых свойств для всех кнопок на сайте этот самый класс и нужен. То же самое будет и при задании ряда других элементов веб-страницы с помощью Бутстрапа. Все продумано.
Ладно, нам еще одну проблемку порешать надо. Как изменить цвет кнопки, в который она окрашивается при подведении к ней курсора мыши? Очевидно, что там должны использоваться селекторы псевдоклассов или псевдоэлементов. Однако, проще всего об этом будет спросить у браузера, ибо он то уж лучше всех знает, что именно и как отображать, а также какие CSS свойства применять.
Правда, вот так за здорово живешь браузер вам ничего не скажет, но если его попытать с помощью Файербага (или встроенных в любой браузер инструментов для разработчиков, которые вызываются из меню правой кнопки мыши выбором пункта «Просмотр кода элемента» или ему подобного), то он выложит все как миленький. Ознакомиться с методами пытки браузера можно из приведенной статьи, а мы констатируем, что цвет кнопки при наведении задается в основном файле Bootstrap с помощью такого вот сборного селектора:
.btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary.active, .open .dropdown-toggle.btn-primary
Собственно, мы тоже не будь дураками его и пропишем себе в файлик manual.css, а к нему и нужные CSS свойства добавим, задающие цвет текста, фона и рамки:
.btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary {
color: #ffffff;
background-color: #3F2B22;
border-color: #333;
}В результате кнопка при наведении кардинально поменяет свой вид:
Дизайнер из меня, конечно же, никудышный, но вы цветовую схему сможете куда лучше подобрать. Таким образом, с помощью добавления CSS правил в manual.css, можно будет менять не только цвет кнопок, но и отступы от картинок, и цвета глиф-иконок (о них в следующей статье поговорим), а также и все остальное. Нужно только чутка подумать. Как говорится, флаг вам в руки, а барабан на шею.
Добавляем картинкам отзывчивость и другие стили Bootstrap
Несмотря на то, что сам Бутстрап является отзывчивым фреймворком (в смысле, отзывчивым на изменение ширины экрана, с которого просматривается веб-страница), картинки, которые имеют место быть на странице, отзывчивыми не являются. Т.е. они не подстраиваются под изменения ширины экрана. Собственно, это дело поправимое.
Т.е. они не подстраиваются под изменения ширины экрана. Собственно, это дело поправимое.
Например, в одном из наших ранее разобранных примеров (файл sait5.html — кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить по ссылке как…», после чего поместите его в вашу папку с Бутстрапом) как раз наблюдался наезд картинок из соседних колонок друг на друга, в результате чего часть изображений обрезалась:
В Bootstrap 3, для придания отзывчивости картинкам на странице, нужно это дело отдельно обозначать, прописывая в теги IMG соответствующий класс — img-responsive. В нашем случае его нужно будет добавить для всех четырех изображений в каждой из колонок. Выглядеть это будет примерно так:
<img src="img/virtuemart-2-300x180.jpg" alt="">
Ну и наш макет страницы будет вести себя уже гораздо более адекватно, ибо при уменьшении ширины экрана, картинки будут уменьшаться для соответствия ширине колонок, в которых они расположены (не наезжая друг на друга):
В принципе, довольно странно, что эта возможность не встроена по умолчанию, а для ее отмены можно было дописывать специальный класс. Но разработчикам виднее. Для изображений в CSS закромах Бутстрапа имеется еще несколько вариантов их оформления с помощью специальных классов:
Но разработчикам виднее. Для изображений в CSS закромах Бутстрапа имеется еще несколько вариантов их оформления с помощью специальных классов:
- Можно картинки из прямоугольных делать круглыми. Не скруглять углы (об этом чуть ниже), а именно округлять (из квадрата получится в результате круг, а из прямоугольника — овал). Например, таким образом было бы довольно эффектно отображать портрет автора статьи. Для этого используется класс img-circle. Можно этот класс дописать прямо в уже существующий с img-responsive (если он используется для данного изображения). Выглядеть подобное безобразие может примерно так:
<img src="img/google-analytics-300x180.jpg" alt="">
- Описанный выше класс можно применять далеко не к каждой картинке. Зато вот обычное скругление углов может оказаться неплохим дополнением для многих изображений. Делается это с помощью добавления класса из арсенала Bootstrap 3 под названием img-rounded. Скругление получается не сильно-таки и заметным, но радующим глаз:
- Ну и, наконец, для некоторых картинок, используемых на странице, может оказаться уместным добавить рамку.
 Особенно эффектно это будет смотреться на изображениях, фон которых совпадает с фоном страницы. Для этой цели используется класс img-thumbnail.
Особенно эффектно это будет смотреться на изображениях, фон которых совпадает с фоном страницы. Для этой цели используется класс img-thumbnail.<img src="img/virtuemart-2-300x180.jpg" alt="">
Использовать или не использовать последние три класса решать вам самим, а вот делать картинки отзывчивыми (с помощью добавления img-responsive) я бы рекомендовал в обязательном порядке, если у вас нет каких-либо веских причин этого не делать.
На сегодня все. В следующей статье мы поговорим за глиф-иконки, оформление картинок или текстовых блоков в виде галерей (превьюшек), про работу с таблицами, про создание панелей, ну и еще про многое другое, насколько хватит времени и сил.
Продолжение следует >>> (Тут можно подписаться на почтовую рассылку с анонсами новых статей)
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Делаем кнопку с картинкой на WPF
В отличие от Windows Forms в WPF кнопка не имеет специального свойства, ответственного за изображение. Но, тем не менее кнопку в WPF также можно украсить изображением.
Но, тем не менее кнопку в WPF также можно украсить изображением.
Как известно, в WPF внешний вид элементов управления описывается при помощи XAML. Ниже приведён пример стандартного описания для кнопки и её внешний вид.
<Button x:Name=»button» Content=»Button» HorizontalAlignment=»Left» Margin=»36,32,0,0″ VerticalAlignment=»Top»/>
<Button x:Name=»button» Content=»Button» HorizontalAlignment=»Left» Margin=»36,32,0,0″ VerticalAlignment=»Top»/> |
Для того чтобы добавить изображение для кнопки воспользуемся той особенностью WPF, что различные элементы можно размещать внутри друг друга.
Помести внутрь кнопки элемент StackPanel. В него в свою очередь также поместим элементы Image и TextBlock.
<Button x:Name=»button» HorizontalAlignment=»Left» Margin=»36,32,0,0″ VerticalAlignment=»Top»>
<StackPanel Orientation=»Horizontal»>
<Image Source=»image.![]() png» Margin=»0,0,5,0″ />
<TextBlock Text=»Button»/>
</StackPanel>
</Button>
png» Margin=»0,0,5,0″ />
<TextBlock Text=»Button»/>
</StackPanel>
</Button>
<Button x:Name=»button» HorizontalAlignment=»Left» Margin=»36,32,0,0″ VerticalAlignment=»Top»> <StackPanel Orientation=»Horizontal»> <Image Source=»image.png» Margin=»0,0,5,0″ /> <TextBlock Text=»Button»/> </StackPanel> </Button> |
Значение «Horizontal» у атрибута Orientation означает, что содержимое StackPanel будет располагаться по горизонтали слева направо в порядке описания элементов.
Атрибуты Source и Margin задают путь к изображению и внешние отступы соответственно. Атрибут Margin Добавлен для того, чтобы надпись на кнопке, которая была перенесена в TextBlock не «прилипала» к изображению.
На скриншоте показана вышеприведённая разметка в работе.
Нетрудно догадаться, что, если поменять местами объявление элементов Image и TextBlock, изображение будет расположено справа от надписи.
<Button x:Name=»button» HorizontalAlignment=»Left» Margin=»36,32,0,0″ VerticalAlignment=»Top»> <StackPanel Orientation=»Horizontal»> <TextBlock Text=»Button»/> <Image Source=»image.png» Margin=»5,0,0,0″ /> </StackPanel> </Button>
<Button x:Name=»button» HorizontalAlignment=»Left» Margin=»36,32,0,0″ VerticalAlignment=»Top»> <StackPanel Orientation=»Horizontal»> <TextBlock Text=»Button»/> <Image Source=»image.png» Margin=»5,0,0,0″ /> </StackPanel> </Button> |
Значение атрибута Margin у Image скорректировано в соответствии с новым расположением элементов.
Ниже показан результат:
Если требуется, чтобы изображение и надпись располагались по вертикали, нужно изменить значение атрибута Orientation у StackPanel на «Vertical». Тогда вложенные элементы будут располагаться в порядке описания сверху вниз.
Пример с расположением значка сверху:
<Button x:Name=»button» HorizontalAlignment=»Left» Margin=»36,32,0,0″ VerticalAlignment=»Top»> <StackPanel Orientation=»Vertical»> <Image Source=»image.png» /> <TextBlock Text=»Button»/> </StackPanel> </Button>
<Button x:Name=»button» HorizontalAlignment=»Left» Margin=»36,32,0,0″ VerticalAlignment=»Top»> <StackPanel Orientation=»Vertical»> <Image Source=»image.png» /> <TextBlock Text=»Button»/> </StackPanel> </Button> |
И снизу:
<Button x:Name=»button» HorizontalAlignment=»Left» Margin=»36,32,0,0″ VerticalAlignment=»Top»>
<StackPanel Orientation=» Vertical»>
<TextBlock Text=»Button»/>
<Image Source=»image. png» />
</StackPanel>
</Button>
png» />
</StackPanel>
</Button>
<Button x:Name=»button» HorizontalAlignment=»Left» Margin=»36,32,0,0″ VerticalAlignment=»Top»> <StackPanel Orientation=» Vertical»> <TextBlock Text=»Button»/> <Image Source=»image.png» /> </StackPanel> </Button> |
Атрибут Margin у Image в обоих примерах удалён, так как препятствует выравниванию изображения точно по центру кнопки.
Если же нужно, чтобы на кнопке был только значок без надписи StackPanel можно не использовать. Достаточно просто поместить элемент Image непосредственно внутрь кнопки.
<Button x:Name=»button» HorizontalAlignment=»Left» Margin=»36,32,0,0″ VerticalAlignment=»Top»> <Image Source=»image.png» /> </Button>
<Button x:Name=»button» HorizontalAlignment=»Left» Margin=»36,32,0,0″ VerticalAlignment=»Top»> <Image Source=»image. </Button> |
Мы рассмотрели лишь основные способы добавления изображения (значка) для кнопки. WPF имеет богатые возможности, которые не ограничиваются приведёнными примерами. Однако опираясь на основы, можно с лёгкостью создавать и гораздо более сложные решения.
— HTML | MDN
- это кнопка отправки в виде изображения. Вы можете использовать атрибут src, чтобы выбрать источник изображения и атрибут alt, чтобы альтернативный текст. Атрибутами ширины и высоты можно указать размер изображения в пикселях.
| Разрешенное содержимое | Нету, это пустой элемент. |
|---|---|
| Необязательный закрывающийся тег | Обязательно должен быть открывающийся тег, и отсутствует обязательно закрывающий. |
| Разрешенные родительские элементы | Любой элемент, используемый фразообразующий контент. |
| DOM-интерфейс | HTMLInputElement |
Атрибуты
Этому элементу доступны глобальные атрибуты (глобальные атрибуты).
тип
-
формацияHTML5 - URI программы, которая обрабатывает информацию, представленную элементом ввода, здесь изображение, если указано, он переопределяет атрибут
actionвладельца формы элемента.
-
formenctypeHTML5 - Если входным элементом является изображение, этот атрибут определяет тип содержимого, которое используется для отправки формы на сервер. Возможные значения:
-
application / x-www-form-urlencoded: значение по умолчанию, если атрибут не указан. -
multipart / form-data: Используйте это значение, если вы используете элементtype, установленным наfile.
-
текст / обычный
Если этот атрибут указан, он переопределяет атрибут
enctypeвладельца формы элемента. -
-
метод формыHTML5 - В элементе ввода изображения этот атрибут указывает метод HTTP, который браузер использует для отправки формы. Возможные значения:
-
post: данные из формы включаются в тело формы и отправляются на сервер. -
получить: данные из формы добавляются к URI атрибута формы с помощью символа ‘?’ в качестве разделителя, а полученный URI отправляется на сервер. Используйте этот метод, если форма не имеет побочных эффектов и содержит только символы ASCII.
Если указано, этот атрибут переопределяет атрибут
methodвладельца формы элемента. -
-
formnovalidateHTML5 - Этот логический атрибут указывает, что форма не должна проверяться при отправке.
 Если этот атрибут указан, он переопределяет атрибут
Если этот атрибут указан, он переопределяет атрибут novalidateвладельца формы элемента. -
formtargetHTML5 - Этот атрибут представляет собой имя или ключевое слово, указывающее, где отображать ответ, полученный после отправки формы. Это имя или ключевое слово для контекста просмотра (например, вкладка, окно или встроенный фрейм). Если этот атрибут указан, он переопределяет атрибут
targetвладельца формы элемента.Следующие ключевые слова имеют особое значение:- _
self: загрузить ответ в тот же контекст просмотра, что и текущий. Это значение используется по умолчанию, если атрибут не указан. -
_blank: загрузить ответ в новый безымянный контекст просмотра. -
_parent: загрузить ответ в родительский контекст просмотра текущего. Если родительский элемент отсутствует, этот параметр действует так же, как_self.
-
_top: загрузить ответ в контекст просмотра верхнего уровня (то есть контекст просмотра, который является предком текущего и не имеет родителя).Если родительский элемент отсутствует, этот параметр действует так же, как_self.
- _
-
высотаHTML5 - Этот атрибут определяет высоту изображения, отображаемого для кнопки.
-
требуетсяHTML5 - Этот атрибут указывает, что пользователь должен заполнить значение перед отправкой формы, но его нельзя использовать, если атрибут типа — это
изображениетипа (отправить,сброситьиликнопка).Псевдоклассы CSS: optionalи: requiredбудут применены к полю соответствующим образом. -
SRC - Этот атрибут определяет URI для местоположения изображения, отображаемого на графической кнопке отправки; в противном случае игнорируется.

-
usemapТолько HTML 4, Вышла из употребления с версией HTML5 - Имя элемента
в виде карты изображения. -
ширинаHTML5 - Этот атрибут определяет ширину изображения, отображаемого для кнопки.
Примеры
Поле в виде логотипа Firefox
Результат
Браузерная совместимость
| Характеристика | Хром | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая поддержка | 1.0 | 1.0 (1.7 или ранее) | 2 или ранее | 1.0 | 1.0 |
| тип | 1.0 | 1.0 (1. 7 или ранее) 7 или ранее) | 2 | 1.0 | 1.0 |
| type = image | 1.0 | Gecko 2.0 отправляет только координаты x и y при нажатии, а не имя / значение элемента | 2 | 1.0 | 1.0 |
| Характеристика | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая поддержка | (Да) | 4.0 (2,0) | (Да) | (Да) | (Да) |
| тип | (Да) | (Да) | (Да) | (Да) | (Да) |
| type = image | (Да) | (Да) | (Да) | (Да) | (Да) |
Смотри также
Кнопка наверх
Здравствуйте уважаемые начинающие веб-мастера.
Для реализации кнопки «Наверх» существует много вариантов. Я предложу два наиболее лёгких из них.
Вариант 1
Кнопка с картинкой.
Кнопка с картинкой — самый простой вариант. Давайте посмотрим, как её сделать и реализовать на сайте.
Первым делом идём в Яндекс. Картинки и по запросу «Кнопка наверх» подбираем подходящую картинку.
Так как их там великое множество, то обращаем внимание не только на внешний вид, но и на размер картинки.100 х 100 пикселей — это предел.
Следующий шаг — создаём из найденной картинки файл.
Делаем снимок экрана (скриншоты), аккуратненько вырезаем из него кнопку, сохраняем и получаем уникальный файл.
Затем будет не лишним доработать картинку, т.е. облегчить до преступника пределов и подогнать размер.
Если вы ещё пользуетесь одним инструментом для этих целей, то рекомендую GIMP.
Как им пользоваться, подробно рассказано в статье Оптимизация изображений
И сразу примите как обязательное правило: На сайт нельзя грузить не оптимизированные изображения.
Даже самая небольшая картинка должна быть по возможности облегчена и подогнана по размерам. Так что простейший фотошоп вам жизненно необходим.
Итак, изображение готово, можно сказать кнопка готова, теперь внедрим её на сайт.
Пример на сайте работающем на WordPress.
делом идём в Записи — Добавить новую и на пустую страницу загружаем готовую картинку. Делается это в режиме редактора Текст.
Затем копируем код картинки, сохраняем его в Блокнот или любой текстовый редактор, который у Вас есть и запись удаляем.Она была нужна только для получения кода.
После этого переходим в файл Подвал (footer.php) и в самом конце, перед вставляем полученный код картинки заключённый в якорную ссылку.
При этом из кода картинки удаляемое значение класса и прописываем туда своё.
Это нужно для дальнейшей работы со стилями (позиционирование)
Далее переходим в файл Заголовок (header.php) и сразу после вставляем якорь, представляющий из себя div с помощью средством
Теперь картинка привязана к верху страницы. Осталось её спозиционировать внизу страницы.
В коде изображения у нас задан класс, на основании которого создаём селектор и вносим в него свойства позиционирования
.scroll {
положение: фиксированное; / * Позиционируем относительно окна экрана * /
right: 50px; / * Отступ от правого края экрана * /
bottom: 20px; / * Отступ от низа экрана * /
border-radius: 3px; / * Закругляем уголки картинки * /
box-shadow: rgba (2,0,0,5.5) 0px 1px 3px; / * Добавляем тень снизу * /
Добавляем этот код в файл стилей (style.css)
Ну вот и всё. Пример такой кнопки Вы видите в правом нижнем углу страницы.
Только не долго ей там осталось красоваться, так как в скором времени я переделаю ее на кнопку без картинки.
Связано это с тем, что при очередной проверке скорости загрузки сайта оказалось, что эта картинка занимает 0,25 сек. и это происходит в самом начале начала страницы.
То-есть прямо влияет на скорость загрузки сайта.
Вариант 2.
Кнопка написанная на HTML + CSS.
Конечно копка без картинки будет смотреться эффект менее, но для посетителя пришедшего за информацией, это не будет иметь большого значения.
Главное, она будет выполнять свою работу, и не будет влиять на скорость загрузки.
Первым делом нарисуем кнопку. Я покажу код, и то что получилось у меня, а Вы, если хоть немного знакомы с CSS сможете подкорректировать ее под свой вкус.
Код:
HTML
CSS
.scrol {
width: 40px;
высота: 40 пикселей;
радиус границы: 5 пикселей;
цвет: # 4285F4;
font-size: 34px;
фон: радиальный градиент (#fff 40%, # 02A829)
}
Результат:
⇑
Вместо текста в кнопке использован спецсимвол html & uArr; (двойная стрелка).
Если поиграть со свойствами gradient (переход цвета) и color (цвет шрифта), а так же добавить box-shadow и text-shadow (тени), то результат сможет украсить любой игровой сайт.
Весь код этой кнопки вставляется так же как у предыдущей, только не добавить в стили позиционирование.
Желаю творческих успехов.
Кнопка для загрузки картинки — Руководство заказчика. Справка
Тип поля: | да | нет | |
Атрибут для поля выходных данных. | да | нет | |
| Примечание. Параметр применяются к заданиям, которые выполняются в приложении. Источник файла. Возможно указать несколько значений в формате Допустимые значения:
| да (при создании заданий для мобильных устройств) | нет |
| Примечание. Параметр применяются к заданиям, которые выполняются в приложении. Тип файла: IMAGE — изображение. | да (при создании заданий для мобильных устройств) | нет |
Расположение всплывающих подсказок (если ответ не прошел валидацию). Допустимые значения:
| нет | ||
Отображение уменьшенного изображения после загрузки:
| нет | ||
камеры при нажатии кнопки загрузки картинки:
| нет | ||
Сжатие изображения:
| нет | ||
Обязательность в информации об изображении.
| нет | ||
| Количество файлов для одновременной загрузки. Чтобы добавить возможность загрузки одного файла, задайте значение Чтобы добавить возможность загрузки нескольких файлов:
| нет | true (при наличии в описании выходных данных поля с типом array_file или другим типом массива). |
Панель просмотра
Панель просмотрПанель просмотра левой части главного окна для режима просмотра результатов в виде Таблицы вертикальных паров : или в верхней части главного окна для режима просмотра результатов в виде Таблицы горизонтальных пар : Переключение режима просмотра результатов осуществляется при помощи пункта . Отображение пары дубликатовПара дублирующих отображения на панели в зависимости от режима простра в виде столбца или строки. Взаимное расположение картинок их расположению в списке результатов.Рядом с ними размещаются кнопки управления. Далее размещает список этих кнопок и их названий: Смысл действий, которые используются кнопками, хорошо понятен из их названий. Остановимся только на последнюю: это кнопка позволяет пометить текущий результат при повторных поисках. Дополнительно отметим, что все перечисленные выше действия (кроме перемещения по результатам), могут быть отменены. Отображение дефектной картинки Дефектная картинка отображается в зависимости от режима просмотра результатов вверху или слева на панели просмотра
(возможна ситуация, когда программа не может открыть ее, тогда будет сверху пустое изображение). Дополнительные возможности
|
Динамическая графическая кнопка без скриптов
Методика создания динамичной графической кнопки без использования скриптов
В этой статье я расскажу, как сделать вот такую
Кнопкадинамической кнопки без использования каких-либо скриптов (Java, JavaScript, VBScript и т.
 п.). Механизм смены картинки реализован с помощью таблиц стилей CSS. Я не собираюсь претендовать на то, что это мое открытие. Нет, конечно. Суть этого метода лежит на поверхности, однако далеко не все веб-мастера, особенно начинающие, знают о нем.Сразу хочу сказать, что я не ярый противник использования скриптов. Просто нужно более гибко подходить к разработке интернет-проектов и использовать способы, которые наилучшим образом подходят в том или ином случае.
п.). Механизм смены картинки реализован с помощью таблиц стилей CSS. Я не собираюсь претендовать на то, что это мое открытие. Нет, конечно. Суть этого метода лежит на поверхности, однако далеко не все веб-мастера, особенно начинающие, знают о нем.Сразу хочу сказать, что я не ярый противник использования скриптов. Просто нужно более гибко подходить к разработке интернет-проектов и использовать способы, которые наилучшим образом подходят в том или ином случае.Чем же такой способ лучше? В чем состоят преимущества такого метода, относительно реализации с помощью скриптов? А преимущества есть!
Во-первых, CSS таблицы стилей поддерживаются всеми современными браузерами, значит, любой пользователь Интернета, зашедший на ваш сайт, будет видеть именно то, что было задумано вами, вне зависимости от того, каким браузером он пользуется.Скрипты же интерпретируются различными браузерами по разному и чтобы соблюсти кроссбраузерность часто принимать меры.
Во-вторых, если пользователь отключит в своем браузере поддержку скриптов, кнопка на CSS будет продолжать работать. Как я уже сказал, механизм картинки сделан без использования, а значит, он будет продолжать работать, как и положено.
Как я уже сказал, механизм картинки сделан без использования, а значит, он будет продолжать работать, как и положено.
В-третьих, для реализации механизма смены изображения кнопки с помощью скрипта необходимо позаботиться о том, чтобы второе (активное) изображение кнопки было подгружено до загрузки страницы, или, по крайней мере, одновременно с ней.Не все веб-мастера помнят об этом и на некоторых сайтах можно увидеть неприятную картину, когда при наведении курсора мышки на кнопку старое изображение пропадает, а новое начинает подгружаться. Такой эффект выглядит очень неприятно и портит общее впечатление о сайте. Описываемый способ лишен этой недостатка, как мы будем использовать только одну картинку, которая содержит оба изображения кнопки. К тому же, одна картинка «весит» немного меньше чем две, а значит, страница будет грузиться немного быстрее.
Единственный недостаток данного средства, который присущ, кстати говоря, любой способ реализации динамической смены картинки у кнопок, включает в том, что если пользователь отключил в своем браузере отображение графики, то он не увидит той красоты, которую вы хотели бы ему показать. На данный момент единственный способ показать динамическую пользователю, если он отключил графику, это использование flash-технологий. Однако и у flash есть свои недостатки. Например, тот же пользователь может использовать какие-либо средства, которые запрещают загружать flash-объекты и т.п. Не будем думать о плохом, думайте о хорошем и надеяться, что пользователь просматривает ваш сайт с включенной графикой.
На данный момент единственный способ показать динамическую пользователю, если он отключил графику, это использование flash-технологий. Однако и у flash есть свои недостатки. Например, тот же пользователь может использовать какие-либо средства, которые запрещают загружать flash-объекты и т.п. Не будем думать о плохом, думайте о хорошем и надеяться, что пользователь просматривает ваш сайт с включенной графикой.
Создаем графическую кнопку
Итак, приступим! Для начала мы должны определиться с размерами кнопки. Если у вас есть готовый шаблон или макет дизайна сайта, то просто измерьте размеры кнопки меню. К примеру, мы определили, что наша кнопка будет шириной 140 и высотой 24 пикселя. Создаем в каком-либо графическом редакторе изображение с размерами 140 на 48 пикселей.Обратите внимание, что высота должна быть вдвое большей, чем у нашей кнопки.
Далее условно делим нашу картинку по горизонтали пополам и нарисуем в верхней части изображение неактивной кнопки, а в нижней, активной. Для создания рисунков кнопки вы можете, воспользоваться к примеру, Photoshop-ом. Разбив изображения на два слоя можно редактировать их по отдельности, добиваясь нужного результата. Можно использовать одним из редакторов-создателей кнопок, например Crystall Button или Likno Web Button Maker, не забывая при этом о размерах кнопки.Чтобы соединить их в одно, используя любой графический редактор, например, MS Paint, вы должны создать для нее два изображения активное и неактивное.
Для создания рисунков кнопки вы можете, воспользоваться к примеру, Photoshop-ом. Разбив изображения на два слоя можно редактировать их по отдельности, добиваясь нужного результата. Можно использовать одним из редакторов-создателей кнопок, например Crystall Button или Likno Web Button Maker, не забывая при этом о размерах кнопки.Чтобы соединить их в одно, используя любой графический редактор, например, MS Paint, вы должны создать для нее два изображения активное и неактивное.
Если затрудняетесь самостоятельно изготовить изображение для кнопки, вы с успехом можете воспользоваться любым готовым рисунком кнопки из коллекций, используя на сайте. Все рисунки оптимизированы по объему и сгруппированы по основным цветовым схемам.Так что вам остается выбрать лишь наиболее подходящую и использовать в своем интернет-проекте. Коллекции размещены на страницах Бесплатная коллекция кнопок №1, Бесплатная коллекция кнопок №2 и Бесплатная коллекция кнопок №3.
В любом случае вы должны получить картинку примерно такого вида:
Тут мне бы хотелось обратить внимание на то, в каком формате изображения изображения картинки, но чтобы не уводить вас в сторону основных тем, я решил вынести свой опыт по оптимизации графических файлов в отдельной статье.![]() Сейчас просто скажу, что для такой кнопки наиболее оптимально будет использовать формат PNG.
Сейчас просто скажу, что для такой кнопки наиболее оптимально будет использовать формат PNG.
Далее сохраните полученную картинку с именем mybutton.png на свой диск, а затем закачайте ее на свой сайт.
Теперь можно приступать к созданию стилей. Это можно сделать способами. Рассмотрим каждый из них.
Способ №1. Вынесение стилей в отдельный файл.
Этот вариант является наиболее предпочтительным, так как вы получите единственный файл, который является аккумулятором всех стилей сайта.
Итак, что мы делаем. Сначала определяем, как будет прописана наша кнопка в теле страницы сайта. Предположим, что это будет тег DIV. Прописываем в том месте страницы, где будет выводиться кнопка следующий html код:
Что все это значит?
 Далее:
Далее:Главная — это стандартная конструкция ссылки. В данном случае мы прописали ссылку на главную страницу сайта, вывод на экран она будет в виде слова Главная .
Далее закрываем тег div:
Так как файл страницы открыт, сразу пропишем путь к файлу стилей (если его еще нет), чтобы он мог подгрузиться вместе со страницей. Находим в начале страницы закрывающий тег и вписываем перед ним строку:
Эта строка укажет браузеру, что он должен загрузить файл styles.css, который находится в одной папке со страницами. Этот файл, кстати, может быть помещен в любое место вашего сайта, правильно правильно прописать к нему путь.
Сохраняем изменения в страничке и закрываем ее.
Теперь приступаем к созданию механизма смены изображения с помощью CSS таблиц стилей. Для этого создаем пустой файл с именем, которое было указано ранее, в нашем случае это стили. css и помещаем его в ту же папку, где помещена отредактированная страница. Если у вас уже есть файл стилей, используем его. Открываем с помощью блокнота наш файл CSS и прописываем там следующее:
css и помещаем его в ту же папку, где помещена отредактированная страница. Если у вас уже есть файл стилей, используем его. Открываем с помощью блокнота наш файл CSS и прописываем там следующее:
font: bold 12px Verdana, Arial, sans-serif;
оформление текста: нет;
отступ текста: 10 пикселей;
цвет: #FFFFCC;
фон: url (mybutton.png);
дисплей: блочный;
ширина: 140 пикселей;
высота строки: 24 пикселя;
высота: 24 пикселя;
}
.button a: hover {
background-position: 0px -24px;
оформление текста: нет;
цвет: #FFFFCC;
}
Сохраняем изменения и закрываем файл.
Прокомментирую строку:
..button a {- имя-класса идентификатора. Указывает, что стиль расположен к тексту расположенному внутри тега A (текст ссылки), который в свою очередь расположен внутри тега, которому соответствует кнопка,
шрифт: жирный 12px Verdana, Arial, sans-serif; — устанавливаем шрифт Verdana, Arial, sans-serif, утолщенный, размером 12 пикселей,
текстовое оформление: нет; — текст (в данном случае ссылка) выводится без подчеркивания,
отступ текста: 10 пикселей; — делаем отступ для текста слева в 10 пикселей,
цвет: #FFFFCC; — цвет символов светло-желтый,
фон: url (mybutton. png); — тут мы говорим, что необходимо взять файл нашей кнопки — mybutton.png и использовать его в качестве заднего фона. Самое главное правильно прописать путь к картинке. В данном случае находится в одной папке со страницей.
png); — тут мы говорим, что необходимо взять файл нашей кнопки — mybutton.png и использовать его в качестве заднего фона. Самое главное правильно прописать путь к картинке. В данном случае находится в одной папке со страницей.
дисплей: блочный; — вывод тега в виде блока (прямоугольника),
ширина: 140 пикселей; — ширина блока 140 пикселей,
высота строки: 24 пикселя; — высота текстовой строки 24 пикселя. Эта запись заставит надпись на кнопке располагаться точно по центру (по вертикали),
высота: 24 пикселя; — высота нашей конструкции (блока),
} — закрываем конструкцию.
Последние две строки нужны для поддержания кроссбраузерности нашего CSS файла, а так в них указана высота 24 пикселя, будет видна только верхняя часть нашей картинки.
Вторая часть записи собственно и реализует сам механизм смены изображения. Мы просто указываем браузеру, что при наведении курсора на ссылку, заключенную в тег с классом button, картинка заднего фона должна соответствовать, начиная с 24 пикселя. Таким образом, на экран будет выводиться нижняя половина нашей картинки с помощью кнопки активной.
Таким образом, на экран будет выводиться нижняя половина нашей картинки с помощью кнопки активной.
Прокомментирую строку:
..button a: hover {- имя-идентификатор класса стиля, который модифицирует все, что находится внутри тега A, наведении на него курсора мыши,
background-position: 0px -24px; — выводим фоновую картинку, отступ от ее верхнего края 24 пикселя,
текстовое оформление: нет; — текст выводится без подчеркивания,
цвет: #FFFFCC; — цвет символов светло-желтый,
} — закрываем конструкцию.
Теперь загружаем страничку в браузер и смотрим результат.Если вы все сделали правильно, на вашей странице должна появиться кнопка.
Главная
Чтобы сделать меню из таких кнопок просто допишите в вашу страницу после строки
следующий html код:Адреса ссылок и названия их указывайте соответственно свои.
И в результате получаем меню с динамически меняющими кнопками:
Другой способ прописывания стилей рассмотрим в следующей статье.
===============================
© 2007 Соловьев И.В.
Обращайтесь к нам и мы создадим для Вас красивое динамическое меню, которое будет гармонично вписано в Ваш сайт, с учетом его пропорций и цветовой схемы.
Для связи с нашей студией Вы можете использовать быстрые сообщения, которые используются в правой колонке или зайти на страницу «Контакты».
Как сделать кнопку.Методы создания кнопок. Программа Agama Web Buttons.
Часто возникает необходимость в установке различных кнопок. Причем таких кнопок, на которую попадет даже на другой раздел сайта, или на другую страницу на другом сайте, так как эта кнопка будет работать как ссылка.
Сделать красивую кнопку сейчас можно способами программ и множеством сторонних. Один из самых простых, распространенных и часто используемых способов — это создать кнопку в Photoshop, а затем link ее на сайте.
Кнопка, созданная в каком-либо графическом редакторе, например Photoshop — это обычная картинка, сохраненная в одном из графических форматов, используемых в веб-технологиях: GIF, JPEG или PNG и, следовательно, на вставку таких картинок распространяются и все правила вставки изображений в HTML. Не буду тратить время, а сразу приведу пример вставки изображений для кнопки.
1. 
Поясню, графический файл (картинка кнопка), имеет следующие параметры: имя img. jpg, ширина 200 пикселей, высота 67 пикселей, путь до этого файла (лежит на сайте) files / img / img.jpg.
jpg, ширина 200 пикселей, высота 67 пикселей, путь до этого файла (лежит на сайте) files / img / img.jpg.
Второй важный момент — это создание ссылок. В примере 2 приведен код текстовой ссылки, которая ведет на главную страницу моего сайта http://www.sitedelkin.ru
Естественно в якоре ссылки вы указать можете любой нужный Вам текст. А теперь наша задача совместить в коде web-страницы вставку картинки и в качестве якоря ссылки указать текст, а картинку (графический файл), в данном случае наша кнопка с Вами (графический файл img.jpg).
Теперь сделаем относительную ссылку (относительная ссылка — это ссылка, работающая в пределах одного сайта).
Вот собственно говоря и всё, естественно у вас будут указывать все эти параметры, свои пути до этих картинок и конечно же в коде вставки кнопок!
На что еще хочу обратить Ваше внимание.При использовании как в качестве якоря ссылок картинки, добавляйте параметр border = 0, иначе картинки-ссылки будут использоваться для оформления сайта.
Вот вариант кнопки с изменением цвета .
Вставьте вот такой вот код в то место, куда Вам нужно:
Только ссылки поставьте вместо слов свои.Должно работать. Проверял.
Программа Agama Web Buttons
Скачать программу Agama Web Buttons.
C этой программой вы сможете легко создать на профессиональном уровне кнопки для сайта за считанные минуты для своего Интернет проекта. Качество кнопок по разработчикам будет достаточно высокого уровня, а значит не стыдно будет их потом размещать в сети. Проверить можете сами, для этого надо просто скачать и установить на компьютер программу Agama Web Buttons.
В архиве имеется русификатор и инструкция по его установке.
Приложение позволит вам создать огромное количество разных как 2D так и 3D кнопок разного стиля, например стеклянного или металлического. Можно выбрать шаблон или сделать кнопку в стиле XP. Вы получите огромное количество готовых шаблонов. Можно создавать свои кнопки. Для этого в Agama Web Buttons встроен удобный редактор, что позволит даже новичку отредактировать уже существующую под свои потребности.
Создание кнопок, оформление текста и картинок, а также добавление отзывчивых классов в Bootstrap 3
Главная / Как устроены сайты / Сайты на Bootstrap 20 января 2021 г.
- Стилевое оформление текста
- Отзывчивые классы в Бутстрап 3 (скрыто и видно)
- Создание и оформление кнопок
- Как поменять цвет кнопок в собственной стилей
- Добавляем картинкам отзывчивость и другие стили Bootstrap
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.RU. Это уже четвертая статья в данной рубрике:
- В первой мы познакомились с основами отзывчивого дизайна и в подробностях изучили вопрос подключения фреймворка Бутстрам к Html страничкам (веб-документам).
- Во второй статье мы в подробностях и на конкретных примерах рассмотрели и работу сеточной системы в Bootstrap 3 (она отличается от предыдущих версий).
- Ну, а в третьей статье мы узнали про приемы верстки сайта на Бутстрап, которые могут пригодиться вам в дальнейшей.
Сегодня же мы поговорим про возможности стилевого набора классов текста средств Бутстрапа и про использование отзывчивых, позволяющих скрывать или показывать элементы веб-при изменении ширины экрана. Также мы посмотрим, как средства этого фреймворка можно создать кнопки и как их можно настроить. Ну и в самом конце мы посмотрим, как в Bootstrap 3 сделать картинки отзывчивыми (меняющими размер при изменении ширины экрана) и какие классы к ним можно добавить для дополнительной стилизации.
Также мы посмотрим, как средства этого фреймворка можно создать кнопки и как их можно настроить. Ну и в самом конце мы посмотрим, как в Bootstrap 3 сделать картинки отзывчивыми (меняющими размер при изменении ширины экрана) и какие классы к ним можно добавить для дополнительной стилизации.
Стилевое оформление текста и отзывчивые классы в Bootstrap
С фреймворком Бутстрап 3 в комплекте идет набор встроенных стилей, некоторые из которых вы наверняка сочтете полезными. Все возможности встроенных стилей вы обозреть на вкладке CSS. На открывшейся в правой колонке вы найдете множество вкладок, которые вам позволяют просмотреть на стили, используемые при оформлении текста, код создания таблиц, кнопок, форматирования изображений и встраивании глиф-иконок.Давайте поговорим обо всем этом по порядку.
Начнем с типографики, или же другими словами — оформление текста. Из приведенных на официальной странице фреймворка данных вы поймете, как будут показаны теги заголовков по умолчанию от h2 до H6, еще, что размер шрифта на сайте будет равен 14 пикселям, а высота строк будет браться равной 20 пикселей. Ну, а при использовании тега абзаца «P» будет задаваться внизу высотой в полстроки.
Ну, а при использовании тега абзаца «P» будет задаваться внизу высотой в полстроки.
Чтобы чего-то поменять используемые классы.Например, довольно часто первый абзац в тексте статьи набирают более крупным шрифтом, чтобы повысить вероятность его посетителями и вовлечения их в дальнейшее знакомство с материалами. В Бутстрапе для этой реализации будет достаточно в теге «P» добавить класс со значением LEAD — class = "lead" .
В приведенном примере я просто добавил в тег выделенного абзаца данный класс:
Этот скриншот и все последующие я буду снимать с уже созданного в предыдущих статьях макета некой вебстраницы.Вам нужно будет скопировать файлик sait-4.html (для этого кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить по ссылке как …»). Если этот файлик вы напрямую откроете в браузере (кликнув по приведенной ссылке левой кнопкой мыши), то ничего не получится, потому что не подключится фреймворк Бутстрап.
В плане форматирования текста Бутстрап очень похож на классический язык Html, он позволяет, например, делать следующие вещи:
Код этого фрагмента в Html файлике, подключенном к Bootstrap 3, при этом выглядит так:
Выделение кода в тексте с помощью тегов<code>- Подсветка фрагмента текста с помощью окружения его открывающим и закрывающим тегами
<mark>Перечеркнутый текст с помощью окружения его тегами& lt; del & gt;либо& lt; s & gt;- Подчеркнутый текст с помощью окружения его тегами
& lt; ins & gt;либо& lt; u & gt;- Уменьшение шрифта выделенного фрагмента текста с помощью его окружения тегами
<small>- Выделение жирным и курсивом с помощью
& lt; strong & gt;и<em>- Выравнивание текста в контейнере, например, по правому краю - с помощью добавления класса
text-right- Или по центру - с помощью добавления класса
text-center<blockquote>& lt; blockquote & gt;классаblockquote-reverse
Все остальное вы можете изучить на вкладке «Типографика»
Отзывчивые классы в Бутстрап 3 (скрытые и видимые) — для чего их можно использовать?
В приведенном выше файле сайт-4. html уже настроены сеточные системы, которые изменяют положение блоков контентом при изменении ширины экрана или окна. Однако некоторые элементы экрана быстро настроены лишними (не актуальными, например, на смартфоне). Что я имею в виду?
html уже настроены сеточные системы, которые изменяют положение блоков контентом при изменении ширины экрана или окна. Однако некоторые элементы экрана быстро настроены лишними (не актуальными, например, на смартфоне). Что я имею в виду?
В приведенном файле sait-4.html в верхней строке (напомню, что строки в начальной строке с помощью контейнера с прописанными в них классами class = "row" ) у нас отображается заголовок и описание сайта, а также его логотип.Так вот, при уменьшении ширины экрана мы в конце концов получаем ситуацию, когда этот самый логотип размещается под заголовком.
В принципе, было бы уместным логотипом на малых устройствах убрать (особенно, если бы он был еще большего размера), потому что никакой смысловой нагрузки он не несет и несколько дезориентирует посетителя сайта, зашедшего на него с гаджета, размер экрана которого меньше 768 пикселей по ширине. Что можно сделать? Использовать обозначенные в заголовке отзывчивые классы скрытые и видимые.
Однако, таким образом мы только скроем данный логотип, но браузер пользователя он подгружаться все равно будет (просто будет скрыт), и общий размер страницы будет выше. Для радикальных решений этой проблемы лучше подойдут методы Джава-скрипта, но мы в данной статье изучаем именно возможности Бутстрапа, поэтому их и используем.
Итак, для наглядности производимых действий дальше на официальном сайте Bootstrap на вкладке «Адаптивные утилиты» из левого меню, которое появляется при переходе на вкладке «CSS» из верхнего меню.
Приведенная серия классов отвечает за отдельные элементы веб-страницы при определенных размерах экрана. В них также указывается через тире размер сетки, для которой она предназначена (напомню, что всего — четыре очень маленькие xs, малая sm, средняя md и большая lg).
Класс скрыт как раз и позволит нам установить нашу задачу — спрятать элемент (логотип) при разрешении экрана (окна) 768 пикселей по ширине.Т.е. нам нужно использовать класс hidden-xs исходя из приведенной таблицы. Как это сделать? Довольно просто. Найти в коде файла sait-4.html данную строку, где задается отображение картинки логотипа, и просто добавить в тег IMG класс
Как это сделать? Довольно просто. Найти в коде файла sait-4.html данную строку, где задается отображение картинки логотипа, и просто добавить в тег IMG класс class = "hidden-xs" :
В результате на низких разрешениях логотип будет просто пропадать, а не опускаться под заголовок сайта.
Что и требовалось реализовать. Про другие возможности использования отзывчивых классов я предлагаю вам подумать самим.
Создание кнопок с помощью классов btn в Бутстрап 3
Довольно популярный элемент дизайна, который используется практически на всех сайтах, это, конечно же, кнопки. Bootstrap позволяет сделать кнопку нужного цвета и размера практически из любой имеющейся у вас на веб-странице. Для этого достаточно будет лишь добавить подходящие классы. Помните, давным-давно я описывал создание кнопок для сайта с помощью специально предназначенного для этого фреймворка. Здесь используется та же самая логика.
На официальном сайте фреймворка все возможности по созданию кнопок на вкладке «Кнопки». Возможности этих довольно много, но на примере некоторых примеров показать возможные варианты создания и оформления кнопок.
Возможности этих довольно много, но на примере некоторых примеров показать возможные варианты создания и оформления кнопок.
В нашем многострадальном примере (файлик sait-4.html, который можно скачать чуть выше) есть элементы, которые так и напрашиваются, чтобы сделать их кнопками. Я говорю про ссылки «Читать далее», расположенные внизу каждого анонса.
Вообще, можно создать кнопку на основе двух элементов Html code: button и обычную гиперссылки с тегом A. Мы будем использовать второй вариант.
Для создания кнопки нам лишь нужно будет добавить в тег A соответствующий класс. Сначала в этом классе прописывается класс btn (что само по себе никаких дополнительных свойств не придает ссылку), а уже потом дописывается один или несколько классов, задающих, например, цвет и размер кнопки (или их активность). Давайте посмотрим на пример.
Добавим к первой ссылке «Читать далее» дефолтной кнопки (умолчательной — class = "btn btn-default" ):
Читать далее
В результате нашей с успехом превратится в систему благодаря встроенным в Бутстрапм:
Классы для разных типов кнопок в Bootstrap вы можете взять из приведенных на официальном сайте примеров:
Создаваемые кнопочки реагируют на подведение к ним курсора своим тона, что опять же делает работу с сайтом более понятной для посетителя (статичные кнопки могут немного озадачивать пользователя). Кнопка с дефолтным дизайном не слишком бросается в глаза, поэтому если требуется акцентирование внимания, лучше использовать альтернативные стили (например, опасность или предупреждение). Ну и размер кнопочки можно под это дело увеличить простым добавлением класса btn-lg:
Кнопка с дефолтным дизайном не слишком бросается в глаза, поэтому если требуется акцентирование внимания, лучше использовать альтернативные стили (например, опасность или предупреждение). Ну и размер кнопочки можно под это дело увеличить простым добавлением класса btn-lg:
Читать далее
Все очень просто и интуитивно понятно. По аналогии с сеточной системой в Bootstrap имеется четыре основных размера для кнопок. Без прописывания дополнительных классов вы получите средний размер кнопочки, при добавлении btn-lg, btn-sm и btn-xs получите большую, малую и сверхмалую кнопки, соответственно.Собственно, все довольно понятно из данного скриншота:
Кроме этого, размер кнопке в Бутстрапе можно задать равным ширине блока, в котором она заключена. Данная опция может быть довольно удобна при создании кнопочек в ширину колонки. Для этого достаточно будет дописать вместо класса размера класс btn-block:
Читать далее
Как поменять цвет кнопок с помощью файла с собственными стилями?
Другой вопрос — а что, если из представленных цветов кнопок ничего не подходит под выбранное вами стилевое оформление сайта? Выход есть, и заключается он в самостоятельном добавлении недостающих вам правил CSS, но не в файле стилей Bootstrap 3 (чтобы не потерять внесенные изменения, например, при обновлении фреймворка), в специально созданном и подключенном к вебстранице файлик руководстве. css с нашими собственными стилями (читайте об этом в первой статье, которую вы найдете в самом верху этой публикации).
css с нашими собственными стилями (читайте об этом в первой статье, которую вы найдете в самом верху этой публикации).
До сих пор файл manual.css оставил у нас пустым, вот и пришло время его задействовать на благо сайтостроения. Итак, что такое CSS-селекторы помните? А про различные CSS свойства читали? Как и что задается, в какой задает и как браузер расставляет приоритеты? Если нет, то можно использовать десяток моих уроков (надеюсь максимально подробных и доступных) по нелегкому делу погружения в пучины стилевой разметки веб-страниц — Справочник по использованию CSS.Мы же продолжим, не сильно останавливаясь на подробностях использования стилей.
Итак, нам нужно перекрасить кнопку, созданную с помощью классов Бутстрапа, в другой цвет. Причем, нужно будет поменять еще и цвет, который кнопка приобретает при подведении к ней курсора, но это уже вторая задача. Для примера попробуем поглумиться над кнопочками, которые показаны на предыдующем скриншоте. Вполне логично будет выполнить их все в цветовой схеме, созвучной сайту (не важно какой).
Как сейчас данные кнопки получают цвет? С помощью прописанных в тегах ссылок классов A Bootstrap 3.Например, в записи «btn btn-primary btn-block» за цвет отвечает btn-primary. Как мы уже обговорили ранее, в основном файл стилей мы менять ничего не будем, поэтому нам нужно будет дописать правило в наш файлик manual.css. Если мы хотим поменять цвет только этой кнопки, то CSS правило будет выглядеть так:
.btn-primary {
цвет фона: # cdae51;
цвет границы: # 3F2B22;
цвет: # 000000;
} Таким образом мы задали цвет фона кнопки (цвет фона), цвет рамки вокруг нее (цвет границы) и цвет текста (цвет).В результате чего она действительно поменяет свой вид:
Если у вас изменений не видно, проверьте подключение manual.css в вашем файлике sait-4.html — оно должно выполняться после подключения основного файла Бутстрапа. Т.е. стоять ниже в коде:
Понимаете почему? Дело в том, что мы прописали сейчас правило CSS, которое дублирует такое же правило в основном файле стилей. Как же должен поступить браузер при возникновении подобного конфликта? Правильно, руководствоваться рейтингом приоритетов.Читайте об этой статье «Приоритеты Css свойств (с important и без него)». Ну вот, а при равенстве приоритетов будет работать CSS правило, стоящее ниже в коде (то бишь в том файле стилей, который подключен последним). Хотя вы можете повысить приоритет свойств в файле manual.css с помощью добавления к ним! Important:
Как же должен поступить браузер при возникновении подобного конфликта? Правильно, руководствоваться рейтингом приоритетов.Читайте об этой статье «Приоритеты Css свойств (с important и без него)». Ну вот, а при равенстве приоритетов будет работать CSS правило, стоящее ниже в коде (то бишь в том файле стилей, который подключен последним). Хотя вы можете повысить приоритет свойств в файле manual.css с помощью добавления к ним! Important:
.btn-primary {
цвет фона: # cdae51! важно;
цвет границы: # 3F2B22! important;
цвет: # 000000! важно;
} Но это так, на всякий случай я рассказал — вдруг пригодится.Будем считать, что у вас без проблем получилось поменять цвет кнопки.
Да, кстати, еще один нюанс. Если вы хотите все кнопки на сайте унифицировать (маловероятно, но все же), то для этого просто замените в приведенном CSS правиле селектор .btn-primary на просто .btn. Вы уже наверное заметили, что везде к кнопкам добавляется отдельный класс btn, который как бы сам по себе ничего не меняет. Вот именно для применения каких-то стилевых свойств для всех кнопок на сайте этот самый класс и нужен.То же самое будет и при задании ряда других элементов веб-страницы с помощью Бутстрапа. Все продумано.
Вот именно для применения каких-то стилевых свойств для всех кнопок на сайте этот самый класс и нужен.То же самое будет и при задании ряда других элементов веб-страницы с помощью Бутстрапа. Все продумано.
Ладно, нам еще одну проблемку порешать надо. Как изменить цвет кнопки, в который она окрашивается при подведении к ней курсора мыши? Очевидно, что там местные селекторы псевдоклассов или псевдоэлементов. Однако, проще всего об этом будет спросить у Google, потому что он то уж лучше всех знает, что именно и как отображать, а также какие свойства CSS применять.
Правда, вот так за здорово живешь браузер вам ничего не скажет, но если его попытка с помощью Файербага (или встроенных в любой браузер инструментов для разработчиков, которые вызываются из меню правой кнопки мыши выбора пункта «Просмотр кода элемента» или ему подобного) , то он выложит все как миленький.Ознакомиться с методами пытки можно из приведенной статьи, что цвет кнопки при наведении задается в основном файле Bootstrap с помощью такого вот сборного селектора:
.btn-primary: hover, .btn-primary: фокус, .btn-primary: активен, .btn-primary.active, .open .dropdown-toggle.btn-primary
Собственно, мы тоже не будем дураками его и пропишем себе в файлик manual.css, с соответствующими ему свойствами CSS добавим, задающие цвет текста, фона и рамки:
.btn-primary: hover,
.btn-primary: фокус,
.btn-primary: активен,
.btn-primary.active,
.open .dropdown-toggle.btn-primary {
цвет: #ffffff;
цвет фона: # 3F2B22;
цвет границы: # 333;
} В результате кнопка при наведении кардинально поменяет свой вид:
Дизайнер из меня, конечно же, никудышный, но вы цветовую схему сможете куда лучше подобрать. Таким образом, с помощью добавления CSS правил в manual.css, можно будет менять не только цвет кнопок, но и отступы от картинок, и цвета глиф-иконок (о них в следующей статье поговорим), а также и все остальное.Нужно только чутка подумать. Как говорится, флаг вам в руки, а барабан на шею.
Добавляем картинкам отзывчивость и другие стили Bootstrap
Несмотря на то, что сам Бутстрап является отзывчивым фреймворком (в смысле, отзывчивым изменением ширины экрана, с которого просматривается веб-страница), картинки, которые имеют место быть на странице, отзывчив не являются. Т.е. они не подстраиваются под ширины экрана. Собственно, это дело поправимое.
Т.е. они не подстраиваются под ширины экрана. Собственно, это дело поправимое.
Например, в одном из наших ранее разобранных примеров (файл sait5.html — кликните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт «Сохранить по ссылке как …», после чего поместите его в вашу папку с Бутстрапом) как раз наблюдался наезд картинок из соседних колонок друг на друга, в результате чего часть изображений обрезалась:
В Bootstrap 3, для придания отзывчивости картинкам на странице, нужно это дело отдельно обозначать, прописывая в теги IMG соответствующий класс — img-responsive. В нашем случае его нужно будет добавить для всех четырех изображений в каждой из колонок.Выглядеть это будет примерно так:
Ну и наш макет страницы будет вести себя уже гораздо более адекватно, потому что при уменьшении ширины экрана, картинки будут уменьшаться для ширины колонок, которые расположены (не наезжая друг на друга):
В принципе, довольно странно, что эта возможность не встроена по умолчанию, а для ее отмены можно было дописывать специальный класс. Но разработчик виднее.Для изображений в CSS закромах Бутстрапа имеется еще несколько вариантов их использования с помощью специальных классов:
Но разработчик виднее.Для изображений в CSS закромах Бутстрапа имеется еще несколько вариантов их использования с помощью специальных классов:
- Можно картинки из прямоугольных делать круглыми. Не скруглять углы (об этом чуть ниже), а именно округлять (из квадрата получится в результате круг, а из прямоугольника — овал). Например, таким образом было бы довольно эффектно отображать портрет автора статьи. Для этого используется класс img-circle. Можно этот класс дописать прямо в уже существующий с img-responseive.Выглядеть подобное безобразие может примерно так:

- Описанный выше класс можно применить далеко не к каждой картинке. Зато вот обычное скругление может оказаться неплохим дополнением для многих изображений. Делается это с помощью добавления класса из арсенала Bootstrap 3 под названием img-rounded. Скругление получается не сильно-таки и заметным, но радующим глаз:
- Ну и, наконец, для некоторых картинок, используемых на странице, может оказаться уместным добавить рамку.



 Use this method when the form has no side-effects and contains only ASCII characters.
Use this method when the form has no side-effects and contains only ASCII characters. This value is the default if the attribute is not specified.
This value is the default if the attribute is not specified. The
The  Справка
Справка Параметр применяется к заданиям, которые выполняются в мобильном приложении.
Параметр применяется к заданиям, которые выполняются в мобильном приложении. Параметр применяется к заданиям, которые выполняются в мобильном приложении.
Параметр применяется к заданиям, которые выполняются в мобильном приложении.
 Изображение сохраняется в формате JPEG с уровнем качества 90.
Изображение сохраняется в формате JPEG с уровнем качества 90.
 btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary
btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary Особенно эффектно это будет смотреться на изображениях, фон которых совпадает с фоном страницы. Для этой цели используется класс img-thumbnail.
Особенно эффектно это будет смотреться на изображениях, фон которых совпадает с фоном страницы. Для этой цели используется класс img-thumbnail.
 Если этот атрибут указан, он переопределяет атрибут
Если этот атрибут указан, он переопределяет атрибут 


 Содержит имя поля выходных данных.
Содержит имя поля выходных данных. Расположение указывается относительно поля ввода.
Расположение указывается относительно поля ввода.

 Ниже ее располагаются кнопки управления:
Ниже ее располагаются кнопки управления:

 Перемещает в каталог с соседней картинкой и переименовывает ее с похожим именем. Данная функция доступна, если картинки находятся в разных каталогах.
Перемещает в каталог с соседней картинкой и переименовывает ее с похожим именем. Данная функция доступна, если картинки находятся в разных каталогах.
 btn-primary: hover,
.btn-primary: фокус,
.btn-primary: активен,
.btn-primary.active,
.open .dropdown-toggle.btn-primary
btn-primary: hover,
.btn-primary: фокус,
.btn-primary: активен,
.btn-primary.active,
.open .dropdown-toggle.btn-primary 
