Современная 3D красивая кнопка CSS
Ещё в прошлых уроках, мы рассматривали создание анимационных кнопок на CSS3. Сегодня увидим ещё один пример, только 3D кнопки. Красивая кнопка CSS будет иметь классный эффект вдавливания, а вид 3D будет создан за счет теней. Ниже приводится готовый код кнопки HTML, который Вы можете свободно использовать для создания своей, уникальной кнопки.
HTML основа
Код кнопки в HTML формате. Структура довольно простая.
<a href=»#»> <span>J</span> span>Загрузить сейчас</span> <span>Windows Vista / Windows 7</span> </a> |
Как видите ничего сложного здесь нет ! Переходим к стилизации.
CSS
В первую очередь, подключаем нестандартный шрифт, который мы будем использовать и который отвечает за отображение иконок (прилагается к исходным файлам, ссылка вверху).
@font-face{ font-family: ‘WebSymbolsRegular’; src: url(‘websymbols/websymbols-regular-webfont.eot’); src: url(‘websymbols/websymbols-regular-webfont.eot?#iefix’) format(’embedded-opentype’), url(‘websymbols/websymbols-regular-webfont.woff’) format(‘woff’), url(‘websymbols/websymbols-regular-webfont.ttf’) format(‘truetype’), url(‘websymbols/websymbols-regular-webfont.svg#WebSymbolsRegular’) format(‘svg’); font-weight: normal; font-style: normal; } |
Используя все прелести CSS3, мы задаем градиент, скругление углов, и вообще сам цветовой стиль кнопки.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | . border-radius: 10px; padding: 10px 30px 10px 70px; position: relative; float:left; display: block; overflow: hidden; margin: 10px; background: linear-gradient(top, #b7f2f4 0%,#7ce7ea 100%); border: 1px solid #90c6c8; border-color: #90c6c8 #78bdc0 #65b6ba; box-shadow: 0px -5px 0px 0px #458a8c, 0 1px 1px #d5d5d5, 0 1px 0 rgba(255,255,255,0.8) inset; transition: all 0.2s linear; } .a-btn-symbol{ font-family: ‘WebSymbolsRegular’, cursive; color: #437b7d; text-shadow: 0 1px 0 #bef3f5; font-size: 20px; position:absolute; left: 20px; width: 20px; text-align: center; line-height: 32px; transition: all 0.3s ease-in-out; } .a-btn-text{ font-size: 20px; color: #437b7d; text-shadow: 0 1px 0 #bef3f5; line-height: 16px; font-weight: bold; font-family: «Myriad Pro», «Trebuchet MS», sans-serif; display: block; } . font-family: Arial, sans-serif; font-size: 10px; letter-spacing: 1px; text-transform: uppercase; color: #555; text-shadow: 0px 1px 1px rgba(255,255,255,0.9); } |
При наведении мы немного увеличиваем кнопку и устанавливаем вращение иконки на 360 градусов:
.a-btn:hover{ transform: scale(1.05); } .a-btn:hover .a-btn-symbol{ opacity: 0.5; transform: rotate(360deg); } |
При нажатии на кнопку, мы делаем её меньше, и корректируем тени для реалистичной работы кнопки.
.a-btn:active{ transform: scale(0.95); box-shadow: 0px 0px 0px 1px #458a8c, 0 1px 1px #d5d5d5, inset 0 1px 0 rgba(255,255,255,0. 0px 1px 1px 2px #fff; } |
Полагаю, что на этом пока все. Итак, мы постарались сделать красивую кнопку CSS, которая бы привлекала внимание посетителя сайта. Надеюсь, вам понравилось!
Данный урок подготовлен для вас командой сайта vladmaxi.net
Источник урока: http://tympanus.net/codrops/2011/11/07/animated-buttons-with-css3/
Перевел: Владислав Бондаренко
Как создать красивые анимированные кнопки при помощи CSS3
Новые креативные сайты создаются каждый день, несмотря на все ограничения HTML и CSS. Каскадные стили прошли долгий путь развития от форматирования структурированного контента до управления разметкой документов для различных типов носителей. CSS3 предлагает дизайнерам гораздо больше возможностей в сравнении с предыдущими версиями. И в этом уроке мы покажем как создать красивые анимированные кнопки при помощи одного только CSS3.
Итак, давайте начнем.
Шаг 1: Начнем с HTML
HTML-код довольно простой, мы создадим 2 ссылки с классом «button» и двумя классами для различных цветов — « green» и «red«.
<a href=»#»>Button</a>
<a href=»#»>Button</a>
Предварительный просмотр:
Шаг 2: Основные CSS-стили
Теперь мы создадим стили для HTML-кода, который мы уже написали. Класс «button» создает форму и стиль кнопок.
.button {
font-family: Helvetica, Arial, sans-serif;
font-size: 18px;
font-weight: bold;
color: #FFFFFF;
padding: 10px 75px;
margin: 0 20px;
text-decoration: none;
}
Ниже приведены классы для кнопок с разными цветами.
.green {border: solid 1px #3b7200;
background-color: #88c72a;
}
.red {
border: solid 1px #720000;
background-color: #c72a2a;
}
Предварительный просмотр:
Шаг 3: CSS3-стили
Здесь мы добавим стили для CSS3-свойств кнопки, таких как закругленные углы и тени. Для использования их нам нужно указать различные префиксы для разных браузеров.
.button {
font-family: Helvetica, Arial, sans-serif;
font-size: 18px;
font-weight: bold;
color: #FFFFFF;
padding: 10px 75px;
margin: 0 20px;
text-shadow: 2px 2px 1px #595959;
filter: dropshadow(color=#595959, offx=1, offy=1);
text-decoration: none;
}
Для разных форм кнопки (например, квадрат, овал) мы будем использовать разные классы.
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.rounded {
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
Теперь наш HTML-код будет выглядеть так:
<a href=»#»>Button</a>
<a href=»#»>Button</a>
Предварительный просмотр:
Теперь нам нужно добавить стили для тени и градиент фона для каждого из цветов.
.green {border: solid 1px #3b7200;
background-color: #88c72a;
background: -moz-linear-gradient(top, #88c72a 0%, #709e0e 100%);
background: -webkit-linear-gradient(top, #88c72a 0%, #709e0e 100%);
background: -o-linear-gradient(top, #88c72a 0%, #709e0e 100%);
background: -ms-linear-gradient(top, #88c72a 0% ,#709e0e 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#709e0e’, endColorstr=’#709e0e’,GradientType=0 );
background: linear-gradient(top, #88c72a 0% ,#709e0e 100%);
-webkit-box-shadow: 0px 0px 1px #66FF00, inset 0px 0px 1px #FFFFFF;
-moz-box-shadow: 0px 0px 1px #66FF00, inset 0px 0px 1px #FFFFFF;
box-shadow: 0px 0px 1px #66FF00, inset 0px 0px 1px #FFFFFF;
}
. red {
red {
border: solid 1px #720000;
background: -moz-linear-gradient(top, #c72a2a 0%, #9e0e0e 100%);
background: -webkit-linear-gradient(top, #c72a2a 0%, #9e0e0e 100%);
background: -o-linear-gradient(top, #c72a2a 0%, #9e0e0e 100%);
background: -ms-linear-gradient(top, #c72a2a 0% ,#9e0e0e 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#9e0e0e’, endColorstr=’#9e0e0e’,GradientType=0 );
background: linear-gradient(top, #c72a2a 0% ,#9e0e0e 100%);
-webkit-box-shadow: 0px 0px 1px #FF3300, inset 0px 0px 1px #FFFFFF;
-moz-box-shadow: 0px 0px 1px #FF3300, inset 0px 0px 1px #FFFFFF;
box-shadow: 0px 0px 1px #FF3300, inset 0px 0px 1px #FFFFFF;
}
Предварительный просмотр:
Шаг 4: Стили для кнопки в различных состояниях
При наведении курсора мыши или нажатии на кнопку мы изменим цвета и градиент фона для различных цветовых (green, red) классов.
. green:hover {
green:hover {background-color: #7fb52f;
background: -moz-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -webkit-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -o-linear-gradient(top, #7fb52f 0%, #67910b 100%);
background: -ms-linear-gradient(top, #7fb52f 0% ,#67910b 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#67910b’, endColorstr=’#67910b’,GradientType=0 );
background: linear-gradient(top, #7fb52f 0% ,#67910b 100%);
}
.green:active {
background-color: #638f22;
background: -moz-linear-gradient(top, #638f22 0%, #486608 100%);
background: -webkit-linear-gradient(top, #638f22 0%, #486608 100%);
background: -o-linear-gradient(top, #638f22 0%, #486608 100%);
background: -ms-linear-gradient(top, #638f22 0% ,#486608 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#486608′, endColorstr=’#486608′,GradientType=0 );
}
. red:hover {
red:hover {
background-color: #b52f2f;
background: -moz-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -webkit-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -o-linear-gradient(top, #b52f2f 0%, #910b0b 100%);
background: -ms-linear-gradient(top, #b52f2f 0% ,#910b0b 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#910b0b’, endColorstr=’#910b0b’,GradientType=0 );
background: linear-gradient(top, #b52f2f 0% ,#910b0b 100%);
}
.red:active {
background-color: #8f2222;
background: -moz-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -webkit-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -o-linear-gradient(top, #8f2222 0%, #660808 100%);
background: -ms-linear-gradient(top, #8f2222 0% ,#660808 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#660808′, endColorstr=’#660808′,GradientType=0 );
background: linear-gradient(top, #8f2222 0% ,#660808 100%);
}
Предварительный просмотр:
Шаг 5: CSS3-анимация
Теперь начинается самое интересное, здесь мы добавим стили для создания анимации для кнопок, чтобы они могли менять форму. Мы также добавим несколько классов для различных эффектов изменения формы.
Мы также добавим несколько классов для различных эффектов изменения формы.
transition: border-radius 2s;
-webkit-transition: border-radius 2s;
-moz-transition: border-radius 2s;
-o-transition: border-radius 2s;
-ms-transition: border-radius 2s;
}
.effect-2:hover {
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
.effect-3 {
transition: border-radius 1s;
-webkit-transition: border-radius 1s;
-moz-transition: border-radius 1s;
-o-transition: border-radius 1s;
-ms-transition: border-radius 1s;
}
.effect-3:hover {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
Теперь наш HTML-код выглядит следующим образом:
<a href=»#»>Button</a>
<a href=»#»>Button</a>
Предварительный просмотр:
Шаг 5: Создаем разные фигуры
Чтобы создать разные фигуры (вначале мы создали классы для округлой и квадратной формы), мы должны добавить несколько классов для новых форм кнопки.
-webkit-border-radius: 5px 50px 5px 50px;
border-radius: 5px 50px 5px 50px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 50px;
-moz-border-radius-bottomleft: 50px;
-moz-border-radius-bottomright: 5px;
}
.shape-2 {
-webkit-border-radius: 50px 5px 50px 5px;
border-radius: 50px 5px 50px 5px;
-moz-border-radius-topleft: 50px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 50px;
}
А вот стили для дополнительных эффектов и анимации.
.effect-4 {transition: border-radius 1s;
-webkit-transition: border-radius 1s;
-moz-transition: border-radius 1s;
-o-transition: border-radius 1s;
-ms-transition: border-radius 1s;
}
.effect-4:hover {
border-radius: 50px 5px 50px 5px;
-webkit-border-radius: 50px 5px 50px 5px;
-moz-border-radius-topleft: 50px;
-moz-border-radius-topright: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 50px;
}
. effect-5 {
effect-5 {
transition: border-radius 1s;
-webkit-transition: border-radius 1s;
-moz-transition: border-radius 1s;
-o-transition: border-radius 1s;
-ms-transition: border-radius 1s;
}
.effect-5:hover {
border-radius: 5px 50px 5px 50px;
-webkit-border-radius: 5px 50px 5px 50px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-topright: 50px;
-moz-border-radius-bottomleft: 50px;
-moz-border-radius-bottomright: 5px;
}
Теперь изменим HTML следующим образом:
<a href=»#»>Button</a>
<a href=»#»>Button</a>
Предварительный просмотр:
Демонстрация и исходный код
Здесь вы можете увидеть эти кнопки в действии. Кроме того, вы можете скачать исходные файлы, так что вы можете редактировать и использовать их как вам угодно.
Демонстрация
Исходный код
Перевод статьи с www.instantshift.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Красивые кнопки для сайта HTML + CSS
Хотите знать как сделать красивую HMML кнопку для сайта? Тогда вы попали по адресу. В данной статье я представлю вам 24 различных вариантов создания красивых и стильных кнопок для вашего сайта.
В данной статье я представлю вам 24 различных вариантов создания красивых и стильных кнопок для вашего сайта.
Ниже представлены варианты HTML кода кнопок для вашего сайта:
Как сделать кнопку на сайте
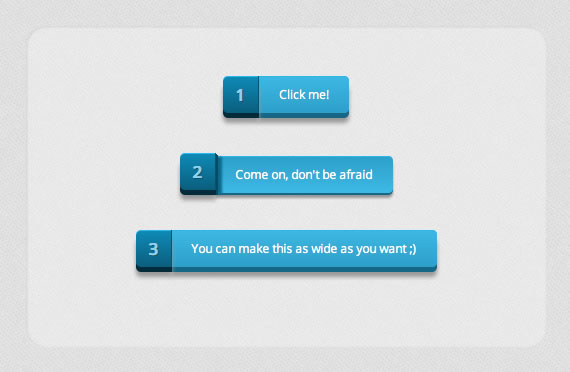
Кнопка для сайта 1 вариант
Это наиболее простой вариант кнопки с изменением цвета при наведении курсора на кнопку.
Кнопка для сайта 2 вариант
Эта кнопка при наведении на нее визуально вдавливается.
Кнопка для сайта 3 вариант
При наведении кнопка меняет свой цвет и появляются движущиеся рамки.
Кнопка для сайта 4 вариант
Кнопка для сайта 5 вариант
Здесь представлена кнопка с анимацией полос сверху и снизу при наведении.
Кнопка для сайта 6 вариант
Вариант кнопки с движущейся тенью при наведении.
Кнопка для сайта 7 вариант
Еще одна кнопка с красивым визуальным эффектом при наведении курсора. Движущиеся рамки при наведении.
Кнопка для сайта 8 вариант
Вариант похожий на предыдущий но кнопка имеет другое цветовое исполнение.
Кнопка для сайта 9 вариант
Кнопка с эффектом поворота заливки при наведении.
Кнопка для сайта 10 вариант
Еще один интересный эффект при наведении на кнопку
Кнопка для сайта 11 вариант
Эффект блика на кнопке с использование CSS
Кнопка для сайта 12 вариант
3D кнопка с эффектом разворота по вертикали.
Кнопка для сайта 13 вариант
Кнопка с вертикальным бликом при наведении.
Кнопка для сайта 14 вариант
Изменение цвета кнопки при наведении. Эффект скольжения цвета снизу вверх.
Кнопка для сайта 15 вариант
Кнопка с изменение цвета но только теперь со скольжение по горизонтали.
Кнопка для сайта 16 вариант
Ещё одна кнопка с движение тени при наведении.
Редактирование Размеров и геометрии кнопок.
Часто бывает такое что вам нравится кнопка но она вам не подходит по размеру или по геометрии. допустим вам нужно кнопка большего размера и с более округлыми краями.
Рассмотрим подобный случай на примере первой кнопки.
Вам нужно найти в css коде подобное:
width: 130px;
height: 40px;Это фрагмент кода отвечающий за размер кнопки. Давайте сделаем ее немного шире и длиннее для этого изменим количество пикселей вот так:
width: 150px;
height: 60px;А также можем поменять закругление самой кнопки для этого нужно найти еще вот такой отрывок кода:
border-radius: 5px;и поменять его, допусти на значение 30px
И вот что у нас получилось
Кнопка для сайта 17 вариант с (закруглением)
Кнопки с необычным дизайном
Кнопка для сайта 18 вариант (купить)
Кнопка купить как в Эльдорадо
Кнопка для сайта 19 вариант (скачать)
Кнопка скачать с эффектом подсвечивания.
Кнопка для сайта 20 вариант (как из стекла)
Кнопка как будто бы сделана из стекла подходит только для цветного фона.
Кнопка для сайта 21 вариант (объемная)
Кнопка для сайта 22 вариант (3D)
Интересный вариант 3D CSS кнопки
Кнопка для сайта 23 вариант
Кнопка с бегущими полосами при наведении
Кнопка для сайта 24 вариант
Css код кнопки с появление еще одной окантовки при наведении курсора
Заклюцение:
Вот только небольшой перечень Html и css кодов кнопок на сайт.
Все эти коды можно подстроить под себя так как они легко редактируются вы можете это делать даже не уходя с нашего сайта.
В общем дерзайте. Если будут вопросы пишите в коментариях.
Поделитесь информацией с другими:Красивые кнопки для сайта онлайн
Как сделать красивые кнопки для сайта html, CSS или изображением.
Сегодня хочу рассказать вам про два очень удобных сервиса с помощью которых вы за пару минут сможете сделать себе кнопку на сайт даже если вы не знаете html и CSS.
Конечно можно установить плагин шорткодов или наделать скриншотов кнопок из поиска гугл, да или просто скачать, но если вы очень редко используете кнопки у себя на сайте, то лучше воспользоваться описанными ниже сервисами.
Сервисы по созданию кнопок англоязычные и онлайн без регистрации, но сложности не представляют, всё наглядно понятно и для русскоязычного населения.
Красивые кнопки для сайта онлайн картинкой
Первый сервис Da Button Factory.
Давайте пройдёмся по настройкам, которые расположены слева и справа от визуального отображения вашей будущей кнопки.
Настройки кнопки слева:
- Текст, который будет отражаться на кнопке.
- Шрифт текста. Русский язык поддерживают только шрифты Sans Serif, Serif, Monospaced, Condensed и Calibri.
- Если поставить галочку то будет жирный текст.
- Курсив или нет.
- Размер текста.
- Цвет текста.
- Тень текста.
- Толщина тени.
- Цвет тени текста.
- Способ скачивания — картинка или CSS.
- Формат картинки — jpg, png или ico.
Настройки кнопки справа:
- Углы — прямоугольные или закруглённые.
- или самостоятельная настройка скругления углов.
- Цвет кнопки и эффекты, градиент или нет, два цвета.
- Верхний цвет.
- Нижний цвет.
- Отблески.
- Обводка — размер и цвет.
- Тень кнопки — размер, цвет и с какой стороны.

- Размер кнопки — ширина и высота.
Вот после этих небольших манипуляций скачиваете на комп по кнопке «download».
Кнопки для сайта html, CSS
Второй сервис Button Generator предлагает сгенерировать кнопку в виде кода html и CSS.
В заготовках, в левой колонке, он уже имеет 39(тридцать девять) вариантов оформления кнопок, которые вы так же можете редактировать.
Что можно настроить у кнопки
Настройки в середине:
- Цвет фона.
- Цвет кнопки.
- Цвет градиента(если снята галочка с пункта 9).
- Цвет надписи.
- Цвет обводки.
- Цвет тени кнопки.
- Цвет тени текста.
- Если галочка стоит, то прозрачная кнопка, тоесть будет цвет фона.
- Градинет да или нет.
Настройки справа:
- Текст на кнопке.
- Размер кнопки.
- Название CSS класса, удобно чисто ля вас, чтоб в файле CSS знать, что это за настройки.
 По умолчанию называется «myButton», если хотите можете прописать своё название.
По умолчанию называется «myButton», если хотите можете прописать своё название. - Выбор шрифта, всего 7(семь), все поддерживают русский язык.
- Жирный шрифт.
- Курсив.
- Ширина.
- Высота.
- Радиус скругления углов.
- Ширина обводки.
- Фон тени кнопки имеет настройки — внутр или снаружи, расположение по вертикали и горизонтали, размытие и размер.
- Тень текста.
- Расположение по вертикали.
- Расположение по горизонтали.
- Размытие.
После всех этих несложных манипуляций нажимаете «Copy Code» и у вас в буфере сохраняется код, Который нужно сохранить(нажав Ctrl + V на клавиатуре) в текстовый файл или word, смотря чем вы пользуетесь.
Вот как он будет выглядеть:
где первое — это html, который вы будете вставлять в то место статьи, где будет располагаться кнопка. Вместо значка решётки (#) нужно поставить ссылку куда будет осуществляться переход, а вместо слова «green» текст, который будет на кнопке.
Вторую же часть нужно сохранить в файле style.css , который находится в корне вашего сайта. Если у вас WordPress или CMS с редактором, то можно открыть этот файл из админки, для всех остальных нужно будет зайти на хостинг и искать файл там.
43 примера css3
Все слышали про язык разметки css, с помощью которой верстальщику просто не обойтись. До недавнего времени с помощью этого языка возможно было только сделать разметку страницы (разместить блоки, задать шрифты, цвет текста и тд.), но с появлением новой версии css3, появились и новые возможности. Конечно все об этом слышали но так до конца и не знают на что он способен. Ведь появилась масса возможностей, для осуществления которых когда то использовался jquery.
Теперь с помощью css3 можно добиться многих эффектов, и вот перечень некоторых из них: анимация с помощью css3, 3d текст, фон с градиентом, закругление углов, тень для текста, внутренняя тень, тень для блока, слайдер с помощью css3, фильтры для изображений и тд.
Конечно самыми популярными и красивыми являются эффекты анимации и 3d.
Хочу уточнить, что css3 это новый язык разметки, и поэтому большинство старых браузеров некорректно его отображают. Но с новыми браузерами проблем не должно быть.
Как говориться лучше раз увидеть, чем 100 раз услышать. Поэтому переходим к основной части этого поста — примеры и использование css3.
1. Информация о продукте с помощью css3
Есть много способов чтобы при наведении на продукт или изображение показать о нем информацию, здесь представлено этот эффект с помощью 3d куба.
Скачать
Пример
2. Блок slideup
Похожий пример как и в первом примере, только информация показывает с помощью интересного эффекта внутри блока.
Скачать
Пример
3. Checkbox в стиле apple
Анимационный checkbox на css3 в стиле iphone.
Скачать
Пример
4. Анимационные кнопки с помощью css3
Чтобы сделать анимацию для кнопки, ненужно использовать JavaScript, достаточно выбрать нужный нам фон и несколько строк кода css3.
Скачать
Пример
5. Анимационные звезды css3
Красивые и необычные звезды с анимацией при наведении.
Скачать
Пример
6. Красивые и утонченные кнопки BonBon css3
Очень красивые и необычные кнопки с эффектом 3d, это хорошо видно при нажатии на кнопку.
Пример создания кнопок
7. Эффект 3D с помощью css3
Текст в виде 3D, который можно посмотреть с помощью 3D очков.
Скачать
Пример
8. 3d анимация с «чистым» css3
Интересная подача блоков в 3d с блоком описания.
Скачать
Пример
9. Речевые облака css3
Речевые облака css3
Подборка речевых облаков для сайта которые выполнены с помощью css2.1 и дополнительно используется css3. И все это без использования javascript.
Скачать
Пример
10. Фотографии в стиле Polaroids
Делаем фотографии в стиле поляроид, и все это при помощи одного лишь css2.1 и css3.
Скачать
Пример
11. Блок со сложенным углом
Простые блоки с загнутым углом на css3 в стиле flat. Хорошо отображаются в современных браузерах.
Скачать
Пример
12. Тень для блоков с помощью css3
Тени для блока в разных стилях и на любой вкус с помощью css3 без использования изображений.
Скачать
Пример
13. Иконки css3
Иконки для вашего сайта в стиле flat, которые выполнены чистым css3. Иконки корректно отображаются в новых браузерах.
Скачать
Пример
14. Стикеры css3
Список меню или же просто заметки для вашего сайта в виде стикера.
Скачать
15. Солнечная система css3
Модель солнечной системы, выполнена с точными пропорциями и без использования java скриптов и html.
Скачать
Пример
16. Иконки соц. сетей
Иконки социальных сетей с помощью css3. Это экспериментальные иконки, которые выполнены без единого изображения и java скриптов.
Скачать
Пример
17. Крутой Flip эффект
Хороший пример на котором можно показать работу rotateY. Смотрится очень эффектно и легко. И все это css3.
Скачать
Пример
18. Меню с помощью css спрайтов
Меню выполнено при помощи css спрайтов. Корректное отображение на всех популярных браузерах включая IE7+.
Скачать
Пример
19. Красивая и интересная таблица
Таблица которая хорошо подойдет для прайс листа на сайте, все выполнено на css2.1 и css3.
Скачать
Пример
20. Прозрачные границы с background-clip
Прозрачный border с помощью css3 и с background-clip.
Скачать
Пример
21. Размытие фона css3
Простой и красивый эффект для модального окна с эффектом размытия (матового стекла).
Скачать
Пример
22. Эффект 3d текста при наведении
Эффект 3d при наведении с помощью тени, смотрится достаточно интересно.
Скачать
Пример
23. Ленты 3d при помощи css3
3d ленты на основе одного лишь css3. Этого можно добиться с помощью тени и правильном подборе цветовой гаммы.
Скачать
Пример
24. Прозрачные накладки css3
Прозрачные накладки css3
Красивые и интересные накладки, которые можно использовать как угодно, в виде рекламы или подсказок.
Пример
25. Кнопки для сайта css3
Красивые кнопки без использования изображений. Скачать
Пример
26. Вертикальное меню css3
Интересная подача вертикального меню с помощью анимации.
Скачать
27. Необычный поиск для сайта
Существуют много подач полей поиска и вот еще одна идея с помощью css3 и jquery с 3d эффектом.
Скачать
Пример
28. Слайдер — витрина средством css3
Очень эффектная презентационная страница с помощью слайдера выполненного на css3.
Скачать
Пример
29. Подсказки css3
Подсказки хорошо подойдут для сайта продажи шаблонов или презентации.
Скачать
Пример
30. Слайдер css3 с эффектом Parallax
Слайдер css3 с эффектом Parallax
Слайдер с эффектом паралакс. Смотрится слайдер легко и выполнено все при помощи css3.
Скачать
Пример
31. Вкладки с анимацией css3
Табы для сайта с помощью css3 и с разными анимациями. В примере представлены 4 вида вкладок.
Скачать
Пример
32. Форма входа
Форма входа и регистрации с помощью css3 и HTML5. В примере представлены 3 разных анимации при нажатии на кнопку Join us.
Скачать
Пример
33. Аккордеон для сайта
Аккордеон css3 с разными видами анимации при нажатии на один из пунктов.
Скачать
Пример
34. Переход между страницами css3
Эффект перехода между страницами, но в большой степени это напоминает вкладки css3.
Скачать
Пример
35. Панель изображений css3
Переход между изображениями с эффектом «жалюзи» и с разной их подачей.
Скачать
Пример
36. Анимационный баннер
С появлением css3 появилась новая возможность создавать интересные и информативные баннеры с помощью css3.
Скачать
Пример
36. Галерея с фильтром на css3
Галерея с фильтром для изображений, который работает с помощью css3 и html5.
Скачать
Пример
37. Эффект для миниатюры средствами css3 и jquery
Интересная подача превью при наведении. Есть интересные идеи и подачи в примере.
Скачать
Пример
38. Фоновый слайд шоу на весь экран css3
Слайд шоу для заднего фона на сайте с помощью одного лишь css3. Смотрится это все очень легко и сочно!
Скачать
Пример
39. Лайтбокс для изображений css3
Лайтбокс для изображений. В примере показаны несколько вариантов, которые точно вам приглянуться.
Скачать
Пример
40. Угловые формы с помощью css3
С помощью css3 можно сделать многое, тут вы можете увидеть интересные подачи текстовой страницы с помощью кривых линий.
Скачать
Пример
41. Эффект «брызги» css3
Эффекты которые напоминают брызги, он достаточно хорошо смотрится и можно использовать на любой вкус. Корректно оно будет работать только в новых браузерах.
Скачать
Пример
42. Эффекты типографии css3
Красивые и необычные эффекты при наведении с помощью css3 и jquery. Пример говорит сам за себя.
Скачать
Пример
43. Кнопки с анимацией css3
Красивые и интересные анимации для кнопок, используя css3.
Скачать
Пример
ЕЩЕ ОДНА ПОДБОРКА ПРИМЕРОВ CSS3 —>
примеров пагинации CSS
Узнайте, как создать адаптивную разбивку на страницы с помощью CSS.
Простая разбивка на страницы
Если у вас есть веб-сайт с большим количеством страниц, вы можете добавить какой-нибудь пагинация на каждую страницу:
Пример
.pagination {display: встроенный блок;
}
.pagination a {
color:
чернить;
поплавок: левый;
отступ: 8 пикселей
16px;
текстовое оформление: нет;
}
Активная нумерация страниц с возможностью зависания
Выделите текущую страницу с помощью .активный class и используйте : hover селектор для изменения цвета каждой ссылки страницы при наведении на них мыши:
Пример
.pagination a.active {background-color: # 4CAF50;
цвет: белый;
}
.pagination a: hover: not (.active) {background-color: #ddd;}
Попробуй сам »Закругленные активные и подвесные кнопки
Добавьте свойство border-radius , если вы хотите закругленную кнопку «активная» и «наведение»:
Пример
.разбивка на страницы a {border-radius: 5px;
}
.pagination a.active {
border-radius: 5px;
}
Эффект зависания
Добавьте свойство transition к ссылкам страницы, чтобы создать эффект перехода при наведении курсора:
Пагинация с границами
Используйте свойство border , чтобы добавить границы к разбивке на страницы:
Закругленные границы
Совет: Добавьте закругленные границы к первой и последней ссылке в пагинация:
Пример
.разбивка на страницы a: first-child {border-top-left-radius: 5px;
граница-нижний-левый-радиус: 5 пикселей;
}
.pagination
а: последний ребенок {
граница-верх-правый-радиус: 5 пикселей;
граница-нижний-правый-радиус: 5 пикселей;
}
Расстояние между звеньями
Совет: Добавьте свойство margin , если вы не хотите группировать ссылки страницы:
Пример
.pagination a {
margin: 0 4px; / * 0 для вершины
и дно.Не стесняйтесь его менять * /
}
Размер страницы
Измените размер разбивки на страницы с помощью свойства font-size :
Центрированная разбивка на страницы
Чтобы центрировать разбиение на страницы, оберните элемент контейнера (например,
text-align: center Другие примеры
Панировочные сухари
Другой вариант разбивки на страницы — это так называемые «панировочные сухари»:
Пример
ул.хлебная крошка {padding: 8px 16px;
стиль списка: нет;
цвет фона: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li + li: до {
отступ: 8 пикселей;
цвет: черный;
содержимое: «/ \ 00a0»;
}
10 бесплатных фрагментов кода для создания красивых кнопок CSS
Веб-дизайнерам больше не нужно полагаться на Photoshop для создания потрясающих кнопок. С помощью CSS3 вы можете управлять всем, от фоновых градиентов до падающих теней и глянцевых / блестящих эффектов.Мы собрали 10 уникальных коллекций кнопок CSS и фрагментов кода от CodePen, которые вы можете изучить и свободно использовать в своих собственных веб-проектах.
500 000+ шрифтов, стоковых фотографий, тем и дизайнерских материалов
Неограниченное количество скачиваний всего, начиная с , всего за 16,50 долларов в месяц!
СКАЧАТЬ
1. Пластиковые пуговицы
См. Кнопки Pen CSS3 от Бенджамина (@ben_jammin) на CodePen.dark
Этот набор кнопок чистый и точный.Вы можете легко переделать любую из этих кнопок, поскольку они бывают разных цветов и размеров.
Вы можете выбирать из маленьких, средних или больших кнопок, каждая из которых имеет свой стиль. У вас есть кнопки по умолчанию, отключенные кнопки и ряды кнопок, оформленные как переключатели или вкладки. Для решения на чистом CSS это один из самых чистых стилей кнопок в сети.
2. Классные кнопки
См. Классные кнопки Pen от Фелипе Маркоса (@FelipeMarcos) на CodePen.dark
Эти классные кнопки, сделанные Фелипе Маркосом, немного отличаются от пластиковых кнопок выше, но ими так же легко пользоваться.У них нет блестящего пластикового дизайна, но они все равно «толкают» при нажатии.
Вы можете выбрать один из шести заранее разработанных цветов или настроить свой собственный. CSS разделен на разные имена классов, поэтому вы можете настроить стили кнопок по умолчанию для одного класса и чередовать цвета с другими классами.
3. Кнопки Google
См. Pen Google Buttons от Тима Вагнера (@timwagner) на CodePen.dark
Интернет-инструменты Google, такие как Blogger, Drive, Gmail и их функция поиска, имеют разные стили кнопок.И разработчик Тим Вагнер клонировал эти стили в этой ручке.
Они полностью построены на CSS3, и эти кнопки демонстрируют множество вдохновленных Google эффектов, которые вы можете создать, и все они выглядят фантастически. Есть аналогичный пример, созданный Monkey Raptor: эти кнопки расширяются, а в смесь добавляются еще несколько.
4. Кнопки-связки
Смотрите Pen EwDar Алана Коллинза (@AlanCollins) на CodePen.dark
Еще один набор глянцевых кнопок в пластиковом стиле можно найти в этой ручке, созданной Аланом Коллинзом.Он поддерживает несколько цветов и имеет разные стили для маленьких, средних и больших кнопок.
Уникальность этого набора состоит в том, что вы можете переключаться между глянцевым стилем и плоским стилем с помощью одного класса. Большинство кнопок имеют один «стиль», но вы можете включить или отключить глянцевый дизайн с помощью одного класса CSS & emdash; поговорим об удобстве!
5. Кнопки социальных сетей
См. Социальные кнопки и значки Pen CSS от Стэна Уильямса (@Stanssongs) на CodePen.dark
Этот фрагмент, возможно, представляет собой исчерпывающую коллекцию кнопок социальных сетей с уникальными цветовыми схемами и фирменными значками.
РазработчикСтэн Вильямс выпустил этот набор на GitHub с обновленными цветами и новыми кнопками. Однако эта демонстрация является явным показателем его качества и включает более 50 различных кнопок. Все они имеют блестящий градиент в качестве фона, но степень и качество сильно различаются.
По-прежнему забавный набор кнопок только для CSS, который можно использовать, если вам нужно поделиться на своем веб-сайте в социальных сетях.
6. Желе Анимация
См. Кнопку Pen Jelly от ayamflow (@ayamflow) на CodePen.темный
На первый взгляд это может выглядеть как обычная кнопка. Но кнопка желе имеет особый эффект анимации, связанный с обработчиком события щелчка.
Помимо невероятно увлекательной анимации, меня также впечатлила полуреалистичная тень кнопки под ней. Он анимируется вместе с кнопкой, что делает его идеальным призывом к действию для любого стартап-сайта или социальной сети.
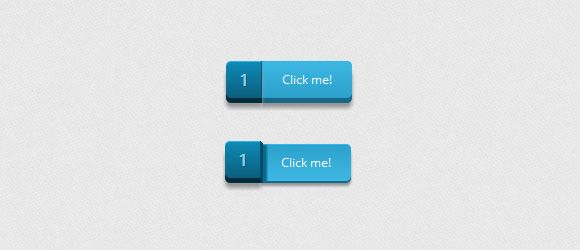
7. Кнопка параллакса
См. Кнопку Pen Parallax 3D с управляемыми JS переменными CSS от Тобиаса Райха (@electerious) на CodePen.темный
Тобиас Райх создал эту симпатичную кнопку параллакса, используя радиальные градиенты CSS3 и несколько довольно дурацких цветов.
Сама по себе кнопка CSS3 впечатляет. Весь фон и тень создаются исключительно с помощью CSS. Но с небольшим количеством JavaScript Тобиас смог добавить искажение параллакса при наведении и щелчке.
Это один из наиболее продвинутых эффектов кнопок, которые я видел за последнее время, и он может хорошо вписаться в любую веб-страницу.
8. Таблетки Hubspot
См. Вставку кнопок Pen Hubspot Red Pill — Blue Pill от Джо Хенриода (@joehenriod) на CodePen.темный
РазработчикДжо Хенриод создал эти кнопки на основе дизайна Hubspot. Они работают так же, как традиционные кнопки HTML, но созданы с использованием классов CSS, которые можно применять к любому элементу.
В этом наборе используются красные и синие кнопки в виде таблеток, относящиеся к «Матрице», но вы можете изменить цвета на все, что захотите. А состояния наведения и нажатия достаточно ярки, чтобы привлечь внимание любого.
9. Сексуальные пуговицы SCSS
См. Кнопки Pen Sexy SCSS в HSB Джереми Томаса (@jgthms) на CodePen.темный
Большинство фронтенд-кодеров используют Sass / SCSS, потому что он предлагает больше контроля и его намного проще писать, чем традиционный CSS. Эти кнопки SCSS долговечны и впечатляюще детализированы с внутренними и внешними эффектами тени.
Вы можете изменить цвет с помощью одного класса и даже добавить свой собственный в смесь. Состояния наведения заставляют кнопки чувствовать себя трехмерными вместе с активными состояниями, когда они нажимаются на страницу.
Эти кнопки должно быть легко реализовать на любом веб-сайте, и вы даже можете преобразовать SCSS в CSS прямо из CodePen.
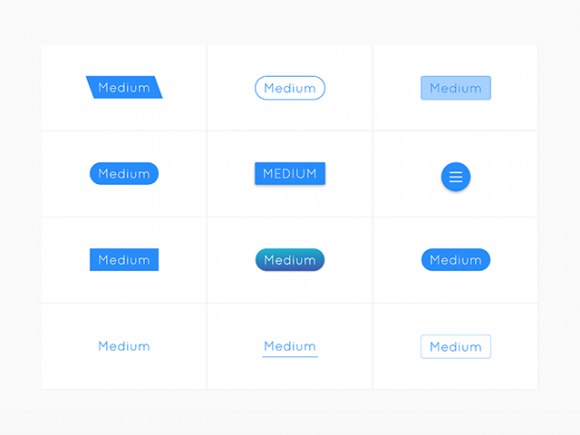
10. Кнопки в стиле Mozilla
См. Одноэлементные кнопки Mozilla-Buttons от Феликса Шварцера (@slimsmearlapp) на CodePen.dark
Веб-сайтMozilla претерпел серьезный ребрендинг, в результате которого отошли от традиционных пластиковых кнопок. Мне понравился их оригинальный дизайн, и, к счастью, он продолжает жить с этим фрагментом, созданным Феликсом Шварцером.
Форма синего треугольника фактически создана с использованием чистого CSS вместе с фоновым градиентом и эффектом трехмерной фаски. Эти кнопки сильно стилизованы и настолько хорошо продуманы, что обязательно привлекут внимание.
Дополнительные ресурсы
Эти 10 кнопок уникальны и легко настраиваются для любого макета. Поскольку они созданы исключительно с использованием CSS3, вы можете изменить их размер, цвет и стили, чтобы они вписывались в проекты для предприятий, блогов, социальных сетей или магазинов электронной коммерции.
Но сократить этот список до 10 было непросто, учитывая все невероятные фрагменты. Если вам нужно больше, вы можете просмотреть CodePen, чтобы увидеть еще больше кнопок с чистым CSS.
Этот пост может содержать партнерские ссылки.Смотрите наше раскрытие о партнерских ссылках здесь .
20 удивительных кнопок с анимацией на чистом CSS
Если вы хотите придать своему сайту изюминку, вам определенно стоит изучить и использовать кнопки с анимацией CSS. Эти фрагменты кода добавляют уровень интерактивности вашему сайту, который оценят большинство посетителей сайта. Кроме того, их можно использовать для придания динамизма и дальнейшего укрепления вашего бренда.
Однако, если вы не знаете, с чего начать получение этих кнопок для своего сайта, мы исключили из этого процесса догадки.Далее следует список из 20 различных анимированных кнопок CSS, которые вы можете добавить на свой сайт с помощью относительно простого CSS. Нет ничего проще!
Набор инструментов UX Designer
Неограниченное количество загрузок: 500 000+ шаблонов каркасов и UX, наборов пользовательского интерфейса и дизайнерских ресурсов
Начиная с всего 16,50 долларов США в месяц!
СКАЧАТЬ
См. Стильные анимированные кнопки CSS с ручкой для Blogger. от Prio-Soft ™ (@priosoft) на CodePen.default
Этот набор стильных анимированных кнопок CSS идеально подходит для использования блоггерами.Они предлагают широкий спектр эффектов наведения: от прокрутки кнопки слева направо (и наоборот), сверху вниз, выделения контура кнопки и т. Д.
См. Pen animated-css-buttons от Naved khan (@ Navedkhan012) на CodePen.default
Этот набор анимированных кнопок CSS отличается простотой, что делает их очень удобными для использования в самых разных контекстах. При наведении курсора эти кнопки заполняются цветом под углом, используют эффекты смахивания, заливки узором и многое другое.
См. Кнопки CSS с анимацией пером от (@annguyn) на CodePen.default
Этот набор кнопок CSS очень прост, но именно это делает их привлекательными. Если вы хотите добавить своему сайту немного интерактивности, это беспроигрышный вариант.
Смотрите кнопки Pen css 3 Олега Семенова (@wemonsh) на CodePen.default
Теперь эти кнопки CSS3 предлагают классные эффекты перехода. Некоторые заполняются цветом при наведении курсора, но другие создают эффект тени, из-за которой кажется, что кнопки отрываются от экрана.
См. Анимацию кнопок CSS Pen Simple от Майкла Доманыча (@mhouse) на CodePen.default
Как следует из названия этого набора кнопок, эти кнопки CSS просты и понятны по своему дизайну. Они предлагают вставку цвета с разных сторон, а также заливку от центра.
См. Анимацию кнопок Pen CSS + SVG от Клемана (@clmntclmnt) на CodePen.default
Вот одна анимированная кнопка, но ее эффект, несомненно, впечатляет.При наведении курсора эта кнопка заполняется цветом от боковых сторон к середине, после чего вокруг кнопки появляется контрастный цветной контур.
Посмотрите анимацию пера с кубическим безье от Franca (@franca_) на CodePen.default
Эта забавная кнопка добавит стиля любому сайту. Когда вы наводите курсор на кнопку, текст внутри нее меняет цвет.
См. Кнопку Pen Pure CSS (анимация с клип-контуром) Марко Антонио (@thismarcoantonio) на CodePen.default
Эта кнопка немного отличается от остальной части этого списка.У него есть путь обрезки, благодаря которому при наведении курсора на текст кнопки круговая анимация скользит по стрелке, превращая заостренный конец в точку.
См. Кнопку Pen Blobs от Хилари (@hilwat) на CodePen.default
Как следует из названия, кнопка Blobs заполняется красочными пятнами при наведении курсора. Это отличный выбор для тех, кто хочет добавить на свои веб-сайты нотку прихоти или веселья.
См. «Простые CSS-эффекты при наведении на кнопку пера» Натальи Решетниковой (@ natalia-reshetnikova) на CodePen.по умолчанию
Вот еще один набор довольно заниженных анимированных кнопок, которым все еще удается оказать реальное влияние. Некоторые из эффектов включают в себя растягивание текста на кнопке, разделение самой кнопки на X-образную форму и изменение цвета.
См. Кнопку Pen CSS с эффектом наведения от Раджа Камала Ченумалла (@avvign) на CodePen.default
Вот еще одна кнопка с очень простым дизайном. При наведении на него появляется аура, которая быстро исчезает.Тонко, но эффективно.
См. Кнопку Pen 100 days css № 045 от Витора Сикейры (@ vitor-siqueira) на CodePen.default
Эта простая кнопка имеет эффект, при котором контур кнопки становится более ярким и перемещается по краю при наведении на него курсора.
См. Кнопки Pen Pure CSS от Ishaan Saxena (@ishaansaxena) на CodePen.default
Вот еще один набор супер простых кнопок CSS. Они заполняются цветом со всех сторон при наведении курсора и также могут использоваться как значки.
Посмотрите, как кнопка Auto Width Css Flip от Alex Moore (@MoorLex) на CodePen.default
Какой забавный вариант! Когда вы наводите курсор на эту анимированную кнопку, она наклоняется вперед, показывая другой текст на «обратной стороне» кнопки.
См. Коллекцию перьев с эффектами при наведении курсора Дэвида Коннера (@davidicus) на CodePen.default
Вот еще один набор анимированных кнопок CSS, которые используют забавные эффекты наведения, чтобы сделать заявление.Эффекты контура, заливки и цветовые сдвиги составляют большинство используемых здесь эффектов.
См. Кнопку Pen Pure CSS с индикатором звонка от Коула МакКомбса (@mccombsc) на CodePen.default
Если вы хотите привлечь внимание к призыву к действию или чему-то подобному, эта кнопка может быть идеальным выбором. Он постоянно излучает кольцо из своего центра, привлекая к себе взгляд. Затем при наведении курсора кнопка подсвечивается и немного приподнимается.
См. «Эффекты наведения курсора на кнопку CSS3 с помощью FontAwesome» от foxeisen (@foxeisen) на CodePen.по умолчанию
Этот набор кнопок использует эффекты наведения в сочетании с FontAwesome для некоторых неподвластных времени вариантов дизайна. При наведении курсора на эти кнопки появляется стрелка вместо текста, текстовый сдвиг для размещения стрелки на кнопке и многое другое.
См. 3d флип-кнопку Pen CSS3 от Шона Майкла (@ seansean11) на CodePen.default
В отличие от всех других кнопок в этом списке, кнопка CSS3 3D Flip отображает эффект, когда вы нажимаете на нее.После того, как вы нажмете, кнопка сворачивается, показывая новый текст и значки. Например, это отличный способ указать, что форма была отправлена.
См. Статью Джека Катберта (@JackCuthbert), посвященную кнопке пера, на сайте CodePen.default
.Вот еще один отличный вариант кнопки, который понравится тем, кто ищет более сдержанный вид. Когда вы наводите курсор на эти кнопки, текст и контур меняют цвет, создавая эффект прохладной ауры.
См. Эффект сияния кнопок пера Дэна Менсингера (@dmensinger) на CodePen.по умолчанию
Последняя анимированная кнопка CSS в нашем списке — это эффект сияния кнопок. При наведении курсора кнопка меняет цвет и начинает светиться так, как будто по ее поверхности прошел свет. Это простой и эффективный, идеальный уровень интерактивности, чтобы вызвать интерес к вашему сайту.
Попробуйте эти кнопки с анимацией CSS
Итак, что мы узнали здесь? Вы можете добавить интерактивности своему сайту, даже не будучи опытным разработчиком. А эта коллекция кнопок с анимацией CSS позволяет легко добавить что-то особенное в дизайн вашего сайта.Если вы хотите усилить призыв к действию или сделать навигацию более увлекательной, попробуйте эти кнопки и посмотрите, что лучше всего подходит для вашего сайта. Дополнительные советы и руководства по кнопкам CSS можно найти в других наших статьях здесь .
Этот пост может содержать партнерские ссылки. Смотрите наше раскрытие о партнерских ссылках здесь .
38 стильных кнопок CSS для модных сайтов 2021
Современные кнопки CSS, которые делают взаимодействие с пользователем еще более увлекательным.В этом списке мы собрали кнопки CSS с разумными эффектами наведения и щелчков мышью, чтобы стимулировать ваше творчество.
В более раннем веб-дизайне кнопки с призывом к действию были жирными и большими с четким квадратным дизайном. Современные HTML5 и CSS3 предоставили нам бесчисленные возможности для создания элементов любых форм и дизайнов. Ваши творческие проекты не обязательно должны храниться только в файлах PSD, они могут быть воплощены в жизнь с помощью современных фреймворков веб-разработки. В этом списке мы собрали некоторые из лучших и практически применимых дизайнов кнопок CSS, которые вы можете использовать как для дизайна веб-сайтов, так и для дизайна приложений.
Кнопки призыва к действию на целевой странице должны привлекать внимание пользователя. У людей нынешнего поколения меньше внимания, чем у золотой рыбки, анимированные элементы помогут привлечь внимание пользователя к нужным точкам. Эти кнопки CSS не только имеют креативные формы и дизайн, но также обладают творческим анимационным эффектом. Некоторые кнопки даже имеют эффекты интерактивной анимации, поэтому обязательно отметьте все дизайны кнопок в этом списке.
Набор современных кнопок CSS-V01
В этом современном пакете кнопок CSS есть все типы кнопок, разработанные специально для вас.Кнопка отправки, отключенная кнопка, кнопки социальных сетей, кнопки удаления, кнопки удаления — независимо от того, какой тип кнопки вы спросите, этот пакет будет иметь дизайн для вас.
Создатель предоставил все кнопки как один пакет, так что вы можете легко использовать стили кнопок в своем проекте. Еще одно преимущество этого пакета — он использует фреймворк Bootstrap 4; Таким образом, вы можете без проблем добавлять к этим кнопкам современные пользовательские эффекты.
Информация / Скачать демо
Кнопки начальной загрузки V10
Пакет кнопок CSS Bootstrap V10 имеет дизайн в стиле полых кнопок.Тонкие линии границы используются, чтобы придать кнопке более четкий вид. Где действительно проявляется дизайн с двойной рамкой, так это когда пользователь наводит курсор на кнопки. Рамка кнопки становится сплошной и легко привлекает внимание пользователя. В упаковке представлены пуговицы разного цвета и три разных размера. Вы можете взять понравившуюся кнопку и отредактировать ее в соответствии с вашими требованиями.
Информация / Скачать демо
Стильные и современные кнопки CSS V02
Пакет современных кнопок CSS V02 имеет красивые цветовые схемы и современный вид, который понравится современной аудитории.Вы получаете выпадающие кнопки и групповые кнопки вместе с обычным дизайном кнопок, что делает этот пакет действительно уникальным.
Кнопки с иконным оформлением выполнены разработчиком хорошо. В результате вы получаете простую и привлекательную кнопку с призывом к действию. Все кнопки аккуратные и работают как надо; поэтому вы можете использовать сценарии начальной загрузки и CSS этих кнопок как таковые, если у вас нет особых потребностей.
Информация / Скачать демо
Кнопки начальной загрузки V03
В этом наборе кнопок начальной загрузки вы найдете примеры CSS для сплошных и контурных кнопок.Создатель использовал простую, но элегантную анимацию наведения кнопки в стиле вытягивания. Если вы любитель простых дизайнов, которые можно применить практически к любой части вашего веб-сайта или приложений, примеры кнопок CSS в этом пакете впечатлят вас. В этом пакете также представлен полный стиль кнопок во всю ширину, а также кнопки обычного размера, которые могут оказаться полезными для некоторых разработчиков.
Информация / Скачать демо
Кнопки начальной загрузки V12
V12 имеет дизайн кнопок CSS для темных веб-сайтов.Поскольку все более современные веб-сайты и приложения адаптируют режим темной темы, оптимизированные для него кнопки CSS действительно уменьшат объем работы разработчика. Создатель включил в этот пакет все типы основных кнопок, поэтому разработчики могут сконцентрироваться на настройке кнопок в соответствии с их требованиями к дизайну. Вы можете добавить к этим кнопкам эффекты свечения, чтобы сделать их еще более заметными для пользователей и улучшить визуальную эстетику дизайна. Взгляните на нашу коллекцию эффектов свечения CSS, чтобы получить больше свежих идей.
Информация / Скачать демо
Значок кнопки «Поделиться» с плавающей запятой
Те, кто хочет создать умную кнопку, которая занимает меньше места на экране и обеспечивает более удобное взаимодействие с пользователем, найдут этот фрагмент кода чрезвычайно полезным. В этом примере создатель использовал концепцию кнопки «Поделиться». Пользователи могут просто навести указатель мыши на кнопку, чтобы получить доступ к ссылке в социальных сетях. Такие разумные кнопки CSS исключают лишние щелчки и позволяют пользователю быстро выполнить действие. Хотя дизайн выглядит немного сложным, код скрипта очень прост.Вся анимация кнопок и дизайн сделаны исключительно с использованием скриптов HTML и CSS. Следовательно, разработчики могут легко использовать этот код и приспособить его к своему дизайну.
Информация / Скачать демо
Пузырь чата
Современные веб-приложения помогают нам напрямую взаимодействовать с нашей аудиторией и повышают шансы превратить их в клиентов. Инструменты чата являются одними из самых эффективных приложений, которые помогают владельцам сайтов предоставлять более качественные услуги своим посетителям.Сделав параметры чата видимыми и легкодоступными, посетители смогут легко связаться с вами. Если вы ищете простую, но эффективную анимацию кнопки чата, этот фрагмент кода будет вам очень полезен. Значок чата плавно превращается в крестик, когда вы нажимаете на пузырек. Поскольку вся анимация происходит внутри пузыря чата, вам не нужно беспокоиться о нехватке места.
Информация / Скачать демо
Кнопка наведения
Это одна из самых практичных кнопок CSS, которую можно использовать на любом веб-сайте и в любом приложении.При наведении курсора на кнопку стрелка расширяется и закрывает текстовую область. Как и дизайн, код скрипта также прост и аккуратен. Вся анимация кнопок создается с помощью сценария CSS3, поэтому вы можете легко редактировать код и использовать его даже на своем существующем веб-сайте. Размер шрифта и цветовые переходы выполнены идеально в самом дизайне по умолчанию, поэтому, если вы торопитесь, вы можете использовать код как таковой и сэкономить свое время.
Информация / Скачать демо
Кнопка Love 2
В этом примере кнопки создатель дал три типа анимации наведения кнопки.Все три дизайна кнопок используют разные эффекты анимации. Поскольку этот дизайн создан с использованием сценария CSS3, эффекты анимации быстрые. Создателю удалось правильно объединить эффекты, используя идеальное время. Чтобы помочь вам полностью понять код, разработчик поделился сценарием кода в редакторе CodePen. Вы можете редактировать код и визуализировать результаты в самом редакторе CodePen. Таким образом, вы можете получить четкое представление, прежде чем использовать этот дизайн на своем веб-сайте.
Информация / Скачать демо
Пузырьковый эффект кнопки
Если вы ищете интерактивные кнопки CSS в современном стиле, чтобы дать пользователям ощущение полного погружения, этот дизайн вас впечатлит.Как следует из названия, создатель использовал эффекты пузыря на кнопке. Все эффекты анимации происходят на границе кнопки, поэтому содержимое внутри кнопки не изменяется. Кроме того, эффект анимации занимает мало места на экране, поэтому вы можете использовать этот эффект в любой части вашего веб-сайта. Эластичность и пузырьки придают эффекту анимации плавный вид. Для создания этого дизайна создатель использовал HTML5, CSS3 и несколько строк Javascript. Использование таких кнопок CSS в вашем дизайне придаст характер вашему общему дизайну.
Информация / Скачать демо
Кнопка запуска ракеты
В этом примере создатель попытался дать вам реальное ощущение запуска веб-сайта / приложения. Хотя площадь поверхности кнопки мала, эффект запуска ракеты очень естественный. В частности, эффект дрожания кнопки в конце позволяет пользователю действительно почувствовать запуск. Такие анимированные кнопки CSS интересно использовать, а также добавляют смысла дизайну. Весь сценарий кода этой забавной концепции доступен вам в редакторе Codepen.Поскольку у этого эффекта есть множество атрибутов, о которых нужно позаботиться, кодирование немного сложное. Но все же, вы можете понять код и можете обрезать его в соответствии с вашими потребностями.
Информация / Скачать демо
Жидкая кнопка
Как следует из названия, создатель использовал эффект жидкости. Создатель сохранил эффект незаметности, к тому же он занимает совсем немного места на экране; следовательно, вы можете легко разместить эту кнопку в любой части вашего веб-сайта. Благодаря использованию сценария SCSS и нескольких строк Javascript эффект анимации плавный.Если вы хотите сделать важную кнопку призыва к действию на веб-странице уникальной и интерактивной для других, подобные эффекты вам пригодятся.
Информация / Скачать демо
Новая анимация при наведении курсора
Как следует из названия, этот пример предназначен для кнопок транзакции. Когда вы наводите курсор на кнопку, карта плавно перемещается и вставляется в устройство для считывания карт. Поскольку это концептуальная модель, анимация запускается сразу же при наведении курсора на кнопку.Чтобы сделать концепцию еще более осмысленной, вы можете запускать анимацию, когда пользователь нажимает кнопку транзакции. Код скрипта немного сложен, потому что дизайн должен иметь дело с множеством элементов и переменных, чтобы анимация была плавной. Но, тем не менее, вы можете легко обрабатывать код и использовать его на своем веб-сайте или в приложении.
Информация / Скачать демо
Candy Clicker
Candy Clicker — еще одна забавная концепция кнопок. Создатель использовал концепцию частиц в этом примере, чтобы дать вам настоящую конфету.Этот тип забавных и сильно анимированных кнопок может помочь вам создать специальные страницы. Создатель идеально рассчитал время анимации, а эффекты точно откалиброваны, так что вы получите сюрреалистический опыт. Вы можете взять эту идею за основу и создать свой собственный уникальный дизайн кнопок. Создатель поделился всем скриптом кода в редакторе. Вы можете редактировать и визуализировать результаты в редакторе, прежде чем использовать его на своем веб-сайте или в проекте.
Информация / Скачать демо
Возбужденная кнопка
Если вы создаете веб-сайт в повествовательном стиле, такие кнопки помогут вам создать иммерсивный пользовательский интерфейс.Создатель сделал дизайн немного драматичным в дизайне по умолчанию. Вы можете смягчить эффекты и сделать его профессиональным или улучшить его в соответствии с вашими потребностями. Код, как и дизайн, простой и аккуратный. Следовательно, вы можете легко редактировать код и добавлять нужные пользовательские функции.
Информация / Скачать демо
Миксин с эффектом наведения на границу кнопки Sass
Создатель этой кнопки использовал эффект смешения цветов. Как и большинство других кнопок CSS в этом списке, эта также использует скрипт CSS3.Следовательно, цвета естественные, и на этой кнопке отчетливо ощущается эффект смешения цветов. Поскольку это демонстрация, создатель использовал простые цвета. Но вы можете использовать более модные цвета и градиентные цвета, чтобы сделать этот эффект еще более привлекательным и ярким. Еще одним преимуществом этого дизайна является то, что он сделан исключительно с использованием скрипта CSS3. Следовательно, редактирование и использование кода в вашем проекте будет простой задачей.
Информация / Скачать демо
Микровзаимодействия Hover
Если вы дизайнер пользовательского интерфейса, вы будете знать, как микровзаимодействия выводят дизайн на новый уровень.Если вы ищете кнопки CSS с тонким микровзаимодействием, такой дизайн может вас впечатлить. В этом случае тень от кнопки перемещается в соответствии с перемещением курсора. Единственный недостаток такой конструкции — ее можно использовать только в настольной версии. Кроме этих кнопок CSS, подобные этой заставят пользователя остановиться на секунду, прежде чем он инстинктивно попытается закрыть всплывающее меню или диалоговое окно. Создатель поделился с вами всем скриптом кода, поэтому вы можете легко работать с этим дизайном и настраивать его в соответствии с вашими потребностями.
Информация / Скачать демо
Кнопка CSS 2
CSS Button 2 специально разработан для веб-сайтов электронной коммерции. В рамках данного пространства мы должны рассказать всю информацию о продукте и предложениях. Такие маленькие анимированные кнопки помогут вам сэкономить место и в то же время привлечь внимание пользователя. При наведении курсора на кнопку отображается цена товара. Чтобы сделать детали неотразимыми, вы можете показать, как вы обесценили пользователей. Самое лучшее в этой кнопке CSS то, что она полностью разработана с использованием сценария CSS3.Таким образом, вы можете легко включить этот дизайн даже на свой существующий веб-сайт. Хотя он разработан для веб-сайтов электронной коммерции, вы также можете использовать его для других веб-сайтов и приложений.
Информация / Скачать демо
Анимация кнопок CSS
Как и в упомянутой выше кнопке CSS 2, вы можете разумно использовать эффект анимации, чтобы оживить ваши элементы. Кнопки призыва к действию очень важны, особенно на целевой странице. Вы можете использовать привлекающий внимание крутой анимационный эффект, чтобы сделать специальную кнопку немного особенной и отличной от других.В этом наборе создатель предоставил вам шесть типов анимации кнопок CSS. Все они созданы с использованием новейших скриптов HTML5 и CSS3. Следовательно, работа с ним не будет проблемой для разработчика. Кроме того, вы можете легко интегрировать эту кнопку в свой проект.
Информация / Скачать демо
Эффект наведения простой кнопки CSS
Simple CSS Button Hover Effect — еще один набор CSS-кнопок с эффектом анимации. В предыдущей анимации кнопки вы выполняли всю анимацию внутри кнопки.В этом случае вся анимация происходит на внешней стороне кнопки. В этом наборе даны два типа кнопок: одна имеет освященный дизайн, а другая — полноцветная кнопка; обе кнопки созданы с использованием скрипта CSS3. Поскольку это прямоугольная кнопка, она легко вписывается в плоский дизайн. Даже если вам нужно, вы можете изменить размер кнопки, потому что она разработана с использованием новейших скриптов HTML5 и CSS3.
Информация / Скачать демо
Простые эффекты при наведении курсора на кнопку CSS 2
В предыдущих анимациях кнопок CSS мы видели тонкие маленькие анимации.В этом наборе разработчик использовал новые эффекты. С помощью скрипта CSS3 новые эффекты выглядят гладкими и чистыми. Хотя эффекты креативны и уникальны, они гладкие, поэтому пользователю не придется ждать. Эти эффекты не только выглядят профессионально, но и имеют профессиональную структуру кода. Так что другие разработчики могут легко использовать его в своих проектах. Поскольку он использует скрипт CSS3, вы можете настроить эффекты в соответствии с вашими потребностями дизайна. Или вы можете использовать этот пример как источник вдохновения для вашего собственного дизайна.
Информация / Скачать демо
Кнопка CSS 70-х
Если вы создаете шаблон веб-сайта в стиле ретро, такие элементы придадут вашему веб-сайту аутентичный вид. Хотя это ретро-элемент, вы также можете увидеть этот эффект на многих современных веб-сайтах. В минималистичных шаблонах веб-сайтов подобные элементы будут выглядеть более привлекательно. По умолчанию эти эффекты просты и понятны, поэтому вы можете легко разместить их в любой части веб-сайта. Используемый эффект гладкий и чистый.Кроме того, эффект разработан с использованием скрипта CSS3, поэтому вы можете ожидать такого же результата и на мобильных устройствах. В зависимости от выбранной цветовой схемы вы можете настроить цвет кнопки.
Информация / Скачать демо
Три кнопки на чистом CSS
Три кнопки на чистом CSS, приведенные в этом наборе, просто великолепны. Эффект тонкий, но ему удается привлечь внимание пользователя. Поскольку все эффекты анимации происходят внутри кнопки призыва к действию, вам не нужно настраивать содержимое на своих веб-страницах.Все три кнопки просты и понятны, что позволяет легко разместить их на любых веб-сайтах и на любых веб-страницах. Для демонстрационной цели создатель использовал обычные прямоугольные кнопки. Но вы можете изменить форму кнопок в соответствии с вашими потребностями в дизайне. Разработчик этих кнопок CSS использовал последние версии скриптов HTML5 и CSS3, поэтому работать с ними будет легко и для других разработчиков.
Информация / Скачать демо
CSS-кнопок Дерек Мораш
Разработчик Дерек Мораш дал нам более интерактивную кнопку CSS на этом наборе.С CSS3 мы получаем более привлекательные и интерактивные визуальные эффекты. Поскольку большинство эффектов предварительно встроено в CSS3, вам не нужно работать с другими скриптами. В результате вы получаете быструю загрузочную страницу с интерактивными визуальными эффектами. В этом наборе вы получаете линейные градиенты, тени блока и анимацию псевдокласса. Сделав несколько настроек, вы можете использовать эти кнопки в своих проектах. Разработчик поделился всем кодом, использованным для создания этого дизайна. Следовательно, работа с ним не будет для вас проблемой.
Информация / Скачать демо
Эффект наведения кнопки CSS От Julia
Разработчик Юлия дала практически работающую кнопку CSS. Вы можете использовать этот дизайн кнопки на любом веб-сайте. Единственное, что вам нужно сделать, это немного подправить его в соответствии с дизайном вашего веб-сайта. Эффекты тени и глубины чаще всего используются во всех современных шаблонах веб-дизайна. В этом дизайне разработчик использовал эффект тени и глубины, чтобы отличить кнопку от остальных веб-элементов.Поскольку эффект анимации прост, вы можете легко использовать его в любой части веб-сайта.
Информация / Скачать демо
Кнопка 3D CSS
Разработчик этой кнопки использовал эффект трехмерной кубовидной анимации. Чтобы сделать эффект анимации более динамичным и интерактивным, создатель использовал Javascript вместе с CSS3. Конечный результат гладкий и чистый, который идеально подходит для любых бизнес-сайтов и творческих веб-сайтов. Вы получаете весь скрипт кода, используемый для создания этого красивого дизайна кнопки, и самое лучшее, что вы получаете код в редакторе CodePen.Прежде чем использовать код в своем проекте, вы можете настроить и визуализировать результаты настройки. Поскольку весь код передается напрямую, вы даже можете обрезать эффект в соответствии с вашими потребностями.
Информация / Скачать демо
Шесть анимаций наведения кнопок на чистом CSS
Это еще один набор CSS-анимаций при наведении курсора. В этом наборе вы получите другой эффект анимации, так что на него стоит взглянуть. Все шесть анимаций просты и аккуратны, поэтому легко вписываются в любую часть веб-сайта.Большинство эффектов, представленных в этом наборе, быстрые и чистые, что занимает всего долю секунды от времени пользователя. Некоторые эффекты действительно классные, которые можно использовать даже в дизайне мобильных приложений. Говоря о дизайне мобильных приложений, взгляните на нашу бесплатную коллекцию комплектов пользовательского интерфейса, которая упростит вашу работу. Для более уникального дизайна взгляните на наши премиальные коллекции комплектов пользовательского интерфейса.
Информация / Скачать демо
Кнопка чисто CSS
Purely CSS Button — интересная концепция кнопки.Если вы хотите показать разницу между двумя идеями, эта концепция кнопки вам пригодится. Когда вы нажимаете кнопку, вся сцена меняется. Например, вы можете использовать его, чтобы показать свой цветовой фильтр или исходное изображение перед выпуском; точно так же, как в опциях редактирования изображений галереи iPhone. Разработчик этой кнопки дал вам очень простую дизайнерскую идею. Сохраняя это в качестве основы, вы можете создать свою собственную концепцию или функцию для кнопки. Говоря об iPhone, взгляните на нашу коллекцию макетов iPhone, чтобы элегантно продемонстрировать концепции дизайна вашего приложения вашим клиентам и пользователям.
Информация / Скачать демо
Анимация кнопок на чистом CSS
Это еще один концептуальный дизайн кнопки CSS, точно такой же, как и дизайн кнопки CSS выше. В этом дизайне цвет всей страницы изменяется, когда пользователь нажимает кнопку. Если вас не интересует весь эффект, вы можете использовать анимацию только для кнопки. Расшифровка как анимация делает его идеальным для веб-сайтов охранных компаний, веб-сайтов SAAS и веб-сайтов хостинга. Эти кнопки действительно классные, поэтому хорошо сочетаются с современным шаблоном веб-сайта.Еще одно преимущество этого дизайна кнопки заключается в том, что он разработан исключительно с использованием сценария CSS. Следовательно, работать с ним будет несложно.
Информация / Скачать демо
CSS-кнопки, Реми Лакорн
Эмоциональное прикосновение к аудитории — один из старых маркетинговых приемов, но он все же эффективен. Вместо того, чтобы просто показывать, если они хотят щелкнуть по нему или отменить его, вы можете показать смайлики. Создатель кнопки CSS здесь использовал тот же дизайнерский трюк. В зависимости от сценария вы можете использовать соответствующий эффект анимации.В этом наборе создатель предоставил вам девять типов эффектов наведения кнопки. Конечно, все они созданы исключительно с использованием скрипта CSS. Просто выберите понравившийся эффект и начните работать над ним. Внеся некоторые изменения, вы можете использовать эти эффекты на любых профессиональных веб-сайтах.
Информация / Скачать демо
Кнопка сохранения
Хотя название звучит как «Сохранить кнопку», вы можете использовать этот эффект кнопки для всех типов кнопок. Вместо того, чтобы использовать отдельную кнопку, разработчик подал в суд на сам значок как на кнопку.Подобный дизайн поможет вам сэкономить место, а также достигнет поставленной цели. Эффекты тени и глубины используются для того, чтобы выделить кнопку и выделить ее среди остальных веб-элементов. Эффекты перехода и анимации плавные, и вы можете ожидать того же результата и на устройствах с маленьким экраном. Поскольку этот разработан с использованием сценария CSS, он требует меньше времени и мобильных данных.
Информация / Скачать демо
Кнопка CSS эффекта глубины
Если вы ищете нестандартную концепцию дизайна кнопок, этот дизайн может вас впечатлить.Поскольку концепция, использованная в этой конструкции, уникальна, ее можно использовать только в особых случаях. Дизайн по умолчанию может напоминать плавный дизайн пользовательского интерфейса Microsoft. Если вы используете этот конкретный дизайн пользовательского интерфейса в своем проекте, такие элементы придадут ему дополнительную жизнь. Поскольку это интерактивный эффект, разработчик использовал несколько строк Javascript вместе со сценарием CSS3. Этот дизайн лучше всего подходит для веб-приложений и компьютерных приложений. Поскольку современные мобильные устройства оснащены мощными процессорами и огромным объемом оперативной памяти, даже подобные эффекты будут лучше работать и на мобильных устройствах; но перед использованием этого дизайна в мобильном приложении вам необходимо провести небольшую оптимизацию.
Информация / Скачать демо
Кнопка CSS со светящимся фоном
Это простая кнопка CSS, которую можно использовать на любом веб-сайте и в любом приложении. Градиентные цветовые схемы — одна из тенденций современного веб-дизайна, которой следуют ведущие дизайнеры. Теперь с помощью CSS3 мы можем придавать нашим веб-сайтам живые цвета. Разработчик этой кнопки использовал простой живой градиентный фон для кнопки призыва к действию, как и на веб-сайте Instagram. По умолчанию он не является интерактивным, но вы можете сделать его интерактивным, если хотите.Если у вас есть собственная цветовая схема градиента для вашего бренда, вы можете использовать ее здесь, чтобы очистить бренд своего сайта.
Информация / Скачать демо
Эффекты при наведении курсора на кнопку CSS
Эффекты наведения кнопок CSS— еще один набор простых эффектов наведения кнопок, которые вы можете использовать на своих веб-сайтах. Создатель этих кнопок дал вам практичный дизайн, который люди могут использовать в повседневной деятельности. В этом дизайне кнопок используются пять различных анимационных эффектов. Самое приятное то, что все пять дизайнов созданы с использованием только скрипта CSS.Следовательно, вы можете использовать их и легко настраивать. Все, что вам нужно сделать, это выбрать дизайн кнопки, скорректировать ее дизайн в соответствии с вашим проектом.
Информация / Скачать демо
Плавающая анимация
Дизайн с плавающими окнами — лучший вариант, когда у вас ограниченное пространство. Вы можете отображать параметры, не занимая много места на экране. К тому же пользователь может использовать его только тогда, когда хочет. Кнопка с плавающей анимацией — одна из таких кнопок, которую можно использовать как для веб-приложений, так и для мобильных.Для создания масляно-плавного эффекта анимации создатель этой кнопки использовал Javascript. Но вы можете настроить сценарий кода в зависимости от структуры кода, которой вы следуете. Чтобы получить практический опыт работы с кодом, проверьте информационную ссылку, приведенную ниже.
Информация / Скачать демо
Жидкая кнопка
КнопкаLiquid — лучший интерактивный дизайн кнопок в этой коллекции кнопок CSS. Разработчик этой кнопки грамотно использовал эффекты и цветовую схему, чтобы создать реалистичный элемент.Как следует из названия, кнопка воспринимается как водяной шар. Наряду с эффектом жидкости к этой кнопке добавлен эффект определения направления, чтобы обеспечить достоверный результат. Чтобы сделать это динамичным, разработчик умело использовал Javascript и скрипт CSS3. Если вы ищете уникальный интерактивный дизайн кнопок для своего веб-сайта или приложения, он обязательно вас впечатлит.
Информация / Скачать демо
Анимация кнопки загрузки
Анимация кнопки «Загрузить» — еще один красивый дизайн кнопки, который поразит пользователя.Создатель этого пользователя применил эффект логической анимации. В самом эффекте анимации кнопки по умолчанию вы можете показать ход загрузки и конечный результат. Поскольку с этим эффектом анимации комбинируется более одного действия, структура кода также довольно сложна. Разработчик этого дизайна кнопок эффективно использовал HTML, SCSS и Javascript для создания правильно работающего эффекта анимации кнопки. Внеся несколько изменений в код, вы можете использовать эту кнопку на своем веб-сайте или в приложении.
Информация / Скачать демо
91 Красивые кнопки CSS для бесплатного использования на вашем веб-сайте — FrontEnd Resource
Вы ищете вдохновение для создания современной и стильной кнопки CSS?
Тогда вы попали в нужное место, потому что у нас есть лучшая коллекция бесплатных шаблонов кнопок CSS, разработанных одними из лучших дизайнеров.
Вы найдете плоские кнопки, 3D-кнопки, анимированные кнопки css3 и современные кнопки социальных сетей.
Давайте погрузимся в это:
Простая навигация
Плоские кнопки Анимированные кнопки 3D-кнопки Социальные кнопки
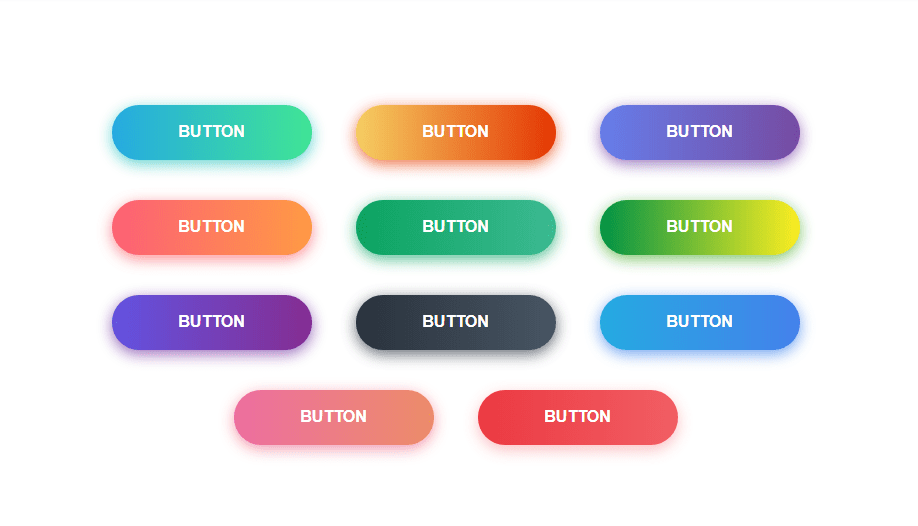
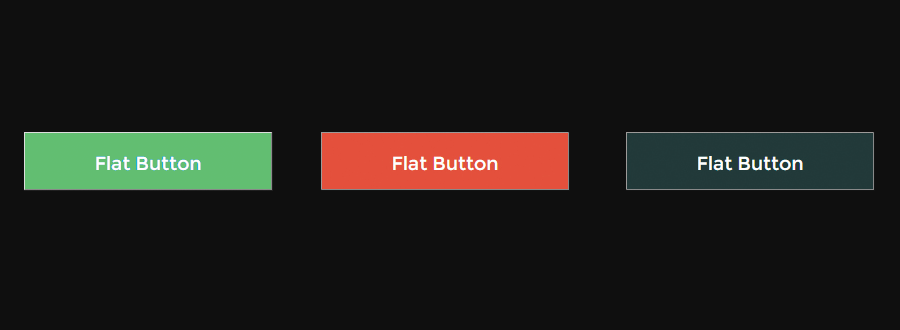
Плоские кнопки
CSS-кнопки со значком
Скачать
Шаблон кнопки CSS
Скачать
Простые кнопки с градиентом CSS
Скачать
Простые эффекты наведения кнопки CSS
Скачать
Общий набор кнопок CSS
Скачать
Кнопки CSS с несколькими градиентами цветов
Скачать
Многоцветные кнопки CSS
Скачать
Цветные градиентные кнопки CSS
Скачать
Набор серых кнопок CSS
Скачать
Кнопка подсветки CSS
Скачать
Кнопка загрузки на чистом CSS
Скачать
Кнопки со значками
Скачать
Градиентные кнопки CSS
Скачать
Простой эффект наведения со значком
Скачать
Кнопки в корзину
Скачать
CSS3 Градиентные кнопки
Учебная демонстрация
Анимированные кнопки
Цветные кнопки CSS
Скачать
CSS Fun Buttons !!
Скачать
Анимированные кнопки CSS3
Скачать
Эффекты наведения кнопок CSS
Скачать
Три простых эффекта наведения кнопки CSS
Скачать
CSS Fizzy Button
Скачать
Простая кнопка CSS с анимацией
Скачать
Анимированная кнопка загрузки
Скачать
Анимированная кнопка сохранения
Скачать
Кнопка меню на чистом CSS
Скачать
Надувные кнопки CSS
Скачать
Коллекция CSS Button Hover
Скачать
Четырехугольники переходы кнопок
Скачать
Простой эффект наведения
Скачать
Кнопки CSS с эффектом переворота
Скачать
Простая анимация слайдов кнопки CSS
Скачать
Кнопка CSS загружает анимацию при нажатии
Скачать
Блестящие кнопки CSS
Скачать
CSS Анимация нажатия кнопки
Скачать
CSS Эффект сияния кнопок
Скачать
Эффекты кнопок на чистом CSS
Скачать
Шаблон кнопки CSS с эффектом множественной анимации
Скачать
CSS + SVG Анимация кнопок
Скачать
Великолепная анимированная кнопка CSS
Скачать
Анимированный шаблон кнопки
Скачать
CSS-кнопки с всплывающей подсказкой
Скачать
CSS-кнопки с эффектом расширения
Скачать
Анимированные кнопки CSS с использованием Animate.css, Hover.css и Flexbox
Скачать
Анимированная кнопка CSS
Скачать
Анимация наведения кнопки на чистом CSS
Скачать
Пуговицы-призраки
Скачать
Анимированные кнопки CSS3
Скачать
Аккуратная анимация наведения на кнопки
Скачать
Анимированные кнопки CSS с иконками
Скачать
Кнопки CSS3 с иконками
Скачать
Анимированные кнопки с CSS3
Учебная демонстрация
CSS3 Анимированные пузырьковые кнопки
Скачать
Анимированные кнопки со стрелкой
Скачать
3D-кнопки
Кнопки с 3D-эффектом
Скачать
Кнопки 3D CSS
Скачать
Круглые 3D кнопки CSS
Скачать
Набор кнопок на чистом CSS
Скачать
Анимированные кнопки CSS с эффектом нажатия
Скачать
Простые 3D-кнопки!
Скачать
Шаблон многоцветной 3D-кнопки CSS
Скачать
CSS-кнопки с псевдоэлементами
Учебная демонстрация
Кнопки социальных сетей
Очистить кнопки социальных сетей
Скачать
Стильные кнопки социальных сетей
Скачать
Кнопки социальных сетей с эффектом наведения курсора
Скачать
Сексуальные кнопки социальных сетей
Скачать
Необычная плоская анимация социальных кнопок
Скачать
Анимированные кнопки социальных сетей CSS3
Скачать
Слайд с кнопками социальных сетей
Скачать
Социальная кнопка со светящейся анимацией
Скачать
Разноцветные кнопки социальных сетей на CSS
Скачать
Социальные кнопки с поворотом в 3D
Скачать
Кнопки социальных сетей с эффектом прокрутки
Скачать
Необычные кнопки социальных сетей при наведении курсора
Скачать
Социальные кнопки Эффект наведения
Скачать
Минимальные кнопки социальных сетей на CSS
Скачать
Социальная кнопка с множественной анимацией
Скачать
Простые кнопки социальных сетей
Скачать
Необычный эффект наведения со шрифтами иконок
Учебная демонстрация
Скачать
Социальные флип-карты
Скачать
Социальная кнопка с внутренним свечением
Скачать
CSS3 Кнопки с шестигранной головкой
Скачать
Кнопки социальных сетей 3D
Скачать
Круглые кнопки социальных сетей
Скачать
«ПЛОСКАЯ» социальная кнопка Beauty с переходом на CSS3
Скачать
Социальная кнопка CSS с переходом
Скачать
Кнопки социальных сетей, нажимаемые
Скачать
CSS-слайдер Социальная кнопка
Скачать
CSS Реалистичные закругленные кнопки социальных сетей
Скачать
Подписывайтесь на нас Социальные кнопки на чистом CSS
Скачать
Надеюсь, вам понравится коллекция, если у вас есть или знаете какие-либо ресурсы, позвольте нам, мы всегда включаем сюда свежие и новые предметы.
Не забудьте поделиться этой статьей со своими друзьями.
Сообщение навигации
55 Полезные вручную подобранные кнопки CSS с примерами и демонстрациями
В этой статье мы перечислили тщательно подобранные коллекции великолепных кнопок CSS, разработанные с использованием только CSS, HTML, JavaScript и т. Д. Указанные в списке учебные пособия хорошо играются с цветами, градиентами или формами. Некоторые кнопки имеют красивые эффекты анимации с использованием переходов. Демо-версия и загрузка доступны для каждого учебника.Кнопку можно использовать напрямую без каких-либо изменений, а также можно вносить небольшие изменения в зависимости от ваших потребностей.
Статья будет полезна дизайнерам и не кодировщикам.
Прокомментируйте свою любимую кнопку или прокомментируйте кнопку, которой вы восхищались, с внешнего ресурса.
1) Анимация загрузки на чистом CSS для кнопок
Демонстрационное изображение: Анимация загрузки на чистом CSS для кнопокПростой тест с анимацией загрузки на чистом CSS для кнопок (для переключения класса используется jQuery).
Создано:30 ЯНВАРЯ 2015 г.
Сделано с помощью:HTML, CSS и JavaScript
2) Модальное изменение кнопки материала
Демонстрационное изображение: Модальное изменение кнопки материала
Два вызова кнопки действий, которые создают контекст для ваших модальных окон в стиле материального дизайна.
Сделано с:HTML, CSS и JavaScript
3) Кнопка со встроенным индикатором загрузки -JS и SCSS
Демонстрационное изображение: Кнопка со встроенным индикатором загрузки -JS и SCSS
Кнопка со встроенным индикатором загрузки. -в Индикатор загрузки
Создано:15 АВГУСТА, 2016
Сделано с:HTML, CSS и JavaScript
4) Простые кнопки CSS для отключенных кнопок
Демонстрационное изображение: простой CSS для отключенных кнопок
Для браузеров, поддерживающих CSS3, доступен простой курсор, чтобы помочь пользователям понять определенные элементы, которые могут быть отключены из-за логики страницы.Итак, если у вас есть кнопка, которая становится доступной только после выполнения определенного действия на странице (например, заполнения формы), вы можете использовать cursor: not-allowed для усиления состояния с помощью указателя мыши.
5) Загрузчик кнопки отправки после отправки
Демо-изображение: Загрузчик кнопки отправки после отправки
Кнопка отправки с загрузчиком после отправки. Никаких ключевых кадров CSS, все одна временная шкала JS + SVG.
Создано:5 АВГУСТА 2014 г.
Сделано с:HTML, CSS и JavaScript
6) Практика анимации кнопок
Демо-изображение: Практика анимации кнопок
Практика анимации кнопок
Сделано с :HTML, CSS и JavaScript
7) Эффект наведения кнопки SVG с привязкой.svg
Демо-изображение: SVG-эффект наведения кнопки с помощью snap.svg
Простой эффект наведения кнопки путем замены текста в кнопке элементом svg, который имитирует кнопку, чтобы создать эффект, который не может быть (легко?) с помощью css.
Сделано с помощью:HTML, CSS и JavaScript
8) Кнопка градиента с переводом
Демонстрационное изображение: кнопка градиента
Кнопка градиента с переводом при наведении
9) Эффекты кнопки 3D Paper
Демо-изображение: Эффекты кнопок 3D Paper
Попробуйте и проиллюстрируйте некоторые из тонких эффектов кнопок, которые вы можете создать, просто используя тень блока и границы на псевдоэлементах.Протестировано в последних версиях Chrome и Firefox, но нет причин, по которым он не должен работать во всех последних версиях браузеров.
10) Состояния при наведении курсора на кнопку
Демонстрационное изображение: состояния при наведении курсора на кнопку
Эффектные состояния наведения курсора CSS для кнопки.
11) Эффекты при наведении курсора на кнопку
Демонстрационное изображение: эффекты при наведении курсора на кнопку
Некоторые эффекты при наведении курсора на кнопку используют псевдоэлементы и границы.
Создано:23 НОЯБРЯ 2014
Сделано с:HTML, CSS и JavaScript
12) Пульсирующая кнопка
Демо-изображение: Пульсирующая кнопка
Пульсирующая кнопка с использованием анимации ключевого кадра css3.
13) Концепция кнопки Twitter с использованием только CSS
Демо-изображение: Концепция кнопки Twitter с использованием только CSS
Хорошая кнопка Twitter с открытой дверью, как в концепции
Создано:15 ЯНВАРЯ 2013 г.
14) Некоторые простые кнопки
Демо-изображение: несколько простых кнопок
Просто несколько простых кнопок
Сделано с помощью:HTML, CSS и JavaScript
15) Использование кнопок: after и box-shadow
Демо-изображение: Использование кнопок: после и box-shadow
Кнопки наведения, которые хорошо выглядят, хорошо себя чувствуют и хорошо работают.Для этого нужен только CSS. Веселые кнопки на чистом CSS, никаких ограничений — просто наведите курсор и оцените!
Создано:21 ЯНВАРЯ 2019 г.
16) Кнопка чисто CSS
Демо-изображение: кнопка чисто CSS
Удивительный и мощный хакер CSS Check-Box. В этой кнопке нет JS!
Создано:22 ЯНВАРЯ 2019 г.
17) Подсветка радиокнопки Подземный
Демо-изображение: Подземные радиостанции
Подсветка радиокнопки перемещается под землей
Создано:15 ЯНВАРЯ 2019
18 ) Кнопки в стиле ретро
Демонстрационное изображение: Кнопки в стиле ретро
Кнопки 3D в стиле ретро и шрифтом.Первая кнопка — это кнопка, которая перемещается к центру и наклоняется влево или вправо в зависимости от положения курсора при наведении курсора. Он стилизован под кнопку старой игровой консоли. Эти кнопки были настроены с классами размера sm, md, lg вместе с классами начальной загрузки, такими как первичный, вторичный, опасность, предупреждение, успех и информация. Вторая кнопка — это кнопка загрузчика с собственной полосой выполнения при нажатии. Он толкается только в центре, но затем открывается вверх, чтобы показать индикатор выполнения на лицевой стороне.По завершении будет отображаться галочка или X, в зависимости от успеха действия.
Автор:Майк @ Titan Global Tech
Создано:АВГУСТА 06, 2018
Сделано с:HTML, CSS и JavaScript
19) Анимированная кнопка CSS
Демонстрационное изображение : Анимированная кнопка CSS
Первое, что нужно сделать для решения новейшей задачи CodePen. Анимированная кнопка в Sass
Создано:9 ЯНВАРЯ, 2019
20) Пользовательские флажки и переключатели Контрольные списки
Демо-изображение: Пользовательские флажки и переключатели Контрольные списки
Пользовательские контрольные списки Пошаговое руководство.Есть демонстрация для радио и флажка. Пользовательское руководство и демонстрация.
Автор:Брэндон МакКоннелл
Сделано с помощью:HTML, CSS и JavaScript
21) Микровзаимодействия кнопки выполнения
Демо-изображение: микровзаимодействия кнопки выполнения
Сделал пример кнопки загрузки с микровзаимодействием.
Создано:8 ЯНВАРЯ 2019
Сделано с:HTML, CSS и JavaScript
22) Slidey radios (swappy radios remix)
Demo Image: Slidey radios (swappy radio remix)
Менее странный, но все же странный ремикс на «Swappy radios»
Создано:5 ЯНВАРЯ, 2019
Сделано с:HTML, CSS и JavaScript
23) Переходные кнопки с использованием только CSS
Demo Image: Transitional Buttons
Использование переходов в эффектах наведения кнопки.
24) Angularjs Материальная директива с плавающей кнопкой
Демо-изображение: Angularjs Material с плавающей кнопкой директива
Настраиваемое семантическое плавающее меню действий с кнопками в материальном дизайне, реализованное как директива Angularjs. Также доступен в ванильном HTML.
Создано:15 ДЕКАБРЯ 2014
Сделано с помощью:HTML, CSS и JavaScript
25) Закругленные кнопки CSS3
Демонстрационное изображение: закругленные кнопки CSS3
Закругленные кнопки CSS3, разработанные с использованием css и html
Создано:10 ДЕКАБРЯ 2012 г.
Сделано с:HTML, CSS и JavaScript
26) CSS3 3d flip button
Demo Image: CSS3 3d flip button
CSS3 button w / 3D-преобразование без использования JS, imgs и значков-шрифтов
Создано:21 СЕНТЯБРЯ 2013 г.
27) Кнопки 3D-параллакса
Демонстрационное изображение: кнопки 3D-параллакса
Кнопки 3D-перемещения с реальной перспективой и эффект параллакса при прокрутке.Сделано с помощью CSS 3D-преобразований.
Автор:Александр Футеков
Сделано с помощью:HTML, CSS и JavaScript
28) Панель кнопок Topcoat
Демо-изображение: Панель кнопок Topcoat
Стиль по умолчанию для панели кнопок Topcoat. Требования — это переносимая и доступная разметка с гибким и производительным CSS. JavaScript не требуется.
Создано:7 АВГУСТА 2013 г.
29) Нарисованные вручную кнопки с границами
Демонстрационное изображение: Нарисованные вручную кнопки с границами
Эффект «Нарисованные от руки» границы на кнопках с границей CSS- радиус.К вашему сведению: есть ошибка при отрисовке точечных / пунктирных границ в FF. Отрисовка сплошных границ в FF — это нормально.
Создано:15 ФЕВРАЛЯ, 2016
30) Цветные кнопки CSS
Демонстрационное изображение: Цветные кнопки CSS
Коллекция различных типов кнопок CSS различных цветов.
31) Эффект пузыря кнопки
Демо-изображение: эффект пузыря кнопки
Эффект наведения с использованием трюков.
Сделано с:HTML, CSS и JavaScript
32) Только CSS Настраиваемые радиокнопки
Демонстрационное изображение: Только CSS Настраиваемые радиокнопки
На основе статьи tuts + веб-дизайна (ссылка ниже), но вместо использования изображений Я использовал только css.
Сделано с помощью:HTML, CSS и JavaScript
33) Кнопка Flyaway Send
Демонстрационное изображение: Flyaway Send Button
Базовая CSS-анимация, которая заставляет бумажный самолетик вылетать из этой кнопки «Отправить» при нажатии .
Автор:Адриан Дель Бальсо
Сделано с помощью:HTML, CSS и JavaScript
34) Пузырьковая кнопка с эффектом щелчка
Демо-изображение: Пузырьковая кнопка с эффектом щелчка
Создание пузырей с помощью «Радиальный градиент» для фонового изображения.Я считаю, что это свойство настолько круто, что вы можете рисовать многие вещи без добавления дополнительных div или псевдоэлементов (:: before и :: after)
Создано:20 ЯНВАРЯ 2018 г.
Сделано с:HTML, CSS и JavaScript
35) Трехмерная кнопка поворота
Демонстрационное изображение: Трехмерная кнопка поворота
Прототип кнопки трехмерного поворота.
Сделано с помощью:HTML, CSS и JavaScript
36) Кнопки со стрелками для подписи
Демонстрационное изображение: Кнопки со стрелками для подписи
Примесь Sass для создания кнопок со стрелками.Использует преобразование: наклон псевдоэлементов. Кнопки со стрелками CSS
Создано:9 АВГУСТА 2015 г.
37) Эффекты наведения кнопки с тенями блока
Демонстрационное изображение: эффекты наведения кнопки с тенями блока
Создание базовой анимации с тенями блока. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
38) Organic Button
Демонстрационное изображение: Organic Button
Эластичная кнопка с колотящимся подом для загрузки анимации, после завершения перейдет в состояние готовности.
Сделано с помощью:HTML, CSS и JavaScript
39) Эффекты наведения кнопок CSS3 с FontAwesome
Демонстрационное изображение: Эффекты наведения кнопок CSS3 с FontAwesome
Эффекты наведения кнопок на чистом CSS3
40) Активировать анимацию кнопок
Демо-изображение: Анимация кнопки активации
Классная анимация кнопки активации и ожидания с использованием HTML, CSS и JavaScript.
Создано:17 ДЕКАБРЯ 2018
Сделано с:HTML, CSS и JavaScript
41) Кнопки для творчества с использованием только CSS
Демонстрационное изображение: Кнопки для творчества с использованием только CSS
Кнопки для творчества с использованием просто CSS.Может быть преобразован в SCSS для гибкости.
42) Кнопка CSS с различными эффектами перехода
Демо-изображение: кнопка CSS с различными эффектами перехода
Кнопка CSS с различными эффектами перехода при наведении курсора, разработанная с использованием CSS и HTML.
Создано:3 ДЕКАБРЯ, 2015
43) 20 эффектов при наведении курсора на кнопки
Демонстрационное изображение: 20 эффектов при наведении курсора на кнопки
Кнопка CSS с 20 различными эффектами анимации наведения, разработанными с использованием CSS и HTML.
Создано:27 ОКТЯБРЯ, 2016
44) Кнопка CSS с наклонными сторонами
Демонстрационное изображение: Кнопка CSS с наклонными сторонами
Кнопка CSS с наклонными сторонами, разработанная с использованием только CSS и HTML.
Создано:9 ЯНВАРЯ 2013 г.
45) Кнопки CSS с анимацией
Демонстрационное изображение: Кнопки CSS с анимацией
Кнопки CSS с различными реакциями анимации
46) Шесть анимаций наведения кнопок на чистом CSS
Демо Изображение: Шесть анимаций наведения кнопок на чистом CSS
Шесть анимаций наведения кнопок на чистом CSS
47) Очень креативные кнопки CSS | Depth Effect
Демо-изображение: Очень креативные кнопки CSS | Эффект глубины
Очень креативные кнопки CSS | Эффект глубины.Разработано с использованием css, html и javascript
Создано:28 НОЯБРЯ 2017 г.
Сделано с помощью:HTML, CSS и JavaScript
48) Кнопки CSS Next и Prev
Демо-изображение: Next & Prev Кнопки CSS
Кнопки Next и Prev CSS. Кнопки CSS для перехода вперед и назад для ползунков или чего-то еще.
Автор:Андреас Лундгрен
49) Простой эффект наведения кнопки CSS
Демонстрационное изображение: простой эффект наведения кнопки CSS
Простой эффект наведения кнопки CSS.Простой, но красивый переход: hover и: active для кнопок и ссылок в стиле кнопок.
Автор:Андреас Лундгрен
Сделано с помощью:HTML, CSS и JavaScript
50) 7 различных стилей переходов кнопок CSS
Демонстрационное изображение: анимация кнопок CSS
Стили анимации кнопок CSS. с некоторыми переходами кнопок CSS. Возможное репо для использования в будущем. У меня есть опыт работы с совместимостью браузеров.
Создано:7 ФЕВРАЛЯ 2017 г.
51) Бесплатные кнопки CSS для начальной загрузки
Демонстрационное изображение: Кнопки CSS для бесплатной загрузки
Кнопки CSS без начальной загрузки. Стиль кнопки на чистом CSS, который можно использовать для тегов привязки, кнопки, входы и метки. Доступна демоверсия и загрузка.
Создано:27 ЯНВАРЯ 2017 г.
52) Эффект кнопки увеличения при наведении
Демонстрационное изображение: эффект кнопки увеличения при наведении
Эффект кнопки увеличения при наведении.Эффект увеличения кнопки CSS с использованием только CSS и HTML. Доступна демоверсия и загрузка.
Создано:27 ЯНВАРЯ 2017 г.
53) CSS Button Rollover — растущая граница
Демонстрационное изображение: CSS Button Rollover — растущая граница
Кнопка с рамкой расширяется при наведении курсора. CSS Button Rollover — растущая граница, разработанная с использованием только CSS и HTML. Доступна демоверсия и загрузка.
Создано:23 СЕНТЯБРЯ 2013
54) Общий набор кнопок CSS
Демонстрационное изображение: Общий набор кнопок CSS
Общий набор кнопок CSS, разработанный с использованием только CSS и HTML.Доступна демоверсия и загрузка.
Создано:ФЕВРАЛЯ 3, 2014
55) Цветные кнопки CSS
Демо-изображение:
Кнопки на чистом CSS, разработанные с использованием только CSS и HTML. Кнопка имеет многоцветные варианты.
Лучшие CSS-эффекты при наведении курсора на кнопки, которые вы тоже можете использовать
Если вы хотите немного изменить свою страницу, идеально подойдет установка эффектов наведения кнопки CSS. Это поможет сократить время пребывания посетителей. Анимированные кнопки побудят посетителей увидеть, что предлагает ваш сайт, и сделают вашу страницу более динамичной.Это также повышает репутацию вашего бренда.
Эта статья покажет вам 20 различных эффектов наведения кнопки CSS. Все они легкие, простые и удобные в использовании. Даже при минимальных знаниях Javascript и CSS настроить эти эффекты несложно. Вы можете поэкспериментировать с макетами и выяснить, что лучше всего подходит для вас.
Простые в использовании и понятные эффекты наведения кнопки CSS
Кнопка Fun
Эти кнопки CSS обладают классным эффектом ауры текста и цветов при наведении на них курсора.Это сделает ваш дизайн более живым и понравится посетителям вашего сайта.
Кнопка Twitter для скрытой двери
С помощью этой кнопки пользователи могут взаимодействовать с вашим веб-сайтом с помощью дополнительных элементов взаимодействия. Вы увидите изображение, похожее на значок Twitter. Когда вы наводите указатель мыши на него, появляется структура, похожая на скрытую дверь, пока она удерживает кнопку действия.
Кнопка Cool Beans 60 кадров в секунду
Использовать эту кнопку довольно просто.Вы можете выбрать, использовать ли трансформации и непрозрачность для анимации. Вы можете сообщить своим браузерам о следующей анимации, используя «will change: transform».
CSS3 Эффекты наведения курсора на кнопку с FontAwesome
Эта кнопка связана с FontAwesome с уникальными вариантами дизайна. Этот CSS3 имеет различные эффекты наведения CSS, которые показывают стрелку вместо текста. Он содержит стрелку на кнопке, известную как текстовый сдвиг.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и стимулирующие отклик веб-сайты
быстро, без опыта программирования.Slider Revolution дает возможность
привлечь к вам клиентов за модным дизайном веб-сайтов.
Пользовательский значок CSS Button Hover
Эффект наведения этой кнопки — это 3D-анимация, основанная на CSS и HTM. Вы можете использовать кнопки в разделе призыва к действию, чтобы сделать его более привлекательным и побудить людей купить ваш продукт или услугу. Можно редактировать текстовую часть внутри кнопки.
Анимированная кнопка с радужным наведением
При наведении курсора на эту анимированную кнопку появляется цветовой эффект радужного тона.Этот эффект возможен с помощью кодирования CSS и HTML. Он нравится большему количеству людей, наслаждаясь плавным взаимодействием с вашим сайтом. Вы можете выбирать из различных оттенков и цветовой палитры анимации.
Откидная кнопка
Миксин с эффектом наведения границы кнопки Sass
При наведении курсора на кнопку CSS появится эффект рисования.
Коллекция эффектов при наведении курсора на кнопки
Эта кнопка имеет несколько эффектов наведения кнопок CSS, которые могут понравиться вашим посетителям, в том числе цветовые сдвиги, заливки и эффекты контура.
Анимация наведения кнопки CSS-маски
Этот эффект наведения идеально подходит для запуска кнопки кадра, что является целью разработчика для создания этой спрайтовой анимации.
CSS Fizzy Button
Эффект наведения кнопки CSS с уникальными функциями
Прозрачная прозрачная кнопка
Отличной особенностью эффекта наведения этой кнопки является настраиваемая прозрачная кнопка с границами. Это означает, что вы можете добавлять тексты в соответствии с их назначением.Когда вы нажимаете кнопку или наводите курсор на кнопку, цвет и прозрачность текста меняются на разные цвета на непрозрачном уровне.
Переворот кнопки CSS с автоматической шириной
Это анимированная кнопка. Вы можете настроить его тексты на лицевой и оборотной сторонах. Например, у вас есть слово «Мода» в качестве текста спереди, но при наведении курсора на эту кнопку текст изменится на «Модный».
Эффекты при наведении курсора на кнопку с Box-Shadow
Это идеальная кнопка первичного блочно-теневого типа..
Иконка Кнопка FX
Каждый значок этой кнопки имеет свой собственный эффект подписи при нажатии или наведении курсора. Хотя вы не можете использовать все доступные значки на своем веб-сайте, вы можете клонировать их с помощью пользовательских стилей анимации. Какой бы шрифт значков вы ни выбрали для текста, они подойдут соответственно. Использование Iconic Button FX — отличный способ настроить ваш сайт.
Эластичная кнопка с эффектом наведения
Эффект растяжения или расширения появляется при наведении курсора на эту кнопку.Вы можете выбрать одну из двух анимированных строк вверх и вниз до текстовой части кнопки.
Загрузчик кнопок на чистом CSS | Bootstrap 4 | SCSS
Кнопка CSS 100 дней № 045
Когда вы нажимаете кнопку или наводите указатель мыши на кнопку, цвет контура кнопки становится более интенсивным, пока она перемещается по границам.
Зачищенные пуговицы
При наведении курсора вы увидите анимированную диагональную одинарную рамку на этой кнопке.
Тонкие пуговицы
Кнопка маны
Эта кнопка проста и понятна.Разработчик использовал всего 80 строк CSS и несколько десятков строк HTML. При наведении указателя мыши на кнопку создается фоновая заливка для анимации пользовательской жидкой формы.
Липкая пуговица
Эта кнопка с эффектом наведения на основе CSS поставляется с фильтрами SVG.
Кнопка CSS с эффектом наведения
Если вам нужны простые эффекты наведения кнопки CSS, эта кнопка обеспечивает эффективный и тонкий дизайн. Когда над ним парит, у него появляется исчезающая аура.
Кнопки со значками
Больше эффектов наведения кнопок CSS с настраиваемым дизайном
Эффект клика на чистом CSS
Эту кнопку легко клонировать. Вы можете перенести эффекты на что угодно. Эффекты больше похожи на табуляцию или выбор элементов страницы. После щелчка значков целевых фрагментов они в конечном итоге загораются.
Анимация с кубической кривой Безье
Как только вы поместите указатель мыши на кнопку, текст изменит цвет.Вы можете настроить цвет текста и кнопок в соответствии со своими предпочтениями. Хотя эта кнопка проста, она сделает вашу страницу интереснее и интереснее.
Простые эффекты наведения кнопки CSS
Эта кнопка имеет эффект сдвига цвета при разделении на X-образную форму при наведении курсора. Текст также растягивается вместе с эффектом кнопки. Это улучшает дизайн и макет вашего сайта и делает вашу страницу более живой.
Пограничная кнопка
Эффект наведения этой кнопки делает ее забавной.
Эффект наведения кнопки на чистом CSS
CSS + SVG Анимация кнопок
Несмотря на то, что это одна анимированная кнопка, ее эффект привлекает внимание и великолепен. В результате вы увидите кнопку, залитую цветом от боковых сторон к середине, а контур имеет контрастный цвет.
Кнопки наведения
Кнопка наведения, используемая для свойства смешанного режима CSS.
Изменение фона
Кнопка имеет один сплошной цвет, а граница имеет другой стиль и цвет.В результате цвет фона кнопки меняется на другой в соответствии с ее границей.
Это рекомендуемый эффект наведения кнопки CSS для ваших страниц с поддержкой AJAX. Вам не нужно перезагружать всю страницу. Используя эту бесконечную разбивку на страницы, посетители могут просматривать всю анимацию во время загрузки нового содержимого. Недостатком этой кнопки является то, что она имеет ограниченное практическое значение.
Простая анимация кнопок CSS
Дизайн этой кнопки больше скользит по цвету с разных сторон.Он также заполняет пуговицу от центра к краю. Если вы ищете простой эффект наведения кнопки CSS, это отличный выбор.
Эффект свечения при наведении
Пуговицы стилизованные
Эта кнопка имеет эффекты при наведении курсора.
CSS-иконки при наведении курсора
Это чисто на основе CSS. Когда вы примените эту кнопку к своей странице, ваша страница будет иметь скрытые значки. Они появятся только после того, как вы поместите курсор в раздел кнопок.
CSS3 Кнопки
Эффект от этой кнопки — тень и крутой эффект перехода. Когда вы нажимаете на кнопку, кажется, что она отрывается от экрана, чтобы показать текст или значки.
Анимация кнопки-призрака
Никола Попович создал эту анимацию кнопки на основе выстрела Dribbble.
Больше анимированных кнопок CSS
Эти кнопки CSS с эффектами наведения, просты и удобны в использовании. Чтобы сделать кнопки более привлекательными, не нужно изучать сложное кодирование.Он сделает всю работу за вас.
Кнопка CSS с эффектом свечения
Эта кнопка имеет привлекательный эффект свечения. Поместите курсор в верхнюю часть кнопки, появится 3D-эффект со свечением оттенка радуги.
Кнопки + Svg Trianglify
Эта кнопка проста в использовании. Он имеет красочные изображения SVG с простым дизайном. Более того, у него плавный переход, поскольку он основан на CSS и Javascript. Эффекты перехода появятся при наведении курсора.
Всплывающая подсказка CSS
Если вам нужны всплывающие подсказки по умолчанию, вы можете использовать встроенную опцию в вашем браузере. Вы также можете создать свой собственный, используя плагин или перья для клонирования, такие как CSS Tooltip Hovers. При наведении курсора на текст в теге HTML появится эффект затухания, напоминающий всплывающую подсказку.
Три простых эффекта наведения кнопки CSS
Эти три эффекта наведения кнопок CSS имеют классный переход, улучшающий внешний вид вашего сайта.
Кнопка «Click Me»
В этой кнопке появится эффект наведения / щелчка CSS.
Эффекты наведения фото
Это простой эффект наведения, который идеально подходит для изображений на странице. Он полагается только на простую галерею миниатюр. Заголовок изображения, описание и кнопка «Подробнее» появятся при наведении курсора на фотографию.
Эффекты при наведении курсора на кнопку
Когда вы применяете этот эффект наведения на свою страницу, вы можете настроить кнопки в соответствии со своими потребностями и предпочтениями.Например, вы можете применять различные эффекты с помощью тени на каждой кнопке. Помимо box-shadow, вы можете использовать border-radius и letter-spacing для сбалансированного эффекта и анимации на своем веб-сайте.
Анимированные кнопки
Эта кнопка имеет эффект наведения радуги.
Стильные анимированные кнопки CSS для блоггеров
Это идеальный выбор для блогеров. Вы можете выбирать из различных эффектов наведения. Это может быть цвет, проводимый по кнопке слева направо, справа налево или сверху вниз.Они выделяют контур кнопки для лучшего дизайна.
Навигация
Поскольку эта кнопка использует CSS, она имеет уникальный эффект наведения на каждую гиперссылку. Для этого пера вы можете выбрать различные события при наведении курсора.
CSS-эффекты при наведении курсора на кнопку
С помощью этой кнопки вы увидите, что общие эффекты — это тень, пульс, угловой фон и неон.
Пузырьковая кнопка раскраски
Эта кнопка на основе CSS имеет эффект окраски пузырьков.
Эффекты при наведении курсора на кнопку отправки CSS
Анимируйте псевдоэлементы «: before» и «: after», чтобы получить убедительные эффекты наведения кнопки отправки CSS.

 a-btn{
a-btn{ a-btn-slide-text{
a-btn-slide-text{ 8),
8),
 По умолчанию называется «myButton», если хотите можете прописать своё название.
По умолчанию называется «myButton», если хотите можете прописать своё название.