Шаблон с ЛК ( Личный кабинет ) — PHP / HTML / CSS — PAWNO-RUS.RU
By SCRIPTMAN SERV ROLEPLAY
Просмотр файла CRMP 0.3e мод «SERV ROLEPLAY»:
Основа: Need For RolePlay 2013
База данных: MySQL
Системы:
Динамические: транспорт, гаражи, дома, бизнесы
Другие: взлом банка, казино, заявления в полицию, репутация администратора, полуавтоматический салон (авто нужно будет добавить в автосалон, при покупке игроком выбранный транспорт будет создаваться), ремень безопасности, СТО, тюнинг, GPS и т. д.
Фракции (11):
ППС
ФСБ
Армия
Больница
Русская мафия
Итальянская мафия
Правительство
ОПГ «Альянс»
Радиоцентр
ОПГ «Синдикат»
ДПС
Уровни администрирования (6):
Модератор
Младший администратор
Администратор
Заместитель Главного администратора
Главный администратор
Системный администратор
Предлагаю ознакомиться со список некоторых нововведений/обновлений:
Исправлен баг со скрытие TextDraw’ов
Переписаны системы транспорта, гаражей, домов, бизнесов
Добавлен вывод информации в консоль
Добавлены команды: /unajail, /unmute, /alog переведен в диалог, /cmd — писать от имени другого игрока
Добавлена оценка ответа от администратора при разрешении администратора
Переписана /edh (редактирование дома) + новые функции, /addbizz, /a, /o (/od — для администратора, /om — для модератора), /makeadmin (выдача администраторских прав)
Баги с номерами ТС, выходом из нома, автошколой, /donate, /gps, владельцем авто (можно было ездить на чужом транспорте), водительскими правами, сохранением заявок, баг с заявлениями (теперь можно оставлять заявления), загрузкой репутации администратора исправлены
Обновлена система покупки авто, /addcar /addhouse
Изменено оформление регистрации/авторизации
Изменена трасса А-А, теперь: А-Б-А (Анашан-Батырево-Арзамас)
Баго-фиксы карты
Убрана система СГУ(мигалки)
Обновление маппинга: новая мэрия, база такси, декор моста Южный, авторынок
Добавлена команда /clist(сменить цвет ника)
Переделана система СТО и тюнинг
Масштабная оптимизация мода
С нуля переписана /ask (ответ игрока администратору)
Исправлен баг с показом команд, теперь все команды показываются в диалоге, а не в чате
Новые спидометр, логотип, деньги в одном стиле
Написана система индивидуального админ пароля (при выдаче админ. прав игрок сам указывает свой адм. пароль)
Видеообзор:
https://www.youtube.com/watch?v=9X24KLi5_GA&feature=youtu.be
Добавил SCRIPTMAN Добавлено 02/09/20 Категория Файлы
18 бесплатных html шаблонов админок / HTML шаблоны / Постовой

Этот пост, как по мне, один из самых «вкусных» в данный момент на нашем сайте. Сегодня я собрал коллекцию уже сверстанных, бесплатных html шаблонов админок. Задача была сложная, так как их, как таких, в сети мало, а уже молчу о бесплатных.
Итак. Зачем могут пригодиться html шаблоны админок? В первую очередь пост будет полезен для веб-разработчиков, которые пишут что-то свое, а не используют CMS. Скачав уже готовый html шаблон админки для сайта, вы сэкономите уйму времени. Вам не нужно будет тратить время на проектирование и дизайн административной части сайта. Это, поверьте мне, не такая уж и простая задача и занимает приличное количество времени. Самое главное, что это бесплатно! Качаем и внедряем свой функционал!
Также данные шаблоны могут пригодится в ситуации, когда вам нужно заменить стандартный дизайн админки CMS, будь то Joomla, WordPress и т. д.
Шаблон админки на HTML5 (Бесплатно)

Скачать | Демо
Красивая HTML админка в темных тонах «Simple Admin Web Template»

Скачать | Демо
SB Admin — шаблон админки на Bootstrap
Скачать | Демо
Бесплатная адаптивная html админка «Charisma»
Есть возможность выбора цветовой гаммы (светлая, темная, цветная).
Скачать | Демо
Адаптивная админка на Bootstrap (Условно бесплатная)

Скачать | Демо -> Blue Nile Admin | Black Tie Admin | Wintertide Admin
Админ-панель BlueWhale Admin (Бесплатно)

Скачать | Демо
HTML админка Profi Admin (Бесплатно)

Скачать | Демо
Бесплатный html + psd шаблон с темной темой «Free admin skin available»

Скачать | Демо
Бесплатная html админка «Gray Admin»

Скачать | Демо
Бесплатный html шаблон админки для магазина «My eCommerce»

Скачать | Демо
Бесплатный html шаблон админки для магазина «INADMIN»

Скачать | Демо
Бесплатный HTML шаблон админки «Steal My Admin»

Скачать | Демо
Бесплатный, универсальный html шаблон админки «Spring Time»

Скачать | Демо
Бесплатный шаблон админки HTML/CSS «Adminizio Free»

Скачать | Демо
Бесплатный HTML шаблон админки от webresourcesdepot

Скачать | Демо
Бесплатная html админка для сайта с красивым дизайном

Скачать | Демо
Бесплатная CSS/HTML админка «CSS Admin Panel»

Скачать | Демо
Бесплатный HTML бекэнд для Вашего сайта «Mos Admin»

Скачать | Демо
Легкая HTML5 админка (Бесплатно)

Скачать | Демо
Смотрите также:
не повторяйте наших ошибок / Телфин corporate blog / Habr
Меня зовут Евгений Цветков и я расскажу, что надо учитывать при редизайне интерфейсов, чтобы малыми средствами получить большой результат.Телфин на рынке телекоммуникаций с 2003 года. За 13 лет у пользователей расширился выбор настроек телефонии. Интерфейс личного кабинета абонента по разным причинам не менялся. И в один прекрасный день он настолько устарел, что стал представлять из себя квест «Угадай нужную кнопку».
Так выглядел личный кабинет компании еще недавно:
Хозяйке на заметку: Когда функционал расширяется, просто добавлять очередной пункт в меню – опасно. Иначе получится комбинация горизонтального и вертикального меню, прямо как на картинке выше. Вспомните об этой картинке, когда попросите программиста «дорисовать ещё одну кнопочку левее».
Понятно, что пользователям телефонии гораздо важнее, чтобы связь была хорошая. К тому же, айтишники разберутся в любом интерфейсе, лишь бы функционал был. Поэтому мы так любим сисадминов и IT-директоров. Тем не менее, обычному предпринимателю, вечно спешащему и занятому человеку, было очень сложно в чем-либо разобраться: в личном кабинете было слишком много разделов, и пользователи просто теряли ориентацию в пространстве.
- «Даже шаблоны по умолчанию в распространённых движках WordPress, Drupal, OpenCart выглядят раз в 100 лучше».
- «Да просто сделайте всё не для технарей, а для ЛЮДЕЙ».
И тут мы поняли, что пора. Пора провести полный редизайн и представить, наконец, своим пользователям современный и лаконичный продукт, которым удобно пользоваться. Я как руководитель отдела маркетинга оказался вовлечен в данную авантюру плотнее всех остальных, поскольку обладал природным вкусом, тягой к улучшению и знал, с чего начать.
С чего начать?
Шаг 1. Начнем с опроса клиентов
Перед началом глобального редизайна интерфейса мы провели опрос и узнали, что абонентам хотелось бы изменить, что им кажется непонятным, чего не хватает.
Такой обзор от клиента достоин фирменной кружки:
Ответили сотни абонентов. Порадовало, что клиенты писали, в основном, по делу и с душой подошли к вопросу улучшения нашего продукта.
Часть клиентов предложила нам ничего не менять — «уже привыкли»:
Шаг 2. Создаем структуру с учетом мнения пользователей
Что в личном кабинете абонентам нужно в первую очередь?
- Оплачивать телефонию и следить за расходами.
- Видеть общую статистику звонков.
- Менять настройки приема входящих вызовов.
Резюмируя: нужен пункт, чтобы настраивать (мы назвали пункт «Услуги») и пункт, чтобы отслеживать (мы назвали пункт «Финансы»). В будущем планируем разграничить роли, чтобы бухгалтеру были видны только финансы без настроек, а админу не мешали лишние данные по деньгам. На самом деле, это классический вариант основных разделов любого интернет-сервиса: так же устроен, например, директ (у бухгалтерии отдельный интерфейс, у маркетолога отдельный).
Чтобы уместить весь функционал в главные разделы, надо было понять, зачем было создано то или иное меню. Отдел клиентского сервиса плотнее всего работает с клиентами, и первоочередно я общался именно с ними. В итоге настройки вместо нескольких окон объединили в одни смысловые структуры, чтобы ничего не потерялось.
Бывает, спрашиваю коллег «Зачем это?» — а про это никто и не знает. Такая история была с книгой контактов быстрого набора для callback. В настройках забиваешь телефонные номера, присваиваешь им 1-2-3, потом набираешь короткие номера вместо длинных. Но кому это было надо? А я проверил. Из многотысячной аудитории Телфин только у 35 пользователей существовали хоть какие-либо настройки данной книги (и то, не факт, что ей пользовались). Предвкушая вопросы, функция не удалена. Она сохранена, просто убрана из интерфейса.
Шаг 4. Делаем прототип
Прототип — это продукт творения коллективного разума, результат проектирования и компоновки. Представить прототип я решил в виде скетча: нарисовал, что и где примерно должно размещаться, чтобы обычный пользователь мог воспринимать личный кабинет адекватно и работать в нем. И пошел с этим к генеральному.
Прототип выглядел так: xrc41w.axshare.com
Концептуально прототип утвердили. Переходим к шагу 5.
Шаг 5. Критика
Часть поправок в интерфейс была внесена уже на этом этапе. Раздел «Услуги» обсуждал с руководителем саппорта, «Финансы» — с руководителем клиентского отдела. «Главную» — со всеми, кто работает с клиентами. Чем больше общались, тем лучше становился прототип.
Хозяйке на заметку:
Если не ограничить круг лиц, влияющих на продукт, обсуждение может длиться бесконечно. Только те, кто работает с клиентами больше всех и хорошо знает их боль, могут что-то адекватно корректировать. У нас это — сопровождение и техподдержка.
Мы постоянно что-то ломали, переделывали. Топы поняли, что если не будут активно предлагать изменения сейчас, они будут жить с тем кабинетом, который получится, а не который хочется. Так что никого не надо было заставлять принимать участие в обсуждении. Мы работали как художники. Вдохновлено и преданно. И хотя в итоге реализовали 95% из того, что хотелось бы, но мы сделали гораздо больше изменений, чем рассчитывали изначально. Итог показали агентству, внесли еще несколько небольших правок и составили ТЗ для дизайна.
Шаг 6. Отправляемся в дизайн-агентство с ТЗ
Здесь приятное ожидание макета от Aidem (наконец, можно было всем заняться своими прямыми обязанностями).
Желтовато, но в целом отлично:
Мы изменили итоговую гамму на более фирменную: оранжево-голубую. Что-то перекомпоновали, что-то изменили порядочно. Проводили совместные встречи с каждым руководителем и командой Aidem, когда сдавали каждый из блоков.
Шаг 7. Написали спецификацию для верстки
→ Спецификация
Спецификация для верстки включала самые важные вещи и составила 30 страниц.
Header……………..3
Footer……………………………………3
Главная страница………………3
Первый вход………6
Последующие входы……6
Общие элементы………..7
Документы и платежи……8
Блок “Информация по договорам и тарифам”………………..9
Блок “Документы по договорам”……….11
Блок “Счета и платежи”…12
Выставление счета (модальное окно)…..12
Заказ акта сверки……..14
Подключенные линии…………………15
Настройка АОН……….17
Настройка переадресации…..18
Настройка голосовой почты………….19
Пополнение счета…………..21
Обещанный платеж……………..22
Подтверждение оплаты….23
Выставление счета………..27
Результат денежного перевода………..30
Вот так подробно коллеги из Aidem описывали каждый пункт:
Шаг 8. Сегодня мы с тобой верстаем
Хотя макет заказали в агентстве, дальше все снова свалилось на наши плечи. Мы решили делать верстку своими силами, без привлечения сторонних специалистов. В основном, по причинам безопасности.
Именно наши сотрудники предложили несколько отличных решений, которые не пришли бы в голову людям, не работающим в телекоме. Например, сразу показывать номер, который будет определяться на линии:
Шаг 9. Внутреннее тестирование
И вновь сотни писем, вновь часы совещаний. Кто-то из сотрудников указывает на странный шрифт. Я иду к верстальщику. Стою у него над душой, чтобы он при мне поменял шрифт на другой. Медленно, тяжело, но процесс шел.
Шаг 10. Быстрый запуск и правки по живому
Мы не проводили тестирование на части клиентов, а показали новый кабинет сразу всем. Мы получили письма, содержащие, цитирую «Аллилуйя» и несколько звонков с вопросами. Кнопка возврата к старому дизайну была, но ей мало кто пользовался. Это лучше всего говорит, что изменения пришлись по душе всем.
Дизайн и навигация
Нечитаемый шрифт, неподходящие цвета
Из опрошенных клиентов 40% жаловались на устаревший дизайн и сложную навигацию: шрифт был мелким и сложно читался, меню казалось непонятным. Многие опрошенные просили большие кнопки. Для оформления нового личного кабинета мы использовали уютную цветовую гамму, сделали текст легким для чтения, переписали основные тексты и комментарии. Убрали фон у записей и полностью изменили главное меню (не только по функционалу, но и по внешнему виду).
Легкий, современный, красивый, минималистичный — таким хотели видеть личный кабинет клиенты, и мы это сделали. Верстали «дивами» с применением HTML5, CSS3, хотя, уверен, все равно пытливые умы найдут косяки.
Хозяйке на заметку:
Мы выпустили к десктопной версии кабинета мобильную только спустя пару месяцев после обновления и с ограниченным функционалом. В будущем, конечно, можно будет полностью управлять настройками со своего смартфона. Однако сегодня все исповедуют мобайл ферст, когда первым делом делают дизайн мобильной версии.
Спрашивали — отвечаем
- «Более информативная главная страница»
- Есть
- «Дизайн в стиле каменного века»
- Теперь это в прошлом
- «По сравнению с сайтом личный кабинет выглядит ужасно!»
- Мы исправились
- «Сделать современный плоский дизайн с использованием AJAX»
- Есть
Иерархия
В старом Кабинете было легко заблудиться.
«Не совсем адекватная навигация в кабинете. Например при переходе на на какой либо пункт меню остальные пункты пропадают. Выстройте четкую иерархию и распределение пунктов меню, что и в каком разделе должно находиться».
Как уже говорил выше, мы выбрали самые важные услуги для главного меню и выстроили четкую иерархию. Теперь на интуитивном уровне стало понятно, где нужный раздел.
Главная страница
Несложно заметить разницу между старой главной страницей и новой. Мы изменили практически всё. Убрали лишние пункты меню, оставили только название, код клиента, а под ним баланс и кнопку «Пополнить счет». На главной странице теперь — описание сервисов, которыми клиент пользуется и ссылки на полезные страницы.
Найди 5 отличий:
Подсказки
Интересно, что 10% опрошенных просили сделать подсказки.
«Как-то сделать более «дружественным» интерфейс, — подсказки, как в поисковике, предложения, советы»
Требование справедливое. Телекоммуникации — специфическая и сложная сфера, в которую клиент не обязан глубоко вникать, а SIP ID, линия, очередь, API — все это требует пояснения.
Сейчас подсказки есть почти в каждом разделе. А где-то они больше и не требуются, потому что меню стало понятным.
Добавили описание дополнительных опций маленьким серым шрифтом:
Пример подсказок желтого цвета:
Для быстрой помощи клиентам мы добавили в личный кабинет онлайн-чат. Теперь можно не звонить, не писать письмо, а решить свой вопрос онлайн.
Онлайн-чат клиентской поддержки:
Переадресация
Самый популярный комментарий по услугам был: «неудобная настройка переадресации». И мы это исправили. Добавили кнопку на главной странице для быстрого перехода в настройки переадресации, так что блуждать по всему кабинету в ее поисках теперь не нужно.
Быстрая кнопка переадресации:
Переадресация быстро включается-отключается, ее можно настроить самостоятельно для конкретных линий или сразу со всех номеров. Можно включать переадресацию для звонков, не получивших ответа в течение какого-то времени (например, никто не снимает трубку 5 секунд). Раньше такие настройки, пожалуй, могла задать только наша техподдержка, а сегодня на такие изменения клиент потратит не больше 2 минут.
Окно настройки проектировали по комментариям техподдержки:
Вход в АТС
В настройки АТС можно перейти через главное меню личного кабинета. Раньше такой возможности не было вовсе. Пока что есть некоторые технические неудобства — сейчас клиенту нужно повторно авторизоваться. Но мы работаем, исправим и это.
Саму АТС мы, кстати, тоже обновили:
Финансы
Платежи
В главном меню появилась яркая кнопка «Пополнить счет». С помощью одного клика можно перейти к выбору способа оплаты: банковская карта, Яндекс.Деньги, Альфа-Клик или другой способ.
Сделали для каждой системы шаблон, поэтому оплачивать можно быстрее. Сейчас намного приятнее выбрать способ оплаты: текст сопровождается соответствующим графическим изображением. Известные логотипы банков и онлайн-сервисов практически мгновенно позволяют клиенту узнать и выбрать нужный способ оплаты.
«Каждой системе оплаты прикрепите соответствующую иконку!» — говорили они. «Прикрепили!» — говорим мы.
Добавили всплывающие напоминания о балансе в интерфейс, а настройку уведомлений вынесли в отдельный пункт в разделе Финансы (об этом тоже многие просили).
Настройка уведомлений об отключении за неуплату:
Расходы и статистика
В разделе статистики пользователи получили возможность настраивать отчеты.
«Добавьте, пожалуйста, параметры сортировки в таблице показа статистики по столбцам: Назначение (сортировать по номерам), Длительность (по возрастанию/убыванию)»
В отчетах выбирается период, вид отчета, номера линий, направление звонков, источник и назначение. Столбцы со значениями сортируются. До 40 000 записей скачиваются за раз. Что и говорить, фильтрация в статистике улучшилась на порядок.
С каких линий были совершены звонки в начале или в конце месяца и какие из них были самые дорогие или самые длинные — больше не нужно скачивать сплошную выгрузку и настраивать фильтры, все можно увидеть онлайн.
Еще одно нововведение: статус по каждой линии, активна она или нет. Многие клиенты также просили это отображать. Пожалуй, из множества таких деталей и складывается удобный интерфейс.
Документы
Поговорив с бухгалтерией, мы поняли, что клиентам не нужно формирование документов за произвольный период (документы формируются за отчетные периоды), поэтому мы добавили выгрузку документов по договорам за за квартал и год. Счета и платежи можно видеть по каждому месяцу, а при необходимости есть возможность заказать акт сверки за квартал, год или произвольный период.
Как и в других разделах, по документам тоже появились подсказки:
Подведем итоги
Было ли правильным решением делать все самим? Это оказалось долго и сложно. Зато надежно и качественно. Правильно ли было всех клиентов поставить перед фактом обновления кабинета? Рискованно. Зато мы получили мгновенный фидбек и по горячим следам внесли изменения.
Наш личный кабинет стал таким, каким получился. Факт: новый интерфейс уже выполняет 90% пожеланий пользователей. И это, пожалуй, главное. Подтверждение — опрос лояльности за сентябрь-ноябрь 2016 года.
В данном опросе 0 — никогда не порекомендую, 10 — обязательно порекомендую:
Результат, как говорится, налицо. Впереди еще много работы (единый кабинет с управлением виртуальной АТС и полная версия для мобильных устройств), но начало положено – основные изменения завершены. И вполне успешно.
Страница шаблонов личного кабинета WP-Recall | CODESELLER
В этом видео вы увидите обзор страницы «Шаблоны» плагина, расположенной в админке вашего сайта по пути:
«WP-Recall» -> «Шаблоны»
Шаблоны личного кабинета или темы оформления личного кабинета (ЛК) — отличная возможность выбрать дизайн и вид личного кабинета и разнообразить ваш сайт. Базовая часть плагина уже содержит их 2 вида: Sunshine и Grace, но вы всегда можете скачать другой из каталога CodeSeller и включить его.
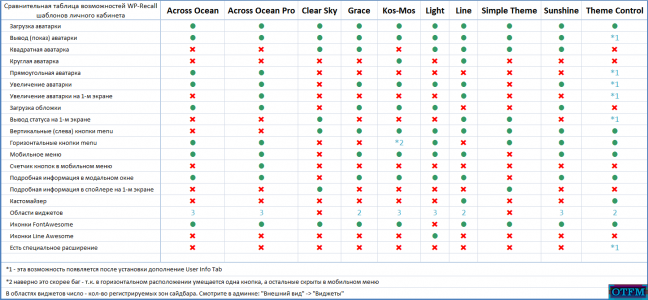
А сравнительная таблица возможностей ЛК помогут вам выбрать кабинет вашей мечты.
В этом видео мы рассмотрим RCLKEY (реколл кей) — для чего он нужен. Увидим как загрузить сторонний шаблон личного кабинета (а это обычное дополнение WP-Recall — с ними вы научились работать по прошлому видео), как его включить и обновить.
Расскажу о сравнительной таблице возможностей шаблонов ЛК и увидите вживую как работают и выглядят сторонние шаблоны личного кабинета.
WP-Recall: Обзор страницы «Шаблоны»:
Основные моменты:
1. Для чего нужен RCLKEY 0:33
2. Как загрузить шаблон ЛК 0:43
3. Как включить шаблон личного кабинета 1:08
4. Сравнительная таблица возможностей ЛК 3:06
5. Across Ocean PRO — премиум шаблон ЛК. Внешний вид 3:33
6. Шаблон Clear Sky 4:12
7. Шаблон Grace 4:34
8. Шаблон Sunshine 4:57
9. Шаблон Light 5:23
10. Шаблон Line 5:37
11. Шаблон Theme Control 5:54
Сравнительная таблица возможностей шаблонов ЛК:
В этой таблице я проанализировал все существующие на этот момент вордпресс шаблоны личного кабинета для плагина WP-Recall. Выделил из них основные моменты и особенности:

Пояснения к таблице:
1-й экран — это экран, сразу по заходу в wp личный кабинет, т.е. без каких либо дополнительных переходов.
Из всех шаблонов, только один шаблон — «Theme Control», поддерживает расширение своих возможностей через дополнение.
Это дополнение User Info Tab
Кастомайзер (WP Customizer): это значит что шаблон позволяет настроить пользователю кастомные цвета. Обводки, цвет областей кабинета, выбор квадратной или круглой аватарки. Их задают в админке через: «Внешний вид» -> «Настроить». Все настройки происходят в режиме реального времени — т.е. вы сразу видите вносимые изменения без перезагрузки страницы.
Полезные ссылки:
Шаблоны личного кабинета
«Глава 2. Личные кабинеты в WP-Recall» — книга: «WP-Recall для новичка»
Документация WP-Recall
Шаблон персонального сайта с необычным дизайном
Шаблон персонального сайта – популярный запрос у наших читателей. Если шаблонами для бизнеса, интернет-магазина и более серьезных задач интересуются крупные компании и интернет-предприниматели, то о создании персонального сайта думает почти каждый человек. Сайт и в самом деле может создать кто угодно, но для этого ему нужно определиться с тем, что он хочет получить. Если вам нужно простое решение, выберите платформу WordPress. Эту самую популярную в мире CMS используют такие именитые компании, как LinkedIn и Mercedes-Benz. Если вас интересует мнение известных личностей, доверьтесь выбору LL Cool J, Джейсона Мреза и Сильвестра Сталлоне – все они используют Вордпресс для своих персональных сайтов.
Давайте разберемся, кому нужен персональный сайт. Прежде всего, тем, кто в нем нуждается. А нуждается в нем каждый. Нет, серьезно: чем бы вы ни занимались, сайт может стать вашей личной визитной карточкой, которая будет всегда доступна онлайн. Он будет говорить о вас все. Если вы фрилансер, вы сможете рассказать о том, чем вы занимаетесь, какие услуги предоставляете и по каким расценкам, с кем вы уже работали и какие проекты вам интересны. Естественно такой сайт не обойдется без портфолио. Это касается любых индивидуальных специалистов: фотографов, программистов, дизайнеров, переводчиков, копирайтеров, инженеров и других профессионалов своего дела. Возьмем другой пример. Вы понемногу пописываете в ЖЖ, выкладываете свои размышления в ВК или Facebook, загружаете моменты из своей жизни в Instagram и делитесь твитами известных личностей, но до чего-то серьезно руки не доходят.
А теперь представьте, если у вас будет свой блог, в котором вы сможете делиться всеми своими идеями и мыслями, загружая фото, видео и другой интерактивный контент. Такой персональный сайт не только упростит вам работу, но и поможет при хорошей маркетинговой стратегии зарабатывать деньги. Таких примеров можно привести еще очень много, но факт остается фактом – личный сайт принесет много преимуществ.
Шаблон персонального сайта – Готовый сайт для профессионалов за пять минут
Пожалуй, невозможно найти лучшее решение для личного сайта, чем шаблон персонального сайта на WordPress. Во-первых, это очень простая в изучении, бесплатная платформа, ориентированная на широкий круг пользователей. В сравнении с Joomla, и уж тем более с Drupal, это небо и земля. Во-вторых, создавая сайт на WordPress, вы не ограниченны функционально, ведь в комплекте с шаблоном идет целый набор встроенных функций. Да и плагинов для расширения возможностей существует очень много, и они довольно недорогие. В-третьих, вы существенно сэкономите время, ведь все премиум шаблоны имеют огромное количество готовых вариантов дизайна. Если вы думаете скачать бесплатные шаблоны персональный сайт, сразу хотим отговорить вас от этой идеи. Не стоит рисковать, выбирая кота в мешке. Такие шаблоны разрабатываются любителями и не имеют никакой поддержки. Дизайн корявый, а функционал скудный. Лучше выбрать премиум шаблон и быть уверенным в том, что он вас не подведет. Готовый сайт с премиум дизайном за 59$ на Вордпресс – это реально!
Чтобы вы не ломали голову в поисках шаблонов, мы решили представить вам наш ТОП 10 шаблонов персонального сайта. Выбирайте тот, который вам подойдет лучше всего: от шаблона для блога, резюме до сайта-портфолио и личного сайта фрилансера.
Purity – отзывчивая и красивая тема для портфолио


Purity — это чистая, минималистичная и отзывчивая тема WordPress с потрясающим дизайном, которую можно использовать в качестве личного портфолио или бизнес-сайта. Отличный функционал этой темы позволит вам настроить любые демо шаблоны, идущие в комплекте с данной темой, не прибегая к услугам программиста. Благодаря обширной документации и демонстрационному контенту, настройка всех страниц занимает считанные минуты. Создание уникального дизайна также не займет много времени благодаря наличию разнообразных красочных элементов, с которыми вы сможете создать поистине уникальный сайт-портфолио.
Посмотреть подробнее / Скачать
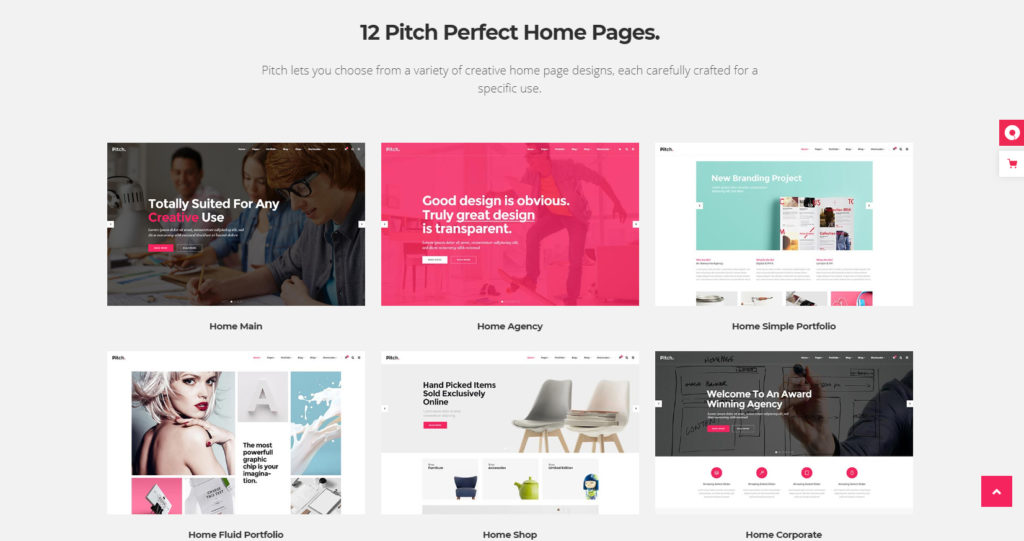
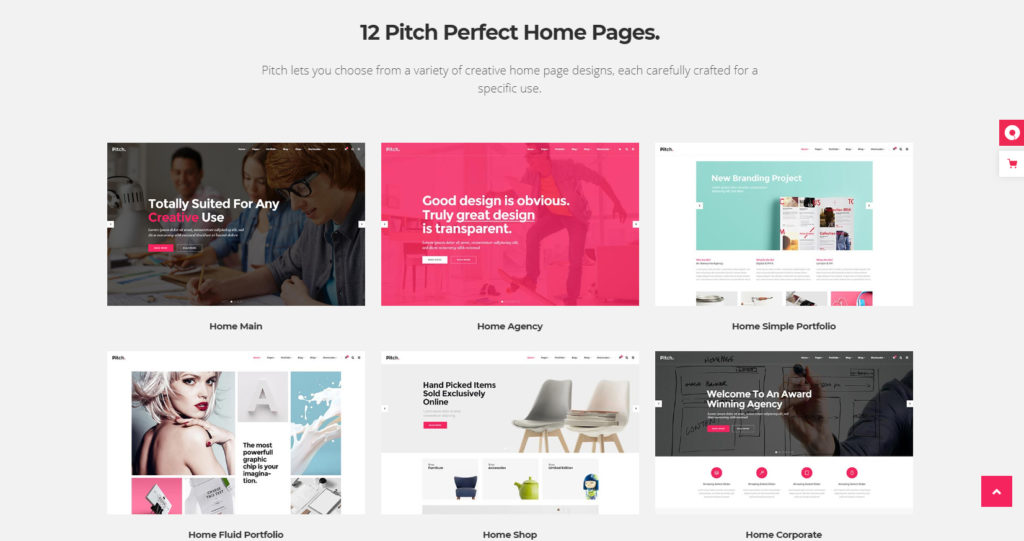
Pitch – шаблон WordPress для фрилансеров и агентств


Пусть ваше творчество сочетается с этой прекрасной темой, идеально подходящей потребностям любого фрилансера, агентства, дизайнера или креативного творца любого рода. Pitch поставляется с 12 красивыми домашними страницами, 4 заранее настроенными макетами, более 30 шаблонами портфолио. Также тема обладает широким комплектом функций и набором шорткодов, превосходно подходящих для любого агентства веб-дизайна, цифрового агентства или творческого бизнеса в целом. Представляйте свои работы в потрясающей манере и создавайте личное дизайнерское портфолио с необычайной легкостью и простотой.
Посмотреть подробнее / Скачать
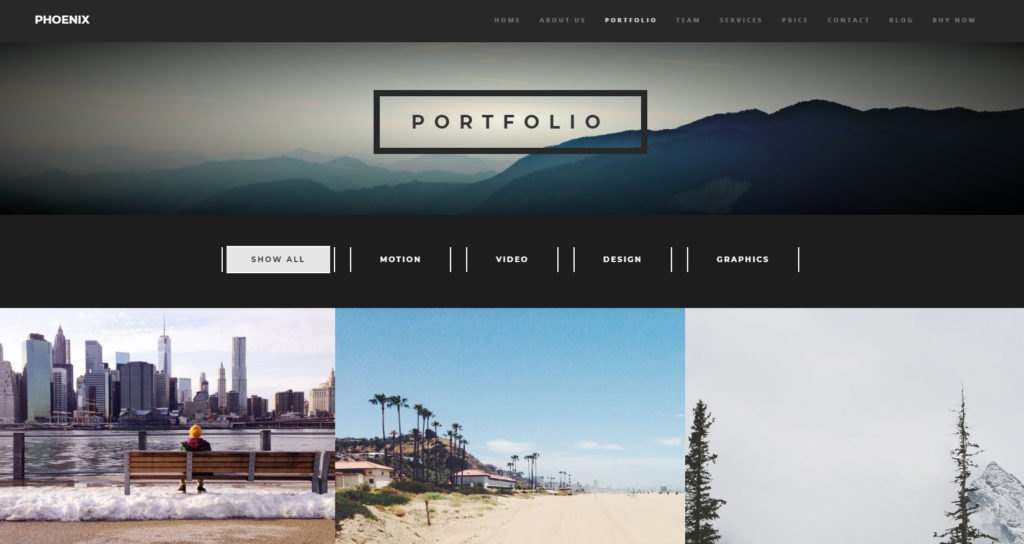
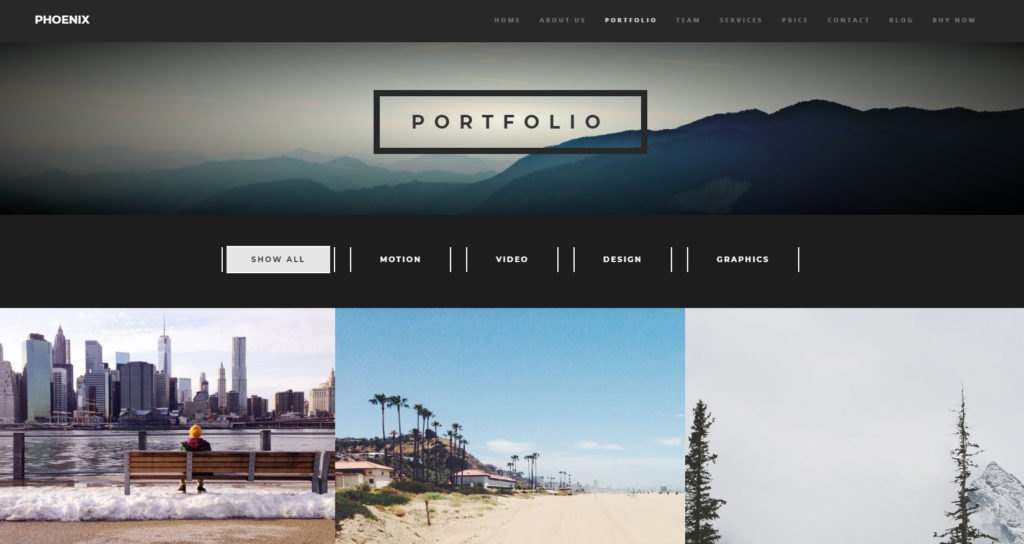
Phoenix – чистая и универсальная тема WP


Что такое Phoenix? Это многофункциональный шаблон, который может использоваться креативным агентством, а также в качестве личного портфолио для фрилансера. Это полностью адаптивный одно/многостраничный шаблон, созданный на основе Bootstrap 3 Framework. Тема поставляется со многими версиями интро-разделов, красочными полноэкранными фонами, полноэкранным слайдером с параллаксом и полноэкранными видео. Phoenix также может использоваться как страница Coming Soon (с обратным отсчетом времени), чтобы она показывалась посетителям до тех пор, пока вы находитесь в процессе работы. Также присутствуют страницы 404 и отдельная страница для проектов.
Посмотреть подробнее / Скачать
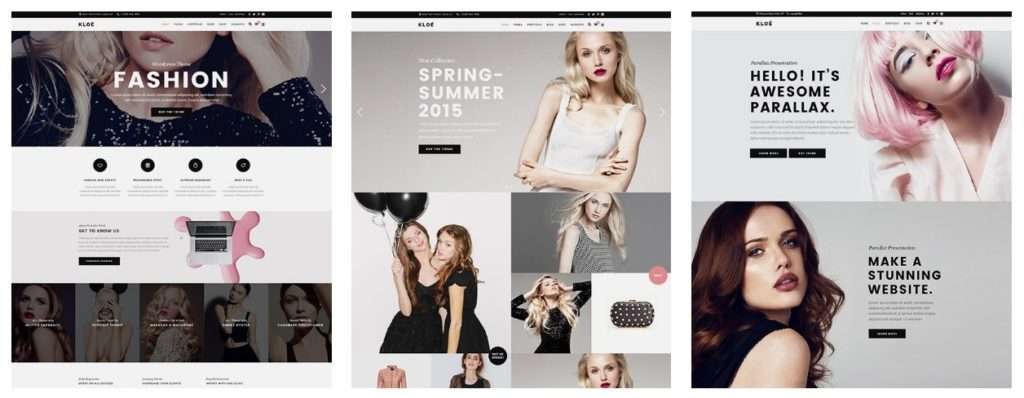
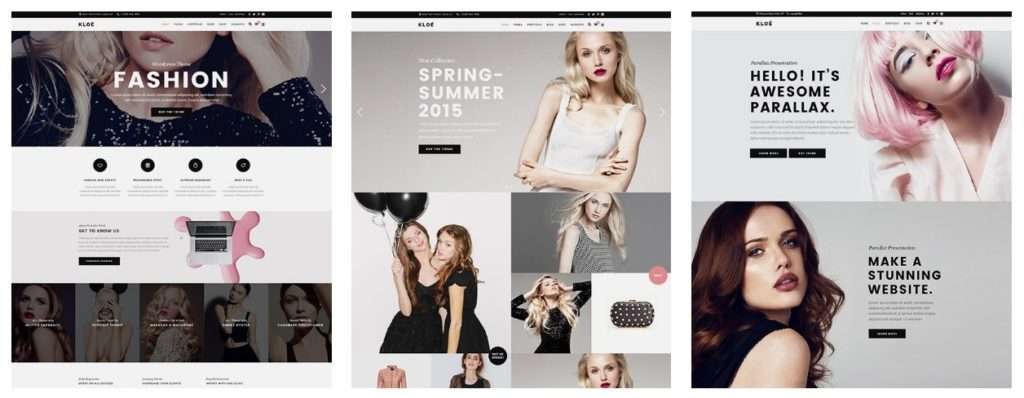
KLOE – универсальный шаблон для сайта современной личности


Если вы следите за мировыми трендами, любите фотографироваться, занимаетесь модельным бизнесом, хотите создать свое личное портфолио, писать интересные статьи в блоге или продавать модные товары в магазине, то шаблон KLOE – то, что вам надо. Выберите одну из 14 шикарных домашних страниц с потрясающим дизайном и начинайте создавать свой сайт. Для блога есть отдельная коллекция шаблонов. Для оформления портфолио тоже есть макеты с поддержкой различных опций. Если вы хотите сразу получить демо-сайт, просто импортируйте его.
Шаблон поддерживает функционал магазина WooCommerce. Слайдер поддерживает изображения, видео и эффект параллакса. Есть виджеты для записей, лент и иконок социальных сетей.
Посмотреть подробнее / Скачать
H-Code – отзывчивая многоцелевая тема WordPress WooCommerce

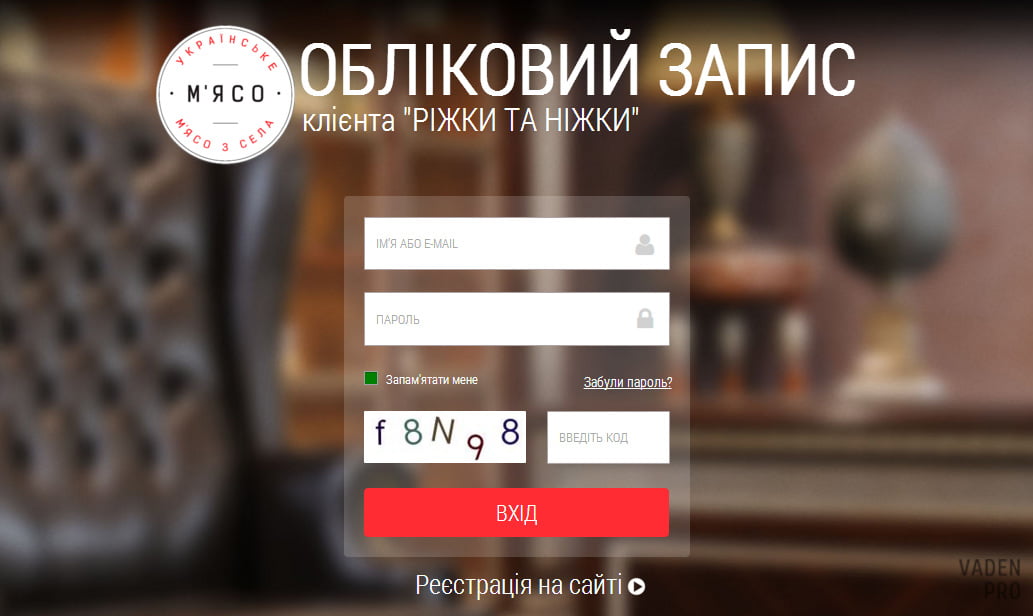
Особенности создания формы входа в личный кабинет
Из этой статьи Вы узнаете, как правильно создавать форму для входа в личный кабинет, причем название полей будет располагаться внутри самого поля, а при клике по нему они будут исчезать.

В последнее время все чаще и чаще встречаются формы для входа в личный кабинет, название полей которых устанавливается внутри этого поля. При вводе пароля символы скрываются, а вместо них выводятся звездочки или кружочки.

При создании такой формы рекомендую придерживаться нескольким простым требованиям, которые позволят достичь наиболее эффективного результата:
- высокий показатель кроссбраузерности;
- правильно написанный код с точки зрения семантики;
- отсутствие каких-либо конфликтов с запоминалками паролей;
- хорошая читабильность кода.
Решение поставленной задачи с помощью Javascript
Поставленную задачу можно решить с помощью Javascript-кода, причем все установленные требования будут соблюдены.
Начинаем с создания HTML-кода. Для начала хочу Вас ознакомить с особенностями написания HTML, чтобы было понятно что и зачем написано в коде:
- Подписи полей логин и пароль необходимо делать не внутри тега input, а через label. Это будет правильно с точки зрения семантики нашего кода. В тоже время соответствует общепринятым правилам создания форм, что обеспечит легкое понимание кода и простоту его чтения.
- Название наших полей (содержимое label) нужно абсолютным позиционированием установить над самим полем. То есть тег label будет лежать поверх тега input. Таким образом мы экономим место для формы и реализуем одну из поставленных нами задач. Абсолютное позиционирование задается с помощью свойства position и значения absolute для него.
- Воспользуемся событием onfocus, благодаря которому текст названия будет исчезать при наведение на поле.
- Для того, чтобы сохранить адекватность работы с запоминалками полей необходимо наладить их анализ при загрузке. Если поля не пустые, то текст тегов label должен быть удален.
Таким образом, мы подошли непосредственно к самому HTML-коду, который должен выглядеть следующим образом:
HTML
<form action="#">
<fieldset>
<legend>Вход в личный кабинет</legend>
<div>
<label for="siteLogin">логин</label>
<input name="login" value="" type="text" />
</div>
<div>
<label for="sitePass">пароль</label>
<input name="pass" value="" type="password" />
</div>
<div>
<input value="Войти" type="submit" />
</div>
</fieldset>
</form>Заметка!
Очень важно, чтобы для label был прописан атрибут for, значение которого соответствует идентификатору input. Это позволяет избежать трудоемкой и не нужной процедуры ручного перевода фокуса для конкретного поля.
CSS
form div {
margin: 5px 20px 5px 20px;
position: relative;
}
fieldset {
border: 1px solid #7caee1;
}
label {
position: absolute;
top: 3px;
left: 6px;
color: #818181;
}
input {
margin-right: 10px;
width: 150px;
}После этого необходимо заняться написанием кода Javascript. Пример приведен на основе фреймворка jQuery, однако не стоит паниковать, так как при желании можно корректировать код в соответствии с другими фреймворками. Для этого не нужно много ума и времени, так как алгоритм действий сохраняется
Javascript
$(document).ready(function(){
/*анализ полей на наполненность -
нужно для запоминалки поролей*/
if($("#siteLogin").val()!='')
{
$("#siteLogin").prev().text('');
$("#sitePass").prev().text('');
}
/*связь события и получение полем фокуса*/
$("div > input").focus(
function(e)
{
var clicked = $(e.target),
clickedId = clicked.attr("id");
/* удаление текста из label при получении
фокуса для поля логина*/
if(clickedId=="siteLogin")
{
clicked.prev().text('');
}
/*тоже самое для пароля*/
else if(clickedId=="sitePass")
{
clicked.prev().text('');
}
});
/*потеря фокуса полем*/
$("div > input").blur(
function(e)
{
var clicked = $(e.target),
clickedId = clicked.attr("id");
if(clickedId=="siteLogin")
{
if(clicked.val()=='') clicked.prev().text('логин');
}
else if(clickedId=="sitePass")
{
if(clicked.val()=='') clicked.prev().text('пароль');
}
});
});Единственным недостатком такого решение является то, что применяется Javascript. Существуют еще пути решения данной задачи:
- Добавить динамическое поле пароля с атрибутом type и значением password.
- Изменение подписей с помощью фоновых изображений.
Динамические поля
Суть данного метода заключается в создании двух полей с указанием текстового типа (type=»text»). В этих же полях прописываем атрибут value, значением которого будет название поля. Таким образом, мы получим название поля, которое будет в нем выводиться. Для очищения значения поля используем тот же принцип, что и в первом методе. При назначении фокуса очищаем поле. Для поля пароля необходимо наладить замену текущего типа на password.
Данный метод имеет право на жизнь, но необходимо знать его основные недостатки:
- не соблюдение семантики;
- усложнение записи скрипта;
- осложнение в чтении кода, так как изначально полю пароля присвоен текстовый тип.
Решение на основе фоновых изображений
Принцип работы этого метода полностью идентичен первому способу. Единственное отличие заключается в том. Что вместо тега label используют бекграунд для тега input. Далее алгоритм сохраняется: при получении фокуса свойство background получает значение none.
Этот способ имеет ряд своих недостатков:
- дополнительное обращение к серверу из-за наличия картинки в коде;
- теряется гибкость редактирования, так как для изменения названия необходимо будет создать новое фоновое изображение;
- возможны не соответствия в шрифтах, так как на картинке он будет всегда один и тот же, а система может не распознать используемый шрифт и заменить его на другой.
В каких браузерах работает?
Оценок: 2 (средняя 5 из 5)
- 3620 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Как загрузить собственный HTML шаблон письма
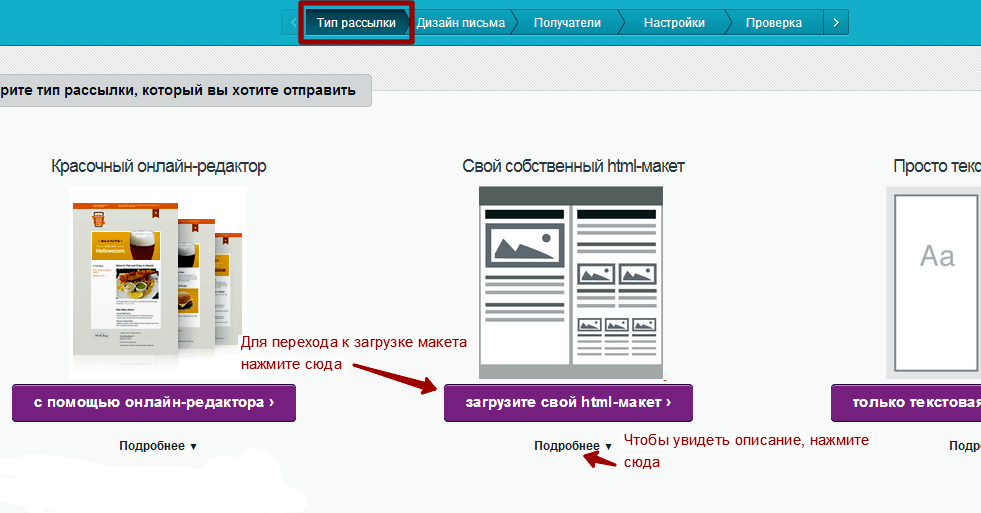
Заходим в личный кабинет в раздел «Рабочий стол». Слева находим кнопку «Создать рассылку», нажимаем на нее. В выпадающем списке выбираем «обычная рассылка» и попадаем на первый этап – выбор типа рассылки (более подробно эти шаги описаны в начале статьи).Здесь выбираем «загрузить свой html-макет»:

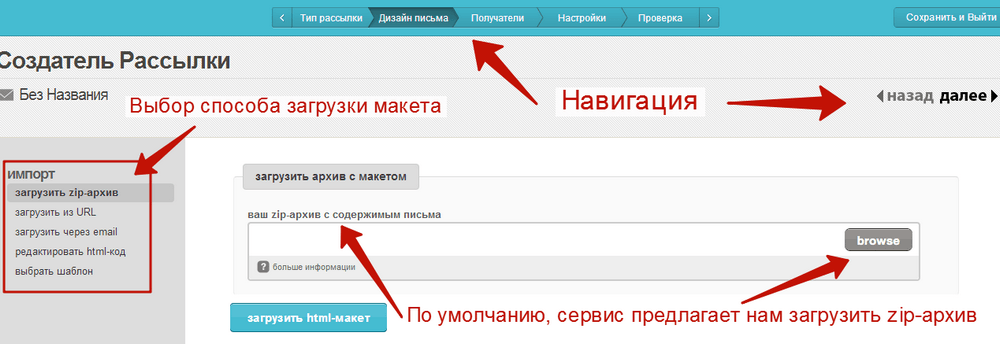
Мы перешли на второй шаг создания рассылки и видим такое содержание страницы:

Загрузить zip-архив.
Итак, у Вас должен быть сверстанный html-макет письма и папка с картинками, все это бережно упаковано в zip-архив!Внимание! Для корректной загрузки следует помнить следующие правила:
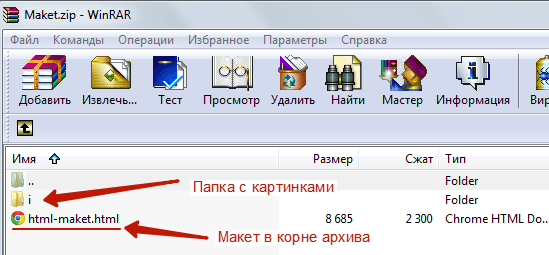
искомый HTML-файл макета должен лежать в корне архива, т.е. НЕ внутри какой-то папки, а вот так:

ссылки на картинки должны быть прописаны относительно этого корня, в названиях файлов и папок не должно быть русских букв.

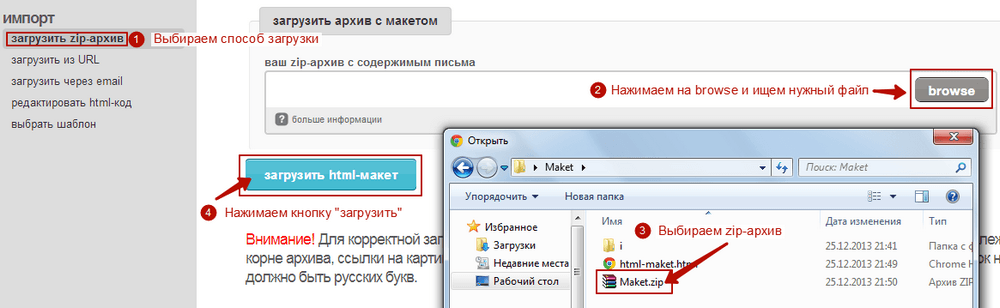
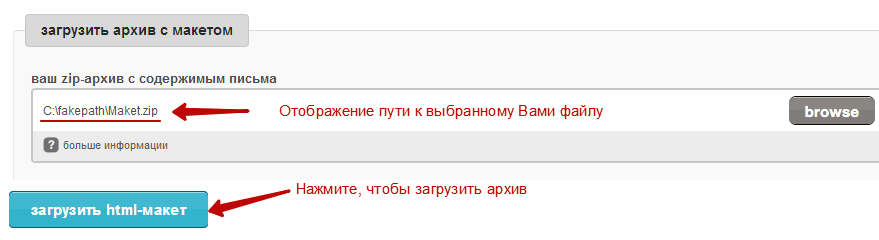
Итак, в начале, убедитесь, что выбран раздел «загрузить zip-архив», затем нажмите на кнопку «browse» — появится окно, в котором надо найти нужный файл, на компьютере. Два раза щелкните по ЛКМ (левая кнопка мыши) либо, нажмите на кнопку «Открыть». Затем, нажмите на кнопку «загрузить html-макет» и подождите несколько секунд, пока сервис получит макет.

После того, как макет будет загружен, страница обновится.
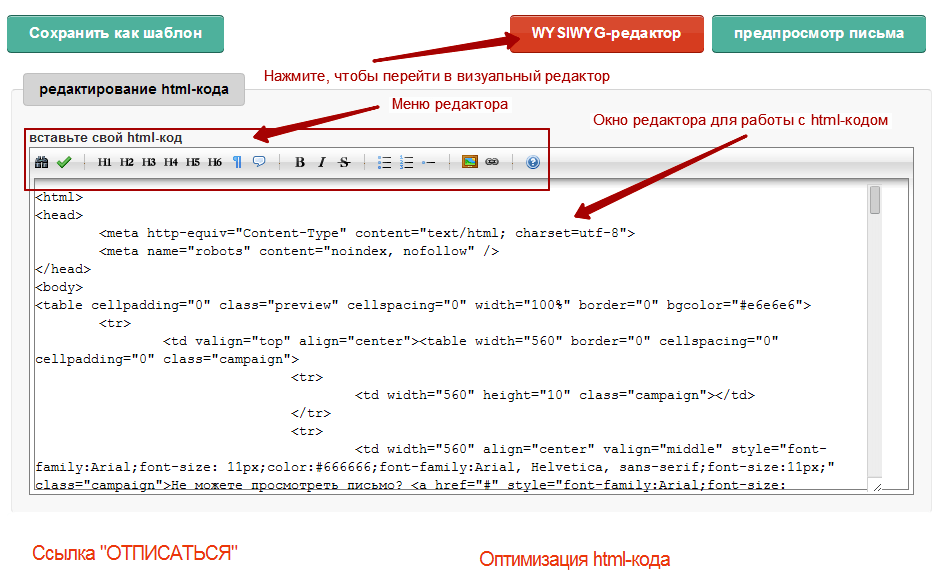
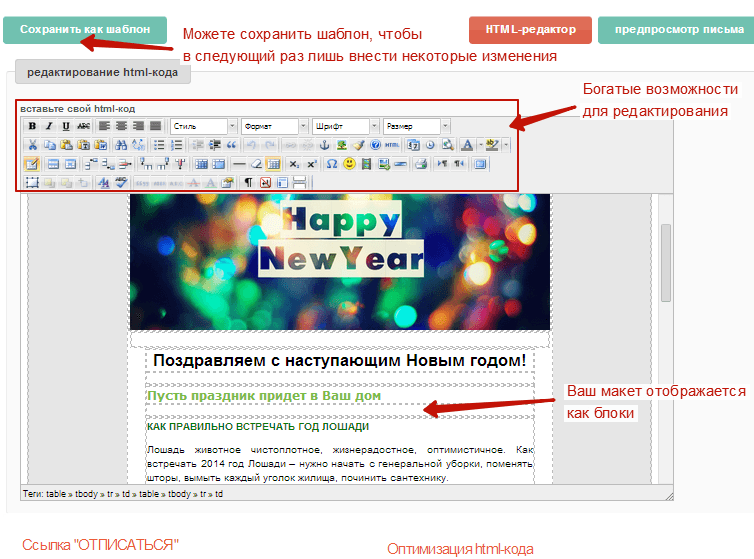
WYSIWYG- и HTML-редакторы.
Не теряйтесь, если первым что увидите, будет:
Если код для Вас – это «темный лес», то срочно переходите в визуальный редактор, для этого достаточно нажать на рыжую кнопку «WYSIWYG-редактор».

И вот, перед вами макет и широкие возможности редактора.
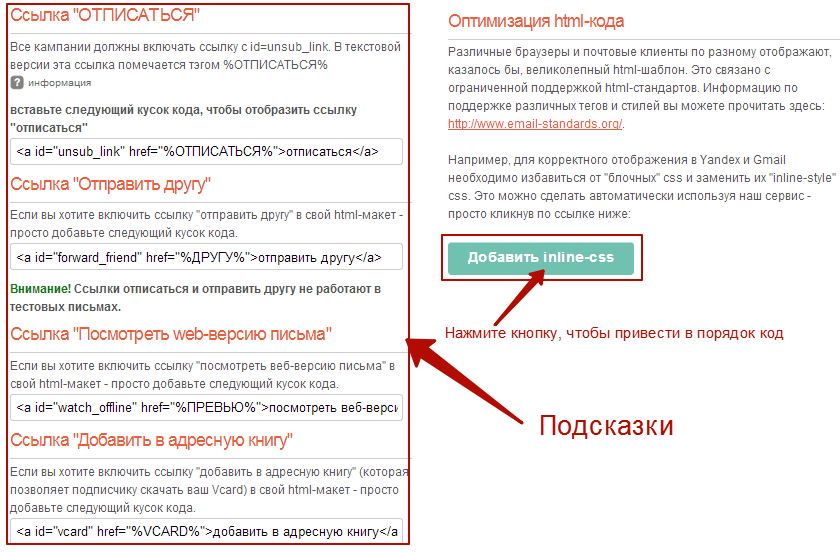
Ниже, под макетом, есть область подсказок, с которыми Вам непременно стоит ознакомиться.
Внимание! Различные браузеры и почтовые клиенты по-разному отображают html-шаблон. Это связано с ограниченной поддержкой html-стандартов. Информацию по поддержке различных тэгов и стилей вы можете прочитать здесь: email-standards.org

Добавление обязательных ссылок в текст.
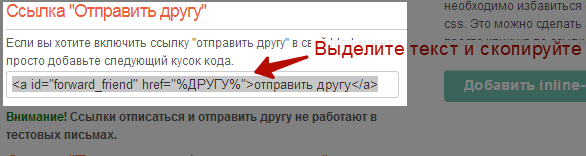
Если Вам таки надо добавить какую-то из ссылок, которые описаны в подсказках, то перейдите в html-редактор, нажав соответствующую рыжую кнопку в правом верхнем углу. Затем, выберите нужную ссылку, скопируйте ее текст
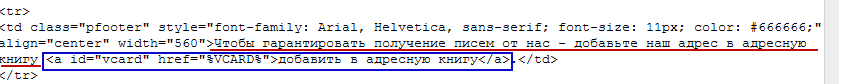
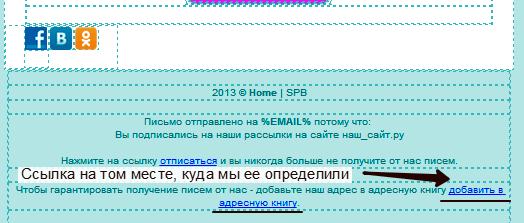
и вставьте, в нужное место. Например, у нас в макете есть фраза: «Чтобы гарантировать получение писем от нас — добавьте наш адрес в адресную книгу». Мы можем разместить нужную нам ссылку прямо после нее.
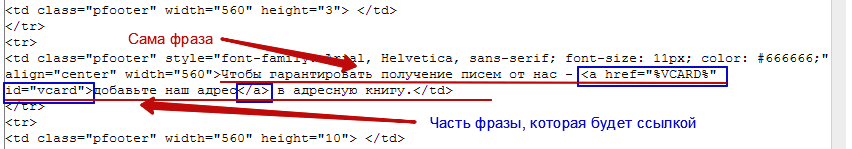
Итак, в тексте кода находим интересующую нас фразу (помните, что сейчас у Вас должен быть открыт HTML-редактор) и вставляем скопированный код ссылки:

(фраза подчеркнута красным, текст ссылки, которую мы вставили, выделен синей рамкой). Переходим в визуальный редактор и любуемся результатом:

Вы можете изменить текст, который будет ссылкой. Для этого, вам надо в тексте ссылки вместо «добавить в адресную книгу», написать, что-то свое. Либо, Вы можете любую из уже написанных Вами фраз сделать ссылкой.
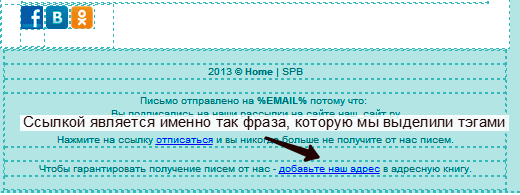
Для этого перед фразой разместите затем Ваша фраза и :

Теперь, перейдем в визуальный редактор, чтобы увидеть результат:

Предпросмотр.
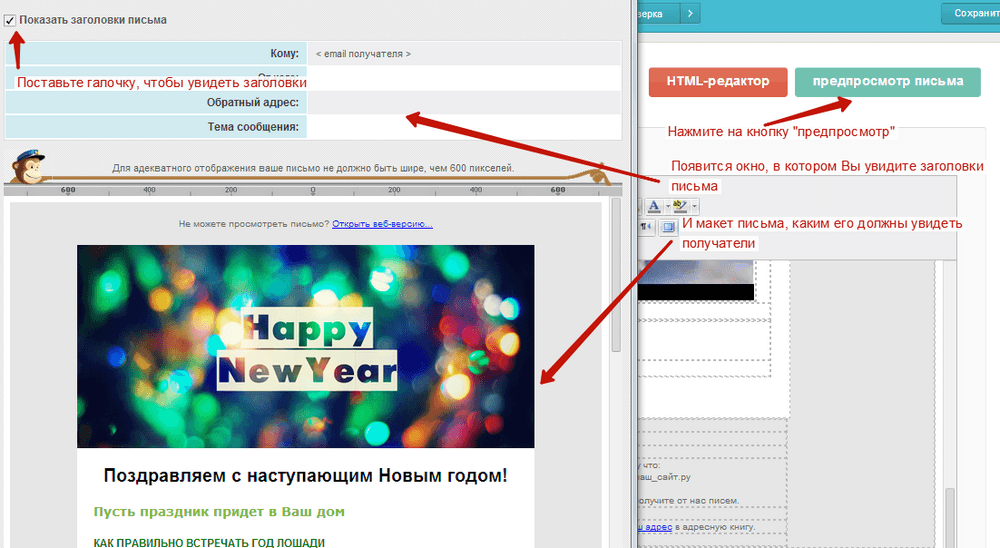
Теперь, если желаете увидеть, что у получилось,нажмите на кнопку «предпросмотр письма»:Сохранение шаблона.

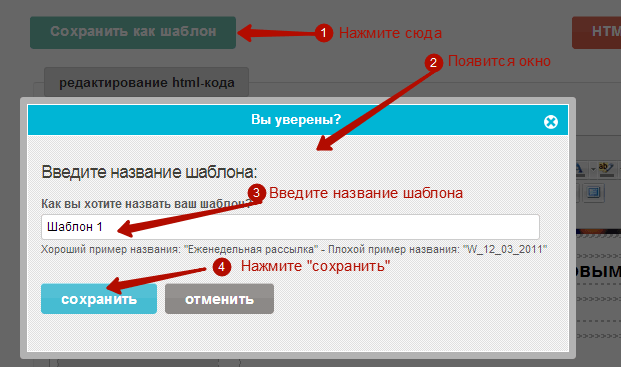
Если вы довольны результатом и желаете последующие письма отправлять также оформленными, только с другим текстом, например, то нажмите на голубую кнопку «Сохранить как шаблон»:

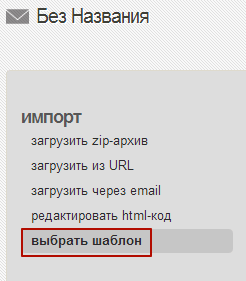
Появится диалоговое окно, в котором Вы присваиваете имя своему шаблону, после чего нажимаете на кнопку «сохранить». В дальнейшем этот шаблон появится у Вас в списке шаблонов, и Вы сможете его увидеть в разделе «выбрать шаблон»:

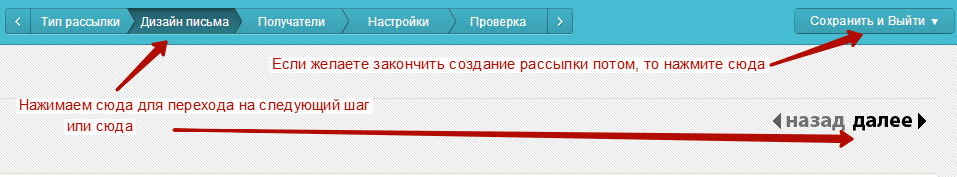
Чтобы перейти к дальнейшим шагам по созданию рассылки, в панели навигации нажмите на кнопку «далее».

Вы попадете на страницу с выбором базы для рассылки и затем, к настройкам.
Так же читайте статьи:
