Лучшие онлайн-редакторы HTML для создания веб-страниц — WHSR
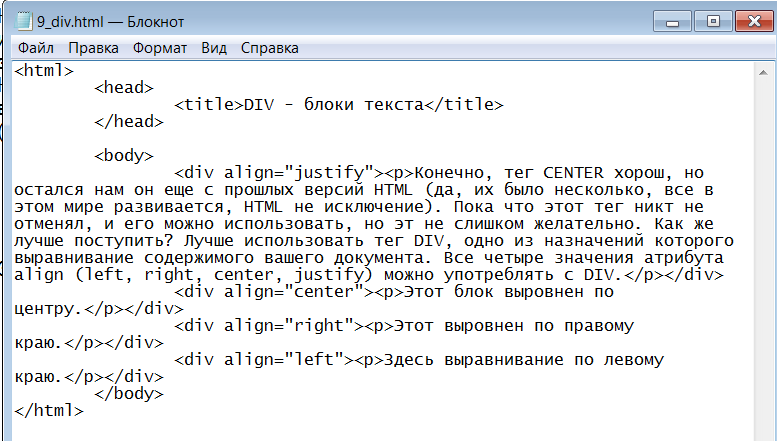
Пример HTML-кодаКогда дело доходит до веб-дизайна и разработки, HTML — это основа, от которой трудно избавиться. Даже если вы в основном используете более продвинутые сценарии, такие как PHP вы часто не сможете полностью избежать использования HTML-кода.
Когда дело доходит до кодирования с помощью HTML, вам следует использовать редактор HTML. Это позволяет вам редактировать код, и его потенциальное воздействие от невидимых (и нежелательных) дополнений кода будет меньше. Эти редакторы также часто включают полезные функции, такие как подсветка синтаксиса и расширенное форматирование.
Что такое редактор HTML?
HTML-редактор — это программа для создание веб-страниц. Если вы новичок в веб-разработке, HTML-редактор может значительно упростить процесс создания веб-сайта.
Несмотря на то, HTML-разметка веб-страницы может быть написан с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить удобство и дополнительную функциональность.
В отличие от текстовых редакторов, предназначенных для редактирования простых текстовых файлов, HTML-редакторы позволяют работать с распространенными технологиями веб-разработки, такими как CSS, JavaScript, и серверными языками сценариев, такими как PHP.
Как правило, они также предоставляют функции, которые позволяют вам просматривать свою страницу во время разработки или даже жить в Интернете, загружать и скачивать файлы с вашего веб-сервера и многое другое, что полезно при разработке и обслуживании веб-сайта.
HTML против текстовых редакторов WYSIWYG
Редактор WYSIWYG — это визуальный инструмент, который позволяет писать, редактировать и создавать HTML-код, фактически не глядя на сам код. Во многих отношениях это очень похоже на использование Microsoft Word или Google Docs, поскольку вы можете сосредоточиться на создании контента, не беспокоясь о форматировании.
Текст, который вы видите на странице, — это то, что люди увидят, когда просматривают ваш сайт. Вы можете использовать редактор WYSIWYG, чтобы отформатировать текст жирным шрифтом и курсивом или добавить заголовки и списки. При работе с изображениями можно настроить размер изображения или расположить его рядом с подписью.
Вы можете использовать редактор WYSIWYG, чтобы отформатировать текст жирным шрифтом и курсивом или добавить заголовки и списки. При работе с изображениями можно настроить размер изображения или расположить его рядом с подписью.
Эти редакторы отлично подходят для быстрых исправлений или небольших обновлений, но не так полезны для сложных веб-сайтов или прямого контроля над тем, как ваш веб-сайт отображается в Интернете.
Быстрое сравнение с редакторами HTML
1. Блокнот ++
Notepad++ (или plus plus, если хотите) прост и удобен в использовании.Notepad ++ — это бесплатный текстовый редактор с открытым исходным кодом, который существует на рынке более 20 лет и может многое предложить. Помимо HTML, он поддерживает несколько языков программирования, работающих на платформе Microsoft Windows.
Notepad++ — хороший HTML-редактор?
Он поддерживает встроенный просмотрщик шестнадцатеричных и символьных символов, подсветку синтаксиса, автоматическое завершение ключевых слов и других фрагментов кода, а также функцию перетаскивания для быстрой вставки часто используемых текстовых или внешних файлов. Программа также поддерживает макросы, плагины и скрипты, написанные на Python или Perl.
Программа также поддерживает макросы, плагины и скрипты, написанные на Python или Perl.
Notepad++ также может похвастаться вариантами настройки в виде нескольких плагинов, которые позволяют расширять или настраивать существующие функции, а также добавлять новые; есть даже плагины, разработанные специально для веб-разработки.
2. HTML-комплект
HTML Kit может выглядеть немного примитивно, но он работаетНаблюдения и советы этой статьи мы подготовили на основании опыта команды HTML-комплект это мощный, простой в использовании HTML-редактор, который позволяет создавать веб-страницы без каких-либо знаний HTML или программирования. HTML Kit совершенно бесплатен и очень универсален в использовании.
Полезен ли HTML Kit для редактирования HTML?
Функции включают в себя настраиваемую подсветку синтаксиса для нескольких языков программирования и разметки, редакторы простого текста и HTML в стиле WYSIWYG, средство проверки орфографии с несколькими словарями, библиотеку фрагментов кода и встроенный FTP клиент.
Программа также включает ряд шаблонов для упрощения процесса создания стандартных веб-страниц; Существуют инструменты управления проектами для управления файлами вашего сайта, а также встроенный валидатор.
3. Комодо Редактировать
Komodo — чрезвычайно профессионально выглядящий HTML-редактор.Комодо Редактировать надежный бесплатный HTML-редактор. Он имеет открытый исходный код и поддерживает большинство языков, таких как JavaScript, PHP, CSS, Python и Ruby. Есть несколько хороших функций (таких как завершение кода), и вы можете настроить его с помощью ряда тем.
Для чего используется Komodo Edit?
Komodo также имеет систему расширений, которая позволяет вам загружать расширения с официального веб-сайта для добавления дополнительных функций, таких как поддержка языков программирования, отличных от тех, которые поддерживаются по умолчанию, или новые темы.
Большинство разработчиков, которые используют Komodo Edit, ссылаются на его простой в использовании интерфейс и отличную поддержку как на причины, по которым они выбирают именно этот текстовый редактор среди других. Один недостаток, о котором сообщают пользователи, заключается в том, что это не так полнофункционально, как их платное программное обеспечение, Komodo IDE.
Один недостаток, о котором сообщают пользователи, заключается в том, что это не так полнофункционально, как их платное программное обеспечение, Komodo IDE.
4. напор
Vim — это вековая классика, которой многие решительно придерживаются.напор — это расширяемый текстовый редактор, созданный для эффективного редактирования текста. Это улучшенная версия редактора vi, поставляемого с большинством систем UNIX. Vim часто называют «редактором программиста», и он настолько удобен для программирования, что многие считают его полноценной IDE.
Почему Vim является популярным онлайн-редактором HTML?
Однако это не только для программистов. Vim идеально подходит для всех видов редактирования текста, от составления электронных писем до редактирования файлов конфигурации. Vim поддерживает множество продвинутых методов, в том числе несколько буферов, подсветку и свертывание синтаксиса, завершение имени файла, глобальные средства сокращения, строки сортировки и ветви отмены.
Vim легко настраивается и расширяется за счет подключаемых модулей, сценариев и сопоставлений, которые можно добавлять для расширения его функциональности. Можно настроить каждый отдельный аспект вашего пользовательского опыта, чтобы он работал именно так, как вы хотите.
Можно настроить каждый отдельный аспект вашего пользовательского опыта, чтобы он работал именно так, как вы хотите.
5. TinyMCE
Я люблю TinyMCE, и он действительно вырос со временем.Бесплатная версия TinyMCE является редактором WYSIWYG, что означает, что вы можете видеть, как выглядит конечный продукт, когда вы над ним работаете. Это отлично подходит для начинающих, потому что делает изучение HTML более интуитивным и менее запутанным.
Является ли TinyMCE хорошим онлайн-редактором HTML?
Платная версия этого редактора имеет облачный сервис, который избавляет вас от хлопот по добавлению мультимедиа на ваш сайт. Еще одно преимущество, о котором стоит упомянуть, заключается в том, что доступна бесплатная пробная версия, поэтому вы можете протестировать все функции, прежде чем что-либо предпринимать.
В целом, TinyMCE может быть хорошим выбором для всех, кому нужен простой в использовании HTML-редактор с большим количеством функций и опций поддержки.
6.
 Apache NetBeans (редактор WYSIWYG)NetBeans — это хорошо, но для некоторых пользователей может быть слишком разработчикским.
Apache NetBeans (редактор WYSIWYG)NetBeans — это хорошо, но для некоторых пользователей может быть слишком разработчикским.Apache NetBeans — это бесплатный онлайн-редактор HTML, который существует уже давно. Это платформа с открытым исходным кодом, поэтому ее можно использовать на разных платформах и устройствах. Он включает поддержку HTML5, CSS3, JavaScript, PHP, С/С++ и многое другое.
Что такое Apache Для чего используется NetBeans?
Редактор позволяет легко работать с HTML-кодом: подсвечивает синтаксические ошибки, предлагает варианты правильного форматирования кода и обнаруживает повторяющиеся теги. Также имеется расширенная поддержка CSS с возможностью отображения цветов элементов и подсказок о том, как их изменить.
Apache HTML-редактор NetBeans — это компонент с открытым исходным кодом Apache IDE NetBeans. Благодаря гибким параметрам компоновки, поддержке редактирования WYSIWYG и возможностям предварительного просмотра в нескольких браузерах HTML-редактор NetBeans позволяет даже начинающим пользователям создавать визуально ошеломляющий веб-контент.
7. Google Web Designer (редактор WYSIWYG)
Если вы поклонник Google, сделайте этоНаблюдения и советы этой статьи мы подготовили на основании опыта команды HTML-редактор Google Web Designer — это WYSIWYG-редактор, который позволяет создавать и редактировать веб-страницы, используя тот же код, который использовался для создания вашего веб-сайта. Вы можете использовать этот инструмент для создания, редактирования и предварительного просмотра сайтов или целевых страниц HTML5 в режиме реального времени.
Почему Google Web Designer?
Визуальный редактор предоставляет интуитивно понятный интерфейс перетаскивания для создания веб-сайтов, не касаясь кода. Это также дает вам свободу настраивать элементы с расширенными свойствами CSS. Интерфейс очень похож на интерфейс Dreamweaver CC и некоторых других продуктов Adobe, но имеет более современный внешний вид.
Хотя вы можете легко экспортировать свои проекты, наиболее отличительной особенностью Google Web Designer является его способность интегрироваться с Google Analytics. Это позволяет вам не только создавать, но и видеть, как пользователи взаимодействуют с вашим сайтом, с помощью единой панели инструментов.
Это позволяет вам не только создавать, но и видеть, как пользователи взаимодействуют с вашим сайтом, с помощью единой панели инструментов.
8.CKEditor
CKEditor — еще одно известное имя, которое перешло в наше время.CKEditor — это легкий HTML-редактор с открытым исходным кодом, который предлагает множество встроенных функций, включая форматирование текста, таблицы, списки, изображения и встраивание мультимедиа. Это мощный инструмент для добавления контента на веб-сайты.
Является ли CKEditor плагином?
Поскольку CKEditor имеет открытый исходный код и существует уже более 15 лет, на его веб-сайте доступны различные плагины, которые позволяют вам еще больше настроить редактор или добавить дополнительные функции. Некоторые примеры MailChimp интеграция и комментарии Facebook.
Если вы только начинаете работать веб-разработчиком или вам нужно редактировать контент в рамках своих служебных обязанностей, но у вас нет большого опыта в мире технологий, CKEditor 4 — отличный выбор.
9. атом
Как и его тезка, Atom легкий и эффективныйAtom это бесплатный текстовый редактор с открытым исходным кодом, созданный GitHub. Он предназначен для разработчиков, что делает его легко настраиваемым. У вас есть возможность создавать собственные темы и пакеты с использованием HTML, CSS и JavaScript.
Подходит ли Atom для редактирования HTML?
Atom имеет множество встроенных пакетов, а также менеджер пакетов для установки новых. Это позволяет разработчикам загружать десятки дополнительных функций, включая поддержку языка Markdown, инструменты для совместной работы с телетайпом и автозаполнение плюс для более быстрого написания кода. Atom также можно использовать с платформой Electron для создания настольных приложений.
Хотя Atom не предлагает полных возможностей разработки веб-сайтов, таких как Dreamweaver или Webflow, его можно расширить с помощью надстроек, таких как пигменты, которые позволяют легко работать с цветом.
Заключение
Сказать, какой HTML-редактор лучший, непросто. У каждого есть свои сильные и слабые стороны, и некоторым людям может быть удобнее с одним, чем с другим. Хорошая новость заключается в том, что какой бы HTML-редактор вы ни выбрали, все они кажутся хорошим выбором.
У каждого есть свои сильные и слабые стороны, и некоторым людям может быть удобнее с одним, чем с другим. Хорошая новость заключается в том, что какой бы HTML-редактор вы ни выбрали, все они кажутся хорошим выбором.
Если вы ищете хороший HTML-редактор, я лично рекомендую Notepad++. Я использовал его лично, и он очень полезен с точки зрения помощи в создании кода, который работает, не будучи чрезмерно сложным или претенциозным.
Часто задаваемые вопросы редакторам HTML
Как выбрать подходящий HTML-редактор?Есть несколько факторов, которые следует учитывать при выборе редактора HTML. Вы должны искать функции, пользовательский интерфейс, цену, сообщество и поддержку, расширяемость и поддержку платформы. У каждого HTML-редактора есть свои плюсы и минусы, просто попробуйте и посмотрите, какой из них лучше всего подходит для вас.
Каковы шаги для создания веб-сайта с помощью HTML-редактора?1. Выберите бесплатный/платный HTML-редактор.
2. Изучите основы HTML и CSS, языков, которые создают структуру и дизайн веб-сайта.
3. Используйте редактор HTML для написания кода HTML и CSS.
4. Предварительный просмотр вашего веб-сайта. Большинство HTML-редакторов имеют встроенный браузер, позволяющий вам увидеть, как ваш веб-сайт будет выглядеть в веб-браузере.
5. Найдите сеть хостинг в для размещения вашего сайта. онлайн.
6. Поддерживайте свой веб-сайт, регулярно обновляя контент и устраняя проблемы.
Да, оно похоже на другое программное обеспечение и может быть уязвимо для хакерских атак. Хакер может взломать код программного обеспечения, чтобы получить несанкционированный доступ или украсть конфиденциальную информацию. Они также могут обманом заставить пользователей ввести личную информацию или загрузить вредоносное ПО через фишинга или социальная инженерия. Поэтому всегда обновляйте свое программное обеспечение и применяйте исправления безопасности (если они доступны) и будьте осторожны при загрузке программного обеспечения или переходе по ссылкам.
Читать далее
- Пошаговое руководство по созданию сайта
- Веб-безопасные шрифты для вашего сайта
- 20+ платформ конструктора сайтов для создания веб-сайта
- Лучшие сайты для самостоятельного изучения программирования
Визуальный HTML-редактор онлайн | BBF.RU
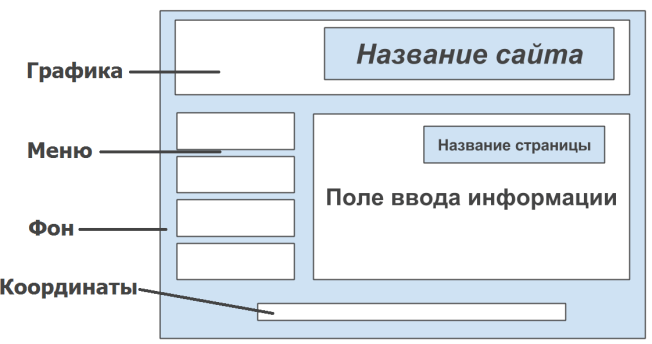
При создании веб-сайта нужно пройти несколько этапов: проектирование, создание макетов страниц, наполнение контентом, обслуживание сайта и программной основы. Веб-дизайн или визуальное оформление страниц — одна из стадий разработки сайта, аналогичная верстке в печатных изданиях. В процессе проектируется структура сайта, навигация и т. п., то есть целью веб-дизайна является не только визуальное восприятие, но и удобство для пользователей.
Программы, используемые веб-дизайнерами при верстке называются HTML-редакторами. Существует два типа таких редакторов:
- Визуальные, работающие по принципу «Получаешь то, что видишь» — WYSIWYG (What You See Is What You Get). При работе с WYSIWYG материал в конечном результате будет выглядеть так же, как в процессе редактирования.

- Невизуальные (текстовые). Код для таких редакторов нужно писать самостоятельно, поэтому этими инструментами пользуются, в основном, профессиональные веб-дизайнеры, отключающие опцию «по умолчанию».
Также разработаны редакторы, совмещающие оба принципа работы. Выбрать лучший HTML-редактор затруднительно — одни хорошо продаются, другие разработаны ведущими компаниями, третьими пользуются профессиональные веб-дизайнеры, четвертые доступны по цене и т. д. Качественных программ много, они различаются функциональностью и требуют разного уровня подготовки.
Какой редактор лучше
Сторонники текстовых редакторов уверены, что создать код можно только вручную, а программная разметка лучше визуальной. Сайты, которые создаются по готовым шаблонам, действительно, однотипные, но они имеют право на существование и многих вполне устраивают. Когда нужен несложный сайт «на пробу» или две страницы персонального сайта, вариант WYSIWYG идеальный.
Готовые макеты и подсказки не требуются профессионалам так же, как высококлассному модельеру не нужны лекала и выкройки, а переводчику — словарь. Тем, кто хочет открыть свой сайт без досконального изучения HTML, текстовые редакторы не нужны, а для веб-дизайнера визуальные редакторы слишком примитивны.
Тем, кто хочет открыть свой сайт без досконального изучения HTML, текстовые редакторы не нужны, а для веб-дизайнера визуальные редакторы слишком примитивны.
Чем хороши WYSIWYG-редакторы
Визуальные конструкторы или визуальные редакторы HTML онлайн — незаменимый инструмент, позволяющий вставить в текст элементы и объекты в изначальном виде. Создание страницы, содержащей текст, таблицы и рисунки с HTML-кодом под силу специалистам, а визуальный редактор избавляет от необходимости создавать код. Вебмастер получает страницу с текстом в готовом виде. В этом смысле WYSIWYG напоминает текстовый редактор Microsoft Word.
На панели инструментов есть все необходимое для набора текста и редактирования: кнопки для буфера обмена, вывода на печать, шрифты и дизайн текста, вставка таблиц, изображений, форм и многое другое. Для получения исходного кода HTML нужно только кликнуть по кнопке, после этого код можно отредактировать, скопировать и перенести на сайт. Редактор WYSIWYG позволят за короткое время получить неплохой результат и вывести страницы на веб-ресурс.![]()
Визуальный редактор можно совмещать с тегами из текстового HTML — это ощутимо облегчает работу веб-дизайнеров.
Руководство пользователя бесплатного онлайн-редактора HTML
Добро пожаловать в онлайн-редактор HTML от CKEditor! Это универсальный и всеобъемлющий онлайн-редактор WYSIWYG, основанный на современной, гибкой, многофункциональной платформе, предоставленной CKSource, написанной на чистом JavaScript.
CKEditor — это WYSIWYG-редактор с открытым исходным кодом, предоставляющий форматированный HTML-контент. Он поставляется с множеством функций и возможностей, от базовых, таких как форматирование текста, до самых продвинутых стандартных опций, таких как коммерческий экспорт в PDF.
Основные функции форматирования и стиля текста
Основные стили текста
Функция основных стилей текста позволяет применять наиболее часто используемое форматирование, необходимое для создания контента. Этот пакет предоставляет основные функции оформления текста, такие как выделение полужирным шрифтом, курсивом, подчеркиванием, зачеркиванием, нижним и верхним индексом. В сочетании с дополнительными функциями форматирования они служат основой для любого набора инструментов редактора WYSIWYG.
В сочетании с дополнительными функциями форматирования они служат основой для любого набора инструментов редактора WYSIWYG.
Используйте кнопки панели инструментов пользовательского интерфейса, чтобы использовать основные стили в вашем контенте — выберите слово или большую часть текста, к которому нужно применить форматирование, а затем используйте кнопку панели инструментов с нужным стилем.
Стили шрифтов
Онлайн-редактор HTML позволяет пользователю выбирать как цвет шрифта, так и цвет фона шрифта. Эта функция предоставляет расширенные параметры форматирования текста для содержимого документа. Он включает следующие функции в редакторе форматированного текста: изменение семейства шрифтов, управление размером шрифта, управление цветом шрифта и управление цветом фона шрифта.
Используйте кнопки панели инструментов пользовательского интерфейса для изменения размера шрифта, шрифта, цвета шрифта или цвета фона выбранного содержимого. Примените выбранный стиль к отдельным словам или целым отрывкам.
Копирование, вставка и удаление форматирования
Форматирование также можно легко скопировать и применить к другим областям содержимого или просто удалить одним нажатием кнопки на панели инструментов.
Макет и структура
Блочное форматирование и текстовые операции могут использоваться для редактирования форматированного текста.
Заголовки
Редактор позволяет пользователю использовать функции форматированного текста HTML, такие как заголовки и текст абзаца. Они используются создателями для структурирования своих документов. Они также помогают как читателям, делая контент более организованным и удобным для чтения, так и поисковым индексаторам, сканирующим важную информацию. Раскрывающийся список панели инструментов функций по умолчанию также включает формат абзаца.
Выберите предложение, фразу или слово, которое вы хотите превратить в заголовок, а затем используйте соответствующий элемент из раскрывающегося списка заголовков на панели инструментов редактора. Точно так же можно легко превратить заголовок обратно в текст абзаца.
Точно так же можно легко превратить заголовок обратно в текст абзаца.
Выравнивание текста
Параметры выравнивания текста позволяют пользователю использовать HTML-функции форматированного текста, такие как выравнивание текста по левому краю, по правому краю, центрирование или выравнивание по ширине — в соответствии с вашими потребностями. Выберите абзац и используйте кнопки на панели инструментов, чтобы выровнять содержимое по мере необходимости.
Горизонтальная линейка
Горизонтальная линейка часто используется как разделитель между основной частью контента. Это также может быть графическим индикатором смены темы. Используйте кнопку на панели инструментов, чтобы вставить горизонтальную линейку в основной текст.
Цитата
Используйте цитату, чтобы подчеркнуть или визуально отделить важные отрывки или предложения. Выберите абзац, который вы хотите отделить от основного текста, и легко примените форматирование блочной цитаты с помощью кнопки на панели инструментов.
Отступ и отступ
Функция отступа и отступа служит той же цели и позволяет отступать или отступать определенные части содержимого для создания графического разделения между отрывками или абзацами. Выберите абзац, для которого нужно сделать отступ, и легко сделайте отступ с помощью кнопки на панели инструментов.
Фрагменты кода
Фрагменты кода позволяют отличить обычный текст от фрагментов кода или скриптов — они представлены в отличительном визуальном образе в зависимости от предопределенных, выбираемых языков и скриптов!
Используйте кнопку на панели инструментов, чтобы вызвать диалоговое окно фрагмента кода, вставьте код и выберите из набора предопределенных языков программирования, чтобы правильно выделить код.
Расширенное содержимое
Изображения
Онлайн-редактор HTML поддерживает лучшие возможности редактирования форматированного текста. В этот онлайн-редактор WYSIWYG входят такие основы, как изображения. Загрузите их с URL-адреса или с жесткого диска. Выровняйте их по мере необходимости, стилизуйте и установите размеры в удобной панели управления изображениями.
Загрузите их с URL-адреса или с жесткого диска. Выровняйте их по мере необходимости, стилизуйте и установите размеры в удобной панели управления изображениями.
Мультимедиа
Встраиваемая функция мультимедиа обеспечивает поддержку вставки мультимедиа, например видео с YouTube или Vimeo, а также твитов, в форматированный текстовый контент.
Используйте кнопку панели инструментов для встраивания мультимедиа и вставьте URL-адрес контента, который необходимо встроить.
Таблицы
Онлайн-редактор HTML обеспечивает полную поддержку таблиц. Используйте кнопку на панели инструментов, чтобы вызвать диалоговое окно вставки таблицы, где вы можете управлять различными аспектами таблицы по мере необходимости.
Списки
Используйте возможности списков для создания более качественных и эффективных сообщений — доступны как упорядоченные, так и неупорядоченные списки, чтобы помочь пользователю организовать контент лучше и в более читабельной, привлекательной форме.
Выберите нужный тип списка — маркированный или нумерованный — на панели инструментов и примените его одним нажатием кнопки. Вы также можете вкладывать различные типы списков!
Ссылки
Ссылки, разумеется, также поддерживаются в онлайн-редакторе! Обычные ссылки, электронные письма и анкоры пригодятся в любое время.
Emojis
В онлайн-редакторе HTML вы также можете вставлять смайлики, используя раскрывающийся список на панели инструментов, где вы можете выбрать один из нескольких предварительно настроенных наборов смайликов.
Вставка
Богатый контент также можно вставлять из Word, Excel, LibreOffice или Google Docs, сохраняя форматирование и стили.
Орфографическая помощь
Не всегда легко передать сообщение четко и эффективно. Хотя этот онлайн-редактор не может помочь вам с формулировкой или стилем, он предлагает еще одну бесценную функцию — проверку орфографии и грамматики. Выявляйте и исправляйте любые ошибки во время написания в режиме реального времени с помощью этого простого и удобного решения: просто наведите указатель мыши на подчеркнутую ошибку, чтобы просмотреть предложения и исправить ее (или отклонить!) одним щелчком мыши.
Доступ к источнику
«Онлайн-редактор HTML» на основе CKEditor 4 позволяет легко просматривать и редактировать HTML-код. Одним щелчком мыши вы можете переключаться между режимами редактирования исходного кода WYSIWYG и HTML. Это позволяет полностью контролировать вывод, создаваемый онлайн-редактором, и позволяет пользователю легко редактировать, а затем перемещать код туда, где он необходим, без необходимости использования сторонних специализированных редакторов.
Все, что вам нужно для создания правильного HTML, — это наш онлайн-редактор форматированного текста!
Каковы бы ни были ваши потребности, этот онлайн-редактор HTML с множеством функций и опций всегда под рукой. Он предлагает мощный, удобный, быстрый и простой онлайн-редактор. Содержимое может быть выведено в действующий HTML-код, который впоследствии можно использовать везде, где вам нужно. Или, если предстоит совместная работа, просто пригласите своих коллег и отправьте им ссылку на редактирование для совместного праздника.
CKEditor соответствует наиболее важным отраслевым стандартам специальных возможностей, рекомендованным Разделом 508, WCAG 2.0, WAI-ARIA и контрольным списком IBM Web Accessibility Checklist.
Сочетания клавиш
Многие функции в CKEditor 4 имеют эквивалентные сочетания клавиш. Это одна из причин, почему работа с редактором проста и эффективна.
Работа с документом
Esc Закрывает диалоговое окно CKEditor, раскрывающийся список или контекстное меню. Эквивалент кнопки Отмена в диалоговом окне. Также перемещается из подменю контекстного меню в родительский параметр.
Ввод Выбирает функцию CKEditor из панели инструментов, раскрывающегося списка или контекстного меню. Эквивалент кнопки OK в диалоговом окне.
Shift+F10 , Клавиша меню/приложения — открывает контекстное меню элемента.
Ctrl+Z — Выполняет операцию отмены.
Ctrl+Y , Shift+Ctrl+Z — Выполняет операцию повтора.
Навигация
Дом – Переход к началу строки.
Ctrl+Home — Переход к началу документа.
Конец – Переход в конец строки.
Ctrl+End — переход в конец документа.
PgDn – Прокручивает документ вниз примерно на длину области редактирования.
PgUp — Прокручивает документ вверх примерно на длину области редактирования.
Письмо
Ввод ( Возврат ) — Конец абзаца и начало нового.
Shift+Enter — Добавляет разрыв строки.
Shift+Ctrl+3 — позволяет вводить содержимое (путем добавления нового абзаца) перед проблемным элементом, таким как изображение, таблица или элемент div, который начинает или заканчивает документ, список или даже соседние горизонтальные строки.
Shift+Ctrl+4 — позволяет вводить содержимое (путем добавления нового абзаца) после проблемного элемента, такого как изображение, таблица или элемент div, который начинает или заканчивает документ, список или даже соседние горизонтальные строки.
Backspace , Del — Удаляет символ.
Ctrl +Backspace, Ctrl+Del — Удалить слово.
Выбор текста
Ctrl+A — Выделяет все содержимое документа.
Shift+Стрелка – Выделяет фрагмент текста по буквам.
Ctrl+Shift+Стрелка — Выделяет фрагмент текста по словам.
Shift+Home — Выделяет фрагмент текста от курсора до начала строки.
Shift+End — Выделяет фрагмент текста от курсора до конца строки.
Ctrl+Shift+Home — Выделяет фрагмент текста от курсора до начала документа.
Ctrl+Shift+End — Выделяет фрагмент текста от курсора до конца документа.
Shift+PgDn — Выделяет текстовый фрагмент длиной примерно с область редактирования, начиная от курсора и спускаясь вниз.
Shift+PgUp — Выделяет текстовый фрагмент длиной примерно с область редактирования, начиная от курсора и вверх.
Специальные возможности
Alt+0 — открывает диалоговое окно Инструкции по специальным возможностям.
Alt+F10 — открывает панель инструментов или список вкладок текущего открытого диалогового окна.
Alt+F11 — Вводит путь к элементам.
Вкладка — переход к следующей группе кнопок панели инструментов, подпараметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Стрелка вправо — Переход к следующей кнопке панели инструментов в группе, подпараметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Вкладка или Стрелка вниз — переход к следующему раскрывающемуся списку или пункту контекстного меню.
Shift+Tab — переход к предыдущей группе кнопок панели инструментов, родительскому параметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Стрелка влево — Переход к предыдущей кнопке панели инструментов в группе, родительскому параметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Shift+Tab или Стрелка вверх — переход к предыдущему раскрывающемуся списку или пункту контекстного меню.
Пробел или Введите — после выбора активирует кнопку панели инструментов, параметр контекстного меню, параметр раскрывающегося списка, элемент пути к элементам или вкладку диалогового окна. Также входит в подменю контекстного меню, если оно доступно.
Вырезать, Копировать и Вставить
Ctrl+X , Shift+Del – Вырезает фрагмент текста в буфер обмена.
Ctrl+C — Копирует фрагмент текста в буфер обмена.
Ctrl+V , Shift+Insert – Вставляет фрагмент текста из буфера обмена.
Shift+Ctrl+V — вставляет содержимое из буфера обмена как обычный текст.
Стилизация текста
Ctrl+B — Применяет полужирное форматирование к текстовому фрагменту.
Ctrl+I — Применяет форматирование курсивом к текстовому фрагменту.
Ctrl+U — Применяет подчеркивание к текстовому фрагменту.
Копировать форматирование
Ctrl+Shift+C — Копирует встроенное форматирование из фрагмента текста и включает режим закрепления.
Ctrl+Shift+V — Применяет ранее скопированное встроенное форматирование к текстовому фрагменту.
Esc — отключает липкий режим.
Форматированный текст
Ctrl+L , Ctrl+K — открывает диалоговое окно «Ссылка».
Вкладка — делает отступ в списке.
Shift+Tab — Выступает за пределы списка.
Этот бесплатный онлайн-редактор HTML содержит лучший выбор функций из обеих доступных версий CKEditor: CKEditor 4 поддерживает онлайн-редактор HTML с просмотром кода, а CKEditor 5 с функциями совместной работы поддерживает редактор совместной работы в реальном времени.
Это WYSIWYG-редактор с открытым исходным кодом, предоставляющий расширенный HTML-контент. Он поставляется с множеством функций и возможностей, от базовых, таких как форматирование текста, до самых продвинутых стандартных опций, таких как вывод в формате Markdown или коммерческий экспорт в PDF.
Оба они предлагают аналогичное множество функций записи и редактирования, доступных через удобный, ориентированный на эффективность пользовательский интерфейс.
Политика в отношении файлов cookie — onlinehtmleditor.dev
Политика в отношении файлов cookie — onlinehtmleditor.devНастоящая Политика устанавливает правила обработки и защиты персональных данных Пользователя, собираемых в связи с использованием Пользователем Сайта, хранения и доступа к информации на устройства Пользователя, использующие файлы cookie, используемые для оказания услуг, предоставляемых CKSource Holding LTD в электронном виде
Определения
- Администратор — CKSource Holding LTD со штаб-квартирой в Варшаве, ул.
 Окопова 58/72, 01-042 Варшава, внесен в Реестр предпринимателей Национального судебного реестра под номером KRS 0000896990, NIP 5252860727 (далее именуемый «CKSource»).
Окопова 58/72, 01-042 Варшава, внесен в Реестр предпринимателей Национального судебного реестра под номером KRS 0000896990, NIP 5252860727 (далее именуемый «CKSource»). - Пользователь — означает юридическое лицо, для которого в соответствии с Регламентом и правовыми нормами могут быть оказаны услуги в электронной форме или с которым может быть заключено Соглашение об оказании электронных услуг, в том числе юридическое лицо, зарегистрированное на Сайте, как а также незарегистрированное лицо, использующее Веб-сайт.
- Персональные данные — означает информацию об идентифицированном или идентифицируемом физическом лице, прямо или косвенно, посредством идентификатора, такого как имя и фамилия, идентификационный номер, данные о местоположении, интернет-идентификатор или один или несколько конкретных факторов, определяющих физические, физиологические, генетические ментальная, экономическая, культурная или социальная идентичность физического лица.

- Обработка персональных данных — означает операцию или совокупность операций, выполняемых с персональными данными или наборами персональных данных автоматизированным или неавтоматизированным способом, такие как сбор, запись, систематизация, хранение, адаптация или изменение, загрузка , просмотр, использование, раскрытие путем отправки, распространения или иного предоставления, корректировки или объединения, ограничения, удаления или уничтожения персональных данных.
- Предоставление данных доверенным партнерам – предоставление доступа к данным доверенным партнерам Администратора и обработка персональных данных в коммерческих и маркетинговых целях,
- Cookies – означает ИТ-данные, в частности небольшие текстовые файлы, сохраненные и хранящиеся на устройства, с помощью которых Пользователь использует страницы Сайта.
- Файлы cookie администратора — означает файлы cookie, размещенные Администратором, связанные с предоставлением электронных услуг Администратором через Веб-сайт.

- Внешние файлы cookie – означает файлы cookie, размещаемые партнерами Администратора через Веб-сайт.
- Веб-сайт — означает веб-сайт или приложение, под которым Администратор запускает веб-сайт, работающий в домене https://onlinehtmleditor.dev.
- Устройство — означает электронное устройство, с помощью которого Пользователь получает доступ к Сайту.
- Профилирование – набор автоматизированных операций по обработке данных, предпринимаемых Администратором или его Доверенными партнерами для адаптации отображаемого контента к предпочтениям Пользователя. Профилирование не приводит к принятию решений в отношении Пользователя или возникновению конкретных юридических последствий в рамках его прав и обязанностей.
- GDPR — означает Регламент (ЕС) 2016/679 Европейского парламента и Совета от 27 апреля 2016 г. о защите физических лиц в отношении обработки персональных данных и о свободном перемещении таких данных, а также об отмене Директива 95/46/ЕС.

Типы используемых файлов cookie
- Используемые Администратором файлы cookie безопасны для Устройства Пользователя. В частности, вирусы или другое нежелательное программное обеспечение или вредоносное ПО не могут таким образом попасть на Устройства Пользователей. Эти файлы позволяют нам идентифицировать программное обеспечение, используемое Пользователем, и настраивать Веб-сайт индивидуально для каждого Пользователя. Файлы cookie обычно содержат название домена, из которого они происходят, время их хранения на Устройстве и присвоенное значение.
- Администратор использует два типа куки-файлов:
- Сессионные куки-файлы: они хранятся на Устройстве Пользователя и остаются там до конца сеанса браузера. После этого сохраненная информация безвозвратно удаляется из памяти Устройства. Механизм сеансовых файлов cookie не позволяет собирать какие-либо личные данные или любую конфиденциальную информацию с Устройства Пользователя.
- Постоянные файлы cookie: они хранятся на Устройстве Пользователя и остаются там до тех пор, пока не будут удалены.
 Завершение сеанса браузера или отключение Устройства не удаляет их с Устройства Пользователя. Механизм постоянных файлов cookie не позволяет собирать какие-либо личные данные или любую конфиденциальную информацию с Устройства Пользователя.
Завершение сеанса браузера или отключение Устройства не удаляет их с Устройства Пользователя. Механизм постоянных файлов cookie не позволяет собирать какие-либо личные данные или любую конфиденциальную информацию с Устройства Пользователя.
- Пользователь может ограничить или отключить доступ файлов cookie к своему Устройству. Если вы используете эту опцию, использование Веб-сайта будет возможно, за исключением функций, которые по своей природе требуют файлов cookie.
Для каких целей используются файлы cookie
- Администратор может использовать собственные файлы cookie для следующих целей:
- Конфигурация веб-сайта:
- настройка содержания страниц Веб-сайта в соответствии с предпочтениями Пользователя и оптимизация использования страниц Веб-сайта,
- распознавание устройства Пользователя веб-сайта и его местоположения и правильное отображение веб-сайта с учетом его индивидуальных потребностей,
- запоминание настроек, выбранных Пользователем, и персонализация интерфейса Пользователя, например.
 по выбранному языку или региону, из которого пришел Пользователь,
по выбранному языку или региону, из которого пришел Пользователь, - размеру шрифта, внешнему виду сайта и т. д.
- Аутентификация Пользователя на Сайте и обеспечение сеанса Пользователя на Сайте: сессии (после авторизации), чтобы Пользователю не приходилось повторно вводить логин и пароль на каждой подстранице Сайта,
- правильная настройка выбранных функций Веб-сайта, позволяющая, в частности, проверять подлинность сеанса браузера,
- оптимизация и повышение эффективности услуг, предоставляемых Администратором.
- Конфигурация веб-сайта:
- Анализ и исследование, а также аудит просмотров страниц Сайта:
- создание анонимной статистики, которая помогает понять, как Пользователи Сайта используют страницы Сайта, что позволяет улучшить их структуру и содержание.
- Обеспечение безопасности и надежности Сайта.
 Доверенные партнеры получают файлы cookie в результате активности Пользователя в Интернете, связанной с деятельностью этих Доверенных партнеров. Внешние файлы cookie, отправляемые этими организациями, предназначены для повышения эффективности предоставления Пользователю предпочтительного контента, соответствующего его онлайн-активности. Внешние файлы cookie могут сохраняться на Устройстве Пользователя также во время посещения Сайта, благодаря чему, например, собирается информация о просмотренных или купленных продуктах. Администратор может в первую очередь использовать следующие внешние файлы cookie, которые могут использоваться, в частности, для следующих целей:
Доверенные партнеры получают файлы cookie в результате активности Пользователя в Интернете, связанной с деятельностью этих Доверенных партнеров. Внешние файлы cookie, отправляемые этими организациями, предназначены для повышения эффективности предоставления Пользователю предпочтительного контента, соответствующего его онлайн-активности. Внешние файлы cookie могут сохраняться на Устройстве Пользователя также во время посещения Сайта, благодаря чему, например, собирается информация о просмотренных или купленных продуктах. Администратор может в первую очередь использовать следующие внешние файлы cookie, которые могут использоваться, в частности, для следующих целей:- предоставление мультимедийного контента на страницах Веб-сайта, загруженных с внешнего веб-сайта,
- www.youtube.com [файлы cookie администратора: Alphabet Inc со штаб-квартирой в США]
- сбор общих и анонимных статических данных с помощью аналитических инструментов:
- Google Analytics [файлы cookie администратора: Alphabet Inc со штаб-квартирой в США]
- предоставление рекламы с учетом предпочтений Пользователя с использованием инструмента онлайн-рекламы,
- Google Ads [куки администратора: Alphabet Inc.
 со штаб-квартирой в США]
со штаб-квартирой в США]
- Google Ads [куки администратора: Alphabet Inc.
- использование интерактивных функций для популяризации веб-сайта с помощью сайтов социальных сетей:
- twitter.com [куки администратора: Twitter Inc. со штаб-квартирой в США]
- linkedin.com [файлы cookie администратора: LinkedIn Corp со штаб-квартирой в США]
- Facebook.com [файлы cookie администратора: Facebook Inc со штаб-квартирой в США или Facebook Ireland со штаб-квартирой в Ирландии]
Профилирование
- Администратор деятельности Профилирование, что позволяет ему фильтровать доступный контент в удобной для пользователя форме. Анализ пользователя на Сайте, в частности просмотренного контента, позволяет определить предпочтения пользователя на Сайте. Профилирование индивидуального контента вводится только на основании согласия пользователя.
- Действия по профилированию не ведут к ограничению объема предложения, доступного для Пользователя, а лишь направлены на то, чтобы отдать больший приоритет контенту, который потенциально может быть более интересен Пользователю.
 Такие действия также могут позволить Администратору подготовить индивидуальное и персонализированное рекламное предложение для Пользователя, которое не будет доступно другим Пользователям.
Такие действия также могут позволить Администратору подготовить индивидуальное и персонализированное рекламное предложение для Пользователя, которое не будет доступно другим Пользователям. - Отсутствие согласия на обработку файлов cookie не ограничивает отображаемую рекламу. В такой ситуации Пользователь получит ровно одинаковое количество рекламных объявлений, которые, однако, будут отображаться случайным образом, вне зависимости от предпочтений, интересов и потребностей Пользователя.
Определение условий хранения или доступа к файлам cookie
- Пользователь может самостоятельно и в любое время изменить настройки файлов cookie. Пользователь имеет полную свободу определять условия хранения и доступа к файлам cookie. Изменения в настройки, упомянутые в предыдущем предложении, могут быть внесены Пользователем с помощью настроек веб-браузера или конфигурации сервиса. Эти настройки могут быть изменены, в частности, таким образом, чтобы заблокировать автоматическую обработку файлов cookie в настройках веб-браузера или информировать о каждой публикации файлов cookie на устройстве Пользователя.
 Настройки веб-браузера также содержат информацию о времени их хранения.
Настройки веб-браузера также содержат информацию о времени их хранения. - Пользователь может в любое время удалить файлы cookie, используя функции, доступные в веб-браузере. Браузеры управляют настройками файлов cookie различными способами. Во вспомогательном меню веб-браузера вы найдете пояснения о том, как изменить настройки файлов cookie. Они доступны по следующим ссылкам:
- Internet Explorer: https://support.microsoft.com/pl-pl/help/17442/windows-internet-explorer-delete-manage-cookies
- Safari: http:// safari.helpmax.net/en/privacy-and-security/удаление-cookies/
- Chrome: https://support.google.com/chrome/answer/95647?hl=ru&hlrm=en
- Firefox: https://support.mozilla.org/en-US/kb/clear-cookies-and -site-data-firefox
- Opera: https://help.opera.com/en/latest/web-preferences/
- Ограничение использования файлов cookie может повлиять на некоторые функции, доступные на Веб-сайте.
Безопасность
- Администратор прилагает все усилия для обеспечения соблюдения конфиденциальности и защиты персональных данных, предоставляемых Пользователями при использовании Сайта, предпринимая для этого все необходимые действия.



 Окопова 58/72, 01-042 Варшава, внесен в Реестр предпринимателей Национального судебного реестра под номером KRS 0000896990, NIP 5252860727 (далее именуемый «CKSource»).
Окопова 58/72, 01-042 Варшава, внесен в Реестр предпринимателей Национального судебного реестра под номером KRS 0000896990, NIP 5252860727 (далее именуемый «CKSource»).


 Завершение сеанса браузера или отключение Устройства не удаляет их с Устройства Пользователя. Механизм постоянных файлов cookie не позволяет собирать какие-либо личные данные или любую конфиденциальную информацию с Устройства Пользователя.
Завершение сеанса браузера или отключение Устройства не удаляет их с Устройства Пользователя. Механизм постоянных файлов cookie не позволяет собирать какие-либо личные данные или любую конфиденциальную информацию с Устройства Пользователя. по выбранному языку или региону, из которого пришел Пользователь,
по выбранному языку или региону, из которого пришел Пользователь, со штаб-квартирой в США]
со штаб-квартирой в США] Такие действия также могут позволить Администратору подготовить индивидуальное и персонализированное рекламное предложение для Пользователя, которое не будет доступно другим Пользователям.
Такие действия также могут позволить Администратору подготовить индивидуальное и персонализированное рекламное предложение для Пользователя, которое не будет доступно другим Пользователям. Настройки веб-браузера также содержат информацию о времени их хранения.
Настройки веб-браузера также содержат информацию о времени их хранения.