CSS позиционирование: абсолютное, относительное
- Поток документа
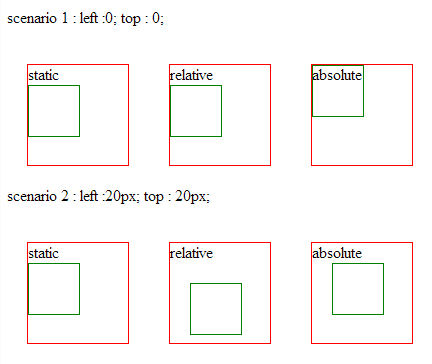
- Статическое позиционирование
- Фиксированное позиционирование
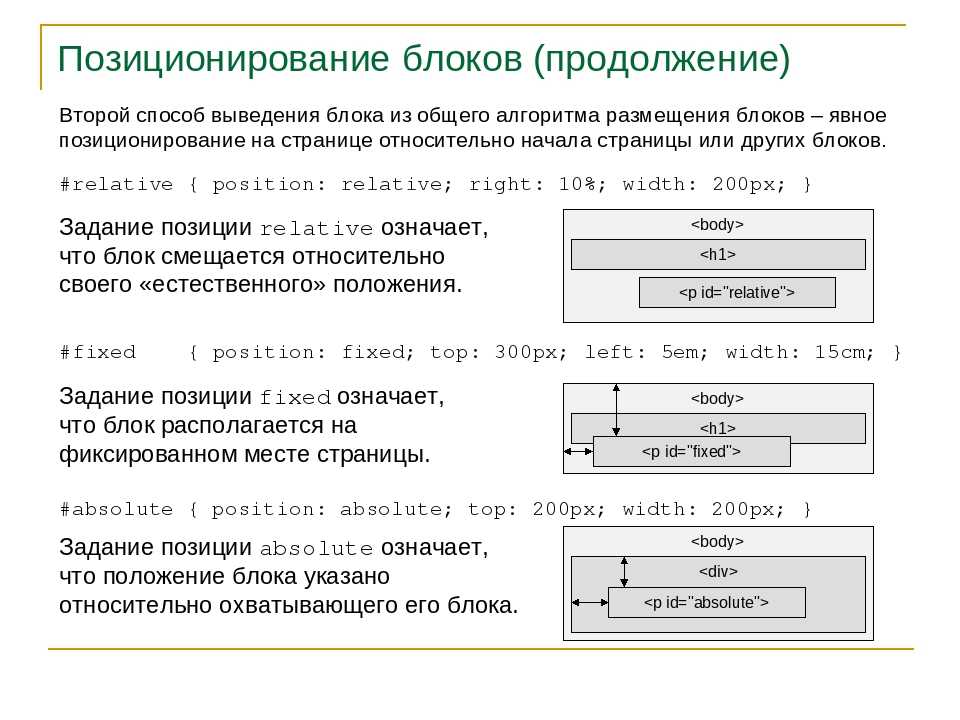
- Относительное позиционирование
- Абсолютное позиционирование
- Перекрывающие элементы
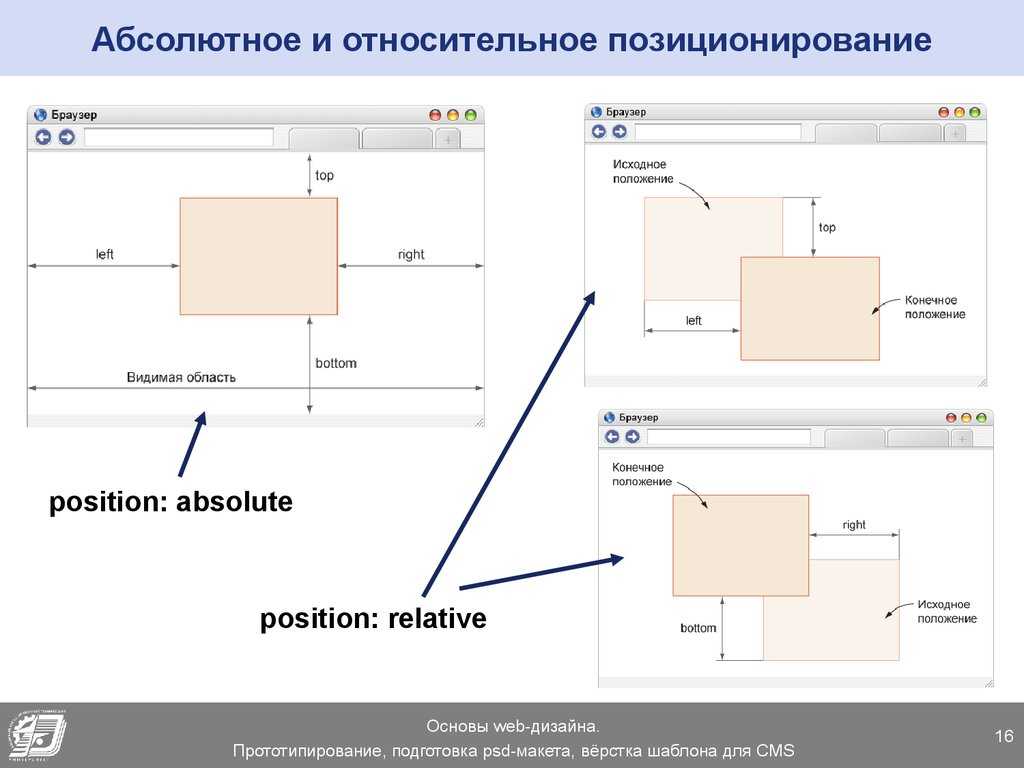
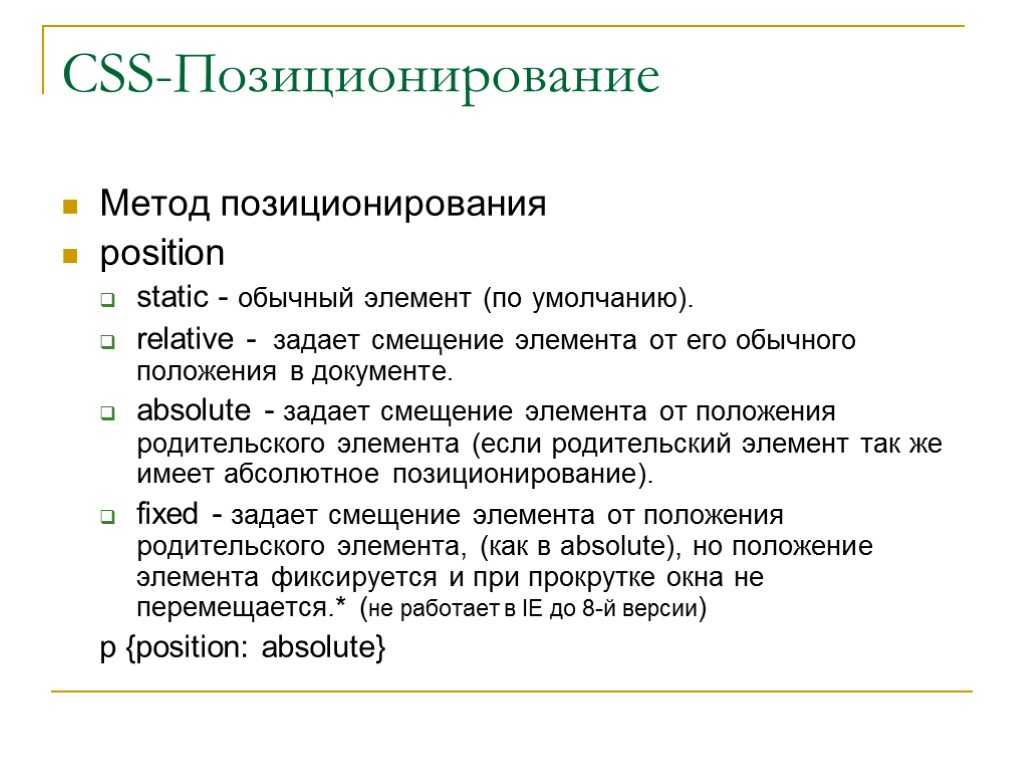
Позиционирование — это управление местом расположения (позицией) элемента на веб-странице, оно контролируется с помощью CSS свойства position.
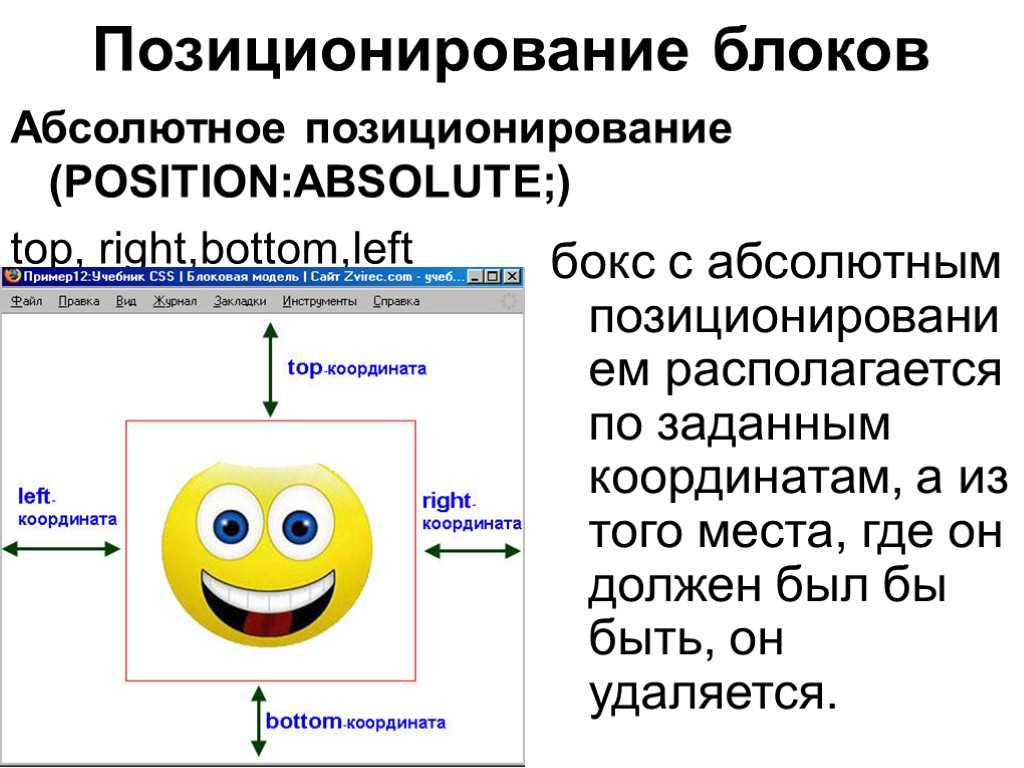
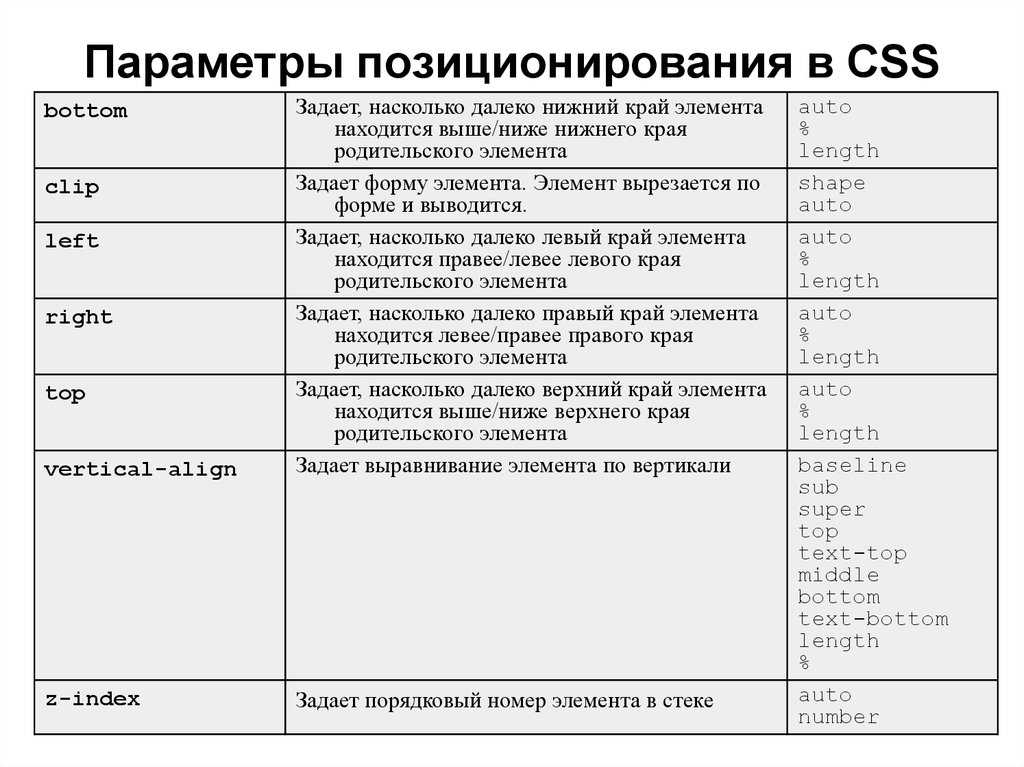
Для указания точного места расположения позиционированных элементов, используются CSS свойства: top, right, bottom и left. Они работают со всеми позиционированными элементами, кроме статических.
Пример позиционирования.
Элементы могут перекрывать друг друга!
Отображение элемента над остальными!
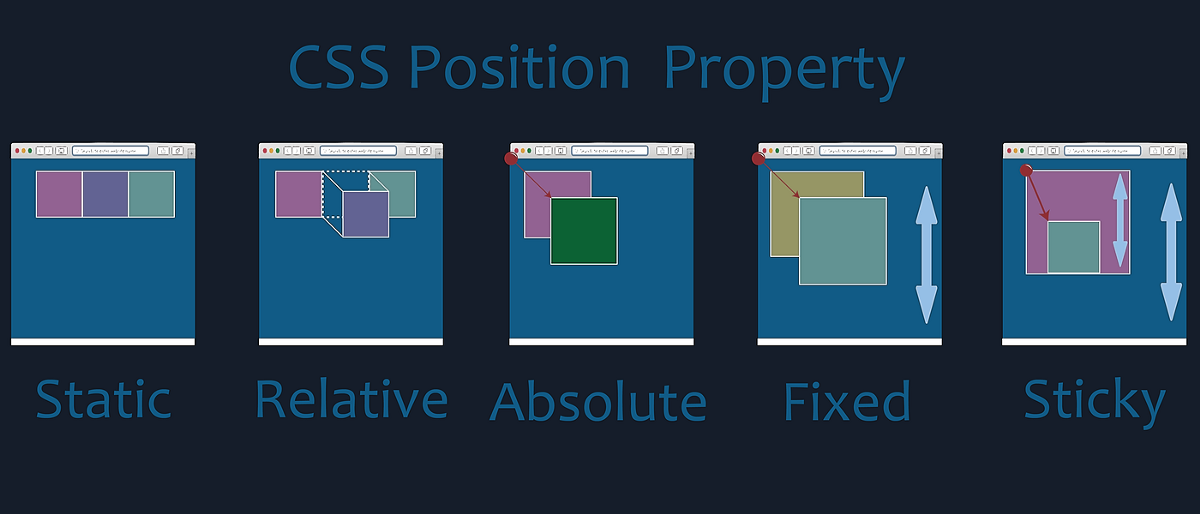
Свойство position имеет 4 значения: static, fixed, relative и absolute. Каждое из этих значений будет продемонстрировано ниже с примером использования.
Перед тем как подробно разобрать все виды позиционирования элементов на странице, нам придется рассмотреть, что такое поток документа.
Поток документа
По умолчанию элементы на веб-странице отображаются в том порядке, в котором они представлены в HTML-документе, т. е. блочные элементы занимают всю доступную для них ширину и укладываются вертикально один под другим. Строчные элементы выстраиваются по горизонтали до тех пор, пока не будет занята вся доступная ширина, после того как вся ширина будет занята, будет сделан перенос строки и всё пойдет по новой. Такой порядок расположения элементов называется нормальным потоком (его также называют потоком документа или общим потоком).
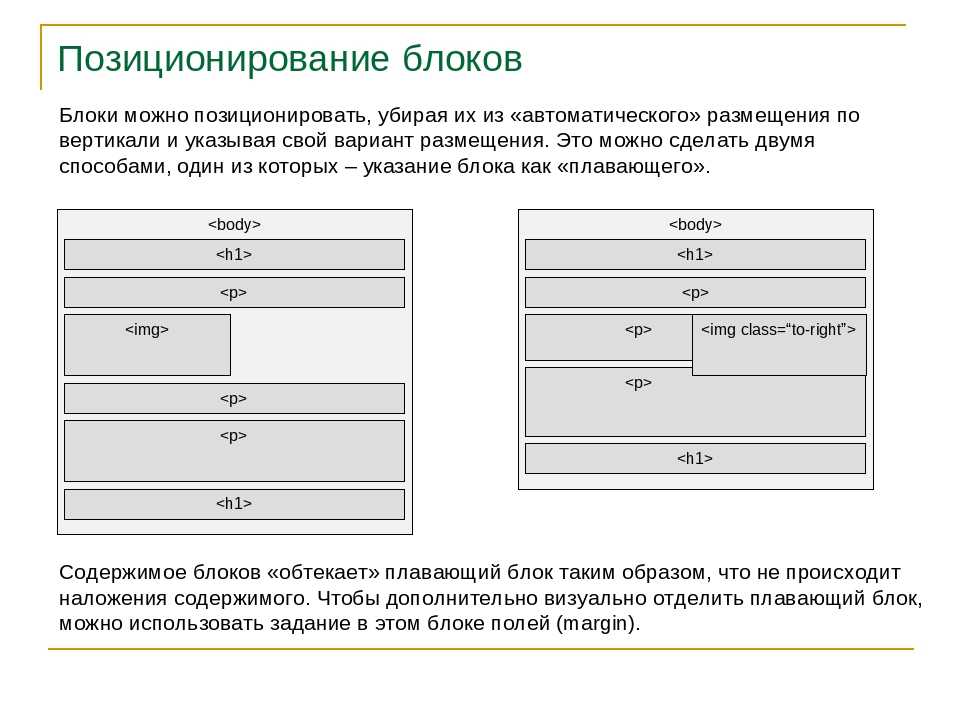
С помощью свойства float или position можно убрать элемент из нормального потока. Если элемент «выпадает» из нормального потока, то элементы, которые расположены в коде ниже этого элемента будут смещены на его место на веб-странице.
Статическое позиционирование
Статическим называют позиционирование, заданное по умолчанию для всех элементов на веб-странице. Если к элементу не применять свойство
Если к элементу не применять свойство position
При применении CSS свойств top, left, right или bottom к статически позиционированному элементу, они будут игнорироваться.
Если есть необходимость, то можно задать статическое позиционирование в таблице стилей с помощью значения static:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { position: static; }
</style>
</head>
<body>
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
Попробовать »
Фиксированное позиционирование
Элементы с фиксированным позиционированием располагаются на странице относительно окна браузера.
Стоит обратить внимание на то, что элементы с фиксированным позиционирование могут перекрывать другие элементы, скрывая их полностью или частично. При прокрутке длинных страниц, они создают эффект неподвижных объектов, оставаясь на одном и том же месте:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
img {
position: fixed;
top: 5%;
left: 40%
}
</style>
</head>
<body>
<img src="donald.gif">
<pre>Текст
Текст
Текст
Текст
Текст
Текст
Текст
Какой-то текст
Текст
Текст
Текст
Текст
Текст</pre>
</body>
</html>
Попробовать »
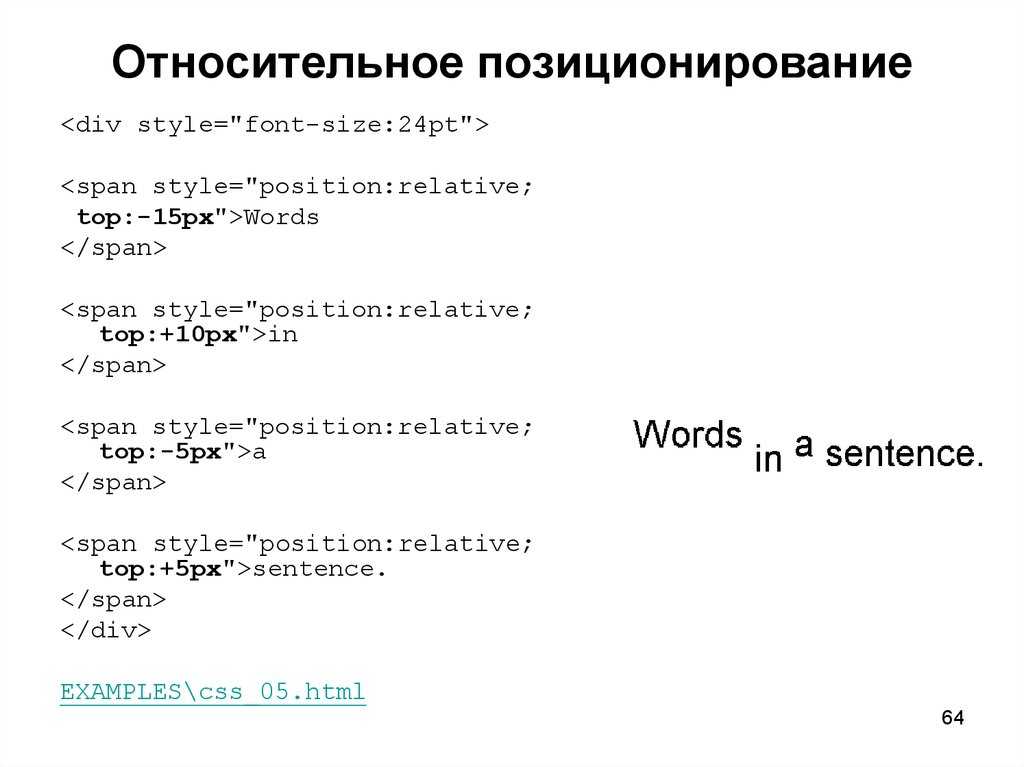
Относительное позиционирование
Элементы с относительным позиционированием, как и статические элементы, остаются в общем потоке. При применении свойств
При применении свойств top, left, right или bottom к относительно позиционированным элементам, они будут смещаться относительно своего местоположения, оставляя пустое пространство там, где элемент располагался изначально.
Такие элементы не влияют на расположение окружающих их элементов, остальные элементы остаются на своих местах и могут быть перекрыты относительно позиционированным элементом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h3 {
position: relative;
top: 30px;
}
</style>
</head>
<body>
<h2>Заголовок первого уровня.</h2>
<h3>Относительно позиционированный заголовок.</h3>
<h4>Заголовок третьего уровня.</h4>
</body>
</html>
Попробовать »
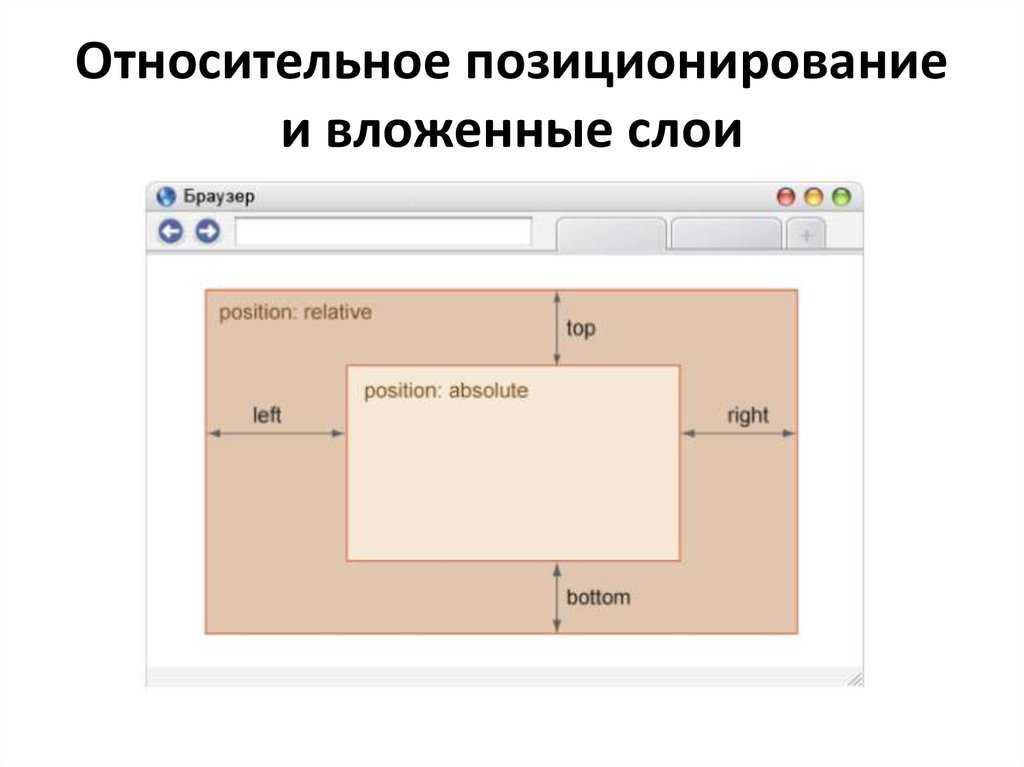
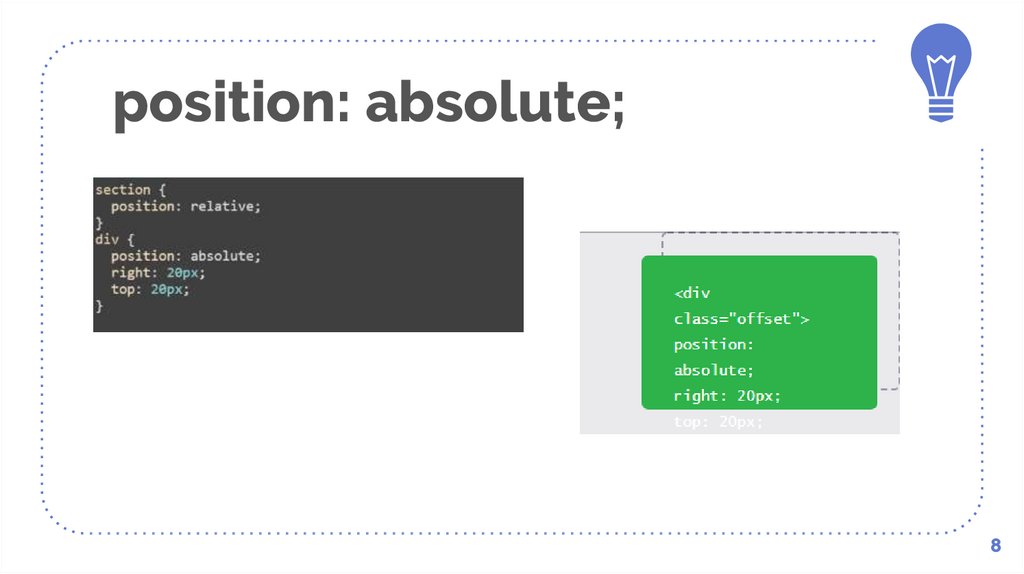
Примечание: элементы с относительным позиционированием (relative) обычно используют в качестве родителя для элементов с абсолютным позиционированием (absolute).
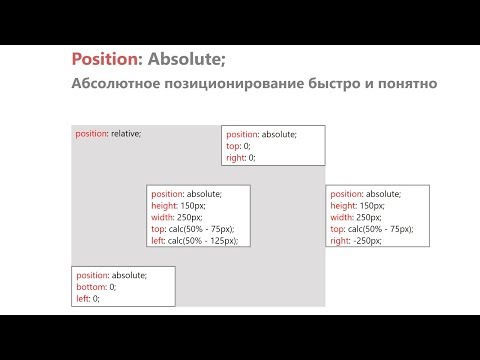
Абсолютное позиционирование
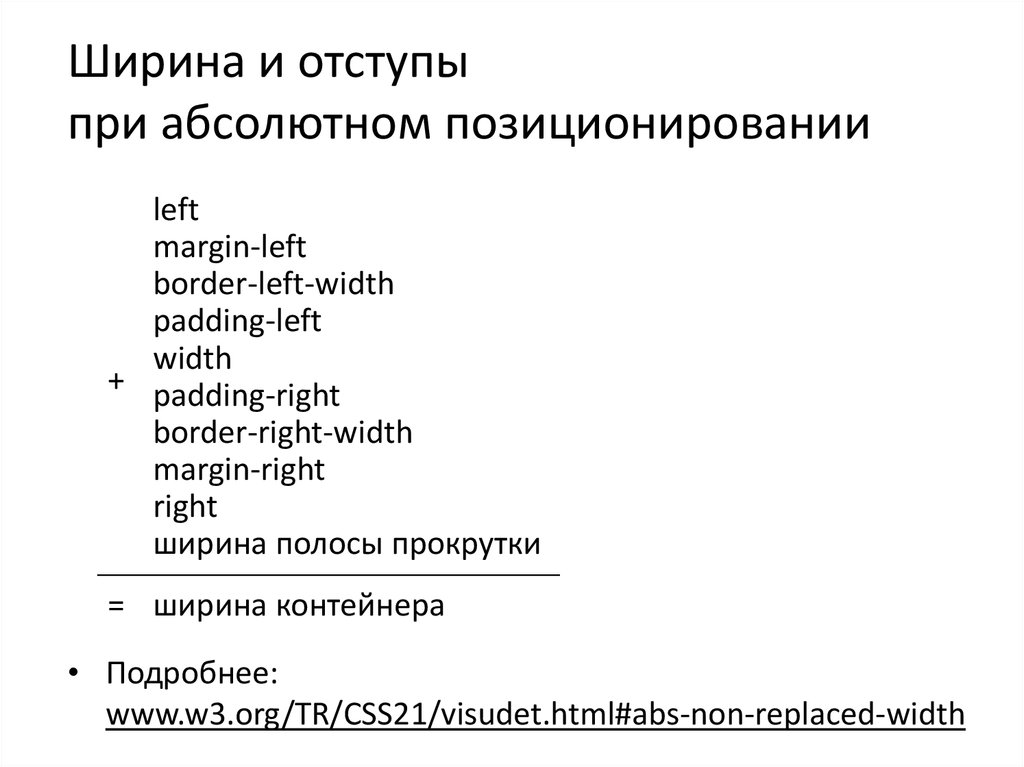
Элементы с абсолютным позиционированием полностью удаляются из общего потока, остальные элементы будут занимать освободившееся пространство, полностью игнорируя абсолютно позиционированные элементы. Затем можно позиционировать элемент в любое нужное место веб-страницы, используя свойства left, right или bottom.
Все абсолютно позиционированные элементы размещаются относительно окна браузера или относительно ближайшего позиционированного предка (если он есть), у которого свойство position имеет значение absolute, fixed или relative.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
img {
position: absolute;
right: 0px;
top: 0px;
}
</style>
</head>
<body>
<img src="image. jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>
jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>
Попробовать »
Перекрывающие элементы
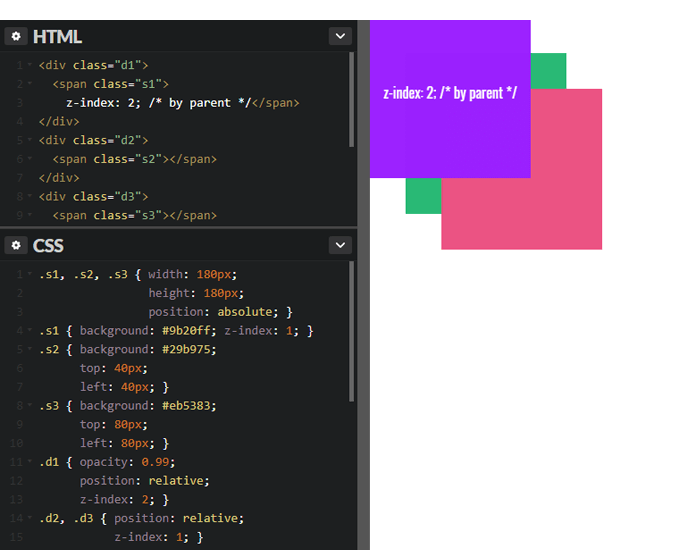
Когда элементы находятся вне общего потока страницы, они могут перекрывать друг друга. Обычно порядок расположения элементов соответствует их порядку в HTML-коде страницы, однако есть возможность управлять порядком перекрытия с помощью CSS свойства z-index, чем больше его значение, тем выше будет элемент.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div {
position: absolute;
width: 100px;
height: 100px;
}
.div1 {
background-color: #66FFFF;
left: 70px;
top: 0px;
z-index: 1;
}
.
div2 {
background-color: #FFFF66;
left: 0px;
top: 30px;
z-index: 0;
}
.div3 {
background-color: #66FF66;
left: 33px;
top: 60px;
z-index: 2;
}
</style>
</head>
<body>
<div>z-index: 1;</div>
<div>z-index: 0;</div>
<div>z-index: 2;</div>
</body>
</html>
Попробовать »
Позиционирование | CSS | CodeBasics
CSS предоставляет большие возможности по визуальному отображению элементов. Одной из ключевых особенностей CSS является позиционирование — возможность влиять на место отображения элемента на странице.
С помощью правила position
position следующие:relative(относительное позиционирование). Позволяет изменить расположение элемента относительно того места, где он был расположен до применения свойства. При этом, то место на странице, которое блок занимал ранее, останется. То есть другие блоки не будут вставать на место, где блок располагался до применения правила position.
Позволяет изменить расположение элемента относительно того места, где он был расположен до применения свойства. При этом, то место на странице, которое блок занимал ранее, останется. То есть другие блоки не будут вставать на место, где блок располагался до применения правила position.absolute(абсолютное позиционирование). «Вынимает» блок из HTML вёрстки и изменяет его расположение относительно левого верхнего угла страницы (или родительского элемента, если у него есть свойствоpositionв значенииfixed,absolute,relative, илиsticky). В отличии отrelativeabsoluteблок, будет удалено, и другие блоки смогут занять это место.fixed. Также, как иabsolute, данное правило извлечёт блок из HTML вёрстки и расположит его в левом верхнем углу. Отличием от абсолютного позиционирования является то, что блок будет «следовать за страницей» и всегда находится в зоне видимости пользователя. Это удобно для создания меню, которые должны следовать за пользователем.
Это удобно для создания меню, которые должны следовать за пользователем.
Для управления расположением используются 4 правила CSS: top, right, left и bottom, значением которых являются координаты (например, в пикселях), где будет расположен блок.
<style>
.absolute-position {
position: absolute;
top: 100px;
left: 100px;
}
</style>
<div>Блок с абсолютным позиционированием, который будет расположен на расстоянии 100 пикселей от верха и 100 пикселей от левого края страницы</div>
Создайте div с классом relative-position и установите относительное позиционирование. Значение top выставьте в 100 пикселей и в 50 пикселей значение right. Попробуйте разные значения, чтобы увидеть, как блок будет перемещаться. Стили запишите в теге style.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Позиция CSS — javatpoint
следующий → ← предыдущая Свойство CSS position используется для установки положения элемента . он также используется для размещения элемента позади другого, а также полезен для создания эффекта анимации по сценарию. Вы можете расположить элемент, используя свойства сверху, снизу, слева и справа. Эти свойства можно использовать только после того, как свойство position установлено первым. Давайте посмотрим на следующее позиционирование CSS:
1) Статическое позиционирование CSSЭто позиция по умолчанию для элементов HTML. Он всегда позиционирует элемент в соответствии с обычным потоком страницы. На него не влияют верхние, нижние, левые и правые свойства. 2) Фиксированное позиционирование CSSСвойство фиксированного позиционирования помогает зафиксировать текст в браузере. Этот фиксированный тест расположен относительно окна браузера и не перемещается, даже если вы прокручиваете окно. <голова> <стиль> p.pos_fixed { положение: фиксированное; верх: 50 пикселей; справа: 5 пикселей; цвет синий; } <тело> Текст. Текст… Текст… …….. …. … …….. …….. …….. . ……. …….. …….. …….. .. …… …….. …….. …….. Некоторый текст… Некоторый текст… Некоторый текст… Это текст с фиксированным положением. Протестируйте сейчас3) Относительное позиционирование CSSСвойство относительного позиционирования используется для установки элемента относительно его нормального положения. <голова> <стиль> h3.pos_left { положение: родственник; слева: -30px; } h3.pos_right { положение: родственник; слева: 30 пикселей; } <тело> Это заголовок без позицииЭтот заголовок расположен слева в соответствии с его обычным положениемЭтот заголовок расположен правильно в соответствии с его обычным положениемСтиль «left:-30px» вычитает 30 пикселей из исходного левого положения элемента. Стиль «left:30px» добавляет 30 пикселей к исходному левому положению элемента. Протестируйте сейчас4) Абсолютное позиционирование CSSАбсолютное позиционирование используется для позиционирования элемента относительно первого родительского элемента, положение которого отличается от статического. Если такой элемент не найден, содержащим блоком является HTML. С абсолютным позиционированием вы можете разместить элемент в любом месте на странице. <голова> <стиль> h3 { положение: абсолютное; слева: 150 пикселей; верх: 250 пикселей; } <тело> Этот заголовок имеет абсолютную позициюЗаголовок ниже расположен на расстоянии 150 пикселей слева и 250 пикселей от верхнего края страницы. Протестируйте сейчасВсе свойства позиции CSS
Следующая темаCSS Вертикальное выравнивание ← предыдущая следующий → |
Понимание позиционирования: Только для IU: Файлы: HTML5 и CSS: Создание стиля для Интернета: Все темы обучения: UITS IT Training Content Library: Университет Индианы
CSS позволяет легко позиционировать с относительно простым программированием. Позиционирование в CSS позволяет нам создавать сложные макеты страниц, но важно отметить, что иногда это может быть сложно. Следующие описания значений позиции определяют, как они должны работать в любом конкретном браузере.
ПРИМЕЧАНИЕ. Хотя современные браузеры обычно реализуют эти свойства соответствующим образом, иногда разработчик браузера решает сделать что-то необычное. Простое тестирование в как можно большем количестве сред поможет смягчить эту проблему.
Простое тестирование в как можно большем количестве сред поможет смягчить эту проблему.
Понимание свойства Position
Свойство position позволяет размещать определенный блок элемента по отношению к тому месту, где он обычно находится с точки зрения потока документов. Существует шесть основных схем позиционирования: relative , absolute , fixed , inherit , initial , and static . Из них наиболее часто используются относительные и абсолютные. Давайте кратко рассмотрим, что означает каждое из этих ключевых слов, прежде чем изучать относительное, абсолютное и фиксированное позиционирование.
| relative | Element positioned relative to its position in normal document flow |
|---|---|
| absolute | Positions relative to the element’s first positioned ancestor |
| fixed | Positions relative to the browser view port |
| inherit | Устанавливает значение свойства position в соответствии со значением его родителя |
| initial | Возвращает свойству position его значение по умолчанию |
| статическое | Значение по умолчанию, управление отображением элемента определяется нормальным документооборотом значения относительные, абсолютные и фиксированные. Абсолютное и фиксированное позиционирование удаляет элемент из его положения в обычном потоке документов, позволяя другим элементам перемещаться на его место. Понимание свойств смещения (стороны)Схемы позиционирования в CSS работают лучше всего, когда они сочетаются со свойствами смещения. Использование свойства position вместе со свойствами смещения позволит повысить точность компоновки. Смещение (сторона) свойства определяют, насколько далеко стороны элемента от блока, содержащего элемент, или его родительского элемента. Значения для свойств смещения Имеется четыре свойства смещения: Верх , ПРАВА , Внизу и левый . Каждое свойство совпадает со своей аналогичной стороной; то есть top определяет, насколько верхний край дочернего элемента расположен от верхнего края родительского элемента, right определяет, насколько правый край дочернего элемента расположен от правого края родительского элемента, и так далее. Подготовка к практике позиционирования Давайте рассмотрим, как относительные, абсолютные и фиксированные значения позиционирования ведут себя в браузере. Прежде чем приступить к практике, давайте посмотрим это видео, чтобы увидеть, как эти значения позиционирования влияют на наш контент. ПРИМЕЧАНИЕ. Видео демонстрирует следующий раздел контента. Описание видео: [00:00:04] [00:02:00] [00:02:18] [00:02:46] [00:04:00] [00:04:23] [00:06:00] [00:07:22] [00:08:15] [00:08:45] Давайте попрактикуемся в позиционировании. Шаг 1. Чтобы открыть новую вкладку в веб-браузере и просмотреть демонстрационную страницу, нажмите: Клавиша управления+t, Клавиша управления+o перейдите к папке Code the Web в диалоговом окне «Открыть файл». Шаг 3. Чтобы открыть пример веб-страницы, Дважды щелкните папку размещения, Дважды щелкните demo.html Страница demo.html состоит из четырех отдельных разделов: баннер, панель навигации, содержимое и окно. Давайте посмотрим на разметку документа. Шаг 4. Чтобы найти demo.html , в редакторе кода нажмите:0008 Закодируйте папку Web в диалоговом окне «Открыть файл». Шаг 6. Для просмотра кода demo.html , перейдите на одну папку вверх, Дважды щелкните папку размещения, Дважды щелкните demo.html Теперь вы должны увидеть 06 6 код demo.html . К нашему документу уже применены некоторые стили CSS. Правила помогают нам визуализировать различные фрагменты контента на странице. Использование относительного значения для позиции Relative, вероятно, самое сложное значение из шести из-за неудачного названия. Пользователи часто не понимают, что означает «родственник». Наиболее важным аспектом этого типа позиционирования является то, что, в отличие от фиксированного и абсолютного позиционирования, поле элемента не удаляется из обычного потока документа. Он просто смещен от своего нормального положения. В demo.html мы относительно позиционируем элемент box. Если вы посмотрите на документ с кодом, вы заметите, что элемент box является дочерним элементом элемента содержимого. Шаг 1. При необходимости переключитесь на редактор кода. Шаг 2. Чтобы начать позиционирование, в правиле стиля #box введите код, выделенный жирным шрифтом ниже [Область 4]:
#коробка {
положение: родственник;
верх: 700 пикселей;
цвет фона: зеленый;
поле слева: авто;
поле справа: авто;
ширина: 98%;
}
Выход из блока кода. Шаг 3. Сохраните изменения и просмотрите их в браузере. Как указывает правило стиля блока, элемент блока теперь должен располагаться на 700 пикселей ниже, чем обычно, если бы он не был расположен. ПРИМЕЧАНИЕ. Если вы не видите содержимое коробки, вам может потребоваться прокрутить страницу вниз в веб-браузере. Использование фиксированного значения для позиционированияВ отличие от относительного позиционирования, фиксированное позиционирование удаляет блок элемента из обычного потока документа. При таком расположении элемент располагается по отношению к верхней части окна просмотра. Другими словами, элемент фиксируется на своем конкретном месте в окне, поэтому, даже если пользователь прокручивает страницу вниз, поле элемента остается фиксированным в своем определенном месте. Поскольку элемент привязан к порту просмотра, значение этого свойства в основном используется для позиционирования фонового изображения или панели навигации, которые всегда видны пользователю, где бы он ни находился на веб-странице. Чтобы продемонстрировать это, мы будем использовать фиксированное значение для позиционирования элемента панели навигации на веб-странице. Шаг 1. При необходимости переключитесь на редактор кода. Шаг 2.
#навигационная панель {
положение: фиксированное;
верх: 200 пикселей;
справа: 15 пикселей;
цвет фона: бирюзовый;
ширина: 150 пикселей;
высота: 250 пикселей;
}
Выход из блока кода. Шаг 3. Сохраните документ и просмотрите изменения в браузере. Элемент панели навигации теперь должен быть вне обычного потока документа и располагаться на расстоянии 200 пикселей сверху и 15 пикселей от правой стороны окна просмотра. Соответственно, поскольку элемент содержимого все еще находится в обычном потоке документа, он перемещается вверх, чтобы занять место, освобожденное элементом панели навигации. Кроме того, элемент навигационной панели занимает одну и ту же позицию в окне просмотра, даже когда страница прокручивается вниз. Использование абсолютного значения для позиционирования При абсолютном позиционировании, подобно фиксированному позиционированию, поле элемента удаляется из обычного потока документа и не имеет отношения к другим существующим элементам. Абсолютное позиционирование позволяет разработчику указать, где будет находиться любая сторона поля элемента по отношению к его первому позиционированному элементу-предку или порту просмотра браузера. Лучшей практикой использования абсолютного позиционирования является позиционирование ближайшего предка элемента с использованием относительного позиционирования, но без значений смещения, чтобы позволить элементу перемещаться внутри предка. Дизайнеры должны максимально полагаться на нормальный поток документа и редко использовать абсолютное позиционирование для позиционирования больших участков содержимого страницы. Как вы увидите в нашей демонстрации, использование абсолютного позиционирования таким образом требует множества вычислений, утомительного тестирования и в целом разочаровывающего процесса проектирования. В demo.html мы будем использовать абсолютное значение для позиционирования баннера и блоков элементов содержимого. Шаг 1. При необходимости переключитесь на редактор кода. Шаг 2. Чтобы начать позиционирование поля элемента баннера, в правиле стиля #banner введите код, выделенный жирным шрифтом ниже [Область 6]:
#баннер {
положение: абсолютное;
верх: 0px;
слева: 0px;
ширина: 98%;
высота: 30 пикселей;
граница: 3 пикселя, сплошной черный цвет;
}
Выход из блока кода. Шаг 3. Сохраните документ и просмотрите его в браузере. Поскольку заданное расположение элемента баннера — 0 пикселей сверху и 0 пикселей слева от страницы, кажется, что элемент расположен в том же месте. Однако, поскольку абсолютное позиционирование удаляет элемент из обычного потока документа, элемент содержимого, который теперь является единственным полем элемента в обычном потоке, перемещается в верхнюю часть страницы, перекрывая элемент баннера. Чтобы избежать наложения, давайте завершим упражнение позиционированием элемента содержимого. Шаг 4. При необходимости переключитесь на редактор кода. Шаг 5. Чтобы начать позиционирование поля элемента содержимого, в правиле стиля #content введите код, выделенный жирным шрифтом ниже [Область 7]:
#содержание {
положение: абсолютное;
верх: 105 пикселей;
справа: 155 пикселей;
слева: 180 пикселей;
ширина: 60%;
высота: 800 пикселей;
граница: 3 пикселя сплошного красного цвета;
}
Выход из блока кода. |

 jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>
jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>

 Позволяет изменить расположение элемента относительно того места, где он был расположен до применения свойства. При этом, то место на странице, которое блок занимал ранее, останется. То есть другие блоки не будут вставать на место, где блок располагался до применения правила position.
Позволяет изменить расположение элемента относительно того места, где он был расположен до применения свойства. При этом, то место на странице, которое блок занимал ранее, останется. То есть другие блоки не будут вставать на место, где блок располагался до применения правила position. Это удобно для создания меню, которые должны следовать за пользователем.
Это удобно для создания меню, которые должны следовать за пользователем. Свойство вычисляемой позиции элемента position может быть относительным, абсолютным, фиксированным или фиксированным.
Свойство вычисляемой позиции элемента position может быть относительным, абсолютным, фиксированным или фиксированным. ..
..


 Эти свойства могут иметь значение определенной длины, процента или такие значения, как 9.0008 статический , автоматический или наследовать . При позиционировании static элемент позиционируется без смещения, как если бы он был непозиционированным элементом. Значение auto позволяет браузеру определить смещение поля элемента таким образом, чтобы оно было достаточно большим только для отображения его содержимого. Его высота и ширина устанавливаются браузером автоматически в зависимости от размера содержимого. С наследуют значение , свойства смещения родительского элемента наследуются дочерним элементом.
Эти свойства могут иметь значение определенной длины, процента или такие значения, как 9.0008 статический , автоматический или наследовать . При позиционировании static элемент позиционируется без смещения, как если бы он был непозиционированным элементом. Значение auto позволяет браузеру определить смещение поля элемента таким образом, чтобы оно было достаточно большим только для отображения его содержимого. Его высота и ширина устанавливаются браузером автоматически в зависимости от размера содержимого. С наследуют значение , свойства смещения родительского элемента наследуются дочерним элементом. Мы рассмотрим каждый из них более подробно, попрактикуемся на демонстрационной странице, а затем внесем соответствующие изменения в наш сайт.
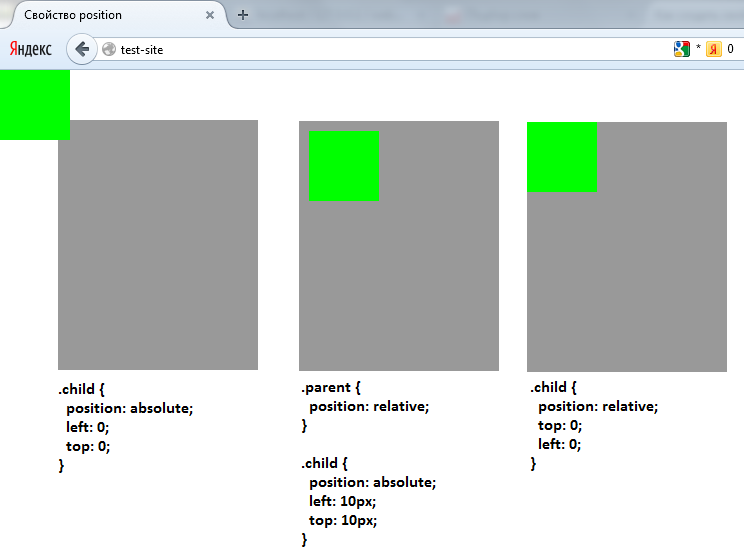
Мы рассмотрим каждый из них более подробно, попрактикуемся на демонстрационной странице, а затем внесем соответствующие изменения в наш сайт. иногда можно понимать как возможно относительно родительского элемента или относительно верхнего левого угла страницы, ни один из них не является точным с CSS. позиционирование в самом простом смысле. Относительное позиционирование позволяет расположить блок элемента относительно того места, где он будет отображаться по умолчанию в обычном потоке документа, то есть когда вы относительно позиционируете блок элемента на пять пикселей вправо и на пять пикселей сверху. вы говорите браузеру поместить его на пять пикселей вправо и сверху, где он был бы, если бы он вообще не был позиционирован. У нас есть пример на экране, который демонстрирует относительно расположенное поле элемента, подобное серая рамка здесь показывает, где элемент был бы, если бы он был в обычном потоке документа, в то время как темно-серая рамка показывает, где мы позиционируем его, используя относительное значение. Самая важная вещь, которую нужно знать об этом типе позиционирования, заключается в том, что в отличие от абсолютного и фиксированного позиционирование поля элемента на самом деле не удаляется из обычного потока документа, мы только что сместили его от его нормального положения теперь в демонстрационной точке H.
иногда можно понимать как возможно относительно родительского элемента или относительно верхнего левого угла страницы, ни один из них не является точным с CSS. позиционирование в самом простом смысле. Относительное позиционирование позволяет расположить блок элемента относительно того места, где он будет отображаться по умолчанию в обычном потоке документа, то есть когда вы относительно позиционируете блок элемента на пять пикселей вправо и на пять пикселей сверху. вы говорите браузеру поместить его на пять пикселей вправо и сверху, где он был бы, если бы он вообще не был позиционирован. У нас есть пример на экране, который демонстрирует относительно расположенное поле элемента, подобное серая рамка здесь показывает, где элемент был бы, если бы он был в обычном потоке документа, в то время как темно-серая рамка показывает, где мы позиционируем его, используя относительное значение. Самая важная вещь, которую нужно знать об этом типе позиционирования, заключается в том, что в отличие от абсолютного и фиксированного позиционирование поля элемента на самом деле не удаляется из обычного потока документа, мы только что сместили его от его нормального положения теперь в демонстрационной точке H. T.M.L. мы собираемся относительно расположить элемент, который называется Box, вы можете видеть его прямо здесь, это этот зеленый квадрат, прямо здесь сейчас, если вы посмотрите на него, вы заметите, если посмотрите на кодовый документ, вы заметите, что элемент box .
T.M.L. мы собираемся относительно расположить элемент, который называется Box, вы можете видеть его прямо здесь, это этот зеленый квадрат, прямо здесь сейчас, если вы посмотрите на него, вы заметите, если посмотрите на кодовый документ, вы заметите, что элемент box . Итак, что мы сделали здесь, как мы хотим, мы говорим нашему C.S.S. что мы хотим, чтобы это было расположено относительно исходного места в семистах пикселях от того места, где оно обычно отображается в нашем обычном потоке документов, чтобы продолжить и сохранить его. А затем обновление и окно, кажется, исчезли, но если я прокрутлю вниз, теперь окна, отображаемые в нижней части нашего веб-браузера, расположены на расстоянии семисот пикселей от верхней части, зная, что это будет в обычном потоке документа, в отличие от относительного позиционирования, фиксированное позиционирование удаляет блок элемента из обычного потока документа полностью, а затем мы говорим ему, где мы хотим отображаться в окне нашего браузера, теперь он будет расположен по отношению к верхней части нашего окна просмотра, или наше окно браузера собирается исправить этот элемент в определенное место, которое мы указываем, поэтому, даже если наши пользователи прокручивают страницу вниз, поле этого элемента будет оставаться фиксированным в своем определенном месте, поскольку этот элемент будет зафиксирован в области просмотра, это значение свойства чаще всего используется для позиционирования фонового изображения или, может быть, панель навигации, которую мы всегда хотим видеть для пользователя, независимо от того, где он находится на веб-странице, поэтому давайте продемонстрируем это дальше, мы собираемся использовать фиксированное значение для позиционирования панели навигации.
Итак, что мы сделали здесь, как мы хотим, мы говорим нашему C.S.S. что мы хотим, чтобы это было расположено относительно исходного места в семистах пикселях от того места, где оно обычно отображается в нашем обычном потоке документов, чтобы продолжить и сохранить его. А затем обновление и окно, кажется, исчезли, но если я прокрутлю вниз, теперь окна, отображаемые в нижней части нашего веб-браузера, расположены на расстоянии семисот пикселей от верхней части, зная, что это будет в обычном потоке документа, в отличие от относительного позиционирования, фиксированное позиционирование удаляет блок элемента из обычного потока документа полностью, а затем мы говорим ему, где мы хотим отображаться в окне нашего браузера, теперь он будет расположен по отношению к верхней части нашего окна просмотра, или наше окно браузера собирается исправить этот элемент в определенное место, которое мы указываем, поэтому, даже если наши пользователи прокручивают страницу вниз, поле этого элемента будет оставаться фиксированным в своем определенном месте, поскольку этот элемент будет зафиксирован в области просмотра, это значение свойства чаще всего используется для позиционирования фонового изображения или, может быть, панель навигации, которую мы всегда хотим видеть для пользователя, независимо от того, где он находится на веб-странице, поэтому давайте продемонстрируем это дальше, мы собираемся использовать фиксированное значение для позиционирования панели навигации. Л М.
Л М. в абсолютном позиционировании, аналогичном фиксированному позиционированию, этот блок элемента будет удален из обычного потока документа, и он не имеет никакого отношения к другим существующим элементам, мы полностью убираем его из потока документа, теперь мы можем разместить это поле элемента на основе наших предоставленных спецификаций абсолютное позиционирование позволяет нам указать, где любая сторона поля элемента будет находиться по отношению к его первой позиции по отношению к элементу-предку или области просмотра браузера. относительное положение, но без каких-либо значений смещения, которые позволят элементу перемещаться внутри своего предка, когда мы собираем веб-страницу, дизайнер должен максимально полагаться на документы в обычном потоке документов, и мы должны редко использовать абсолютное позиционирование для позиционирование больших фрагментов содержимого страницы, как вы увидите в нашей демонстрации, используя абсолютное позиционирование таким образом, убедитесь, что много разных расчетов, много тестов и свежий рейтинг.
в абсолютном позиционировании, аналогичном фиксированному позиционированию, этот блок элемента будет удален из обычного потока документа, и он не имеет никакого отношения к другим существующим элементам, мы полностью убираем его из потока документа, теперь мы можем разместить это поле элемента на основе наших предоставленных спецификаций абсолютное позиционирование позволяет нам указать, где любая сторона поля элемента будет находиться по отношению к его первой позиции по отношению к элементу-предку или области просмотра браузера. относительное положение, но без каких-либо значений смещения, которые позволят элементу перемещаться внутри своего предка, когда мы собираем веб-страницу, дизайнер должен максимально полагаться на документы в обычном потоке документов, и мы должны редко использовать абсолютное позиционирование для позиционирование больших фрагментов содержимого страницы, как вы увидите в нашей демонстрации, используя абсолютное позиционирование таким образом, убедитесь, что много разных расчетов, много тестов и свежий рейтинг.
 S.S. Вот где мы хотим, чтобы это появилось.
S.S. Вот где мы хотим, чтобы это появилось. Я хочу расположить его на расстоянии сто пятьдесят пять пикселей от правой стороны моего браузера. И я также хочу расположить его на расстоянии сто восемьдесят пикселей от левой стороны моего браузера.
Я хочу расположить его на расстоянии сто пятьдесят пять пикселей от правой стороны моего браузера. И я также хочу расположить его на расстоянии сто восемьдесят пикселей от левой стороны моего браузера. Каждый обозначен цветными ячейками элементов. Поскольку ни одно из этих полей еще не позиционировано, они отображаются в обычном потоке документов.
Каждый обозначен цветными ячейками элементов. Поскольку ни одно из этих полей еще не позиционировано, они отображаются в обычном потоке документов. Термин относительный иногда понимается как относительный к родительскому элементу или верхнему левому углу страницы. Ни одно из этих чувств не является точным. В самом простом смысле относительное позиционирование позволяет расположить блок элемента относительно того места, где он будет отображаться по умолчанию в обычном потоке документов. То есть, когда вы относительно позиционируете поле элемента на 5 пикселей вправо и на 5 пикселей сверху, вы говорите браузеру разместить его на 5 пикселей вправо и на 5 пикселей сверху от того места, где оно должно быть. он вообще не позиционировался. На изображении ниже показано относительно расположенное поле элемента:
Термин относительный иногда понимается как относительный к родительскому элементу или верхнему левому углу страницы. Ни одно из этих чувств не является точным. В самом простом смысле относительное позиционирование позволяет расположить блок элемента относительно того места, где он будет отображаться по умолчанию в обычном потоке документов. То есть, когда вы относительно позиционируете поле элемента на 5 пикселей вправо и на 5 пикселей сверху, вы говорите браузеру разместить его на 5 пикселей вправо и на 5 пикселей сверху от того места, где оно должно быть. он вообще не позиционировался. На изображении ниже показано относительно расположенное поле элемента: Таким образом, последний функционирует как содержащий блок, и любое позиционирование, которое мы применяем к элементу box, будет относиться к этому большему элементу.
Таким образом, последний функционирует как содержащий блок, и любое позиционирование, которое мы применяем к элементу box, будет относиться к этому большему элементу.
 Чтобы начать позиционирование, в правиле стиля панели навигации введите код, выделенный жирным шрифтом ниже [Область 5]:
Чтобы начать позиционирование, в правиле стиля панели навигации введите код, выделенный жирным шрифтом ниже [Область 5]: Затем блок элемента можно расположить на основе предоставленных спецификаций.
Затем блок элемента можно расположить на основе предоставленных спецификаций. В обычном потоке документов поле элемента баннера располагается сверху, как и должно быть. Но в зависимости от используемого вами браузера он может располагаться не полностью слева или сверху. Обычно отступы и поля элемента body удаляются с помощью сброса CSS, но не в случае demo.html . Чтобы гарантировать, что этот элемент расположен в верхнем левом углу, мы разместим его абсолютно на 0 пикселей сверху и на 0 пикселей слева.
В обычном потоке документов поле элемента баннера располагается сверху, как и должно быть. Но в зависимости от используемого вами браузера он может располагаться не полностью слева или сверху. Обычно отступы и поля элемента body удаляются с помощью сброса CSS, но не в случае demo.html . Чтобы гарантировать, что этот элемент расположен в верхнем левом углу, мы разместим его абсолютно на 0 пикселей сверху и на 0 пикселей слева.