Начало изучения языков веб-программирования. Пример стандартного шаблона сайта HTML5
В начале изучения языка программирования имеет право жить метод изучения HTML кода по старинке, набивая код целой страницы вручную.
Конечно, это действенный способ для изучения, понимания и восприятия кода. Ведь набивая HTML теги своими руками, а не копируя готовый шаблон, вы развиваете мышечную память. Но это полезно лишь в начале изучения языка программирования.
По мере приобретения опыта это будет лишней тратой времени. К тому же никто не застрахован от машинальной ошибке при наборе кода вручную.
Практически все программисты используют готовые шаблоны разметки — каркасы страниц, блоков, заготовки скриптов и т.д. Также в написании кода им помогают специализированные текстовые редакторы, которые автоматически добавляют необходимые символы кода и целые конструкции.
Современные документы, построенные на HTML5 и CSS3 с элементами div практически однообразны в своей структуре. Кардинально отличается лишь css файл, отвечающий за дизайн и расположение блоков в теле страницы. Прописывая стиль CSS для секций и блоков, заголовкам и тексту, картинкам и слайдерам — вы создаёте оригинальный по своему дизайну сайт. Один или несколько файлов с расширением .css отвечают за структуру страницы, дизайн всего сайта, портала, CMS.
Кардинально отличается лишь css файл, отвечающий за дизайн и расположение блоков в теле страницы. Прописывая стиль CSS для секций и блоков, заголовкам и тексту, картинкам и слайдерам — вы создаёте оригинальный по своему дизайну сайт. Один или несколько файлов с расширением .css отвечают за структуру страницы, дизайн всего сайта, портала, CMS.
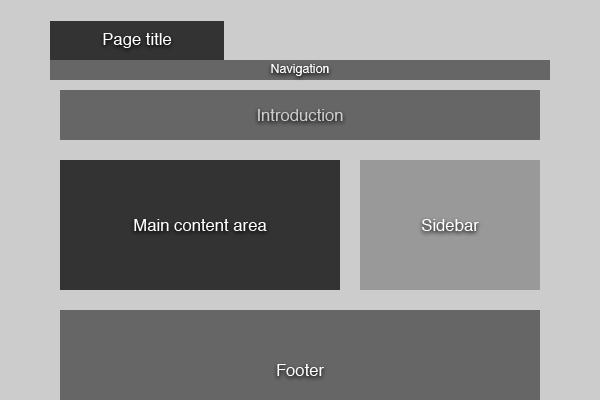
Пример стандартного шаблона сайта, построенного на HTML5.
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Название страницы сайта</title>
<meta name="description" content="Описание" />
<link rel="stylesheet" type="text/css" href="../css/style.css" />
</head>
<body>
<header>
Шапка сайта
<nav>
Меню сайта
</nav>
</header>
<main>
<section>
<div>
<h2>Название страницы</h2>
Основная часть
</div>
</section>
</main>
<aside>
<div>
Правая колонка (sidebar)
</div>
</aside>
<footer>
Подвал
</footer>
<script type="text/javascript" src=".
./js/jquery-3.4.1.min.js"></script>
</body>
</html>
Стандартная структура HTML5 документа — страницы.
Расшифровка кода:
<!DOCTYPE HTML> – принадлежность документа к HTML5. <html lang=”ru”> – главный контейнер, язык. <head> – информационный контейнер + подключение стилей. <meta charset=”UTF-8″> – кодировка документа. <title> – название страницы или сайта. <meta name=”description” content=”” /> – описание страницы или сайта. <link rel="stylesheet" type="text/css" href="../css/style.css" /> – подключение CSS, путь к файлу. <body> – начало тела страницы. <header> – шапка сайта. <nav> – меню сайта. <main> – основная информация документа. <section> – одна из секций страницы. <h2> – заголовок страницы. <aside> – правая (левая) колонка. <footer> – подвал сайта.<script type="text/javascript" src="../js/jquery-3.4.1.min.js"></script> – подключение библиотеки JQuery версия 2019 года, путь к файлу
Как видите нет ничего сложного. Остаётся лишь заполнить блоки (секции) контентом и страницу можно публиковать в интернете, как полноценный HTML документ.
HTML шаблоны – примеры красивых сайтов на HTML5
18
Фев
2013
Администрация 0 17742
HTML – это язык для структурирования и представления контента в Глобальной Сети, а также, по совместительству, основная используемая в Интернете технология.
HTML5 является его последней версией HTML и непрерывно продолжает развиваться и совершенствоваться. Новые функции данного языка программирования позволяют встраивать в HTML шаблоны видео, аудио, графические и интерактивные документы. Эта версия стала очень популярной среди многих дизайнеров за счёт того, что позволяет создавать новый дизайн, используя коротки строки кода.
Кодирование в HTML5 очень простое, в отличие от других языков, и с его помощью, как и во Flash, можно создать удивительные эффекты. Но HTML5 в этом плане даже лучше, потому что не мешает своими эффектами поисковой оптимизации. HTML5 позволяет создавать не только красивые HTML шаблоны с эффектами, но также и супер-функциональные веб-платформы.
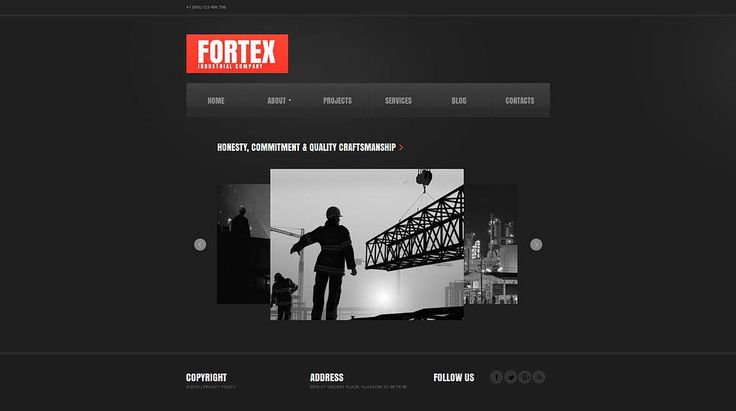
Давайте рассмотрим примеры действующих успешных сайтов, написанных на HTML5, которые имеют оригинальный и привлекательный дизайн. Смотрите и вдохновляйтесь!
Leadmotion
Mentally Friendly
Phive
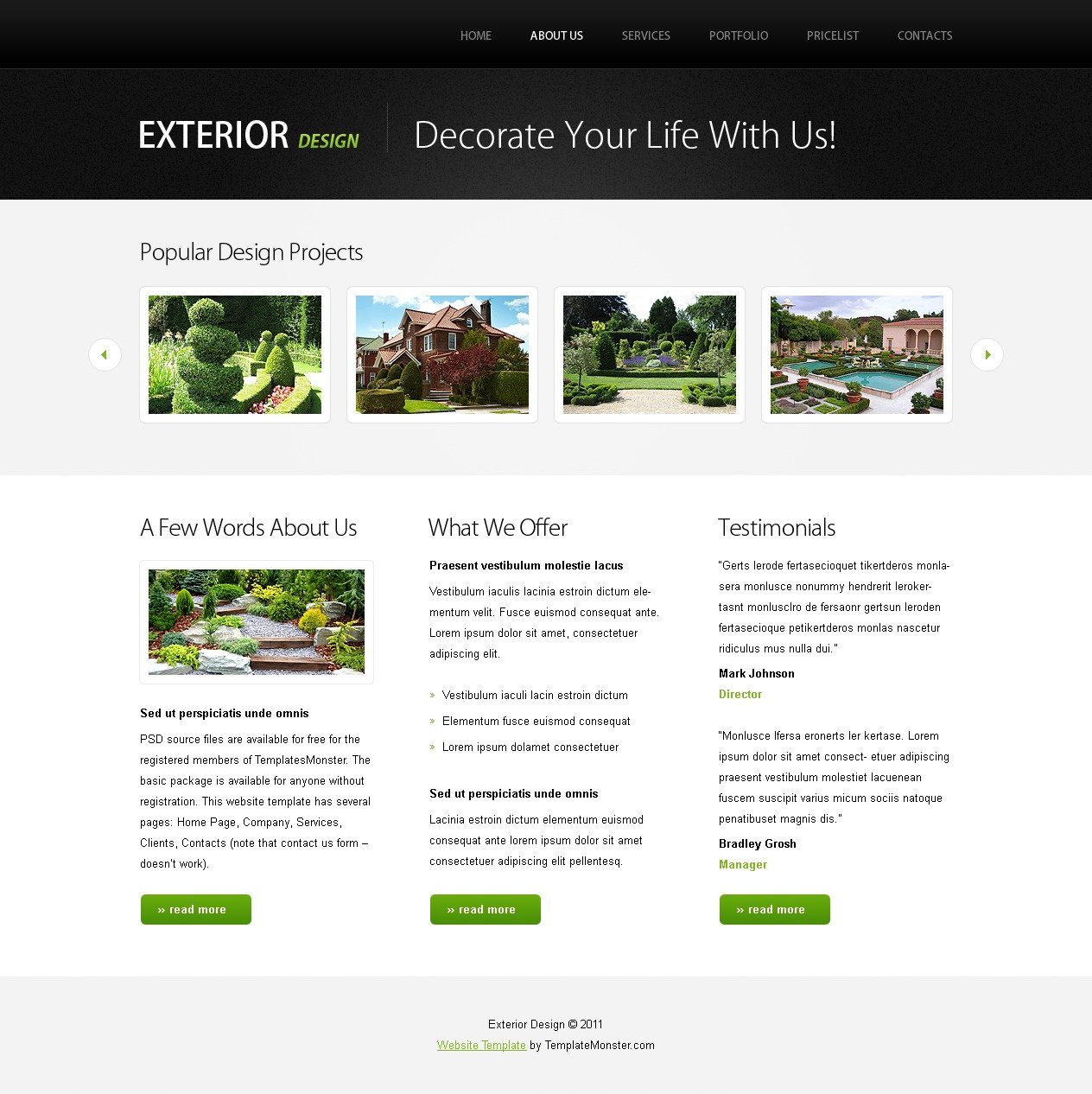
Vertical Garden Design
AZ Trustee Sales
Birrificio Irpino
Slim Kiwi
Essen
Colette Brasserie Vertical Garden Design
Airfront
Stol’n
Nature’s Table
Wantist
Reebok Brazil
Crane Brothers
Наш каталог шаблонов насчитывает около 5000 готовых решений на HTML.

Поделитесь
в социальных сетях
Автор
Администрация
Веб-сайты любой сложности под ключ
Этот сайт использует файлы cookie. Продолжая использовать этот сайт, закрывая этот баннер или нажав «Я согласен», вы соглашаетесь c Политикой конфиденциальности.
Я согласен
Более 50 креативных примеров веб-сайтов, разработанных с использованием HTML5
Сеть постоянно развивается. Новые и креативные веб-сайты создаются каждый день, расширяя ограничения HTML во всех направлениях. HTML4 существует уже почти десять лет, и теперь пришло время двигаться вперед. Чтобы дать авторам больше гибкости и совместимости, HTML5 предлагается в качестве следующей основной версии HTML.
Он работает практически на любой платформе, совместим со старыми браузерами и корректно обрабатывает ошибки. Вы можете создавать мощные, простые в обслуживании и ориентированные на будущее веб-страницы. Многие распространенные задачи теперь упрощены, что дает вам больше возможностей.
В этой презентации вы найдете множество творческих, красивых и, что самое главное, вдохновляющих дизайнов , закодированных в HTML5.
Основная цель здесь — стимулировать ваше творчество и вдохновлять ваше воображение на создание потрясающих дизайнов, потому что ваш веб-сайт представляет вас и ваш бренд.
Вас также могут заинтересовать следующие статьи, посвященные современным тенденциям.
Пожалуйста, не стесняйтесь присоединиться к нам, и вы всегда можете поделиться своими мыслями, которые могут понравиться нашим читателям.
Не забудьте подписаться на нас в Twitter и следить за последними обновлениями.
Что такое HTML5
HTML5 разрабатывается как следующая основная версия HTML (HyperText Markup Language), основного языка разметки World Wide Web. HTML5 — это предлагаемый следующий стандарт для HTML 4.01, XHTML 1.0 и DOM Level 2 HTML. Он направлен на снижение потребности в проприетарных технологиях многофункциональных интернет-приложений (RIA) на основе подключаемых модулей, таких как Adobe Flash, Microsoft Silverlight, Apache Pivot и Sun JavaFX.
HTML5 — это предлагаемый следующий стандарт для HTML 4.01, XHTML 1.0 и DOM Level 2 HTML. Он направлен на снижение потребности в проприетарных технологиях многофункциональных интернет-приложений (RIA) на основе подключаемых модулей, таких как Adobe Flash, Microsoft Silverlight, Apache Pivot и Sun JavaFX.
Для тех, кто не знает, что такое HTML5? И что он может сделать? Затем перейдите по ссылке ниже для подробного ознакомления.
- HTML5 из Википедии
- Погружение в HTML5
- Словарь и связанные API для HTML5
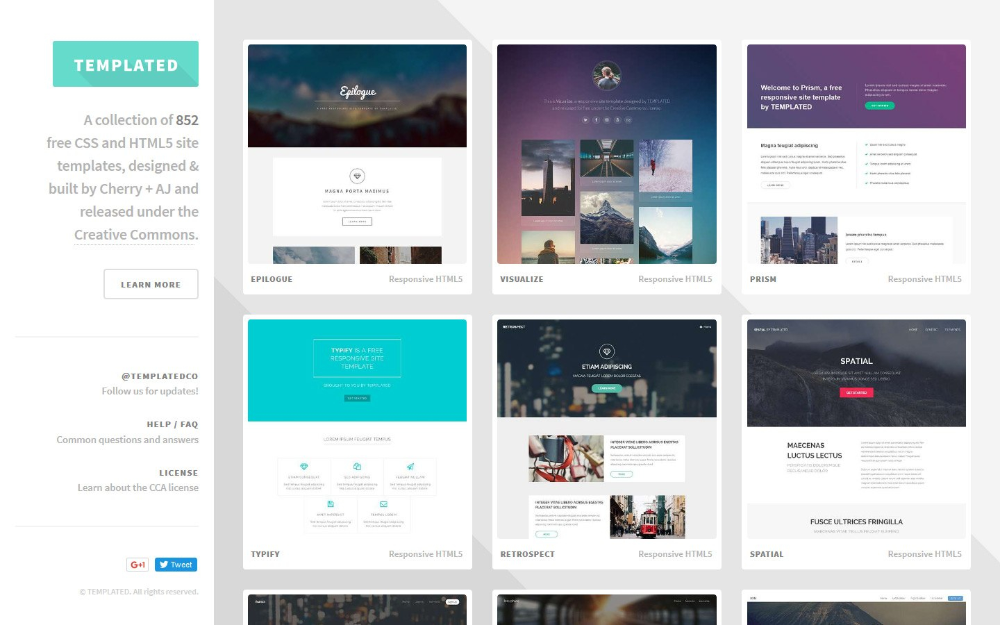
Креативные примеры веб-сайтов, созданных с использованием HTML5
На протяжении всей истории великие художники всегда находили новые способы проявить свое творчество, чтобы выразить себя и создать новые тенденции и методы, чтобы отметить свою работу отдельно от остальной толпы. Определение дизайна более важно в современных терминах, поскольку теперь дизайн — это способ общения; и, более конкретно, веб-дизайн — это хорошо определенная платформа для демонстрации ваших навыков. В дизайне нет «хорошего» и «плохого». Он всегда определялся как «Другой».
В дизайне нет «хорошего» и «плохого». Он всегда определялся как «Другой».
La Moulade
Anna Safroncik
Green Campus Guide
Scandalous Dirt
Dataveyes
Social Summit
Nikevision
Shoppub
Art4Web
Thrivesolo
Learn Lake Nona
Brandberry
Black5
Acumen Fund
Mezcal Buen Viaje
Veloster
Kiplin
Create Digital Media
Visions of Beauties
Ala
Sony Tablet
Ascension Latorre
Dondup
Flow Festival
Crypteks
Креативное агентство Massive Digital
Luhsetea
Abitofextra
Hall88
The Lounge
Polaroid
Pub Design
Inze.
 it
itSlavery Footprint
Dotfusion
Джессика Колдуэлл
Жук
Фестиваль
Все вместе сейчас
Rally Interactive
Protest
Fashion Photography
Neotokio
255 Creative
Hyper
Divups
Adventure World
Asiance
Michelberger Booze
NeverBland
Учитоми
Beautiful Explorer
Zeitgeistbot
Vivas Communication
Что-то пропало?
При составлении этой презентации всегда есть вероятность, что мы пропустили некоторые другие замечательные ресурсы дизайна HTML5. Не стесняйтесь поделиться им с нами.
36 свежих примеров веб-дизайна HTML5-CSS3 для вдохновения | Вдохновение
118 Акции
Технологии HTML5 и CSS3 начинают новый стандарт с бесконечными возможностями и адаптивным дизайном , который легко использовать на любом устройстве (настольном компьютере, планшете, мобильном телефоне), не удаляя какой-либо контент! В основном профессиональные веб-сайты для бизнеса или портфолио используют последние тенденции HTML5 и CSS3 для разработки.
HTML5 и CSS3 – популярные языки среди веб-дизайнеров, поскольку они поддерживаются большинством современных браузеров. Популярность HTML5 становится все выше и выше, поэтому мы представляем большой список из HTML5 и CSS3
примеров веб-дизайна в этой статье. Это коллекция красивых и вдохновляющих веб-дизайнов , в которых представлены только веб-сайты HTML5/CSS3 для вашего вдохновения.Вас также могут заинтересовать следующие статьи, посвященные современным тенденциям.
- Как создать простой компонент перетаскивания с помощью HTML5
- Удивительно быстрый инструмент для создания веб-сайтов для дизайнеров
- 13 свежих высококачественных бесплатных шрифтов
- Полезные инструменты HTML5, JavaScript и плагины jQuery
Неограниченное количество загрузок
Более 1 500 000+ шрифтов, макетов, бесплатных материалов и материалов для дизайна
Скачать сейчас
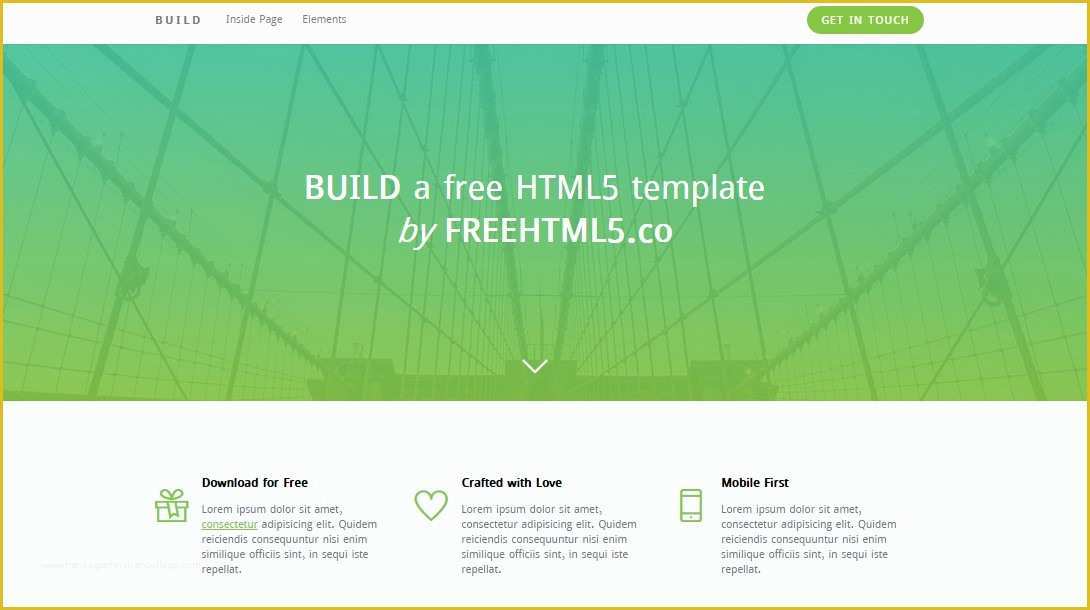
Дизайн веб-сайтов HTML5-CSS3
Вы также можете ознакомиться с нашими ранее опубликованными модными статьями о веб-дизайне HTML5 и адаптивном веб-дизайне.
Сегодня мы собрали 36 свежих примеров дизайна веб-сайтов HTML5-CSS3 для вашего вдохновения. Давайте кратко рассмотрим некоторые удивительные новые тенденции веб-дизайна в 2013 году, которые следует учитывать при разработке вашего следующего проекта веб-дизайна.
LeadPilot
LeadPilot, первый и единственный инструмент для крупномасштабного создания целевых страниц, связанных с ключевыми словами, без каких-либо навыков программирования…
Посетите веб-сайт
Да!
Создавайте мгновенные встречи с веселыми людьми
Посетите веб-сайт
Red Fish Apparel
Red Fish Apparel создана группой гонконгских дизайнеров и студентов колледжей. Наша мечта — создать модный бренд с уникальным гонконгским дизайном. По мере продвижения глобализации…
Посетите веб-сайт
Trask Industries
Всем известно, что гигантские роботы-Стражи защищают нас от мутантов уже 50 лет, но чем еще занимается Trask Industries? Trask-Industries. com рассказывает эту историю.
com рассказывает эту историю.
Посетите веб-сайт
Parallax
Агентство цифрового маркетинга в Великобритании, которое работает с такими компаниями, как British Airways, Nestlé, Hisense и NSF. Технически инновационная группа стратегов, дизайнеров и разработчиков.
Посетить сайт
neotokio! летнее издание
Посетите веб-сайт
mediaBOOM
Перенеситесь в виртуальный мир mediaBOOM, отмеченного наградами агентства цифровой рекламы в Гилфорде, штат Коннектикут. На веб-сайте представлены тематические исследования и 3D-ролик.
Посетите веб-сайт
Вакансии бесплатно
Французский веб-сайт фильма JOBS в партнерстве с Free
Посетите веб-сайт
Сила внутри
Все эти усы, которые вы видели повсюду на верхних губах мужчин, не являются Это просто случай, когда мода пошла не так. Intel/Toshiba считают, что это признак чего-то более зловещего:…
Посетите веб-сайт
Pixelis
Посетите веб-сайт
KathArt Interactive — ознакомьтесь
Совершите интерактивную экскурсию по отмеченному наградами офису агентства цифрового дизайна KathArt Interactices в Копенгагене.
Посетите веб-сайт
Друг
Submarine Channel выпустил 4 анимационных трейлера к электронным книгам голландского автора триллеров Чарльза Ден Текса. Каждый трейлер создан начинающим голландским художником. Друг интерактивен и играет в…
Посетите веб-сайт
Lexus: Amazing In Motion
Lexus: Amazing In Motion установлен на веб-сайте с параллаксом и построен с использованием HTML5, что позволяет посетителям прокручивать и погружаться в опыт Lexus принесли человеческие манекены…
Посетите веб-сайт
Андреас Сметана
Новый сайт-портфолио одного из ведущих рекламных фотографов мира Андреаса Сметаны, использующий WebGL. Лучший опыт работы с Google Chrome
Посетите веб-сайт
Agence Interactive
Цифровое и гибкое агентство: мы помогаем компаниям, брендам и государственным учреждениям повысить узнаваемость и эффективность в интерактивных медиа.
Посетить сайт
GTi возвращается! Новый Пежо 208GTi
GTi возвращается! Исследуйте новый Peugeot 208 GTi, почувствуйте руль, услышите его рев. Настройте свою собственную модель в фоновом режиме по вашему выбору или просмотрите эпическую историю моделей GTi.
Настройте свою собственную модель в фоновом режиме по вашему выбору или просмотрите эпическую историю моделей GTi.
Посетите веб-сайт
Collector для Windows Phone
Collector — лучшее приложение для чтения новостей и объединения каналов для Windows Phone работает на adidas, Reebok или Rockport. Мы все стремимся к будущему, движимому страстью, оригинальным мышлением и желанием строить…
Посетите веб-сайт
The Pragmatic Lab
Расширьте свои возможности с помощью технологий
Посетите веб-сайт
Эбби Путински — иллюстрация
Интерактивный веб-сайт, демонстрирующий иллюстрацию и дизайнерские работы посредством веселого, увлекательного пользовательского опыта, который позволяет исследовать и кричать в большой город Сан-Франциско.
Посетите веб-сайт
Hverdagsreisen
Отзывчивый HTML-сайт, предназначенный для сбора информации о поездках на работу и представления общей статистики
Посетить сайт
Babbit
Babbit — браузерная игра от Hover Studio. Съешьте как можно больше моркови и держитесь подальше от динамита Фермера!
Съешьте как можно больше моркови и держитесь подальше от динамита Фермера!
Посетите веб-сайт
Воссоедините реку
Каждую неделю вы используете достаточно воды, чтобы наполнить 40-футовый плавательный бассейн. И это происходит из таких мест, как река Колорадо. Возьмите на себя обязательство восстановить 1000 галлонов воды в реке и воссоединить ее…
Посетите веб-сайт
Hôtel Bourg Tibourg
Расположенный в центре Парижа, где роскошь и культура, мода и искусство соседствуют друг с другом, четырехзвездочный отель Bourg Tibourg, интимный и очаровательный, как дом вдали от дома
Посетите веб-сайт
Marc-Andre Boivin Super-hero du Web
Конструктор сайтов в Интернете, предварительно назначенный на 10 лет, чтобы использовать супер-способы для сбора, разработки и производства решений Веб-оси для преобразования, взаимодействия и сохранения данных…
Посетить веб-сайт
Цифровое агентство Webplace
Webplace — цифровое агентство из Мельбурна. Мы специализируемся на веб-дизайне, разработке приложений и онлайн-стратегии.
Мы специализируемся на веб-дизайне, разработке приложений и онлайн-стратегии.
Посетите веб-сайт
O Dia do Baralho
Посадка об официальном дне колоды карт.
Посетить веб-сайт
Подписать
Простота и элегантность, любопытство и занудство — вот составляющие, которые мы вкладываем в наши проекты.
Посетите веб-сайт
Nulab Inc.
Мы разрабатываем программные инструменты для совместной работы, направленные на содействие эффективной совместной работе.
Посетите веб-сайт
Награда Invictus от Пако Рабанна
Откройте для себя награду Invictus Award, грандиозное спортивное соревнование, организованное Пако Рабанном.
Посетите веб-сайт
Агентство XY
Посетите веб-сайт
Joylab
Агентство цифровой розничной торговли. Многоканальное понимание, стратегия и разработка опыта для амбициозных ритейлеров.
Посетите веб-сайт
Marmoset
Marmoset — музыкальное агентство полного цикла со штаб-квартирой в Портленде, штат Орегон, занимающееся созданием оригинальной музыки.


 <script type="text/javascript" src="../js/jquery-3.4.1.min.js"></script> – подключение библиотеки JQuery версия 2019 года, путь к файлу
<script type="text/javascript" src="../js/jquery-3.4.1.min.js"></script> – подключение библиотеки JQuery версия 2019 года, путь к файлу