все о профессии от навыков до зарплаты — Work.ua
HTML-верстальщик: все о профессии от навыков до зарплаты — Work.uaКем быть
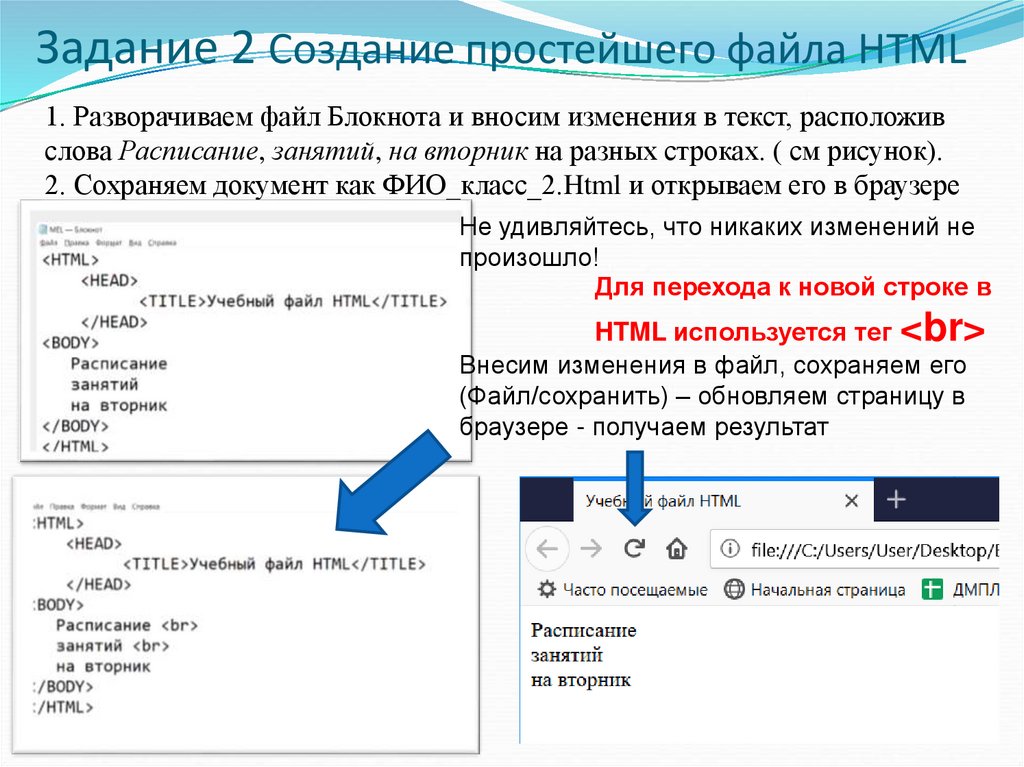
HTML-верстальщик — это тот, кто превращает нарисованный дизайнером макет в живой сайт, переводит картинку-макет на язык, понятный любому браузеру и видный посетителю.
Что делает HTML-верстальщик
Верстальщик — это переводчик между дизайнером и программистом. Верстальщик берет то, что нарисовал дизайнер и переводит его из формата PSD в код. Верстая компонент, он обязан понимать, как этот компонент будет реализован программистом, и сверстать его так, чтобы он не развалился, когда программист добавит в него логику.
В связке дизайнер-верстальщик-программист он находится между молотом «красиво» и наковальней «выполняемо» для конкретного ресурса, ситуации и ТЗ заказчика.
Этот человек отвечает за то, чтобы все шрифты, размеры шрифтов, цвет и размеры различных элементов, кнопки на созданной им страничке точно совпадали с нарисованным макетом. А еще именно благодаря работе верстальщика сайты выглядят одинаково хорошо на разных компьютерах, планшетах и телефонах.
А еще именно благодаря работе верстальщика сайты выглядят одинаково хорошо на разных компьютерах, планшетах и телефонах.
Сколько получает HTML-верстальщик
Зарплата верстальщика зависит от опыта, уровня владения HTML и CSS, знания кроссбраузерной и адаптивной верстки, немаловажен и регион, и размер компании, где работает специалист.
Вся Украина Удаленно
В среднем «HTML-верстальщик» в Украине зарабатывает 16500 грн. Это медиана заработных плат по данным из 30 вакансий, размещенных на Work.ua с заголовком «HTML-верстальщик» и по запросам-синонимам «HTML coder», «HTML-кодер», «HTML-разработчик» и др. за последние 3 месяца. Диапазон, который содержит медиану, выделен на графике.
Это медиана заработных плат по данным из 30 вакансий, размещенных на Work.ua с заголовком «HTML-верстальщик» и по запросам-синонимам «HTML coder», «HTML-кодер», «HTML-разработчик» и др. за последние 3 месяца. Диапазон, который содержит медиану, выделен на графике.
Какие навыки нужны HTML-верстальщику
- Понимание основ дизайна и композиции.
- Хорошее знание HTML, CSS. Это база, на которой строится работа.
- Навыки работы в графическом редакторе Photoshop: вырезание изображений, работа со слоями, определение размеров изображений, шрифтов и т.п.
- Знание языка программирования JavaScript.
- Навыки работы в текстовых редакторах.
- Умение создавать интерактивные сайты: с всплывающими окнами, слайдерами и пр.
- Умение создавать адаптативные сайты — то есть такие, которые корректно отображаются как на мониторе компьютера, так и на экранах мобильных устройств.
- Английский язык значительно облегчит работу.
 Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе.
Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе. - Еще понадобится терпеливость, усидчивость, внимательность к деталям.
- Аналитический склад ума необходим для видения целостной картины, визуализации желаемого на разных этапах работы над сайтом. Также пригодится готовность к монотонной однотипной работе.
Преимущества и недостатки в работе HTML-верстальщика
Как сами HTML-верстальщики оценивают свою профессию
По данным опроса Work.ua среди зарегистрированных соискателей с опытом работы HTML-верстальщиком.
Карьерный рост
4.5
Зарплата
4.0
Удовлетворенность профессией
4.5
Безопасность
4.5
Баланс между работой и жизнью
4.0
Насколько востребованы HTML-верстальщики
По статистике, каждую минуту в сети появляется около 500 новых сайтов. И кто-то же их верстает! Поэтому наш ответ — да. Профессия HTML-верстальщика очень даже востребована. Со временем меняются только инструменты, но необходимость в профессионалах, способных превратить дизайн-макет в работающий сайт, не исчезает.
И кто-то же их верстает! Поэтому наш ответ — да. Профессия HTML-верстальщика очень даже востребована. Со временем меняются только инструменты, но необходимость в профессионалах, способных превратить дизайн-макет в работающий сайт, не исчезает.
12
вакансий на сайте
Где учиться на HTML-верстальщика
- Научиться HTML-верстке под силу каждому человеку. Если вы планируете овладеть новой профессией, придется окунуться в мир HTML, CSS и JavaScript, следить за изменением стандартов и технологий и много практиковаться.
- Высшее или средне-специальное техническое образование станет хорошим подспорьем в изучении верстки. Но они не являются обязательными.
- Выучиться на HTML-верстальщика можно и самостоятельно, но начать все же легче из базовых курсов HTML, CSS.
Будущим абитуриентам, выбирающим профессию и планирующим, где учиться, пригодится подробная пошаговая инструкция «Вступ» от Education. ua. Воспользуйтесь ей, чтобы разобраться с правилами поступления, подготовиться к экзаменам, понять принцип зачисления, собрать все документы и не пропустить сроки их подачи.
ua. Воспользуйтесь ей, чтобы разобраться с правилами поступления, подготовиться к экзаменам, понять принцип зачисления, собрать все документы и не пропустить сроки их подачи.
Еще больше информации про курсы и учебные заведения.
4 апреля, четверг
Другие профессии
Официант — одна из самых распространенных профессий в сфере обслуживания. Именно он принимает, приносит заказ, дает чек и интересуется, было ли вам вкусно.
Швея — это повелительница раскройных ножниц и швейной машины, мастерица, способная из обычной ткани и нескольких пуговиц создать модный шедевр. Мужчин-представителей этой профессии называют портными.
HTML вакансии удаленно — работа на Турбо Удаленке
- Вакансии
- Навыки
- HTML
Найденных вакансий: 247
Разработчик курсов удаленно2 апреля • Парк Юлия АлександровнаВ нашу компанию требуется Разработчик онлайн-курсов
Премиум
Образование, наука, языкиAdobe PhotoshopHTMLAdobe IllustratorJavaScript
Удаленная работа
Web-разработчик удаленно5 апреля • ЛАДВ компанию, являющуюся разработчиком ПО, требуется Web-разработчик
IT и ИнтернетHTMLCSSУдаленная работа
Web-разработчик удаленно2 апреля • ЛАДВ компанию, являющуюся разработчиком ПО, требуется Web-разработчик
70 000₽ — 150 000₽
IT и ИнтернетHTMLCSSВеб-разработка
Удаленная работа
Преподаватель IT-дисциплин удаленно31 марта • EasyPro AcademyВ современную онлайн-школу программирования требуется Преподаватель IT-дисциплин
25 000₽ — 60 000₽
Образование, наука, языкиHTMLPythonC++
Удаленная работа
Frontend-разработчик удаленно30 марта • SinergiumВ нашу дружную команду требуется опытный Frontend-разработчик
IT и ИнтернетHTMLPHPPythonJQueryCCS
Удаленная работа
Программист Laravel удаленно30 марта • LeadSpaceКомпания LeadSpace — лидер центрального федерального округа по внедрению коробочной версии Битрикс24.
100 000₽ — 140 000₽
IT и ИнтернетCRMHTMLPHPMySQLLaravel
Удаленная работа
PHP-разработчик удаленно23 марта • WordPress StudioИщем PHP-разработчика на проект по разработке CRM-системы менеджмента и направления логистики крупной оптовой компании
IT и ИнтернетHTMLPHPCSS
Удаленная работа
Программист-разработчик удаленно20 марта • Технические СистемыВ нашу стабильно развивающуюся компанию требуется Программист-разработчик
25 000₽ — 100 000₽
IT и ИнтернетHTMLJavaScript
Удаленная работа
Программист удаленно20 марта • ТОРМАХОВ ГЛЕБ АЛЕКСЕЕВИЧМы ищем опытного и мотивированного Программиста-разработчика сайтов на WordPress и Битрикс с навыками работы с HTML-кодом и знаниями в области SEO-оптимизации
75 000₽ — 150 000₽
IT и ИнтернетHTMLJavaScriptCSS
Удаленная работа
Программист ELMA удаленно15 марта • ГЕФЕСТВ нашу дружную команду требуется Программист ELMA
IT и ИнтернетHTMLC#TypeScriptJavaScriptCSS
Удаленная работа
Начинающий программист удаленно12 марта • ZAVODНаша компания приглашает Начинающего программиста
IT и ИнтернетHTMLPythonSQLCSSDjango
Удаленная работа
UX/UI дизайнер удаленно10 марта • ALIOTВ связи с ростом нашей компании, нам требуется UX/UI дизайнер
65 000₽ — 75 000₽
Дизайн
Вакансия в архиве
Adobe PhotoshopHTMLCSSUI/UX дизайн
Удаленная работа
Программист-разработчик удаленно10 марта • Фортис ТехнологииИщем в нашу компанию опытного специалиста на позицию «Программист-разработчик»
80 000₽ — 180 000₽
IT и Интернет
Вакансия в архиве
HTMLMySQLJavaScriptPostgreSQL
Удаленная работа
Frontend-разработчик удаленно4 марта • RolikНаша компания ищет в свою команду опытного Frontend-разработчика
50 000₽ — 80 000₽
IT и Интернет
Вакансия в архиве
HTMLPHPJavaScriptCSSVue. js
js
Удаленная работа
Программист-разработчик удаленно4 марта • Технические СистемыВ нашу компанию требуется опытный Программист-разработчик
45 000₽ — 305 000₽
IT и Интернет
Вакансия в архиве
HTMLPythonJavaScript
Удаленная работа
Специалист технической поддержки (работа с партнерами) удаленно удаленно3 марта • ООО «ДЖЕЙКЕТ»Требуется Специалист технической поддержки (работа с партнерами) удаленно
30 000₽ — 45 000₽
IT и Интернет
Вакансия в архиве
Английский языкMicrosoft ExcelHTML
Удаленная работа
Программист удаленно2 марта • Альфа-КомНа данный момент мы ищем в нашу команду опытного Программиста
IT и Интернет
Вакансия в архиве
HTMLPHPMySQLCSS
Удаленная работа
Веб-дизайнер удаленно1 марта • ФА-ПроджектМы ищем креативного UX-дизайнера, который сможет создавать уникальные и привлекательные дизайны для наших веб-сайтов и приложений
Дизайн
Вакансия в архиве
Adobe PhotoshopFigma DesignHTMLCSSSketch
Удаленная работа
Web-программист удаленно22 февраля • 2RealLifeНаша российская компания приглашает на частичную занятость Web-программиста
IT и Интернет
Вакансия в архиве
HTMLPHPGitSQLCSS
Удаленная работа
Дизайнер-верстальщик удаленно22 февраля • PelicanСейчас мы активно расширяемся, поэтому ищем креативного специалиста на позицию «Дизайнер-верстальщик»
Дизайн
Вакансия в архиве
Figma DesignHTMLCSS
Удаленная работа
No-code — разработчик удаленно21 февраля • WantedДля дальнейшего развития компании, нам требуется No-code — разработчик
50 000₽ — 100 000₽
IT и Интернет
Вакансия в архиве
HTMLCSS
Удаленная работа
PHP-программист удаленно17 февраля • ХолдингНаша компания в поисках талантливого Программиста PHP
IT и Интернет
Вакансия в архиве
HTMLPHPMySQLCSS
Удаленная работа
Программист 1C удаленно17 февраля • РусХолдингВ нашу компанию требуется опытный и амбициозный Программист 1C
IT и Интернет
Вакансия в архиве
1сHTML
Удаленная работа
ASP. Net разработчик удаленно17 февраля • РСДВ нашу дружную команду требуется ASP. Net разработчик
Net разработчик удаленно17 февраля • РСДВ нашу дружную команду требуется ASP. Net разработчик
IT и Интернет
Вакансия в архиве
HTMLC#CSSASP.NET
Удаленная работа
Фронтенд-разработчик удаленно16 февраля • ТендерПроВ нашу компанию требуется опытный Фронтенд-разработчик
IT и Интернет
Вакансия в архиве
HTMLGitJavaScriptCSS
Удаленная работа
Разработчик ASP. Net удаленно10 февраля • РСДИщем в нашу компанию опытного Разработчика ASP. Net
IT и Интернет
Вакансия в архиве
HTMLC#JavaScriptASP.NETEntity framework
Удаленная работа
Разработчик ASP. Net удаленно10 февраля • РСДИщем в нашу компанию опытного Разработчика ASP. Net
IT и Интернет
Вакансия в архиве
HTMLC#JavaScriptASP. NETEntity framework
NETEntity framework
Удаленная работа
Программист-разработчик (fullstack) удаленно2 февраля • КодмастерВ нашу IT-компанию требуется опытный Программист-разработчик
IT и Интернет
Вакансия в архиве
HTMLJavaScriptCSS
Удаленная работа
Программист-разработчик удаленно2 февраля • CakeboostСейчас мы находимся в поисках компетентного Программиста-разработчика для постоянного сотрудничества
IT и Интернет
Вакансия в архиве
HTMLPHPJavaScriptCSS
Удаленная работа
PHP-программист удаленно1 февраля • IPG.EstateВ связи с ростом компании, нам требуется PHP-программист
IT и Интернет
Вакансия в архиве
HTMLPHPJavaScriptCSS
Удаленная работа
Web-разработчик удаленно1 февраля • МФК СаммитВ связи с расширением штата, в нашу команду нужен Web-разработчик
IT и Интернет
Вакансия в архиве
HTMLPHPCSS
Удаленная работа
Программист Битрикс24 удаленно1 февраляНаша компания в поисках талантливого Разработчика / Программиста Битрикс24
IT и Интернет
Вакансия в архиве
HTMLPHPSQLCSSБитрикс24
Удаленная работа
Преподаватель по программированию удаленно31 января • ЮникодВ нашу международную онлайн-школу программирования требуется Преподаватель
25 000₽ — 80 000₽
Образование, наука, языки
Вакансия в архиве
HTMLPythonCSS
Удаленная работа
PHP-разработчик удаленно31 января • ГенотекНаша молодая компания находится в поисках PHP-разработчика
IT и Интернет
Вакансия в архиве
HTMLPHPMySQLJavaScript
Удаленная работа
Web-программист удаленно30 января • ДИРЕКТТребуется Разработчик для поддержки и развития IT-сервиса и внутренних проектов компании
80 000₽ — 150 000₽
IT и Интернет
Вакансия в архиве
HTMLPHPООПCSS
Удаленная работа
Web-программист удаленно29 января • Клиенты Из интернеТаВ настоящее время мы проводим конкурс на вакансию «РНР-программист»
IT и Интернет
Вакансия в архиве
HTMLPHPJavaScript
Удаленная работа
Web-разработчик удаленно29 января • ИнфостартМы ищем опытного Разработчика для участия в новом проекте по рефакторингу сайта
IT и Интернет
Вакансия в архиве
HTMLPHPGitCSSJQuery
Удаленная работа
PHP-программист удаленно26 января • МКК ДеньгимигомНаша крупная компания с современными технологиями разработки приглашает разработчиков для реализации новых проектов
IT и Интернет
Вакансия в архиве
HTMLPHPJavaScriptLaravelVue. js
js
Удаленная работа
Преподаватель по программированию на JavaScript удаленно26 января • MathshubСкоро мы запускаем интенсив по основам JavaScript, и ищем в команду Преподавателя по JavaScript
Образование, наука, языки
Вакансия в архиве
Microsoft OfficeКонсультированиеHTMLJavaScript
Удаленная работа
Преподаватель по программированию удаленно24 января • ЮникодИщем в нашу онлайн-школу опытного Преподавателя по программированию
25 000₽ — 80 000₽
Образование, наука, языки
Вакансия в архиве
HTMLPythonCSS
Удаленная работа
Бэкенд-разработчик удаленно18 января • Retouch5meВ перспективную компанию мирового уровня требуется Бэкенд-разработчик
IT и Интернет
Вакансия в архиве
HTMLPHPGitJavaScriptCSS
Удаленная работа
Программист 1C удаленно18 января • АсторКомпания, поставляющая на рынок комплексные решения для автоматизации торговли, приглашает опытного Программиста 1С
135 000₽ — 260 000₽
IT и Интернет
Вакансия в архиве
1сHTMLРазработка под 1С
Удаленная работа
Frontend-разработчик удаленно13 января • Мета ТаймВ нашу компанию требуется опытный и амбициозный Frontend-разработчик
160 000₽ — 250 000₽
IT и Интернет
Вакансия в архиве
HTMLGitCSS
Удаленная работа
Ведущий php-программист удаленно12 января • ДиолМы ищем ведущего PHP-программиста в одну из групп разработки
IT и Интернет
Вакансия в архиве
HTMLPHPLaravel
Удаленная работа
FullStack-разработчик удаленно1 января • Clearway IntegrationПриглашаем в нашу компанию опытного FullStack-разработчика
230 000₽ — 350 000₽
IT и Интернет
Вакансия в архиве
HTMLGitPostgreSQLAngular
Удаленная работа
Web-разработчик удаленно27 декабря • ЛАДВ компанию, являющуюся разработчиком ПО, требуется Web-разработчик
70 000₽ — 150 000₽
IT и Интернет
Вакансия в архиве
HTMLCSSВеб-разработка
Удаленная работа
Программист Битрикс24 удаленно26 декабря • World VisionВ настоящий момент наша компания в поиске талантливого Разработчика / программиста Битрикс24
IT и Интернет
Вакансия в архиве
HTMLPHPCSSБитрикс24
Удаленная работа
Web-разработчик удаленно24 декабря • ИнфостартМы ищем опытного разработчика для участия в новом проекте по рефакторингу сайта
IT и Интернет
Вакансия в архиве
HTMLPHPGitCSSJQuery
Удаленная работа
Программист 1С удаленно23 декабря • АКФАВ настоящий момент, ищем постоянного сотрудника в штат, на позицию — Программист 1С
180 000₽ — 200 000₽
IT и Интернет
Вакансия в архиве
1сHTMLSQLРазработка под 1С
Удаленная работа
PHP — программист удаленно19 декабря • KinvasoftПриглашаем в нашу компанию опытного PHP — программиста
120 000₽ — 180 000₽
IT и Интернет
Вакансия в архиве
HTMLPHPООПJavaScript
Удаленная работа
Как работает HTML | Узнайте, как HTML работает с различными атрибутами
HTML – это язык на основе тегов, используемый для разработки веб-страниц; HTML означает язык разметки гипертекста. Гипертекст относится к тому, как веб-страницы связаны друг с другом. Таким образом, ссылка, доступная на веб-странице, называется гипертекстом. Это язык разметки, который с помощью тегов сообщает браузеру, как на нем будет отображаться страница. Бернерс-Ли разработал его в конце 1991 года, но «HTML2.0» была первой стандартной спецификацией, опубликованной в 1991 году.95. Позже его многочисленные HTML-версии стали похожи на HTML 4.0; в настоящее время последней версией является HTML5.0, который очень известен в разработке веб-сайтов.
Гипертекст относится к тому, как веб-страницы связаны друг с другом. Таким образом, ссылка, доступная на веб-странице, называется гипертекстом. Это язык разметки, который с помощью тегов сообщает браузеру, как на нем будет отображаться страница. Бернерс-Ли разработал его в конце 1991 года, но «HTML2.0» была первой стандартной спецификацией, опубликованной в 1991 году.95. Позже его многочисленные HTML-версии стали похожи на HTML 4.0; в настоящее время последней версией является HTML5.0, который очень известен в разработке веб-сайтов.
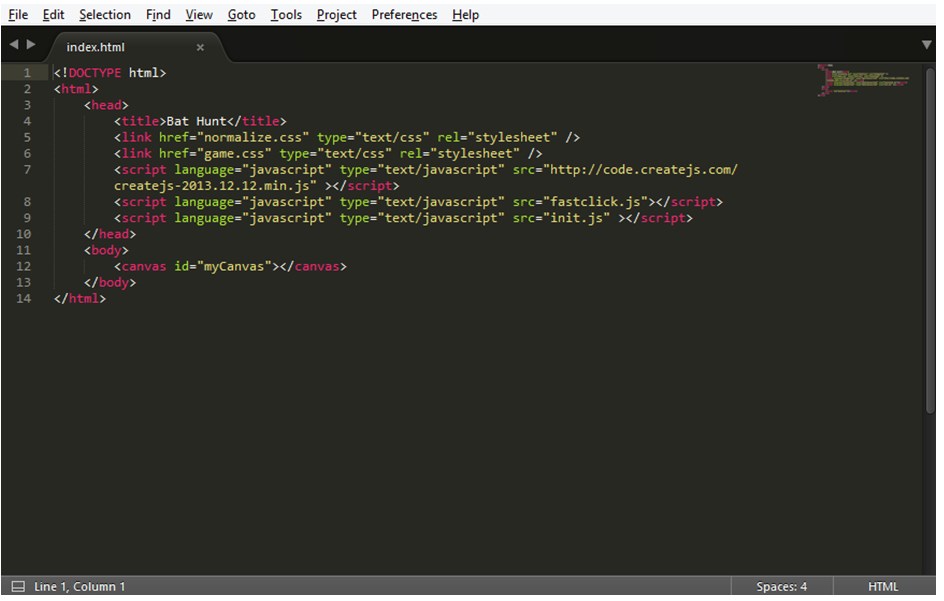
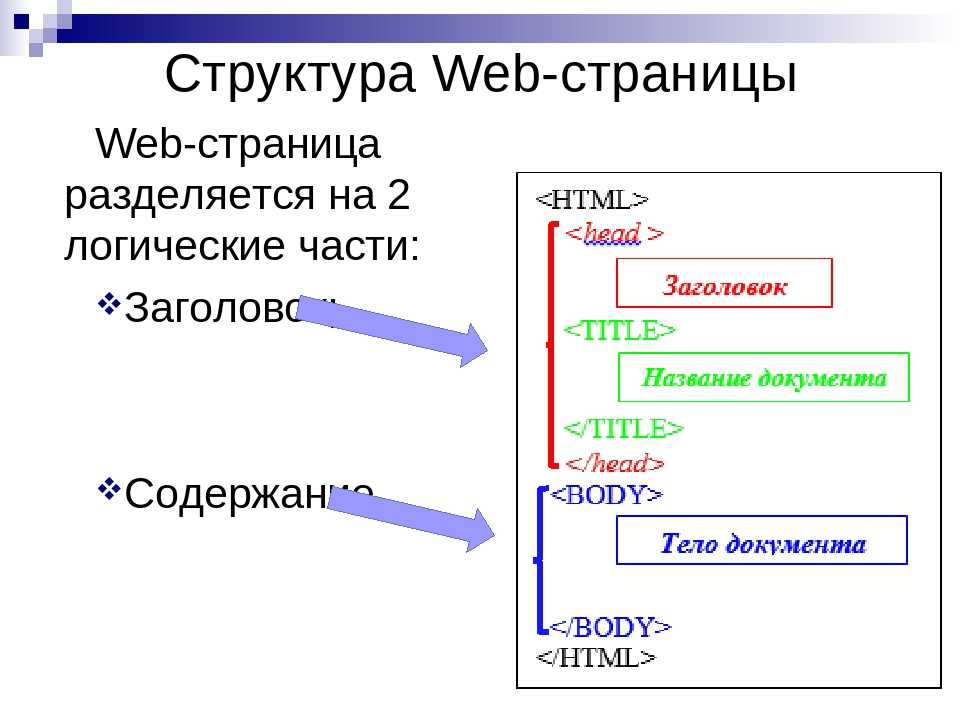
Структура работы HTML-страницы
Давайте посмотрим на структуру работы HTML-страницы.
<голова>тег заголовка html <тело>тег заголовка html
тег абзаца html
Этот тег определяет тип документа и версию HTML.
Над тегом заключен полный документ языка программирования HTML, состоящий из заголовка документа, представленного тегами
…, и тела документа, представленного тегами….
Тег head представляет заголовок документа, который может содержать другие теги HTML, такие как
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Вывод
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Это тег абзаца, который можно лучше понять на примере, приведенном ниже.
<голова>Пример абзаца <тело>Это первый абзац текста.
Это второй абзац текста.
Это третий абзац текста.
Вывод
Это первый абзац текста.
Это второй абзац текста.
Это третий абзац текста.
Этот тег используется для разрыва строки; мы можем использовать этот тег всякий раз, когда мы хотим, чтобы что-то начиналось со следующей строки. Это однострочный тег, не требующий закрывающего тега.
Поместите весь контент в центр. Это основное использование этого тега при создании веб-страницы.
Используется для создания линии, в основном используется, когда вы хотите нарисовать одну линию веб-страницы.
Это очень важный тег HTML; в каком-то сценарии мы хотим показать все так, как написано внутри HTML-страницы; в таких случаях это очень полезный тег.
Пример приведен ниже.
<голова>Сохранить пример форматирования <тело> <пред> Laravel — это PHP-фреймворк. Это фреймворк с открытым исходным кодом, используемый при разработке веб-приложений. Эта структура основана на шаблоне проектирования контроллера представления модели, поскольку этот проект, разработанный с помощью этой структуры, более структурирован и управляем. Этот фреймворк повторно использует существующий
Вывод
Laravel — это PHP-фреймворк. Это платформа с открытым исходным кодом, используемая при разработке веб-приложений
. Этот фреймворк основан на шаблоне проектирования контроллера представления модели
, поскольку этот проект, разработанный с помощью этого фреймворка,
более структурирован и управляем. Эта структура повторно использует существующие
Для печати одного пробела используется в HTML.
Свойства тегов
Мы можем установить свойство на уровне тега Пример, приведенный ниже
<голова>Выровнять атрибут <тело>Выровнено по левому краю
Выровнено по центру
Выровнено по правому краю
Вывод
Выровнено по левому краю
Выровнено по центру
Выровнено по правому краю
Основные атрибуты HTML
Есть несколько основных атрибутов, которые использовались почти со всеми последующими элементами HTML.
- Идентификатор
- Название
- Класс
- Тип
1) Id
Эти атрибуты используются для уникальной идентификации элемента HTML на странице; возможно, что один и тот же элемент использовался на странице HTML в нескольких местах с помощью атрибута id, который мы идентифицируем элемент и его содержимое, и может использоваться для другой цели в javascript. Пример приведен ниже.
Это первый абзац, который объясняет, что такое HTML , и как его использовать Это второй абзац, который объясняет, что такое каскадная таблица стилей и как ее использовать. как его использовать
Объяснение. В приведенном выше примере один и тот же элемент используется два раза, чтобы различать этот элемент только по идентификатору.
2) Заголовок
Синтаксис этого атрибута аналогичен атрибутам id, назначение этих атрибутов будет зависеть от элемента, который их несет; хотя он часто отображается в виде всплывающей подсказки, когда курсор находится над элементом, это основное использование этого атрибута. Пример приведен ниже –
Пример приведен ниже –
<голова> Пример атрибутаtitle <тело>Сон от долгого времени
Вывод
Длительный сон
Если мы попытаемся навести курсор на «Длительный сон», мы увидим, что любой заголовок, который мы использовали в нашем коде, выглядит как всплывающая подсказка курсора.
3) Класс
Атрибут класса используется для связывания элемента с таблицей стилей и указывает класс элемента. Мы узнаем больше об использовании атрибута класса, когда будем изучать каскадную таблицу стилей (CSS). Основное ее применение — это CSS. Значением этого атрибута также может быть список имен классов, разделенных пробелами. Пример приведен ниже –
class = "className11 className12 className53"
4) Стиль
Используется для написания правила каскадного стиля на уровне элемента, что лучше пояснить на примере, приведенном ниже.
<голова>Атрибут стиля <тело>Это пример текста стиля, он красного цвета...
Вывод
Это пример текста стиля; это красный цвет…
Заключение
Как мы видели много основных тегов, веб-страница может быть создана с помощью этих тегов, которые могут отображаться конечному пользователю всякий раз, когда пользователь запрашивает конкретную веб-страницу через свой веб-сайт. браузер, работа по отображению будет выполняться веб-браузером. Сегодня на рынке появилось множество новых тегов, которые делают веб-страницы более привлекательными.
Рекомендуемые статьи
Это руководство по работе с HTML. Здесь мы обсудили основную концепцию HTML с использованием различных тегов и основных атрибутов HTML. Вы также можете просмотреть следующие статьи, чтобы узнать больше:
- Приложения HTML
- Шпаргалка HTML
- Стили списка HTML
- Полоса прокрутки в HTML
Как работает HTML? — Tech-FAQ
HTML означает язык гипертекстовой разметки и используется для описания внешнего вида документа, отображаемого в интернет-браузере. HTML-документы состоят из тегов документа, которые непосредственно описывают внешний вид веб-страницы или предоставляют директивную команду, такую как вставка изображения или ссылки на другую веб-страницу в документе. HTML-документы сохраняются в текстовом формате и предназначены для просмотра или редактирования в любой операционной системе, которая может подключаться к Интернету. XHTML относится к последней версии (версиям) определения HTML, которые предназначены для использования правил и синтаксиса определения расширяемого языка разметки, чтобы позволить веб-разработчикам продолжать выполнять расширенную разработку веб-страниц.
HTML-документы состоят из тегов документа, которые непосредственно описывают внешний вид веб-страницы или предоставляют директивную команду, такую как вставка изображения или ссылки на другую веб-страницу в документе. HTML-документы сохраняются в текстовом формате и предназначены для просмотра или редактирования в любой операционной системе, которая может подключаться к Интернету. XHTML относится к последней версии (версиям) определения HTML, которые предназначены для использования правил и синтаксиса определения расширяемого языка разметки, чтобы позволить веб-разработчикам продолжать выполнять расширенную разработку веб-страниц.
Каковы обязательные части HTML-страницы?
HTML-документы определяются тегами, состоящими из открывающего и закрывающего тегов, чтобы документ считался «правильным». Закрывающий тег будет иметь то же имя, что и открывающий тег, но ему будет предшествовать символ /. Все документы HTML должны иметь тег HTML и BODY
для отображения в веб-браузере. Другие теги, общие для HTML-страниц, включают теги документа HEAD, TITLE и P (абзац). Например:
Другие теги, общие для HTML-страниц, включают теги документа HEAD, TITLE и P (абзац). Например:
Заголовок страницы
Первый абзац веб-страницы
Тег в примере кода объявляет документ как тип HTML для веб-браузера. Тег
содержит тег
 Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе.
Руководство к основным инструментам работы HTML-верстальщика прописаны на английском. Также на английском языке всегда появляется актуальная информация, оптимизирующая процесс создания сайта. Далеко не всегда нужную информацию можно найти в переводе. Пример приведен ниже.
Пример приведен ниже.