| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Pt в Px | Конвертер Em в Px
Конвертер Pt в Px | Конвертер Em в Px | Конвертер Px в Pt Simple CSS Units — это бесплатный инструмент для веб-дизайнеров и разработчиков интерфейсов, упрощающий процесс преобразования единиц CSS. Просто введите свои единицы в поля ниже и наблюдайте, как ваши единицы конвертируются в реальном времени, например, точки в пиксели.
Просто введите свои единицы в поля ниже и наблюдайте, как ваши единицы конвертируются в реальном времени, например, точки в пиксели.
Базовый размер (пкс)
БАЛЛОВ
ПРОЦЕНТ
Предварительный просмотр
Хотите загрузить копию нашей таблицы преобразования размера шрифта? Откройте эту общую таблицу Google.
| 12px | 9pt | 0,75см | 75% |
| 13px | 10 точек | 0,81эм | 81% |
| 14 пикселей | 11пт | 0,88эм | 88% |
| 15px | 11пт | 0,94эм | 94% |
| 16px | 12 точек | 1эм | 100% |
| 17px | 13 точек | 1.06em | 106% |
| 18px | 14 точек | 1.13em | 113% |
| 19px | 14 точек | 1. 19em 19em | 119% |
| 20 пикселей | 15 точек | 1,25 мм | 125% |
| 21px | 16 точек | 1.31em | 131% |
| 22px | 17пт | 1,38 эм | 138% |
| 23px | 17пт | 1,44 эм | 144% |
| 24px | 18 точек | 1,5 мм | 150% |
| 25px | 19 точек | 1,56 мм | 156% |
| 26px | 20 точек | 1,63 эм | 163% |
| 27px | 20 точек | 1.69em | 169% |
| 28px | 21 пт | 1,75 мм | 175% |
| 29px | 22 точки | 1.81эм | 181% |
| 30px | 23 пункта | 1,88 эм | 188% |
| 31px | 23 часть | 1,94 эм | 194% |
| 32px | 24 точки | 2эм | 200% |
| 33px | 25 точек | 2. 06em 06em | 206% |
| 34px | 26 точек | 2.13em | 213% |
| 35px | 26 точек | 2.19em | 219% |
| 36px | 27pt | 2,25 эм | 225% |
| 37px | 28 точек | 2.31em | 231% |
| 38px | 29pt | 2.38em | 238% |
| 39px | 29pt | 2.44em | 244% |
| 40px | 30 точек | 2,50 мм | 250% |
| 41px | 31 пт | 2,56 эм | 256% |
| 42px | 32 точки | 2.63em | 263% |
| 43px | 32 точки | 2,69эм | 269% |
| 44px | 33 пункта | 2,75 см | 275% |
| 45px | 34 точки | 2.81em | 281% |
| 46px | 35 точек | 2. 88em 88em | 288% |
| 47px | 35 точек | 2,94эм | 294% |
| 48px | 36pt | 3эм | 300% |
Часто задаваемые вопросы
Являются ли PT и PX одним и тем же?
Нет. Точки традиционно используются в печатных СМИ, а пиксели — в экранных. Оба являются единицами фиксированного размера, однако с пикселем, равным одной точке на вашем экране, и точкой, равной 1/72 дюйма.
Сколько PX является PT?
Одна точка эквивалентна 1,333(3) пикселям. С другой стороны, один пиксель равен 0,75 точки.
Должен ли я использовать PT или PX?
Во многих случаях не имеет значения, какое устройство вы используете. Однако вы можете отказаться от абсолютных единиц, таких как pt и px, и вместо этого использовать em и проценты.
Figma использует PT или PX?
На самом деле они делают и то, и другое. Если вы переводите свой дизайн в код, они будут отображать размер в пикселях, но если вы экспортируете в PDF, они будут использовать точки. Подробнее…
Если вы переводите свой дизайн в код, они будут отображать размер в пикселях, но если вы экспортируете в PDF, они будут использовать точки. Подробнее…
Использует ли Photoshop PT или PX?
По умолчанию они используют точки, но вы можете изменить их на пиксели.
fontタグとは|コーディングのプロが作るHTMLタグ辞典
fontタグとは|コーディングのロが匽ロが- ホーム >
- ノウハウ・コラム >
- HTML-код >
- <шрифт>
| 対応ブラウザ | Internet Explorer 2~ / Firefox 1~ / Google Chrome 1~ / Safari 1~ / Opera 6~ | ||
|---|---|---|---|
| タグの分類 | インライン要素、非推奨要素 | 定義バージョン | Переходный, Набор фреймов |
| 開始タグ | 必須 | 終了タグ | 必須 |
| 用例 | このフォントサイズは5です。 このフォントの色は赤です。 | ||
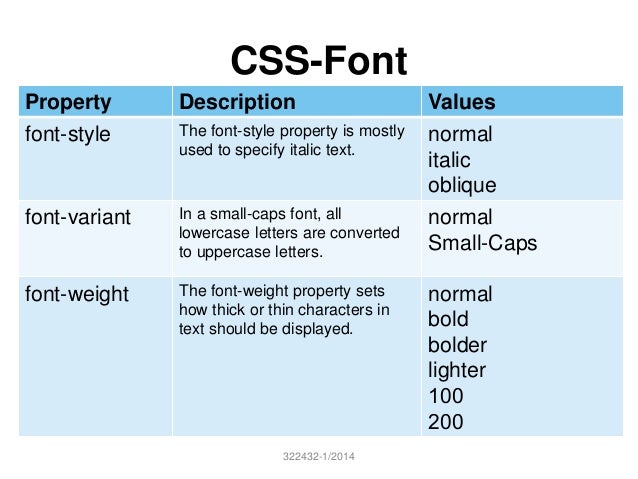
属性
| размер | 概要 | フォント の を 指定 し ます。 属性 の 値 は 1 ~ 7 の を 指定 し 、 既 定 値 3 です 。size = «+1» や размер = «-1» の に 現在 の 相対 値 を 指定 «-1″することも可能です。 |
|---|---|---|
| 属性の値 | 絶対値1~7、または+2、-1など相対の値(1~7の範囲) | |
| цвет | 概要 | フォントの色を指定します。 |
| 属性の値 | 色 | |
| лицо | 概要 | フォントの種類を指定します。候補のフォント名をカンマ(,)で優先順に並べることで、複倕 |
| 属性の値 | フォント名 |
「Font」 、 文字 通り フォント (()) 色 や 種類 、 さ を 指定 する ため の タグ で 、 タグ 囲ん で し ます。 色 指定 する 場合 は 属性 種類 を ます。 色 指定 する は 属性 を 指定。。 色 指定 する 指定 指定する場合はface属性を、文字の大きさを指定する場合はsize属性を使用します。
Css が ブラウザ で 標準 的 に 使用 できる よう に なる は 、 この タグ で 文字 色 調整 し たり 文字 の サイズ を し て て まし た 、 、 css が 使える に 現在 い い 現在 現在 現在 現在 現在 現在 現在、 構造 的 に 意味 を 成さ ない これら 装飾 用 の タグ は 、 使わ れ れ なく なっ て い。 。html4.