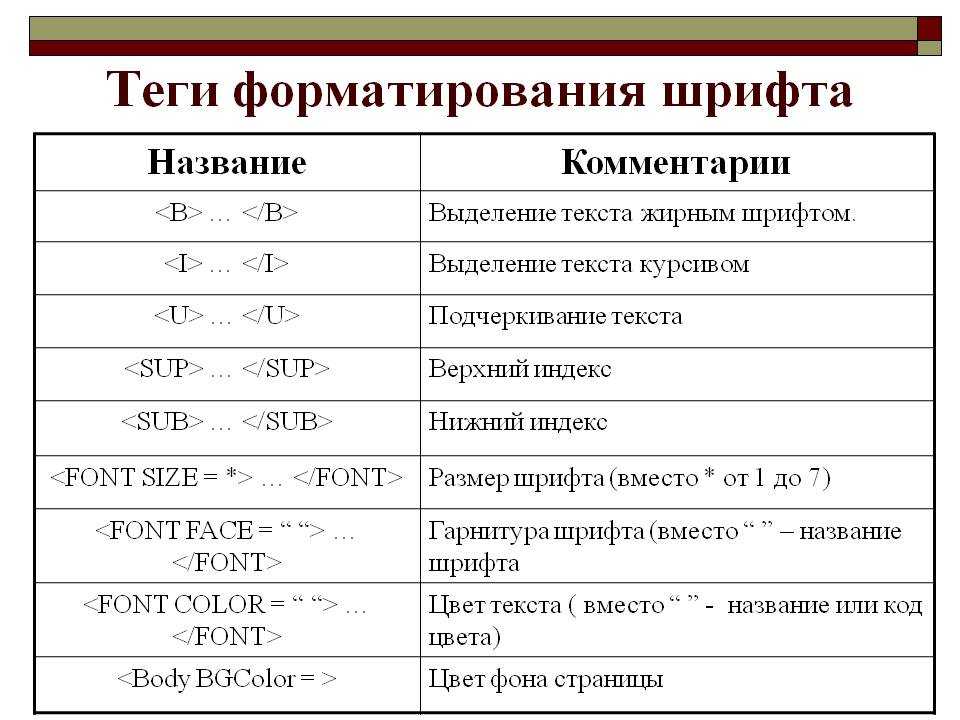
Как подключить шрифты в html
Уже стало обычным то, что шрифты на сайте используются сторонние, т.к. стандартный набор шрифтов установленных в вашу операционную систему не подходит по каким-либо причинам (как правило – не устраивает вид и начертание). Поэтому возникает необходимость в использовании разнообразных шрифтов, разработанных другими компаниями.
Как же подключить шрифт к странице? Существует несколько способов:
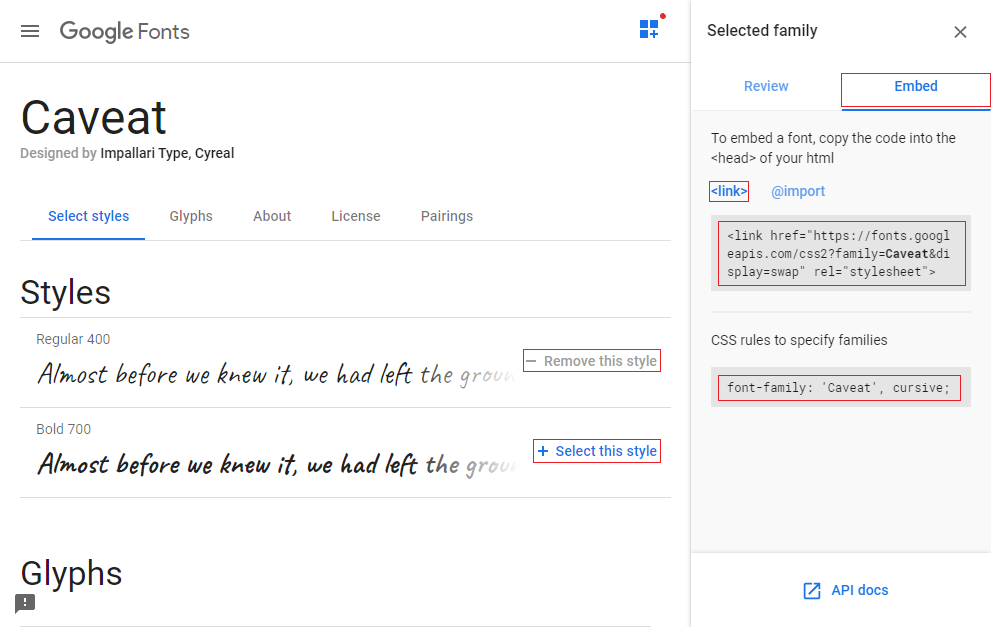
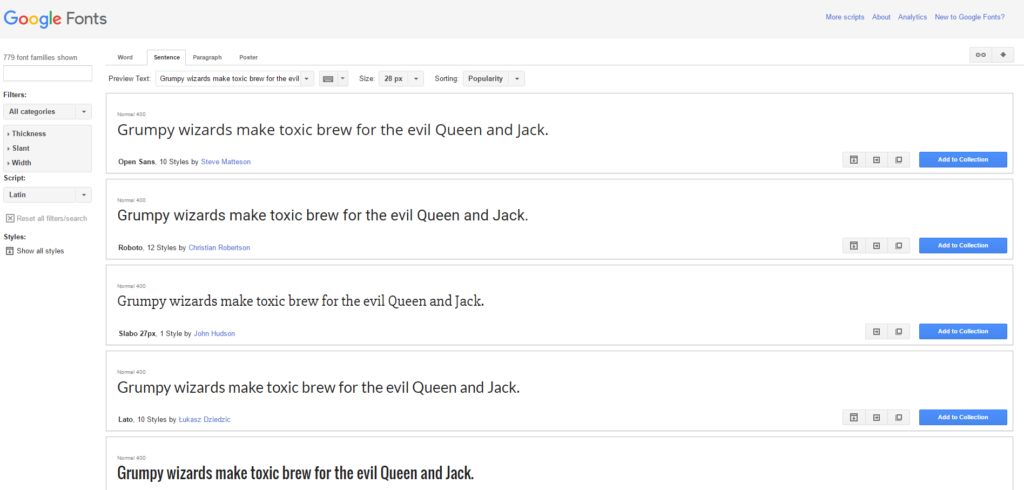
1. Использование сервиса Google Fonts – https://fonts.google.com , где достаточно “наплюсовать” необходимые шрифты и затем с помощью вспомогательного окна в правой нижней части экрана провести дополнительную кастомизацию (выбрать жирность, курсив), и затем на вкладке Embed скопировать ссылку для вставки в тег head.
2. Подключение шрифта, размещая его на своем сайте:
На сегодняшний день для подключения шрифта достаточно иметь всего два файла в формате woff и woff2. Файлы в этих форматах занимают мало места, соответственно быстрее подгружаются к страничке, они поддерживаются всеми современными браузерами https://caniuse. com/#search=woff , https://caniuse.com/#search=woff2 (кроме Opera Mini) и включать файлы в форматах ttf, eot или svg – пережиток прошлого.
com/#search=woff , https://caniuse.com/#search=woff2 (кроме Opera Mini) и включать файлы в форматах ttf, eot или svg – пережиток прошлого.
Таким образом, код для вставки в css файл выглядит так:
При необходимости подключить одно название шрифта и при этом указывать разную жирность или курсив, следует использовать такую конструкцию CSS:
И затем в коде достаточно указывать необходимую жирность только с помощью font-weight.
Код устаревших конструкций можно уже не применять. Код приводится для ознакомления:
Сегодня мы поговорим о том, как подключить новый шрифт css к вашему сайту, что бы сделать его более оригинальным и привлекательным для посетителей.
Навигация по статье:
В стандартном наборе содержится большое количество шрифтов, но, к сожалению, они не всегда соответствуют нашим требованиям. В этом случае мы можем выйти из ситуации, скачав новый понравившийся нам в интернете и подключить шрифт в css-файле.
Как подключить шрифт CSS?
- 1. Заходим на сайт-каталог шрифтов. Их легко можно найти в поиске. Ниже я приведу пример одного довольно удобного сайта, который я обычно использую.
- 2. Выбираем и скачиваем любой понравившийся нам. Чаще всего вам предоставляется для скачивания несколько файлов с различными вариантами исполнения (жирный, курсив, и т.д.), а так же с различными расширениями.
Вот примеры подключения в CSS наиболее популярных форматов:
Где скачать шрифты для подключения к сайту через CSS?
На сегодняшний день есть огромное количество различный ресурсов для скачивания шрифтов, но лично мне больше всего нравится вот этот: FontStorage.com
Вот его основные преимущества по сравнению с другими ресурсами:
- Большой выбор шрифтов для сайта
- Большинство шрифтов представлены сразу в нескольких форматах
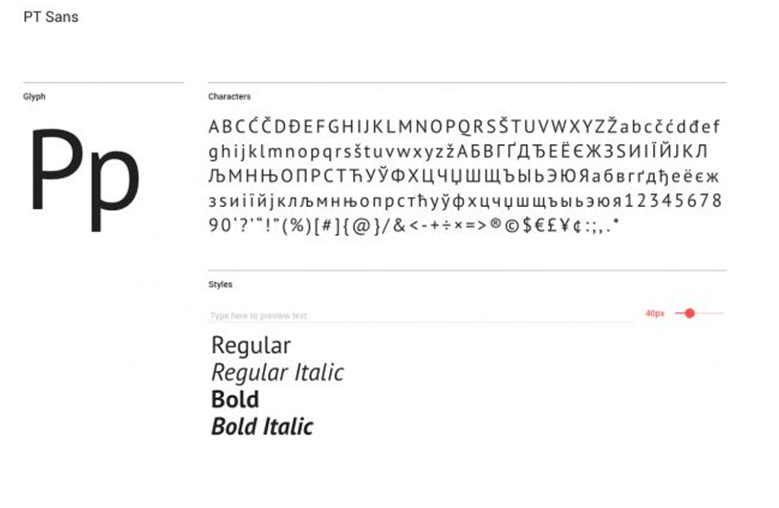
- Есть наглядный предпросмотр с возможностью изменять размер и выбирать варианты текста для разных языков.

Как видите, в подключении шрифта в CSS нет ничего сложно. Используя показанный в этой статье способ, вы можете подключить к своему сайту любой понравившийся шрифт, и тем самым сделать его более интересным и оригинальным.
Не забывайте делиться статьей в социальных сетях и оставлять свои комментарии. Это поможет мне понять, интересует ли вас данная тема и стоит ли делать подобные статьи.
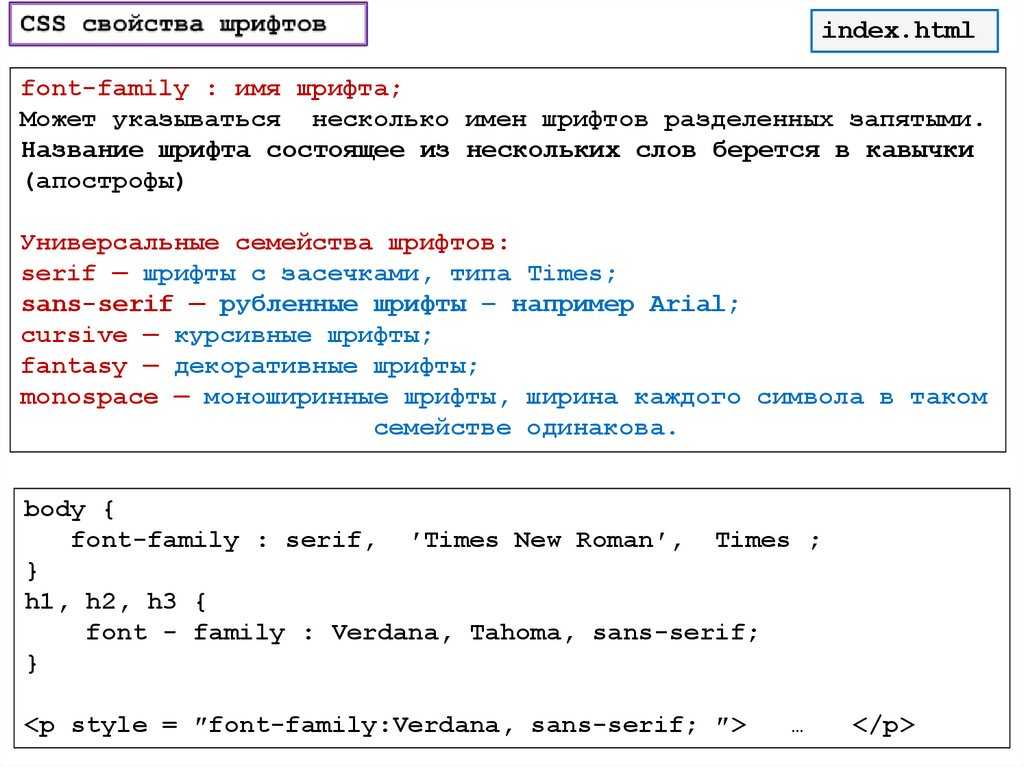
На сегодняшний день насчитывается множество веб-сайтов, содержащих элементы оформления из шрифтов, которые отсутствуют на компьютере пользователя. Это действо предусматривает необходимость подключить шрифт к сайту. При запросе страницы шрифты будут передаваться пользователю, а затем отрисовываться в браузере пользователя. Подключать шрифты можно в любом количестве. Это означает, что можно использовать одновременно несколько шрифтов на одном сайте, однако есть кое-какие нюансы в чрезмерном употреблении подключаемых шрифтов, которые могут повлиять на скорость загрузки сайта.
Принцип использования сторонних шрифтов аналогичен шрифтам, которые уже были у пользователя на компьютере. Отличие лишь в том, что нам предстоит предварительно подключить шрифт в CSS перед его использованием. Задавать имя шрифта мы можем произвольно, и использовать его по всем CSS-файлам, подключаемым после объявления нового шрифта.
Для того чтобы подключить шрифт в CSS, используется правило:
Конструкция @font-face может содержать несколько свойств, которые определяют параметры шрифта, к примеру, такие как font-family, font-size, font-style. Основное свойство это ссылка на сам файл шрифта, указывается в виде src: путь_к_файлу_шрифта. Путь к файлу может быть относительным, либо абсолютным.
Текст — основная часть контента на большинстве сайтов, и важно грамотно подходить к его отрисовке. В этой статье мы разберём базовые моменты, касающиеся подключения и оптимизации шрифтов.
Сразу стоит отметить, что самый простой вариант — вообще не подключать сторонние шрифты и пользоваться стандартными, которые предустановлены в большинстве операционных систем. Это хорошо знакомые Arial, Times New Roman и так далее — эти шрифты называются веб-безопасными, достаточно просто указать название одного из таких шрифтов в коде, и всё будет работать.
Это хорошо знакомые Arial, Times New Roman и так далее — эти шрифты называются веб-безопасными, достаточно просто указать название одного из таких шрифтов в коде, и всё будет работать.
Но чаще всего дизайн макета не позволяет обойтись веб-безопасным шрифтом, а требует использовать какой-то нестандартный. В этом случае при загрузке страницы файл со шрифтом нужно подгружать с сервера по той же схеме, что и остальные ресурсы — CSS-файлы, изображения и так далее. Он может весить довольно много, именно поэтому для быстрой загрузки страницы выгоднее сначала рассмотреть возможность использования стандартных шрифтов. Но даже с нестандартными шрифтами можно избежать большинства проблем, если уделить внимание оптимизации.
Для начала стоит выбрать правильный формат шрифта. TTF и OTF — форматы, которые предоставляются с минимальным сжатием или совсем без него. Их стоит использовать только в том случае, если нужна поддержка очень старых браузеров. Во всех остальных ситуациях можно выбрать WOFF и WOFF2 — форматы, которые отличаются высокой степенью сжатия. WOFF2 — усовершенствованная версия предшественника, этот формат можно считать лучшим из существующих. Тем не менее, поддержка WOFF2 хотя и очень хорошая, но пока не абсолютная, поэтому в качестве подстраховки для не самых современных браузеров стоит использовать WOFF.
WOFF2 — усовершенствованная версия предшественника, этот формат можно считать лучшим из существующих. Тем не менее, поддержка WOFF2 хотя и очень хорошая, но пока не абсолютная, поэтому в качестве подстраховки для не самых современных браузеров стоит использовать WOFF.
Подключение шрифтов с помощью Google Fonts
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в <head> ссылку, которую сгенерирует Google Fonts во вкладке Embed.
Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Стоит отметить, что после основного шрифта важно указать веб-безопасный. В случае, если нестандартный шрифт не загрузится, браузер воспользуется альтернативным. Его нужно подобрать максимально похожим на основной шрифт.
Его нужно подобрать максимально похожим на основной шрифт.
Плюсы этого способа — простота использования и всегда актуальные версии шрифтов, Google Fonts их часто обновляет. Но у него есть и минус — запросы к сторонним серверам могут негативно повлиять на скорость загрузки страницы. Если выбираете этот способ, стоит обратить внимание на оптимизацию.
Подключение шрифтов с помощью правила @font-face
Есть альтернативный способ, при котором файлы со шрифтами хранятся вместе с остальными ресурсами сайта. Для них принято заводить отдельную директорию в корне проекта — например, fonts . В неё следует поместить файлы для каждого начертания в нужных форматах — в большинстве случаев, если не требуется поддержка старых браузеров, подойдут .woff и .woff2 , о которых мы говорили ранее. Шрифты можно скачать на различных ресурсах. При этом всегда нужно обращать внимание на лицензию — некоторые шрифты могут быть недоступны для коммерческого использования.
После того, как шрифты добавлены в проект, их нужно подключить в CSS-файле. Для этого используется правило @font-face . В самом базовом варианте оно будет включать:
Для этого используется правило @font-face . В самом базовом варианте оно будет включать:
Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую. В этом случае важен порядок — браузер будет последовательно пытаться подключить файлы. Первым должен быть самый подходящий формат, а далее — запасные варианты.
Также с помощью функции local можно добавить возможность перед загрузкой шрифта с сервера проверить, установлен ли он на компьютере пользователя. Если да, запроса к серверу за шрифтом не будет — при рендеринге используется локальная версия. Но у этого способа есть минус — шрифт на компьютере пользователя может быть устаревшим, и тогда страница отобразится не совсем так, как было задумано.
Начертания: жирное, курсивное и так далее. Для каждого начертания нужно отдельное правило @font-face .
Базовый вариант правила:
Для улучшения производительности правило @font-face лучше всего прописывать в самом начале CSS-файла. Так браузер сможет раньше начать обработку шрифта.
Так браузер сможет раньше начать обработку шрифта.
Оптимизация
Выбор современного формата шрифта, который обладает хорошей степенью сжатия — это только первый шаг к оптимизации. Можно сделать гораздо больше, чтобы увеличить скорость загрузки страницы и сделать пользовательский опыт при взаимодействии с интерфейсом приятнее.
FOIT, FOUT и FOFT
Пока шрифт загружается, при рендеринге можно наблюдать разное поведение текста.
FOIT (Flash of Invisible Text) — с англ. «мелькание невидимого текста». При таком поведении, пока шрифт не загрузится, текст не отображается и появляется только после загрузки шрифта. Значительная проблема — во время загрузки нет доступа к текстовому контенту.
FOUT (Flash of Unstyled Text) — с англ. «мелькание неоформленного текста». Во время загрузки используется шрифт, заданный по умолчанию (системный, например), а после загрузки страница перерисовывается с использованием загрузившегося шрифта. Эта перерисовка довольно заметна и может быть нежелательна.
FOFT (Flash of Faux Text) — с англ. «мелькание синтезированного текста». Это поведение можно наблюдать в промежутке, когда основное начертание уже загрузилось, а дополнительные (жирное, курсивное и так далее) — нет. Браузер имитирует нужное начертание до загрузки настоящей версии. В этом случае страница может перерисовываться несколько раз по мере загрузки начертаний.
В разных браузерах логика рендеринга текста во время загрузки шрифта отличается. Например, Chrome и Firefox в течение трёх секунд не отрисовывают ничего, затем используют веб-безопасный шрифт, а после окончания загрузки текст перерисовывается. IE поступает похоже, но при этом не ждёт три секунды. Подобное поведение в разных браузерах можно унифицировать, используя свойство font‑display .
Свойство font-display
У свойства есть несколько значений, которые определяют поведение текста во время загрузки шрифта:
- auto — поведение по умолчанию, зависит от браузера.
- block — текст не отображается в течение короткого периода (3 секунды), затем отрисовывается запасной шрифт, если основной ещё не загрузился.
 Как только загрузка завершается, текст перерисовывается снова.
Как только загрузка завершается, текст перерисовывается снова. - swap — сразу же отрисовывается запасной шрифт, после загрузки шрифта — повторный рендеринг.
- fallback — в течение очень короткого периода (100 миллисекунд) не отображается ничего, затем браузер использует запасной шрифт и ждёт 3 секунды — если шрифт всё ещё не загрузился, остаётся запасной шрифт. Далее не важно, загрузился шрифт или нет, замена не произойдёт. Если шрифт загрузится, то он применится только при обновлении страницы.
- optional — текст не отображается в течение 100 миллисекунд, а затем отрисовывается запасным шрифтом. Даже если шрифт загрузится после этого, замена произойдёт только при обновлении страницы.
Оптимальное значение — swap , его можно использовать в большинстве случаев, оно удобно для пользователей. При подключении шрифта с помощью Google Fonts это значение установлено по умолчанию. Если же есть необходимость избежать мелькания текста (например, для вдумчивого чтения), подойдёт optional .
Предзагрузка шрифтов
Ещё один способ оптимизации — предварительная загрузка шрифтов. С её помощью можно изменить обычную приоритизацию загрузки ресурсов, тем самым сказав браузеру, что важно загрузить шрифт в первую очередь.
Стоит учесть, что браузер загрузит шрифт в любом случае — даже если он не используется на странице. И, обладая высоким приоритетом, эта загрузка может блокировать загрузку других ресурсов, поэтому нужно грамотно выбирать, что именно предзагружать. Например, если на странице используются три разных шрифта, стоит предзагрузить только основной шрифт без дополнительных начертаний.
Для того, чтобы предзагрузка сработала, нужно поместить в <head> ссылку на шрифт и задать атрибуту rel значение preload :
Также необходимо добавить тип ресурса, в данном случае — font . Предзагружать можно и другие ресурсы — CSS-файлы, изображения и так далее.
Уменьшение количества глифов шрифта
По умолчанию шрифт может содержать глифы (буквы, символы) разных языков и просто редко используемые. С помощью свойства unicode-range можно установить диапазон нужных символов в системе Unicode, тогда браузер будет подгружать сабсет (подмножество) шрифта только в тот момент, когда на странице появится символ из этого диапазона. Предварительно нужно подготовить файлы шрифтов, разбив их на группы.
С помощью свойства unicode-range можно установить диапазон нужных символов в системе Unicode, тогда браузер будет подгружать сабсет (подмножество) шрифта только в тот момент, когда на странице появится символ из этого диапазона. Предварительно нужно подготовить файлы шрифтов, разбив их на группы.
Например, можно отдельно подключить латиницу и кириллицу, если на сайте представлены версии на двух языках. И с помощью unicode-range браузер поймёт, какой сабсет нужен для конкретной страницы, и загрузит только его. Такой файл будет иметь меньший вес и ускорит загрузку страницы.
Также можно проанализировать, какие конкретно глифы используются на сайте и создать кастомный сабсет исключительно с ними. Для этого есть специальные инструменты.
Google Fonts по умолчанию использует сабсеты. Это можно увидеть, открыв CSS-файл, который подключается в <head> при использовании сервиса. Для каждого языка есть отдельный сабсет. Пример для латиницы и кириллицы:
В статье разобраны только базовые способы оптимизации шрифтов. Но даже их достаточно, чтобы улучшить пользовательский опыт и значительно уменьшить вес файлов шрифтов, ускорив тем самым загрузку страницы.
Но даже их достаточно, чтобы улучшить пользовательский опыт и значительно уменьшить вес файлов шрифтов, ускорив тем самым загрузку страницы.
Полезности
- . Про подключение шрифтов и методы оптимизации. . В ней кроме прочего приведена наглядная схема того, как работают все значения свойства. . Подробный разбор плюсов и минусов методов подключения и оптимизации шрифтов. . В статье разобраны разные методы: использование сабсетов шрифтов в зависимости от языка, HTTP-кеширование, Font Loading API и так далее. . . Статья о том, как использовать инструмент для создания сабсетов.
Подключение шрифтов — часть вёрстки
А научиться вёрстке проще, чем кажется. Скидка 1000₽ по промокоду SKUCHNO.
Как поменять шрифты Google Web Fonts в шаблонах?
Путешествуя по страницам в интернете, вам приглянулся шрифт, который вы хотели бы использовать на своем ресурсе или расширить, например, html5 шаблоны, добавив новые шрифты. Чтобы его определить, существует множество вариантов.
1. Просмотр кода элемента. Чтобы воспользоваться этим способом, необходимо для начала установить плагины. В Google Chrome – Cufon, в Mozilla FireFox – Firebug. Нажать на «Исследовать элемент» или «Просмотр кода элемента» (в зависимости от браузера). В стилях CSS содержится название используемого в элементе шрифта.
2. Редактор Microsoft Word. Необходимо сохранить веб-страницу, после чего открыть ее в Word. Открывшийся файл покажет ипользуемый в оригинале шрифт.
3. При помощи различных онлайн-сервисов. Один из таких — WhatTheFont
4. Внешние особенности. На помощь приходят специальные сервисы, такие как: fonts.com или linotype.com. Чтобы распознать понравившийся шрифт, необходимо ответить на ряд вопросов, раскрывая при этом наличие в искомом шрифте засечек, особенности в написании литер и многое другое. Для кириллических шрифтов существуют специальные базы — Xfont.ru, iFont.ru, Fontov.net.
Но существует более простой способ установки оригинального шрифта на свой сайт. Шрифты Google Web Fonts предназначены для быстрого и удобного подключения на страницы веб-проектов. Они полностью оптимизированы для веб-пространства, а некоторые из них поддерживают кириллические символы.
Шрифты Google Web Fonts предназначены для быстрого и удобного подключения на страницы веб-проектов. Они полностью оптимизированы для веб-пространства, а некоторые из них поддерживают кириллические символы.
Итак, с выбором шрифта вы определились. Давайте разберемся как теперь изменить исходный шрифт Google Web Fonts на сайтах под управлением различных CMS.
Меняем шрифт Google Web Fonts в шаблоне PrestaShop
Задача. Необходимо изменить шрифт пунктов меню.
1. Чтобы найти шрифт, который используется для данного пункта меню, необходимо воспользоваться плагином Firebug (для Mozilla Firefox).
2. Открываем файл, в котором содержится ссылка на шрифт. В данном шаблоне ссылка на код шрифта Google находится в header.tpl.
3. Необходимо заменить существующий шрифт на другой сгенерированный на сайте http://www.google.com/webfonts.
Не забывайте обращать внимание на набор символов. К примеру, в нашем случае выбор пал на Cyrillic Extended. Этот шрифт поддерживает кириллицу.
4. Выбранный шрифт следует добавить в коллекцию (Add to Collection) и нажать на кнопку «Использовать» (Use).
После проделанных действий, выберите необходимый набор символов и набором клавиш Ctrl+C скопируйте сгенерированный код.
5. Если у вас есть намерение использовать исходный и новый сгенерированный код, тогда в файле добавьте линию с новым шрифтом, в противном случае просто замените исходный код на новый.
6. Теперь нужно заменить шрифт в файле css стилей. В случае с данным шаблоном для создания интернет-магазина на PrestaShop файл называется global.css. Нужно отыскать соответствующий код.
7. На странице Google скопируйте ваш шрифт и вставьте его в css файл.
На странице Google скопируйте ваш шрифт и вставьте его в css файл.
8. На заключительном этапе необходимо очистить кэш Smarty. В админке PrestaShop перейти в Preferences – Performance и в поле Force compile поставить галочку напротив Yes.
Вот, что должно получиться:
Меняем шрифт Google Web Fonts в шаблоне osCommerce
Задача. Изменить шрифт для пунктов меню в шаблоне для интернет-магазина osCommerce.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.
2. Открываем файл, в котором содержится ссылка на используемый в меню шрифт Google. Находится он в файле includes\template_top.php.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.
4. Если вы хотите использовать и исходный, и новый сгенерированный код, тогда в файле добавьте строчку с новым шрифтом, в противном случае просто замените исходный код на новый.
5. Меняем шрифт в файле css. В данном шаблоне файл называется superfish.css.
6. В Google Web Fonts скопируйте шрифт и вставьте его в css файл.
Вот так выглядит теперь страница с измененным шрифтом в меню:
Меняем шрифт Google Web Fonts в шаблоне JS Animated
Задача. Нужно изменить Google Web шрифт в представленном шаблоне JS Animated.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.
2. Ссылка на используемый в данном шаблоне шрифт Google находится в index.html
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.
4. В index.html замените код на новый или просто добавьте новую строчку, чтобы использовать и новый, и исходный шрифт для сайта.
5.
Новый шрифт вашего меню теперь должен выглядеть вот так:
Меняем шрифт Google Web Fonts в шаблоне Drupal
Задача. Изменить шрифт Google в шаблоне Drupal.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.
2. Шрифт в данном случае находится в файле style.css.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.
4. Исходный код замените в файле на новый.
5. Необходимо изменить в файле style.css шрифт. Копируем его на Google Web Fonts и вставляем в файл.
Вот так теперь выглядит измененный файл стилей:
6. Теперь в Drupal нужно очистить кэш. В административной части шаблона Drupal в разделе Configuration > Performance необходимо нажать на кнопку «Clear All Caches».
Теперь в Drupal нужно очистить кэш. В административной части шаблона Drupal в разделе Configuration > Performance необходимо нажать на кнопку «Clear All Caches».
Теперь посмотрим на новый шрифт вживую:
Меняем шрифт Google Web Fonts в шаблоне Magento
Задача. Меняем Google Web шрифт в шаблоне Magento.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.
2. В данном шаблоне Magento ссылка на шрифт находится в файле head.phtml.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.
4. Исходный код в файле необходимо изменить на новый. Вот так он будет выглядеть в файле.
5. Файл style.css — именно здесь в данном шаблоне располагается шрифт, который необходимо изменить.
Измененный код в style. css теперь выглядит следубщим образом:
css теперь выглядит следубщим образом:
6. Очищаем кэш и обновляем страницу сайта.
Меняем шрифт Google Web Fonts в шаблоне VirtueMart
Задача. Меняем шрифт пунктов меню в шаблоне VirtueMart.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.
2. Чтобы изменить Google Web font, откройте index.php и найдите ссылку на установленный шрифт.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.
4. В Google Web Fonts нужно выбрать тот набор символов, который вам необходим. Заменяем старый код полученным новым.
5. В файле стилей css – в данном шаблоне он называется virtuemart.css — меняем шрифт.
Вот так теперь выглядит измененный файл virtuemart.css:
Осталось обновить страницу, чтобы увидеть новый шрифт в пунктах меню:
Меняем шрифт Google Web Fonts в шаблоне Joomla
Задача. Меняем шрифт Google в пунктах меню сайта.
Меняем шрифт Google в пунктах меню сайта.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.
2. Ссылка на использованный в меню Google web шрифт в Joomla шаблоне находится в файле index.php.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.
4. Если у вас в планах использовать в будущем существующий шрифт, вы можете добавить сгенерированный код новой строчкой в файл, в другом случае просто замените его.
5. Файл css в нашем случае называется sfmenu.css. В нем необходимо изменить шрифт.
Вот так будет выглядеть измененный файл:
Осталось обновить страницу сайта на Joomla, чтобы увидеть изменения.
Меняем шрифт Google Web Fonts в шаблоне ZenCart
Задача. Изменить шрифт Google в шаблоне ZenCart.
Изменить шрифт Google в шаблоне ZenCart.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.
2. В данном шаблоне код шрифта Google прописан в файле html_header.php.
4. Сгенерированный код вместе с соответствующим набором символов копируем с Google Web Fonts и вставляем в отрывшийся файл.
5. В файле css также необходимо изменить шрифт. Называется он в данном случае stylesheet_header_menu.css. Осталось найти код, отвечающий за шрифт в меню и заменить его на новый.
6. Вот как будет теперь выглядеть измененный код:
Смотрим на измененный шрифт в пунктах меню непосредственно на сайте:
Меняем шрифт Google Web Fonts в шаблоне WordPress
Задача. Изменить шрифт в шаблоне для сайта, работающем на движке WordPress.
Изменить шрифт в шаблоне для сайта, работающем на движке WordPress.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.
2. Файл с названием header.php содержит код используемого шрифта.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.
4. В открытом файле header.php нужно изменить исходный код шрифта, для этого необходимо выбрать на Google Web Fonts набор символов и скопировать уже сгенерированный код.
5. Не забываем изменить шрифт и в файле css. Называется он в данном случае normlize.css.
6. На странице Google Web Fonts копируем нужный шрифт и вставляем в файл. Строчка с кодом теперь выглядит следующим образом:
Обновляем страницу, чтобы посмотреть на новый установленный шрифт.
Меняем шрифт Google Web Fonts в шаблоне OpenCart
Задача. Изменить шрифт меню в шаблоне для интернет-магазина OpenCart.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.
2. Теперь необходимо открыть файл header.tpl и изменить код шрифта.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.
4. На Google Web Fonts подбираем набор необходимых символов и копируем сгенерированный код в файл. Если вы собираетесь использовать прежний код, можете просто добавить строчку нового кода в header.tpl, в другом случае просто замените исходный код на сгенерированный.
5. В файле css также меняем шрифт. В данном шаблоне для OpenCart он носит название stylesheet.css.
6. На странице шрифтов Google копируем необходимый шрифт и и вставляем в файл css.
Осталось взглянуть как выглядит теперь обновленный сайт:
Больше информации по работе с шаблонами можно почитать тут
«Безопасные» шрифты и их применение в веб-дизайне
- Типографика
- 3 мин на чтение
- 1516
При создании сайта очень важно знать какие шрифты можно использовать, а какие нет, это нужно знать как дизайнеру так и верстальщику. Безопасные шрифты это шрифты которые установлены на большинство устройств, а значит достаточно прописать название шрифта чтоб браузер пользователя корректно его отобразил.
Список безопасных шрифтов
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда).
*Шрифт «Century Gothic» содержится на 83% устройств, этот процент растет и в скором будущем он станет безопасным.
Увеличить количество доступных шрифтом можно за счет подключаемых шрифтов от Google Fonts.
Шрифты — иконки
1. http://fontawesome.io — Font Awesome
2. http://zurb.com/playground/foundation-icon-fonts-3 — Foundation icon
3. http://ionicons.com — ionicons
4. http://design.google.com/icons/ — Material Design Icons
5. http://octicons.github.com — Octicons
6. http://www.typicons.com — Typicons
Сервис для выбора иконок: http://glyphsearch.com
Web инструменты для работы со шрифтами
Подбор шрифтов
— http://fontstorage.com/ — База шрифтов с возможностью подбора и вывод в CSS
— http://www.typetester.org/ — Тестирование и подбор шрифтов, вывод в CSS.
— http://csstypeset.com/ — Работа с разными стилями и атрибутами текста и вывод в CSS.
— http://www.designerplaything. co.uk/designer-plaything.html — Подбор шрифта и цвета.
co.uk/designer-plaything.html — Подбор шрифта и цвета.
— http://www.texster.ru/ — Помощник в выборе шрифта.
— http://flippingtypical.com/ — Просмотр вашего текста в разном стиле.
— http://www.stcassociates.com/lab/fontbrowser.html — Аналогичен предыдущему (более расширен).
— http://www.blindtextgenerator.com/ru — Русский онлайн Lorem Ipsum генератор.
— http://wordmark.it/ — Просмотр вашего текста в разных стилях.
Распознавание шрифтов
— http://www.myfonts.com/WhatTheFont/ — Определение шрифта по образцу.
— https://www.fontspring.com/matcherator — Определение шрифта по образцу.
— http://www.identifont.com/identify.html — Выявляет шрифт через ряд вопросов о нем.
— http://www.typophile.com/ — Крупнейшее сообщество на тему шрифтов.
— http://www.bowfinprintworks.com/ — поиск шрифтов по образцам.
— http://www.fontshop.com/research/ — выясняет название по форме отдельных символов.
— http://www.flickr.com/groups/typeid/ — определяет названия шрифтов, используемых в различных изображениях.
— http://fount.artequalswork.com/ — бесплатный онлайн сервис для моментальной идентификации шрифта.
Скачать шрифты
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.
— http://www.dafont.com/ — шрифты с просмотром вашего примера.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
Прочее
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://fontark.net/farkwp/ — Коструктор шрифтов Online
— http://www.fontsquirrel.com/fontface/generator — загрузка и доработка ваших шрифтов.
— http://pxtoem.com/ — Переводит одни единицы измерения шрифтов в другие.
— http://csswarp.eleqtriq.com/ — Онлайн сервис для подготовки эффектного текста.
— http://www.bestwebfonts.com/ — Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
Источник: pomelnikov.com
- #статья
- #типографика
- #шрифт
- 2
Читайте далее
Статьи по теме
15 лучших веб-безопасных шрифтов HTML и CSS
Службы встраивания шрифтов (например, Google Web Fonts или Adobe Fonts) появились в качестве альтернативы, придав вашим проектам что-то новое, свежее и неожиданное.
Они очень просты в использовании.
Возьмите Google, например:
Выберите любой шрифт, например, Open Sans, Droid Serif или Lato. Сгенерируйте код и вставьте его в
вашего документа. И все готово для ссылки на него в CSS.Это заняло 60 секунд. И это было совершенно бесплатно. (Спасибо, Гугл!)
Что может пойти не так?
Не у всех будет доступ к одному и тому же шрифту. А это значит, что у вас будут проблемы. Этот красивый шрифт, который вы только что выбрали, будет отображаться как нечто случайное для ваших посетителей.
Нет, если вы создаете запасной вариант с веб-безопасной альтернативой! Вот как это работает.
Почему «веб-безопасность» имеет значение?
Каждое устройство поставляется со своим собственным набором предустановленных шрифтов. Выбор основан в основном на операционной системе.
Проблема в том, что каждая система немного отличается.
Устройства на базе Windows могут иметь одну группу. MacOS одни тянут от другого. Собственная система Android от Google также использует свою собственную.
MacOS одни тянут от другого. Собственная система Android от Google также использует свою собственную.
Теперь откройте веб-сайт. Даже этот будет работать. Шрифт, который вы видите, может не соответствовать исходному.
Значение: Допустим, дизайнер выбрал какое-то малоизвестное платное семейство шрифтов для дизайна этого сайта. Если у вас еще не установлен этот шрифт и он не загружается из веб-сайта, шрифт вы видите по умолчанию вернется к некоторому базовому варианту, такому как Times New Roman .
Вы, как посетитель, не обязательно знаете, что это произошло. Для вас это может выглядеть просто некрасиво.
«Веб-безопасные» появляются во всех операционных системах. Это небольшая коллекция шрифтов, которые перекрываются от Windows до Mac и Google (даже Unix или Linux).
Они дают дизайнерам (и владельцам веб-сайтов) возможность указывать шрифты для вернуться к , если это необходимо. Таким образом, вы можете контролировать то, что отображается (независимо от того, что) на всех устройствах. И вы можете выбрать что-то, что по-прежнему вроде близко к исходному шрифту (чтобы ваши пользователи не увидели что-то случайное или неуместное).
Таким образом, вы можете контролировать то, что отображается (независимо от того, что) на всех устройствах. И вы можете выбрать что-то, что по-прежнему вроде близко к исходному шрифту (чтобы ваши пользователи не увидели что-то случайное или неуместное).
Это план Б, вариант «на всякий случай». Аварийная система, чтобы спасти мир от неправильного выбора шрифта.
Понял? Хороший! Теперь давайте взглянем на самые популярные веб-безопасные шрифты на выбор.
15 лучших веб-безопасных шрифтов
Может быть, еще несколько.
Но это 15 лучших веб-безопасных шрифтов на выбор. Выберите один из них, и вы не ошибетесь.
1. Arial
Для большинства Arial является стандартом де-факто .
Это один из наиболее широко используемых шрифтов без засечек (что означает отсутствие завитков в конце каждой буквы). На устройствах с Windows его часто заменяют другими интересными (читай: более красивыми) шрифтами.
2. Times New Roman
Times New Roman для шрифта с засечками — то же, что Arial для шрифта без засечек.
Это один из самых популярных на устройствах Windows и новая вариация старого шрифта Times.
3. Times
Шрифт The Times, вероятно, выглядит знакомо. Это старый газетный шрифт, который вы привыкли видеть в небольшом размере в узких колонках. Это настолько традиционно, насколько это возможно.
4. Courier New
Courier New, как и предыдущий Times New Roman, является вариацией еще одной старой классики. Это также считается моноширинный шрифт (в отличие от шрифта с засечками и без засечек, который мы только что видели).
5. Courier
Courier — это старая моноширинная резервная копия, доступная практически на всех устройствах и операционных системах.
6. Verdana
Verdana — настоящий веб-шрифт, потому что (1) — это простые линии без засечек, а (2) — это очень большой размер. Буквы почти вытянутые, что облегчает чтение онлайн.
7.
 Грузия
ГрузияGeorgia похож на Verdana по размеру и высоте (с большими, чем обычно, буквами по сравнению со шрифтами того же размера). Поэтому, несмотря на то, что он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть крохотными по сравнению с ним.
8. Палатино
История Палатино восходит к эпохе Возрождения. Серьезно! Это еще один крупный шрифт, который идеально подходит для Интернета. Он традиционно используется для заголовков и печатной рекламы.
9. Garamond
Garamond — еще один шрифт старой школы, восходящий к стилям, использовавшимся в Париже 16 века. Эта новая и улучшенная версия была представлена и включена в большинство устройств Windows (и с тех пор была принята другими).
10. Bookman
Bookman (или Bookman Old Style) — еще один идеальный вариант заголовка, сохраняющий удобочитаемость (или читабельность) даже при использовании небольшого размера.
11. Тахома
Tahoma относится к шрифту без засечек. Он широко использовался в качестве альтернативы Arial и был шрифтом по умолчанию в некоторых ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
12. Trebuchet MS
шрифт с засечками, получивший свое название в честь одноименной средневековой осадной машины. Он был выпущен в 1996 году и до сих пор является одним из самых популярных шрифтов для основного текста в Интернете.
13. Ариал черный
Arial Black — это более крупная, яркая и грубая версия вашего основного Arial. Забавно, но пропорции у него такие же, как у Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печатать что-то, не платя за лицензию.
14. Воздействие
Воздействие — еще один смелый заголовок, который выглядит великолепно в нескольких коротких словах, но абсолютно ужасен в предложении или длиннее.
15. Комик Санс MS
Comic Sans MS — это игривая, причудливая альтернатива другим шрифтам без засечек.
Это тоже как-то некрасиво. Но с другой стороны, это удобный шрифт для людей с дислексией.
Заключение
Веб-безопасные шрифты дают вам план Б. Запасной вариант на случай, если ваш первый вариант может не сработать.
Они широко доступны и доступны на большинстве устройств в течение десятилетий (в некоторых случаях).
Хотя не , все из них являются победителями (Comic Sans MS), их достаточно для выбора, который должен быть тесно связан с вашим первоначальным вариантом.
Что произойдет, если нет? Вы не ошибетесь с Arial!
Лучшие шрифты HTML для вашего веб-сайта
Содержание
Шрифт веб-сайта имеет решающее значение для узнаваемости вашего бренда. Шрифт веб-сайта несет ваше маркетинговое сообщение. Почти все веб-сайты стремятся выглядеть уникальными, и шрифты имеют большое значение. Внедрение уникальных шрифтов было сложной задачей, поскольку не было возможности отображать их во всех браузерах. Именно по этим причинам кажется, что следует принимать во внимание HTML-шрифты.
Именно по этим причинам кажется, что следует принимать во внимание HTML-шрифты.
Вы, вероятно, знаете, что эти конкретные названия шрифтов связаны с брендами. У известных брендов, таких как Amazon, Disney, Microsoft и Apple, есть отличительные шрифты. Они настраивают вариации доступных шрифтов, чтобы создать характер бренда. К счастью, существуют различные веб-безопасные службы CSS и HTML, которые вы можете добавить на свой веб-сайт.
Что такое веб-безопасный шрифт?
Каждый может найти различные списки стилей шрифтов, но есть и безопасные веб-шрифты. Веб-безопасные шрифты обычно предварительно устанавливаются операционными системами. Операционные системы автоматически загружают шрифт пользователям со своих серверов. Это обеспечивает правильное отображение шрифтов при использовании с разных устройств и браузеров. Веб-шрифты всегда отображаются на странице, даже если вы не загружаете их.
Это обеспечивает правильное отображение шрифтов при использовании с разных устройств и браузеров. Веб-шрифты всегда отображаются на странице, даже если вы не загружаете их.
Веб-безопасные шрифты необходимы, если на устройстве нет установленного шрифта. Поэтому будут отображаться общие шрифты, такие как Arial и Times New Roman. Также будут другие проблемы, например, ваш контент может быть нечитаем на некоторых устройствах.
Люди не останутся на сайте, который они не умеют читать. Даже общие шрифты в HTML могут испортить общий дизайн вашего сайта. Это также может привести к несоответствиям в вашем бренде.
Категории HTML-шрифтов
Каждый член семейства шрифтов классифицируется на основе сходства дизайна. Это общие категории шрифтов HTML:
Курсивные шрифты
Курсивные шрифты, такие как курсив, часто объединяют буквы в петлеобразную плавную форму. Этот шрифт у многих ассоциируется с индивидуальностью, экспрессией и каллиграфией. Будет лучше использовать курсивный шрифт для заголовков, слоганов и названий постов в блоге. Таким образом, этот шрифт в HTML не может быть хорошим выбором для основного текста. Есть несколько веб-безопасных курсивных шрифтов, которые вы можете выбрать. Вот некоторые из причудливых HTML-шрифтов:
Таким образом, этот шрифт в HTML не может быть хорошим выбором для основного текста. Есть несколько веб-безопасных курсивных шрифтов, которые вы можете выбрать. Вот некоторые из причудливых HTML-шрифтов:
Rage
Script MT
Lucida Handwriting
Скрипт Segoe
Курсивные шрифты не поддерживаются всеми устройствами Microsoft и Apple. Курсивные HTML-шрифты нелегко читать, а удобочитаемость — важная часть веб-сайта. Таким образом, этот тип шрифта не может быть хорошей идеей для основного текста. Убедитесь в читабельности вашего сайта; люди с большей вероятностью покинут страницу, если им трудно читать. Это влияет на вовлеченность и показатель отказов.
Шрифты Fantasy
Семейство шрифтов Fantasy HTML часто содержит декоративные шрифты в каждой букве. Этот тип шрифта популярен среди художественных произведений. Фантазийные шрифты помогут мгновенно передать свой стиль и привлечь аудиторию. Эта категория шрифтов в основном используется в фильмах фэнтези и научной фантастики.
Шрифты с засечками
Наиболее отличительной особенностью шрифтов с засечками является наличие небольших дополнительных штрихов по краям букв. Хотя первоначально он использовался для печати тушью, теперь он ассоциируется с чувством формальности и элегантности. Веб-сайты часто используют шрифты Serif HTML для основного текста, поскольку он легко читается. Это позволяет читателям просматривать письменный контент. Некоторые популярные шрифты с засечками — Times New Roman, Garamond и Cambria.
Безопасные веб-шрифты без засечек
В категории шрифтов с засечками шрифты без засечек не отображают дополнительные штрихи, прикрепленные к их буквам. Большинство типов шрифтов HTML в этой категории имеют почти одинаковую ширину. Они более современные и минималистичные. Шрифты без засечек читаются любого размера, что делает их превосходными для печатного контента и цифрового использования. Шрифты без засечек широко распространены в сети с большим количеством вариантов, вы можете выбрать из:
Arial
Calibri
Candara
Century Gothic
Consolas
Segoe UI
Tahoma
Trebuchet MS
Verdana
Franklin Gothic
Gill Sans
Helvetica
Lucida Sans
Optima
Dejavu Sans
Лучшие шрифты HTML для веб-сайтов
В этой статье вы можете найти различные названия HTML-шрифтов. Выберите несколько шрифтов, которые передают сообщение бренда для вашего веб-сайта.
Выберите несколько шрифтов, которые передают сообщение бренда для вашего веб-сайта.
Arial
Arial — современный шрифт без засечек. Он имеет чистый и минималистичный вид, каждая буква которого толстая и крепкая среди шрифтов HTML. Ariel — знакомый шрифт из-за его удобочитаемости, масштабируемости до любого размера. Это шрифт по умолчанию в документах Google.
Arial Narrow
Arial Narrow — один из семейства шрифтов Arial. Он сильно отличается от исходного HTML-шрифта. В этом шрифте буквы кажутся узкими и плотными, с очень небольшим пространством между ними. Это делает Arial Narrow отличным выбором для минималистичных веб-сайтов. Arial узкое соответствие с более жирными шрифтами без засечек, такими как Verdana и Geneva.
Times
Times — читаемый шрифт с засечками. Он имеет видимый контраст и интенсивный стиль. Times — это стандартный шрифт для Интернета, который используется в книгах и приложениях для издательских проектов. The Times использовалась в печатных СМИ; вот почему это связано с академическим письмом и журналистикой. Этот шрифт отлично подходит для создания знакомой, но формальной атмосферы на веб-сайте. Подходит для блогов и редакций с блокировкой текста.
Этот шрифт отлично подходит для создания знакомой, но формальной атмосферы на веб-сайте. Подходит для блогов и редакций с блокировкой текста.
Times New Roman
Times New Roman, вариант шрифта Times and Serif HTML, очень популярен в средствах массовой информации. Это также четкий и читаемый шрифт, используемый в журналах, книгах и предпочитаемый в HTML. Times New Roman лучше всего подходит для официального контента благодаря профессиональному стилю.
Baskerville
Baskerville — это шрифт с толстыми засечками. Он имеет широкие и тонкие штрихи для смягчения края, а не обычный шрифт с засечками. Этот шрифт HTML используется в ОС Apple и Microsoft.
Century Gothic
Century Gothic — это чистый и сбалансированный вид с геометрическим шрифтом без засечек. Этот шрифт отлично подходит для заголовков и подзаголовков на веб-сайтах. Он используется с такими операционными системами, как Microsoft и Apple.
Monospace
Все буквы и символы в моноширинных шрифтах имеют одинаковую ширину. Моноширинные шрифты последовательны и легко различимы. Поэтому часто по умолчанию используются шрифты HTML для пишущих машинок и компьютерных терминалов.
Моноширинные шрифты последовательны и легко различимы. Поэтому часто по умолчанию используются шрифты HTML для пишущих машинок и компьютерных терминалов.
Грузия
Georgia — это HTML-шрифт с засечками, похожий на Garamond. Он имеет закругленные края и теплый на ощупь. Georgia был разработан для Microsoft и используется в основном в шрифтах MS. Он поддерживается Windows и macOS.
Helvetica
Helvetica имеет лаконичный дизайн, подходящий для любого дисплея. Это популярный шрифт без засечек, потому что его предпочитают использовать многие известные бренды. Также этот шрифт рассчитан на небольшие размеры. Таким образом, вы можете легко просматривать этот текст на электронных книгах и мобильных устройствах. Это действительно один из лучших шрифтов для веб-сайтов.
Courier
Courier — широко известный шрифт семейства Serif. Этот стиль шрифта HTML является стандартом для сценариев. Итак, вы можете добавить Курьера на свой сайт, если он связан с фильмами. Тем не менее, используйте Courier в заголовках и подписях, так как он декоративный.
Тем не менее, используйте Courier в заголовках и подписях, так как он декоративный.
Courier New
По сравнению с Courier, этот шрифт тоньше и читабельнее. Courier New классифицируется как лицевая сторона пишущей машинки. Таким образом, это выглядит как отличные веб-сайты с винтажным дизайном. Кроме того, Courier New имеет четыре различных типа HTML-шрифтов: обычный, курсив, полужирный и полужирный курсив.
Verdana
Verdana превосходен, так как имеет небольшой размер и хорошую читаемость на экранах с низким разрешением. Это из-за его большой ширины и расстояния между символами. Он разработан специально для минимального текста, поэтому его можно использовать в Интернете на компьютере. Verdana также подходит для удобства чтения.
Dejavu Sans
Dejavu Sans — это HTML-шрифт без засечек. У него четкие и прямые линии, напоминающие классические шрифты без гротеска, такие как Arial и Verdana.
Candara
Canada предназначен для улучшения читаемости операционной системой Microsoft Vista на ЖК-экранах. Этот тип шрифта хорошо читается из-за большого расстояния между символами. Candara придает тексту современный вид с его кривыми и открытыми формами. Используйте этот шрифт HTML с неформальными настройками, такими как блоги и заголовки на веб-сайте.
Этот тип шрифта хорошо читается из-за большого расстояния между символами. Candara придает тексту современный вид с его кривыми и открытыми формами. Используйте этот шрифт HTML с неформальными настройками, такими как блоги и заголовки на веб-сайте.
Женева
Женева обеспечивает постоянную длину, ширину и пространство в тексте, что придает ему современный вид. Люди используют его в экранном и основном тексте большую часть времени.
Цвета и штрихи делают этот шрифт удобочитаемым при любом размере. Geneva также обеспечивает интервалы постоянной длины, что делает его удобным для использования в Интернете.
Gill Sans
Gill Sans — это HTML-шрифт без засечек. Он имеет четкие и четкие линии, которые придают тексту современный вид. Этот шрифт не подходит для текста абзаца прямо из коробки, так как ему не хватает контраста и малого интервала. Гилл Санс умеет создавать красивые заголовки. Это поддерживается почти всеми устройствами iOS, macOS и Windows.
Calibri
Calibri — модный шрифт. Он используется для программного обеспечения, такого как Microsoft Office и Google docs. Этот шрифт выглядит современно и тепло прежде всего благодаря своим округлым линиям и стилю. Calibri также был создан для работы с текстом самых разных размеров. Благодаря своему чистому дизайну это стандартный шрифт для Интернета, который подходит для любого типа веб-сайтов.
Он используется для программного обеспечения, такого как Microsoft Office и Google docs. Этот шрифт выглядит современно и тепло прежде всего благодаря своим округлым линиям и стилю. Calibri также был создан для работы с текстом самых разных размеров. Благодаря своему чистому дизайну это стандартный шрифт для Интернета, который подходит для любого типа веб-сайтов.
Optima
Optima вдохновлен классическими латинскими заглавными буквами.
Он подходит для передачи элегантности благодаря щедрым пространствам и штрихам. Вы можете определить пространство между каждым символом с помощью шрифта Optima HTML. Кроме того, все пробелы предназначены для чтения.
Garamond
Garamond — это HTML-шрифт с засечками в старом стиле. Это классический шрифт, широко используемый на печатных и цифровых экранах. Этот тип шрифта подходит для создания вневременного, но старинного дизайна на веб-сайте.
Perpetua
Perpetua — один из классических и элегантных шрифтов. Этот шрифт был создан под влиянием мемориальных надписей. Этот тип шрифта HTML подходит для использования на образовательных и информационных веб-сайтах.
Этот шрифт был создан под влиянием мемориальных надписей. Этот тип шрифта HTML подходит для использования на образовательных и информационных веб-сайтах.
Monaco
Monaco относится к моноширинному семейству HTML-шрифтов. Он имеет функции, выделенные пиксельным дизайном. Вы можете использовать отличительный дизайн Monaco на веб-сайтах, которые в основном посвящены играм и программированию.
Дидо
ПОСЛЕДНИЕ ПОСТЫ
Если вы представляете маркетинговое агентство, помогающее другим компаниям совершенствоваться, вы должны предлагать больше возможностей, чем ожидалось. Когда вы создаете свой прес…
Для большинства людей создание собственного веб-сайта по-прежнему вызывает затруднения, поскольку для этого требуются навыки кодирования и тяжелые программы. Однако это были проблемы…
Didot имеет классический дизайн с современной интерпретацией шрифтов в HTML. Этот шрифт выделяет текст высокой контрастностью и ударением. Dido отлично подойдет для названия сайта, слогана и заголовков, чтобы привлечь внимание.
Palatino
Palatino — старая версия шрифтов с засечками. На веб-сайтах вы чувствуете себя как дома. Palatino смягчает резкие буквы и является более жирным, чем шрифты с засечками. Palatino меньше похож на Georgia и Times New Romans с разной толщиной штриха и формой. В результате все это делает шрифт Palatino намного теплее. Вы можете использовать его на устройствах Windows и Apple.
Brush Script
Brush Script — это современный, неформальный и обычный HTML-шрифт. У него почерк в стиле каллиграфии. Поэтому Brush Script делает его читабельным и отображает красивые веб-сайты. Вы можете использовать его для целевых страниц и всплывающих окон на веб-сайтах. Однако вам нужно убедиться, что вы используете этот шрифт экономно и в больших размерах.
Lucida Bright
Lucida Bright имеет тип шрифта с засечками. Этот тип узкого HTML-шрифта позволяет эффективно использовать пространство. Его можно использовать для журналов, документов и отчетов.
Copperplate
Copperplate относится к семейству монотонных шрифтов. Он использует только заглавные буквы. Подходит для визитных карточек и фирменных бланков. На веб-сайте также может быть полезно выделить заголовки и заголовки.
Он использует только заглавные буквы. Подходит для визитных карточек и фирменных бланков. На веб-сайте также может быть полезно выделить заголовки и заголовки.
Cambria
Cambria отлично читается благодаря одинаковому интервалу и пропорциям любого небольшого размера. Он имеет горизонтальные засечки, которые подчеркивают конец каждого штриха. Этот шрифт HTML делает текст читабельным. Cambria подходит для различных типов контента и используется для заголовков, заголовков и основного текста. Этот шрифт имеет обычные, жирные, курсивные и курсивные, полужирные вариации.
Tahoma
Tahoma — это шрифт без засечек, созданный Microsoft. Он имеет более толстые буквы и квадратные точки для строчных букв, точек и других знаков. Вы можете использовать его на устройствах Microsoft и Apple.
Почему вы должны использовать шрифты HTML для своего веб-сайта?
Установить шрифты на компьютер несложно, но выбор правильного шрифта для веб-сайта имеет важное значение для веб-дизайна. Поиск лучшего шрифта веб-сайта гарантирует, что веб-сайт будет соответствовать всему тексту на разных устройствах. Если вы не используете веб-шрифт HTML, вы потеряете своих посетителей. Люди могут столкнуться с текстами, которые трудно прочитать при доступе к веб-сайту на неподдерживаемых устройствах.
Поиск лучшего шрифта веб-сайта гарантирует, что веб-сайт будет соответствовать всему тексту на разных устройствах. Если вы не используете веб-шрифт HTML, вы потеряете своих посетителей. Люди могут столкнуться с текстами, которые трудно прочитать при доступе к веб-сайту на неподдерживаемых устройствах.
Некоторые из причин использования шрифта HTML на вашем веб-сайте:
Согласованность
Веб-шрифт HTML обеспечивает отображение вашего веб-сайта в любом браузере и на любом устройстве.
Резервный шрифт
Если в браузере пользователя возникает проблема с выбранным вами веб-шрифтом, веб-шрифт HTML исправит ее. Он вернется к шрифту по умолчанию, доступному на устройстве этого человека.
Нет необходимости загружать
Вам не нужно загружать HTML-шрифты. Поставщик безопасных веб-шрифтов может легко встроить HTML-шрифты в ваш HTML-документ.
Как добавить безопасные веб-шрифты HTML
При использовании безопасных веб-шрифтов HTML их не нужно загружать. Они были созданы для поддержки кода операционных систем посетителей с помощью CSS. Если у вас есть сайт WordPress, добавьте последнюю версию темы Twenty Twenty. Таким образом, вы можете редактировать шрифты HTML, добавляя собственный CSS. Вам нужно использовать Chrome Dev Tools, чтобы заменить любой текст. Найдите семейство шрифтов, чтобы просмотреть стиль текста. Добавьте его в CSS и нажмите «Опубликовать».
Они были созданы для поддержки кода операционных систем посетителей с помощью CSS. Если у вас есть сайт WordPress, добавьте последнюю версию темы Twenty Twenty. Таким образом, вы можете редактировать шрифты HTML, добавляя собственный CSS. Вам нужно использовать Chrome Dev Tools, чтобы заменить любой текст. Найдите семейство шрифтов, чтобы просмотреть стиль текста. Добавьте его в CSS и нажмите «Опубликовать».
В заключение, лучшие шрифты HTML для веб-сайтов
Веб-шрифты HTML позволяют веб-сайтам выглядеть одинаково на разных устройствах. Однако вы можете найти веб-шрифт, представляющий ваш веб-сайт. Это создаст формальный, профессиональный, современный или все, что вы хотите. В этой статье вы можете пройтись по некоторым веб-шрифтам HTML. Надеюсь, эта статья поможет вам определиться со шрифтом для вашего сайта. Существует множество вариантов веб-безопасных шрифтов для вашего веб-сайта. Со временем, используя правильный шрифт, вы сможете выделиться среди других веб-сайтов и повысить читабельность.
15 Стиль шрифтов HTML и CSS для веб-сайтов
Веб-безопасные шрифты — это новая тенденция в веб-дизайне и создании контента. На самом деле, согласно Webinsation, 90% веб-дизайна — это изображения и правильное использование шрифтов. Лучшие веб-шрифты также работают на многих веб-сайтах и в приложениях. Эти шрифты также совместимы с различными браузерами.
Нам всем надоедает одно и то же, поэтому в жизни важны перемены. Это также относится к веб-миру. После создания веб-сайта иметь один и тот же внешний вид в течение многих лет может быть скучно. Таким образом, важно изменить внешний вид вашего веб-сайта, и нет лучшего способа улучшить его внешний вид, чем изменение шрифтов.
Различные стили шрифта могут привлечь посетителей на сайт. Лучшие веб-шрифты не только динамичны, но и креативны. Раньше в шрифтах CSS и HTML было не так много опций, но сегодня есть много лучших опций стилей шрифтов.
Лучшие веб-шрифты не только динамичны, но и креативны. Раньше в шрифтах CSS и HTML было не так много опций, но сегодня есть много лучших опций стилей шрифтов.
Какие стили шрифтов можно использовать для веб-сайта?
Из огромного списка веб-безопасных шрифтов выбрать лучший веб-шрифт для веб-сайта может быть непросто. Таким образом, если вы веб-дизайнер и ищете лучшие шрифты для веб-сайтов из списка семейств шрифтов CSS и списка семейств шрифтов HTML, то вот лучшие шрифты для веб-сайтов, которые без проблем работают на всех платформах Windows и Android. Взглянем!
Что на самом деле означают веб-безопасные шрифты?
Как и лучшие FTP-клиенты и программное обеспечение для MAC и Windows, большинство веб-безопасных шрифтов выбираются на основе операционных систем или устройств.
Платформы на базе Windows и Android имеют сгруппированные версии шрифтов. Веб-безопасные шрифты перекрываются на всех платформах, обеспечивая единообразие. Это небольшая коллекция шрифтов от Google до Windows и от MAC до Android. Эти шрифты можно контролировать на всех устройствах. Таким образом, вам не нужно различать список семейств шрифтов CSS и список семейств шрифтов HTML.
Эти шрифты можно контролировать на всех устройствах. Таким образом, вам не нужно различать список семейств шрифтов CSS и список семейств шрифтов HTML.
Короче говоря, лучшие безопасные веб-шрифты универсальны и могут использоваться где угодно. Большинство веб-дизайнеров полагаются на такие шрифты при разработке веб-сайтов.
Если вы веб-дизайнер и ищете доступные пакеты хостинга и домена для своего клиента, прочитайте эти несколько обзоров — Обзор хостинга A2 и Обзор Inmotion — чтобы принять взвешенное решение
Содержание
- Какой другой шрифт стили можно использовать для веб-сайта?
- Что на самом деле означают веб-безопасные шрифты?
- 1. Times New Roman
- 2. Helvetica
- 3. Courier New
- 4. Arial
- 5. Times
- 6. Verdana
- 7. Palatino
- 8. Georgia
- 9. Garamond
- 10. Comic Sans MS
- 11. Bookman
- 12. Воздействие
- 13. Arial Black
- 14.
 Trebuchet MS
Trebuchet MS - 15. Chalkduster
- Web Fonts — некоторые Spark и GLAMOR 8
- Что такое веб-безопасный шрифт?
- Почему важно использовать веб-безопасный шрифт?
- Предложения по использованию веб-шрифтов.
- Список лучших веб-шрифтов, совместимых с HTML и CSS
- Serif font
- Sans serif font
- Handwriting
- Decorative body
- Adobe Fonts Руководство пользователя
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активируйте шрифты на компьютере
- Добавьте шрифты на свой веб-сайт
- Активация шрифтов на CC Mobile
- Лицензия на шрифт
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавьте шрифты на свой сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронной почте или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности содержимого
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
- Щелкните меню и выберите «Создать новый проект»
- Назовите свой веб-проект
- Используйте флажки, чтобы выбрать насыщенность шрифта и стили, которые вы хотите включить.
- Создайте проект.

- Почему мои веб-шрифты взяты с use.typekit.net?
04
4444444444444444440404
404 904 8.
4 904 9008 904. Лучшие веб-безопасные шрифты HTML и CSS
1. Times New Roman
Возможно, это один из лучших шрифтов для веб-сайтов по всему миру. Поскольку шрифт прост и удобен в использовании, большинство веб-дизайнеров придерживаются Times New Roman.
Это лучший шрифт для чтения, так как он держит читателей в напряжении. На самом деле, если вы посмотрите на список семейств шрифтов CSS, то этот шрифт является самым популярным. Шрифт также хорошо воспринимается на всех устройствах Windows. На самом деле это новая вариация старого шрифта Times.
Top
2. Helvetica
Helvetica — лучший стиль шрифта для веб-сайта. Большинство веб-дизайнеров используют этот шрифт для веб-дизайна. Дизайнеры предпочитают шрифт без засечек. Лучшая часть — его простота и привлекательность.
Helvetica — это резервный шрифт, поэтому он в основном используется почти на каждом веб-сайте. Также здорово поэкспериментировать с сайтом. Как и для новичков, BigRock — лучший веб-хостинг в Индии, вы можете прочитать этот обзор BigRock, чтобы узнать больше. Точно так же для начинающих, разрабатывающих веб-сайт, это действительно лучший английский шрифт для использования.
Также здорово поэкспериментировать с сайтом. Как и для новичков, BigRock — лучший веб-хостинг в Индии, вы можете прочитать этот обзор BigRock, чтобы узнать больше. Точно так же для начинающих, разрабатывающих веб-сайт, это действительно лучший английский шрифт для использования.
Top
3. Courier New
Поскольку Courier New очень похож на Times New Roman, он используется для разработки большинства веб-сайтов. Хотя он еще не полностью устарел, этот шрифт в целом дает ощущение газеты.
Это своего рода простой моноширинный шрифт, который можно использовать для разработки веб-сайта. Если вам нравятся простые шрифты, то это лучший шрифт для чтения. Это старый классический шрифт из списка семейств шрифтов HTML.
Верх
4. Arial
Arial снова является наиболее широко используемым шрифтом для CSS из списка семейств шрифтов CSS. Хотя он идентичен шрифту Helvetica, при чтении он выглядит иначе. Шрифт заменяется на устройствах Windows.
Arial — лучший шрифт для заголовков. Arial был создан для того, чтобы печатникам не приходилось платить за лицензию. Веб-дизайнеры используют его как вариант для проектирования. Шрифт принадлежит к лучшему семейству шрифтов Sans-serif для CSS.
Arial Black — это более жирная версия шрифта Arial, которая в основном используется для полужирных заголовков.
Top
5. Times
Если говорить о традиционных лучших английских шрифтах, то этот шрифт имеет высокие баллы. Times — это в основном наиболее часто используемый шрифт для газет и печатных изданий. Это один из самых узнаваемых шрифтов в мире. От маленьких заголовков до узких колонок шрифт действительно оказывает влияние.
Большинство лучших веб-дизайнеров и разработчиков используют этот шрифт, чтобы упростить чтение веб-сайта. Times Header и Times Body Copy также являются лучшими веб-шрифтами, которые вы можете использовать для простых веб-сайтов.
Top
6. Verdana
Это лучший настоящий веб-шрифт с простой структурой. Размер шрифта делает его потрясающим. Поскольку буквы имеют вытянутую форму, все, что вы читаете, понятно. Этот шрифт действительно может помочь привлечь много пользователей на ваш сайт.
Размер шрифта делает его потрясающим. Поскольку буквы имеют вытянутую форму, все, что вы читаете, понятно. Этот шрифт действительно может помочь привлечь много пользователей на ваш сайт.
Этот шрифт идеально оптимизирован и намного больше, чем другие старые шрифты без засечек. Шрифт Verdana предназначен для определенных веб-страниц и подходит не для каждого веб-дизайна. Это также зависит от веб-дизайнера. Однако он мало похож на шрифт Arial.
Top
7. Palatino
Это шрифт без засечек из списка семейств шрифтов CSS. Он также является частью семейства гуманистических шрифтов, восходящих к эпохе Возрождения. Это лучший стиль шрифта для веб-сайта, так как его структура довольно большая.
Большинство веб-разработчиков используют Palatino для названий и заголовков веб-сайтов. Самое приятное в шрифте то, что он доступен на всех платформах и устройствах для CSS и HTML. Шрифт действительно идеально подходит для рекламы в печатном стиле и в Интернете.
Есть еще две версии этого шрифта — Palatino Header и Palatino Body Copy.
Top
8. Georgia
Georgia чем-то похож на шрифт Verdana, но имеет стильную структуру. Georgia — один из лучших стильных шрифтов, доступных для HTML и CSS. Шрифт Georgia нельзя сочетать с другими шрифтами без засечек, так как соединение не будет работать.
Шрифт имеет очень элегантное ощущение английского шрифта, что выделяет его среди других шрифтов, используемых для веб-сайтов. Это лучший стильный шрифт для веб-страниц, который можно читать на низком разрешении. Веб-сайты, которые обычно используют этот шрифт, являются веб-сайтами для чтения электронных книг. Вы также можете использовать Georgia Body Copy и Header для веб-сайтов.
Если вы выбрали Грузию для создания веб-сайта, воспользуйтесь этим прямо сейчас. Кроме того, вот несколько купонов BigRock и купон GoDaddy, которые предлагают скидку до 65-70% на покупку хостинга и домена, чтобы вы могли начать создавать веб-сайт.
Top
9. Garamond
Хотя Garamond — шрифт старой школы, он по-прежнему остается лучшим шрифтом для веб-сайтов и чтения. На самом деле этот шрифт восходит к 16 веку из-за его структуры. Но из-за его простого стиля он был переработан и представлен в лучшем семействе шрифтов для веб-сайтов.
Он также был включен в состав Windows и других платформ. Шрифт Garamond стильный, и его можно использовать, если вы хотите добавить этот дополнительный элемент на свой веб-сайт. Вы можете использовать основной текст и стиль заголовка в этом шрифте.
Top
10. Comic Sans MS
Comic Sans MS — лучший шрифт Google для веб-сайта. Он другой и не похож на обычные шрифты Arial и Roman, доступные для CSS и HTML. Шрифт игривый и является быстрой альтернативой параметрам без засечек.
Если вы хотите сделать свой веб-сайт немного необычным, вы можете использовать этот шрифт. Это не для ваших обычных веб-сайтов, если вы хотите сделать его простым. Вы можете считать это лучшим стилем шрифта.
Вы можете считать это лучшим стилем шрифта.
Top
11. Bookman
Bookman принадлежит к семейству шрифтов с засечками. Фактически, это лучший стиль шрифта для CSS. Хотя это классический стиль шрифта, его структура отличается жирным шрифтом. Дизайн простой, но это лучший шрифт для чтения.
Его структура отлично подходит для большого количества отрывков на веб-сайте. Bookman Header или Old style идеально подходят для заголовка. Если вы используете шрифт небольшого размера, проблем с читабельностью шрифта не будет.
Top
12. Воздействие
Ударный шрифт на самом деле похож на воздействие, которое вы хотите произвести с помощью текста. Шрифт жирный и входит в число лучших шрифтов для заголовков. Если вы ищете отличный выбор заголовка для веб-сайта, то это идеальный выбор для вас.
Этот шрифт отлично подходит для небольших слов. Однако для длинных отрывков или предложений это будет выглядеть немного неуместно. Поскольку это слишком смело, чтение будет трудным. Вы также можете использовать Impact Body Copy и Impact Header для своего веб-сайта.
Вы также можете использовать Impact Body Copy и Impact Header для своего веб-сайта.
Top
13. Arial Black
Arial Black — полужирная версия шрифта Arial. Это действительно лучший стиль шрифта для сайта. Он не только смелее по стилю, но и больше, так что вы можете ожидать полной ясности. Он похож на Helvetica, и большинство людей путаются между этими разными стилями шрифта.
Шрифт прост в использовании. Это самые популярные шрифты среди веб-безопасных шрифтов. Arial Black Header обычно используется для заголовка или заголовка веб-сайта. Arial Black Body Copy также можно использовать как лучший шрифт для заголовков.
Top
14. Trebuchet MS
Это шрифт без засечек, разработанный Винсентом Коннаре для Microsoft. Шрифт популярен и входит в число лучших шрифтов для веб-сайтов. Большинство веб-дизайнеров используют этот шрифт для основного текста на сайтах и в Интернете.
Шрифт Trebuchet MS впервые был использован в середине девяностых. Шрифт также был популярен в XP-версии Windows. Это действительно лучший стильный шрифт для CSS и HTML. Вы можете использовать его в соответствии с типом вашего сайта.
Шрифт также был популярен в XP-версии Windows. Это действительно лучший стильный шрифт для CSS и HTML. Вы можете использовать его в соответствии с типом вашего сайта.
Top
15. Chalkduster
Chalkduster — стильный шрифт, который можно использовать для веб-сайта. Это шрифт, похожий на мел на доске. Самое приятное в шрифте то, что он детализирован, а его структура выделена жирным шрифтом.
Этот лучший стиль шрифта для веб-сайта подходит для небольшого текста или абзацев. Это также лучший шрифт для чтения. Вы также можете использовать шрифт для заголовков и заголовков.
Top
Веб-безопасные шрифты — немного искры и немного гламура
Выбор лучших веб-безопасных шрифтов аналогичен выбору лучшей хостинговой компании, вам нужно просмотреть каждый, прежде чем сделать выбор. Сравнительные обзоры веб-хостинга, такие как BigRock vs Godaddy и BigRock vs HostGator, упрощают выбор хостинг-провайдера. Точно так же мы надеемся, что это руководство упростит вам выбор лучшего безопасного веб-шрифта.
Безопасные веб-шрифты нужны для CSS и HTML. Они не только широко популярны, но и хорошо приняты на всех основных платформах. Некоторые веб-дизайнеры предпочитают простые шрифты, такие как Arial и Helvetica, в то время как другие предпочитают Georgia и Comic Sans MS, чтобы добавить изюминку веб-сайту.
Существует так много разных стилей шрифтов для CSS и HTML, что вы выберете? Поделитесь с нами и дайте нам знать о вашем любимом шрифте.
Лучшие веб-шрифты с HTML и CSS в 2019 году (ресурс для бесплатной загрузки)
90% веб-дизайна сводится к двум элементам дизайна: изображениям и шрифтам. Важность шрифтов очевидна, но найти бесплатных веб-шрифтов и хороших безопасных веб-шрифтов по-прежнему сложно. Чтобы избавить вас от поиска, команда Mockplus собрала список из лучшие веб-шрифты доступны. Мы надеемся, что этот список веб-шрифтов принесет вам не только удобство, но и ценность для вашего дизайна.
Совет: это хорошая привычка проверять условия использования шрифта перед использованием, особенно если вы используете его в коммерческих целях.
В этой статье есть четыре части, посвященные веб-шрифтам:
Что такое веб-безопасный шрифт?
Веб-безопасные шрифты — это шрифты, которые обычно предустановлены на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Почему важно использовать веб-безопасный шрифт?
В идеале, вы можете выбрать любой шрифт для дизайна своего веб-сайта. На самом деле тип шрифтов, которые вы можете использовать, ограничен. Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, предварительно установленных производителем.
Если используемый вами шрифт не установлен на компьютере пользователя, ваш веб-сайт вернется к общему шрифту, который не был частью вашего первоначального дизайна. Это очень недружественно для дизайна пользовательского интерфейса и взаимодействия с пользователем веб-страницы. Если вы хотите, чтобы дизайн вашего веб-сайта и визуальный бренд были согласованными, то использование веб-безопасных шрифтов гарантирует, что ваш веб-сайт будет именно тем, что вы ожидали отобразить на разных устройствах.
Например, если вы не используете веб-безопасный шрифт при использовании инструмента прототипирования Mockplus, шрифт предварительного просмотра на веб-странице будет несовместим с предварительным просмотром шрифта на мобильном телефоне. Поэтому в следующий раз, когда вы столкнетесь с проблемой шрифта при использовании Mockplus, сначала проверьте, установлен ли соответствующий шрифт на используемом вами компьютере.
Suggestions on Web Font Use
1. Select a base font
In general, there are four font types:
2
3. Обратите внимание на длину текста
Обратите внимание на длину текста
4. Обратите внимание на интервалы
10 лучших веб-безопасных шрифтов, которые работают с HTML и CSS
Этот список веб-безопасных шрифтов включает самые популярные шрифты и наиболее широко используемые типографские шрифты. Хотя некоторые из них бесплатны, пожалуйста, приобретите подлинные авторизованные шрифты.
1. Arial
Шрифт Arial является одним из наиболее широко используемых за последние 30 лет. Разработан дизайнерами Monotype Imaging Робином Николасом и Патрисией Сондерс в 1982 году для использования с ранними лазерными принтерами IBM. Поскольку Arial легко читается как в больших, так и в малых размерах, а также в различных приложениях, Arial десятилетиями был основным экранным шрифтом. 9
Стек шрифтов CSS шрифт по умолчанию во многих приложениях широко известен. Это гуманистический шрифт без засечек, известный своими теплыми и округлыми линиями. Компактная компоновка Calibri обеспечивает гибкость работы с широким диапазоном размеров текста.
Использование для: цифровых носителей
Загрузка веб-шрифтов
Стек шрифтов CSS
3. Times NewRoman
Одним из наиболее распространенных типов шрифтов является Times New Roman. Этот шрифт с засечками взят из британской «Таймс». В 1929 году эксперт по шрифтам Стэнли Морисон раскритиковал шрифты журнала как трудные для чтения и уродливые. Сотрудники журнала приняли его критику и попросили разработать новый шрифт, подходящий для чтения в журналах. Итак, Морисон сотрудничал с Виктором Лардентом из журнала, чтобы разработать знаменитый теперь Times New Roman.
Используется для: книг, периодических изданий, годовых отчетов, брошюр, газет.
Загрузка веб-шрифтов
Стек шрифтов CSS
1957 Макс Мидингер и Эдуард Хоффман. Нейтральный дизайн этого шрифта позволяет использовать его в различных приложениях. Благодаря удобству использования Helvetica широко распространена и всегда была популярным выбором для корпоративного стиля.
 Кроме того, шрифт Helvetica широко используется правительством США, а шрифт Helvetica используется в счете за уплату налогов в США.
Кроме того, шрифт Helvetica широко используется правительством США, а шрифт Helvetica используется в счете за уплату налогов в США.Использование для: торговой марки
Загрузка веб-шрифтов
Стек шрифтов CSS
5. Tahom
Tahoma — очень распространенный шрифт без засечек. Структура шрифта похожа на Verdana, расстояние между символами небольшое, а поддержка наборов слов Unicode велика. Он был запущен Microsoft в 1999 году. Многие люди, которым не нравится шрифт Arial, часто используют вместо него Tahoma. В частности, Arial критикуют за определенные проблемы со стилем, такие как заглавная буква «I» и строчная буква «l», которую трудно различить 9.0003
Используется для: экранных диалогов, меню.
Загрузка веб-шрифтов. из его сильных сторон — хорошая читабельность даже при мелком размере шрифта.
Использование: электронных книг, мобильных телефонов, компьютерных веб-страниц
Загрузка веб-шрифтов
Стек шрифтов CSS
7.
 Verdana
VerdanaVerdana — шрифт без засечек, разработанный Мэтью Картером для Microsoft. Как и шрифт Frutiger, концепция дизайна Verdana адаптирована к экранам компьютеров с низким разрешением того времени. Широта и ширина символов Verdana являются ключом к удобочитаемости этого шрифта на экране. Хотя семейство шрифтов Verdana имеет небольшой размер, оно имеет более высокое разрешение и поэтому является одним из самых популярных шрифтов.
В 2010 году ИКЕА отказалась от Футуры, которая использовалась много лет, и обратилась к Вердане. Согласно IKEA, причина этого изменения заключалась в том, чтобы обеспечить возможность адаптации шрифта к текстам разных стран (предыдущие шрифты IKEA не были совместимы с азиатскими символами), что обеспечило согласованность дизайна IKEA. Таким образом, Verdana имеет широкую международную привлекательность и удобство использования.
Использование для: электронных книг, мобильных телефонов, компьютерных веб-страниц
Загрузка веб-шрифтов
Стек шрифтов CSS
8.
 Optima
OptimaШрифт Optima — это четкий и точный шрифт, разработанный известным дизайнером Германом. Цапф. Optima вдохновлена классическими римскими надписями с немного другими кривыми и линиями, оставляющими элегантное и четкое впечатление. Поэтому Оптима часто используется для передачи классических идеалов, а также современных тенденций. Например, Estée Lauder использует его в качестве официального дизайна шрифта.
Используется для: дизайна плакатов, переплетного дела, обложек альбомов, дизайна упаковки продуктов.
Загрузка веб-шрифтов. десять самых используемых шрифтов в мире. Дизайн Palatino использует классические шрифты с засечками в ярком открытом стиле, который легко читается и очень привлекателен. Его популярность породила множество подражателей.
Применение: газеты и журналы, реклама, электронные книги, мобильные приложения, компьютерные страницы
Загрузка веб-шрифтов
Стек шрифтов CSS
10.
 Candara
CandaraCandara — это шрифт без засечек, разработанный дизайнером шрифтов Гэри Мунк для Microsoft и поставляемый с Windows Vista. ——Wikipedia
Use for: email, web design, magazines, and informal typographic settings
Web fonts download
CSS Font Stack
10 Best Free New Fonts in 2019
1. MORGANITE2. Circusdis Play
3. Neon
4. Fivo Sans
5. Желтый горох Бесплатный шрифт
6. Free Font
9003
6. 8. Kardinal
9. Stay Classy Free Font
10. Бесплатный шрифт
Стандартные веб -шрифты
Стандартные веб -шрифты. и iOS (но не на Android). Также известны как веб-безопасные шрифты.
Вот список стандартных веб-шрифтов в дополнение к безопасным веб-шрифтам, описанным выше.
1. Шрифты с засечками: Times New Roman, Georgia
2. Шрифты без засечек: Arial, Verdana, Trebuchet MS
3. Моноширинный: шрифты Courier New
900 Title: Черный, Comic Sans MS

Спасибо fontsquirrel.com за эти ресурсы.
Дополнительные ресурсы для веб-шрифтов
Существует множество списков ресурсов веб-шрифтов для дизайнеров. Я знаю, что многие из вас предпочитают шрифты Google, поэтому существует пакет из 1208 шрифтов Google для дизайнеров. Вы можете скачать шрифты и узнать, как использовать шрифты Google. Ищете красивые и уникальные шрифты? Не волнуйтесь, вот список из 43 бесплатных шрифтов, упакованных для коммерческого использования.
Заключение:
Веб-шрифты — отличный ресурс для дизайнеров. Бесплатные веб-шрифты обеспечивают быстрый доступ к высококачественному дизайну.
Подробнее о веб-шрифтах:
100 удивительных и БЕСПЛАТНЫХ пользовательских шрифтов
30 классных пользовательских шрифтов для бесплатной загрузки
Топ-20 лучших бесплатных шрифтов для дизайнеров
24 плоских шрифта для бесплатной загрузки
User
Добавить шрифты на ваш сайт1 Руководство
Отмена
Поиск
Веб-шрифты от Adobe Fonts можно использовать на ваших веб-сайтах, в HTML-кампаниях по электронной почте, в статьях в формате Google AMP и во многих других типах проектов, где поддерживаются веб-шрифты.
Начните с просмотра библиотеки шрифтов. Вы можете выбрать необходимую языковую поддержку из раскрывающегося меню ЯЗЫКИ И СИСТЕМЫ ПИСЬМА.
Добавьте теги или фильтры, чтобы уточнить список шрифтов. Используйте наши теги естественного языка для поиска шрифтов, которые соответствуют настроению вашего проекта, или вы можете фильтровать по классификации (например, с засечками или без засечек), свойствам (высота x, ширина или вес) или языку.
Когда вы найдете понравившийся шрифт, нажмите кнопку , чтобы добавить семейство в веб-проект.
Вы также можете щелкнуть имя шрифта, чтобы открыть страницу семейства и просмотреть все доступные для использования веса и стили шрифта. Затем нажмите Добавить в веб-проект в верхней части страницы, чтобы добавить семейство в веб-проект.
В окне «Добавить шрифты в веб-проект» вы назовете свой веб-проект и решите, какие шрифты следует включить.
Позднее вы также сможете вносить изменения в настройки проекта на странице «Мои шрифты Adobe».
Далее вам будет предоставлен код для встраивания шрифтов на ваш сайт. Различные варианты описаны на странице справки по коду встраивания, а код встраивания по умолчанию подходит для большинства проектов.
Скопируйте код для встраивания и добавьте его в тег
на своем веб-сайте. Нажмите «Готово», чтобы закрыть окно веб-проекта и продолжить просмотр. Чтобы добавить в проект дополнительные шрифты, нажмите кнопку на другом семействе шрифтов, затем выберите имя своего проекта в меню (вместо «Создать новый проект»).
Ваш веб-проект и все добавленные вами шрифты будут перечислены в разделе «Мои шрифты Adobe».
Нажмите кнопку «Редактировать проект», чтобы изменить включенные веса и стили шрифта, полностью удалить семейство веб-шрифтов из проекта или назначить параметр отображения шрифта. Вы также можете изменить набор символов в редакторе веб-проекта, который определяет языковую поддержку проекта.
Шрифты Восточной Азии должны обслуживаться с динамическим подмножеством, в то время как другие шрифты имеют параметры подмножества на основе языка: по умолчанию, все символы или пользовательское подмножество языка. На странице справки «Языковая поддержка и подмножества» содержится дополнительная информация о различных параметрах.
Вы можете включить в проект любые функции OpenType, установив флажок «Возможности OpenType». При установке этого флажка также отображается список функций, доступных для данного семейства веб-шрифтов, таких как лигатуры, альтернативные символы или прописные буквы.
Отображение шрифтов позволяет указать, как веб-шрифты загружаются в веб-браузер и применяются на вашем веб-сайте. Более подробная информация об этих параметрах доступна на странице справки по настройкам отображения шрифтов.
Когда проект настроен так, как вы хотите, нажмите «Сохранить изменения», чтобы сохранить проект. Обновления будут доступны для использования на вашем веб-сайте в течение нескольких минут.
На странице веб-проекта указано имя семейства шрифтов CSS, числовой вес и стиль шрифта для каждого шрифта в проекте. Используйте эти имена семейств шрифтов в своем CSS, чтобы применить шрифты к тексту.
Больше похоже на это
Войдите в свою учетную запись
Войти
Управление учетной записью
16 Самые популярные веб-шрифты, которые вы должны использовать на своем веб-сайте
Когда дело доходит до веб-безопасных стилей шрифтов в Интернете, весь мир в ваших руках.
От яркого готического шрифта Garamond до понравившихся шрифтов Arial, Helvetica и Georgia — каждый найдет что-то для себя.
Использование безопасных веб-шрифтов на вашем веб-сайте гарантирует, что весь ваш контент будет выглядеть так, как должен, независимо от того, какую систему или устройство используют ваши посетители.
Мы поможем вам ориентироваться в мире веб-шрифтов Google, HTML-шрифтов, CSS-шрифтов и стеков шрифтов, чтобы ваш контент отображался именно так, как вы задумали, без компромиссов.
1. Ариал
Этот шрифт существует с 1980-х годов и до сих пор доминирует в Интернете.
Arial — один из самых известных шрифтов, доступных сегодня, и он одинаково используется системами Microsoft и Apple.
Лучше всего то, что семейство легко читаемых шрифтов без засечек также имеет множество различных стилей шрифтов, от полужирного Arial Black до миниатюрного Arial Narrow.
2. Калибри
Calibri стал шрифтом с засечками по умолчанию для продуктов Microsoft Windows с тех пор, как Windows Vista была представлена на рынке в 2007 году.
Обладая мягкими округлыми буквами, он принадлежит к классическим шрифтам без засечек и творит чудеса на цифровых экранах.
Как правило, Calibri хвалят за его более теплое и менее роботизированное ощущение по сравнению с другими его современниками (мы смотрим в вашу сторону, Roboto).
3. Курьер Новый
Courier — старожил, когда речь заходит о семействах шрифтов — первые экземпляры этого типа относятся к середине 20 века.
Фактически, одна из самых ранних версий этого семейства шрифтов до сих пор широко используется в электронных системах и программном обеспечении.
Courier относится к моноширинным шрифтам, то есть каждая буква выполнена таким образом, что ширина буквы и расстояние между соседними имеют одинаковый размер.
Новый Courier напоминает пишущие машинки старой школы и до сих пор используется в качестве шрифта по умолчанию для сценаристов.
4. Гарамонд
Шрифт Garamond, обычно встречающийся в литературе, восходит к эпохе Возрождения, что делает его одним из старейших известных шрифтов в этом списке.
Поскольку он классифицируется как шрифт с засечками в старом стиле, он имеет настоящий старинный вид — это следует учитывать, если вы ищете более классический вид для своего веб-сайта.
Семейство шрифтов легко узнаваемо, читабельно и сегодня предустановлено в большинстве систем и браузеров.
5. Грузия
Ищете шаблоны и аккуратный шрифт для завершения веб-дизайна?
Как и многие другие шрифты, шрифт Georgia serif был разработан, чтобы быть четким и понятным. Вот почему этот шрифт с засечками очень приятно читать.
Georgia остается одним из самых элегантных дополнений к семейству веб-безопасных шрифтов. Используйте его, если хотите создать более стилизованный сайт.
6. Гельветика
Хотите знать, какое семейство шрифтов популярно среди государственных учреждений?
Шрифт Helvetica без засечек обожают графические и коммерческие дизайнеры по всему миру. Первоначально он использовался в качестве шрифта по умолчанию для ОС Apple.
Забавный факт: это один из немногих шрифтов, у которого есть собственный художественный фильм.
7. Воздействие
Вот шрифт, с которым вы, возможно, уже знакомы.
Этот шрифт без засечек широко используется в качестве шрифта для мемов, традиционно появляясь с белой заливкой и черным контуром.
Громоздкий дизайн Impact был преднамеренным, поскольку изначально он использовался в качестве шрифта для плакатов и коммерческого распространения.
Это шрифт, который осмеливается заявить о себе, как следует из названия.
8. Робото
Roboto может быть новичком в этом районе, но он сразу узнаваем для большинства: это шрифт по умолчанию, используемый во всех операционных системах Android.
Первоначально запущенный как часть шрифтов Google, Roboto быстро завоевал популярность среди других онлайн-сервисов и платформ.
Теперь вы увидите это семейство шрифтов на таких сайтах, как YouTube и Google Maps.
9. Таймс Нью Роман
Это самый известный веб-безопасный шрифт современности.
Шрифт Times New Roman был шрифтом по умолчанию для Microsoft Word до конца 2006 года (мы смотрим в вашу сторону, Vista).
Хотя Times New Roman считается несколько устаревшим по сегодняшним меркам, он по-прежнему остается шрифтом по умолчанию для академических статей по всему миру.
10. Требюше МС
Знаете ли вы, что это семейство шрифтов было названо в честь средневековой осадной машины?
Trebuchet MS — это шрифт с засечками, разработанный Microsoft в середине 90-х годов. Что делало его особенным, так это то, что он был сделан с учетом экранов компьютеров.
Теперь он служит надежным веб-шрифтом HTML и CSS, широко уважаемым за его ясность.
11. Вердана
Ищете только лучшие шрифты для своего веб-сайта?
Verdana прикроет вашу спину своими четкими промежутками и широкими пропорциями.
Двоюродный брат Trebuchet, шрифт без засечек был разработан специально для небольших экранов и более низкого разрешения.
Если вы ищете безопасный веб-шрифт, который также отлично работает на экране мобильного устройства, Verdana — лучший выбор.
12. Люсида
Lucida — это расширенное семейство шрифтов 80-х годов, специально разработанное для работы на небольших экранах.
И когда мы говорим расширенный, мы имеем в виду именно это: есть шрифты с засечками (Lucida Fax и Bright), шрифты без засечек (Lucida Sans, Lucida Sans Unicode, Lucida Grande и Lucida Console) и даже шрифты.
Благодаря простоте чтения и большому количеству различных подшрифтов, он часто используется в веб-разработке.
13. Палатино линотип
Этот шрифт с засечками в старом стиле восходит к концу 1940-х годов, и, в частности, Linotype — это название современной версии семейства под ОС Microsoft.
Напоминающее рукописную каллиграфию, это семейство шрифтов творит чудеса для веб-сайтов и интернет-магазинов, которым нужен элегантный, но легко читаемый шрифт.
Если вы не можете найти Linotype, рассмотрите возможность выбора клона PostScript семейства шрифтов Book Antiqua.
14. Книжник в старом стиле
Если вы посмотрите на рекламу 60-х и 70-х годов, вы обязательно встретите этот переходный шрифт с засечками.
Отличающийся широкими, разборчивыми буквами, Bookman — один из тех крутых шрифтов, в которых есть винтажный вид, но который по-прежнему актуален в 21 веке. Кроме того, это также безопасно для Интернета.
Если вы стремитесь к поп-культуре, это семейство шрифтов для вас.
15. Монако Монопространство
Этот шрифт должен быть знаком пользователям macOS.
Моноширинный шрифт без засечек — это шрифт, не похожий ни на какой другой: его характерные символы были разработаны таким образом, чтобы никто не мог спутать ноль с буквой О.
Monaco — отличный пример шрифта, ориентированного на удобство использования и работающего в Интернете.
16. Древесный уголь
Как и Impact, Charcoal — это гротескный шрифт без засечек, созданный Apple в 1995 году.
И он оказался очень популярным как в Интернете, так и в печати фирменных бланков.
Подумайте об использовании этого шрифта, если вы ищете шрифт с органичным, но игривым оттенком для своего веб-сайта.
Что такое безопасный веб-шрифт?
Всякий раз, когда вы просматриваете веб-страницы, то, как вы видите текст, зависит от используемого вами устройства.
Если чей-то веб-браузер не поддерживает стиль шрифта на веб-сайте, браузер попытается использовать другой предустановленный системный шрифт.
И этот шрифт может быть полностью отличным от шрифта, который вы придумали для своего веб-сайта.
Вот где в игру вступают веб-безопасные шрифты.
Это группа шрифтов, которые поддерживаются всеми основными устройствами и браузерами. Они в основном следят за тем, чтобы ваш контент просматривался так, как вы предполагали.
Почему следует использовать безопасные веб-шрифты?
Использование безопасных веб-шрифтов гарантирует корректное отображение информации на вашем сайте.
Это потому, что все компьютерные системы знакомы с этими типами шрифтов.
Если вы хотите использовать собственный шрифт, вы можете быстро столкнуться с проблемами, когда шрифт отображается неправильно, когда кто-то пытается получить доступ к содержимому вашей веб-страницы.
Например, шрифт может отображаться неправильно или отображать случайные символы вместо реальных букв.
Веб-безопасные шрифты дают больше возможностей для веб-дизайнеров и помогают гарантировать, что все отображается так, как задумано.
Поскольку скорость вашего веб-сайта является одним из ключевых критериев SEO, использование веб-безопасных шрифтов также гарантирует, что ваш веб-сайт не будет долго загружаться.
Справедливо сказать, что использование веб-безопасных шрифтов дает больше преимуществ, чем просто красивый дизайн.
Выберите веб-безопасный шрифт сегодня
Использование веб-безопасных шрифтов — один из лучших способов гарантировать правильное отображение основного текста вашего веб-сайта независимо от того, какую операционную систему или устройство используют ваши посетители.
Начните с определения того, какое семейство шрифтов лучше всего подходит для дизайна вашего веб-сайта.
Используйте бесплатные ресурсы, такие как w3school, чтобы узнать больше о шрифтах CSS и HTML.
Веб-сайты, такие как шрифты Google, также позволяют загружать выбранные семейства шрифтов локально на ваш компьютер. Таким образом, вы можете использовать их в дизайнерских программах, таких как Adobe Creative Cloud.















 Как только загрузка завершается, текст перерисовывается снова.
Как только загрузка завершается, текст перерисовывается снова. Trebuchet MS
Trebuchet MS
 typekit.net?
typekit.net?