Как разбивать длинные слова в таблице HTML (или CSS)
Если вы читаете это, вам либо любопытно, либо у вас возникла серьезная проблема при попытке обработать длинные слова в ячейке таблицы . Как было у меня. Итак, вот полный обзор моих расследований, чтобы сэкономить вам немного времени.
Следующие решения работают с таблицами HTML и CSS и поддерживаются современными браузерами и IE8+.
- [#] Разрыв слов с переносом слов и максимальной шириной
- [#] Разрыв слов с переносом слов и макетом таблицы
- [#] Разрыв слов с помощью word-break
- [#] Сделайте разрывы более элегантными, используя дефисы CSS
Разрыв слов с помощью
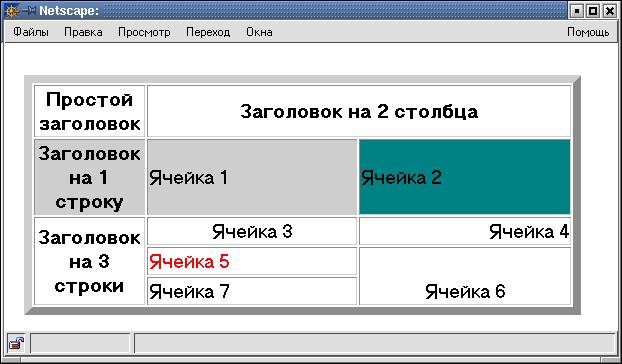
word-wrap и max-width Чтобы получить Обратите внимание, что этот трюк Если вы хотите угодить W3C, вам следует подумать о том, чтобы ассоциировать их в своем CSS. Если вы этого не сделаете, просто используйте Associate Используя При использовании со значением На данный момент встроенная поддержка не так хороша. Хуже всего то, что Поскольку правила расстановки переносов зависят от языка, вам также необходимо определить атрибут Home > Jan’s CompLit 101 > Работа с Интернетом > Основы HTML и CSS > Позиционирование > Таблица Таблицы используются двумя способами на
веб-страница. Таблица данных: Отображение данных, которые логически распределяются по строкам и столбцам Таблица позиционирования: Для размещения элементов на странице
(хак, но полезный) Кредит: Государственный общественный колледж Роана HTML был разработан, чтобы дать браузеру МНОГО
гибкость в отображении страниц. Обтекание текстом — это сильная сторона HTML,
но может и помешать. Помещение частей страницы в таблицу может гарантировать, что правильный
детали остаются на своих местах. Некоторые веб-страницы основывают всю страницу на одной таблице. Другие используют
позиционирование таблиц только для определенных областей, таких как верхний и нижний колонтитулы и
меню. Начните с : , hector22-Lastname-Firstname.htm Вы создадите таблицу для управления выравниванием
вверху страницы Гектора. При необходимости откройте файл hector22-Lastname-Firstname.htm в текстовом редакторе. Сохранить
как hector23-Lastname-Firstname. Установите курсор справа от
Тег BODY и нажмите ENTER, чтобы создать новую пустую строку. Создайте таблицу с одной строкой и двумя ячейками, используя приведенный ниже код. Сохранить. Переключите в браузер и просмотрите hector23-Lastname-Firstname.htm. Таблица может содержать как текст, так и изображения. Вы можете копировать и вставлять в таблицу, если следите за тем, где находится курсор! Вставка за пределы ячейки таблицы приводит к непредсказуемым результатам! Переключить обратно в текстовый редактор . Вырезать код для подписи
изображение и Вставьте его в первую ячейку (между тегами Удалите код h2, который был оставлен, когда вы
вырезать тег IMG. Вырезать код для всего элемента h3, Мой дом
свой дом и Вставьте во вторую ячейку. Сохранить. Переключить на браузер и Обновить . Не очень хорошо выстроились! Изображение подписи находится выше на той странице, которая
текст в следующей ячейке. Кроме того, текст справа должен располагаться по центру оставшегося пространства. это в h3
элемент, который имеет стиль из внешней таблицы стилей, text-align:center. Так почему же нет этого текста?
по центру? Так и есть! Но
таблица не имеет установленной ширины. Ячейка достаточно широка, чтобы вместить текст, поэтому она НЕ ВЫГЛЯДИТ
по центру. Это было бы очевидно, если бы мы показали
границы. Но таблицы позиций обычно не показывают границы. Зритель
не должен знать, что стол вообще есть! Вам нужно добавить некоторые стили, чтобы сделать подпись и текстовую строку
аккуратно. <таблица
> Сохранить. Переключить на браузер и Обновить . Текстовая часть выравнивается лучше, но изображение подписи не выравнивается
с текстом. Кажется, что текст находится посередине по вертикали.
ячейка таблицы, но изображение, кажется, находится в верхней части ячейки. Переключите обратно в текстовый редактор и добавить следующий встроенный СТИЛЬ, чтобы поместить изображение в середину ячейки: word-wrap предотвращает переполнение контейнера длинным словом, перенося текст на следующую строку. Он отлично работает при применении к блочному элементу (например, 
word-wrap max-width: 1px это волшебное исправление, которое вам нужно: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Маурис лобортис дуй. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. Loremipsumdolorsitametconsectetur <таблица>
<тд>
Lorem ipsum dolor sit amet [...]
<тд>
Loremipsumdolorsitametconsectetur
таблица {
ширина: 100%;
граница коллапса: коллапс;
}
.cell-breakWord {
перенос слов: прерывание слова;
максимальная ширина: 1px;
}
max-width также работает для создания многоточия в таблице. Должен ли я использовать
word-wrap или overflow-wrap ? word-wrap является историческим и нестандартным свойством. Он был переименован в
Он был переименован в overflow-wrap , но остается псевдонимом, который браузеры должны поддерживать в будущем. Многие браузеры (особенно старые) не поддерживают overflow-wrap и требует word-wrap в качестве запасного варианта (поддерживается всеми). word-wrap . Разрыв слов с помощью
word-wrap и table-layout word-wrap и table-layout: fixed работает для разбиения длинных слов в ячейке таблицы, но это решение имеет некоторые ограничения, которые вы должны рассмотреть внимательно. table-layout с фиксированным значением , вы изменяете алгоритм, используемый для размещения ячеек таблицы, строк и столбцов: Это означает, что столбцы не будут иметь точно такой же размер, как вы их определили.
Это означает, что столбцы не будут иметь точно такой же размер, как вы их определили. ** Не 75% в Firefox ** Lorem ipsum dolor sit amet, consectetur adipiscing elit. Маурис лобортис дуй. Лоремипсумдолорситамет <таблица>
<тд>
Lorem ipsum dolor sit amet [...]
<тд>
Лоремипсумдолорситамет
таблица {
ширина: 100%;
граница коллапса: коллапс;
макет таблицы: фиксированный;
}
.cell-breakWord {
перенос слов: прерывание слова;
}
Разрыв слов с помощью
word-break word-break указывает, как следует разбивать слова при достижении конца строки. break-all браузеры вставят разрыв строки между любыми двумя символами, а word-wrap создаст разрыв только в том случае, если слово не может стоять на отдельной строке.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Маурис лобортис дуй. Duis tempor ligula scelerisque sodales faucibus. Лорем ипсум Лорем ипсум Лорем ипсум <таблица>
<тд>
Lorem ipsum dolor sit amet [...]
<тд>
Лорем ипсум Лорем ипсум Лорем ипсум
таблица {
ширина: 100%;
граница коллапса: коллапс;
}
.cell-breakAll {
слово-разрыв: разбить все;
}
Сделать разрывы более элегантными с помощью CSS
hyphens hyphens свойство позволяет расставлять дефисы в тексте, когда слова слишком длинные и не помещаются в одну строку. Возможности переноса зависят от языка вашего контента. дефисов вообще не работает в Windows Chrome (работает на платформах Android и Mac OS). Чтобы сделать это решение жизнеспособным, необходимы собственные префиксы и одно из исправлений word-wrap ( max-width или table-layout ) в качестве дополнения.
тег). Lorem ipsum dolor sit amet, consectetur adipiscing elit. Маурис лобортис дуй. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. лоремипсумдолорситаметконсектетур
<голова>
<тело>
<таблица>
<тд>
Lorem ipsum dolor sit amet [...]
<тд>
лоремипсумдолорситаметконсектетур
таблица {
ширина: 100%;
граница коллапса: коллапс;
}
.cell-дефис {
перенос слов: прерывание слова;
максимальная ширина: 1px;
-webkit-дефисы: авто; /* iOS 4.2+ */
-moz-дефис: авто; /* Firefox 5+ */
-ms-дефисы: авто; /* IE 10+ */
дефисы: авто;
}
Позиционирование: Стол | Основы HTML и CSS
Позиционирование: Таблица

Столы для позиционирования

Пошаговое руководство: Стол для позиционирования
Чему вы научитесь: для создания таблицы для позиционирования
для перемещения содержимого в ячейки таблицы
для выравнивания содержимого с помощью встроенных стилей Создать таблицу для позиционирования
 htm .
htm .
по умолчанию не имеет границы, поэтому вам даже не нужно включать
атрибут границы=»0″.
[hector23-Фамилия-Имя.htm]
Вы должны тщательно
сравните с предыдущей версией, чтобы увидеть, что все на
страница немного опустилась.
Переместить содержимое в ячейки таблицы
и .
[hector23-Фамилия-Имя.htm] Выравнивание содержимого с помощью встроенных стилей
 В некоторые дни вы должны настраивать, настраивать и снова настраивать!
В некоторые дни вы должны настраивать, настраивать и снова настраивать!
[hector23-Фамилия-Имя.htm] 
