таблица с описанием, примерами и атрибутами
Сегодня на конструкторах или движках можно создавать отличные сайты. Однако знание языка HTML остается важным навыком вебмастера, так как всегда возникает необходимость редактирования и исправлений верстки шаблона. Основные HTML-теги с описанием и примерами представлены в нашей статье.
HTML-теги с описанием и примерами
Браузер интерпретирует теги HTML и отображает элементы в том виде, какой предусмотрели разработчики. Почти все данные элементы являются парными и обрамляют ту часть контента, где применяются. Ниже мы собрали все известные теги, и для удобства разделили их по категориям.
Базовые
| Описание | Пример использования | |
| <!—…—> | Позволяет добавить комментарии в документ для улучшения читабельности кода. Поддерживается всеми современными браузерами. | Вот как нужно выделять шапку сайта вместе с логотипом: <!—шапка сайта (лого/меню)—>. Или футер: <!—подвал сайта—>. Или футер: <!—подвал сайта—>. |
| <head> | Техническая системная информация о документе. Элемент <head></head> представляет собой контейнер, в который помещаются метаданные документа. Содержимое блока видят только поисковые роботы, но для пользователей оно остается невидимыми. На страницах с большим количеством информации, <head> бывает довольно объемным и занимает место от <!DOCTYPE> до <body>. | Например, вот как будет выглядеть простой <head> для небольшой страницы: <head> <meta charset=»utf-8»> <title>Моя тестовая страница</title> </head>. |
| <meta> | Тег метаданных, который браузеры используют для обработки страницы, а поисковые боты — для индексации. | Пример синтаксиса: <meta charset=»utf-8’’>. Означает кодировку документа — стандарт кодирования символов, позволяющий компактно хранить и передавать символы Юникода. |
| <body> | Контейнер <body></body> обрамляет видимую пользователями часть документа. Другими словами, все что указывается внутри данного блока, отобразится на странице. Это текст, изображения, таблицы, формы, списки и т. д. Тег <body> идет после <head>. Другими словами, все что указывается внутри данного блока, отобразится на странице. Это текст, изображения, таблицы, формы, списки и т. д. Тег <body> идет после <head>. | Пример использования: <body> <body text=?> цвет текста <body link=? цвет гиперссылок</body>. |
| <title> | Определяет заголовок документа. Размещается внутри контейнера <head>. На странице используется всего 1 раз. Пользователи по <title> узнают, что это за сайт и как называется текущая страница. Поисковые роботы используют <title> для поиска страницы по ключевым словам, поэтому в <title> рекомендуется вставлять основные запросы, чтобы страница лучше ранжировалась в выдаче. | Синтаксис: <head> <title> Заголовок страницы</title> </head>. |
| <p> | Определяет параграф или текстовый абзац. Относится к блочным элементам. | Синтаксис: <p>Абзац</p>. |
| <br> | Устанавливает перевод строки в том месте, где находится тег. В отличие от <p> не добавляет пустой отступ перед строкой. В отличие от <p> не добавляет пустой отступ перед строкой. | Если написать текст<br>текст, то эта конструкция будет отображаться так: тексттекст |
| <hr> | Рисует горизонтальную линию и разделяет контент на странице. | |
| <strong> | Выделяет текст, который обрамляет, полужирным шрифтом. | |
| <h2>, <h3>, <h4> и т. д | Определяет заголовки HTML от первого до шестого уровня. Относится к блочным элементам, всегда начинается с новой строки. | |
| Синтаксис: <h2>Заголовок первого уровня</h2>. |
Базовые tag включают элементы, которые структурируют документ, выводят заголовки, показывают браузерам кодировку, выделяют текст, устанавливают пробелы и линии. По сути, простая страница может состоять только из: <html>, <head>, <title>, <body>.
Форматирование
| Описание | Пример использования | |
| <acronym> | Определяет акроним (США, замполит, СПИД), поддерживается только HTML 4. По умолчанию подчеркивается пунктиром. По умолчанию подчеркивается пунктиром. | |
| <abbr> | Показывает аббревиатуру или акроним. К тексту автоматически добавляется всплывающая подсказка, в которой можно дать расшифровку аббревиатуры. | |
| <address> | Отображает контактную информацию об авторе, может включать в себя другие элементы HTML — ссылки, выделения и т. д. | |
| <bdi> | Изолирует фрагмент текста, что требуется при объяснении слов на иврите или других терминов. | |
| <bdo> | Изменяет направление текста справа налево, что присуще арабскому языку. | <bdo>Снова идет снег</bdo> будет отображаться вот так – генс теди авонС |
| <progress> | С помощью данного tag можно отображать графику прогресса завершенности какой-то задачи. | Например, выводите под надписью «Подождите, идет загрузка» — горизонтальный столбик, в которой часть выкрашена цветом. |
| <big> | Увеличивает размер шрифта на 1 единицу по сравнению с используемым шрифтом. Допускается применение нескольких тегов <big>. | <big>Все</big> в нашей жизни имеет свое начало и конец, даже неизлечимая болезнь или сумасшедшая <big>любовь</big> |
| <blockquote> | Выделяет длинные цитаты внутри документа. Отображается как выровненный блок с отступами по краям. | <blockquote>Какая-то цитата, которую хотим выделить</blockquote> |
| <q> | Выделяет короткие цитаты в пределах одного предложения. | |
| <center> | Выравнивание содержимого блока по центру. | Например, когда вставляете видео или изображение так, чтобы оно встало посередине между абзацами. |
| <cite> | Выделяет источник статьи. | |
| <del> | Выделяет текст, который был удален. Используется для обозначения изменений в документе. Конкретный фрагмент текста вычеркивается. | Мой любимый цвет <del> |
| <mark> | Новый элемент в HTML5, помечает фрагменты текста фоновым цветом. | Что такое хорошо и что такое плохо. |
| <meter> | С помощью этого тега выводятся цифровые значения в виде разноцветной шкалы. Используется вместе с атрибутами value, min, max, low и другими. Используется вместе с атрибутами value, min, max, low и другими. | Например, можно показать изменение температуры воды в виде нескольких шкал. |
| <font> | Контейнер для изменения характеристик шрифта, размеров, цвета, гарнитуры. Ввиду широкого использования стилей, данный tag уже не так популярен, хотя и поддерживается всеми браузерами. | Например, с помощью данного тега можно выделить другим цветом всего одну букву в слове или выделить курсивом только одно слово в предложении. |
| <rt> | Добавляет аннотацию сверху или снизу текста в уменьшенном шрифте. | Например, вот так можно выделить календарную дату в тексте: |
| <samp> | Отображает текст в виде скрипта или компьютерной программы. | |
| <dfn> | Выделяет курсивом слово в предложении — обычно незнакомый термин или что пожелаете. | |
| <kbd> | Обозначает текст моноширным шрифтом, что подходит для наименования компьютерных терминов, клавиш, сочетаний на клавиатуре и т. д. | |
| <pre> | Позволяет отобразить блок с предварительно форматированным текстом. Выводится в формате моноширинного шрифта с пробелами между словами. | |
| <small> | Уменьшает размер шрифта на единицу по сравнению с используемым шрифтом. | |
| <sub> | Отображает нижний регистр. | |
| <sup> | Отображает верхний регистр. | |
| <u> | Подчеркивает какое-то слово. | Например, с помощью <u> можно отобразить меню. |
| <time> | Текст внутри этого тега будет отображен в виде даты и времени. Используется вместе с атрибутами datetime, pubdate. Используется вместе с атрибутами datetime, pubdate. | |
| <var> | Выделяет математические формулы и переменные. | |
| <wbr> | Используется для очень длинных слов. С помощью этого tag можно указать браузерам, в каких местах слово нужно переносить на новую строку. | |
| Устанавливает жирный шрифт. Можно использовать вкупе с другими тегами, обозначающими начертание текста. | <b>Изображения</b> особенно важны при верстке <b>макета</b>. | |
| <b> |
Без использования тегов форматирования контент на странице будет похож на «простыню». Пользователям сложно читать такой документ, так как в нем не расставлены акценты. Поисковики отдают предпочтение удобным текстам, поэтому элементы форматирования также важны, как и базовые tag HTML.
Для вставки форм
| Описание | Пример использования | |
| <form> | Устанавливает форму на странице. Например, опрос. | |
| <input> | Позволяет сделать более стильную форму, с добавлением окошек вверху и внизу, кнопок. | |
| <textarea> | Отображает форму для отзыва, комментария. | |
| <button> | Устанавливаете кнопку с текстом или рисунком. | |
| <select> | Отображает форму в виде списка и кнопки. | |
| <optgroup> | Тот же список, но с раскрывающимся подменю. | |
| <label> | Добавляет форму с возможностью ставить галочки и выбирать конкретное слово (значение). | |
| <fieldset> | Позволяет сгруппировать элементы формы и облегчить работу с длинными предложениями в списке. | |
| <datalist> | Добавляет форму выбора с раскрывающимся списком. | |
| <output> | Отображает форму с математическими данными. К примеру, можно добавить форму с конвертацией длины в дюймы, одной валюты в другую и т. д. |
С помощью данных тегов вы сможете вставлять в текст или корректировать интерактивные опросы, систему комментариев, конвертер и т. д.
Для фреймов
| Описание | Пример использования | |
| <frameset> | Определяет структуру фреймов на web-странице. Окно браузера делится на отдельные области, расположенные вплотную друг к другу, куда можно загружать самостоятельную web-page. | |
| <iframe> | Отображает плавающий фрейм, позволяет загружать отдельные документы в область заданных размеров. |
Теги для фреймов можно использовать для оформления оглавлений, неподвижных элементов интерфейса, форм и результатов. На данный момент большинство фреймов устарели и не поддерживаются HTML5.
Для картинок
| Описание | Пример использования | |
| <img> | Определяет изображение в формате GIF, JPEG, PNG. | |
| <canvas> | Создает область, в которой при помощи JS можно рисовать разные объекты или выводить изображения, анимацию, игры и т. д. Поддерживается не всеми браузерами. | |
| <figcaption> | Позволяет отобразить изображения в виде таблицы с отступами между картинками. | |
| <figure> | Та же группировка изображений, но через другой стиль. |
Эти теги позволят грамотнее работать с изображениями.
Для видео и аудио
| Описание | Пример использования | |
| <audio> | Выводит аудио контент. | |
| <source> | Вставляет обобщенный аудио/видео формат. | |
| <track> | Отображает текстовую дорожку для медийных элементов. | |
| <video> | Определяет видео формат. |
Теги для видео и аудио — возможность добавлять медиа файлы, настраивать их, приводить в более приемлемый вид на сайте.
Для ссылок
| Описание | Пример использования | |
| <a> | Вывод гиперссылки. | |
| <nav> | Отображает ссылки для навигации. |
Эти tag дают возможность работать со ссылками.
Для списков
| Описание | Пример использования | |
| <ul> | Выводит маркированный список. | |
| <ol> | Выводит нумерованный список. | |
| <dir> | Создает список с названиями системных папок. | |
| <dl> | Отображает список с описаниями. | |
| <menu> | Создает список меню. |
Теги списков структурируют текст на сайте.
Для таблиц
| Описание | Пример использования | |
| <table> | Выводит простую таблицу. | |
| <caption> | Выводит таблицу с названиями. | |
| <tfoot> | Добавляет к таблице нижний колонтитул. | |
| <col> | Задает ширину и другие характеристики для одной или нескольких колонок таблицы. |
Эти теги задают различные настройки для работы с таблицами.
Для стилизации
| Описание | Пример использования | |
| <style> | Основной tag для выделения стилей элементов страницы. | Например, можно вывести с помощью нескольких семейств шрифтов и цвета такой вариант текста. |
| <header> | Задает шапку страницы, где обычно располагается заголовок. | |
| <section> | Позволяет разом выводить текст с абзацами и подзаголовками. | |
| <dialog> | Создает диалоговые окна в контенте. | |
| <summary> | Выводит заголовок с раскрывающимся списком. |
Улучшают внешний вид различных элементов на сайте, значительно упрощают работу.
Для скриптов
| Описание | Пример использования | |
| <script> | Предназначен для описания скриптов. Как правило, содержит ссылку на программу или ее код. | К примеру, с помощью данного tag можно задать такую таблицу. |
| <applet> | Дает возможность вставлять небольшие программы, написанные на языке Java. | |
| <embed> | Можно задавать интерактивный контент — видео, аудио. |
С помощью тегов скриптов вы сможете манипулировать с изображениями, формами проверки, динамически изменять содержание и т. д. Чаще всего используется в этом случае JavaScript.
Зачем знать HTML-теги
Зная HTML, вы сможете делать быстрые сайты без подключения к базе данных и PHP. Например, через стандартный блокнот. Но сегодня редко кто делает web-площадки с нуля и пишет для этого код (узнайте, как создать сайт самому). Однако в диджитал-маркетинге частенько приходится решать массу других задач:
- запускать Email-рассылки;
- стильно оформлять УТП и замерять эффективность каждого предложения;
- упрощать рутинные процессы;
- проводить внутреннюю поисковую оптимизацию лендинга или сайта, чтобы страницы попадали на верхние строчки выдачи — для этого нужно понимать, как работают скрипты и какой блок за что отвечает;
- развивать свой блог, вести аналитику и т. д.
Без знаний HTML хотя бы на базовом уровне, все это делать не получится. Этот язык отвечает за семантическую структуру. Именно этот код понимают поисковые роботы: какие слова и фразы особенно важны на странице, по каким запросам нужно показывать пользователям материал и т. д.
Этот язык отвечает за семантическую структуру. Именно этот код понимают поисковые роботы: какие слова и фразы особенно важны на странице, по каким запросам нужно показывать пользователям материал и т. д.
Самый простой пример, который показывает важность HTML. Вы написали статью с описанием преимуществ товара. При этом не разметили ее по HTML: не указали тайтл, заголовок первого и второго уровня, абзацы. Как вы думаете, сможет ли такая страница бороться за первые места в выдаче. Ответ очевиден: конечно же, нет.
Теги — это базовые и важнейшие единицы HTML. Вокруг них строится весь HTML язык. Именно tag указывают поисковикам, какие элементы текста особенно важны, а какие — второстепенны. Короче, с помощью данных элементов вы можете общаться с роботом Гугла или Яндекса. Например, сказать им: смотри, моя статья о том, как зарабатывать на арбитраже трафика, и если люди будут спрашивать, то приводи их ко мне, потому что у меня есть много полезной информации.
Все tag заключены в скобки типа <>. Бывают в основном парными (с закрывающимися </>), но встречаются и одиночные типа <br>. Внутри них вставляется текст, и в совокупности получается элемент HTML, то есть основная структурная единица web-документа.
Бывают в основном парными (с закрывающимися </>), но встречаются и одиночные типа <br>. Внутри них вставляется текст, и в совокупности получается элемент HTML, то есть основная структурная единица web-документа.
Заключение
Без базовых навыков HTML невозможно представить SEO. Теги — основа этого языка, ведь с их помощью строятся все важные элементы.
Краткое резюме по статье
Каким атрибутом тега задается граница таблицы в html?
+
Граница задается с помощью атрибута border. С его помощью можно устанавливать толщину, цвет, стиль границы таблицы.
Что такое атрибут HTML-тега?
+
Атрибут находится внутри tag. Он расширяет возможности каждого отдельного элемента и позволяет эффективнее управлять содержимым контейнера.
Что значит «укажите тег, позволяющий определить таблицу в html»?
+
Это означает, что нужно вставить tag <table> либо другие tag для таблиц.
Зачем вебмастеру нужны HTML-теги?
+
Чтобы понимать структуру и основы сайтостроения, а также грамотно выполнять различные задачи по SEO.
Реально ли создать простой сайт на HTML?
+
Вполне реально создать одностраничный лендинг в блокноте. А вот многостраничник делать через HTML долго и муторно, ведь сейчас есть бесплатный WordPress и конструкторы.
Реально ли подключить CSS-стили без отдельного файла?
+
Да, ведь можно использовать тег <style> и другие tag стилизации элементов, которые мы описали выше.
Автор:
ProTraffic
Количество статей:
1186
Рейтинг автора:
173
Количество статей:
1186
Рейтинг автора:
173
поделиться:
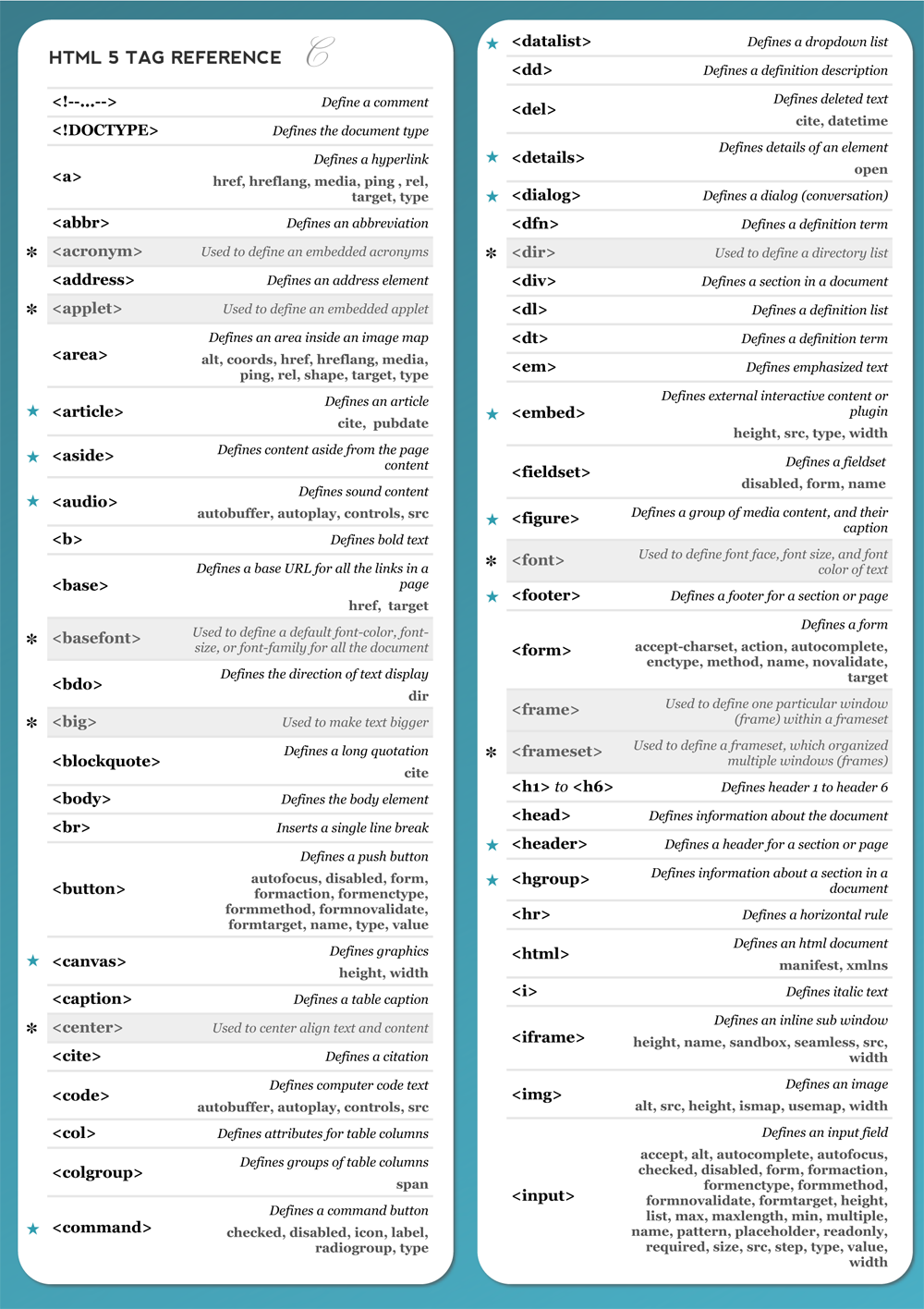
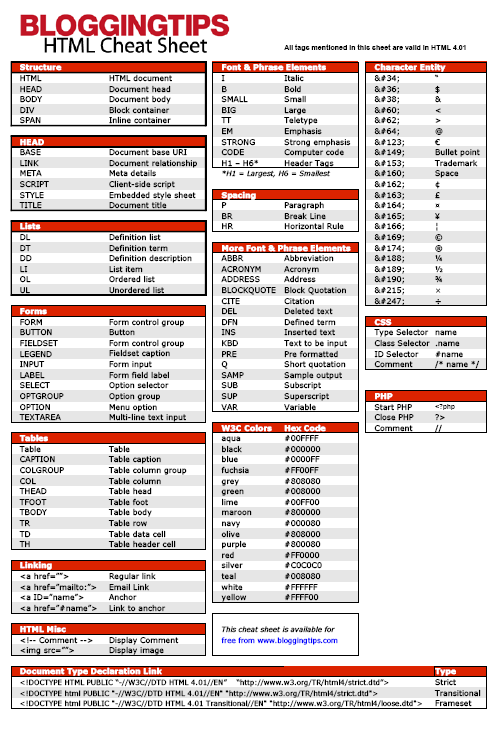
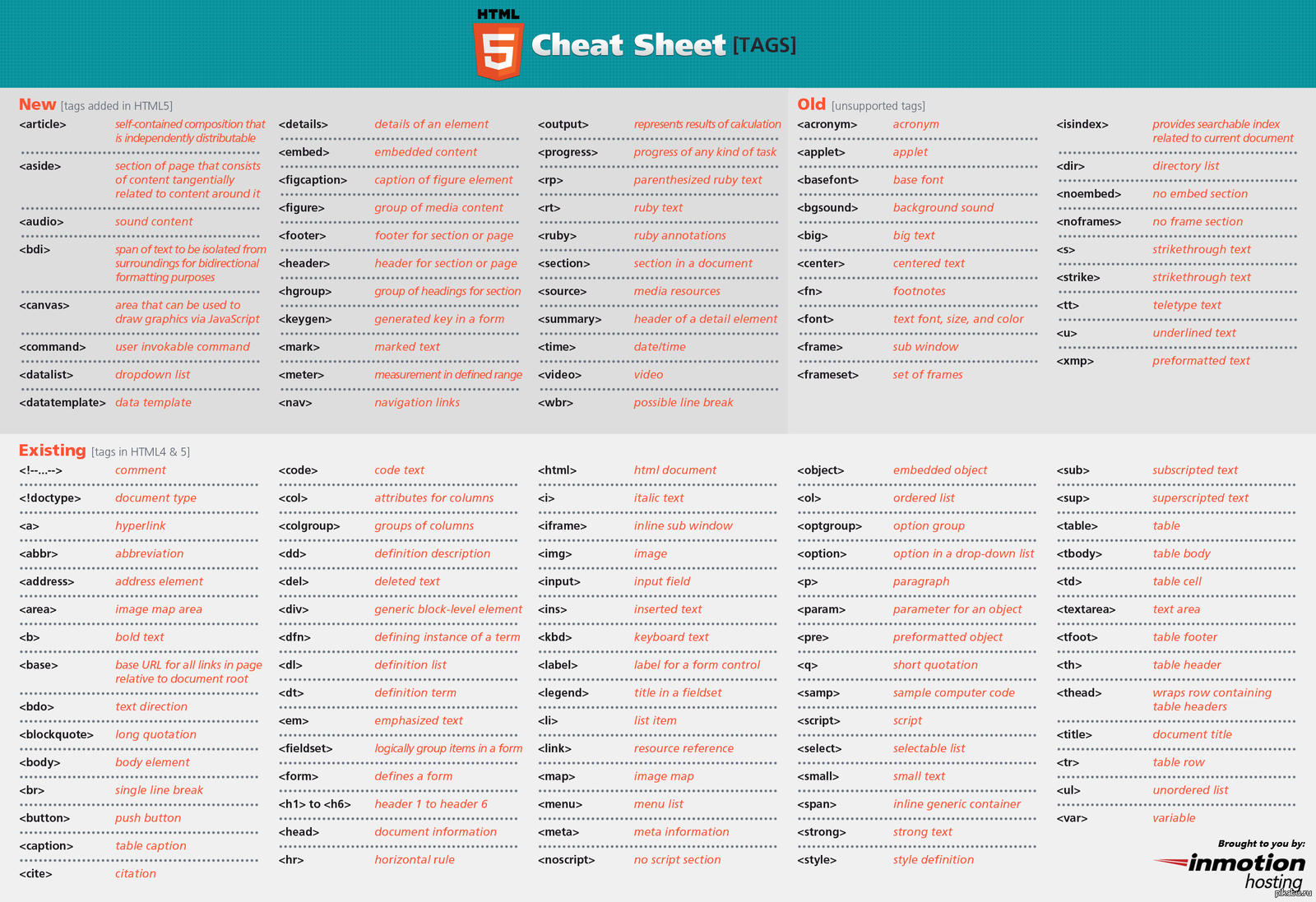
Справочник всех тегов и атрибутов HTML
Полный справочник тегов и атрибутов для HTML. Информация будет представлена в виде таблицы с тегами, а так же шпаргалку . Документ для скачивания будет находиться в конце этого поста.
| Тег | Описание |
| <!—…—> | Используется для добавления комментариев. |
| <!DOCTYPE> | Объявляет тип документа и предоставляет основную информацию для браузера — его язык и версия. |
| <a> | Создаёт гипертекстовые ссылки. |
| <abbr> | Определяет текст как аббревиатуру или акроним. Поясняющий текст задаётся с помощью атрибута title. |
| <address> | Задает контактные данные автора/владельца документа или статьи. Отображается в браузере курсивом. |
| <area> | Представляет собой гиперссылку с текстом, соответствующей определенной области на карте-изображении или активную область внутри карты-изображения. Всегда вложен внутрь тега <map>. |
| <article> | Раздел контента, который образует независимую часть документа или сайта, например, статья в журнале, запись в блоге, комментарий. |
| <aside> | Представляет контент страницы, который имеет косвенное отношение к основному контенту страницы/сайта. |
| <audio> | Загружает звуковой контент на веб-страницу. |
| <b> | Задает полужирное начертание отрывка текста, не придавая акцент или важность выделенному. |
| <base> | Задает базовый адрес (URL), относительно которого вычисляются все относительные адреса. Это поможет избежать проблем при переносе страницы в другое место, так как все ссылки будут работать, как и прежде. |
| <bdi> | Изолирует отрывок текста, написанный на языке, в котором чтение текста происходит справа налево, от остального текста. |
| <bdo> | Отображает текст в направлении, указанном в атрибуте dir, переопределяя текущее направление написания текста. |
| <blockquote> | Выделяет текст как цитату, применяется для описания больших цитат. |
| <body> | Представляет тело документа (содержимое, не относящееся к метаданным документа). |
| <br> | Перенос текста на новую строку. |
| <button> | Создает интерактивную кнопку. Внутрь тега можно поместить содержимое — текст или изображение. |
| <canvas> | Холст-контейнер для динамического отображения изображений, таких как простые изображения, диаграммы, графики и т.п. Для рисования используется скриптовый язык JavaScript. |
| <caption> | Добавляет подпись к таблице. Вставляется сразу после тега <table>. |
| <cite> | Используется для указания источника цитирования. Отображается курсивом. |
| <code> | Представляет фрагмент программного кода, отображается шрифтом семейства monospace. |
| <col> | Выбирает для форматирования один или несколько столбцов таблицы, не содержащих информацию одного типа. |
| <colgroup> | Создает структурную группу столбцов, выделяющую множество логически однородных ячеек. |
| <datalist> | Элемент-контейнер для выпадающего списка элемента <input>. Варианты значений помещаются в элементы <option>. Варианты значений помещаются в элементы <option>. |
| <dd> | Используется для описания термина из тега <dt>. |
| <del> | Помечает текст как удаленный, перечёркивая его. |
| <details> | Создаёт интерактивный виджет, который пользователь может открыть или закрыть. Представляет собой контейнер для контента, видимый заголовок виджета помещается в тег <summary>. |
| <dfn> | Определяет слово как термин, выделяя его курсивом. Текст, идущий следом, должен содержать расшифровку этого термина. |
| <div> | Тег-контейнер для разделов HTML-документа. Используется для группировки блочных элементов с целью форматирования стилями. |
| <dl> | Тег-контейнер, внутри которого находятся термин и его описание. |
| <dt> | Используется для задания термина. |
| <em> | Выделяет важные фрагменты текста, отображая их курсивом. |
| <embed> | Тег-контейнер для встраивания внешнего интерактивного контента или плагина. |
| <fieldset> | Группирует связанные элементы в форме, рисуя рамку вокруг них. |
| <figcaption> | Заголовок/подпись для элемента <figure>. |
| <figure> | Самодостаточный тег-контейнер для такого контента как иллюстрации, диаграммы, фотографии, примеры кода, обычно с подписью. |
| <footer> | Определяет завершающую область (нижний колонтитул) документа или раздела. |
| <form> | Форма для сбора и отправки на сервер информации от пользователей. Не работает без атрибута action. |
| <h2-h6> | Создают заголовки шести уровней для связанных с ними разделов. |
| <head> | Элемент-контейнер для метаданных HTML-документа, таких как<title>, <meta>, <script>, <link>, <style>. |
| <header> | Секция для вводной информации сайта или группы навигационных ссылок. Может содержать один или несколько заголовков, логотип, информацию об авторе. Может содержать один или несколько заголовков, логотип, информацию об авторе. |
| <hr> | Горизонтальная линия для тематического разделения параграфов. |
| <html> | Корневой элемент HTML-документа. Сообщает браузеру, что это HTML-документ. Является контейнером для всех остальных html-элементов. |
| <i> | Выделяет отрывок текста курсивом, не придавая ему дополнительный акцент. |
| <iframe> | Создает встроенный фрейм, загружая в текущий HTML-документ другой документ. |
| <img> | Встраивает изображения в HTML-документ с помощью атрибута src, значением которого является адрес встраиваемого изображения. |
| <input> | Создает многофункциональные поля формы, в которые пользователь может вводить данные. |
| <ins> | Выделяет текст подчеркиванием. Применяется для выделения изменений, вносимых в документ. |
| <kbd> | Выделяет текст, который должен быть введён пользователем с клавиатуры, шрифтом семейства monospace. |
| <keygen> | Генерирует пару ключей — закрытый и открытый. При отправке формы, закрытый ключ хранится локально, и открытый ключ отправляется на сервер. Работает внутри тега <form>. |
| <label> | Добавляет текстовую метку для элемента <input>. |
| <legend> | Заголовок элементов формы, сгруппированных с помощью элемента <fieldset>. |
| <li> | Элемент маркированного или нумерованного списка. |
| <link> | Определяет отношения между документом и внешним ресурсом. Также используется для подключения внешних таблиц стилей. |
| <main> | Контейнер для основного уникального содержимого документа. На одной странице должно быть не более одного элемента <main>. |
| <map> | Создаёт активные области на карте-изображении. Является контейнером для элементов <area>. |
| <mark> | Выделяет фрагменты текста, помечая их желтым фоном. |
| <meta> | Используется для хранения дополнительной информации о странице. Эту информацию используют браузеры для обработки страницы, а поисковые системы — для ее индексации. В блоке <head> может быть несколько тегов <meta>, так как в зависимости от используемых атрибутов они несут разную информацию. |
| <meter> | Индикатор измерения в заданном диапазоне. |
| <nav> | Раздел документа, содержащий навигационные ссылки по сайту. |
| <noscript> | Определяет секцию, не поддерживающую сценарий (скрипт). |
| <object> | Контейнер для встраивания мультимедиа (например, аудио, видео, Java-апплеты, ActiveX, PDF и Flash). Также можно вставить другую веб-страницу в текущий HTML-документ. Для передачи параметров встраиваемого плагина используется тег <param>. |
| <ol> | Упорядоченный нумерованный список. Нумерация может быть числовая или алфавитная. |
| <optgroup> | Контейнер с заголовком для группы элементов <option>. |
| <option> | Определяет вариант/опцию для выбора в раскрывающемся списке <select>, <optgroup> или <datalist>. |
| <output> | Поле для вывода результата вычисления, рассчитанного с помощью скрипта. |
| <p> | Параграфы в тексте. |
| <param> | Определяет параметры для плагинов, встраиваемых с помощью элемента <object>. |
| <pre> | Выводит текст без форматирования, с сохранением пробелов и переносов текста. Может быть использован для отображения компьютерного кода, сообщения электронной почты и т.д. |
| <progress> | Индикатор выполнения задачи любого рода. |
| <q> | Определяет краткую цитату. |
| <ruby> | Контейнер для Восточно-Азиатских символов и их расшифровки. |
| <rb> | Определяет вложенный в него текст как базовый компонент аннотации. |
| <rt> | Добавляет краткую характеристику сверху или снизу от символов, заключенных в элементе <ruby>, выводится уменьшенным шрифтом. |
| <rtc> | Отмечает вложенный в него текст как дополнительную аннотацию. |
| <rp> | Выводит альтернативный текст в случае если браузер не поддерживает элемент <ruby>. |
| <s> | Отображает текст, не являющийся актуальным, перечеркнутым. |
| <samp> | Используется для вывода текста, представляющего результат выполнения программного кода или скрипта, а также системные сообщения. Отображается моноширинным шрифтом. |
| <script> | Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта, либо указывает на внешний файл сценария с помощью атрибута src. |
| <section> | Определяет логическую область (раздел) страницы, обычно с заголовком. |
| <select> | Элемент управления, позволяющий выбирать значения из предложенного множества. Варианты значений помещаются в <option>. |
| <small> | Отображает текст шрифтом меньшего размера. |
| <source> | Указывает местоположение и тип альтернативных медиа ресурсов для элементов <video> и <audio>. |
| <span> | Контейнер для строчных элементов. Можно использовать для форматирования отрывков текста, например, выделения цветом отдельных слов. |
| <strong> | Расставляет акценты в тексте, выделяя полужирным. |
| <style> | Подключает встраиваемые таблицы стилей. |
| <sub> | Задает подстрочное написание символов, например, индекса элемента в химических формулах. |
| <summary> | Создаёт видимый заголовок для тега <details>. Отображается с закрашенным треугольником, кликнув по которому можно просмотреть подробности заголовка. |
| <sup> | Задает надстрочное написание символов. |
| <table> | Тег для создания таблицы. |
| <tbody> | Определяет тело таблицы. |
| <td> | Создает ячейку таблицы. |
| <textarea> | Создает большие поля для ввода текста. |
| <tfoot> | Определяет нижний колонтитул таблицы. |
| <th> | Создает заголовок ячейки таблицы. |
| <thead> | Определяет заголовок таблицы. |
| <time> | Определяет дату/время. |
| <title> | Заголовок HTML-документа, отображаемый в верхней части строки заголовка браузера. Также может отображаться в результатах поиска, поэтому это следует принимать во внимание предоставление названия. |
| <tr> | Создает строку таблицы. |
| <track> | Добавляет субтитры для элементов <audio> и <video>. |
| <u> | Выделяет отрывок текста подчёркиванием, без дополнительного акцента. |
| <ul> | Создает маркированный список. |
| <var> | Выделяет переменные из программ, отображая их курсивом. |
| <video> | Добавляет на страницу видео-файлы. Поддерживает 3 видео формата: MP4, WebM, Ogg. |
| <wbr> | Указывает браузеру возможное место разрыва длинной строки. |
| Атрибут | Значение | Краткое описание |
|---|---|---|
| accesskey | character | Не поддерживается. Определяет сочетание клавиш для доступа к элементу |
| class | classname | Определяет имя класса для элемента (используется для определения класса в таблице стилей) |
| contenteditable | true false | Определяет, может ли пользователь редактировать содержимое (контент) |
| contextmenu | menu_id | Определяет контекстное меню элемента |
| dir | ltr rtl | Определяет направление текста контента в элементе |
| draggable | true false auto | Определяет, может ли пользователь перетащить элемент |
| id | id | Определяет уникальный идентификатор элемента |
| irrelevant | true false | Определяет, что элемент не имеет значения. |
