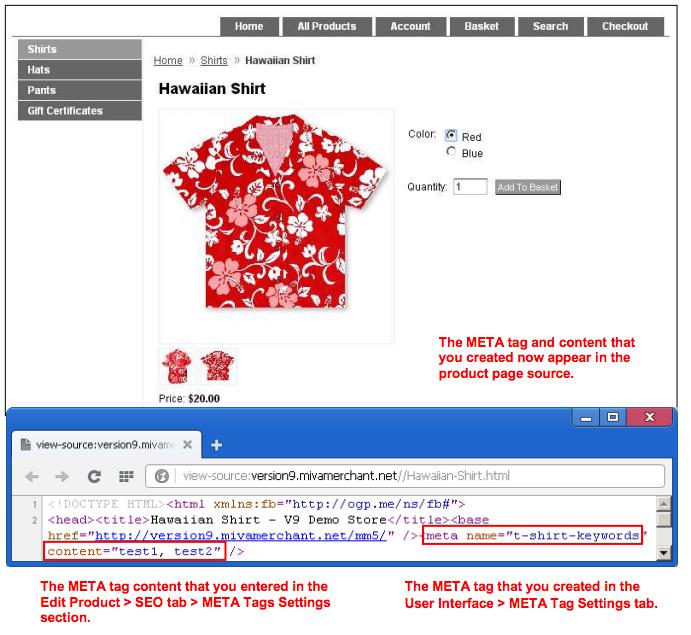
заголовок (title), ключевые слова (keywords), описание (description).
В этом разделе я расскажу тебе, что такое метатеги в HTML и как их использовать при создании сайта.
Если ты не забыл, то должен знать, что метатеги должны находиться в заголовке html-страницы в тегах <HEAD> и </HEAD>. Они не выводятся на страницу, кроме заголовка (title). Мета-тегов заголовка существует большое количество, но я напишу лишь о самых главных:
- title — текст в данном теге виден в заголовке окна браузера. Его еще называют заголовком html-страницы;
- meta — метатег, в котором содержатся атрибуты с различными параметрами, которые помогуют серверам и поисковым системам.
Разберем первый очень важный тег <TITLE></TITLE>. Ни один сайт не может нормально существовать без него. Применять его нужно абсолютно на всех страницах твоего сайта. Кроме того, что его текст отображается в заголовке браузера, он еще и будет выводится в результатах поисковой выдаче. Пример HTML-кода:
<html> <head> <title>Заголовок страницы (название страницы)</title> </head> <body>Содержимое твоего сайта.</body> </html>
Старайся в заголовке (title) вставлять ключевые слова, они помогут тебе в продвижении сайта, т.к. страница будет лучше восприниматься поисковой системай. Правдо перед тем, как вставлять их в заголовок, надо тебе немного дать понять, что такое вообще ключевые слова.
Ключевые слова — это слова, которые больше всегоно описывают содержимое html-страницы, и являются для нее более релевантными (ключевыми). Они могут быть как просто отдельные слова, так и словосочетания. Видя данные слова на странице, поисковик определяет, насколько релевантна эта страница относительно данным словам. Создавая html-страницу, старайся заранее определить главные для нее ключевые слова, и используй их в заголовке (title), а также значениях атрибутов метатегов. Об этом я напишу далее.
Метатег (<META>) служит для определения служебных данных об html-странице. Атрибуты метатега можно разделить на два вида: HTTP-EQUIV (HTTP-эквиваленты) и NAME. Хотя данных атрибутов большое количество, я напишу лишь основные, которые тебе надо для создания сайта. Начну с HTTP-EQUIV.content-type — тип документа и его кодировка. Служит для правильного отображения символов в окне браузера. HTML-код:
<head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head>
content-language — указание языка документа. Значение этого атрибута используется как поисковыми роботами, так и web-серверами. HTML-код:
<meta http-equiv="content-language" content="ru">
refresh — время (в секундах), через которое будет обновление страницы или переход на другую html-страницу или сайт. HTML-код для обновления страницы через 20 секунд:
<meta http-equiv="refresh" content="20">
Если ты хочешь, чтобы через 10 секунд посетитель перешел, например, на страницу https://1seo.by, пиши вот так:
<meta http-equiv="refresh" content="10; https://1seo.by/">
Далее расскажу про группу метатегов NAME:
description — описание твоей html-страницы. Многие считают что данный метатег бесполезен и ненужен, а также не влияет на ранжирование страницы в поисковиках. Но я человек старой школы, и считаю что он до сих пор отлично работает. В нем также я советую писать ключевые слова. Кстати, иногда содержимое именно этого метатега выводится в результате выдаче под заголовком. Приведу пример HTML-кода:
<meta name="description" content="Описание документа до 100 символов">
keywords — ключевые слова документа. Думаю тут все понятно — ты пишешь тут все ключевые слова через запятую, которые связаны с данной страницей. HTML-код:
<meta name="keywords" content="ключевые слова">
Я перечислил основные метатеги HTML, которые необходимы новичку для создания своего сайта. ты можешь конечно воспользоваться другими источниами, чтобы узнать другие мета теги, решать тебе, но вот эти я рекомендую применять всегда, без исключений. Для закрепления еще один пример HTML-кода:
<head> <meta http-equiv="content-type" content="Тип документа и кодировка"> <meta name="keywords" content="Ключевые слова документа"> <meta name="description" content="Описание страницы"> <title>Заголовок страницы</title> </head>
Другие метатеги используй по необходимости, без нужны не размещай, даже ради эксперимента, пока не узнаешь о них все. Метатеги помогут пользователям и поисковым системам лучше воспринимать твой сайт, сделают его еще интереснее и лучше. Помогут пользователям найти твой сайт на Яндексе и Google, помогут его оптимизации и раскрутке.
Дата публикации: 15 мая, 2012Тег HTML — мета теги страницы description, keywords, viewport
Часто используются meta-теги: author, description, keywords, viewport, charset.
Мета теги находятся в области <head> HTML документа (подробнее про <head>). Вставить или, как говорят, прописать мета теги можно в любом порядке и количестве.
Использовать meta теги не обязательно, но мы рекомендуем заполнять хотя бы мета теги description, viewport, charset. Это будет плюсом для внутренней оптимизации сайта.
Синтаксис
<meta атрибут="значение" атрибут="значение">Примеры использования <meta> в HTML коде
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="Мета теги в HTML документе. Описание популярных мета тегов, примеры использования на веб странице">
<meta name="author" content="Ivan Ivanov">
</head>
</html>Основные мета теги
Ниже приведены несколько основных тегов <meta> с комментариями по применению и примерами использования.
Meta-тег description
Краткое описание документа (страницы сайта). Поисковые системы могут использовать содержимое мета тега description для вывода в сниппете поисковой выдачи.

Пример использования мета тега description
<meta name="description" content="Краткое описание страницы">Meta-тег keywords
Ключевые слова страницы. Ранее использовался для указания поисковым системам основные смысловые фразы веб-страницы. На данный момент существуют разные мнения как правильно и стоит ли заполнять мета тег keywords.
Пример заполнения мета тега keywords
<meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3">
Meta-тег viewport
Задает некоторые параметры окна просмотра в браузере. Атрибут width указывает ширину окна просмотра (вьюпорта), initial-scale — коэффициент масштабирования при первом открытии страницы.
Пример использования мета тега viewport
Мета тег для адаптивного сайта: указывает, что ширина вьюпорта подгоняется под размеры устройства:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Meta-тег charset
Кодировка веб страницы. Наиболее частое значение: «UTF-8».
Пример использования мета тега кодировки charset
<meta charset="UTF-8">Meta тег refresh
Мета тег с атрибутом http-equiv=»refresh» указывает время автоматического обновления страницы. Страница будет автоматически перезагружаться с интервалом указанным в content атрибуте. Значение указывается в секундах.
Пример использования meta http refresh
<meta http-equiv="refresh" content="45"> <!-- Обновление страницы каждые 45 секунд --> Поддержка браузерами
Атрибуты
| Атрибут | Значения | Описание |
|---|---|---|
| charset |
character_set |
Указывает кодировку HTML документа. |
| content |
тестовое значение |
Основное содержимое мета тега. Зависит от других атрибутов. Используется вместе с http-equiv или name. |
| http-equiv |
content-type |
Устанавливает HTTP заголовок для атрибута content. Сontent-type — Кодировка. Устаревшее значение, в HTML5 используйте charset (см. пример выше). |
| name |
application-name |
Имя мета тега. Как и http-equiv определяет суть мета тега. Application-name — имя веб приложения, которое представляет страница. |
Мета-тег Keywords: ключевые слова в коде страницы сайта

Метатег Keywords используется на странице для составления списка ключевых слов (key words – ключевые слова), описывающих ее содержание. Как гласит теория, поисковые роботы с приходом на сайт изучают данный список и используют его для индексации и ранжирования. Но это только теория. На практике никто точно не может утверждать, как тег Keywords используется поисковыми системами и используется ли вообще, ведь его роль претерпела значительные изменения за последние годы.

Как прописывается тег Keywords
Что касается html, то meta name keywords content прописывается в теге
. После атрибута content идет непосредственный список:

При этом существуют определенные правила заполнения, которых следует придерживаться. Они известны давно, но судить об эффективности в современных условиях сложно:
-
ограничение по количеству. Чем больше слов вы включите в список, тем хуже. Оптимальным всегда считалось количество около 20 штук. Если превысить его, поисковые роботы вряд ли воспримут это позитивно;
-
повторы. Помимо общего количества следует контролировать повторы. Если постоянно будет перечисляться одно и то же слово, можно ожидать негативной реакции поисковых систем. Специалисты советуют ограничиться тремя повторами;
-
склонения. Зачастую все-таки приходится использовать одну фразу, поскольку она является основной. Если другого выхода нет, следует употреблять ее в разных словоформах и склонять слова;
-
опечатки. Далеко не все пользователи поисковых систем могут похвастаться идеальной грамотностью. Ошибки при вводе – обычная ситуация. Тем, кто решил заполнить метатег Keywords, необходимо это предугадать;
-
английский язык. Разнообразить список помогут английские слова, если они уместны и соответствуют тематике страницы.
Особенности правописания
Некоторые особенности заполнения Keywords вызывают у оптимизаторов споры. Один из вопросов, с которым сталкиваются многие, связан с правописанием. Как отделять ключевые фразы друг от друга и нужно ли это делать? Здесь есть две основные точки зрения:
-
с запятыми. После каждого слова (отдельной фразы) ставится запятая, а затем пробел. Потом пишется следующий ключ и так далее. Если придерживаться таких правил при составлении meta name keywords content, то робот однозначно понимает, какие словоформы требуется воспринимать и учитывать. Можно использовать данные из семантического ядра, подходящие странице по содержанию;
-
без запятых. Все слова и фразы пишутся друг за другом без каких-либо видимых разграничений – только пробелы. Весь список сливается в большое скопление. Как утверждают сторонники этого метода, поисковый робот, не обнаружив запятых, сам составляет различные варианты словоформ.
Есть и другие менее популярные теории, например, об отсутствии пробелов после запятых. В любом случае достоверных данных о релевантности какого-либо из вариантов нет.
Как поисковые системы учитывают Keywords
Первоначально тег Keywords играл важную роль в формировании общей картины того, о чем пойдет речь на сайте. Поисковые системы активно изучали его и корректировали выдачу. Эту особенность использовали SEO-оптимизаторы, получая хорошие результаты в плане продвижения. Однако со временем система ранжирования усложнилась, а отношение к метатегу поменялось. Рассмотрим, как конкретные поисковые системы учитывают Keywords.
«Яндекс». Поисковая система неоднозначно относится к meta name keywords content. Нельзя с уверенностью сказать, отказался «Яндекс» от тега или нет. Официальные заявления и интервью с разработчиками обычно размыты и не несут конкретных сведений. Например, вот какая информация содержится на «Яндекс.Вебмастере».

Другими словами, либо учитывается, либо нет. Многие специалисты заявляют, что поисковый робот «Яндекса» не может полностью игнорировать правильно составленный код. При этом никто не дает гарантий, что ситуация не изменится в ближайшем будущем. Отношение к Keywords может поменяться в любой момент. Поэтому с точки зрения «Яндекса» лучше прописать ключевые фразы – времени это займет немного, но есть вероятность пользы в будущем.
Специалисты Google говорят о теге Keywords гораздо конкретнее.

«Google не использует метатег Keywords при формировании web-рейтинга». Тем не менее некоторые относятся к таким заявлениям скептически. Как уже говорилось выше, все может поменяться в любой момент. Никто не гарантирует, что поисковая система Google отказалась от метатега навсегда.
Другие поисковые системы и CMS
Если говорить о менее популярных поисковых системах вроде Bing, Yahoo, Rambler, Mail.ru и других, то здесь тоже минимум информации. Но если учесть, что большинство из них пользуется алгоритмами «Яндекса» и Google, можно говорить об аналогичном отношении к meta name keywords content. При этом такие известные CMS, как WordPress и Joomla, до сих пор поддерживают тег.
Разработчики поисковых систем утверждают, что Keywords никак не повлияет на поисковое продвижение либо его значение будет практически незаметным. Но SEO-специалистам рекомендуется делать расчет на переменчивость системы. Отказ от тега сейчас может привести к тому, что в будущем придется прописывать ключевые слова для сотен и тысяч страниц.
Как Правильно Использовать HTML Мета-тег Keywords
HTML Мета-тег Keywords поисковые системы используют для определения релевантности, или соответствия, ссылки.
Для правильного использования данного мета — тега необходимо применять только те слова, которые содержатся в самом документе. Использование тех слов, которых нет на странице, не рекомендуется.
Рекомендованное количество слов в мета-теге Keywords — не более десяти. Кроме того, проведенными исследованиями выявлено, что разбивка этого тега на несколько строк влияет на оценку ссылки поисковыми системами в отрицательную сторону.
Список релевантных ключевых слов мета-тега Keywords может быть разделен запятыми или же вы можете использовать пробел. Эти слова должны отражать наиболее важные темы вашего сайта. Старайтесь не повторять одно и то же ключевое слово слишком часто – не более 3-х повторов, включая различные вариации написания. Некоторые поисковики воспринимают частые повторения, как «спам».
Не используйте слова, которые не относятся к теме вашего сайта, это не пойдет на пользу, а может работать против вас. Такие фразы, как, например, «Туры в Одессу» считаются одним ключевым словом, то есть, ключевой фразой.
Когда посетитель вводят запросы в поисковые системы, они используют фразы, чтобы более точно обозначить искомую тему. Так что хорошо подумайте о тех ключевых словах, которые вы будете использовать для привлечения посетителей на ваш сайт.
Размещайте ваши самые важные ключевые слова и фразы в первых 100 символах контента страницы. Везде, где возможно, старайтесь использовать разные ключевые слова и фразы на каждой странице.
Использование заглавных букв не является обязательным, поскольку большинство пользователей Интернета, как правило, используют строчные буквы при подаче запросов, но заглавные буквы можно использовать, когда речь идет о названиях и именах.
Трудно судить, как некоторые поисковые системы реагируют на прописные и строчные буквы, поэтому лучше использовать 3-х кратное повторение слов с различным использованием написания букв.
Мета-тег Keywords становится все менее и менее важным с точки зрения поисковой системы. На самом деле, вы можете получить высокие позиции, вообще ничего не включив в мета-тега Keywords. Тем не менее, чтобы обезопасить себя, желательно включить некоторые ключевые слова в данный мета-тег.
Если вы хотите расширить свои знания по вопросам оптимизации мета-тегов, то рекомендуем познакомиться с размещенными у нас статьями:
«Почему следует использовать поисковую оптимизацию мета-тегов для продвижения сайтов» и «Как правильно использовать html мета-тег description».
Вы должны также включить некоторые общие вариаций ключевых слов, начинающихся как с заглавных, так и с обычных букв. Правила для мета-тега Keywords довольно просты — не повторять ключевые слова более трех раз и не печатать одно и то же ключевое слово одно за другим.
HTML-код мета-тега «keywords» располагается на странице вебресурса следующим образом:
<html>
<head>
<meta name=»keywords» content=»Перечень ключевых слов»>
<title>Содержимое мета-тега «title»< /title>
< /head>
<body>Основное содержимое страницы< /body>
< /html>
Вот, как бы мог выглядеть HTML-код мета-тега Keywords для ключевого слова “Туры в Одессу”:
<meta name=»keywords» content=»Туры в Одессу, отдых, туры в Одессу, Дюк, ТУРЫ В ОДЕССУ»>
Обратите внимание, что я вставил слова «отдых» и «Дюк» только для разделения различных случаев написания ключевого слова.
Продвигая свой вебресурс в топ рейтингов или, просто желая увеличить количество посетителей на какую-то страницу, вебмастер может пойти двумя путями: использовать для достижения своей цели малое число ключевых слов с высокой популярностью (высокочастотные запросы) или оптимизировать сайт под большое число ключевых слов, пользующихся значительно меньшей популярностью (низкочастотные запросы). Обычно для достижения большего эффекта совмещаются оба метода.
Высокочастотные ключевые слова гарантируют совпадение с наиболее популярными поисковыми запросами пользователей, однако имеют один существенный недостаток – высокий уровень конкуренции. Продвижение сайтов на верхние позиции рейтингов поисковых систем с помощью таких ключей очень сложно, и на это потребуется длительное время и денежные вложения.
Использовать низкочастотные запросы значительно легче и проще – достаточно провести элементарную оптимизация контекста продвигаемой страницы или статьи. Причем, оптимизированная под низкочастотные запросы статья, вполне способна значительно увеличить поисковый трафик на нее и поднять рейтинг.
В Сети существует достаточно много бесплатных сервисов, которые помогут вам подобрать нужные ключевые слова. Например, вы можете воспользоваться услугами Яндекс Wordstat для этой цели.
Как видно на скриншоте выше, по заданному ключевому слову «туры в одессу» вы получили такие результаты. Здесь же вы видите как высокочастотные, так и низкочастотные запросы.
На скриншоте ниже показаны результаты по тому же запросу, но уже по регионам.
Как вы видите, данный сервис может оказаться очень полезным инструментом проведения поисковой оптимизации для любого вебмастера.
Тема ключевых слов тоже горячо обсуждается, но единого мнения все еще нет, так что вы можете экспериментировать на этом поприще. Ниже приведу мнение уважаемого эксерта в области поисковой оптимизации.
Мэтт Каттс, глава службы анти-спама Google, развеял слухи по поводу оптимальной плотности ключевых фраз. В своем очередном видео-обращении Мэтт ответил на волнующий многих вебмастеров вопрос по поводу влияния ключевых слов в тексте страниц на ранжирование сайта в поисковой выдаче. Эксперт развеял слухи относительно существования идеальной плотности ключевых слов и посоветовал вебмастерам не заострять на этом особого внимания.
Многие владельцы сайтов до сих пор свято верят, что одним из факторов попадания сайта в ТОП поисковой выдачи Google является “волшебное” количество нахождения ключевых слов в контексте страниц. Но, на самом деле, распределение сайтов в выдаче происходит по несколько иным принципам, отметил эксперт.
По словам Мэтта Каттса поисковая система, конечно, учитывает наличие ключевых слов в контенте сайта. Многие считают, что если четко следовать одному рецепту, то можно быть первым. Но это не так. Ни 50-55%, ни 7% или 77% не являются пределом. Поисковые машины работают по-другому.
Когда робот встречает определенное слово, он думает: «Ух ты, эта статья об этом слове». При следующей встрече: «Ох, речь идет все еще о том же. Это отлично». Но дальше уже эффект будет обратным, и вы рискуете занести страницу в «мусорку». Следует сделать вывод, что, если вы упомянули пару раз ключевые слова, то это, безусловно, поможет вам в ранжировании, но если вы повторите их 7-8 раз, то это не сыграет вам на пользу.
Руководитель службы анти-спама Google также порекомендовал вебмастерам при создании SEO-контента обращать внимание на его объем при прописывании ключевых слов. Для начала подберите нужные для страницы ключевые слова. Затем убедитесь, что контент на странице достаточно объемный, чтобы упомянуть слова в естественном виде. Дайте кому-нибудь прочитать текст или сами прочитайте его вслух. Это лучше всего помогает проверить их естественность и слуховое восприятие.
Мэтт рекомендует не заходить далеко с употреблением ключевых слов, и надеется, что в скором времени люди перестанут об этом «заморачиваться». Потому что плотность варьируется от тематики сайта, и не существует жестких правил по этому поводу.
В завершение Мэтт сказал: «Не верьте тем, кто говорит, что оптимальная плотность ключевых слов существует — это неправда!».
Хотите первыми знакомиться с новостями сайта и материалами на интересующие вас темы? Подпишитесь либо на рассылку по RSS-ленте, либо — на Email-адрес и вы всегда будете в курсе происходящего. Удачи!
Понравился данный материал? Буду признателен, если вы расскажите о нем друзьям и знакомым, нажав на кнопки тех социальных сетей, где вы зарегистрированы.
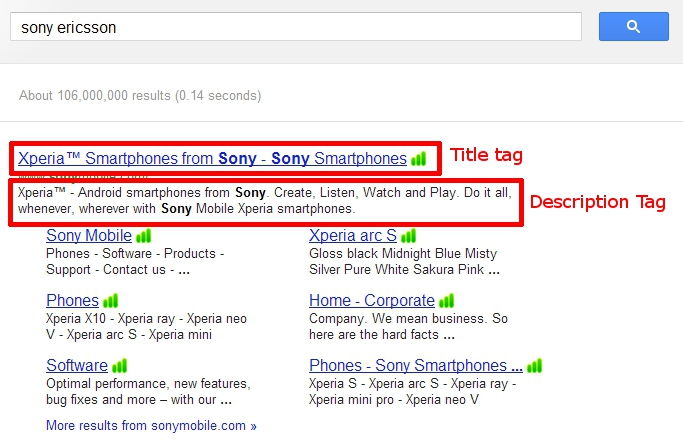
HTML примеры тегов title, description для сайта.
Сниппет, мета тэги страницы title и description.
Значение сниппета в Яндексе и Гугле.
За последнее время сниппеты стали гораздо более продвинутыми, поскольку поисковые системы внедрили структурированные сниппеты (известные также «rich» сниппеты), чтобы предоставить пользователям детальную информацию о характере веб-страниц, прежде чем они посетят сайт.
Пример поисковой выдачи (SERP) Яндекс:

Пример поисковой выдачи (SERP) Google:

Пример расширенного сниппета в поисковой выдаче Яндекса:

Пример расширенного сниппета в поисковой выдаче Google:

Просмотрите интересующую Вас тему в поисковике и Вы увидите, что каждый сайт, отображенный на странице результатов, располагает заголовком (title) и кратким описанием страницы (description) под ним. Заголовок выделен темно-синим цветом.
Заголовки, привлекающие внимание, — характеризуются понятностью и информативностью и как правило предоставляют информацию о бренде или организации и также о содержании определенной страницы. Тем временем, описание поясняет назначение страницы и побуждает к посещению ресурса. Точные и привлекательные описания страницы укрепляют доверие к сайту и помогают сократить показатели отказов.
В дополнение, грамотно написанный сниппет помогает поисковым разобраться в содержимом Вашего сайта. Пока досконально неизвестно насколько это способствует увеличению ранжирования, но тем не менее надлежит понимать, что сниппет остается весомым элементом.
Также присутствует ряд аспектов, которые поисковики принимают во внимание, когда образуют органические результаты поиска, но мы не в состоянии их контролировать. Сниппет же как раз поддается контролю.
Напишите сниппет, который привлечет людей, и вместе с тем разъяснит необходимые данные поисковым роботам. Сниппет состоит из ряда компонентов, главными считаются заголовок и описание страницы.
Виртуальный хостинг сайтов для популярных CMS:
Тег Title.
Теги заголовка (title tags) — техническим языком элементы заголовка — определяют название документа. Теги заголовка используются страницами результатов поиска (SERPs), чтобы предварительно отображать заголовок сниппета.
Заголовок страницы должен максимально ясно и кратко описывать содержание страницы. Это элемент считается основополагающим для восприятия пользователей и оптимизации поисковых систем. Правильный тайтл с вхождением ключей (фраз, под которые оптимизирована страница) приносит пользу в трех направлениях:
- релевантность;
- выделение среди других веб-страниц;
- формирование сниппета страницы в результатах поиска.
Пример HTML кода.
<head>
<title>Пример заголовка</title>
</head>
Оптимальный вариант.
Главное ключевое слово — Вторичное ключевое слово | Название бренда.
Максимальная и подходящая длина для поисковых систем.
Поисковики отображают первые 60 символов заголовка или же столько, сколько вместит в себя дисплей разрешением 512 пикселей. Если созданные Вам заголовки включают в себя в среднем 55 символов, то по крайней мере 95% написанного отображается как следует.
Модули популярных CMS, позволяющие заполнять эти теги для страниц уже снабжаются подсказками, позволяющими сформировать хороший сниппет:

Запомните, что поисковые системы в состоянии отобразить другой заголовок, а не тот, что Вы написали в теге title. Заголовки, отображаемые в поисковых результатах, допускается переписывать, что поможет Вам достигнуть соответствия с брендом, запросом пользователя или иными моментами.
Почему теги title необходимы для поисковой оптимизации?
Тег title — главный текст, который описывает онлайн документ. Элементы заголовка — первостепенные элементы для внутренней поисковой оптимизации сайта (среди основного контента сайта) и играют характерную роль в трех случаях: для браузеров, страниц результатов поиска и внешних ссылок.
Отображение в браузере.
Теги title часто отображаются на панели браузера и в структуре интерфейса.

Результаты поисковой выдачи.
Когда Вы добавляете ключевые слова в тег title, то поисковые системы обозначают их в результатах поиска, если конечно пользователь использовал в запросе данные ключевые слова. Это на порядок увеличивает шансы пользователя найти искомое и означает, что Ваши показатели кликабельности (click-through rate) возрастут.

Отображение на сторонних веб-сайтах.
Обильное количество сайтов — преимущественно сайты социальных сетей — используют тег title как текстовую ссылку.

Оптимизируйте заголовки.
Поскольку теги title считаются необходимыми элементами поисковой оптимизации, то практикуясь в их составлении, Вы сокращаете и одновременно делаете SEO продвижение куда результативнее. Ниже рассмотрим рекомендации по оптимизации тегов title и определенным целям использования.
Внимательность к длине.
Как мы уже отметили выше, поисковые системы сокращают заголовки, которые превышают определенную длину. Google и Яндекс как правило оценивает длину заголовка в 50-60 знаков или 512 пикселей ширины. Если заголовок крайне длинный, то поисковики покажут многоточие “…”, что означает, что тег title обрезали.
Вместе с тем, это не подразумевает, что длина заголовка не подлежит изменению. В случае социальных сетей, длинные заголовки подходят как нельзя кстати и подавляющее количество SEO экспертов считают, что поисковые системы используют ключевые слова тега title для ранжирования результатов, даже если эти ключевые слова сократили в поисковых результатах.
В заключении отметим, что предпочтительней написать краткий добротный заголовок, который конвертирует и собирает клики, чем уделять внимание написанию длинных предложений.
Расположите необходимые ключевые слова ближе к началу тега title.
Чем ближе к началу тега title размещается ключевое слово, тем результативней это для ранжирования — и тем вероятнее, что пользователь кликнет по нему в строке результатов поиска.
Российские домены со скидкой — RU, РФ, SU.Используйте брендинг.
Обильное количество SEO компаний рекомендует использовать в конце тега title название бренда и известны такие случаи, когда это действует. Отличительными факторами здесь выступают устойчивость и общеизвестность бренда на рынке.
Если бренд располагает достаточной популярностью, чтобы кардинально повлиять на показатели кликабельности, то название бренда ставится первым. Если бренд менее распространенный чем ключевое слово, то ключевое слово идет вначале.
Примите во внимание — читабельность на первом месте.
Создавая убедительный тег title, Вы получите шанс увеличить количество онлайн посетителей многократно. Помимо оптимизации и использования ключевых слов, Вам требуется думать и о восприятии пользователя, когда Вы создаете теги title.
Тег title — первое, что видят онлайн посетители в поисковых результатах, когда начинают знакомство с Вашим брендом, и поэтому желательно, чтобы title содержал в себе позитивный посыл.
Тег description.
Мета описания страниц (meta descriptions) — атрибут кода, который кратко разъясняет содержание веб-страниц. Мета описания по обыкновению используются страницами результатов поиска (SERPs), чтобы предварительно показывать сниппеты страницы.
Правильное написание — пример HTML кода.
<head>
<meta name=”description” content=”Это пример мета описания. Так он отображается в поисковых результатах.”>
</head>
Размер — подходящая длина для поисковых систем.
Желательно уместить описание страницы в объем до 155 знаков.
Что такое тег meta description?
Теги description, пускай и не играют характерную роль для поискового ранжирования, все же остаются первостепенными для повышения показателей кликабельности в результатах поиска. Это — шанс для веб-разработчиков донести до пользователей суть контента, и также проинформировать онлайн посетителей о целесообразности посещения данной страницы.
При написании тега description, используйте ключевые слова рационально, но при этом создавайте настолько привлекательные описания, чтобы пользователи захотели кликнуть по ним. Непосредственная релевантность и исключительность каждого мета описания — путь к успеху. Размер тега description колеблется в пределах 150-160 знаков.
Примеры оптимизированных под ключи описаний.
Создайте привлекательное объявление.
Тег meta description также выполняет функцию рекламного объявления. Оно привлекает внимание читателей, появляясь на страницах результатов поиска, таким образом становясь необходимым элементом поискового маркетинга (search marketing). Создавая читабельное, убедительное описание, содержащее в себе нужные ключевые слова, Вы улучшите показатели кликабельности веб-страницы.

Чтобы увеличить показатели кликабельности на страницах результатов поиска, важно помнить, что поисковые машины выделяют ключевые слова в описании, когда они совпадают с поисковыми запросами.
Избегайте дублей.
Как и в случае с тегами title, требуется, чтобы мета описания каждой страницы отличались оригинальностью. Действенный способ ликвидации дублированных мета описаний — воспользоваться инструментами динамического и программного характера, чтобы создать исключительные мета описания для автоматизированных страниц.
Не влияет на ранжирование в Google.
В сентябре 2009 года, компания Google заявила, что не использует ни мета описания ни мета ключевые слова в собственных алгоритмах ранжирования, применяемых для веб-поиска. Google пользуется мета описаниями, чтобы отвечать на запросы, когда пользователи применят расширенные операторы поиска для нахождения соответствующего тега meta content, и также чтобы предварительно просматривать сниппеты на страницах результатов поиска, но важно отметить, что теги meta description не влияют на алгоритмы ранжирования Google при выполнении поиска.
Несмотря на это – в конкурентных тематиках страницы обычно оптимизированы и оба тега (meta description и meta keywords) содержат пользовательские запросы:

Кавычки «обрезают» описания.
В случае, если в теге description используются кавычки, Google обрезает описание страницы. Для предотвращения таких случаев, Вам потребуется убрать присутствующие в мета описаниях кавычки и двоеточия. Если у Вас не получается обойтись без кавычек в мета описаниях, то Вы в состоянии использовать одиночные и двойные кавычки чтобы избежать сокращения описания.
Иногда метатеги можно не заполнять.
Хотя здравый смысл твердит, что написать толковое мета описание — гораздо более мудрый шаг, чем позволить поисковым машинам собрать и проанализировать данные веб-страниц — это зачастую не лучшее решение.
Если на странице целенаправленно выделяются и ищутся (targeting) определенные слова или словосочетания (как правило 1-3), то Вы пишите мета описание, удовлетворяющее поисковым требованиям пользователей, которые используют подобные ключевые слова в своих запросах.
Если страница предназначается для длинных запросов (три и более ключевых слова) — как пример, содержит сотни статей и блог постов, или даже обширный каталог товаров — то тут иногда стоит позволить поисковым систем извлечь релевантный текст.
Причина — очевидна. Когда поисковые машины это делают, то они отображают ключевые слова и похожие словосочетания, которые искал пользователь. Если веб-разработчик переусердствовал с мета описанием, то это уменьшает показатель релевантности в поисковых системах.
Когда Вы решаете вопрос о том добавлять или не добавлять мета описание страницы, примите во внимание и тот фактор, что сайты социального плана (например, Вконтакте, Facebook) используют в описании ссылки тег description. Если социальные сайты не найдут тег meta description, то они по обыкновению размещают первый попавшийся текст (и он может не привлечь внимания потенциальных читателей).Не заполняя метатеги, Вы рискуете испортить впечатление пользователей, которые увидели расшаренный контент Вашего сайта в социальной сети.
Основные в HTML meta-теги: описание :: SYL.ru
Теги <meta> в HTML располагаются внутри тега <head> и очень важны для ранжирования веб-страницы в поисковых системах. В документе их может быть несколько. Название этого тега произошло от греческого слова, обозначающего фразу “вместе с чем-либо” или “после чего-либо, потом”. Мета-теги хранят служебную информацию о данных, не предназначенных для посетителей страницы. Эти данные используются поисковыми роботами для поиска и отображения сайтов по определенным запросам пользователей. Они также влияют на оптимизацию страницы и на ее место в поисковой выдаче. Например, с помощью мета-тегов можно указать авторство, добавить какое-то описание сайта, разрешить или запретить индексирование поисковыми системами или настроить автоматическое обновление страницы. Сделать это помогают атрибуты тега HTML <meta>, такие как charset, keywords и другие. Обычно они записываются в паре: в первом атрибуте находится имя, а во втором – значение.

Атрибуты тега <meta>
Мета-теги с различными атрибутами располагаются внутри тега <head>. Их может быть несколько, и каждый будет отвечать за какой-то свой собственный функционал. Существует несколько основных атрибутов, которые могут принимать различные значения. Они используются, чтобы сообщать браузеру и поисковым системам определенную информацию о странице.
Основные атрибуты тега HTML <meta> в <head>:
- name;
- content;
- http-equiv;
- charset.
Последний атрибут – charset – нужен для указания кодировки страницы. Он появился только в последней, пятой спецификации языка HTML. Наиболее часто встречающееся значение кодировки – utf-8 или “Юникод”.

Атрибуты name и content обычно используется в паре. У name может быть несколько значений:
- description – краткое описание страницы, которое показывается в выдаче;
- author – необязательный атрибут для указания авторства, имя создателя документа;
- robots/norobots – разрешает или запрещает индексацию страницы поисковыми роботами;
- follow/nofollow – разрешает или запрещает переход по ссылкам;
- application-name – задает имя веб-приложения, если представляет веб-страницу, в других случаях не используется;
- generator – используется для описания программного пакета, в котором сгенерирована веб-страница;
- viewport – нужен для корректного отображения страницы на экране мобильного устройства;
- keywords – ключевые слова, облегчающие ранжирование страницы поисковыми системами.
Атрибут тега HTML <meta> content (описание) будет хранить значение атрибута name”\ (имя). Например: <meta name=»description» content=»описание страницы»>. Такая запись означает, что для страницы существует какое-то краткое описание, которое нужно отобразить в браузере. Если пользователь будет искать информацию в Интернете и в выдаче появится эта страница, описание будет под ссылкой на нее. Что именно – указано в значении name. Атрибут content же сообщает, какое именно это будет описание. Значений description может быть несколько, написанных на разных языках. Описание страницы значительно влияет на ранжирование сайта в поисковых системах и помогает в привлечении пользователей. Но текст должен быть не только релевантен содержанию страницы, но и привлекателен для читателя. Поэтому правильное составление description – это целое искусство. Указать, какой именно язык используется в описании, нужно будет в дополнительном атрибуте lang.

Особенности взаимодействия атрибутов name и content
Для того чтобы взаимодействие атрибутов тега <meta> name и content стало понятнее, рассмотрим еще одно значение name – author. Используя его вместе с content, можно указать автора страницы. Пример: <meta name=»author» content=»имя автора»>. Еще одним важным значением атрибута name тега HTML <meta> является keywords, или ключевые слова. Они перечисляются через запятую и нужны для SEO-оптимизации страницы. В настоящее время ведутся споры, так ли важны ключевые слова и действительно ли они оказывают влияние на ранжирование, но точный ответ на этот вопрос знают только технические специалисты, работающие на крупные поисковики. Рядовым же специалистам по созданию и раскрутке сайтов рекомендуется все же добавлять этот мета-тег в <head>.
Ключевые слова и их значение для оптимизации
Ключевые слова помогают поисковому роботу быстро находить сайт и выдавать его по определенному запросу пользователя. Без их указания поисковая машина обращается к странице, находит несколько слов на ней и уходит, если необходимая информация не найдена. Поэтому ключевые слова необходимо указывать. Важно учитывать, что одни и те же слова не должны повторяться более трех раз, иначе сайт будет помечен как “спам”. Общее их количество – 50. Составление description и keywords – это работа человека, занимающегося поисковой оптимизацией, продвижением сайтов и их ранжированием в поисковых системах. Верстальщику нужно понимать важность значения этих атрибутов тега HTML <meta> для помощи SEO-специалисту.

Значение атрибута тега <meta> “robots”
Еще одно интересное значение HTML<meta> name – robots. С его помощью можно разрешить и запретить индексацию веб-страницы какими-либо поисковыми машинами. Здесь в значении content можно написать index – и разрешить индексацию, или noindex – и запретить ее. Дополнительно через запятую в значении тега указывается также follow или nofollow, то есть “разрешить” или “запретить переход по ссылкам с веб-страницы”. Можно запрещать индексацию, при этом разрешая переходы, и наоборот. Еще один вариант разрешить все – добавить в атрибут content значение all. Для того чтобы запретить все, нужно написать none.
Атрибут http-equiv
Важный атрибут тега HTML <meta> – http-equiv. Он используется аналогично name с атрибутом charset, который задает кодировку страницы. Для этого http-equiv нужно задать значение content-type, а в атрибуте content указать тип документа и кодировку, которую нужно использовать. Например: <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>. Если разобрать эту запись более подробно, то станет понятно, что атрибут http-equiv указывает браузеру на то, как и на основании каких данных обработать страницу.
У этого атрибута могут быть и другие значения:
- expires – используется для установки даты и времени, после которой контент будет считаться устаревшим;
- pragma – указывает способ кэширования страницы;
- refresh – указывает, что нужно отобразить другой документ в браузере.
Значением content type указывается, что будет обрабатываться какая-то часть контента, то есть содержания веб-страницы. При помощи атрибута content браузер понимает, что обработать нужно именно текст нашего html-документа. Далее в записи располагается знакомый атрибут для описания кодировки страницы, где сообщается, какой именно она будет.

Другие возможности http-equiv
Но атрибут http-equiv можно использовать еще одним интересным образом: при использовании значения refresh браузер будет обновлять страницу через какой-то определенный промежуток времени. Например, можно указать “5 секунд” в атрибуте content. Тогда содержимое документа будет обновляться и изменяться, если оно не статическое. Для проверки работоспособности этого варианта использования http-equiv добавляется возможность перехода на другую веб-страницу. Для того чтобы это сделать, в значении атрибута content после таймера, в котором указывается промежуток времени для обновления, добавляется адрес другой страницы. Тогда, после обновления страницы, через 5 секунд будет совершен переход на другой адрес, и откроется указанная в атрибуте ссылка.

Атрибут viewport
Слово viewport можно перевести как “окно просмотра”. Этот атрибут используется, чтобы мобильные устройства правильно отображали контент страницы. С этого тега начинается адаптивный дизайн. Он помогает масштабировать и изменять текст и изображения на сайте, в зависимости от положения экрана. Без этого тега шрифты не будут увеличиваться до нужного размера, и пользователь просто не сможет прочитать, что написано на странице. Атрибут viewport задает определенную ширину окна, в которое нужно поместить сайт. Для каждого браузера она будет различной. Пример того, как может выглядеть мета-тег с этим атрибутом: <meta name=»viewport» content=»width=device-width, maximum-scale=1.0, minimum-scale=1.0″>.
Мы рассмотрели основные мета-теги, которые можно использовать при создании документа на языке HTML, но их гораздо больше. Ознакомиться с другими тегами и их возможными атрибутами можно в спецификации HTML5.1.
Html теги для поисковиков: мета теги, заголовки

От автора: грамотная верстка шаблона обычно улучшает шансы любого сайта продвинуться в выдаче. А все благодаря правильному использованию тегов. Сегодня мы с вами рассмотрим html-теги для поисковиков, а также как их применять.
Самое важное – мета теги
Конечно, наибольшую роль на продвижение в поиске играют мета теги. Их огромная роль уже давно доказана. Без их заполнения не стоит ожидать серьезного продвижения вверх. Раз они так важны, то рассмотрим их подробно.
Самый важный тег – это title. Это парный контейнер, внутри которого помещается заголовок страницы. Как вы знаете, заголовок является практически самым важным атрибутом любой нормальной статьи. Правильное заполнение title – это уже серьезный шаг на пути в топ. А что значит правильное?
Во-первых, длина заголовка должна соответствовать оптимальной, быть около 40-60 символов. Во-вторых, в него по возможности нужно вставить основную ключевую фразу, под которую продвигается страница. Фраза может быть в точном вхождении, а может быть в неточном. Тут существенной разницы нет, нужно смотреть, как будет выглядеть более красиво и естественно.
В-третьих, избегайте спама в заголовке. Не пишите его так, как будто это только концентрация ключевых слов через запятую. Также не пытайтесь вставить совсем кривые ключи в заголовок. Вы должны понимать, что между оптимизацией и естественностью должна быть золотая середина. Даже если вы продвинетесь с кривым заголовком, многие люди, вполне возможно, просто не захотят кликать по нему и предпочтут посмотреть что-то другое из выдачи.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееХорошо, с title более менее понятно. Вторым по важности идет описание, которое также показывается в поисковой выдаче. Это мета тег description, прописывается он так:
<meta name = «description» content = «Тут описание»>
<meta name = «description» content = «Тут описание»> |
Именно в атрибуте content прописывается описание. Оптимальным объемом для него является 120-160 символов. Многие также стараются вставить какие-нибудь дополнительные ключевые фразы сюда. Опять же, будьте благоразумны и не вставляйте 5 ключей. Достаточно одного. В некоторые статьи я вовсе не вставлял явные ключевики в описании, и все равно страница потом высоко находилась в поиске.
В случае с описанием практически самым главным советом является такой – просто заполняйте его, потому что многие этого не делают, вот это уже можно назвать ошибкой. Заполнили? Отлично. Постарайтесь в описании интриговать читателя, кратко описывать ему суть статьи, чтобы он хотел кликнуть и прочитать весь текст. Например: Всем привет. Вчера я разговаривал с крутым программистом и узнал от него о 12 супер полезных сайтов для кодера. Спешу поделиться с вами.
Как видите, в данном случае целевая аудитория – это люди, которые так или иначе связаны с программированием. Конечно, большинству из них будет крайне интересно кликнуть и посмотреть, что же там за сервисы.
Помимо этого, вы можете плясать от негатива: Ребята, вчера я узнал о 15-ти вещах, которые ни в коем случае нельзя делать при продвижении сайтов. Прочитайте, не повторяйте ошибок других!
Не хочу вас расстраивать, но вы теряете половину своего драгоценного времени впустую. Почему так и что делать? Сегодня я об этом расскажу.
Практика показывает, что негативная информация действует на людей лучше. Кроме того, вы можете использовать массу других способов. Например, очень действенным является бросить вызов целевой аудитории, оспорив какое-то утверждение ну и т.д.
В общем, это мы уже отвлекаемся от темы, потому что это касается копирайтинга, а не html и тегов для продвижения. Вернемся к теме.
Далее у нас ключевые слова. Многие помнят о них, многие уже забыли и не используют. В частности, сам шаблон тега выглядит так:
<meta name = «keywords» content = «ключевые слова через запятую»>
<meta name = «keywords» content = «ключевые слова через запятую»> |
Раньше их все активно заполняли. Теперь же влияние keywords снизилось до нуля. То, что это поле пропало из самых популярных seo-плагинов для wordpress говорит о многом. Делаем вывод – ключевые слова можно не заполнять. Я, например, не заполняю.
Все эти теги мы прописываем для понимания того, как оно выглядит и работает в html. Если вы работаете с одним из известных движков, что скорее всего, то там вы сможете заполнять мета теги всего лишь установив нужное расширение, либо вообще такая возможность будет заранее встроена. Например, в wordpress обычно для заполнения мета полей и общей оптимизации сайта используют популярный плагин All in one SEO Pack.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЗаголовки
Много споров ведется о том, влияют ли каким-либо образом заголовки на ранжирование. В любом случае разумно будет утверждать, что определенная польза от них есть, если их правильно использовать. Во-первых, это позволяет разбить текст на подразделы, улучшает его внешний вид, способствует лучшему прочтению и усвоению.
Заголовки в html создаются тегами h2-h6, где h2 – это самый важный, а далее по убыванию. В частности, хотелось бы перечислить несколько правил и советов, как вам правильно использовать заголовки.
Заголовок h2 должен быть один на странице – в самом ее начале. Понятно, что это заголовок самой статьи. Прошу не путать с title. Title отображается в поисковой выдаче, а h2 – непосредственно на странице сайта. Если вы нарушите это правило и h2 будет несколько, то… Не знаю, что случится, но зачем вообще рисковать? У моего знакомого веб-мастера из-за неоптимизированного шаблона в свое время названия виджетов в сайдбарах выводились через h2. Естественно, это никуда не годится, хотя существенной просадки в выдаче он не получил.
Но все равно несколько h2 на странице считается плохим тоном. Если вы немного разбираетесь в коде (в частности, в php), то проверьте самостоятельно файлы вашего шаблона. В wordpress это такие: sidebar.php, header.php, footer.php, single.php. По-хорошему, h2 должен выводиться только 1 раз в single.php и больше нигде.
Отлично. Заголовки h3-h4 я рекомендую вам использовать в самой статье, когда ее нужно разбить на подразделы. Например, вы решили написать о том, как вы учились подтягиваться, отжиматься и приседать со штангой. Окей, под каждое упражнение лучше выделить отдельный подзаголовок, чтобы читатели лучше ориентировались в вашем тексте. Это заголовки h3.
h4 можно использовать, например, так – вы пишите о том, как учились подтягиваться, и перечисляете упражнения, которые помогли вам добиться успеха. Каждое упражнение, которое в итоге привело вас к выполнению главного упражнения, можно записать со своими заголовками – h4. Это получается раздел раздела.
Заголовки h5-h6 в обычных статьях используются крайне редко. Я не думаю, что вы способны настолько глубоко продумать структуру, да и это ни к чему, мы же не книгу пишем. В общем, такие заголовки я лично практически никогда не использую.
Еще один вопрос, касающийся заголовков – это использовать ли их в боковой колонке или нет (то есть в названиях виджетов)? Я думаю, наиболее оптимально будет для виджетов использовать простой div. Вся фишка в том, что h2-h6 созданы специального для того, чтобы структуризировать КОНТЕНТ. А боковая колонка обычно не относится к основному контенту, там содержится информация другого плана.
Другие полезные теги
Еще один крайне полезный тег для поисковиков – robots. Он позволяет давать команды поисковому роботы для каждой конкретной страницы. Ну то есть это вы можете сделать и через robots.txt, но в большинстве случаев удобнее использовать мета тег:
<meta name = «robots» content = «index, nofollow»>
<meta name = «robots» content = «index, nofollow»> |
Первым параметром записывается index или noindex – индексировать или нет текст на странице. Вторым записывается follow или nofollow – разрешить роботу переходить по ссылкам или нет.
С помощью этих параметров вы можете легко закрыть ссылки и текст на тех страницах, где вам это нужно сделать.
Также тег meta и его атрибут name имеет еще несколько значений. Например, если вы когда-либо разрабатывали адаптивный дизайн, то наверняка знаете, что для этого в шапке сайта необходимо прописать тег meta viewport. Кстати, это непосредственно может влиять на позиции в поиске, потому что нам известно, что сайты без адаптивного дизайна теперь могут понижаться в поиске.
Еще одна важная вещь – кодировка. Она задается так:
Если вы использовали html ранее, то наверняка заметите, что раньше для прописывания кодировки требовалось гораздо больше символов. В частности, нужно было использовать атрибут http-equiv. Теперь все это является необязательным, html5 значительно упростил многие вещи.
Что ж, вот пожалуй и все теги для поисковиков, о которых стоило упомянуть. Конечно, каким-то минимальным образом на поиск могут влиять абсолютно все теги. Например, если вы используете устаревшие теги еще со спецификации html 3.2, либо верстаете сайт с помощью табличной верстки. Но я не думаю, что вы это делаете, разве только вы не олдскульный ветеран-верстальщик.
Вот мы и рассмотрели в html мета теги, а также обще влияние тегов на поисковое ранжирование. Больше информации о поисковом продвижении, а также о заработке на блоге, вы можете узнать из нашего курса по раскрутке и заработке на личных блогах. А у меня на этом все.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть