html теги для текста | SEO продвижение сайта в Санкт-Петербурге
Сегодня поговорим о том, что такое html теги для текста, чем они отличаются от простых метатегов.
html теги для текста и метатеги — в чем разница
Оглавление статьи
- 1 html теги для текста и метатеги — в чем разница
- 2 Hreflang
- 3 Тег canonical
- 4 Тег content-type
- 5 Тег title
- 6 Метатег description
- 7 Тег viewport
- 8 Метатеги для роботов
- 9 Nofollow
- 10 Noindex
- 11 Noimageindex
- 12 Noarchive
- 13 Метатеги Open graph (OG) для соцсетей
- 14 Вместо заключения
Пришло время прояснить некоторую путаницу вокруг метатегов и HTML-метатегов. Разница между двумя типами тегов в значительной степени условна, а синтаксис метатега HTML означает, что он будет содержать слово meta, тогда как у тега, определенного как метатег, его может не быть.
Решение, где какой тег, принимается валидатором W3C и может изменяться с течением времени, однако важно помнить, что оба они выполняют одну и ту же цель – используются для обеспечения поисковых систем информацией о веб-странице.
Примечание: Некоторые люди включают теги title в метатеги, но поскольку они описывают один элемент страницы, а не содержимое страницы в целом, мы решили их не включать. Однако, само собой разумеется, что оптимизация тегов title поможет поисковым системам и, что еще важнее, пользователям понять, о чем же ваш контент.
Теперь, когда мы это выяснили, можно приступить к делу и взглянуть на подборку тегов как HTML, так и метатегов, которые, по нашему мнению, полезны для SEO продвижения.
Hreflang
Итак, для начала следует сказать, что тег Hreflang технически не тег. Это атрибут, но атрибут важный, который сообщит Google, какой язык вы используете на веб-странице.
Если у вашего сайта есть несколько переводов или он обслуживает разные территории, вы должны обязательно использовать Hreflang для обеспечения правильной языковой версии в правильных версиях Google.
Это может помочь поисковым системам лучше оценить ваш контент и, что еще более важно, обеспечить пользователям из разных точек земного шара правильный выбор.
Пример фрагмента кода для таргетинга веб-страницы на пользователей из Великобритании, использующих английский язык:
<link rel=”alternate” href=”http://example.com” hreflang=”en-gb” />
Тег canonical
Другой очень важный тег — тег canonical. Установите его неправильно, и вы рискуете пропасть из результатов поиска, что вызовет реальные проблемы для SEO сайта. Однако если он используется правильно, это будет отличным способом сказать поисковым системам, что URL-адрес веб-страницы является её оригинальной версией.
Так вы избежите проблем с дублированным контентом на вашем сайте, что вызвано поисковиками, которые сканируют несколько URL-адресов, содержащих одинаковый или почти идентичный контент.
Обычно, если поисковая система находит несколько URL-адресов с одинаковым контентом, ей будет сложнее определить, что является оригиналом, а что дубликатом. Это может привести к снижению рейтинга для обоих, или, что еще хуже, важная страница не будет ранжироваться.
Пример фрагмента кода с использованием тега canonical:
<link rel=”canonical” href=”https://www.example.com” />
Тег content-type
Тег content-type используется для определения типа содержимого страниц и набора символов, который он использует. Его использование помогает вашему браузеру понять и расшифровать страницу, и поэтому он важен.
Пример фрагмента кода для тега content-type:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8 />
Тег title
Вероятно, один из наиболее узнаваемых и используемых тегов для тех, кто занимается SEO. Тег title используется для указания того, что представляет собой веб-страница. Он отображается на вкладке браузера, чтобы пользователь понял, о чем контент, и, что еще важнее, используется поисковыми системами для генерирования результатов, которые мы видим в поиске.
С точки зрения SEO оптимизация тега title, чтобы он содержал тему/ключевые слова контента на странице, может помочь улучшить ваше ранжирование по этим темам/ключевым словам. В настоящее время вы можете ожидать, что Google отобразит от 50 до 60 символов названия до его усечения, поэтому при написании следите за длиной.
В настоящее время вы можете ожидать, что Google отобразит от 50 до 60 символов названия до его усечения, поэтому при написании следите за длиной.
Пример фрагмента кода для тега title, который находится внутри основного тега в верхней части веб-страницы:
<title>Example.com | Лучшие примеры в Интернете</title>
Метатег description
Подобно тегу title, тег description хорошо известен и дает вам возможность рассказать поисковым системам и пользователям в результатах поиска, о чем контент вашей веб-страницы. Хотя это не прямой фактор ранжирования, вы должны оптимизировать свое метаописание, чтобы интересно и кратко сообщить о содержании ваших веб-страниц.
Если Google не считает, что вы проделали достаточно хорошую работу, он может заменить ваш метатег description своей собственной версией, часто используя контент из нескольких начальных параграфов вашего сайта.
Пример фрагмента кода для метатега description:
<meta name=”description” content=” Это мета-описание”>
Тег viewport
Тег viewport – полезный HTML тег, который помогает браузерам понять и контролировать размеры вашей веб-страницы.
Раньше в этом теге не было необходимости, поскольку все просматривали сайты на рабочем столе с дисплеев одинакового размера, но с ростом использования смартфонов и планшетов, многие из которых имеют разные размеры, теперь более важно обеспечить, что вы сообщаете браузеру эту информацию, обеспечивая сайту хорошую кросбраузерность.
Правильное внедрение тега viewport гарантирует, что пользователи будут правильно работать с вашим сайтом.
Пример фрагмента кода для метатега viewport:
<meta name=”viewport” content=”width=device-width, initial-scale=1>
Метатеги для роботов
Существует большое количество метатегов для роботов, которые вы можете использовать, и все они помогут поисковым роботам выполнять свою работу по сканированию и индексированию веб-страниц в Интернете. Не все поисковики будут следовать всем командам, но ниже приведено несколько примеров метатегов для роботов и то, что они сообщают сканерам:
Nofollow
Тэг nofollow сообщает сканерам не следовать ни по одной из ссылок, перечисленных на этой странице, а также не передавать какого-либо права странице по ссылке
Noindex
Noindex сообщает сканерам не индексировать эту страницу
Noimageindex
Noimageindex сообщает сканерам не индексировать изображения с этой страницы
Noarchive
Noarchive сообщает сканерам не включать кешированную версию
Пример фрагмента HTML кода метатега для роботов:
<meta name=”robot” content=”noindex, nofollow”>
Метатеги Open graph (OG) для соцсетей
И наконец, существуют метатеги OG для соцсетей. Хотя это меньше относится к SEO, правильно реализуйте метатеги OG для соцсетей – и вы можете помочь вашему контенту хорошо выглядеть, когда им делятся, что улучшит взаимодействие пользователей с постами и в конечном итоге увеличит трафик.
Хотя это меньше относится к SEO, правильно реализуйте метатеги OG для соцсетей – и вы можете помочь вашему контенту хорошо выглядеть, когда им делятся, что улучшит взаимодействие пользователей с постами и в конечном итоге увеличит трафик.
<meta property=”og:title” content=”Статья о тегах”/>
<meta property=”og:image” content=”https://example.com/img/facebooklogo.png”/>
<meta property=”og:site_name” content=”Блог о SEO”/>
<meta property=”og:description” content=”В этой статье будет говориться о тегах”/>
Излишне говорить, что есть целый ряд других html тегов для текста, которые вы можете использовать на своем сайте, и этот список не является исчерпывающим. Но все же, надеемся, он даст вам руководство по некоторым из наиболее важных и полезных тегов, которые вы можете использовать для вашего WEB-проекта, чтобы сделать этот опыт лучше для поисковых систем и сканеров.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Заказать SEO продвижение сайта
Практика.
 HTML. Основы гипертекстовой разметки — Документация по Веб-программированию 0.0.0
HTML. Основы гипертекстовой разметки — Документация по Веб-программированию 0.0.0Примечание
HTML (HyperText Markup Language) — язык разметки гипертекста, используемый для создания документов, независимых от аппаратно-программной платформы. HTML — это не язык программирования, а описательный язык.
Цель работы: В ходе выполнения этой лабораторной работы необходимо освоить базовые приемы использования языка HTML для создания макета веб-страницы.
Задание к работе
- Спроектировать структуру веб-сайта по теме вашей учебной научно-исследовательской работы (УНИРС) или по любой другой теме, сопоставимой (или бОльшей) по объему с УНИРС.
- Разработать эскиз оформления веб-сайта (использовать любой графический редактор).
- Выполнить верстку макета страницы с блочной структурой по разработанному эскизу.
Указания к работе
Описание тегов здесь и далее дается без привязки к конкретной версии языка HTML, это сделано умышленно, чтобы акцентировать внимание на общих принципах разметки. Это же относится и к атрибутам тегов. Подробные описание возможностей различных версий HTML (на уровне стандартов) всегда доступны на сайте http://www.w3.org.
Это же относится и к атрибутам тегов. Подробные описание возможностей различных версий HTML (на уровне стандартов) всегда доступны на сайте http://www.w3.org.
Типовая структура парного тега:
<тег [атрибут=”значение” [атрибут=”значение” […]]]>содержимое</тег>
Типовая структура непарного (одиночного) тега:
<тег [атрибут=”значение” [атрибут=”значение” […]]] />
Подавляющее большинство тегов HTML — парные, т.е. требуют наличия закрывающего тега.
Теги могут быть вложенными, при этом важно соблюдать порядок соответствия открывающих и закрывающих тегов.
- Теги HTML не чувствительны к регистру.
- Различные версии HTML поддерживают устаревшие (deprecated) теги только для обратной совместимости.
- Значения атрибутов крайне рекомендуется закрывать в одинарные или двойные кавычки.
Список основных тегов HTML
| Тег | Обязательные атрибуты | Описание |
|---|---|---|
| <html> | Контейнер HTML-документа. | |
| <head> | Блок мета-данных HTML-документа | |
| <title> | Название HTML-документа, выводится в заголовке окна программы-браузера. | |
| <meta> | См. подробное описание мета-тегов | Предоставляет дополнительную информацию о документе. |
| <body> | Начальный и конечный тег тела документа. | |
| <p> | Параграф, основной текстовый контейнер, закрывающий тег обязателен </p>. После закрывающего тега браузер выполняет перенос строки и абзацный отступ. | |
| <div> | Контейнер, основное предназначение — размещение блоков содержимого на странице | |
| <br> (в XHTML/HTML 5 — <br />) | Принудительный перенос строки, закрывающий тег не требуется | |
| <pre> | Заключенный в теги <pre></pre> текст будет отображаться так, какон был отформатирован:
с точным соблюдением
переносов строк
и интервалов. | |
| <ul> | Неупорядоченный (маркированный) список, элементы списка выводятся тегом <li> | |
| <ol> | Упорядоченный (нумерованный) список, элементы списка выводятся тегом <li> | |
| <a> | href = «URI» | Создает в документе гиперссылку, обязательный атрибут href указывает на ресурс или его местонахождение |
| <i> | Заключенный в теги <i></i> текст будет отображаться курсивом. | |
| <b> | Заключенный в теги <b><b> текст будет отображаться жирным шрифтом. | |
| <tt> | Заключенный в теги <tt></tt> текст будет отображаться моноширинный шрифтом. | |
| <h2>…<h6> | Заголовки разделов. Возможные значения — от h2 до h6. Семантически правильная структура заголовков веб-страницы влияет на ее ранжирование в поисковом индексе. | |
| <sub> | Заключенный в теги <sub></sub> текст будет смещен вниз (нижний индекс) | |
| <sup> | Заключенный в теги <sup></sup> текст будет смещен ввверх (верхний индекс). | |
| <big> | Заключенный в теги <big></big> текст будет отображаться шрифтом большего размера. | |
| <small> | Заключенный в теги <small></small> текст будет отображаться шрифтом меньшего размера. | |
| <img> | src=»URI» alt = «some text» | Непарный тег. Указывает на изображение, загружаемое с адреса, заданного значением обязательного атрибута src. Значение атрибута alt используется, если изображение не может быть загружено или отображено. |
| <table> | Контейнер таблицы. Строки формируются тегом <tr>, ячейки — <td> |
Мета-теги
Основное предназначение мета-тегов (<meta . .. />), это включение информации о документе, которая может содержать сведения об авторе, дате создания документа или авторских правах.
.. />), это включение информации о документе, которая может содержать сведения об авторе, дате создания документа или авторских правах.
Вся информация, находящаяся в мета-тегах ориентирована на серверы, браузеры и поисковых роботов. Для посетителя веб-страницы информация, которую несут в себе мета-теги, будет не видна.
В документе может находится любое количество тегов <meta>. Все они размещаются в блоке <head>…</head>.
Рассмотрим некоторые, часто используемые мета-теги:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
Используется для того, чтобы браузер мог правильно определить тип и содержимого и кодировку веб-страницы.
<meta http-equiv="Refresh" content="N; url=http://example.org/">
Автоматическое перенаправление (редирект) через N секунд после открытия с текущей страницы на указанный адрес .
<meta name="author" content="Имя автора страницы">
Используется для указания имени автора. Поисковые системы могут найти нужную информацию по имени автора.
Поисковые системы могут найти нужную информацию по имени автора.
<meta name="keywords" content="список, ключевых, слов">
В мета-теге keywords указываются ключевые слова и их синонимы, присутствующие в документе. Этот тег изначально был ориентирован на поисковые машины, но был скомпрометирован веб-мастерами, ипользовавшими его для поискового спама.
<meta name="description" content="Сюда вписывается краткое описание страницы">
Этот тег задает фразу, по которой пользователь определяет суть вашей страницы и решает, посещать ли ее. Вписанные выражения в данный meta-тег играют важную роль в рейтинге страницы. Ключевые фразы из описания должны совпадать с основным текстом страницы, это тоже играет большую роль при индексации страницы поисковыми роботами.
<meta name="robots" content="index,all">
Управление поисковым роботом, указание ему того, что страницу нужно индексировать (или нет, если указано “noindex”).
Cпециальные символы
В таблице приведены некоторые специальные символы HTML, имеющие особое назначение и собственный способ представления в виде мнемонического или числового кода.
| Символ | Мнемокод | Числовой код | Описание |
|---|---|---|---|
| |   | неразрывный пробел | |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт стерлингов |
| ¥ | ¥ | ¥ | иена или юань |
| § | § | § | параграф |
| © | © | © | знак copyright |
| « | « | « | левая двойная угловая скобка |
| ­ | ­ | место возможного переноса | |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ° | ° | ° | градус |
| ² | ² | ² | верхний индекс два (x²) |
| ³ | ³ | ³ | верхний индекс три (x³) |
| · | · | · | точка по середине |
| » | » | » | правая двойная угловая скобка |
| ½ | ½ | ½ | дробь – одна вторая |
| × | × | × | знак умножения |
| ÷ | ÷ | ÷ | знак деления |
| σ | Σ | Σ | греческая заглавная буква сигма |
| λ | λ | λ | греческая строчная буква лямбда |
| μ | μ | μ | греческая строчная буква мю |
| • | • | • | маркер списка |
| … | … | … | многоточие . .. .. |
| € | € | € | валюта евро |
Немного о верстке
Общее форматирование
<!-- Это комментарий --> <h2>Заголовок</h2> <p align="center">Абзац по центру</p> <p align="right">Абзац по правому краю</p> <p>Обычный текст — <b>полужирный текст</b></p> <p><span>Ooops!</span> — использование CSS</p>
Структура макета веб-страницы
Возможности HTML и CSS позволяют создавать гипертекстовые страницы как с линейной, так и с нелинейной структурой. Линейные структуры (где текст отображается последовательно, элемент за элементом) сейчас используются не часто.
Больше возможностей по дизайну представляют макеты веб-страниц с нелинейной структурой, которые создаются:
- С использованием фреймов.
- С использованием табличной верстки.
- С использованием блочных элементов.

Пусть требуется создать документ, логически разделенный на три блока (рис. 2): «head» — верхний блок, «menu» — левый блок, «content» — правый блок. Примеры, иллюстрирующие как это можно сделать перечисленными способами, приведены в листингах 2, 3 и 4.
Рис.2. Веб-страница с тремя блоками
Листинг 2. Фреймовая структура
<!--
Содержимое блоков хранится в файлах top.html, left.html, content.html
Сборка выполнена в файле index.html, имеющем следующий вид:
-->
<html>
<head>
<title>Фреймы</title>
</head>
<frameset rows="10%,*">
<frame name="top" src="top.html">
<frameset cols="10%,*">
<frame name="left" src="left.html">
<frame name="cont" src="content.html">
</frameset>
<noframes>Это для браузеров, не поддерживающих фреймы.</noframes>
</frameset>
</html>
Листинг 3. Табличная структура
<html>
<head>
<title>Таблицы</title>
</head>
<body>
<table>
<tr>
<td colspan=2>HEAD</td>
</tr>
<tr>
<td>LEFT</td>
<td>CONTENT</td>
</tr>
</table>
<body>
</html>
Листинг 4. Блочная структура
Блочная структура
<html>
<head>
<title>Блоки (div)</title>
<style> <!-- см. внедренные стили -->
body {margin: 10px;}
div {border: solid 1px black;}
.top {position: relative; height: 100px; width: 100%;}
.left {position: absolute; top: 114px; left: 10px; width: 200px; }
.main {position: absolute; top: 114px; left: 214px; margin-right:8px;}
</style>
</head>
<body>
<div>TOP</div>
<div>LEFT</div>
<div>CONTENT</div>
</body>
</html>
Контрольные вопросы
- Что такое HTML? Что такое гипертекстовый документ?
- Что такое тег? Структура тега HTML. Формат записи.
- Привести структуру HTML документа. Описать назначение тегов <html>, <head>, <meta>, <body>.
- Что такое атрибут тега? Формат записи атрибутов.
- Перечислить теги для представления текстовго содержимого и дать их описание.

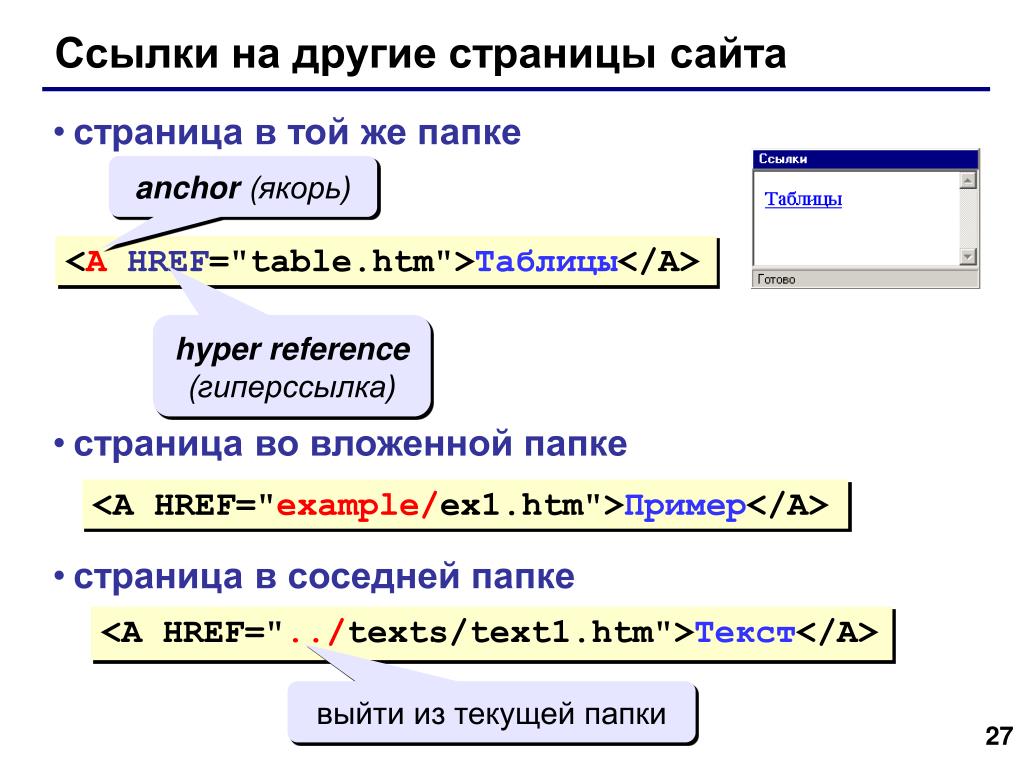
- Как представляются гиперссылки в HTML документе? Дать пример внутренних и внешних ссылок.
- Перечислить виды списков, существующих в HTML. Привести теги, представляющие списки в HTML.
- Что такое вложенные списки в HTML? Привести пример разметки вложенного списка.
- Как включаются графические объекты в HTML документы?
- Куда будет указывать ссылка, если атрибут href оставить пустым (<a href=”“>анкор</a>)?
- Как будет отображаться страница, если мета-тег charset не будет соответствовать фактической кодировке текста?
- Что произойдет, если в странице использовать следующий код:
<meta http-equiv=”refresh” content=”0;”>
Некоторые часто используемые теги HTML
Некоторые часто используемые теги HTMLТеги | Использовать |
(. ..)* ..)* | Весь документ HTML |
| ( . . .)* | Заголовок или пролог HTML-документа |
| ( . . .)* | Все остальное содержимое документа HTML |
| <НАЗВАНИЕ> . . . | Название документа |
. . . | Заголовок первого уровня крупный шрифт |
. . . | Заголовок второго уровня |
. . . | Заголовок третьего уровня |
. . . | Заголовок четвертого уровня |
| <Н5> . . . | Заголовок пятого уровня |
. . . | Заголовок шестого уровня, мелкий шрифт |
. . . ( )* | Абзац При нажатии возврата в файле HTML новый абзац не создается при просмотре файла. Вам нужно использовать этот тег, чтобы создать новый абзац. |
| | Разрыв строки Этот тег показывает пустую строку. |
| Горизонтальная линейка Создает горизонтальную линию на странице. | |
| Комментарий Комментарии, которые вы пишете в середине, не будут отображаться на странице при просмотре. | |
| | Ссылка (A=Anchor) связывает текущий файл HTML с другим файлом. Пример: Вернуться в главное меню Это отобразит файл, имя которого указано в кавычках. Имя ссылка, которая представляет собой цветные слова, которые вы на самом деле видите, идет между первым > и второй <. Здесь название ссылки Вернуться к Главное меню Другой пример: ILTNet Эта ссылка приведет вас на другую страницу в Интернете. Вы можете видеть в Интернете адрес в кавычках. |
| Список определений Поместите
 Используйте Используйте
|
 | Встроенное изображение Поместите имя изображения (.gif или .jpg) в кавычки. |
| <Б> . . . | Жирный Делает текст жирным |
| . . . | Курсив Выделение текста курсивом |
| Размер шрифта Этот тег используется для изменения размера шрифта. Это лучше, чем использовать тег заголовка, чтобы шрифт отображался больше. | |
| <таблица> |

«/table» = конец таблицы.
( )* опционально
| ==>> Этот документ был первоначально создан Том Ганц, компьютерный аналитик в Педагогическом колледже Колумбийского университета. |
8 самых важных тегов HTML для SEO
Используете ли вы теги HTML в процессе SEO?
HTML-теги — это элементы кода, используемые на всех веб-страницах, но существуют также определенные типы HTML-кода, которые предоставляют поисковым системам ключевую информацию для отображения в поисковой выдаче. По сути, эти элементы выделяют части вашего контента, релевантные для поиска, и описывают эти элементы для поисковых роботов.
Тем не менее, вам не нужно использовать все эти дополнительные инструменты кода. Поисковые системы становятся умнее, и в наши дни HTML-теги используются гораздо реже, чем в прошлом. Но некоторые теги все еще держатся, а некоторые даже стали более ценными для SEO.
Но некоторые теги все еще держатся, а некоторые даже стали более ценными для SEO.
В этом посте мы рассмотрим некоторые из ключевых HTML-тегов SEO, которые все еще имеют смысл в 2020 году.
Вообще говоря, Google должен создать заголовок SERP для вашей страницы, и он может использовать любой из заголовков разделов со страницы или даже создать новый заголовок.
Но в первую очередь Google будет проверять варианты заголовков – это тег title, а там, где присутствует тег title, Google, скорее всего, сделает его основным заголовком в релевантном списке. Таким образом, оптимизация тега title дает вам некоторый контроль над тем, как ваша страница представлена в поисковой выдаче.
Лучшие практики
С одной стороны, ваш заголовок должен содержать ключевые слова, которые помогут ему появиться в результатах поиска. С другой стороны, ваш заголовок должен быть достаточно привлекательным, чтобы пользователи могли нажимать на него, поэтому необходим баланс между поисковой оптимизацией и удобством для пользователей:
- Следите за длиной – Google отобразит только первые 50–60 символов вашего заголовок, а остальное вырезать.
 Не проблема иметь заголовок длиннее 60 символов, если вы умещаете важную информацию до точки отсечки.
Не проблема иметь заголовок длиннее 60 символов, если вы умещаете важную информацию до точки отсечки. - Включите разумное количество ключевых слов — Скорее всего, будет наложен штраф за переполнение ключевыми словами, но одно или два ключевых слова будут в порядке. Просто убедитесь, что ваш заголовок образует связное предложение.
- Напишите хороший текст — Не будьте продажными и не будьте общими. Создавайте описательные заголовки, которые подчеркивают ценность вашего контента, и устанавливайте правильные ожидания, чтобы пользователи не разочаровывались при посещении страницы.
- Добавьте название своего бренда — Если у вас есть узнаваемый бренд, который может увеличить количество кликов, вы также можете добавить его в заголовок.
HTML-код
Ниже приведен фрагмент кода, полученный из статьи BBC о статистике коронавируса. Вы можете увидеть правильно настроенный тег заголовка, расположенный прямо поверх тега метаописания — это то, что мы собираемся обсудить далее:
2.
 Тег метаописания
Тег метаописанияТеги метаописания используются для настройки описаний в поиске. фрагменты результатов:
Google не всегда использует теги мета-описания для создания этих фрагментов, но если мета-тег присутствует, есть большая вероятность, что ваше мета-описание попадет в поисковую выдачу.
Однако имейте в виду, что иногда Google игнорирует метатег описания и вместо этого цитирует часть текста со страницы. Обычно это происходит, когда цитата лучше соответствует конкретному запросу, чем мета-описание.
По сути, Google выберет лучший вариант для увеличения ваших шансов на клики.
Передовой опыт
Правила для метаописаний не слишком строги — в конце концов, если вы не напишете хорошее описание, даже если вы не напишете его вообще, Google напишет его за вас.
- Следите за длиной — Как и в случае с заголовками, Google сохранит первые 150–160 символов вашего метаописания и обрежет остальные. Убедитесь, что важные аспекты включены на раннем этапе, чтобы максимизировать интерес пользователей, выполняющих поиск.

- Напишите хороший текст — Хотя метаописание не используется для ранжирования, все же важно оптимизировать его для целей поиска. Чем релевантнее ваше описание на основе соответствующего запроса, тем больше вероятность того, что пользователь посетит вашу страницу.
- Рассмотрите возможность пропуска метаописания – Может быть сложно создать хороший текст для особенно длинных ключевых слов или для страниц, ориентированных на различные ключевые слова. В таких случаях рассмотрите возможность отказа от мета-описания — Google в любом случае очистит вашу страницу и заполнит ваш фрагмент несколькими релевантными цитатами.
HTML-код
Ниже приведен фрагмент кода, полученный из той же статьи BBC о статистике коронавируса, и вы можете видеть, что после тега title следует тег мета-описания, который дает краткое изложение того, о чем статья:
3. Теги заголовков (h2-H6)
Теги заголовков используются для структурирования ваших страниц как для читателей, так и для поисковых систем:
сканируем статью, пока не находим раздел, который нам нравится, мы читаем этот раздел, а затем отскакиваем. А если статья не разбита на разделы, то многие сразу отскочат, потому что это слишком много. Таким образом, с точки зрения пользователя, заголовки являются удобными средствами чтения.
А если статья не разбита на разделы, то многие сразу отскочат, потому что это слишком много. Таким образом, с точки зрения пользователя, заголовки являются удобными средствами чтения.
Однако с точки зрения поисковой системы теги заголовков формируют ядро контента и помогают поисковым роботам понять, о чем страница.
Передовой опыт
Правила для заголовков основаны на общих практиках копирайтинга – разбивайте текст на небольшие фрагменты и сохраняйте одинаковое форматирование:
- Не используйте более одного заголовка h2 – другие заголовки, потому что поисковые системы воспринимают его как заголовок страницы. Не путать с тегом title: тег title отображается в результатах поиска, а тег h2 — на вашем сайте.
- Сохранить неглубокую структуру — Редко возникает необходимость опускаться ниже h4. Используйте h2 для заголовка, h3 для заголовков разделов и h4 для подразделов. Все, что больше, может сбить с толку.

- Формирование заголовков, похожих на запросы — Рассматривайте каждый заголовок как дополнительную возможность для ранжирования в поиске. Для этого каждый заголовок должен звучать либо как вопрос, либо как ответ на запрос, включая ключевые слова.
- Будьте последовательны со всеми заголовками — Все ваши заголовки должны быть написаны таким образом, чтобы, если вы удалите весь текст и оставите только заголовки, они читались как список.
HTML-код
Ниже приведен фрагмент кода, полученный из той же статьи BBC о статистике коронавируса, и вы можете видеть правильно настроенный заголовок h3, за которым следуют два абзаца:
4. Альтернативный текст изображения
Пока основная цель альтернативного текста — доступность в Интернете, SEO-цель атрибута alt — индексация изображений.
Основная цель замещающего текста изображения — помочь пользователям понять изображение, когда оно не может быть просмотрено, например, посетителем с ослабленным зрением. В этом случае, а также в тех случаях, когда, скажем, возникла проблема и изображение не загружается, замещающий текст можно использовать для описания того, что находится на изображении, а не для его просмотра.
В этом случае, а также в тех случаях, когда, скажем, возникла проблема и изображение не загружается, замещающий текст можно использовать для описания того, что находится на изображении, а не для его просмотра.
С точки зрения SEO альтернативный текст играет большую роль в том, как изображения индексируются в поиске Google. Поэтому, если в том, что вы делаете, есть визуальный компонент — будь то изображения ваших продуктов, ваша работа, ваши стоковые изображения, ваше искусство — вам обязательно следует рассмотреть возможность использования замещающего текста изображения.
Передовой опыт
Предпосылкой для добавления тега замещающего текста является поиск всех изображений без него.
Вы можете использовать такой инструмент, как WebSite Auditor, для сканирования вашего веб-сайта и составления списка изображений с отсутствующим замещающим текстом.
После того, как вы создали свой список, следуйте этим рекомендациям:
- Будьте краткими, но описательными — Хороший альтернативный текст состоит из одной или двух строк текста, которые помогут слабовидящему человеку понять, что изображено.

- Не будьте слишком лаконичны — Одного слова или даже нескольких слов, вероятно, недостаточно, – нельзя отличить изображение от других изображений. Подумайте обо всех возможных отображаемых свойствах: тип объекта, цвет, материал, форма, отделка, освещение и т. д.
- Не используйте наполнение ключевыми словами — Не осталось места, где наполнение ключевыми словами все еще работает, и замещающий текст не является исключением.
Код HTML
Вот пример фрагмента альтернативного текста из изображения клеток болезни:
5. Разметка Schema
Разметка Schema используется для улучшения обычных фрагментов SERP с расширенными функциями фрагмента:
Schema.org размещает набор тегов, разработанных совместно Google, Bing, Yahoo! и Яндекс, и теги используются веб-мастерами для предоставления поисковым системам дополнительной информации о различных типах страниц. В свою очередь, поисковые системы используют эту информацию для расширения своих фрагментов SERP различными богатыми функциями.
Нет уверенности в том, что использование разметки Schema повышает шансы на ранжирование, однако нет никаких сомнений в том, что полученные фрагменты выглядят намного привлекательнее, чем обычные фрагменты, и, таким образом, улучшают позицию в поиске.
Лучшие практики
Единственная лучшая практика — посетить schema.org и посмотреть, есть ли у них какие-либо теги, которые можно применить к вашим типам страниц. Существуют сотни, если не тысячи тегов, поэтому, скорее всего, будет применимый вариант, который может помочь улучшить списки вашего веб-сайта.
HTML-код
Вот пример фрагмента кода, определяющего пищевую ценность рецепта. Вы можете посетить schema.org для получения полного списка элементов, доступных для разметки:
6. Семантические теги HTML5
Элементы HTML5 используются для лучшего описания различных компонентов страницы:
До введения элементов HTML5 мы в основном использовали теги div для разделения HTML-кода на отдельные компоненты, а затем мы использовали классы и идентификаторы для дальнейшего определения этих компонентов. Каждый веб-мастер определял компоненты по-своему, и поэтому в итоге получился небольшой беспорядок, и поисковым системам было сложно понять, что к чему на каждой странице.
Каждый веб-мастер определял компоненты по-своему, и поэтому в итоге получился небольшой беспорядок, и поисковым системам было сложно понять, что к чему на каждой странице.
С введением семантических элементов HTML5 у нас появился набор интуитивно понятных тегов, каждый из которых описывает отдельный компонент страницы. Таким образом, вместо того, чтобы помечать наш контент кучей запутанных div , теперь у нас есть способ описания компонентов простым для понимания и стандартизированным способом.
Как вы понимаете, поисковые системы с большим энтузиазмом относятся к семантическому HTML5.
Код HTML
Вот некоторые из наиболее удобных семантических элементов HTML5, используйте их для улучшения взаимодействия с поисковыми системами:
- статья – изолирует сообщение от остального кода, делая его переносимым.
- раздел – изолирует группу сообщений в блоге или группу заголовков в сообщении .
- в стороне – изолирует дополнительный контент, который не является частью основного контента
- заголовок – изолирует верхнюю часть документа, статьи, раздела, может содержать навигацию
- нижний колонтитул — изолирует нижнюю часть документа, статьи, раздела, содержит метаинформацию
- nav – изолирует навигационные меню, группы навигационных элементов

7. Метатег robots
Метатег robots посвящен правилам взаимодействия между веб-сайтами и поисковыми системами.
Здесь владельцы веб-сайтов могут указать набор правил для сканирования и индексации своих страниц. Некоторые из этих правил являются обязательными, в то время как другие больше похожи на предложения — не все поисковые роботы будут уважать метатеги robots, но основные поисковые системы часто будут это делать. А если нет метатега robots, то краулеры будут делать что хотят.
Передовой опыт
Метатег robots должен быть помещен в раздел head кода страницы и должен указывать, к каким поисковым роботам он обращается и какие инструкции следует применять:
- Обращайтесь к роботам по имени — Используйте robots , если ваши инструкции предназначены для всех поисковых роботов, но используйте определенные имена для обращения к отдельным поисковым роботам.
 Например, стандартный поисковый робот Google называется Googlebot . Обращение к отдельным роботам обычно делается для того, чтобы запретить вредоносным поисковым роботам доступ к странице, в то же время позволяя продолжить работу благонамеренным поисковым роботам.
Например, стандартный поисковый робот Google называется Googlebot . Обращение к отдельным роботам обычно делается для того, чтобы запретить вредоносным поисковым роботам доступ к странице, в то же время позволяя продолжить работу благонамеренным поисковым роботам. - Соответствие инструкций вашим целям — Обычно вы хотите использовать метатеги robots, чтобы запретить поисковым системам индексировать документы, результаты внутреннего поиска, дубликаты страниц, промежуточные области и все остальное, что вы не хотите отображать в поиске. .
Код HTML
Ниже приведены некоторые параметры, наиболее часто используемые с метатегами robots. Вы можете использовать любое их количество в одном метатеге robots, разделенном запятой:
- noindex — страница не должна индексироваться
- nofollow — ссылки на странице не должны переходить
- follow — ссылки на странице должны переходиться, даже если страница не индексируется
- noimageindex — изображения на странице не должны индексироваться
- noarchive — в результатах поиска не должна отображаться кешированная версия страницы
- unavailable_after — страница не должна индексироваться после определенной даты.

8. Тег Canonical
Тег Canonical избавляет вас от риска дублирования контента:
Суть в том, что любая страница, не по вашей вине, может иметь несколько адресов. Иногда они возникают из-за различных артефактов, таких как http/https и различные теги отслеживания, а иногда из-за различных параметров сортировки и настройки, доступных в каталогах продуктов.
Если честно, это не большая проблема, за исключением того, что все эти адреса могут обременять бюджет сканирования и авторитет вашей страницы, а также могут мешать отслеживанию производительности. Альтернативой является использование канонического тега, чтобы сообщить поисковой системе, какой из этих адресов страниц является основным.
Передовой опыт
Чтобы избежать потенциальных сложностей с поисковой оптимизацией, примените тег canonical к следующим страницам:
- Страницы, доступные по разным URL-адресам
- Страницы с очень похожим содержанием
- Динамические страницы, создающие собственные параметры URL
Заключительные мысли
Это мои главные HTML-теги, о которых я все еще должен беспокоиться в 2020 году, хотя я считаю, что некоторые из них уже скоро исчезнут.




 Не проблема иметь заголовок длиннее 60 символов, если вы умещаете важную информацию до точки отсечки.
Не проблема иметь заголовок длиннее 60 символов, если вы умещаете важную информацию до точки отсечки.


 Например, стандартный поисковый робот Google называется Googlebot . Обращение к отдельным роботам обычно делается для того, чтобы запретить вредоносным поисковым роботам доступ к странице, в то же время позволяя продолжить работу благонамеренным поисковым роботам.
Например, стандартный поисковый робот Google называется Googlebot . Обращение к отдельным роботам обычно делается для того, чтобы запретить вредоносным поисковым роботам доступ к странице, в то же время позволяя продолжить работу благонамеренным поисковым роботам.