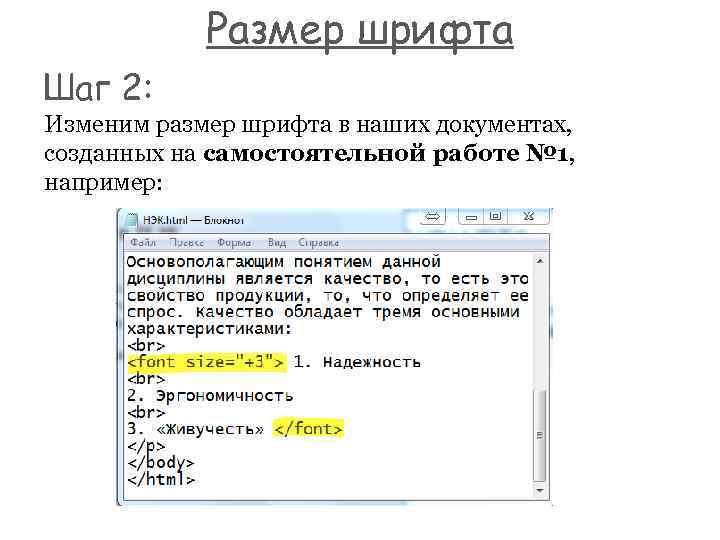
Как настроить размер картинки в css
Как уменьшить размер картинки в CSS?
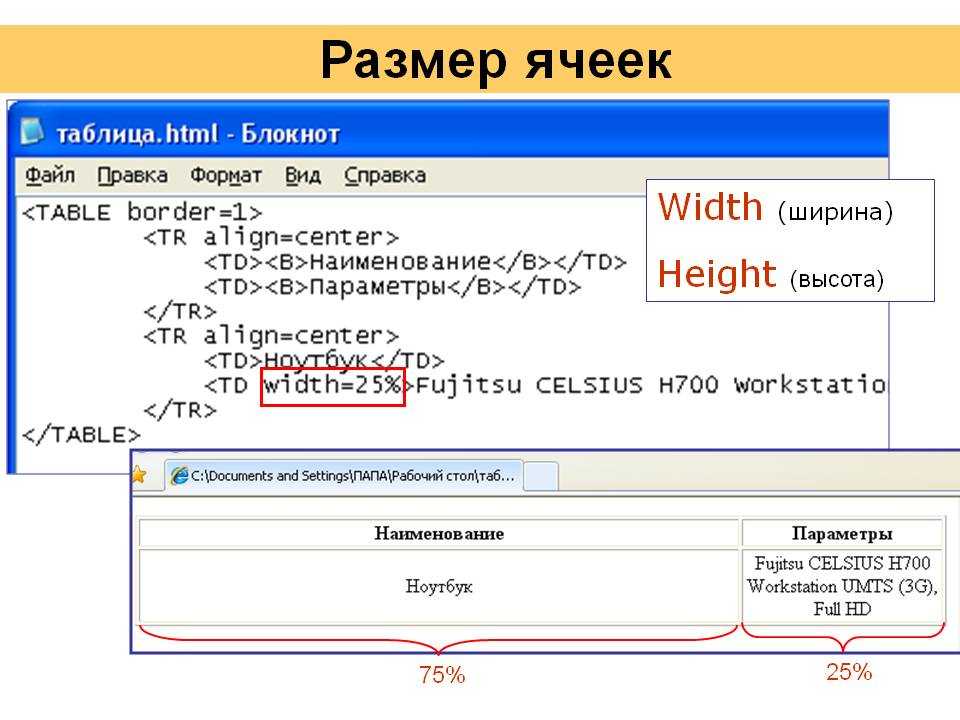
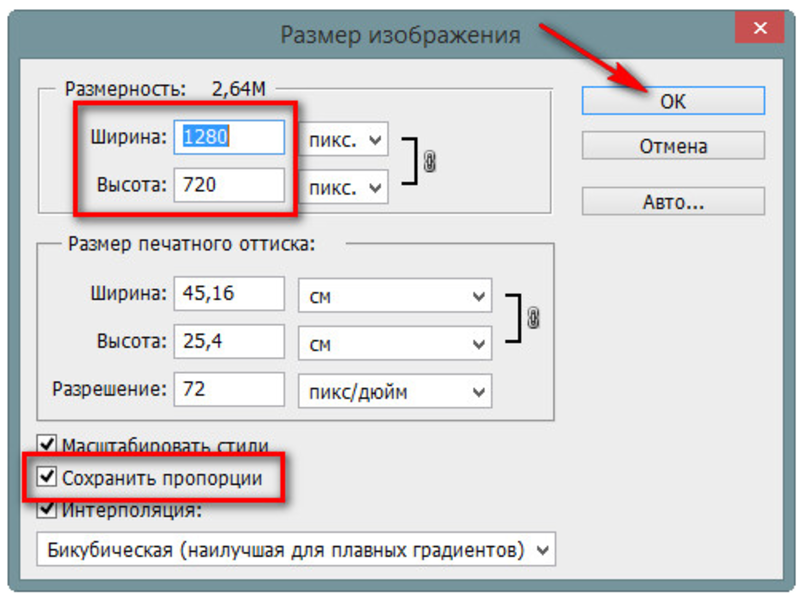
Чтобы изменить размера изображения в html средствами css используются свойства width(ширина) и height(высота) внутри атрибута style. Вы можете написать только width или height, и оставшееся неуказанное значение автоматически изменится с сохранением пропорций картинки.
Как изменить размер изображения в HTML?
Для изменения размеров рисунка средствами HTML у тега предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как можно изменить размер изображения?
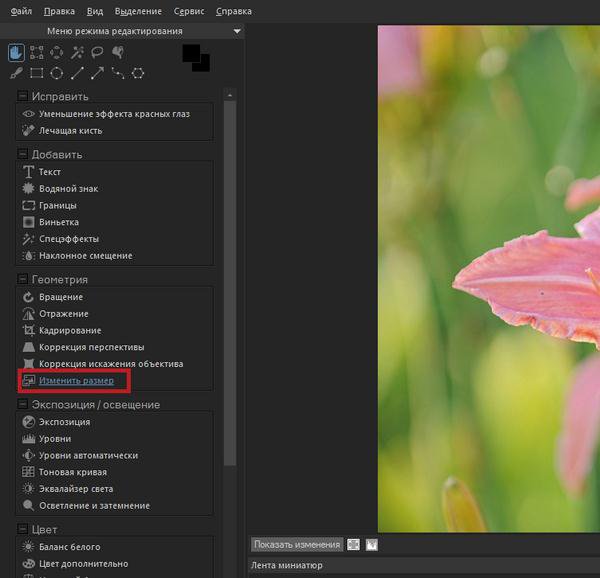
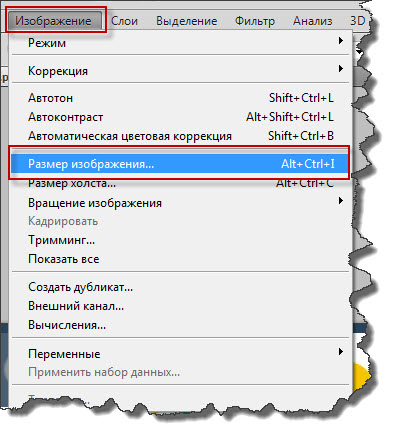
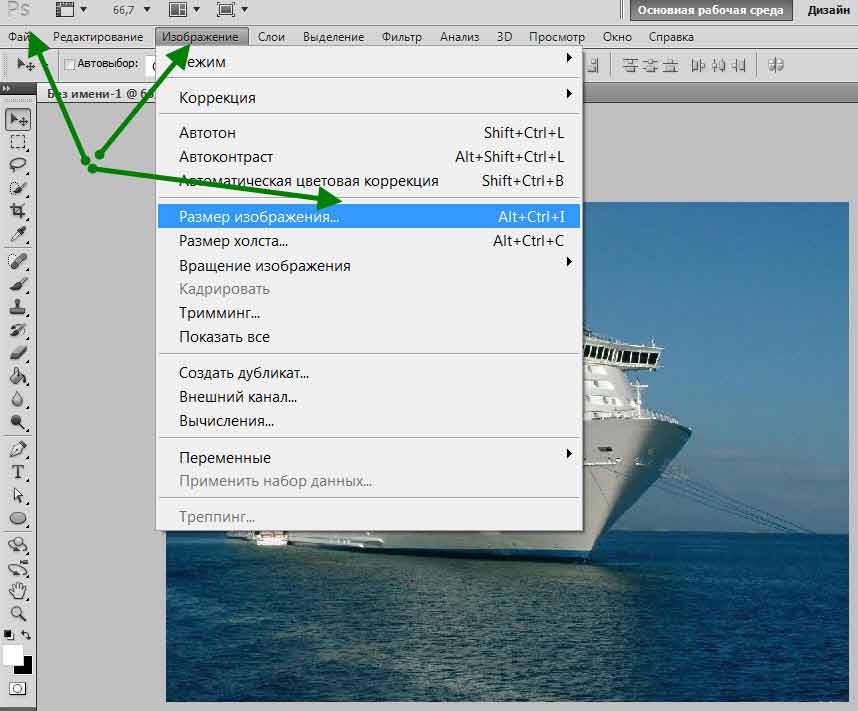
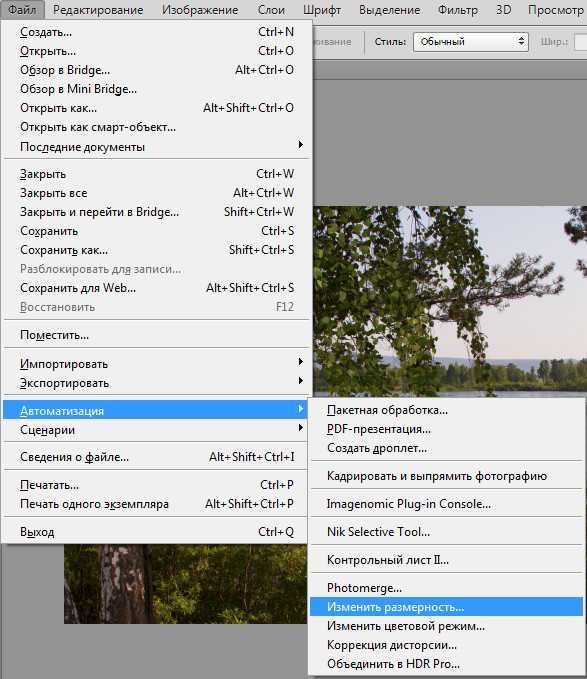
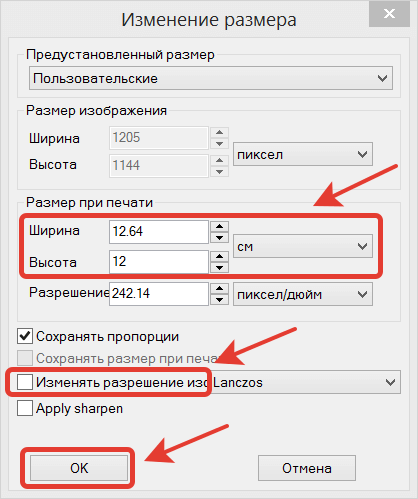
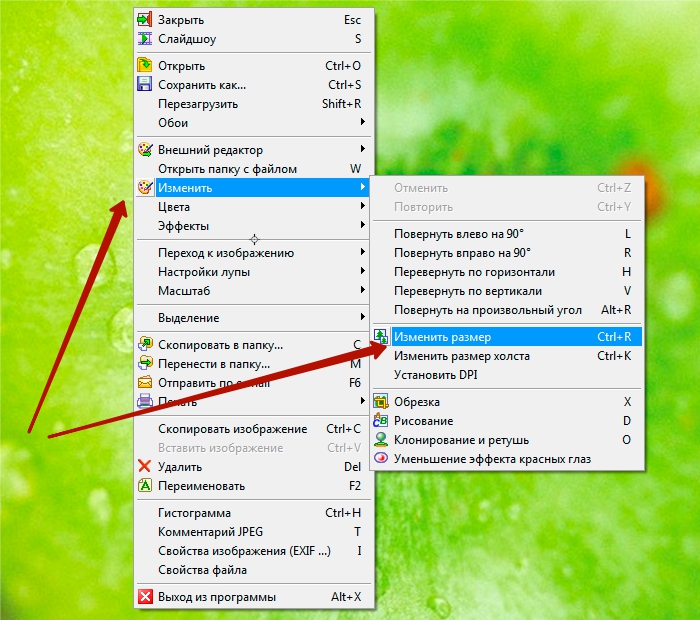
Откройте в приложении ваше изображение, используя стандартный способ открытия файлов. Затем на ленте главного меню управления настройками приложения откройте вкладку «Изображение». В открывшемся меню возможных действий выберите раздел «Изменить размер изображения».
Как затемнить картинку в CSS?
Просто растянуть «инструмент прямоугольник» на всю область картинки, поставить ему черный цвет, при этом слой картинки должен быть ниже, чем слой прямоугольника. Далее уменьшаем «непрозрачность» у черного прямоугольника до нужного нам затемнения. Но есть и другой способ, а именно css.
Далее уменьшаем «непрозрачность» у черного прямоугольника до нужного нам затемнения. Но есть и другой способ, а именно css.
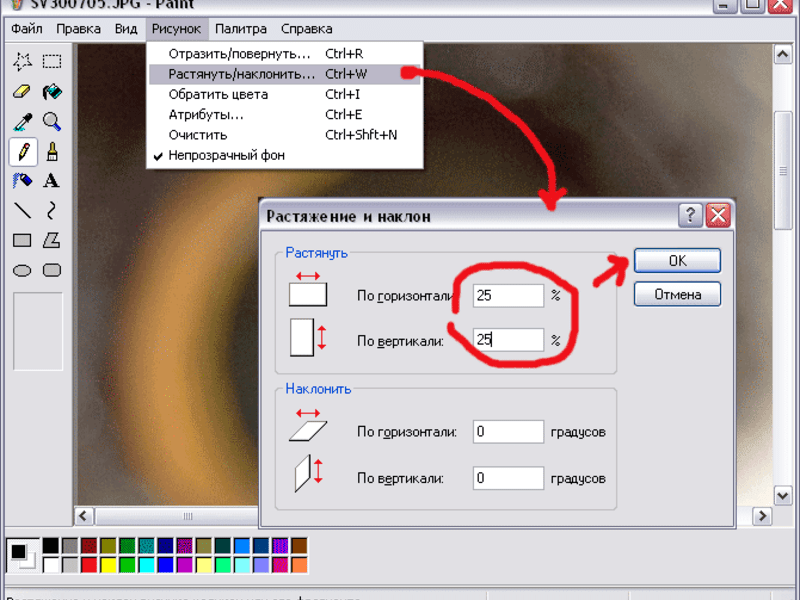
Как уменьшить размер картинки?
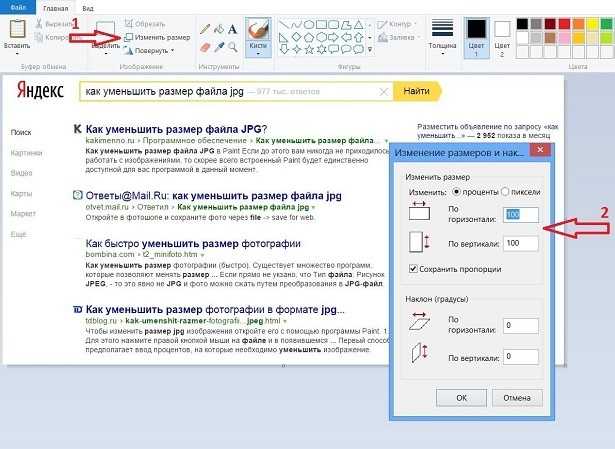
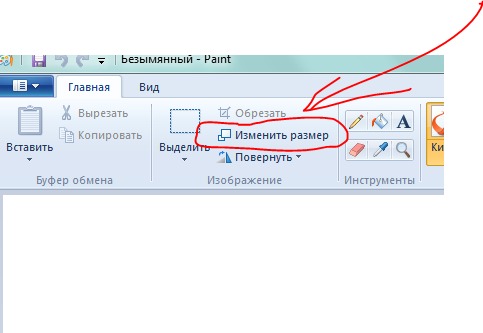
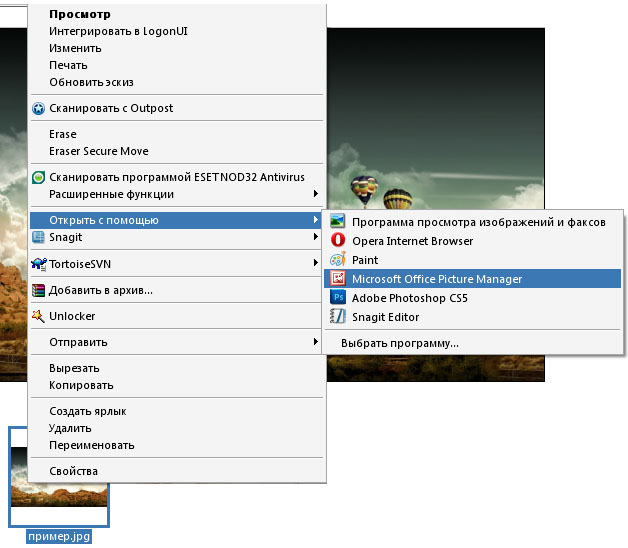
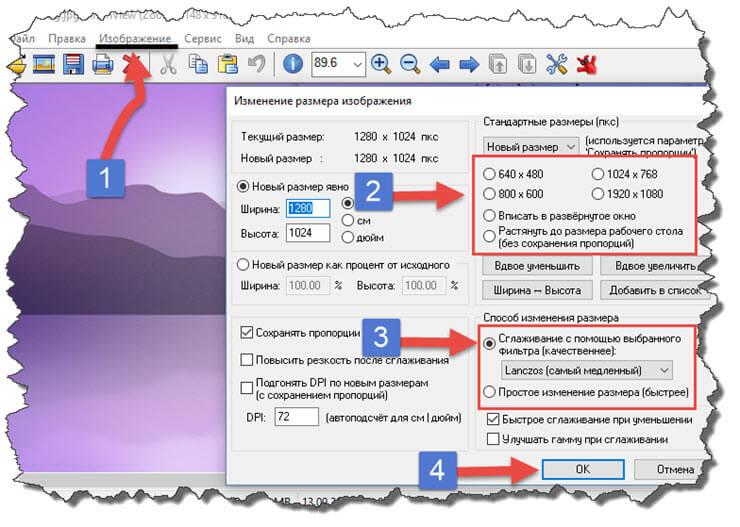
Выберите нужную картинку и щелкните по ней правой кнопкой мыши. В пункте меню «Открыть с помощью» выберите «Paint». Затем вверху нажмите на кнопку «Изменить размер» и уменьшите его в процентах со 100 до более низкого числа. Теперь можете сохранить получившийся результат.
Как уменьшить размер фото в МБ на телефоне?
Другие способы уменьшить фото на андроиде
- Открыть необходимую фотографию;
- Кликнуть на вкладку «Изображение»;
- В открывшемся меню выбрать «Размер изображения»;
- Выставить наиболее оптимальные значения;
- Сохранить результат с помощью вкладки «Файл».
Как уменьшить размер фото для интернета?
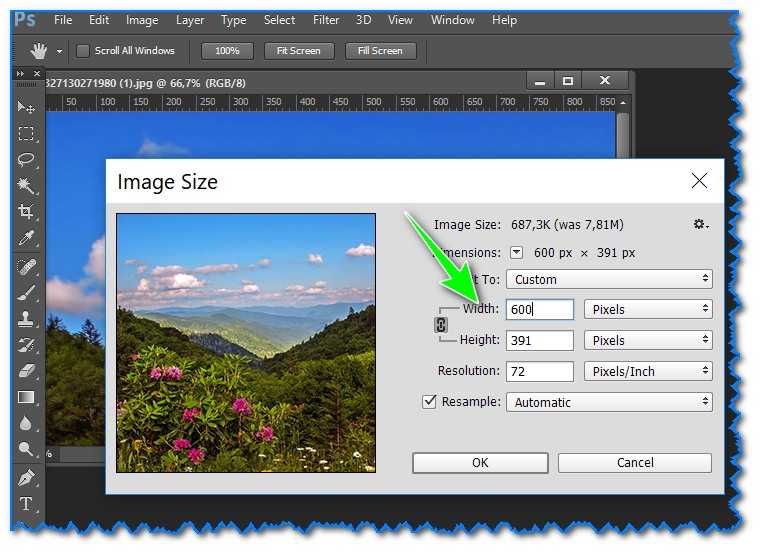
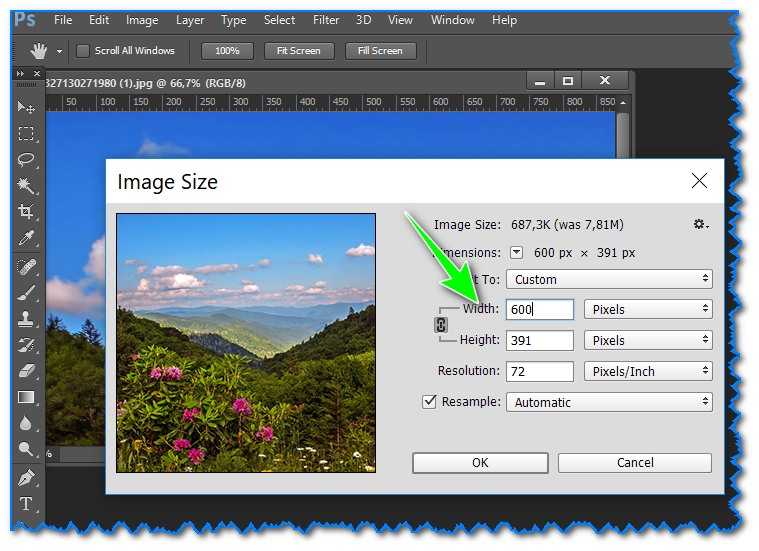
Для уменьшения фотографии нужно открыть файл из папки, в которой хранятся изображения для обработки (Файл -> Открыть) (File -> open). В меню «Изображение» (Image) выбрать «Размер изображения» (image size) — откроется окно настроек расширения и размера. После внесения изменений необходимо кликнуть на «Ок».
В меню «Изображение» (Image) выбрать «Размер изображения» (image size) — откроется окно настроек расширения и размера. После внесения изменений необходимо кликнуть на «Ок».
Как уменьшить фотографию для отправки по электронной почте?
Щелкните правой кнопкой мыши выделенный файл и выберите команду Отправить, а затем — пункт Адресат. Откроется диалоговое окно Отправка рисунков по электронной почте. Щелкните Уменьшить размер всех рисунков и нажмите кнопку ОК.
Как задать размер страницы в HTML?
Что нужно прописать CSS для того, чтобы уменьшить масштаб HTML страницы? В браузере можно сделать так: нажать последовательно CTRL и — . После этого масштаб страницы уменьшится с сохранением ширины документа.
Как изменить положение картинки в HTML?
Расположение картинки в HTML
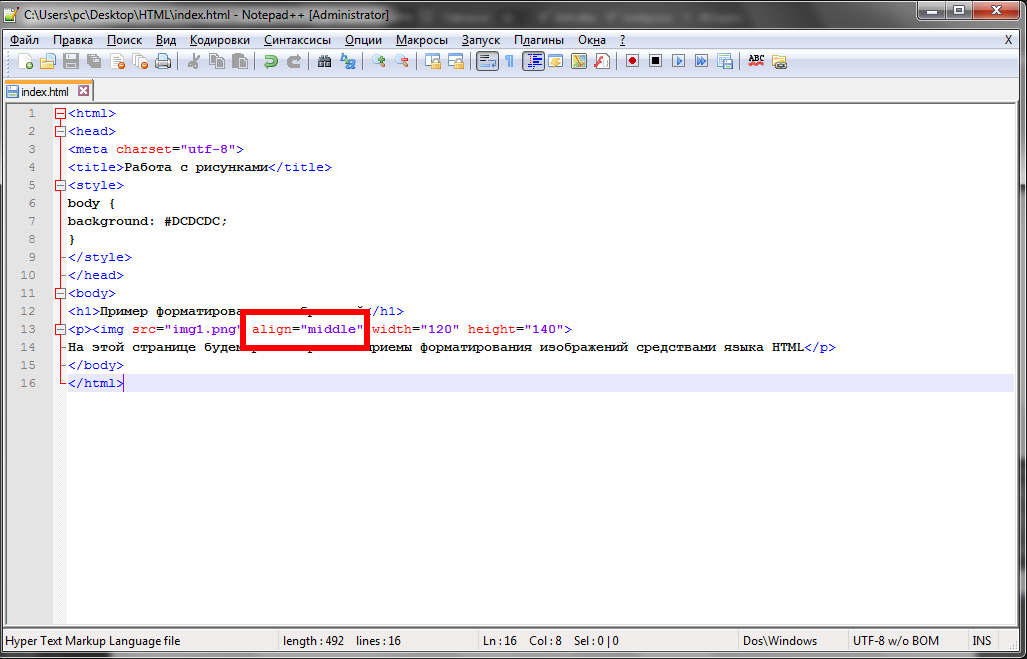
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения: — картинка располагается выше текста; Как сделать картинку на всю ширину страницы HTML?
Первый метод состоит в том, что для тега значение атрибута width устанавливается равным 100% (пример 1). Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной.
Изображение в таком случае растягивается на всю ширину контейнера, а его высота остается неизменной.
Как изменить размер изображения при печати?
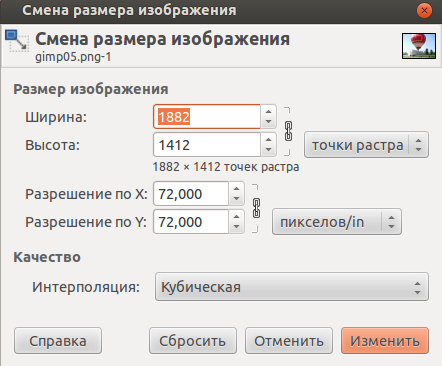
Чтобы изменить размер при печати, вызовите команду Изображение → Разрешение при печати. Эта команда откроет диалог «Смена разрешения при печати». Выберите известные вам единицы измерения, такие как «дюймы». Укажите одно измерение, и GIMP изменит другое пропорционально.
Как изменить размер изображения в слоях?
Изменение размеров слоя
Размеры слоев меняются при помощи функции «Масштабирование», которая находится в меню «Редактирование – Трансформирование». На объекте, находящемся на активном слое, появится рамка, говорящая о включении функции. Масштабирование можно произвести, потянув за любой маркер на рамке.
Как подогнать картинку под размер экрана с помощью CSS
Предлагаю вашему вниманию небольшую, но полезную статью для тех, кто делает адаптированный сайт. В статье я покажу, как сделать изображение, которое будет автоматически подгоняться под размер экрана.
Использую простое правило в CSS.
○ Если вы для создания сайтов используете Bootstrap, тогда вам достаточно к картинке присвоить класс « img-responsive ».
Например:
○ Если вы для создания сайтов используете HTML+CSS, тогда достаточно использовать простое правило в CSS:
В результате вы увидите картинку, размеры которой будут меняться в зависимости от размера экрана.
Стандартный размер экрана
Здесь я сдвинул окно браузера
Попробуйте сделать то же самое или откройте вот эту картинку через телефон.
○ Если вы используете для создания сайта движок WordPress, тогда сделайте вот такие действия:
1. Откройте в админке файл « style.css » вашей темы и добавьте в самый конец вот это CSS правило:
2. В странице или записи нажмите на картинку , потом в появившихся настройках нажмите на карандаш (изменить) :
3. Откроются параметры изображения. Найдите там поле « CSS-класс изображения » и вставьте туда « img-responsive ». Нажмите на кнопку « Обновить »:
Нажмите на кнопку « Обновить »:
4. Обновите или сохраните запись или страницу и смотрите на результат.
На этом я заканчиваю рассказывать о том, как подогнать картинку под размеры экрана.
Картинка или видео по размеру экрана на CSS
Качество фотографии при этом стиле CSS хорошее, но по причине большого файла, страница будет загружаться несколько дольше.
Минимальная ширина для элементов, следующих после float, в резиновых шаблонах
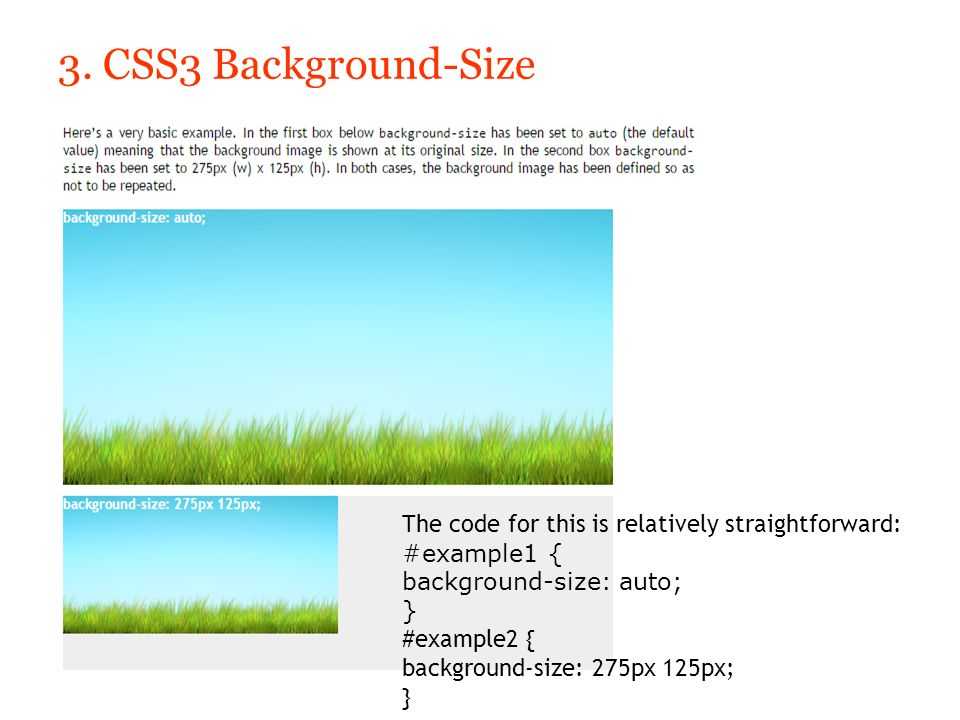
Фон по размеру экрана
С помощью свойства CSS background-size задаётся размер фонового рисунка для элемента HTML, в моём случае это textarea, а значит вы сможете изменить его габариты самостоятельно, потянув за треугольник в Mozille, Google Chrome и Safari. Проценты рассчитываются относительно занимаемого блока; contain, cover и auto сохраняют пропорции фото. ▼ по ширине по высоте по меньшей стороне по большей стороне всё пространство в единицах
Видео по ширине окна браузера
Для видео создаётся отдельная коробка div, которая имеет высоту относительно ширины родителя div, второй элемент с помощью абсолютного позиционирования занимает всё доступное пространство div (подробнее [alistapart. com]).
com]).
Сохранение пропорций блока div при изменении размера окна
В примере выше div будет масштабироваться согласно соотношения сторон, так как проценты у padding-top и padding-bottom рассчитываются относительно ширины родителя, а не его высоты. Например, с padding-top 25% блок будет пропорционален 4:1, с padding-top 50% — 2:1.
Для того, чтобы такой блок был ограничен определённой высотой и шириной:
Изменить размеры YouTube по щелчку мышки
Реализация для картинок показана в предыдущей статье. Теперь для YouTube.
31 комментарий:
Космо Мизраил Горыныч NMitra, в хромиуме (у меня Яндекс.интернет) ютуб работает также, как и в мазилке. И у обоих загрузилось со второго раза х_х
Рекламный баннер занимает много места. А так реагирует правильно. Евгения В Хроме всё отлично работает) NMitra Спасибо за помощь! Алексей Куликов Здравствуйте!
Этот код только для Bloger?
Что-то на WP он у меня отображается мягко говоря не корректно! Может ему моя тема не подходит!?
Но ,все равно, спасибо за материал! NMitra Здравствуйте, это универсальный код. Возможно у вас в шаблоне уже упоминаются данные классы. Попробуйте заменить «video» и «YouTube» на какой-нибудь «video202» и «YouTube202». Алексей Куликов Очень жаль. Привлекательная подача видео и экономия пространства.
Возможно у вас в шаблоне уже упоминаются данные классы. Попробуйте заменить «video» и «YouTube» на какой-нибудь «video202» и «YouTube202». Алексей Куликов Очень жаль. Привлекательная подача видео и экономия пространства.
Не помогает добавление цифр в коде (переименование YouTube). И самое прикольное, что после добавления кода и обновления, видео в админке показывается корректно. а на странице перекошено. где-то код конфликтует. NMitra Так сложно сказать. Возможно есть вложение в div с display: table-cell; или display: inline-block;. Или скрипты, ограничивающие IFRAME. Евгений Бикмаев В последнее время у меня в посты блога и на страницы перестали добавляться картинки. При создании поста картинка добавляется, а после публикации в блог пост уже открывается без картинки. То же самое и с видеороликами. При открытии поста для редакции картинки нет уже и в самом поле для внесения текста поста. Это происходит уже достаточное время, и я не знаю в чём дело. Иногда даже из-за наличия картинок не сохраняется и весь пост, и в блоге открывается только заголовок. Раньше всё было нормально. Некоторое время назад то же самое было с функцией «Читать полностью», но теперь она, как видите, перестала исчезать,
Раньше всё было нормально. Некоторое время назад то же самое было с функцией «Читать полностью», но теперь она, как видите, перестала исчезать,
а с картинками не знаю что и делать NMitra Смотрю на статью от 14 июня, картинка присутствует. Евгений Бикмаев Спасибо за отклик, я уже решил проблему. Может, вам пригодится: дело в браузере, мне через некоторое время в самом Блоггере написали, что теперь он не поддерживает Эксплорер, загрузите хром. Я загрузил в Хроме. Но потом и на Эксплорере все наладилось.
Гадко всё-таки, да? Не хотите использовать наш браузер? А на другом не пойдёт наш Блоггер))) NMitra Мда. Гугл официально заявил, что использует и разрабатывает свои проекты только под последние версии браузеров, типа они более надёжны, но чтобы так! В этом году Microsoft (bing) отвоевал часть пользователей из поиска Google. С помощью Хрома Гугол оттяпал пользователей у Яндекса (реклама на TV была исключительно о браузере, поскольку качество поиска отстаёт — языковые особенности). Словом это не наша война.
Словом это не наша война.
В целом с переходом на новый интерфейс много ошибок повылазило. С другой стороны, много чего внедряют, например, сейчас я вижу новую микроразметку для вновь созданных блогов. Slava Спасибо за инфу Pani Prijatnaja Что значит Блоггер не поддерживал Эксплорер. Быть такого не может. Вам просто предложили загрузить хром и правильно сделали. IE очень капризный к коду шаблона, остается таким до сих пор. Вечно нужно под IE подстраиваться, так как многие несчастные — кто по незнанию, кто не по своей воле — им пользуются.
А разработчики стараются создавать новые версии браузеров исправляя ошибки. Так внешний вид сайтов в Опере 10 отличается от вида в Опере 12. NMitra «IE очень капризный к коду шаблона» — я так не считаю. Последняя версия вполне адекватная. И в нём не больше проблем, а по моему опыту меньше, чем в Гугл Хром. Я всё чаще встречаюсь именно с косяками Хрома.
Понятно, если разрабатывать шаблон для IE 6, то тогда ваши претензии уместны. Но глупо сравнивать IE 6 с Хромом, того ещё в проекте не было.
Хром мне так совсем не импонирует — изобретает нововведения, которые никто не поддерживает, а элементарные вещи показывает криво.
Самый без проблемный — Mozilla Fifefox. Далее Опера. Они создавались именно как браузеры, а не придатки поисковиков. У них нет прямой рекламы, они работают на качество. Иначе не смогут конкурировать с гигантами. Елена Родионова Здравствуйте! Как сделать, чтобы окошко (и картинка в нем) подстраивалось под размер окна браузера?
http://testblog-777.blogspot.com/2014/03/photo-005.html NMitra Так у вас всё подстраивается, нужно лишь немного подождать. Елена Родионова Подстраивается только в хромоподобных браузерах. Как можно прописать хак для мозиллы? NMitra Что именно подстраивается? У меня Mozilla Firefox, всё работает. Елена Родионова Картинка не вписывается в окно браузера по высоте NMitra Покажите, пожалуйста, скриншот. vodkomotornik Который раз замечаю — у тебя советы и рецепты самые четкие, внятные и полезные! NMitra Спасибо, что похвалили, очень приятно! 🙂 Анонимный А возможно ли сделать так, чтобы при уменьшении окна картинка уменьшалась к центру или низу? Например, если взять фото со статьи, как сделать чтобы при уменьшении в центре оставался только текст или лицо девочки? NMitra К центру (пример http://jsfiddle. net/NMitra/cguxd5nu/ )
net/NMitra/cguxd5nu/ )
<style>
div <
background: #fff5d7 url(http://4.bp.blogspot.com/-Nq5KPM8uNjk/UFbSS3v0Z5I/AAAAAAAADNQ/3MxRKB-jfqo/s1600/parovozik.jpg) no-repeat 50% 50%;
padding-top: 50%;
>
</style> роман шадчин Подскажите: в мобильном шаблоне видео больше чем сам сайт (при входе с мобильного). Мне посоветовали http://c2n.me/3sdS1OA в стили пда шаблона добавьте следующие стили:
что именно нужно прописать и куда именно добавить — Юкоз роман шадчин Беру видео на свой сайт на ютубе,поделиться,iframe NMitra Роман, я не смотрела Юкоз, поэтому не знаю что там да как. При написании статьи, наверно, можно переходить на вкладку «HTML», туда добавьте этот код http://shpargalkablog.ru/2012/06/kartinka-po-razmeru-ekrana-css.html#video
роман шадчин Все оказалось намного проще: в стилях в конце страницы прописал .entry iframe и все стало нормально. NMitra Отлично! Rino Man Подскажите пожалуйста как вставить 3 и более таких видео на страницу NMitra В Ютуб получаете код интересующего видео: «Поделиться»-«HTML-код». Стили (то, что между тегами <style> . </style> включительно) прописываете один раз. А дальше обёртываете полученный iframe в <div . </div> Каждый iframe в свой div
Стили (то, что между тегами <style> . </style> включительно) прописываете один раз. А дальше обёртываете полученный iframe в <div . </div> Каждый iframe в свой div
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop?
С помощью Photoshop изменить размер фотографии и откадрировать ее можно несколькими способами. Для достижения наилучших результатов при кадрировании или изменении размера изображений следует понимать концепции, лежащие в основе методов изменения размера, и то, как изменение размера влияет на кадрирование.
Инструкции по изменению размера фотографии см. в статье Размер и разрешение изображения.
Инструкции по кадрированию фотографий см. в статье Кадрирование и выравнивание фотографий.
Размер изображения при просмотре на экране отличается от его размера при печати. Если вы представляете эти различия, вы сможете лучше понять, какие настройки следует изменить при изменении размера изображения.
Размер экрана
Разрешение экрана монитора — это количество пикселей, которое он может отобразить. Например, монитор с разрешением экрана 640 x 480 пикселей отображает 640 пикселей в ширину и 480 пикселей в высоту. Можно использовать несколько различных разрешений экрана, а физический размер экрана монитора обычно определяет доступные разрешения. Например, большие мониторы обычно отображают более высокое разрешение, чем маленькие, поскольку они имеют больше пикселей.
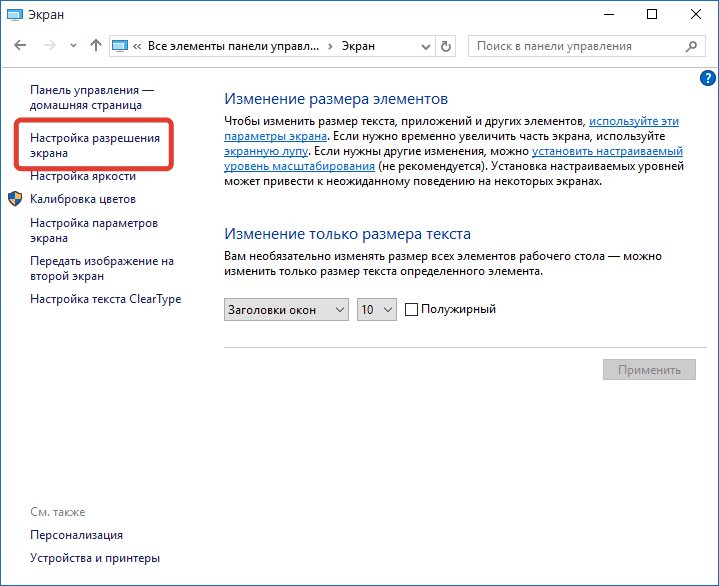
Чтобы узнать разрешение экрана, выберите Пуск > Панель управления > Экран > Свойства и просмотрите разрешение экрана (Windows) или выберите Параметры системы > Экраны и посмотрите список Разрешения (macOS).
Размер изображения на экране
Когда изображения появляются на экране, они имеют фиксированный размер в пикселях. Разрешение экрана определяет размер изображения на экране. Например, монитор с разрешением 640 x 480 отображает меньше пикселей, чем монитор с разрешением 1024 x 768. Поэтому размер каждого пикселя, отображаемого на экране с разрешением 640 x 480, больше, чем размер пикселя, отображаемого на экране с разрешением 1024 x 768.
Поэтому размер каждого пикселя, отображаемого на экране с разрешением 640 x 480, больше, чем размер пикселя, отображаемого на экране с разрешением 1024 x 768.
Изображение размером 100 x 100 пикселей занимает примерно одну шестую площади экрана с разрешением 640 x 480 и всего одну десятую площади экрана с разрешением 1024 x 768. Поэтому на экране с разрешением 1024 x 768 пикселей изображение выглядит меньше, чем на экране с разрешением 640 x 480 пикселей.
Размер изображения при печати
Другие значения, используемые для изменения размера изображений — физический размер изображения при печати и разрешение — не применятся до печати изображения. Тогда физический размер изображения, разрешение и размеры в пикселях определяют объем данных в изображении и его качество при печати. Как правило, более высокое разрешение изображения позволяет выполнить печать в более высоком качестве. Дополнительную информацию о разрешении и физическом размере см. в следующих разделах.
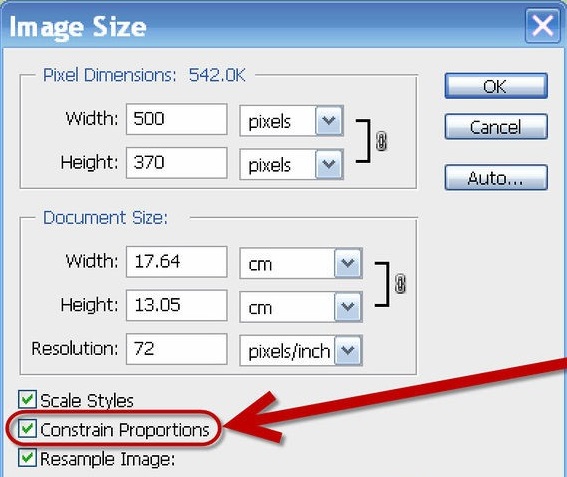
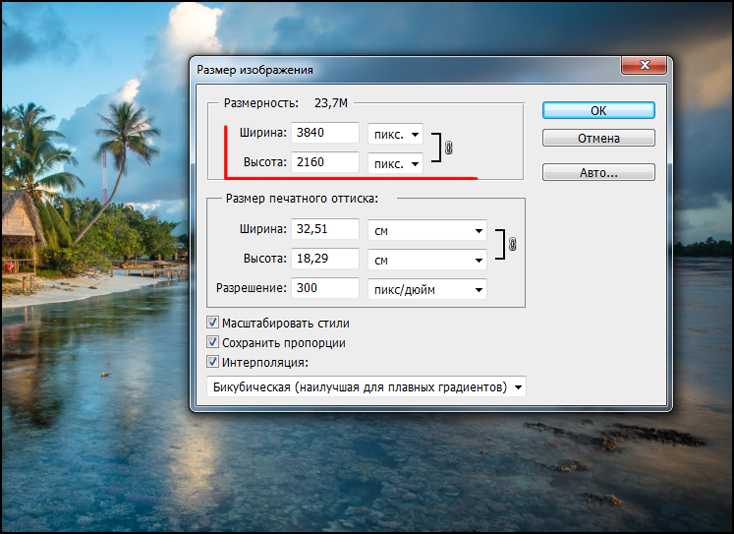
Диалоговое окно «Размер изображения»
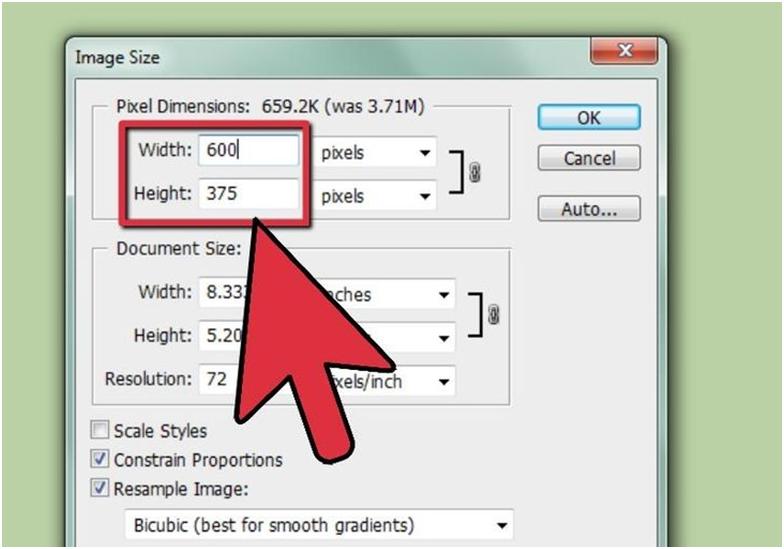
При использовании диалогового окна Размер изображения для изменения размера изображения (выберите Изображение > Размер изображения) могут измениться четыре параметра изображения:
- Размеры в пикселях: ширина и высота изображения.

- Размер изображения, когда оно открыто в Photoshop: это значение появляется в верхней части диалогового окна.
- Размер документа: физический размер изображения при печати, включая ширину и высоту.
- Разрешение изображения при печати: это значение отображается в пикселях на дюйм или пикселях на сантиметр.
Photoshop вычисляет физический размер, разрешение и размеры изображения в пикселях следующим образом:
- Физический размер = разрешения x размеры в пикселях
- Разрешение = физический размер / размеры в пикселях
- Размеры в пикселях = физический размер / разрешение
Диалоговое окно Размер изображения позволяет изменить размер изображения двумя способами. Можно увеличить или уменьшить объем данных в изображении (ресамплинг). Также можно сохранить тот же объем данных в изображении (изменение размера без ресамплинга). При ресамплинге качество изображения может ухудшиться в некоторой степени. Возможно, придется выполнить дополнительную работу, например, использовать фильтр Контурная резкость, чтобы увеличить резкость изображения и компенсировать ресамплинг.
При ресамплинге качество изображения может ухудшиться в некоторой степени. Возможно, придется выполнить дополнительную работу, например, использовать фильтр Контурная резкость, чтобы увеличить резкость изображения и компенсировать ресамплинг.
Совет: для сброса диалогового окна Изменить размер изображения к его исходному состоянию нажмите клавишу Alt (Windows) или Option (macOS). При нажатии этих клавиш кнопка «Отмена» изменяется на кнопку «Сброс».
При изменении размера и ресамплинге изображения изменяется объем данных в этом файле. Для ресамплинга изображения убедитесь, что выбран параметр Ресамплинг в нижней части диалогового окна Размер изображения. По умолчанию ресамплинг включен.
Ресамплинг изменяет общее количество пикселей в изображении, которые отображаются как ширина и высота в пикселях в диалоговом окне Размер изображения. При увеличении количества пикселей в этой части диалогового окна (повышение разрешения) приложение добавляет данные к изображению. При уменьшении количества пикселей (понижение разрешения) приложение удаляет данные. При каждом удалении или добавлении данных к изображению качество изображения ухудшается в некоторой степени. Удаление данных из изображения обычно является предпочтительным по отношению к добавлению данных. Это связано с тем, что при повышении разрешения Photoshop приходится «угадывать», какие пиксели необходимо добавить. Эта процедура более сложна, чем «угадывание» пикселей для удаления при понижении разрешения. Для получения наилучших результатов рекомендуется брать для работы в Photoshop изображения с разрешением, необходимым для вывода. Иногда желаемые результаты можно получить изменением размера изображения без ресамплинга. Однако, если вы делаете ресамплинг изображения, делайте его только один раз.
При увеличении количества пикселей в этой части диалогового окна (повышение разрешения) приложение добавляет данные к изображению. При уменьшении количества пикселей (понижение разрешения) приложение удаляет данные. При каждом удалении или добавлении данных к изображению качество изображения ухудшается в некоторой степени. Удаление данных из изображения обычно является предпочтительным по отношению к добавлению данных. Это связано с тем, что при повышении разрешения Photoshop приходится «угадывать», какие пиксели необходимо добавить. Эта процедура более сложна, чем «угадывание» пикселей для удаления при понижении разрешения. Для получения наилучших результатов рекомендуется брать для работы в Photoshop изображения с разрешением, необходимым для вывода. Иногда желаемые результаты можно получить изменением размера изображения без ресамплинга. Однако, если вы делаете ресамплинг изображения, делайте его только один раз.
При включении параметра Ресамплинг можно изменить любое значение в диалоговом окне Размер изображения: размеры в пикселях, физический размер или разрешение.
- Изменение размеров в пикселях влияет на физический размер, но не на разрешение.
- Изменение разрешения влияет на размеры в пикселях, но не на физический размер.
- Изменение физического размера влияет на размеры в пикселях, но не на разрешение.
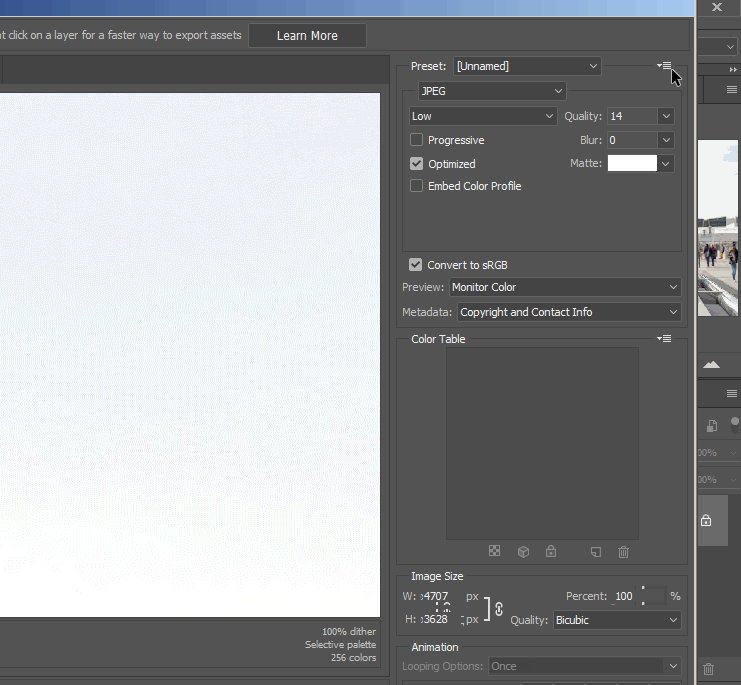
Вы не можете установить размер файла. Он изменяется при изменении общего объема данных в изображении (размер в пикселях). Обратите внимание на значение «Размер файла», прежде чем изменить любые другие значения в диалоговом окне. Информация о размере файла поможет понять, сколько данных удаляется или добавляется к изображению при ресамплинге. Например, если размер файла меняется с 250 кБ на 500 кБ, к изображению добавляется вдвое больше данных, что может привести к ухудшению изображения. Такие изображения могут выглядеть размытыми, неровными или зернистым.
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
При использовании инструмента «Кадрирование» для изменения размера изображения размеры изображения в пикселях и размер файла изменяются, но ресамплинг изображения не выполняется. При использовании инструмента «Кадрирование» размеры в пикселях и разрешение включают больше пикселей на дюйм на основе размера области кадрирования. Однако Photoshop специально не добавляет и не удаляет данные из изображения.
Однако Photoshop специально не добавляет и не удаляет данные из изображения.
При кадрировании изображения данные удаляются или добавляются из исходного изображения или к нему, чтобы создать другое изображение. Поскольку данные удаляются или добавляются относительно исходного изображения, ресамплинг теряет свое значение. Это связано с тем, что количество пикселей на дюйм может отличаться в зависимости от количества пикселей в области фрагмента кадрирования. Если количество пикселей в области кадрирования позволяет, Photoshop пытается сохранить разрешение исходного изображения. Этот метод считается кадрированием без ресамплинга. Однако, если количество пикселей выбрано неточно, размеры в пикселях и размер файла изменяются в новом изображении.
Параметры инструмента «Кадрирование»
Набор параметров, доступных на панели параметров инструмента «Кадрирование» изменится после выбора области. При первом выборе инструмента «Кадрирование» можно задать значения высоты и ширины, а также разрешение. Высоту и ширину можно измерять в дюймах, сантиметрах, миллиметрах, точках и пайках. Введите единицу измерения или ее сокращение после числа в поле значения. Например, 100 пикселей, 1 дюйм, 1 д, 10 см, 200 мм, 100 точек или 100 паек.Если не указать единицы измерения ширины и высоты на панели кадрирования, по умолчанию используются дюймы.
Высоту и ширину можно измерять в дюймах, сантиметрах, миллиметрах, точках и пайках. Введите единицу измерения или ее сокращение после числа в поле значения. Например, 100 пикселей, 1 дюйм, 1 д, 10 см, 200 мм, 100 точек или 100 паек.Если не указать единицы измерения ширины и высоты на панели кадрирования, по умолчанию используются дюймы.
Можно также установить значение разрешения кадрированного изображения в поле Разрешение. Выберите пиксели/дюйм или пиксели/см во всплывающем меню.
Дополнительные сведения о параметрах инструмента «Кадрирование» см. в разделе Кадрирование и выравнивание изображений.
Изменение только размера в дюймах
Если изменить физический размер изображения в дюймах в параметрах инструмента «Кадрирование» и не изменять разрешение, размеры в пикселях изменяются. Размеры изменяются в зависимости от пропорций количества пикселей в области кадрирования к размеру в пикселях исходного изображения. Разрешение изменяется, чтобы добавить дополнительные пиксели в каждый дюйм изображения на основе исходного размера изображения.
Размеры изменяются в зависимости от пропорций количества пикселей в области кадрирования к размеру в пикселях исходного изображения. Разрешение изменяется, чтобы добавить дополнительные пиксели в каждый дюйм изображения на основе исходного размера изображения.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
Размер в дюймах | Разрешение | Размеры в пикселях | Размер файла |
|---|---|---|---|
2 x 2 дюйма | 104 пикселя на дюйм | 208 x 208 пикселей | 125,8 КБ |
В этом примере Photoshop уменьшает изображение на половину физического размера (с квадрата со стороной 4 дюйма до квадрата со стороной 2 дюйма). Photoshop также уменьшает размеры в пикселях на 50%. Исходное разрешение сохраняется (100 пикселей на дюйм), но при этом увеличивается, чтобы компенсировать дополнительные пиксели (8 пикселей на дюйм), добавленные к прямоугольнику выделения.
Photoshop также уменьшает размеры в пикселях на 50%. Исходное разрешение сохраняется (100 пикселей на дюйм), но при этом увеличивается, чтобы компенсировать дополнительные пиксели (8 пикселей на дюйм), добавленные к прямоугольнику выделения.
Изменение размера в дюймах и разрешения
При установке физического размера изображения в дюймах в параметрах инструмента «Кадрирование» и изменении количества пикселей на дюйм размеры в пикселях изменяются. Во всем документе результирующего изображения будет больше или меньше пикселей. Задается размер в дюймах и количество пикселей в каждом из этих дюймов. Photoshop удаляет или добавляет данные для соответствия количества пикселей в каждом дюйме.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
Размер в дюймах | Разрешение | Размеры в пикселях | Размер файла |
|---|---|---|---|
2 x 2 дюйма | 200 ppi | 400 x 400 пикселей | 468,8 кБ |
2 x 2 дюйма | 300 ppi | 600 x 600 пикселей | 1,03 МБ |
2 x 2 дюйма | 50 ppi | 100 x 100 пикселей | 29,3 кБ |
В первом примере физический размер уменьшен в два раза, но это компенсировано удвоением разрешения. Поэтому размеры в пикселях и размер файла остались прежними.
Поэтому размеры в пикселях и размер файла остались прежними.
Во втором примере физический размер уменьшен в два раза, а разрешение увеличено. Поэтому размеры в пикселях увеличены, чтобы вместить дополнительного количество пикселей на дюйм. Также увеличен размер файла.
В третьем примере физический размер уменьшен в два раза, разрешение также уменьшено (ppi). Поэтому размеры в пикселях уменьшены, поскольку в изображении стало меньше пикселей. Размер файла также уменьшен.
Изменение только размера в пикселях
Если указать размер в пикселях, но не указывать разрешение, разрешение стабилизируется до того же значения, что было у исходного изображения. Устанавливается новый физический размер, чтобы вместить указанное количество пикселей в изображении и на дюйм. Размер файла изменяется, поскольку изменяются размеры в пикселях, что позволяет Photoshop стабилизировать количество пикселей на дюйм.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
Размер в дюймах | Разрешение | Размеры в пикселях | Размер файла |
|---|---|---|---|
2 x 2 дюйма | 100 ppi | 200 x 200 пикселей | 117,2 кБ |
3 x 3 дюйма | 100 ppi | 300 x 300 пикселей | 263,7 кБ |
6 x 6 дюймов | 100 ppi | 600 x 600 пикселей | 1,03 МБ |
В этих примерах разрешение осталось без изменений, но размеры в пикселях изменились. Физический размер изменяется, чтобы соответствовать указанному количеству пикселей на дюйм (размеры в пикселях).
Физический размер изменяется, чтобы соответствовать указанному количеству пикселей на дюйм (размеры в пикселях).
Изменение размера в пикселях и разрешения
При установке размера в пикселях и разрешения Photoshop создает другой физический размер. Изображение содержит указанное количество пикселей в изображении и на дюйм. Размер файла изменяется, поскольку изменено общее количество пикселей в изображении и количестве пикселов на дюйм.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 кБ.
Размер в дюймах | Разрешение | Размеры в пикселях | Размер файла |
|---|---|---|---|
1 x 1 дюйм | 600 ppi | 600 x 600 пикселей | 1,03 МБ |
2 x 2 дюйма | 300 ppi | 600 x 600 пикселей | 1,03 МБ |
0,667 x 0,667 дюйма | 300 ppi | 200 x 200 пикселей | 117,2 кБ |
В этих примерах изменены как размеры в пикселях, так и разрешение. Физический размер изменяется, чтобы соответствовать общему количеству пикселей и количеству пикселей на дюйм (размеры в пикселях и разрешение).
Физический размер изменяется, чтобы соответствовать общему количеству пикселей и количеству пикселей на дюйм (размеры в пикселях и разрешение).
Изменение только разрешения
При изменении только разрешения в параметрах инструмента «Кадрирование» размер изображения зависит от количества пикселей в области кадрирования.
Совет: обратите внимание на панель «Информация», чтобы видеть, какое количество пикселей входит в область кадрирования.
Примечание. Параметры исходного изображения, используемого в примерах ниже: 4 x 4 дюйма, 100 пикселей на дюйм, 400 x 400 пикселей, 468,8 КБ.
Размер в дюймах | Разрешение | Размеры в пикселях | Размер кадрирования | Размер файла |
|---|---|---|---|---|
0,767 x 0,767 дюйма | 300 ppi | 230 x 230 пикселей | 2,3 x 2,3 дюйма | 115 кБ |
1 x 1 дюйм | 300 ppi | 300 x 300 пикселей | 3 x 3 дюйма | 263,7 кБ |
0,75 x 0,75 дюйма | 400 ppi | 300 x 300 пикселей | 3 x 3 дюйма | 263,7 кБ |
1 x 1 дюйм | 200 ppi | 200 x 200 пикселей | 2 x 2 дюйма | 117,2 кБ |
0,5 x 0,5 дюйма | 200 ppi | 100 x 100 пикселей | 1 x 1 дюйм | 29,3 кБ |
1,5 x 1,5 дюйма | 200 ppi | 300 x 300 пикселей | 3 x 3 дюйма | 263,7 кБ |
В этих примерах Photoshop использует размер фрагмента кадрирования и разрешение, указанные пользователем, для изменения размера изображения. Физический размер нового изображения и размеры в дюймах соответствуют количеству пикселей в заданном фрагменте кадрирования и новому разрешению.
Физический размер нового изображения и размеры в дюймах соответствуют количеству пикселей в заданном фрагменте кадрирования и новому разрешению.
Похожие темы
- Ключевая концепция: разрешение
- Ключевая концепция: ресамплинг
- Кадрирование и выравнивание фотографий
- Бесплатное изменение размера изображений в Интернете
Вход в учетную запись
Войти
Управление учетной записью
Как оптимизировать картинки на сайте для мобильных
47773
| How-to | – Читать 8 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Инструкцию одобрил
Руководитель SEO отдела в Mnogoland
Юрий Горбатый
Оптимизация изображений для мобильных устройств улучшает восприятие сайта поисковыми системами и положительно влияет на индексацию страниц. Чтобы уменьшить вес картинок, измените формат, используйте сжатие и кэширование данных.
Чтобы уменьшить вес картинок, измените формат, используйте сжатие и кэширование данных.
Содержание
- Что дает сжатие картинок для мобильных устройств
- Как проверить скорость загрузки страницы на мобильных устройствах
- Как уменьшить картинки для мобильных устройств
- Что такое адаптивный дизайн RWD
Заключение
Что дает сжатие картинок для мобильных устройств
Согласно исследованиям HTTP Archive, больше половины веса страницы составляют изображения. Если не уменьшать их размер, пользователю придется дольше ждать полной загрузки страницы. Соответственно большинство покинет страницу еще до ее полноценного отображения. Этот факт негативно сказывается на поведенческих факторах и ранжировании страницы в поиске.
Это особенно важно для пользователей мобильных девайсов, которые обычно обладают меньшей производительностью и меньшей скоростью интернета по сравнению с десктопами.
Вывод: чтобы улучшить позицию страницы и уменьшить отказы со стороны пользователей, необходимо как минимум использовать сжатие картинок для мобильных устройств. В идеале все изображения на сайте не должны мешать восприятию основной информации, нести пользу читателю и не тормозить загрузку страницы.
Как проверить скорость загрузки страницы на мобильных устройствах
Наиболее простой метод — использовать инструмент PageSpeed Insights, разработку от Google. Во вкладке «Мобильные устройства» отображается полноценная информация о скорости загрузки и распределении веса страницы. К тому же сервис указывает, как должна проводиться оптимизация изображений для мобильных устройств на конкретном сайте:
Это готовое руководство к действиям, которое можно использовать по пунктам, начиная с красной зоны.
Найти проблемы со скоростью загрузки для мобильных можно с помощью Аудита сайта Serpstat. Модуль покажет проблемные места и даст рекомендации по устранению неполадок.
Как уменьшить картинки для мобильных устройств
Определите фотографии, фоны, знаки и прочие изображения, которые можно удалить с сайта без потери пользы. Обратите внимание, на каких страницах тяжелые изображения окружают отрывки текста. Удалите их, оптимизируйте либо перенесите в конец страницы.
Представьте, что человек загружает страницу сайта на своем мобильном устройстве. Пока грузятся картинки, вставленные в разные участки статьи, текст автоматически перемещается по экрану вниз.
При прокрутке страницы пользователь случайно может еще и нажать на ссылку, которая передвинется с другой части страницы. В итоге посетитель будет раздражен не только долгой загрузкой страницы, но еще и скачущим по ней текстом. Поэтому оптимизацией картинок нельзя пренебрегать.
Какие форматы изображений используют на сайтах
Сейчас рекомендуется применять новые форматы изображений JPEG 2000, JPEG XR и WebP. Происходит более эффективное сжатие, поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG. Новые формы поддерживают не все версии браузеров. Перед тем, как их использовать, нужно сделать проверку.
На разных площадках можно встретить стандартные форматы картинок:
- JPEG — фотографии, изображения с плавными переходами цветов;
- GIF — простые логотипы, знаки, графики, диаграммы и анимации;
- PNG — знаки, логотипы и графики с большим количеством оттенков;
- SVG — индивидуальные разработки логотипов и картинок в векторном виде.
Все указанные форматы поддаются сжатию при помощи онлайн-инструментов и стационарных программ, а также добавления запросов в HTML-коде сайта.
Способы сокращения веса изображений
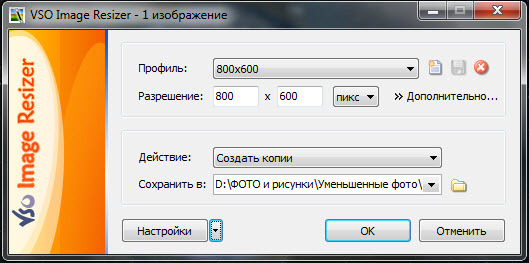
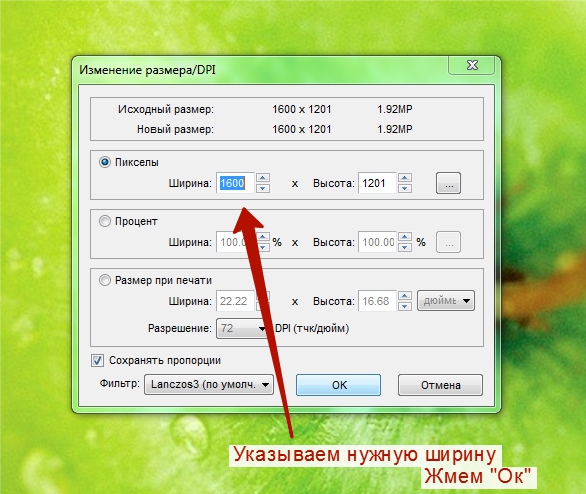
Задать размер картинки. При загрузке картинки на страницу вы можете указать количество пикселей, например, 800×600 вместо 1200×800. Но для мобильного устройства это все равно слишком большой размер.
Чтобы уменьшить формат, можно сразу загружать миниатюры картинок с возможностью увеличения до максимального размера при нажатии. Проще всего это сделать через плагины, например, Lightbox для WordPress.
Также можно задать размер картинки в HTML с помощью запроса:
В зависимости от ширины экрана или монитора выполняется вставка HTML картинки с размерами, указанными в коде. Так будет происходить при добавлении каждой картинки на сайт. Альтернативный вариант кода для сайтов с установленными последними версиями CSS:
Но что делать, если все картинки уже загружены, и все переделать вручную физически сложно? Используйте скрипты в таком порядке:
- сначала необходимо собрать все стили:
- уменьшить изображения с указанием желаемого размера:
- сжать и переместить картинки в другую директорию:
Сжать картинки. Это делается вручную при помощи онлайн-инструментов или стационарных компьютерных программ. Например, Optimizilla или TinyPNG. Сжатие картинок для мобильных устройств можно выполнить и через серверные команды:
Это делается вручную при помощи онлайн-инструментов или стационарных компьютерных программ. Например, Optimizilla или TinyPNG. Сжатие картинок для мобильных устройств можно выполнить и через серверные команды:
Для формата JPEG:
- JpegTran избавляет от метаданных;
- ImageMagic задает параметр качества для сжатия.
Для формата PNG:
- PngQuant сжимает картинку через уменьшение количества оттенков. В результате немного ухудшается ее качество;
- PngCrush сжимает картинку и не влияет на ее качество.
Активировать разработку Google — модуль PageSpeed, который подходит для серверов Apache и Nginx и обладает набором функций для оптимизации картинок. Нужно установить и активировать модуль через команду:
Перейти с библиотеки jQuery на более легкую версию. Например, Zeptojs. Нет смысла использовать старую тяжелую библиотеку, которая дополнительно грузит мобильные браузеры.
Использовать кэширование данных. После создания кэша изображений при каждом следующем обращении к странице браузер будет загружать сохраненные копии картинок без потери времени на загрузку оригиналов.
Отказаться от GIF-анимаций, значительно замедляющих скорость загрузки страницы. Если нужно использовать в тексте микровидео, используйте HTML 5, который поддерживает большинство современных мобильных браузеров.
Создать CSS-спрайты иконок. В обычном формате загрузка каждой иконки означает отдельный запрос к серверу. Создание объединенных спрайтов уменьшает количество запросов к серверу и соответственно сокращает вес страницы. Вот так выглядит пример спрайта:
Что такое адаптивный дизайн RWD
Responsive Web Design представляет собой единую версию сайта с автоматической адаптацией под разные устройства. Это простой дизайн ресурса с гибким размером изображений, который меняется в зависимости от используемого устройства.
RWD избавляет от потребности в создании нескольких версий сайта. По факту адаптивный дизайн полезен только при использовании современных устройств с высоким уровнем производительности.
После настройки RWD картинки автоматом меняют свой формат в пределах экрана. Но вес изображений на сервере остается прежним. Пользователь с мощным устройством и быстрым интернетом разницы не ощутит.
Если человек зайдет на сайт с простого смартфона через медленный интернет, — ему придется ждать полной загрузки изображений, фонов, значков и логотипов с сервера. Значит, придется все равно уменьшить картинки для мобильных вручную.
Заключение
Оптимизация изображений для мобильных устройств подразумевает:
- уменьшение формата;
- сжатие размера;
- кэширование;
- объединение иконок в CSS-спрайты.
Если не изменить размер картинки в HTML, вес страницы останется по-прежнему большим. Пользователю придется долго ждать загрузки контента на странице, а поисковая система опустит такой сайт в выдаче.
Пользователю придется долго ждать загрузки контента на странице, а поисковая система опустит такой сайт в выдаче.
Для автоматического сжатия картинок используйте онлайн-сервисы и серверные команды. Также можно использовать эффект постепенной загрузки Lazy Load: текст отображается сразу, а картинки подгружаются по мере прокрутки страницы.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3.52 из 5 на основе 24 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как распределить семантическое ядро по страницам сайта
How-to
Анастасия Сотула
Как настроить подписку на обновления сайта
How-to
Denys Kondak
Как проверить отображение сайта во всех браузерах
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как изменить размер изображения в Word на Windows бесплатно
Когда мы работаем с изображениями в наших документах, нам не всегда нужен их оригинальный размер. Часто бывает нужно уменьшить размер изображений. Изображение размером 5 МБ займет всю страницу в Word. Нужно изменить его размер, чтобы он соответствовал документу и не нарушал процесс чтения. Сегодня мы расскажем, как изменить размер изображения в Word, чтобы оно соответствовало вашим потребностям. Это можно сделать с помощью PDFelement. Так же можно менять размер изображений в PDF-файле.
- Содержание
- Часть 1.
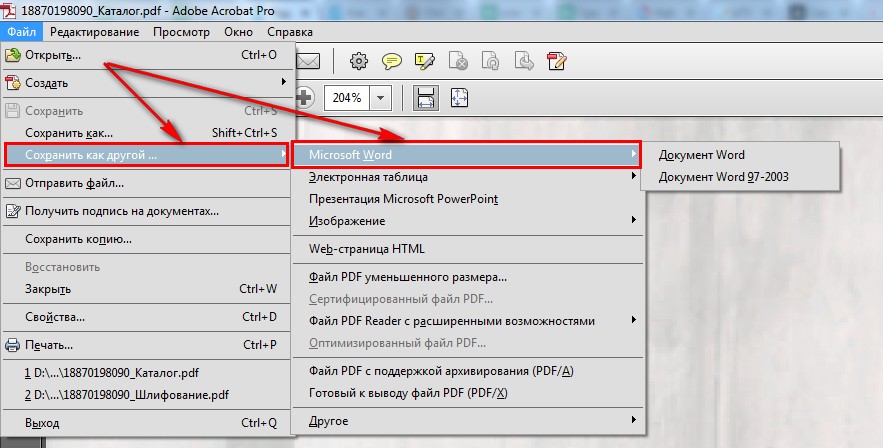
 Как изменить размер изображения в Word 2016?
Как изменить размер изображения в Word 2016? - Часть 2. Как изменить размер изображения в PDF?
- Часть 3. Сравнение документов в Word и PDF
Часть 1. Как изменить размер изображения в Word 2016?
Используя Microsoft® Word, вы можете изменять размеры не только изображений, но и WordArt, текстовых и других полей. При необходимости, вы также можете удалять ненужные части изображения, обрезав его. Сегодня мы поговорим о том, как менять размер изображений в Word.
Изменить размер изображения в Word очень легко. Если вы хотите растянуть, сжать изображение или просто изменить его размер, выполните следующие действия:
- Шаг 1. Нажмите на изображение, объект WordArt или фигуру, размер которой вы хотите изменить.
- Шаг 2. Двигайте маркер от или к центру, чтобы увеличить или уменьшить размер изображения. В это же время нажмите и удерживайте «Ctrl», чтобы центр оставался на месте, пока вы перетаскиваете маркер размера.

- Шаг 3. Если вы хотите сохранить пропорции, нажмите и удерживайте кнопку «Shift» при перетаскивании маркера размеров.
- Шаг 4. Если вы хотите сохранить и расположение центральной точки, и исходные пропорции, одновременно нажмите и удерживайте клавиши «Ctrl + Shift» при перетаскивании маркера изменения размера.
Важно отметить, что изменение размера объекта WordArt изменит только размер поля, в котором находится этот объект. Сам текст WordArt обладает такими же свойствами, как любой другой текст в Word. Если вам нужно изменить размер текста в WordArt, выделите текст и измените размер шрифта в главном меню.
Если вы хотите изменить размер изображения в Word с указанием точной высоты и ширины, выполните следующие действия:
- Шаг 1. Нажмите на изображение, размер которого вы хотите изменить.
- Шаг 2. Откройте вкладку «Изображение», перейдите во вкладку «Формат».

- Шаг 3. Чтобы изменить размер изображения, перейдите во вкладку «Формат изображения» и укажите нужную высоту и ширину. Если вам нужно изменить размер фигуры или объекта, перейдите в «Формат фигуры» и введите показатели «высота и ширина».
Также можно поменять размер изображения в Word с помощью процентов. Если вы хотите изменить размер с учетом определенной пропорции в процентах, выполните следующие действия:
- Шаг 1. Нажмите на изображение, размер которого вы хотите изменить.
- Шаг 2. Перейдите во вкладку «Формат изображения» и нажмите «Положение» > «Дополнительные параметры макета».
- Шаг 3. Откройте вкладку «Размер», а затем раздел «Масштаб» и убедитесь, что флажок «Зафиксировать соотношение сторон» снят. Введите значения высоты и ширины в процентах.
- Шаг 4. После этого нажмите «ОК».
Часть 2. Как изменить размер изображения в PDF?
Wondershare PDFelement — Редактор PDF-файлов — это универсальное решение для работы с PDF, подходящее как для личных нужд, так и для вашего бизнеса. Если вы хотите изменить размер изображения в PDF, выполните следующие действия:
Если вы хотите изменить размер изображения в PDF, выполните следующие действия:
Шаг 1. Откройте PDF-файл в PDFelement.
Шаг 2. Дважды щелкните изображение в PDF-файле, чтобы напрямую изменить размер изображения.
Шаг 3. Вы можете увеличить или уменьшить размер изображения по своему желанию, а также перетащить изображение, чтобы изменить положение.
Шаг 4. Если вы хотите сохранить свои изменения, нажмите «Файл» в левом верхнем углу и выберите «Сохранить».
Чтобы узнать больше о том, как изменить размеры изображений в PDF, нажмите здесь.
Скачать Бесплатно Скачать Бесплатно
Мощная функция автоматического распознавания форм позволяет с легкостью обрабатывать формы.
Извлекайте данные легко, эффективно и точно с помощью функции извлечения данных из форм.
Преобразование стопок бумажных документов в цифровой формат с помощью функции распознавания текста для лучшего архивирования.
Редактируйте документы, не изменяя шрифты и форматирование.
Совершенно новый дизайн, позволяющий вам оценить содержащиеся в нем рабочие документы.
Часть 3. Сравнение документов в Word и PDF
Microsoft® Word — не единственное программное обеспечение, которое можно использовать для изменения размера изображений. В настоящее время формат PDF обгоняет Word по популярности среди файлов для передачи данных. PDF гораздо универсальнее, так как его можно использовать на разных платформах, независимо от программного обеспечения. Это повышает удобство передачи PDF-файлов. Поэтому представители бизнеса все чаще выбирают PDF вместо Word.
Теперь, когда мы знаем, как происходит изменение размера изображений в Word, давайте рассмотрим этот процесс в PDF. Это так же просто? Или все-таки немного сложнее? Прежде всего, вам нужен правильный инструмент для работы с PDF — PDFelement.
- Создавайте PDF-документы с нуля, конвертируйте PDF в существующие форматы файлов, включая DOC, PPT, XLS и изображения, и обратно.
- Редактируйте PDF-документы, содержащие тексты и изображения. Изменить размер изображения вы можете в разделе редактирования.
- Используйте функцию оптического распознавания символов (OCR), чтобы превратить любые отсканированные файлы в полностью редактируемые документы с возможностью поиска.
- Добавление текстовых полей.
- Автоматическое заполнение форм.
- Инструменты аннотирования, такие как комментарии, пользовательские штампы, заметки и многое другое.
- Электронное подписывание PDF-документов.
- Извлечение страниц из документа для создания новых файлов PDF.
- Объединение и разделение документов или вставка и замена новых страниц в существующий PDF.
- Сохраняйте четкую структуру ваших PDF-документов при помощи колонтитулов.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Как изменить размер картинки в html
Исходное изображение, которое вы вставляете на страницу, не всегда может быть нужных размеров.
Конечно, вы можете открыть его в графическом редакторе и изменить размеры нужным образом. Этот способ является более предпочтительным, т.к. вы меняете исходное изображение и при этом соответствующим образом изменяется его размер.
Но, такой способ не всегда подходит, т.к. иногда файл может находится на сервере, к которому у вас нет доступа. К тому же на такой способ изменения размера уходит очень много времени.
В HTML есть возможность менять размер изображения программно. Это делается с помощью атрибутов width и height.
Отвечает за задание ширины изображения
задает высоту изображения
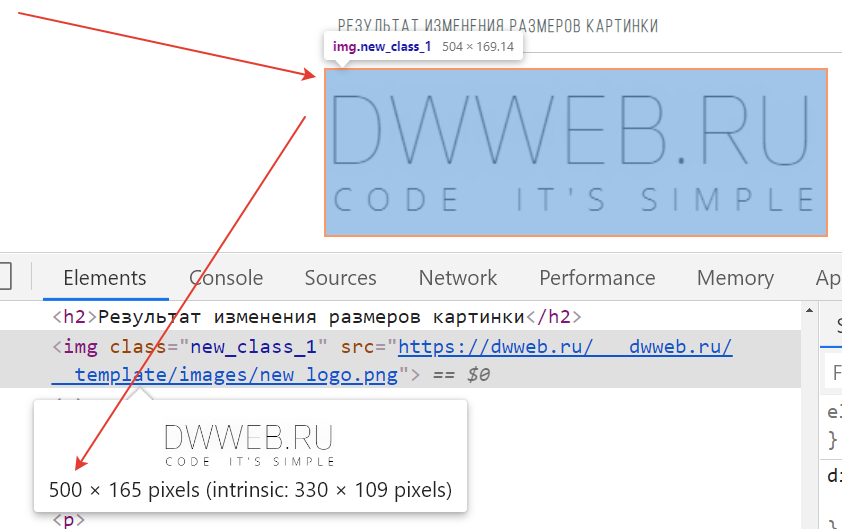
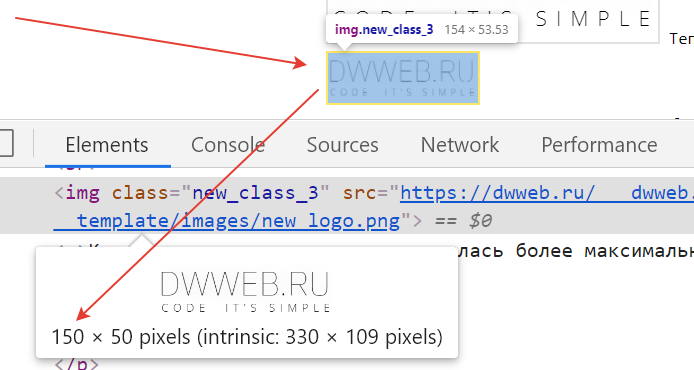
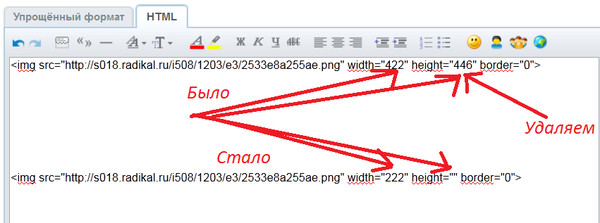
Вернемся к примеру из предыдущего урока и изменим размеры изображения, которое было там вставлено:
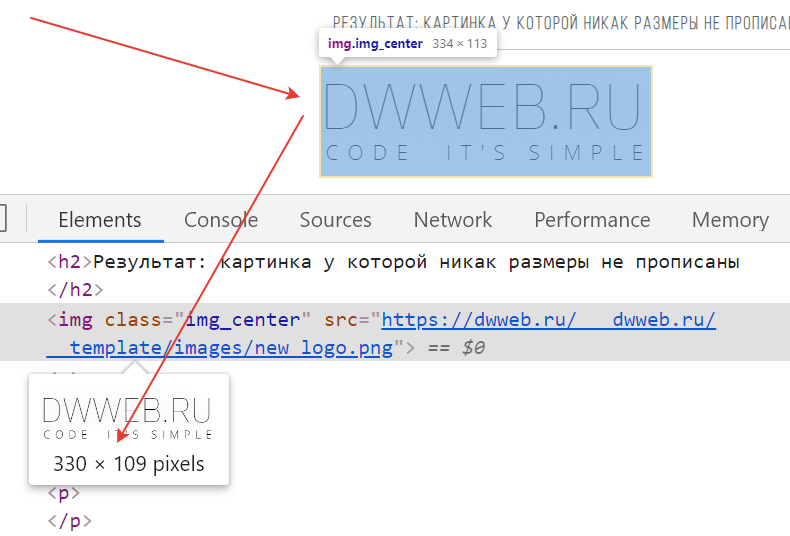
Первому изображению заданы атрибуты width и height, а второму нет. Посмотрите, как это будет в итоге выглядеть:
Числовое значение, которое задается в качестве параметра атрибутов width и height — это количество пикселей. Средсвами HTML можно задавать размер изображений только в пикселях.
Обратите внимание, что эти атрибуты меняют размер изображения именно при отображении его на веб-странице. Исходный размер при этом не меняется. Браузер программно, искусственно изменяет размер изображения. Объем данных загружаемых при этом никак не изменяется, как если бы вы меняли размер в графическом редакторе.
Еще стоит обратить внимание, что уменьшение изображения с помощью атрибутов width и height может произойти без изменения исходного качества изображения. Чего не скажешь по поводу увеличения исходного изображения, такую операцию производить не рекомендуется, т.к. в таком случае изображение теряет свой первоначальный вид и становится слишком расплывчатым.
Посмотрите, как это может выглядеть на следующем примере:
Подводя итог, если вы хотите изменить размеры изображения, используйте атрибуты width и height для элемента img и в качестве их значений и указывайте необходимое количество пикселей по ширине и высоте.
От автора: приветствую вас. Картинки — практически один из самых важных элементов на веб-страницах. Благодаря им нам значительно проще и интереснее воспринимать то, что мы видим на экране. Но если заводить речь об их встраивании в веб-страницы, то нужно знать как минимум то, как управлять размером картинки в html. Именно об этом мы сегодня поговорим.
Картинки — практически один из самых важных элементов на веб-страницах. Благодаря им нам значительно проще и интереснее воспринимать то, что мы видим на экране. Но если заводить речь об их встраивании в веб-страницы, то нужно знать как минимум то, как управлять размером картинки в html. Именно об этом мы сегодня поговорим.
Способы задать размер изображениям
Будем смотреть все на очень простом примере. Вот такой есть код:
Это блок с идентификатором, внутри которого лежит картинка. Предположим, что наш блок имеет фиксированные размеры. Для наглядности зададим еще и красную рамку, чтобы четко видеть его границы:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Итак, ширина блока — 200 пикселей, а высота — 160. И вот нам нужно, чтобы в него вписалось фото. Но величины ее, допустим, мы не знаем. Ну ладно, я могу вам сказать, что я сделал примерно 300 на 200 пикселей, в таком случае фото попросту не влезет в блок. Давайте посмотрим, что будет:
Давайте посмотрим, что будет:
На этом скриншоте очень четко видно, что оно выходит за пределы красной рамки, то есть не вписывается в блок, в котором должно находиться внутри. Каким образом можно исправить ситуацию?
Предположим, что фото лежит на сервере и изменить непосредственно ее ширину и высоту нельзя. В таком случае один из вариантов — задать фиксированную ширину и высоту картинке с помощью атрибутов тега img: width и height.
Вот, теперь все идеально вписалось в блок, потому что теперь имеет такие же параметры, как и он сам. Но помните одну важную деталь: если вы сами прописываете и ширину и высоту, то, скорее всего, нарушаете пропорции. Чтобы не нарушать их, нужно прописать только одно значение (ширину). Тогда второе браузер посчитает сам, не нарушая пропорций.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Теперь изображение по высоте занимает не все доступное место, но зато ее пропорции не нарушены.
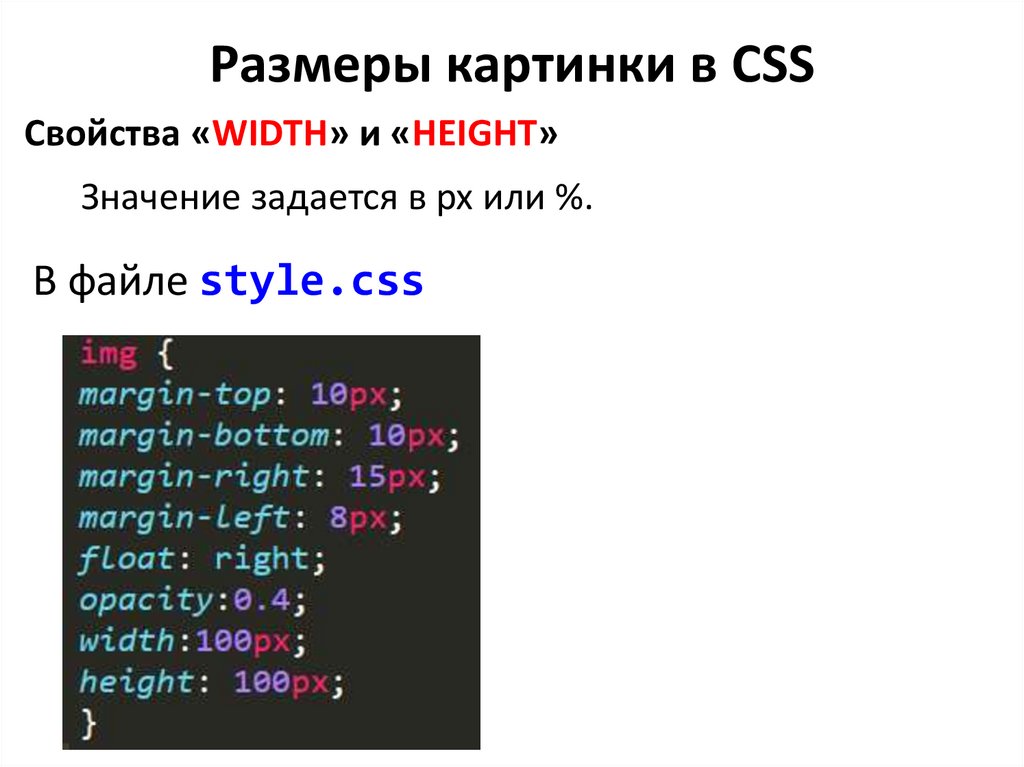
Собственно, такой способ задания размера (прямо в html через атрибуты) годится лишь в том случае, когда вы работаете с каким-то конкретным изображением на конкретной страницы. Если размеры необходимо определить группе картинок, намного правильнее использовать отдельной файл стилей, в котором прописывать все необходимые правила.
В css правила можно задать как отдельной картинке (выделив ее идентификатором), группе (прописав каждому изображению класс или с помощью других доступных селекторов) либо сразу всем, обратившись по селектору img.
Как сделать в css адаптивные картинки?
Для этого уже давно веб-разработчики и верстальщики используют такой достаточно простой код:
То есть максимальная ширина 100% от размеров родительского контейнера, автоматическая высота (браузер рассчитывает сам, не нарушая пропорций) и блочное отображение. Последнее вовсе не обязательно и если его удалить, это никак не скажется на поведении картинок.
Если удалить атрибут width из html-кода, то результат будем аналогичным:
Но заметьте, что при изменении размеров блока-контейнера изображение растягивается уже на новые размеры, без нарушения пропорций. При этом, если вы попробуете уменьшить размеры блока, картинка не вылезет за него, а все так же послушно будет вписываться в него по ширине. Вот таким образом мы делаем “резиновые” и, по сути, адаптивные картинки.
При этом, если вы попробуете уменьшить размеры блока, картинка не вылезет за него, а все так же послушно будет вписываться в него по ширине. Вот таким образом мы делаем “резиновые” и, по сути, адаптивные картинки.
Итак, сегодня я показал вам, как управлять размером картинок в html и css. Используйте эти знания и изображения на ваших сайтах будут смотреться ровно и красиво.
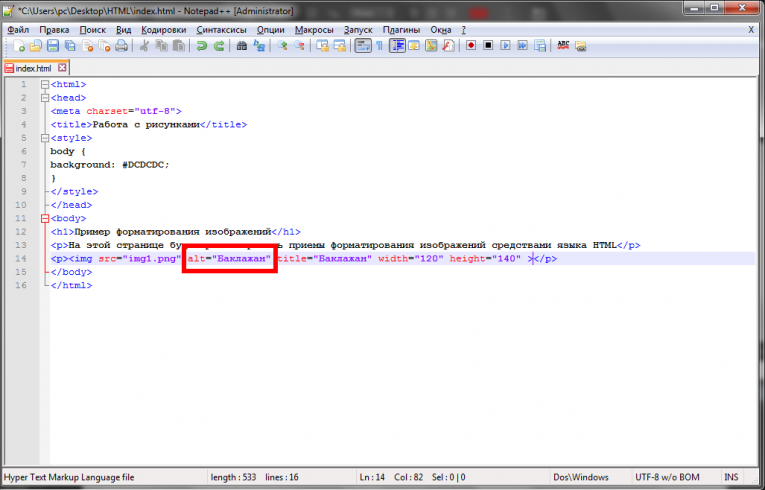
Перед произведением редактирования добавьте изображение на страницу путем задания тегов <img>. Для редактирования HTML-документа потребуется открыть страницу в любом текстовом редакторе. Кликните правой клавишей мыши на файле и выберите атрибут «Открыть с помощью» — «Блокнот». Вы также можете указать любой другой редактор, который вам будет удобнее использовать для изменения кода.
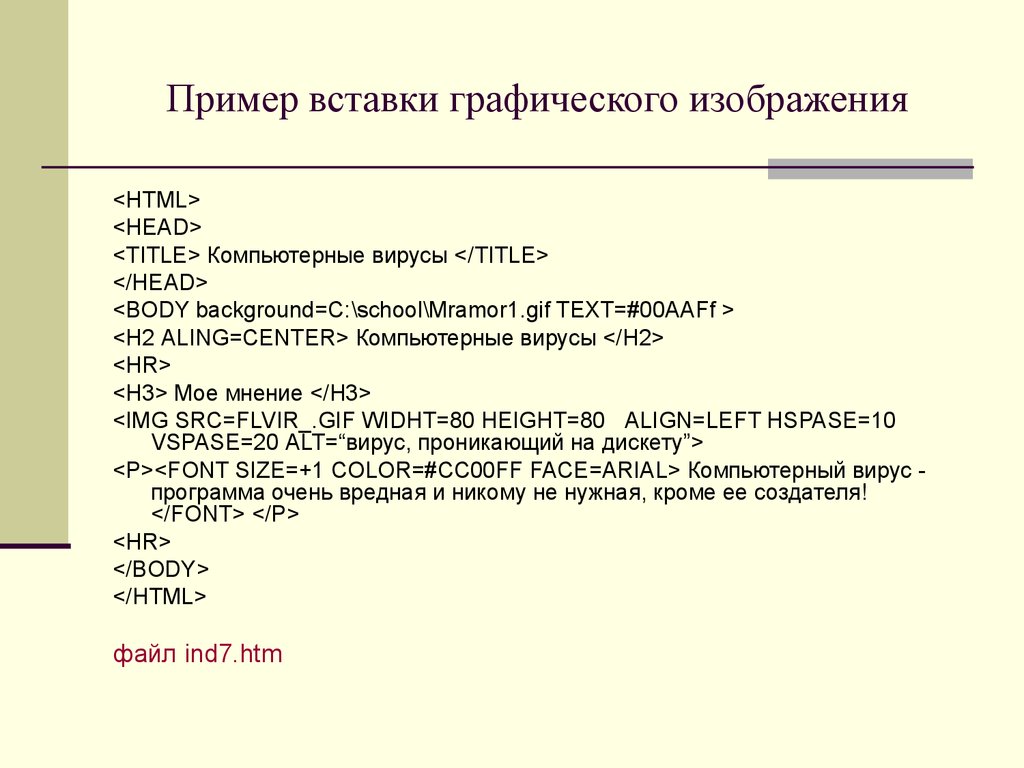
Перейдите к секции <body> документа и найдите тег <img>. Если изображение еще не добавлено на страницу, впишите следующий код:
<img src = “путь_до_файла_изображения” alt = “имя картинки”>
Путь до файла изображения может быть как относительным, так и абсолютным. Атрибут alt отвечает за название картинки и добавление к ней подписи, которая будет отображаться при наведении указателя мыши на изображение.
Атрибут alt отвечает за название картинки и добавление к ней подписи, которая будет отображаться при наведении указателя мыши на изображение.
Изменение размера
Чтобы увеличить картинку, задайте ей соответствующие параметры width и height, добавив атрибуты к тегу картинки:
<img src = “путь_до_картинки” alt = “название” width = “300” height = “350”>
Параметр width отвечает ширину изображения, а height содержит в себе показатель высоты картинки. В данном случае при открытии страницы в окне браузера будет выведено изображение шириной 300 и высотой 350 пикселей. Для изменения настроек форматирования на странице вы также можете добавить атрибуты hspace и vspace:
<img src = “путь_до_картинки” alt = “имя” width = “400” height = “320” hspace = “5” vspace = “10” border = “1”>
В данном дескрипторе были заданы горизонтальный (hspace) и вертикальный (vspace) отступы от изображения. Любой добавленный на страницу текст будет отдален от изображения на 5 пикселей по горизонтали и на 10 пикселей по вертикали. Атрибут border отвечает за создание рамки вокруг картинки размером 1 пиксель.
Атрибут border отвечает за создание рамки вокруг картинки размером 1 пиксель.
Стоит отметить, что размер изображения может задаваться не только в пикселях, но и в процентном соотношении относительно размера окна браузера. Например:
<img src = “адрес_картинки” alt = “имя_изображения” width = “100%”>
В результате работы данного кода изображение будет растянуто по всей ширине окна. Стоит заметить, что картинка в таком случае может получить искажения. Отображение картинки в увеличенном виде зависит от качества самого изображения.
Сохраните произведенные изменения при помощи функции «Файл» — «Сохранить» окна «Блокнота». Проверьте отображение картинки в окне браузера, открыв файл HTML нажатием правой клавишей мыши и выбрав опцию «Открыть с помощью». В списке предложенных вариантов выберите программу, которую вы используете для просмотра страниц в интернете. Для корректировки размера изображения вы можете отредактировать файл HTML любое количество раз.
Оптимальное использование изображений требует перерасчета высоты и ширины оригинала для корректной вставки в дизайн сайта. Обычно изображения вводит посетитель, менеджер интернет-магазина, работник компании и т. д. Ввод информации и изображений определяется назначением веб-ресурса.
Обычно изображения вводит посетитель, менеджер интернет-магазина, работник компании и т. д. Ввод информации и изображений определяется назначением веб-ресурса.
Во всех случаях требуется подогнать фактическое изображение под то место, которое ему отведено на странице веб-ресурса.
Тег HTML для отображения рисунков
Для вывода в браузер рисунка используется тег img. Разработчик указывает в этом теге HTML размеры изображения, ширину рамки и фактический адрес файла, содержащего рисунок. Тег img не имеет возможности указать позиционирование изображения. Можно только указать реальный размер или изменение размера.
В этом примере показано реальное изображение в реальном размере в месте расположения тега img, уменьшенное изображение на 50 % по высоте и ширине и искаженный вариант, когда было изменено только указание высоты.
Практичный способ, как изменить размер изображения в HTML, а также его фактическое положение, предлагает использование CSS.
Здесь тег img содержит указание на источник изображения, а его размеры и положение описаны в файле CSS стилей. Следует отметить, что как в случае с img, изменение размеров в файле стилей пропорционально влияет на размеры изображения.
Следует отметить, что как в случае с img, изменение размеров в файле стилей пропорционально влияет на размеры изображения.
Место расчета размеров изображений
Есть два варианта, как и где можно выполнить перерасчет высоты и ширины картинки. Серверный вариант (например, PHP) — это статика, браузерный вариант (JavaScript) — это возможность динамики.
Использование серверного языка происходит при обработке больших объемов данных и ориентировано на формирование баз данных, например, по ассортименту товаров в интернет-магазине.
Загружая рисунки товаров в магазин, менеджер может не заботиться о том, как будет выглядеть тот или иной товар. Разработчик веб-ресурса (интернет-магазина) может разработать алгоритм автоматического определения нужных размеров для любого товара: одинаково качественно будет отображаться холодильник и шапочка для плавания.
Возможности JavaScript обычно используются не для перерасчетов высоты и ширины изображений, а для повышения комфорта посетителя. Например, разработчик может назначить событие на тег, содержащий изображение товара, и перемещение на него мышки покажет товар в увеличенном виде.
Например, разработчик может назначить событие на тег, содержащий изображение товара, и перемещение на него мышки покажет товар в увеличенном виде.
Подгрузка изображения здесь не нужна, но если была использована картинка малого размера, то увеличение изображения приведет к размытости контуров.
Практика использования JavaScript для изменения размера изображения в HTML пользуется популярностью. Особенно важно не только увеличивать изображение, но и показывать его части в отдельном окошке (теге). Для этого обычно используется два изображения одного и того же товара: одно является основным, другое — детальным.
Другие варианты представления изображений
Прямое применение тега img востребовано в повседневной практике, но только не для изображений в контексте: товар в магазине, фото сотрудника на листке учета кадров, скрин процесса разработки сайта, ссылка на презентацию или портфолио.
Идеально применять тег img для небольших картинок — пиктограмм. Это удобно, практично и не требует применения таблицы CSS для описания данного тега.
Более удобно использовать HTML и размеры изображения в div или span.
В этом примере тег div с идентификатором scLine содержит изображение, которое позиционируется посредством CSS. HTML размеры изображения устанавливаются правилами CSS. Внутри этого дива есть тег img, который также может легко позиционироваться, и ему также можно устанавливать нужный размер.
Главная особенность такого решения — тег div HTML и размер фонового изображения могут формировать вспомогательный дизайн для применения img. Стиль описания img может оставаться неизменным, а вот стиль внешнего тега может меняться. Разработчик может формулировать множество интересных решений и создать комфортное отображение графической информации.
Использование CMS и ручная разработка
Просто использовать HTML. Размеры изображения, его положение и прозрачность легко изменить. Просто подключить обработчик JavaScript на события и придать изображению динамику.
При использовании систем управления сайтами некоторые возможности использовать затруднительно. Каждая CMS «считает своим долгом» навязать свою доктрину представления изображений и их динамики при просмотре посетителем сайта.
Каждая CMS «считает своим долгом» навязать свою доктрину представления изображений и их динамики при просмотре посетителем сайта.
Тем не менее, каждая CMS предоставляет возможность разработчику дополнять как PHP-код, так и функционал JavaScript. Можно использовать эту возможность, чтобы придать своим сайтам уникальность на фоне аналогичных изделий, выполненных на аналогичных CMS.
Лицо веб-ресурса всегда имеет значение, особенно когда оно исполнено не в режиме ручной разработки (что всегда уникально), а на базе известной системы управления сайтами.
Сжать фото | Как уменьшить размер фото без потери качества
Мы часто сталкиваемся с необходимостью уменьшить размер изображений, например, когда нужно отправить большое количество фотографий по почте. Многие почтовые сервисы устанавливают ограничение на максимальный размер файлов, поэтому перед отправкой фото необходимо сжать, особенно если их общий размер превышает 30 мегабайт. Если вы хотите добавить картинки на сайт, то их размер также рекомендуется уменьшить: это позволит ускорить загрузку страниц, что сделает сайт более удобным для пользователей.
В этой статье мы рассмотрим три способа уменьшить изображения до нужного размера: приложение Paint для Windows, инструмент «Просмотр» на macOS и фоторедактор от Movavi.
Скачать бесплатно Скачать бесплатно
Как уменьшить размер изображения с помощью Paint
Графический редактор Paint входит в состав операционной системы Windows вне зависимости от ее версии. Функционал Paint не слишком обширен, но вполне достаточен для уменьшения изображений. Вес фото снижается за счет уменьшения масштаба. Запустите приложение и следуйте инструкции ниже.
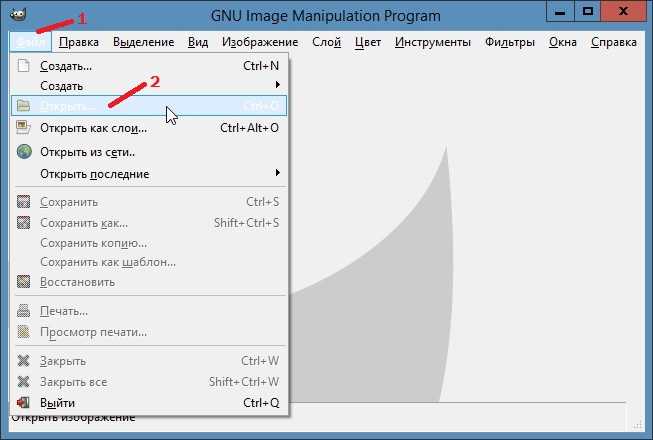
Откройте файл с изображением
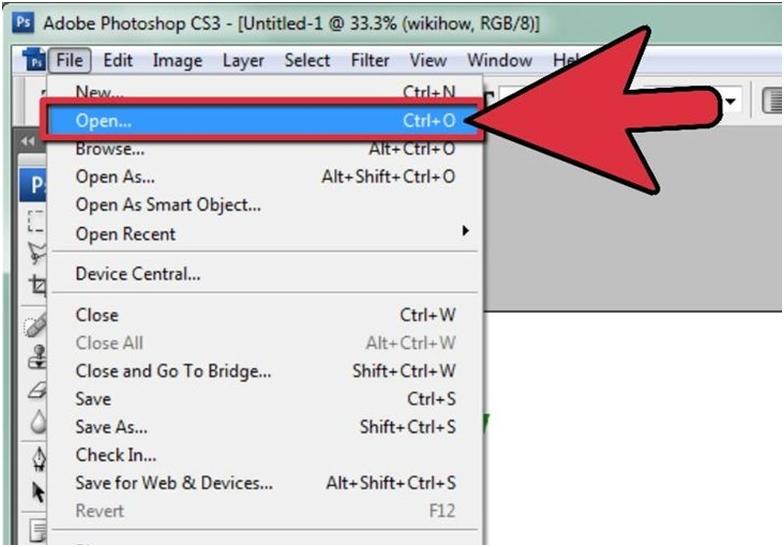
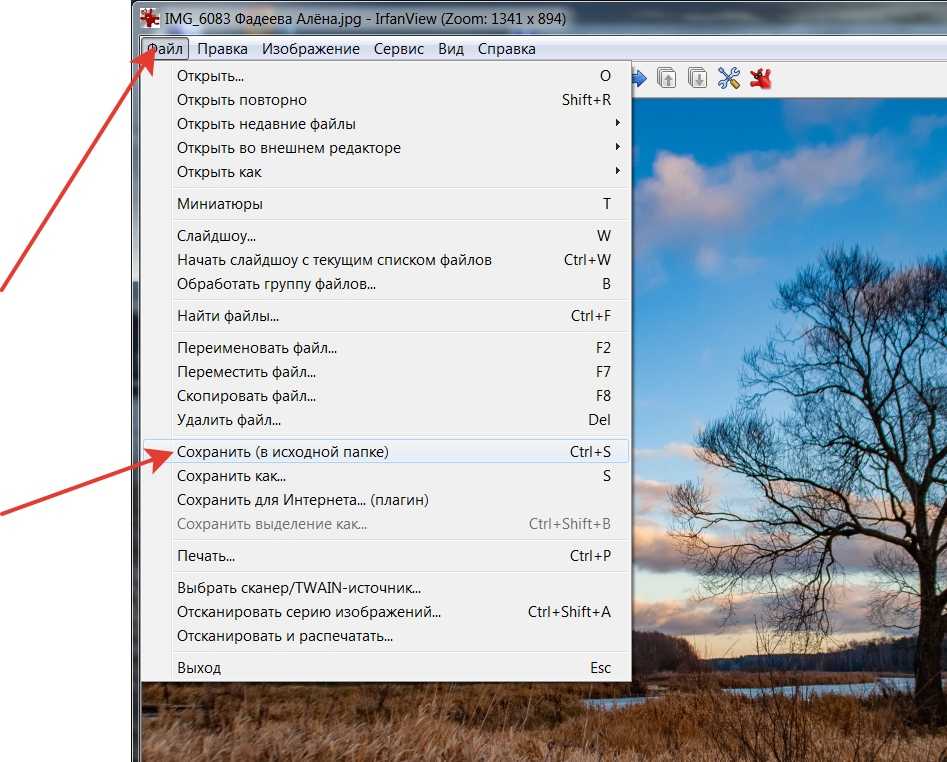
В меню Файл выберите пункт Открыть, найдите нужное изображение в своих папках, щелкните по нему мышкой и нажмите Открыть.
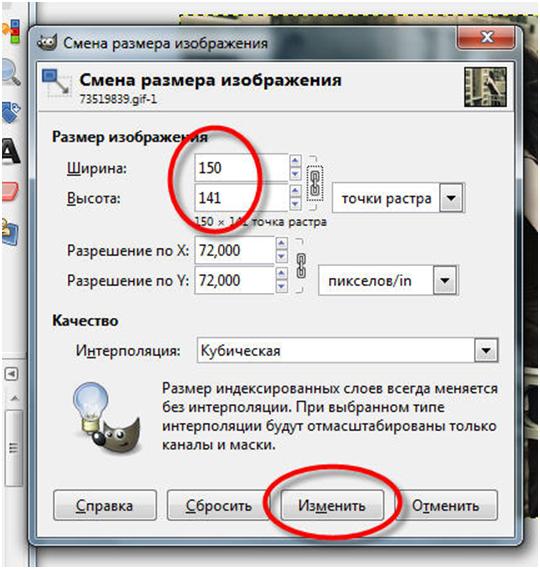
Измените размер картинки
На панели инструментов щелкните Изменить размер и наклонить или воспользуйтесь сочетанием клавиш Ctrl + W. Введите вручную новый размер изображения – в процентах от прежнего или в пикселях. Нажмите ОК. В меню Файл нажмите Сохранить. Готово, ваше фото стало меньше!
Нажмите ОК. В меню Файл нажмите Сохранить. Готово, ваше фото стало меньше!
Как уменьшить размер фото на macOS
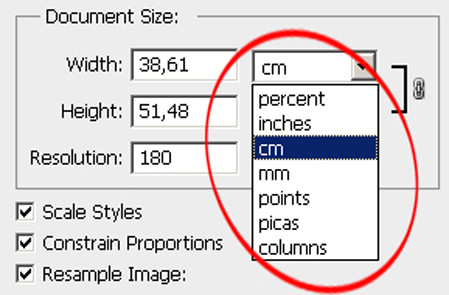
На MacBook и iMac также имеется предустановленное приложение с базовыми функциями редактирования фотографий: «Просмотр» используется по умолчанию для всех изображений. Вот как уменьшить размер фото с его помощью.
Откройте картинку и настройте новый размер изображения
Найдите свою картинку, щелкните по ней правой кнопкой мышки и нажмите Открыть. Нажмите Настроить размер в меню Инструменты или щелкните по соответствующей пиктограмме. Вы можете как уменьшить саму фотографию, так и изменить в меньшую сторону ее разрешение – это также повлияет на размер итогового файла.
Еще одна опция – изменить картинку так, чтобы она целиком отображалась на мониторах определенного размера. Например, файл размером 5500×3700 пикселей и весом 14 МБ можно сжать до 190 КБ. Просто раскройте список разрешений в окне Вместить в и выберите 1024×768 пикселей. Когда закончите с изменениями, нажмите ОК.
Когда закончите с изменениями, нажмите ОК.
Сохраните результат
Зайдите в меню Файл. Если вы нажмете кнопку Сохранить, файл будет перезаписан с новыми параметрами. Если же вы щелкнете по кнопке Дублировать, то сможете дополнительно снизить размер изображения. В этом случае система предложит вам ввести имя нового файла и указать его формат. Выберите JPEG, и внизу под форматом появится ползунок Качество. Переместите его влево, и вес фото станет меньше. Нажмите Сохранить.
Как сжать фото с помощью Movavi Фоторедактора
Еще один удобный способ подготовить фотографии для сайта или для отправки по почте – Movavi Фоторедактор. В интерфейсе этой программы легко разберется даже тот, кто никогда в жизни не редактировал фотографии. Скачайте приложение для своей операционной системы (программа работает под ОС Windows и macOS) и прочитайте инструкцию, чтобы узнать, как уменьшить размер изображений.
Скачать бесплатно Скачать бесплатно
Установите Фоторедактор Movavi
Скачайте установочный файл с сайта и установите программу для сжатия фотографий на компьютер. Фоторедактор запустится автоматически после завершения установки.
Добавьте изображение в программу
Чтобы загрузить картинку в Фоторедактор, нажмите кнопку Открыть файл и выберите нужное изображение. Вы также можете просто перетащить файл в окно программы.
Уменьшите размер фото
Один из способов сжать изображение – изменить его размер. Чтобы уменьшить картинку, необходимо перейти во вкладку Размер. Для этого на панели инструментов нажмите Ещё, затем выберите Размер. На панели справа выберите готовый шаблон или задайте ширину и высоту самостоятельно. Вы можете указать размер в пикселях, процентах, сантиметрах или дюймах. Нажмите кнопку Применить, чтобы сохранить изменения.
Сохраните картинку
Нажмите кнопку Сохранить. В открывшемся окне вы можете изменить формат изображения, переименовать его и выбрать папку для сохранения.
В открывшемся окне вы можете изменить формат изображения, переименовать его и выбрать папку для сохранения.
Мы рекомендуем сохранить изображение в формате JPEG: этот растровый формат позволяет добиться высокой степени сжатия при хорошем качестве картинки. Если сохранить фото в JPEG, то можно настроить уровень качества изображения и, таким образом, дополнительно сжать фото. Для этого рядом со списком Тип файла нажмите ссылку Качество. Двигайте ползунок влево, чтобы сжать картинку до нужного размера. Справа от ползунка вы увидите размер файла после сохранения. Обратите внимание, что сжать фото без потери качества не получится. Но если выставить уровень качества не менее 80%, то потери будут визуально незаметны.
Нажмите кнопку Сохранить в правом нижнем углу диалогового окна, чтобы сохранить отредактированное изображение.
Movavi Picverse
Самый простой способ превратить любое фото в конфетку
Улучшайте качество и ретушируйте несовершенства
Добавляйте эффекты и фильтры
Обрезайте, выравнивайте и отражайте кадр
Заменяйте фон и удаляйте ненужные объекты
Другие полезные инструкции
Остались вопросы?
Посмотрите видеоинструкцииМы также рекомендуем
*Бесплатная версия Movavi Фоторедактора имеет следующие ограничения: сохранение до 10 изображений, водяной знак на сохраненных фото, запрет на снятие скришотов при работе в программе.
Пропорциональное изменение размера изображения с помощью CSS
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 10 мая, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Свойство resize image используется в адаптивном веб-сайте, где размер изображения автоматически изменяется, чтобы соответствовать контейнеру div. Свойство max-width в CSS используется для создания свойства изменения размера изображения. Свойство изменения размера не будет работать, если ширина и высота изображения определены в HTML.
Синтаксис:
изображение {
максимальная ширина: 100%;
высота:авто;
} При желании вместо max-width можно использовать ширину. Ключевым моментом является использование height:auto для переопределения любого атрибута height=»…», уже присутствующего на изображении. Свойства CSS max-width и max-height отлично работают, но не поддерживаются многими браузерами. Пример 1:
Свойства CSS max-width и max-height отлично работают, но не поддерживаются многими браузерами. Пример 1:
html
|
Вывод:
Обычно используется установка max-width: 100%; высота: авто; поэтому большие изображения не превышают ширину их контейнеров. Другим способом является использование свойства object-fit, которое будет соответствовать изображению без пропорционального изменения.
Example 2:
html
|
Результат:
CSS является основой веб-страниц, используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений. Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS.
Рекомендуемые статьи
Страница :
Что нового
Как изменить размер изображения без потери качества
Независимо от того, создаете ли вы веб-сайт, публикуете сообщение в блоге или ведете учетную запись в социальной сети для своего бизнеса, пользователи ожидают изображения правильного размера и высокого качества. Зная, как изменять размер изображений без потери качества, вы поможете своему бренду выглядеть профессионально и завоевать доверие пользователей.
Однако есть еще один важный фактор при добавлении изображений на ваш сайт: время загрузки. Высококачественные изображения имеют больший размер файла, что может привести к снижению производительности и ухудшению взаимодействия с пользователем.
В этом посте мы рассмотрим, как изменить размер изображения без потери качества. Затем мы кратко рассмотрим другие инструменты для изменения размера изображений, чтобы вы могли найти подходящий для своего веб-сайта.
Почему важно изменять размер изображений без потери качества
Представьте себе два сайта электронной коммерции, продающих одну и ту же пару обуви — на одном скриншоты товаров размыты и/или искажены, а на другом кристально чистые. У кого вы, скорее всего, купите?
У кого вы, скорее всего, купите?
Хорошо отформатированные изображения не только облегчают просмотр и покупку — они также демонстрируют профессионализм. С другой стороны, неряшливые изображения могут свидетельствовать об отсутствии компетентности. Если вы не можете сделать свои изображения правильными, как вы можете сделать свои продукты правильными?
Помимо того, что изображения, размер которых не изменен должным образом, влияют на работу пользователей, они влияют на производительность веб-сайта. Негабаритные изображения с высоким разрешением могут хорошо выглядеть на внешнем интерфейсе, но размер их файлов велик. Это означает, что браузерам потребуется больше времени для их загрузки, что увеличит общее время загрузки вашего сайта.
Часто это дополнительное время загрузки не требуется. Допустим, у вас есть изображение размером 2000 x 2000 пикселей, но размер контейнера, в который оно помещается, составляет всего 200 x 200 пикселей. В этом случае ваш браузер по-прежнему загружает каждый пиксель, даже если он ограничен гораздо меньшей областью отображения. Это означает, что браузер должен загрузить в десять раз больше, чем необходимо.
Это означает, что браузер должен загрузить в десять раз больше, чем необходимо.
Не существует стандартной ширины или высоты, на которые следует ориентироваться при изменении размера изображений. Это будет зависеть от множества факторов, в том числе от того, где вы размещаете их на своем веб-сайте, от того, используют ли большинство ваших посетителей настольные или мобильные устройства и так далее.
Тем не менее, эмпирическое правило заключается в том, что вы хотите найти баланс между наименьшим размером файла и приемлемым качеством. Как правило, допустим размер файла изображения 100 КБ или меньше. Некоторая потеря качества произойдет, но это не будет заметно, если все сделано правильно.
Как изменить размер изображения без потери качества
- Загрузите изображение.
- Выберите вариант изменения размера.
- Введите размеры ширины и высоты.
- Загрузите изображение с измененным размером.

Для этой демонстрации мы будем использовать бесплатный инструмент для изменения размера изображения Adobe Express, но эти основные шаги применимы к любому инструменту.
1. Загрузите изображение.
С помощью большинства инструментов для изменения размера изображения вы можете перетаскивать изображение или загружать его со своего компьютера. Некоторые инструменты позволяют даже копировать и вставлять изображения.
2. Выберите вариант изменения размера.
Некоторые инструменты изменения размера позволяют выбрать из списка предустановленных размеров изменения размера на основе различных платформ социальных сетей и распространенных размеров экрана. При желании выберите один из этих пресетов в меню.
Если вы предпочитаете самостоятельно устанавливать нестандартные размеры, выберите параметр Custom и перейдите к следующему шагу.
3. Введите размеры ширины и высоты.
Допустим, размер изображения, который вы хотите изменить, составляет 6000 x 4000 пикселей, и вы хотите изменить его размер до 600 x 400 пикселей, чтобы сделать его главным изображением вашего сообщения в блоге. Вам просто нужно ввести эти размеры.
Вам просто нужно ввести эти размеры.
4. Загрузите изображение с измененным размером.
После изменения размера изображения нажмите Скачать . Теперь вы можете загрузить изображение с новыми размерами и загрузить его на свой веб-сайт.
Выполнив описанные выше действия, вы можете обнаружить, что размер вашего файла изображения по-прежнему превышает 100 КБ. Чтобы получить его еще ниже, мы можем обратиться к сжатию изображений.
Как изменить размер изображения до 100 КБ
- Загрузите изображение.
- Проверьте текущий размер файла изображения.
- Выберите выходной формат.
- Отрегулируйте качество изображения.
- Загрузите сжатый образ.
Существует множество бесплатных онлайн-инструментов для сжатия изображений. Для этих шагов мы будем использовать инструмент Squoosh от Google. Но, опять же, эти шаги обычно применимы к любому инструменту сжатия.
1. Загрузите изображение.
Сначала откройте Squoosh в веб-браузере или в настольном приложении, затем перетащите свое изображение в Squoosh. Кроме того, вы можете скопировать и вставить изображение в Squoosh.
2. Проверьте текущий размер файла изображения.
После загрузки изображения Squoosh отобразит изображение на двух панелях. Слева — исходное изображение, которое вы загрузили, а справа — сжатая версия. В любой момент вы можете щелкнуть и перетащить центральную полосу, чтобы сравнить качество изображения до и после сжатия.
Как показано выше, метод сжатия MozJPEG и качество 75 выбраны по умолчанию, что уменьшило размер файла изображения со 176 КБ до 72,8 КБ. Поскольку у нас сейчас меньше 100 КБ, мы можем загрузить новый сжатый образ.
Однако, если исходный размер файла изображения больше, уменьшить его размер до 100 КБ может быть непросто. Вы также можете предпочесть другой метод сжатия или более высокое качество. Мы рассмотрим их далее.
3. Выберите выходной формат.
В зависимости от типа сжимаемого изображения вы можете выбрать метод сжатия, отличный от выбранного по умолчанию.
Чтобы просмотреть параметры сжатия в Squoosh, откройте раскрывающееся меню под Сжатие . Вы увидите несколько вариантов в списке, но есть три, которые, вероятно, будут вашими. Это:
- MozJPEG: Этот метод сжимает изображения в формате JPEG/JPG. Формат JPG лучше всего подходит для высокодетализированных изображений, таких как фотографии. Это формат с потерями, что означает, что процесс сжатия навсегда удаляет некоторые данные из изображения.
- OxiPNG: Этот метод сжимает изображения в формате PNG. Формат PNG лучше подходит для файлов изображений с более низким уровнем детализации, таких как графика и иллюстрации. PNG — это формат без потерь, что означает, что при сжатии никакие данные не удаляются.

- WebP: WebP — это относительно новый формат файла, разработанный Google, целью которого является создание файлов меньшего размера, чем JPG и PNG, при сохранении качества. Вы можете узнать больше о WebP здесь.
4. Отрегулируйте качество изображения.
После того, как вы выбрали метод сжатия (мы собираемся придерживаться MozJPEG, потому что мы сжимаем детализированную фотографию), вы можете дополнительно улучшить сжатие, отрегулировав качество изображения.
По умолчанию качество изображения установлено на 75. Если вы хотите еще больше уменьшить размер файла, вы можете перетащить ползунок вниз и сравнить результат — в зависимости от того, где и как вы разместили финальное изображение на своем веб-сайте, снижение качества может не быть заметным и не влиять на работу пользователя. Это может занять некоторое время проб и ошибок, прежде чем вы найдете правильный баланс между качеством и размером файла.
В качестве альтернативы, если размер вашего изображения после сжатия меньше 100 КБ, вы можете повысить качество изображения, приблизив его к 100 КБ. Выше я поднял качество с 75 до 80, что достаточно для улучшения качества при сохранении размера файла менее 100 КБ.
Выше я поднял качество с 75 до 80, что достаточно для улучшения качества при сохранении размера файла менее 100 КБ.
5. Загрузите сжатый образ.
Когда вы будете готовы загрузить сжатый образ, нажмите синюю кнопку загрузки. Затем загрузите файл на свой веб-сайт и просмотрите, как он будет выглядеть на вашей странице.
Как уменьшить PNG без потери качества
Чтобы изменить размер файла PNG без потери качества, используйте инструмент сжатия без потерь, поддерживающий прозрачность и файлы PNG. В Интернете доступно множество инструментов сжатия, которые могут сделать это бесплатно.
Вы можете выбрать инструмент изменения размера PNG, который соответствует вашим предпочтениям, но большинство из этих инструментов работают одинаково, сохраняя прозрачность и качество изображения. Вот некоторые варианты, которые мы рекомендуем:
- Adobe Express: бесплатный онлайн-редактор изображений от Adobe работает с PNG. Вы можете изменить размер изображения, сохранив качество, а также применить размеры, оптимальные для постов в социальных сетях.

- Biteable: при изменении размера PNG это не намного проще, чем Biteable. Загрузите изображение, установите размеры и загрузите.
- Squoosh: помимо применения сжатия, вы также можете изменять размер изображений (включая PNG) внутри инструмента Squoosh. Это полезно, если вы хотите применить изменение размера и сжатие с помощью одного и того же инструмента.
Инструменты для изменения размера изображения
Ручное изменение размера каждого изображения, которое вы загружаете на свой веб-сайт, потребует огромных затрат времени и энергии — и, вероятно, некоторого опыта в графическом дизайне. Хорошей новостью является то, что вы можете упростить процесс с помощью инструмента для изменения размера изображения.
Ниже представлена коллекция лучших инструментов для изменения размера изображения. Они различаются по функциональности и цене, поэтому вы можете выбрать правильный вариант для ваших нужд и бюджета. Давайте начнем.
Adobe Photoshop Express
Adobe Photoshop Express — это бесплатный инструмент для редактирования фотографий для мобильных устройств, который позволяет изменять размер, сжимать и обрезать любое изображение несколькими щелчками мыши. Вы можете изменить размер фотографии для Facebook, изображения профиля LinkedIn, баннера Twitter, эскиза YouTube или снимка экрана. Вы можете бесплатно изменить размер любого количества изображений, но вам придется создать учетную запись, чтобы загрузить их.
Resizing.app
Resizing.app — это бесплатный инструмент для редактирования фотографий с невероятно простым интерфейсом. Вы можете изменить размер изображения по ширине, высоте, проценту, наибольшей стороне или другому пользовательскому значению. Как только вы измените размер изображения, вы можете оптимизировать его с помощью скользящей шкалы и преобразовать. Одним из недостатков этого инструмента является то, что он не показывает размер файла при его оптимизации. Это может затруднить понимание того, когда следует прекратить сдвиг шкалы вправо.
Это может затруднить понимание того, когда следует прекратить сдвиг шкалы вправо.
BeFunky
BeFunky разработан как Photoshop для начинающих. Он богат функциями, но представлен в удобном интерфейсе. Вы можете изменять размер, обрезать и поворачивать изображения, добавлять настраиваемую графику, рамки, наложения, текстуры и многое другое. С пакетным изменением размера изображений от BeFunky вы даже можете изменять размер изображений сразу, а не по одному. Существует бесплатная версия со 125 цифровыми эффектами и премиум-версия с сотнями других эффектов.
PicResize
С PicResize вы можете легко изменять размер, обрезать и редактировать изображения бесплатно. Вы можете уменьшить изображение на заданные проценты или установить ширину и высоту в пикселях. Важно отметить две вещи. Бесплатная версия PicResize предназначена только для уменьшения фотографий; вам придется приобрести PicResize Pro, чтобы увеличить их. Вы можете сжимать только форматы файлов JPG, а вместо ползунка есть выпадающее меню с вариантами: хорошо, лучше, лучше всего. Хотя вы не можете видеть размер файла изображения, вы можете установить максимальный размер файла.
Хотя вы не можете видеть размер файла изображения, вы можете установить максимальный размер файла.
Готовы изменить размер?
Изменение размера изображений без потери качества — важный навык, независимо от того, являетесь ли вы владельцем сайта, маркетологом в социальных сетях, блоггером или кем-то еще. К счастью, этот процесс прост благодаря множеству бесплатных и премиальных инструментов, доступных в Интернете. Вы можете изменить размер изображений за меньшее время, повысить скорость своего веб-сайта и в результате порадовать своих посетителей.
Примечание редактора: этот пост был первоначально опубликован в декабре 2020 года и обновлен для полноты информации.
смс
Темы: Производительность веб-сайта
Не забудьте поделиться этим постом!
Как оптимизировать изображения для Интернета и производительность 2022
Поверьте нам, вы не хотите, чтобы Google ненавидел ваш сайт. К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность вашего сайта. Одна из проблем с их форматированием заключается в том, что изменения часто снижают их качество (что, в свою очередь, может заставить посетителя ненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их некрасивыми, а также как оптимизировать изображения для Интернета и производительности .
Одна из проблем с их форматированием заключается в том, что изменения часто снижают их качество (что, в свою очередь, может заставить посетителя ненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их некрасивыми, а также как оптимизировать изображения для Интернета и производительности .
Что означает оптимизация изображений?
Большие изображения замедляют работу веб-страниц, что создает неоптимальный пользовательский интерфейс. Оптимизация изображений — это процесс уменьшения размера их файлов с использованием плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Обычно используются два метода сжатия с потерями и без потерь.
Посмотрите наше видеоруководство по оптимизации изображений для SEO
Преимущества форматирования изображений
Во-первых, зачем форматировать изображения? Каковы преимущества? Оптимизация изображений для повышения производительности дает множество преимуществ. Согласно HTTP Archive, по состоянию на ноябрь 2018 года изображений составляют в среднем 21% от общего веса веб-страницы . Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вы должны начать!
Согласно HTTP Archive, по состоянию на ноябрь 2018 года изображений составляют в среднем 21% от общего веса веб-страницы . Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вы должны начать!
Это важнее скриптов и шрифтов. По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Среднее количество байтов на страницу (КБ)Вот основные преимущества.
- Это улучшит скорость загрузки вашей страницы (см. наш пример ниже, чтобы узнать, насколько это влияет на вашу скорость). Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Для получения дополнительной информации об оптимизации времени загрузки страницы см. наше подробное руководство по оптимизации скорости загрузки страницы.
- В сочетании с отличным SEO-плагином WordPress он улучшает вашу SEO-оптимизацию.
 Ваш сайт будет занимать более высокие позиции в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите знать, какой процент вашего трафика приходится на поиск изображений Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить трафик поиска изображений Google.
Ваш сайт будет занимать более высокие позиции в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите знать, какой процент вашего трафика приходится на поиск изображений Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить трафик поиска изображений Google. - Создание резервных копий станет быстрее.
- Файлы изображений меньшего размера используют меньшую полосу пропускания. Сети и браузеры это оценят.
- Требуется меньше места для хранения на вашем сервере (это зависит от того, сколько эскизов вы оптимизируете)
Изображения составляют в среднем 21% от общего веса веб-страницы. 😮 Оптимизируйте их!Нажмите, чтобы твитнуть
Как оптимизировать изображения для Интернета и производительности
Основная цель форматирования изображений – найти баланс между наименьшим размером файла и приемлемым качеством . Почти все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать в таких инструментах, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также можно выполнять с помощью плагинов, о которых мы поговорим ниже.
Почти все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать в таких инструментах, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также можно выполнять с помощью плагинов, о которых мы поговорим ниже.
Две основные вещи, которые следует учитывать, это формат файла и тип сжатия вы используете. Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы увидеть, что работает лучше всего.
Выберите правильный формат файла
Прежде чем приступить к изменению изображений, убедитесь, что вы выбрали лучший тип файла. Вы можете использовать несколько типов файлов:
- PNG — создает изображения более высокого качества, но имеет больший размер файла. Был создан как формат изображения без потерь, хотя он также может быть с потерями.

- JPEG — использует оптимизацию с потерями и без потерь. Вы можете настроить уровень качества для хорошего баланса между качеством и размером файла.
- GIF — использует только 256 цветов. Это лучший выбор для анимированных изображений. Он использует только сжатие без потерь.
Есть несколько других, таких как JPEG XR и WebP, но они не поддерживаются всеми браузерами. В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
(Рекомендуемая литература: JPG и JPEG: понимание наиболее распространенных форматов файлов изображений)
Качество сжатия и размер
Вот пример того, что может произойти, если слишком сильно сжать изображение. Первый использует очень низкую степень сжатия, что обеспечивает высочайшее качество (но больший размер файла). Во-вторых, используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного нетронутого изображения составляет 2,06 МБ.
Примечание. Размер исходного нетронутого изображения составляет 2,06 МБ.
Как вы можете видеть, размер первого изображения выше составляет 590 КБ. Это очень много для одного фото! Как правило, лучше всего, если общий вес веб-страницы не превышает 1 или 2 МБ. 590 КБ — это уже четверть от этого. Второе изображение явно выглядит ужасно, но тогда оно весит всего 68 КБ. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
Итак, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество выглядит теперь хорошо, а размер файла составляет 151 КБ, что приемлемо для фотографии с высоким разрешением. Это почти в 4 раза меньше исходной фотографии с низким сжатием. Как правило, более простые изображения, такие как PNG, должны иметь размер менее 100 КБ для обеспечения наилучшей производительности.
Среднее сжатие (отличное качество) JPG — 151 КБОптимизация с потерями и без потерь
Также важно понимать, что есть два типа сжатия, которые вы можете использовать: с потерями и без потерь.
Lossy — это фильтр, удаляющий часть данных. Это ухудшит изображение, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение. Размер файла можно уменьшить на большую величину. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие графические редакторы, чтобы настроить параметры качества изображения. Пример, который мы использовали выше, использует сжатие с потерями.
Lossless — это фильтр, сжимающий данные. Это не снижает качество, но требует, чтобы изображения были несжатыми, прежде чем их можно будет визуализировать. Вы можете выполнять сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Лучше всего поэкспериментировать с методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих графических редакторах, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, который вы можете сделать, не делая изображения некрасивыми.
Это опция во многих графических редакторах, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, который вы можете сделать, не делая изображения некрасивыми.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые можно использовать для оптимизации изображений. Некоторые дают вам инструменты для выполнения собственных оптимизаций, а другие делают всю работу за вас. Мы лично большие поклонники Affinity Photo, так как он дешевый и дает вам почти те же функции, что и Adobe Photoshop.
Сжатие фотографий в Affinity PhotoВот некоторые дополнительные инструменты и программы, которые стоит проверить:
- Адоб Фотошоп
- Гимп
- Paint.NET
- GIFsicle
- JPEGтранс
- JPEG Мини
- OptiPNG
- pngквант
- Оптимизатор файлов
- ИмиджОптим
- Тримейдж
- ImageResize.
 org
org
Изменение размера изображений в масштабе
В прошлом было очень важно загружать изображения в масштабе и не позволять CSS изменять их размер. Однако это уже не так важно, поскольку WordPress 4.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загружаемого в медиатеку. Включив доступные размеры изображения в srcset , браузеры теперь могут выбрать загрузку наиболее подходящего размера и игнорировать другие. Ниже приведен пример того, как на самом деле выглядит ваш код.
Таким образом, в настоящее время все больше и больше дисплеев HiDPI, может быть хорошо найти золотую середину. Скажем, в 2 или 3 раза больше размера столбца или блока вашего веб-сайта, но все же меньше исходного размера. Браузер покажет правильный в зависимости от разрешения устройства.
Медиатека WordPress создает миниатюры на основе ваших настроек. Тем не менее, оригинал все еще сохранен и нетронут. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, такой как Imsanity.
Тем не менее, оригинал все еще сохранен и нетронут. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, такой как Imsanity.
Imsanity позволяет вам установить предел работоспособности, чтобы все загруженные изображения были ограничены разумным размером, который все еще более чем достаточен для нужд типичного веб-сайта.
Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress. Таким образом, WordPress ведет себя точно так же во всех отношениях, за исключением того, что участник масштабировал свое изображение до разумного размера перед загрузкой.
Очистите вашу медиатеку
Если вы ищете инструмент для экономии места и одновременной очистки медиатеки, вы можете использовать Media Cleaner для поиска неиспользуемых медиафайлов. Плагин просканирует все ваши медиафайлы и перечислит неиспользуемые на панели инструментов Media Cleaner, чтобы вы могли просматривать и удалять их.
Media Cleaner реализует интеллектуальную систему очистки: когда файлы удаляются, они перемещаются в папку для мусора. Таким образом, вы можете некоторое время протестировать свой сайт и убедиться, что все в порядке. Если файл или мультимедийная запись отсутствует, вы можете легко восстановить ее одним щелчком мыши или просто очистить корзину, если все выглядит хорошо.
Плагины для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно выполнять все операции форматирования или сжатия вручную. Вы можете использовать плагины, чтобы сделать хотя бы часть работы за вас автоматически. Существует несколько плагинов, которые автоматически оптимизируют файлы изображений при их загрузке. Они даже оптимизируют изображения, которые вы уже загрузили. Это удобная функция, особенно если у вас уже есть веб-сайт, заполненный изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Однако важно, чтобы вы не полагались исключительно на сами плагины. Например, вам не следует загружать изображения размером 2 МБ в медиатеку WordPress. Это может привести к очень быстрому съедению дискового пространства вашего веб-хоста. Лучший способ — заранее быстро изменить размер изображения в инструменте для редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов, чтобы уменьшить его еще больше.
Imagify Image Optimizer
Плагин Imagify Image Optimizer Imagify создан той же командой, которая разработала WP Rocket, с которым, вероятно, знакомо большинство из вас. Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра. Он также имеет функцию восстановления, поэтому, если вы недовольны качеством, вы можете восстановить одним щелчком мыши и повторно сжать на уровне, который лучше соответствует вашим потребностям. Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
С помощью этого плагина также можно избавиться от исходного изображения и изменить размер больших изображений.
Изменение размера изображений в ImagifyImagify также сжимает изображения на своих сторонних серверах , а не на ваших, что очень важно, когда речь идет о производительности. Imagify не должен замедлять работу вашего сайта WordPress.
ShortPixel Image Optimizer
Плагин ShortPixel ShortPixel Image Optimizer — это бесплатный плагин, который сжимает 100 изображений в месяц и сжимает различные типы файлов, включая файлы PNG, JPG, GIF, WebP и даже PDF. Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, поэтому при желании вы можете восстановить их вручную. Он будет конвертировать файлы галереи навалом. Размер файла не ограничен.
Он будет конвертировать файлы галереи навалом. Размер файла не ограничен.
Optimole
Плагин OptimoleOptimole — это плагин WordPress для оптимизации изображений, который автоматически уменьшает размер ваших изображений без каких-либо дополнительных действий с вашей стороны. Это имеет большое преимущество, когда речь идет о скорости загрузки вашего сайта, поскольку он полностью основан на облаке и никогда не показывает изображения, которые больше, чем должны, то есть он отображает изображение идеального размера для области просмотра и браузера посетителя.
Кроме того, плагин обеспечивает ленивую загрузку и эффективную замену изображений — он снижает качество изображения, если у посетителя более медленное интернет-соединение, — что выделяет его из толпы. Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Все изображения, которые сжимает Optimole, передаются через быструю CDN. Вы можете попробовать Optimole бесплатно или перейти на премиум-план, если вам нужна дополнительная пропускная способность и пространство для обработки.
Optimus Image Optimizer
Плагин Optimus Image OptimizerOptimus WordPress Image Optimizer использует сжатие без потерь для оптимизации ваших изображений. Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и многосайтовость, а также имеет удобную функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа. Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также сможете погрузиться в изображения WebP, которые являются новым облегченным форматом изображений от Google.
WP Smush
Плагин WP Smush WP Smush имеет как бесплатную, так и премиум-версию. Это уменьшит скрытую информацию от изображений, чтобы уменьшить размер без снижения качества. Он будет сканировать изображения и уменьшать их, когда вы загружаете их на свой сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Он будет массово обрабатывать до 50 файлов одновременно. Вы также можете вручную раздавить, если хотите. Он будет разбивать типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Он будет массово обрабатывать до 50 файлов одновременно. Вы также можете вручную раздавить, если хотите. Он будет разбивать типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных плагинов медиатеки, такими как WP All Import и WPML.
- Вся оптимизация изображения выполняется с использованием методов сжатия без потерь, что обеспечивает высокое качество изображения.
- Неважно, в какой каталог вы сохраняете изображения. Smush находит их и сжимает.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены в одинаковых пропорциях.
TinyPNG (также сжатые JPG)
Плагин TinyPNG TinyPNG использует службы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG. Он автоматически сжимает новые изображения и массово сжимает существующие изображения. Он преобразует CMYK в RBG для экономии места. Он будет сжимать изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
Он автоматически сжимает новые изображения и массово сжимает существующие изображения. Он преобразует CMYK в RBG для экономии места. Он будет сжимать изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
ImageRecycle
ImageRecycle — плагин для оптимизации изображений и PDF Плагин ImageRecyle — это автоматический оптимизатор изображений и PDF. Этот плагин ориентирован не только на сжатие изображений, но и на PDF-файлы. Одна действительно удобная функция — возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут сжаты слишком сильно. Он также включает в себя массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это платная услуга, а изображения загружаются и сжимаются с использованием их серверов. Они взимают плату не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Они взимают плату не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
EWWW Image Optimizer
EWWW Image OptimizerEWWW Image Optimizer поможет уменьшить размер изображений и ускорить работу сайта с меньшими трудностями. Без ограничений по размеру и большой гибкостью для опытных пользователей вы можете использовать значения по умолчанию или полностью настроить плагин по своему вкусу.
Бесплатный режим позволяет неограниченное сжатие JPG и преобразование WebP и отлично подходит для хобби-сайтов или блогов, которые только начинают свою деятельность. Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа, чтобы выбрать определенные изображения для сжатия. Можно сканировать дополнительные папки, чтобы убедиться, что каждое изображение на вашем сайте правильно оптимизировано.
EWWW IO даже позволяет преобразовывать ваши изображения в форматы следующего поколения, такие как WebP, или находить лучший формат изображения для изображения с возможностью многоформатного преобразования.
Premium Compress API позволяет вывести сжатие на совершенно новый уровень без ущерба для качества и средней экономии в 50%. Он также разблокирует сжатие PDF и включает удобные резервные копии изображений на 30 дней. С дополнительным CDN Easy IO изображения автоматически сжимаются, масштабируются в соответствии с размером страницы и устройства, загружаются в режиме отложенной загрузки и преобразуются в формат WebP следующего поколения.
Пример оптимизации изображений для Интернета
Мы решили провести собственное небольшое исследование и тесты, чтобы показать вам, насколько оптимизация изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые файлы JPG
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG, все размером более 1 МБ. (См. оригинальные несжатые файлы JPG). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, наше общее время загрузки составило 1,55 секунды, а общий размер страницы — 14,7 МБ.
Сжатые файлы JPG
Затем мы сжали файлы JPG с помощью плагина Imagify WordPress с «агрессивной настройкой». (Посмотрите новые сжатые файлы JPG, которые выглядят так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы уменьшился до 2,9 МБ. Наше общее время загрузки сократилось на 54,88% и размер страницы уменьшился на 80,27% .
Тест скорости со сжатыми файлами JPG Почти нет другой оптимизации, которую вы можете сделать на своем сайте, чтобы сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, весь описанный выше процесс был автоматизирован плагином. Это автоматический подход к более быстрому сайту WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это сменить хосты WordPress. Многие клиенты, переходящие на Kinsta, отмечают увеличение скорости более чем на 45%. Представьте, что вы переезжаете в Kinsta и оптимизируете свои изображения!
Представьте, что вы переезжаете в Kinsta и оптимизируете свои изображения!
Путем оптимизации изображений с помощью инструмента редактирования фотографий или плагина WordPress вы также можете исправить предупреждение «Оптимизировать изображения», которое появляется в Google PageSpeed Insights (как показано ниже).
PageSpeed Insights предупреждает об оптимизации изображенийЕсли у вас есть другие предупреждения об оптимизации от инструментов тестирования скорости, обязательно ознакомьтесь с нашей публикацией в Google PageSpeed Insights и нашим подробным пошаговым руководством Pingdom.
Мы использовали наши знания об эффективном управлении веб-сайтами в масштабе и превратили их в электронную книгу и видеокурс. Нажмите здесь, чтобы загрузить Руководство по управлению более чем 40 сайтами WordPress 2020 года!
Использование SVG
Еще одна рекомендация — использовать файлы SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот несколько причин, почему:
Вот несколько причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах для редактирования фотографий. Это воплощение мечты веб-дизайнеров и графических дизайнеров!
- Google индексирует SVG так же, как PNG и JPG, поэтому вам не нужно беспокоиться о поисковой оптимизации.
- SVG традиционно (не всегда) меньше по размеру, чем PNG или JPG. Это может привести к более быстрому времени загрузки.
Генки написал отличную статью, в которой сравнивает размер SVG, PNG и JPEG. Ниже приведены несколько выводов из его тестирования, в котором он сравнил три разных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)
Изображение JPGPNG (оптимизированный размер: 85,1 КБ)
Изображение PNGSVG (оптимизированный размер: 6,1 КБ)
Изображение SVG размер файла 92,51% по сравнению с JPG. А если сравнивать с PNG, то 92,83%. Ознакомьтесь с нашим руководством по использованию SVG на вашем сайте WordPress.
Лучшие практики
Вот некоторые общие рекомендации по оптимизации изображений для Интернета:
- Если вы используете плагин WordPress, используйте тот, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG.
- Используйте CDN для быстрой доставки ваших изображений посетителям по всему миру. Kinsta CDN имеет функцию минимизации кода, которая встроена непосредственно в панель управления MyKinsta. Это позволяет клиентам Kinsta легко включать автоматическую минимизацию CSS и JavaScript одним щелчком мыши.
- Удалите ненужные данные изображения.
- Обрежьте пустое пространство и создайте его заново, используя CSS для заполнения.
- Максимально используйте эффекты CSS3.
- Сохраняйте изображения в нужных размерах. Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их без изменения их размера с помощью CSS.

- Всегда используйте формат файла .ico для своего фавикона.
- Используйте веб-шрифты вместо размещения текста внутри изображений — они выглядят лучше при масштабировании и занимают меньше места.
- Используйте растровые изображения только для сцен с большим количеством форм и деталей.
- Уменьшите битовую глубину до меньшей цветовой палитры.
- По возможности используйте сжатие с потерями.
- Поэкспериментируйте, чтобы найти лучшие настройки для каждого формата.
- Используйте GIF, если вам нужна анимация. (но сжимайте ваши анимированные GIF-файлы)
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение.
- Используйте JPG для общих фотографий и скриншотов.
- Удалите все ненужные метаданные изображения.
- Максимально автоматизируйте процесс.
- В некоторых случаях может потребоваться ленивая загрузка изображений для более быстрого рендеринга первой страницы.

- Сохраняйте изображения как «оптимизированные для Интернета» в таких инструментах, как Photoshop.
- Используйте WebP в Chrome для показа изображений меньшего размера.
После того, как вы отформатируете свои изображения для повышения производительности и будете следовать передовым методам, ваш сайт станет более привлекательным для поисковых систем, браузеров и сетей, и он будет загружаться быстрее для ваших читателей. О, и обязательно ознакомьтесь с нашим руководством по хотлинкингу, чтобы люди не могли украсть ваши изображения и пропускную способность.
Отформатировали ли вы изображения для повышения производительности? Вы форматируете их вручную, используете плагин или и то, и другое? Есть ли другой инструмент или плагин, который вы бы порекомендовали? У вас есть что добавить? Дайте нам знать о ваших методах и лучших практиках в комментариях ниже!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.

- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как уменьшить размер изображения, чтобы ускорить работу вашего веб-сайта (2 шага)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Изучение того, как уменьшить размер изображения, поможет вам создать быстро загружаемый веб-сайт, но при этом предлагать своим посетителям отличные впечатления в виде великолепных изображений.
В этом руководстве вы узнаете, как уменьшить размер изображения без потери качества. Мы покажем вам, как уменьшить размер файла изображения вручную или с помощью бесплатного плагина для оптимизации изображений WordPress.
Мы покажем вам, как уменьшить размер файла изображения вручную или с помощью бесплатного плагина для оптимизации изображений WordPress.
Каков идеальный размер файла изображения для веб-сайтов?
Слишком много переменных для объявления одного «идеального» размера файла. Например, красочное изображение с большим количеством ярких деталей всегда будет больше, чем изображение с белым фоном и черным текстом.
Общее эмпирическое правило заключается в том, что вы хотите, чтобы ваши изображения были как можно меньше, не оказывая существенного негативного влияния на работу пользователей.
По сути, вы хотите, чтобы ваш веб-сайт загружался как можно быстрее, но при этом ваши изображения хорошо выглядели для посетителей. Это уравновешивание.
Для некоторых образов это может быть 20 КБ, а для других может потребоваться 200 КБ.
Если вы будете следовать шагам, описанным в этой статье, вы сможете сделать каждое изображение как можно меньше, не влияя на впечатления ваших посетителей.
Как уменьшить размер изображения (в два шага)
Существует два основных шага для уменьшения размера изображения:
- Измените размеры изображений, чтобы они были как можно меньше.
- Сжатие изображений для дальнейшего уменьшения размера файла.
1. Измените размер изображений до оптимальных размеров для вашего сайта
Первое, что вам нужно сделать, это убедиться, что ваши изображения сохранены в размерах, которые вы хотите использовать на своем веб-сайте. Процесс для этого будет немного отличаться в зависимости от того, используете ли вы компьютер Mac или Windows.
Какие размеры изображения лучше? Ну, это зависит от вашей темы WordPress.
Большинство тем WordPress имеют область контента шириной около 750-850 пикселей.
Однако из-за растущей популярности экранов с высоким разрешением вам, как правило, потребуется удвоить это значение, чтобы ваши посетители с высоким разрешением по-прежнему получали хорошее впечатление.
Если вы сомневаетесь, можно начать с изменения размера изображений до максимальной ширины 1500 пикселей.
Изменение размера изображений на Mac
Вы можете уменьшить размер изображения на Mac за пять простых шагов:
- Откройте файл, размер которого вы хотите изменить, в приложении «Просмотр».
- Перейдите в «Инструменты» и выберите «Настроить размер». инструмент автоматически настраивается на сохранение соотношения сторон при изменении размера изображения
- Введите ширину, до которой вы хотите изменить размер изображения; высота будет рассчитана программой
- Нажмите «ОК».
После изменения размера изображения вы можете сохранить его в формате PNG или JPG и загрузить на свой веб-сайт.
Изменение размера изображений в Windows
Изменение размера изображений также довольно просто в Windows.
Первое, что вам нужно сделать, это открыть изображение, размер которого вы хотите изменить, в Paint. Затем вы можете выбрать «Изменить размер» из параметров на панели инструментов.
Затем вы можете выбрать «Изменить размер» из параметров на панели инструментов.
Теперь вы можете выбрать величину, на которую хотите уменьшить размер изображения; вы можете выразить это в процентах или изменив общее количество пикселей в изображении. Paint автоматически настраивается для сохранения пропорций изображений с измененным размером.
После того, как вы ввели идеальный размер изображения, нажмите «ОК», чтобы изменить размер изображения.
Затем вы можете сохранить файл в формате PNG или JPG и загрузить его на свой веб-сайт.
2. Сжать изображения, чтобы еще больше уменьшить их размер
Когда у вас есть изображение нужного размера, следующим шагом будет его сжатие, чтобы еще больше уменьшить размер файла вашей фотографии.
Здесь мы дадим вам два варианта:
- Optimole — может автоматически сжимать изображения WordPress при их загрузке, а также применять другие оптимизации, такие как WebP.
- TinyPNG — ручной инструмент, который вы можете использовать перед загрузкой изображений в WordPress.

Оптимоле (автомат)
Optimole — это бесплатный плагин WordPress, который может автоматически сжимать и изменять размер ваших изображений при их загрузке в WordPress — вам не нужно и пальцем шевелить.
Он также реализует некоторые другие тактики оптимизации производительности помимо уменьшения размера файла, такие как предоставление изображений через сеть доставки контента (CDN), отложенная загрузка и преобразование их в WebP.
Optimole также может автоматически изменять размер изображений при их загрузке. Поэтому, если вы используете Optimole, вы можете пропустить первый шаг и позволить Optimole сделать все за вас.
Вы можете установить Optimole на свой сайт WordPress, выполнив несколько простых шагов:
- Перейдите в область «Плагины» панели администратора WordPress
- Нажмите «Добавить новый»
- Используйте строку поиска, чтобы найти Optimole
- Нажмите «Установить» », чтобы начать использовать Optimol
Чтобы использовать Optimole, вы перейдете на страницу с инструкциями по созданию учетной записи Optimole. Нажмите кнопку «Регистрация и электронный ключ API» и введите свой адрес электронной почты в появившееся поле.
Нажмите кнопку «Регистрация и электронный ключ API» и введите свой адрес электронной почты в появившееся поле.
Нажмите кнопку еще раз, чтобы отправить электронное письмо с подтверждением. Затем вы можете ввести ключ API из своей электронной почты на следующей странице настроек Optimole.
После настройки Optimole автоматически проверит и оптимизирует существующие изображения в вашей медиатеке. Optimole также автоматически оптимизирует и уменьшает размер новых фотографий по мере их добавления в вашу медиатеку. Это означает, что все, что вам нужно сделать, чтобы уменьшить размер изображения, — это загрузить изображение на свой сайт WordPress.
Цены на Optimole
Сайты с менее чем 5000 посетителей в месяц могут использовать Optimole бесплатно.
Премиум-план самого низкого уровня доступен за 19,08 долларов США в месяц и допускает до 25 000 посетителей в месяц.
TinyPNG (ручной)
Если вы хотите делать что-то вручную, еще один способ уменьшить размер изображения — сжимать изображения перед их загрузкой в WordPress. Этот метод на 100% бесплатный, но требует больше работы, чем при использовании Optimole.
Этот метод на 100% бесплатный, но требует больше работы, чем при использовании Optimole.
Это руководство покажет вам, как использовать TinyPNG для уменьшения размера изображения, но большинство онлайн-инструментов сжатия изображений работают примерно одинаково.
Чтобы использовать TinyPNG, все, что вам нужно сделать, это перетащить одно или несколько изображений в интерфейс.
TinyPNG автоматически сожмет ваши изображения и подготовит их к загрузке. Если вы выбрали несколько изображений, вам будет предложено загрузить их вместе в виде ZIP-файла.
Затем вам нужно загрузить эти сжатые изображения на ваш сайт WordPress.
Заключительные мысли
Изучение того, как уменьшить размер изображения, необходимо для оптимизации скорости вашего веб-сайта.
Чтобы уменьшить размер файла изображения, сначала необходимо изменить размер изображений на компьютере, прежде чем загружать их на веб-сайт.
Тогда вы можете:
- Используйте Optimole для оптимизации изображений с бонусом автоматической оптимизации для всех будущих изображений.

- Используйте онлайн-инструмент, например TinyPNG или TinyJPG, для сжатия изображений вручную.
Чтобы узнать больше о том, как уменьшить размер изображения, вы можете прочитать наши сообщения по адресу:
- Оптимизация изображений в WordPress
- Лучшие плагины для оптимизации изображений WordPress
- Как оптимизировать изображения WordPress
У вас остались вопросы о том, как уменьшить размер изображения? Спросите нас в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
5 способов изменить размер изображения без потери качества
Как изменить размер изображения с помощью Resizing.app?
Resizing.app — лучший инструмент для изменения размера изображений, который вы можете использовать онлайн для настройки изображений для любых целей. Просто выполните три простых шага ниже, чтобы мгновенно изменить размер изображения:
Просто выполните три простых шага ниже, чтобы мгновенно изменить размер изображения:
1 - Загрузите свое изображение. Выберите фотографию из галереи. Вы можете выбрать файл изображения GIF, JPEG, BMP, PNG, HEIC или TIFF и перетащить его прямо со своего рабочего стола в поле выше.
2 - Выберите настройки. После загрузки фотографии вы можете настроить параметры изображения. Вы хотите, чтобы он был меньше или больше, чем исходные размеры? Просто введите размер и формат (JPEG, PNG или WEBP) вместе с настройками оптимизации перед сохранением.
3 - Применить изменения. Если вас устраивают указанные вами настройки, все, что вам нужно сделать, это применить изменения. Нажмите кнопку «Сохранить», и ваше изображение автоматически загрузится на ваше устройство за считанные секунды.
Каковы наиболее распространенные причины изменения размера изображения?
Знание того, как правильно работать с цифровыми изображениями, является важным инструментом, позволяющим выделить ваш веб-сайт среди конкурентов. Изменение размера изображений без потери их исходного качества также является отличным способом произвести хорошее первое впечатление на посетителей, которые чаще всего увлекаются изображениями больше всего на свете. Плохо измененные изображения очевидны для пользователя, часто выглядят как размытые искажения реального объекта. Небрежное изменение размера может оттолкнуть вашу потенциальную аудиторию, уменьшить ваше влияние или даже привести к потере посетителей.
Изменение размера изображений без потери их исходного качества также является отличным способом произвести хорошее первое впечатление на посетителей, которые чаще всего увлекаются изображениями больше всего на свете. Плохо измененные изображения очевидны для пользователя, часто выглядят как размытые искажения реального объекта. Небрежное изменение размера может оттолкнуть вашу потенциальную аудиторию, уменьшить ваше влияние или даже привести к потере посетителей.
Еще одной важной причиной необходимости правильного изменения размера изображений является скорость страницы. Фотографии и изображения, поступающие прямо с камеры, имеют очень высокое разрешение. Это означает, что есть много пикселей, каждому из которых требуется время для загрузки в вашем веб-браузере. Уменьшение разрешения ваших изображений перед их загрузкой на ваш сайт является ключом к обеспечению плавного просмотра. В этом смысле скорость страницы и качество изображения являются одинаково важными факторами, которые следует учитывать при разработке сайта. К счастью, изменить размер пикселей изображения не так уж сложно. Легко научиться изменять размер изображений без потери качества, и это руководство покажет вам, как это сделать.
К счастью, изменить размер пикселей изображения не так уж сложно. Легко научиться изменять размер изображений без потери качества, и это руководство покажет вам, как это сделать.
Можно ли изменить размер изображения без потери качества?
Да! На самом деле, это довольно легко сделать. Но сначала вам нужно понять основы того, как изменить размер пикселей изображения.
Растровое изображение является наиболее часто используемым типом изображения в Интернете. Все файлы JPEG и PNG также являются файлами Bitmap, которые состоят из тысяч крошечных пикселей. Если вы загружаете файл в формате JPEG или PNG, увеличьте масштаб очень близко, и вы увидите, о чем я говорю. Тысячи крошечных квадратных пикселей, которым назначены цвета и положения на изображении, отсюда и название: Bitmap.
Говоря о типах изображений, существуют различные распространенные форматы файлов изображений, широко используемые в Интернете. JPEG является одним из них. Формат JPEG, используемый для оптимизации веб-страниц, удобен, учитывая небольшой размер файла и высокую скорость загрузки. PNG — это шаг вперед по сравнению с JPEG, предлагающий улучшенное качество, но за счет увеличения размера файла и снижения скорости страницы. Наконец, GIF-файлы популярны из-за простоты их анимации при сохранении небольшого размера файла. Вместе это три наиболее распространенных формата файлов изображений в Интернете. С помощью мощных программ, таких как Photoshop, различные типы изображений можно легко преобразовать в другие форматы. Помните о здравом смысле, так как преобразование из формата с низким разрешением в формат с высоким разрешением не обязательно улучшит качество изображения.
PNG — это шаг вперед по сравнению с JPEG, предлагающий улучшенное качество, но за счет увеличения размера файла и снижения скорости страницы. Наконец, GIF-файлы популярны из-за простоты их анимации при сохранении небольшого размера файла. Вместе это три наиболее распространенных формата файлов изображений в Интернете. С помощью мощных программ, таких как Photoshop, различные типы изображений можно легко преобразовать в другие форматы. Помните о здравом смысле, так как преобразование из формата с низким разрешением в формат с высоким разрешением не обязательно улучшит качество изображения.
Прежде чем мы двинемся дальше, важно понять, что термин «изменение размера» — это всего лишь общий термин. Когда дело доходит до манипулирования пикселями, на самом деле есть два метода: изменение размера и повторная выборка. Изменение размера является самым простым, так как оно просто увеличивает или уменьшает размер пикселей до любого желаемого масштаба. Таким образом, его другое название, масштабирование.
Повторная выборка немного сложнее. Ресэмплинг — это инструмент, который изменяет количество пикселей в самом изображении. Это наиболее подходящий инструмент для изменения размера изображений для Интернета, поскольку скорость страницы очень важна, особенно если вы используете оригинальные фотографии прямо с камеры. Если вы решите использовать программу, способную выполнять повторную выборку, вы просите программу проанализировать изображение, чтобы решить, какие пиксели выбросить, а какие добавить. Так что, если вы хотите уменьшить размер изображения без потери качества, лучший инструмент — передискретизация. Теперь давайте рассмотрим несколько самых популярных онлайн-инструментов для изменения размера изображений.
3 лучших приложения для изменения размера изображений без потери качества
В Интернете доступно множество программных инструментов для изменения размера изображений без потери качества. Однако они различаются по гибкости, качеству продукции, удобству использования и цене. Для небольших проектов изменения размера вы можете легко обойтись одним из множества бесплатных приложений. Но для более крупных и сложных проектов настоятельно рекомендуется использовать платные приложения, такие как Adobe Photoshop .
Для небольших проектов изменения размера вы можете легко обойтись одним из множества бесплатных приложений. Но для более крупных и сложных проектов настоятельно рекомендуется использовать платные приложения, такие как Adobe Photoshop .
Идеальное изменение размера Adobe Photoshop
Adobe Photoshop — самое популярное программное обеспечение для редактирования фотографий премиум-класса. Используемый профессиональными фотографами, редакторами и веб-дизайнерами по всему миру, без него не обходится ни одно руководство по изменению размера изображения.
Хотя Photoshop не является бесплатным инструментом, его предложения вполне оправдывают свою относительно низкую стоимость. И хотя обработка пикселей изменения размера изображения может занять некоторое время, Photoshop по-прежнему относительно прост в использовании, несмотря на его многочисленные предложения. Лучший метод Photoshop для изменения размера изображений без потери качества — через Идеальное изменение размера . Perfect Resize автоматизирует процесс повторной выборки с предельной простотой использования, обеспечивая идеальное изображение с измененным размером с тем же уровнем качества.
Perfect Resize автоматизирует процесс повторной выборки с предельной простотой использования, обеспечивая идеальное изображение с измененным размером с тем же уровнем качества.
Чтобы использовать Perfect Resize, сначала откройте изображение изменения размера в приложении. Затем нажмите «Файл», «Автоматизировать» и выберите «Идеальное изменение размера». Откроется окно Perfect Resize, в котором вы можете выбрать один из предустановленных шаблонов изменения размера или ввести свои собственные размеры. Сделав свой выбор, просто нажмите «Файл», «Применить», и все готово.
Гимп
Если вы ищете бесплатное программное обеспечение для изменения размера изображения, Gimp — один из самых популярных вариантов. Gimp — бесплатная альтернатива Adobe Photoshop, если она полезна для изменения размера изображений без потери качества. Однако следует отметить, что применение Gimp ограничено, и его следует использовать только для небольшого изменения размера.
Чтобы изменить размер изображения с помощью Gimp, просто откройте его в приложении. Перейдите в «Изображение», затем «Масштаб», где вы можете ввести нужные размеры. Наконец, в разделе «Качество» выберите «Синк как интерполяция» и нажмите «Масштаб». Вот оно, изменение размера изображения с устойчивым качеством.
Ирфанвью
Irfanview — замечательный мультимедийный инструмент, способный на гораздо большее, чем простое изменение размера изображения. Хотя Irfanview доступен только для операционных систем Windows, он является практичным и быстрым инструментом благодаря исключительно небольшому количеству системных ресурсов, необходимых для изменения размера большого файла изображения.
Несмотря на то, что Irfanview удобен при правильном использовании, его пользовательский интерфейс очень устарел и может быть сложным для некоторых новых пользователей. Наконец, бесплатное программное обеспечение Irfanview — замечательное приложение, но для тех, кто ищет профессиональное изменение размера изображения, необходима более мощная программа.
Чтобы изменить размер изображения с помощью Irfanview, сначала откройте изображение в приложении, а затем выберите «Изображение», «Изменить размер/Resample». Появится всплывающее окно изменения размера, где вы можете ввести желаемые размеры в поле «Установить размер изображения». Затем выберите Resample и выберите Lanczos (самый медленный). Наконец, не забудьте выбрать опцию «Apply Sharpen After Resample», так как это даст вам наилучшие результаты.
Изменить размер для успеха
Теперь у вас должна быть уверенность, чтобы начать изменять размеры изображений для себя. Хотя бесплатные приложения являются замечательными инструментами, они могут быть недостаточно мощными, чтобы поддерживать качество ваших изображений при больших размерах. Для более важных проектов или более амбициозного изменения размера изображения рассмотрите возможность использования платного инструмента, такого как Photoshop.
Как изменить размер изображения для вашего веб-сайта (и почему это важно)
Картинка стоит тысячи слов, а веб-сайт, полный увлекательных изображений, обязательно произведет впечатление. Но как добавить все эти изображения без ущерба для скорости вашего сайта?
Но как добавить все эти изображения без ущерба для скорости вашего сайта?
Знаете ли вы, что 47% пользователей ожидают, что страница загрузится за 2 секунды или меньше? Изображения — это низко висящий плод, когда дело доходит до повышения скорости страницы. Если вы хотите ускорить свой веб-сайт, первое, что вам нужно сделать, это проверить, оптимизированы ли ваши изображения для Интернета.
Да, ваши изображения должны быть хорошего качества и четкими, но файлы изображений с высоким разрешением могут иметь огромные размеры. Ключ в том, чтобы найти хороший баланс между качеством изображения и размером файла изображения, и в этом сообщении в блоге объясняются различные методы правильного изменения размера изображения.
Каковы преимущества сжатия изображений?
Чтобы повысить скорость вашей страницы
Каждый раз, когда кто-то загружает веб-страницу, его устройство получает доступ к файлам, хранящимся на сервере, на котором размещен веб-сайт. Чем больше файлы, отправляемые с сервера, тем дольше загружается сайт. Самые большие файлы часто представляют собой изображения и видео, и они могут задерживать всю страницу до полной загрузки. Возможно, вы также видели, что текст и другой контент загружаются перед изображениями, что обеспечивает далеко не идеальное взаимодействие с пользователем.
Самые большие файлы часто представляют собой изображения и видео, и они могут задерживать всю страницу до полной загрузки. Возможно, вы также видели, что текст и другой контент загружаются перед изображениями, что обеспечивает далеко не идеальное взаимодействие с пользователем.
Чтобы улучшить ваш рейтинг SEO
Это влияние на скорость веб-страницы особенно проблематично для посетителей с медленным подключением к Интернету или при просмотре с ограниченным мобильным трафиком. Мобильные пользователи не любят ждать, и фактически 53% закроют ваш сайт, если он не загрузится в течение трех секунд. Это может нанести ущерб вашему SEO-рейтингу, потому что каждый раз, когда посетитель покидает ваш сайт, это влияет на ваш «показатель отказов», который заметит Google.
53% посещений, скорее всего, будут прекращены, если страницы загружаются дольше 3 секунд Facebook обратил внимание на 3-секундную статистику отказов и объявил, что обновления информационной ленты с медленно загружаемыми ссылками будут отображаться в ленте новостей в уменьшенном виде.
Также стоит отметить, что с июля 2018 года алгоритм Google учитывает скорость страницы при ранжировании страниц. Если вы хотите получить более высокий рейтинг в результатах поиска, вам нужно проверить скорость своей страницы.
Чтобы повысить коэффициент конверсии
Согласно недавнему опросу Unbounce, в котором приняли участие 750 потребителей, почти 70% признают, что скорость страницы влияет на их вероятность совершения покупки. Если вы управляете магазином электронной коммерции, скорость страницы напрямую влияет на ваш доход. Поэтому уменьшите размер этих изображений и увеличьте свои продажи.
Нужно ли мне изменять размер изображений?
Сценарий: Вы сделали несколько красивых фотографий на свой смартфон, и вы поражены тем, насколько профессионально они выглядят! Вам не терпится продемонстрировать их в своем новом посте в блоге и загрузить прямо на свой веб-сайт.
Проблема: фотографий iPhone могут иметь размер от 1,5 МБ до 4 МБ и даже больше, если вы используете функцию HDR iPhone. Если вы добавите 5 таких фотографий на свой веб-сайт, это может составить колоссальные 20 МБ дополнительных данных, которые необходимо загрузить на ваш сайт.
Если вы добавите 5 таких фотографий на свой веб-сайт, это может составить колоссальные 20 МБ дополнительных данных, которые необходимо загрузить на ваш сайт.
Чтобы представить это в перспективе, эксперт по веб-производительности Тэмми Эвертс рекомендует общий размер страницы 1 МБ как идеальный размер для быстро загружаемой веб-страницы. Это означает, что даже одно изображение, загруженное с вашего смартфона, увеличивает размер всей страницы до предела.
Средний размер фотографии на iPhone составляет 3 МБ, что в 3 раза превышает идеальный общий размер веб-страницы.Решение: Самый простой и прямой способ повысить скорость страницы — уменьшить размер файла изображения. Сжатие изображения — это процесс уменьшения размера файла изображения, чтобы он занимал меньше места. Это часто называют «изменением размера изображения» или «оптимизацией изображения».
Следуйте приведенным ниже инструкциям, чтобы оптимизировать изображения и ускорить работу вашего веб-сайта. Если вы не хотите, чтобы ваш технический мозг делал это самостоятельно, мы предлагаем план оптимизации изображений в рамках наших планов обслуживания Standard и eCommerce WP.
Если вы не хотите, чтобы ваш технический мозг делал это самостоятельно, мы предлагаем план оптимизации изображений в рамках наших планов обслуживания Standard и eCommerce WP.
Как изменить размер изображения для Интернета
Оптимизация изображения может выполняться до, во время и после загрузки на ваш веб-сайт или одновременно всеми тремя способами.
Шаг 1.
Выберите правильное фотоСвяжитесь с нами, чтобы подать заявку на правильный путь, выбрав несложное изображение. Большие файлы изображений часто содержат много разных цветов и деталей с высоким разрешением по всему изображению.
Например, изображение Биг-Бена A в 4 раза больше изображения B. Если бы вы выбрали это изображение для большого баннера во всю ширину, было бы трудно уменьшить размер, сохранив все области изображение высокого качества.
Изображение A — высоко детализированное = большой файл Изображение B — менее подробное = файл меньшего размераИтак, спросите себя, могу ли я использовать более простое изображение, чтобы передать то, что я хочу?
Примеры простых изображений включают:
- Изображения, состоящие из больших областей одного оттенка цвета (Изображение C)
- Изображения, использующие узкий диапазон цветов, включая черно-белые изображения/изображения в оттенках серого (Изображение D)
- Изображения с несфокусированными/размытыми областями (Изображение E)
Шаг 2.
 Выберите правильный формат файла
Выберите правильный формат файлаСуществует несколько типов форматов файлов, которые можно использовать, и каждый из них будет работать лучше в зависимости от того, с каким изображением вы работаете. Вот основные 3, используемые в сети:
- PNG — используется для логотипов, иллюстраций, значков и сплошных фигур. Изображение PNG никогда не следует использовать для фотографии, если только не требуется прозрачный фон. Стоит отметить, что скриншоты автоматически сохраняются в формате PNG, поэтому, если ваш скриншот в основном основан на изображении, его следует сначала преобразовать в JPEG.
- JPEG — это файл изображения, используемый для фотографии. Файлы JPEG и файлы JPG абсолютно одинаковы, чтобы устранить любую путаницу.
- GIF — этот формат может сохранять до 256 цветов. Это может звучать много, но в спектре цветового круга это довольно ограничено! GIF в основном используются для анимированных изображений.

Шаг 3. Измените размер изображений
После того, как вы выбрали правильный формат изображения, пришло время убедиться, что оно имеет правильный размер и размер для предполагаемой цели. Существуют сотни программ, которые помогут вам в этом, поэтому мы сосредоточимся на самых распространенных.
После изменения размера изображения вам, вероятно, также потребуется сжать его. Изменение размера изображения также можно выполнить на этапе сжатия изображения, поэтому, если вы будете сжимать, вы можете пропустить этот шаг.
Пользователи Windows: Paint
- Щелкните правой кнопкой мыши изображение и Откройте с помощью > Paint .
- После открытия нажмите кнопку Изменить размер на главной панели. Откроется диалоговое окно «Изменить размер и наклон».
- Проверить 9Переключатель 0029 Pixels и введите ширину изображения в пикселях. Высота по вертикали изменится автоматически, чтобы сохранить правильное соотношение сторон изображения.

- Нажмите Сохраните и вуаля! Вы должны заметить, что размер вашего файла значительно уменьшился.
Пользователи Mac: Preview
- Щелкните правой кнопкой мыши изображение, чтобы выбрать Open With , и выберите Preview .
- Нажмите Инструменты и выберите Настройка размера
- Чтобы сохранить соотношение сторон изображения (чтобы оно не выглядело сжатым), убедитесь, что выбран параметр Масштабировать пропорционально .
- Введите желаемую ширину изображения. Высота должна регулироваться автоматически.
- Щелкните OK и Сохраните изображение с измененным размером.
Шаг 4. Уменьшите размер изображения
Изменение размера изображения с помощью описанных выше методов приведет к его уменьшению при сохранении разрешения изображения. Однако, если размер вашего файла все еще слишком велик, вполне вероятно, что ваше изображение имеет слишком высокое качество, необходимое для использования в Интернете, и вам придется его сжать.
Согласно анализу BackLinko 5,2 миллиона страниц для компьютеров и мобильных устройств, сайты, использующие очень сильное сжатие файлов, имеют скорость загрузки страниц выше средней.
Что такое сжатие изображений?
Сжатие изображения минимизирует размер файла изображения в байтах без ухудшения качества изображения до неприемлемого уровня.
Существует два типа сжатия, без потерь и с потерями, и они означают то, что звучат так, как они означают. В этом разделе основное внимание будет уделено сжатию с потерями, которое чаще всего используется для изображений JPEG. Сжатие с потерями работает, отбрасывая некоторую информацию из фотографии, и вы сможете контролировать, сколько или мало деталей будет потеряно.
Методы сжатия изображения
Существует множество способов уменьшить размер файла изображения, и хорошая новость заключается в том, что для этого вам не нужно профессиональное программное обеспечение для дизайна! Существует множество онлайн-инструментов сжатия, которые можно быстро и легко использовать. Нашими фаворитами являются Adobe Photoshop Express, Bulk Resize Photos и iLoveIMG.
Нашими фаворитами являются Adobe Photoshop Express, Bulk Resize Photos и iLoveIMG.
Adobe Photoshop Express
Плюсы: Профессиональное программное обеспечение, пользующееся высокой репутацией и доверием среди дизайнерского сообщества. Хорошее разнообразие элементов управления, например. выберите соотношение сторон для каналов социальных сетей, таких как Facebook и Youtube.
Минусы: Может сжимать только одно изображение за раз.
Как это работает:
- Загрузите изображение в формате JPG или PNG.
- Нажмите «Загрузить», чтобы запустить инструмент сжатия.
- Используйте ползунок «Качество изображения», чтобы отрегулировать размер файла.
- Загрузите изображение.
Массовое изменение размера фотографий
Плюсы: Быстрое пакетное сжатие изображений (размер 150 изображений изменяется за 60 секунд). Отлично, если у вас есть множество изображений для сжатия.
Отлично, если у вас есть множество изображений для сжатия.
Минусы: Меньше элементов управления
- Перетащите изображения в программу
- Выберите параметр «Размер файла» и используйте ползунок, чтобы выбрать идеальный размер изображения
- Нажмите «Пуск», и ваши сжатые изображения будут автоматическая загрузка
С помощью обеих вышеперечисленных опций вы можете контролировать, насколько сильно или мало ухудшится качество вашего изображения. Возможно, вам придется немного поиграть, чтобы найти правильный баланс между размером файла и качеством.
Если вы предпочитаете вместо управления , компрессор изображений iLoveIMG упрощает дело, используя только один метод сжатия. Файлы будут сжаты до минимально возможного размера с сохранением наилучшего качества. Простой! А в бесплатной версии вы можете сжимать до 15 изображений одновременно.
Шаг 5. Используйте плагин для сжатия изображений
Итак, у вас есть красиво измененное и сжатое изображение, отличная работа! Это самая сложная часть, но есть еще вещи, которые вы можете сделать, чтобы ускорить время загрузки вашего сайта.
Как специалисты по WordPress, мы используем различные методы для достижения решений по сжатию изображений и повышению скорости страницы на месте. Все веб-сайты, которые мы создаем, в стандартной комплектации имеют встроенное программное обеспечение для сжатия изображений, и наш любимый выбор — Smush. Мы не единственные, Smush — это отмеченный наградами любимый плагин оптимизации и сжатия изображений для WordPress.
С помощью Smush вы можете:
- Массово сжимать все ваши изображения
- Автоматически сжимать новые загрузки
- Удалите ненужные метаданные с изображений, оставив только то, что необходимо для целей SEO.
- Отложенная загрузка изображений
Шаг 6. Отложенная загрузка изображений
Что такое отложенная загрузка?
«В двух словах, ленивая загрузка позволяет вам откладывать медленно загружаемые элементы страницы до тех пор, пока ваша страница не отобразится. Это способ убедиться, что пользователь «попадает» на ваш сайт (и не убегает), прежде чем выполнять тяжелую работу по загрузке некоторых из более крупных, некритических элементов, расположенных ниже сгиба на вашей веб-странице».


 Как изменить размер изображения в Word 2016?
Как изменить размер изображения в Word 2016?

 0045
0045  gfg {
gfg { 



 Ваш сайт будет занимать более высокие позиции в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите знать, какой процент вашего трафика приходится на поиск изображений Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить трафик поиска изображений Google.
Ваш сайт будет занимать более высокие позиции в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты. Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите знать, какой процент вашего трафика приходится на поиск изображений Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить трафик поиска изображений Google.
 org
org