Вертикальное письмо в современном IT / Хабр
Привет, Хабр! Двунаправленным письмом в наше время никого не удивить. Оно поддерживается управляющими символами Уникода, для него создан HTML-тег <bdo>. Но горизонтальные письменности – не единственные существующие и применяемые для записи человеческой речи. Кроме обычного слева-направо и справа-налево есть ещё два варианта вертикального письма. Первый – восточно-азиатский, использующийся в языках, основанных на китайском. В них иероглифы идут сверху-вниз, а строки — справа-налево. Этот стиль письма называется «татегаки» по-японски, «шупай» по-китайски и «чонсо» по-корейски. Отмечу, что европейский привычный нам стиль слева-направо в этих трёх языках так же применяется и называется соответственно «йокогаки» по-японски, «хенпай» по-китайски и «хинсо» по-корейски. Именно так, слева-направо, азиатские народы пишут и читают с использованием компьютеров на сегодняшний день. Второй вариант – монгольский, символы идут тоже сверху-вниз, но строки – слева-направо. В современной Монголии этот стиль письма давно заменён европейским, но в некоторых областях Китая до сих пор служит для записи монгольского языка. Так насколько же компьютеры поддерживают такое письмо? Давайте искать вертикальные артефакты в разных приложениях информационных технологий.
Второй вариант – монгольский, символы идут тоже сверху-вниз, но строки – слева-направо. В современной Монголии этот стиль письма давно заменён европейским, но в некоторых областях Китая до сих пор служит для записи монгольского языка. Так насколько же компьютеры поддерживают такое письмо? Давайте искать вертикальные артефакты в разных приложениях информационных технологий.
Кодовые страницы
Первое, что приходит на ум – кодировки. В Уникоде есть управляющие символы для смены, вставки и замены направления письма в двух направлениях, но вот ничего из перечисленного для вертикального письма нет. Единственное, есть блоки «вертикальные формы» с позиции U+FE10 по позицию U+FE1F, и «формы совместимости ККЯ» с U+FE30 по U+FE4F, содержащие некоторые употребляющиеся в азиатских письменностях знаки пунктуации. Есть ли поддержка вертикального письма в других кодировках? Ответ – нет. Я проверил много разных семейств кодовых страниц: BIG, BS, CP, CZA, EBCDIC, EUC, GB, HP, IBM, INIS, ISO, JIS, MAC, TRON, и НИГДЕ не нашёл даже намёка на возможность писать вертикально. К сожалению, в данном параграфе ставим огромный минус.
К сожалению, в данном параграфе ставим огромный минус.
Настольные издательские системы
Рассмотрим две системы: Microsoft Office Word 2007 и LibreOffice Writer 6. Я хотел добавить сюда OpenOffice Writer 4, но они с LibreWriter одного поля ягоды. Сперва разберёмся, позволяет ли интерфейс этих программ вообще повернуть текст вертикально, а затем сохраним и откроем документ последовательно в форматах docx, odt, xml DocBook, rtf и pdf.
* Повернуть текст – значит, именно повернуть, задать направление. Способ с одним символом в строчке и уменьшенным интерлиньяжем рассматривать не будем.
Итак, единственный способ написать вертикально в упомянутых текстовых процессорах – создать объект «надпись» и с помощью инструментов надписи на панели изменить направление текста. Давайте попробуем. Возьмём любой азиатский текст, например, «こんにちは世界!» и проделаем указанные действия.
Microsoft Office Word:
Да, Word меня разочаровал. Вместе с направлением текста он повернул и все символы, как будто это обычный европейский текст. Сохранять такой результат нет смысла. Посмотрим, что получится в других редакторах.
Вместе с направлением текста он повернул и все символы, как будто это обычный европейский текст. Сохранять такой результат нет смысла. Посмотрим, что получится в других редакторах.
LibreOffice Writer:
Другое дело. Притом, LibreOffice знает разницу между европейскими и азиатскими символами, и обычный «Hello world» поворачивает вместе с буквами:
Из всех форматов передать вертикальный текст в надписи смогли только .odt и .pdf. К тому же, мне не удалось с помощью LibreOffice Writer поменять порядок строк. Строки шли только сверху вниз либо справа налево и никак иначе.
HTML
А точнее, его подпространство CSS. Существует универсальное свойство writing-mode, задающее направление текста в элементе. Давайте проверим, как его обрабатывают браузеры Mozilla Firefox и Google Chrome самых новых на момент написания статьи версий. Применим свойство к комбинированному абзацу из латиницы, каны и китайских иероглифов (<p>こんにちは世界! <br /> Hello, world!</p>).
Mozilla Firefox:
Google Chrome:
Оба браузера справились и показали то, что ожидалось. Чтобы сменить направление строк (слева-направо), нужно указать writing-mode: vertical-lt;.
Но подождите. В азиатских языках при вертикальном письме некоторые знаки пунктуации поворачиваются на 90 градусов. Так ли это для браузеров?
Mozilla Firefox:
Google Chrome:
К сожалению, второй браузер почему-то не справился, вместо знаков японской пунктуации показав три иероглифа.
И раз браузер Mozilla Firefox у нас вышел победителем, опробуем на нём ещё такую штуку, как вертикальная фуригана. Это что то вроде аннотаций над иероглифами, подсказывающие, как их правильно произносить. В тексте слева-направо они пишутся над иероглифами, а в тексте сверху-вниз справа от иероглифов. Попробуем добавить в абзац фуригану с помощью тегов <ruby> и <rt>:
Mozilla справился.
А теперь я оставлю несколько ссылок.
Библиотека для WPF, добавляющая вертикальный текст в Windows-приложения
Вертикальная читалки для iOS
Её git
Ещё одна читалка.
Можете дополнить этот список в комментариях.
Таким образом, мы выяснили, что полноценный вертикальный текст можно получить только с помощью CSS в браузере Mozilla Firefox. Печальный вывод. Чтобы наладить работу татегаки и монгольского письма хотя бы для себя, я создал кодовую систему DKOTI (Двоичный Код Обмена Текстовой Информацией). О её содержании и о том, как добавить соответствующую локаль в Linux, я напишу отдельную статью, если вы изъявите такое желание.
Как сделать вертикальный текст в MS Word (показываю на примере)
Здравствуйте!
При работе с определенными документами в Word — требуется некоторые участки текста расположить вертикально, например, для подписания схем, при оформлении табличек и т.д.
Некоторые пользователи, конечно, подписывают всё карандашом (после распечатки), но зачем делать так, если в MS Word есть встроенные инструменты? Вот о них сегодня и будет сказано «пару слов». ..
..
📌 Кстати!
Часто вместе с вертикальным написанием текста — требуется лист расположить горизонтально. О том, как сделать альбомный лист в MS Word, расскажет моя предыдущая заметка — https://ocomp.info/albomnyiy-list-word.html
*
Содержание статьи
- 1 Пару способов написания теста вертикально
- 1.1 Способ 1
- 1.2 Способ 2
- 1.3 Способ 3
→ Задать вопрос | дополнить
Способ 1
Сначала ставите курсор в то место страницы, где хотите вставить текстовый блок. Далее открываете раздел «Вставка», нажимаете «Тестовое поле / простая надпись».
Вставка — текстовое поле — Word 2019
Затем вы можете легко (с помощью значка поворота) развернуть текстовое поле в любое положение: хоть вертикально, хоть горизонтально (да и на любой угол, который вам потребуется). Кстати, чтобы отредактировать текст в этом поле — просто сделайте по нему двойной щелчок левой кнопкой мыши. ..
..
Поворачиваем поле на нужный градус и пишем свой текст!
*
Примечание: кстати, вместо текстового поля — можно использовать фигуру.
*
Способ 2
Сначала вставляем таблицу — она может состоять и из одного столбца и строки (я такую и создам).
Прим.: чтобы вставить таблицу, откройте раздел «Вставка», затем выберите «Таблица», и укажите кол-во столбцов и строк (рекомендую по 1 — если вам всего лишь нужно вертикально написать текст).
Таблица 1 на 1 — Word 2019
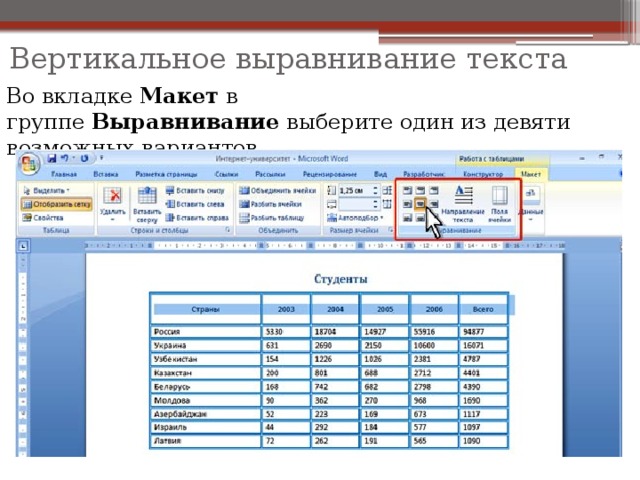
Далее щелкаем правой кнопкой по любому месту в таблице (рекомендую туда уже написать пару слов для наглядности), и выбрать во всплывшем меню «Направление текста».
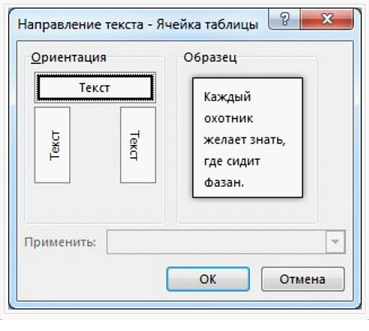
Затем указать направление текста (например, вертикальный) и нажать «OK». Текст станет в ячейке вертикальным — задача решена (см. скрин ниже). 👌👇
Направление текста — Word 2019
Кстати, чтобы убрать рамку таблицы — поставьте курсор на текст в ячейке, затем в появившемся меню «Конструктор таблиц / Границы» укажите, что вам не нужны границы.
Все! 👌
Поставить курсор на текст в таблице — Word 2019
*
Способ 3
Также можно воспользоваться граф. элементом «SmartArt», который есть в меню «Вставка».
SmartArt — Word 2019
В нем достаточно много фигур и рисунков, можно подобрать под любой документ/проект.
Выбор фигуры
А основная суть в том, что подобные фигуры можно повернуть на любой угол, написать в них нужный текст, придать им определенный стиль. Весьма удобно не только для вертикального написания текста, но и для различных блок-схем, пояснений и т.д.
Оформление текста и положение самой фигуры — Word 2019
*
Замечания и дополнения — можно оставить в комментариях ниже!
Удачи!
👋
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).

Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
html — Почему выравнивание по вертикали: текст сверху заставляет элемент опускаться?
Ссылка: https://www.w3.org/TR/CSS2/visudet.html#line-height
Чтобы понять это, вам нужно сначала рассмотреть определение text-top :
Следующие значения имеют значение только в отношении родительского встроенного элемента или стойки родительского элемента блочного контейнера.
В следующих определениях для встроенных незаменяемых элементов поле, используемое для выравнивания, — это поле , высота которого равна ‘line-height’ (содержащей глифы прямоугольника и половину интерлиньяжа с каждой стороны, см.
выше).
Затем
текст-верх
Совместите верхнюю часть блока с верхней частью родительской области содержимого
Итак, нам нужно идентифицировать верхнюю часть коробки и верхнюю часть области содержимого родителя
Если мы добавим некоторые украшения, мы сможем легко их идентифицировать
body {
семейство шрифтов: без засечек;
размер шрифта: 30px;
}
п {
фон: желтый;
высота строки: 50px;
фон:
линейный градиент (синий, синий) 0 7px/100% 2px без повтора
желтый;
}
р пролет {
фон:зеленый;
}
.три {
вертикальное выравнивание: текст сверху;
фон:красный;
}
.блокировать {
отображение: встроенный блок;
ширина: 20 пикселей;
высота: 20 пикселей;
фон: розовый;
граница: 2px сплошной черный;
вертикальное выравнивание: текст сверху;
} <дел>Я на желтом фоне
Зеленая окраска определяет область содержимого, и мы можем ясно видеть, что квадрат выровнен с этой вершиной. Пока это банально.
Пока это банально.
Сложный случай — это текст, потому что мы видим, что красный цвет не совпадает с зеленым. Это связано с высотой строки . Выше сказано, что мы рассматриваем коробку, высота которой равна line-height , и мы знаем, что line-height наследуется, поэтому наш диапазон (красный) унаследует высоту строки 50px, и это наша ссылка для выравнивания.
Еще сложнее то, что даже если мы изменим высоту строки, область содержимого не изменится (красный цвет всегда останется прежним)
Свойство «высота» не применяется. Высота области содержимого должна основываться на шрифте
и
Вертикальное заполнение, граница и поле встроенного незаменяемого поля начинаются сверху и снизу области содержимого и не имеют ничего общего с «высотой строки». Но при вычислении высоты строчного блока используется только ‘высота строки’.
Для простоты представьте текст внутри невидимого блока высотой 50 пикселей , и этот блок выровнен по верхней части родительской области содержимого, тогда внутри этого блока у вас будет текст, а цвет фона будет только покрывать область содержимого независимо от высоты строки.
Если вы используете высоту строки , равную области содержимого, вы получите идеальное выравнивание :
body {
семейство шрифтов: без засечек;
размер шрифта: 30px;
}
п {
фон: желтый;
высота строки: 50px;
фон:
линейный градиент (синий, синий) 0 7px/100% 2px без повтора
желтый;
}
р пролет {
фон:зеленый;
}
.три {
вертикальное выравнивание: текст сверху;
фон:красный;
высота строки: 33px;
}
.блокировать {
отображение: встроенный блок;
ширина: 20 пикселей;
высота: 20 пикселей;
фон: розовый;
граница: 2px сплошной черный;
вертикальное выравнивание: текст сверху;
} <дел>Я на желтом фоне


 три {
вертикальное выравнивание: текст сверху;
фон:красный;
высота строки: 100 пикселей;
}
.блокировать {
отображение: встроенный блок;
ширина: 20 пикселей;
высота: 20 пикселей;
фон: розовый;
граница: 2px сплошной черный;
вертикальное выравнивание: текст сверху;
}
три {
вертикальное выравнивание: текст сверху;
фон:красный;
высота строки: 100 пикселей;
}
.блокировать {
отображение: встроенный блок;
ширина: 20 пикселей;
высота: 20 пикселей;
фон: розовый;
граница: 2px сплошной черный;
вертикальное выравнивание: текст сверху;
}  три {
вертикальное выравнивание: текст сверху;
фон:красный;
дисплей: встроенный блок;
}
.блокировать {
отображение: встроенный блок;
ширина: 20 пикселей;
высота: 20 пикселей;
фон: розовый;
граница: 2px сплошной черный;
вертикальное выравнивание: текст сверху;
}
три {
вертикальное выравнивание: текст сверху;
фон:красный;
дисплей: встроенный блок;
}
.блокировать {
отображение: встроенный блок;
ширина: 20 пикселей;
высота: 20 пикселей;
фон: розовый;
граница: 2px сплошной черный;
вертикальное выравнивание: текст сверху;
}  Текстовое поле можно перевернуть:
Текстовое поле можно перевернуть:

 Откроется диалоговое окно «Формат объектов».
Откроется диалоговое окно «Формат объектов».