Основы Web Designer—ArcGIS Survey123 | Документация
С помощью веб-дизайнера ArcGIS Survey123 вы можете создавать опросы для веб-приложения и полевого приложения с помощью интерфейса перетаскивания. Survey123 Web Designer предоставляет широкий выбор типов вопросов, которые можно настроить разными способами. По сути веб-дизайнер использует спецификацию XLSForm. Для более продвинутых элементов XLSForm вы можете продолжить разработку в Survey123 Connect. Для получения дополнительной информации см. Основные элементы XLSForm..
Типы вопросов
В следующей таблице перечислены типы вопросов, которые вы можете добавить в свой опрос через веб-дизайнер Survey123, и то, как они реализованы в спецификации XLSForm.
| Вопросы Survey123 Web Designer | Описание | Реализация XLSForm |
|---|---|---|
Однострочный текст | Текстовое окно с однострочным вводом. | Текст вопроса |
Многострочный текст | Текстовое поле с многострочным вводом. | Текстовый вопрос, многострочное оформление |
Один вариант выбора | Вопрос с несколькими вариантами ответов; допускается выбрать только один из вариантов. | Вопрос Select_one |
Сетка одного варианта выбора | Серии вопросов с несколькими вариантами ответов с одинаковыми вариантами ответов; для каждого можно выбрать только один вариант. | Несколько вопросов select_one с использованием одного и того же списка выбора в группе с использованием оформления table-list |
Ниспадающий список | Вопрос с несколькими вариантами ответов с вариантами ответов, отображаемыми в ниспадающем списке; можно выбрать только один вариант. | Select_one вопрос, минимальное или автозаполнение |
Несколько вариантов ответа | Вопрос с несколькими вариантами ответов; допускается выбрать несколько вариантов ответов. | Вопрос Select_multiple |
Рейтинг | Вопрос с несколькими вариантами ответов; выберите одно из ряда чисел. | Вопрос Select_one |
Шкала Лайкерта | Вопрос с несколькими вариантами ответов; выберите один из нескольких вариантов, используя симметричную шкалу согласен-не согласен. | Вопрос Select_one, оформление Likert |
Ранжирование | Список вариантов, которые можно заказать. | Вопрос Ранг |
Число | Числовой ввод, может быть целым числом или с десятичным знаками. | Целочисленный или десятичный вопрос |
Date | Ввод даты. | Вопрос Даты |
Время | Ввод данных о времени. | Вопрос Времени |
Дата и время | Ввод даты и времени. | Вопрос DateTime |
Подпись | Принимает отрисованный ввод, предназначенный для подписи. | Вопрос изображения, оформление подписи |
Изображение | Сделайте одну или несколько фотографий с помощью камеры или загрузите файлы изображений с устройства. | Вопрос изображения, возможно, с многострочным оформлением |
Аудио | Запись и выгрузка аудиофайла | Аудио вопрос |
Загрузка файла | Принимает файл на устройстве. | Вопрос Файла |
Адрес | Текстовое окно, используемое для поиска адреса. Операция геокодирования адресов будет потреблять кредиты. Более подробную информацию см. в разделе Понятие кредитов. | Текстовый вопрос, оформление геокода |
Карта | Собирает на карте точку, линию или полигон. | Вопрос геоточки, геотрассировки или геоформы |
Ограниченное текстовое окно отклоняет все вводимые данные не в форме адреса электронной почты. | Текстовый вопрос с ограничением регулярного выражения | |
Веб-сайт | Ограниченное текстовое окно отклоняет все вводимые данные не в форме URL-адреса веб-сайта. | Текстовый вопрос с ограничением регулярного выражения |
Примечание | Показывает текст на экране. | Вопрос Примечания |
Группа | Расставляет вопросы в группе | Вопросы для начальной и конечной группы |
Страница | Представляет вопросы на отдельной странице. | Вопросы для начальной и конечной группы, стиль страниц |
Опции вопроса
При добавлении вопроса к вашему опросу есть ряд дополнительных опций, доступных для изменения того, как вопрос будет отображаться или вести себя, когда опрос заполняется и отправляется пользователем. Эти опции отражены в спецификации XLSForm.
Ниже приводится описание опций, доступных для нескольких типов вопросов; однако не все эти опции доступны для каждого типа вопросов. Информацию об опциях, доступных только для определенных типов вопросов, см. в Кратком справочнике.
Общие опции и опции оформления
| Опция | Применимые вопросы | Описание | Эквивалент XLSForm |
|---|---|---|---|
Значение по умолчанию | Все, кроме изображения, файла, заметки, группы и страницы | Значения по умолчанию будут присутствовать при открытии опроса, хотя эти значения можно редактировать. | Укажите значение в столбце default. |
Вычисление | Однострочный текст, многострочный текст, число, карта, дата и дата-время | Поле будет предварительно заполнено результатом выражения, которое может включать ответы на другие вопросы. | Введите выражение в столбце calculation. |
Показывать варианты выбора в случайном порядке | Единый выбор, множественный выбор, ниспадающий список и ранжирование | Варианты ответов на этот вопрос будут отображаться в случайном порядке. | Установите столбец parameters на randomize. |
Разрешить «Другие» | Единый выбор, множественный выбор, ниспадающий список | Будет доступен дополнительный вариант Другие, при выборе которого откроется дополнительное текстовое окно. | Добавьте or_other к типу вопроса. |
Максимальное значение | Рейтинг и шкала Лайкерта | Устанавливает максимальное количество возможных ответов на вопрос. | Количество вариантов в списке выбора вопроса select_one. |
Локатор | Адрес и карта | Задает сервис локатора для использования в вопросе. Если он не задан, используется сервис организации по умолчанию. | Настройте столбец оформление для текстового опроса для geocode, а также задайте параметр geocode для ID элемента сервиса локатора в столбце bind::esri:parameters. |
Вертикально, Горизонтально и Горизонтально (компактно) | Единый выбор и множественный выбор | Определяет, будут ли варианты ответа на вопрос отображаться вертикально, горизонтально или горизонтально так, что каждому варианту предоставляется ровно столько места, сколько требуется для его надписи. | Установите столбец appearance так, чтобы чтобы вопрос был пустым, horizontal или horizontal-compact. |
Опции проверки
| Опция | Применимые вопросы | Описание | Эквивалент XLSForm |
|---|---|---|---|
Это обязательный вопрос | Все, кроме примечания, группы и страницы | Чтобы отправить опрос, необходимо дать ответ на этот вопрос. | Установите столбец required для этого вопроса на true. |
Ограничить следующим диапазоном | Вопросы ввода даты и времени | Ответы ограничены определенным диапазоном, определенным для вопроса. | Используйте выражения в столбце constraint. |
Задать минимальное и максимальное число знаков | Вопросы ввода текста | От пользователя требуется, чтобы ответ не был меньше минимального количества символов и не превышал максимальное количество символов. | Используйте выражения в столбце constraint. |
Указать число файлов | Загрузка изображений и файлов | Пользователь должен загрузить точное количество изображений или файлов в соответствии с указанным числом. | Установите столбец appearance для этого вопроса на multiline и используйте выражение count-selected в столбце constraint. |
Задать минимальное и максимальное число файлов | Загрузка изображений и файлов | Пользователь должен предоставить по крайней мере столько изображений или файлов, сколько соответствует минимальному количеству файлов, и не более максимального количества файлов. | Установите столбец appearance для этого вопроса на multiline и используйте выражение count-selected в столбце constraint. |
Ограничение размера одного файла | Загрузка изображений и файлов | Устанавливает максимальный размер файла в мегабайтах для одного файла, отправленного при ответе на вопрос. Эта опция не поддерживается в полевом приложении Survey123. | Укажите значение max-size в столбце bind::esri:parameters. |
Другие опции
- Кэшировать ответ — После отправки опроса этот ответ будет автоматически заполнен в следующий раз, когда пользователь откроет опрос. Нет эквивалента XLSForm, но полевое приложение Survey123 предоставляет возможность устанавливать и применять избранные ответы, которые работают аналогично.

- Только для чтения — Пользователь не может дать ответ на этот вопрос. Вопрос может содержать только значения по умолчанию или результаты расчетов. В XLSForm это делается путем установки столбца readonly для этого вопроса на yes.
- Скрыть из опроса — Пользователь не может видеть этот вопрос, но в вопросе все еще могут храниться ответы, заполненные значениями по умолчанию или расчетами. В XLSForm это делается путем установки столбца appearance для этого вопроса на hidden.
- Не отправлять ответ — У этого вопроса не будет поля в векторном слое, и ответ на вопрос не будет отправлен. В XLSForm это делается путем установки столбца bind::esri:fieldType для этого вопроса на null.
Динамические надписи
Примечания, надписи, подсказки и завершающий экран опроса могут отображать содержимое другого вопроса, ссылаясь на имя вопроса в тексте с помощью формата ${field_name}. Это может быть полезно для отображения содержимого полей, которые не нужно отображать иным образом, например, вычислений на основе предыдущих ответов или имени человека, опрашиваемого из предыдущего вопроса, в надписи следующего вопроса.
При редактировании надписи щелкните кнопку вставки значения вопроса , чтобы отобразить список вопросов, на которые можно сослаться.
Вычисления не могут выполняться в надписи или в подсказке. Если вы хотите отобразить результаты вычисления, убедитесь, что вычисление находится в вопросе.
Внимание:
Динамические надписи не поддерживаются в списках выбора.
Вычисления
Вы можете рассчитать ответ на вопрос, используя другие вопросы в опросе или свойства опроса. Чтобы создать или редактировать вычисление ответа для вопроса, нажмите Редактировать рядом с опцией Вычисление.
Вычисления поддерживаются вопросами следующего типа:
- Однострочный текст
- Многострочный текст
- Число
- Date
- Дата и время
- Карта
Например, местоположение из вопроса типа Карта может быть использовано для заполнения однострочного текстового вопроса. Точно также, местоположение для вопроса типа Карта может быть извлечено из метаданных EXIF фотографии, привязанной к вопросу типа Изображение. В следующем примере ответ на вопрос Карта, названный Местоположение, будет заполнен с помощью данных из Местоположение из EXIF вопроса Фото.
Точно также, местоположение для вопроса типа Карта может быть извлечено из метаданных EXIF фотографии, привязанной к вопросу типа Изображение. В следующем примере ответ на вопрос Карта, названный Местоположение, будет заполнен с помощью данных из Местоположение из EXIF вопроса Фото.
Установив для параметра Источник значение Слой, вы можете запросить векторный слой или таблицу ArcGIS и использовать результат запроса в качестве ответа на вопрос. Можно выполнять пространственные и атрибутивные запросы. В следующем примере текстовый вопрос, называющийся Страна, заполняется названием страны из векторного слоя World Countries. В опросе пользователи указывают местоположение в вопросе Карта под названием Местоположение, и страна, в которую попадает местоположение, возвращается из векторного слоя.
При использовании вычислений для создания строки, используемые вопросы должны содержать оператор joins, расположенный до и после вопросов, если они не находятся в начале или конце вычисления. Текст можно вводить свободно, вне этих вопросов.
Текст можно вводить свободно, вне этих вопросов.
Внимание:
Математические выражения с пустыми значениями не используются, вопрос, содержащий такое выражение, останется пустым. Числовым вопросам, содержащим выражение, желательно присвоить значение 0 по умолчанию.
Устройства и свойства пользователя
В следующей таблице указаны устройство и параметры пользователя, которые могут использоваться в вычислениях:
| Свойство | Описание |
|---|---|
Username | Имя пользователя учетной записи организации ArcGIS выполнившего вход пользователя. |
Полное имя пользователя | Имя и фамилия пользователя, осуществившего вход. |
Имя пользователя | Имя пользователя, осуществившего вход. |
Фамилия пользователя | Фамилия пользователя, осуществившего вход. |
Email пользователя | Email учетной записи организации ArcGIS выполнившего вход пользователя. |
Язык | Язык, используемый в текущем опросе. |
Сдвиг UTC | Сдвиг в часах от UTC до местного часового пояса. |
Агент пользователя | Строка агента пользователя устройства. |
Отзыв по этому разделу?
Зарплата веб-дизайнера: сколько они зарабатывают?
За последние несколько лет в области веб-дизайна наблюдается быстрый рост. Не только в спросе на веб-дизайнеров, но и в количестве людей, которые заинтересованы в том, чтобы стать веб-дизайнером. Если вы один из таких людей, мы знаем, что вам, вероятно, очень любопытно, как может выглядеть ваша зарплата.
Новые технологии и тенденции появляются быстрыми темпами, поэтому неудивительно, что эта область продолжает расти. А с ростом числа предприятий, переходящих в цифровой мир, возникает потребность в разработке и дизайне веб-сайтов и веб-приложений больше, чем когда-либо прежде. Это означает, что карьера в веб-дизайне будет продолжать процветать долгие годы.
Вот сколько вы можете заработать как веб-дизайнер, если будете кодировать, повторять и создавать макеты с лучшими из них.
Мы добьемся успеха, если вы добьетесь успеха
Мы стремимся помочь вам добиться успеха в карьере. Ознакомьтесь с нашим первым в отрасли взглядом на продвижение по службе, прибавку к зарплате и рост вакансий в течение года и после. Мысленный выпускной.
Зарплата веб-дизайнера может варьироваться по многим причинам. Заработная плата может варьироваться в зависимости от опыта, местоположения, компании и многого другого. Роли и обязанности веб-дизайнера зависят от того, с какими компаниями или отраслями он хочет работать. Еще одним фактором, определяющим заработную плату веб-дизайнера, является его специализация. Например, некоторые веб-дизайнеры специализируются на технических аспектах веб-дизайна, в то время как другие специализируются на аспектах дизайна.
В среднем веб-дизайнер в США зарабатывает около 65 159 долларов в год. Почасовая ставка для веб-дизайнера составляет около 28-34 долларов в час.
Почасовая ставка для веб-дизайнера составляет около 28-34 долларов в час.
Помимо вашего местоположения, ваш опыт также является важным фактором, определяющим вашу зарплату.
Начальный уровень: Недавние выпускники или веб-дизайнеры без опыта работы, как правило, попадают в эту категорию. Эти позиции начального уровня являются отличным опытом обучения. Это также отличная возможность войти в дверь и завязать знакомства в технологической индустрии.
В среднем зарплата веб-дизайнера начального уровня составляет около 49 750 долларов в год.
Младший уровень: Чтобы стать младшим веб-дизайнером, вы должны иметь некоторый опыт в этой области. Чтобы стать младшим веб-дизайнером после работы на начальном уровне, не требуется много времени. Однако переход на следующий уровень занимает немного больше времени. Вот почему зарплата сильно варьируется в зависимости от опыта и навыков.
Обычно зарплата младшего веб-дизайнера колеблется от 42 000 до 62 000 долларов в год.
Старший уровень: Они находятся на вершине иерархии. У вас должен быть многолетний опыт, чтобы получить должность старшего веб-дизайнера. Обычно, чтобы попасть на эту должность, нужно проработать в одной компании несколько лет. Старшие веб-дизайнеры принимают важные решения, и им доверяют выполнение важных задач компании.
Чем больше ответственности, тем выше привлекательность средней зарплаты, которая составляет около 92 874 долларов в год.
Вы можете специализироваться в различных областях веб-дизайна. Специализация в определенной области может определить вашу должность, роль, обязанности и, да, зарплату. Мы перечислили некоторые из вариантов ниже.
- Веб-дизайнер: Эта роль предназначена для тех, кто работает над созданием внешнего вида веб-сайта. Для этой работы подходят те, у кого есть технические навыки, такие как HTML / CSS, JavaScript и инструменты дизайна. Годовой пакет составляет около 65 159 долларов.
- UX-дизайнер: Эта должность предполагает сосредоточение внимания на пользовательском опыте.
 Для этой должности вам потребуются такие навыки, как исследование пользователей, создание макетов, прототипирование, аналитические навыки, кодирование и адаптивный дизайн. Эти навыки более специфичны для работы, и вам нужно посвятить много времени их освоению. Средняя зарплата дизайнера UX составляет около 101 455 долларов.
Для этой должности вам потребуются такие навыки, как исследование пользователей, создание макетов, прототипирование, аналитические навыки, кодирование и адаптивный дизайн. Эти навыки более специфичны для работы, и вам нужно посвятить много времени их освоению. Средняя зарплата дизайнера UX составляет около 101 455 долларов. - Дизайнер взаимодействия: Эта роль очень похожа на роль дизайнера UX или UI. Акцент в этой роли больше на творчестве и инновациях. Эти дизайнеры разрабатывают продукты или услуги, которые улучшают общение с людьми. Средняя зарплата дизайнера взаимодействия составляет около 79 223 долларов в год.
- Исследователь UX: Эта роль подходит для тех, кто хорошо разбирается в программировании, исследованиях и аналитических навыках. В должностные обязанности входит исследование поведения пользователей, анализ конкурентов, создание прототипов и разработка дизайна. Средняя зарплата UX-исследователя составляет около 84 327 долларов в год.

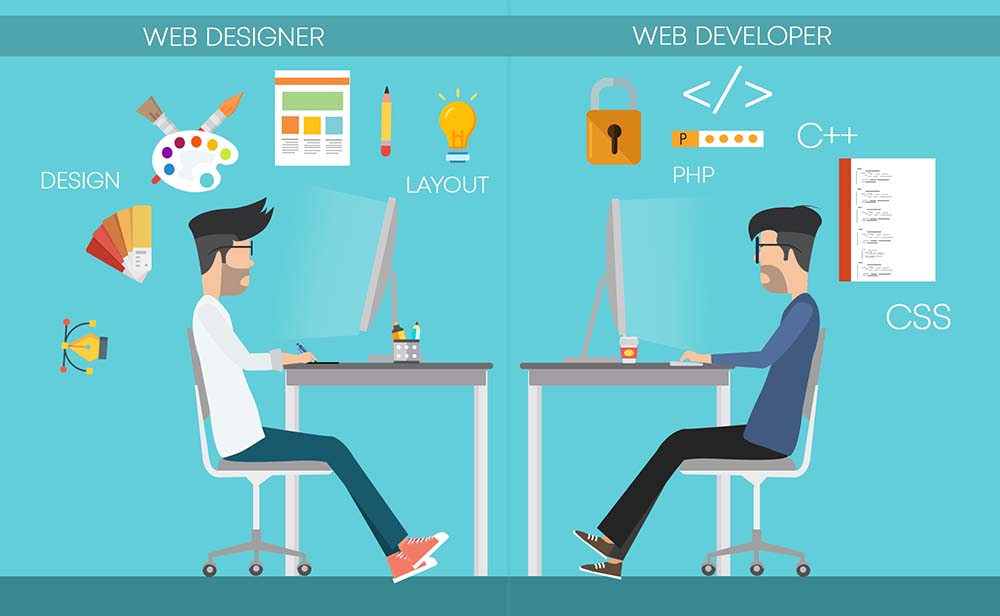
Работодатели иногда используют термины веб-дизайн и веб-разработка как синонимы. Тем не менее, веб-разработка является широкой областью и может быть классифицирована как разработка переднего и заднего плана. С другой стороны, веб-дизайнеры обычно имеют дело с внешним интерфейсом или частями веб-сайта, которые видят пользователи и с которыми взаимодействуют. Роль веб-дизайнера включает планирование, создание и кодирование веб-сайтов и веб-страниц. Дизайн и макет веб-сайта или веб-страницы является обязанностью веб-дизайнера.
С другой стороны, веб-разработка больше связана с созданием веб-сайтов, чем с дизайном веб-сайтов. В то время как веб-дизайн, как следует из названия, полностью посвящен дизайну. Чтобы стать веб-дизайнером, вы можете пойти несколькими путями. Вы можете получить степень в области веб-дизайна или пройти различные онлайн-курсы для обучения. Мы рекомендуем учебный курс Thinkful по дизайну UX/UI, если вы хотите начать успешную карьеру в веб-дизайне сразу после окончания учебы, потому что этот курс предназначен для вас.
Итак, теперь вы заинтересованы в том, чтобы стать веб-дизайнером. Давайте посмотрим, какие навыки вам понадобятся, чтобы начать свою карьеру.
- HTML/CSS : Вам необходимо хорошо разбираться в этих языках программирования. Эти языки помогут вам структурировать ваш сайт. Вам понадобятся как html, так и CSS, чтобы настроить внешний вид веб-сайта. Как дизайнер, вы определенно захотите иметь творческий контроль над шрифтами и цветами.
- JavaScript : JavaScript — еще один язык программирования, необходимый для этой роли. JavaScript поможет вам сделать ваш сайт более интерактивным. Если вас не интересует этот конкретный язык, вы можете выбрать Python или Swift.
- UX Design : Как веб-дизайнер, вы должны учитывать потребности и ожидания пользователей. Для этого вам нужно использовать такие инструменты, как психология цвета, иерархия шрифтов и системы сеток, чтобы сделать ваши проекты визуально привлекательными.

- Адаптивный дизайн : Вам необходимо ознакомиться с принципами адаптивного дизайна, чтобы создавать веб-страницы и веб-сайты, удобные для пользователей на всех других устройствах. К ним относятся такие устройства, как мобильные телефоны, планшеты, ноутбуки или любые другие подобные технологии.
- Тайм-менеджмент : Вам необходимы навыки тайм-менеджмента, чтобы преуспеть в карьере веб-дизайнера. Это потому, что вы должны заботиться о графиках и сроках.
- Поисковая оптимизация (SEO) : Знакомство с SEO является важным навыком для вашей карьеры веб-дизайнера. Вам нужно будет включить ключевые слова и фразы, которые часто ищет ваша целевая аудитория. Это может напрямую повлиять на рейтинг вашего сайта.
- Коммуникативные навыки : Вы должны уметь передавать информацию ясно и прозрачно, чтобы избежать недоразумений и путаницы.
 Кроме того, вы должны иметь возможность хорошо общаться с другими членами команды и коллегами, потому что вы часто будете работать в командной среде. Это поможет поддерживать гармоничную рабочую атмосферу.
Кроме того, вы должны иметь возможность хорошо общаться с другими членами команды и коллегами, потому что вы часто будете работать в командной среде. Это поможет поддерживать гармоничную рабочую атмосферу.
Есть несколько привилегий и преимуществ работы веб-дизайнером. Вот некоторые из них:
- Удаленная работа : Это одна из лучших сторон работы веб-разработчика. Вам просто нужен ноутбук и подключение к Интернету, и вы можете работать из любого места. Это работает как для фрилансеров, так и для тех, кто работает в компании.
- Не для конкретной отрасли : В настоящее время каждый бизнес пытается создать сильное цифровое присутствие. Компаниям нужны логотипы, руководства по бренду, веб-сайты и другие визуальные материалы. Таким образом, вы можете найти работу в любой отрасли. Это также означает, что у вас есть множество возможностей для внештатной работы.
- Вы можете выразить себя : Это поле, которое позволяет вам раскрыть свой творческий потенциал и инновации.
 Вы можете представить свои идеи и мнения другим и подкрепить их исследованиями пользователей и данными. У вас будет достаточно места для экспериментов и использования новых техник. Самое приятное, что ваше творчество ценят и ценят.
Вы можете представить свои идеи и мнения другим и подкрепить их исследованиями пользователей и данными. У вас будет достаточно места для экспериментов и использования новых техник. Самое приятное, что ваше творчество ценят и ценят. - Вам никогда не будет скучно : Поскольку это развивающаяся область, вы должны быть в курсе последних технологий и тенденций. Постоянная конкуренция поможет вам всегда быть на ногах. Это не монотонная работа. Если вам нравятся вызовы, то эта роль для вас.
- Высокооплачиваемый : Компенсация является одной из основных проблем, когда вы начинаете работать в любой области, но вы можете быть спокойны с образованием в области веб-дизайна. Возможности трудоустройства растут, а зарплаты солидные, даже на начальном уровне.
Сделайте следующие шаги
Веб-дизайн может быть интересной областью, если вы любите заниматься творчеством и вам нравится работать в цифровом мире. Это также отличная карьера, если вы цените работу из дома или хотите часто путешествовать. Если вам нравится то, что вы прочитали о веб-дизайне, и вы хотите попробовать себя в этой области, посетите наш учебный курс по дизайну UX/UI. Вы узнаете все, что вам нужно знать, чтобы преуспеть в области веб-дизайна и пользовательского опыта. У вас также будет доступ к индивидуальному наставничеству и непревзойденной системе поддержки.
Это также отличная карьера, если вы цените работу из дома или хотите часто путешествовать. Если вам нравится то, что вы прочитали о веб-дизайне, и вы хотите попробовать себя в этой области, посетите наш учебный курс по дизайну UX/UI. Вы узнаете все, что вам нужно знать, чтобы преуспеть в области веб-дизайна и пользовательского опыта. У вас также будет доступ к индивидуальному наставничеству и непревзойденной системе поддержки.
Если вы все еще не уверены, подходит ли вам веб-дизайн, у нас есть еще несколько полезных статей по веб-дизайну, которые помогут вам выбрать правильное направление.
Часто задаваемые вопросы
Как начать заниматься веб-дизайном?
Вы можете заняться веб-дизайном, если поймете роль и характер работы веб-дизайнера в организации. Для начала вам необходимо освоить несколько навыков, таких как графический дизайн, веб-дизайн, ориентированный на конверсию, веб-разработка, цифровой маркетинг, а также обслуживание и управление.
Разница в зарплате между веб-дизайнером и веб-разработчиком | Work
Автор Кэти Уотсон Обновлено 28 января 2019 г.
Веб-дизайнеры и веб-разработчики несут ответственность за создание веб-сайтов. Они обеспечивают как визуальное представление, так и интерактивную функциональность для веб-страниц. Хотя эти две работы тесно связаны, более пристальный взгляд на должностные обязанности и зарплату веб-дизайнера и веб-разработчика указывает на некоторые важные различия.
Описание работы веб-дизайнера
На заре Всемирной паутины веб-сайты обычно разрабатывались теми же людьми, которые их программировали. Вскоре спрос на профессионально выглядящие дизайны, которые можно увидеть в печатных изданиях, возрос. Сегодня большинство коммерческих веб-сайтов являются продуктом графических дизайнеров, которые определяют внешний вид и интерактивное поведение с помощью цифровых инструментов для редактирования фотографий и компоновки. Они также могут разрабатывать логотипы, значки и другие визуальные элементы, которые влияют на общий вид веб-сайта.
Они также могут разрабатывать логотипы, значки и другие визуальные элементы, которые влияют на общий вид веб-сайта.
Зарплата веб-дизайнера
Опрос почти 1800 веб-дизайнеров и объявлений о вакансиях, проведенный компанией Indeed.com, показал, что средняя зарплата дизайнеров веб-сайтов в час составляла 22,40 доллара в час в период с 2015 по 2018 год. Это соответствует средней годовой зарплате в размере 46 592 долларов. Тот же опрос показал, что средняя должность веб-дизайнера длится менее одного года.
Другой источник информации о заработной плате, Справочник по профессиональным перспективам, составленный Министерством труда США, сообщает, что средняя годовая зарплата графических дизайнеров в 2017 году составляла 48 700 долларов США, или 23,41 доллара США в час. Это заработная плата, при которой половина работающих по профессии зарабатывала меньше в год, а половина — больше. Министерство труда также сообщает, что почти 20 процентов графических дизайнеров работают не по найму.
Описание работы веб-разработчика
Веб-разработчики несут ответственность за реализацию дизайна, предоставленного веб-дизайнерами, хотя в некоторых случаях разработчик может также быть дизайнером веб-сайта. Разработчики используют язык программирования, такой как HTML или XML, для обеспечения внешнего вида веб-сайта, взаимодействия и технических функций. Некоторые клиенты или работодатели могут потребовать от разработчиков использовать другие языки и цифровые инструменты, такие как SQL, JavaScript и Flash.
Разработчик веб-сайта отвечает за общую архитектуру веб-сайта и обеспечивает его работу с приемлемой скоростью. Они могут предоставлять специализированные функции, такие как расширенная графика для игр или розничные транзакции для электронной коммерции. Разработчики веб-сайтов также могут взять на себя роль веб-мастера и поддерживать веб-сайты клиентов после того, как они будут запущены и запущены.
Зарплата веб-разработчика
Опрос более 6000 разработчиков и объявлений о вакансиях на сайте Indeed. com показал, что средняя зарплата веб-разработчика в период с 2015 по 2018 год составляла 76 307 долларов. Более высокая годовая зарплата веб-разработчиков по сравнению с веб-дизайнерами отражает более высокий спрос на людей с техническими навыками, такими как программирование. Некоторые из ведущих отраслей, в которых работают веб-разработчики, включают печатные издания, рекламу, компьютерные услуги и консалтинг.
com показал, что средняя зарплата веб-разработчика в период с 2015 по 2018 год составляла 76 307 долларов. Более высокая годовая зарплата веб-разработчиков по сравнению с веб-дизайнерами отражает более высокий спрос на людей с техническими навыками, такими как программирование. Некоторые из ведущих отраслей, в которых работают веб-разработчики, включают печатные издания, рекламу, компьютерные услуги и консалтинг.
Справочник по профессиональным перспективам Министерства труда сообщает о средней годовой заработной плате в размере 67,9 долларов США.90 для веб-разработчиков в 2017 году. Самые низкие 10 процентов работников зарабатывают менее 36 830 долларов, а самые высокие 10 процентов зарабатывают более 122 320 долларов. Почти пятая часть разработчиков работала в компаниях, предоставляющих компьютерные услуги, и чуть меньше самозанятых.
Перспективы работы для веб-дизайнеров и разработчиков
В области графического дизайна очень высокая конкуренция.








 Кнопка Редактировать позволяет выполнять числовые вычисления, в том числе для полей даты и времени, последовательности строк и извлечения данных из других частей опроса. Более подробно см. в разделе Вычисления.
Кнопка Редактировать позволяет выполнять числовые вычисления, в том числе для полей даты и времени, последовательности строк и извлечения данных из других частей опроса. Более подробно см. в разделе Вычисления.







 Для этой должности вам потребуются такие навыки, как исследование пользователей, создание макетов, прототипирование, аналитические навыки, кодирование и адаптивный дизайн. Эти навыки более специфичны для работы, и вам нужно посвятить много времени их освоению. Средняя зарплата дизайнера UX составляет около 101 455 долларов.
Для этой должности вам потребуются такие навыки, как исследование пользователей, создание макетов, прототипирование, аналитические навыки, кодирование и адаптивный дизайн. Эти навыки более специфичны для работы, и вам нужно посвятить много времени их освоению. Средняя зарплата дизайнера UX составляет около 101 455 долларов.

 Кроме того, вы должны иметь возможность хорошо общаться с другими членами команды и коллегами, потому что вы часто будете работать в командной среде. Это поможет поддерживать гармоничную рабочую атмосферу.
Кроме того, вы должны иметь возможность хорошо общаться с другими членами команды и коллегами, потому что вы часто будете работать в командной среде. Это поможет поддерживать гармоничную рабочую атмосферу. Вы можете представить свои идеи и мнения другим и подкрепить их исследованиями пользователей и данными. У вас будет достаточно места для экспериментов и использования новых техник. Самое приятное, что ваше творчество ценят и ценят.
Вы можете представить свои идеи и мнения другим и подкрепить их исследованиями пользователей и данными. У вас будет достаточно места для экспериментов и использования новых техник. Самое приятное, что ваше творчество ценят и ценят.