Истина или ложь? | JavaScript Camp
В этой главе будет много нового, но уж очень сложно быть не должно: ведь, в общем-то, всё вертится вокруг простой идеи — истина или ложь?
До сих пор мы всегда имели дело лишь с примитивными типами данных — с числами и строками. Быть может, вам уже встречался термин «примитивный» применительно к программированию? Если нет, я поясню: «примитивный» (ещё говорят «простой») означает, что этот тип данных не является объектом (к этому моменту мы ещё вернёмся) и не имеет встроенных методов работы (то есть функций⚙️).
Тип данных, который вам обязательно понадобятся, называется булевым boolean, или логическим. Булевый тип всегда имеет значение либо true ✅ — истина, либо false ❎ — ложь. И только так, и никак иначе! Он либо врёт, либо говорит правду — пан или пропал, свет включен или выключен, либо есть, либо нет. Вы либо сделали домашнее задание, либо нет. Только два 2️⃣ значения true ✅ или false

Видео
Операторы равенства
Булевы значения приходятся как нельзя кстати, когда нам необходимо что-то сравнить в JavaScript. Когда такая необходимость появляется, мы сразу же вызываем операторы сравнения.
Сейчас мы последовательно изучим все восемь операторов сравнения, но штука в том, что в результате работы каждого из них мы всё равно
всегда останемся с булевым значением — либо true ✅ , либо false ❎ .
Равно
==Оператор равно сначала приводит операнды к одному типу, и затем применяет строгое сравнение. Если оба операнда являются объектами, то JavaScript сравнивает внутренние ссылки, которые равны в том случае, если они ссылаются на один и тот же объект в памяти.
Синтаксис📖:
x == y
Примеры:
1 == 1 // истина
'1' == 1 // истина
1 == '1' // истина
3 == 5 // ложь
0 == false // истина
'foo' == 'bar' // ложь
Введите по очереди примеры в переменную 🔔 bool нашего LIVE EDITOR
function learnJavaScript() {
let bool = 1 == 1
return bool. toString()
}
toString()
}
Loading…
Не равно
!=Оператор не равно возвращает🔄 true ✅ в том случае, если операнды не равны. Он аналогичен оператору равенства, перед сравнением приводит операнды к одному типу. В случае если оба операнда являются объектами, JavaScript сравнивает внутренние ссылки, которые не равны в том случае, если относятся к разным объектам в памяти.
Синтаксис📖:
x != y
Примеры:
1 != 2 // истина
1 != '1' // ложь
'1' != 1 // ложь
1 != true // ложь
0 != false // ложь
'foo' != 'bar' // истина
Введите по очереди примеры в переменную 🔔 bool нашего
function learnJavaScript() { let bool = 1 != 2 return bool.toString() }
Loading…
Строго равно
===Оператор возвращает🔄 истину в том случае, если операнды строго равны. В отличие от оператора равно, данный оператор не приводит операнды к одному типу.
Синтаксис📖:
x === y
Примеры:
3 === 3 // истина
3 === '3' // ложь
'foo' === 'foo' // истина
Оператор чётко следит за тем, чтобы и значение, и тип были строго идентичными. В случае с 3 === '3' значение, конечно, идентично, однако тип — нет: ведь первое число, а второе строка.
Введите по очереди примеры в переменную 🔔 bool
LIVE EDITORfunction learnJavaScript() { let bool = 3 === 3 return bool.toString() }
Loading…
Строго не равно
!==Оператор строго не равно возвращает🔄 истину в том случае, если операнды не равны, или их типы отличаются друг от друга.
Синтаксис📖:
x !== y
Примеры:
3 !== '3' // истина
4 !== 3 // истина
Введите по очереди примеры в переменную 🔔 bool нашего LIVE EDITOR
function learnJavaScript() { let bool = 3 === 3 return bool.toString() }
Loading…
Почему не надо использовать == и !=? А потому, что такой необходимости, в общем-то, никогда и нет. В любом возможном случае, когда вы можете их использовать, всегда можно использовать и строгие === и !==. Если же вы желаете большей гибкости в ответе (скажем, чтобы с одинаковым успехом принималось как 1, так и '1' или true ✅ ), то можно просто включить нужные варианты ответа в сам код📟 (не меняя при этом ===).
Операторы сравнения
Больше
>Оператор больше возвращает🔄 истину в том случае, если значение левого операнда больше, чем правого.
Синтаксис📖:
Примеры:
4 > 3 // истина
1 > 5 // ложь
Введите по очереди примеры в переменную 🔔 bool в LIVE EDITOR
function learnJavaScript() { let bool = 4 > 3 return bool.toString() }
Loading…
Меньше
<Оператор меньше, возвращает🔄 истину в том случае, если значение операнда слева меньше, чем значение операнда справа.
Синтаксис📖:
Примеры:
3 < 4 // истина
5 < 2 // ложь
Введите по очереди примеры в переменную 🔔 bool нашего LIVE EDITOR
function learnJavaScript() { let bool = 3 < 4 return bool.toString() }
Loading…
Больше или равно
>=Оператор больше или равно, возвращает🔄 истину в том случае, если значение операнда слева больше или равно значению операнда справа.
Синтаксис📖:
x >= y
Примеры:
4 >= 3 // истина
3 >= 3 // истина
Введите по очереди примеры в переменную 🔔 bool 👇 :
function learnJavaScript() { let bool = 4 >= 3 return bool.toString() }
Loading…
Меньше или равно
<=Оператор меньше или равно, возвращает🔄 истину в том случае, если значение операнда слева меньше, или равно значению операнда справа.
Синтаксис📖:
x <= y
Примеры:
3 <= 4 // истина
3 <= 3 // истина
Введите по очереди примеры в переменную 🔔 bool 👇 :
function learnJavaScript() {
let bool = 3 < 4
return bool.
Loading…
Условные конструкции
Вы, должно быть, думаете: «Ну, все эти булевы-логические штуки — это было очень просто… Наверное, они довольно бесполезны, и используют их нечасто». Как бы не так! Логические значения используются в программировании более чем постоянно и всего чаще — в форме условных конструкций (или выражений).
А что такое «условная конструкция»?
Хороший вопрос! Условная конструкция — это такое предложение, которое используется для запуска определённых блоков кода📟 согласно заданному условию. Условие (например, при сравнении x === y) всегда возвращает🔄 логическое значение — либо true ✅ , либо false ❎ . Соответственно, если значение true ✅ , то код следует запустить, в противном же случае блок кода📟 следует пропустить. Рассмотрим несколько примеров.
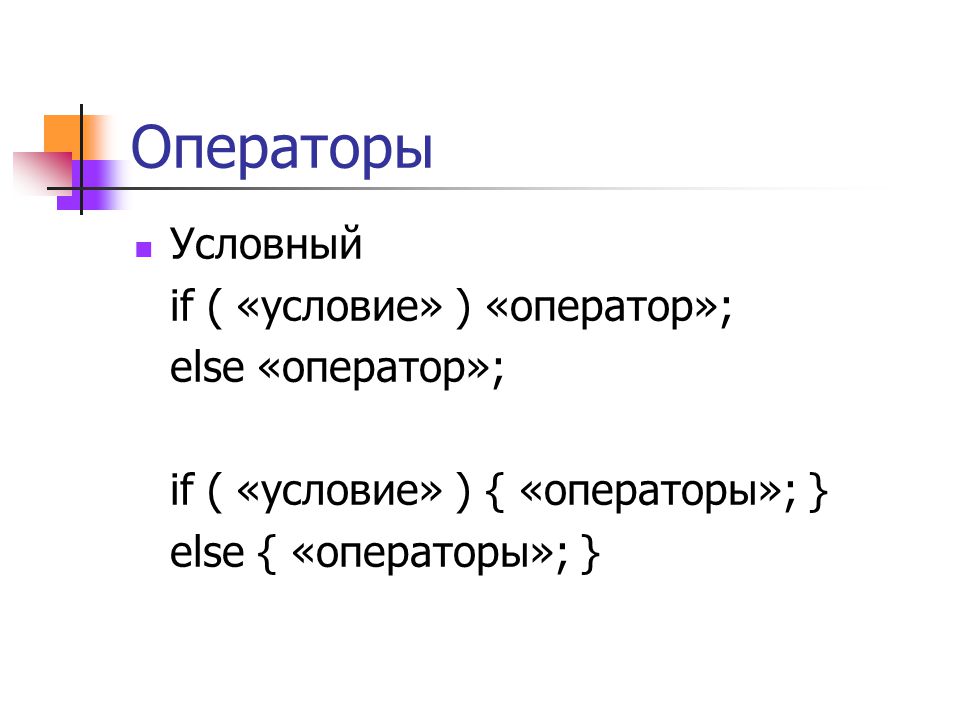
Условные выражения с
ifКонструкция if выполняет инструкцию1, если условие true ✅, если условие false ❎, то выполняется инструкция2.
Синтаксис📖:
if (условие) {
инструкции1
} else {
инструкции2
}
условие —
Выражение, которое является либо истинным, либо ложным.
инструкция1 —
Инструкция, выполняемая в случае, если значение условиe истинно true ✅ . Может быть любой инструкцией в том числе и вложенным if. Когда никакого действия не требуется, может использоваться пустая инструкция.
инструкция2 —
Инструкция, выполняемая в случае, если значение false❎ . Может быть любой инструкцией, в том числе и вложенным if. Инструкции тоже можно группировать в блок. Измените год в переменной 🔔 whatIsTheYearNow и обратите внимание на вывод.
function learnJavaScript() { let whatIsTheYearNow = 2021 if (whatIsTheYearNow === 2021) { whatIsTheYearNow = true } else { whatIsTheYearNow = false } return whatIsTheYearNow.toString() }
Loading…
if не только с булевыми значениямиУсловные выражения могут работать не только с булевыми значениями, то есть с такими, которые не точно true ✅ или false ❎ Так что мы, в общем-то, спокойно можем использовать их в скобках, как и булевы значения.
- Все целые числа, кроме нуля —
true✅ - Cтрока с хотя бы одним символом
true✅ - Пустая строка — это
false❎
Давайте попробуем, введите значения в переменную 🔔 bool 👇 :
function learnJavaScript() {
let bool = 1
if (bool) {
bool = true
} else {
bool = false
}
return bool. toString()
}
toString()
}
Loading…
Операторы сравнения в выражениях с
ifДо сих пор мы с вами имели дело со сравнениями или с условными выражениями с if, но пока мы не использовали их вместе, а ведь они просто созданы🏗️ друг для друга!
function learnJavaScript() { let year = 2021 let output if (year < 2020) { output = ‘меньше 2020’ } else { output = ‘больше 2020’ } return output }
Loading…
Несколько условий
else ifИногда, нужно проверить несколько вариантов условия. Для этого используется блок
Для этого используется блок else if. Измените год и смотрите вывод.
function learnJavaScript() { let year = 2021 let output if (year < 2020) { output = ‘меньше 2020’ } else if (year > 2020) { output = ‘больше 2020’ } else { output = ‘равно 2020’ } return output }
Loading…
Логические операторы
В JavaScript есть три логических оператора: || (ИЛИ), && (И) и ! (НЕ).
Несмотря на своё название, данные операторы могут применяться к значениям любых типов. Полученные результаты также могут иметь различный тип.
Давайте рассмотрим их подробнее.
|| (ИЛИ)Оператор «ИЛИ» выглядит как двойной символ вертикальной черты:
result = a || b
Традиционно в программировании ИЛИ предназначено только для манипулирования булевыми значениями: в случае, если какой-либо из аргументов true, он вернёт true, в противоположной ситуации возвращается false.
В JavaScript, как мы увидим далее, этот оператор работает несколько иным образом. Но давайте сперва посмотрим, что происходит с булевыми значениями.
Существует всего четыре возможные логические комбинации:
true || true // true
false || true // true
true || false // true
false || false // false
Как мы можем наблюдать, результат операций всегда равен true, за исключением случая, когда оба аргумента false.
Обычно оператор || используется в if для проверки истинности любого из заданных условий.
function learnJavaScript() { let hour = 9 let result = » if (hour < 10 || hour > 18) { result = ‘Магазин закрыт’ } return result }
Loading. ..
..
&& (И)Оператор И пишется как два амперсанда &&:
result = a && b
В традиционном программировании И возвращает true, если оба аргумента истинны, а иначе – false:
true && true // true
false && true // false
true && false // false
false && false // false
Пример с if:
function learnJavaScript() { let hour = 12 let minute = 30 let result = » if (hour === 12 && minute === 30) { result = ‘The time is 12:30’ } return result }
Loading…
! (НЕ)Оператор НЕ представлен восклицательным знаком !.
Синтаксис довольно прост:
result = !value
Оператор принимает один аргумент и выполняет следующие действия:
Сначала приводит аргумент к логическому типу true/false.
Затем возвращает противоположное значение.
Например:
!true // false
!0 // true
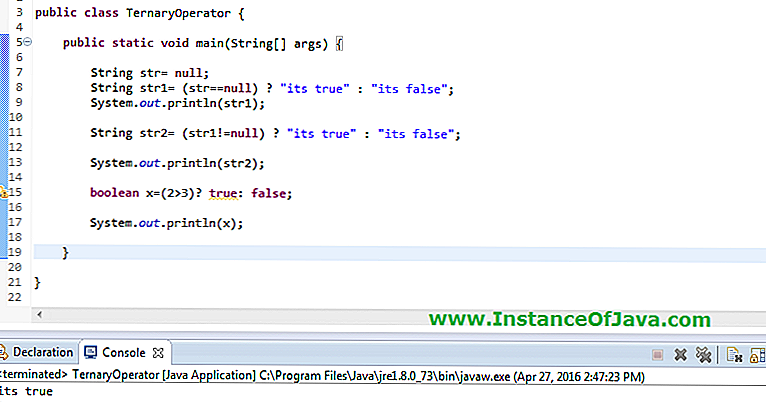
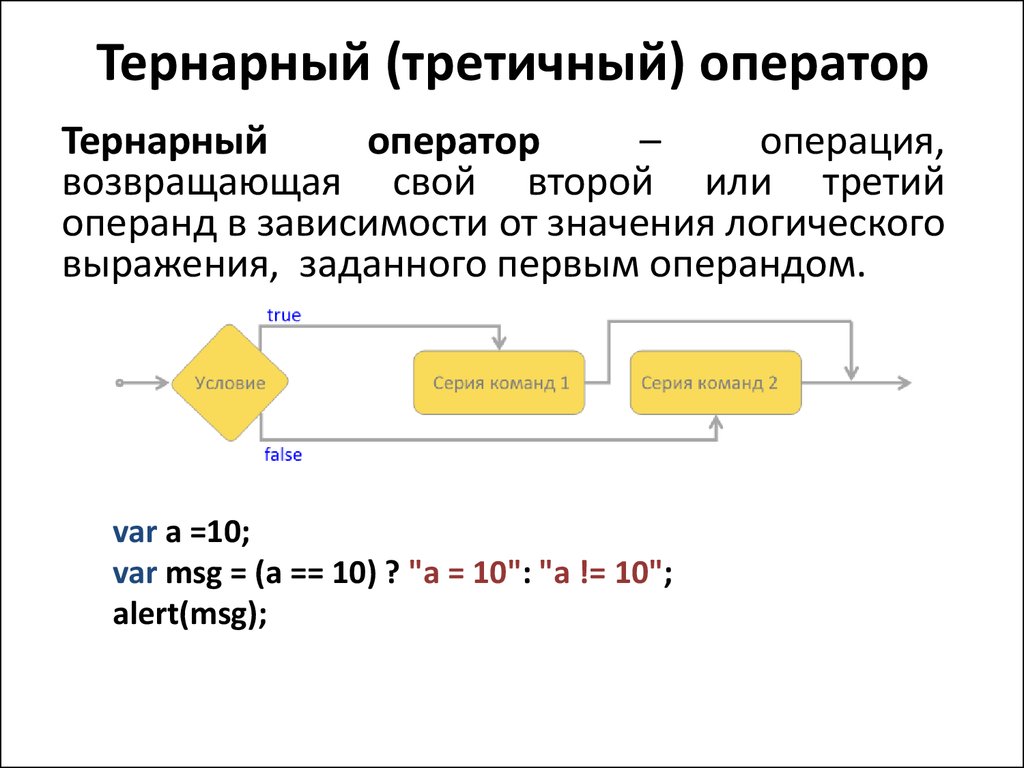
Условный (тернарный) оператор
?Единственный оператор в JavaScript, принимающий три операнда: условие, за которым следует знак вопроса ?, затем выражение, которое выполняется, если условие истинно, сопровождается двоеточием :, и, наконец, выражение, которое выполняется, если условие ложно. Он часто используется в качестве укороченного варианта условного оператора if.
Синтаксис📖:
условие ? выражение1 : выражение2
Параметры:
условие — Выражение, принимающее значение true ✅ или false ❎ .
выражение1, выражение2 — Выражения, значения которых могут принадлежать любому типу.
Пример 👇 :
function learnJavaScript() { let age = 20 let output = age > 18 ? ‘Да’ : ‘Нет’ return output }
Loading…
React Native
Например нам нужно показать индикатор загрузки до тех пор пока дынные с сервера подгружаются, а после после показать эти данные. Пока сэмулируй это изменение вручную и заменим false на true.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Какой синтаксис используется в операторе равно?
x == yx = yx -- y
В каком случае оператор не равно возвращает true?
- Если операнды не равны
- Если операнды равны
- Если оба операнда являются объектами
Чем оператор равно отличается от строго равно?
- Строго равно не приводит операнды к одному типу
- Строго равно приводит операнды к одному типу
- Строго равно следит за тем, чтобы значение было идентичным, а тип нет
Какой синтаксис у оператора строго не равно?
!=!====!
В каком случае оператор больше возвращает ложь?
- Если значение левого операнда больше, чем правого
- Если значение правого операнда больше, чем левого
- Если значения операнд одинаковые
Какой синтаксис у оператора больше или равно?
>=> =>> <=
В каком примере оператор меньше или равно вернёт истину?
4 <= 55 <= 43 <= 2
Что такое условие?
- Инструкция
- Выражение
- Значение
Какой блок используется, чтобы проверить несколько вариантов условия?
else ififfor
Какой оператор принимает 3 операнда?
- Условный (тернарный) оператор
- Больше или равно
- Меньше или равно
Какой оператор сравнения предпочтительнее для проверки — значения не равны?
===!=!==
Какие два оператора сравнения рекомендуют не использовать в коде?
> и <== и !==> и <=
Какой оператор сравнения проверяет, меньше ли значение справа или равно значению слева?
<==>>=
Какие общие инструкции в кодировании используются для выполнения определенных блоков кода на основе заданного условия?
- Логическое выражение
- Условное выражение
- Разные выражения
Какого рода оператор запускается только тогда, когда условие для блока if принимает значение false?
ifelse ifelse
Операторы сравнения всегда дают значение true или false.
truefalse
Иногда внутри оператора else можно использовать операторы сравнения.
truefalse
Оператор if / else может использоваться только вне функции.
truefalse
Подобно операторам сравнения, операторы ___ (&&, || и !) Отлично работают в условных операторах.
- условия
- сравнения
- логики
Чему равно 53 >= 53 && !(51 <= 52)?
truefalse
Если условие в скобках блока if возвращает ложь, какой синтаксис можно использовать для проверки другого условия перед преобразованием в блок else?
else ififelse
Как называется единственный логический оператор, который всегда возвращает логическое значение? Какой символ у этого логического оператора?
!||&&
Как называется логический оператор, который вернет истинное значение, если оно имеет истинное значение с обеих сторон? Какой символ у этого логического оператора?
||&&- оба
Чему равно true || false?
truefalse
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs — Операторы сравнения
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript — Jeremy Moritz
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy Vasilev 📖💵 | Resoner2005 🐛 🎨 🖋 |
JavaScript | Синтаксис
84
Веб-программирование — JavaScript — Синтаксис JavaScript
С 1995 года JavaScript прошел длинный путь от скромного компонента браузера Netscape до современных высокопроизводительных JIT-интерпретаторов. Казалось бы, всего лет пять назад разработчики были ошеломлены появлением Ajax, а уже сейчас сложные JavaScript-приложения достигли объемов в сотни и тысячи строк кода.
В прошлом году появилось новое поколение JavaScript-приложений, ничем не отличающихся от приложений рабочего стола, — невероятный прогресс веб-технологий. Ушли в прошлое медленно выполняемые запросы страниц при каждом взаимодействии пользователя с приложением. Движки JavaScript стали настолько мощными, что появилась возможность сохранять состояние на стороне клиента, что существенно ускорило реакцию приложения и улучшило качество его работы.
Ушли в прошлое медленно выполняемые запросы страниц при каждом взаимодействии пользователя с приложением. Движки JavaScript стали настолько мощными, что появилась возможность сохранять состояние на стороне клиента, что существенно ускорило реакцию приложения и улучшило качество его работы.
Если вы знаете другие языки программирования, вам может оказаться полезна информация, что JavaScript является высокоуровневым, динамическим, нетипизированным и интерпретируемым языком программирования, который хорошо подходит для программирования в объектно-ориентированном и функциональном стилях. Свой синтаксис JavaScript унаследовал из языка Java, свои первоклассные функции – из языка Scheme, а механизм наследования на основе прототипов – из языка Self. Но вам не требуется знать все эти языки или быть знакомыми с их терминологией для изучения JavaScript.
В этой статье мы рассмотрим базовые лексические структуры языка.
Символы
При написании программ на JavaScript используется набор символов Юникода. Юникод является надмножеством кодировок ASCII и Latin-1 и поддерживает практически все письменные языки, имеющиеся на планете. Стандарт ECMAScript 3 требует, чтобы реализации JavaScript обеспечивали поддержку стандарта Юникода версии 2.1 или выше, а стандарт ECMAScript 5 требует, чтобы реализации обеспечивали поддержку стандарта Юникода версии 3 или выше.
Юникод является надмножеством кодировок ASCII и Latin-1 и поддерживает практически все письменные языки, имеющиеся на планете. Стандарт ECMAScript 3 требует, чтобы реализации JavaScript обеспечивали поддержку стандарта Юникода версии 2.1 или выше, а стандарт ECMAScript 5 требует, чтобы реализации обеспечивали поддержку стандарта Юникода версии 3 или выше.
Чувствительность к регистру
JavaScript – это язык, чувствительный к регистру символов. Это значит, что ключевые слова, имена переменных и функций и любые другие идентификаторы языка должны всегда содержать одинаковые наборы прописных и строчных букв.
Например, ключевое слово while должно набираться как «while», а не «While » или «WHILE». Аналогично myvar, Myvar, MyVar и MYVAR – это имена четырех разных переменных. Заметим, однако, что язык разметки HTML (в отличие от XHTML) не чувствителен к регистру. Так как HTML и клиентский JavaScript тесно связаны, это различие может привести к путанице. Многие JavaScript-объекты и их свойства имеют те же имена, что и теги и атрибуты языка HTML, которые они обозначают. Однако если в HTML эти теги и атрибуты могут набираться в любом регистре, то в JavaScript они обычно должны набираться строчными буквами.
Однако если в HTML эти теги и атрибуты могут набираться в любом регистре, то в JavaScript они обычно должны набираться строчными буквами.
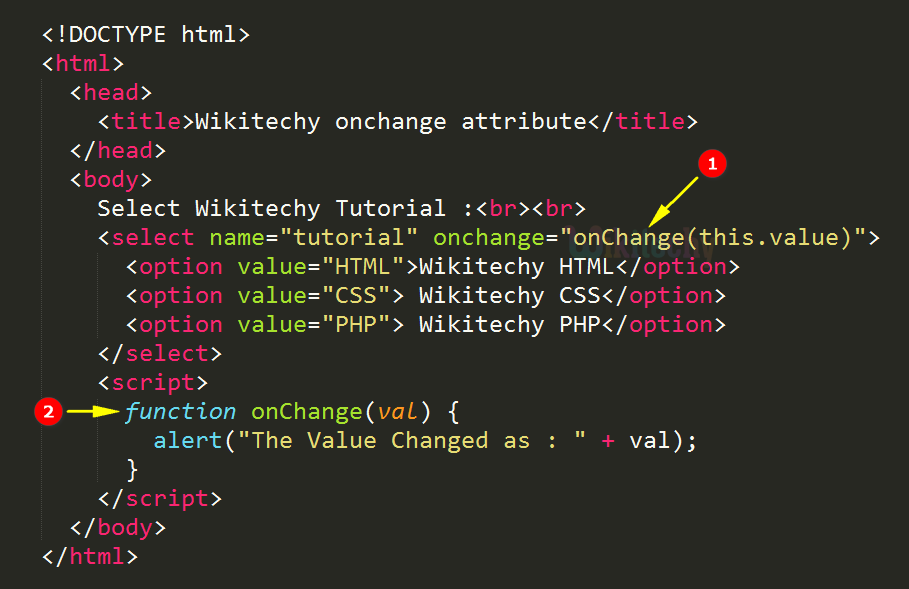
Например, атрибут onclick обработчика события чаще всего задается в HTML как onClick, однако в JavaScript-коде (или в XHTML-документе) он должен быть обозначен как onclick.
Пробелы, переводы строк и символы управления форматом
JavaScript игнорирует пробелы, которые могут присутствовать между лексемами в программе. Кроме того, JavaScript также по большей части игнорирует символы перевода строки. Поэтому пробелы и символы перевода строки могут без ограничений использоваться в исходных текстах программ для форматирования и придания им удобочитаемого внешнего вида.
Помимо обычного символа пробела (\u0020) JavaScript дополнительно распознает как пробельные следующие символы: табуляция (\u0009), вертикальная табуляция (\u000B), перевод формата (\u000C), неразрывный пробел (\u00A0), маркер порядка следования байтов (\uFEFF), а также все символы Юникода, относящиеся к категории Zs.
Следующие символы распознаются интерпретаторами JavaScript как символы конца строки: перевод строки (\u000A), возврат каретки (\u000D), разделитель строк (\u2028) и разделитель абзацев (\u2029). Последовательность из символов возврата каретки и перевода строки интерпретируется как единственный символ завершения строки.
Символы Юникода, управляющие форматом (категория Cf), такие как RIGHT-TO-LEFT MARK (\u200F) и LEFT-TO-RIGHT MARK (\u200E), управляют визуальным представлением текста, в котором они присутствуют. Они имеют большое значение для корректного отображения текста на некоторых языках и являются допустимыми в комментариях JavaScript, строковых литералах и в литералах регулярных выражений, но не в идентификаторах (таких как имена переменных), определяемых в программах JavaScript. Исключение составляют ZERO WIDTH JOINER (\u200D) и ZERO WIDTH NON-JOINER (\u200C), которые можно использовать в идентификаторах при условии, что они не являются первыми символами идентификаторов.
Полную таблицу символов Unicode вы можете посмотреть на сайте Unicode Table.
Необязательные точки с запятой
Как и в других языках программирования, для отделения инструкций друг от друга в языке JavaScript используется точка с запятой (;). Использование точек с запятой имеет важное значение для ясного выражения намерений программиста: без этого разделителя по ошибке можно принять конец одной инструкции за начало следующей и наоборот.
Обычно в JavaScript точку с запятой между инструкциями можно не ставить, если они находятся в разных строках. (Точку с запятой можно также опустить в конце программы или если следующей лексемой в программе является закрывающая фигурная скобка }.) Многие программисты на JavaScript используют точки с запятой для явного обозначения концов инструкций, даже если в этом нет необходимости.
Взгляните на следующий фрагмент. Поскольку две инструкции находятся в разных строках, первую точку с запятой можно опустить:
a = 3 b = 5;
Однако если эти инструкции записать, как показано ниже, первая точка с запятой становится обязательной:
a = 3; b = 5;
Комментарии
JavaScript поддерживает два способа оформления комментариев. Любой текст между символами // и концом строки рассматривается как комментарий и игнорируется JavaScript. Любой текст между символами /* и */ также рассматривается как комментарий. Эти комментарии могут состоять из нескольких строк, но не могут быть вложенными. Следующие строки представляют собой корректные JavaScript-комментарии:
Любой текст между символами // и концом строки рассматривается как комментарий и игнорируется JavaScript. Любой текст между символами /* и */ также рассматривается как комментарий. Эти комментарии могут состоять из нескольких строк, но не могут быть вложенными. Следующие строки представляют собой корректные JavaScript-комментарии:
// Это однострочный комментарий.
/* Это тоже комментарий */ // а это другой комментарий.
/*
Это еще один комментарий.
Он располагается в нескольких строках.
*/Идентификаторы и зарезервированные слова
Идентификатор — это просто имя. В JavaScript идентификаторы выступают в качестве имен переменных и функций, а также меток некоторых циклов. Идентификаторы в JavaScript должны начинаться с буквы, с символа подчеркивания (_) или знака доллара ($). Далее могут следовать любые буквы, цифры, символы подчеркивания или знаки доллара. (Цифра не может быть первым символом, так как тогда интерпретатору трудно будет отличать идентификаторы от чисел. ) Примеры допустимых идентификаторов:
) Примеры допустимых идентификаторов:
i my_variable_name v13 _myvar $str
Для совместимости и простоты редактирования для составления идентификаторов обычно используются только символы ASCII и цифры. Однако JavaScript допускает возможность использования в идентификаторах букв и цифр из полного набора символов Юникода. Это позволяет программистам давать переменным имена на своих родных языках и использовать в них математические символы:
var имя = 'Александр'; var Π = 3.14;
JavaScript резервирует ряд идентификаторов, которые играют роль ключевых слов самого языка. Эти ключевые слова не могут служить идентификаторами в программах. JavaScript также резервирует некоторые ключевые слова, которые в настоящее время не являются частью языка, но которые могут войти в его состав в будущих версиях. В приведенной таблице перечислены все ключевые слова по категориям:
| Категория | Ключевые слова |
|---|---|
| Базовые идентификаторы | break delete function return typeof case do if switch var catch else in this void continue false instanceof throw while debugger finally new true with default for null try |
| Новые ключевые слова в стандарте EcmaScript 5 | class const enum export extends import super |
| Зарезервированные слова в строгом режиме (в обычном они доступны) | implements let private public yield interface package protected static arguments eval |
| Ключевые слова языка Java (зарезервированы в EcmaScript 3) | abstract double goto native static boolean enum implements package super byte export import private synchronized char extends int protected throws class final interface public transient const float long short volatile |
| Предопределенные глобальные переменные и функции | arguments encodeURI Infinity Number RegExp Array encodeURIComponent isFinite Object String Boolean Error isNaN parseFloat SyntaxError Date eval JSON parseInt TypeError decodeURI EvalError Math RangeError undefined decodeURIComponent Function NaN ReferenceError URIError |
Имейте в виду, что конкретные реализации JavaScript могут содержать свои предопределенные глобальные переменные и функции. Кроме того, каждая конкретная платформа JavaScript (клиентская, серверная и прочие) может иметь свой собственный список глобальных свойств.
Кроме того, каждая конкретная платформа JavaScript (клиентская, серверная и прочие) может иметь свой собственный список глобальных свойств.
Что значит в javascript
В процессе работы компьютерные программы манипулируют значениями, такими как число 7 или текст «HelloWorld!». Каждое значение, которое может быть представлено и обработано в языке программирования относится к определённому типу данных . Тип данных определяет типы значений, которые используются в языке программирования.
В JavaScript типы данных можно разделить на две категории: простые (их также называют примитивными ) типы и составные (их также называют ссылочными или объекты ).
К категории простых типов относятся:
- string — текстовые строки (обычно их называют просто — строки)
- number — числа
- boolean — логические (булевы) значения
Так же к простым типам относятся два специальных значения:
- null
- undefined
К составным типам данных относятся:
- function — функции
- array — массивы
- object — объекты
Разница между простыми и составными типами
Разница между простыми и составными типами проявляется при копировании значений.
Когда переменной (параметру функции, свойству или элементу массива) присваивается значение простого типа, например число, то в переменную записывается само значение (в данном случае – число). При выполнении присваивания одной переменной (со значением простого типа) другой переменной происходит копирование значения. В результате каждая переменная имеет свою копию значения и изменения в одной из переменных никак не сказывается на значении другой:
Когда переменной (параметру функции, свойству или элементу массива) присваивается значение составного типа, например объект, то в переменную записывается ссылка на значение (в данном случае – ссылка на объект). При выполнении присваивания одной переменной (в значении которой ссылка на составное значение) другой переменной происходит копирование ссылки на составное значение. В результате обе переменные ссылаются на одно и то же составное значение и любые внесённые изменения в значении одной из переменных будут сказываться на другой переменной:
null и undefined
Тип null имеет всего одно значение – null . Значение null является ссылкой на пустой объект и имеет специальное назначение – обычно оно используется для инициализации переменной, которой впоследствии будет присвоен объект.
Значение null является ссылкой на пустой объект и имеет специальное назначение – обычно оно используется для инициализации переменной, которой впоследствии будет присвоен объект.
Тип undefined имеет всего одно значение – undefined . Значение undefined указывает на изначальное отсутствие какого-либо значения. Получить значение undefined можно следующим образом:
- При обращении к переменной, которая была объявлена, но не была инициализирована.
- При обращении к несуществующему свойству объекта.
- При обращении к несуществующему элементу массива.
- При обращении к параметрам функции, которые не были инициализированы аргументами при вызове функции.
- Возвращается функциями, которые не имеют возвращаемого значения.
- Возвращается оператором typeof, если операндом является несуществующая переменная.
Идентификатор undefined является именем предопределённой глобальной переменной, которая инициализирована значением undefined . Переменная undefined доступна только для чтения.
Объекты обёртки
Каждый раз, когда в программе предпринимается попытка обратиться к свойству или методу значения примитивного типа, интерпретатор временно преобразует примитивное значение в объект соответствующего типа. Временные объекты, в которые преобразуются значения примитивного типа, называют объектами обёртками . Эти объекты используются интерпретатором для доступа к нужному свойству или методу. Сразу после обращения к свойству или методу объект обёртка уничтожается. Объекты обёртки создаются только для значений типа number , string и boolean . Значения null и undefined не имеют объектов оберток: любые попытки обратиться к свойствам этих значений будут вызывать ошибку.
Если для объекта обёртки попытаться установить новое свойство то, новое свойство не будет сохранено, так как объект обёртка уничтожается сразу после того, как выполнит свою работу:
Объекты обёртки можно рассматривать просто как реализацию удобства для работы со значениями примитивного типа и вообще не думать о них.
Какое значение имеет символ доллара ( $ ) в JavaScript? За что он отвечает и где его уместно использовать?
Ничего особенного, просто этот символ может использоваться в идентификаторах, в отличие от многих других языков. То есть abc$def — законное имя переменной или функции, например.
Вы часом не спутали javascript с библиотекой jQuery? В ней $ используется под имя глобальной переменной. Снова-таки, никакой магии, просто имя переменной.
Его можно использовать как короткое и нетривиальное имя для переменной. Это и делается во многих JavaScript-фреймворках. Например jQuery и Prototype.
В JAVASCRIPT знак $ используется для интерполяции выражений:
(Только замените ‘ на `)
это обычный символ.
Также знак доллара используется для получения доступа к главному объекту jQuery , если подключена эта библиотека.
Или $(id) в prototype означает
тут прикол в том что не надо использовать
а можно просто указать $ для получения доступа к главному объекту jQuery (как было сказано выше)
Логические операторы, как правило, используются с булевым типом данных и возвращают логическое значение (истина или ложь).
Как правило. на самом деле эти операторы и называются «логическими», но в JavaScript могут оперировать значениями любого типа и возвращать также значения любого типа.
&& — логическое И
С логическим И на первый взгляд всё просто, если оба операнда истины, то выражение истинно:
Этот пример можно немного усложнить и записать операндами выражения сравнения.
Но на самом деле всё не так просто. В данном примере мы использовали операторы сравнения, они возвращают логические значения true / false. Но операндами логического И могут быть выражения с арифметическими операторами.
Давайте изменим пример:
В этом примере оператор && вернёт 11. Дело в том, что на самом деле оператор && возвращает последний операнд, если все операнды истинны.
Если хоть один из операндов равен лжи, то && возвратит первый операнд со значением ложь.
В этом примере оператор && вернёт цифру 0. Можно, для более глубокого понимания, усложнить пример.
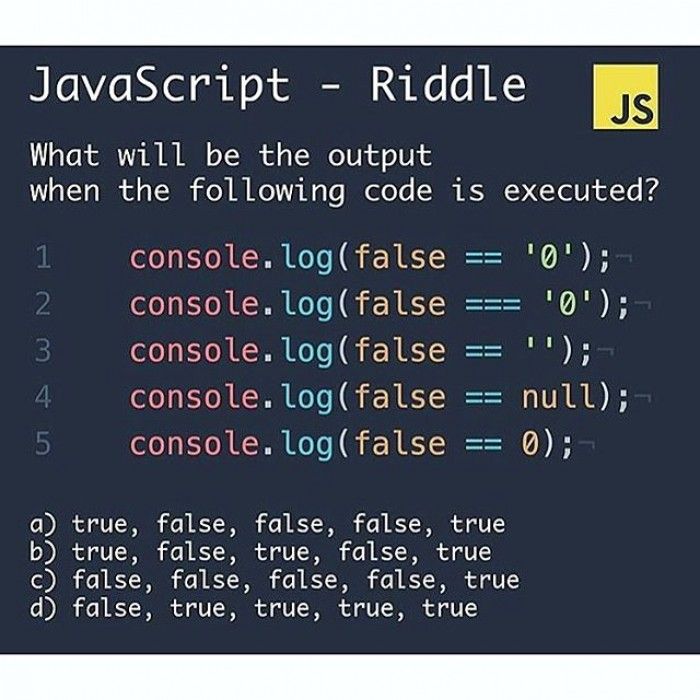
Что есть ложь в JavaScript
Сейчас хороший повод повторить что есть ложь в JavaScript.
- Число 0 (ноль).
- Пустая строка «».
- Логическое значение false 🙂
- Значение null.
- Значение undefined.
- Значение NaN (Not a Number — не число).
Всё остальное в логическом контексте будет истиной.
|| — логическое ИЛИ
Оператор логического ИЛИ возвращает первое значение true (истина). А если истинных значений нет, то последнее ложное.
Логические выражения вычисляются слево направо. Как только оператор ИЛИ обнаружит значение true — он вернёт его, далее вычеслений не будет. Если не встретит ни одно значение true, то вернёт последнее значение, а оно точно будет false. Мы видим, ИЛИ вычисляет ровно столько значений, сколько необходимо.
! — логическое НЕ
Логическое НЕ — унарный оператор. Он принимает операнд и изменяет его значение истина/ложь на противоположное.
Также становится очевидно, при помощи двойного логического НЕ мы можем преобразовать литерал в тип Boolean.
Короткий цикл вычислений
Оператор || (ИЛИ)
Итак, логические выражения вычисляются слево направо. Например, когда оператор ИЛИ обнаружит значение true — он вернёт его, далее вычеслений не будет. Эту особенность можно использовать для поиска первого истинного выражения в списке.
Переменная result будет равна «Привет!». Постфиксный инкремент myVar++ сработает после вычисления выражения, а префиксный инкремент ++myVar не будет выполнен, так как ранее оператор || обнаружит истину.
Оператор && (И)
Вычисления слево направо, если аргумент — false, оператор && возвращает его и заканчивает вычисления. Иначе — вычисляет дальше, если false в списке нет, возвращает последний правый аргумент, а он будет true.
Вычисления остановятся на переменной myStr, именно её значение «» и будет присвоено в переменную result.
&& вместо if
В простых случаях можно использовать оператор && вместо инструкции if:
В этом примере правый операнд выполнится только в том случае, если левый имеет логический тип истина.
Такая запись плохо читаема, рекомендуется использовать конструкцию JavaScript: if и else.
JavaScript (; аббр. JS ) — прототипно-ориентированный сценарный язык программирования . Является реализацией языка ECMAScript (стандарт ECMA-262).
JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений . Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам .
Основные архитектурные черты: динамическая типизация , слабая типизация , автоматическое управление памятью , прототипное программирование , функции как объекты первого класса .
На JavaScript оказали влияние многие языки, при разработке была цель сделать язык похожим на Java, но при этом лёгким для использования непрограммистами. Языком JavaScript не владеет какая-либо компания или организация, что отличает его от ряда языков программирования, используемых в веб-разработке.
Название «JavaScript» является зарегистрированным товарным знаком компании Oracle Corporation .
Что значит в javascript
JavaScript справка на операторы
Операторы JavaScript используются для присвоения значений, сравнения значений, выполнения арифметических операций и многое другое.
Арифметические операторы JavaScript
Арифметические операторы используются для выполнения арифметических операций между переменными и/или значениями.
Учитывая, что y = 5, в таблице ниже объясняются арифметические операторы:
| Оператор | Описание | Примере | Привести к y | Привести к x | Запуск |
|---|---|---|---|---|---|
| + | Дополнение | x = y + 2 | y = 5 | x = 7 | |
| — | Вычитание | x = y — 2 | y = 5 | x = 3 | |
| * | Умножения | x = y * 2 | y = 5 | x = 10 | |
| / | Отдел | x = y / 2 | y = 5 | x = 2.5 | |
| % | Модуль (остаток деления) | x = y % 2 | y = 5 | x = 1 | |
| ++ | Увеличение | x = ++y | y = 6 | x = 6 | |
| x = y++ | y = 6 | x = 5 | |||
| — | Уменьшения | x = —y | y = 4 | x = 4 | |
| x = y— | y = 4 | x = 5 |
Учебник по арифметическим операторам Читайте в Учебник по арифметике JavaScript.
Операторы присваивания JavaScript
Операторы присваивания используются для присвоения значений переменным JavaScript.
Учитывая, что x = 10 и y = 5, в таблице ниже объясняются операторы присваивания:
| Оператор | Примере | Same As | Результат в x | Запуск |
|---|---|---|---|---|
| = | x = y | x = y | x = 5 | |
| += | x += y | x = x + y | x = 15 | |
| -= | x -= y | x = x — y | x = 5 | |
| *= | x *= y | x = x * y | x = 50 | |
| /= | x /= y | x = x / y | x = 2 | |
| %= | x %= y | x = x % y | x = 0 |
Учебник по операторам присваивания Читайте в Учебник по назначению JavaScript.
Операторы строки JavaScript
Оператор + и оператор + = можно также использовать для сцепления (Add) строк.
Учитывая, что Text1 = «хорошо», Text2 = «утро», и текст3 = «», в таблице ниже объясняет операторы:
| Оператор | Пример | text1 | text2 | text3 | Запуск |
|---|---|---|---|---|---|
| + | text3 = text1 + text2 | «Good « | «Morning» | «Good Morning» | |
| += | text1 += text2 | «Good Morning» | «Morning» | «» |
Операторы сравнения
Операторы сравнения используются в логических инструкциях для определения равенства или разницы между переменными или значениями.
Учитывая, что x = 5, таблица ниже объясняет операторы сравнения:
| Оператор | Описание | Сравнение | Возвращает | Запуск |
|---|---|---|---|---|
| == | equal to | x == 8 | false | |
| x == 5 | true | |||
| === | equal value and equal type | x === «5» | false | |
| x === 5 | true | |||
| != | not equal | x != 8 | true | |
| !== | not equal value or not equal type | x !== «5» | true | |
| x !== 5 | false | |||
| > | greater than | x> 8 | false | |
| < | less than | x <8 | true | |
| >= | greater than or equal to | x>= 8 | false | |
| <= | less than or equal to | x <= 8 | true |
Для руководства по сравнению операторов, прочитайте наши JavaScript сравнения учебник.
Условный (тройной) оператор
Условный оператор присваивает значение переменной, основанной на условии.
| Синтаксис | Пример | Запуск |
|---|---|---|
| variablename = (condition) ? value1:value2 | voteable = (age <18) ? «Too young»:»Old enough»; |
Пример объяснил: Если переменная «Age» является значением ниже 18, значение переменной «голосующий» будет «слишком молодым», в противном случае значение голоса будет «достаточно стар».
Логические операторы
Логические операторы используются для определения логики между переменными или значениями.
Учитывая, что x = 6 и y = 3, в таблице ниже объясняются логические операторы:
| Оператор | Описание | Пример | Запуск |
|---|---|---|---|
| && | and | (x <10 && y> 1) is true | |
| || | or | (x === 5 || y === 5) is false | |
| ! | not | !(x === y) is true |
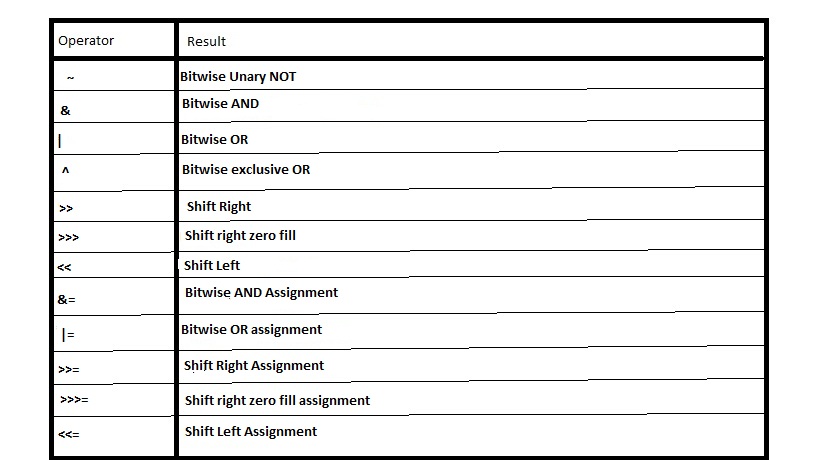
Побитовые операторы JavaScript
Битовые операторы работают с номерами 32 бит. Любой числовой операнд в операции преобразуется в число 32 бит. Результат преобразуется обратно в номер JavaScript.
Любой числовой операнд в операции преобразуется в число 32 бит. Результат преобразуется обратно в номер JavaScript.
В приведенных выше примерах используются 4 бита неподписанных примеров. Но JavaScript использует 32-битные номера со знаком.
Из-за этого, в JavaScript,
5 не вернет 10. Он вернется-6.
00000000000000000000000000000101 вернет 11111111111111111111111111111010
Оператор typeof
Оператор typeof Возвращает тип переменной, объекта, функции или выражения:
Пример
Пожалуйста, обратите внимание:
- Тип данных NaN — Number
- Типом данных массива является Object
- Типом данных даты является Object
- Типом данных null является Object
- Тип данных неопределенной переменной не определен
Нельзя использовать typeof , чтобы определить, является ли объект JavaScript массивом (или датой).
Оператор DELETE
Оператор Delete Удаляет свойство из объекта:
Пример
Оператор DELETE удаляет как значение свойства, так и само свойство.
После удаления свойство нельзя использовать перед добавлением обратно.
Оператор Delete предназначен для использования в свойствах объекта. Он не влияет на переменные или функции.
Примечание: Оператор DELETE не должен использоваться в предопределенных свойствах объекта JavaScript. Это может аварийно завершить работу приложения.
Оператор in
Оператор in возвращает значение true, если указанное свойство находится в указанном объекте, в противном случае — значение false:
Пример
// Arrays
var cars = [«Saab», «Volvo», «BMW»];
«Saab» in cars // Returns false (specify the index number instead of value)
0 in cars // Returns true
1 in cars // Returns true
4 in cars // Returns false (does not exist)
«length» in cars // Returns true (length is an Array property)
// Predefined objects
«PI» in Math // Returns true
«NaN» in Number // Returns true
«length» in String // Returns true
Оператор instanceof
Оператор instanceof возвращает значение true, если указанный объект является экземпляром заданного объекта:
Пример
cars instanceof Array; // Returns true
cars instanceof Object; // Returns true
cars instanceof String; // Returns false
cars instanceof Number; // Returns false
Оператор void
Оператор void вычисляет выражение и возвращает значение undefined . Этот оператор часто используется для получения неопределенного примитивного значения, используя «void (0)» (полезно при вычислении выражения без использования возвращаемого значения).
Этот оператор часто используется для получения неопределенного примитивного значения, используя «void (0)» (полезно при вычислении выражения без использования возвращаемого значения).
Операторы Javascript
В JavaScript существует множество различных операторов: арифметические операторы, операторы присваивания, строковые операторы, операторы сравнения, логические операторы, операторы типов, побитовые операторы.
Оператор присваивания (=) присваивает значение переменной:
Оператор сложения (+) складывает числа:
Оператор умножения (*) перемножает числа:
Арифметические операторы JavaScript
Арифметические операторы используются для выполнения арифметических операций с числами:
| Оператор | Описание |
|---|---|
| + | Сложение |
| — | Вычитание |
| * | Умножение |
| / | Деление |
| % | Остаток от деления |
| ++ | Увеличение на 1 |
| — | Уменьшение на 1 |
Операторы присваивания JavaScript
Операторы присваивания присваивают значения переменным JavaScript.
| Оператор | Пример | Аналог |
|---|---|---|
| = | x = y | x = y |
| += | x += y | x = x + y |
| -= | x -= y | x = x — y |
| *= | x *= y | x = x * y |
| /= | x /= y | x = x / y |
| %= | x %= y | x = x % y |
Строковые операторы JavaScript
Оператор сложения (+) также может использоваться для объединения (конкатенации) строк.
В результате в переменной txt3 будет строка — «John Doe».
Также, для конкатенации строк можно использовать оператор присваивания +=:
В результате в переменной txt1 будет строка — «Какой теплый и чудесный день».
При использовании со строками оператор + еще называют оператором конкатенации.
Сложение строк и чисел
Сложение двух чисел вернет сумму этих чисел, однако сложение числа и строки вернет строку:
В результате в переменных x, y, z мы получим 10, 55, Hello5 соответственно.
Помните! Если сложить число и строку, в результате получится строка!
Операторы сравнения JavaScript
| Оператор | Описание |
|---|---|
| == | равно |
| === | равно по значению и типу |
| != | не равно |
| !== | не равно по значению и типу |
| > | больше чем |
| < | меньше чем |
| >= | больше или равно |
| <= | меньше или равно |
| ? | тернарный оператор |
Логические операторы JavaScript
| Оператор | Описание |
|---|---|
| && | логическое И |
| || | логическое ИЛИ |
| ! | логическое НЕ |
Операторы типов JavaScript
| Оператор | Описание |
|---|---|
| typeof | Возвращает тип переменной |
| instanceof | Возвращает true, если объект является экземпляром определенного объектного типа |
Побитовые операторы JavaScript
Побитовые операторы работают с 32-битными числами.
Все числовые члены в побитовом операторе преобразуются в 32-битные числа. Результат вычисления преобразуется обратно в число JavaScript.
Внимание! В примерах в таблице выше приведены 4-битные числа без знака. В действительности же JavaScript использует 32-битные числа со знаком. Таким образом, в JavaScript выражение
5 вернет не 10, а -6, т.е.
00000000000000000000000000000101 возвращает 11111111111111111111111111111010.
3.1. Основы JavaScript
JavaScript создавался как скриптовый язык для браузеров Netscape. Компания Microsoft также признала его потенциал и включила под именем JScript в Internet Explorer 3, обеспечив частичную поддержку стандартов языка, что привело в итоге к неразберихе со стандартами и версиями JavaScript. Поэтому Netscape, Microsoft и другие заинтересованные компании обратились в организацию ECMA (Европейская ассоциация производителей компьютеров), где была одобрена первая спецификация языка ECMA-262. В связи с тем, что название «JavaScript» являлось зарегистрированным товарным знаком, для нового стандарта было решено использовать ECMAScript (или сокращенно ES). ECMAScript изначально был разработан для использования в качестве языка сценариев, но позже стал широко использоваться в качестве языка программирования общего назначения.
В связи с тем, что название «JavaScript» являлось зарегистрированным товарным знаком, для нового стандарта было решено использовать ECMAScript (или сокращенно ES). ECMAScript изначально был разработан для использования в качестве языка сценариев, но позже стал широко использоваться в качестве языка программирования общего назначения.
В основу создания JavaScript была положена идея динамического управления объектами HTML-документов без перезагрузки текущей страницы (так называемые бессерверные сценарии). Со временем возможности языка расширились:
- С помощью JavaScript можно запускать одностраничные приложения на стороне клиента;
- JavaScript используется на стороне сервера с такими технологиями, как Node.js;
- JavaScript помогает создавать настольные приложения с Electron и может использоваться для работы с одноплатными компьютерами типа Raspberry Pi;
- Также, JavaScript используется для обучения моделей машинного обучения в браузере с помощью технологии TensorFlow.
 js.
js.
Что такое JavaScript?
1) JavaScript — язык сценариев, или скриптов. Скрипт представляет собой программный код — набор инструкций, который не требует предварительной обработки (например, компиляции) перед запуском. Код JavaScript интерпретируется движком браузера во время загрузки веб-страницы. Интерпретатор браузера выполняет построчный анализ, обработку и выполнение исходной программы или запроса.
2) JavaScript — объектно-ориентированный язык с прототипным наследованием. Он поддерживает несколько встроенных объектов, а также позволяет создавать или удалять свои собственные (пользовательские) объекты. Объекты могут наследовать свойства непосредственно друг от друга, образуя цепочку объект-прототип.
JavaScript на веб-страницах
- Содержание:
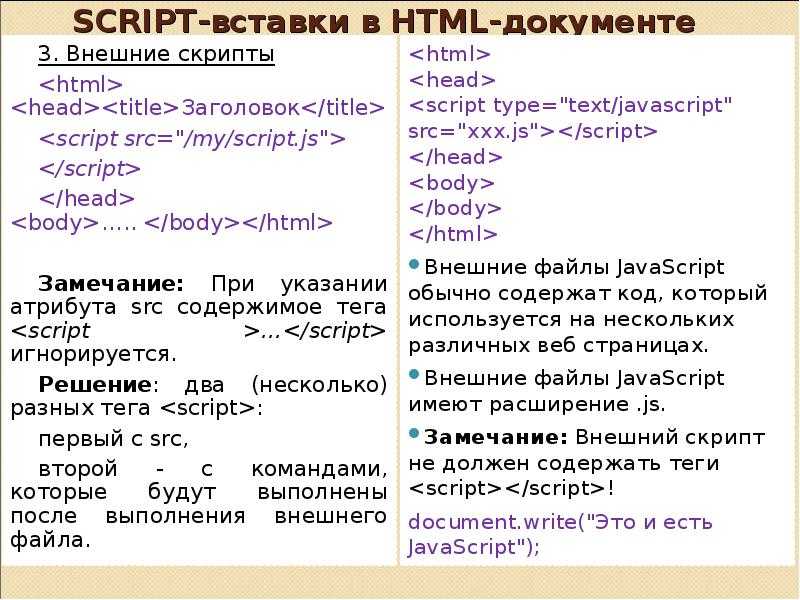
1. Подключение сценариев к html-документу
Сценарии JavaScript бывают встроенные, т.е. их содержимое является частью документа, и внешние, хранящиеся в отдельном файле с расширением . js . Сценарии можно внедрить в html-документ следующими способами:
js . Сценарии можно внедрить в html-документ следующими способами:
1.1. В виде гиперссылки
Для этого нужно разместить код в отдельном файле и включить ссылку на файл в заголовок
или тело страницы.
Этот способ обычно применяется для сценариев большого размера или сценариев, многократно используемых на разных веб-страницах.
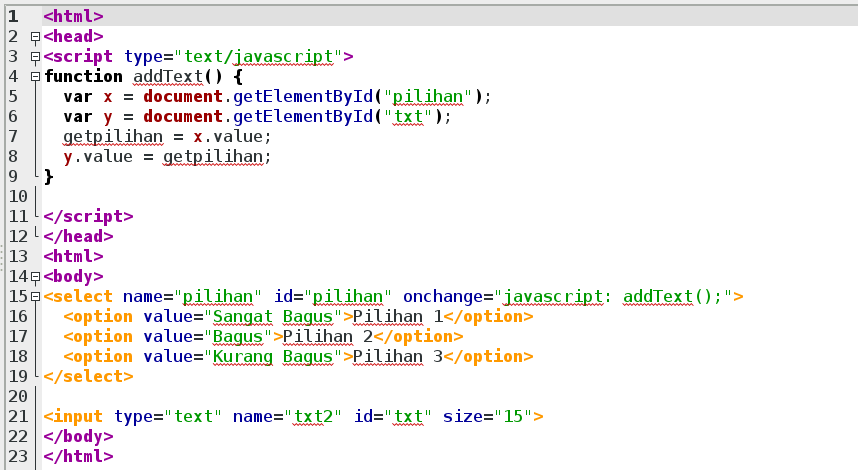
1.2. В виде обработчика события
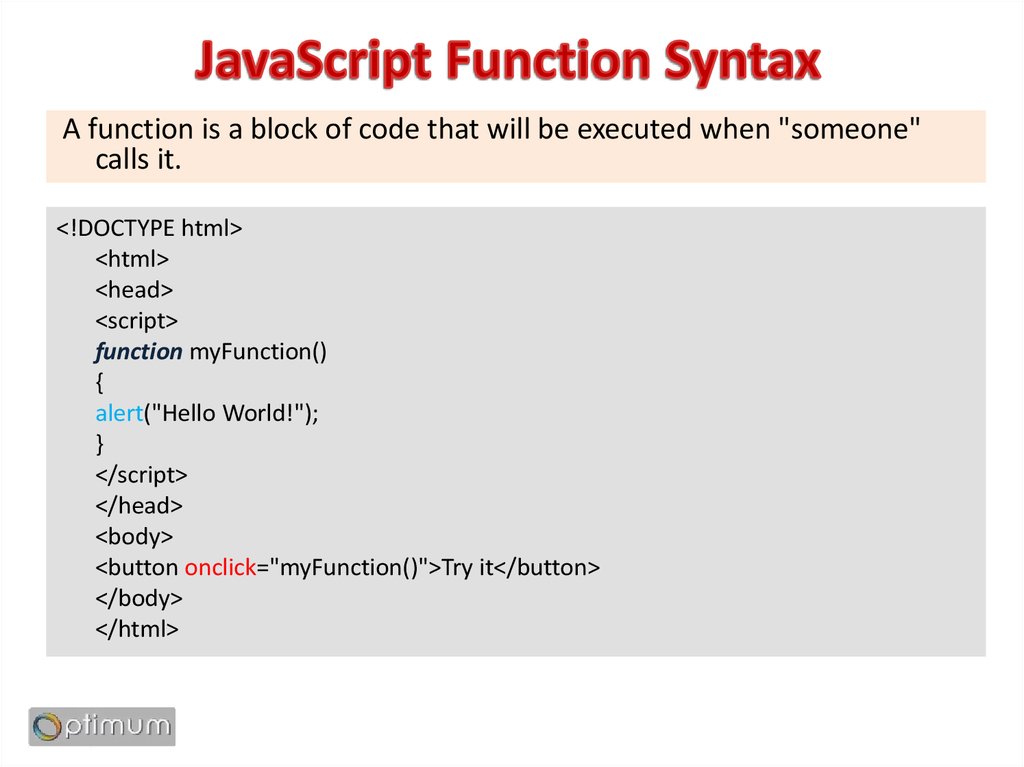
Каждый html-элемент имеет JavaScript-события, которые срабатывают в определенный момент. Нужно добавить необходимое событие в html-элемент как атрибут, а в качестве значения этого атрибута указать требуемую функцию. Функция, вызываемая в ответ на срабатывание события, является обработчиком события. В результате срабатывания события исполнится связанный с ним код. Этот способ применяется в основном для коротких сценариев, например, можно установить смену цвета фона при нажатии на кнопку:
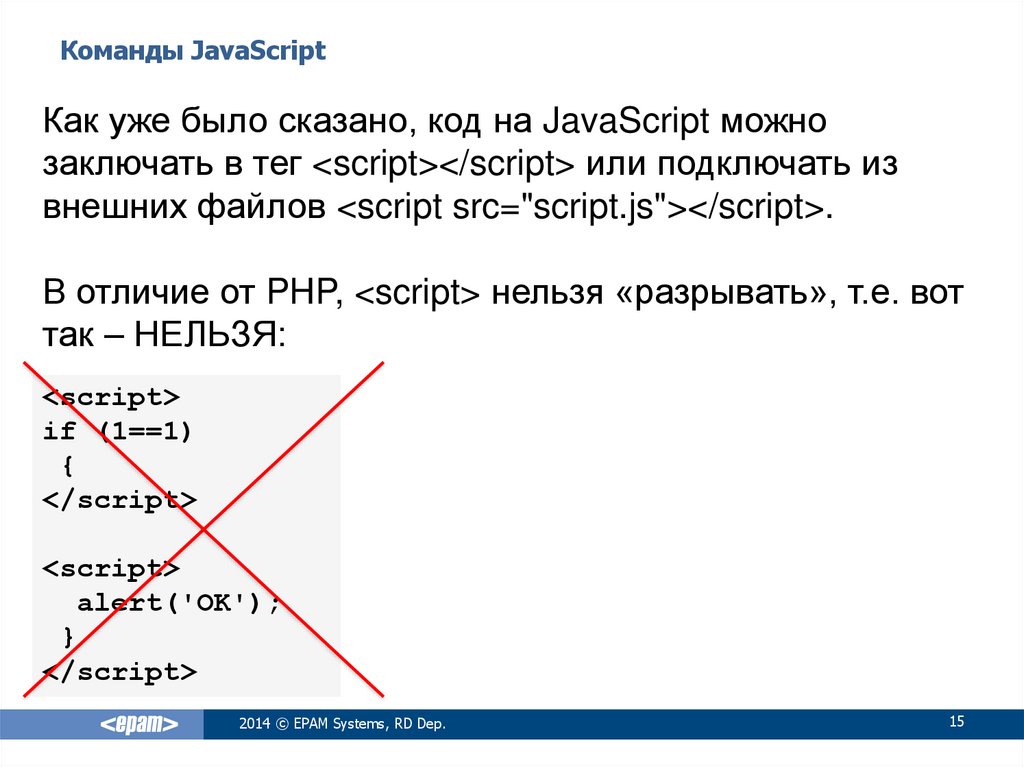
1.3. Внутрь элемента <script>
Элемент <script> может вставляться в любое место документа. Внутри тега располагается код, который выполняется сразу после прочтения браузером, или содержит описание функции, которая выполняется в момент ее вызова. Описание функции можно располагать в любом месте, главное, чтобы к моменту ее вызова код функции уже был загружен.
Внутри тега располагается код, который выполняется сразу после прочтения браузером, или содержит описание функции, которая выполняется в момент ее вызова. Описание функции можно располагать в любом месте, главное, чтобы к моменту ее вызова код функции уже был загружен.
Обычно код JavaScript размещается в заголовке документа (элемент <head> ) или после открывающего тега <body> . Если скрипт используется после загрузки страницы, например, код счетчика, то его лучше разместить в конце документа:
2. Типы данных и переменные в JavaScript
Компьютеры обрабатывают информацию — данные. Данные могут быть представлены в различных формах или типах. Большая часть функциональности JavaScript реализуется за счет простого набора объектов и типов данных. Функциональные возможности, связанные со строками, числами и логикой, базируются на строковых, числовых и логических типах данных. Другая функциональная возможность, включающая регулярные выражения, даты и математические операции, осуществляется с помощью объектов RegExp , Date и Math .
Литералы в JavaScript представляют собой особый класс типа данных, фиксированные значения одного из трех типов данных — строкового, числового или логического:
Примитивный тип данных является экземпляром определенного типа данных, таких как строковый, числовой, логический, null и undefined .
2.1. Переменные в JavaScript
Данные, обрабатываемые сценарием JavaScript, являются переменными. Переменные представляют собой именованные контейнеры, хранящие данные (значения) в памяти компьютера, которые могут изменяться в процессе выполнения программы. Переменные имеют имя, тип и значение.
Имя переменной, или идентификатор, может включать только буквы a-z , A-Z , цифры 0-9 (цифра не может быть первой в имени переменной), символ $ (может быть только первым символом в имени переменной или функции) и символ подчеркивания _ , наличие пробелов не допускается. Длина имени переменной не ограничена. Можно, но не рекомендуется записывать имена переменных буквами русского алфавита, для этого они должны быть записаны в Unicode.
Можно, но не рекомендуется записывать имена переменных буквами русского алфавита, для этого они должны быть записаны в Unicode.
В качестве имени переменной нельзя использовать ключевые слова JavaScript. Имена переменных в JavaScript чувствительные к регистру, что означает, что переменная var message; и var Message; — разные переменные.
Переменная создается (объявляется) с помощью ключевого слова var , за которым следует имя переменной, например, var message; . Объявлять переменную необходимо перед ее использованием.
Переменная инициализируется значением с помощью операции присваивания = , например, var message=»Hellow»; , т.е. создается переменная message и в ней сохраняется ее первоначальное значение «Hellow» . Переменную можно объявлять без значения, в этом случае ей присваивается значение по умолчанию undefined . Значение переменной может изменяться во время исполнения скрипта. Разные переменные можно объявлять в одной строке, разделив их запятой:
2.
 2. Типы данных переменных
2. Типы данных переменныхJavaScript является нетипизированным языком, тип данных для конкретной переменной при ее объявлении указывать не нужно. Тип данных переменной зависит от значений, которые она принимает. Тип переменной может изменяться в процессе совершения операций с данными (динамическое приведение типов). Преобразование типов выполняется автоматически в зависимости от того, в каком контексте они используются. Например, в выражениях, включающих числовые и строковые значения с оператором + , JavaScript преобразует числовые значения в строковые:
Получить тип данных, который имеет переменная, можно с помощью оператора typeof . Этот оператор возвращает строку, которая идентифицирует соответствующий тип.
Все типы данных в JavaScript делятся на две группы — простые типы данных (primitive data types) и составные типы данных (composite data types).
К простым типам данных относят строковый, числовой, логический, null и underfined .
2.2.1. Строковый тип (string)
Используется для хранения строки символов, заключенных в двойные или одинарные кавычки. Пустой набор символов, заключенный в одинарные или двойные кавычки, является пустой строкой. Число, заключенное в кавычки, также является строкой.
В строку в двойных кавычках можно включить одиночную кавычку и наоборот. Кавычка того же типа отключается с помощью символа обратного слэша \ (так называемая escape-последовательность):
Строки можно сравнивать, а также объединять с помощью операции конкатенации + . Благодаря автоматическому приведению типов можно объединять числа и строки. Строки являются постоянными, после того, как строка создана, она не может быть изменена, но может быть создана новая строка путем объединения других строк.
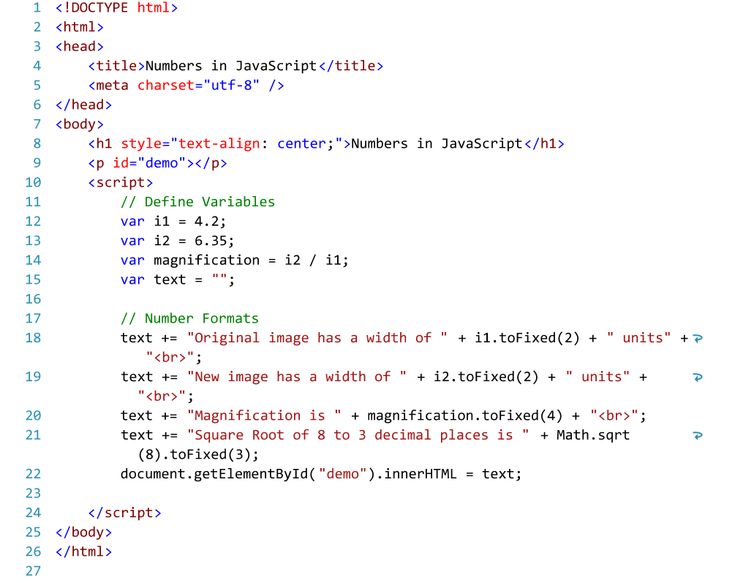
2.2.2. Числовой тип (number)
Используется для числовых значений. Числа в языке JavaScript бывают двух типов: целые числа (integer) и числа с плавающей точкой (floating-point number). Целочисленные величины могут быть положительными, например 1 , 2 , и отрицательными, например –1 , –2 , или равными нулю. 1 и 1.0 — одно и то же значение. Большинство чисел в JavaScript записываются в десятичной системе счисления, также может использоваться восьмеричная и шестнадцатеричная системы.
Целочисленные величины могут быть положительными, например 1 , 2 , и отрицательными, например –1 , –2 , или равными нулю. 1 и 1.0 — одно и то же значение. Большинство чисел в JavaScript записываются в десятичной системе счисления, также может использоваться восьмеричная и шестнадцатеричная системы.
В десятичной системе значения числовых переменных задаются с использованием арабских цифр 1, 2, 3, 4, 5, 6, 7, 8, 9, 0 .
В восьмеричном формате числа представляет собой последовательность, содержащая цифры от 0 до 7 и начинающаяся с префикса 0 .
Для шестнадцатеричного формата добавляется префикс 0x ( 0X ), за которым следует последовательность из цифр от 0 до 9 или букв от a ( A ) до f ( F ), соответствующие значениям от 10 до 15 .
Числа с плавающей точкой представляют собой числа с дробной десятичной частью, либо это числа, выраженные в экспоненциальном виде. Экспоненциальная запись чисел предполагает следующий вид: число с дробной десятичной частью, за ним следует буква e , которая может быть указана как в верхнем, так и в нижнем регистре, далее — необязательный знак + или — и целая экспонента.
2.2.3. Логический тип (boolean)
Данный тип имеет два значения, true (истина), false (ложь). Используется для сравнения и проверки условий.
Также существуют специальные типы простых значений:
нулевой тип — данный тип имеет одно значение null , которое используется для представления несуществующих объектов.
неопределенный тип — тип переменной underfined означает отсутствие первоначального значения переменной, а также несуществующее свойство объекта.
Составные типы данных состоят из более чем одного значения. К ним относятся объекты и особые типы объектов — массивы и функции. Объекты содержат свойства и методы, массивы представляют собой индексированный набор элементов, а функции состоят из коллекции инструкций.
2.3. Глобальные и локальные переменные
Переменные по области видимости делятся на глобальные и локальные. Область видимости представляет собой часть сценария, в пределах которой имя переменной связано с этой переменной и возвращает ее значение. Переменные, объявленные внутри тела функции, называются локальными, их можно использовать только в этой функции. Локальные переменные создаются и уничтожаются вместе с соответствующей функцией.
Переменные, объявленные внутри тела функции, называются локальными, их можно использовать только в этой функции. Локальные переменные создаются и уничтожаются вместе с соответствующей функцией.
Переменные, объявленные внутри элемента <script> , или внутри функции, но без использования ключевого слова var , называются глобальными. Доступ к ним может осуществляться на протяжении всего времени, пока страница загружена в браузере. Такие переменные могут использоваться всеми функциями, позволяя им обмениваться данными.
Глобальные переменные попадают в глобальное пространство имен, которое является местом взаимодействия отдельных компонентов программы. Не рекомендуется объявлять переменные таким способом, так как аналогичные имена переменных уже могут использоваться любым другим кодом, вызывая сбой в работе скрипта.
Глобальное пространство в JavaScript представляется глобальным объектом window . Добавление или изменение глобальных переменных автоматически обновляет глобальный объект. В свою очередь, обновление глобального объекта автоматически приводит к обновлению глобального пространства имен.
В свою очередь, обновление глобального объекта автоматически приводит к обновлению глобального пространства имен.
Если глобальная и локальная переменная имеют одинаковые имена, то локальная переменная будет иметь преимущество перед глобальной.
Локальные переменные, объявленные внутри функции в разных блоках кода, имеют одинаковые области видимости. Тем не менее, рекомендуется помещать объявления всех переменных в начале функции.
Что такое CSS-in-JS и чем отличается от обычного CSS
Стилизация страниц всегда происходит с помощью CSS. В веб-разработке принято разделять HTML и CSS файлы, подключая их друг к другу. Стилизация с использованием JavaScript (JS) в стандартных ситуациях происходит в тех случаях, когда требуется прописать изменение стилей при определенных условиях взаимодействия. Например, пользователь нажал на кнопку и появился какой-нибудь дополнительный блок, который по умолчанию скрыт. Подход CSS-in-JS предполагает вместо стандартных CSS-файлов со стилями использовать скриптовые файлы, где будут также прописываться стили.
Далее разберемся, какие особенности есть у подхода CSS-in-JS, когда он оправдан.
Различия CSS и JavaScript
Они очевидны:
- JS – это язык программирования. Его функционал позволяет задавать условия, получать и менять переменные в зависимости от условий. Однако сам по себе он не предназначен для разметки и стилизации. В веб-разработке он служит чем-то вроде “элемента интерактивности”, так как позволяет задать модель поведения стилей в зависимости от тех или иных условий.
- CSS – это язык разметки. Изначально в нем нельзя задавать никаких условий и переменных, хотя в новых версиях эта возможность постепенно начинает реализовываться. Если использовать только CSS для оформления страницы, то вы, конечно же, сможете создать красивый и удобный интерфейс, но он не будет интерактивным.
Связка CSS и JavaScript позволяет добиться интерактивности и удобства пользовательского интерфейса.
Что такое CSS-in-JS
CSS-in-JS иногда еще называют JSS, хотя это название отдельной библиотеки, а не технологии. Главная особенность заключается не только в том, что стилизация происходит в скриптовых файлах с расширением .js, но и в том, что сам язык JavaScript используется для описания стилей в удобном и декларативном виде. Подобный подход реализован во многих популярных библиотеках и фреймворках. Например, в React большая часть работы происходит со styled-components – это элементы CSS-in-JS.
Вот пример использования такого компонента:
// Create a <Title> react component that renders an <h2> which is
// centered, palevioletred and sized at 1.5em
const Title = styled.h2`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
Здесь создается заголовок h2 на основе данных, содержащихся внутри тега <title>. К нему сразу же задаются стили, которые будут меняться в зависимости от определенных условий.
Примечательно, что эффективно использовать CSS-in-JS без каких-то сторонних библиотек не получится, так как для его корректной работы требуется развертывание вспомогательных файлов. Все это есть внутри библиотек.
Преимущества CSS-in-JS
У этой технологии есть собственный перечень весомых преимуществ:
- Компонентный подход. В случае работы с чистым CSS для каждого более-менее важного элемента на странице, например, секции, рекомендуется создавать отдельный файл. Когда речь идет о большом проекте, то таких файлов становится слишком много, а если писать все в одном файле, то в нем будет сложнее ориентироваться, следовательно, поддержка будет осложнена. В случае с CSS-in-JS используется принцип модульности, что позволяет избавиться от большого количества файлов и сделать структуру проекта чуть проще.
Файловая структура при задании стилей через обычный CSS
- Активно используются возможности JavaScript.
 Это значит, что вам будет значительно проще задавать условия изменения стилей, делая интерфейс более интерактивным.
Это значит, что вам будет значительно проще задавать условия изменения стилей, делая интерфейс более интерактивным. - Можно менять стандартную логику CSS. Простой пример: свойства, которые не заданы явно, наследуются от родительского элемента. Иногда это мешает процессу верстки. Благодаря тому, что в CSS-in-JS можно задавать свои правила, вы можете изолировать как группу элементов, так и вообще весь документ, отключив для них наследование свойств родителя.
- Селекторам можно ограничить область видимости. Проблема с уникальными именами (они же селекторы) возникает в любом более-менее сложном проекте и/или в ситуациях, когда к проекту требуется добавить большой сторонний код. Происходит коллизия селекторов, из-за чего стили перестают отображаться корректно. В JSS можно настроить автоматическую генерацию уникальных названий селекторов или просто ограничить область видимости, благодаря чему даже если в документе и будет два одинаковых селектора, то в конфликт друг с другом они вступать не будут.

- Префиксы больше не нужны. В стандартном CSS для того, чтобы некоторые свойства корректно отображались в том или ином браузере им требуется задавать определенные префиксы. Мало того, что разработчику нужно знать, поддерживается ли то или иное свойство без префикса, так их еще нужно вставлять в код, увеличивая его размер и тратя дополнительное время. В CSS-in-JS расстановка нужных префиксов происходит автоматически.
- Отличная совместимость как JS, так и CSS свойств между собой. Помимо простых свойств полностью совместимы константы и функции. Плюс, они еще и взаимозаменяемы.
- В DOM попадают только стили, использующиеся у отображенных в данный момент на экране элементов. Это уменьшает время, необходимое для загрузки страницы и вообще сильно облегчает ее.
- Есть возможность тестировать работоспособность CSS в виде модулей, в том числе изолированных. Такой подход позволяет оперативнее обнаружить ошибки и исправить их с минимальным риском вызвать появление других ошибок.

Недостатки CSS-in-JS
Основная их масса связана в первую очередь с необходимостью обучения и формированием нестандартного подхода к разработке:
- Требуется освоить новый подход. Знать по отдельность CSS и JavaScript будет недостаточно, хотя это поможет в освоении. Основная проблема в том, что чистый подход CSS-in-JS практически не используется в разработке, а только вкупе со сторонними библиотеками или фреймворками, поэтому изучать желательно их.
- Придется привыкать к новым зависимостям и логике. Они отличаются от стандартного CSS. Сделано это для упрощения разработке, однако быстро адаптироваться к изменению базовых принципов получается далеко не у всех разработчиков.
Пример записи кода формата CSS-in-JS
- Потребуется изучать дополнительные библиотеки и фреймворки. Так как CSS-in-JS не используется в отрыве от сторонних инструментов, то для эффективной работы придется осваивать и их.
 Хотя бы на базовом уровне.
Хотя бы на базовом уровне. - Скрипты, разметку и стилизацию придется вести в одном файле. С одной стороны это может упростить процесс написания кода, так как не требуется создания кучи вспомогательных файлов под разные задачи, но с другой стороны код, сваленный в один файл вызывает множество неудобств.
В несложных проектах, где не требуется серьезной интерактивности, например, в Landing Page, оправданно использовать стандартный CSS с препроцессорами. Они очень легко осваитваются и дают некоторые дополнительные фишки, которые есть в JSS, например, возможность создавать переменные.
Когда использовать CSS, а когда JSS
При всех своих преимуществах, CSS-in-JS далеко не всегда рекомендуется использовать. Вот перечень типов проектов, использование в которых JSS оправдано:
- Разработка ведется с использованием динамических библиотек и фреймворков, например, React, Vue, JSS (это еще и библиотека) и подобных. Вся логика работы с этими инструментами строится на использовании подхода CSS-in-JavaScript, поэтому работать с ним будет необходимо в любом случае.

Пример кода из React
- Требуется высокий уровень интерактивности. Плотная интеграция CSS с JavaScript позволяет упростить разработку отзывчивых пользовательских интерфейсов, чем классический подход.
- По тем или иным причинам требуется использовать модульную архитектуру в процессе разработки. Это значит, что обязательно придется прибегать как раз к тем библиотекам, в основе которых находится принцип CSS-in-JS.
В остальных случаях будет разумнее вести разработку с использованием стандартного CSS и JS.
Популярные мифы и заблуждения
CSS-in-JS появился достаточно давно, плюс, он в том или ином виде распространен в популярных библиотеках и фреймворках. Тем не менее, в среде разработчиков есть популярные заблуждения.
Заблуждение 1: Только CSS-in-JS способен корректно решить проблему конфликта имен и стилей
Нет, не только он, хотя эта особенность и является одним из его весомых преимуществ. Однако это далеко не безальтернативный вариант – есть CSS Modules, Shadow DOM, соглашения по наименованиям BEM, различные соглашения внутри команды разработчиков. Да, их использование не всегда удобно, так как иногда требуется отдельное подключение и настройка, но альтернатива styled-components все равно есть.
Да, их использование не всегда удобно, так как иногда требуется отдельное подключение и настройка, но альтернатива styled-components все равно есть.
Заблуждение 2: styled-components позволяют получать более компактный код
Не во всех ситуациях. Дело в том, что общее количество символов и строк будет зависеть от длины имен, сложности обозначаемых условий, наличия разных дополнений. Выигрыш может быть только при использовании самых базовых компонентов и примитивных условий. Также компактный код не гарантирует удобство чтения и/или более лучшую оптимизацию – современное интернет-соединение без проблем проработает несколько лишних килобайт данных.
Пример записи styled-components
Заблуждение 3: Упрощается расширение стилей
Только в случаях, когда расширение носит серьезной и глобальный характер. Вот пример с кнопкой:
const Button = styled.button`
padding: 10px;
`;
const TomatoButton = Button. extend`
extend`
color: #f00;
`;
Так выглядит код в JSS. Здесь добавляется цвет для кнопки. Но вот такой же код в классическом CSS:
button {
padding: 10px;
}
button.tomato-button {
color: #f00;
}
Первый вариант смотрится сложнее. Упрощение в расширение стилей с использованием CSS-in-JS можно добиться только в случаях, когда требуется задать сложные стили с определенными условиями для расширения. В обычных ситуациях лучше использовать CSS, а если функционала недостаточно, то препроцессоры.
Заблуждение 4: Улучшается организация кода
Основной аргумент здесь такой: написаний разметки, стилей и скриптов в одном файле для конкретного компонента делает организацию рабочего пространства более удобной. Это действительно может улучшить организацию, но чаще приводит к появлению беспорядочного набора кода, каждый кусок которого может отвечать за абсолютно разные задачи. Пускай создание специализированных файлов и их связка друг с другом требует времени, она вносит гораздо больше порядка в проект, чем написание кода, пускай разделенного на блоки, в одном файле.
Пускай создание специализированных файлов и их связка друг с другом требует времени, она вносит гораздо больше порядка в проект, чем написание кода, пускай разделенного на блоки, в одном файле.
Хотя некоторым разработчикам может быть действительно привычнее и удобнее организовывать все в одном файле, нежели создавать иерархию из нескольких в зависимости от их задач.
Заблуждение 5: Процесс разработки очень удобен
Нужно только к нему приноровиться. Возможно, тем, кто работает преимущественно с фреймворками и разными вспомогательными библиотеками процесс разработки действительно покажется более удобным. Однако для тех, кто привык к классической верстке сразу становятся заметны несколько проблем:
- Любая ошибка в стилях приводит к невозможности корректной работы всего приложения или сайта. Системное сообщение об ошибке часто в таких ситуациях очень длинное и не очень понятное – не сразу можно догадаться, что проблема в стилях. В CSS же ошибка в стиле приведет к неправильному отображению элемента, в стилях которого была допущена ошибка, но не более.
 Плюс, по этому элементу и его поведению будет очень легко вычислить в какой части кода была допущена ошибка.
Плюс, по этому элементу и его поведению будет очень легко вычислить в какой части кода была допущена ошибка. - В CSS у каждого элемента легко отследить className. При использовании же styled-components такой возможности нет, поэтому придется постоянно переключаться между React element tree и DevTools DOM tree.
Заблуждение 6: Ускоряется работа приложения
Это не так и вот почему:
- Чтобы styled-components отобразились в браузере они должны быть изначально добавлены в DOM и только оттуда выведены в браузере. Это дополнительное время, пускай и занимающее доли секунды. Также это усложнение общей цепочки, что повышает риск некорректного выведения, так как на этом из этапов цепи может произойти ошибка.
- Так как скрипты, стили и разметка находятся в одном файле, то их кеширование будет занимать больше времени, следовательно, при первом посещении страница будет грузиться дольше.
- Анимация возможна только через keyframes.

Заключение
CSS-in-JavaScript это не новая технология, которая применяется преимущественно при работе с фреймворками и разработке сложных сайтов и приложений. У нее есть свои преимущества, но для тех разработчиков, кто привык делать классическую верстку с отдельными файлами, здесь будет больше минусов.
Для чего Back-end разработчику учить JavaScript
Меня зовут Алексей Голубев. Я Lead Software Engineer в GlobalLogic. В общей сложности в IT работаю более 6 лет. Занимался pentesting, разработкой desktop, web, mobile. Стек: .NET, C#, JavaScript. Начинал с back-end, позже стал делать и client-части приложений.
Сегодня хочу поговорить о том, для чего бэкенд-специалисту может пригодиться JS в контексте разработки клиентской части. Под JavaScript я буду подразумевать и TypeScript, и Flow. Речь, конечно, не о полном отказе от бэкенд-обязанностей, а о расширении компетенции в сторону клиентской части, ведь JS — это почти синоним браузерного клиента.
Back-end специалистов, которые все же решились перейти на темную сторону и изучить клиентский стек, или разработчиков, которые освоили back и начали выполнять любые задачи на проекте, называют Full Stack.
И тут становится очевидно, что с размазыванием компетенции может упасть качество кода Back-end разработчика, ведь если где-то прибыло, то значит, где-то убыло. Однако есть несколько моментов:
- А есть ли на ваших проектах такие задачи, которые реально требуют узкой компетенции? Ведь большинство проектов — это типичный CRUD, а многие вещи, например авторизация, уже даются в готовом виде.
- А точно ли убывают старые знания, если прибудут новые? Конечно, бывают сложности в работе, когда долго что-то не практикуешь. Но так будет со всем, даже внутри библиотек самого back-end. Тут без разницы, учить новый JS-фреймворк или новый web-движок.
- А точно ли современные технологии так сложны в освоении с такой кучей мануалов, видеокурсов, статей и обучающих сайтов?
Я считаю, что узконаправленные специалисты нужны, но не везде. В подавляющих случаях хватит и Full Stack. Тем не менее ничто не мешает Full Stack углубиться и стать узконаправленным, как и наоборот. Технологии развиваются настолько стремительно, что ваши знания двухлетней давности о технологии не актуальны. Поэтому все равно, что учить, учить все равно придется 🙂
В подавляющих случаях хватит и Full Stack. Тем не менее ничто не мешает Full Stack углубиться и стать узконаправленным, как и наоборот. Технологии развиваются настолько стремительно, что ваши знания двухлетней давности о технологии не актуальны. Поэтому все равно, что учить, учить все равно придется 🙂
А теперь о языке и бенефитах
JavaScript — это уникальный язык. У других языков нет такого огромного комьюнити, нет столько хейтеров и почитателей, нет такой распространенности. Стоит посмотреть топы GitHub trends или статистику по самому GitHub, чтобы увидеть тенденцию: JavaScript развивается. Более половины разработчиков пишут на JS, по данным Stack Overflow.
Для JS больше всего написано пакетов и готовых библиотек. Каждый год ему придумывают альтернативу. Но эти альтернативы либо в итоге компилируются в JS, либо в WebAssembly, который на продакшене видели единицы.
Пожалуй, лучшая попытка, заслуживающая внимания — это TypeScript, который имеет синтаксис JS + типы и компилируется в JS.
Рок-н-ролл мертв, а JS еще нет. И, судя по всему, все у него будет хорошо, чего нельзя сказать о других языках.
Так зачем же пополнять ряды всех этих «несчастных» за счет бэкендеров?
Оперирование фичами вместо тасок. Обычно, когда приходит большая фича, она делится на front- и back-части. Владея JS, Back-end Developer может взять на себя все обязанности и делить задачу по своему усмотрению. Это удобно и ускоряет процесс, так как исчезает дополнительное согласование API и поведения. Один разработчик может деливерит большой кусок функционала и быть ответственным/ответсвенной за него.
Универсальность. Мы работаем на результат, который достигается всей командой. Но иногда в команде бывают проблемы со смещением нагрузки с back на front и наоборот. Зная JS, Back-end Developer может маневрировать и перетягивать на себя часть задач с фронта. Гибкость, особенно в условиях аутсорса, — это очень важное качество.
Архитектура. Дело в том, что сам по себе back-end не существует в вакууме. Являясь обычно server, он взаимодействует с client, который, в свою очередь, может быть и мобильным приложением, и веб-страницей, и десктопом. Таким образом, понимание всех плюсов и минусов клиента поможет в формировании архитектуры приложения.
Дело в том, что сам по себе back-end не существует в вакууме. Являясь обычно server, он взаимодействует с client, который, в свою очередь, может быть и мобильным приложением, и веб-страницей, и десктопом. Таким образом, понимание всех плюсов и минусов клиента поможет в формировании архитектуры приложения.
Шире выбор проектов. Коронакризис ударил по многим. Тяжелее было тем, кто давно сидел на насиженном месте, которое вдруг пропало. Изучая и применяя дополнительный язык программирования или фреймворк, разработчик/разработчица увереннее держится на рынке и может примерить на себя разные роли. С широким тулбоксом из технологий можно готовить резюме под вакансию. У меня было четыре типа резюме под разные роли.
Попробовать что-то новое. Про количество npm-пакетов ходит много шуток. И у Back-end разработчика/разработчицы есть огромные возможности не сидеть на старом заезженном стеке, а попробовать что-то новое. Ведь наш back-end довольно консервативная штука в отличие от front-end, этим стоит пользоваться.
А есть ли минусы?
Минусы есть, для кого-то они вполне существенные.
HTML, CSS. При смене языка программирования меняется по большей части API. Многие вещи остаются похожи, ведь языки не развивались в вакууме, а заимствовали что-то друг у друга. Про HTML и CSS так сказать нельзя. Это другой мир с другими принципами работы, поэтому все, что связано со стилями, будет страдать. Но есть несколько нюансов, Material, Bootstrap и так далее. Эти фреймворки помогут в верстке почти любого проекта, если же он не дико кастомный и дизайн не опирался на готовые решения.
Нехватка узкой компетенции. Специалистом быть во всем не получиться, это логично. Пока на проекте мы не сильно углубляемся в кастомизацию, все будет идти хорошо. Но иногда выходит так, что надо обеспечить высокую отказоустойчивость на большой нагрузке или нарисовать сложную анимацию. И тогда придется тяжко, особенно с эстимейтами. С другой стороны, даже в обычной команде, где есть четкое разделение по back- и front-разработчикам/разработчицам, не факт, что найдутся нужные специалисты. Тем не менее я рекомендую привлекать консультантов со стороны, если есть такая возможность.
Тем не менее я рекомендую привлекать консультантов со стороны, если есть такая возможность.
Например, часто возникают проблемы с сервисами в AWS, Azure или настройкой того же SonarQube. В таких случаях можно поискать экспертов внутри компании или аккаунта. Главное — не забывать, что настроить следует самому/самой, а эксперт нужен для совета, тогда это будет максимально продуктивно.
Слишком много решений. Специалист/специалистка с широкой компетенцией видит задачу шире, иногда выходя за скоуп задачи. Отсюда рождается куча решений со своими плюсами и минусами в разных ситуациях. Многие еще и перфекционисты, и по итогу мы получаем долгое принятие решения при проектировании системы. И с этим надо бороться, изначально ограничивая скоуп, описывая требования и не позволяя себе выходить за них.
Например, постоянный холивар хранить авторизационные данные в cookie или в localStorage (спойлер — в cookie безопасней), чтобы было удобней оперировать и бэкенду, и фронту.
С чего начать?
Сперва стоит найти несколько составляющих.
Проект. Он должен включать вашу бэкенд-технологию и интересуемый front-end. Идеально, когда в команде уже есть мультифункционалы. Тогда менеджеру будет проще одобрить расширение компетенции одного из членов команды. Тем не менее нужно понимать, что не все люди рады переменам и вы можете встретить негатив, когда будете лезть в чью-то епархию. Если ваши коллеги лояльны и настроены на результат, все должно пройти гладко.
Время. В идеале пройти курс по JS/TS и интересующему фреймворку. Подойдут Udemy и Coursera из платных, Metanit, learn.javascript из бесплатных. Я бы не рекомендовал браться за фреймворк без изучения азов языка и синтаксиса ES5/6. Будет не лишним знать TypeScript, так как все больше компаний переходят на него в связке с тем же React. Все зависит от проекта, к которому вы готовитесь.
После и во время изучения нужно попробовать создать небольшой пет-проект, чтобы быть в теме не только теоретически, но и практически.
Пассионарность. Спустя несколько недель, когда вы закончите с изучением, можно начать брать небольшие задания и делать по аналогии, анализируя проект. Можно начать с кнопки и дойти до компоненты или модуля. Главное — не забывать анализировать это, ведь написать свою компоненту с уникальным поведением гораздо сложнее, чем копипастить 10 уже готовых, сменив только название.
В принципе при наличии достаточной смелости можно начать делать задачи и стартануть обучение одновременно. Либо же начать обучение лишь чуточку раньше реальной работы.
Что в итоге?
Задача разработчика/разработчицы построить продукт, а не просто писать код. Для этого нужно быть гибким и не забывать, что одно из главных качеств успешных разработчиков — стремление постоянно учиться. А учить можно разное.
Например, копать вглубь, осваивать все нюансы стека и быть более узкими специалистами, которых можно эффективно задействовать только в считанных проектах. Или копать вширь, осваивая смежные стеки и практики, и быть востребованными в большем числе проектов.
Лично мне интересно изучать новые библиотеки и стеки, тогда есть то чувство новизны, которое не дает загрустить. Это же дает гибкость в занимаемой роли в команде и лучшее понимание архитектуры. Косты в виде дополнительных часов обучения не кажутся чем-то обременяющим. Новизна, наоборот, подстегивает интерес в обучении.
А что вы думаете, куда должен развиваться специалист? И должен ли он развиваться вообще, может, опыта на проекте достаточно и все эти курсы — просто трата времени? Напишите в комментариях.
P. S. Основная цель статьи подстегнуть интерес к обучению. Ведь плато в знаниях не существует: ты либо идешь вверх, либо скатываешься вниз. Выбор за вами.
Все про українське ІТ в Телеграмі — підписуйтеся на канал редакції DOU
Теми: frontend, JavaScript, Web
Что такое JS?
Фильтровать по: Выберите категорию из списка…──────────Все вычисления (1)Символы NYSE (1)Профессии и должности (1)Известные люди (6)Новости и СМИ (1) )Некоммерческие организации (1)Школы (1)Сборка (2)Расширения файлов (1)Аппаратное обеспечение (1)Java (6)Программное обеспечение (2)Военные (2)Политика (1)Поставщики (1)Транспорт (1)Чат (2)Синдромы (1)Журналы (3)Имена и прозвища (2)Несекретные (39) Сортировать по: ПопулярностьВ алфавитном порядкеКатегория
Срок | Определение | Опции | Рейтинг |
| JS | Java Script Вычисление »Программное обеспечение | 9 9000 9007 | 9 | Rate it: | |||||||
| JS | Johann Sebastian Community » Famous & Celebs | Rate it: | |||||||||
| JS | John Scott Сообщество»Знаменитые и знаменитости | Оценка ИТ: | |||||||||
| JS | Joslyn Правительственные». | Joslyn .0007 | Rate it: | ||||||||
| JS | Joint Staff Governmental » Military | Rate it: | |||||||||
| JS | John Smith Разное » Неклассифицированный | 9001 | Rate it: | ||||||||
| JS | Java Scripts Computing » Java | Rate it: | |||||||||
| JS | Joe Satriani Разное » Unclassified | 620068 | |||||||||
| JS | Джимми Стюарт »Сообщество знаменитых и знаменитостей | Оценка ИТ: | . | Оценить: | |||||||
| JS | Jet Stream Разное0022 | Rate it: | |||||||||
| JS | Joint Study Miscellaneous » Unclassified | Rate it: | |||||||||
| JS | Сериализация Java Компьютеры » Java | Оценить: | |||||||||
| JS | Rate it: | ||||||||||
| JS | Just Silly Miscellaneous » Unclassified | Rate it: | |||||||||
| JS | Джастис Штраус Сообщество » Знаменитости | Оценить: | |||||||||
| JS | Синдром Джуберта Сообщество ». | Оценить: | |||||||||
| JS | Jump Starting | Rate it: | |||||||||
| JS | Jefferson Smurfit Group, P. L. C. Business » NYSE Symbols | Rate it: | |||||||||
| JS | Johnson Sisters Разное » Unclassified | Оценить: | Joy Stick Computing » Hardware | Rate it: | |||||||
| JS | Just Scared Miscellaneous » Unclassified | Оценить: | |||||||||
| JS | Jingleheimer Schmidt Разное » Unclassified | Оценить: |
1234ALL
1234ALL
Знаете, что такое
JS ? Есть еще одно хорошее объяснение для JS ? Не держите это в себе! Все еще не можете найти искомое определение аббревиатуры? Используйте нашу технологию Power Search , чтобы искать более уникальные определения в Интернете!Цитата
Используйте приведенные ниже параметры цитирования, чтобы добавить эти сокращения в свою библиографию.

Самый большой ресурс в Интернете для
Акронимы и сокращения
Член сети STANDS4
Просмотреть Abbreviations.com
#ABCDEFGHIJKLMNOPQRSTUVWXYZ
Бесплатно, регистрация не требуется:
Добавить в Chrome
Получите мгновенное объяснение любой аббревиатуры или аббревиатуры, которая попадется вам в любом месте в Интернете!
Бесплатно, регистрация не требуется:
Добавить в Firefox
Получите мгновенное объяснение любой аббревиатуры или аббревиатуры, которая попадется вам в любом месте в Интернете!
Викторина
Окончательный тест аббревиатуры
»
по Гринвичу
A. Среднее время Гренландии
B. Среднее время Грейсленда
С.
 Среднее время по Гринвичу
Среднее время по ГринвичуD. Среднее время по Гринвичу
Встроить
Поделитесь изображением JS
»Нажмите, чтобы просмотреть:
Что означает JS? — Определение JS — Значение JS
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Расскажите другу об InternetSlang. Добавьте аббревиатуру — Карта сайта — Случайный сленг | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
2002–2022 InternetSlang.com
| EM | Them (slang; usually written ’em) | |||||
| ADD | Advertisement (slang, chiefly Australian) | |||||
| J | Joint ( сленг для марихуаны) | |||||
| RE | Привет снова (сленг D-Dial) | |||||
| T DOT | Toronto (slang for Toronto) | |||||
| ASU | Alcohol Support Unit (military slang) | |||||
| G | One Thousand Dollars (common US slang) | |||||
| Mac | Macintosh (сленг для компьютера Apple) | |||||
| T-DOT | Торонто (сленг для Торонто, Онтарио, Канада) | |||||
| VIC | Жертва (полицейский сленг) 90 902 (полицейский сленг)0038 | |||||
| MOB | Monster (Everquest slang) | |||||
| SO | Shout Out (Internet slang) | |||||
| IHIW | I Hate It When (Internet slang) | |||||
| GFOM | Хороший друг мой (интернет -сленг) | |||||
| Hug | Вот и вы идете (интернет -сленг) | |||||
| Гомосексуал (сленг) | (SLANG) | 9001 | ||||
| FF | Surrender (Internet slang) | |||||
| AB | Action By (Internet slang) | |||||
| KLICK | Kilometer (slang, chiefly military) | |||||
| LID | Lost in the Пустыня (сленг; Форт-Ирвин, Калифорния) | |||||
| IRW | В реальном мире (интернет-сленг) | |||||
| TIA | That Is All (интернет-сленг) | |||||
| TF | Too Far (chat slang) | |||||
| OZ | Australia (slang) | |||||
| UD | Urban Dictionary (slang web site) | |||||
| MOTL | More on This Later (интернет-сленг) | |||||
| PRY | Вероятно (чат-сленг) | |||||
| DIP | Die in Place (сленг для приказа удерживать позиции даже в случае нападения подавляющей силы) | 0027|||||
| CYE | Вы могли бы уточнить (интернет -сленг) | |||||
| ЛЕМБА | Смеясь в моем мозгу (Интернет -сленг) | |||||
| NPW | ||||||
| NPW | ||||||
| NPW | ||||||
| NPW | Skeleton (в шкафу; сленг преступника) | |||||
| GGG | Giggle (email, USENET, чат-сленг) | |||||
| You | LOU | 0022 | ||||
| LALB | Laugh A Little Bit (internet slang) | |||||
| PC | Prince Charming (dating slang) | |||||
| LOB | Lost on Base (military slang) | |||||
| TIL | Today I Learned (онлайн-сленг) | |||||
| IITS | It’s in the Script (телевизионный/киносюжетный сленг) | |||||
| IWTT IWTT | 2 | |||||
| MJ | Mary-Jane (slang for marijuana) | |||||
| ATTT | And That’s the Truth (Internet slang) | |||||
| OXY | OxyContin (slang for prescription drug; aka OC) | |||||
| BIB | Bit in Bold (Internet slang) | |||||
| GAJ | Get a Job (Internet slang) | |||||
| DUBYA | W (slang for George Walker Bush; the 43rd US president ) | |||||
| MIRL | Meet in Real Life (Internet slang) | |||||
| DB | Don’t Bother (chat slang) | |||||
| SOTU | Slow on the Uptake (Internet slang) | |||||
| IWOT | Входящая стена текста (чат Slang) | |||||
| ISW | Невидимый небо масш0022 | |||||
| IOJ | Интерес к правосудию (Legal Slang) | |||||
| BDWI | . | |||||
| Ihiwth | Я ненавижу его, когда это происходит (интернет-сленг) | |||||
| ACK-ACK | Огня зенита (военный сленг) | |||||
| ISH | ||||||
| ISH | ||||||
| ISH | 2ASTERCASM SARCASM).0022 | |||||
| SMTH | Something (IRC slang) | |||||
| OLL | Out Loud Laughing (Internet slang) | |||||
| DWEP | Delete with Extreme Prejudice (Internet slang) | |||||
| SAMPA | São Paulo (сленг для Сан-Паулу, Бразилия) | |||||
| NTM | New to Me (чат-сленг) | |||||
| IJDK | 2 2 | |||||
| MM | Mike Mike (military phonetic alphabet slang for millimeter) | |||||
| OB | Out of Bounds (National Park Service or golf slang) | |||||
| PON | Party of No (Republican party slang) | |||||
| WLD | Would (chat/slang) | |||||
| WTD | Waiting to Die (medical slang) | |||||
| HPOD | Hamlet, Prince of Denmark (slang for a fretting or indecisive person) | |||||
| FF | Founding Father (educational slang) | |||||
| FWIF | For What It’s Worth (Internet slang) | |||||
| YLYL | Вы смеетесь, проиграете (интернет -сленг) | |||||
| LO | только местные жители (Surfing Slang) | |||||
| P2W | Плате0038 | |||||
| BIF | Bird in Flight (фотография сленг) | |||||
| TBF | для Fair (Internet Slang) | |||||
| NSFW | . | не SACE SAFE FOR FOR WORM. | ROOT (хакер -сленг) | |||
| FME | для моего развлечения (интернет -сленг) | |||||
| COO | Приходите на (Интернет -сленг) | .0018 | STNC | Some Things Never Change (Internet slang) | ||
| IP | Irish Pennant (Navy slang for loose strings on a uniform) | |||||
| CC | Cult Classic (movie slang) | |||||
| Datey | Dine At the Y (Slang для женского орального секса) | |||||
| FTW | FEED The World (Интернет -сленг) | |||||
| MOT | (SLIB поддавшись убеждению) | |||||
| NUB | Newbie (slang/gaming) | |||||
| IHAL | I Have a Life (Internet slang) | |||||
| WOMS | Works on My System (computer slang) | |||||
| TIW | Там я был. .. (сленг; следует приукрашенная история) .. (сленг; следует приукрашенная история) | |||||
| PR0N | Порнография (сленг) | |||||
| IALTO | 0022||||||
| W | Warai (Япония: смех или LOL; интернет -сленг) | |||||
| BRB | BE BACH Back (Chat/Slang) | |||||
| DALISH) | ||||||
| DALISH) | ||||||
| DARISH) | ||||||
| DARISH) | ||||||
| DADISH) | ||||||
| DADISH) | ||||||
| DUDE) | ||||||
| PLMA | Пожалуйста, оставьте меня в покое (сленг) | |||||
| Сутенер | Положите мой карман (Slang) | |||||
| BFF | BEST FRENTARLEST (SLANGER FURAL).0027 | |||||
| MLIM | My Life Is Magic (Game Slang) | |||||
| DMD | Dance Monkey, Dance Slang) | |||||
| BOTS | 77 | |||||
| BOTS | 77 | 9002. | . | |||
| ROA | Reeks of Awesomeness (онлайн -сленг) | |||||
| IMYM | I СКАЗАЛ ВАС БОЛЬШО0022 | |||||
| FORD | Ежедневная или ремонт (Car Slang) | |||||
| JPJ | John Paul Jons | Sweet Mother of Pearl (интернет-сленг) | ||||
| WTTP | Want to Trade Pictures (интернет-сленг) | |||||
| BMW | langBeautiful Mechanical) ( | Beautiful Mechanical)0022 | ||||
| EF | Epic Fail (Internet slang) | |||||
| LYMYB | Love You, Miss You, Bye (Internet slang) | |||||
| BBF | Best Brother Forever (Internet slang) | |||||
| TFTR | Спасибо за ответ (онлайн и текстовый сленг) | |||||
| MUJ | MUJAHIDEEN (военный сленг) | |||||
| BG | . GACK SLA) | |||||
| BG | 19 -gamning). 0022 0022 | |||||
| EDC | Каждый день переноски (сленг для ножей) | |||||
| MLC | Crisis Midlife (Slang; также ohio Band) | |||||
| 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 9002 | (Slang; также Ahio Band) | |||||
| (Slang; также ohio Band). /Because; text slang) | ||||||
| SG | Sentry Gun (TFC game slang) | |||||
| PWNT | Owned (online slang, incorrect spelling of owned) | |||||
| LNID | Прошлой ночью я мечтал (интернет -сленг) | |||||
| OOF | Out of Facility (Business Slang) | |||||
| XXX | Presterde | |||||
| L337 | Leet (хакер -сленг для элиты) | |||||
| Лодка | Разрывы еще тысячи (сленг на лодках) | |||||
| AF | 2AUNT Flodtrang для MENTRALILE) | |||||
| AF | 2AUNT Flodtrang для MENTRALILE) | |||||
| AF | 2AUNT FLOUNANG для MENTRALILE) | |||||
| AF | 2AUNT Flo0022 | |||||
| CYP | Проверьте свою привилегию (политическая сленга) | |||||
| Республиканская партия | Grumpy Olde (Speply Party Slang) | |||||
| HODLOC) | ||||||
| HODLOC) | ||||||
| HODLOC) | ||||||
| HODLOC) | ||||||
| HODLOC) | ||||||
| HODLOC) | ||||||
| HODLOC) | ||||||
| PI | Филиппинские острова (сленг) | |||||
| JT | Jive Turkey (Интернет Slang) | |||||
| IYF | ||||||
| IYF | . | |||||
| WAICL | Что я, рубленая печень? (Интернет -сленг) | |||||
| FYH | для вашей помощи (Интернет -сленг) | |||||
| Лодка | Выдут еще тысячу (боковое сленг) | |||||
| 19 (BOATIATION) | ||||||
| 19 (BOATIATION) оружие MOAB) | ||||||
| JWD | Janz Weit Draußen (берлинский сленг: Далеко) | |||||
| RUH | Are You Horny (texting slang) | |||||
| HYS | Have You Seen (entertainment slang) | |||||
| PYHO | Pull Your Head Out (Internet slang) | |||||
| RUD | Rapid Unscheduled Разборка (ракетостроительный сленг) | |||||
| Республиканская партия | Greedy Old Party (политический сленг) | |||||
| JRA | Just Riding Along (велосипедный сленг) | 2|||||
| TTL | Talk to You Later (text and chat slang; more commonly seen as TTYL) | |||||
| KBD | Killed By Death (punk music slang) | |||||
| GOP | God’s Own Party ( сленг Республиканской партии США) | |||||
| MMQB | Monday Morning Quarterback (американский футбольный сленг) | |||||
| COYI | Come on You Irons 90 22 Fan 90 220038 | |||||
| Что за хрень | Вау, это весело! (chat slang) | |||||
| Ph43R | Fear (hacker slang) | |||||
| LMG | Let Me Guess (Internet slang) | |||||
| ASPD | Attack Speed (gaming slang) | |||||
| WTM | What the Mess (интернет-сленг) | |||||
| RDF | Reality-Distortion Field (сленг; атрибут, используемый харизматическими лидерами, такими как Стив Джобс из Apple Computers, откуда и возник этот термин) | |||||
| DAE | делает любой другой (интернет -сленг; aka делает любой другой) | |||||
| Lewt | Loot (онлайн Gaminga Slang) | |||||
| 001 | 001 | 001 | 001 | 001. LANGAIL LANGAIL | ||
| 199. Недостаток waraWA) | ||||||
| 199 9001. | ||||||
| ISNUP | . Он не обслуживает полезной цели (чат сленг) | |||||
| SLL | больной, хромой и ленивый (военный сленг) | |||||
| 1919. FBIP | ||||||
| 1 | 19229 2 | |||||
| 1 | 19229 2 | |||||
| 1 | 2 | |||||
| 1 | 2 | |||||
| 1919 2 | .0019 Foreign Body in Penis (medical slang) | |||||
| M0 | Moron (chat slang) | |||||
| HDY | Handy (German slang for mobile phone) | |||||
| FYA | For Your Anger ( Интернет-сленг) | |||||
| СТОП | Больнее, чем другие люди (интернет-сленг) | |||||
| COF | Сертифицированный старый пердун (интернет-сленг) | 8220019 DOA | Dose of Advice (Internet slang) | |||
| BIF | Best Internet Friend (chat slang) | |||||
| SMH | Scratching My Head (Internet slang) | |||||
| GIY | Google It Yourself (интернет-сленг) | |||||
| VIRUS | Vital Information Resources Under Siege (сленг) | |||||
| BCG | Противозачаточные очки (стандартный военный сленг)0022 | |||||
| BUMF | Bum Fodder (toilet paper; chiefly British military slang for information developed without an accurate basis) | |||||
| SAAB | Sierra Alpha Alpha Bravo (car slang) | |||||
| TIH | Сегодня в истории (интернет-сленг) | |||||
| POIDH | Pictures or It Don’t Happen (интернет-сленг) | |||||
| BTG | Bien Ta Grottes (французский интернет)0022 | |||||
| OMB | OH MY BAD (разлома Slang) | |||||
| LFB | Little Fat Buddy (Интернет -сленг) | |||||
| SNU | ||||||
| SNU | ||||||
| SNU | 99? (сленг) | |||||
| PhD | Потяните его/ее вниз (интернет -сленг) | |||||
| UDUB | Университет Вашингтона (Slang) | |||||
| LWKM (Slang) | ||||||
| LWKM (Slang) | ||||||
LWKMD. Интернет-сленг) Интернет-сленг) | ||||||
| IMSB | I Am So Bored (Internet slang) | |||||
| DCOL | Doesn’t Count on Location (showbusiness slang) | |||||
| BTW | Bring the Wheelchair (text slang) | |||||
| FAW | Friday After Work (Internet slang) | |||||
| GFPO | Good for Parts Only (medical slang) | |||||
| NAGL | Not a Good Look (Internet slang) | |||||
| ФБР | Знаменитая, но некомпетентная (обычная сленга, используемая группами милиции) | |||||
| CF | Charlie-Foxtrot (Slang для кластера; (French slang) | |||||
| AMG | All Money Gone (car slang) | |||||
| STW | Search the Web (newsgroup slang, similar to RTFM) | |||||
| WKS | We Kill Suckers (paintball slang) | |||||
| BIDI | But I Doubt It (Internet slang) | |||||
| CR | Crotch Rocket (motorcycle slang) | |||||
| PQ | Papier Cul (французский: туалетная задница; сленговое название туалетной бумаги, произносится как «папье Q») | |||||
| TU | Tits Up (сленг для неработающего) | |||||
Фреймворки JavaScript и библиотеки — что это такое и почему Используй их?
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Узнайте разницу между фреймворками и библиотеками JavaScript раз и навсегда!
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Это правда, знакомство с техническими терминами может быть PITA. Их много, трудно найти четкие определения, и, как только вы думаете, что поняли, что означает один термин, вы обязательно встретите человека, использующего его так, как вы никогда раньше не слышали. …
Их много, трудно найти четкие определения, и, как только вы думаете, что поняли, что означает один термин, вы обязательно встретите человека, использующего его так, как вы никогда раньше не слышали. …
Возьмем, к примеру, когда люди говорят о библиотеках JavaScript и платформах JavaScript. Эти термины, как правило, используются взаимозаменяемо: люди называют библиотеки фреймворками и библиотеками фреймворков. Но что означают эти термины действительно имеется в виду? Являются ли JS-фреймворки и библиотеки одним и тем же? Вообще-то, нет. Мы ломаем все это прямо здесь.
Содержание
- Что такое JavaScript?
- Ванильный JavaScript
- Библиотеки JavaScript
- Реагировать JS
- JavaScript-фреймворки
- Фреймворки JavaScript против библиотек — чему стоит научиться?
JavaScript — сердце библиотек и фреймворков JavaScript
Во-первых, давайте начнем с источника: самого JavaScript. В духе четких определений:
В духе четких определений:
- JavaScript (или сокращенно JS) — это язык сценариев, используемый разработчиками переднего плана (людьми, которые создают части веб-сайта или веб-приложения, которые пользователи видят на своем экране) для реализации и управления динамическим контентом. . Существуют и другие языки сценариев, включая Python, но чаще всего используется JS.
- Динамический контент включает анимированную графику, интерактивные формы, карусели фотографий и т. д. — все, что вы видите при посещении веб-сайта или использовании приложения, которое «меняется» на экране без необходимости обновления вручную. Функция автозаполнения, которая появляется, когда вы вводите условия поиска в строку поиска Google? Это JavaScript в действии.
- JavaScript чаще всего используется для клиентской веб-разработки (создание частей веб-сайтов и приложений, которые выводятся на экран для пользователя), в то время как языки сценариев, такие как Python, используются для внутренней разработки («кодирование под капотом», которое заставляет веб-сайты и приложения работать) , хотя JS также можно использовать на серверной части.

Как вы можете себе представить, JavaScript широко используется в процессе веб-разработки — настолько широко, что на протяжении многих лет были созданы инструменты, известные как JavaScript-библиотеки и JavaScript-фреймворки, чтобы помочь разработчикам с некоторыми тяжелыми задачами. В процессе написания кода некоторые функции JS необходимо реализовывать несколько раз (повторяющиеся анимационные эффекты, интерактивные формы, которые появляются в разных местах на веб-сайте или в приложении и т. д.).
(наверх)
Ванильный JavaScript: определение
Использование только языка JavaScript (или «ванильный JavaScript», как его называют разработчики) означает, что вам придется переписывать код для этих функций каждый раз, когда они возникают. Фреймворки и библиотеки JS дают разработчикам возможность использовать предварительно написанный код для общих функций JavaScript и создавать свои собственные функции, которые затем можно повторно использовать по мере необходимости. Значит ли это, что «библиотека» и «фреймворк» — два способа сказать одно и то же? Не совсем. Да, оба инструмента имеют схожие области применения, но есть существенные различия между объемом и масштабом этих двух платформ.
Значит ли это, что «библиотека» и «фреймворк» — два способа сказать одно и то же? Не совсем. Да, оба инструмента имеют схожие области применения, но есть существенные различия между объемом и масштабом этих двух платформ.
(наверх)
Библиотеки JavaScript: определение
Вообще говоря, библиотеки JavaScript представляют собой наборы предварительно написанных фрагментов кода, которые можно использовать (и повторно использовать) для выполнения стандартных функций JavaScript. Код библиотеки JavaScript можно подключать к остальной части кода вашего проекта по мере необходимости. Если вы собираетесь использовать jQuery (одну из наиболее распространенных библиотек JS) для добавления функции автозаполнения в строку поиска на вашем сайте, вы должны вставить соответствующий фрагмент кода jQuery в код своего проекта. Затем, когда пользователь вводит текст в строку поиска, фрагмент кода jQuery извлекает функцию из библиотеки jQuery и отображает ее в веб-браузере вашего пользователя.
Вы можете узнать больше о том, как именно библиотеки JavaScript, такие как jQuery, делают то, что они делают (включая примеры кода jQuery) в нашем руководстве Tech 101: What is jQuery, но главный вывод заключается в том, что библиотеки — это специализированные инструменты для конкретных нужд кодирования. , а не универсальный инструмент или шаблон для форматирования всего проекта.
Примеры библиотек JavaScript:
- jQuery
- Реагировать JS
(наверх)
Несколько слов о React JS
Из-за своего «специального» характера неудивительно, что JS-библиотеки с годами разрабатывались для удовлетворения конкретных потребностей разработчиков. Одной из наиболее важных специализированных библиотек JavaScript, о которой следует знать, является React JS.
React — это библиотека JavaScript, созданная Facebook в 2011 году и специализирующаяся на помощи разработчикам в создании пользовательских интерфейсов или пользовательских интерфейсов. С точки зрения веб-сайтов и веб-приложений, пользовательские интерфейсы представляют собой набор экранных меню, строк поиска, кнопок и всего остального, с чем кто-то взаимодействует для ИСПОЛЬЗОВАНИЯ веб-сайта или приложения. Вы можете гораздо глубже погрузиться в то, что такое React JS и для чего он используется, в нашем руководстве Tech 101: What is React JS, но, наряду с jQuery, это одна из двух наиболее часто используемых и востребованных библиотек JS.
С точки зрения веб-сайтов и веб-приложений, пользовательские интерфейсы представляют собой набор экранных меню, строк поиска, кнопок и всего остального, с чем кто-то взаимодействует для ИСПОЛЬЗОВАНИЯ веб-сайта или приложения. Вы можете гораздо глубже погрузиться в то, что такое React JS и для чего он используется, в нашем руководстве Tech 101: What is React JS, но, наряду с jQuery, это одна из двух наиболее часто используемых и востребованных библиотек JS.
В этот момент у вас может возникнуть вопрос: «Подождите минутку… React — это фреймворк или библиотека?» Это распространенный вопрос, так как люди склонны ссылаться на React JS как на оба (часть того, что делает всю инфраструктуру JavaScript по сравнению с библиотекой такой запутанной). Да, вы найдете React JS во множестве статей или списков о JavaScript и интерфейсных фреймворках, но React — это на 100% библиотека JavaScript (просто спросите команду разработчиков React).
Так почему люди до сих пор называют это фреймворком? Нет веской причины, правда. И это важный урок, как не зацикливаться на технических терминах. Технические модные словечки и названия со временем могут размыться, и самое главное, чтобы ВЫ знали, для решения какой задачи предназначен инструмент, который вы изучаете или используете. При этом, что такое инфраструктура JavaScript и для чего используются фреймворки JavaScript?
И это важный урок, как не зацикливаться на технических терминах. Технические модные словечки и названия со временем могут размыться, и самое главное, чтобы ВЫ знали, для решения какой задачи предназначен инструмент, который вы изучаете или используете. При этом, что такое инфраструктура JavaScript и для чего используются фреймворки JavaScript?
(наверх)
Фреймворки JavaScript: определение
В то время как библиотеки JavaScript являются специализированным инструментом для использования по запросу, каркасы JavaScript представляют собой полный набор инструментов, которые помогают формировать и организовывать ваш веб-сайт или веб-приложение. Когда вы пытаетесь определить фреймворки в контексте фреймворка JavaScript и библиотеки, подумайте об этом так: библиотеки JavaScript подобны предметам мебели, которые добавляют стиль и функциональность уже построенному дому. Каркасы, с другой стороны, представляют собой шаблон, который вы используете для создания самого дома.
Фреймворки обеспечивают структуру (например, скелет, строительные леса… или каркас), на которой строится весь ваш проект. Эта структура создается с помощью шаблонов страниц (предоставляемых платформой) с определенными областями, отведенными для вставки кода платформы (в отличие от формата библиотеки, где разработчик решает, где реализовать код библиотеки).
Эта структура создается с помощью шаблонов страниц (предоставляемых платформой) с определенными областями, отведенными для вставки кода платформы (в отличие от формата библиотеки, где разработчик решает, где реализовать код библиотеки).
Некоторые примеры фреймворков JavaScript:
- Angular
- Эмбер JS
- Вью
Преимуществом использования фреймворков JavaScript является общая эффективность и организация, которые они привносят в проект: ваш код будет аккуратно структурирован, а фреймворк предложит готовые решения для типичных проблем кодирования. С другой стороны, вся эта структура может быть недостатком работы с фреймворком — любой код JavaScript, который вы пишете поверх фреймворка JS, должен следовать правилам и соглашениям, характерным для фреймворка, что ограничивает вашу свободу при использовании библиотеки.
Вы можете узнать больше о тонкостях фреймворков JavaScript (в том числе о том, какие из них пользуются спросом прямо сейчас) из нашего руководства Tech 101: Что такое фреймворк JavaScript и нашей статьи о том, какой фреймворк JavaScript следует изучить в первую очередь.
(наверх)
Фреймворк JavaScript или библиотека JavaScript, что ВАМ следует изучить?
Теперь, когда вы знаете разницу между фреймворком Javascript и библиотекой, что следует научиться использовать, если вы новичок в веб-разработке? По словам Джесси ДеОмса, разработчика JavaScript и эксперта по JS в нашей учебной группе, есть время и место как для библиотек JavaScript, так и для фреймворков, но библиотеки являются хорошей отправной точкой для новых разработчиков.
Хотя и библиотеки, и фреймворки требуют понимания основ JavaScript, фреймворки обычно требуют больше знаний и опыта в области JS, что делает кривую обучения для библиотек немного мягче. А с какой библиотеки начать? DeOms говорит, что вы могли бы сделать намного хуже, чем начать с React JS.
Разработка веб-интерфейса или приложений (с чего начинают большинство веб-разработчиков) — это создание и управление пользовательскими интерфейсами, и это делает React естественной первой библиотекой. Кроме того, DeOms указывает на огромный спрос работодателей на навыки React, огромную поддержку сообщества React и отличную документацию, предоставленную командой React. Но помните: начинать с библиотеки JavaScript, такой как React JS или jQuery, не означает , а не изучение фреймворков JavaScript. Как только вы начнете с одной библиотеки, будет намного проще узнать больше и в конечном итоге перейти к таким фреймворкам, как Angular, Vue или Ember JS. Научиться программировать — это путешествие, но вы должны сделать этот первый шаг.
Кроме того, DeOms указывает на огромный спрос работодателей на навыки React, огромную поддержку сообщества React и отличную документацию, предоставленную командой React. Но помните: начинать с библиотеки JavaScript, такой как React JS или jQuery, не означает , а не изучение фреймворков JavaScript. Как только вы начнете с одной библиотеки, будет намного проще узнать больше и в конечном итоге перейти к таким фреймворкам, как Angular, Vue или Ember JS. Научиться программировать — это путешествие, но вы должны сделать этот первый шаг.
(наверх)
Готовы углубиться в JavaScript, jQuery и React JS? Ознакомьтесь с нашим курсом Skillcrush Front End Developer + React JavaScript. Этот онлайн-класс рассчитан на четыре месяца, тратя всего час в день на изучение материалов, и он научит вас всему, что вам нужно знать, чтобы начать работать с HTML, CSS, JavaScript, jQuery, React JS и многим другим.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Скотт Моррис
Скотт Моррис — штатный писатель и продюсер Skillcrush. Как и все члены команды Skillcrush, он работает удаленно (в его случае из Напы, Калифорния). Он считает, что контент, который стоит прочитать (и который ваша аудитория может найти!) создает бренды, за которыми следят люди. У него есть опыт написания статей на такие темы, как работа и технологии, цифровой маркетинг, карьерные повороты, гендерное равенство, воспитание детей и популярная культура. Прежде чем начать свою карьеру в качестве писателя и контент-маркетолога, он провел 10 лет в качестве полноценного родителя своих дочерей Вероники и Афины.
Как и все члены команды Skillcrush, он работает удаленно (в его случае из Напы, Калифорния). Он считает, что контент, который стоит прочитать (и который ваша аудитория может найти!) создает бренды, за которыми следят люди. У него есть опыт написания статей на такие темы, как работа и технологии, цифровой маркетинг, карьерные повороты, гендерное равенство, воспитание детей и популярная культура. Прежде чем начать свою карьеру в качестве писателя и контент-маркетолога, он провел 10 лет в качестве полноценного родителя своих дочерей Вероники и Афины.
(Вернуться к началу.)
Похожие сообщения
Что такое стек MERN? Введение и примеры
Что такое стек MERN?
MERN расшифровывается как MongoDB, Express, React, Node после четырех ключевых технологий, составляющих стек.
- MongoDB — база данных документов
- Express(.js) — веб-фреймворк Node.js
- React(.js) — клиентский фреймворк JavaScript
- Node(.js) — лучший веб-сервер JavaScript
Express и Node составляют средний уровень (приложение). Express.js — это серверная веб-инфраструктура, а Node.js — популярная и мощная серверная платформа JavaScript. Независимо от того, какой вариант вы выберете, ME(RVA)N — это идеальный подход для работы с JavaScript и JSON на всех этапах.
Как работает стек MERN?
Архитектура MERN позволяет легко построить трехуровневую архитектуру (внешний интерфейс, серверная часть, база данных) полностью с использованием JavaScript и JSON.
Внешний интерфейс React.js
Верхний уровень стека MERN — React.js, декларативная среда JavaScript для создания динамических клиентских приложений в HTML. React позволяет создавать сложные интерфейсы с помощью простых компонентов, подключать их к данным на внутреннем сервере и отображать их в виде HTML.
Сильной стороной React является работа с управляемыми данными интерфейсами с сохранением состояния с минимальным кодом и минимальной трудоемкостью, и в нем есть все прибамбасы, которые вы ожидаете от современной веб-инфраструктуры: отличная поддержка форм, обработка ошибок, события, списки, и более.
Уровень сервера Express.js и Node.js
Следующий уровень — серверная платформа Express.js, работающая внутри сервера Node.js. Express.js позиционирует себя как «быстрый, бескомпромиссный, минималистичный веб-фреймворк для Node.js», и это действительно так. Express.js имеет мощные модели для маршрутизации URL-адресов (сопоставления входящего URL-адреса с функцией сервера) и обработки HTTP-запросов и ответов.
Отправляя XML-запросы HTTP (XHR) или GET- или POST-запросы из внешнего интерфейса React.js, вы можете подключаться к функциям Express.js, обеспечивающим работу вашего приложения. Эти функции, в свою очередь, используют драйверы MongoDB Node.js либо через обратные вызовы, либо с помощью промисов, для доступа и обновления данных в вашей базе данных MongoDB.
Уровень базы данных MongoDB
Если ваше приложение хранит какие-либо данные (профили пользователей, контент, комментарии, загрузки, события и т. д.), вам понадобится база данных, с которой так же легко работать, как с React, Express, и узел.
Здесь на помощь приходит MongoDB: документы JSON, созданные в вашем интерфейсе React.js, могут быть отправлены на сервер Express.js, где они могут быть обработаны и (при условии, что они действительны) сохранены непосредственно в MongoDB для последующего извлечения. Опять же, если вы строите в облаке, вам стоит обратить внимание на Atlas. Если вы хотите настроить свой собственный стек MERN, читайте дальше!
Является ли MERN комплексным решением?
Да, MERN представляет собой полный стек, соответствующий традиционному трехуровневому архитектурному шаблону, включая уровень внешнего интерфейса (React.js), уровень приложений (Express.js и Node.js) и уровень базы данных (MongoDB). .
Почему стоит выбрать стек MERN?
Начнем с MongoDB, базы данных документов в корне стека MERN. MongoDB изначально был разработан для хранения данных JSON (технически он использует двоичную версию JSON, называемую BSON), и все, от интерфейса командной строки до языка запросов (MQL или MongoDB Query Language), построено на JSON и JavaScript.
MongoDB изначально был разработан для хранения данных JSON (технически он использует двоичную версию JSON, называемую BSON), и все, от интерфейса командной строки до языка запросов (MQL или MongoDB Query Language), построено на JSON и JavaScript.
MongoDB очень хорошо работает с Node.js и невероятно упрощает хранение, обработку и представление данных JSON на каждом уровне вашего приложения. Для облачных приложений MongoDB Atlas делает это еще проще, предоставляя автоматически масштабируемый кластер MongoDB на выбранном вами облачном провайдере всего за несколько кликов.
Express.js (работающий на Node.js) и React.js делают приложение JavaScript/JSON полным стеком, ну, полным. Express.js — это платформа приложений на стороне сервера, которая упаковывает HTTP-запросы и ответы и упрощает сопоставление URL-адресов с функциями на стороне сервера. React.js — это интерфейс JavaScript для создания интерактивных пользовательских интерфейсов в HTML и связи с удаленным сервером.
Комбинация означает, что данные JSON естественным образом передаются от начала к концу, что делает их быстрыми для построения и достаточно простыми для отладки. Кроме того, вам нужно знать только один язык программирования и структуру документа JSON, чтобы понять всю систему!
Кроме того, вам нужно знать только один язык программирования и структуру документа JSON, чтобы понять всю систему!
MERN — это стек, который выбирают современные веб-разработчики, стремящиеся к быстрому развитию, особенно те, у кого есть опыт работы с React.js.
Сценарии использования MERN
Как и любой веб-стек, вы можете создавать в MERN все, что хотите, хотя он идеально подходит для случаев, когда требуется много JSON, облачные приложения и динамические веб-интерфейсы.
Примеры включают управление рабочими процессами, агрегацию новостей, приложения и календари, а также интерактивные форумы/социальные продукты — и все, что только можно придумать!
- Сделайте следующий шаг : воспользуйтесь нашим учебным пособием по MERN Stack, чтобы быстро создать полнофункциональное приложение MERN
- Что такое стек MEAN?
- Что такое база данных как услуга?
- Руководство для начинающих: основы MongoDB
Начните бесплатно с MongoDB Atlas
Запустите MongoDB в облаке бесплатно с помощью MongoDB Atlas.
 Кредитная карта не требуется.
Кредитная карта не требуется.Почему JavaScript так важен? (Определения, использование и преимущества)
Послушайте, я не разработчик.
Несколько лет назад я не мог отличить разработку на стороне сервера от разработки на стороне клиента.
Vue.js, React, Node.js… какого черта?
Я никак не мог понять, почему JavaScript везде, почему он так важен.
Я знаю, что не только у меня так много вопросов на эту тему. Независимо от того, являетесь ли вы новичком в веб-разработке или вам нужно тесно сотрудничать с разработчиками, все это может стать довольно сложным.
Ежедневная работа с разработчиками уже давно стала для меня реальностью, и я начинаю хорошо разбираться в концепциях, которые когда-то ставили меня в тупик.
Поэтому я хочу использовать этот пост, чтобы ответить на следующие вопросы:
Что такое JavaScript?
Почему это так важно?
Почему мы используем JavaScript? (или преимущества JS)
Что ждет JS?
Даже опытным разработчикам приятно остановиться на секунду и вспомнить, откуда берутся инструменты, которые вы используете, и почему вы их используете.
Итак, давайте сделаем это!
Что такое JavaScript (с точки зрения непрофессионала)
Когда вы новичок в чем-то, вы обычно ищете определения и попадаете в Википедию. В случае с JavaScript у вас может возникнуть больше вопросов, чем вы получили.
Юууп, я потерялся. ¯\_(ツ)_/¯
Вы много слышали и читали, что это язык программирования на стороне клиента, и это правда. Но это также немного меньше, чем сегодня JavaScript . Но мы вернемся к этому позже.
А пока просто скажем , что JavaScript — это инструмент для разработчиков, позволяющий добавлять интерактивность на веб-сайты.
Видите ли, вашему браузеру нужны три вещи, чтобы позволить вам использовать этот контент:
HTML структурирует контент
CSS стилизует его
JavaScript делает его живым!
Все это звучит просто, но поверьте мне, это еще не все. Итак, давайте начнем плавно, вернувшись в прошлое.
Немного истории
Чтобы понять, где мы находимся сегодня и куда идем, нам сначала нужно полностью понять, откуда мы пришли. Для JavaScript это долгий и тернистый путь.
В 1995 году все начинается. В офисе Netscape, где родилась первая версия JavaScript. 1995… задумайтесь о том, насколько другим был веб-ландшафт того времени. мне было три года; большинство читателей, вероятно, даже не родились. Сам Netscape — очень далекое воспоминание.
Однако на тот момент Netscape Navigator был одним из самых популярных веб-браузеров. Именно для его поддержки был создан JavaScript, как язык-компаньон для Java. Тот факт, что Netscape хотел язык, который «выглядел бы как Java», исключал многие другие существующие языки, которые можно было бы использовать для запуска браузера (Python, Tcl, Scheme и т. д.).
В то время Интернет был полностью статичным, работающим на простых HTML и CSS. JS привнес динамизм.
Помните, когда сеть выглядела так? Вы по-прежнему можете посетить официальный сайт SpaceJam.
Первоначальная цель этого нового языка программирования состояла в том, чтобы сделать Интернет полноценной платформой приложений, а это означает, что JavaScript будет работать как на клиенте, так и на сервере. Однако это не было полным успехом, так как потребовалось много лет, чтобы его всерьез стали воспринимать в качестве внутреннего языка. Но он быстро процветал во внешнем интерфейсе, став стандартным языком программирования в Интернете.
Даже после смерти Navigator он в конечном итоге был принят всеми последующими веб-браузерами, от Explorer до Firefox и Chrome.
Однако JavaScript родился в спешке, и различные причуды могли повредить принятию языка в первые годы его существования. Тем не менее, некоторые из его мощных функций были частью его с самого начала. Это определило бы JS и позволило бы ему расти.
Следующим большим шагом после публичного выпуска стала стандартизация ECMA, которая стала «конвенцией» для JavaScript. Это сделало язык доступным для более широкой аудитории и позволило другим потенциальным разработчикам, таким как Microsoft, внести свой вклад в его развитие.
Вам мало истории? Прочитайте расширенную версию здесь.
Зачем это нужно сети?
До сих пор мог возникнуть один вопрос:
Почему Netscape понадобился совершенно новый язык для Интернета, разве Java было недостаточно?
В то время считалось, что Java не подходит для всей аудитории, которая потенциально может принять веб-разработку, такой как сценаристы, любители и дизайнеры. Он был слишком большим для этой роли.
С появлением JavaScript стало возможным удовлетворить потребности различных аудиторий: 1) разработчиков компонентов и специалистов уровня предприятия с помощью Java и 2) разработчиков сценариев и дизайнеров с помощью JavaScript. Эту вторую группу мы также можем назвать, в терминах современной веб-разработки, фронтенд-разработчиками.
Название Java Script появилось в результате попытки оседлать волну популярности Java и ускорить внедрение. Сегодня вы не найдете много общего между обоими языками.
Как я уже упоминал, он также привнес в сеть динамические функции. Что это значит? Вот несколько вещей, которые вы видите каждый раз, когда проводите две минуты в веб-браузере, это результат JavaScript:
AutoComplete
Загрузка нового контента или данных на страницу без перезагрузки на странице
Эффекты переноса и выпадающие меню
Animating Element и видео
Проверка ввода из форм
… НАМНОГО больше
JavaScript — это язык сценариев, который вставляется непосредственно в HTML-код страницы. Это единственный язык программирования такого рода, который может быть понят веб-браузерами. Браузеры могут читать Javascript, интерпретировать его, а затем запускать программу, создавая мощные клиентские возможности.
С 2017 года WebAssembly также поддерживается современными браузерами. Это новый тип языка, предназначенный для работы вместе с JavaScript.
Он получил этот статус, потому что он открытый, стандартизированный и, самое главное, согласны вы или нет, очень хороший язык. Он хорошо подходит для Интернета благодаря своей динамической природе и тесной интеграции с DOM.
JavaScript также совместим с другими языками. Это очень важно, поскольку веб-серверы работают на разных языках, будь то PHP, Python, Ruby, Java или .NET. Поскольку JavaScript, работающий в браузере, на 100 % отделен от того, как создаются веб-страницы HTML, пользователи всегда будут иметь такой же богатый опыт, как и JS, независимо от используемого языка на стороне сервера.
Вы хотите получить реальное представление о том, что делает JavaScript для Интернета? Попробуйте отключить его в своих веб-браузерах и посмотрите на результат!
Почему так важен JavaScript?
Что за суета, приятель?
Даже если JavaScript долгое время был языком браузеров, совсем недавно он получил (почти) всеобщее признание сообщества разработчиков. Я имею в виду, что даже Брендан Эйх, считающийся отцом JavaScript, в 2008 году довольно жестко отозвался о JS:
Я имею в виду, что даже Брендан Эйх, считающийся отцом JavaScript, в 2008 году довольно жестко отозвался о JS:
«Многие проклинают [JavaScript], в том числе и я. Я до сих пор думаю об этом как о быстреньком любовном детище Си и Селфа. На ум приходят слова доктора Джонсона: «хорошая часть не оригинальна, а оригинальная часть не хороша». настоящее, чем когда-либо прежде. Я имею в виду, везде .
Почти невозможно так или иначе разобраться в работе с JavaScript, если вы разработчик.
Не верьте мне на слово, это, безусловно, самый популярный язык программирования (учитывая, что вы не можете многого добиться с HTML и CSS без JS)[Источник]
Почему?
Для ответов нам нужно взглянуть на удивительную экосистему, которая была построена на нем. Перед нами старый добрый парадокс «курица или яйцо».
Мы также можем отнести происхождение этой «JS-революции» к выпуску ECMAScript 6 (или ECMAScript 2015). Это обновление добавило новый синтаксис для написания более сложных приложений и многие другие функции, которые определят следующую эру JavaScript.
В любом случае, это активное сообщество и рост Интернета заняли место JavaScript, о котором он никогда не задумывался.
Язык теперь мощного внешнего интерфейса
Долгое время веб-сайты в основном работали на основе CMS на основе PHP, таких как WordPress. Серверный код обрабатывал основную часть логики. Однако все меняется — вы, возможно, слышали, что «статические» сайты возвращаются. Однако они не похожи на статически сгенерированные веб-сайты 90-х, о которых я упоминал ранее.
Современные браузеры теперь могут сделать их интерактивными и полностью динамичными. Однако особенность, которую они разделяют со своими предками, — это абстракция бэкэнд-разработки. Логика обрабатывается на стороне клиента, прямо в браузере, благодаря JavaScript.
Современные веб-тенденции родились из этой новой парадигмы, такой как JAMstack. Я написал целый пост на эту тему, который я приглашаю вас прочитать здесь.
Некоторые из наиболее известных сегодня веб-приложений создаются с использованием JS.
Вспомните Facebook, Gmail, Twitter и многие другие. Если мы используем Facebook в качестве примера, JavaScript позволяет обновлять статус и большую часть взаимодействия с пользователем. Без него не было бы особой привлекательности.
Эти технологические гиганты фактически создали свои собственные фреймворки JavaScript, и теперь они позволяют тысячам разработчиков создавать свои собственные веб-приложения. Возможно, вы слышали о Angular , поддерживаемом Google, и React , поддерживаемом FB. Я также должен упомянуть здесь Vue , который, даже если он не поддерживается техническим центром, завершает триаду важных JS-фреймворков.
Помимо сокращения времени и усилий, необходимых для разработки сайтов и приложений на основе JS, эти фреймворки помогли сформировать новый веб-интерфейс. Возьмем, к примеру, одностраничные приложения (SPA). SPA — это веб-сайт, который взаимодействует с пользователями, динамически переписывая страницу в браузере, а не загружая новые страницы целиком с сервера, что делает их поведение более похожим на настольные приложения.
Язык… многих, многих вещей
Да, основное использование JavaScript может по-прежнему использоваться для веб-разработки интерфейса. Правда в том, что в 2019 году он делает гораздо больше.
→ Серверный код
С самого начала были безуспешные попытки заставить JavaScript работать на стороне сервера. Многие думали, что он никогда не станет стабильным внутренним языком, пока не появился Node.js.
Сегодня эта среда выполнения JS является популярным инструментом для поддержки веб-серверов. Это означает, что разработчики JS могут использовать Node.js для написания как клиентского, так и серверного кода на JavaScript, не полагаясь на внешние веб-серверы.
В этой записи блога я углубился в изучение Node.js и JavaScript как серверного языка.
→ Мобильные приложения
Раньше для разработки отличных мобильных приложений требовались другие языки, такие как Objective-C для iOS или Java для Android.
Однако теперь проще, чем раньше, использовать JavaScript для подключения к мобильным API. Это означает, что вы можете использовать функции мобильных устройств, такие как камера или локализация, для создания приложений на основе JS.
Это снова открыло возможность разработки мобильных приложений для большего числа разработчиков, которым больше не нужно изучать новый язык.
Не только это, но и использование JavaScript в мобильных приложениях даже открыло новые возможности сделать их еще более производительными. Взгляните, например, на Progressive Web Apps (PWA). Сочетая лучшее из Интернета и лучшее из приложений, PWA повышают надежность, производительность и вовлеченность. Они обеспечивают впечатляющие новые функции, такие как автономная навигация.
Вышеупомянутые фреймворки, такие как Vue.js и React, все чаще используются для создания PWA. Вам стоит это увидеть!
→ Интеграция API
Разработчики могут использовать JavaScript для получения данных из других источников и отображения их на своем сайте.
Одной из концепций, которая более чем когда-либо продвигается в веб-разработке, является модульность — использование различных инструментов для выполнения определенных задач. Что ж, теперь легко создавать такие виды стека благодаря API и JavaScript.
Например, в Snipcart наша корзина покупок добавляется на веб-сайты пользователей с помощью JavaScript.
Узнайте больше об API и о том, как они работают, из этой статьи.
Итак, зачем использовать JavaScript? (или преимущества JS)
Все это очень здорово. Да здравствует JavaScript! Верно?
Но подождите секунду, вся эта история не имеет значения, если она не приносит пользы разработчикам и конечным пользователям.
Преимущества JavaScript
Выполнение логики на стороне клиента обеспечивает более быстрое взаимодействие с пользователем. Благодаря тому, что код выполняется непосредственно в браузере, потребность в вызовах сервера абстрагируется, что сокращает время загрузки.
Даже при наличии сервера тот факт, что JS является асинхронным, означает, что он может взаимодействовать с сервером в фоновом режиме, не прерывая взаимодействие пользователя, происходящее во внешнем интерфейсе.
С самого начала JavaScript привнес в Интернет интерактивности пользовательского интерфейса . Теперь он делает то же самое для приложений всех видов, помогая разрабатывать наиболее привлекательный UX. Сегодня такие фреймворки, как Vue.js, выводят переходы и анимацию на новый уровень.
JavaScript стоит за любым хорошим отзывчивым веб-дизайном . Разработчикам все чаще приходится адаптировать свой дизайн для разных браузеров и устройств. Сочетая HTML5, CSS3 и JavaScript, они могут сделать это в рамках одной кодовой базы.
Для разработчиков JS легко освоить и быстро начать активную разработку. Его синтаксис прост и гибок для новичков. Это также упрощает разработку сложных приложений, позволяя разработчикам упростить композицию приложения.
Множество фреймворков и пакетов также в некоторой степени облегчают жизнь разработчикам.
Если вы еще этого не сделали, JavaScript безумно популярен . Если популярность не всегда равна качеству жизни в целом, это означает, по крайней мере, одну важную вещь: вы найдете решение любой проблемы в сообществе. В веб-разработке это немаловажная деталь. Если вам нужно нанять разработчиков, это тоже большой плюс, так как пул кандидатов огромен.
Значит ли это, что JS идеален? Вовсе нет, действительно есть недостатки, о которых нужно знать.
Потенциальные ловушки JavaScript
Даже по сей день неясно, в какой степени поисковые системы могут сканировать JavaScript. Несмотря на то, что Google утверждает, что в основном это так, вы не должны рисковать, если не хотите столкнуться с проблемами сканирования/SEO. У этой проблемы есть решение, поскольку существуют способы обработки JavaScript так, как его видят поисковые роботы.
Что-то вроде слишком много JavaScript . Раздувание ваших проектов с помощью JS сослужит вам плохую службу в долгосрочной перспективе, так как в конечном итоге вызовет проблем с производительностью . Способ избежать этого — вставлять JavaScript только тогда, когда это необходимо, а не впихивать его везде, как мы обычно делаем.
Тысячи пакетов, составляющих экосистему JS, позволяют разработчикам работать быстро, не изобретая велосипед для каждой новой задачи. Однако они также вызывают то, что некоторые называют «ад зависимостей». Вам нужно научиться справляться с этими часто необходимыми зависимостями, чтобы они не доставляли хлопот вам и людям, использующим ваши проекты.
Что ждет JS?
Это исчерпывающее объяснение того, почему JavaScript так важен в современном сообществе разработчиков и почему вам, вероятно, следует оттачивать свои знания JS.
Теперь я хочу оставить вас с размышлениями о том, что нам следует ожидать от JavaScript в ближайшем будущем.
Потому что поверьте мне, это никуда не денется, нравится вам это или нет. 😉
JavaScript постоянно развивается, как и его экосистема. Лично я считаю, что будущее начинается с создания меньшего количества новых инструментов, а крупные игроки становятся более зрелыми и получают широкое распространение. Мы уже наблюдаем это в области фреймворков JS, где React и Vue.js берут верх.
То же самое на других уровнях, где инструменты построены на этих платформах. Gatsby, Next.js и Nuxt постепенно становятся ведущими генераторами статических сайтов и PWA.
TypeScript, вероятно, тоже сыграет большую роль в будущем. Это надмножество JavaScript широко используется сообществом, потому что оно позволяет JS масштаб лучше.
В будущем в мире технологий есть много вещей, которые, несомненно, повлияют на разработку интерфейса, например, искусственный интеллект или Интернет вещей. JavaScript придется адаптировать к этим новым реалиям. Как? Ну, этот вопрос серьезно превышает мои знания на данный момент и заслуживает отдельной статьи.

 toString()
toString() toString()
toString() js.
js. Это значит, что вам будет значительно проще задавать условия изменения стилей, делая интерфейс более интерактивным.
Это значит, что вам будет значительно проще задавать условия изменения стилей, делая интерфейс более интерактивным.

 Хотя бы на базовом уровне.
Хотя бы на базовом уровне.
 Плюс, по этому элементу и его поведению будет очень легко вычислить в какой части кода была допущена ошибка.
Плюс, по этому элементу и его поведению будет очень легко вычислить в какой части кода была допущена ошибка.
 Правительственные ». Поставщики
Правительственные ». Поставщики
 Среднее время по Гринвичу
Среднее время по Гринвичу ПОМОЩЬ
ПОМОЩЬ  HBU
HBU  МЕРП
МЕРП  ..
.. 0756 JS (акроним JS/аббревиатура/сленговое слово).
0756 JS (акроним JS/аббревиатура/сленговое слово).
 ЮВ!
ЮВ!  ..
..
 Дж.
Дж.  com
com SKEL
SKEL