Как быстро и просто создать контактную форму на сайте
Современный сайт невозможно представить без формы обратной связи. Это неотъемлемая часть должна присутствовать на любом сайте, независимо от его тематики. Контактная форма позволяет вебмастеру полноценно общаться со своими посетителями, при этом не публикуя в свободном доступе своих данных, таких как e-mail или номер телефона.
Это позволяет не просто отвечать на вопросы посетителей, но даже обрабатывать заявки или заказы. А вот открытие своего электронного адреса чревато тем, что вскоре он будет завален спамом. Для этого спам-боты круглосуточно рыскают по просторам всемирной паутины в поисках новых адресов, куда можно отсылать свою ненужную информацию. В результате захламления почтового адреса можно попросту не заметить важного письма. А вот плагин контактной формы для сайта успешно решает эту задачу. Пользователю остается лишь заполнить специальное поле для отсеивания ботов, например, ввести капчу, и на почтовый ящик владельца сайта будет поступать только нужная корреспонденция.
Тем не менее, спокойствие веб-владельца – это не единственная задача, с которой успешно справляется контактная форма. Ей удается достаточно успешно осуществлять еще несколько функций. Самыми важными из них можно назвать:
- Поддержание контакта с аудиторией сайта. Вряд ли кто-то будет спорить с тем, что просто так заполнять форму обратной связи никто не будет. Скорее всего, у человека, который идет на это, возник какой-то вопрос, который он бы хотел задать лично автору сайта. В итоге владелец сайта уже получает заинтересованного пользователя, а может быть даже и потенциального клиента, который поделился своими контактными данными. То есть дальше уже все будет зависеть от владельца сайта.
-
Призыв к действию. Что такое призыв к действию и как он подталкивает пользователей к выполнению различных действий, пояснять не нужно. Но именно его можно связать с контактной формой на сайте.
 Например, в обмен на контактные данные пользователя, ему можно предложить закрытую рассылку с полезными материалами, скидку на покупку в интернет-магазине, участие в розыгрыше призов и т.д. Такие призывы могут не только помочь в сборе базы контактов для дальнейшего взаимодействия, но и привлечь новых потенциальных клиентов.
Например, в обмен на контактные данные пользователя, ему можно предложить закрытую рассылку с полезными материалами, скидку на покупку в интернет-магазине, участие в розыгрыше призов и т.д. Такие призывы могут не только помочь в сборе базы контактов для дальнейшего взаимодействия, но и привлечь новых потенциальных клиентов. - Оживление страниц при помощи интерактивных форм. Контактные формы могут быть не только статичными. Всплывающие формы, хоть и кажутся многим пользователям сайтов навязчивыми, могут вполне «оживить» страницы сайта. Главное, при создании таких форм – не перестараться.
Как обзавестись контактной формой?
Снабдить свой сайт подобной формой несложно. Контактная форма html, которая имеет всего несколько полей – вполне решаемая задача для профессиональных фрилансеров, которые за небольшую сумму смогут ее сделать. Кроме того, код контактной формы можно найти и самостоятельно в интернете. Но вот только у таких методов есть немало недостатков.
Кроме того, контактная форма должна работать как часы, ведь все отправленные сообщения должны дойти адресату, а не потеряться по пути. Представьте, если крупный заказчик отправил через форму обратной связи предложение о сотрудничестве, а автор сайта и ли менеджер интернет-магазина его не получил? Наверное, не нужно объяснять, что повторно отправлять свое предложение он не будет, а уйдет к конкурентам, у которых контактная форма работает как нужно. Все это чревато потерей не только денег и клиентов, а и репутации, что в конечном итоге может быть еще хуже.
FormDesigner – идеальное решение для создания контактной формы
Благодаря использованию онлайн-конструктора форм FormDesigner создать свою интерактивную форму обратной связи стало просто, как никогда. Во-первых, это быстро, всего несколько кликов и форма готова для размещения на сайт. Во-вторых, работать с конструктором неимоверно просто, для этого не нужно быть программистом или иметь специальные навыки или знания. Форма отправки email благодаря конструктору будет создана даже начинающим вебмастером благодаря понятному и простому интерфейсу. В- третьих, в уже созданную форму всегда можно внести изменения в соответствии с новыми пожеланиями или необходимостью. Редактировать форму также просто, как и создавать новую, а благодаря отображению изменений в онлайн-режиме можно сразу видеть все изменения, которые вносятся в форму. Помимо этого, сайт FormDesigner.ru предоставляет и другие преимущества для пользователя, среди которых:
- Создания контактных форм с возможность отправлять файл владельцу сайта;
- Сообщения об ошибках при создании форм;
- Возможность создания мультиязычных форм;
- Визуальный дизайнер создаваемых форм;
-
Подробная статистика по всем заявкам и многое другое.

Работа с сервисом FormDesigner
Для того, чтобы начать работу с удобным конструктором, необходимо пройти процедуру несложной регистрации. После этого можно будет переходить непосредственно к созданию контактной формы, которая вам необходима. Кстати, зарегистрироваться можно, просто осуществив вход по учетной записи в социальной сети.
Первый раздел конструктора дает возможность настроить, как будут выглядеть письма, отправляемые через форму обратной связи, установить защиту от роботов, а также выбрать действие, которое произойдет при успешной отправке письма.
Второй раздел «Элементы» необходим для того, чтобы можно было добавлять, удалять или просто редактировать поля для заполнения. Их можно сделать не просто текстовыми, но и цифровыми и даже с изображениями. Также в этом разделе есть возможность установить кнопки социальных сетей.
После этого остается только получить код собственноручно подготовленной формы связи и установить на его сайте.
Таким образом онлайн-конструктор форм позволяет создавать и редактировать контактные формы для любых сайтов в соответствии с пожеланиями и потребностями их владельцев всего за несколько минут. Любой пользователь сможет быстро редактировать свои формы, добавлять в них новые поля или удалять ненужные элементы, создавать собственные сообщения об ошибке при использовании формы. А продвинутых пользователей наверняка заинтересует возможность работать с дизайном, настраивая CSS-свойства создаваемой формы на свой вкус, чтобы она соответствовала дизайну веб страницы.
Отдельно стоит отметить, что если при работе с сервисом возникнут вопросы, то можно смело обращаться к технической поддержке, которая поможет решить возникшие проблемы. Начать использовать онлайн-конструктор можно абсолютно бесплатно, при этом получив доступ ко всем наиболее важным функциям онлайн конструктора. С использованием сервиса FormDesigner создание собственных веб-форм для сайта становится неимоверно простым и быстрым.
Видео урок по созданию контактной формы на сайте
Контактная форма — форма обратной связи на сайте
Профессиональная расширенная контактная форма от MotoCMS для улучшения функциональности вашего шаблона
Смотреть цены
Нужна продвинутая контактная форма для вашего сайта?
Если вам нужна высококачественная настраиваемая контактная форма для сайта — вы попали в нужное место.
Контактная форма с расширенной функциональностью, разработанная MotoCMS, представляет собой потрясающий виджет, который позволяет создавать собственные формы с различными полями, флажками, переключателями и многим другим. Если вам не хватает возможностей обычной формы MotoCMS 3, новая контактная форма даст вам намного больше возможностей. Вы сможете создавать неограниченное количество полей для сбора информации от ваших посетителей.
неограниченное количество полей с четкими правилами проверки
привязка нескольких файлов и автоматические уведомления
привязка событий Google Analytics
Языки:
Все
CMS:
MotoCMS
Время выполнения:
до 10 рабочих дней
Смотреть цены
Преимущества расширенной контактной формы от MotoCMS
Еще остались сомнения, стоит ли заказывать услуги от MotoCMS? Ниже вы увидите причины, которые помогут вам сделать правильный выбор
Наши результаты в цифрах
Как мы работаем
Получение деталей заказа
После того как вы разместили заказ, наша команда свяжется с вами, чтобы узнать необходимую для работы информацию.
 Мы попросим вас предоставить URL вашего сайта, данные для входа в панель управления MotoCMS, данные FTP (или данные для входа в панель управления хостингом) и данные для входа в систему на сервер базы данных со ссылкой на phpMyAdmin. Вы также можете предоставить нам URL-адрес и учетные данные для доступа к панели управления веб-хостинга — этой информации нам также будет достаточно.
Мы попросим вас предоставить URL вашего сайта, данные для входа в панель управления MotoCMS, данные FTP (или данные для входа в панель управления хостингом) и данные для входа в систему на сервер базы данных со ссылкой на phpMyAdmin. Вы также можете предоставить нам URL-адрес и учетные данные для доступа к панели управления веб-хостинга — этой информации нам также будет достаточно.Установка расширенной формы обратной связи
Как только мы получим детали заказа, мы начнем процесс установки виджета расширенной контактной формы на ваш сайт. Наша команда приложит все усилия, чтобы завершить процесс в течение 3 часов, как только мы получим необходимые данные.
Готовый результат
Когда установка закончится, мы сообщим вам об этом. Вы сможете сразу же воспользоваться расширенными функциями своей контактной формы.
Выбрать тариф Запросить оценку проекта
Расширенная контактная форма
Вопросы-Ответы
Чем расширенная контактная форма лучше обычной?
Вы можете добавить неограниченное количество полей, таких как текстовые поля, текстовые области, флажки, раскрывающиеся списки, переключатели и кнопки отправки. Также вы можете расположить в любом порядке. Кроме того, вы можете настроить уведомления валидации, чтобы пользователи знали, когда отправка формы выполняется, успешно завершена, или не может быть завершена из-за ошибки.
Также вы можете расположить в любом порядке. Кроме того, вы можете настроить уведомления валидации, чтобы пользователи знали, когда отправка формы выполняется, успешно завершена, или не может быть завершена из-за ошибки.
Что нужно, чтобы получить расширенную контактную форму?
Вам нужен только установленный шаблон MotoCMS 3, чтобы добавить в него расширенную контактную форму.
Сколько времени вам потребуется, чтобы установить расширенную контактную форму?
Процесс установки будет завершен примерно через 2-4 часа, как только мы получим от вас детали доступов.
Что такое детали доступа к базе данных?
Детали доступа к базе данных включают в себя следующее: — Имя хоста базы данных — Имя пользователя базы данных — Имя базы данных — Пароль базы данных — Префикс таблицы
Какие подробности доступа к FTP?
Детали FTP-доступа будут включать следующее:
- Адрес сервера (например, ftp.yourdomain.com)
- Имя пользователя
- Пароль
Почему ReCAPTCHA так важна?
Поле ReCAPTCHA необходимо, если вы хотите защитить свой веб-сайт от спама и злоумышленников. Оно не позволяет нарушителям отправлять несколько форм и предотвращает спам на вашем сайте.
Оно не позволяет нарушителям отправлять несколько форм и предотвращает спам на вашем сайте.
Имеет ли значение язык моего сайта для установки этой формы?
Нет. Мы устанавливаем виджет в ваш шаблон, и вы сможете самостоятельно создавать формы на разных языках.
Что клиенты говорят о нашей расширенной контактной форме
Добавить отзыв
Форма хорошая. На онове полея я сделала форум опроса о качестве продоставляемых услуг прямо на страницах сайта.
Мне как раз не хватало нескольких дополнительных полей, чтобы добавить в основную контактную форму. Спасибо за решение.
Форма включает в себя множество полезных функций. Мне очень нужна была возможность прикреплять файлы при отправке и добавить пункт о пользовательском соглашении. Спасибо, все работает.
Как добавить контактную форму в WordPress | REG.RU
Чтобы посетители вашего сайта могли с вами связаться, можно добавить на сайт свой номер телефона или адрес электронной почты. Пользователю придётся совершить несколько действий: набрать ваш номер или адрес, позвонить и оформить сообщение. Однако этот процесс можно упростить — добавить на сайт контактную форму обратной связи.
Пользователю придётся совершить несколько действий: набрать ваш номер или адрес, позвонить и оформить сообщение. Однако этот процесс можно упростить — добавить на сайт контактную форму обратной связи.
Обычно контактная форма состоит из нескольких полей, которые нужно заполнить. Например: «Имя», «Адрес электронной почты», «Текст сообщения». Через контактную форму пользователям будет удобнее с вами связаться: они заполнят необходимые поля и отправят форму в один клик, не нужно звонить или отправлять сообщение на email. Кроме того, посетители смогут подписаться на рассылку вашего сайта, оставить отзыв, заказать товар или услугу.
Для добавления контактных форм на сайт WordPress нужны плагины. Плагинов для добавления контактных форм для WordPress существует огромное множество, но мы расскажем о самом популярном — плагин Contact Form 7. Его установили уже более трёх миллионов пользователей, и он регулярно обновляется. После установки вы сможете добавлять на сайт формы обратной связи. Если вы хотите добавить на сайт на WordPress форму заказа, плагин Contact Form 7 также отлично подойдёт.
Если вы хотите добавить на сайт на WordPress форму заказа, плагин Contact Form 7 также отлично подойдёт.
Шаг 1. Установите плагин Contact Form 7
- 1.
Войдите в панель управления WordPress.
- 2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите Contact Form 7 и нажмите Установить:
- 3.
После установки нажмите Активировать:
Готово, вы установили и активировали плагин.
Шаг 2. Создайте форму обратной связи
- 1.
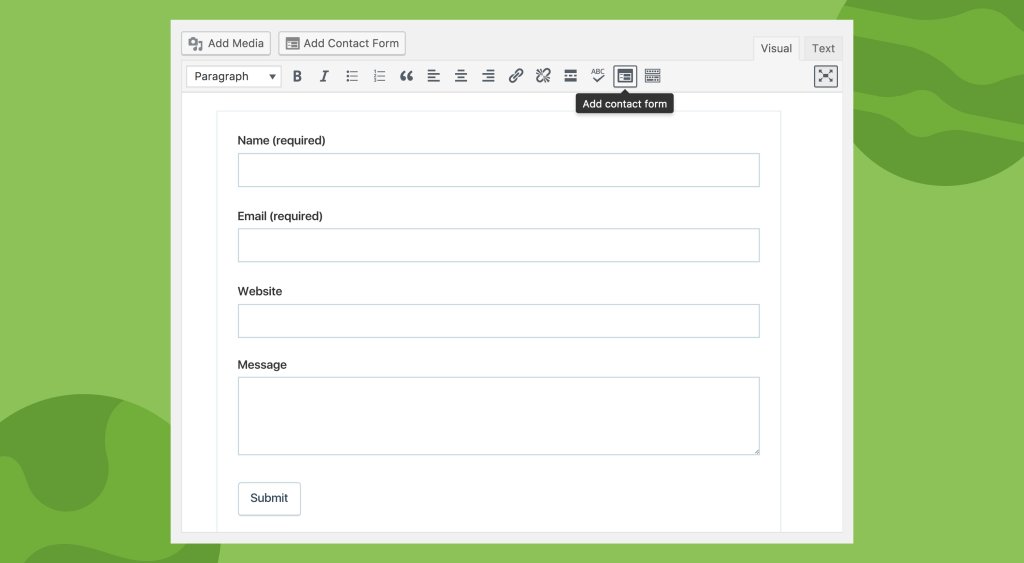
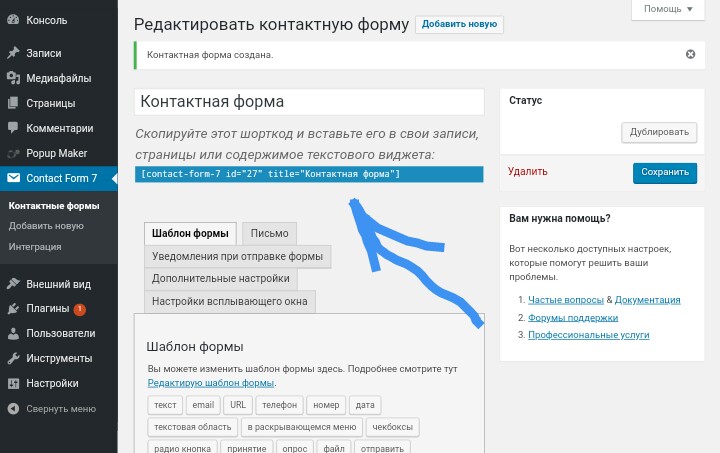
Перейдите на появившуюся после установки вкладку Contact Form 7 — Добавить новую. На вкладке «Шаблон формы» откроется редактор формы с уже готовым стандартным шаблоном:
org/HowToStep»>
2. - 3.
Если вы не хотите вносить изменения в шаблон, нажмите Сохранить и переходите к настройкам письма — шагу 4. Если же вы хотите отредактировать её, то переходите на следующий шаг 3.
Введите имя новой формы в поле «Введите заголовок».
Шаг 3. Настройте шаблон формы
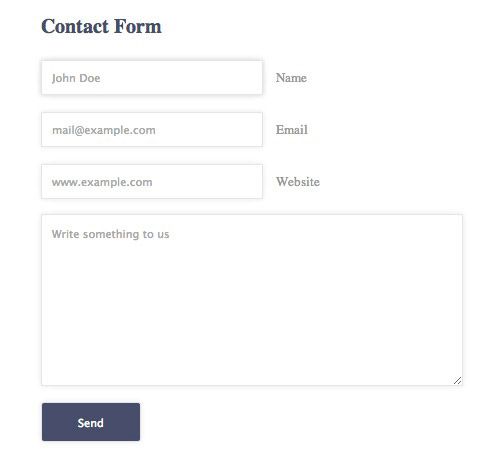
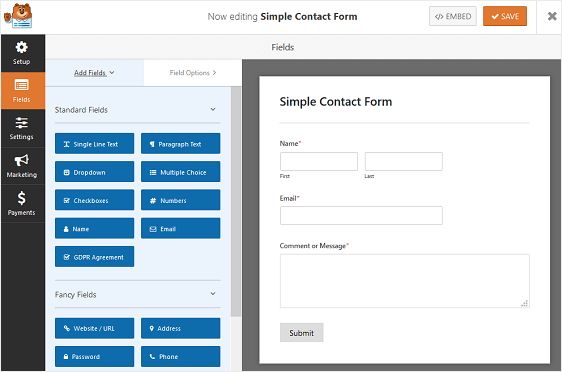
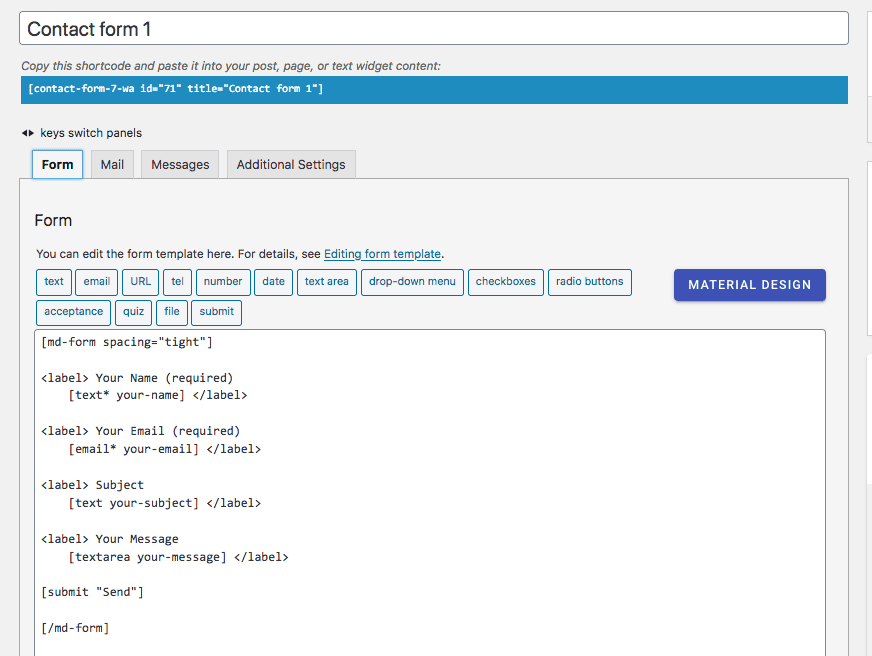
В стандартном шаблоне в форму добавлены поля «Ваше имя», «Ваш e-mail», «Тема», «Сообщение» и кнопка Отправить.
Для Contact Form 7 настройка шаблона выглядит следующим образом. В редакторе шаблона можно использовать HTML-код и так называемые теги формы. Теги формы — это шорткоды (короткие коды), которые при публикации преобразуются в HTML-код и добавляют поля формы. Также существуют теги почты для настройки электронной почты. Рассмотрим синтаксис тегов формы и тегов почты.
Синтаксис тега формы
Пример тега формы: [text text-name “Enter your name”]. Он состоит из четырёх частей:
Он состоит из четырёх частей:
- Тип (в примере — text) — определяет тип элемента. Если поставить звёздочку после типа, то поле будет обязательным к заполнению: [text* ].
- Имя (text-name) — название поля ввода.
- Значение («Enter your name») — необязательно для добавления. Используется для значений по умолчанию, которые находятся в поле (подсказка, что вводить в поле пользователю).
Теги формы вы можете выбрать из списка и добавить их в контактную форму:
Рассмотрим поля, которые можно добавить:
- текст — текстовое поле для ввода текста только в одну строку, Например: имя, тема сообщения.
- email – адрес электронной почты.
- URL — адрес сайта или страницы.
- телефон — числовое поле для ввода номера телефона.
- номер — числовое поле для ввода (например, количества заказываемого товара).
- дата — дата в формате дд.мм.гггг.
- текстовая область — поле для ввода текста в несколько строк.
 Например, отзыв или сообщение от посетителя.
Например, отзыв или сообщение от посетителя. - в раскрывающемся меню — выпадающее меню, здесь можно добавить несколько пунктов меню для выбора. Пользователь может выбрать только один пункт.
- чекбоксы – чекбоксы, в которых можно выбрать один пункт, несколько или ни одного.
- радио кнопка – она похожа на чекбокс — предоставляются варианты для выбора. Пользователь обязательно должен выбрать один вариант из предложенных.
- принятие – чекбокс. Пока пользователь не поставит галочку (например, о том, что он согласен с правилами обработки персональных данных), кнопка отправки сообщения будет неактивна.
- опрос — CAPTCHA, чтобы убедиться, что форму отправил человек, а не робот. Вы можете задать здесь контрольный вопрос, на который нужно ответить перед отправкой формы. Только когда будет введён правильный ответ, кнопка отправки активируется.
- файл — создание кнопки для выбора файла, который можно прикрепить к письму.

- отправить — кнопка, при нажатии на которую отправляется форма.
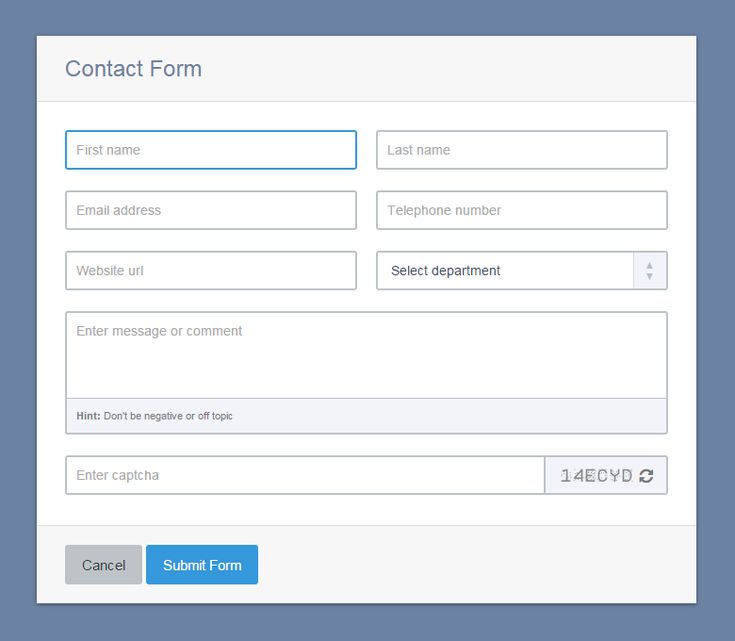
Посмотрите, как можно применить все инструменты, на примере. Ниже приведён код с тегами формы и результат — получившаяся форма заказа Вордпресс:
Синтаксис тега почты
Почтовый тег состоит только из одного слова. Это слово обычно соответствует имени тега формы. Например: [your-name]. Используется при настройке шаблона письма (шаг 4).
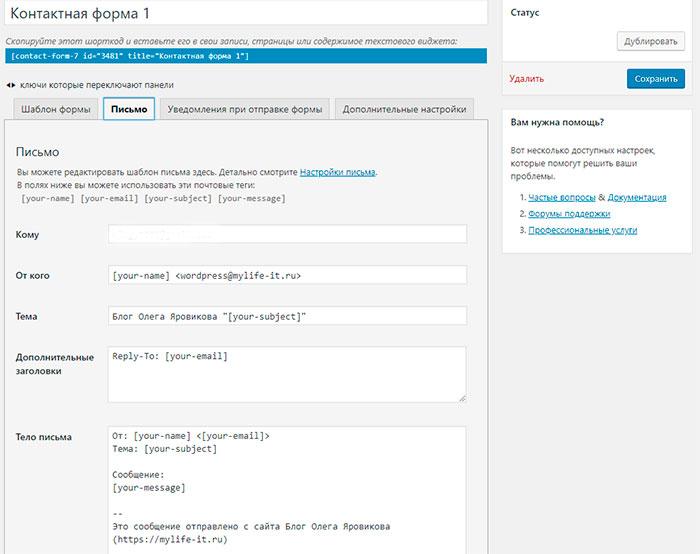
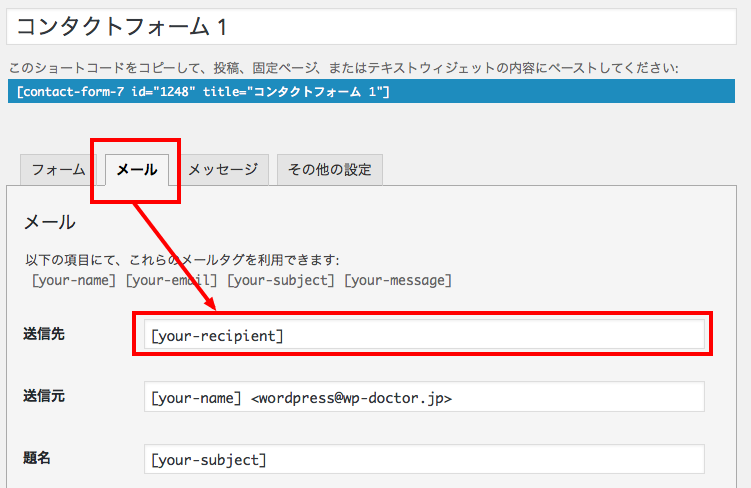
Шаг 4. Настройте шаблон письма
Если посетитель вашего сайта заполнит форму и отправит её, то на ваш электронный адрес придёт сообщение с этой формы.
Вы можете настроить это сообщение на вкладке «Письмо». При редактировании используйте почтовые теги:
- Кому — введите здесь свой адрес электронной почты, на который будут отправляться все отправленные формы.
- От кого — введите адрес электронной почты, который принадлежит тому же домену, что и ваш сайт.
- Тема — тема сообщения, которую вводит пользователь.

- Additional headers — по желанию добавьте дополнительные заголовки. Например:
Reply-To: [your-email]— тогда письмо будет отправляться вам и дублироваться отправителю. - Тело письма — то, как будет выглядеть отправленное письмо, которое придёт на ваш почтовый ящик.
Прикреплённые файлы — если в шаблоне формы вы добавили кнопку для прикрепления файлов, добавьте здесь почтовые теги типа
[file], чтобы получить эти файлы.
Шаг 5. Настройте уведомления при отправке формы
На вкладке «Уведомления при отправке формы» вы можете настроить уведомления, которые видит посетитель в различных ситуациях.
Некоторые сообщения — это уведомления о состоянии отправки контактной формы. Например, при успешной отправке пользователь получит сообщение «Спасибо за ваше сообщение. Оно успешно отправлено», а при ошибке отправки — «При отправке сообщения произошла ошибка. Пожалуйста, попробуйте ещё раз позже». Другие сообщения — это уведомления об ошибках заполнения формы «Поле слишком короткое» или «Введён некорректный URL-адрес».
В уведомлениях можно использовать только текст. Но также можно добавить почтовые теги. Например, настройте уведомление «Спасибо, [your-name], вы отправили форму!» Когда пользователь при заполнении формы введёт своё имя [your-name], то в сообщении при отправке тег заменится на его имя.
Сохраните отредактированную форму.
Готово, вы настроили и сохранили форму.
Шаг 6. Добавьте форму на сайт
- 1.
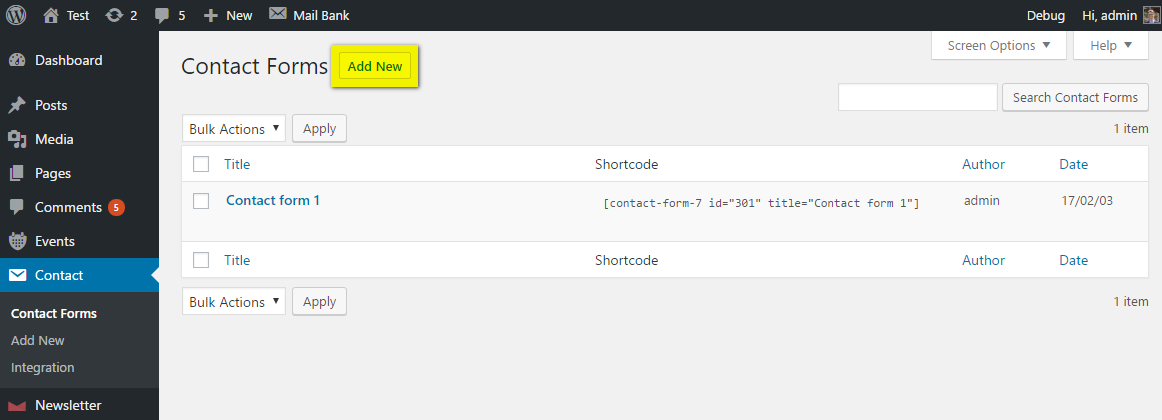
Перейдите на вкладку Contact Form 7 — Контактные формы. Рядом с вашей контактной формой находится шорткод. Скопируйте его:
- 2.
Добавьте шорткод на страницу сайта или запись в редакторе:
- 3.
Добавленная форма (здесь стандартная) будет выглядеть в режиме предпросмотра и на сайте таким образом:
Готово, вы добавили контактную форму WordPress Contact Form 7 на сайт. Теперь посетители сайта смогут воспользоваться ей, а данные со всех заполненных форм придут на ваш email.
Теперь посетители сайта смогут воспользоваться ей, а данные со всех заполненных форм придут на ваш email.
Помогла ли вам статья?
Да
6 раз уже помогла
Эффективный сайт некоммерческой организации. Контактная форма своими руками
Эта информация пылится в архиве — вдруг устарела.
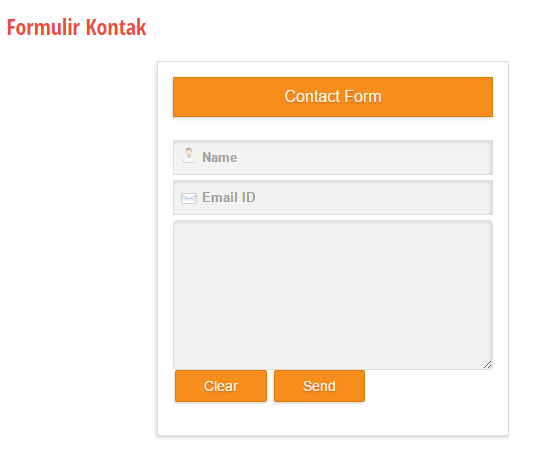
Продолжая тему интерактивных элементов на сайте некоммерческой организации, сегодня мы остановимся подробнее на одном из них – контактной форме. Мы рассмотрим назначение этого интерактивного элемента, вопросы его оптимизации, и конечно, практический пример, который поможет нам сконструировать такую форму на собственном сайте.
К сожалению, многие некоммерческие организации на своих сайтах не уделяют контактной информации вообще и контактной форме в частности должного внимания. Иногда они и вовсе отсутствуют. А между тем, контактная форма является важным инструментом прямой коммуникации (иногда единственно возможным) между организацией, проектом и посетителями сайта, которые, в свою очередь, могут выступать в различных ипостасях – от нуждающегося в помощи до потенциального партнера.
Почему сайту некоммерческой организации в принципе необходим какой-либо инструмент прямой коммуникации?
Ответ на этот вопрос со всей очевидностью вытекает из самой природы некоммерческой организации и, соответственно, сайта как такового. Любая НКО нуждается в контактах – нуждается в обращении тех, для кого она работает, в предложениях о партнерстве, в помощи волонтеров и т.п. Без этих контактов деятельность НКО вряд ли осуществима. В то же время сайт – это не просто способ информирования «общественности» о деятельности НКО, но также и средство поощрения к действию. После знакомства с сайтом у посетителя должно возникать желание действовать, и наша задача при построении сайта – дать ему такую возможность. Наличие прямого способа связи с организацией, возможности сразу к ней обратиться (предложить свою помощь, попросить разрешения на публикацию материалов, запросить дополнительную информацию по какому-либо проекту и т.п.) является простым и очевидным решением для реализации этого желания действовать.
Почему именно контактная форма?
Мы ведь и так публикуем на сайте контактную информацию, телефон, email, зачем нам еще какая-то форма?
– ответ на этот вопрос тоже довольно прост. У посетителя не всегда есть возможность немедленно воспользоваться другими контактными способами (неудобная ситуация, чужой компьютер, нет почты и т.п.). В результате, контакт должен быть вынуждено отложен, и в конечном итоге, может вообще не состояться, потому что человек либо не зафиксировал контактную информацию, либо его желание действовать уже ослабло под воздействием других дел и забот.
Для самой организации сбор информации через форму также имеет важное преимущество: передаваемые таким образом данные централизованно аккумулируются в одном месте, например, в базе данных сайта. К ним всегда можно обратиться в случае необходимости, сколько бы времени ни прошло с момента контакта.
Не наносит ли контактная форма ущерба безопасности сайта?
Вероятность того, что контактной формой воспользуются не по назначению, например, для рассылки спама, существует. И чем популярнее сайт, тем эта вероятность выше. Но разве это повод отказывать от таких нужных «добросовестных» контактов? А дело борьбы со спамом следует доверить спам-фильтрам.
И чем популярнее сайт, тем эта вероятность выше. Но разве это повод отказывать от таких нужных «добросовестных» контактов? А дело борьбы со спамом следует доверить спам-фильтрам.
Давайте посмотрим, какими интересными могут быть в своем разнообразии контактные формы.
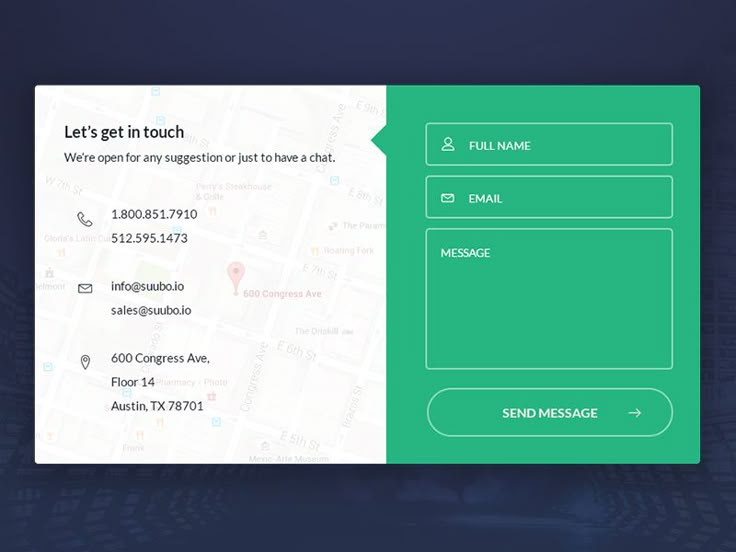
Контактная форма на сайте Amazee LabsКонтактная форма на сайте Alexander Wong Контактная форма на сайте Foundry CollectiveКонтактные формы на сайте могут быть и более специального назначения, в тех случаях, когда они призваны обслуживать сбор информации по конкретной задаче, например, регистрация участников конференции или запись волонтёров для участия в акции. Но и в самом общем случае контактная форма позволяет с одной стороны посетителям сайта «проявить» свое желание в той или иной форме сотрудничать с организацией, а с другой — самой организации накапливать информацию о таких «заинтересованных» и обращаться к ней в случае необходимости.
Однако, простое наличие контактной формы еще не гарантирует того, что посетители действительно будут ею пользоваться. Чтобы добиться этого, необходимо обратить внимание на ее устройство и размещение. Какие факторы влияют на эффективность формы?
Чтобы добиться этого, необходимо обратить внимание на ее устройство и размещение. Какие факторы влияют на эффективность формы?
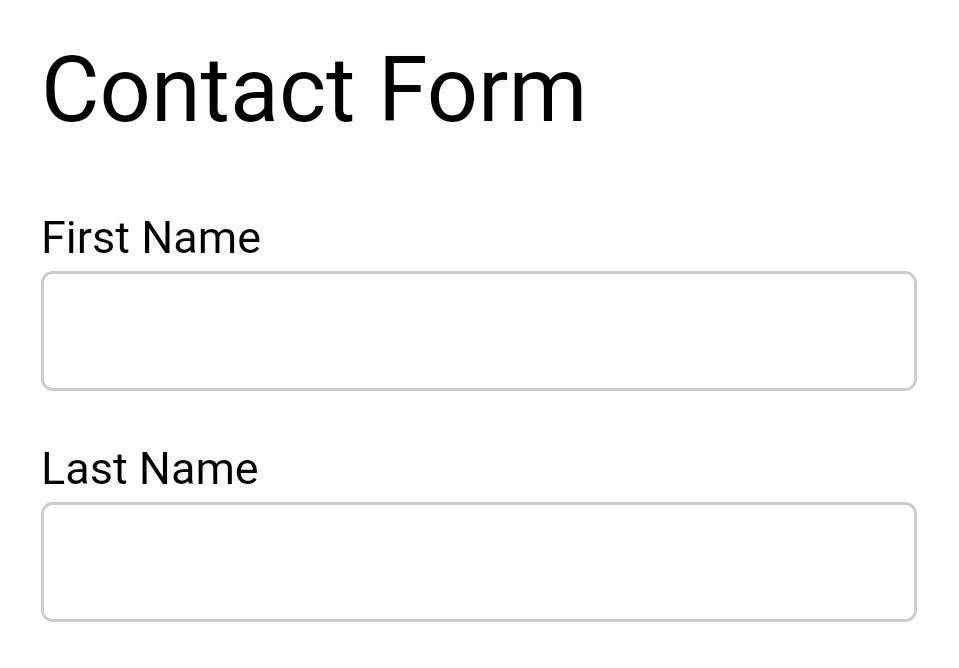
1. Состав требуемой информации
В большинстве случаев простое решение оказывается самым лучшим. Не требуйте от посетителя слишком подробной информации — форма не должна содержать слишком много обязательных полей. Опираясь, например, на результаты исследования, проведенного маркетинговой компанией Hubspot, можно сделать вывод, что оптимальная контактная форма должна содержать 3 поля. Одно из эти полей предназначено собственно для текста сообщения, состав двух других может варьироваться, но призван так или иначе идентифицировать отправителя сообщения.
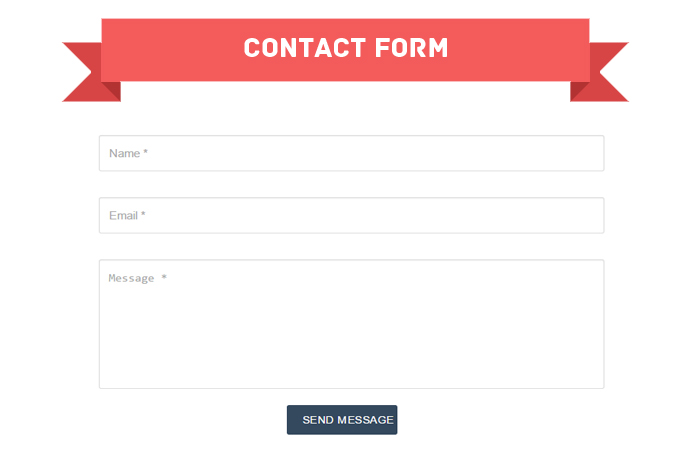
Важное значение имеет также кнопка отправки формы. Удачным можно признать вариант, когда эта кнопка единственная (иногда в формы включают кнопку «очистить» или «отмена», но в данном случае они скорее запутывают посетителя) и содержит надпись, позволяющую легко определить назначение этой кнопки, например, «отправить сообщение».
Несмотря на кажущуюся очевидность этих правил, они нарушаются довольно часто, что в конечном итоге приводит к неэффективному использованию форм. Так что перед тем, как включать в форму дополнительное поле, спросите себя: действительно ли необходимо раздельно указывать имя и фамилию? Действительно ли мы хотим заставить посетителя формулировать тему сообщения? Действительно ли нам так уж необходим его телефон или домашний адрес?
2. Фактор доверия
Иррациональный компонент доверия при установлении прямого контакта важен как никогда (о чем у нас уже шла речь в прежних публикациях). Принимая решение о том, стоит ли воспользоваться формой, посетитель интуитивно оценивает, насколько этот контакт будет желателен для другой стороны (владельца сайта), насколько он там востребован и ожидаем. В частности, имеют значения следующие аспекты:
- Название формы. Простое обращение «напишите нам» побуждает к конкретному и ожидаемому действию эффективнее, чем безликое «форма для обращений».

- Описания полей формы. Притом что они должны быть просты и однозначны, не стоит впадать в излишний формализм — желание воспользоваться формой, «звучащей» как милицейский протокол, у посетителя скорее всего не возникнет.
- Гарантия конфиденциальности. Когда вы просите посетителя указывать персональные данные, стоит со своей стороны заверить его в том, что они не будут использованы недобросовестно.
- Вероятность получить ответ. Следует в той или иной форме указать, что посетитель не адресуется «в пустоту», что его сообщение будет как минимум прочитано, и ответ, если он необходим, также будет отправлен.
3. Размещение и дизайн формы
Обычное, и как следствие ожидаемое, размещение формы — на странице с контактной информацией. Соответственно, ее внешний вид должен соответствовать оформлению контактной страницы в целом. При этом необходимо следить за выполнением нескольких условий:
- размер полей формы и размер шрифта текста в них должен быть достаточным, чтобы вмещать в себя необходимую информацию
- при попадании поля формы в фокус (например, когда в него ставится курсор), оно должно визуально «откликаться» на это действие, тем самым давая пользователю понять, что можно начинать ввод
- должно быть предусмотрено достаточно места для сообщения об отправке формы или ошибке
За иллюстрациями к сказанному загляните в галерею Patterntap, содержащую большое количество примеров визуального оформления контактных форм и контактных страниц.
4. Подтверждение отправки
После отправки формы необходимо проинформировать посетителя о том, что его сообщение действительно передано. Наиболее простой способ – вывести на экран уведомление. Иногда осуществляется перенаправление посетителя на другую страницу с таким уведомлением, но такое поведение воспринимается как неожиданное, и лучше использовать его в качестве «подстраховки», например, в случаях отключенного JavaScript.
Давайте посмотрим еще на несколько практических примеров.
Контактная форма на сайте The Michael J.Fox FoundationThe Michael J.Fox Foundation представляет контактную форму вместе с остальной контактной информацией на отдельной странице, предлагая выбрать тему сообщения из выпадающего списка.
Контактная форма на сайте фонда ПреданиеФонд Предание при отправке сообщения не требует от посетителя определять его тему, но с помощью указателей в верхней части формы можно выбрать, кому это сообщение должно быть адресовано.
Контактная форма на сайте Французской ассоциации филантропических организацийНа сайте Французской ассоциации филантропических организаций контактная форма появляется в виде модального диалога.
Создание формы для сайта на платформе WordPress
Теперь, вооружившись всеми вышеизложенными полезными соображениями, давайте попробуем самостоятельно создать форму для сайта, работающего на WordPress (популярной во всем мире системе управления контентом с открытым кодом).
Для этого нам потребуется установить плагин, позволяющий создавать формы. В качестве простого и эффективного варианта выберем Contact Form 7 (впрочем, если он вас чем-то не устраивает — в официальном репозитории достаточно альтернатив). Этот плагин позволяет встраивать предварительно настроенные формы прямо в страницы (или записи) сайта. Информация, отправляемая посетителем через форму, пересылается на специально указанный email.
Установить плагин можно прямо из административной части WordPress. В разделе Плагины -> Добавить новый укажите в строке поиска название Contact Form 7 и затем в списке предложенных вариантов выберите Установить для соответствующей позиции. После завершения установки активируйте плагин, нажав на соответствующую ссылку.
После завершения установки активируйте плагин, нажав на соответствующую ссылку.
После установки плагина в административном меню появляется раздел Контакты (СF7). Редактировать формы в нем можно практически также, как вы редактируете страницы или записи. Первая форма уже создана плагином по умолчанию и вот ее-то мы и будем настраивать.
Экран редактирования формы содержит несколько областей. Подробнее об их назначении и доступных опциях вы можете прочесть в документации к плагину. Но общий принцип следующий – каждое поле формы представлено в виде специального кода (тэга) заключенного в квадратные скобки [ ]. Остальные элементы формы (подписи, подсказки и т.п.) форматируются с помощью стандартных тэгов HTML. Если вы совсем не знакомы с HTML, то, возможно, наступило время обратиться к нетленной серии «для чайников», а именно книге «HTML, XHTML и CSS для чайников», изданной на русском языке издательством Диалектика, и прочесть из нее хотя бы первые 140 страниц.![]() Поверьте, и вы и ваш сайт от этого только выиграете.
Поверьте, и вы и ваш сайт от этого только выиграете.
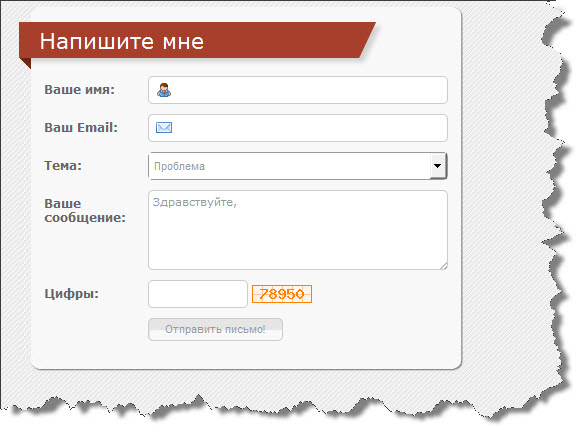
Форма, создаваемая плагином по умолчанию, содержит 4 поля: Ваше имя, Ваш Email, Тема, Сообщение и собственно кнопку Отправить. Каждое поле вместе с наименованием форматируется как отдельный блок с помощью HTML-тэга абзаца <p>…</p>. Наименование поля отделяется от него HTML-тэгом перехода на новую строку <br />. Надо признать, это не самый лучший вариант разметки для формы (особенно с точки зрения доступности сайта), но он вполне дееспособен и может быть принят за основу.
Разметка контактной формы — начальный вариантИсходя из того, что мы уже знаем, становится очевидным, что форма требует некоторой оптимизации. Поэтому мы уберем поле темы и изменим наименование кнопки на Отправить сообщение. В нижней части формы мы также добавим небольшое сообщение, гарантирующее конфиденциальность передаваемой информации.
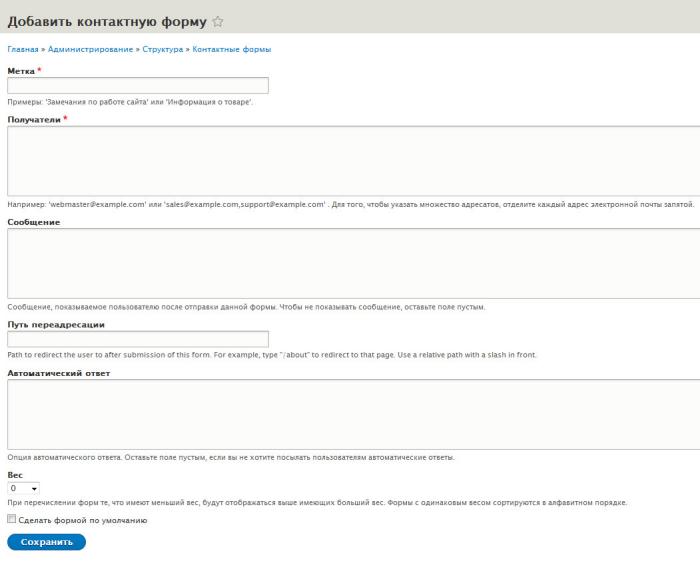
Разметка контактной формы — отредактированный вариантСохранив достигнутый результат с помощью кнопки Сохранить, обратим свое внимание на раздел Адресат. Он предназначен для настроек email-сообщения, которое будет отправляться с данными, собранными через форму. Указанные в нем параметры должны соответствовать параметрам формы, в противном случае часть информации может быть потеряна. Во-первых, необходимо проверить и при необходимости изменить адрес получателя email. Имя отправителя формируется по шаблону в соответствии с полями формы. Так как из формы мы удалили поле темы, то в данном разделе в качестве темы необходимо указать какой-либо постоянный текст, чтобы иметь возможность идентифицировать сообщения — например, Обращение через сайт. Аналогичные изменения необходимо произвести и в поле Тело сообщения, позволяющем настраивать шаблон содержания отправляемого письма.
Он предназначен для настроек email-сообщения, которое будет отправляться с данными, собранными через форму. Указанные в нем параметры должны соответствовать параметрам формы, в противном случае часть информации может быть потеряна. Во-первых, необходимо проверить и при необходимости изменить адрес получателя email. Имя отправителя формируется по шаблону в соответствии с полями формы. Так как из формы мы удалили поле темы, то в данном разделе в качестве темы необходимо указать какой-либо постоянный текст, чтобы иметь возможность идентифицировать сообщения — например, Обращение через сайт. Аналогичные изменения необходимо произвести и в поле Тело сообщения, позволяющем настраивать шаблон содержания отправляемого письма.
Сохранив изменения, можно переходить к настройке уведомлений об отправке формы и возможных ошибках в разделе Сообщения. Но для на нашего случая и начальное их содержание можно признать вполне подходящим.
Последний шаг, который нам необходимо предпринять для появления формы на сайте, — это копирование специального кода формы в верхней части экрана (выделен коричневым цветом) и вставка его в конец текстового содержания страницы Контакты. Вставленный код также можно сопроводить заголовком, например Напишите нам.
Вставленный код также можно сопроводить заголовком, например Напишите нам.
Полученный результат теперь можно увидеть, посетив страницу Контакты в основной части сайта. Для тестирования работы формы можем отправить пробное сообщение и убедиться, что оно благополучно добралось до назначения.
Окончательный вариант контактной формыЕсли этого не произошло, то необходимо еще раз проверить корректность настроек нашей формы (в первую очередь, адрес получателя), а также проверить, не оказалось ли наше сообщение в спаме. Если все это не дает положительного результата, тогда возможно проблема заключается в том, что настройки вашего хостинга не позволяют отправлять email таким образом. В этом случае, можно порекомендовать установить дополнительное расширение Contact Form 7 to Database Extension, которое позволяет сохранять информацию, передаваемую через форму в базе данных сайта. После этого ее можно просматривать через административный интерфейс WordPress или интерфейс управления базой данных.
Визуальное отображение формы определяется настройками вашей темы оформления и для изменения этих настроек скорее всего потребуется помощь специалиста (или, как минимум, базовые знания в области CSS, почерпнутые из выше упомянутой книги «HTML, XHTML и CSS для чайников». Но даже в своем начальном состоянии «по умолчанию» наша контактная форма вполне пригодна к использованию. И кто знает, какие новые возможности и связи она способна принести вашему проекту.
как добавить на сайт WordPress бесплатно
Знаете ли вы, что контактная форма может улучшить взаимодействие с клиентами? Это удобный способ для пользователей пообщаться с вами в сети и обратиться за помощью.
Контактная форма – это специальное место на веб-сайте, которое позволяет посетителям легко связаться с вами в любое время. В этой статье узнаете, как добавить контактную форму в WordPress с помощью WP Forms и Contact Form 7.
Зачем нужна на сайте контактная форма?
Наличие контактной формы на веб-сайте выгодно как для владельца, так и для пользователей. Вот несколько преимуществ:
Вот несколько преимуществ:
- Эффективное общение – контактная форма позволяет пользователям легко связаться с вами. Она доступна постоянно, и покупателям нужно только заполнить соответствующие поля.
- Источник информации – вы можете попросить пользователей ввести информацию, которая будет полезна для ваших будущих целей, например адрес электронной почты, имя пользователя в социальной сети и другое. При этом некоторые поля, такие как возраст или пол, должны быть необязательными, если это не принципиально.
- Предотвращение спама – если есть контактная форма, то не нужно раскрывать на веб-сайте свой адрес электронной почты. Таким образом, спамеры не смогут легко найти его, и получите намного меньше мусора.
- Профессионально выглядящий сайт – сайт будет выглядеть более профессионально и привлекательно, если внутри него есть контактная форма. Читатели знают, что их услышат, и они, в свою очередь, будут доверять вам больше.

Как добавить контактную форму в WordPress?
Можно добавить контактную форму в WordPress с помощью плагина, который легко устанавливается и настраивается.
Для начала получите доступ к своей панели управления WordPress, откройте меню плагинов и нажмите «Добавить». Найдите название плагина и выберите Установить. По завершении выберите «Активировать».
WPForms
WPForms – это супер-удобный плагин для контактной формы WordPress. Не волнуйтесь, если вы впервые используете такой инструмент – его легко освоить в кратчайшие сроки. В нем есть редактор с перетаскиванием и множество готовых шаблонов форм.
Что замечательно, этот плагин позволяет создавать подписку, регистрацию и кнопку оплаты. Можете создать их за несколько минут и интегрировать с популярными платформами, такими как PayPal, Stripe, MailChimp и другие.
WPForms предлагает четыре варианта премиум-плана: от 79 до 599 долларов США в год. Существует также бесплатная версия, которая не включает несколько основных функций, таких как сторонние надстройки и регистрации пользователей.
Шаг 1. Создайте контактную форму с помощью WPFoms
- После того, как вы активировали плагин, перейдите в меню WPForms. Есть удобная инструкция, с помощью которой можно заполнить форму менее чем за 5 минут. Если вы не хотите следовать инструкции, просто нажмите «Добавить».
- Введите имя и выберите один из нескольких шаблонов, это ускорит процесс. Или можете выбрать пустую форму, чтобы воплотить свой творческий замысел.
- Теперь добавляйте поля в зависимости от ваших потребностей. Просто перетащите нужный вариант из левого столбца в живой редактор.
- Когда все закончите, нажмите Сохранить вверху экрана.
Шаг 2. Настройте параметры уведомлений и подтверждений WPForms
Чтобы уведомлять себя и пользователей каждый раз при отправке формы, необходимо настроить параметры уведомления и подтверждения.
- В том же меню WPForms выберите «Настройки» и перейдите в «Уведомления».
 Здесь нужно настроить свой адрес электронной почты, тему и другую информацию. Если все готово, выберите «Добавить новые уведомления».
Здесь нужно настроить свой адрес электронной почты, тему и другую информацию. Если все готово, выберите «Добавить новые уведомления». - Что касается подтверждения, можно добавить благодарственное письмо для пользователей, а также перенаправить их на определенный URL-адрес. Это также отличная возможность сообщить клиентам, как долго им следует ожидать от вас ответа.
Шаг 3. Добавьте контактную форму на страницу, в публикацию и на боковую панель
- На странице или в записи с помощью кнопки WPForm – в редакторе нажмите значок плюса. Разверните область виджетов и выберите блок WPForms.
- На странице или в записе с использованием шорткода – скопируйте шорткод из меню WPForms и вставьте его в блок шорткода в редакторе постов.
Вот пример, когда контактная форма отображается на странице или в записе.
На боковой панели – перейдите в Внешний вид -> Виджеты. Найдите и щелкните виджет WPforms. После этого выберите Боковую панель.
После этого выберите Боковую панель.
Вот как это будет выглядеть на боковой панели.
Contact Form 7
Contact Form 7 требует более глубокого обучения, поскольку сначала нужно узнать о тегах и синтаксисе. К счастью, разработчик подготовил подробное руководство о том, как это сделать. Когда вы привыкнете к интерфейсу, он станет для вас очень мощным инструментом.
Что здорово, он предлагает несколько функций, которые обычно поставляются только с платным плагином, такие как сторонние расширения, несколько форм и так далее. Другие примечательные функции включают reCAPTCHA, опрос, а также загрузку и прикрепление файлов. Более подробно можно узнать в нашей специальной статье о Contact Form 7.
Самое главное, не нужно ничего платить за этот плагин.
Метод 1 — отображение контактной формы по умолчанию для Contact Form 7
Если вы хотите отобразить контактную форму простым способом, есть готовая к использованию версия. В ней есть все необходимые поля, такие как имя, адрес электронной почты, тема и сообщение.
В ней есть все необходимые поля, такие как имя, адрес электронной почты, тема и сообщение.
- Прежде всего войдите в меню «Контакты» на странице администратора WordPress. Затем скопируйте доступный шорткод рядом с именем.
- Вставьте его в блок шорткода в редактор публикации или страницы.
Метод 2 — создание новой контактной формы с помощью Contact Form 7
По желанию можете создать контактную форму с нуля. Таким образом, у вас будет возможность настроить ее под свои цели:
- Нажмите « Добавить» в меню «Контакты». Окно редактора предоставит множество тегов полей.
- Допустим, мы хотим добавить поле для номера телефона. Для этого выберите телефон и заполните всю необходимую информацию.
- Напишите шаблон в этом синтаксисе, чтобы присвоить полю метку после вставки тега.
<label> Номер телефона [tel* PhoneNumber] </label>
Поздравляем, вы успешно добавили новое поле! - Теперь, когда вы закончили с полями контактов, можете продолжить настройку уведомления в настройках почты – можете изменить свой адрес электронной почты и заголовки, а также другую информацию.

- Если захотите отредактировать автоматический ответ, перейдите на вкладку Сообщения. Contact Form 7 позволяет изменять благодарственные письма, сообщения об ошибках и многие другие ответы.
Не забывайте нажимать «Сохранить» каждый раз, когда изменяете настройки.
Чтобы отобразить новую контактную форму, необходимо скопировать и вставить шорткод в нужную публикацию / страницу.
Если хотите взаимодействовать с посетителями вашего сайта и собирать их ценные отзывы, то следует добавить контактную форму на свой сайт WordPress. С ее помощью можно укрепить доверие и избежать спама.
Что замечательно, создание контактной формы не так сложно, как кажется, благодаря этим двум замечательным плагинам – WPForms и Contact Form 7.
Источник: hostinger.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles. wordpress.org/wpthemeus/
wordpress.org/wpthemeus/
Контактная Форма WordPress | Топ-7 Лучших Плагинов
WordPress
Сен 28, 2022
Anna
5хв. читання
Являетесь ли вы компанией или частным лицом, управляющим сайтом, наличие контактной формы является обязательным. Это поможет вам лучше взаимодействовать с вашими посетителями. Контактная форма WordPress позволит пользователям быстро и просто общаться с вами.
Контактная форма создаст лучший пользовательский интерфейс на вашем сайте. Вот как:
- Доступность
Ваш веб-сайт работает круглосуточно и без выходных, и ваши клиенты приходят со всего мира. Не позволяйте им ждать, чтобы связаться с вами в рабочее время. Они могут отправить вам сообщение в любое время и ждать вашего ответа. - Ценная информация
Вы можете собрать ценную информацию о своих клиентах. Посетители могут заполнять формы обратной связи о вашем сайте, чтобы вы могли анализировать и улучшать свой контент. - Безопасность
Форма обратной связи эффективна для уменьшения спама, наводняющего ваш почтовый ящик. Не нужно указывать свой адрес электронной почты, чтобы ваши клиенты могли с вами связаться. Есть также определённые инструменты, чтобы предотвратить спам-боты от переполнения вашего почтового ящика.
Не нужно указывать свой адрес электронной почты, чтобы ваши клиенты могли с вами связаться. Есть также определённые инструменты, чтобы предотвратить спам-боты от переполнения вашего почтового ящика.
Добавление контактной формы WordPress на ваш сайт не может быть проще. Вы можете использовать форму, поставляемую с вашей темой, вы можете написать её самостоятельно или использовать один из множества отличных плагинов для контактной формы.
Обратите внимание, что Hostinger предлагает специальный оптимизированный для WordPress хостинг. Воспользуйтесь предложением и получите WordPress хостинг со скидкой до 82%!
К предложению
Оглавление
Контактная форма WordPress: Лучшие 7 плагинов
Разнообразие существующих плагинов может быть немного подавляющим при выборе одного. Итак, мы собрали для вас лучшие плагины контактной формы WordPress.
1. WPForms
WPForms идеально подходит для начинающих, которые ищут простые решения для перетаскивания. Блоггеры или даже владельцы бизнеса могут использовать этот плагин контактной формы WordPress для создания настраиваемой контактной формы для своих сайтов WordPress.
Блоггеры или даже владельцы бизнеса могут использовать этот плагин контактной формы WordPress для создания настраиваемой контактной формы для своих сайтов WordPress.
Вот несколько замечательных функций, которые предлагает Контактная форма WordPress:
- Мгновенные уведомления
Когда пользователь отправляет форму, он отправляет вам уведомление по электронной почте. Это важно для обеспечения быстрого ответа с вашей стороны. - Загрузка файлов
Контактная форма для WordPress предоставляет вам функции загрузки файлов, потому что одно изображение иногда предоставляет больше информации, чем бесчисленное количество строк текста. Всё, что вам нужно, это добавить поля загрузки в форму, чтобы ваши клиенты могли загружать изображения, PDF-файлы и т. д. - Шаблоны
Форма обратной связи WordPress предоставляет готовые шаблоны. Просто добавьте или измените шаблоны в соответствии с вашими потребностями. Это может быть форма цитаты, форма пожертвования или форма подписки.
Вы можете получить облегченную версию WPForms, которая включает в себя подписку по электронной почте и многостраничные контактные формы, интеграцию платежей, шаблоны и многое другое.
Однако, если вы готовы инвестировать, премиум-версия предлагает вам отличную поддержку. Вы можете получить базовый план за 39,50 $ в год (со скидкой от его первоначальной цены 79 $) или план Elite, который стоит 299,50 $ в год.
План Elite отлично подходит для разработчиков и агентств, которым нужны такие функции, как неограниченное количество сайтов, расширенная поддержка и управление клиентами.
2. Form Maker by WD
Этот плагин контактной формы WordPress позволяет создавать привлекательные формы для получения ценной информации от ваших клиентов. FormMaker от WD идеально подходит как для владельцев бизнеса, так и для разработчиков.
С помощью этого плагина вы можете создавать любые формы, такие как регистрационный опрос, анкету с условными полями, вопросы с несколькими вариантами ответов и т. д.
д.
Вы можете оптимизировать FormMaker с помощью функции перетаскивания и вставки плагина WD.
Вы можете получить 12 дополнений для расширения возможностей ваших форм. Вот некоторые дополнения, которые могут быть полезны для вас:
- Функция «Сохранить прогресс» позволяет вашим клиентам сохранять частично заполненные формы.
- Функция условных электронных писем позволяет отправлять пользовательские уведомления по электронной почте разным получателям в зависимости от отправленной формы.
- Функция интеграции с Google Диском позволяет хранить данные в облачном хранилище Google.
Плагин FormMaker от WD WordPress имеет более 2 миллионов загрузок и 4,5-звёздочный рейтинг. Вы можете скачать его бесплатно и пользоваться его готовыми шаблонами и ограниченными возможностями.
Или вы можете получить премиум-версию за 30 $ и получить 6-месячный доступ к обновлениям и поддержке. У них также есть специальные предложения, которые стоят 99 $ в год, с 12 аддонами и 50 премиальными плагинами.
3. Contact Form 7
Создание формы контакта с этим плагином является самым быстрым решением. Сразу после активации у вас будет готовая форма для размещения на вашем сайте.
С помощью этого плагина вы можете создать собственную форму с предопределённым набором полей. Кроме того, он поставляется с функцией капчи для уменьшения спама и поддерживает AJAX для более быстрого взаимодействия.
К сожалению, этот плагин не очень удобен для начинающих, так как не имеет конструктора форм. Это означает, что для вставки контактной формы вы должны вставить шорткод в редактор WordPress.
4. Caldera Forms
Caldera Forms проста в использовании и имеет множество функциональных возможностей. Она имеет отличный визуальный редактор, поэтому вы можете убедиться, что отображается только необходимая информация.
Этот плагин полностью бесплатен для установки. Тем не менее, его премиум-версия предлагает отличную поддержку, расширенные возможности доставки электронной почты и предлагает загрузку с другой функциональностью.
Если вы предпочитаете использовать месячный план, вы можете начать с базового за $ 14,99/мес. Вы получите неограниченное количество форм, материалов и функций защиты от спама.
Или вы можете получить годовой план стоимостью от 74,99 $ (для начинающих) до 549,89 $ (для агентств). Эти годовые планы включают дополнения, которые вы оцените по достоинству:
- Вы можете получить заявку в формате PDF
- Вы можете просматривать аналитику ваших полученных писем
- Вы можете использовать надстройки, такие как ограничитель входа, шаблоны писем, простые запросы и многое другое.
Новички могут попробовать бесплатную версию, прежде чем переходить на план Starter для получения дополнительных преимуществ.
5. Formidable Forms
Formidable Forms позволяет вам выйти за рамки основных функций других подобных плагинов.
Бесплатная версия на 100% адаптирована для мобильных устройств и имеет отличный инструмент для перетаскивания форм, который отлично подходит для начинающих. Также имеется бесплатная опция для динамического добавления полей формы, чтобы уменьшить визуальный беспорядок.
Также имеется бесплатная опция для динамического добавления полей формы, чтобы уменьшить визуальный беспорядок.
Премиум-версия стоит 49 $ в год, а план Elite стоит 399 $ в год. Оба тарифных плана предлагают множество функций, поддержку клиентов и т. д.
Некоторые из премиум-функций:
- Просмотры
Визуальное отображение собранных и проанализированных данных - Форма автозаполнения
Эта функция исключает необходимость повторного ввода вашей информации вашими клиентами каждый раз, когда они хотят отправить вам сообщение - Поля подтверждения
Функция, которая гарантирует, что ваши клиенты вводят свою информацию дважды. Это предотвратит опечатки и ошибки, которые могут вызвать много неприятностей для ваших посетителей.
6. Ninja Forms
Ninja Forms бесплатна, однако, бесплатная версия имеет ограниченные возможности. Если вы хотите больше преимуществ, вы можете получить премиум-версию, которая составляет $ 499/год.
Премиум-версия предлагает поддержку клиентов, постоянные обновления для неограниченного количества сайтов и имеет множество отличных дополнений.
Стартовый план стоит $ 29/год и предлагает поддержку клиентов, но вам придётся покупать дополнения отдельно.
Ninja Forms — это отличный вариант для любителей, так как он имеет простой в использовании конструктор перетаскивания.
Некоторые из лучших функций Ninja Forms:
- Окончательный контроль ваших форм
- Многоязычные настройки
- Простая интеграция с WordPress
7. Gravity Forms
Gravity Forms — это просто один из лучших плагинов для контактной формы WordPress. Однако, в отличие от других, у него нет бесплатной версии. Но если вы можете инвестировать в это, вы не будете разочарованы.
Цена начинается с 59 $ в год за Базовую лицензию, 159 $ в год за Профессиональную лицензию и 259 $ в год за Элитную лицензию. С помощью плагина вы получите неограниченные формы и записи, условную логику, загрузку файлов и другие функции.
В зависимости от выбранного вами плана вы получите отличные дополнения, такие как MailChimp и Slack.
Заключение
Контактная форма является обязательным условием для вашего сайта. Это делает вас очень легко доступными для ваших посетителей.
WordPress имеет множество удивительных плагинов, которые облегчают создание контактной формы.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Більше статей від Anna
Контактная форма 7 — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Contact Form 7 может управлять несколькими контактными формами, кроме того, вы можете гибко настраивать форму и содержимое почты с помощью простой разметки. Форма поддерживает отправку с использованием Ajax, CAPTCHA, фильтрацию спама Akismet и так далее.
Форма поддерживает отправку с использованием Ajax, CAPTCHA, фильтрацию спама Akismet и так далее.
Документы и поддержка
Вы можете найти документы, часто задаваемые вопросы и более подробную информацию о контактной форме 7 на contactform7.com. Если вы не можете найти ответ на свой вопрос в разделе часто задаваемых вопросов или в какой-либо документации, посетите форум поддержки на WordPress.org. Если вы не можете найти какие-либо темы, относящиеся к вашей конкретной проблеме, опубликуйте для нее новую тему.
Контактная форма 7 нуждается в вашей поддержке
Трудно продолжать разработку и поддержку этого бесплатного плагина без участия таких пользователей, как вы. Если вам нравится использовать контактную форму 7 и вы считаете ее полезной, подумайте о том, чтобы сделать пожертвование. Ваше пожертвование поможет поощрить и поддержать дальнейшее развитие плагина и лучшую поддержку пользователей.
Уведомления о конфиденциальности
С конфигурацией по умолчанию этот плагин сам по себе не:
- незаметно отслеживает пользователей;
- записывать любые персональные данные пользователя в базу данных;
- отправлять любые данные на внешние серверы;
- использовать файлы cookie.

Если вы активируете определенные функции в этом плагине, личные данные отправителя контактной формы, включая его IP-адрес, могут быть отправлены поставщику услуг. Таким образом, рекомендуется подтвердить политику конфиденциальности провайдера. К этим функциям относятся:
- reCAPTCHA (Google)
- Акисмет (автомат)
- Постоянный контакт (Endurance International Group)
- Сендинблю
- Полоса
Рекомендуемые плагины
Следующие плагины рекомендуются для пользователей Contact Form 7:
- Flamingo от Takayuki Miyoshi. С помощью Flamingo вы можете сохранять отправленные сообщения через контактные формы в базе данных.
- Bogo от Takayuki Miyoshi — Bogo — это простой многоязычный плагин, который не вызывает головной боли.
Переводы
Вы можете перевести контактную форму 7 на translate.wordpress.org.
- screenshot-1.png
Этот плагин предоставляет 1 блок.
- Контактная форма 7
- Загрузите всю папку
contact-form-7в каталог/wp-content/plugins/. - Активируйте плагин через экран Плагины ( Плагины > Установленные плагины ).
Вы найдете меню Contact на экране администратора WordPress.
Для базового использования посетите веб-сайт плагина.
У вас есть вопросы или проблемы с контактной формой 7? Используйте эти каналы поддержки надлежащим образом.
- Документы
- Часто задаваемые вопросы
- Форум поддержки
Опора
Очень понравилось — было просто настроить и начать работу для таких людей, как я, которые только начинают работать с WordPress!
Я обнаружил, что для самых последних выпусков мне приходится откладывать обновления и редактировать css, чтобы получить видимый (черный) текст в поле статуса.
/var/www/html/wp-content/plugins/contact-form-7/includes/css/styles. css
Может быть, это хакерское исправление, но оно помогает нам…
Форма .wpcf7 .wpcf7-response-output {
поля: 2em 0.5em 1em;
отступы: 0.2em 1em;
граница: 2px сплошная #00a0d2; /* Синий */
черный цвет; /* Добавьте эту строку */
}
css
Может быть, это хакерское исправление, но оно помогает нам…
Форма .wpcf7 .wpcf7-response-output {
поля: 2em 0.5em 1em;
отступы: 0.2em 1em;
граница: 2px сплошная #00a0d2; /* Синий */
черный цвет; /* Добавьте эту строку */
}
Форма следует за функцией
РП 6.0.2 PHP 8.1.9 К сожалению, сегодня я обнаружил, что модуль не отправляет сообщения, если я не вошел в систему как администратор. Таким образом, посетители сайта в настоящее время не могут отправлять мне сообщения через форму!
sehr einfach zu bedienen und zuverlässig. Вилен Данк!
Раньше настроить было несложно. Тогда вроде все работает.
Теперь я заметил, что этот плагин всегда конфликтует с другими плагинами.
Хуже всего шаги по разрешению конфликта с большим количеством настроек, которые необходимо выполнить. Это отнимает очень много времени, и другие плагины будут сильно затронуты этими изменениями, которые они требуют от вас.
Мне этого хватило!!! Теперь я перехожу к другому полезному и актуальному плагину формы.
Прочесть все 1 976 отзывов
«Контактная форма 7» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Такаюки Миёси
Дополнительные сведения см. в разделе Релизы.
5.6.3
https://contactform7.com/contact-form-7-563/
5.6.2
https://contactform7.com/contact-form-7-562/
5.6. 1
https://contactform7.com/contact-form-7-561/
5.6
https://contactform7.com/contact-form-7-56/
5.5.6
https://contactform7.com/contact-form-7-556/
5.5.5
https://contactform7.com/contact-form-7-555/
5.5.4
https://contactform7.com/contact-form-7-554/
5.5.3
https:/ /contactform7.com/contact-form-7-553/
5.5.2
- REST API: Удаляет ссылку на схему аргумента, которая вызывает ошибку, когда форма имеет поле «id».

- Изменяет имена методов, зарезервированные в PHP 5.6.
5.5.1
- Исправлено: ключевое слово Reserved использовалось в имени константы класса PHP.
- Исправлено: Uncaught TypeError при вызове
in_array().
5,5
https://contactform7.com/contact-form-7-55/
Мета
- Версия: 5.6.3
- Последнее обновление: 4 недели назад
- Активные установки: 5+ миллионов
- Версия WordPress: 5.9 или выше
- Протестировано до: 6.0.2
- Языки:
Албанский, арабский, азербайджанский, белорусский, боснийский, болгарский, каталанский, китайский (Китай), китайский (Тайвань), хорватский, чешский, датский, голландский, голландский (Бельгия), английский (Австралия), английский (Канада), Английский (Новая Зеландия), английский (Южная Африка), английский (Великобритания), английский (США), эстонский, финский, французский (Бельгия), французский (Канада), французский (Франция), галисийский, немецкий, немецкий (Швейцария), греческий, гуджарати, иврит, венгерский, индонезийский, итальянский, японский, корейский, курдский (сорани), литовский, норвежский (букмол), норвежский (нюнорск), окситанский, персидский, польский, португальский (Ангола), португальский (Бразилия), португальский (Португалия), румынский, русский, сербский, словацкий, словенский, испанский (Аргентина), испанский (Чили), испанский (Колумбия), испанский (Коста-Рика), испанский (Эквадор), испанский (Мексика), испанский (Перу), Испанский (Испания), испанский (Венесуэла), шведский, турецкий, украинский, вьетнамский и валлийский.

Перевести на ваш язык
- Метки:
контактконтактная формаэлектронная почтаформа обратной связи
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
138 из 424
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Free Beautiful Online Contact Us Form Template
- All
- →Business
- →Business form
- →Online Contact Form Template
Preview template
Preview template
15 90? Хотите нам что-то сказать? Ищете совет?
Спасибо за обращение. О чем ваше сообщение?
Отлично. Что бы вы хотели сказать?
Спасибо за это. Теперь давайте возьмем ваши контактные данные, чтобы мы могли связаться с вами. Во-первых, как тебя зовут?
И, наконец, не могли бы вы сообщить нам свой адрес электронной почты {{field:62887e4e6983de5a}}?
Спасибо за заполнение этой формы Теперь *создайте свой собственный* — это бесплатно, просто и красиво
Оценка 4,5 из 5 по более чем 500 отзывам на G2. com
com
Легко настраивайте этот шаблон, чтобы он соответствовал вам или бренду вашего клиента. Генерируйте больше лидов и получайте больше запросов с помощью интерактивной контактной формы.
Контактная онлайн-форма Часто задаваемые вопросы:
Совсем нет. Вам даже не нужно знать, что такое HTML или CSS. С небольшой помощью конструктора форм Typeform контактные формы легко создавать, и они также будут выглядеть красиво. Просто перетащите свои вопросы, напишите свою копию и нажмите «Сохранить». Как только вы довольны тем, как выглядит ваша контактная форма, вы можете сразу же начать получать новые сообщения.
Да, можно. Вы можете встроить свою контактную форму typeform в существующую веб-страницу, открыть ее как всплывающее окно или даже сделать так, чтобы она занимала всю страницу. С помощью кода для вставки Typeform вы можете встроить свою контактную форму с помощью WordPress, Joomla или, альтернативно, вы можете добавить ее прямо в свой собственный HTML-код. Независимо от того, являетесь ли вы блоггером или владельцем веб-сайта, ваша контактная форма будет одинаково выглядеть на мобильных устройствах, планшетах и компьютерах. Позвольте вашей аудитории связаться с вами в любом месте и в любое время.
Независимо от того, являетесь ли вы блоггером или владельцем веб-сайта, ваша контактная форма будет одинаково выглядеть на мобильных устройствах, планшетах и компьютерах. Позвольте вашей аудитории связаться с вами в любом месте и в любое время.
Конечно. Контактные формы, созданные с помощью Typeform, можно интегрировать с более чем 500 приложениями. Хотите добавить записи электронной почты в свою учетную запись MailChimp? Для этого есть интеграция. Если вы запросили загрузку файлов в своей контактной форме, вы можете легко сохранить их в Dropbox. Или попросите Zendesk установить для вас приоритет ваших сообщений. Благодаря интеграции вы можете создавать целые автоматизированные рабочие процессы.
Да! Выберите шрифты и цвета, которые соответствуют вашему бренду, и добавьте собственные изображения, видео или GIF-файлы. Типовые формы задают только один вопрос за раз — как в реальном разговоре. Относитесь к своей контактной форме как к расширению индивидуальности вашего бренда. Добавьте дружественный и привлекательный текст, чтобы ваши респонденты оставляли более ценные ответы. Помните, как раньше бизнес был личным?
Добавьте дружественный и привлекательный текст, чтобы ваши респонденты оставляли более ценные ответы. Помните, как раньше бизнес был личным?
Сделайте его уникальным
Настройте по своему вкусу: фон, шрифты Google, цвета, кнопки и многое другое.
Выбирайте из тысяч красивых изображений, видео и значков. Или используйте свой собственный.
Создавайте красивые формы, не требуя программирования.
Начните работу — это бесплатно
Вот что люди говорят о нас
Конструкторы форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Johnny Rodgers
Product Architect
Мы получили в 3 раза больше ответов, используя Typeform, чем в результате исследования рынка, заказанного профессионалами
Кейт Донхью
Руководитель отдела маркетинга продуктов
Вероятность конверсии лидов от интеграции Typeform в два раза выше.
Тобиас Васмер
Менеджер по маркетингу Volvo Cars
Раньше для всего этого нужны были разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это производственная система для всей нашей воронки роста.
Gaurav Vohra
Руководитель отдела роста
Typeform помогает мне получать больше откликов и более высокий процент откликов, чем другие инструменты.
Рэнд Фишкин
Генеральный директор + Основатель
Конструкторы форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Johnny Rodgers
Product Architect
Мы получили в 3 раза больше ответов, используя Typeform, чем в результате исследования рынка, заказанного профессионалами
Кейт Донхью
Руководитель отдела маркетинга продуктов
Вероятность конверсии лидов от интеграции Typeform в два раза выше.
Тобиас Васмер
Менеджер по маркетингу Volvo Cars
Раньше для всего этого нужны были разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это производственная система для всей нашей воронки роста.
Gaurav Vohra
Руководитель отдела роста
Typeform помогает мне получать больше откликов и более высокий процент откликов, чем другие инструменты.
Рэнд Фишкин
Генеральный директор + Основатель
Конструкторы форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Johnny Rodgers
Product Architect
Мы получили в 3 раза больше ответов, используя Typeform, чем в результате исследования рынка, заказанного профессионалами
Кейт Донхью
Руководитель отдела маркетинга продуктов
Вероятность конверсии лидов от интеграции Typeform в два раза выше.
Тобиас Васмер
Менеджер по маркетингу Volvo Cars
Раньше для всего этого нужны были разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это производственная система для всей нашей воронки роста.
Gaurav Vohra
Руководитель отдела роста
Typeform помогает мне получать больше откликов и более высокий процент откликов, чем другие инструменты.
Рэнд Фишкин
Генеральный директор + основатель
87% пользователей сообщили о более высоких показателях заполнения после перехода на Typeform
Как это работает?
Создайте стильную форму за считанные минуты с помощью нашего интуитивно понятного конструктора.
Выберите один из типов вопросов: множественный выбор, рейтинг, шкалы мнений и т. д.
В зависимости от ответов респонденты могут пойти разными путями.
Более 800 шаблонов, более 120 интеграций
Шаблон формы онлайн-заказа
Продажа товаров и ваучеров через Интернет с помощью индивидуальной формы заказа
Шаблон формы запроса на работу
Ускорьте процесс найма с помощью этой внутренней формы запроса для менеджеров
Ссылка Шаблон формы запроса
Получите подробную информацию о кандидатах с помощью этой интерактивной формы запроса рекомендаций
monday.com Шаблон формы
Усильте свой рабочий процесс с помощью нашей новейшей интеграции
Шаблон регистрационного листа
Увлекательный и дружелюбный способ запрашивать у людей информацию
Шаблон формы оценки сотрудников
Предоставляйте сотрудникам отзывы, на основании которых они могут действовать
Другие категории, используемые такими же людьми, как вы
Бланки заказовБланки заявленийБланки отзывовВикториныОпросы отзывовОпросы удовлетворенности клиентовБланки загрузки файловБланки оценкиБланки заявлений о приеме на работуМаркетинговые опросыБланки мероприятийОпросы мероприятий
11 причин, почему вам нужна контактная форма на вашем веб-сайте (2022)
Хотите знать, зачем вам нужна контактная форма на вашем веб-сайте? Почему бы просто не опубликовать адрес электронной почты?
Создание контактной формы звучит как тяжелая работа, но это легко с правильным плагином для создания форм. И контактная форма на самом деле жизненно важна, если вы хотите развивать свой бизнес.
И контактная форма на самом деле жизненно важна, если вы хотите развивать свой бизнес.
В этой статье мы рассмотрим важность наличия контактной формы и объясним, как легко ее создать.
Создайте контактную форму WordPress сейчас
Как работает контактная форма?
Контактная форма — это короткая веб-форма, размещенная на веб-сайте. Любой посетитель может заполнить форму и отправить ее, чтобы отправить сообщение владельцу сайта.
За кулисами ваша контактная форма инициирует создание сообщения электронной почты, которое будет отправлено в ваш почтовый ящик. Это позволяет вам легко получать сообщения от посетителей, не раскрывая свой адрес электронной почты спамерам.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Давайте рассмотрим другие причины использования контактной формы на вашем сайте.
В этой статье
- 1. Уменьшите спам по электронной почте
- 2. Получайте сообщения, когда вам удобно
- 3.
 Отслеживайте запросы
Отслеживайте запросы - 4. Получайте больше потенциальных клиентов
- 5. Создайте свой список рассылки04 по электронной почте , Делегирование задач вашей команде
- 7. Автоматическое заполнение CRM
- 8. Автоматический запуск проектов и списков дел
- 9. Предложение поддержки клиентам
- 10. Получите контент, отправленный пользователем
- 11. Упростите цитирование с помощью загрузки файлов
1. Уменьшите количество спама по электронной почте
Во вступлении мы кратко упомянули, что публикация вашего адреса электронной почты — плохая идея.
Почему? Потому что спам-боты часто собирают адреса электронной почты с веб-сайтов.
Если спам-бот завладеет вашим адресом электронной почты, он может быть добавлен во всевозможные списки рассылки спама в Интернете. Это может привести к серьезным рискам безопасности из-за мошенничества или фишинговых писем.
Когда вы используете контактную форму, ваш рабочий адрес электронной почты никогда не отображается на вашем веб-сайте, поэтому его нельзя очистить. Вам не нужен опыт программирования или веб-дизайна, чтобы создать форму и опубликовать ее в WPForms.
Вам не нужен опыт программирования или веб-дизайна, чтобы создать форму и опубликовать ее в WPForms.
Конечно, контактные формы не могут остановить весь спам. Иногда вы можете получать спам через формы на вашем сайте. Но легко настроить свою форму, чтобы этого не произошло.
Например, вы можете использовать CAPTCHA, чтобы проверить, является ли ваш посетитель человеком.
А в WPForms вы также можете настроить черный список, чтобы блокировать адреса электронной почты, которые рассылают вам спам.
Защита сайта от спама и его безопасность очень важны. Вот почему WPForms имеет множество различных инструментов для защиты от спама, чтобы не дать спам-ботам отправлять сообщения в ваш почтовый ящик. Ознакомьтесь с нашим руководством по остановке спама в контактной форме, чтобы получить более подробную информацию.
PS. Знаете ли вы, что WPForms Lite имеет гораздо больше возможностей для защиты от спама, чем другие бесплатные плагины для создания форм? Посмотрите это сравнение WPForms Lite и Contact Form 7, чтобы получить все подробности.
2. Получайте сообщения, когда вам удобно
Большинство компаний публикуют на своих сайтах номер телефона вместе с почтовой контактной информацией.
Но что произойдет, если клиент попытается позвонить, когда вас нет рядом?
Если у вас нет контактной формы, они, вероятно, сдадутся и уйдут к конкуренту. Вот почему вам нужна контактная форма, а также номер телефона.
WPForms позволяет легко публиковать контактные формы в любом посте или на любой странице. Фактически, у него есть мастер встраивания, который даже создаст новую страницу «Свяжитесь с нами» для вашей формы.
Если вы не хотите создавать контактную страницу, вы можете:
- Вставить форму в сообщение, используя шорткод или блок WordPress.
- Вставьте контактную форму в нижний колонтитул WordPress вместе со значками социальных сетей.
- Вставьте свою форму в боковую панель WordPress.
- Быстро добавляйте формы в Elementor или Divi без шорткодов.

3. Отслеживание запросов
По мере роста вашего бизнеса вы будете получать все больше и больше запросов с вашего веб-сайта.
Как ты будешь успевать?
Легко: с помощью хранилища записей WPForms.
Все платные версии WPForms позволяют легко просматривать каждую отправку формы на панели управления WordPress.
Если вы уже читали наш обзор Ninja Forms и WPForms, вы знаете, что функции управления входом в WPForms более продвинуты.
В этом представлении каждое поле формы четко отображается на отдельной строке. Вы можете легко распечатать отправленные формы в формате PDF с этой страницы.
Ваши записи также отображаются в списке на панели инструментов WordPress. Если есть зацепка, за которой вы действительно хотите следить, вы можете пометить ее звездочкой или пометить как непрочитанную в качестве напоминания, чтобы вернуться к ней позже.
Также очень легко экспортировать отправленные файлы в формате CSV и включать опросы и отчеты об опросах для любой формы.
4. Получите больше потенциальных клиентов
Почему вы хотите, чтобы ваши посетители связывались с вами на вашем веб-сайте? Если вы занимаетесь бизнесом, вы, вероятно, захотите получить больше потенциальных клиентов. Это огромная причина, почему вам нужна контактная форма.
Публикация контактной формы позволяет новым клиентам легко связаться с вами.
Если у вас есть только ссылка на электронную почту, вы полагаетесь на то, что посетитель сам создаст электронное письмо вручную. Если они используют общедоступный или общий компьютер, они могут вообще не иметь возможности создать электронное письмо.
Вот почему контактные формы помогут вам получить больше потенциальных клиентов. Они просто проще и быстрее.
Кроме того, с помощью надстройки Conversational Forms вы можете сделать свою контактную форму более человечной. Разговорные формы показывают по 1 вопросу за раз и действительно могут помочь повысить коэффициент конверсии формы.
Вы также можете получить максимальное количество конверсий, упростив заполнение контактной формы. Ознакомьтесь с распространенными жалобами на контактные формы, чтобы узнать, как это сделать.
Ознакомьтесь с распространенными жалобами на контактные формы, чтобы узнать, как это сделать.
И не забывайте отслеживать конверсии ваших форм с помощью Facebook Pixel, чтобы вы могли видеть, как работают ваши формы.
5. Создайте свой маркетинговый список по электронной почте
Электронная почта — это самый эффективный способ связаться с вашей аудиторией при очень небольших затратах.
Каждый раз, когда кто-то заполняет вашу контактную форму, это возможность собрать их информацию и попросить добавить их в ваш список адресов электронной почты.
WPForms делает это легко. Например, вы можете добавить флажок «Постоянный контакт» в свою контактную форму, чтобы регистрировать новых подписчиков, когда они выходят на связь.
Вы также можете создавать собственные формы, чтобы люди могли легко подписываться на ваши списки. В WPoms вы можете легко интегрировать формы регистрации с сервисами электронного маркетинга, такими как:
- Pardot
- MailerLite
- Мейлчимп
- Вебер
- Сендинблю
- GetResponse
- SendFox
- Drip, отличная платформа для автоматизации электронной почты
Опубликовать форму подписки на информационный бюллетень так же просто, как нажать 1 кнопку:
6.
 Делегирование задач вашей команде
Делегирование задач вашей командеБольшинство подключаемых модулей контактных форм позволяют отправлять уведомления по электронной почте. Но было бы здорово, если бы вы получали только те уведомления, которые вам действительно нужны?
Вы можете сделать свои формы умнее, отправляя правильные уведомления по электронной почте нужным людям.
Вы можете добавить больше адресов электронной почты в Отправлено на адрес электронной почты , чтобы уведомления отправлялись нескольким людям.
И вы также можете добавить несколько уведомлений и контролировать, кто будет получать каждое из них, используя условную логику.
7. Автоматическое заполнение CRM
Управление интересами может быть сложным, если в вашей команде несколько членов.
Даже относительно небольшая команда может быстро запутаться.
Первые впечатления учитываются. Вы определенно не хотите повторять зацепку дважды или терять нить разговора.
Вот почему WPForms позволяет отправлять содержимое любой формы в разные CRM.
Вы можете подключить WPForms к множеству различных CRM, включая:
- Salesforce
- Зохо CRM
- Проницательный
- И многое другое.
Ознакомьтесь с нашим дополнением Zapier, чтобы увидеть все мощные интеграции, которые вы можете сделать.
8. Автоматический запуск проектов и списков дел
Знаете ли вы, что можно использовать отправку контактной формы для запуска контрольного списка проекта?
WPForms упрощает отправку данных контактной формы в приложение списка дел. Вы можете создать шаблон для всех шагов, которые ваши сотрудники должны предпринять для обработки или отслеживания записи контактной формы.
Этот метод идеально подходит для тех, кто хочет выполнить определенное количество последующих или вводных задач. В дополнение к контактным формам вы также можете использовать его для:
- Формы заявок волонтеров
- Формы пожертвования или залога
- Бланки заявлений о приеме на работу
- И более
Вот пример нового проекта, который был создан автоматически после отправки формы в WordPress:
В проекте есть целый список дел, с которым может работать ваша команда, поэтому вы можете быть уверены, что каждый шаг завершен. Каждая отправка формы создает новый проект со всеми готовыми шагами. Аккуратно, не так ли?
Каждая отправка формы создает новый проект со всеми готовыми шагами. Аккуратно, не так ли?
Чтобы увидеть это в действии, ознакомьтесь с нашей статьей о том, как создать проект Toggl из формы WordPress. Вам также понравится узнавать, как создать форму WordPress с выбором даты/времени.
9. Предложение поддержки клиентам
Большинство компаний предлагают какую-либо поддержку клиентов или техническую поддержку. И ваша контактная форма — это всего лишь один из способов, с помощью которых клиенты могут связаться с вами.
Было бы здорово, если бы вы настроили форму и помогали им быстрее? С WPForms любую контактную форму легко превратить в форму обращения в службу поддержки.
Фактически, с огромной библиотекой шаблонов форм WPForms вы также получаете шаблон формы заявки в службу поддержки, который можно использовать прямо из коробки.
Хотите узнать больше? Вот руководство по созданию формы Zendesk WordPress с помощью WPForms.
10.
 Получение пользовательского контента
Получение пользовательского контентаВы хотите легко увеличить посещаемость своего веб-сайта?
Публикация гостевых постов и пользовательского контента — отличный способ:
- Улучшить социальное доказательство
- Увеличьте частоту публикаций в блоге
- Получите больше трафика
- Расширьте свою аудиторию
- Установите профессиональные связи
- И более
WPForms позволяет легко принимать гостевые сообщения через контактные формы. На самом деле, у него есть надстройка Post Submissions, которая добавляет массу дополнительных функций в ваши формы.
С помощью надстройки для отправки сообщений вы можете получать гостевые сообщения через контактную форму, не заставляя автора входить в панель управления WordPress.
Когда вы активируете аддон, вы получаете шаблон отправки сообщения, который вы можете опубликовать где угодно на своем сайте.
Это может помочь уменьшить количество спам-регистраций пользователей, поскольку вам не нужно позволять гостевым авторам создавать учетные записи.![]() И вы можете использовать аналогичную технику для получения событий, отправленных пользователем.
И вы можете использовать аналогичную технику для получения событий, отправленных пользователем.
11. Упростите цитирование с помощью загрузки файлов
Знаете ли вы, что вы можете принимать загрузки через контактную форму?
WPForms позволяет посетителям прикреплять файлы к отправке контактной формы.
Например, если вам необходимо оценить файлы или документы перед отправкой предложений клиентам, вы можете добавить поле загрузки файла в контактную форму.
Таким образом, вы сможете быстро получить всю информацию, необходимую для расчета стоимости, без дополнительного администрирования.
WPForms позволяет вам контролировать:
- Сколько файлов вы хотите принять
- Расширения или типы файлов, которые вы хотите разрешить
- Максимальный размер каждого файла
Вы также можете использовать наше поле загрузки файлов в современном стиле, чтобы пользователи могли перетаскивать файлы в вашу форму. Это намного проще, чем просматривать файлы по одному.
WordPress ограничивает типы файлов, которые люди могут загружать, но не волнуйтесь: у нас есть решение. Мы также предлагаем бесплатный плагин File Upload Types.
Вы можете включить загрузку файлов практически для любого файла в WordPress без получения ошибки «тип файла не разрешен».
Таким образом, в дополнение к файлам по умолчанию, разрешенным в WordPress, ваши посетители также могут загружать:
- чертежи САПР
- Zip-файлы
- XML-файлы
- RAR-файлы
- Электронные книги
- И многое другое.
При желании вы можете хранить файлы в своей медиатеке WordPress, чтобы их было легко найти.
Плагин File Upload Types предоставляется командой WPForms, поэтому эти 2 плагина отлично работают вместе.
Ознакомьтесь с нашей статьей о том, как загружать файлы Adobe Illustrator в WordPress, чтобы узнать, как легко ваши посетители могут загружать практически любые файлы через контактную форму.
Создайте контактную форму WordPress сейчас
Затем создайте свою первую контактную форму
Вот и все! Теперь вы знаете, зачем вам нужна контактная форма. Пришло время построить свою первую форму!
Не хватает вдохновения? Вы можете сократить путь с помощью этих примеров страниц контактов.
Вы также можете скрыть свой сайт WordPress, пока он не будет готов, если вам нужно время для настройки всех контактных форм перед запуском.
Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Он также включает замечательные дополнения, которые позволяют:
- Отслеживать путь пользователя к вашим формам.
- Автоматически находить пользователей на карте.
- Создавайте потрясающие опросы и опросы.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
Как создать контактную форму на вашем сайте (+ 7 бесплатных шаблонов)
Клиенты хотят общаться — согласно данным Sprout Social, 64% потребителей хотят, чтобы бренды связывались с ними и строили лучшие отношения.
Результат? Более половины клиентов увеличат свои расходы, а три четверти увеличат свою лояльность.
Что это значит для вашего бизнеса? Что очень важно создать несколько путей для связи с потребителем. В то время как новые решения, такие как чат-боты, обеспечивают мгновенный ответ, а традиционные каналы, такие как электронная почта, удерживают клиентов на расстоянии, есть важная золотая середина: контактные формы.
Вот что вам нужно знать о важности контактных форм, о том, как создавать формы (и страницы), упрощающие подключение клиентов, и о лучших способах создания контактных форм для максимального эффекта.
Давайте начнем с того, почему контактные формы так важны.
Преимущества контактных форм
Бренды не существуют изолированно. В мире мобильных устройств, ориентированном на социальные сети, предприятия являются частью более крупного общественного повествования, которое говорит о необходимости подключения в любом масштабе и по требованию.
В мире мобильных устройств, ориентированном на социальные сети, предприятия являются частью более крупного общественного повествования, которое говорит о необходимости подключения в любом масштабе и по требованию.
Компании, способные демонстрировать коммуникабельность, юмор и саморефлексию в онлайн-взаимодействии с клиентами, выделяются из толпы и часто устанавливают связи, которые помогают увеличить рентабельность инвестиций в долгосрочной перспективе.
Социальные сети представляют собой быстро развивающийся авангард этого связующего потока; такие сайты, как Facebook и Twitter, позволяют в режиме реального времени отвечать на вопросы потребителей. Запросы по электронной почте занимают больше времени и менее надежны — клиенты часто не уверены, указаны ли корпоративные адреса, указанные на сайтах брендов, для общих запросов или конкретных вопросов.
Правильные контактные формы и страницы, тем временем, помогают оптимизировать запросы клиентов и обеспечивают ощущение существенной связи: формы обещают признание, рассмотрение и реагирование на проблемы клиентов.
Итак, давайте начнем с рассмотрения того, как создать контактную форму. Мы расскажем, как это сделать в HubSpot — какое бы программное обеспечение или инструмент вы ни использовали, шаги должны быть в чем-то похожи.
Как создать контактную форму
- Войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись.
- Нажмите «Маркетинг», а затем «Формы» в раскрывающемся меню.
- Откройте целевую страницу «Формы» и нажмите «Создать бесплатную форму».
- Выберите предпочитаемый тип формы.
- Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
- Выберите контактные элементы, которые вы хотите включить.
- Нажмите «Опубликовать».
Контактные формы не сложны — и они не должны быть такими. Цель любой контактной формы — быстро собрать информацию о клиентах, выявить основные проблемы и обеспечить получение этой информации нужным лицом в вашей организации. Во многих случаях контактные формы связаны с автоматическими электронными письмами, чтобы клиенты и сотрудники получали подтверждение отправки.
Во многих случаях контактные формы связаны с автоматическими электронными письмами, чтобы клиенты и сотрудники получали подтверждение отправки.
Хотя единого способа создания контактной формы не существует, вот пошаговое руководство по созданию формы с помощью инструмента Forms от HubSpot.
1. Войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись.
Для начала войдите в свою учетную запись HubSpot или создайте бесплатную учетную запись, если у вас ее нет.
2. Нажмите «Маркетинг», а затем «Формы» в раскрывающемся меню.
Далее перейдите в «Маркетинг», а затем в раскрывающемся меню нажмите «Формы».
3. Откройте целевую страницу «Формы» и нажмите «Создать свободную форму».
Теперь откройте целевую страницу «Формы», чтобы «Создать бесплатную форму» — так вы сможете настроить свою контактную форму.
4. Выберите нужный тип формы.
Выберите тип создаваемой формы. В этом примере мы будем использовать встроенную форму. Затем нажмите «Далее», и вы увидите эту страницу.
Затем нажмите «Далее», и вы увидите эту страницу.
5. Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
Нажмите на шаблон формы «Свяжитесь с нами», чтобы «Начать» процесс настройки формы.
6. Выберите контактные элементы, которые вы хотите включить.
Затем выберите элементы контактной формы, которые вы хотите добавить. Вы заметите, что форма поставляется с предварительно созданными полями «Электронная почта», «Имя», «Фамилия» и «Сообщение».
При необходимости вы можете добавить другие элементы, такие как «Адрес», «Номер телефона» и даже параметры, связанные с GDPR. Вы также можете активировать автоматическую продажу билетов или Captcha.
8. Нажмите «Опубликовать».
И все! Нажмите «Опубликовать», и все готово. Отсюда вы сможете как делиться ссылками на формы, так и копировать и вставлять код прямо на свой веб-сайт.
Хотя встроенные формы позволяют посетителям быстро связаться и связаться с ними, они также могут быть перегружены другими элементами на вашем сайте. Давайте рассмотрим еще один вариант контакта: отдельная страница .
Давайте рассмотрим еще один вариант контакта: отдельная страница .
Как создать страницу контактов
- Войдите в свою учетную запись HubSpot и выберите «Отдельная страница».
- Выберите несколько свойств контакта и/или создайте новые поля.
- Нажмите «Последующая информация», а затем «Создать дополнительную электронную почту».
- Выберите «Параметры» в верхней части экрана.
- Выберите шаблон формы «Свяжитесь с нами», а затем «Начать».
- Нажмите «Стиль и предварительный просмотр» в верхней части страницы.
- «Опубликовать», чтобы получить ссылку для общего доступа и встраиваемый код.
В целях последовательности мы также рассмотрим шаги по созданию контактной страницы в HubSpot в этом разделе.
1. Войдите в свою учетную запись HubSpot и выберите «Отдельная страница».
Начните с входа в свою учетную запись HubSpot. Нажмите «Маркетинг», а затем «Формы». Затем выберите «Отдельная страница».
Нажмите «Маркетинг», а затем «Формы». Затем выберите «Отдельная страница».
2. Выберите несколько свойств контакта и/или создайте новые поля.
Теперь выберите нужные свойства нескольких контактов и/или создайте новые поля для формы.
3. Нажмите «Последующие действия», а затем «Создать дополнительное электронное письмо».
В верхней части экрана нажмите «Последующие действия», чтобы перейти на страницу «Создать последующее электронное письмо».
Оказавшись здесь, вы можете создать и сохранить шаблон электронной почты, который автоматически отправляется пользователям после того, как они отправят вашу контактную форму.
Это отличный способ убедиться, что вы подтвердили получение контактной формы, и дать клиентам представление о вашем типичном времени ответа.
4. Выберите «Параметры» в верхней части экрана.
Выбрав «Параметры» в верхней части экрана, вы можете определить, что произойдет после того, как пользователи отправят вашу контактную форму — у вас есть возможность отобразить сообщение «спасибо» или перенаправить их на другую страницу.
Вы также можете направлять материалы на определенный адрес электронной почты и добавлять ссылки для сброса формы после завершения.
5. Нажмите «Стиль и предварительный просмотр» в верхней части страницы.
Когда вы нажимаете «Стиль и предварительный просмотр», вы можете выбрать стиль ваших полей ввода — поля по умолчанию, линейные, круглые или четкие — в дополнение к вашим шрифтам и цветам.
Также есть возможность предварительно просмотреть, как ваша форма будет выглядеть на настольных компьютерах, планшетах и мобильных телефонах, до официальной отправки.
7. «Опубликовать», чтобы получить ссылку для общего доступа и встраиваемый код.
Нажмите «Опубликовать», чтобы получить ссылку и встроенный код, и все готово!
Теперь давайте рассмотрим некоторые популярные бесплатные шаблоны контактных форм, которые помогут вам в процессах, которые мы только что рассмотрели.
Бесплатные шаблоны контактных форм
Ищете вдохновение для своей следующей контактной формы или предпочитаете плагины, которые работают с вашим существующим сайтом WordPress? Мы подготовили для вас эти шаблоны форм.
1. Шаблон форм HubSpot
Инструмент форм HubSpot для WordPress работает так же, как веб-версия программного обеспечения, но экономит вам время, если вы являетесь пользователем WordPress, интегрируясь непосредственно с вашим сайтом.
Бесплатный подключаемый модуль позволяет быстро создавать контактные формы и страницы с широкими возможностями настройки, созданием электронной почты с помощью перетаскивания и развертыванием чат-ботов в реальном времени. Кроме того, все формы веб-сайтов автоматически синхронизируются с CRM HubSpot.
2. Шаблон контактной формы WPForms
WPForms — один из самых популярных конструкторов форм перетаскивания для WordPress. Он поставляется с более чем 300 готовыми шаблонами форм, которые можно настроить в соответствии с вашими потребностями.
Выберите один из шаблонов, таких как контактные формы, формы бронирования, регистрационные формы, платежные формы и многое другое. WPForms также обладает мощными функциями, такими как интеллектуальная условная логика, мгновенные уведомления, защита от спама и управление входом.
3. Шаблон контактной формы Colorlib
Colorlib — выберите одну из сотен бесплатных контактных форм. Найдите тот, который вам нравится, нажмите на него, затем загрузите файл CSS3/HTML5, чтобы изменить его так, как вам нужно.
4. Шаблон контактной формы JotForm
Имея более 350 бесплатных форм, JotForm найдет что-то для каждого. Нажмите «Использовать шаблон», когда будете готовы начать работу с контактной формой, а затем получите ссылку для общего доступа или вставьте код формы на свой веб-сайт.
Примечание. Jotform интегрируется с HubSpot.
5. Плагин Gravity Forms Шаблон контактной формы для WordPress
Gravity Forms позволяет легко выбирать поля формы, настраивать различные элементы формы и встраивать формы с помощью инструментов, позволяющих сэкономить время, — и все это с вашего сайта WordPress.
Примечание. Gravity Forms интегрируется с HubSpot.
6. Плагин Forminator WordPress Шаблон контактной формы
Плагин Forminator WordPress является бесплатным и предоставляет больше, чем просто шаблоны форм — вы также получаете доступ к викторинам, опросам, опросам и способам оплаты.
Визуальный редактор с функцией перетаскивания упрощает создание контактных форм, соответствующих вашему бренду, чтобы клиенты могли эффективно общаться.
7. Плагин Metform Шаблон контактной формы
Metform — это плагин контактной формы, предлагающий полную функциональность перетаскивания. Вы можете создавать любые контактные формы за считанные минуты, легко собирать потенциальных клиентов прямо на своем веб-сайте и отправлять их в CRM HubSpot. MetForm позволяет создавать любые типы форм, включая контактные формы.
Начните создавать контактные формы
Правильная контактная форма имеет решающее значение на вашем веб-сайте. В то время как корпоративные адреса электронной почты предоставляют клиентам возможность связаться с ними, они часто делают этот процесс на расстоянии вытянутой руки и кажутся бестолковыми.
Хорошо построенные контактные формы и страницы упрощают взаимодействие с клиентами и позволяют вашему бизнесу быстро реагировать на запросы и проблемы, помогая выстраивать отношения с клиентами, которые в конечном итоге повышают рентабельность инвестиций.
Темы: Шаблоны форм Бесплатный онлайн-конструктор форм
Не забудьте поделиться этим постом!
40 лучших страниц с контактными данными, которые вы захотите скопировать [+ шаблоны]
Когда вы думаете об отличном дизайне веб-сайта, вы, вероятно, думаете о домашней странице, блоге или страницах продуктов. Но как насчет страницы «Контакты» на веб-сайте?
Слишком многие дизайнеры веб-сайтов помещают контактные страницы в конец своего списка приоритетов с точки зрения копирайтинга и дизайна. Неудивительно, что многие страницы контактов выглядят так, как будто они были созданы в 1990-х годах, в то время как остальная часть сайта красива и обновлена.
Это, друзья мои, огромная ошибка. Страница «Контакты» — одна из самых ценных страниц на вашем сайте. И для большинства компаний это, как правило, одна из самых посещаемых страниц сайта.
В этой статье мы покажем вам некоторые из лучших реальных примеров страниц «Контакты» в Интернете, которые, надеюсь, вдохновят вас.
Но сначала давайте рассмотрим общие элементы эффективных страниц «Контакты», чтобы узнать о функциях и рекомендациях, которые вы должны помнить, чтобы включить в свою веб-форму.
Бесплатное руководство
Руководство по примерам страниц «Свяжитесь с нами»
Заполните эту форму, чтобы увидеть больше страниц с контактными данными.
Свяжитесь с нами Передовой опыт страницы
Как правило, удобные контактные формы:
- Их легко найти, поэтому посетитель может быстро связаться с вами.
- Объясните, почему кто-то должен связаться с вашей компанией.
- Опишите, как ваш бизнес может помочь решить проблемы посетителей.
- Укажите адрес электронной почты и номер телефона, чтобы посетители могли связаться с вами с первой попытки.
- Включите короткую форму с полями, которые помогут вашей компании понять, кто с ними связывается.

- Разместите призыв к действию, чтобы предоставить посетителям еще одно действие, если они решат не заполнять форму.
- Продемонстрируйте идейное лидерство компании, включив список последних сообщений в блогах или статьи о компании в прессе.
- Ссылка на активные учетные записи в социальных сетях, таких как Twitter, Facebook, Instagram и LinkedIn, чтобы предоставить посетителям еще один способ взаимодействия с бизнесом.
- Перенаправление на страницу благодарности, на которой объясняется, когда и как вы будете связываться с посетителем.
- Продвигайте полезный контент и ресурсы.
- Креативны и запоминаемы, позволяя посетителям связываться с вашим брендом с положительными или забавными воспоминаниями.
- Покажите, что делает ваш бренд, чтобы посетители и потенциальные клиенты могли получить представление о вашей работе еще до того, как они свяжутся с вами.

- Избегайте ненужных полей и слов, чтобы ваша страница оставалась максимально простой — без лишних слов.
Теперь, когда мы рассмотрели передовой опыт, давайте рассмотрим примеры некоторых наиболее эффективных страниц «Контакты» в Интернете.
Время вдохновиться.
Загрузить руководство: 42 Примеры страницы «Контакты»
Примеры заголовков «Контакты»
Эффективная страница «Контакты» обычно начинается с броского заголовка. Это привлекает посетителей и побуждает их использовать ваши предложения поддержки.
Прочтите несколько примеров компаний, у которых есть потрясающие заголовки на странице контактов.
1. Brandaffair
Эта страница контактов предназначена для маркетингового агентства, которое работает напрямую с предприятиями. Поскольку Brandaffair знает свою аудиторию, она поощряет посетителей «общаться» один на один, а не предоставляет односторонний канал связи через ресурсы поддержки.
Чем выделяется эта страница «Свяжитесь с нами»:
Помимо очевидного розового фламинго, Brandaffair привлекает внимание посетителя тремя способами коммуникации. На карте указано точное местоположение офиса, в разделе «Познакомьтесь с нами» указан номер телефона и адрес электронной почты для общих запросов, а в разделе «Предложите нам» есть шаблон, который помогает компаниям представить свои идеи непосредственно в компанию для рассмотрения.
2. Yummygum
Yummygum — амстердамская дизайн-студия, специализирующаяся на цифровых продуктах, созданных стартапами. Неудивительно, что страница «Контакты» этого бренда безупречно сочетает в себе как форму, так и функциональность.
Чем выделяется эта страница «Свяжитесь с нами»:
Как заядлый кофеман, я глубоко понимаю этот заголовок. Кроме того, это дружелюбное и привлекательное сообщение, которое подходит посетителю прямо к делу. Он показывает, где находится компания на одной стороне страницы, а также как с ней можно связаться на другой стороне страницы.
3. JetBlue
На этой простой, но полезной странице контактов JetBlue предоставляет краткий список гиперссылок, помогающих пользователю перемещаться по странице. Количество вариантов невелико, но их достаточно, чтобы точно определить, что может искать посетитель.
Чем выделяется эта страница «Свяжитесь с нами»:
Заголовок JetBlue создает у посетителя ощущение срочности. Это хорошо, потому что люди, посещающие эту страницу, скорее всего, быстро ищут ответы, особенно если они решают проблему прямо перед полетом.
4. IMPACT
Если вы ищете подход, ориентированный на продажи, вы можете использовать этот подход на странице контактов IMPACT. Он сразу запускает процесс продаж, побуждая пользователей вводить свой адрес электронной почты, чтобы узнать больше о компании и ее предложениях.
Чем выделяется эта страница «Свяжитесь с нами»:
Эта страница «Свяжитесь с нами» хорошо справляется с двумя задачами: она запрашивает только необходимую информацию (адрес электронной почты) и показывает видео, которое объясняет, как именно работает контакт с командой IMPACT. . Это полезный опыт для пользователя, особенно если он ожидает быстрого ответа.
. Это полезный опыт для пользователя, особенно если он ожидает быстрого ответа.
5. Unbounce
Страница контактов Unbounce размещает заголовок спереди и по центру для пользователя. Он гостеприимный и учитывает все типы запросов в службу поддержки, включая как поддержку клиентов, так и маркетинговое партнерство.
Чем выделяется эта страница «Свяжитесь с нами»:
Посетителям страницы Unbounce «Свяжитесь с нами» не нужно просеивать массу информации, чтобы найти то, что им нужно. Выбрав всего четыре варианта, они, скорее всего, найдут команду, с которой им нужно быстро связаться.
Теперь, когда у вас есть идеи для броского заголовка, используйте эти примеры для оформления остальной части страницы «Контакты».
Лучшие страницы контактов
- HubSpot
- Мелодия
- Атлас 1031 Биржа
- Отборочный отбор
- Пикспа
- Моррони
- Гладкая записка
- ПиплМетрикс
- Сурвикат
- Подряд группы Weifield
- Глянец
- Йети
- Зендеск
- млн унций
- Хэппи Корк
- Аксенчер
- Скрибд
- Агентство VIA
- Фонд
- Атласиан
- Бургер Кинг
- бан.
 до
до - Достичь3000
- Средний
- Долларовый клуб для бритья
- Марвел
- Моламил
- Поедем куда-нибудь
- Хулу
- Грамматика
- Гимнастика
- Хижина Крэбби
- Страх Божий
- Кофе и книги дяди Бобби
- Зашаду
- Шекудо
- Ульта Бьюти
- Матео
- КУУП
- United Sodas of America
Хорошо продуманная страница «Свяжитесь с нами» улучшит взаимодействие с пользователем и укрепит прочные отношения с вашими лидами. Несмотря на то, что нет двух одинаковых компаний, и каждая личность покупателя требует разных вещей, в следующих примерах есть несколько элементов, которые вы можете извлечь и включить (или не включать) на свою страницу контактов.
1. HubSpot
На странице контактов HubSpot показано, как можно использовать страницу контактов в качестве инструмента обслуживания клиентов. Вверху есть два заметных CTA, связывающих посетителей с командами продаж и поддержки HubSpot. HubSpot понимает, что люди, посещающие эту страницу, вероятно, заинтересованы в покупке продукта или им нужна помощь в устранении неполадок. Размещая эти кнопки в верхней части страницы, HubSpot обеспечивает проактивное обслуживание своих посетителей.
Чем выделяется эта страница «Контакты»:
Примечательной особенностью является то, как страница «Свяжитесь с нами» встроена в портал HubSpot. Это делает страницу более доступной для пользователя и экономит его время. Если вы работаете на портале HubSpot и вам нужно найти номер телефона службы поддержки, вам не нужно выходить из своей учетной записи — это создает более удобный и многоканальный интерфейс для клиента.
2. Tune
Страница Tune с контактами идет хорошо: красивый дизайн, призывы к действию, четко отображаемая контактная информация и форма внизу страницы для посетителей, которые хотят войти связаться с конкретными запросами.
Чем выделяется эта страница «Свяжитесь с нами»:
Страница Tune «Свяжитесь с нами» кажется гостеприимной. Такие тексты, как «Давайте начнем разговор» и «Спросите, чем мы можем вам помочь», заставляют посетителей чувствовать, что о них заботятся.
Контактные страницы многих компаний довольно холодны, но чем более дружелюбной вы сделаете копию своей страницы, тем лучше будут чувствовать себя ваши посетители. В конце концов, вы должны хотеть, чтобы они связались с вами, чтобы вы могли помочь им и начать строить отношения.
3. Атлас 1031 Биржа
На первый взгляд, страница контактов Atlas 1031 Exchange не имеет самого сексуального дизайна. Но если вы присмотритесь, вы поймете, что на ней есть все аспекты отличной страницы «Контакты», и это начинается с ее функциональности.
Чем выделяется эта страница «Свяжитесь с нами»:
На этой странице фактически перечислено, что люди получат, когда зададут вопрос, включая обещание короткого времени ответа — 12 часов или меньше. На странице также есть удобная для чтения контактная информация, кнопки социальных сетей, ссылки на предложения и даже список недавно опубликованных сообщений в блоге. Отличная работа.
На странице также есть удобная для чтения контактная информация, кнопки социальных сетей, ссылки на предложения и даже список недавно опубликованных сообщений в блоге. Отличная работа.
4. Choice Screening
Несомненно, лучшая вещь на странице «Контакты» Choice Screening — это копия.
Нет ничего лучше, чем это — все начинается с этого лаконичного, восхитительного заголовка «Поговори с человеком».
Чем выделяется эта страница «Свяжитесь с нами»:
За всем этим превосходным текстом следует хорошо организованная страница с контактной информацией, содержащей электронные письма для каждого отдельного отдела, за которой следует форма. Форма немного длинная для большинства предприятий, но для компании, которая проводит всевозможные проверки биографических данных, поля формы, вероятно, необходимы, чтобы помочь им организовать все свои запросы.
При рассмотрении вопроса о том, какой длины должны быть ваши собственные формы, подумайте, что вы предпочитаете: больше запросов или запросы более высокого качества. может быть хорошо для вашего бизнеса.
может быть хорошо для вашего бизнеса.
5. Pixpa
Вы удивитесь, узнав, сколько страниц «Контакты» не содержат призыв к действию. Хотя основная цель страницы контактов — помочь людям связаться с компанией, всегда найдутся люди, которые попадут на страницу и не захотят заполнять форму. Вот где небольшой вторичный CTA может прекрасно вписаться.
Это может быть просто кнопка, ведущая к вашему блогу. Или это может привести к тому, что люди продемонстрируют ваш продукт, загрузят руководство или посмотрят видео.
Чем выделяется эта страница «Свяжитесь с нами»:
Сотрудники Pixpa решили добавить CTA внизу страницы «Свяжитесь с нами» для бесплатной пробной версии. Таким образом, они приносят пользу людям, которые попадают на страницу и действительно просто хотят напрямую поговорить с торговым представителем.
6. Morroni
В наши дни большинство людей предпочитают заполнить форму, чем звонить по телефону и разговаривать с кем-то. Выбирая, о чем спрашивать людей в своих контактных формах, убедитесь, что вы выбираете вопросы, которые помогут вашему конкретному бизнесу понять человека, связывающегося с вами, и даже помогут вам квалифицировать его как потенциального лида.
Выбирая, о чем спрашивать людей в своих контактных формах, убедитесь, что вы выбираете вопросы, которые помогут вашему конкретному бизнесу понять человека, связывающегося с вами, и даже помогут вам квалифицировать его как потенциального лида.
Чем выделяется эта страница «Свяжитесь с нами»:
Тактично использован юмор. Конечно, некоторым людям нравится брать трубку, отсюда и восхитительная шутка перед номером телефона. Нам также нравится красочный дизайн Моррони, который показывает, что страница не была задним числом.
7. Sleeknote
Вот еще одна страница «Свяжитесь с нами» с простым и функциональным дизайном. Вся информация, которую вам нужно знать, включая краткую форму, собрана в небольшом пространстве, которое не кажется переполненным.
Чем выделяется эта страница «Свяжитесь с нами»:
Sleeknote принимает во внимание компании, у которых есть клиенты из других стран. Узнайте, как компания включает префикс кода своей страны при указании своего контактного номера телефона. Многие люди упускают из виду это, если они сами не привыкли набирать международные префиксы, но вашим международным клиентам выгодно иметь его прямо здесь.
Многие люди упускают из виду это, если они сами не привыкли набирать международные префиксы, но вашим международным клиентам выгодно иметь его прямо здесь.
Вот список кодов стран, если вы не знаете свой.
8. PeopleMetrics
Иногда самый простой подход оказывается лучшим. Страница контактов PeopleMetrics чистая, хорошо написанная и делает именно то, что должна делать. Он знает, что большинство людей, которые попадают на страницу контактов, ищут самый простой и лучший способ связаться, поэтому он не позволил сложному дизайну помешать.
Чем выделяется эта страница «Свяжитесь с нами»:
Чтобы сделать жизнь людей еще проще, PeopleMetrics позволяет вам использовать учетную запись Facebook или Google Apps, что еще больше сокращает путь конверсии. Кроме того, мы считаем разумным включить возможность подписки посетителей на их блог одновременно с отправкой запроса.
9. Survicate
Страница контактов Survicate — еще один пример прекрасного простого макета в сочетании с приветственным текстом. Мне нравится подзаголовок под сгибом и прямо над формой, который гласит: «Давайте поговорим о вашем проекте». Такой разговорный, разговорный язык — это именно тот текст, который позволяет посетителям почувствовать себя ближе к бренду.
Мне нравится подзаголовок под сгибом и прямо над формой, который гласит: «Давайте поговорим о вашем проекте». Такой разговорный, разговорный язык — это именно тот текст, который позволяет посетителям почувствовать себя ближе к бренду.
Чем выделяется эта страница «Свяжитесь с нами»:
Сама форма проста, с большими полями и кнопками CTA, что делает ее очень удобной для мобильных устройств. Ниже они разместили всю типичную контактную информацию — адрес офиса, номер телефона, адрес электронной почты, часы работы и т. д. — таким образом, чтобы его было легко читать и сканировать.
Еще одним заметным плюсом является то, что значки и основной CTA имеют тот же желтый цвет, что и логотип бренда. Все эти простые штрихи создают чистый, визуально привлекательный дизайн.
10. Weifield Group Contracting
В связи с продолжающимся ростом мобильного просмотра веб-страниц и тем, что Google активно отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, на страницах результатов поиска, все страницы на вашем веб-сайте, включая страницу «Свяжитесь с нами», должны быть адаптированы для мобильных устройств. дружелюбный.
дружелюбный.
Удобство для мобильных устройств предполагает упрощение навигации, создание коротких форм, в том числе интерактивные кнопки CTA и большие поля форм, которые позволяют людям легко заполнять форму на своих мобильных устройствах, вместо того, чтобы сжимать и масштабировать.
Чем выделяется эта страница «Свяжитесь с нами»:
Страница «Свяжитесь с нами» Weifield Group — отличный пример страницы, удобной для мобильных устройств и отзывчивой. Сначала проверьте версию страницы контактов для настольных компьютеров, а затем страницу контактов для мобильных устройств — и обратите внимание, как они оптимизировали каждую часть страницы для мобильных устройств. Текст большой, поля формы легко заполнять, а кнопка CTA большая и на нее легко нажимать, что делает ее более удобной для мобильных устройств.
Версия для ПК изображена выше, а вот мобильная версия:
11. Glossier
Бренд средств по уходу за кожей и декоративной косметики Glossier продает эстетически приятную косметику в различных упаковках розового и белого цветов, что также отражено на веб-сайте. . Страница «Контакты» понятна, проста и удобна для чтения, но ее простота противоречит секретному оружию Glossier: gTEAM — отдел обслуживания клиентов отвечает на каждое сообщение и комментарий, которые команда получает по электронной почте или в социальных сетях.
. Страница «Контакты» понятна, проста и удобна для чтения, но ее простота противоречит секретному оружию Glossier: gTEAM — отдел обслуживания клиентов отвечает на каждое сообщение и комментарий, которые команда получает по электронной почте или в социальных сетях.
Чем выделяется эта страница «Свяжитесь с нами»:
Страница Glossier «Свяжитесь с нами» предлагает посетителям различные варианты связи с нужной командой, включая раздел «Справка» и «Часто задаваемые вопросы». Веб-страница позволяет легко и просто получить необходимую информацию.
12. Yeti
Yeti продает кулеры и посуду для питья, предназначенные для отдыха на свежем воздухе, а на странице «Контакты» поддерживается стильный бренд для активного отдыха. Мне особенно нравится умный слоган, побуждающий посетителей обращаться к нам («Хотя мы хорошо разбираемся в дымовых сигналах, у нас есть более простые способы связаться и ответить на ваши вопросы») и множество различных способов связи на разных платформах.
Чем выделяется эта страница «Свяжитесь с нами»:
Красивое изображение туриста в горах с кулером Yeti на чистом белом фоне, чтобы сделать контактную информацию и CTA понятными для посетителей сайта. А ссылка на базу знаний Yeti поможет им быстро и легко найти ответы, если они не хотят ждать.
13. Zendesk
Zendesk — это облачное программное обеспечение для обслуживания клиентов, ориентированное на взаимодействие. Более 300 миллионов человек по всему миру используют отделы обслуживания клиентов и службы поддержки Zendesk в качестве выбранной формы поддержки.
Все на веб-сайте Zendesk минималистично, чисто и сочетается по цвету. Эстетика переносится на его упрощенную и эффективную контактную страницу. Когда дело доходит до веб-форм, компании, которые делают их максимально простыми, получают более высокие конверсии, и именно поэтому Zendesk находится в нашем списке.
Чем выделяется эта страница «Свяжитесь с нами»:
На странице «Свяжитесь с нами» есть два основных призыва к действию:
Первый, «Связаться с отделом продаж», ведет к простой, удобной для заполнения форме.
Другой призыв к действию «Перейти в справочный центр» ведет клиентов к базе знаний и сообществу других клиентов, которые могут ответить на их вопросы.
В нижней части страницы «Свяжитесь с нами» есть область, где посетители могут просматривать варианты поддержки продуктов Zendesk и просматривать адреса офисов Zendesk. Понятно, что компания потратила время на создание этой страницы с учетом характеристик покупателей. Он учитывал, что пользователи могут искать на странице контактов, и добавлял эти элементы в качестве дополнительных ресурсов.
14. Moz
Компания Moz, базирующаяся в Сиэтле, занимающаяся разработкой программного обеспечения для поисковой оптимизации, разместила на своей странице «Контакты» четкий и четкий призыв к действию. Это приводит посетителей к более подробному «Справочному центру», где они могут найти необходимую им помощь по конкретному программному обеспечению или услугам, предлагаемым Moz.
Чем выделяется эта страница «Свяжитесь с нами»:
Благодаря столь же обширным и многогранным предложениям, как и у Moz, это блестящая идея не перегружать того, кто нуждается в помощи сразу же.
Вместо этого Moz предоставляет необходимую контактную информацию на своей главной странице «Свяжитесь с нами», а дополнительные, более подробные ресурсы доступны, когда они нажимают «Связаться со службой поддержки». Кроме того, на нем есть аккуратная карта Сиэтла, показывающая, где именно находится Моз, для тех, кто хочет посетить его лично.
15. Happy Cork
Happy Cork — нью-йоркская компания, которая поставляет пиво, вино и спиртные напитки в местные районы города.
В то время как Нью-Йорк, возможно, никогда не спит, Happy Cork, безусловно, спит, поскольку часы работы четко указаны на странице «Контакты». Его расписание разделено на две таблицы: «Часы работы магазина» и «Часы доставки», которые информируют клиентов о том, когда и как они могут совершать покупки в Happy Cork.
Чем выделяется эта страница «Свяжитесь с нами»:
В верхней части страницы есть интерактивная карта, показывающая посетителям места доставки Happy Cork. Вы можете фильтровать по каждому району и легко определить, находится ли ваше местоположение в пределах досягаемости компании. Это избавляет клиентов от необходимости оформлять заказ онлайн только для того, чтобы отменить его, потому что Happy Cork не может доставить их.
Вы можете фильтровать по каждому району и легко определить, находится ли ваше местоположение в пределах досягаемости компании. Это избавляет клиентов от необходимости оформлять заказ онлайн только для того, чтобы отменить его, потому что Happy Cork не может доставить их.
16. Accenture
Accenture предлагает профессиональные услуги по всему миру (в 120 странах, если быть точным), так что достаточно сказать, что существуют сотни различных номеров телефонов и адресов электронной почты, к которым люди могут обратиться за помощью. .
Чем выделяется эта страница «Свяжитесь с нами»:
Эта многонациональная корпорация придумала, как компактно представить большой объем информации на странице «Свяжитесь с нами» — с расширяемыми разделами, на которые посетители могут щелкнуть, чтобы получить необходимую им информацию.
Страница «Контакты» на самом деле битком набита полезной контактной информацией для любого запроса на свете, но, организовав ее компактно, Accenture предотвращает слишком большую путаницу, при этом предоставляя необходимую информацию.
17. Scribd
Scribd — это полноценная цифровая библиотека, которая позволяет читателям наслаждаться множеством книг, аудиокниг, новостных статей, журналов и многого другого прямо в своем браузере.
Подобно остальной части веб-сайта Scribd, его страница «Контакты» привлекательна и уникальна. В верхней части страницы указано местоположение штаб-квартиры компании на Google Maps. Он также четко указывает свой адрес и предоставляет посетителям веб-сайта ссылки на свои профили в социальных сетях.
Ниже приведена интерактивная и привлекательная карта организованных кнопок, где пользователи могут выбрать нужный им ресурс, пообщаться со службой поддержки или отправить адрес электронной почты в службу поддержки клиентов в зависимости от их проблемы.
Чем выделяется эта страница «Свяжитесь с нами»:
Scribd гарантирует, что посетители веб-сайта смогут получить необходимую им помощь прямо на странице контактов, экономя время как посетителей, так и Scribd. Не только это, но и дизайн контактной формы забавный и уникальный.
Не только это, но и дизайн контактной формы забавный и уникальный.
18. Агентство VIA
Агентство VIA, базирующееся в Портленде, штат Мэн, использует свой веб-сайт для демонстрации своих интерактивных веб-работ для различных известных клиентов. Поэтому неудивительно, что на его странице «Свяжитесь с нами» представлены такие же высокотехнологичные веб-функции, включая прокрутку параллакса и в целом привлекательные изображения.
Чем выделяется эта страница «Свяжитесь с нами»:
Страница «Свяжитесь с нами» показывает посетителям, чего ожидать при работе с VIA. Это великолепно, ясно и предоставляет посетителям имена и контактную информацию людей, с которыми они могут связаться напрямую в качестве бонуса.
19. Foundation
Foundation Inc Co. — агентство контент-маркетинга, которое дублирует свою страницу «Контакты» как страницу продаж.
Дизайн страницы прост и соответствует остальной части веб-сайта. На странице контактов есть форма, которая помогает квалифицировать всех, кто к ним обращается.
Чем выделяется эта страница «Свяжитесь с нами»:
Большинство компаний запрашивают у посетителей только их имена, адрес электронной почты и сообщение. Но Foundation Inc Co. взяла на себя инициативу задавать посетителям вопросы о бюджете, самой большой маркетинговой задаче и интересующих их услугах. компании, чтобы использовать, чтобы оставаться организованным. Но, несмотря на это, его страница «Свяжитесь с нами» исключительно хорошо организована и понятна, поэтому посетители могут быстро просмотреть его веб-сайт, чтобы найти необходимую им помощь.
Чем выделяется эта страница «Свяжитесь с нами»:
Понятно, что это не стоковые фотографии. Это настоящие, дружелюбные лица, стоящие за электронными письмами и телефонными звонками, которые готовы помочь. Также есть возможность отправить отзыв основателям Atlassian прямо на странице.
Каждый из этих элементов демонстрирует приверженность прозрачности и открытость к освежающей критике — в дополнение к обмену широким спектром справочных документов, часто задаваемых вопросов и способов связи с компанией.
21. Burger King
Burger King понимает, что клиенты могут захотеть связаться с ними по разным причинам. И именно поэтому его страница «Свяжитесь с нами» предназначена для рассмотрения различных жалоб.
Чем выделяется эта страница «Свяжитесь с нами»:
Независимо от того, ищет ли клиент поддержку в цифровом формате или в ресторане, он найдет ответы на странице контактов Burger King. Кроме того, локатор магазинов помогает покупателям найти ближайшие рестораны Burger King.
22. бан.до
ban.do продает причудливые и креативные планировщики, блокноты и другие аксессуары, а весь веб-сайт отражает фирменный стиль с забавными шрифтами, яркими цветами и интересной анимацией, чтобы было весело.
Чем выделяется эта страница «Свяжитесь с нами»:
На этой странице «Свяжитесь с нами» есть анимация старомодных красочных «звонков» телефонов, множество ярко-розовых тонов, продуманная и непринужденная веб-копия, а также вся информация, посетитель на этой странице может понадобиться. С одной страницы вы можете связаться с ban.do, связаться со службой поддержки и получить информацию о возврате продукта.
С одной страницы вы можете связаться с ban.do, связаться со службой поддержки и получить информацию о возврате продукта.
Важно, чтобы каждая страница вашего веб-сайта, включая страницу «Свяжитесь с нами», отражала бренд, и эта страница делает все возможное, чтобы развлекать вас и помогать клиентам ban.do.
23. Achieve3000
Как и многие компании, веб-сайт Achieve3000 посещают несколько разных типов людей, и то, о чем эти люди хотят с ними связаться, может сильно различаться. Вот почему Achieve3000 решила пойти дальше универсального подхода. Вместо того, чтобы собирать типичный адрес электронной почты, имя и номер телефона, эта компания добавляет несколько дополнительных полей, которые гарантируют, что форма попадет в нужные руки на серверной части.
Чем выделяется эта страница «Свяжитесь с нами»:
В нижней части находится единственная форма, которая служит нескольким различным целям. Выбрав один из нескольких вариантов в первом раскрывающемся списке, пользователи могут адаптировать свой контактный запрос. Это не только помогает им чувствовать себя услышанными, но и помогает команде Achieve3000 быстрее отвечать на контактные формы.
Это не только помогает им чувствовать себя услышанными, но и помогает команде Achieve3000 быстрее отвечать на контактные формы.
24. Medium
Когда вы впервые переходите на страницу контактов Medium, вы видите причудливую пользовательскую иллюстрацию, которая гласит: «Все, что вы хотели знать, но не знали, у кого спросить» с акцентом на пробелы.
Почему эта страница «Свяжитесь с нами» выделяется:
Посетители могут указать тему или отправить запрос — или, если они продолжат прокручивать, они найдут полезный список статей базы знаний и форумов Medium, чтобы просмотреть.
25. Dollar Shave Club
Если вы не знакомы с Dollar Shave Club, это служба подписки на бритвы, которая предоставляет качественные бритвы по конкурентоспособным ценам. Этот бренд пытается перевернуть рынок, позиционируя себя как более дешевое и удобное средство для бритья. Для этого ему необходимо информировать свою целевую аудиторию о своем сервисе, о том, чем он отличается и как клиенты могут зарегистрироваться. Страница «Свяжитесь с нами» выполняет это, предоставляя исчерпывающее руководство по продуктам и услугам компании.
Страница «Свяжитесь с нами» выполняет это, предоставляя исчерпывающее руководство по продуктам и услугам компании.
Чем выделяется эта страница «Свяжитесь с нами»:
В середине страницы находится раскрывающееся меню со списком опций, в том числе о том, как это работает, о доставке, управлении учетной записью, продуктах и подарках. Этот тип самообслуживания клиентов способствует большему взаимодействию с посетителем и может повысить рейтинг кликов вашего сайта.
26. Marvel
Marvel — компания-разработчик программного обеспечения для дизайна, помогающая пользователям создавать и производить цифровые продукты. Компания стремится к творчеству и поощряет клиентов «проектировать что угодно и где угодно». Поэтому неудивительно, что его контактная страница красочная и наполнена игривыми изображениями и дизайном. Marvel взяла традиционно формальную страницу и переработала ее, чтобы она соответствовала имиджу бренда.
Чем выделяется эта страница «Свяжитесь с нами»:
Такой подход не только забавен и привлекателен, но также используется как полезный инструмент для перенаправления посетителей к информации, которую они ищут.
В середине страницы пользователи могут выбрать три CTA. Первый предназначен для продаж. Здесь посетители могут ознакомиться с планами Marvel и даже совершить покупку. Далее идет поддержка — где пользователи могут найти ответы на свои вопросы и получить помощь в режиме реального времени. Наконец, посетители могут использовать опцию Press Kit для загрузки изображений продукта или логотипа компании, чтобы поделиться ими в своих личных и профессиональных каналах.
27. Molamil
Molamil попал в наш список по двум причинам: во-первых, трудно забыть страницу, заполненную плавающими заголовками. Во-вторых, текст настолько подлинный, что вам захочется доверить этой компании разработку концепции вашего продукта. Верхняя часть страницы рассказывает убедительную историю бренда и приглашает посетителя «зайти на чашку кофе или пива». Это заставляет посетителя чувствовать себя желанным, а не вынужденным принимать какие-либо немедленные решения.
Чем выделяется эта страница «Контакты»:
Помимо причудливых изображений и игривого текста, Molamil также подчеркивает ценности своего бренда. На странице «Свяжитесь с нами» сотрудничество, исследования и инициативность указаны в качестве основных ценностей компании Molamil. Это позволяет посетителю понять, что бизнес может повеселиться, но он по-прежнему посвящен удовлетворению потребностей клиентов.
На странице «Свяжитесь с нами» сотрудничество, исследования и инициативность указаны в качестве основных ценностей компании Molamil. Это позволяет посетителю понять, что бизнес может повеселиться, но он по-прежнему посвящен удовлетворению потребностей клиентов.
28. Let’s Travel Somewhere
Let’s Travel Somewhere — это блог о путешествиях, который ведет группа авторов, путешествующих по всему миру. Цель блога — «уловить суть каждой страны на планете». Это делает страницу «Контакты» важным компонентом веб-сайта. Посетители должны легко получить доступ к странице и отправить свои материалы редактору.
Чем выделяется эта страница «Свяжитесь с нами»:
Поскольку редактор путешествует, авторам блога необходимо несколько способов связаться с ней. Итак, она предоставляет всплывающую форму и несколько ссылок в социальных сетях, предоставляя писателю несколько вариантов связи.
Она даже отмечает, что из-за своих частых поездок она иногда может не отвечать. Это обрисовывает в общих чертах ожидания для ее авторов, поэтому они не смущаются, если их статьи не публикуются немедленно.
Это обрисовывает в общих чертах ожидания для ее авторов, поэтому они не смущаются, если их статьи не публикуются немедленно.
29. Хулу
Страница контактов Hulu объединена с его базой знаний. Пользователи ищут свои решения, а затем используют ссылки в нижней части страницы, чтобы связаться со службой поддержки. Это улучшает качество обслуживания клиентов и сокращает объем обращений в службу поддержки.
Чем выделяется эта страница «Свяжитесь с нами»:
Hulu также предлагает удобный чат-бот, помогающий посетителям выполнить действия по устранению неполадок. Он начинает чат, предлагая возможные вопросы, которые могут у вас возникнуть, и предоставляет ссылки на статьи, которые могут ответить на них. И большинство из этих вариантов основаны на популярных телевизионных событиях, происходящих в то время, как в примере ниже:
30. Grammarly
Grammarly — это программа для проверки письменных документов на наличие грамматических и орфографических ошибок. На его странице «Свяжитесь с нами» легко ориентироваться, и посетители могут легко достичь своих целей. Grammarly знает, что посетители, заходящие на эту страницу, скорее всего, обращаются в службу поддержки. Таким образом, он поместил ссылку поддержки прямо посередине страницы ярко-зеленым цветом.
На его странице «Свяжитесь с нами» легко ориентироваться, и посетители могут легко достичь своих целей. Grammarly знает, что посетители, заходящие на эту страницу, скорее всего, обращаются в службу поддержки. Таким образом, он поместил ссылку поддержки прямо посередине страницы ярко-зеленым цветом.
Чем выделяется эта страница «Свяжитесь с нами»:
Существующим пользователям Grammarly не нужно тратить время на заполнение обязательных полей, и они могут сразу перейти к описанию своей проблемы. Если у посетителя установлено расширение Grammarly, оно вставит информацию о пользователе в формы поддержки и автоматически заполнит эти разделы. В результате клиент получает беспроблемную страницу «Свяжитесь с нами», чтобы он мог проводить больше времени с помощью инструмента.
31. Gymwrap
Продуманная маркетинговая стратегия Gymwrap использует страницу «Контакты» для привлечения новых потенциальных клиентов и клиентов. Если вы посмотрите на изображение ниже, вы увидите, что Gymwrap запускает всплывающую форму, как только новые посетители попадают на его страницу контактов.
Чем выделяется эта страница «Свяжитесь с нами»:
Gymwrap не просто мешает работе пользователей. Он предлагает посетителям скидку за подписку на информационный бюллетень. Этот обмен делает транзакцию полезной и более привлекательной для посетителей, которые переходят на сайт только для того, чтобы найти информацию о поддержке.
При таком подходе то, что начинается как разочарованный клиент, заканчивается счастливым и лояльным пользователем, который не только получил решение своей проблемы, но и отличную скидку на следующую покупку.
32. The Crabby Shack
The Crabby Shack попал в наш список, потому что его веб-сайт знает своих клиентов. Что он знает о них? Ну, во-первых, он знает, что они голодны.
Помимо информации, представленной на странице «Контакты», The Crabby Shack также предоставляет бесчисленное количество изображений аппетитных морепродуктов. (Вероятно, это все, что вам нужно, чтобы связаться с рестораном и узнать больше о его часах. )
)
Чем выделяется эта страница «Свяжитесь с нами»:
Кроме того, The Crabby Shack предоставляет адрес электронной почты, номер телефона, а также интерактивную карту, чтобы голодные клиенты точно знали, где можно купить морепродукты.
33. Fear of God
Если вырвать из контекста страницу Fear of God, свяжитесь с нами, она может выглядеть не очень. Тем не менее, он очень соответствует бренду, если сравнивать его с остальной частью веб-сайта компании.
Чем выделяется эта страница «Контакты»:
Этот простой современный дизайн идеально сочетается с окружающей средой и обеспечивает плавный переход от маркетинговых предложений к сервисным ресурсам. Эта страница выглядит и воспринимается как любая другая на веб-сайте Fear of God, но при этом содержит все необходимые элементы, необходимые посетителям для поиска важной информации.
34. Uncle Bobbies Coffee & Books
Чистота и простота — так называется игра Uncle Bobbies Coffee & Books. Его страница «Свяжитесь с нами» отвечает трем уникальным потребностям, которые могут возникнуть у посетителей.
Его страница «Свяжитесь с нами» отвечает трем уникальным потребностям, которые могут возникнуть у посетителей.
Во-первых, он предоставляет контактную форму для посетителей и клиентов, у которых есть общие вопросы о бренде или веб-сайте. Затем, если вы заинтересованы в партнерстве с компанией, вы можете прочитать дальше, чтобы найти адрес электронной почты, с которым вам нужно связаться. Наконец, если вы ищете работу, вы можете узнать больше об открытых вакансиях компании, отправив сообщение по адресу, указанному внизу страницы.
Этот минималистский подход позволяет пользователям легко находить информацию и связываться с конкретными сотрудниками этой организации.
Чем выделяется эта страница «Свяжитесь с нами»:
На странице «Свяжитесь с нами» появляется всплывающее окно, предлагающее посетителю подписаться на информационный бюллетень Книжного магазина. Это отличный способ удержать их, одновременно увеличивая количество читателей и лидов.
35. Zashadu
Zashadu продает женские и мужские сумки. Он также продает обувь и аксессуары, такие как кошельки и ремни.
Он также продает обувь и аксессуары, такие как кошельки и ремни.
Почему эта страница «Свяжитесь с нами» выделяется:
Zashadu входит в наш список из-за легкости доступа к его контактной информации. Вы можете связаться с компанией через ее страницу «Свяжитесь с нами», показанную выше, или использовать один из различных вариантов, представленных в нижнем колонтитуле всех страниц по умолчанию. Это облегчает жизнь посетителям, у которых могут возникнуть проблемы с поиском страницы «Контакты».
36. Shekudo
Shekudo — бренд женской одежды, расположенный в Сиднее, Австралия. Его основатель, Акудо Ихеаканва, создал бренд, чтобы «пролить больше света на местных ремесленников и мастерство, интегрировав некоторые из вековых техник и упуская из виду местные ресурсы в свою собственную современную эстетику».
На странице «Контакты» Shekudo предлагает три адреса электронной почты для связи с компанией. Первый для общих запросов, второй для запросов по заказам и последний для запросов по складам и оптовым продажам. Это дает посетителям конкретный ресурс, к которому они могут обратиться в зависимости от вопроса, который у них может возникнуть. для компании
Это дает посетителям конкретный ресурс, к которому они могут обратиться в зависимости от вопроса, который у них может возникнуть. для компании
Чем выделяется эта страница «Свяжитесь с нами»:
Что отличает Shekudo от других организаций в этом списке, так это ее изображения. Shekudo отлично использует высококачественные изображения, которые не только дополняют другие элементы на странице, но и демонстрируют продукты компании. Это заставляет меня хотеть купить еще одну пару обуви, хотя в настоящее время я связываюсь с ними по поводу другого заказа.
37. Ulta Beauty
При покупке косметики можно задать множество вопросов. Какие ингредиенты входят в состав этой подводки для глаз? Как эта основа повлияет на мою кожу? Есть ли более дешевая альтернатива этому праймеру, который мне нравится?
Учитывая все эти вопросы, Ulta Beauty имеет смысл предложить современную страницу контактов.
Чем выделяется эта страница «Свяжитесь с нами»:
На странице «Свяжитесь с нами» Ulta предоставляет посетителям четыре способа связи со службой поддержки. В верхней части страницы также есть ссылки на часто задаваемые вопросы, которые могут помочь пользователям найти информацию, не обращаясь в службу поддержки клиентов. Это создает идеальный баланс, когда у посетителей есть множество ресурсов самообслуживания, а также прямые возможности для связи со службой поддержки клиентов Ulta.
В верхней части страницы также есть ссылки на часто задаваемые вопросы, которые могут помочь пользователям найти информацию, не обращаясь в службу поддержки клиентов. Это создает идеальный баланс, когда у посетителей есть множество ресурсов самообслуживания, а также прямые возможности для связи со службой поддержки клиентов Ulta.
38. Mateo
Mateo — это модный и ювелирный бренд, работающий в Нью-Йорке.
Что хорошо на странице контактов, так это то, что она включает всех известных партнеров, которые представили продукты компании. Это повышает доверие к бренду и может быть достаточным, чтобы убедить потенциальных клиентов, которые сомневаются в покупке одного из продуктов
39. CUUP
CUUP предоставляет подробные инструкции о том, как пользователи могут связаться с компанией. Он сообщает посетителям, какие формы поддержки являются самыми быстрыми, а также часы работы для каждого из них.
Если вы застряли, вы можете запустить опцию поддержки чата CUUP, представленную в правом нижнем углу страницы. Этот ресурс связывает вас с «Fit Therapist», который может помочь вам найти бюстгальтер, который подходит вам лучше всего.
Этот ресурс связывает вас с «Fit Therapist», который может помочь вам найти бюстгальтер, который подходит вам лучше всего.
Чем выделяется эта страница «Свяжитесь с нами»:
Для маркетинговых запросов CUUP также предоставляет два адреса электронной почты и партнерскую страницу, к которой посетители могут получить доступ непосредственно со страницы «Свяжитесь с нами». Это открывает двери для новых партнерских отношений, которые компания, возможно, изначально не рассматривала.
40. United Sodas of America
United Sodas of America предлагает более здоровую альтернативу популярным безалкогольным напиткам, которые содержат сахар и дополнительные калории. Простая привлекательность этой газировки распространяется и на веб-сайт бренда. Простой черно-белый макет удерживает контактную форму в центре внимания посетителя.
Чем выделяется эта страница «Свяжитесь с нами»:
Компания United Sodas of America включена в наш список, потому что у нее есть страница «Свяжитесь с нами» в нижней части страницы часто задаваемых вопросов. Пользователи должны сначала просмотреть наиболее распространенные вопросы, прежде чем обращаться в службу поддержки. Это здорово, потому что сокращает количество рутинных запросов, поступающих в службу поддержки, а это означает, что клиенты быстрее получают ответы, а представители службы поддержки занимаются меньшим количеством обращений. Это беспроигрышный вариант.
Пользователи должны сначала просмотреть наиболее распространенные вопросы, прежде чем обращаться в службу поддержки. Это здорово, потому что сокращает количество рутинных запросов, поступающих в службу поддержки, а это означает, что клиенты быстрее получают ответы, а представители службы поддержки занимаются меньшим количеством обращений. Это беспроигрышный вариант.
Шаблоны страниц «Свяжитесь с нами»
Создание страницы «Свяжитесь с нами» может оказаться непростой задачей. Решить, следует ли идти простым или персонализированным, легче сказать, чем сделать. К счастью, есть бесплатные и доступные шаблоны, с которых можно начать. Ознакомьтесь с некоторыми из наших любимых шаблонов и форм страницы «Свяжитесь с нами» ниже.
1. JotForm
Если ваш бизнес в основном ориентирован на привлечение потенциальных клиентов, было бы неплохо добавить форму последующего звонка на страницу «Контакты». Эта форма представляет собой щадящий способ без давления получить больше информации о посетителях, которые заходят на ваш сайт, чтобы напрямую связаться с вашей командой.
JotForm предлагает гибкую форму для последующего звонка, которую можно настроить в соответствии с потребностями вашего бизнеса. Шаблон включает в себя типичные поля, такие как имя и номер телефона, но также позволяет добавить планировщик встреч, адрес, наклейку и даже список продуктов. Посетители вашего веб-сайта смогут сообщить именно то, что они ищут, а ваша команда будет располагать всей необходимой информацией, чтобы ответить им и закрыть сделку.
2. FormPlus
Независимо от того, в какой отрасли работает ваш бизнес, в Form Plus есть шаблон формы «Свяжитесь с нами». Вам не нужно будет тратить много времени на настройку формы в соответствии с вашими конкретными потребностями, так как есть несколько готовых шаблонов, которые можно встроить на ваш сайт.
Этот шаблон контактной формы включает общие поля, такие как имя, адрес электронной почты и поле абзаца для краткого сообщения. Тем не менее, он также включает в себя возможность отправки файла. Клиент или посетитель сайта может загрузить визуальное изображение проблемы, с которой он столкнулся, чтобы ваша команда могла быстро приступить к действиям и найти решение.
Клиент или посетитель сайта может загрузить визуальное изображение проблемы, с которой он столкнулся, чтобы ваша команда могла быстро приступить к действиям и найти решение.
3. Typeform
Typeform представляет собой забавный и причудливый вариант шаблона страницы «Контакты». Эту бесплатную настраиваемую страницу «Свяжитесь с нами» можно редактировать, добавляя собственные копии, изображения и даже видео.
Лучшая часть этого шаблона — многостраничный вариант. Вместо того, чтобы иметь каждый вопрос формы в виде отдельного поля, они будут отображаться на разных экранах, чтобы пользователь мог сосредоточиться только на информации перед ним. Ваши клиенты не будут чувствовать себя перегруженными, а ваша команда по-прежнему будет получать всю необходимую им информацию, чтобы предложить наилучшую возможную поддержку.
4. Formidable Forms
Для простого шаблона контактной формы, который легко установить, Formidable Forms является доступным решением. Выберите один из восьми шаблонов форм «Свяжитесь с нами» для посетителей вашего веб-сайта. Каждый из них служит определенной цели, от генерации потенциальных клиентов до обмена SMS-сообщениями с запросами котировок. Если вы используете WordPress CMS, шаблон контактной страницы, изображенный выше, бесплатно включен в плагин форм WordPress.
Выберите один из восьми шаблонов форм «Свяжитесь с нами» для посетителей вашего веб-сайта. Каждый из них служит определенной цели, от генерации потенциальных клиентов до обмена SMS-сообщениями с запросами котировок. Если вы используете WordPress CMS, шаблон контактной страницы, изображенный выше, бесплатно включен в плагин форм WordPress.
В дополнение к шаблонам и формам страницы «Свяжитесь с нами» Formidable Forms позволяет вам проводить опросы и опросы на вашем сайте, чтобы вы могли собирать данные о том, что ваши пользователи находят полезным или мешающим в их работе на вашем веб-сайте.
Создайте блестящую страницу «Свяжитесь с нами»
Неважно, в какой отрасли вы работаете и каковы ваши покупатели, каждая компания должна стремиться к созданию отличной страницы «Свяжитесь с нами». Хорошо продуманная контактная страница поможет вам сохранить профессиональный вид и упростить взаимодействие с вашей аудиторией для построения позитивных и долгосрочных отношений.
Примечание редактора: этот пост был первоначально опубликован в апреле 2020 года и обновлен для полноты.
Темы: Обслуживание клиентов Служба поддержки и программное обеспечение для продажи билетов
Не забудьте поделиться этим постом!
40 лучших бесплатных шаблонов контактных форм HTML5 и CSS3 2022
В этой обширной коллекции вы найдете некоторые из наших лучших дизайнов контактных форм, основанных на HTML и CSS.
Мы потратили бесчисленное количество часов на создание этих универсальных дизайнов.
И теперь вы можете ЗАХВАТИТЬ ИХ, просто нажав кнопку загрузки.
Платформы для ведения блогов, такие как Drupal и WordPress, предлагают пользователям множество интересных плагинов контактных форм.
Но те, кто полагаются на при создании наших веб-сайтов , естественно, выбирают шаблоны контактных форм.
Наши бесплатные шаблоны контактных форм HTML5 и CSS3 отличаются гибкостью и расширяемостью — они идеально подходят для любого веб-сайта.
Добавление этих шаблонов на ваши страницы будет невероятно простым .
Так же просто, как создать несколько файлов HTML и CSS, а затем указать их местоположение.
Вот и все!
Исследуйте 2,5 миллиона цифровых ресурсов, включая лучшие темы WordPress 2022 года
Более 2 миллионов товаров с крупнейшего в мире рынка шаблонов, тем и элементов дизайна HTML5. Независимо от того, что вам нужно, или просто после нескольких стоковых фотографий, все это можно найти здесь, на Envato Market.
Контактная форма V01
Контактная форма V01 поможет вам сэкономить много времени, если в противном случае вам пришлось бы начинать с нуля. Зачем вообще это делать, если теперь вместо этого вы можете наслаждаться МОЩНЫМ готовым к использованию шаблоном?
Этот бесплатный фрагмент имеет современный минималистичный дизайн, который при необходимости можно изменить.
Формат также включает специальный раздел для дополнительной информации , такой как контакт, телефон и адрес электронной почты.
DownloadPreview
Контактная форма V02
Подобно контактной форме V01, контактная форма V02 также состоит из двух частей: контактной формы и ДОПОЛНИТЕЛЬНОЙ информации о компании. Макет адаптивный, поэтому на разных устройствах и экранах разного размера качество работы остается наилучшим.
Еще две возможности Contact Form V02 — автозаполнение и проверка формы. Только эти две вещи улучшают UX, но если вы объедините их с аккуратным дизайном, все станет намного лучше.
Загрузить предварительный просмотр
Контактная форма V03
Контактная форма V03 привлекает всеобщее внимание своим разделом с изображениями. Несмотря на то, что это личное предпочтение, это отличная деталь, чтобы удивить всех ваших пользователей.
Наши бесплатные шаблоны контактных форм HTML5 охватывают множество различных форматов. Мы всегда заботимся о максимально возможном количестве различных интересов.
Это поможет вам сэкономить время и силы , так как вам нужно будет только выполнять уточняющие штрихи.
DownloadPreview
Контактная форма V04
Эффект градиента выделяет контактную форму V04 из массы других. Несмотря на то, что это довольно стандартный шаблон бесплатной контактной формы, важны именно ДЕТАЛИ.
Что замечательно, вы можете использовать контактную форму V04 на отдельной странице вашего сайта. Но вы также можете включить его в свой существующий веб-дизайн.
Вы можете погрузиться в множество вариантов в вашем распоряжении, создав контактную секцию.
Нравится. Начальник.
DownloadPreview
Контактная форма V05
Контактная форма V05 красивая, современная и ПРИВЛЕКАТЕЛЬНАЯ. Несмотря на то, что многие полагаются на простоту и минимализм, другим нравятся некоторые дополнения здесь и там.
И это то, что вы получаете с контактной формой V05.
Благодаря разделенному дизайну вы можете разместить на одной стороне приятное для глаз изображение, контактную форму и другую информацию. Контактная форма V05 даже включает ссылки на социальные сети .
СкачатьПредварительный просмотр
Контактная форма V06
Во многих случаях Google Maps и контактная форма хорошо работают вместе. Для этого вам НУЖНА контактная форма V06.
Этот бесплатный шаблон позволяет указать ваше точное местоположение на карте, но вы также можете добавить дополнительную информацию ниже. В форме есть три поля для имени, адреса электронной почты и темы, а также текстовая область.
А отзывчивость? УВЕРЕН.
ЗагрузитьПредварительный просмотр
Контактная форма V07
Контактная форма V07 отличается минималистичным дизайном DARK. Всякий раз, когда вы сомневаетесь в дизайне, простота всегда побеждает.
Это ФАКТ.
Две секции разделены с небольшим изменением тона фона, сохраняя вещи более организованными .
Даже на мобильных устройствах контактная форма V07 работает без сбоев, просто сначала идет раздел контактов, а затем информация.
ЗагрузитьПредварительный просмотр
Контактная форма V08
Вместо того, чтобы качать сплошной фон, КАЧАЙТЕ фоновое изображение. Вы можете сделать это с помощью контактной формы V08 из коробки.
Контактная форма V08 находится здесь, чтобы все было прямо и без лишних слов. Если вам нужна только контактная форма, но вы хотели бы добавить к ней творческий фактор, контактная форма V08 здесь, чтобы СДЕЛАТЬ разницу .
ЗагрузитьПредварительный просмотр
Контактная форма V09
Черный и золотой делают этот бесплатный шаблон контактной формы HTML5 очень роскошным. Контактная форма V09ОТЛИЧНО подходит для различных бизнес-сайтов с темным дизайном.
Имейте в виду, если вы хотите изменить цвет значков и кнопок — даже шрифтов — сделайте это.
Код контактной формы V09: , пользовательский , и , удобный для начинающих, , чтобы все могли быстро понять суть.
DownloadPreview
Контактная форма V10
Изображение фона, ПРОЗРАЧНЫЙ раздел контактной информации и сплошная форма с синей кнопкой «отправить сообщение». Что в нем не нравится?
Конечно, не нужно зацикливаться исключительно на нем.
Тем не менее, тем, кто это сделает, понравится почти немедленное включение на ваш веб-сайт или в приложение. Вы даже можете добавить ссылку на свою домашнюю страницу.
DownloadPreview
Контактная форма V11
Заполнение контактной формы будет простым для ваших пользователей с контактной формой V11. Дизайн ЧРЕЗВЫЧАЙНО минималистичный, поэтому добавить его на свой сайт или блог будет очень удобно.
Автозаполнение и проверка формы также включены по умолчанию.
Просто подключи и работай.
Конечно, это шаблон HTML5, который требует кодирования для активации в вашем веб-приложении.
DownloadPreview
Контактная форма V12
Давайте продолжим минималистский поток с контактной формой V12. Поля имени, электронной почты и текстовой области являются элементами формы. Затем они сопровождаются дополнительным текстовым разделом и другими контактными данными и адресами.
На больших экранах две секции располагаются рядом, а на мобильных устройствах — друг над другом.
Наконец, если вы хотите ИЗМЕНИТЬ шрифт и цвет кнопки, это тоже вариант.
ЗагрузитьПредварительный просмотр
Контактная форма V13
Яркий фон градиента помогает контактной форме V13 выделиться из толпы. Производительность превосходна на смартфонах, планшетах и настольных компьютерах. Действительно, Contact Form V13 по умолчанию адаптивен.
Действительно, Contact Form V13 по умолчанию адаптивен.
Что круто , если у вашего бизнеса два офиса, вы можете указать их оба.
Однако это не означает, что только компании с двумя офисами могут использовать контактную форму V13 — могут ВСЕ.
Загрузить предварительный просмотр
Контактная форма V14
Контактная форма V14 идеально подходит для маркетинговых агентств, но и другие компании, предоставляющие услуги, также могут извлечь из нее выгоду. В контактной форме есть несколько полей, в том числе раскрывающийся список для выбора бюджета.
Но вы можете изменить все, как и все другие бесплатные шаблоны контактных форм HTML5, которые у нас есть здесь.
А с помощью текстового поля слева вы можете УБЕЖДАТЬ своих потенциальных клиентов и клиентов, какую пользу может принести им сотрудничество с вами.
DownloadPreview
Contact Form V15
Вернемся к минимализму. Это Contact Form V15, которая поможет вам создать модную контактную страницу для вашего веб-сайта без необходимости создавать ее с нуля.
Это Contact Form V15, которая поможет вам создать модную контактную страницу для вашего веб-сайта без необходимости создавать ее с нуля.
Этот бесплатный фрагмент Bootstrap также обеспечивает отличную адаптируемость к различным размерам экрана. И он использует ТОЛЬКО новейшие технологии, поэтому вы знаете, что производительность всегда будет на высшем уровне.
ЗагрузитьПредварительный просмотр
Контактная форма V16
Контактная форма V16 творческая, но все же делает вещи проще. Если вам не нравится быть скучным, тогда вы выбираете этот бесплатный шаблон контактной формы.
Он включает в себя необходимую форму с дополнительным заголовком и текстом для любого СПЕЦИАЛЬНОГО сообщения , которым вы хотите поделиться. Введите свои данные, вставьте их на свой веб-сайт, и вы готовы к работе.
DownloadPreview
Контактная форма V17
Контактная форма V17 сразу появляется с двухцветным фоном, особенно если вы добавите цветной фон. Вы даже можете потренироваться включать фоновое изображение, так как в этом случае оно может работать очень хорошо.
Вы даже можете потренироваться включать фоновое изображение, так как в этом случае оно может работать очень хорошо.
Форма содержит четыре поля для информации о пользователе с текстовой областью. Валидация и автозаполнение идут БОНУСОМ, так что вам не нужно разбираться в них самостоятельно.
DownloadPreview
Контактная форма V18
Вам нужна другая контактная форма с интегрированными Google Maps? Вы убиваете двух зайцев одним выстрелом, используя контактную форму V18.
Зачем все усложнять и делать все с нуля? В наши дни в этом нет необходимости, так как в вашем распоряжении так много ЗАМЕЧАТЕЛЬНЫХ решений.
Вы даже можете протестировать несколько альтернатив, которые вызовут у вас интерес, выбрать лучшую и двигаться дальше.
DownloadPreview
Контактная форма V19
SIMPLE . Это основная характеристика контактной формы V19. Но что отличает его от других подобных бесплатных шаблонов контактных форм HTML5, так это раскрывающийся список.
Но что отличает его от других подобных бесплатных шаблонов контактных форм HTML5, так это раскрывающийся список.
Он работает для выбора бюджета в версии по умолчанию, но вы также можете ТОЧНО НАСТРОИТЬ его под свои нужды.
Никогда не думайте, что вам нужно цепляться за него, как за пиявку. Делайте свое дело, настройте контактную форму V19и блистать онлайн.
DownloadPreview
Contact Form V20
Это скорее виджет контактной формы, чем шаблон. Конечно, вы все еще можете использовать его на отдельной странице, но он работает, добавляя его в существующие разделы.
Контактная форма V20 легко адаптируется к различным веб-дизайнам. В большинстве случаев вам нужно будет только изменить цвет кнопки «Отправить сообщение», оставив все остальное как есть.
ЗагрузитьПредварительный просмотр
Colorlib Контактная форма
С таким огромным количеством фреймворков, доступных в настоящее время разработчикам, иногда бывает сложно найти нативные формы, созданные с нуля, но это именно то, что .
Нативная HTML5 и компактная контактная форма CSS3, которую легко настроить под свои нужды.
Кроме того, для отправки фактических электронных писем требуется только простая ДИНАМИЧЕСКАЯ конфигурация. Стиль может быть настроен в соответствии с вашими требованиями.
Скачать
Контактная форма 1 от Colorlib
Простота в сочетании с творчеством может привести вас исключительно далеко. Нет необходимости слишком усложнять вещи, делая все эти НЕОБЫЧНЫЕ ВЕЩИ, когда вы можете использовать контактную форму 1 и заставить тех, кто в этом нуждается, связаться с вами быстро и удобно.
Прекрасная коробка со всем необходимым на фоне синего градиента . Это очень привлекательно для глаз.
Конечно, если форма не соответствует вашим потребностям на 100 %, не стесняйтесь настраивать форму так, как вы считаете наиболее подходящей, и согласовывать ее с вашим брендом.
Удобство использования этого бесплатного шаблона контактной формы HTML5 — простая задача.
DownloadPreview
Контактная форма 2 от Colorlib
Контактная форма 2 — это сложная и простая форма, основанная на HTML5 и CSS3. Вы можете использовать этот стиль практически с любым веб-сайтом, если вам нравится этот стиль.
Никаких ограничений, так как Contact Form 2 практически мгновенно адаптируется ко всем нишам и отраслям. Но прежде чем запустить его, убедитесь, что вы настроили внешний вид инструмента.
Кроме того, совместите с веб-сайтом вашего основного бизнеса или онлайн-проекта. Холст организован и опрятен для плавного процесса настройки даже для начинающих.
Загрузить предварительный просмотр
Контактная форма 3 от Colorlib
Это бесплатный шаблон контактной формы HTML5 со всем необходимым для быстрого и эффективного создания собственной контактной страницы. Это та часть, которую вы не должны пропустить на своей странице.
Приступайте к делу прямо сейчас, если страница контактов — это последняя часть ЗАГАДКИ. Загрузите предпочтительный стиль и получите его в кратчайшие сроки. Ведь большая часть работы уже сделана за вас.
Загрузите предпочтительный стиль и получите его в кратчайшие сроки. Ведь большая часть работы уже сделана за вас.
Вам нужно только попрактиковаться, и вы готовы блистать. С контактной формой 3 вы можете начать создавать ее прямо сейчас.
Он плавно приспосабливает к любому веб-сайту и позволяет вам изменять его по своему усмотрению.
DownloadPreview
Контактная форма 4 от Colorlib
Перед вами простой, но современный бесплатный шаблон контактной формы HTML5. Он обеспечивает надежный макет для создания необходимой контактной страницы.
Если вы что-то пропустили, создайте страницу обратной связи как можно скорее . Как вы думаете, они вообще будут бить вас вопросами и деловыми предложениями?
Они никоим образом не копируют ваш адрес электронной почты своим предпочтительным поставщикам электронной почты. Лучший и ОЧЕВИДНЫЙ подход — иметь полнофункциональную страницу контактов и работать, готовую к тому, чтобы они могли использовать ее по своему усмотрению.
DownloadPreview
Contact Form 5 от Colorlib
Contact Form 5 — это кристально чистый бесплатный шаблон контактной формы HTML5 с минимальным подходом. Вы можете использовать его с агентствами и даже с личными веб-сайтами.
Благодаря своему минималистичному интерфейсу Contact Form 5 не имеет проблем с адаптацией к вашему присутствию в Интернете и поможет вам расширить предложение, дав пользователям возможность связаться с вами.
Шаблон сэкономит ваше время и сделает ваш внешний вид в Интернете еще более ценным.
Большая ценность также означает ЛУЧШУЮ общую ПРОИЗВОДИТЕЛЬНОСТЬ и большее количество довольных клиентов.
DownloadPreview
Контактная форма 6 с картой Colorlib
Независимо от того, есть ли у вас физическое местоположение, где люди могут вас посетить, или просто так, Contact Form 6 — это фантастический веб-дизайн со встроенными Google Maps.
Тем не менее, покажите, где находится ваше место, и предложите им связаться с вами, используя пульсирующий значок почты . При нажатии на нее открывается всплывающее окно с практичной контактной формой, которую они могут использовать для отправки вам сообщения.
Контактная форма 6 также имеет специальное место в нижней части всплывающего окна, которое вы можете использовать для обмена другими контактными данными с посетителями вашего сайта и потенциальными клиентами.
И если вы достаточно быстро ответите на них точным ответом, их расположение будет высоким.
DownloadPreview
Contact Form 7 от Colorlib
Contact Form 7 — это бесплатный HTML-шаблон контактной формы для чистого минимализма, который отлично вам подойдет. Макет идет прямо к делу без каких-либо отвлекающих факторов и спецэффектов.
Они попадают на страницу и используют активную форму, что в значительной степени соответствует действительности. Разве это не то, о чем должна быть страница контактов? Как владелец веб-сайта, вы можете идеально изменить контактную форму 7, чтобы она соответствовала их странице.
Разве это не то, о чем должна быть страница контактов? Как владелец веб-сайта, вы можете идеально изменить контактную форму 7, чтобы она соответствовала их странице.
Это может быть только изменение фона и цвета кнопки, и вы готовы интегрировать ДОПОЛНИТЕЛЬНУЮ СТРАНИЦУ в ваше текущее веб-пространство.
DownloadPreview
Контактная форма 8 от Colorlib
Если вы хотите, чтобы Карты Google использовались в качестве фона на вашей странице контактов, то наш шаблон Контактной формы 8 является одной из лучших альтернатив. Это аккуратный веб-дизайн, основанный на HTML5 и CCS3, полностью адаптивный и готовый к работе с сетчаткой.
Контактная форма 8 также будет свободно работать со всеми основными веб-браузерами и всегда будет предоставлять плавный и бесшовный опыт для каждого из ваших посетителей.
Украсьте его своим фирменным штрихом и сделайте контактную форму 8 своей пользовательской версией, которая легко впишется в ваше текущее присутствие в Интернете.
DownloadPreview
Контактная форма 9 от Colorlib
Для чего-то немного другого и даже более современного, вот контактная форма 9. Если вы придирчивый пользователь, который еще не нашел лучший бесплатный шаблон контактной формы HTML5, это может быть один.
Контактная форма 9 поставляется с фоном Google Maps и градиентным наложением, что придает ей отчетливое прикосновение , которое всех впечатлит. Доступ к нему на портативном устройстве или с настольного компьютера создает одинаковый удивительный опыт для всех пользователей.
Более того, независимо от CMS или ОТДЕЛЬНОЙ страницы, Contact Form 9 готова стать частью вашего веб-творения с некоторой (читай небольшой) дополнительной работой.
СкачатьПредварительный просмотр
Контактная форма 10 от Colorlib
Как и еще один супер-упрощенный шаблон контактной формы , который вы видели ранее, вот контактная форма 10.
Что отличается от этой формы, так это сплошная цветная кнопка и закругленные поля формы, которые делают ее идеальной для современного мобильного пользователя.
Потому что почти каждое приложение на вашем смартфоне имеет ОКРУГЛЕННУЮ отделку, что в какой-то степени даже прикольно.
Контактная форма 10 действительно следует тенденции и предоставляет фантастическое решение, позволяющее всем вашим пользователям обращаться к вам с любыми вопросами, которые у них могут возникнуть, прежде чем заключать сделку.
DownloadPreview
Contact Form 11 by Colorlib
Contact Form 11 — это оригинальный, яркий и яркий бесплатный шаблон контактной формы HTML5, который вы можете использовать и брать с собой. Загрузите его немедленно и сразу же приступайте к использованию без каких-либо колебаний.
Конечно, в первую очередь все зависит от того, нравится ли вам этот стиль или вы все же хотите что-то немного отличающееся.
Вы по-прежнему можете улучшить внешний вид каждой страницы с помощью творчества и настроить внешний вид по своему усмотрению.
DownloadPreview
Contact Form 12 от Colorlib
Фоновое изображение с наложением и гармоничной и активной контактной страницей для всех пользователей Contact Form 12. Это бесплатный шаблон контактной формы HTML5, который вы можете добавить на свою страницу и получить полностью работающее веб-пространство, готовое к запуску раньше, чем позже.
Вы можете изменить изображение, цвета и другие мелкие детали, чтобы сформулировать контактную страницу, которая будет соответствовать вашему брендингу T.
Действительно, крайне важно, чтобы каждый раздел вашего веб-пространства соответствовал одним и тем же правилам и нормам, иначе вы можете потерять доверие клиентов из-за плохого присутствия в Интернете.
С контактной формой 12 это НИКОГДА не проблема.
DownloadPreview
Контактная форма 13 от Colorlib
Чтобы ИЗБЕЖАТЬ создания классической контактной страницы, контактная форма 13 — ваш лучший выбор, чтобы выделиться с помощью слегка измененного внешнего вида. Макет этого бесплатного шаблона контактной страницы HTML5 разделен на две части.
Макет этого бесплатного шаблона контактной страницы HTML5 разделен на две части.
Большая часть макета посвящена Google Maps, вашему точному местоположению и номеру телефона, а другая часть представляет собой практичную контактную форму.
Контактная форма 13 — это прекрасный способ создать столь необходимую страницу для связи с агентствами и предприятиями, которые хотели бы изначально продемонстрировать свое физическое местоположение.
Кстати, пользоваться и работать с макетом очень удобно и просто.
СкачатьПредварительный просмотр
Контактная форма 14 от Colorlib
Если стандартная страница контактов, которую вы получили с шаблоном веб-сайта, вам не по душе, то вы попали по адресу.
Здесь вы найдете широкий спектр веб-дизайнов, которые помогут СОЗДАТЬ идеальную страницу с контактной формой. Если вам все еще нужно добавить его на свою страницу, сейчас самое время это сделать.
Если вам больше всего нравятся простые формы и яркие цвета, контактная форма 14 — это шаблон, который вам стоит изучить подробнее.
Поставляется со всеми секциями, которые полностью функциональная контактная страница требует, чтобы пользователям было удобно работать, даже когда они решат связаться с вами.
DownloadPreview
Contact Form 15 от Colorlib
Contact Form 15 — это более продвинутый бесплатный инструмент для создания контактных страниц практически для любой ниши и отрасли, в которой вы работаете. Он поставляется с фоном Google Maps, который вы можете использовать для отображения местонахождение вашей компании .
Кроме того, раздел контактной формы далек от скучной равнины. Наряду с необходимыми полями формы специальный раздел над контактной областью также отведен для изображения и дополнительного текста.
Используйте его, чтобы ПООЩРИТЬ их связаться с вами. Пусть они, наконец, получат ответы на все вопросы и опасения, которые у них могут возникнуть.
DownloadPreview
Контактная форма 16 от Colorlib
Используйте готовые материалы, которые мы приготовили для вас. Сэкономьте время и усилия, когда дело доходит до улучшения вашего присутствия в Интернете. При создании контактной страницы IDEAL для добавления на ваш веб-сайт есть множество идей и решений для вас.
Сэкономьте время и усилия, когда дело доходит до улучшения вашего присутствия в Интернете. При создании контактной страницы IDEAL для добавления на ваш веб-сайт есть множество идей и решений для вас.
Нет необходимости искать где-то еще, когда все нужное содержимое у вас под рукой, просто загрузите его. Contact Form 16 — еще один потрясающий бесплатный шаблон контактной страницы HTML5 с фоновым изображением.
Он также имеет накладную тень и всплывающее окно контактной формы . Последний вы можете закрыть или открыть повторно.
DownloadPreview
Контактная форма 17 от Colorlib
Возможно, вы помните похожий стиль, который использовался в другом шаблоне контактной страницы, только этот в коробке, а не на весь экран. Тем не менее, макет Contact Form 17 sports разделен пополам.
Одна сторона веб-дизайна зарезервирована для изображения и дополнительных контактных данных . Более того, другая часть представляет собой чистую и опрятную контактную форму со всеми необходимыми полями.
Вы можете быстро добавить этот макет на свой текущий веб-сайт или в онлайн-присутствие. Позвольте себе изменить контактную форму 17 так, как вы считаете, что она лучше всего подходит для вашего бизнеса.
При этом предложите потенциальным клиентам ПОГОВОРИТЬ с вами, не поднимая трубку.
DownloadPreview
Contact Form 18 от Colorlib
Аналогичный подход к веб-дизайну, который использует Contact Form 13, Contact Form 18 заменяет фон Google Maps изображением. Основная часть веб-дизайна — это изображение.
Используйте его, чтобы еще больше привлечь гостей и заинтересовать их. Выбирайте с умом! В правой части экрана контактная форма 18 имеет полную контактную форму с закругленными полями и кнопками социальных сетей.
Также не забудьте связать их и показать, насколько вы ОБЩЕСТВЕННЫ. И последнее, но не менее важное: контактная форма 18, как и все остальные, является адаптивной, мобильной и сетчатой.
ЗагрузитьПредварительный просмотр
Контактная форма 19 от Colorlib
Контактная форма 19— это бесплатный шаблон контактной страницы HTML5, настолько упрощенный, насколько это возможно. Однако вместо однотонного фона или даже изображения в контактной форме 19 реализованы карты Google.
Он также имеет накладку, которая создает ПОТРЯСАЮЩИЙ эффект тени. Вы можете использовать Карты Google исключительно из-за особого штриха, который они добавляют к странице, или для отображения местоположения вашей фирмы.
В любом случае, контактная форма 19 поможет вам это сделать. Освободите себя от создания страницы контактов с нуля и используйте вместо этого готовый к использованию шаблон.
Это требует небольшой работы для достижения фантастических результатов .
Загрузить предварительный просмотр
Контактная форма 20 от Colorlib
Несколько похожий дизайн на контактную форму 8 с еще более простым и минимальным разделом контактной формы. Вы получаете бесплатный шаблон контактной страницы HTML5, фон Google Maps и заполненную форму с тремя полями.
Вы получаете бесплатный шаблон контактной страницы HTML5, фон Google Maps и заполненную форму с тремя полями.
Вы можете изменить текст и цвет кнопки отправки по своему усмотрению. Кроме того, представьте поведение вашей компании, чтобы ваша недавно разработанная контактная страница не выглядела как стороннее программное обеспечение.
Благодаря удобству использования и простоте редактирования и УЛУЧШЕНИЯ кода, новички и профессионалы могут извлечь значительную выгоду из превосходной контактной формы 20. Загрузите шаблон сейчас и запустите его вскоре после этого.
DownloadPreview
Отзывы клиентов, повседневное общение между веб-мастерами, вопросы в службу поддержки, общие отзывы и многие другие типы СОЕДИНЕНИЙ, которые мы находим на веб-сайтах, полагаются на функциональную контактную форму, позволяющую осуществлять обратную связь. произойти в первую очередь.
Хотя здесь и здесь можно указать свой адрес электронной почты, контактная форма представляет собой гораздо более надежную (и удобную) концепцию, позволяющую другим людям связаться с вами и вашим бизнесом.

 Например, в обмен на контактные данные пользователя, ему можно предложить закрытую рассылку с полезными материалами, скидку на покупку в интернет-магазине, участие в розыгрыше призов и т.д. Такие призывы могут не только помочь в сборе базы контактов для дальнейшего взаимодействия, но и привлечь новых потенциальных клиентов.
Например, в обмен на контактные данные пользователя, ему можно предложить закрытую рассылку с полезными материалами, скидку на покупку в интернет-магазине, участие в розыгрыше призов и т.д. Такие призывы могут не только помочь в сборе базы контактов для дальнейшего взаимодействия, но и привлечь новых потенциальных клиентов.
 Мы попросим вас предоставить URL вашего сайта, данные для входа в панель управления MotoCMS, данные FTP (или данные для входа в панель управления хостингом) и данные для входа в систему на сервер базы данных со ссылкой на phpMyAdmin. Вы также можете предоставить нам URL-адрес и учетные данные для доступа к панели управления веб-хостинга — этой информации нам также будет достаточно.
Мы попросим вас предоставить URL вашего сайта, данные для входа в панель управления MotoCMS, данные FTP (или данные для входа в панель управления хостингом) и данные для входа в систему на сервер базы данных со ссылкой на phpMyAdmin. Вы также можете предоставить нам URL-адрес и учетные данные для доступа к панели управления веб-хостинга — этой информации нам также будет достаточно. Например, отзыв или сообщение от посетителя.
Например, отзыв или сообщение от посетителя.


 Не нужно указывать свой адрес электронной почты, чтобы ваши клиенты могли с вами связаться. Есть также определённые инструменты, чтобы предотвратить спам-боты от переполнения вашего почтового ящика.
Не нужно указывать свой адрес электронной почты, чтобы ваши клиенты могли с вами связаться. Есть также определённые инструменты, чтобы предотвратить спам-боты от переполнения вашего почтового ящика.






 Отслеживайте запросы
Отслеживайте запросы


 до
до