Фотогалерея на максималках / Хабр
~1 год назад я начал разрабатывать свою фотогалерею (песочницу для теста всяких технологий). Данная статья – это описание её архитектуры, а также различные твики/лайфхаки/микрогайды которые я узнал за время разработки + немного про производительность.
Монолит
Вначале был монолит. Я пытался написать всю логику на javascript – использовал биндинги OpenCV для js, библиотеки для вычисления phash на js, и так далее. После непродолжительной войны с утечками памяти, плохой производительностью и ограниченным функционалом, было решено вынести поиск в отдельный сервис на python. Так проект обрел модульную структуру:
scenery – frontend, backend
ambience – Все связанное с поиском изображений
crud_file_server – отдельный микросервис для бекапа и ipfs.
Nginx в качестве reverse proxy сервера. Там осуществляется шифрование (https), компрессия (gzip/brotli) и раздача статики, чтобы разгрузить Node. js.
js.
nginx
Пара твиков для nginx.
Так как мы используем cloudflare, разумно запретить все запросы которые идут не от cloudflare. Скрипт allow_cloudflare.sh создает allow-cloudflare-only.conf, whitelist состоящий из ip адресов cloudflare. Остается только его заимпортить.
include /etc/nginx/allow-cloudflare-only.conf;
Next.js при сборке приложения добавляет хеш к названиям файлов, поэтому можно сказать, что файл с определенным именем никогда не поменяет свое содержимое. Эту информацию можно использовать для ускорения сайта – для статических файлов выставим большой max-age и атрибут immutable, который говорит браузеру не ревалидировать кеш. Классный атрибут, к сожалению, мало где поддерживается.
файлыexpires 1y; add_header Cache-Control "public, immutable";
scenery
Текущий стек: Node.js + MongoDB + TypeScript + Next.js + Fastify + Material UI
Я использую Next.js, т.к на текущий момент это наиболее популярный и удобный react фреймворк, который поддерживает CSR(Client-side rendering), SSR (server-side rendering) и ISR(Incremental Static Regeneration). По сути, ISR это SSR с кешем, у которого мы можем задать параметр revalidate, время жизни кеша. Этот кеш ревалидируется в фоновом режиме, после запроса пользователя. Его удобно использовать для отображения страниц, которые требуют много вычислительных ресурсов/времени на генерацию (например, страница с различной статистикой)
По сути, ISR это SSR с кешем, у которого мы можем задать параметр revalidate, время жизни кеша. Этот кеш ревалидируется в фоновом режиме, после запроса пользователя. Его удобно использовать для отображения страниц, которые требуют много вычислительных ресурсов/времени на генерацию (например, страница с различной статистикой)
Полезные твики для next.js
module.exports = {
poweredByHeader: false, //отключить заголовок x-powered-by
compress: false, //отключить gzip сжатие (т.к сжимаем на nginx или на cdn)
}Компрессия статики с помощью Brotli
const zlib = require("zlib")
const CompressionPlugin = require("compression-webpack-plugin")
const use_brotli = false
module.exports = {
webpack: (config, { isServer }) => {
if (use_brotli && !isServer) {
config.plugins.push(
new CompressionPlugin({
filename: "[path][base].br",
algorithm: "brotliCompress",
test: /\.(js|css|html)$/,
compressionOptions: {
params: {
[zlib. constants.BROTLI_PARAM_QUALITY]: 11,
},
}
})
)
}
return config
}
}
constants.BROTLI_PARAM_QUALITY]: 11,
},
}
})
)
}
return config
}
}Самый тяжелый статический файл – framework.js
framework-0441fae7fd130f37dee1.js – 131,009 bytes
framework-0441fae7fd130f37dee1.js.br – 36,934 bytes
Для сравнения (gzip level 9)
framework-0441fae7fd130f37dee1.js.gz – 42,388 bytes
Мощно. Жаль, что Cloudflare не поддерживает brotli на своих Edge серверах. Так что 11 левелом brotli попользоваться не получится, но Cloudflare сам применяет какой-то уровень brotli, так что потери не такие большие. (Сloudflare сжал тот же файл до 43.4 кб).
Изоморфные конфиг файлы могут быть опасны.
Ошибка, которую легко допустить.
В файле config.js экспортируется объект с различными секретами для backend и конфигами, как для серверной, так и для клиентской части.
В клиентской части объект импортируется и используется какое-то из его свойств, например recaptcha_site_key. По дефолту, webpack инлайнит config. js целиком, в результате секреты бекенда отправляются на клиент.
js целиком, в результате секреты бекенда отправляются на клиент.
В файле next.config.js можно указать какие данные нужно заинлайнить (реализовано через DefinePlugin)
module.exports = {
env: { //https://nextjs.org/docs/api-reference/next.config.js/environment-variables
recaptcha_site_key: "6LcqV9QUAAAAAEybBVr0FWnUnFQmOVxGoQ_Muhtb",
api_domain: "http://localhost/public_api",
reverse_search_url: "http://localhost",
domain: "http://localhost",
ipns: "ipns.scenery.cx"
},
}Далее в клиентской части просто используем process.env.название_переменной. Значение будет заинлайнено.
Next.js SSR не минифицирует css, который инлайнится в html страницу (если у вас кастомный _document.js).
Напишем миникеш – будем хранить минифицированный css в Map. Если сгенерированный css есть в Map, возвращаем его минифицированную версию, иначе минифицируем и добавляем в Map.
let css = sheets.toString() if (css && process.env.NODE_ENV === "production") { const min_css = minified_css_cache.get(css) if (min_css) { css = min_css } else { const old_css = css css = cleanCSS.minify(css).styles minified_css_cache.set(old_css, css) } }
Убирает пару десятых килобайта, практически не влияет на производительность (стало даже немного быстрее). Если у вас много разного динамического css’a, то надо будет потестировать, возможно плюсы от минификации перекроются размером Map/его быстродействием.
Веб фреймворк
В начале разработки я выбрал Express. Простой синтаксис, множество плагинов. Есть только 1 минус – низкая производительность.
Решил попробовать переписать все на fastify, благо кода не так много. Получил прирост с 50 req/s до 70 req/s. Это довольно много, учитывая что я отправлял запросы на страницы, которые обрабатываются с помощью Next.js, т.е все что требуется от веб фреймворка, это передать запрос обработчику Next.js, который выполняет самое длительное действие – рендеринг страницы. Получается, что express съедал около 30 процентов производительности.
Получается, что express съедал около 30 процентов производительности.
Особенно мне понравилась связка валидации (встроенная валидация в fastify реализована с помощью ajv) и модуля json-schema-to-ts. Эта связка позволяет использовать типы, которые мы указали при валидации, в typescript. Т.е. если мы указали что body обязан иметь свойство id типа number, то в ts тип req.body.id тоже будет number.
Ниже приведен типовой код для обработки пути (route). На мой взгляд, это очень удобно, когда валидация и сам код обработки запроса находятся в одном файле.
Пример кодаimport db_ops from './../helpers/db_ops'
import image_ops from './../helpers/image_ops'
import { FastifyRequest, FastifyReply } from "fastify"
import { FromSchema } from "json-schema-to-ts";
const body_schema_delete_image = {
type: 'object',
properties: {
id: { type: 'number' },
},
required: ['id'],
} as const
async function delete_image(req: FastifyRequest<{ Body: FromSchema<typeof body_schema_delete_image> }>, res: FastifyReply) {
const id = req. body.id
if (req.session?.user_id) {
const user = await db_ops.activated_user.find_user_by_id(req.session.user_id)
if (user && user.isAdmin) {
const result = await image_ops.delete_image(id)
if (result) {
res.send({ message: result })
} else {
res.send({ message: "fail" })
}
}
} else {
res.status(404).send()
}
}
export default {
schema: {
body: body_schema_delete_image
},
handler: delete_image
}
body.id
if (req.session?.user_id) {
const user = await db_ops.activated_user.find_user_by_id(req.session.user_id)
if (user && user.isAdmin) {
const result = await image_ops.delete_image(id)
if (result) {
res.send({ message: result })
} else {
res.send({ message: "fail" })
}
}
} else {
res.status(404).send()
}
}
export default {
schema: {
body: body_schema_delete_image
},
handler: delete_image
}Единственный минус – отсутствие некоторых плагинов. Хорошо, что написать плагин для fastify достаточно просто. Я не нашел плагин для верификации Recaptcha, поэтому написал свой. Система хуков позволяет перехватить запрос еще на подходе к хендлеру и вернуть ошибку, не исполняя его основной код. Вот гайд по созданию плагинов. Я лично просто посмотрел как работает несколько плагинов из списка всех плагинов и использовал их код в качестве boilerplate.
Сетка изображений
Отдельно хотелось бы рассказать про то, как генерируется image grid. Средствами css довольно сложно (или практически невозможно) создать динамическую, отзывчивую сетку изображений, где изображения будут сохранять соотношения сторон, а строки максимально упакованы. Вот пример css сетки.
Решение – будем генерировать сетку силами js. Используем https://github.com/neptunian/react-photo-gallery.
Данная библиотека использует адаптацию алгоритма Кнута-Пласса для переноса строк. (Этот алгоритм также используется в TeX для переноса строк)
Алгоритм создает граф возможных переносов, где вершина – это изображение на котором произошёл перенос строки, а вес ребра это cost(targetRowHeight, Высота ряда если перенести строку). Оптимальное размещение изображений – это кратчайший путь в таком графе. Т.е мы получаем равномерно упакованные строки наиболее близкие к требуемой высоте.
Более подробно здесь (2пункт, Justified Gallery)
http://blog. vjeux.com/2014/image/google-plus-layout-find-best-breaks.html
vjeux.com/2014/image/google-plus-layout-find-best-breaks.html
Оптимизация изображений
Lossless сжатие, т.е пиксели изображения не меняются.
Jpeg сжимаем с помощью jpegtran (рекомендую устанавливать из libjpeg-turbo)
apt-get install libjpeg-turbo-progs
jpegtran из mozjpeg жмет на 1,18% лучше, но делает это в 2,3 раза медленнее. https://gist.github.com/sergejmueller/088dce028b6dd120a16e
Вместо optipng используем Oxipng (переписанный на Rust optipng с поддержкой многопоточности)
Тест jpegtran
оригинальное изображение — 22,785 KB
После jpegtran – 21,420 KB
Тест oxipng/optipng
оригинальное изображение — 8,94 MB
oxipng -o2 – 5.97 MB, 5 секунд
optipng -o2 – 5.92 MB, 34 секунды
Нарезка thumbnail’ов
Для ресайза изображения используем sharp. Sharp под капотом использует libvips, это очень быстрая и потребляющая мало памяти библиотека для работы с изображениями.
async function generate_thumbnail(image_src: Buffer | string) { //buffer or path to the image
const metadata = await sharp(image_src). metadata()
if (metadata && metadata.height && metadata.width) {
const x: { width?: number, height?: number } = {}
if (metadata.width >= metadata.height) {
x.width = Math.min(metadata.width, 750)
} else { //metadata.width < metadata.height
x.height = Math.min(metadata.height, 750)
}
const data = await sharp(image_src).resize(x).jpeg({ quality: 80, mozjpeg: true }).toBuffer()
return data
} else {
return null
}
}
metadata()
if (metadata && metadata.height && metadata.width) {
const x: { width?: number, height?: number } = {}
if (metadata.width >= metadata.height) {
x.width = Math.min(metadata.width, 750)
} else { //metadata.width < metadata.height
x.height = Math.min(metadata.height, 750)
}
const data = await sharp(image_src).resize(x).jpeg({ quality: 80, mozjpeg: true }).toBuffer()
return data
} else {
return null
}
}
Опция mozjpeg нужна для использования дефолтных настроек от mozjpeg.{ trellisQuantisation: true, overshootDeringing: true, optimiseScans: true, quantisationTable: 3 }
Thumbnail’ы выходят по ~50кб. На моих тестах, одинаковые по визуальному качеству thumbnail’ы в jpeg весят меньше, чем в webp.
Генерация sha256
Генерируем sha256 до оптимизации(lossless сжатия) изображения. Используем https://github.com/ronomon/crypto-async
Проблемы со стандартным модулем crypto:
Crypto блокирует event loop
Crypto не использует больше 1 ядра
crypto-async
Работает в ThreadPool (т.
 е не блокирует event loop)
е не блокирует event loop)Т.к используется ThreadPool, то масштабируется от количества ядер (по умолчанию количество Thread’ов в пуле равно 4, значение можно увеличить вручную)
Zero copy
Дедупликация
Дедупликация зависит от того как импортировалось изображение. Есть 2 типа импорта: одиночный (через веб интерфейс) и массовый (через python скрипт)
Вот как происходит дедупликация при импорте изображения через веб интерфейс:
Сначала ищем sha256 хеш в бд. Если хеша нет, то передаем картинку в ambience. ambience обращается к phash микросервису, если дубликат не найден, то обращается к akaze микросервису. Полученные результаты отправляются обратно в scenery. Подробнее о том, как работают вышеперечисленные микросервисы, расскажу в секции с описанием работы ambience.
Ввиду того, что возможны ложноположительные результаты, можно отменить проверку на дубликат из веб интерфейса.
Поиск по тегам
Посмотрим, как работают логические выражения в MongoDB
db.things.find({ $and: [ { $or: [{ "first_name": "john" }, { "last_name": "john" }] }, { "phone": "12345678" } ] })
Данный запрос эквивалентен ({"first_name" : "john"} || {"last_name" : "john"}) && {"phone": "12345678"}
Для написания парсера я использовал один из самых простых алгоритмов – Алгоритм сортировочной станции (Shunting yard algorithm).
Я довольно долго мучался с этим парсером, из-за чего код стал нечитаемым. Основная проблема была в том, что скобки, знак восклицания и минус могут быть как частью тега, так и оператором. Если хотите потренироваться в понимании обфусцированного кода – добро пожаловать.
Поддерживает:
&& ,(запятая) – логическое и
|| – логическое или
!, -(минус) – логическое не
А также >,>=,<,<=,== для спец. тегов (высота и ширина).
тегов (высота и ширина).
Так как мы передаем в бд объект сгенерированный из пользовательского ввода, будет не лишним ввести защиту от nosql инъекций.
const nosql_injection_regex = new RegExp(/[|]|$|:|{|}/gm) //[,],$,:,{,}Примеры//build_ast("forest&&height>=1920&&width>=1080")
//=>
{
"$and":[
{
"$and":[
{"tags":"forest"},
{"height":{"$gte":1920}}
]
},
{"width":{"$gte":1080}}
]
}
//build_ast("forest(wi(nter) || nice!")
//=>
{
"$or": [
{
"tags": "forest(wi(nter)"
},
{
"tags": "nice!"
}
]
}
build_ast("(a||b)&&(-a||-b")
=>
{
"$and": [
{
"$or": [
{
"tags": "a"
},
{
"tags": "b"
}
]
},
{
"$or": [
{
"$nor": [
{
"tags": "a"
}
]
},
{
"$nor": [
{
"tags": "b"
}
]
}
]
}
]
}
Вместо Not используется nor, на результат не влияет, но фиксит какую-то проблему с not в монгодб.
Поиск изображений с похожими тегами
Поиск изображений, у которых наибольшее количество общих тегов c изображением, по которому ищем. Изображения сортируются по количеству общих тегов.
Чем больше тегов у изображения и чем более точно они его описывают, тем лучше будет работать данный вид поиска.
async function get_images_with_similar_tags(image_id: number, limit: number) {
const target_tags = (await get_image_tags_by_id(image_id))?.tags
if (!target_tags) {
return []
}
const x = IMAGES_COLLECTION.aggregate([
{ $unwind: "$tags" },
{ $match: { tags: { $in: target_tags } } },
{ $group: { _id: { id: "$id", height: "$height", width: "$width" }, count: { $sum: 1 } } },
{ $sort: { count: -1 } },
{ $limit: limit }
])
return x.toArray()
}РезультатыAmbience
Стек – Node.js + Fastify + TypeScript (api gateway)
Возможности: выполнение запросов к нескольким микросервисам одновременно. Например, при добавлении нового изображения через веб интерфейс, идет запрос на вычисление всех features в ambience, откуда в свою очередь посылаются запросы на отдельные микросервисы.
Например, при добавлении нового изображения через веб интерфейс, идет запрос на вычисление всех features в ambience, откуда в свою очередь посылаются запросы на отдельные микросервисы.
async function calculate_all_image_features(image_id: number, image_buffer: Buffer) {
return Promise.allSettled([
calculate_akaze_features(image_id, image_buffer),
calculate_nn_features(image_id, image_buffer),
calculate_hist_features(image_id, image_buffer),
calculate_phash_features(image_id, image_buffer),
])
}проксирование запросов до нужного микросервиса, т.е из scenery можно достучаться до любого хендлера любого микросервиса.
const nn_routes = ['/nn_get_similar_images_by_image_buffer', '/nn_get_similar_images_by_text',
'/nn_get_similar_images_by_id', '/calculate_nn_features', '/delete_nn_features', '/nn_get_image_tags_by_image_buffer']
nn_routes.forEach((r) => server.post(r, async (_req, res) => {
try {
res.from(combineURLs(config. nn_microservice_url,r))
} catch (err) {
res.status(500).send('NN microservice is down')
}
}))
nn_microservice_url,r))
} catch (err) {
res.status(500).send('NN microservice is down')
}
}))Для проксирования используется fastify-reply-from, который использует undici, http 1.1 клиент для node.js. undici гораздо быстрее, чем стандартный модуль http.
Стек микросервисов по работе с поиском изображений: Python + SQLite + FastAPI
SQLite используется только для холодного хранения данных, весь поиск осуществляется с помощью специальных библиотек.
phash и akaze используют faiss IVF. rgb_hist использует faiss L1 Flat. NN использует hnswlib.
Далее пойдет описание микросервисов, которые используют методы поиска изображений из моей предыдущей статьи, с доработками и улучшениями.
phash
Задача микросервиса: поиск по phash (устойчив к ресайзу, в основном нужен для обнаружения одинаковых фото разного размера, неустойчив к кропу)
В предыдущей статье я использовал библиотеку ImageHash. Посмотрим, как работает функция phash.
def phash(image, hash_size=8, highfreq_factor=4): """ Perceptual Hash computation.Implementation follows http://www.hackerfactor.com/blog/index.php?/archives/432-Looks-Like-It.html @image must be a PIL instance. """ if hash_size < 2: raise ValueError("Hash size must be greater than or equal to 2") import scipy.fftpack img_size = hash_size * highfreq_factor image = image.convert("L").resize((img_size, img_size), Image.ANTIALIAS) pixels = numpy.asarray(image) dct = scipy.fftpack.dct(scipy.fftpack.dct(pixels, axis=0), axis=1) dctlowfreq = dct[:hash_size, :hash_size] med = numpy.median(dctlowfreq) diff = dctlowfreq > med return ImageHash(diff)
Для тестов возьмем изображение 5919×3946 1.52 MB
Оригинальный код – 0.31 с
Как сделать python код быстрые? Выполнять код не в python 😀
Используем Numba – JIT компилятор с nopython mode – код компилируется и выполняется вне python. Также сделаем так, чтобы на выходе мы получали не 256 булевых значения, а 32 uint8.
v1@jit(nopython=True, cache=True)
def diff(dct_data, hash_size):
dctlowfreq = dct_data[:hash_size, :hash_size]
med = np. median(dctlowfreq)
diff = dctlowfreq > med
return diff.flatten()
def fast_phash(image, hash_size=16, highfreq_factor=4):
img_size = hash_size * highfreq_factor
image = image.convert("L").resize((img_size, img_size), Image.ANTIALIAS)
pixels = np.asarray(image)
dct_data = dct(dct(pixels, axis=0), axis=1)
return diff(dct_data, hash_size)
@jit(nopython=True, cache=True)
def bit_list_to_32_uint8(bit_list_256):
uint8_arr = []
for i in range(32):
bit_list = []
for j in range(8):
if(bit_list_256[i*8+j] == True):
bit_list.append(1)
else:
bit_list.append(0)
uint8_arr.append(bit_list_to_int(bit_list))
return np.array(uint8_arr, dtype=np.uint8)
@jit(nopython=True, cache=True)
def bit_list_to_int(bitlist):
out = 0
for bit in bitlist:
out = (out << 1) | bit
return out
def get_phash(query_image):
bit_list_256 = fast_phash(query_image)
phash = bit_list_to_32_uint8(bit_list_256)
return phash
median(dctlowfreq)
diff = dctlowfreq > med
return diff.flatten()
def fast_phash(image, hash_size=16, highfreq_factor=4):
img_size = hash_size * highfreq_factor
image = image.convert("L").resize((img_size, img_size), Image.ANTIALIAS)
pixels = np.asarray(image)
dct_data = dct(dct(pixels, axis=0), axis=1)
return diff(dct_data, hash_size)
@jit(nopython=True, cache=True)
def bit_list_to_32_uint8(bit_list_256):
uint8_arr = []
for i in range(32):
bit_list = []
for j in range(8):
if(bit_list_256[i*8+j] == True):
bit_list.append(1)
else:
bit_list.append(0)
uint8_arr.append(bit_list_to_int(bit_list))
return np.array(uint8_arr, dtype=np.uint8)
@jit(nopython=True, cache=True)
def bit_list_to_int(bitlist):
out = 0
for bit in bitlist:
out = (out << 1) | bit
return out
def get_phash(query_image):
bit_list_256 = fast_phash(query_image)
phash = bit_list_to_32_uint8(bit_list_256)
return phash
v1 — 0. 26 c
26 c
Заменим
def fast_phash(image, hash_size=16, highfreq_factor=4):
img_size = hash_size * highfreq_factor
image = image.convert("L").resize((img_size, img_size), Image.ANTIALIAS)
pixels = np.asarray(image)
dct_data = dct(dct(pixels, axis=0), axis=1)
return diff(dct_data, hash_size)
на
def fast_phash(image, hash_size=16, highfreq_factor=4):
img_size = hash_size * highfreq_factor
image = cv2.resize(image, (img_size, img_size), interpolation=cv2.INTER_LINEAR
dct_data = dct(dct(image, axis=0), axis=1)
return diff(dct_data, hash_size)v2 — 0.14 с
В данном примере ускорение незначительно, т.к в оригинальном коде уже используются сильно оптимизированные библиотеки (Pillow, scipy, numpy). Можно ускорять и дальше, например, ускорить ресайз используя pyvips, или ускорить DCT. Я не знаю насколько сильно влияет тип ресайза на силу хеша(устойчивость), но не думаю что очень сильно.
Чтобы быстрее вычислять cpu bound задачи, используем библиотеку joblib. Это очень простой способ распараллелить какую-нибудь задачу на питоне.
Это очень простой способ распараллелить какую-нибудь задачу на питоне.
Для вычисления множества хешей (например, при массовом импорте изображений с помощью python скрипта), используем joblib. Задача выполняется быстрее практически в n раз, где n это количество ядер.
phashes = Parallel(n_jobs=-1, verbose=1)(delayed(calc_phash)(file_name) for file_name in batch)
rgb_hist
Задача: поиск изображений с похожей цветовой палитрой.
Практически ничего не менял, тот же поиск по гистограммам, только теперь в faiss flat L1, потому что faiss IVF не поддерживает метрики кроме L2 и IP.
Каждый бин гистограммы делим на количество пикселей в изображении, чтобы «уравнять» изображения с разным количеством пикселей.
def get_features(query_image):
query_hist_combined = cv2.calcHist([query_image], [0, 1, 2], None, [16, 16, 16], [0, 256, 0, 256, 0, 256])
query_hist_combined = query_hist_combined.flatten()
query_hist_combined = query_hist_combined*10000000
query_hist_combined = np. divide(query_hist_combined, query_image.shape[0]*query_image.shape[1], dtype=np.float32)
return query_hist_combined
divide(query_hist_combined, query_image.shape[0]*query_image.shape[1], dtype=np.float32)
return query_hist_combinedРезультатыakaze
Задача: поиск обрезанных версий изображений.
В прошлой статье я рассматривал SIFT/SURF/ORB и поиск брутфорсом.
Медленно ищется (Есть методы значительно ускоряющие поиск, но я не нашел понятного примера на python)
Примера я так и не нашел, поэтому написал свой. На этот раз использую AKAZE и ищу с помощью faiss ivf.
Дескриптор 1 ключевой точки (keypoint) весит 61 байт. (61 uint8). Будем искать 256 точек, тем самым 1 изображение будет описываться 15616 байтами. Число точек можно увеличить, но это также увеличит требования к оперативной памяти, т.к все дескрипторы этих точек нужно хранить в RAM для быстрого поиска.
Для того чтобы получить 256 наиболее “хороших” точек, сортируем по полю response. Чем выше значение response, тем качественнее точка (т.е более устойчива к изменениям).
kps1 = AKAZE.256 наиболее “хороших” точекdetect(img1,None) kps1 = sorted(kps1, key = lambda x:x.response,reverse=True)[:256]
Видно, что точки сосредоточены в 1 области, нам бы хотелось, чтобы точки были расположены более рассредоточено.
Поделим изображение на 4 квадранта и найдем 64 лучших точки в каждом квадранте. Сделать это легко, каждая точка имеет координаты x и y, по ним определяем квадрант.
64 лучших точки в каждом квадрантеУже лучше, но все равно, точки разбросаны не так равномерно как хотелось бы. Введем ограничение – в радиусе 40 пикселей может быть не более 3 точек.
ограничение в 40 пикселейВычислим дескрипторы этих точек и сохраним в sqlite.
Поиск
Алгоритм поиска.
Загружаем наши дескрипторы в IVF, предварительно его натренировав. Извлекаем точки из изображения по которому ищем и вычисляем дескрипторы. С помощью IVF к каждому из 256 дескрипторов находим ближайший по расстоянию Хэмминга. У каждого дескриптора есть ID, по которому можно определить из какого он изображения. Будем считать, что одинаковых дескрипторов практически не бывает (это неправда). Дескрипторы с расстоянием Хэмминга > 65 не рассматриваем.
Будем считать, что одинаковых дескрипторов практически не бывает (это неправда). Дескрипторы с расстоянием Хэмминга > 65 не рассматриваем.
Для того чтобы изображение считалось дубликатом необходимо выполнение хотя бы одного из этих условий:
2 и более дескриптора с расстоянием Хэмминга <= 5
4 и более дескриптора с расстоянием Хэмминга <= 10
6 и более дескрипторов с расстоянием Хэмминга <= 15
8 и более дескрипторов с расстоянием Хэмминга <= 32
количество дескрипторов с расстоянием Хэмминга <=64 больше 10 и их количество в >= 3 раза больше, чем медианное значение
Проверки нужны для того, чтобы избежать ложноположительных результатов, т.к в реальности в двух совершенно разных изображениях могут оказаться точки, дескрипторы которых равны, либо очень близки по расстоянию Хэмминга.
То же самое, но в кодеdef median(lst):
list_length = len(lst)
index = (list_length - 1) // 2
if (list_length % 2):
return lst[index][1]
else:
return (lst[index][1] + lst[index + 1][1])/2. 0
def _akaze_reverse_search(D, I, file_name):
levels_threshold = [2, 4, 6, 10]
levels = [{}, {}, {}, {}]
all_points = {}
for i in range(len(I)):
point_dist = D[i]
if(point_dist > 65):
continue
point_id = I[i]
image_id = point_id_to_image_id_map[point_id]
if image_id == file_name: # skip original image
continue
if point_dist <= 5:
levels[0][image_id] = levels[0].get(image_id, 0)+1
if point_dist <= 10:
levels[1][image_id] = levels[1].get(image_id, 0)+1
if point_dist <= 15:
levels[2][image_id] = levels[2].get(image_id, 0)+1
if point_dist <= 32:
levels[3][image_id] = levels[3].get(image_id, 0)+1
all_points[image_id] = all_points.get(image_id, 0)+1
for i in range(4):
if(len(levels[i]) > 0):
sorted_levels = sorted(levels[i].items(), key=lambda item: item[1])
if sorted_levels[-1][1] >= levels_threshold[i]:
print({"data": sorted_levels[-1], "level": i})
return [sorted_levels[-1][0]]
if len(all_points) >= 2:
sorted_all_points = sorted(all_points.
0
def _akaze_reverse_search(D, I, file_name):
levels_threshold = [2, 4, 6, 10]
levels = [{}, {}, {}, {}]
all_points = {}
for i in range(len(I)):
point_dist = D[i]
if(point_dist > 65):
continue
point_id = I[i]
image_id = point_id_to_image_id_map[point_id]
if image_id == file_name: # skip original image
continue
if point_dist <= 5:
levels[0][image_id] = levels[0].get(image_id, 0)+1
if point_dist <= 10:
levels[1][image_id] = levels[1].get(image_id, 0)+1
if point_dist <= 15:
levels[2][image_id] = levels[2].get(image_id, 0)+1
if point_dist <= 32:
levels[3][image_id] = levels[3].get(image_id, 0)+1
all_points[image_id] = all_points.get(image_id, 0)+1
for i in range(4):
if(len(levels[i]) > 0):
sorted_levels = sorted(levels[i].items(), key=lambda item: item[1])
if sorted_levels[-1][1] >= levels_threshold[i]:
print({"data": sorted_levels[-1], "level": i})
return [sorted_levels[-1][0]]
if len(all_points) >= 2:
sorted_all_points = sorted(all_points. items(), key=lambda item: item[1])
median_number_of_points = median(sorted_all_points)
if sorted_all_points[-1][1] >= 10:
if((sorted_all_points[-1][1]/median_number_of_points) >= 3):
print(sorted_all_points[-1])
return [sorted_all_points[-1][0]]
return []
items(), key=lambda item: item[1])
median_number_of_points = median(sorted_all_points)
if sorted_all_points[-1][1] >= 10:
if((sorted_all_points[-1][1]/median_number_of_points) >= 3):
print(sorted_all_points[-1])
return [sorted_all_points[-1][0]]
return []РезультатыНиже представлены примеры детекции дубликатов на грани детекции (еще немного и алгоритм бы их не нашел) Работает пятое условие, количество дескрипторов с расстоянием Хэмминга <= 64 больше 10 и их количество в >= 3 раза больше, чем медианное значение. Можно увидеть, что некоторые точки соотнесены неверно.
Некоторые сомнительные результаты:
nn
Задача: семантический поиск, поиск похожих изображений, автотегирование
Семантический поиск, поиск похожих изображений: все так же, как и в предыдущей статье, но в этот раз вместо CLIP ViT-B/32 используется ViT-B/16
Автотегирование: Resnet50 для определения категории картинки и Resnet18 для определения атрибутов сцены и indoor/outdoor. Pre-trained на датасете Places365. Точность отставляет желать лучшего, но это хоть какая-то автоматизация.
Pre-trained на датасете Places365. Точность отставляет желать лучшего, но это хоть какая-то автоматизация.
Я не устаю поражаться, насколько много всего знает clip. По запросам pale blue dot/a photo made by voyager/voyager-1, первое фото – воссозданная в blender 8K версия знаменитой Pale Blue Dot, фотографии Земли, сделанной космическим зондом «Вояджер-1».
a photo made by voyagersand dunesa photo of forest and riverПримеры поиска похожих изображенийПервое фото – фото по которому идет поиск
Примеры тегов[‘far-away horizon’, ‘natural’, ‘natural light’, ‘outdoor’, ‘iceberg’, ‘ocean’, ‘boating’, ‘open area’][‘skyscraper’, ‘vertical components’, ‘downtown’, ‘man-made’, ‘canal/urban’, ‘open area’, ‘outdoor’, ‘natural light’][‘natural’, ‘open area’, ‘foliage’, ‘outdoor’, ‘no horizon’, ‘natural light’, ‘vegetation’, ‘waterfall’, ‘trees’, ‘rainforest’, ‘leaves’]IPFS
IPFS (Inter Planetary File system) – это контентно-адресуемая p2p файлообменная сеть. Будем использовать её для децентрализованного хранения/раздачи картинок.
Будем использовать её для децентрализованного хранения/раздачи картинок.
Сделаем на сайте тумблер, при активации которого все ссылки типа https://example.com/images/1.jpg преобразовываются в ipfs ссылки.
Обычно, ссылки на файлы выглядят так: /ipfs/<CID>, где CID это идентификатор контента (Content Identifier). То есть, если мы хотим, чтобы клиент мог скачать контент через ipfs, ему нужно отдать ipfs хеши изображений, которые надо будет хранить в бд, обновлять при обновлении изображений и.т.д. Не очень удобно. Эту проблему можно элегантно решить с помощью IPNS. IPNS (InterPlanetary Name System) – это децентрализованная версия dns для ipfs. Позволяет использовать адрес, который указывает на хеш файла (папки). Можно поменять хеш, на который ссылается адрес, без изменения адреса. Так мы превратили content-based адресацию в address-based. IPNS довольно сложно запомнить /ipns/k51qzi5uqu5dhlil169t1my3wmb5zzwugvtjcq6duc2bhgcbjsbc77wmdqwbsh,поэтому используем DNSLink – ipfs умеет подтягивать ipns адрес из TXT записи домена.
Теперь ссылка на файл выглядит так http://127.0.0.1:8080/ipns/ipns.scenery.cx/thumbnails/71.jpg (Как можно догадаться, работает только после установки IPFS клиента).
Интересный факт: ipfs клиент 30 минут раздает файлы которые только что скачал. Получается что-то наподобие distributed CDN.
crud_file_server
Используя IPFS http api добавляем полученные изображения в ipfs/ipns. Может добавлять изображения полученные по http, либо синхронизировать локальную папку с ipfs.
Добыча изображений
Изображения взял с сабреддита /r/EarthPorn и /r/LandscapePhotography. Официальный API не позволяет получать больше 1000 последних постов. Используем стороннее Reddit API от https://pushshift.io/. Это некомерческий проект по парсингу Реддита существующий на пожертвования.
Image tools
Различные полезные утилиты для облегчения работы с изображениями.
Yandex reverse image search
Используем поиск по изображению яндекса, чтобы найти изображение в большем размере. API я не нашел, зато нашел https://yandex.ru/legal/pictures_api/. Видимо какое-то закрытое апи все же есть. Мы будем просто парсить.
API я не нашел, зато нашел https://yandex.ru/legal/pictures_api/. Видимо какое-то закрытое апи все же есть. Мы будем просто парсить.
Автоматически заменить старое изображение новым нельзя – довольно часто изображение с более высоким разрешением оказывается просто апскейлом оригинала, либо разрешение больше, а качество ниже. Поэтому сравнивать новое изображение со старым придется вручную. Обход rate-limit’а остается читателям для самостоятельного выполнения.
Border detection
Алгоритм для детекции рамок у изображений. Много ложно положительных результатов.
Получаем цвет крайнего левого пикселя
Вычисляем попиксельную разницу между нашей картинкой и левым крайнем пикселем
«Усиляем» разницу
Вычисляем bbox (максимальный прямоугольник, ненулевых пикселей)
Чтобы исключить побольше ложноположительных результатов, считаем, что у изображения есть рамки только если они парные (т.е если есть полоса сверху, то должна быть полоса cнизу и.
 т.д)
т.д)
Полуавтоматическая детекция вотермарок
Идея достаточно примитивная – детектим текст на картинке, если текст есть, картинку удаляем (или не удаляем, а складываем распознанный текст и удаляем вручную, после проверки). Т.к датасет достаточно специфичный (пейзажи, обои, природа, атмосферные фото), то текста в картинках практически нет. Tesseract для задачи не подходит – текст разных шрифтов, разного качества. EasyOCR отлично подходит для нашей задачи, так как изначально разрабатывался для ocr в различных условиях (не только сканы различных документов, но и текст in the wild)
https://github.com/JaidedAI/EasyOCR
Что можно улучшить/Мысли/Идеи
Улучшить можно всё 😀
Можно заменить phash(DCT) на что-нибудь новое, например на алгоритмы на базе ML (привет Apple NeuralHash). Целесообразность сомнительная – phash(DCT) и так отлично решает задачу поиска near-duplicate картинок и я сомневаюсь что ML-based алгоритмы обладают какими-то отличительными качествами (искать кропы они вряд ли смогут)
Можно заменить AKAZE на более продвинутые детекторы/дескрипторы, но это увеличит требования к производительности сервера.
Возможно, есть какая-то нейросеть, которая ищет похожие изображения лучше, чем CLIP ViT B/16. Было бы классно, если бы данная нейросеть могла дообучаться на новых данных, увеличивая точность поиска, в идеале полностью автоматически, без разметки новых данных. То же самое можно сказать и про автотегирование.
Можно заменить rgb гистограммы на что-то более компактное, т.к. сейчас вектор из 4096 значений на 60-70 процентов состоит из нулей, а хранить нули – это как-то не очень. (я пробовал использовать ANNS которые поддерживают sparse вектора, но там возникли какие-то проблемы). Сейчас rgb гистограммы не учитывают положение пикселей в изображении, а только их количество. Можно разбить изображения на блоки, найти гистограммы этих блоков и искать изображения у которых блоки максимально похожие. Эта штука называется local color histogram и по идее должна быть лучше, чем global color histogram (то что есть сейчас). Я экспериментировал с другими цветовыми пространствами (YUV, HSV, LAB), но результаты были хуже, чем RGB. Возможно, я просто неправильно их «приготовил», нужны дополнительные тесты.
Возможно, я просто неправильно их «приготовил», нужны дополнительные тесты.
Можно использовать jpegXL, т.к он позволяет сократить размер изображений, но пока из коробки, он не поддерживается ни одним браузером.
Автоматический майнинг изображений
Для автоматического майнинга изображений нужен модуль для вычисления степени соответствия картинки датасету. Скорее всего, это можно сделать, используя вектора сгенерированные в nn, создав несколько кластеров с помощью kmeans и считать что изображение нам подходит, если расстояние между новой картинкой и каким-то кластером меньше определенного порогового значения. Эту идею я пока не проверял.
Также необходим алгоритм для определения визуального качества изображения, одного разрешения недостаточно. Пока оценивать качество приходится вручную. Этот модуль возможно один из самых важных: он улучшит систему на всех уровнях, от дедупликации (можно будет оставлять версию изображения с лучшим качеством, а не ту у которой больше пикселей, как работает сейчас) до автоматического майнинга.
На ум приходит несколько стратегий:
Скан интернета с помощью своего поискового робота (сложно реализовать технически)
Ручной поиск источников изображений (определенные сайты/сабреддиты) и их последующий периодический парсинг
Использование сервисов по типу Yandex reverse image search. Там есть секция похожих изображений, её можно спарсить и сделать что-то на подобии breadth-first search: найдем похожие изображения к тем, что уже есть в датасете, затем найдем похожие к похожим, и так далее
Долго думал над тем, как закончить эту статью. Закончу вот такой мыслью. Для меня web 3.0 – это автономные самообучающиеся сервисы, где клиенты могут участвовать в раздаче контента.
https://github.com/qwertyforce/scenery
https://github.com/qwertyforce/ambience
scenery.cx
javascript — Фотогалерея на bootstrap для изображений разных размеров
Вопрос задан
Изменён 5 лет 1 месяц назад
Просмотрен 2k раз
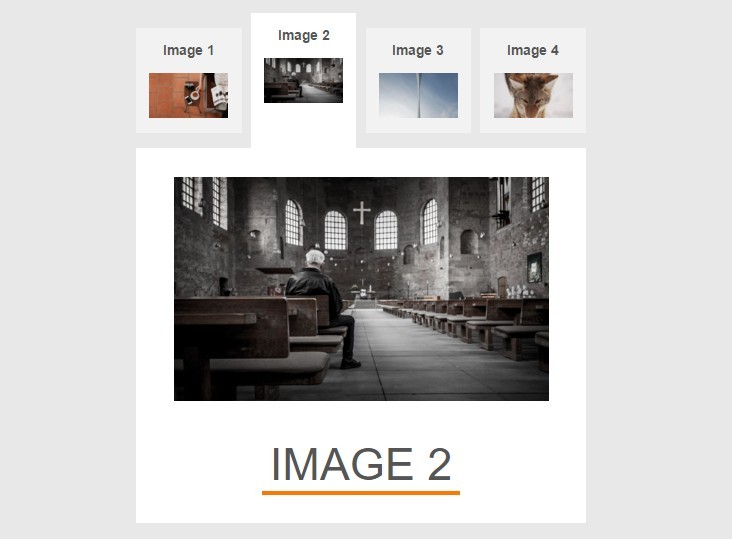
Делаю страничку, на которой пользователи заливают картинки, а потом эти картинки отображаются в слайдере. Картинки оказываются разных размеров и с разными расширениями, из-за чего слайдер при смене изображения либо меняется в высоте если картинка большая, либо становиться виден серый фон слайдера если картинка маленькая. Как можно сделать, чтобы слайдер не менялся в размерах при смене изображения, а все картинки растягивались по всему слайдеру? Естественно, нужно, чтобы адаптивность слайдера не была потеряна.
Картинки оказываются разных размеров и с разными расширениями, из-за чего слайдер при смене изображения либо меняется в высоте если картинка большая, либо становиться виден серый фон слайдера если картинка маленькая. Как можно сделать, чтобы слайдер не менялся в размерах при смене изображения, а все картинки растягивались по всему слайдеру? Естественно, нужно, чтобы адаптивность слайдера не была потеряна.
- javascript
- html
- css
- bootstrap
- slider
4
Попробуйте плагин фоторама. Все картинки разных размеров.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous"> <link href="https://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.css" rel="stylesheet"/> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch5ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script> <div> <div data-fit="cover" data-width="100%" data-nav="thumbs" data-allowfullscreen="true" data-width="300"> <img src="https://habrastorage.org/web/e1c/fe3/86e/e1cfe386e6dc4d1b8cbdf6d6c7e5b9a6.gif"> <img src="https://habrastorage.org/web/3af/617/723/3af6177236ca4fd580252efdbb8e0a56.jpg"> <img src="https://habrastorage.
org/web/6c8/2c9/92f/6c82c992f452473a8857d637bd0e2582.jpg"> <img src="https://habrastorage.org/web/529/116/6a9/5291166a921441e3a5c9fcae98c6d643.jpg"> <img src="https://habrastorage.org/web/e64/a15/8e5/e64a158e515744eeb43bbdfe33383fab.jpg"> </div> </div> <br> <div data-fit="cover" data-nav="thumbs" data-allowfullscreen="true" data-width="300"> <img src="https://habrastorage.org/web/e1c/fe3/86e/e1cfe386e6dc4d1b8cbdf6d6c7e5b9a6.gif"> <img src="https://habrastorage.org/web/3af/617/723/3af6177236ca4fd580252efdbb8e0a56.jpg"> <img src="https://habrastorage.org/web/6c8/2c9/92f/6c82c992f452473a8857d637bd0e2582.jpg"> <img src="https://habrastorage.org/web/529/116/6a9/5291166a921441e3a5c9fcae98c6d643.jpg"> <img src="https://habrastorage.org/web/e64/a15/8e5/e64a158e515744eeb43bbdfe33383fab.jpg"> </div> <br> <div> <div data-fit="cover" data-width="100%" data-nav="thumbs" data-allowfullscreen="true" data-width="300"> <img src="https://habrastorage.
org/web/e1c/fe3/86e/e1cfe386e6dc4d1b8cbdf6d6c7e5b9a6.gif"> <img src="https://habrastorage.org/web/3af/617/723/3af6177236ca4fd580252efdbb8e0a56.jpg"> <img src="https://habrastorage.org/web/6c8/2c9/92f/6c82c992f452473a8857d637bd0e2582.jpg"> <img src="https://habrastorage.org/web/529/116/6a9/5291166a921441e3a5c9fcae98c6d643.jpg"> <img src="https://habrastorage.org/web/e64/a15/8e5/e64a158e515744eeb43bbdfe33383fab.jpg"> </div> </div>
10
Лично я бы решил эту проблему так: В серверном обработчке использовал бы функцию обрезки изображения (сам недавно ее использовал — ссылка) и при загрузке фото обрезал бы их по необходимому формату и спокойно вывел бы в разметку. Более гибкий плагин карусели, который я использовал в своих проектах — slick (первая ссылка в гугле)
привет, тут нету вашего кода, но я бы сделал так:
если картинки у вас в IMG то, лучше убрать IMG и вместо него использовать какой-нибудь блочный элемент и картинку задать ему фоном и вот тогда ему уже можно задать фиксированную ширину и высоту и использовать backgroun-size: cover;
таким образом все картинки точно будут в контейнере и ни куда не будут вылазить и не будет ни какого фона видна
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
#js-show-iframe-wrapper{position:relative;display:flex;align-items:center;justify-content:center;width:100%;min-width:293px;max-width:100%;background:linear-gradient(138.
 4deg,#38bafe 26.49%,#2d73bc 79.45%);color:#fff;cursor:pointer}#js-show-iframe-wrapper .pos-banner-fluid *{box-sizing:border-box}#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2{display:block;width:240px;min-height:56px;font-size:18px;line-height:24px;cursor:pointer;background:#0d4cd3;color:#fff;border:none;border-radius:8px;outline:0}#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2:hover{background:#1d5deb}#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2:focus{background:#2a63ad}#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2:active{background:#2a63ad}@-webkit-keyframes fadeInFromNone{0%{display:none;opacity:0}1%{display:block;opacity:0}100%{display:block;opacity:1}}@keyframes fadeInFromNone{0%{display:none;opacity:0}1%{display:block;opacity:0}100%{display:block;opacity:1}}@font-face{font-family:LatoWebLight;src:url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Light.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Light.
4deg,#38bafe 26.49%,#2d73bc 79.45%);color:#fff;cursor:pointer}#js-show-iframe-wrapper .pos-banner-fluid *{box-sizing:border-box}#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2{display:block;width:240px;min-height:56px;font-size:18px;line-height:24px;cursor:pointer;background:#0d4cd3;color:#fff;border:none;border-radius:8px;outline:0}#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2:hover{background:#1d5deb}#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2:focus{background:#2a63ad}#js-show-iframe-wrapper .pos-banner-fluid .pos-banner-btn_2:active{background:#2a63ad}@-webkit-keyframes fadeInFromNone{0%{display:none;opacity:0}1%{display:block;opacity:0}100%{display:block;opacity:1}}@keyframes fadeInFromNone{0%{display:none;opacity:0}1%{display:block;opacity:0}100%{display:block;opacity:1}}@font-face{font-family:LatoWebLight;src:url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Light.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Light. woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Light.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:LatoWeb;src:url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Regular.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Regular.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Regular.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:LatoWebBold;src:url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Bold.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Bold.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Bold.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:RobotoWebLight;src:url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Light.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Light.woff) format(«woff»),url(https://pos.
woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Light.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:LatoWeb;src:url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Regular.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Regular.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Regular.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:LatoWebBold;src:url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Bold.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Bold.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Lato/fonts/Lato-Bold.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:RobotoWebLight;src:url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Light.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Light.woff) format(«woff»),url(https://pos. gosuslugi.ru/bin/fonts/Roboto/Roboto-Light.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:RobotoWebRegular;src:url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Regular.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Regular.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Regular.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:RobotoWebBold;src:url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Bold.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Bold.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Bold.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:ScadaWebRegular;src:url(https://pos.gosuslugi.ru/bin/fonts/Scada/Scada-Regular.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Scada/Scada-Regular.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Scada/Scada-Regular.
gosuslugi.ru/bin/fonts/Roboto/Roboto-Light.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:RobotoWebRegular;src:url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Regular.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Regular.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Regular.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:RobotoWebBold;src:url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Bold.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Bold.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Roboto/Roboto-Bold.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:ScadaWebRegular;src:url(https://pos.gosuslugi.ru/bin/fonts/Scada/Scada-Regular.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Scada/Scada-Regular.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Scada/Scada-Regular. ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:ScadaWebBold;src:url(https://pos.gosuslugi.ru/bin/fonts/Scada/Scada-Bold.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Scada/Scada-Bold.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Scada/Scada-Bold.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:Geometria;src:url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria.eot);src:url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria.eot?#iefix) format(«embedded-opentype»),url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria.ttf) format(«truetype»);font-weight:400;font-style:normal}@font-face{font-family:Geometria-ExtraBold;src:url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria-ExtraBold.eot);src:url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria-ExtraBold.eot?#iefix) format(«embedded-opentype»),url(https://pos.
ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:ScadaWebBold;src:url(https://pos.gosuslugi.ru/bin/fonts/Scada/Scada-Bold.woff2) format(«woff2»),url(https://pos.gosuslugi.ru/bin/fonts/Scada/Scada-Bold.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Scada/Scada-Bold.ttf) format(«truetype»);font-style:normal;font-weight:400}@font-face{font-family:Geometria;src:url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria.eot);src:url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria.eot?#iefix) format(«embedded-opentype»),url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria.ttf) format(«truetype»);font-weight:400;font-style:normal}@font-face{font-family:Geometria-ExtraBold;src:url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria-ExtraBold.eot);src:url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria-ExtraBold.eot?#iefix) format(«embedded-opentype»),url(https://pos. gosuslugi.ru/bin/fonts/Geometria/Geometria-ExtraBold.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria-ExtraBold.ttf) format(«truetype»);font-weight:800;font-style:normal} #js-show-iframe-wrapper .bf-2{position:relative;display:grid;grid-template-columns:var(—pos-banner-fluid-2__grid-template-columns);grid-template-rows:var(—pos-banner-fluid-2__grid-template-rows);width:100%;max-width:1060px;font-family:LatoWeb,sans-serif;box-sizing:border-box}#js-show-iframe-wrapper .bf-2__decor{grid-column:var(—pos-banner-fluid-2__decor-grid-column);grid-row:var(—pos-banner-fluid-2__decor-grid-row);padding:var(—pos-banner-fluid-2__decor-padding);background:var(—pos-banner-fluid-2__bg-url) var(—pos-banner-fluid-2__bg-position) no-repeat;background-size:var(—pos-banner-fluid-2__bg-size)}#js-show-iframe-wrapper .bf-2__logo-wrap{position:absolute;top:var(—pos-banner-fluid-2__logo-wrap-top);bottom:var(—pos-banner-fluid-2__logo-wrap-bottom);right:0;display:flex;flex-direction:column;align-items:flex-end;padding:var(—pos-banner-fluid-2__logo-wrap-padding);background:#2d73bc;border-radius:var(—pos-banner-fluid-2__logo-wrap-border-radius)}#js-show-iframe-wrapper .
gosuslugi.ru/bin/fonts/Geometria/Geometria-ExtraBold.woff) format(«woff»),url(https://pos.gosuslugi.ru/bin/fonts/Geometria/Geometria-ExtraBold.ttf) format(«truetype»);font-weight:800;font-style:normal} #js-show-iframe-wrapper .bf-2{position:relative;display:grid;grid-template-columns:var(—pos-banner-fluid-2__grid-template-columns);grid-template-rows:var(—pos-banner-fluid-2__grid-template-rows);width:100%;max-width:1060px;font-family:LatoWeb,sans-serif;box-sizing:border-box}#js-show-iframe-wrapper .bf-2__decor{grid-column:var(—pos-banner-fluid-2__decor-grid-column);grid-row:var(—pos-banner-fluid-2__decor-grid-row);padding:var(—pos-banner-fluid-2__decor-padding);background:var(—pos-banner-fluid-2__bg-url) var(—pos-banner-fluid-2__bg-position) no-repeat;background-size:var(—pos-banner-fluid-2__bg-size)}#js-show-iframe-wrapper .bf-2__logo-wrap{position:absolute;top:var(—pos-banner-fluid-2__logo-wrap-top);bottom:var(—pos-banner-fluid-2__logo-wrap-bottom);right:0;display:flex;flex-direction:column;align-items:flex-end;padding:var(—pos-banner-fluid-2__logo-wrap-padding);background:#2d73bc;border-radius:var(—pos-banner-fluid-2__logo-wrap-border-radius)}#js-show-iframe-wrapper . bf-2__logo{width:128px}#js-show-iframe-wrapper .bf-2__slogan{font-family:LatoWebBold,sans-serif;font-size:var(—pos-banner-fluid-2__slogan-font-size);line-height:var(—pos-banner-fluid-2__slogan-line-height);color:#fff}#js-show-iframe-wrapper .bf-2__content{padding:var(—pos-banner-fluid-2__content-padding)}#js-show-iframe-wrapper .bf-2__description{display:flex;flex-direction:column;margin-bottom:24px}#js-show-iframe-wrapper .bf-2__text{margin-bottom:12px;font-size:24px;line-height:32px;font-family:LatoWebBold,sans-serif;color:#fff}#js-show-iframe-wrapper .bf-2__text_small{margin-bottom:0;font-size:16px;line-height:24px;font-family:LatoWeb,sans-serif}#js-show-iframe-wrapper .bf-2__btn-wrap{display:flex;align-items:center;justify-content:center} Решаем вместе Не можете записать ребёнка в сад? Хотите рассказать о воспитателях? Знаете, как улучшить питание и занятия? Сообщить о проблеме (function(){ «use strict»;function ownKeys(e,t){var o=Object.keys(e);if(Object.getOwnPropertySymbols){var n=Object.
bf-2__logo{width:128px}#js-show-iframe-wrapper .bf-2__slogan{font-family:LatoWebBold,sans-serif;font-size:var(—pos-banner-fluid-2__slogan-font-size);line-height:var(—pos-banner-fluid-2__slogan-line-height);color:#fff}#js-show-iframe-wrapper .bf-2__content{padding:var(—pos-banner-fluid-2__content-padding)}#js-show-iframe-wrapper .bf-2__description{display:flex;flex-direction:column;margin-bottom:24px}#js-show-iframe-wrapper .bf-2__text{margin-bottom:12px;font-size:24px;line-height:32px;font-family:LatoWebBold,sans-serif;color:#fff}#js-show-iframe-wrapper .bf-2__text_small{margin-bottom:0;font-size:16px;line-height:24px;font-family:LatoWeb,sans-serif}#js-show-iframe-wrapper .bf-2__btn-wrap{display:flex;align-items:center;justify-content:center} Решаем вместе Не можете записать ребёнка в сад? Хотите рассказать о воспитателях? Знаете, как улучшить питание и занятия? Сообщить о проблеме (function(){ «use strict»;function ownKeys(e,t){var o=Object.keys(e);if(Object.getOwnPropertySymbols){var n=Object. getOwnPropertySymbols(e);if(t)n=n.filter(function(t){return Object.getOwnPropertyDescriptor(e,t).enumerable});o.push.apply(o,n)}return o}function _objectSpread(e){for(var t=1;t405)t[«slogan-font-size»]=»24px»,t[«logo-wrap-padding»]=»30px 50px 30px 70px»;if(n>500)t[«grid-template-columns»]=»min-content 1fr»,t[«grid-template-rows»]=»100%»,t[«decor-grid-column»]=»2″,t[«decor-grid-row»]=»1″,t[«decor-padding»]=»30px 30px 30px 0″,t[«content-padding»]=»30px»,t[«bg-position»]=»0% calc(100% — 70px)»,t[«logo-wrap-padding»]=»30px 30px 24px 40px»,t[«logo-wrap-top»]=»initial»,t[«logo-wrap-bottom»]=»0″,t[«logo-wrap-border-radius»]=»80px 0 0 0″;if(n>585)t[«bg-position»]=»0% calc(100%
getOwnPropertySymbols(e);if(t)n=n.filter(function(t){return Object.getOwnPropertyDescriptor(e,t).enumerable});o.push.apply(o,n)}return o}function _objectSpread(e){for(var t=1;t405)t[«slogan-font-size»]=»24px»,t[«logo-wrap-padding»]=»30px 50px 30px 70px»;if(n>500)t[«grid-template-columns»]=»min-content 1fr»,t[«grid-template-rows»]=»100%»,t[«decor-grid-column»]=»2″,t[«decor-grid-row»]=»1″,t[«decor-padding»]=»30px 30px 30px 0″,t[«content-padding»]=»30px»,t[«bg-position»]=»0% calc(100% — 70px)»,t[«logo-wrap-padding»]=»30px 30px 24px 40px»,t[«logo-wrap-top»]=»initial»,t[«logo-wrap-bottom»]=»0″,t[«logo-wrap-border-radius»]=»80px 0 0 0″;if(n>585)t[«bg-position»]=»0% calc(100%Фотогалерея
2018-2019 уч. г.
- Рождество 2019
- Зов джунглей 2018 г.
- День народного единства 2018
- Осенний утренник в старшей-подготовительной группе 2018 г.
- Утренник «Дары Осени» Младшая-средняя группа 2018 г
- Единый день по ПДД 25 сентября 2018 г.

2017-2018 уч. г.
- Благоустройство территории 2018 г.
- День индейца 2018
- «Праздник лета» в младшей группе 2018
- 1 июня 2018 г.
- Выпускной 2018
- Азимут 2018
- Зарница 2018
- Весенний праздник 2018 младшая-средняя группа
- Весенний праздник 2018 средняя, старшая-подготовительная группа
- День Космонавтики 2018
- Светлый праздник Пасхи 2018
- 8 марта 2018 г.
- День защитника Отечества 2018
- Малые зимние Олимпийские игры 2018
- День рождения детского сада 33 года
- Спортивный досуг по ПДД «Приключения Буратино»
- Рождество Христово 2018 г.
- Новогодний утренник 2017 г.
 Старшая-подготовительная группа
Старшая-подготовительная группа
- Новогодний утренник 2017 г. Младшая группа
- «Праздник воздушного шарика» 19.12.2017 г.
- День Матери 2017 г.
- Осенний праздник в младшей группе «Волшебный сундучок»
- Осенний праздник в старшей-подготовительной группе
- Малая осенняя олимпиада 2017 г.
2016-2017 уч. г.
- Спортивный праздник «Папа, Мама, Я — спортивная семья!»
- спортивно-музыкальный праздник «Зов джунглей»
- День защиты детей 2017 г.
- Выпускной бал 2017 г.
- Военно-патриотическая игра «Зарница» 2017
- Праздник Весны 2017 младшая группа
- 23.02.2017 старшая-подготовительная группа
- 23.
 02.2017 средняя группа
02.2017 средняя группа
- 23.02.2017 младшая группа
- День рождения детского сада. 32 года
- Рождество 2017
- Новогодний утренник 2016 г. Старшая-подготовительная группа
- Новогодний утренник 2016 г. Средняя группа
- Новогодний утренник 2016 г. Младшая группа
- Новогодний утренник 2016 г. Вторая группа раннего возраста — первая младшая группа
- «Ярмарка» спортивный досуг
- Малая осенняя олимпиада 2016 г.
- День Матери 2016 г.
- Подарки Осени 2016г.
2015-2016 уч. г.
- Летний букет
- Тематическое развлечение «Россия — Родина моя»
- Праздничный концерт ко Дню России в Коленовском ДК с участием воспитанников детского сада
- День защиты детей 2016 г.

- Выпускной бал 2016 г.
- День Победы 2016 г. Военно — спортивная игра «Зарница»
- День Победы 2016 г. Митинг
- День Победы 2016 г. Праздник
- Игровая тематическая программа (совместно с Коленовским клубом) в рамках месячника пожарной безопасности
- Открытый просмотр ОД «Интегрированное занятие во 2-й младшей — средней группе. Тема: «Весна».» Воспитатель: Маркина Л.А.
- Весенний музыкальный праздник во 2-й младшей — средней группе
- В рамках месячника пожарной безопасности в детском саду организована уборка территории
- Весенний музыкальный праздник во 2-й группе раннего возраста — 1-й младшей группе
- Спортивный досуг в старшей — подготовительной группе «Космическое путешествие»
- Спортивный досуг в средней — старшей группе «Школа юных космонавтов»
- День Космонавтики
- Музыкально-спортивный досуг во 2-й мл.
 — ср. группе «В гости к царю Берендею», приуроченный к творческому проекту
— ср. группе «В гости к царю Берендею», приуроченный к творческому проекту
- Круглый стол по преемственности дошкольного учреждения и школы 2016
- Спортивный досуг для детей 2-ой младшей — средней группы «Много мячиков у нас»
- Масленичные гуляния
- Праздник 8 Марта. Старшая — подготовительная группа
- Праздник 8 Марта. Средняя — старшая группа
- Праздник 8 Марта. Вторая младшая — средняя группа
- Спортивный праздник для детей старшей-подготовительной группы «Проделки Бабы-Яги»
- День защитника Отечества. Старшая-подготовительная группа
- День защитника Отечества. Вторая младшая — средняя группа
- День рождения детского сада
- Спортивный праздник «Забавы снеговика»
- Рождество Христово
- Новогодний утренник.
 Старшая — подготовительная к школе группа.
Старшая — подготовительная к школе группа.
- Новогодний утренник. Средняя — старшая группа.
- Новогодний утренник. 2-я младшая — средняя группа.
- Новогодний утренник. 2-я группа раннего возраста — 1-я младшая
- Спортивные досуги в декабре
- День матери 2015 г.
- Проект «Картошка» спортивный досуг (старшая-подготовительная группа)
- Правила дорожные детям знать положено
- Тематическое занятие в старшей-подготовительной к школе группе, посвящённое Дню народного единства
- Осенний праздник во 2-й младшей-средней группе «Что нам осень подарила»
- Спортивный досуг в старшей — подготовительной группе «Граждане любой страны злой огонь тушить должны»
- Осенний утренник для старших дошкольников «Осенняя сказка»
- Тематическое занятие для детей подг-й группы «Посиделки на Покров»
- Выставка детских творческих работ «Семья глазами детей»
- Осенний праздник с элементами русского фольклора для младшей группы
- Творческий конкурс семейных поделок «Осенние фантазии»
- Поделки на тему «Правила дорожного движения»
2014-2015 уч. г.
г.
- Яблочный Спас
- Снова лето к нам пришло
- Дорога к теремку
- День независимости России
- День защиты детей 2015
- День Победы 2015 г.
Поделки и рисунки на тему «Правила пожарной безопасности»
Полнофункциональная галерея javascript для Интернета и мобильных устройств.
Легкий модульный плагин галереи изображений и видео на JavaScript. Доступно для React.js, Vue.js, Angular и TypeScript.
Посмотреть на GitHubНажмите на любую миниатюру, чтобы открыть lightGallery
Modern
lightGallery создан с использованием самых современных технологий, доступных для достижения наилучшей производительности и качества. Он поддерживает все современные браузеры, включая IE 10 и выше.
Модульный.
Модульная архитектура. Легко создавайте свои собственные модули или отключайте модули, которые вы не хотите использовать. lightGallery поставляется со многими встроенными модулями, такими как миниатюры, масштабирование и т. д.
lightGallery поставляется со многими встроенными модулями, такими как миниатюры, масштабирование и т. д.
Оптимизировано для мобильных и настольных компьютеров.
lightGallery оптимизирована для мобильных устройств и планшетов, чтобы обеспечить естественный внешний вид и максимальную производительность. Поддерживает отдельные настройки для мобильных устройств для дальнейшей оптимизации.
Super Customizable
lightGallery поставляется с многочисленными опциями, которые позволяют вам настраивать плагин, не затрагивая основной код. Вы можете легко настроить внешний вид галереи, обновив переменные SASS.
100 + Опции
Поставляется с более чем 120 опциями для настройки галереи, не затрагивая основной код
Переменные SCSS
Простое обновление внешнего вида путем изменения переменных SCSS
Плагины
Что-то упустили? Создайте свои собственные потрясающие функции с помощью мощного API плагинов
Гибкая разметка
Используйте любую HTML-разметку без ущерба для макета
Нажмите на любую миниатюру, чтобы открыть lightGallery
Hands-iconCreated with Sketch.
 Touch Gestures
Touch GestureslightGallery поддерживает несколько сенсорных жестов для выполнения определенных действий, таких как сведение пальцев для увеличения и уменьшения масштаба, двойное нажатие для увеличения, перетаскивание или пролистывание для перехода к другим слайдам, вертикальное пролистывание или перетаскивание закрыть и т.д.
Виртуальные слайды
lightGallery хранит в DOM минимальное количество слайдов. Таким образом, общая производительность не снижается, даже если у вас очень большое количество слайдов. lightGallery загружает только 3 слайда за раз. Остальные слайды загружаются по мере перехода к ним.
20+ анимаций
lightGallery использует переходы CSS3 с аппаратным ускорением для более быстрой анимации. lightGallery поставляется с множеством красивых встроенных анимаций. Если вы хотите, вы можете легко создавать свои собственные анимации
Адаптивные изображения
lightGallery позволяет загружать разные изображения для разных окон просмотра. Также поддерживает собственный атрибут srcset html5 и тег изображения для отображения изображений с высоким разрешением. lightGallery поддерживает любые форматы изображений, такие как webp.
Также поддерживает собственный атрибут srcset html5 и тег изображения для отображения изображений с высоким разрешением. lightGallery поддерживает любые форматы изображений, такие как webp.
Анимированные миниатюры
У вас также есть возможность включить анимированные миниатюры в настройках. в противном случае будет использоваться обычная миниатюра. Вы также можете настроить автоматическую загрузку миниатюр для ваших видео на YouTube или Vimeo.
Обмен в социальных сетях
Плагин для обмена lightGallery позволяет вам делиться своими изображениями/видео в социальных сетях, таких как Twitter или Facebook, с уникальным URL-адресом. Вы можете легко добавить свои собственные кнопки социальных сетей в lightGallery
История браузера
Плагин хеширования lightGallery позволяет указать уникальные URL-адреса для каждого изображения в галерее. Эту ссылку можно использовать для обмена мультимедиа в любом месте в Интернете. Это также позволяет вам переходить к различным слайдам с помощью кнопок браузера назад/вперед.
Нажмите и перетащите.
lightGallery поддерживает сенсорную навигацию и пролистывание на устройствах с сенсорным экраном, а также перетаскивание мышью для настольных компьютеров. Это позволяет пользователям перемещаться между слайдами, проводя пальцем по медиафайлу или перетаскивая его.
Обновление слайдов.
lightGallery поддерживает добавление, редактирование и удаление слайдов, даже если галерея открыта. Вам просто нужно изменить текущие элементы галереи и передать их через метод updateSlides. lightGallery автоматически организует слайды для вас.
Поддержка внешних видео
Видеомодуль lightGallery позволяет создавать красивые видеогалереи YouTube, Vimeo или Wistia. Он имеет множество функций, таких как автоматическое воспроизведение или приостановка видео при смене слайдов, автоматическая загрузка миниатюр, постеров и многое другое.
Динамический режим
lightGallery можно запустить мгновенно, программно включив динамический параметр и заполнив его путем передачи массива объектов, представляющих элементы галереи. Это чрезвычайно полезно, если у вас есть сложные галереи.
Это чрезвычайно полезно, если у вас есть сложные галереи.
Отзывчивый.
lightGallery оптимизирована для мобильных устройств. Вы можете использовать отдельные настройки для мобильных устройств. lightGallery использует подход, основанный только на CSS, для изменения размера изображений и видео для достижения максимальной производительности на мобильных устройствах
HTML5-видео
lightGallery поддерживает все типы видеоформатов HTML5, такие как MP4, WebM, Ogg и т. д. lightGallery имеет встроенную поддержку пользовательских видеоплееров videoJ. Другие игроки могут быть легко интегрированы с помощью пользовательских событий.
Поддержка специальных возможностей (A11y)
lightGallery поддерживает навигацию с помощью клавиатуры для перемещения по различным слайдам и использует клавишу выхода для закрытия галереи, а также использует рекомендуемые HTML-разметки специальных возможностей, чтобы сделать lightGallery доступным для пользователей клавиатуры и программ чтения с экрана.
Поворот и отражение изображений
Поворот влево и вправо, отражение по вертикали и горизонтали одним щелчком мыши. lightGallery также дает вам крючки для сохранения обновленного поворота, переворачивания значений, чтобы сохранить их на сервере или выполнять любые другие действия, которые вы хотите выполнить.
Интерфейс комментариев
lightGallery по умолчанию поддерживает комментарии FaceBook и Disqus. Плагин комментариев позволяет людям комментировать слайды, используя свои учетные записи Facebook или Disqus. Вы также можете легко добавить свой собственный виджет комментариев.
Пейджеры
Если вы предпочитаете минимальные макеты, вы можете выбрать плагин пейджеров вместо эскизов. пейджеры создают минимальную графику, которая представляет каждый слайд, и при наведении курсора на каждый элемент пейджера отображаются соответствующие миниатюры.
Автовоспроизведение, полноэкранный режим и многое другое
LightGallery поддерживает такие функции, как автоматическое воспроизведение слайдов, которые воспроизводятся или приостанавливаются в зависимости от действий пользователя, полноэкранный режим HTML5, который можно переключать, щелкая значок полноэкранного режима на панели инструментов, а также многие другие типичные функции галереи.
Доступно для
lightGallery доступен для React, Vue.js и Angular, а также для ванильного JavaScript и TypeScript.
Более 30 примеров галереи изображений JavaScript
Обновление неявной функциональности галереи изображений и вовлечение клиента в CSS и JS могут быть чрезвычайно полезными для специалистов, которым необходимо продемонстрировать свое мастерство, или для блоггеров, увлекающихся фотографией. Надо уметь поставить что-то цепляющее, в основном во фронтенд часть! Как бы то ни было, это не только для креативщиков; любой сайт может извлечь выгоду из передовой галереи изображений CSS. CSS и JS также помогут вам настроить галерею в соответствии с внешним видом и фирменным стилем вашего веб-сайта. В этой статье, подготовленной нашей группой, вы увидите некоторые из лучших и замечательных коллекций примеров JS/JavaScript изображений/фотогалерей, использующих лайтбокс, эффект карусели и многое другое, чем разработчики веб-сайтов и веб-дизайнеры могут использовать, когда им нужно улучшить изображение. просмотр опыта на сайте.
просмотр опыта на сайте.
Благодаря современным невероятным архитектурам кодирования мы можем оживить изображения и позволить клиенту запомнить событие. Некоторые из выставок в этом обзоре используют заманчивые анимационные эффекты, чтобы представить изображения клиентам. Галереи используются для демонстрации ваших фотографий, а также используются в коммерческих целях.
Если вы посещаете какой-либо веб-сайт, посвященный автомобилям, вы можете увидеть раздел галереи или страницу галереи, чтобы представить вам их автомобили. Организации используют галерею, чтобы показать класс своего товара и все связанное с ним визуальное содержимое в одном месте.
Поскольку современные клиенты предпочитают видеоконтент, дисплеи должны быть достаточно яркими, чтобы обрабатывать как изображения, так и записи.
Коллекция примеров дизайна галереи изображений JavaScript с исходным кодом
Здесь мы сконцентрируемся на кратком изложении, которое демонстрирует только лучшую галерею изображений Javascript, которую вы можете попробовать. Галерея JavaScript — это необычный компонент пользовательского интерфейса, идеально подходящий для ознакомления посетителей с различными изображениями, записями или другими мультимедийными документами.
Галерея JavaScript — это необычный компонент пользовательского интерфейса, идеально подходящий для ознакомления посетителей с различными изображениями, записями или другими мультимедийными документами.
Представленные ниже модели идеально сделаны со всех сторон, и вы можете сделать их без какой-либо подготовки и настроить их с помощью лишь небольшого дополнительного CSS.
Связанные
- Примеры галереи изображений CSS Фрагмент кода
- Эффект галереи изображений 3D CSS Отличные примеры
- Примеры эффекта при наведении на изображение Bootstrap
Они безупречны в использовании с различными визуальными ресурсами и действительно инновационными для портфолио. воздействие. Ознакомьтесь с ними и сделайте свой сайт лучше, чем кто-либо мог ожидать!
1. Галерея изображений/фото JavaScript с эффектами масштабирования
Давайте начнем с чего-то более простого и незначительного со структурой и анимацией, тогда это должно быть достаточно заметным, чтобы его заметили.
Как следует из названия, это конфигурация галереи изображений / фотографий Javascript, предназначенная для изобретательной демонстрации вашей работы. Он начинается как основная сетевая галерея, показывающая все ваши изображения.
При наведении курсора на каждую анимацию появляется выделение с появляющейся рамкой.
Тем не менее, для более интенсивного просмотра вы можете нажимать на изображения, что затем позволяет изображению расшириться на всю галерею, перекрывая все остальное содержимое.
Менее сложный с кодами и простой в настройке, он определенно превосходит все необходимые условия для галереи JavaScript.
Демонстрация/код
2. Расширенный эффект наведения галереи JS
Воздействие наведения галереи практически такое же, как и в конфигурации, упомянутой ранее. В любом случае, это вполне функциональная планировочная модель.
Разработчик предоставил вам как эффект наведения, так и расширенный план сбора. Эффект зависания в стиле графика вверх придает коллекциям крутой вид.
Кроме того, анимация расширения карты выполняется с осторожностью, чтобы изображения быстро показывались клиенту.
Великолепно спланированные анимационные воздействия делают эту галерею легкой для понимания структурой. Чтобы сделать эту быструю анимацию эффектной, разработчик использовал фреймворки CSS3 и Javascript.
Демонстрация/Код
3. Выдвижная прокручиваемая галерея JavaScript
Само название практически проясняет всю структуру, от которой зависит эта галерея Javascript. В зависимости от воздействия слайда и прокрутки, с каждой прокруткой или слайдом отображается содержимое сайта.
Три раздела с одинаковыми разделами открываются при прокрутке вниз. Тот, что посередине, остается безупречным, в то время как те, что по обеим сторонам, используют слайд, чтобы клиенты могли видеть его более увлекательно.
Несмотря на незначительность и простоту, он использует CSS, HTML и даже JS для оживления некоторых компонентов.
Идеально подходит для любого инновационного сайта-галереи. Перейдите по ссылке ниже, чтобы увидеть полный исходный код, предоставленный создателем.
Перейдите по ссылке ниже, чтобы увидеть полный исходный код, предоставленный создателем.
Демонстрация/Код
4. JavaScript Reflective Image/Photo Gallery Эксперимент на стене
Это более продвинутая версия базовой конфигурации галереи изображений/фото, реализованная с помощью JavaScript, CSS и HTML. Все изображения помещаются в трехмерную разделительную структуру, расположенную от края до края, оставляя незначительные отверстия.
Это похоже на прогулку по телемагазину, где все экраны показывают различные каналы для покупателей.
Великолепно обобщая, какие невероятные вещи вы можете делать с помощью CSS и JS, эта модель поднимает онлайн-галерею на неслыханный уровень.
Демонстрация/Код
5. Галерея с эффектом волнового перехода
В наши дни эта поразительная галерея изображений CSS и JS представляет собой необыкновенную технику для включения этого творческого подхода на любой сайт, будь то блог, портфолио, страницы с товарами и т. д. это только намек на нечто большее.
д. это только намек на нечто большее.
Каждое изображение предназначено специально для того, чтобы получить созданный и чистый интерфейс. Кроме того, эти зоны дополнительно подняты с помощью кода CSS. На небольшой карточке есть разные изображения.
При нажатии любого из них все изображения будут перевернуты, чтобы показать полное изображение в окне.
Демонстрация/Код
6. Портфолио JavaScript в балканском стиле Изображение/Фотогалерея
Это также инновационный формат галереи JS в офисном стиле. На целевой странице у вас есть только раздел галереи. С помощью этого макета вы можете заинтриговать клиента своими прекрасными изображениями. Воздействие наведения и анимация также очень хорошо выполнены в этом формате.
Естественно, этот формат использует тонированный светлый цвет в качестве цветового сговора. Если у вашего бренда есть цвет, вы можете изменить этот макет на цвет вашего бренда, чтобы сделать больше брендинга на вашем сайте.
Это формат многостраничного сайта, из коробки вы получаете страницу вроде о себе и заранее предназначенную для вас администрацию. Единственным небольшим недостатком этого макета является размер шрифта.
Единственным небольшим недостатком этого макета является размер шрифта.
Используемый шрифт идеален для чтения, однако, если вы увеличите размер шрифта, его будет трудно читать даже на устройствах с маленьким экраном.
Демонстрация/Код
7. JS Flip Image/Фотогалерея с содержимым
Flip Image Gallery — это вариант, который больше склоняется к инновационной стороне. Единственная в своем роде, резвая и внешне шокирующая, эта модель выполняет удивительный карточный план.
Все держатели изображений расположены горизонтально, создавая почти слайд-шоу. При наведении курсора на каждое изображение оно переворачивается, открывая оставшуюся часть содержимого плавным переходом.
Для демонстрационных целей создатели отлично включили вымышленных персонажей и их черты.
Демонстрация/Код
8. 3D-карусель JavaScript Пример изображения/фотогалереи
Концепция 3D-карусели представляет собой упрощенную версию плана 3D-галереи. В этой структуре вы можете демонстрировать большие пейзажные изображения.
В этом плане разработчик предоставил нам как ручной переход, так и возможность автоматического слайд-шоу. Если вы создаете страницу галереи для свадебных веб-сайтов или веб-сайтов мероприятий, эта интеллектуальная конфигурация галереи будет достойным решением.
Внеся пару улучшений в структуру и код, вы сможете использовать этот план на своем веб-сайте.
Эта конфигурация галереи изображений использует CSS3 и Javascript, чтобы предоставить вам плавный и динамичный план галереи.
Демонстрация/Код
9. Галерея миниатюр изображений HTML5/CSS3 JS с эффектом лайтбокса
Благодаря плавной анимации прокрутки и эффектам наведения эта структура будет изящно представлять ваши изображения/проекты клиентам. Дизайнер создал приземленную галерею, чтобы вы могли рассказать пару слов о затее. С помощью JS Lightbox дизайнер выполнил дизайн этой галереи.
Здесь не хватает только эффекта расширения при наведении. С некоторой настройкой вы также можете добавить их.
Если вам нужно, вы можете добавить текстовую ссылку, чтобы перевести клиента на другую страницу, чтобы показать задачу клиентам.
Демонстрация/Код
10. Photobox JS Flexible Photo Gallery
Используя прогрессивное влияние JavaScript на владельцев изображений, это еще один потрясающий подход к включению инновационного штриха в любое ваше будущее предприятие, веб-сайт или портфолио.
Макет на основе сетки наглядно демонстрирует все ваши работы. И чтобы включить этот дополнительный стиль, он использует образцовое влияние галереи лайтбоксов JS, уменьшая оставшуюся часть контента, когда одно из изображений расширяется на экране.
Демонстрация/Код
11. JavaScript Popup Overlay Image/Photo Gallery Code Snippet
Popup Overlay Image Gallery — это простая, красивая и бесплатная галерея изображений, которую можно использовать для показа изображений в удобной форме. При наведении изображение усиливается. Он простой, без экстравагантной анимации, но очень жизнеспособный и эстетичный.
Дизайн галерей с такими полезными акцентами станет идеальным вариантом для веб-сайтов профессиональных фотографов и студийных веб-сайтов.
Демонстрация/Код
12. Отзывчивая галерея Magnific – CSS Grid PhotoSwipe CoffeeScript
Вы можете попробовать эту галерею Михала Нивитала, чтобы включить в свое портфолио крутую и потрясающую интригу. Он имеет решетчатую компоновку и сделан с использованием базовой структуры. Используйте его, чтобы продемонстрировать весь свой дизайн или предметы.
Невероятно то, что галерея также включает в себя подключение с анимацией при наведении и клике. Он в основном выполняет искрящееся воздействие с игрой на освещении.
Другим актуализированным эффектом является расширение при клике/наведении курсора, когда изображение демонстрируется в увеличенном виде. Удивительная и исключительная интерпретация галерейного дизайна, вся конструкция безопасна и надежна.
Демо/Код
13. Фотогалерея Simple Awesome Java Script
Это еще одна удивительная структура галереи, которую вы видели на многих сайтах. Из-за своего стандартного вида клиенты найдут эту галерею простой в использовании.
Из-за своего стандартного вида клиенты найдут эту галерею простой в использовании.
Для просмотра следующего изображения необходимо использовать стрелки навигации. У вас также есть возможность масштабировать, просматривать в полноэкранном режиме, делиться и закрывать изображение.
Эта галерея изображений сделана с использованием контента HTML5, так что вы даже можете добавлять видео в этот макет. Если вы создаете галерею для веб-сайта с грубым HTML, такие форматы сделают вашу работу простой и понятной.
Демонстрация/Код
14. Пример адаптивной анимированной галереи
Как и в случае с самой демонстрацией, этот вариант адаптивной фотогалереи представляет собой более сложную и сложную версию, в отличие от более простых и незначительных. Несколько изображений разбросаны по всему интерфейсу, чтобы создать напряжённый вид.
Как бы то ни было, при наведении курсора на каждую из этих карт немного выискивается. По клику можно увидеть изображения, покрывающие страницу. План также основан на материальном стиле, очерчивающем себя игрой теней и света.
План также основан на материальном стиле, очерчивающем себя игрой теней и света.
Демонстрация/Код
15. Фотогалерея JS Lightbox с исходным кодом
Одна с визуально привлекательным интерфейсом макета наряду с профессионально выглядящими элементами, это еще одна отличная галерея изображений CSS для вас.
Он разработан Марком Глиссманном и имеет простой, но элегантный и понятный интерфейс. Фотогалерея опирается на структуру на основе сетки для всестороннего единообразия.
Каждый из блоков галереи изображений JS также анимирован, чтобы отображать эффект лайтбокса при нажатии. Для справки, это просто означает, что при нажатии конкретное изображение расширяется до полного просмотра, а остальные остаются в фоновом режиме.
Демонстрация/Код
16. Галерея адаптивных изображений с jQuery JS Lightbox
Используя прогрессивное влияние CSS и JQuery на владельцев изображений, это еще один удивительный подход к включению изобретательского прикосновения в любое из ваших будущих предприятий, веб-сайтов или портфолио. .
.
Макет на основе матрицы наглядно демонстрирует все ваши работы. И чтобы включить этот дополнительный стиль, он использует образцовое влияние галереи лайтбоксов JS, уменьшая оставшуюся часть контента, когда одно из изображений расширяется на экране.
Структура также отзывчива, что означает, что она быстро и легко адаптируется к размеру экрана любого гаджета.
Демонстрация/Код
17. Очень простой концепт Image Grid Zoom Layout
В настоящее время, если вы ищете что-то менее сложное и незначительное с планом и анимацией, тогда это обязательно выделится достаточно, чтобы вас заметили. .
Как следует из названия, это конфигурация галереи изображений JavaScript для творческой демонстрации вашей работы. Он начинается как базовая галерея фреймворка, показывающая все ваши изображения. При наведении курсора на каждую анимацию появляется выделение с подписью.
В любом случае, изображение также увеличивается при наведении, так что вы можете рассмотреть его поближе. Более простой с фрагментом кода и простой в настройке, он определенно превосходит каждую потребность в галерее CSS.
Более простой с фрагментом кода и простой в настройке, он определенно превосходит каждую потребность в галерее CSS.
Демонстрация/Код
18. Отзывчивая галерея CSS Grid Masonry
Еще один способ улучшить вашу галерею — включить небольшое влияние CSS, оставив при этом невероятное раннее знакомство с вашими клиентами. И эта модель — одна из самых простых, но столь же увлекательных моделей в нашем обзоре.
Само название поясняет комбинезон. Это зависит от плана сетки каменной кладки, и каждый из держателей изображений предназначен для выполнения явных действий при наведении и щелчке.
В момент наведения курсора на любое из изображений происходит прямое масштабирование размера.
И в случае, если вы нажмете на любое из изображений, которое вам нужно для более интенсивного просмотра, вы можете щелкнуть, и это изображение станет полноэкранным, в то время как остальные размываются на фоне.
Демонстрация/Код
19. Управляемый JS макет галереи изображений/фото
В настоящее время это более сложный и чрезмерно увлекательный пример галереи изображений/фото на Javascript, единственный в своем роде и значимый благодаря визуальным эффектам. С галереей, которая оживлена, чтобы поддерживать интерес ваших клиентов, оставляя при этом невероятное раннее знакомство, это, безусловно, то, что вам стоит попробовать.
С галереей, которая оживлена, чтобы поддерживать интерес ваших клиентов, оставляя при этом невероятное раннее знакомство, это, безусловно, то, что вам стоит попробовать.
Независимо от того, являетесь ли вы профессиональным или личным фотографом, это, безусловно, невероятный способ продемонстрировать это толпе. Инновационное использование анимации при раскрытии изображения действительно замечательно.
Раскрывая каждый компонент на свитке, оставшиеся изображения размываются на фоне. Еще одна маленькая деталь с переходом формы от случайных шестиугольников к квадратам и квадратным формам включает в себя еще одно место для творчества.
Демонстрация/Код
20. Просто удивительная концепция отображения фотографий на веб-сайте
Простота названия сама по себе кричит об общем описании того, о чем говорит этот план JS-галереи изображений/фото. Безупречный, простой и незначительный, это невероятный способ добавить творческий подход к вашему сайту.
Из-за внешне удивительного эффекта, который он производит, мы уверены, что эта реализация анимации и ударов поднимает эту концепцию на неслыханный уровень.
Он включает в себя интерфейс, аналогичный интерфейсу любого макета на основе слайд-шоу. О галерее говорят изображения, расположенные под презентационным пространством.
Демонстрация/Код
21. Фрагмент кода дизайна портфолио всплывающих окон
Если вы ищете профессионально выглядящий пример галереи, практически подходящий для широкого круга веб-сайтов, этот формат может вас заинтересовать.
В галерее вы получаете базовую структуру стиля рамки, поэтому вы можете без проблем демонстрировать изображения альбомной и портретной ориентации.
При наведении вы можете увидеть всплывающую кнопку снизу. В тот момент, когда вы нажимаете кнопку, изображение появляется в полноэкранном режиме, чтобы вы могли более критично взглянуть на план.
Дизайн галерей с ценными акцентами, подобными этому, станет идеальным вариантом для веб-сайтов профессиональных фотографов и студийных веб-сайтов.
Демонстрация/Код
22. Простая галерея Flexbox для веб-сайта
Это простой способ добавить интригующую интригу в любое портфолио или веб-сайт галереи. Макет на основе сетки создан с использованием упрощенной структуры, которая демонстрирует все ваши дизайны и элементы.
Макет на основе сетки создан с использованием упрощенной структуры, которая демонстрирует все ваши дизайны и элементы.
Каждое изображение также выполняет плавное расширение контура изображения при наведении курсора, показывая его значительно больше. Еще одним изобретательным компонентом являются метки, которые появляются вдоль воздействия зависания, показывая дополнительную информацию об этом конкретном изображении.
Вы можете без особых усилий включить дополнительную информацию, которую клиенты увидят перед тем, как перейти к содержимому.
Демонстрация/Код
23. Хорошая отзывчивая галерея Magnific
Magnific Gallery использует CSS, HTML и JS для создания идеальной и бесперебойной работы галереи изображений/фото. Хотя это немного сложно для новых клиентов, профессиональные разработчики могут получить необычайно воодушевляющую мысль с этим конкретным вариантом.
Изображения находятся в случайно организованной сети без границ. Тем не менее, с помощью JS и CSS изображения создают потрясающую анимацию, которая выводит их на совершенно другой уровень.
В тот момент, когда клиенты наводят курсор на изображения, появляются различные заряженные фигуры, показывающие название или описание, которое вы включаете.
Исходный код можно использовать абсолютно бесплатно. Таким образом, вы можете получить учебник о том, как дизайнер выполнил этот дизайн.
Демонстрация/Код
24. Циклическая прокрутка изображений/фотогалерея Vanilla HTML/CSS/JS
Точно так же, как следует из названия, эта поразительная конфигурация галереи зависит от примерного стиля прокрутки изображения или слайдера. По сути, это работает как презентация или слайд-шоу, где, когда клиенты нажимают на одно явное изображение, оно перемещается на экран для полного просмотра.
Как бы то ни было, ветер здесь в том, что создатели использовали различные воздействия CSS и переходы для каждого изображения. Это означает, что в какой бы точке изображение ни было нажато, оно либо скользит вверх, либо скользит вниз, вдвигается, работает и так далее.
Определенно невероятный способ привлечь клиентов, включите эту ослепительную структуру галереи и выполните свою работу в стиле.
Демонстрация/Код
25. JavaScript Quad Image/Photo Gallery Примеры
По самому названию вы можете понять, что эта JS-галерея изображений/фото предназначена для профессиональных портфолио и дисплеев в качестве главного приоритета. Однако с более адаптируемым и гибким планом он также подойдет для сайтов, интернет-магазинов, страниц товаров и многого другого.
Интерфейс безупречен и современен, все изображения организованно разделены на секции. При нажатии на расширяется и скользит, чтобы полностью показать изображение в полном объеме.
Это зависит от CSS, HTML, а также от JS, чтобы завершить этот незначительный, но влияющий переход страницы и, вообще говоря, макет галереи на основе матрицы.
Демо/Код
26. Доступная внеканальная сетчатая галерея
Off-canvas Grid Gallery представляет собой простую структуру галереи. Дизайнер использовал конфигурацию с разделенным экраном, чтобы показать полное изображение с одной стороны и миниатюры с другой.
Дизайнер использовал конфигурацию с разделенным экраном, чтобы показать полное изображение с одной стороны и миниатюры с другой.
Грамотно структурированная галерея позволяет эффективно включать как портретные, так и альбомные изображения без каких-либо проблем. Первоначальный план чрезвычайно прост, и структура кода также нуждается в некотором улучшении.
Используя этот план в качестве основы, вы можете создать собственную галерею с прочной кодовой базой. Поскольку весь план использует HTML5, CSS3 и Javascript, вы можете без особых усилий работать с этой структурой.
Демонстрация/Код
27. Разделение экрана на JS Веб-сайт Изображение/Фотогалерея
В настоящее время эта галерея является идеальным способом реализовать простоту, но со стилем. Несколько держателей изображений сложены друг на друга, каждый из которых показывает достаточно только для того, чтобы дать клиентам возможность взглянуть на то, что он держит.
В тот момент, когда наведено более одного изображения, остальные разбегаются и скользят, раскрывая содержимое внутри. Вы можете включить любые изображения, которые пожелаете, и заменить изображение в демоверсии.
Вы можете включить любые изображения, которые пожелаете, и заменить изображение в демоверсии.
Вся структура полностью зависит от кодирования JS и CSS, что упрощает ее выполнение на вашем сайте. И в свете того, что он незначительный и чистый, он не влияет на скорость или производительность вашего сайта.
Невероятно приятно, поднимите свою галерею на небывалый уровень с этой галереей с разделенным экраном
Демонстрация/Код
28. JS 3D с наклонной прокруткой изображений/фотогалерея
Это модная эффектная структура для выставок, которую мы приготовили для вас. Он включает в себя 3D-панорамные эффекты и гарантирует, что все, что вы хотите показать, находится на краю.
Привлекательный и полностью экспертный, он идеально подходит для нашего обзора. Кроме того, он также включает в себя огромное количество отличных вариантов настройки, которые помогут вам понять, что вы ищете.
Демонстрация/Код
29. Галерея фото/изображений JS Нажатие на Windows
Это изображение показывает, что идея основана на CSS и JS-фреймворке. Ожидается, что он будет использоваться для создания флагов, введения и других приложений, основанных на разработке.
Ожидается, что он будет использоваться для создания флагов, введения и других приложений, основанных на разработке.
Это также экстравагантно выглядящая витрина, которая реагирует на клик. Мы можем видеть, как фотографии открываются как окно при нажатии на изображение.
Демонстрация/Код
30. Дизайн галереи лайтбоксов JS/jQuery
Использование прогрессивного воздействия Jquery на владельцев изображений, это еще один поразительный подход, чтобы включить этот инновационный штрих в любое ваше будущее предприятие, сайт или портфолио.
Сетевой дизайн обеспечивает удовлетворительное отображение большинства ваших работ. Кроме того, чтобы включить эту дополнительную энергию, он использует великолепную галерею лайтбоксов JS, затемняя оставшуюся часть вещества, когда одно из изображений проявляет экран.
Демонстрация/Код
31. Масштабирование изображения Эффект перемещения при наведении мыши
Если вы не использовали какой-либо из поплавков, которые только что были показаны выше, взгляните на это. Вы можете навести мышь на изображение, и вы сможете увидеть его с любого места слева, справа, сверху и снизу. Это дает вам полное представление о картине.
Вы можете навести мышь на изображение, и вы сможете увидеть его с любого места слева, справа, сверху и снизу. Это дает вам полное представление о картине.
Это должно заряжать энергией, чтобы использовать, и может стать достойным испытанием для оставшихся. Предоставление этому эффекту наведения может действительно помочь вашему сайту развиваться.
Демо/Код
ЗаключениеНесмотря на то, что это не «настоящий» язык программирования, CSS вместе с JavaScript удивительно адаптируются и дают все, что вам нужно, чтобы думать об инновационных, захватывающих выставках изображений / фотогалереи.
Вот некоторые из примеров галереи изображений/фото JS/JavaScript с использованием лайтбокса, эффекта карусели и многого другого.
Тем не менее, не все JS-галереи изображений/фото будут делать именно то, что вам нужно, поэтому вам придется приложить немного усилий, изучая различные подходы к некоторым вариантам, представленным в этой статье.
К счастью, многие из них легче настроить, так что не бойтесь меняться и экспериментировать!
Галерея Javascript
Инструкции: Галерея Javascript!
В этом видео показано, как быстро создавать галереи, оптимизированные для мобильных устройств!
Демонстрационное слайд-шоу – Выдающийся внешний вид!
Здесь вы найдете больше об эффектах перехода, которые можно применить к галерее вашей веб-страницы!
HTML-код Ajax jQuery Slider
Код для вставки между тегами
:HTML-код для вставки между тегами
в том месте, где должен отображаться Ajax jQuery Slider:<дел> <раздел><ул>
 Шотландия, Великобритания
Шотландия, Великобритания Лондон, Великобритания
Лондон, Великобритания Великобритания
Великобритания Шотландия, Великобритания
Шотландия, Великобритания Великобритания
Великобритания 1
1
 jpg" alt="Чертово колесо"/>2
jpg" alt="Чертово колесо"/>2
 3
3
 4
4
 5
5

 constants.BROTLI_PARAM_QUALITY]: 11,
},
}
})
)
}
return config
}
}
constants.BROTLI_PARAM_QUALITY]: 11,
},
}
})
)
}
return config
}
} NODE_ENV === "production") {
const min_css = minified_css_cache.get(css)
if (min_css) {
css = min_css
} else {
const old_css = css
css = cleanCSS.minify(css).styles
minified_css_cache.set(old_css, css)
}
}
NODE_ENV === "production") {
const min_css = minified_css_cache.get(css)
if (min_css) {
css = min_css
} else {
const old_css = css
css = cleanCSS.minify(css).styles
minified_css_cache.set(old_css, css)
}
} body.id
if (req.session?.user_id) {
const user = await db_ops.activated_user.find_user_by_id(req.session.user_id)
if (user && user.isAdmin) {
const result = await image_ops.delete_image(id)
if (result) {
res.send({ message: result })
} else {
res.send({ message: "fail" })
}
}
} else {
res.status(404).send()
}
}
export default {
schema: {
body: body_schema_delete_image
},
handler: delete_image
}
body.id
if (req.session?.user_id) {
const user = await db_ops.activated_user.find_user_by_id(req.session.user_id)
if (user && user.isAdmin) {
const result = await image_ops.delete_image(id)
if (result) {
res.send({ message: result })
} else {
res.send({ message: "fail" })
}
}
} else {
res.status(404).send()
}
}
export default {
schema: {
body: body_schema_delete_image
},
handler: delete_image
} metadata()
if (metadata && metadata.height && metadata.width) {
const x: { width?: number, height?: number } = {}
if (metadata.width >= metadata.height) {
x.width = Math.min(metadata.width, 750)
} else { //metadata.width < metadata.height
x.height = Math.min(metadata.height, 750)
}
const data = await sharp(image_src).resize(x).jpeg({ quality: 80, mozjpeg: true }).toBuffer()
return data
} else {
return null
}
}
metadata()
if (metadata && metadata.height && metadata.width) {
const x: { width?: number, height?: number } = {}
if (metadata.width >= metadata.height) {
x.width = Math.min(metadata.width, 750)
} else { //metadata.width < metadata.height
x.height = Math.min(metadata.height, 750)
}
const data = await sharp(image_src).resize(x).jpeg({ quality: 80, mozjpeg: true }).toBuffer()
return data
} else {
return null
}
}
 е не блокирует event loop)
е не блокирует event loop) things.find({
$and: [
{
$or: [{ "first_name": "john" }, { "last_name": "john" }]
},
{ "phone": "12345678" }
]
})
things.find({
$and: [
{
$or: [{ "first_name": "john" }, { "last_name": "john" }]
},
{ "phone": "12345678" }
]
}) nn_microservice_url,r))
} catch (err) {
res.status(500).send('NN microservice is down')
}
}))
nn_microservice_url,r))
} catch (err) {
res.status(500).send('NN microservice is down')
}
})) Implementation follows http://www.hackerfactor.com/blog/index.php?/archives/432-Looks-Like-It.html
@image must be a PIL instance.
"""
if hash_size < 2:
raise ValueError("Hash size must be greater than or equal to 2")
import scipy.fftpack
img_size = hash_size * highfreq_factor
image = image.convert("L").resize((img_size, img_size), Image.ANTIALIAS)
pixels = numpy.asarray(image)
dct = scipy.fftpack.dct(scipy.fftpack.dct(pixels, axis=0), axis=1)
dctlowfreq = dct[:hash_size, :hash_size]
med = numpy.median(dctlowfreq)
diff = dctlowfreq > med
return ImageHash(diff)
Implementation follows http://www.hackerfactor.com/blog/index.php?/archives/432-Looks-Like-It.html
@image must be a PIL instance.
"""
if hash_size < 2:
raise ValueError("Hash size must be greater than or equal to 2")
import scipy.fftpack
img_size = hash_size * highfreq_factor
image = image.convert("L").resize((img_size, img_size), Image.ANTIALIAS)
pixels = numpy.asarray(image)
dct = scipy.fftpack.dct(scipy.fftpack.dct(pixels, axis=0), axis=1)
dctlowfreq = dct[:hash_size, :hash_size]
med = numpy.median(dctlowfreq)
diff = dctlowfreq > med
return ImageHash(diff) median(dctlowfreq)
diff = dctlowfreq > med
return diff.flatten()
def fast_phash(image, hash_size=16, highfreq_factor=4):
img_size = hash_size * highfreq_factor
image = image.convert("L").resize((img_size, img_size), Image.ANTIALIAS)
pixels = np.asarray(image)
dct_data = dct(dct(pixels, axis=0), axis=1)
return diff(dct_data, hash_size)
@jit(nopython=True, cache=True)
def bit_list_to_32_uint8(bit_list_256):
uint8_arr = []
for i in range(32):
bit_list = []
for j in range(8):
if(bit_list_256[i*8+j] == True):
bit_list.append(1)
else:
bit_list.append(0)
uint8_arr.append(bit_list_to_int(bit_list))
return np.array(uint8_arr, dtype=np.uint8)
@jit(nopython=True, cache=True)
def bit_list_to_int(bitlist):
out = 0
for bit in bitlist:
out = (out << 1) | bit
return out
def get_phash(query_image):
bit_list_256 = fast_phash(query_image)
phash = bit_list_to_32_uint8(bit_list_256)
return phash
median(dctlowfreq)
diff = dctlowfreq > med
return diff.flatten()
def fast_phash(image, hash_size=16, highfreq_factor=4):
img_size = hash_size * highfreq_factor
image = image.convert("L").resize((img_size, img_size), Image.ANTIALIAS)
pixels = np.asarray(image)
dct_data = dct(dct(pixels, axis=0), axis=1)
return diff(dct_data, hash_size)
@jit(nopython=True, cache=True)
def bit_list_to_32_uint8(bit_list_256):
uint8_arr = []
for i in range(32):
bit_list = []
for j in range(8):
if(bit_list_256[i*8+j] == True):
bit_list.append(1)
else:
bit_list.append(0)
uint8_arr.append(bit_list_to_int(bit_list))
return np.array(uint8_arr, dtype=np.uint8)
@jit(nopython=True, cache=True)
def bit_list_to_int(bitlist):
out = 0
for bit in bitlist:
out = (out << 1) | bit
return out
def get_phash(query_image):
bit_list_256 = fast_phash(query_image)
phash = bit_list_to_32_uint8(bit_list_256)
return phash
 divide(query_hist_combined, query_image.shape[0]*query_image.shape[1], dtype=np.float32)
return query_hist_combined
divide(query_hist_combined, query_image.shape[0]*query_image.shape[1], dtype=np.float32)
return query_hist_combined detect(img1,None)
kps1 = sorted(kps1, key = lambda x:x.response,reverse=True)[:256]
detect(img1,None)
kps1 = sorted(kps1, key = lambda x:x.response,reverse=True)[:256] 0
def _akaze_reverse_search(D, I, file_name):
levels_threshold = [2, 4, 6, 10]
levels = [{}, {}, {}, {}]
all_points = {}
for i in range(len(I)):
point_dist = D[i]
if(point_dist > 65):
continue
point_id = I[i]
image_id = point_id_to_image_id_map[point_id]
if image_id == file_name: # skip original image
continue
if point_dist <= 5:
levels[0][image_id] = levels[0].get(image_id, 0)+1
if point_dist <= 10:
levels[1][image_id] = levels[1].get(image_id, 0)+1
if point_dist <= 15:
levels[2][image_id] = levels[2].get(image_id, 0)+1
if point_dist <= 32:
levels[3][image_id] = levels[3].get(image_id, 0)+1
all_points[image_id] = all_points.get(image_id, 0)+1
for i in range(4):
if(len(levels[i]) > 0):
sorted_levels = sorted(levels[i].items(), key=lambda item: item[1])
if sorted_levels[-1][1] >= levels_threshold[i]:
print({"data": sorted_levels[-1], "level": i})
return [sorted_levels[-1][0]]
if len(all_points) >= 2:
sorted_all_points = sorted(all_points.
0
def _akaze_reverse_search(D, I, file_name):
levels_threshold = [2, 4, 6, 10]
levels = [{}, {}, {}, {}]
all_points = {}
for i in range(len(I)):
point_dist = D[i]
if(point_dist > 65):
continue
point_id = I[i]
image_id = point_id_to_image_id_map[point_id]
if image_id == file_name: # skip original image
continue
if point_dist <= 5:
levels[0][image_id] = levels[0].get(image_id, 0)+1
if point_dist <= 10:
levels[1][image_id] = levels[1].get(image_id, 0)+1
if point_dist <= 15:
levels[2][image_id] = levels[2].get(image_id, 0)+1
if point_dist <= 32:
levels[3][image_id] = levels[3].get(image_id, 0)+1
all_points[image_id] = all_points.get(image_id, 0)+1
for i in range(4):
if(len(levels[i]) > 0):
sorted_levels = sorted(levels[i].items(), key=lambda item: item[1])
if sorted_levels[-1][1] >= levels_threshold[i]:
print({"data": sorted_levels[-1], "level": i})
return [sorted_levels[-1][0]]
if len(all_points) >= 2:
sorted_all_points = sorted(all_points. items(), key=lambda item: item[1])
median_number_of_points = median(sorted_all_points)
if sorted_all_points[-1][1] >= 10:
if((sorted_all_points[-1][1]/median_number_of_points) >= 3):
print(sorted_all_points[-1])
return [sorted_all_points[-1][0]]
return []
items(), key=lambda item: item[1])
median_number_of_points = median(sorted_all_points)
if sorted_all_points[-1][1] >= 10:
if((sorted_all_points[-1][1]/median_number_of_points) >= 3):
print(sorted_all_points[-1])
return [sorted_all_points[-1][0]]
return [] т.д)
т.д) googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch5ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script>
<div>
<div data-fit="cover" data-width="100%" data-nav="thumbs" data-allowfullscreen="true" data-width="300">
<img src="https://habrastorage.org/web/e1c/fe3/86e/e1cfe386e6dc4d1b8cbdf6d6c7e5b9a6.gif">
<img src="https://habrastorage.org/web/3af/617/723/3af6177236ca4fd580252efdbb8e0a56.jpg">
<img src="https://habrastorage.
googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch5ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script>
<div>
<div data-fit="cover" data-width="100%" data-nav="thumbs" data-allowfullscreen="true" data-width="300">
<img src="https://habrastorage.org/web/e1c/fe3/86e/e1cfe386e6dc4d1b8cbdf6d6c7e5b9a6.gif">
<img src="https://habrastorage.org/web/3af/617/723/3af6177236ca4fd580252efdbb8e0a56.jpg">
<img src="https://habrastorage. org/web/6c8/2c9/92f/6c82c992f452473a8857d637bd0e2582.jpg">
<img src="https://habrastorage.org/web/529/116/6a9/5291166a921441e3a5c9fcae98c6d643.jpg">
<img src="https://habrastorage.org/web/e64/a15/8e5/e64a158e515744eeb43bbdfe33383fab.jpg">
</div>
</div>
<br>
<div data-fit="cover" data-nav="thumbs" data-allowfullscreen="true" data-width="300">
<img src="https://habrastorage.org/web/e1c/fe3/86e/e1cfe386e6dc4d1b8cbdf6d6c7e5b9a6.gif">
<img src="https://habrastorage.org/web/3af/617/723/3af6177236ca4fd580252efdbb8e0a56.jpg">
<img src="https://habrastorage.org/web/6c8/2c9/92f/6c82c992f452473a8857d637bd0e2582.jpg">
<img src="https://habrastorage.org/web/529/116/6a9/5291166a921441e3a5c9fcae98c6d643.jpg">
<img src="https://habrastorage.org/web/e64/a15/8e5/e64a158e515744eeb43bbdfe33383fab.jpg">
</div>
<br>
<div>
<div data-fit="cover" data-width="100%" data-nav="thumbs" data-allowfullscreen="true" data-width="300">
<img src="https://habrastorage.
org/web/6c8/2c9/92f/6c82c992f452473a8857d637bd0e2582.jpg">
<img src="https://habrastorage.org/web/529/116/6a9/5291166a921441e3a5c9fcae98c6d643.jpg">
<img src="https://habrastorage.org/web/e64/a15/8e5/e64a158e515744eeb43bbdfe33383fab.jpg">
</div>
</div>
<br>
<div data-fit="cover" data-nav="thumbs" data-allowfullscreen="true" data-width="300">
<img src="https://habrastorage.org/web/e1c/fe3/86e/e1cfe386e6dc4d1b8cbdf6d6c7e5b9a6.gif">
<img src="https://habrastorage.org/web/3af/617/723/3af6177236ca4fd580252efdbb8e0a56.jpg">
<img src="https://habrastorage.org/web/6c8/2c9/92f/6c82c992f452473a8857d637bd0e2582.jpg">
<img src="https://habrastorage.org/web/529/116/6a9/5291166a921441e3a5c9fcae98c6d643.jpg">
<img src="https://habrastorage.org/web/e64/a15/8e5/e64a158e515744eeb43bbdfe33383fab.jpg">
</div>
<br>
<div>
<div data-fit="cover" data-width="100%" data-nav="thumbs" data-allowfullscreen="true" data-width="300">
<img src="https://habrastorage. org/web/e1c/fe3/86e/e1cfe386e6dc4d1b8cbdf6d6c7e5b9a6.gif">
<img src="https://habrastorage.org/web/3af/617/723/3af6177236ca4fd580252efdbb8e0a56.jpg">
<img src="https://habrastorage.org/web/6c8/2c9/92f/6c82c992f452473a8857d637bd0e2582.jpg">
<img src="https://habrastorage.org/web/529/116/6a9/5291166a921441e3a5c9fcae98c6d643.jpg">
<img src="https://habrastorage.org/web/e64/a15/8e5/e64a158e515744eeb43bbdfe33383fab.jpg">
</div>
</div>
org/web/e1c/fe3/86e/e1cfe386e6dc4d1b8cbdf6d6c7e5b9a6.gif">
<img src="https://habrastorage.org/web/3af/617/723/3af6177236ca4fd580252efdbb8e0a56.jpg">
<img src="https://habrastorage.org/web/6c8/2c9/92f/6c82c992f452473a8857d637bd0e2582.jpg">
<img src="https://habrastorage.org/web/529/116/6a9/5291166a921441e3a5c9fcae98c6d643.jpg">
<img src="https://habrastorage.org/web/e64/a15/8e5/e64a158e515744eeb43bbdfe33383fab.jpg">
</div>
</div>
 Старшая-подготовительная группа
Старшая-подготовительная группа  02.2017 средняя группа
02.2017 средняя группа 
 — ср. группе «В гости к царю Берендею», приуроченный к творческому проекту
— ср. группе «В гости к царю Берендею», приуроченный к творческому проекту  Старшая — подготовительная к школе группа.
Старшая — подготовительная к школе группа.  Это позволяет тем, кто не обладает обширными знаниями в области кодирования, создавать потрясающие и профессиональные изображения на своей главной странице веб-сайта с помощью простой настройки «укажи и щелкни».
Это позволяет тем, кто не обладает обширными знаниями в области кодирования, создавать потрясающие и профессиональные изображения на своей главной странице веб-сайта с помощью простой настройки «укажи и щелкни». Красное текстовое поле привлекает основное внимание аудитории, предлагая белый полужирный шрифт на красном фоне. Черное поле под ним немного меньше и тоньше, а шрифт не жирный, а все еще белый на черном фоне.
Красное текстовое поле привлекает основное внимание аудитории, предлагая белый полужирный шрифт на красном фоне. Черное поле под ним немного меньше и тоньше, а шрифт не жирный, а все еще белый на черном фоне. Эти оранжевые кнопки расположены в нижней левой части слайд-шоу. Как только ползунок достигает конца изображения, он возвращается к началу и начинается снова. Вы можете увидеть, сколько изображений находится на слайде, посмотрев на черные прямоугольные пузыри, которые появляются внизу посередине каждого слайда.
Эти оранжевые кнопки расположены в нижней левой части слайд-шоу. Как только ползунок достигает конца изображения, он возвращается к началу и начинается снова. Вы можете увидеть, сколько изображений находится на слайде, посмотрев на черные прямоугольные пузыри, которые появляются внизу посередине каждого слайда.
 .
. Но вы можете обратиться в нашу службу поддержки, у них есть решение.
Но вы можете обратиться в нашу службу поддержки, у них есть решение. 