|
|
Операторы сравнения и логические значения
В этом разделе мы познакомимся с операторами сравнения и с логическими значениями, которые такие операторы возвращают.
Многие операторы сравнения знакомы нам из математики:
- Больше/меньше:
a > b,a < b. - Больше/меньше или равно:
a >= b,a <= b. - Равно
a == b. Для сравнения используется два символа равенства'='. Один символ
Один символ a = bозначал бы присваивание. - «Не равно». В математике он пишется как
≠, в JavaScript – знак равенства с восклицательным знаком перед ним!=.
Логические значения
Как и другие операторы, сравнение возвращает значение. Это значение имеет логический тип.
Существует всего два логических значения:
true– имеет смысл «да», «верно», «истина».false– означает «нет», «неверно», «ложь».
Например:
Логические значения можно использовать и напрямую, присваивать переменным, работать с ними как с любыми другими:
Сравнение строк
Строки сравниваются побуквенно:
Аналогом «алфавита» во внутреннем представлении строк служит кодировка, у каждого символа – свой номер (код). JavaScript использует кодировку Unicode.
При этом сравниваются численные коды символов. В частности, код у символа Б больше, чем у А, поэтому и результат сравнения такой.
В кодировке Unicode обычно код у строчной буквы больше, чем у прописной.
Поэтому регистр имеет значение:
Для корректного сравнения символы должны быть в одинаковом регистре.
Если строка состоит из нескольких букв, то сравнение осуществляется как в телефонной книжке или в словаре. Сначала сравниваются первые буквы, потом вторые, и так далее, пока одна не будет больше другой.
Иными словами, больше – та строка, которая в телефонной книге была бы на большей странице.
Например:
-
Если первая буква первой строки больше – значит первая строка больше, независимо от остальных символов:
-
Если одинаковы – сравнение идёт дальше. Здесь оно дойдёт до третьей буквы:
-
При этом любая буква больше отсутствия буквы:
Такое сравнение называется лексикографическим.
Обычно мы получаем значения от посетителя в виде строк. Например, prompt возвращает строку
Числа, полученные таким образом, в виде строк сравнивать нельзя, результат будет неверен. Например:
В примере выше 2 оказалось больше 14, потому что строки сравниваются посимвольно, а первый символ '2' больше '1'.
Правильно было бы преобразовать их к числу явным образом. Например, поставив перед ними +:
Сравнение разных типов
При сравнении значений разных типов, используется числовое преобразование. Оно применяется к обоим значениям.
Например:
Тема преобразований типов будет продолжена далее, в главе Преобразование типов для примитивов.
Строгое равенство
В обычном операторе == есть «проблема» – он не может отличить 0 от false:
Та же ситуация с пустой строкой:
Это естественное следствие того, что операнды разных типов преобразовались к числу. Пустая строка, как и
Пустая строка, как и false, при преобразовании к числу дают 0.
Что же делать, если всё же нужно отличить 0 от false?
Для проверки равенства без преобразования типов используются операторы строгого равенства === (тройное равно) и !==.
Если тип разный, то они всегда возвращают false:
Строгое сравнение предпочтительно, если мы хотим быть уверены, что «сюрпризов» не будет.
Сравнение с null и undefined
Проблемы со специальными значениями возможны, когда к переменной применяется операция сравнения > < <= >=, а у неё может быть как численное значение, так и null/undefined.
Интуитивно кажется, что null/undefined эквивалентны нулю, но это не так.
Они ведут себя по-другому.
- Значения
nullиundefinedравны==друг другу и не равны чему бы то ни было ещё. Это жёсткое правило буквально прописано в спецификации языка.
Это жёсткое правило буквально прописано в спецификации языка. - При преобразовании в число
nullстановится0, аundefinedстановитсяNaN.
Посмотрим забавные следствия.
Некорректный результат сравнения null с 0
Сравним null с нулём:
Итак, мы получили, что null не больше и не равен нулю. А теперь…
Как такое возможно? Если нечто «больше или равно нулю», то резонно полагать, что оно либо больше, либо равно. Но здесь это не так.
Дело в том, что алгоритмы проверки равенства == и сравнения >= > < <= работают по-разному.
Сравнение честно приводит к числу, получается ноль. А при проверке равенства значения null и undefined обрабатываются особым образом: они равны друг другу, но не равны чему-то ещё.
В результате получается странная с точки зрения здравого смысла ситуация, которую мы видели в примере выше.
Несравнимый undefined
Значение undefined вообще нельзя сравнивать:
- Сравнения
(1)и(2)даютfalseпотому, чтоundefinedпри преобразовании к числу даётNaN. А значениеNaNпо стандарту устроено так, что сравнения==,<,>,<=,>=и даже===с ним возвращаютfalse. - Проверка равенства
(3)даётfalse, потому что в стандарте явно прописано, чтоundefinedравно лишьnullили себе и ничему другому.
Вывод: любые сравнения с undefined/null, кроме точного ===, следует делать с осторожностью.
Желательно не использовать сравнения >= > < <= с ними, во избежание ошибок в коде.
Итого
- В JavaScript есть логические значения
true(истина) иfalse(ложь). Операторы сравнения возвращают их.
Операторы сравнения возвращают их. - Строки сравниваются побуквенно.
- Значения разных типов приводятся к числу при сравнении, за исключением строгого равенства
===(!==). - Значения
nullиundefinedравны==друг другу и не равны ничему другому. В других сравнениях (с участием>,<) их лучше не использовать, так как они ведут себя не как0.
Мы ещё вернёмся к теме сравнения позже, когда лучше изучим различные типы данных в JavaScript.
javascript — Разница между != и !==
спросил
Изменено 21 день назад
Просмотрено 65 тысяч раз
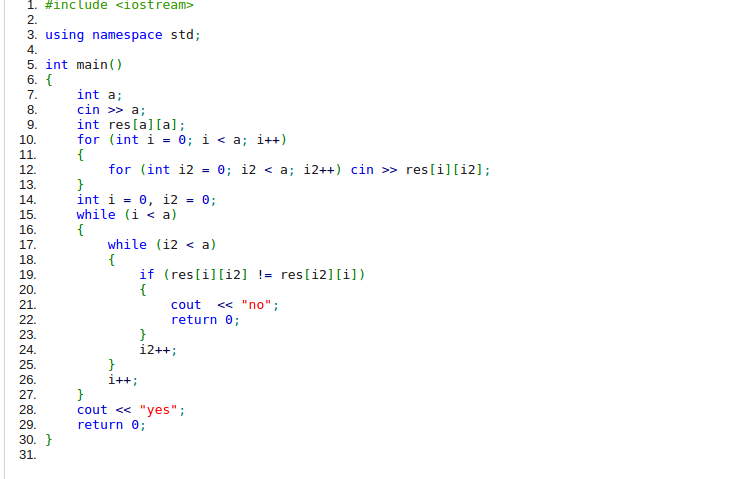
В этой функции при сравнении длины массива используется оператор !=, а при сравнении всех элементов массива используется оператор !==. Почему?! Спасибо.
Почему?! Спасибо.
переменная а = [1,2,3];
вар б = [2,3,4];
функция equalArrays(a,b){
если (a.length != b.length) вернуть ложь;
for(var i = 0; i < a.length; i++)
if(a[i] ==! b[i]) вернуть false;
вернуть истину;
}
- JavaScript
4
= — оператор присваивания, например. Если вы запустите var x = 1; , то x будет иметь значение 1 .
== (или != ) — это оператор сравнения, который проверяет, равно ли значение чего-то значению чего-то другого. например if(x == 1) будет оцениваться как true , так же как и if(x == true) , потому что 1 будет оцениваться как true , а 0 оцениваться как false .
=== (или !== ) — это еще один оператор сравнения, который проверяет, равно ли значение чего-то значению и того же типа, что и что-то еще. например
например if(x === 1) будет оцениваться как true однако if(x === true) будет оцениваться как false потому что 1 (значение x ) является целым числом и true — логическое значение.
0
Тройное равенство (===) проверяет не только значение, но и тип.
Верно следующее:
ложь == ложь ложь == 0 2 == "2"
Неверно следующее:
ложь === ноль ложь === не определено ложь === 0 2 === "2"
вернусь к этому несколько лет спустя... пришлось отредактировать свой ответ, потому что следующее
false != undefined ложь != ноль ноль == не определено
0
!= будет проверять только значение независимо от типа операндов. но !== используется для сравнения значения и типа двух операндов, которые сравниваются друг с другом.
При сравнении длины массивов очевидно, что они оба целочисленные, поэтому нет необходимости сравнивать их типы. Но для сравнения элементов в массиве важны их типы. Например, предположим, что он сравнивает строку из 5 и целое число 5:
if( '5' !== 5 ){
вернуть ложь
}еще{
вернуть истину;
}
Приведенный выше фрагмент вернет false, потому что два операнда относятся к разным типам. Но это не может быть поймано != , я имею в виду:
если( '5' != 5 ){
вернуть ложь;
}еще{
вернуть истину;
}
вернет true.
Помните, что:
JavaScript имеет как строгое сравнение, так и сравнение на равенство с преобразованием типов. Для строгого равенства сравниваемые объекты должны иметь один и тот же тип и:
Две строки строго равны, если они имеют одинаковую последовательность символов, одинаковую длину и одинаковые символы в соответствующих позициях.
Два числа строго равны, если они численно равны (имеют одинаковое числовое значение).
NaN ничему не равен, в том числе и NaN. Положительные и отрицательные нули равны друг другу.
Два логических операнда строго равны, если оба истинны или оба ложны.
Два объекта строго равны, если они ссылаются на один и тот же объект.
Типы Null и Undefined — это == (но не ===). [Т.е. (Null==Undefined) истинно, но (Null===Undefined) ложно]
Цитата из: https://stackoverflow.com/a/523647
!== означает, что две переменные проверяются как на их значение, так и на их тип значения ( 8!==8 вернет false в то время как 8!=="8" возвращает true). != проверяет только значение переменной ( 8!=8 и 8!="8" вернут false).
Оператор !== возвращает значение true, если элементы не имеют равного значения или неравного типа.
Источник: W3Schools
Операторы сравнения JavaScript - Pi My Life Up
Из этого туториала вы узнаете, как использовать операторы сравнения в языке JavaScript.
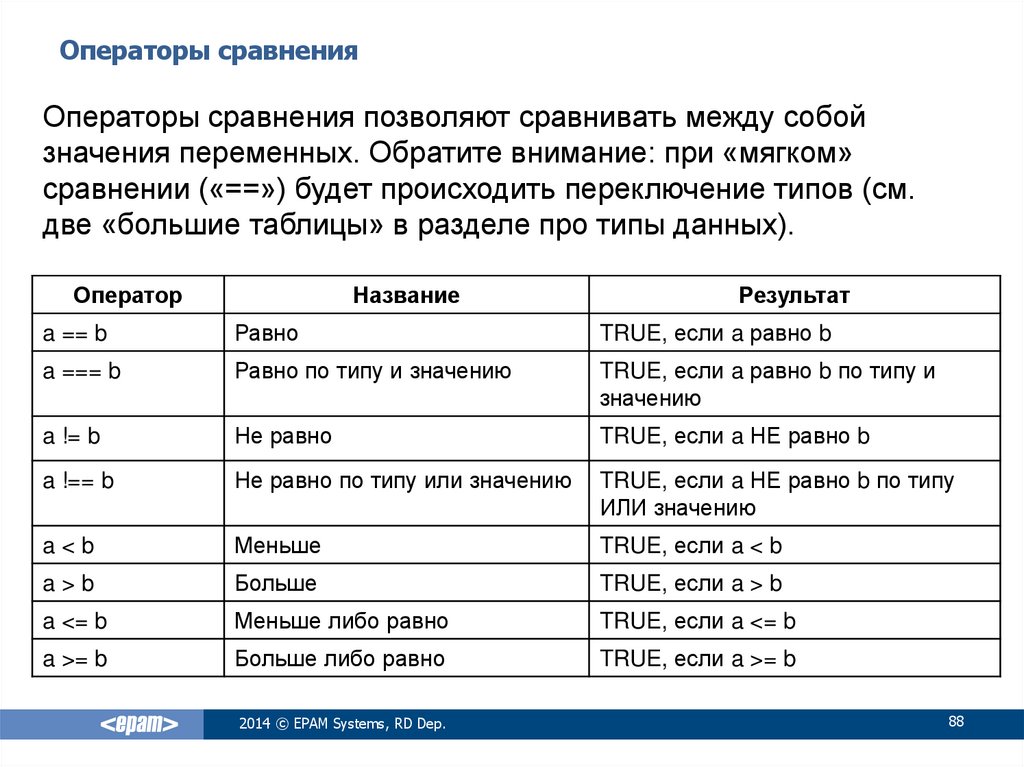
Операторы сравнения позволяют сравнивать значение левого операнда с правым операндом. Затем JavaScript вернет true или false в зависимости от того, верно ли это сравнение.
Операторы сравнения являются неотъемлемой частью JavaScript и помогут вам написать полезные условия для операторов if.
Одна из ключевых концепций JavaScript, которую вам нужно понять, — это разница между сравнениями « свободный » и « строгий ».
- При сравнении « свободный » JavaScript будет выполнять жонглирование типами. Проще говоря, он будет выполнять преобразования между определенными типами данных, чтобы определить, совпадают ли значения.
Например, число
1будет соответствовать строке"1"при использовании свободного сравнения. - Когда JavaScript выполняет « strict ” сравнение, переменные будут совпадать только в том случае, если типы данных совпадают.

Если типы данных различаются, сравнение вернет
falseи не будет считаться равным.
В таблице ниже перечислены все операторы сравнения, поддерживаемые JavaScript. Эта таблица покажет вам оператора, его имя, пример и результат сравнения.
| Оператор | Имя | Пример | Результат |
|---|---|---|---|
| == | Равно | x == y | истинно , если x равно y . Типы могут быть разными |
| === | Идентичные | x === y | true if x равно y , и являются идентичными типами. |
| != | Не равно | x != y | true , если x не равно и . Типы могут быть разными |
| !== | Не идентичные | x !== y | true если x не равно 9 или 9023 x не равно y типы разные, |
| < | Меньше | x < y | true , если x меньше y |
| <= | Меньше 90 или 2 = у | правда , если x меньше или равно y | |
| > | Больше | x > y | истинно у |
| >= | Больше или равно | x >= y | true , если x больше или равно y |
2 В следующих нескольких разделах мы рассмотрим, как использовать каждый поддерживаемый оператор сравнения в JavaScript.

В каждом примере объясняется, как использовать оператор и когда этот оператор возвращает значение true или false.
Оператор сравнения равенства (
== ) в JavaScript Оператор сравнения равенства ( == ) в JavaScript позволяет проверить, равны ли два значения. Типы данных этих двух значений могут быть разными, пока JS может жонглировать ими, чтобы они были одинаковыми.
Чтобы продемонстрировать это, давайте рассмотрим следующий фрагмент кода. Каждый из вызовов « console.log() » содержит сравнение, показывающее различное использование оператора равенства.
- В первом сравнении мы просто сравниваем, равно ли число
1010. Поскольку эти значения равны, оператор вернетtrue. - В этом втором журнале мы используем оператор сравнения, чтобы проверить, соответствует ли число
10соответствует строке"10".Хотя это разные типы, оператор « равно » позволяет JavaScript жонглировать типами, чтобы увидеть, совпадают ли значения.
 Это сравнение вернет true, так как JavaScript может преобразовать строку
Это сравнение вернет true, так как JavaScript может преобразовать строку "10"в10. - Окончательный журнал показывает, что использование оператора сравнения для сравнения двух значений не совпадает.
Поскольку
10не равно11, этот оператор вернетложь.
Ниже вы можете увидеть результат каждого из наших сравнений в JavaScript.
Идентичный оператор (
=== ) Идентичный оператор ( === ) является строгой альтернативой JavaScript оператору сравнения равенства. С помощью этого оператора значения будут считаться одинаковыми только в том случае, если они равны и имеют один и тот же тип данных.
JavaScript не будет выполнять никакого жонглирования типами данных для сравнения значений.
Возьмем те же три « console.log() », которые мы использовали в предыдущем примере, чтобы продемонстрировать это изменение поведения.
- Первый пример вернет true, так как оба значения равны и оба являются числами.
- Во втором примере идентичный оператор JavaScript вернет
false.Этот оператор возвращает false, поскольку типы данных не совпадают. Один — строка, другой — число. Строгое сравнение не позволяет JavaScript жонглировать типами данных, чтобы увидеть, совпадают ли значения.
- Для последнего примера JavaScript по-прежнему будет возвращать
falseдля этого сравнения.Идентичный оператор сравнения возвращает false, поскольку
10не равно11.
Из приведенных ниже результатов вы можете увидеть, как идентичный оператор JavaScript обрабатывает каждое сравнение.
Оператор сравнения не равно в JavaScript (
!= ) Оператор сравнения не равно ( != ) выполняет противоположное оператору «равно» ( = ). В JavaScript вы будете использовать этот оператор, чтобы увидеть, не совпадают ли два значения. Это сравнение сделано свободно, поэтому типы данных могут быть разными.
Это сравнение сделано свободно, поэтому типы данных могут быть разными.
Поскольку оператор сравнения не равно в JavaScript даст результат, противоположный оператору равенства, давайте воспользуемся теми же примерами, что и раньше.
После запуска приведенного выше примера вы должны получить следующий результат. Этот результат показывает, как JavaScript оценивал каждое использование оператора «не равно».
Неидентичный оператор (
!== ) Неидентичный оператор сравнения ( !== ) в JavaScript очень похож на оператор не равно. Однако не идентичный оператор выполняет строгое сравнение. Это означает, что если типы данных различаются, JavaScript вернет true .
Чтобы продемонстрировать это более строгое поведение, давайте возьмем тот же пример, который мы использовали в предыдущих трех примерах.
- Не идентичный оператор все равно вернет
falseдля первого примера. Это связано с тем, что10равно10и имеют одинаковые типы данных.
- Во втором примере этот оператор вернет
true. Этот ответ связан с тем, что типы данных значений различаются. - В последнем примере неидентичный оператор все равно вернет
true. Это потому, что10не равно11.
Вы можете увидеть, как этот оператор сравнения ведет себя в JavaScript, посмотрев на результат ниже. Вы можете увидеть, как оценивалось каждое выражение.
Оператор сравнения «меньше чем» в JavaScript (
< ) Оператор сравнения «меньше чем» в JavaScript ( < ) позволяет вам сравнивать, меньше ли одно значение, чем другое.
- Этот оператор вернет
trueтолько в том случае, если значение на меньше сравниваемого значения на . - Если значения равны, возвращается
false.
Чтобы продемонстрировать, как работает этот оператор сравнения, мы не будем использовать его в следующих выражениях. Мы будем регистрировать эти выражения, чтобы увидеть, как JavaScript оценивает каждую операцию,
Мы будем регистрировать эти выражения, чтобы увидеть, как JavaScript оценивает каждую операцию, истина или ложь .
- Для первого сравнения мы проверяем, меньше ли
1020.Так как
10меньше, чем20, оператор меньшего значения вернетtrue. - Во-вторых, проверяем, меньше ли
10на , чем10.Поскольку эти значения равны, оператор вернет
false. - При окончательном сравнении проверяем,
10на меньше, чем5.Поскольку
10больше, чем5, оператор "меньше чем" вернетfalse.
Ниже вы можете увидеть результат меньшего оператора сравнения в JavaScript. JavaScript оценил только первый пример как true .
Оператор меньше или равно (
<= ) Оператор меньше или равно ( <= ) полезен для сравнения значений, когда вы хотите, чтобы оператор возвращал верно , даже если значения совпадают.
- Если значения равны, оператор вернет
true. - Оператор вернет
true, если значение слева меньше значения справа.
Давайте рассмотрим три быстрых примера, чтобы показать, как работает оператор сравнения меньше или равно в JavaScript.
- Первое сравнение вернет
true. Это связано с тем, что10меньше20. - Наше второе использование оператора меньше или равно в JavaScript также вернет
true. Это потому, что10равно10. - Окончательное сравнение вернет
false, поскольку10больше5.
Ниже вы можете увидеть результат вышеприведенных операторов сравнения в JavaScript.
Оператор больше чем (
> ) Оператор больше чем в JavaScript ( > ) противоположен оператору «меньше». Следовательно, этот оператор сравнения вернет true, если левый операнд больше правого.
Если значения равны, то оператор больше возвращает false .
В приведенном ниже примере вы можете увидеть, как оператор сравнения «больше чем» работает в JavaScript.0023 верно .
20 равно 20 , второе сравнение вернет false . 15 меньше 20 , поэтому окончательное сравнение также вернет false .Ниже вы можете увидеть результат вышеприведенного использования оператора сравнения «больше чем» в JavaScript.
Оператор сравнения больше или равно (
>= ) в JavaScript Последний оператор сравнения JavaScript, который мы будем изучать, — это оператор сравнения больше или равно ( >= ).
Этот оператор вернет true , когда значение слева больше или равно значению справа.
Чтобы продемонстрировать поведение этого оператора, воспользуемся теми же примерами, что и в предыдущем операторе.


 Если операнды имеют разный тип, javascript преобразовывает.
Если операнды имеют разный тип, javascript преобразовывает.
 Он преобразует объект к элементарному значению, строке или числу, используя методы
Он преобразует объект к элементарному значению, строке или числу, используя методы  Обработка ошибок.
Обработка ошибок. ..»> — плохо
..»> — плохо Один символ
Один символ  Это жёсткое правило буквально прописано в спецификации языка.
Это жёсткое правило буквально прописано в спецификации языка. Операторы сравнения возвращают их.
Операторы сравнения возвращают их. NaN ничему не равен, в том числе и NaN. Положительные и отрицательные нули равны друг другу.
NaN ничему не равен, в том числе и NaN. Положительные и отрицательные нули равны друг другу.
 Это сравнение вернет true, так как JavaScript может преобразовать строку
Это сравнение вернет true, так как JavaScript может преобразовать строку 