Переменные и типы данных в Javascript
В этом видео мы с вами разберем что такое переменные в Javascript. Итак зачем вообще нужны переменные в программировании? Представьте себе, что переменная это хранилище. Это то, как компьютер запоминает что либо. При создании переменной она помещается в память компьютера и он ее запоминает. Именно поэтому мы можем использовать переменные позже. Так как компьютер их помнит.
В javascript для создания переменных служит служебное слово var. Поэтому базовый пример создания переменной выглядит так
var day
Мы создали переменную день и теперь компьютер ее помнит. Мы может позже изменить ее присвоив переменной какой-то значение. То есть ниже мы можем написать
day = 1
Равно — это один из операторов и он служит для присвоения значения в переменную.
Также мы можем сразу создавая переменную записать в нее значение. Это будет выглядеть так.
var basicValue = 12345
В Javascript есть три базовых типа данных.
var basicValue = 12345
Этим самым мы присвоили в переменную число.
Второй тип данных, который очень часто используется это строки. Когда мы пишем строки мы обязаны брать их в кавычки. И тогда выглядит это так
var someText = 'Hello world'
Мы создали переменную someText и записали в нее строку Hello world.
И третий тип данных это Boolean. Этот тип бывает только двух значений true или false.
var gameOver = true
Boolean очень часто используется для все возможных проверок на да/нет. Например закончилась ли игра, залогинен ли юзер и так далее.
При создании переменных есть кое-какие ограничения, которые нужно помнить.
Имя переменной может начинаться только с букв или нижнего подчеркивания. Это значит вы НЕ можете написать так
var 123Value = true
Этот код просто не будет работать.
В Javascript есть соглашение о именовании переменных.
var isLoggedIn = true
первое слово не нужно начинать с большой буквы. По английски это называется camelCase. Если же у вас переменная состоит из одного слова, то мы просто пишем ее маленькими буквами.
var name = 'Alex'
Также нужно помнить, что переменные зависимы от регистра. Это значит что
var isLoggedIn = true var isloggedin = true
это абсолютно разные переменные.
Давайте же сделаем хоть что-то с этими переменными, которые мы насоздавали. Для того, чтобы вывести переменную на экран мы можем воспрользоваться все той же записью
document.write()
и передать в нее вместо строки нашу переменную
document.write(someText)
Как мы видим, у нас вывелась наша переменная на экран.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
Типы данных | JavaScript Camp
Динамическая типизация
JavaScript является слабо типизированным или динамическим языком. Это значит, что вам не нужно определять тип переменной 🔔 заранее.
Тип определится автоматически во время выполнения программы. Также это значит, что вы можете использовать одну переменную 🔔 для хранения 📦 данных различных типов 👇 :
function learnJavaScript() { let foo = 42 // сейчас foo типа number foo = ‘bar’ // а теперь foo типа string return typeof foo }
Loading…
Видео
typeof
Для того чтобы понять тип данных содержащийся в переменной, используется оператор typeof. Оператор typeof возвращает тип аргумента.
У него есть два синтаксиса: со скобками и без:
Работают они одинаково, но первый синтаксис короче.
Результатом typeof является строка, содержащая тип.
function learnJavaScript() { let num = 9 return typeof num }
Loading…
Типы данных
Стандарт JavaScript определяет 9 типов данных. Познакомьтесь с каждым из них делая вывод в консоль и после я расскажу 🗣️ о каждом из них подробнее.
let one = { firstName: 'John', lastName: 'Smith' } // objectlet two = () => {} // function
let three = 'bar' // string
let four = 42 // number
let five = 19241924124n // bigint
let six = true // boolean
let seven = null // null
let eight // undefined
let nine = Symbol() // symbol
Объекты
В компьютерной терминологии, тип объект object — это значение в памяти, на которое возможно сослаться с помощью идентификатора. В JavaScript объект может расцениваться как набор свойств. Это как шкаф 🗄️ для хранения 📦 других типов данных.
В JavaScript объект может расцениваться как набор свойств. Это как шкаф 🗄️ для хранения 📦 других типов данных.
Функции
Функции⚙️ function — это обычные объекты, имеющие дополнительную возможность быть вызванными для исполнения.
Примитивные значения
Все типы данных в JavaScript, кроме объектов, являются иммутабельными (значения не могут быть модифицированы, а только перезаписаны новым полным значением). Например, в отличии от языка👅 C, где строку можно посимвольно корректировать, в JavaScript строки пересоздаются🏗️ только полностью. Значения таких типов называются «примитивными значениями».
Текстовые строки
В JavaScript для представления текстовых 📜 данных служит тип string.
Числа
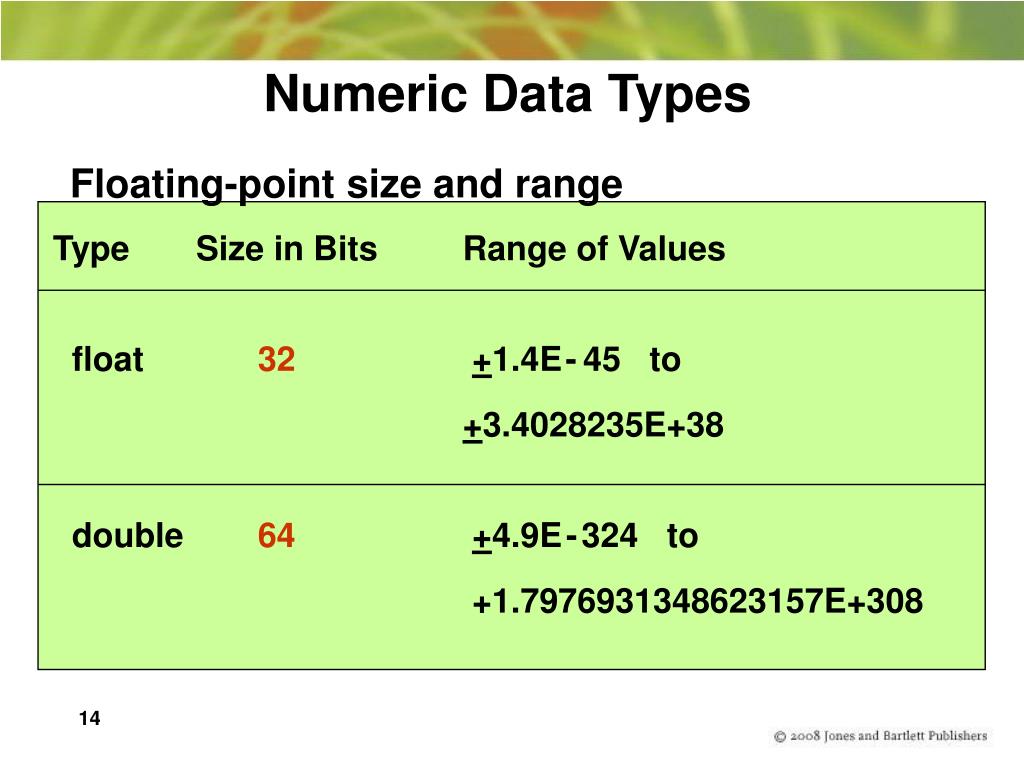
Числовой тип данных number представляет как целочисленные значения, так и числа с плавающей точкой.
BigInt
В JavaScript тип number не может содержать числа больше, чем (253-1) (т. е. 9007199254740991), или меньше, чем -(253-1) для отрицательных чисел. Это техническое ограничение вызвано их внутренним представлением.
е. 9007199254740991), или меньше, чем -(253-1) для отрицательных чисел. Это техническое ограничение вызвано их внутренним представлением.
Для большинства случаев этого достаточно. Но иногда нам нужны действительно гигантские числа, например, в криптографии или при использовании метки времени («timestamp») с микросекундами.
Тип bigInt был добавлен в JavaScript, чтобы дать возможность работать с целыми числами произвольной длины.
Булевый тип данных
Булевый тип boolean представляет логическую сущность и имеет два 2️⃣ значения: true ✅ (истина)
и false ❎ (ложь).
Такой тип, как правило, используется для хранения 📦 значений да/нет: true ✅ значит «да, правильно», а false ❎ значит «нет, не правильно».
Null
Этот тип данных имеет всего одно значение: null. Это значение, специально обозначенное как примитив, так как по поведению это в самом деле видимый примитив.
null унаследованы все остальные Объекты, поэтому, несмотря на то, что null возвращает🔄 примитивное значение, его тип это объект.
Например можно присвоить его значению по умолчанию.Undefined
Переменная 🔔 , которой не было присвоено значение, будет иметь значение undefined.
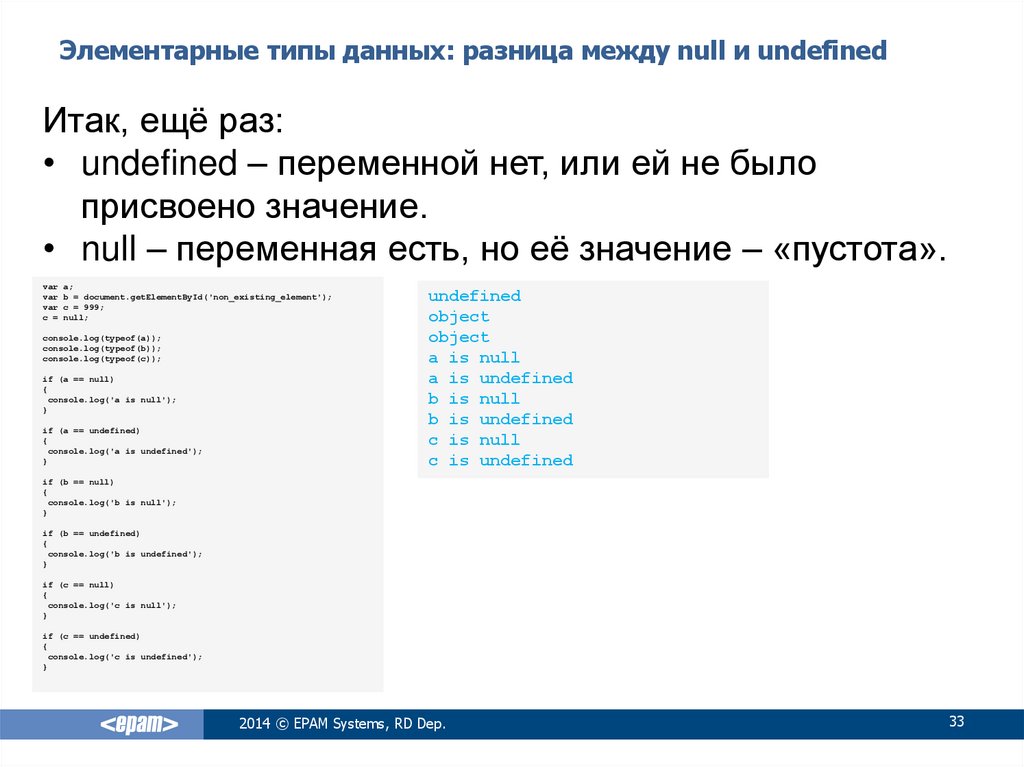
Отличия между null и undefined
null является определенным значением отсутствия объекта, тогда как undefined обозначает неопределенность. Например вы можете это проверить в консоле браузера:
let TestVar
console.log(TestVar) // undefined
console.log(typeof TestVar) // undefined
null — это значение присваивания. Он может быть присвоен переменной 🔔 как представление без значения:
let TestVar = null
console.log(TestVar) // null
console.log(typeof TestVar) // object
Из предыдущих примеров ясно, что undefined и null — это два 2️⃣ различных типа: undefined — это сам тип (неопределенный), а null — объект.
null === undefined // false
null == undefined // true
null === null // true
Тип данных Символ (Symbol)
Тип символ Symbol — это уникальное и иммутабельное примитивное значение, которое может быть использовано как ключ для свойства объекта. Этот тип на столько редко используется в реальной работе, что мы даже не будем рассматривать его в рамках этого курса.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Для чего используется оператор typeof?
- Для определения типа данных
- Для вывода типа данных в консоль
- Для ввода новой переменной
Сколько типов данных определяет стандарт JavaScript?
795
В каком типе данных содержится набор свойств?
functionstringobject
Можно ли в JavaScript корректировать строку посимвольно?
- Да
- Возможно в особых случаях
- Нет, строки пересоздаются только полностью
Какой тип данных даёт возможность работать с целыми числами произвольной длины?
numberstringbigInt
Какое из значений не имеет булевый тип boolean?
falsenulltrue
Какой из типов данных имеет значение, которое может быть использовано как ключ для свойства объекта?
undefinedsymbolnull
Каков тип данных переменной whatTypeAmI после выполнения этого оператора? \n let whatTypeAmI = 5
integernumberstring
Какой тип данных, возможно, является наиболее часто используемым типом данных в JavaScript?
integernumberstring
Как называется примитивный тип данных, который означает, что никакое другое значение не было присвоено?
undefinedsymbolnull
Как называется примитивный тип данных, который в основном ничего не означает (не ноль, не пустая строка, не неопределенный, не ложный и т. д.)?
д.)?
undefinedbooleannull
Сколько возможных значений для нулевого типа данных?
1 возможное значение (null)2 возможных значения (null, undefined)
Каково значение myMessage после этой строки? \n let myMessage
undefinedSyntaxErrornull
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript — Jeremy Moritz
- JavaScript.ru
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy Vasilev 📖 | Resoner2005 🐛 🎨 🖋 |
переменных и типов в JavaScript — Мариус Шульц
Вы часто читали, что JavaScript — это нетипизированный язык. Это утверждение подразумевает, что в языке просто нет типов. Как раз наоборот! JavaScript — это полные типы.
tl;dr: В JavaScript переменные не имеют типов, но значения имеют.
Однако правильно будет сказать, что JavaScript не является статически типизированным языком . Это означает, что когда вы объявляете переменную, нет возможности указать ее тип, чтобы ограничить набор значений, которые можно ей присвоить:
пусть foo = "бар"; // `foo` теперь содержит строковое значение "bar"
Более того, тот факт, что переменная изначально содержала строковое значение, не означает, что она может (с этого момента) содержать только строковые значения. Можно свободно назначать значения различных типов:
пусть foo = "бар"; // `foo` теперь содержит значение "bar" типа string фу = ложь; // `foo` теперь содержит значение false логического типа фу = 1337; // `foo` теперь содержит значение 1337 типа номер
Вышеприведенный код абсолютно корректен, потому что в JavaScript 9Переменные 0009 не имеют типов . Переменные могут содержать произвольные значения, и эти значения имеют типы . Думайте о переменных как о помеченных коробках, содержимое которых может меняться со временем.
Переменные могут содержать произвольные значения, и эти значения имеют типы . Думайте о переменных как о помеченных коробках, содержимое которых может меняться со временем.
#Built-In Types и
typeof Operator Каждое значение в JavaScript является либо примитивным значением (любым членом встроенных типов Undefined , Null , Boolean , Number , BigInt , String или Symbol ), объект (член встроенного типа Object ) или функция (вызываемый объект).
Вы можете узнать о типе заданного значения, используя оператор typeof :
пусть foo = "бар"; тип foo; // "нить" фу = ложь; тип foo; // "логическое" фу = 1337; тип foo; // "число"
Хотя может показаться, что typeof возвращает тип переменной foo , он возвращает тип значения , хранящегося в данный момент в переменной. Опять же, в JavaScript типы имеют не переменные, а значения.
Опять же, в JavaScript типы имеют не переменные, а значения.
Строка, возвращаемая оператором typeof , всегда является одной из следующих восьми строк:
-
"большой" -
"логический" -
"Функция" -
"номер" -
"объект" -
"строка" -
"символ" -
"неопределенный"
Обратите внимание на (возможно неожиданное) несоответствие между встроенными типами и этими строками, например. typeof null === "объект" . Книга Кайла Симпсона «Типы и грамматика» из серии You Don’t Know JS объясняет, почему это так.
Если вы хотите, чтобы ваши переменные содержали только значения определенного типа, вы можете написать свое приложение на TypeScript, а не на простом JavaScript. TypeScript — это надмножество JavaScript, которое добавляет в язык необязательную статическую типизацию.
пусть foo: строка = "бар"; // `foo` теперь содержит значение "bar" типа string фу = ложь; // Ошибка: Тип 'boolean' не может быть присвоен типу 'string'
В TypeScript переменные имеют статический тип. Однако вся статическая система типов является исключительно артефактом времени компиляции. Как только ваш код TypeScript транспилируется в обычный JavaScript, понятие статических типов исчезает, и ничто не мешает вам присваивать значения другого типа переменной JavaScript.
Как использовать оператор typeof в JavaScript
В этом руководстве вы узнаете, как использовать оператор typeof в JavaScript.
В JavaScript оператор typeof позволяет легко получить указанный тип переменной.
Этот оператор необходим в JavaScript, поскольку переменная имеет динамический тип.
Используя typeof, вы можете использовать JavaScript для возврата типа данных в виде строки. Затем вы можете использовать эту строку, чтобы проверить, относится ли переменная к ожидаемому типу.
Затем вы можете использовать эту строку, чтобы проверить, относится ли переменная к ожидаемому типу.
Например, вы можете использовать typeof внутри функции, где вам нужно выполнить другое действие в зависимости от типа переданной переменной.
В следующих нескольких разделах мы покажем вам синтаксис оператора typeof в JavaScript и способы его использования в вашем коде.
Синтаксис оператора typeof в JavaScript
Оператор typeof имеет простой синтаксис в JavaScript, поскольку это унарный оператор, работающий с одной переменной.
Все, что вам нужно сделать, это написать « typeof », за которым следует операнд. Обычно этот операнд будет именем переменной или значением.
Написанный таким образом, оператор typeof получит тип переменной только непосредственного операнда.
Вы также можете написать оператор typeof, используя скобки. Это полезно, когда вы хотите получить тип из результата операции.
Например, если вы добавили число в строку с помощью оператора конкатенации и использовали оператор typeof без квадратных скобок, вы получите "NUMBER" в качестве типа вместо "STRING" .
Это потому, что без скобок он работает только с непосредственным операндом. Использование скобок заставляет рассматривать выражение целиком.
Операнд — это выражение, представляющее объект или примитивный тип данных. Примитивный тип данных — это базовый тип переменной, такой как строка, число, логическое значение и т. д.
Оператор typeof возвращает тип данных операнда в виде строки .
Данные, возвращаемые оператором typeof
С помощью приведенной ниже таблицы вы можете быстро увидеть строки, которые возвращает оператор typeof в JavaScript при использовании для определенного типа данных.
Вы также можете проверить возвращаемый результат оператора typeof JavaSript, используя « console.log() ”функция.
| Data Type | Result |
|---|---|
| Number | "number" |
| BigInt | "bigint" |
| Boolean | "boolean" |
| Строка | "строка" |
| Символ | "символ" |
| Функция | "function" |
| Undefined | "undefined" |
| Null | "object" |
| Any Other Object | "object" |
Использование оператора typeof в JavaScript
Теперь, когда мы знаем, как оператор typeof написан в JavaScript, давайте рассмотрим его использование в реальном коде.
В следующих примерах показаны различные способы использования этого оператора, а также возвращаемые значения.
Прежде чем продолжить, мы должны отметить, что вы всегда должны использовать идентичный оператор ( === ) при сравнении результата оператора typeof.
Два разных способа использования оператора typeof
Как упоминалось ранее в этом руководстве, существует два способа использования оператора typeof в JavaScript. Один из них заключается в использовании скобок. Другой — использовать его без каких-либо скобок.
Поведение почти такое же, за исключением случаев использования в операции. При использовании без скобок оператор typeof будет возвращать только тип данных значения сразу после него.
Чтобы продемонстрировать это, мы будем использовать оператор сложения, чтобы добавить число к строке, и использовать оператор typeof, чтобы вернуть тип данных.
В наших примерах мы просто используем число 1 и добавляем к нему строку " PiMyLifeUp" . Итак, в одном примере мы будем использовать typeof без скобок, в другом будем использовать скобки.
Итак, в одном примере мы будем использовать typeof без скобок, в другом будем использовать скобки.
Кроме того, мы используем « console.log() » для вывода окончательного типа данных для каждой операции.
С этим результатом вы можете видеть, что при использовании typeof без скобок возвращался только тип данных непосредственной переменной.
Однако, используя скобки, тип данных выражения ввода был возвращен оператором JavaScript typeof.
Использование typeof для проверки того, определена ли переданная переменная
В этом примере показано, как можно использовать оператор typeof для проверки того, является ли переменная неопределенной.
Мы начинаем этот пример с объявления переменной « y », но не присваивая ему значение, оставляя его неопределенным.
После этого мы определяем простую функцию с именем « do_something() », которая принимает один параметр.
- В этой функции мы используем оператор JavaScript typeof, чтобы проверить, идентичен ли тип данных переданного значения (
===) типу"undefined".
Если тип данных переменной «
x» не определен, то в консоль будет выведен текст «Argument x is undefined».Мы используем «
возврат;», чтобы остановить выполнение функции.
В последней части мы делаем два вызова нашей новой функции. Первый вызов прошел в переменной ( y ), которую мы создали, но оставил « undefined ».
Второй вызов функции проходит в строке "Определенное значение" .
После запуска приведенного выше JavaScript вы должны распечатать следующие две строки.
В результате вы видите, что « 9Оператор 0029 typeof » вернул тип нашей переменной « x » как «undefined» , и в консоль была записана строка « Argument x is undefined ».
Поскольку нашим вторым значением была строка, оператор « typeof » вернул бы « string », что означает, что строка «PimyLifeUp» была напечатана на консоли.
Понимание оператора typeof в JavaScript при использовании с нулевым значением
Одной из странностей оператора typeof в JavaScript является то, как он обрабатывает « null ” значение. Вместо того, чтобы возвращать тип данных как « null », оператор возвращает « объект ».
Такое поведение происходит с самых ранних дней JavaScript. К сожалению, поскольку такое поведение существует уже очень давно, его трудно изменить, не нарушая многолетних сценариев.
Вы можете убедиться в этом сами, используя следующую строку JavaScript.
Ниже вы можете увидеть, как оператор typeof вернул « объект » для нашего значения « null ».
NaN считается числом согласно типу оператора JavaScript
Когда вы используете оператор typeof в JavaScript для проверки, является ли тип данных числом, вы можете заметить, что он считает « NaN » «числом ». .
Вы можете проверить это поведение, рассмотрев следующий пример. Мы намеренно объявляем переменную с именем «
Мы намеренно объявляем переменную с именем « номер » и устанавливаем для нее тип переменной NaN .
Далее у нас есть простой JavaScript условный оператор if. Мы используем этот оператор, чтобы проверить, идентичен ли тип переменных « номер » типу «номер» .
Если вам нужно обойти это поведение, вы можете использовать логические операторы И и логическое НЕ вместе с функцией « isNaN() ». консоль, так как функция « isNaN() » поймает любую переменную, которая не является числом.
Заключение
В этом руководстве мы показали вам, как использовать оператор typeof в JavaScript.
Этот оператор получает тип данных указанного выражения в виде строки. Это полезно для того, чтобы убедиться, что вы имеете дело с правильным типом данных.
Пожалуйста, прокомментируйте ниже, если у вас есть какие-либо вопросы об использовании этого оператора.
Ознакомьтесь со многими другими руководствами по JavaScript, чтобы узнать больше о языке программирования.