Bootstrap Grid: освоение наиболее полезных свойств Flexbox
В этой статье я познакомлю вас с ключевыми классами Bootstrap CSS для построения макетов с помощью системы сетки Bootstrap.
Bootstrap 4 использует Flexbox в качестве основы для своей сеточной системы. Я объясню свойства CSS Flexbox, которые лежат в основе функциональности новой сетки, и определю, как работают служебные классы Flex Bootstrap, чтобы помочь вам быстро и безболезненно создавать великолепные макеты.
Что такое Flexbox?
Давайте сначала представим Flexbox . Он обозначает гибкий блок и является передовой системой макетов CSS, которая позволяет легко создавать макеты для динамических или неизвестных размеров экрана. (Контейнер flex имеет возможность настраивать и контролировать размер своих дочерних элементов для адаптации к различным областям просмотра.)
Вы можете легко создать макет Flexbox, используя набор свойств CSS, предназначенных для этой задачи.
Bootstrap упрощает создание макетов на основе Flexbox, предоставляя набор классов-оболочек поверх свойств Flexbox, которые можно просто применить к разметке для достижения желаемого результата.
Введение в систему Bootstrap Grid
Грид-системы являются важным элементом структуры CSS, поскольку создание сложных макетов без мощной и гибкой грид-системы может быть пугающей задачей.
Среди новых функций последней системы сетки Bootstrap вы найдете xl прерывания сетки xl (очень большой), соответствующую очень большому размеру экрана, и использование Flexbox вместо плавающих элементов в качестве базового механизма компоновки.
Ключевые классы системы начальной загрузки
Вы можете создать макет, используя сеточную систему Bootstrap, применив несколько классов Bootstrap: .row , .row и .col-*-* . (Первый * в .col-*-* должен быть заменен спецификатором точки останова, таким как xs, sm, md, lg, xl а второй * должен быть заполнен размером диапазона столбца. Сумма всех столбцы должны быть равны 12.)
Сумма всех столбцы должны быть равны 12.)
Давайте теперь посмотрим на основные компоненты сетки Bootstrap.
Контейнер
Контейнер является внешней оболочкой для сетки. Это div который имеет класс .container для фиксированной ширины или .container-fluid для 100% полной ширины.
Строка
Строка служит логическим контейнером для столбцов.
колонка
Столбец – это то, что делает блок в сетке. Это должно содержаться в ряд.
Система сетки Bootstrap предоставляет следующие дополнительные классы столбцов:
-
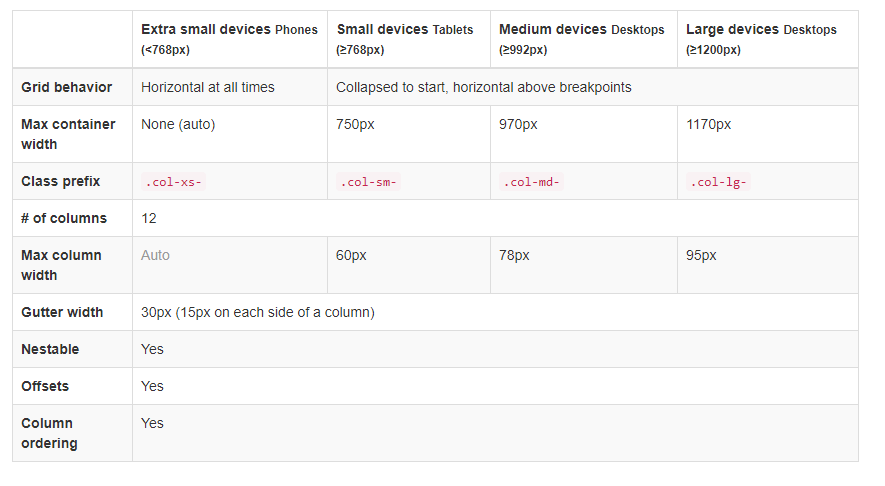
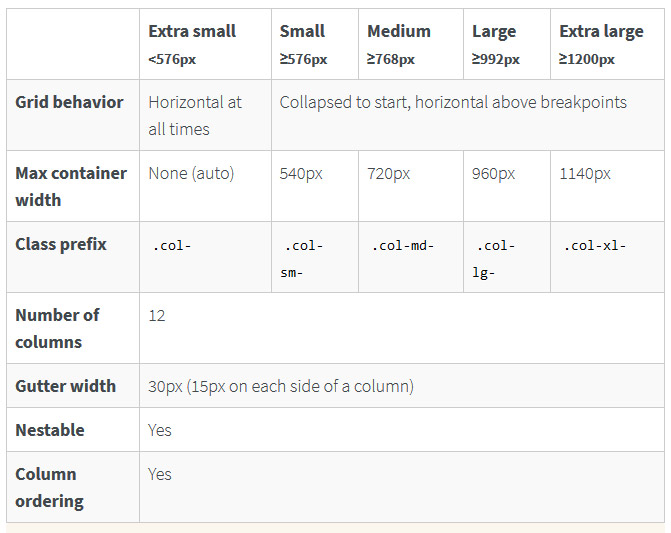
.col-xs-*: предназначен для очень маленьких экранов шириной менее 576 пикселей -
.col-sm-*: предназначен для небольших экранов с шириной, равной или превышающей 576 пикселей -
.col-md-*: предназначен для средних экранов с шириной> = 768 пикселей -
.col-lg-*: предназначен для больших экранов с шириной> = 992px -
.: предназначен для очень больших экранов, ширина которых равна или превышает 1200 пикселей . col-xl-*
col-xl-*
Вам не нужно добавлять несколько классов, если вы хотите указать одинаковую ширину для разных размеров экрана; просто добавьте класс с наименьшей точкой останова. Так, например, вместо .col-md-6 вам нужно только применить .col-sm-6 .
Схемы загрузочной сетки с Flexbox против Floats
Благодаря Flexbox вы можете легко достигать таких вещей, как столбцы одинаковой высоты или столбцы одинаковой ширины, чего раньше можно было достичь только с помощью хаков CSS.
CSS-методы float и clearfix для создания макетов были среди таких хаков, которые затрудняли создание и отладку сложных макетов.
Например, рассмотрим макет с двумя столбцами. Если вы создадите этот макет с помощью Bootstrap 3, он будет выглядеть так:
Если вы создаете тот же макет с Bootstrap 4, это то, что у вас есть:
С помощью Bootstrap 4 и его сетки на основе flexbox вы получите более реалистичный столбец (как в таблице), поскольку столбцы в одной строке будут занимать одинаковую высоту.
Давайте рассмотрим макеты столбцов одинаковой ширины. Благодаря Flexbox вы можете легко разделить доступное пространство между несколькими столбцами в одной строке. Если вы создаете сетку с несколькими столбцами без указания ширины столбца (т.е. с использованием классов .col-* ), доступное пространство будет автоматически и поровну разделено между этими столбцами.
Вот простой и быстрый пример:
<div> <div> .col </div> <div> .col </div> <div> .col </div> <div> .col </div> </div>
Четыре экземпляра .col-sm будут автоматически иметь ширину 25% от маленькой точки останова и выше.
С некоторым минимальным стилем, вот что вы получаете:
Flexbox с автоматическими полями
Сочетание Flexbox с автоматическими полями приводит к некоторым интересным трюкам.
Например, посмотрите на приведенный выше макет: вы можете расположить элементы справа от элемента, добавив к . класс Bootstrap  mr-auto
mr-auto.mr-auto , который обозначает margin-right: auto; в обычном CSS, или также поместите некоторые элементы слева от указанного элемента с помощью класса Bootstrap .ml-auto ( margin-left: auto; в обычном CSS). Это можно увидеть как перемещение элемента с .mr-auto или .ml-auto в .mr-auto или .mr-auto левое положение соответственно, а других элементов – в противоположное направление.
Вы можете достичь этого результата либо горизонтально, либо вертикально. Чтобы добиться такого же поведения, перемещая flex-элементы вверх или вниз (а не вправо или влево), вам нужно использовать mb-auto ( margin-bottom: auto; ) и mt-auto ( margin-top: auto; ), установите flex-direction для column и примените класс align-items-(start|end) .
Полезные концепции Flexbox для работы с классами служебной программы Bootstrap Flex
Bootstrap 4 использует специальные классы утилит flex , которые могут показаться эзотерическими тем, кто никогда не слышал о Flexbox или не знает, как ведут себя контейнеры flex и элементы flex.
Например, Bootstrap теперь применяет свойство display:flex к своим элементам контейнера сетки. Кроме того, Bootstrap позволяет превратить любой HTML-контейнер в гибкий контейнер, просто применив .d-flex к выбранному элементу.
Также доступны .d-sm-flex классы, такие как .d-sm-flex .d-md-flex и т. Д.
Однако, если вы не знаете, что такое гибкий контейнер и как он влияет на его дочерние элементы, использование вспомогательных классов Bootstrap может быть проблематичным. То же самое можно сказать и о других утилитах flex, таких как .flex-row , .flex-row-reverse , .flex-column и .flex-column-reverse .
Давайте кратко рассмотрим, как работает Flexbox. Скорее всего, вы найдете это полезным при работе с служебными классами Bootstrap flex.
Flex контейнеры
Flexbox определяет контейнер flex, применяя свойство display со значениями flex или inline-flex :
.mycontainer { display: flex; }
Утилита Bootstrap flex для создания flex-контейнера называется d-flex .
Гибкие элементы
Каждый прямой дочерний элемент гибкого контейнера превращается в гибкий элемент.
Вы можете определить направление элементов Flex, используя свойство CSS flex-direction с одним из следующих значений: row , row-reverse , column и column-reverse .
-
rowустанавливает горизонтальное направление слева направо -
row-reverseустанавливает горизонтальное направление справа налево -
columnустанавливает вертикальное направление сверху вниз -
column-reverseустанавливает вертикальное направление снизу вверх.
Bootstrap использует классы flex-row , flex-row-reverse , flex-column
flex-column-reverse для определения направления элементов Flex.
Кроме того, Flexbox позволяет явно изменять визуальный порядок определенных элементов Flex, используя свойство order , которое по умолчанию равно нулю:
.item { order: 1; } Bootstrap предлагает свои собственные служебные классы для создания первого, последнего элемента flex или для сброса свойства порядка в порядок DOM по умолчанию. Например, чтобы элемент flex отображался первым по отношению к его родным элементам, добавьте order-1 к разметке.
Выравнивание элементов Flex
Flexbox позволяет быстро и легко выровнять гибкие элементы любым удобным для вас способом.
Например, свойство justify-content в контейнере flex позволяет выравнивать элементы flex по главной оси (по умолчанию для оси x, которую можно изменить, установив для flex-direction
column ). Доступные значения:-
flex-start: это начальное значение, которое выстраивает элементы в начале контейнера -
flex-endвыравнивает элементы по концу родительского элемента -
centerвыравнивает элементы по центру контейнера -
space-betweenсоздает пространство между flex-элементами после их размещения -
space-aroundсоздает равное количество пространства справа и слева от каждого элемента flex.
Вспомогательные классы Bootstrap для применения значений justify-content к элементам:
-
justify-content-start -
justify-content-end -
justify-content-center -
justify-content-between -
justify-content-around
Свойство flexbox align-items позволяет изменять выравнивание flex-элементов по поперечной оси. (Если вы установите основную ось как горизонтальную, поперечная ось будет вертикальной, и наоборот.)
Возможные значения для align-items :
-
stretch: это начальное значение, которое заставляет flex-элементы растягиваться до высоты их самых высоких родственных элементов -
flex-startвыстраивает позиции в начале flex-контейнера -
flex-endвыстраивает элементы в конце гибкого контейнера -
centerотвечает за центрирование гибкого элемента внутри своего контейнера.
Вы можете быстро применить это поведение с помощью следующих классов Bootstrap:
-
align-items-stretch -
align-items-start -
align-items-end -
align-items-center
Посмотрите код этого пера для примера того, как вы можете применять вспомогательные классы Bootstrap flex:
Вы можете найти другие доступные утилиты в документах Bootstrap flex .
Вывод
В этой статье мы рассмотрели, как Flexbox делает систему сетки Bootstrap более универсальной с такими функциями, как автоматические макеты одинаковой ширины и столбцы одинаковой высоты. Затем мы рассмотрели некоторые свойства Flexbox, которые являются ключевыми для освоения классов утилит Flex Bootstrap и получения максимальной отдачи от их мощных возможностей компоновки.
Если вы слышали о Bootstrap, но откладывали его изучение, потому что оно кажется слишком сложным, то изучите наш курс Введение в Bootstrap 4, чтобы быстро и весело познакомиться с мощью Bootstrap.
Шаблон сетки для Bootstrap
Базовые макеты сетки, чтобы вы могли ознакомиться с построением в системе сетки Bootstrap.
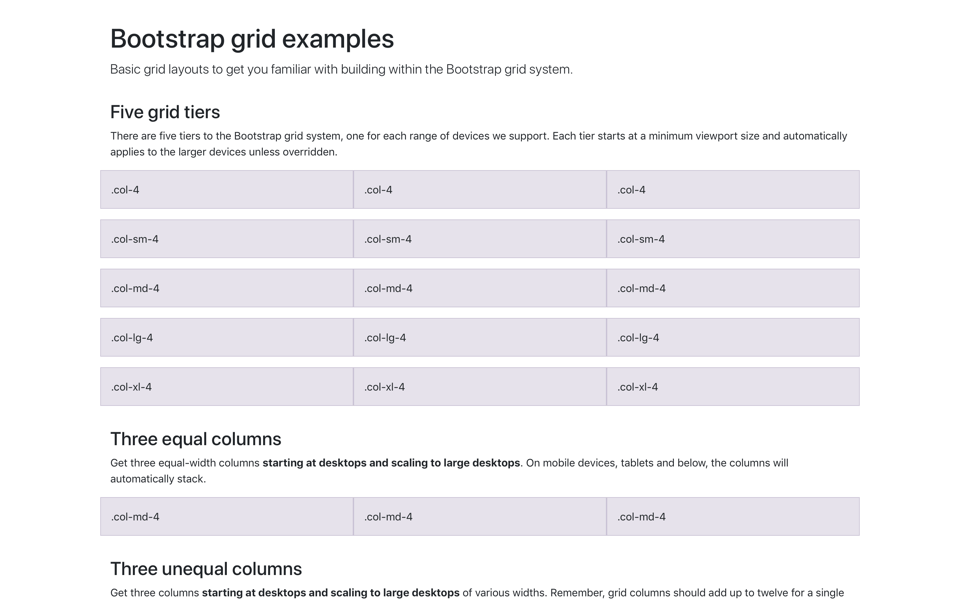
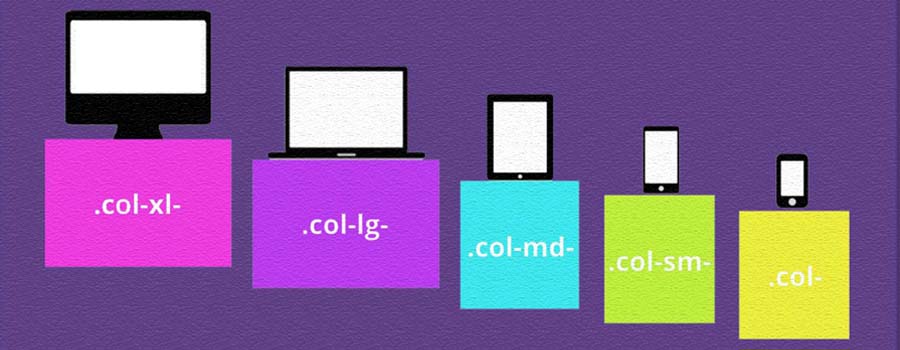
Пять уровней сетки
Существует пять уровней сетки Bootstrap, по одному для каждого диапазона поддерживаемых нами устройств. Каждый уровень начинается с минимального размера окна просмотра и автоматически применяется к более крупным устройствам, если это не переопределено.
.col-xs-4
.col-xs-4
.col-xs-4
.col-sm-4
.col-sm-4
.col-sm-4
.col-md-4
.col-md-4
.col-md-4
.col-lg-4
.col-lg-4
9000 2 . col-lg-4.col-xl-4
.col-xl-4
.col-xl-4
Три одинаковых столбца
Получите три столбца одинаковой ширины , начиная с настольных компьютеров и масштабируя их до больших размеров. рабочие столы . На мобильных устройствах, планшетах и более ранних версиях столбцы будут автоматически складываться.
.col-md-4
.col-md-4
.col-md-4
Три неравных столбца
Получите три столбца , начиная с рабочих столов и масштабируя их до больших рабочих столов различной ширины. Помните, что столбцов сетки должно быть до двенадцати для одного горизонтального блока. Более того, столбцы начинают складываться независимо от области просмотра.
.col-md-3
.col-md-6
.col-md-3
Два столбца
Получите два столбца , начиная с рабочих столов и масштабируя их до больших рабочих столов .
.col-md-8
.col-md-4
Полная ширина, один столбец
Для элементов полной ширины классы сетки не требуются.
Два столбца с двумя вложенными столбцами
Согласно документации, вложение выполняется просто — просто поместите ряд столбцов в существующий столбец. Это дает вам два столбца , начиная с рабочих столов и масштабируясь до больших рабочих столов , с еще двумя (равной ширины) внутри большего столбца.
При размерах мобильных устройств, планшетов и меньше, эти столбцы и их вложенные столбцы будут складываться.
.col-MD-8.col-md-6
.col-md-6
.col-md-4
Смешанный: мобильный и настольный
Сеточная система Bootstrap v4 имеет пять уровней классов: xs (очень маленький) , sm (маленький), md (средний), lg (большой) и xl (очень большой). Вы можете использовать почти любую комбинацию этих классов для создания более динамичных и гибких макетов.
Каждый уровень классов масштабируется, то есть, если вы планируете установить одинаковую ширину для xs и sm, вам нужно указать только xs.
.col-xs-12 .col-md-8
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6 .col-md-4
.col-xs-6
.col-xs-6
Смешанный: мобильный, планшетный и настольный
. col-xs-12 .col-sm-6 .col-lg-8
.col-xs-6 .col-lg-4
.col-xs-6 . col-sm-4
col-sm-4
.col- xs-6 .col-sm-4
.col-xs-6 .col-sm-4
Очистка столбцов
Очистите плавающие элементы в определенных контрольных точках, чтобы предотвратить неудобный перенос неравномерного содержимого.
.col-xs-6 .col-sm-3
Измените размер окна просмотра или проверьте его на своем телефоне для примера.
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3
Смещение, нажатие и pull resets
Сброс смещений, вставок и извлечений в определенных контрольных точках.
.col-sm-5 .col-md-6
.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
.col-sm-6 .col -md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
React-Bootstrap · Документация React-Bootstrap
Сеточная система Bootstrap использует ряд контейнеров, строк и столбцов для компоновки и выравнивания содержимого. Он построен на flexbox и полностью адаптивен. Ниже приведен пример и подробный обзор того, как сетка собирается вместе.
Вы новичок или не знакомы с flexbox? Прочтите это руководство CSS Tricks по флексбоксу, чтобы узнать об основах, терминологии, рекомендациях и фрагментах кода.
Контейнер#
Контейнеры предоставляют средства центрирования и горизонтального размещения содержимого вашего сайта. Используйте Контейнер для адаптивной ширины в пикселях.
1 из 1
<Контейнер> <Строка>Fluid Container #
Вы можете использовать <Контейнерная жидкость /> для ширины: 100% для всех размеров окна просмотра и устройства.
1 из 1
<Контейнерная жидкость> <Строка> Можно установить точку останова с для жидкость проп. Установка его в точку останова (
Установка его в точку останова ( sm, md, lg, xl, xxl ) установит контейнер в качестве жидкости до указанной точки останова.
1 из 1
<Контейнер жидкости="md"> <Строка>Auto -макет columns#
Если ширина столбцов не указана, компонент Col будет отображать столбцы одинаковой ширины
1 из 2
2 из 2
1 из 3
2 из 3
3 из 3
<Контейнер> <Строка>Установка ширины одного столбца#
Авто-макет для столбцов сетки flexbox также означает, что вы можете установить ширину одного столбца и автоматически изменить размер родственных столбцов вокруг него. Вы можете использовать предопределенные классы сетки (как показано ниже), примеси сетки или встроенную ширину. Обратите внимание, что размер других столбцов будет изменяться независимо от ширины центрального столбца.
Вы можете использовать предопределенные классы сетки (как показано ниже), примеси сетки или встроенную ширину. Обратите внимание, что размер других столбцов будет изменяться независимо от ширины центрального столбца.
1 из 3
2 из 3 (широкий)
3 из 3
1 из 3
2 из 3 (шире)
3 из 3
< Контейнер> <Строка>Содержимое переменной ширины#
Установите значение столбца (для любого размера точки останова) равным "auto" для изменения размера столбцов на основе естественной ширины их содержимого.
1 из 3
Содержимое переменной ширины
3 из 3
1 из 3
Содержимое переменной ширины
3 из 3
<Контейнер>
3 из 3
Адаптивные сетки#
Col позволяет указать ширину столбцов для 6 размеров контрольных точек (xs, sm, md, lg, xl и xxl).
см=8
см=4
см=истина
sm=true
sm=true
<Контейнер> <Строка>Вы также можете смешивать и сопоставлять точки останова для создания различных сеток в зависимости от размера экрана.
xs=12 md=8
xs=6 md=4
xs=6 md=4
xs=6 md=4
xs=6 md=4
xs=6 9000 3
хз=6
<Контейнер> {/* Объедините столбцы на мобильных устройствах, сделав один столбец полной ширины, а другой половинной ширины */} <Строка> Пропс точки останова Col также имеет более сложную форму пропса object : {span: number, order: number, offset: number} для указания смещений и упорядочивания эффектов.
Вы можете использовать свойство order для управления визуальным порядком вашего контента.
Первый, но неупорядоченный
Второй, но последний
Третий, но второй
<Контейнер> <Строка> Свойство order также поддерживает first ( order: -1 ) и последним ( порядок : $columns+1 ).
Первый, но последний
Второй, но неупорядоченный
Третий, но первый
<Контейнер> <Строка> Для смещения столбцов сетки можно установить смещение значение или для более общего макета используйте утилиты класса поля.
md=4
md={{диапазон: 4, смещение: 4}}
md={{диапазон: 3, смещение: 3}}
md={{диапазон: 3, смещение: 3}}
md={{ span: 6, offset: 3 }}
<Контейнер> <Строка>Установка ширины столбцов в строке #
Строка позволяет указать ширину столбцов для 5 размеров контрольных точек (xs, sm, md, lg, xl и xxl). Для каждой точки останова вы можете указать количество столбцов, которые будут располагаться рядом друг с другом. Вы также можете указать
Для каждой точки останова вы можете указать количество столбцов, которые будут располагаться рядом друг с другом. Вы также можете указать auto , чтобы задать естественную ширину столбцов.
1 из 2
2 из 2
1 из 3
2 из 3
3 из 3
1 из 3
2 из 3 900 03
3 из 3
<Контейнер> <Строка xs={2} md={4} lg={6}> Обратите внимание, что ширина столбца Row переопределяет ширину столбца Col , установленную для нижних контрольных точек, при просмотре на большом экране с. Размер
Размер на средних и больших экранах.
1 из 3
2 из 3
3 из 3
<Контейнер> <Строка md={4}>API#
Container#
просмотреть исходный файл import Container from 'react-bootstrap/Container' 9 0166 Скопировать код импорта для Контейнерный компонент Наименование Тип По умолчанию Описание как elementType
9073 0 Для этого компонента можно использовать пользовательский элемент
жидкость true | "см" | "МД" | "лг" | "XL" | "xxl" false Разрешить контейнеру заполнить все доступное горизонтальное пространство.
bsPrefix строка
'контейнер' Изменение префикса имени базового класса компонента CSS и имени класса модификатора . Это аварийный люк для работы с сильно настроенным загрузочным css.
Row#
просмотреть исходный файл import Row from 'react-bootstrap/Row' Скопировать код импорта для компонента Row Имя Тип По умолчанию Описание как elementType
Для этого компонента можно использовать пользовательский тип элемента.
LG номер | 'авто' | { столбцы: номер | 'auto' }
Количество столбцов, которые будут располагаться рядом друг с другом на больших устройствах (≥992 пикселей). Используйте
Используйте авто , чтобы придать столбцам их естественную ширину.
мкр номер | 'авто' | { столбцы: номер | 'auto' }
Количество столбцов, которые будут располагаться рядом друг с другом на устройствах среднего размера (≥768 пикселей).
Используйте auto , чтобы задать естественную ширину столбцов.
см номер | 'авто' | { столбцы: номер | 'auto' }
Количество столбцов, которые будут располагаться рядом друг с другом на небольших устройствах (≥576 пикселей).
Используйте auto , чтобы задать естественную ширину столбцов.
xl номер | 'авто' | { столбцы: номер | 'auto' }
Количество столбцов, которые будут располагаться рядом друг с другом на очень больших устройствах (≥1200 пикселей).
Используйте auto , чтобы задать естественную ширину столбцов.
xs номер | 'авто' | { столбцы: номер | 'auto' }
Количество столбцов, которые будут располагаться рядом друг с другом на очень маленьких устройствах (<576 пикселей).
Используйте auto , чтобы задать естественную ширину столбцов.
xxl номер | ‘авто’ | { столбцы: номер | ‘auto’ }
Количество столбцов, которые будут располагаться рядом друг с другом на очень больших устройствах (≥1400 пикселей).
Используйте auto , чтобы задать естественную ширину столбцов.
BSPREFIX Строка
'ряд Изменить базовый компонент компонента CSS Base Name и Modifier имена класса Prefix. Это аварийный люк для работы с сильно настроенным загрузочным css.
Col#
просмотреть исходный файл импортировать Col из 'react-bootstrap/Col' Скопировать код импорта для компонента Col Имя 90 718 Тип По умолчанию Описание as elementType
Для этого компонента можно использовать пользовательский тип элемента.

 col-xl-*
col-xl-* mycontainer { display: flex; }
mycontainer { display: flex; } 


 Используйте
Используйте 
