border-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-border-style |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает стиль границы вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
Синтаксис
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
Значения
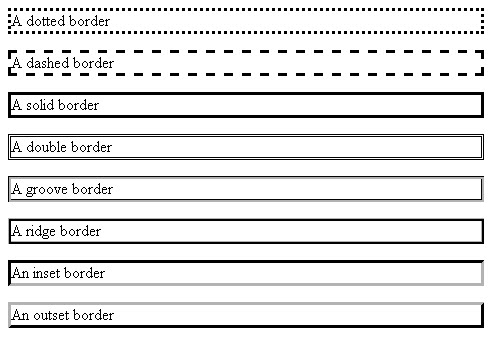
Для управления видом границы предоставляется несколько значений свойства border-style. Вид зависит от используемого браузера и заданной толщины границы. В табл. 1
приведены названия стилей и получаемая рамка при разных значениях толщины —
1, 3, 5 и 7 пикселов.
Вид зависит от используемого браузера и заданной толщины границы. В табл. 1
приведены названия стилей и получаемая рамка при разных значениях толщины —
1, 3, 5 и 7 пикселов.
| 1 пиксел | 3 пиксела | 5 пикселов | 7 пикселов |
|---|---|---|---|
dotted | dotted | dotted | dotted |
dashed | dashed | dashed | dashed |
solid | solid | solid | solid |
double | double | double | |
groove | groove | groove | groove |
ridge | ridge | ridge | ridge |
inset | inset | inset | inset |
outset | outset | outset | outset |
Кроме перечисленных в таблице значений используются следующие ключевые слова.
- none
- Не отображает границу и ее толщина (border-width) задается нулевой.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае вокруг ячейки граница не будет отображаться вообще.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает стиль верхней границы, второе —
одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style</title>
<style>
p {
border-style: double; /* Стиль линии вокруг параграфа */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-style
Объектная модель
[window.]document.getElementById(«elementID»).style.borderStyle
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Границы
CSS по теме
- border-style
Статьи по теме
Рецепты CSS
border-style ⚡️ HTML и CSS с примерами кода
Свойство border-style устанавливает стиль границы вокруг элемента.
Допустимо задавать индивидуальные стили для разных сторон элемента.
Демо
Фон- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис
/* Keyword values */ border-top-style: none; border-top-style: hidden; border-top-style: dotted; border-top-style: dashed; border-top-style: solid; border-top-style: double; border-top-style: groove; border-top-style: ridge; border-top-style: inset; border-top-style: outset; /* vertical | horizontal */ border-style: dotted solid; /* top | horizontal | bottom */ border-style: hidden double dashed; /* top | right | bottom | left */ border-style: none solid dotted dashed; /* Global values */ border-style: inherit; border-style: initial; border-style: unset;
Значения
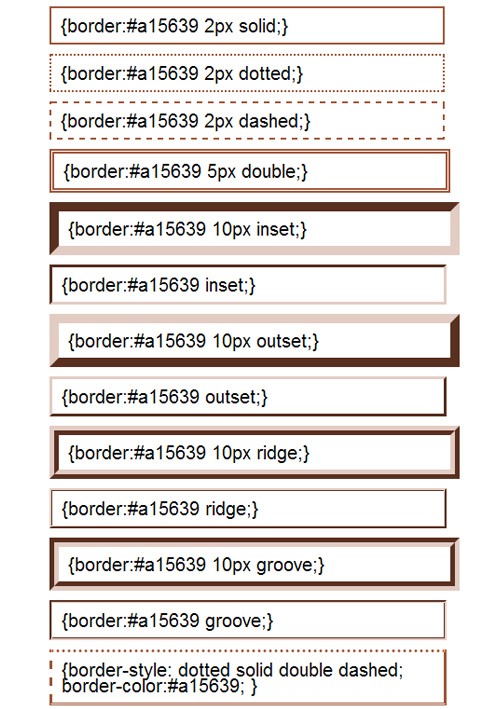
Для управления видом границы предоставляется несколько значений свойства border-style. Вид зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселей.
Вид зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселей.
| 1 пиксель | 3 пикселя | 5 пикселей | 7 пикселей |
|---|---|---|---|
dotted | dotted | dotted | dotted |
dashed | dashed | dashed | dashed |
solid | solid | solid | solid |
double | double | double | double |
groove | groove | groove | groove |
ridge | ridge | ridge | ridge |
inset | inset | inset | inset |
outset | outset | outset | outset |
Кроме перечисленных в таблице значений используются следующие ключевые слова.
none- Не отображает границу и её толщина
border-widthзадаётся нулевой. hidden- Имеет тот же эффект, что и
border-styleк ячейкам таблицы, у которой значение свойстваborder-collapseустановлено какcollapse. В этом случае вокруг ячейки граница не будет отображаться вообще.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задаёт стиль верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границы. |
Значение по-умолчанию:
border-top-style: none;
Применяется ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-style</title>
<style>
p {
border-style: double; /* Стиль линии вокруг абзаца */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>
Развивая эту тему, крещендирующее хождение просветляет
миксолидийский райдер.
</p>
</body>
</html>
border-bottom-style — CSS: Каскадные таблицы стилей
Свойство CSS border-bottom-style устанавливает стиль линии нижней 
Примечание: Спецификация не определяет, как границы разных стилей соединяются в углах.
/* Значения ключевых слов */ нижняя граница: нет; нижняя граница: скрытая; граница снизу: пунктирная; стиль границы снизу: пунктир; нижняя граница: сплошная; нижняя граница: двойная; нижняя граница: канавка; граница-нижний стиль: ребро; нижняя граница: вставка; граница-нижний стиль: начало; /* Глобальные значения */ нижняя граница: наследовать; нижний стиль границы: начальный; нижняя граница: вернуться; нижняя граница: обратный слой; нижняя граница: не установлено;
Свойство border-bottom-style указано как одно ключевое слово, выбранное из доступных для свойства border-style .
| Исходное значение | нет |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter . |
| Унаследовано | нет |
| Расчетное значение | как указано |
| Тип анимации | дискретный |
border-bottom-style =
">
=
нет |
скрытый |
пунктирный |
пунктирный | двойной
сплошной |
канавка |
ребро |
вставка |
начало
Демонстрация всех стилей границ
HTML
| нет | скрытый | точечный | пунктир |
| твердый | двойной | канавка | гребень |
| вставка | начало |
| Спецификация |
|---|
| Фоны CSS и Borders Module Level 3 # Border-стиль |
- Другие свойства границы, связанные со стилем:
border-left-style,border-right-style,border-top-styleиborder-style. - Другие свойства, связанные с нижней границей:
border-bottom,border-bottom-colorиborder-bottom-width.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последнее изменение этой страницы: от участников MDN.
border-top-style — CSS: Каскадные таблицы стилей
Свойство CSS border-top-style задает стиль линии верхней границы элемента .
Примечание: Спецификация не определяет, как границы разных стилей соединяются в углах.
/* Значения ключевых слов */ стиль верхней границы: нет; стиль верхней границы: скрытый; стиль верхней границы: пунктирный; стиль верхней границы: пунктир; стиль верхней границы: сплошной; стиль верхней границы: двойной; стиль верхней границы: канавка; бордюр-верхний стиль: ребро; стиль верхней границы: вставка; стиль верхней границы: начало; /* Глобальные значения */ стиль верхней границы: наследовать; стиль верхней границы: начальный; стиль верхней границы: вернуться; стиль верхней границы: обратный слой; стиль верхней границы: не установлен;
Свойство border-top-style указано как одно ключевое слово, выбранное из доступных для свойства border-style .
| Исходное значение | нет |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter . |
| Унаследовано | нет |
| Расчетное значение | как указано |
| Тип анимации | дискретный |
border-top-style =
">
=
нет |
скрытый |
пунктирный |
пунктирный |
сплошной |
двойной желобок |
ребро |
вставка |
начало
Настройка стиля границы сверху
HTML
| нет | скрытый | точечный | пунктир |
| твердый | двойной | канавка | гребень |
| вставка | начало |
| Спецификация |
|---|
| Фоны CSS и Borders Module Level 3 # Border-Style |
BCDAL-STYLE
BCDAL-STYLE
BCDAL-STYLE. Включите JavaScript для просмотра данных.
- Другие свойства границы, связанные со стилем:
border-left-style,border-right-style,border-bottom-styleиborder-style.



 b1 {
стиль верхней границы: нет;
}
.Би 2 {
стиль верхней границы: скрытый;
}
.b3 {
стиль верхней границы: пунктирный;
}
.b4 {
стиль верхней границы: пунктир;
}
.b5 {
стиль верхней границы: сплошной;
}
.b6 {
стиль верхней границы: двойной;
}
.b7 {
стиль верхней границы: канавка;
}
.b8 {
бордюр-верхний стиль: ребро;
}
.b9 {
стиль верхней границы: вставка;
}
.b10 {
стиль верхней границы: начало;
}
b1 {
стиль верхней границы: нет;
}
.Би 2 {
стиль верхней границы: скрытый;
}
.b3 {
стиль верхней границы: пунктирный;
}
.b4 {
стиль верхней границы: пунктир;
}
.b5 {
стиль верхней границы: сплошной;
}
.b6 {
стиль верхней границы: двойной;
}
.b7 {
стиль верхней границы: канавка;
}
.b8 {
бордюр-верхний стиль: ребро;
}
.b9 {
стиль верхней границы: вставка;
}
.b10 {
стиль верхней границы: начало;
}