Описание тегов br, wbr и hr
- Принудительный перенос строки и тег <br>
- Мягкий перенос строки и тег <wbr>
- Горизонтальная линия и тег <hr>
Принудительный перенос строки и тег <br>
Иногда при выводе текста на экран возникает необходимость перевода текста на новую строку в строго определенном месте. Для этого в HTML применяется одиночный тег <br> (от англ. break – перенос строки), который формирует пустой элемент разметки и переводит текст на новую строку именно в том месте, в котором он находится. При этом элемент «br» сохраняет расстояние между строками и не добавляет дополнительного вертикального отступа, как в случае с блочными элементами (см. пример №1). Браузеры, кстати, считают его строчным элементом.
Мягкий перенос строки и тег <wbr>
В отличие от элемента «br», мягкий перенос строки «wbr», формирующийся одиночным тегом
<wbr>
(от англ.
В IE элемент «wbr» срабатывает только, если в стилях «CSS», применяемых к тегам <wbr>, указано свойство «display: inline-block».
Горизонтальная линия и тег <hr>
Для визуального и логического отделения одних блоков текста от других, например, абзацев, можно воспользоваться элементом «hr». Он формируется одиночным тегом
<hr>
(от англ. horizontal rule – горизонтальная линейка)
и рисует обычную горизонтальную линию. Элемент является пустым, но браузерами отображается как блочный элемент. Поэтому содержимое, которое следует
после элемента, переносится на новую строку (см.
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Элементы «br», «wbr» и «hr»</title> </head> <body> <p title="Часть слова перенесена на новую строку при помощи «br»"> Я – первый абзац. <br>Чтобы узнать, почему браузер перенес часть слова на новую строку, посмотри<br>те код. </p> <!--Используем «hr» для разделения абзацев--> <hr> <p title="«wbr» сработает, если ширины элемента не хватит для строки"> Я – второй абзац. Меня отделили гори<wbr>зонталь<wbr>ной лини<wbr>ей <!-- Для IE в качестве примера используем атрибут style --> от пер<wbr>вого аб<wbr>заца. </p> </body> </html>
Пример №1. Использование элементов «br», «wbr» и «hr»
При отображении примера в браузере хорошо видно, что горизонтальная линия заполняет всю доступную ширину, поскольку отображается браузером как
блочный элемент.
Быстрый переход к другим страницам
- Абзац, заголовки и преформатированный текст
- Теги <br>, <wbr> и <hr>
- Элементы «span» и «div»
- Вернуться к оглавлению учебника
HR в IT: от новичка до бизнес-партнера | DOU
[Екатерина Осадчук — СEO международного рекрутингового IT-агентства Indigo. 13 лет в бизнесе, в прошлом HR-директор и директор по организационному развитию, в том числе в IT]
Поиск HR уровня бизнес-партнер — сложен, долог, но оправдан. Если HR научится быть не просто рекрутером, а будет закрывать важные задачи в менеджменте, бизнес (и собственник) от этого только выиграют. Попытаюсь рассказать о том, каким образом из обычного HR вырастить мощного HR BP (business partner). Какой подход нужен собственнику, и что нужно делать HR-менеджеру. Как обоим нужно смотреть на бизнес и как перейти на новый этап развития.
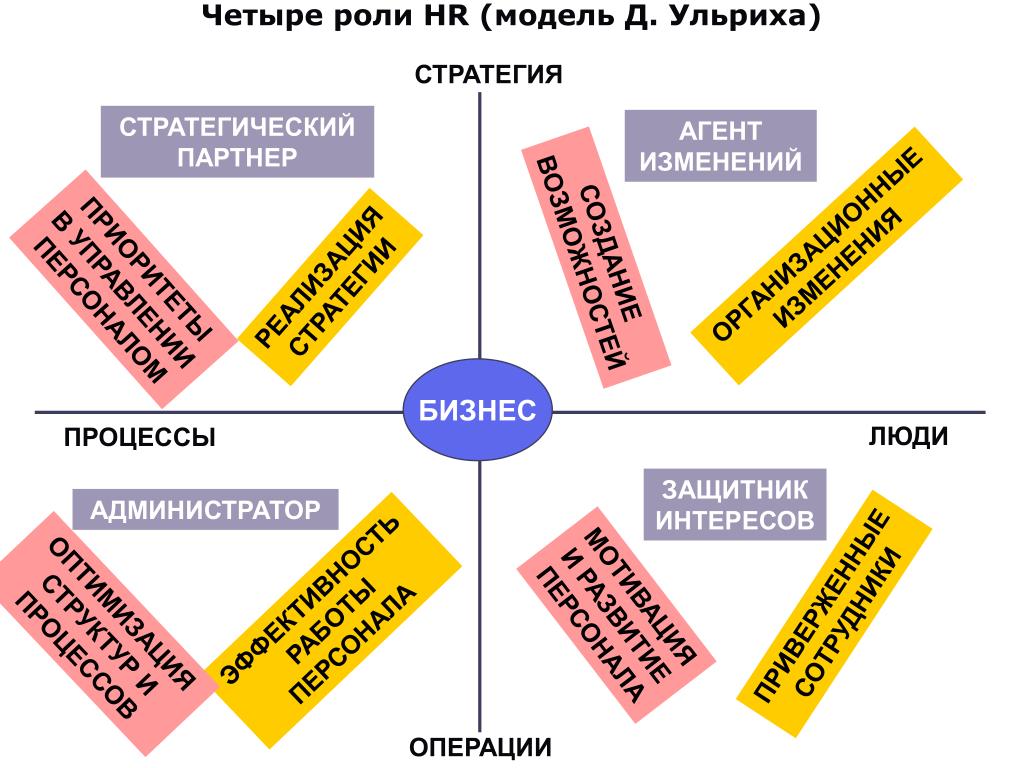
Роль HR в компании определяют три фактора:
- этап развития бизнеса;
- зрелость менеджмента;
- зрелость самого HR и его профессионального уровня.

В HR-менеджменте не часто происходят экстремальные прорывы. Обычно речь идет о более-менее успешном применении уже известных методов и разработок. Но для многих IT-эйчаров и этот уровень оказывается недоступным. Просто знаний недостаточно — нужна практика и опыт. А где их получить?
Обычно на этапе стартапа об отдельном HR уровня бизнес-партнер речь не идет. Если компания хоть немного держится на плаву — уже хорошо, если можно позволить себе офис-менеджера. Роль? Обеспечивать комфорт в офисе, решать административные вопросы, устраивать развлечения для команды и, со временем, рекрутинг — иногда толково, иногда как пойдет. Учить некому. Да и учиться не всегда есть возможность.
Как правило, такой HR не задерживается в компании больше, чем на пару лет. И будем откровенны — не всегда сам стартап живет на рынке дольше.
Это типичная ситуация c HR в IT, которая постепенно становится критичной. IT-компании начинают взрослеть — растут в количестве людей, доходах и понимании, что нужно менять подход к управления командой.
А вот взрослых HR, которые готовы помочь бизнесу расти правильно, в IT крайне мало. Рекрутеры есть — даже больше, чем нужно. Но мы ведь знаем, что количество не определяет качество. Надо признать — IT HR-сообществу еще предстоит пройти долгий путь взросления.
Чтобы мудро рулить процессы, нужно понимать не только задачи, но и себя — собственные сильные и слабые стороны. И особенно — как они применимы для бизнеса.
Но один руководитель не может одновременно и постоянно выполнять роль администратора, рулевого и грамотного интегратора — пригорит.
Поэтому самое полезное качество руководителя — уметь создавать комплементарную команду и сочетать сильные стороны менеджеров на разных этапах развития бизнеса
Когда организация стремится перейти от хаотичного стартапа к зрелой стабильной компании, нужно искать людей с комплементарными основателю ролям. То есть, нужны зрелые менеджеры, которым можно делегировать часть бизнес-задач. В противном случае компания впадает в болезненную зависимость от основателя, который замыкает на себе все процессы и не успевает решать стратегические задачи.
Роль основателя как роль завоевателя: увидеть нишу и потребность рынка. Его миссия — придумать стратегию, наладить партнерство и добиться нужного результата.
Но в период перехода компании на новый уровень нужно усилить себя ролями грамотного администратора и интегратора процессов.
Одним из главных сотрудников может стать HR — ему можно доверить роль «мудрой хранительницы очага», он наведет порядок и интегрирует «воинов» в сплоченное «войско». Но это должен быть классный и внутренне зрелый специалист.
Руководитель и HR BP в период роста компании
На чем в первую очередь стоит сконцентрироваться собственнику и HR бизнес-партнеру в период роста компании:
Определить приоритеты
Руководитель компании должен определить основные приоритеты работы и отклонить все неприоритетные вопросы. Найти 20% задач, которые ведут к 80% результата.
Кто наш клиент? Какие его потребности мы удовлетворяем? Какое наше уникальное торговое предложение? Насколько бизнес-механизм настроен на удовлетворение этих потребностей? Где происходят сбои? Какие из них нужно устранить в первую очередь? Что собственник вправе ожидать от HR на данном этапе?
Проведение анализа «узких мест»
HR должен поговорить с группами сотрудников: C-Level, лиды, другие ключевые сотрудники. Разобраться, что болит, структурировать информацию и определить «узкие зоны», а вместе с ними HR-приоритеты.
Разобраться, что болит, структурировать информацию и определить «узкие зоны», а вместе с ними HR-приоритеты.
HR должен рассчитать и проанализировать основные HR метрики за прошлый период и составить прогнозы, исходя из бизнес-стратегии.
Особенно важно:
- Фактические и прогнозируемые доходы и расходы на одного сотрудника и ROI на персонал. Проанализировать насколько рост реален и за счет чего.
- Показатели текучести персонала в целом и по категориям. Прояснить, откуда чаще всего уходят сотрудники, а значит понять, где есть проблемы с руководством, нерыночными заработными платами, не налаженными процессами и так далее.
Таким образом, HR сможет понять приоритеты и обсудить их.
Навести порядок в учете денежного потока
Найти человека (финансового менеджера, аналитика), который поможет с финансовым моделированием и наладит процессы бюджетирования и учета. Тут HR может помочь только с поиском.
Сформировать организационную структуру
HR должен понимать, как бизнес зарабатывает деньги. Как устроен процесс — от привлечения клиента до получения денег. Только вникая в каждый этап бизнеса, можно правильно сформировать структуру компании, где будут центры ответственности, которым собственник может делегировать часть полномочий.
Как устроен процесс — от привлечения клиента до получения денег. Только вникая в каждый этап бизнеса, можно правильно сформировать структуру компании, где будут центры ответственности, которым собственник может делегировать часть полномочий.
Навести порядок в функционале и почистить ряды.
Если HR правильно:
- сформировал организационную структуру,
- провел анализ функционала сотрудников,
- сформировал профили должностей с точным пониманием, кто нужен компании, а кто нет,
- вместе с руководителями оценил насколько нынешние сотрудники соответствуют должности,
тогда он может помочь компании навести порядок в рядах — обычно на этом этапе обнаруживаются лишние звенья и low-performers, которые тщательно маскировались в хаосе.
Обмен информацией
Большинство проблем отпадет, если определить приоритеты и распределить обязанности.
Также полезно:
- внедрить еженедельные и ежемесячные дайджесты, чтобы помочь сотрудникам быть в одном информационном поле: какие ключевые успехи, какие сложности в командах, кто пришел, кто ушел и куда вообще все движется;
- создать welcome-тренинги, handbook с миссией, ценностями и «правила общежития».
 Это поможет новоприбывшим быстрее адаптироваться.
Это поможет новоприбывшим быстрее адаптироваться.
Конструктивно разрешать конфликты
Для HR важно быть медиатором. Уметь правильно разрулить конфликт, да еще и сделать из него case-study, чтобы каждый участник бардака вынес опыт на будущее.
Задачи HR BP
Какие же задачи появляются у HR уровня бизнес-партнер при переходе на следующий этап роста компании?
1. Финализация четкой организационной структуры и поиск менеджеров
К этому этапу становится понятно, какая организационная структура нужна компании для реализации своих целей. Формируются стабильные подразделения, KPI отдельных подразделений и сотрудников. Возникает ясность, кто из менеджеров в этой структуре «на своем месте» и способен «потянуть» новый уровень задач, а кто, к сожалению, нет. Кого можно и нужно развивать, а кого заменить.
Ведь на этапе появления и до активного роста компании — это часто друзья и родственники, которые росли вместе с бизнесом, но уже не в состоянии справляться с новым уровнем задач.
Появляются новые профессиональные менеджеры. Точнее это задача HR — понять, какие менеджеры нужны компании (профили) и привлечь их.
2. Развитие сотрудников
Но не всех менеджеров надо срочно менять. В компании остаются ценные способные сотрудники, хранители знаний, и на этом этапе задача HR — помочь перейти на другой уровень. Возникает потребность в системах оценки результативности и компетентности, формировании индивидуального плана развития, поиске подходящего обучения и других способов развития.
3. Объединение команды
К этому моменту основатель начинает понимать, что бизнес готов расти, и у него появляется желание двигаться дальше, завоевывать новые территории. Таким образом, на место основателя компании приходит профессиональный менеджер, который меняет подход и стиль принятия решений.
Новые менеджеры часто встречают оппозицию в лице «старых» сотрудников компании, которые привыкают жить по своим правилам и довольно сложно адаптируются к изменениям.![]() Возникают конфликтные ситуации и понятие «мы» и «они».
Возникают конфликтные ситуации и понятие «мы» и «они».
И тут важная задача HR интегрировать старых и новых сотрудников, помогать конструктивно разрешать конфликты между ними.
HR должен стать евангелистом компании и ее миссии. В ход должны идти любые возможности и инструменты, чтобы сплотить команду вокруг миссии и задать общий ритм или ту самую корпоративную культуру.
4. Performance-management и Compensation and Benefits
Привлечение новых профессиональных менеджеров обычно стоит денег бизнесу, их заработные платы отличаются от зп сотрудников, которые росли вместе с компанией. А такая информация распространяется легко и быстро. Возникают конфликты.
Тут HRу важно:
- Своевременно провести сравнение (бенчмаркинг) заработных плат и социального пакета с сопоставимым (референтным) рынком.
- Провести анализ по каждому сотруднику, сопоставляя ценность для компании, оплату и мотивацию (1-2-1 в помощь) и ранжируя по рискованности потери.
 Таким образом, можно понять, кому пересматривать зп в первую очередь, кому во вторую, а кому вообще не пересматривать.
Таким образом, можно понять, кому пересматривать зп в первую очередь, кому во вторую, а кому вообще не пересматривать.
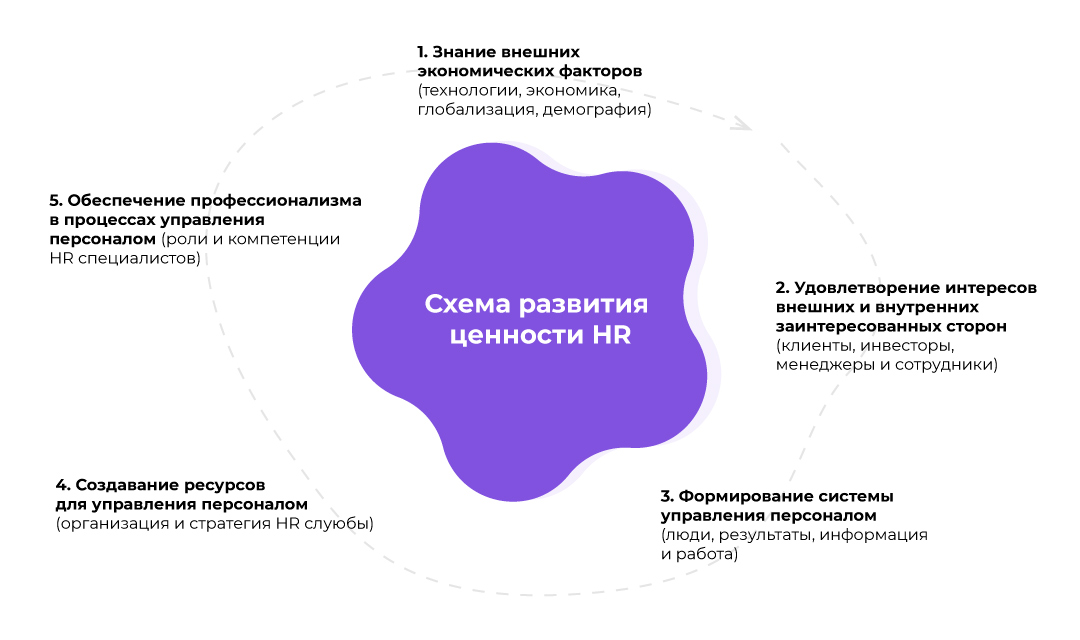
Проверка компетентности HR
За 10 лет опыта нашего агентства и лично моего опыта в должности HRD, нам удалось вывести формулу, которая отлично работает для проверки компетентности HR.
Управленческие компетенции:
- Стратегическое мышление. Понимание стратегии бизнеса. Умение вычислить узкие места в HR, которые могут повлиять на выполнение стратегии: а это люди, процессы, корпоративная культура.
- Правильное определение приоритетов и конкретизация задач. Способность четко понимать, какие задачи нужно решать — умение переложить анализ «узких мест» и стратегию компании в HR-стратегию и операционный план.
- Способность работать с цифрами и финансовыми показателями. Понимать, что такое EBITDA, margin, gross profit margin, revenue / profit / costs per employee, cost per hire, turnover rate. Уметь составить бюджет в гармонии со стратегией и финансовыми возможностями.

- Понимание основ маркетинга. Понятие 4P (продукт, цена, каналы продаж, продвижение) применимо и к работе в сфере HR. Важно понимать, какой продукт, а точнее, ценностное предложение для работников и кандидатов (employee value proposition, EVP) вы «продаете», через какие каналы коммуникаций и с помощью каких инструментов. Важно определить вашу целевую аудиторию, уметь описать ее портрет, сегментировать. Понимать потребности потребителя и знать, как их можно удовлетворить. Под целевой аудиторией я понимаю всех стейкхолдеров HR — кандидатов, сотрудников, менеджмент, инвесторов, а также клиентов компании и государство. Базово разбираться в digital-маркетинге.
- Управление изменениями. HR-партнеру нужны следующие знания: жизненный цикл компании, нормальные и аномальные проблемы, приоритетные роли менеджмента. А также задачи и способы выхода из кризиса на каждом этапе развития компании. Какие изменения в рамках HR-направления необходимо внедрять в процессе роста и развития компании? Как работать с сопротивлением и управлять ожиданиями?
- Управление проектами.
 Все инициативы в HR следует рассматривать как проекты, так как у них есть заказчик и потребители, для которых создается ценность. Обычно HR-проект ограничен во времени и ресурсах. Поэтому стоит знать о ключевых признаках проекта, о том, как ставить цели, каскадировать их в задачу конкретных исполнителей, а еще формировать план проекта и бюджет.
Все инициативы в HR следует рассматривать как проекты, так как у них есть заказчик и потребители, для которых создается ценность. Обычно HR-проект ограничен во времени и ресурсах. Поэтому стоит знать о ключевых признаках проекта, о том, как ставить цели, каскадировать их в задачу конкретных исполнителей, а еще формировать план проекта и бюджет. - Управление людьми. Как правильно распределить роли? Как делегировать, контролировать, предоставлять обратную связь, чтобы задачи были реализованы в срок и наилучшим образом?
Социальные компетенции:
- Коммуникации. Быть искренним и дипломатичным. Уметь просто рассказать о сложном на понятном для собеседника языке.
- Любовь к людям. HR — это про людей. А работать с людьми, когда ты их не любишь — крайне сложно. Поэтому внутренняя мотивация на то, чтобы взаимодействовать и помогать другим — маст хэв.
- Понимание людей. Плюсом будет дополнительное психологическое образование.
Личностные компетенции:
- Зрелость.
 Понимание своих особенностей, слабых и сильных сторон, принятие их и уверенность в себе.
Понимание своих особенностей, слабых и сильных сторон, принятие их и уверенность в себе. - Оптимистичность. Уверенность в том, что из любой ситуации можно найти выход.
- Креативность. Поиск нестандартных идей и подходов.
Профессиональные компетенции:
- Поиск и подбор. Знания различных сорсинговых методик и методик проведения интервью (структурированное, кейс-интервью, проективное, интервью по компетенциям и т. д.).
- Адаптация. Основные принципы и этапы адаптации.
- Оценка компетенций и результативности. Виды оценки, как и в каких случаях они проводятся: аттестация, 360 градусов, ассессмент-центр, тестирование, оценка по KPI и др.
- Развитие персонала. Формирование индивидуального плана развития, принципы, методы и инструменты развития.
- Компенсации и льготы. Умение правильно провести/заказать бенчмаркинг рынка и применить его для анализа ситуации в компании и принятия решений, понимание принципов справедливости оплаты труда, виды систем оплаты труда, умение сформировать бюджет на фонд оплаты труда.

- Мотивация и стимулирование. Понимание разницы между мотивацией и стимулирование, виды мотивации и стимулирования, знание методик оценки мотивов и способность принимать решения согласно полученной информации.
- Администрирование. Знание трудового законодательства и принципов организации кадровой работы.
В общем, как ни крути — посыл один. К выбору HR-партнера, ровно как и к любому делу, нужно подходить с холодным умом и сформированными целями. Хороший результат рождается только из взаимности между зрелыми личностями, которые понимают и несут ответственность за вклад в бизнес.
Все про українське ІТ в Телеграмі — підписуйтеся на канал редакції DOU
Теми: HR, бізнес, кар’єра
HTML-тег hr
❮ Назад Полный справочник HTML Далее ❯
Пример
Используйте тег
для определения тематических изменений в содержании:
Основные языки Интернета
HTML — стандартная разметка
язык для создания веб-страниц. HTML описывает структуру веб-страницы,
и состоит из ряда элементов. Элементы HTML сообщают браузеру, как
отображать содержимое.
HTML описывает структуру веб-страницы,
и состоит из ряда элементов. Элементы HTML сообщают браузеру, как
отображать содержимое.
CSS — это язык, описывает, как HTML-элементы должны отображаться на экране, бумаге или в другие СМИ. CSS экономит много работы, потому что он может управлять компоновкой несколько веб-страниц одновременно.
JavaScript — это язык программирования HTML и Web. JavaScript может изменить содержимое HTML и значения атрибутов. JavaScript может изменить CSS. JavaScript может скрывать и показывать элементы HTML и многое другое.
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Элемент

Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <час> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Выровнять элемент
(с помощью CSS):
Попробуйте сами »
Пример
Заштрихованный Попробуйте
(с CSS):
3
3 Сделай сам »
Пример
Установите высоту элемента
(с помощью CSS):
Попробуйте сами »
Пример
Установите ширину элемента
(с помощью CSS ):
<час>
Попробуйте сами »
Связанные страницы
Ссылка HTML DOM: HR Object
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
5
отображение: блок;
верхнее поле: 0,5em;
нижнее поле: 0,5 em;
левое поле: авто;
правое поле: авто;
стиль границы: вставка;
ширина границы: 1 пиксель;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
904 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
html — Следует ли и чего следует избегать любой ценой в веб-дизайне?
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 31к раз
Я постоянно нахожу места, где мне нужно использовать тег , потому что CSS не может сделать то, что мне нужно. Разве это не
считается частью «дизайна», а не частью структуры документа? Каково его приемлемое использование? Должны ли те же правила применяться к
Вот пример, когда я вынужден использовать тег :
Я хочу отобразить это:
1234 South East Main St. Somewhere, Id 54555
Somewhere, Id 54555
вот так:
1234 юго-восточная главная улица. Где-то, идентификатор 54555
- HTML
- CSS
5
Нет ничего плохого в использовании
или
. Ни один из них не является устаревшим, даже в новой спецификации проекта HTML 5 (соответствующая информация о спецификации). На самом деле, трудно сказать о правильном использовании тега
лучше, чем сам W3C:
.В следующем примере показано правильное использование элемента br:
стр. Шерман
Элементы
42 Wallaby Way
Сиднейbr нельзя использовать для разделения тематических групп в абзаце.
Следующие примеры не соответствуют требованиям, поскольку в них используется элемент br:
34 комментария.
Добавить комментарий.Имя:
Адрес:Вот правильные альтернативы вышеперечисленному:
Имя:
Адрес:
вполне может быть частью контента, а не просто элементом отображения. Используйте здравый смысл, когда речь заходит о том, что является контентом, а что нет, и вы будете знать, когда использовать эти элементы. Они оба действительные, полезные элементы в текущих спецификациях W3C. Но с большой силой приходит и большая ответственность, поэтому используйте их правильно.
Редактировать 1:
Еще одна мысль, которая пришла мне в голову после того, как я впервые нажал «Опубликовать» — в последние годы среди веб-разработчиков было много настроений против


 Это поможет новоприбывшим быстрее адаптироваться.
Это поможет новоприбывшим быстрее адаптироваться. Таким образом, можно понять, кому пересматривать зп в первую очередь, кому во вторую, а кому вообще не пересматривать.
Таким образом, можно понять, кому пересматривать зп в первую очередь, кому во вторую, а кому вообще не пересматривать.
 Все инициативы в HR следует рассматривать как проекты, так как у них есть заказчик и потребители, для которых создается ценность. Обычно HR-проект ограничен во времени и ресурсах. Поэтому стоит знать о ключевых признаках проекта, о том, как ставить цели, каскадировать их в задачу конкретных исполнителей, а еще формировать план проекта и бюджет.
Все инициативы в HR следует рассматривать как проекты, так как у них есть заказчик и потребители, для которых создается ценность. Обычно HR-проект ограничен во времени и ресурсах. Поэтому стоит знать о ключевых признаках проекта, о том, как ставить цели, каскадировать их в задачу конкретных исполнителей, а еще формировать план проекта и бюджет. Понимание своих особенностей, слабых и сильных сторон, принятие их и уверенность в себе.
Понимание своих особенностей, слабых и сильных сторон, принятие их и уверенность в себе.
 Такая же ситуация с
Такая же ситуация с 
 Старайтесь избегать их любой ценой, но если вы обнаружите, что кодируете стены и потолок, чтобы избежать их, то лучше просто использовать их. Семантика важна, но второстепенные случаи, подобные этому, не там, где они имеют наибольшее значение.
Старайтесь избегать их любой ценой, но если вы обнаружите, что кодируете стены и потолок, чтобы избежать их, то лучше просто использовать их. Семантика важна, но второстепенные случаи, подобные этому, не там, где они имеют наибольшее значение.
 «Чистый» в этом смысле — нонсенс.
«Чистый» в этом смысле — нонсенс. Не уверен, что это правильный способ сделать это, но он сослужил мне хорошую службу.
Не уверен, что это правильный способ сделать это, но он сослужил мне хорошую службу.

 «Горизонтальное» по определению является визуальным атрибутом.
«Горизонтальное» по определению является визуальным атрибутом.