Современные страницы и веб-части полностью реагируют на различные устройства, поэтому масштаб изображений, используемых в веб-частях, зависит от того, где они показаны, какой макет используется и какое устройство их просматривает. Например, современные страницы прекрасно смотрятся на мобильных устройствах, а автоматическое масштабирование изображений помогает создать привлекательный вид.
Какие размеры изображений лучше всего работают?
Из-за быстрой компоновки страницы не существует определенной высоты или ширины в пикселях, что гарантирует сохранение определенной фигуры на разных устройствах и макетах. Изображения автоматически меняются и обрезаются, чтобы демонстрировать наилучший результат на различных устройствах и макетах. Однако существуют некоторые рекомендации, которые помогут вам убедиться, что изображения хорошо смотрятся на страницах.
Поиск изображений наилучшего размера зависит от указанных здесь факторов.
-
Пропорции:отношение между высотой и шириной изображений
-
Макет столбца:тип и количество столбцов на странице
-
Макет веб-части:макет веб-части, в которой используется изображение
Пропорции
Пропорции — это отношение между шириной и высотой изображений. Обычно оно выражается в двух числах, таких как 3:2, 4:3 или 16:9. Ширина всегда является первым числом.
В большинстве случаев изображения в современных веб-частях лучше всего работают на разных макетах и устройствах с соотношением сторон 16:9 или 4:3 в зависимости от макета.
Макеты столбцов
На странице можно найти разделы с различными типами столбцов и макетами, такими как полно ширинные столбцы, один столбец, два столбца, три столбца, один третий левый и один третий правый столбец. Обычно изображения, которые должны заполнять ширину столбца, должны быть по крайней мере такой же ширины, как и в столбце, в котором они размещены.
|
Макет |
Ширина в пикселях |
|
Столбец «Ширина» |
1920 |
|
Одна колонка |
1204 |
|
Два столбца |
586 в столбец |
|
Три столбца |
380 в столбец |
|
Третий левый столбец |
380 для левого столбца; 792 для правого столбца |
|
Один-третий правый столбец |
792 для левого столбца; 380 для правого столбца |
Из-за скорости реагирования страниц изображения в полношириных столбцах всегда будут отображаться на полноширивной странице с автоматической высотой в зависимости от размера экрана.
Высота изображений в других макетах столбцов будет зависеть от пропорций. Ниже указаны рекомендации по высоте и ширине для пропорций 16:9 и 4:3 (округлка вверх/вниз до ближайшего пикселя). Это помогает, например, сохранить ширину и высоту изображений с соответствующим масштабом для мобильных устройств.
|
ПРОПОРЦИИ МАКЕТ |
16 x 9 Ширина x высота в пикселях |
4 x 3 Ширина x высота в пикселях |
|---|---|---|
|
Одна колонка |
1204 x 677 |
1204 x 903 |
|
Два столбца |
586 x 330 |
586 x 439 |
|
Три столбца |
380 x 214 |
380 x 285 |
|
Третий левый столбец |
380 x 446 для левого столбца; 792 x 446 для правого столбца |
380 x 594 для левого столбца; 792 x 594 для правого столбца |
|
Один-третий правый столбец |
792 x 446 для левого столбца; 380 x 446 для правого столбца |
792 x 594 для левого столбца; 380 x 594 для правого столбца |
Макеты веб-части
Макеты в веб-частях, которые вы используете, также влияют на масштаб изображений. В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
В следующих примерах различные веб-части и их макеты в одном столбце, а также пропорции, используемые в каждой из них.
Рассмотрим это изображение с исходными пропорциами 16:9:
Ниже показаны примеры рисунка, показанного в макете страницы с одной колонкой в разных веб-частях и макетах.
|
Веб-часть «Главного сайта» |
Для макетов плиток и слоев имеются следующие пропорции:
Ниже показан пример изображения, показанного в макетах «Слои» (сверху) и «Плитки» (внизу).
|
|
Веб-часть «Выделенное содержимое» |
16:9 — пропорции для макетов «Карусель», «Пленка» и «Карточки». Ниже показан пример изображения, показанного в макетах «Пленка» (сверху) и «Карточки» (внизу).
|
|
Веб-часть «Изображение» |
Изображения будут расширяться по ширине раздела, содержащего веб-часть. Вы можете изменить пропорции или обрезать рисунок вручную с помощью панели инструментов «Изображение», а также увеличить или увеличить изображение с помощью хи24-часового режима. Ниже показан пример обрезных меток изображения (синие линии) в 4:3
|
|
Веб-часть «Галерея изображений» |
В разных макетах используются следующие пропорции:
В макете «Блок-блоки» пропорции всех показанных изображений: 16:9, 1:1, 4:3 и так далее. Ниже показан пример изображения, показанного в макетах «Плитки» (сверху) и «Мозаика» (внизу).
|
|
Веб-часть «Новости»: |
В зависимости от макета, изображения в веб-части «Новости» могут быть 4:3, 16:9 или 21:9. Вот пример изображений в верхней истории и макете карусель.
|
|
Область заголовка страницы |
Изображения лучше всего выглядят, когда они имеют альбомную или соотношение сторон 16:9 или больше и имеют размер не менее 1 МБ. Пример (исходное изображение 16:9) с фокальной точкой на динамике.
|
|
Эскиз страницы |
Эскизы страниц можно вывести в таких местах, как результаты поиска, выделенное содержимое, новости и другие. По умолчанию эскизы выводится из области заголовка страницы или веб-части, которая находится в первом порядке на странице (например, слева вверху). Вы можете переопременить заданный по умолчанию и изменить эскиз страницы. При этом лучше использовать изображение с пропорцией 16:9. Пример (исходное изображение 16:9)
|
|
Веб-часть «Быстрые ссылки» |
Веб-часть «Быстрые ссылки» имеет шесть разных макетов. Ниже советуем использовать пропорции.
Ниже показан пример изображения, показанного в макетах «Сжатая» (сверху) и «Пленка» (внизу).
|
Советы:
-
При добавлении изображения в область заголовка страницы или веб-части главного имиджегового рисунка также лучше всего установить его фокальной точкой.
 Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.
Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице. -
Рекомендации по изображению в заглавной области сайта
Кроме страниц, может потребоваться добавить дополнительные логотипы или изображения. Ниже рекомендации по размеру этих элементов.
|
Элемент |
Описание |
Рекомендации Ширина x высота в пикселях |
|---|---|---|
|
Логотип сайта |
Логотип большего размера, который может быть не квадратным и прозрачным в зависимости от добавленного оформления |
192 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Эскиз логотипа сайта |
Эскиз квадратного логотипа, который используется при отправке логотипа сайта или в местах, где требуется использовать квадратный формат Это необходимый элемент. |
64 x 64 Формат: PNG, JPEG, SVG (SVG не разрешено на сайтах, подключенных к группе) |
|
Логотип сайта с расширенным макетом |
В расширенном макете загона имеется расширенная ширина логотипа сайта. |
300 x 64p Формат: JPEG, PNG, SVG |
|
Фоновое изображение расширенного макета |
Новое фоновое изображение, которое можно использовать с расширенным header. |
2560 x 164 Формат: JPEG, PNG |
Как угадать размер?
Размер — это первая характеристика файла для печати, с которой нужно определиться.
В типографиях принято указывать размеры в миллиметрах, сантиметрах и метрах. Если заказываете не в российской типографии — обязательно обратите внимание, используется ли в стране метрическая или традиционная, например, имперская, система мер. Удобнее всего указывать в задании для типографии размеры в миллиметрах, но в любом случае не забывайте после чисел написать мм, см или м.
Так же есть общепринятая практика: сначала указывается ширина, потом высота. Но для верности добавьте уточнение – «горизонтальный» или «вертикальный» формат.
Существуют стандартные размеры, использующиеся не только в полиграфии. Самый распространённый стандартный размер – А4. Это размер листа бумаги для принтера. В миллиметрах А4 – это 210мм на 297мм. Этот формат является одним из форматов серии А, которые основаны на том, что площадь самого большого листа – А0 равна одному квадратному метру.
Наиболее часто используются:
А3 = 297х420мм
А4 = 210х297мм
А5 = 148,5х210мм
А6 = 105х148,5мм
Подробнее о форматах можно прочитать в википедии
Необходимо уточнить, что это не только размеры бумаги, но и размеры возможных готовых полиграфических изделий, так как листы печати чаще всего больше и сделаны так, чтобы было удобно получить именно готовое изделие стандартного формата. Об этом будет подробнее в одной из следующих статей.
Об этом будет подробнее в одной из следующих статей.
Кроме стандартных размеров формата А есть ещё несколько размеров, типичных для полиграфии.
Три размера визиток:
90х50мм – стандартная визитка
85х55мм – стантартная «европейская» визитка
90х55мм – «японская» визитка.
Часто для различных изделий — листовок, открыток в деловой среде, меню используется «евростандарт». Этот размер
не совсем стандартизирован, условно считается, что он 210х100мм. Для более экономного производства иногда значения меняются в пределах нескольких мм, чаще всего уменьшают до размера 210х98мм.
В нашей типографии помимо стандартных мы используем несколько своих размеров изделий:
130х180мм – пригласительный
(может быть как вертикальным, так и горизонтальным)
100х150мм — карточка с деталями, дресс-кодом или картой (аналогично вертикальная или горизонтальная)
90х50мм — карточка рассадки с именем гостя
98х200мм — банкетное меню
Естественно всегда есть возможность сделать файл своего размера. Чтобы не ошибиться и получить тот результат, который будет соответствовать ожиданиям, лучше всего взять любой обычный лист бумаги и вырезать из него шаблон. Когда шаблон будет соответствовать тому, что вы хотели бы получить, померяйте его линейкой. Получившиеся значения лучше округлить до ближайших целых чисел. Например, если вы сделали шаблон размером 98мм на 64мм, то удобнее
Чтобы не ошибиться и получить тот результат, который будет соответствовать ожиданиям, лучше всего взять любой обычный лист бумаги и вырезать из него шаблон. Когда шаблон будет соответствовать тому, что вы хотели бы получить, померяйте его линейкой. Получившиеся значения лучше округлить до ближайших целых чисел. Например, если вы сделали шаблон размером 98мм на 64мм, то удобнее
и для подготовки файла и для последующего производства округлить до 100х65мм.
Бывают случаи, когда размер файла диктует внешнее обстоятельство – размер рамки или размер окошка, куда надо вставить будущий отпечаток. В этом случае, конечно, нужно оставаться точно в тех размерах, какие получаются при измерении.
Часто изделие может быть
не карточкой, а чем-то более сложным. Например, открытка, которая представляет собой лист, сложенный пополам.
В этом случае ещё важнее сделать шаблон, чтобы всё оценить. Для такого изделия нужно знать
и указывать два размера. Они называются «размер готового изделия» и «размер в развороте». Например, обычный лист бумаги для принтера складываем пополам по стороне 297мм — это называется «по длинной стороне». В этом случае размер готового изделия 148,5х210мм, а размер в развороте 297х210мм. Обратите внимание, что расположение цифр указывает на то, что мы взяли лист А4 горизонтально и сложили его в вертикальный А5. Соблюдение правила «сначала ширина, потом высота» сразу даёт представление. Тот же лист А4 можно было сложить по стороне 210мм, по короткой стороне. Тогда размер в развороте будет 210х297, а размер в готовом виде 105х297мм.
Например, обычный лист бумаги для принтера складываем пополам по стороне 297мм — это называется «по длинной стороне». В этом случае размер готового изделия 148,5х210мм, а размер в развороте 297х210мм. Обратите внимание, что расположение цифр указывает на то, что мы взяли лист А4 горизонтально и сложили его в вертикальный А5. Соблюдение правила «сначала ширина, потом высота» сразу даёт представление. Тот же лист А4 можно было сложить по стороне 210мм, по короткой стороне. Тогда размер в развороте будет 210х297, а размер в готовом виде 105х297мм.
На этом примере так же видно, насколько неоднозначно описание «сложить А4 пополам». Поэтому обязательно надо писать оба размера — в развороте и в готовом виде, а так же указывать по какой стороне будет сложение.
Даже если вы планируете использовать стандартные размеры – сделать для себя шаблон из любой подручной бумаги
и посмотреть на него «вживую» – очень полезно. Иногда кажется, что изделие будет меньше или больше ожидаемого,
а в этом случае вы будете точно уверены.
И, конечно, обязательно пишите в своей заявке в типографию, какого размера вы хотите получить изделие и следите
за тем, чтобы ваш файл соответствовал этой заявке по длине, ширине и пропорциям. В этот момент появляется одна сложность, о которой мы расскажем в следующей статье – вылеты.
Итак, подведем итоги:
‣ указывайте размер в запросе на печать
‣ указывается сначала ширина, потом высота, но на всякий случай укажите горизонтальный/вертикальный
‣ если изделие складывается, напишите оба размера, в сложенном и развернутом виде
‣ использование стандартных размеров более выгодно для печати так как используется максимум площади листа
‣ при разработке макета сделайте прототип «вживую» чтобы оценить размер, подержать в руках
Высота х Ширина | ИЗОБРАЗИТЕЛЬНЫЕ ИЗДЕЛИЯ
Высота x Ширина — стандартное соотношение для измерения искусства. Звучит просто, но я считаю, что это уравнение сложно запомнить людям всех возрастов.
ЗАПОМНИТЬ ВЫСОТУ ПЕРВЫМ
ВЫСОТА не ДЛИНА – Длина относится к волосам, занавескам, древесине и времени при чем ВЫСОТА ты хочешь повесить картину?
Как для ВЫСОТА первая. H предшествует W в алфавите.
НАИЛУЧШАЯ ПРАКТИКА: Выработайте привычку всегда сначала измерять высоту и всегда записывайте или называйте Высота или Ширина при записи измерений.
ИНСТРУМЕНТЫ ДЛЯ ИЗМЕРЕНИЯ ХУДОЖЕСТВЕННЫХ ИЗМЕРЕНИЙ
- Сантиметровая рулетка из плотной ткани/винила: Мне больше всего нравится, потому что она не убирается, пока я не закончу измерение, и удобно висит на шее, когда ее нет. в использовании.
- Выдвижная рулетка: Металлические рулетки хорошо работают, особенно если они имеют фиксирующий механизм. У меня есть выдвижная строительная рулетка, широкая и прочная, несмотря на то, что она тяжелая, она достаточно прочная, чтобы скользить по 12-футовой стене и измерять очень большие установленные картины.
 Он также идеально подходит для измерения скульптуры, потому что он не складывается на высоте 6-10 футов. Установлено значит отображается, как в висит на стене.
Он также идеально подходит для измерения скульптуры, потому что он не складывается на высоте 6-10 футов. Установлено значит отображается, как в висит на стене.
- Металлический метр – Хорошо работает, ЕСЛИ вы измеряете бумагу или матовую доску на плоской поверхности. Деревянные палки менее точны, чем металлические или тканевые.
- Металлическая линейка – Прекрасно подходит для любого предмета размером менее 12 дюймов. НЕ используйте линейку для измерения от начала до конца, это просто неточно.
- В КРАЙНЕ? Возьмите веревку и завяжите ее в нужной точке. Затем сравните длину струны с рулеткой.
ЗАПИСЬ ИЗМЕРЕНИЙ И ПРЕОБРАЗОВАНИЕ ДРОБЕЙ В ДЕСЯТИЧНЫЕ
- Пока вы быстро измеряете дюжину чертежей, вы можете писать дроби – 1 1/2 или 3 3/4 – , но даже в этом примере вы можете видеть, что дроби трудно записать на мониторе компьютера. Все дело в интервалах и предопределенных шрифтах.

- Оценщики произведений искусства измеряют до 1/32, но округление до ближайшей 1/8 дюйма является хорошей практикой для студентов и подходит для нашего веб-сайта или вашего портфолио в колледже.
- Преобразование дробей в десятичные может быть сложной задачей, у меня есть диаграмма, прикрепленная к моему ноутбуку, чтобы я мог преобразовывать измерения во время работы. Через несколько минут вы начинаете запоминать конверсии. Вы также можете записать все свои измерения, а затем преобразовать все дроби за один раз.
| Восьмерки | |
| 1/8 | 0,125 |
| 1/4 | 0,250 |
| 3/8 | 0,375 |
| 1/2 | 0,500 |
| 5/8 | 0,625 |
| 3/4 | 0,750 |
| 7/8 | 0,875 |
КАК ИЗМЕРИТЬ ART
- Рисунок: В x Ш измерьте край бумаги до края
- Картины: В x Ш измерьте холст от края до края
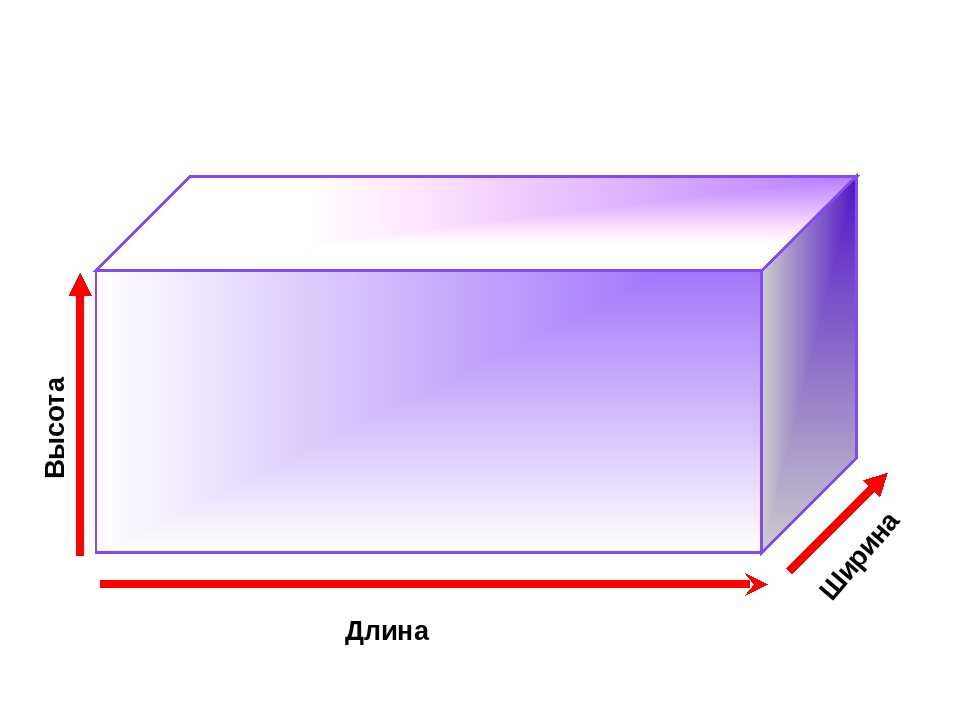
- Бас-рельеф или мультимедиа включают Глубину: В x Ш x Г или Глубина, которая относится к измерению толщины произведения искусства.
 Глубина включает вид сбоку на подрамник + приподнятую поверхность.
Глубина включает вид сбоку на подрамник + приподнятую поверхность. - Скульптура: H = измерьте самую высокую точку скульптуры от земли / W = посмотрите на переднюю или заднюю часть скульптуры – измерьте самую дальнюю точку вправо от центра и столько же влево / D = от передней передней поверхности к самой дальней задней поверхности
- Оттиски могут иметь более одного размера, особенно если вы украшаете оттиск акварелью или другим дополнительным материалом.
- Оттиски пластин измеряются от края до края
- Размеры листа относятся к бумаге, на которой напечатано травление, измерено от края до края
- Отпечатки в рамке включают размеры мата и рамы, опять же от края до края
Представлено Кэрол Хаген [email protected]
Оценить:
Нравится:
Нравится Загрузка…
Ширина x Высота или Высота x Ширина?
2 комментария
org/Person»> Авторы Мэтти Смит и Элеонора БадденИтак, вы работаете много дней (а иногда и ночей), ткая гобелен. Вы потратили время на разработку дизайна и выбор уточных нитей. Вы поиграли с различными наборами и сэмплами, чтобы увидеть, как это работает. И теперь это закончено, как бы вы инстинктивно записали размеры? Я всегда стремился сначала провести самое длинное измерение. Это означает высоту по ширине, если он находится в портретном режиме, или ширину по высоте, если он находится в альбомной ориентации, но я не согласен в этом — и нужно ли это? Существует ли стандартный способ описания размеров вещей?
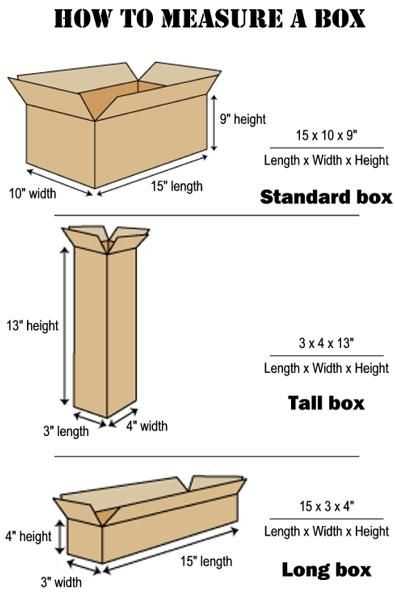
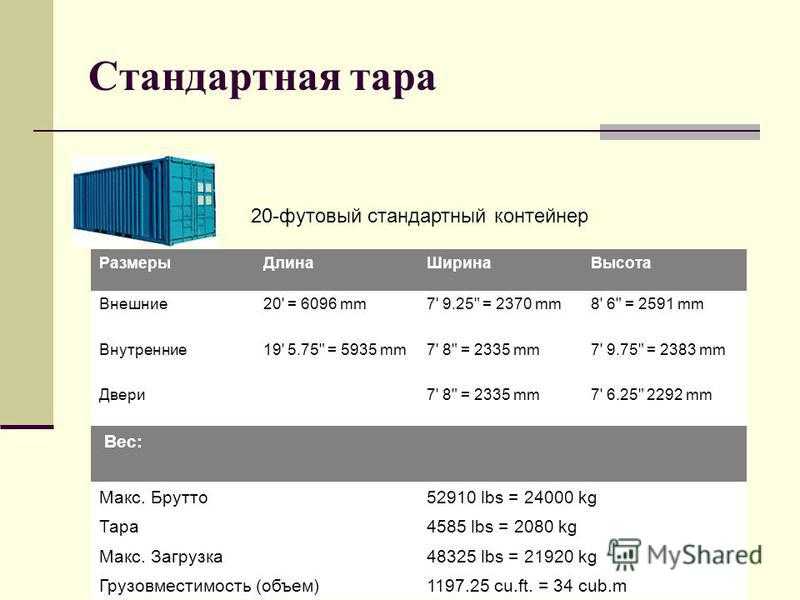
Похоже, что мир неравномерно поделен на правильный способ описания размеров вещей. Ширина по высоте является общепринятым стандартом во многих областях: например, в полиграфической промышленности, а также в строительной отрасли (двери, окна и деревянные листы). Производители коробок всегда указывают ширину перед высотой (с длиной в качестве первого измерения). Когда мы смотрим на размеры бумаги, они всегда отображаются как ширина по высоте, потому что они всегда в портретном режиме. Чертежи представляют размеры таким же образом. В математике всегда сначала строки, а потом столбцы. В цифровой среде ширина по высоте является установленным форматом, и это можно увидеть в описаниях экрана монитора и в определениях изображений в Интернете. Кажется, что даже рамы для картин сначала описываются шириной, а затем высотой.
Чертежи представляют размеры таким же образом. В математике всегда сначала строки, а потом столбцы. В цифровой среде ширина по высоте является установленным форматом, и это можно увидеть в описаниях экрана монитора и в определениях изображений в Интернете. Кажется, что даже рамы для картин сначала описываются шириной, а затем высотой.
Есть и другие области, которые менее последовательны, например, предметы интерьера, но даже при наличии вариаций доминирующим форматом является ширина на высоту.
Итак, довольно странно, что единственной областью, которая последовательно использует высоту и ширину в качестве стандарта, является индустрия искусства — и это только в отношении готовых произведений искусства.
Относится ли это к гобеленам? Что ж, быстрый обзор показывает, что V&A перечисляет все свои гобелены по высоте, а затем по ширине, как и Американский альянс гобеленов в своих каталогах, хотя на их веб-сайте есть полный набор. Обзор более 20 книг по ткачеству гобеленов, как обучающих, так и оценочных, показывает, что высота по ширине является доминирующим форматом — исключения составляют 9 книг Кирстен Гласбрук.



 Кроме того, не забудьте установить фокальной точкой, чтобы сохранить наиболее важную часть рисунка в представлении, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска.
Кроме того, не забудьте установить фокальной точкой, чтобы сохранить наиболее важную часть рисунка в представлении, особенно если рисунок используется в эскизах, макетах новостей и результатах поиска.
 Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.
Дополнительные информацию о настройке фокальной точки для этих двух сценариев см. в веб-части «Изменение фокальной точки рисунка в веб-части «Главного имиджевного рисунка» и настройке области заголовка на странице.
 Он также идеально подходит для измерения скульптуры, потому что он не складывается на высоте 6-10 футов. Установлено значит отображается, как в висит на стене.
Он также идеально подходит для измерения скульптуры, потому что он не складывается на высоте 6-10 футов. Установлено значит отображается, как в висит на стене.
 Глубина включает вид сбоку на подрамник + приподнятую поверхность.
Глубина включает вид сбоку на подрамник + приподнятую поверхность.