Как настроить страницу магазина WooCommerce
Из этого туториала вы узнаете, как создать пользовательскую страницу магазина WooCommerce всего за несколько минут, абсолютно не требуя кодирования. Вы сможете изменить страницу магазина WooCommerce, выбрать продукты, которые вы показываете, и выбрать содержащиеся в ней разделы. Мы будем использовать редактор блоков Gutenberg и плагин Storefront Blocks.
Живая демонстрация
Содержание
ГЛАВА 1ВВЕДЕНИЕ
ГЛАВА 2ВИДЕО НАУЧЕНИЕ
ГЛАВА 3Преимущества
ГЛАВА 4Как настроить свой магазин. использование
Глава 7Мобильные настройки
Глава 8Часто задаваемые вопросы
Глава 9Заключение
Глава 1
Введение
0011 Что не так с обычной страницей магазина WooCommerce?
Бесплатный плагин WooCommerce — это фантастический инструмент, предлагающий мощные функциональные возможности для любого, кто может превратить веб-сайт WordPress в интернет-магазин за считанные минуты.
Но это жертва собственного успеха. WooCommerce — это , начиная с и заканчивая , основа, которая помещает серверные системы, необходимые для запуска магазина электронной коммерции, непосредственно на панель инструментов WordPress, но это все.
Страница магазина WooCommerce по умолчанию на внешнем интерфейсе вашего сайта создается динамически, но вы не можете контролировать ее дизайн, поскольку он зависит от вашей темы WordPress и WooCommerce. С таким количеством сайтов, на которых работает WooCommerce, каждый интернет-магазин может выглядеть и чувствовать себя как любой другой.
Если вы думаете о традиционной розничной торговле из кирпича и раствора, опыт не может быть дальше от этих шаблонных сайтов. Прогуляйтесь по любой главной улице, и каждый магазин, который вы пройдете, будет выглядеть по-разному: разные стили вывесок, разные виды оформления витрин, разные способы демонстрации всех их товаров, когда вы входите внутрь.
Так почему бы интернет-магазинам не следовать тем же принципам?
О каких принципах мы здесь говорим? Ну, давайте подумаем о точка наличия интернет-магазина:
- Поощряйте покупателей «с улицы» просматривать то, что вы предлагаете.

- Позвольте клиентам легко найти то, что им нужно, независимо от того, есть ли у них уже один продукт или есть смутная идея.
- Продавайте свои товары без особых усилий: у покупателей не должно возникнуть проблем с поиском кнопки «Добавить в корзину» и переходом на страницу оформления заказа.
Выразите индивидуальность своего бренда: в физических магазинах стиль самого магазина часто является только выражают свой бренд – через планировку, декор, освещение и так далее. Дизайн вашего магазина WooCommerce должен отражать ваш бренд так же, как и реальные продукты, которые вы выставляете на обозрение.
Используя только базовый плагин WooCommerce, достижение любой из этих целей практически невозможно.
С момента выпуска WordPress 5 владельцы сайтов получили возможность чрезвычайно гибкого редактора блоков WordPress (Gutenberg), позволяющего легко перетаскивать свои сайты вместе, без необходимости использования дорогого и медленного плагина для создания страниц. Так почему бы вам не создать свой идеальный магазин WooCommerce таким же образом?
Так почему бы вам не создать свой идеальный магазин WooCommerce таким же образом?
Вот тут-то и появляются плагины Storefront Blocks и WooCommerce Blocks. В этом уроке мы будем использовать редактор блоков WordPress для создания совершенно новой страницы магазина WooCommerce, чтобы ваш магазин выделялся из толпы, вам не понадобится конструктор страниц, и ваш сайт будет загружаться молниеносно.
Вы сможете изменить дизайн, выбрать, какие продукты и категории отображать, и добавить любой контент, который вам нравится, чтобы ваш бренд лучше отображался, и вы увеличили продажи.
До и после настройки
До настройки
Страница магазина WooCommerce по умолчанию просто показывает список ваших продуктов. WooCommerce автоматически создаст эту страницу для вас.
Вы не можете контролировать дизайн.
После настройки
В этом примере пользовательской страницы магазина WooCommerce мы добавили разделов , которые облегчают вашим покупателям переход к тому, что они хотят купить.
У вас есть 100% контроль над дизайном.
Глава 2
Демонстрационное видео
Если вы более визуальный ученик, мы создали видео с шагами, описанными в этом руководстве, чтобы вы могли следовать ему — посмотрите его ниже:
Глава 3
Преимущества
Пользовательская страница магазина WooCommerce имеет два больших преимущества
1. Больше продаж
Отличный дизайн невероятно важен для создания отличного бренда и убеждения потенциальных клиентов покупать у вас. Создав лучший дизайн для страницы магазина WooCommerce, вы получите большое преимущество перед своими конкурентами (которые, вероятно, будут ограничены обычным макетом страницы магазина WooCommerce). Вы улучшите пользовательский опыт, лучше представите свой бренд и создадите среду, в которую клиенты захотят возвращаться снова и снова.
Вы улучшите пользовательский опыт, лучше представите свой бренд и создадите среду, в которую клиенты захотят возвращаться снова и снова.
2. Гораздо лучше SEO (поисковая оптимизация)
Редактируя страницу магазина WooCommerce, вы можете включить гораздо больше контента с ключевыми словами, который ваши клиенты будут искать в Google.
Глава 4
Как настроить страницу магазина WooCommerce
Действия по настройке страницы магазина WooCommerce будут различаться в зависимости от того, используете ли вы новую тему WordPress для полнофункционального редактирования сайта (блочная тема) или более старую тему (классическая Тема). Но не волнуйтесь, ниже я описал оба подхода.
Классическая тема – Как настроить страницу магазина
1 – Создать новую страницу Во-первых, все, что вам нужно сделать, это создать новую страницу. Это будет ваша новая страница магазина WooCommerce. Вы можете назвать эту страницу как угодно, например, «Магазин». Дайте ему название, а затем создайте его с помощью редактора блоков Gutenberg.
Вы можете назвать эту страницу как угодно, например, «Магазин». Дайте ему название, а затем создайте его с помощью редактора блоков Gutenberg.
2 – Создайте и настройте новую страницу магазина WooCommerce с помощью редактора блоков (Gutenberg) Настройте дизайн и макет новой страницы магазина WooCommerce с помощью блоков Storefront и блоков WooCommerce. Внесите соответствующие разделы, категории и продукты WooCommerce с помощью редактора блоков Gutenberg. Вы также можете использовать сторонние блоки WordPress Gutenberg.
Мы рекомендуем использовать блоки Storefront и блоки WooCommerce в качестве отличных способов размещения ваших продуктов и разделов категорий, но вы также можете использовать любые блоки Gutenberg, включая шорткоды и виджеты WooCommerce, для компоновки страницы магазина WooCommerce любым удобным для вас способом.
3 – Установите новую страницу магазина WooCommerce в качестве страницы магазина по умолчанию С помощью плагина Storefront Blocks установите новую страницу в качестве страницы магазина WooCommerce, перейдя на панель инструментов вашего веб-сайта, затем WooCommerce/Настройки/Продукты.
Оказавшись там, вы увидите возможность установить новую страницу в качестве страницы магазина WooCommerce по умолчанию.
Вы увидите новую опцию «Перенаправление страницы пользовательского магазина».
Затем просто выберите новую страницу магазина WooCommerce в раскрывающемся списке для «перенаправления пользовательской страницы магазина».
4 – Добавьте новую страницу магазина WooCommerce в свое меню Перейдите на Панель инструментов/Внешний вид/Меню и удалите старую страницу магазина WooCommerce, заменив ее новой. Если вы хотите, чтобы ваш магазин был в центре вашего сайта, вы также можете установить новую красивую страницу магазина в качестве домашней страницы вашего сайта!
Глава 5
Полное редактирование сайта
Если вы используете блочную тему, вы можете редактировать шаблон страницы магазина
Перейдите к шаблону страницы магазина в редакторе сайта — это называется Product Achive
Создайте шаблон страницы магазина с помощью блоков на витрине Блоки Правки


 Так почему бы вам не создать свой идеальный магазин WooCommerce таким же образом?
Так почему бы вам не создать свой идеальный магазин WooCommerce таким же образом?
 Вы улучшите пользовательский опыт, лучше представите свой бренд и создадите среду, в которую клиенты захотят возвращаться снова и снова.
Вы улучшите пользовательский опыт, лучше представите свой бренд и создадите среду, в которую клиенты захотят возвращаться снова и снова. Вы можете назвать эту страницу как угодно, например, «Магазин». Дайте ему название, а затем создайте его с помощью редактора блоков Gutenberg.
Вы можете назвать эту страницу как угодно, например, «Магазин». Дайте ему название, а затем создайте его с помощью редактора блоков Gutenberg.
Настройка магазина WooCommerce действительно может увеличить ваши продажи.
Вот пять главных советов, как сделать вашу страницу в магазине магнитом для продаж.
1 – Добавить обратный отсчет продаж
Обратный отсчет продаж может быть отличным способом побудить посетителей сайта к действию.
К счастью, добавить обратный отсчет продаж на страницу магазина WooCommerce теперь очень просто. Просто используйте блок обратного отсчета продаж из плагина Storefront Blocks, укажите текст и даты, до которых вы хотите вести обратный отсчет. Вот короткое видео.
2 – Добавление книги-книжки
Великолепные изображения товаров продают товары, а добавление книги-книги на страницу магазина WooCommerce – отличный способ по-настоящему продемонстрировать свои товары.
Вот видео, показывающее блок Flip Book, включенный в плагин Storefront Blocks.
3 — Добавление отзывов клиентов на страницу магазина WooCommerce
Добавление отзывов и отзывов на страницу магазина WooCommerce — отличный способ завоевать доверие и социальное подтверждение. WooCommerce теперь поставляется с двумя полезными блоками отзывов клиентов, которые показывают звездные рейтинги и текст отзыва. Вот видео, в котором показано, как добавить отзывы клиентов на страницу магазина WooCommerce, а также параметры настройки, включенные в блок обзора.
WooCommerce теперь поставляется с двумя полезными блоками отзывов клиентов, которые показывают звездные рейтинги и текст отзыва. Вот видео, в котором показано, как добавить отзывы клиентов на страницу магазина WooCommerce, а также параметры настройки, включенные в блок обзора.
4 — Увеличьте детали вашего продукта
Обычно на странице магазина WooCommerce отображается только одно изображение вашего продукта. Тем не менее, некоторые продукты, например, с мелкими деталями, будут продаваться лучше, если вы сможете эффективно показать различные виды вашего продукта.
Блок карточек товаров (часть подключаемого модуля Storefront Blocks) имеет элегантную функцию отражения или затухания, так что, когда ваши покупатели наводят курсор на изображение, оно показывает альтернативный вид изображения товара.
5 — Добавить таблицу продуктов в магазин WooCommerce Страница
Таблицы продуктов хороши тем, что они позволяют вашим клиентам покупать несколько продуктов с одного экрана.
Добавить таблицу продуктов на страницу магазина WooCommerce очень просто. Существует ряд плагинов WordPress, которые позволяют создавать таблицы продуктов, однако блок таблицы продуктов, показанный ниже, разработан специально для WordPress Block Builder (Gutenberg), поэтому его очень легко использовать.
Глава 6
Плагины, которые я использовал для настройки магазина WooCommerce Страница
Страница ниже была настроена с использованием следующих плагинов WordPress:.
Важное примечание!
Чтобы создать и настроить страницу магазина WooCommerce, вам понадобится активный плагин Storefront Blocks.
Storefront Blocks позволяет переопределить дизайн страницы магазина WooCommerce по умолчанию своим собственным макетом. Если плагин Storefront Blocks не активен, макет страницы магазина WooCommerce по умолчанию все равно будет отображаться.
- Storefront Blocks (доступен в виде бесплатной пробной версии — нажмите здесь, чтобы узнать больше)
- Storefront Blocks позволяет вам переопределить дизайн и макет страницы магазина WooCommerce по умолчанию без необходимости кода.
 Он также содержит 11 премиальных блоков WooCommerce, в том числе блок таблицы продуктов, блок квадратной сетки, блок продуктов Masonry, блок ползунка продукта, блок карусели продукта, блок категории продукта, блок флип-книги и блок карточки продукта.
Он также содержит 11 премиальных блоков WooCommerce, в том числе блок таблицы продуктов, блок квадратной сетки, блок продуктов Masonry, блок ползунка продукта, блок карусели продукта, блок категории продукта, блок флип-книги и блок карточки продукта.
- Storefront Blocks позволяет вам переопределить дизайн и макет страницы магазина WooCommerce по умолчанию без необходимости кода.
- Блоки WooCommerce (теперь включены в WooCommerce)
- Блоки WooCommerce позволяют выбирать и отображать товары на вашем сайте. Он позволяет отображать товары по избранным, бестселлерам, отобранным вручную, распродажам, а также по категориям и тегам. В последней версии WooCommerce Blocks добавлена нумерация страниц, что отлично подходит для магазинов с большим количеством товаров.
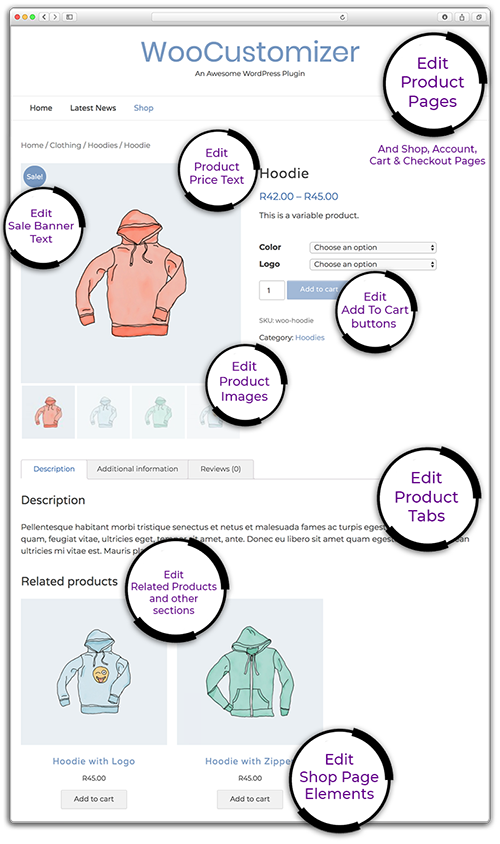
Пример пользовательской страницы магазина WooCommerce
Ниже приведен пример страницы магазина WooCommerce, настроенной с использованием этой техники. Я прокомментировал его, чтобы показать вам, какие блоки WordPress использовались для его создания.
Глава 7
Создание адаптивной страницы магазина WooCommerce
Создание отличного мобильного опыта для ваших клиентов невероятно важно.
Новая хорошая новость заключается в том, что Storefront Blocks упрощает изменение макета для настольных компьютеров, планшетов и мобильных телефонов.
Как настроить количество столбцов WooCommerce на странице вашего магазина (для настольных компьютеров, планшетов и мобильных телефонов)
В этом видео показано, как изменить количество столбцов WooCommerce для настольных компьютеров, планшетов и мобильных телефонов.
Настройки WooCommerce для мобильных устройств
Мы создали простые в использовании опции, которые не требуют CSS или понимания кода.
Вот изображение того, как устанавливаются параметры, где вы увидите, что вы можете установить разные макеты столбцов для планшетов и телефонов.
Storefront Blocks также имеет отдельную настройку, в которой вы устанавливаете макет рабочего стола.
Глава 8
Часто задаваемые вопросы
Нужен ли мне конструктор страниц, такой как Elementor, для редактирования страницы магазина WooCommerce?
Нет, вы можете редактировать магазин WooCommerce, просто используя редактор WordPress Block Builder и плагин Storefront Blocks.
Есть ли преимущества для SEO, если я отредактирую страницу магазина WooCommerce?
Если вы отредактируете страницу магазина WooCommerce, вы получите большие преимущества для SEO. Вы сможете добавить гораздо больше ключевых слов на главную страницу магазина.
Зачем мне нужен плагин WordPress для редактирования страницы магазина WooCommerce?
Страница магазина WooCommerce создается динамически, и обычно вы не можете ее редактировать. Плагин Storefront Blocks позволяет редактировать и настраивать страницу магазина WooCommerce.
Глава 9
Заключение
Теперь любой человек, независимо от его технических знаний, может легко создать индивидуальную страницу магазина WooCommerce всего за несколько минут.
Вам не нужно трогать строку кода.
Все, что вам нужно сделать, это использовать редактор WordPress Block Builder (Gutenberg), плагин WooCommerce Blocks и плагин Storefront Blocks и выполнить простые шаги, описанные выше.
Ваша страница магазина WooCommerce будет лучше спроектирована, у нее будет намного лучшая SEO (поисковая оптимизация), и вы получите больше продаж.
Надеюсь, эта статья оказалась вам полезной. Если у вас есть какие-либо вопросы, дайте мне знать в разделе комментариев ниже.
Как настроить страницу магазина WooCommerce (с видео)
Последнее обновление — 22 ноября 2022 г.
Ищете способы настроить страницу магазина? Вы прибыли в нужное место. Страница магазина — одна из самых важных страниц в вашем магазине, поскольку именно на ней вы представляете свои товары. В результате он должен иметь визуально привлекательный и удобный дизайн.
Страница магазина — это компонент вашего магазина WooCommerce, который создается по умолчанию при установке и активации WooCommerce. В этом руководстве вы узнаете, как персонализировать страницу магазина WooCommerce.
В этом руководстве вы узнаете, как персонализировать страницу магазина WooCommerce.
Согласно WooCommerce, страница магазина — это «заполнитель для архива типа записи для элементов». Проще говоря, это страница, на которой вы представляете свои товары, и она имеет решающее значение для успеха вашей компании. Давайте посмотрим, почему вы должны персонализировать страницу магазина WooCommerce, прежде чем мы перейдем к тому, как вы можете это сделать.
Подумайте о том, чтобы пойти в магазин, чтобы совершить покупку. Какие факторы влияют на ваш покупательский опыт и удовлетворенность? То, как организованы предметы и насколько легко найти то, что вы ищете, являются двумя наиболее важными факторами.
Интернет сделал земной шар более связанным местом. Физические витрины уступили место интернет-магазинам. Прогнозируется, что к 2040 году 95% всех покупок будет совершаться через Интернет.
Люди предпочитают покупать онлайн, так как это удобнее и быстрее (по крайней мере, так должно быть). В результате то, как вы упорядочиваете свои товары на странице магазина WooCommerce и как вы представляете их своим клиентам, может оказать значительное влияние. Для этого можно создать качественную страницу магазина с красивыми и информативными видеороликами, в которых будет представлен каждый товар, и которую можно создать с помощью бесплатный видеоредактор . Не только с точки зрения конверсий и денег, но и с точки зрения репутации вашего магазина.
В результате то, как вы упорядочиваете свои товары на странице магазина WooCommerce и как вы представляете их своим клиентам, может оказать значительное влияние. Для этого можно создать качественную страницу магазина с красивыми и информативными видеороликами, в которых будет представлен каждый товар, и которую можно создать с помощью бесплатный видеоредактор . Не только с точки зрения конверсий и денег, но и с точки зрения репутации вашего магазина.
- Создание страницы магазина WooCommerce
- Дизайн страницы магазина WooCommerce с блоками Гутенберга
- Дизайн страницы магазина WooCommerce с использованием шорткода с Storefront
- Настройка страницы вашего магазина WooCommerce
- Powerpack Storefront
- Storefront Дочерние темы
- Настройка домашней страницы веб-сайта с рекомендуемыми продуктами с использованием шаблона Storefront
- Настройка страницы магазина WooCommerce с помощью Elementor
 Каждая из этих страниц имеет определенное назначение на вашем сайте.
Каждая из этих страниц имеет определенное назначение на вашем сайте.Например, на странице оформления заказа предлагаются варианты оплаты, на странице корзины отображаются товары, добавленные в корзину, а на странице магазина отображаются все ваши продукты. В результате, когда вы добавляете товары на свой веб-сайт, они мгновенно перемещаются на страницу «Магазин».
Хотя это полезно, вы также можете создать пользовательскую страницу в качестве страницы своего магазина. Для этого выполните следующие действия:
- Наведите указатель мыши на WooCommerce на панели инструментов и выберите «Настройки».
- Оставайтесь на подвкладке «Общие» после перехода на вкладку «Продукты».
- Первый вариант дает вам возможность обозначить свою страницу магазина.
- Выпадающее меню позволяет выбрать страницу.
Вы также можете изменить функциональность своей корзины и добавить изображение-заполнитель. Область «Поведение при добавлении в корзину» содержит две опции сразу под настройками страницы «Магазин». Если вы хотите, чтобы ваши клиенты направлялись на страницу корзины при добавлении товара в корзину, включите параметр «Перенаправлять на страницу корзины после успешного добавления». Если вы хотите предложить опцию «Добавить в корзину» для страниц архива магазина, оставьте включенной опцию «Включить AJAX кнопки добавления в корзину на архивах».
Если вы хотите, чтобы ваши клиенты направлялись на страницу корзины при добавлении товара в корзину, включите параметр «Перенаправлять на страницу корзины после успешного добавления». Если вы хотите предложить опцию «Добавить в корзину» для страниц архива магазина, оставьте включенной опцию «Включить AJAX кнопки добавления в корзину на архивах».
Вместо обычного редактора WordPress в версии WordPress 5.0 представлен редактор Gutenberg. Это настройщик страниц, который позволяет вам использовать различные блоки для настройки ваших страниц. Вы можете быстро собрать страницу магазина с помощью WooCommerce и редактора блоков. Теперь давайте шаг за шагом рассмотрим, как создать страницу магазина в редакторе блоков с этими товарами. Плагин WooCommerce добавляет дополнительные блоки в редактор WordPress Gutenberg.
Шаг 1: Создайте страницу магазина
Как обсуждалось выше, когда вы устанавливаете WooCommerce, он создает для вас страницу магазина. Страницы > Магазин — там, где вы это найдете. Вы будете перенаправлены в редактор блоков WordPress Gutenberg, если щелкнете ссылку редактирования под названием страницы магазина.
Страницы > Магазин — там, где вы это найдете. Вы будете перенаправлены в редактор блоков WordPress Gutenberg, если щелкнете ссылку редактирования под названием страницы магазина.
Шаг 2: Создайте макет с помощью редактора блоков
Теперь, когда страница на вашем сайте WordPress запущена, пришло время наполнить ее контентом! Это точка, в которой ваша страница начинает обретать форму.
При поиске блоков в редакторе блоков помните, что у блоков WooCommerce есть своя область! Их можно использовать для отображения различных категорий контента, связанных с магазином. Просто выберите один и поместите его на свой дизайн. Эти блоки необходимы для создания профессиональной страницы магазина с использованием WooCommerce и Gutenberg. Вы можете продолжать добавлять седативные блоки друг под другом в зависимости от количества контента, который вы хотите добавить на страницу своего магазина. Например, вы можете взять блок «Избранные товары» и перетащить его в верхнюю часть страницы, как показано ниже.
После того, как вы разместите блок, вам будет предложено выбрать рекомендуемый продукт из созданных вами продуктов. Давайте выберем «Cap» для этого примера.
Вот как выглядит страница магазина после того, как мы добавили блок «избранное изображение».
Шаг 3: персонализируйте свой дизайн
Теперь пришло время изменить каждый блок, когда вы создали структуру страницы магазина с блоками Гутенберга. Некоторые настройки, возможно, потребуется изменить в зависимости от того, как вы хотите, чтобы ваша страница магазина функционировала. Этот сегмент можно пройти в спешке, или вы можете не торопиться и действительно изучить все, что может предложить каждый блок!
Изучите настройки блока, которые отображаются в правой части, щелкнув каждый созданный вами блок. Используйте кнопку «Предварительный просмотр» в правом верхнем углу страницы, если вы не уверены, как будет выглядеть окончательный результат конфигурации.
Вот предварительный просмотр моей тестовой страницы «магазина»
Шаг 4: проверьте свою работу и добавьте последние штрихи
Теперь пришло время сохранить и протестировать магазин, чтобы убедиться, что он работает. Нажмите кнопку «Опубликовать» в правом верхнем углу экрана, чтобы сохранить свою работу. Не волнуйтесь, посетители вашего сайта не смогут увидеть страницу позже. Добавьте «/shop» после URL-адреса в интерфейсе вашего сайта. Теперь ваш магазин должен быть виден в вашем браузере.
Нажмите кнопку «Опубликовать» в правом верхнем углу экрана, чтобы сохранить свою работу. Не волнуйтесь, посетители вашего сайта не смогут увидеть страницу позже. Добавьте «/shop» после URL-адреса в интерфейсе вашего сайта. Теперь ваш магазин должен быть виден в вашем браузере.
Изучите веб-сайт и протестируйте инструменты фильтрации и сортировки вместе со ссылками на продукты, чтобы убедиться, что они работают должным образом. Это необходимо для того, чтобы элементы отображались точно.
Теперь, когда мы поняли, как использовать настройщик Gutenberg Blocks, давайте перейдем к шорткодам.
Дизайн страницы магазина WooCommerce с использованием шорткодов Шорткод — это крошечный фрагмент кода, который выполняет определенную задачу на вашем веб-сайте и представлен скобками, например [ ]. Его можно разместить практически в любом месте вашего сайта, статьи или другого материала, и это добавит ему определенную функцию. Вы можете использовать короткие коды для отображения галерей, продуктов и другого контента.
Шорткод для добавления товаров на страницу магазина — один из самых важных. Шорткод имеет формат слова, заключенного в скобки, например [ products ]. Вы можете добавить варианты шорткода в версиях WordPress выше 3.2, например [ Featured_Products ], [ Последние_продукты ]. Чтобы получить более полное представление о шорткодах, ознакомьтесь со статьей «Полное руководство по шорткодам WooCommerce».
Если вы используете версию WordPress 5.0 и выше с редактором блоков Gutenberg, то вы можете просто перетащить блок шорткода в любое место и ввести в него шорткод.
Ниже вы можете увидеть, как шорткод [ best_selling_products ] отображается в интерфейсе веб-сайта.
Вы создали страницу магазина WooCommerce, которая представляет собой место на вашем веб-сайте, где покупатели могут просматривать и покупать товары. Однако ваша домашняя страница еще не была переключена на страницу магазина. Это означает, что когда кто-то ищет название вашего веб-сайта, он попадает на вашу домашнюю страницу. Им придется использовать меню навигации, чтобы перейти оттуда на страницу продуктов.
Это означает, что когда кто-то ищет название вашего веб-сайта, он попадает на вашу домашнюю страницу. Им придется использовать меню навигации, чтобы перейти оттуда на страницу продуктов.
Психологическая характеристика, известная как «избегание решений», которая представляет собой склонность людей избегать принятия решения, которое занимает слишком много времени, усиливает давление.
Избежание принятия решения на домашней странице влечет за собой «отскок» путем выхода со страницы или нажатия кнопки «Назад». Чтобы избежать этого, первая цель вашей домашней страницы должна состоять в том, чтобы убедить потенциальных потребителей остаться, сделав навигацию простой и демонстрируя элементы на главной странице, или, другими словами, сделав домашнюю страницу привлекательной для потенциальных клиентов.
Покупки в Интернете никогда не должны доставлять неудобств. Установите страницу своего магазина в качестве домашней страницы, чтобы упростить жизнь покупателям. Вот как это сделать:
- Наведите указатель мыши на «Настройки» на панели управления WordPress и выберите «Чтение».

- Выберите страницу «Магазин», которую вы хотите использовать в качестве домашней, из раскрывающегося меню рядом с «Домашней страницей».0012 shop ) для страницы вашего магазина исчезнет после этого шага, в результате чего версия ссылки вашего веб-сайта «.com» или «.in» приведет вас прямо на страницу магазина.
Вы также можете добиться того же, выбрав Внешний вид > Настроить > Настройки домашней страницы. Ниже вы можете увидеть наглядный пример того же самого.
Настройка страницы магазина с помощью StorefrontВыбор темы, независимо от того, являетесь ли вы новичком в WooCommerce или просто хотите внести изменения, может быть сложным. В конце концов, есть сотни тысяч на выбор. WooCommerce Storefront на сегодняшний день является самой популярной из всех тем, доступных сегодня, благодаря тому, что она была создана самими разработчиками WooCommerce. Вы узнаете больше о Storefront и о том, почему это по-прежнему одно из лучших доступных решений.

Панель управления WordPress — это самый быстрый способ установить Storefront.
- Чтобы добавить новую тему, выберите Внешний вид > Темы > Добавить новую .
- В поле поиска введите «витрина» и нажмите клавишу ввода.
- Наведите указатель мыши на скриншот Витрины.
- Выберите опцию «Установить».
- Активируйте тему так же, как и любую другую тему WordPress.
Вы можете начать настройку своего магазина с помощью Storefront, перейдя на страницу Панель управления WordPress > Внешний вид > Витрина . Как только вы нажмете «Поехали», начнется подробная экскурсия по использованию Storefront. Если вы хотите пропустить тур, мы можем помочь вам, объяснив суть того, как это можно сделать.
После установки и активации темы WooCommerce Storefront вам будет предложено установить и активировать WooCommerce. После того, как вы завершите установку и активацию обоих, мы сможем продолжить настройку вашей страницы магазина.

Тема Storefront сама по себе не добавляет много возможностей настройки вашей страницы магазина. Он выполняет основную работу по изменению макета страницы магазина (или любой конкретной страницы), а также добавляет возможность настройки определенных аспектов, таких как каталог продуктов, как показано в следующем разделе.
Настройка страницы вашего магазина WooCommerceПомимо этих полезных блоков, WooCommerce также добавляет дополнительный уровень настроек на страницу магазина с помощью параметра «Внешний вид» в WordPress. С помощью этих настроек вы можете контролировать количество товаров на странице магазина, размер миниатюр изображений и многое другое.
Выполните следующие действия:
- На панели инструментов наведите курсор на «Внешний вид» и выберите «Настроить».
- Из списка настраиваемых элементов веб-сайта выберите «WooCommerce». Затем выберите «Каталог продуктов» в раскрывающемся меню.
- В первом раскрывающемся меню выберите, хотите ли вы, чтобы на странице вашего магазина отображались элементы, категории или и то, и другое.

- В третьем выпадающем меню выберите способ сортировки товаров на странице магазина: по названию, популярности, рейтингу или цене.
- Параметры «товаров в ряду» и «строк на странице» позволяют указать количество товаров в ряду и рядов на странице для страницы вашего магазина. Сочетание этих двух вариантов позволяет вам увеличивать или уменьшать количество товаров, отображаемых в вашем каталоге.
- Вернитесь на предыдущую страницу и выберите «Изображения продуктов».
- В этом разделе вы можете изменить размер и соотношение сторон миниатюр вашего продукта.
Чтобы получить максимальную отдачу от Storefront и перейти к дальнейшей настройке страницы магазина, вы можете использовать расширение Storefront Powerpack или одну из множества доступных дочерних тем. Давайте кратко рассмотрим каждый из дополнительных пакетов.
Storefront PowerpackПлагин Storefront Powerpack предоставляет вам творческий контроль над эстетикой и настройками макета вашей темы Storefront.
 Чтобы установить расширение Powerpack, выполните следующие действия:
Чтобы установить расширение Powerpack, выполните следующие действия:- Из своей учетной записи WooCommerce загрузите файл Storefront Powerpack.zip.
- Перейдите в раздел «Администрирование WordPress» > «Плагины» > «Добавить новый» и загрузите файл плагина, который вы скачали с помощью «Выбрать файл».
- Установите и активируйте расширение.
Storefront Powerpack сочетается с настройщиком WordPress. Это создает новое меню под названием Powerpack прямо над меню по умолчанию.
- В раскрывающемся меню выберите «Внешний вид » > «Настроить ».
- При выборе Powerpack появится новое меню.
Мы дадим вам краткую информацию о том, что делает каждый из вышеперечисленных раскрывающихся списков:
- Конструктор — позволяет щелкнуть любой раздел на странице и настроить дизайн элемента, включая тип шрифта, цвет , размер, стиль и т. д.
- Макет — Вы можете настроить ширину страницы и использовать рамку содержимого в настройках макета.

- Касса — позволяет настроить расположение и макет меню кассы.
- Заголовок — Вы можете использовать Настройщик Заголовков, чтобы переключать и переупорядочивать компоненты меню заголовка страницы.
- Нижний колонтитул — На устройствах с меньшими дисплеями вы можете активировать или скрыть панель нижнего колонтитула.
- Домашняя страница — эти параметры применяются только к страницам, использующим шаблон домашней страницы.
- Информация о продукте — Вы можете изменить макет и настроить любую часть страницы продукта, используя настройки.
- Сообщения — Цвета фона/текста, используемые в информационных сообщениях WooCommerce, можно настроить с помощью настроек.
- Магазин — Настройки позволяют персонализировать функции и управлять ими на странице магазина.
Расширение Storefront Powerpack, как вы можете видеть выше, добавляет дополнительный уровень функций к обычной теме Storefront и помогает персонализировать каждую из страниц по умолчанию, созданных WooCommerce, в соответствии с вашим брендом.
Storefront Дочерние темы Расширение Storefront Powerpack стоит 59 долларов.и стоит каждой копейки, поскольку является неотъемлемым компонентом для создания идеальной страницы магазина.
Расширение Storefront Powerpack стоит 59 долларов.и стоит каждой копейки, поскольку является неотъемлемым компонентом для создания идеальной страницы магазина.Дочерняя тема — это слой, который находится поверх родительской темы и позволяет вносить изменения без необходимости начинать с нуля. Есть две основные причины, по которым используются детские темы. Витрина магазина предлагает 14 дочерних тем для настройки вашего магазина сверх макета по умолчанию. Ознакомьтесь с 14 лучшими дочерними темами магазина WooCommerce (с видео) для подробного объяснения того, что каждая из дочерних тем привносит на стол.
Вы также можете создавать дочерние темы с нуля в соответствии с конкретными потребностями. Ознакомьтесь с этим подробным руководством о том, как создать дочернюю тему WooCommerce Storefront.
Вы можете загрузить дочернюю тему, перейдя в свою учетную запись WooCommerce > Theme Store и загрузив нужную тему. После того, как вы загрузили папку, вы можете установить ее, загрузив zip-файл папки вашей дочерней темы на свой сайт, открыв Панель управления WordPress > Внешний вид> Темы> Добавить новую 9раздел 0013.

После завершения настройки страницы магазина нажмите Опубликовать . Если вы хотите добавить «избранные» или «последние продукты» на свою домашнюю страницу через Storefront, проверьте следующий раздел.
Настройка домашней страницы веб-сайта с рекомендуемыми продуктами с использованием шаблона витриныВитрина магазина добавляет еще два дизайна страницы — Домашняя страница и Полная ширина — в дополнение к обычным страницам WooCommerce. Дизайн домашней страницы — отличный способ продемонстрировать ваши товары, поскольку он предоставляет покупателям обзор ваших продуктов и категорий продуктов, как только они входят в ваш магазин.
Как только клиенты заходят на ваш веб-сайт, он предоставляет им обзор ваших новых и рекомендуемых товаров и категорий продуктов. Выполните следующие действия, чтобы создать домашнюю страницу и применить к ней шаблон домашней страницы.
- Шаг 1: Перейдите в Панель управления WordPress > Страницы и создайте новую страницу под названием «Домашняя».

- Шаг 2. Добавьте материалы, которые посетители должны видеть на главной странице, например фоновые изображения и текст.
- Шаг 3. После публикации страницы перейдите в «Быстрое редактирование» под только что созданной страницей.
- Шаг 4: Нажмите «Родительский» и выберите «Главная страница» в раскрывающемся списке.
- Шаг 5: Выберите «Домашняя страница» в раскрывающемся меню «Шаблон».
Когда вы устанавливаете шаблон «Домашняя страница» на определенную страницу, он автоматически отображает самые последние и выделенные продукты.
Настройка страницы магазина WooCommerce с помощью ElementorElementor — один из лучших конструкторов блоков с точки зрения функций и простоты использования. Он позволяет создавать, настраивать и оформлять любую страницу на вашем веб-сайте. Если этого недостаточно, вы также можете создавать собственные меню и использовать широкий спектр полезных надстроек и тем. С WooCommerce с Elementor вы можете создавать профессионально выглядящие страницы магазина и бизнеса за небольшую часть стоимости и времени.

Чтобы получить максимальную отдачу от этого, мы рекомендуем вам получить профессиональную версию Elementor, поскольку она предоставляет важные инструменты, необходимые для создания профессионально выглядящей страницы магазина. Чтобы использовать Elementor для внесения изменений на страницу магазина WooCommerce, вы должны сначала создать архив продукта. Вы можете сделать это, выбрав «Шаблоны » > «Добавить новый » и выбрав «Архив продуктов» в качестве типа. Вы можете начать с пустой страницы или выбрать блок из предоставленных шаблонов.
Кроме того, у вас есть несколько виджетов для WooCommerce и архива, которые могут помочь с настройкой страницы магазина в дополнение к стандартным элементам страницы Elementor:
- Название архива
- Архивные продукты
- Архив Описание
- Продукты
- Woocommerce Breadcrumbs
- Custom Add Add
- Woocommerce Page
- . Важный шаг — когда вы нажимаете «Опубликовать».
 Вам нужно будет выбрать, где этот архив продуктов будет отображаться на вашем сайте, из отображаемых вариантов отображения.
Вам нужно будет выбрать, где этот архив продуктов будет отображаться на вашем сайте, из отображаемых вариантов отображения.Имейте в виду, что вам понадобится Elementor Pro для разработки архива продуктов и страницы магазина для вашего магазина WooCommerce, поскольку он предоставляет необходимые блоки для страницы магазина, к которым у вас не будет доступа в бесплатной версии.
Наборы ElementorУ вас также есть возможность создать и настроить свой интернет-магазин, чтобы он отражал ваш бренд, с помощью набора шаблонов. Создайте веб-сайт, ориентированный на конверсию, с полным контролем над всем, от цветовой схемы до контента.
Перейдите к панели WordPress > Шаблоны > Библиотека комплектов , чтобы получить доступ к библиотеке комплектов. Затем вы можете выбрать тот, который лучше всего соответствует вашим требованиям. Комплекты могут быть полностью настроены после их импорта.
Чтобы использовать комплект, нажмите кнопку Apply Kit в правом верхнем углу страницы.

Выберите материал, который вы хотите импортировать. Вы можете оставить все включенным или просто импортировать части пакета. Когда вы закончите, перейдите в нижнюю часть экрана и нажмите зеленую кнопку «Далее».
Теперь ваш запрос будет обработан импортером. Эта страница не должна быть закрыта или обновлена, пока она не будет завершена. Если на вашем веб-сайте уже есть шаблоны Theme Builder, вам будет предложено выбрать, какие из них вы хотите переопределить. Невыбранные шаблоны все равно будут импортированы, но не будут отображаться.
Вы получите полный список всех импортированных материалов после завершения импорта. Теперь вы можете вернуться на свою панель инструментов, просмотреть свой контент и настроить его, как обычно, с помощью конструктора блоков Elementor. Ниже приведен пример страницы магазина, созданной с помощью Elementor Kit.
Elementor Pro поставляется с множеством полезных функций, в том числе:
- На выбор предлагается более 60 виджетов премиум-класса и 300 профессиональных дизайнов страниц.

- Интеграция WooCommerce завершена, включая конструктор WooCommerce и виджеты WooCommerce.
- Пользовательские генераторы всплывающих окон для повышения лидогенерации вашего веб-сайта
- На выбор предлагается более десяти полных демонстраций/шаблонов веб-сайтов.
Если вы думаете о покупке Elementor Pro, мы настоятельно рекомендуем вам это сделать. Цена на Elementor pro составляет 49 долларов в год за один сайт.
Оформить заказ Полное руководство по конструктору страниц Elementor (с видео) для подробного понимания того, как использовать Elementor для разработки страницы магазина WooCommerce.
Настройка страницы магазина WooCommerce с помощью ShopEngineShopEngine, бесплатный конструктор WooCommerce, предназначен для улучшения функций WooCommerce. Он может похвастаться богатыми функциями, необходимыми для создания вашего магазина WooCommerce. С ShopEngine вы можете создавать и настраивать все страницы WooCommerce, включая страницу магазина.
Как настроить страницу магазина WooCommerce с помощью ShopEngine
Чтобы настроить страницу магазина WooCommerce с помощью ShopEngine, необходимо выполнить определенные шаги. Давайте проверим их.
Создайте шаблон страницы магазина:
Сначала вам нужно создать шаблон страницы магазина, для этого нажмите ShopEngine на левой боковой панели. После этого выберите Builder Template из выпадающего меню.
ShopEngine>Builder Template
После этого нажмите кнопку « Добавить новый », и сразу же появится панель шаблонов со следующими элементами:
- Имя: Введите имя для шаблона страницы вашего магазина
- Тип: Выберите тип шаблона. Здесь вы должны выбрать «Магазин», поскольку вы настраиваете шаблон страницы магазина
- Установить по умолчанию: Включите переключатель, если вы хотите использовать дизайн по умолчанию
- Примеры дизайна: В этом разделе вы можете выбрать дизайн по умолчанию образец дизайна страницы вашего магазина и отредактируйте его по мере необходимости.
 В противном случае вы можете выбрать образец дизайна, который сможете редактировать с нуля.
В противном случае вы можете выбрать образец дизайна, который сможете редактировать с нуля.
Когда вы закончите создание шаблона страницы магазина, пришло время настроить или отредактировать его. Чтобы настроить его, щелкните заголовок архива и настройте следующие параметры в соответствии с вашими потребностями:
- Тег HTML: Выберите тег, который вы хотите использовать для заголовка архива.
- Выравнивание: Здесь выберите выравнивание для заголовка вашего архива.
- Цвет: Выберите правильный цвет для заголовка вашего архива.
- Типографика: Отредактируйте типографику для заголовка вашего архива. Вы можете изменить семейство, размер шрифта, высоту строки, вес, трансформировать отсюда.
Затем настройте виджет страницы архива, который является фильтром продукта на странице.
 Вы можете настроить следующие параметры для вашего продукта по фильтру страницы:
Вы можете настроить следующие параметры для вашего продукта по фильтру страницы:- Списки: Введите количество ваших страниц на странице магазина.
- Типографика: Выберите типографику для вашего продукта на странице фильтра.
- Расстояние: Настройте интервал между числами.
- Выравнивание: Выберите выравнивание для вашего продукта по фильтру страницы.
- Цвет: Выберите желаемый цвет для виджета.
- Активный цвет: Вы можете выбрать другой цвет для активной страницы.
Пришло время отредактировать макет для ваших архивных продуктов:
- Настройки макета: Включить или отключить настройки макета для архивных продуктов.
- Товаров в строке: Выберите количество товаров, которые будут отображаться в каждой строке.
- Строк на странице: Выберите количество строк, которые будут отображаться на каждой странице.

- На выбор предлагается более 60 виджетов премиум-класса и 300 профессиональных дизайнов страниц.

 Он также содержит 11 премиальных блоков WooCommerce, в том числе блок таблицы продуктов, блок квадратной сетки, блок продуктов Masonry, блок ползунка продукта, блок карусели продукта, блок категории продукта, блок флип-книги и блок карточки продукта.
Он также содержит 11 премиальных блоков WooCommerce, в том числе блок таблицы продуктов, блок квадратной сетки, блок продуктов Masonry, блок ползунка продукта, блок карусели продукта, блок категории продукта, блок флип-книги и блок карточки продукта.



 Чтобы установить расширение Powerpack, выполните следующие действия:
Чтобы установить расширение Powerpack, выполните следующие действия:
 Расширение Storefront Powerpack стоит 59 долларов.и стоит каждой копейки, поскольку является неотъемлемым компонентом для создания идеальной страницы магазина.
Расширение Storefront Powerpack стоит 59 долларов.и стоит каждой копейки, поскольку является неотъемлемым компонентом для создания идеальной страницы магазина.


 Вам нужно будет выбрать, где этот архив продуктов будет отображаться на вашем сайте, из отображаемых вариантов отображения.
Вам нужно будет выбрать, где этот архив продуктов будет отображаться на вашем сайте, из отображаемых вариантов отображения.


 В противном случае вы можете выбрать образец дизайна, который сможете редактировать с нуля.
В противном случае вы можете выбрать образец дизайна, который сможете редактировать с нуля. Вы можете настроить следующие параметры для вашего продукта по фильтру страницы:
Вы можете настроить следующие параметры для вашего продукта по фильтру страницы: