Цветовая модель HSB: рекомендации из первых уст
Можете назвать меня дураком, но я не смог найти в интернете ничего толкового про цветовую модель HSB. Google выдаёт два с половиной миллиона результатов по запросу, но много ли там материала от тех, кто этой моделью реально пользовался? Я что, всё сам должен делать?
Ну а с другой стороны, будет чем заняться, пока допиваю пивас.
В этой статье мы разберёмся, что такое H, S и B, а затем я расскажу, почему эта цветовая модель лучше всего подходит для широкого пользования, а также какие есть нюансы при регулярном использовании этой модели в цифровом дизайне.
Если вы уже в курсе, что означают буквы H, S и B, можете сразу переходить к пункту «HSB на практике» ниже по странице.
Разберём-ка все буквы по порядку
Весь ваш компьютер — это набор нулей и единиц, то есть, для него цвет — не более чем биты. Если вам кажется, что цвет появляется по взмаху волшебной палочки, — вжух и вот он! — то боюсь вас разочаровать: каждый компьютер на этой бренной земле создаёт абсолютно любой цвет, используя лишь 3 координаты.
Теперь о том, чем так сильно отличаются эти 3 координаты.
Если вы когда-нибудь кодили в HTML и CSS, то, возможно, сталкивались с моделью RGB, где любой цвет создаётся на основе 3 координат: (1) насколько цвет красный ( R ), (2) насколько цвет зелёный ( G ) и насколько цвет синий ( B ). Сначала может показаться, что тот, кто это придумывал, явно находился под кайфом, но на самом деле, схема-то вполне прямолинейная и цельная — настолько, что по умолчанию является тем языком, на котором компьютер говорит о цвете.
Вот только если у компьютера всё просто, то это не значит, что у человека тоже. И тут в игру вступает HSB.
HSB (от англ. hue-saturation-brightness) — это тон, насыщенность и яркость; более ориентированная на человека модель для описания цвета. Чем же она так хороша? А вот чем: в ней используются те характеристики, которые сами собой приходят нам в голову, когда мы описываем цвет, например… Так, а знаете что? Я лучше покажу.
Hue, тон = «Цвет радуги»
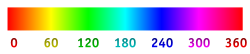
Тон — это любая цифра от 0 до 360. Тон измеряется в градусах, как и окружность (потому что — осторожно, спойлер! — вокружности тоже 360°). Помните цветовой круг? Тон — это любое место на нём.

Цветовой круг или тоновый круг
Пока не будем говорить о том, насколько тёмный, светлый, насыщенный или бледный у нас цвет. До этого ещё доберёмся. Пока просто запомните: чтобы найти нужный тон, нужно прикинуть, к какому цвету на цветовом круге он ближе всего.
«А что же делать с чёрным? Белым? Серым?» Не мчите вперёд паровоза, ребята. Я же говорил, попозже мы и это узнаем.
Если вы хотите развить в себе интуитивное понимание HSB, вам нужно держать в уме несколько опорных точек. Для меня это красный, зелёный и синий, так как на цветовом круге они равноудалены:
- Красный — 0°
- Зелёный — 120°
- Синий — 240°
- Красный — также 360°, что абсолютно идентично 0°
И поэтому выбирая, какой подмешать цвет, я могу быстро вбить число и достаточно близко попасть в нужный тон, просто представив расположение этих трёх точек.
Saturation, насыщенность = «Красочность»
Насыщенность — это любая цифра между 0 и 100. Поэтому, вне зависимости от того, какой тон вы выбрали, 100%-ная насыщенность будет пределом его красочности, а насыщенность в 0% даст его серый вариант (т.е. если цвет светлый, то он станет светло-серым, а если тёмный — то тёмно-серым).
Хотите взглянуть? 
С насыщенностью всё довольно просто. Иногда я думаю, что это просто цвет, в определенном количестве добавленный в серый. Таким образом, 0% — это тускло-серый, а 100% — это самый красочный цвет, который способен отобразить ваш монитор.
Brightness, яркость = яркость, прикиньте
Яркость — это цифра от 0 до 100. Как и насыщенность, её иногда указывают в процентах. Довольно очевидно, что это значит, но не тут-то было.
- при яркости 0%, цвет становится чёрным, вне зависимости от тона и насыщенности.
- при яркости 100%, цвет становится белым только при условии, что насыщенность также равна 0%. В противном случае, 100%-ная яркость это всего лишь… очень яркий цвет.
Запутались? Давайте немного переосмыслим. Представьте себе, что яркость — это лампочка накаливания. 0% значит, что лампочка не горит (и в нашей комнате темно, хоть глаз коли). 100% значит, что лампочка горит на полную мощность. Возможно, 100%-ная насыщенность — это яркий цвет или, если свет и до этого был белым, то при 100%-ной насыщенности он абсолютно белый.

Итак, если быть кратким: мы можем описать любой цвет с помощью трёх координат:
- Тона: определенного цвета на цветовом круге, от 0° до 360°
- Насыщенности: того, как много в нём цвета, от 0% до 100%
- Яркости: насколько ярко горит наша «лампочка», от 0% до 100%
Всё понятно? Отлично.
HSB на практике
Если вы всё ещё здесь, то хочу начать подробнее рассказывать, как пользоваться моделью HSB. Если вы раньше с ней никогда не работали, то информация, которую я дам дальше, может свести вас с ума, но без паники! Дайте этой модели шанс. Попробуйте разобраться с системой сами, а потом возвращайтесь к этой статье — через какое-то время вы поймёте, как всё устроено.
Цветовые вариации тона
Во-первых, тон — это отличный способ создавать разные вариации цвета. Ведь в диапазоне от 0° до 360° можно остановиться где угодно. Зачем оставлять синий цвет просто «синим», когда можно без особых усилий получить неплохие его вариации, просто немного сдвинувшись вверх или вниз по кругу?

Здесь мы начали с очень стандартного синего, повернувшись сразу на 240°. Но дабы не выбирать самый унылый цвет из всех возможных, мы решили его немного оживить.
Даже сдвиг тона на 30° до 210° даёт крутой эффект. Стало светлее, веселее, и не так строго. Что-то вроде оформления в twitter, однако это лишь первый шаг.
Усиление тона до 240° даёт цвет индиго. Небольшой сдвиг на 20° — и вот уже смотрится совсем по-другому, покруче, и может неплохо сочетаться с неоном или тёмным фоном, так можно придать лёгкую нотку женственности. И так далее, вы поняли. 
То же самое с красным. Сложный цвет, стоит только взяться — и уже проблемы. Он супер яркий и супер дерзкий. Однако всё зависит от того, чего мы хотим добиться — ну, допустим, сделать какое-нибудь сообщение об ошибке — тогда можно добавить в красный совсем чуть-чуть розового (опустившись по тону на 10°), и он станет приятнее. А для более сдержанного варианта можно подмешать немного оранжевого.
Одним словом, при работе с тоном вариантов масса. Сделайте себе одолжение: не ограничивайтесь теми цветами, о которых вам рассказывали в детском саду. Поиграйте с ними.
Настройте видимость с помощью насыщенности
Существует куча техник, связанных с настройкой насыщенности, но возвращаюсь я постоянно только к одной из них — к настройке видимости.
Если в вашем UI есть цвет, который перетягивает на себя всё внимание, то исправить это можно, просто снизив насыщенность.
Например, взгляните на такую вариацию цвета в лого компании Google. Я увеличил насыщенность синего до 90%, и, как видите, он тут как бельмо на глазу.

Насыщенность синего 90%
Смотрите, как выпирает этот синий. Если вы не замечаете, попытайтесь расслабить взгляд и смотрите на лого в течение нескольких секунд. Едва ли не сразу на фоне остальных букв проступят «G» и «g».

Насыщенность синего 70%
В нормальной версии лого баланс между разными цветами выдержан гораздо лучше.
Насыщенность используется везде, в том числе для решения конфликта цветов и для обогащения более тёмных оттенков — здесь же я просто хотел привести быстрый пример.
Теперь давайте перейдём к одному из самых удивительных фактов об HSB и к тому, что это значит.
Чёрный цвет не противоположен белому
Вот как делается чёрный и белый цвет в HSB:
- Чёрный: снизьте яркость до 0%. Тон и насыщенность могут быть какие угодно.
- Белый: увеличьте яркость до 100%, а насыщенность снизьте до 0%. Тон также может быть каким угодно.
Это значит — удивительно даже — что (в цветовой модели HSB) чёрный не противоположен белому.
Есть ещё один способ понять, как работает эта модель — подумать, что по сути значит добавить в цвет чёрного или белого.
Чтобы добавить в цвет белого, вам нужно сдвинуть его ближе к белому в палитре выбора цвета. Белый находится в левом верхнем углу и, добавив его, вы, само собой разумеется, уменьшите насыщенность (двигаемся влево) и увеличите яркость (двигаемся вверх).

Переходим от одного красного к более «выбеленному» красному
Добавление белого выглядит так:

А что с добавлением чёрного? Что ж, так как чёрный — это по сути весь низ на прямоугольнике цветовой палитры, то нам просто нужно уменьшить яркость. Насыщенность роли не играет.

Переходим от одного красного к более «чёрному» красному.
Эти две стрелки никак не исключают друг друга! Чёрный и белый в HSB не противопоставлены.
В практическом плане, более тёмные оттенки, полученные путём добавления чёрного, тусклее, чем их более светлые вариации.

Более тёмные оттенки выглядят тускло
Вот вам хороший толчок. Попробуйте вместо добавления чёрного убрать белый. Другими словами, одновременно:
Или вот, если диаграммы вам больше по душе:

Двигаемся от одного красного к менее выбеленному красному.
Это даст вам более богатые тёмные оттенки:

Более тёмные оттенки выглядят богаче
Убрать белый — то есть «обогатить» свои более тёмные оттенки — «правильный» путь к созданию более тёмных цветовых вариаций более чем в 95% случаев.
Дополнительно: В чём разница между HSL и HSB?
Те из вас, кто занимаются front-end разработкой, возможно, знают, что в CSS используется цветовая модель HSL (от англ. hue, saturation, lightness — тон, насыщенность, светлота). Вау. Что-то мне это смутно напоминает. HSB и HSL — это одна и та же модель?
Если коротко, то нет. Но они очень похожи.
Вы же теперь эксперты в HSB, поэтому долго объяснять не придётся: HSL — это абсолютно то же самое, что и HSB, с той лишь разницей, что чёрный и белый здесь противопоставлены друг другу.
Итак, в HSL:
- Чтобы получился чёрный, снизьте светлоту до 0% (тон и насыщенность могут быть какие угодно)
- Чтобы получился белый, увеличьте светлоту до 100% (тон и насыщенность могут быть какие угодно)
Всё это хорошо и здорово, но только до тех пор пока вы не попытаетесь интуитивно описать, как перевести работу из одной системы в другую — тут-то всё и начинает идти наперекосяк.
- Настройка светлоты выше 50% — это то же самое, что и добавление белого (то есть соответствующий показатель насыщенности в HSB снижается, а яркости — увеличивается).
- Настройка светлоты ниже 50% — это то же самое, что и добавление чёрного (на насыщенность в HSB это не влияет, но показатель яркости в HSB снижается).
Итак, показатель светлоты в HSL — это странная смесь насыщенности и яркости в HSB, которая зависит от степени освещённости!
Как бы то ни было, система, в которой чёрный и белые цвета противопоставлены друг другу, может показаться чуть логичнее, однако во всех современных программах для создания UI дизайна (Sketch, Figma и Adobe XD) используется HSB, а не HSL. И честно говоря, именно в этих программах мы выбираем и настраиваем цвета. Поэтому давайте не будем сильно загоняться: если вы хотите перенести значения цветов из дизайна в код, то просто используйте значения в формате hex, запутаться в них еще проще, чем в обеих моделях (зато их, по крайней мере, можно копировать-вставить)!
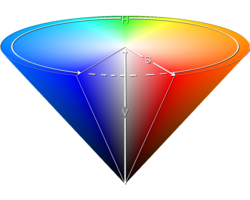
![]()
Конус HSB и двойнос конус HSL
Tон (hue), насыщенность (saturation), значение (value) и светлота (lightness)
Благодарность SharkD за картинку в Wikipedia
Если вы хотите получше разобраться в цветовых моделях, то обращаться к этой диаграмме — рыть себе яму. Ведь её задача — точно показать те тонкости, в которых принципиально отличаются модели HSB и HSL. Однако выхватывание из ножен такого рода цветовых пространств — верный способ угодить в теорию вместо практики, поэтому предлагаю передать власть над диаграммой кому-нибудь другому.
Я написал эту статью с намерением сделать, наконец, достойный обзор на практическую сторону цветовой модели HSB в сети. Если у вас остались какие-нибудь вопросы по теме или вы вдруг нашли ресурс получше и можете поделиться ссылочкой, стучите. И помните, что вам в первом классе говорила училка: задавать вопросы не глупо, глупо их не задавать.
Цветовая модель HSB (HSL,HSV) | printservice.pro
Цветовой круг — основа модели HSB.Цветовые координаты модели HSB.Сечения пространства по яркости.Видимая часть пространства HSB.Для описания цветовой модели HSB необходимо уточнить определения таких характеристик цвета, как цветность, насыщенность и яркость.Цветность (цветовой тон) или хроматика — числовая характеристика, имеющая одинаковое значение для всех оттенков одного цвета ( например, ярко-красный или тёмно-красный) и различные значения для любой пары оттенков разных цветов (например, ярко-красный и ярко-синий). Определяет расположение цвета на цветовом круге в градусах. Цветность обозначают первой буквой слова hue (оттенок) — H. Цвета с различной цветностью описывают названиями на естественном языке (например, голубой, оранжевый). Например, зеленому цвету соответствует значение Н120°, а синему — Н240°.
Насыщенность — это интенсивность определённого тона. Насыщенный цвет можно назвать сочным, глубоким, в то время как, менее насыщенный — приглушённым, приближённым к серому. Полностью ненасыщенный цвет будет оттенком серого. Насыщенность 50 означает, что мы имеем дело с 50 %-ным оттенком спектрального цвета. Насыщенность обозначают первой буквой слова saturation (насыщенность) — S. На цветовом круге цвета равной насыщенности располагаются вдоль концентрических окружностей, а все степени насыщенности одного цвета можно проследить вдоль радиуса, соединяющего белую точку в центре и точку спектрального цвета на окружности.
Яркость — это энергетическая характеристика света, визуально воспринимаемая как величина, на которую цвет отличается от черного. Яркость обозначают первой буквой слова brightness (яркость) — B. Яркость измеряется в процентах. Получается, что В=0 % соответствует черному цвету, В=100 % — отсутствию добавленного черного. На цветовом круге цвета равной яркости располагаются вдоль концентрических окружностей, а все степени яркости одного цвета можно проследить по радиусу, соединяющему черную точку в центре и точку спектрального цвета на окружности.
На основе этих параметров построена цветовая модель HSB. Основа модели цветовой круг. Исходя из этого, цветовое пространство модели HSB можно рассматривать как «стопку» лежащих друг на друге модификаций цветового круга. «Нижний» цветовой круг с яркостью цветов В=0 % визуально воспринимается как черный. «Верхний» цветовой круг составляют цвета с максимальной яркостью B=100 %. Ось S (насыщенность) модели HSB не имеет фиксированного направления. Значения этой переменной — расстояние от центра цветового круга до точки, соответствующей заданному цвету.
Перед выводом на экран цвета приходится преобразовывать в цветовое пространство RGB, а перед выводом на печать — в цветовое пространство CMYK. Второй существенный недостаток этой модели состоит в нелинейности визуального восприятия яркости. В силу физиологических особенностей зрения, хроматические цвета с одинаковым значением яркости (например, желтый и фиолетовый) не выглядят одинаково светлыми. Для устранения этого недостатка была введена искусственная характеристика цвета — светлота (lightness). Светлотой называется характеристика визуального восприятия яркости цвета. Цвета с равными значениями светлоты выглядят одинаково яркими. Модификация цветовой модели HSB с заменой яркости на светлоту называется HSL. В некоторых программах компьютерной графики и в литературе встречается упоминание о цветовой модели HSV. В разных случаях эта аббревиатура соответствует либо модели HSB, либо модели HSL, либо представляет собой их собирательное наименование.
Проектирование доступных цветовых систем / Habr
Цветовой контраст является важным аспектом доступности в дизайне продукта. Хорошая контрастность облегчает использование продуктов людьми с нарушениями зрения и помогает в несовершенных условиях, таких как слабое освещение или старые экраны. Имея это в виду, мы недавно обновили цвета в наших пользовательских интерфейсах, чтобы сделать их более доступными. В переводе этой статьи сотрудники Stripe рассказывают о том, как они решали эту проблему, чем руководствовались и к чему в итоге пришли.
Достижение правильного контраста с цветом является сложной задачей и особенно потому, что цвет невероятно субъективен и оказывает большое влияние на эстетику продукта. Мы хотели создать цветовую систему с подобранными, яркими цветами, которые к тому же соответствовали бы стандартам доступности и контраста.
Когда мы оценивали внешние инструменты для улучшения цветового контраста в наших продуктах, мы заметили два общих подхода к решению проблемы:
- Подбор цветов вручную и проверка их контраста со стандартом. Наш опыт подсказал нам, что этот подход сделал выбор цветов слишком зависимым от метода проб и ошибок.
- Создание более светлых и темных оттенков из набора базовых цветов. К сожалению, простое затемнение или осветление могут привести к тусклым или приглушенным цветам, которые трудно отличить друг от друга, и зачастую они выглядят не очень хорошо.
С существующими инструментами, которые мы нашли, было трудно создать цветовую систему, которая позволяла бы нам выбирать великолепные цвета, обеспечивая при этом их доступность по стандартам. Мы решили создать новый инструмент, который использует цветовые модели восприятия, чтобы в реальном времени получить результат об их доступности. Это позволило нам быстро создать цветовую схему, соответствующую нашим потребностям, и дало нам то, что мы могли бы сделать и в будущем.
Предыстория
Цвета, которые мы используем в наших продуктах, основаны на цветовой палитре нашего бренда. Использование этих цветов в наших продуктах позволяет нам привнести некоторые элементы фирменного стиля Stripe в наши интерфейсы.
К сожалению, было трудно соблюсти (и поддерживать) правила контрастирования с этими цветами. В рекомендациях по доступности для Интернета предлагается минимальный коэффициент контрастности 4.5 для небольшого текста и 3.0 для большого текста. Когда мы провели аудит использования цветов в наших продуктах, то обнаружили, что ни один из цветов текста, который мы использовали для мелкого текста (кроме черного), не соответствовал порогу контрастности.
Выбор доступных цветовых комбинаций требовал от каждого отдельного дизайнера или инженера понимания руководящих принципов и выбора пар цветов с достаточным контрастом в каждой из ситуаций. При определенных сочетаниях цветов параметры были ограничены, а доступные сочетания цветов выглядели не очень хорошо.
Когда мы впервые посмотрели на способы улучшения контрастности текста в наших продуктах, мы первоначально исследовали смещение цветов по умолчанию для текста на один шаг темнее по нашей шкале — это можно увидеть в левом столбце ниже.
К сожалению, некоторые из наших цветов всё еще не имели достаточного контраста в следующем темном оттенке. Как только мы получили оттенок с достаточным контрастом на наших существующих масштабах (правый столбец), мы потеряли достаточно яркости в наших цветах. Цвета соответствуют рекомендациям на белом фоне, но они темные и мутные, и трудно различить оттенки.
Не углубляясь далее, было бы легко просто принять компромисс, который вам нужно выбрать между доступными цветами или цветами, которые выглядят хорошо. Чтобы получить и то, и другое, нам нужно было переработать нашу цветовую систему с нуля.
Мы хотели разработать новую цветовую систему, которая обеспечит три основных правила:
- Предсказуемая доступность: Цвета имеют достаточную контрастность, чтобы соответствовать правилам доступности.
- Ясные, яркие оттенки: пользователи могут легко отличать цвета друг от друга.
- Постоянный визуальный вес: на каждом уровне ни один из цветов не имеет приоритета над другим.
Краткое вступление о цветовых пространствах
Мы привыкли работать с цветом на экранах с точки зрения цветового пространства RGB. Цвета задаются в зависимости от того, сколько красного, зеленого и синего света смешано на экране для создания цвета.
К сожалению, хотя такое описание цветов является естественным для компьютеров, оно не является естественным для людей. Что нужно изменить, учитывая значение цвета RGB, чтобы сделать его светлее? Более красочным? Добавить больше желтого?
Нам понятнее, что цвета организованы по трем признакам:
Оттенок: Какого цвета это?
Цветность: Насколько это красочно?
Светлота: Насколько это ярко?
Популярным цветовым пространством, поддерживающим указание цветов таким способом, является HSL. Он хорошо поддерживается в инструментах дизайна и популярных библиотеках кода для управления цветом. Есть только одна проблема: способ, которым HSL вычисляет светлоту, несовершенен. Большинство цветовых пространств не принимают во внимание то, что человеческие глаза по-разному воспринимают разные оттенки как разные уровни освещенности — при одном и том же уровне математической яркости желтый цвет кажется светлее синего.
Изображение ниже представляет собой набор цветов с одинаковой яркостью и насыщенностью в цветовом пространстве дисплея. В то время как цветовое пространство утверждает, что насыщенность и светлота одинаковы, наши глаза с этим не согласны. Обратите внимание, что некоторые из этих цветов кажутся более светлыми или насыщенными, чем другие. Например, синий кажется особенно темным, а желтый и зеленый — особенно светлым.
Есть цветовые пространства, которые пытаются моделировать восприятие цвета человеком. Однородно воспринимаемые цветовые пространства моделируют цвета на основе факторов, которые больше связаны с человеческим зрением, и выполняют сложные преобразования цвета, чтобы гарантировать, что эти измерения отражают работу человеческого зрения.
Когда мы берем образец цветов с одинаковой яркостью и насыщенностью в воспринимаемом однородном цветовом пространстве, мы можем наблюдать значительную разницу. Эти цвета, кажется, смешиваются вместе, и каждый цвет кажется таким же легким и таким же насыщенным, как и остальные.
На удивление существует мало инструментов, которые поддерживают воспринимаемые однородные цветовые модели, и ни один из них не приблизился к разработке цветовой палитры. Тогда мы решили сделать собственные.
Визуализация цвета
Мы создали веб-интерфейс, который позволит нам визуализировать и манипулировать нашей цветовой системой, используя воспринимаемые однородные цветовые модели. Инструмент дал нам немедленную обратную связь, пока мы перебирали наши цвета — мы могли видеть эффект каждого изменения.
Цветовое пространство, показанное выше, известно как CIELAB или, ласково, Lab. L в Lab обозначает светлота, но в отличие от Lightness в HSL, она разработана, чтобы быть однородной для восприятию. Переводя наши цветовые шкалы в цветовое пространство Lab, мы можем настроить наши цвета на основе их воспринимаемого контраста и визуально сравнить результаты.
Диаграмма ниже показывает значения яркости и контрастности нашей предыдущей цветовой палитры, визуализированной в инструменте для цвета. Вы можете видеть, что воспринимаемая светлота каждого из наших цветов имеет свою кривую, причем желтый и зеленый цвета намного светлее синего и пурпурного в одной и той же точке.
Управляя нашими цветами в воспринимаемом однородном цветовом пространстве, мы смогли создать набор цветов, которые имеют равномерный контраст по всем оттенкам и сохранили как можно больше предполагаемого оттенка и насыщенности наших текущих цветов. В предложенных цветах желтый имеет тот же диапазон контраста, что и синий, но при этом они все равно выглядят как наши цвета.
На приведенной ниже диаграмме видно, что воспринимаемая яркость каждого цвета соответствует одной и той же кривой, а это означает, что каждый цвет (метки слева) имеет одинаковое значение контрастности на данном уровне (численные метки вверху).
Наш новый инструмент также показал нам, что это было выполнимо. Визуализация воспринимаемой однородной цветовой модели позволила нам увидеть ограничения визуального восприятия. Затененные области на диаграммах представляют собой так называемые воображаемые цвета, которые на самом деле не воспроизводимы и не воспринимаются.
Большинство инструментов для смешивания цветов позволяют вам устанавливать значения по всему диапазону для каждого параметра и просто обрезает цвета или возвращает наиболее подходящие цвета, которые на самом деле не соответствуют заданным вами параметрам. Визуализация доступного цветового пространства в реальном времени при внесении изменений позволила нам выполнять итерации намного быстрее, потому что мы могли сказать, какие изменения были возможны и какие изменения приблизили нас к нашей цели: яркие, дифференцированные цвета, которые соответствовали соответствующим принципам и стандартам контрастности.
В определенные моменты поиск набор нужных цветов, которые работали бы вместе, походил на вдевание нитки в игольное ушко. Здесь заштрихованные области показывают, насколько ограничено пространство, в которых находятся комбинации значений, которые учитывают примерно одинаковую яркость для всех оттенков.
Результаты
После множества итераций и тестов с реальными компонентами и интерфейсами мы пришли к палитре цветов, которая достигла наших целей: наши цвета, как и ожидалось, соответствовали рекомендациям по доступности, сохраняли свои четкие, яркие оттенки и поддерживали постоянный визуальный вес по всем оттенкам.
Наши новые цвета по умолчанию для текста и значков теперь превышают порог контрастности доступности, определенный в рекомендациях WCAG 2.0.
В дополнение к указанию контрастности на белом фоне каждый цвет также проходит, когда отображается поверх самого светлого значения цвета в любом оттенке. Поскольку мы обычно используем эти слегка окрашенные фоны для смещения или выделения участков, это позволяет легко и предсказуемо обеспечить достаточную контрастность текста во всех наших продуктах.
Поскольку новые цвета равномерно организованы на основе контраста, у нас также есть встроенные простые инструкции для выбора подходящих пар контраста в менее распространенных случаях. Любые два цвета гарантированно будут иметь достаточную контрастность для мелкого текста, если они расположены на расстоянии не менее пяти уровней и не менее четырех уровней для значков и большого текста.
С помощью встроенных в систему указателей контрастности можно легко регулировать контраст цвета в различных компонентах с предсказуемыми результатами.
Например, мы изменили дизайн нашего компонента Badge, чтобы использовать цветной фон для четкого различия каждого цвета. При самом легком из возможных значений цвета было слишком сложно отличить друг от друга. Сдвинув фон и цвет текста на один уровень, мы смогли сохранить контраст текста для всех цветов значка без точной настройки каждой цветовой комбинации в отдельности.
Заключение
Мы узнали, что разработка доступных цветовых систем не должна означать возиться в «темноте». Нам просто нужно изменить то, как мы думаем о цвете:
1) Использовать воспринимаемую однородную цветовую модель
При разработке доступной цветовой системы использование однородной по восприятию цветовой модели (например, CIELAB) помогло нам понять, как каждый цвет выглядит для наших глаз, а не как для компьютера. Это позволило нам проверить нашу интуицию и использовать числа, чтобы сравнить легкость и красочность всех наших цветов.
2) Доступный не значит яркий
Стандарт доступности WCAG намеренно фокусируется только на контрасте между цветом переднего плана и цветом фона, а не на том, насколько они являются яркими. Понимание того, насколько ярким выглядит каждый цвет, помогает отличить оттенки друг от друга.
3) О цвете трудно рассуждать, говорить должны инструменты
Одна из ловушек в восприятии однородных цветовых моделей заключается в том, что имеют место быть невозможные цвета — нет такой вещи, как «очень яркий темно-желтый» или «яркий светло-королевский синий». Создание нашего собственного инструмента помогло нам точно определить, какие цвета были возможны, и позволило нам быстро перебирать нашу цветовую палитру, пока мы не создали палитру, которая была бы доступной, яркой и все еще соответствовала нашему бренду.
Цветовые модели HSV и HLS
Цветовые модели HSV и HLS. Рассмотренные модели ориентированы на работу с цветопередающей аппаратурой и для некоторых людей неудобны. Поэтому модели HSV, HLS опираются на интуитивные понятия тона насыщенности и яркости.
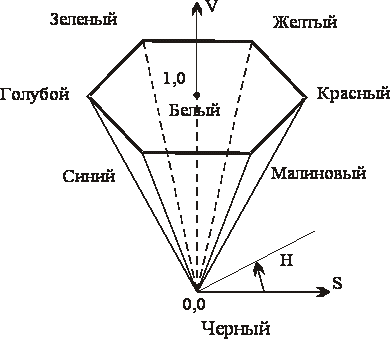
В цветовом пространстве модели HSV (Hue, Saturation, Value), иногда называемой HSB (Hue, Saturation, Brightness), используется цилиндрическая система координат, а множество допустимых цветов представляет собой шестигранный конус, поставленный на вершину.
Основание
конуса представляет яркие цвета и
соответствует V =
1. Однако цвета основания V = 1 не имеют одинаковой воспринимаемой
интенсивности. Тон (H)
измеряется углом, отсчитываемым вокруг
вертикальной оси OV.
При этом красному цвету соответствует
угол 0°, зелёному – угол 120° и т. д. Цвета,
взаимно дополняющие друг друга до
белого, находятся напротив один другого,
т. е. их тона отличаются на 180°. Величина S изменяется от 0 на оси OV до 1 на гранях конуса. 
Конус имеет единичную высоту (V = 1) и основание, расположенное в начале координат. В основании конуса величины H и S смысла не имеют. Белому цвету соответствует пара S = 1, V = 1. Ось OV (S = 0) соответствует ахроматическим цветам (серым тонам).
Процесс добавления белого цвета к заданному можно представить как уменьшение насыщенности S, а процесс добавления чёрного цвета – как уменьшение яркости V. Основанию шестигранного конуса соответствует проекция RGB куба вдоль его главной диагонали.
Рис. 1.8. Цветовое пространство HSV модели
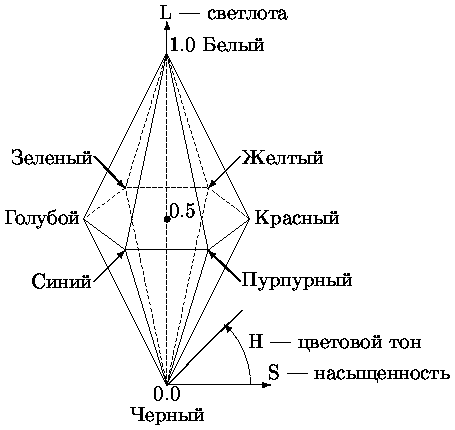
Еще одним примером системы, построенной на интуитивных понятиях тона насыщенности и яркости, является система HLS (Hue, Lightness, Saturation). Здесь множество всех цветов представляет собой два шестигранных конуса, поставленных друг на друга (основание к основанию).
Модель
HLS HLS
(Hue, Lightness, Saturation — цветовой тон, освещённость,
насыщенность) — модель ориентированная
на человека и обеспечивающая возможность
явного задания требуемого оттенка
цвета/ Эта модель образует подпространство,
представляющее собой двойной конус, в
котором черный цвет задается вершиной
нижнего конуса и соответствует значению
L = 0, белый цвет максимальной интенсивности
задается вершиной верхнего конуса и
соответствует значению L = 1. Максимально
интенсивные цветовые тона соответствуют
основанию конусов с L = 0.5, что не совсем
удобно.
Цветовой тон H, аналогично
системе HSV, задается углом поворота. Насыщенность S меняется в пределах
от 0 до 1 и задается расстоянием от
вертикальной оси L до боковой поверхности
конуса. Т.е. максимально насыщенные
цветовые цвета располагаются при L=0.5,
S=1. В общем, систему HLS можно представить
как полученную из HSV «вытягиванием»
точки V=1, S=0, задающей белый цвет, вверх
для
образования верхнего конуса.
В некоторых графических редакторах, например, в Macromedia FreeHand используется модель HLS. В модели HLS, в отличие от HSB, вместо яркости используется параметр L — освещенность (Lightness). Уменьшение освещенности приближает цвет к черному, а увеличение — к белому. Чистый спектральный цвет получается при освещенности 50%.
Модели HSB и HLS не ориентированы ни на какое техническое устройство воспроизведения цветов, поэтому их называют еще аппаратно независимыми.
Рис. 5: Цветовая модель HLS
Светлота (lightness) — одна из основных характеристик цвета наряду с насыщенностью и тоном. Это субъективная яркость участка изображения, отнесённая к субъективной яркости поверхности, воспринимаемой человеком как белая.
где
— светлота
— субъективная яркость участка
— субъективная яркость белого
Важно отметить именно относительность восприятия. Если посмотреть на лист с изображением на бумаге при свете лампы и при ярком солнечном свете, количество отражённого света от участка изображения (яркость) будет различаться, однако относительно самого светлого участка поверхности — незапечатанной белой бумаги, воспринимаемая светлота будет одной и той же.
Тон — одна из трёх основных характеристик цвета наряду с насыщенностью и светлотой. Тон определяется характером распределения излучения в спектре видимого света, причём, главным образом, положением пика излучения, а не его интенсивностью и характером распределения излучения в других областях спектра. Именно тон определяет название цвета, например «красный», «синий», «зелёный».
Насыщенность — это интенсивность определённого тона, то есть степень визуального отличия хроматического цвета от равного по светлоте ахроматического (серого) цвета. Насыщенный цвет можно назвать сочным, глубоким, менее насыщенный — приглушённым, приближённым к серому. Полностью ненасыщенный цвет будет оттенком серого. Насыщенность (saturation) — одна из трёх координат в цветовых пространствах HSL и HSV.
Цветовые модели HSB и HLS
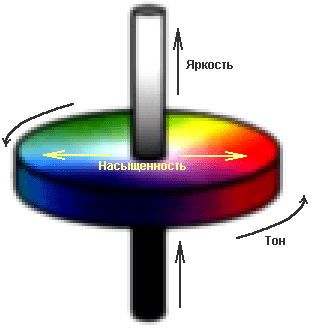
Многие художники пользуются цветовой моделью HSB. Это не строгая математическая модель, но она очень удобна для подбора оттенков и цветов. Эта модель основана на модели RGB, но имеет другую систему координат. Любой цвет в модели HSB определяется своим цветовым тоном (собственно цветом), насыщенностью (то есть процентом добавленной к цвету белой краски) и яркостью (процентом добавленной черной краски). Такая модель получила название по первым буквам английских слов Hue — тон, Saturation — насыщенность и Brightness — яркость. Это трехканальная модель (рис. 3.).
Все оттенки располагаются по кругу, и каждому соответствует свой градус, т.е. всего насчитывается 360 вариантов (красный — 0, желтый — 60, зеленый — 120 градусов и т.д.). Более точной графической интерпретацией данной модели будет конус. Такая цветовая модель намного беднее, рассмотренной ранее RGB, так как позволяет работать всего лишь с 3 млн. цветов.
Модель HSB лучше, чем RGB и CMYK, соответствует понятию цвета, которое используют маляры и профессиональные художники. Действительно, у них обычно есть несколько основных красок, а все другие получаются добавлением к ним белой и черной. Таким образом, нужные цвета — это некоторая модификация основных: осветленных или затемненных. Хотя художники и смешивают краски, но это уже выходит за рамки модели HSB
Насыщенность характеризует чистоту цвета. Нулевая
насыщенность соответствует серому
цвету, а максимальная насыщенность —
наиболее яркому варианту данного цвета.
Можно считать, что изменение насыщенности
связано с добавлением белой краски. То
есть уменьшение насыщенности соответствует
добавлению белой краски.
Яркость понимается как степень освещенности. При нулевой яркости цвет становится черным. Максимальная яркость при максимальной насыщенности дают наиболее выразительный вариант данного цвета. Можно также считать, что яркость изменяется путем добавления черной краски. Чем больше черной краски добавлено, тем меньше яркость.
Графически модель HSB можно представить в виде кольца, вдоль которого располагаются оттенки цветов. На внешнем крае круга находятся чистые спектральные цвета или цветовые тона (параметр Н в угловых градусах). Чем ближе к центру круга расположен цвет, тем меньше его насыщенность, тем он более блеклый, пастельный (параметр S в процентах). Яркость (освещенность) отображается на линейке, перпендикулярной плоскости цветового круга (параметр В в процентах). Цвета на внешнем круге имеют максимальную яркость.
Рис. 3. Графическое представление модели HSB
В некоторых графических редакторах, например в Macromedia FreeHand, используется модель HLS (Hue, Lightness, Saturation), которая похожа на HSB. В модели HLS, в отличие от HSB, вместо яркости используется параметр L— освещенность (Lightness). Уменьшение освещенности приближает цвет к черному, а увеличение — к белому. Чистый спектральный цвет получается при освещенности 50%.
Понятия яркости L в моделях Lab и HSB не тождественны. Как и в RGB, смешение цветов из шкал а и b позволяет получить более яркие цвета. Уменьшить яркость результирующего цвета можно за счет параметра яркости L.
Модели HSB и HLS не ориентированы ни на какое техническое устройство воспроизведения цветов, поэтому их называют еще аппаратно независимыми.
Модель HSB основана на трех параметрах: H — оттенок или тон (Hue), S — насыщенность (Saturation) и B — яркость (Brightness). Модель HSB лучше, чем RGB и CMYK, соответствует понятию цвета, которое используют профессиональные художники. У них обычно есть несколько основных красок, а все другие получаются добавлением к ним белой и черной. Таким образом, нужные цвета — это некоторая модификация основных: осветлить или затемнить. Хотя художники и смешивают различные краски, но это уже выходит за рамки модели HSB.
Насыщенность характеризует чистоту цвета. Нулевая насыщенность соответствует серому цвету, а максимальная — наиболее яркому варианту данного цвета. Можно считать, что изменение насыщенности связано с добавлением белой краски. То есть уменьшение насыщенности соответствует добавлению белой краски.
Яркость понимается как степень освещенности. При нулевой яркости цвет становится черным. Максимальная яркость при максимальной насыщенности дают наиболее выразительный вариант данного цвета. Можно также считать, что яркость изменяется путем добавления черной краски. Чем больше черной краски добавлено, тем меньше яркость.
Графически модель HSB
можно представить в виде кольца, по
окружности которого располагаются
оттенки цветов (рис. 6). На внешнем крае
круга находятся чистые спектральные
цвета или цветовые тона (параметр H
измеряется в угловых градусах, от 0 до
360). Чем ближе к центру круга расположен
цвет, тем меньше его насыщенность, тем
он более блеклый, пастельный (параметр
S измеряется в процентах).
Яркость (освещенность) отображается на
линейке, перпендикулярной плоскости
цветового круга (параметр B измеряется
в процентах). Все цвета на внешнем круге
имеют максимальную яркость.
Рис. 6. Графическое представление модели HSB
Цветовые модели HSV и HLS
Приведенные модели не охватывают всего
диапазона видимого цвета, поскольку их
цветовой охват — это лишь треугольник
на графике МКО, вершинам которого
соответствуют базовые цвета. Они являются
аппаратно ориентированными, т.е.
соответствуют технической реализации
цвета в устройствах графического вывода.
Но психофизиологическое восприятие
света определяется не интенсивностью
трех первичных цветов, а цветовым тоном,
насыщенностью и светлотой. Цветовой
тон позволяет различать цвета, насыщенность
задает степень «разбавления»
чистого тона белым цветом, а светлота
— это интенсивность света в целом. Поэтому
для адекватного нашему восприятию
подбора оттенков более удобными являются
модели, в числе параметров которых
присутствует тон (Hue). Этот параметр
принято измерять углом, отсчитываемым
вокруг вертикальной оси. При этом
красному цвету соответствует угол 0  ,
зеленому — 120
,
зеленому — 120  ,
синему — 240
,
синему — 240  ,
а дополняющие друг друга цвета расположены
один напротив другого, т.е. угол между
ними составляет 180
.
Цвета CMY расположены посредине между
составляющими их компонентами RGB.
Существует две модели, использующие
этот параметр.
,
а дополняющие друг друга цвета расположены
один напротив другого, т.е. угол между
ними составляет 180
.
Цвета CMY расположены посредине между
составляющими их компонентами RGB.
Существует две модели, использующие
этот параметр.
Модель HSV (Hue, Saturation, Value, или тон, насыщенность, количество света) можно представить в виде световой шестигранной пирамиды (рис. 2.10), по оси которой откладывается значение V, а расстояние от оси до боковой грани в горизонтальном сечении соответствует параметру S (за диапазон изменения этих величин принимается интервал от нуля до единицы). Значение S равно единице, если точка лежит на боковой грани пирамиды. Шестиугольник, лежащий в основании пирамиды, представляет собой проекцию цветового куба в направлении его главной диагонали.
Преобразование цветового пространства HSV в RGB осуществляется непосредственно с
помощью геометрических соотношений
между шестигранной пирамидой и кубом.
Цветовая модель HLS (Hue, Lightness, Saturation, или тон, светлота, насыщенность) является расширением модели HSV. Здесь цветовое пространство уже представляется в виде двойной пирамиды (рис. 2.11), в которой по вертикальной оси откладывается L (светлота), а остальные два параметра задаются так же, как и в предыдущей модели. В литературе эти пирамиды иногда называют шестигранным конусом.
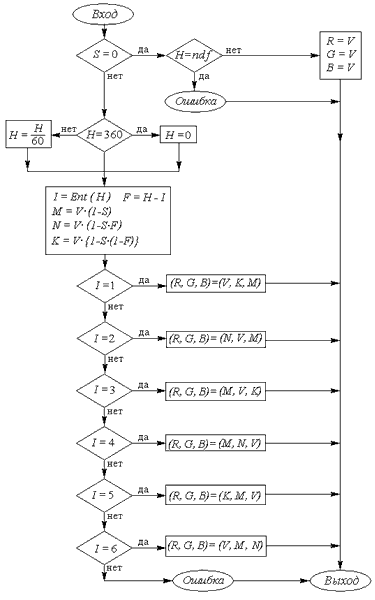
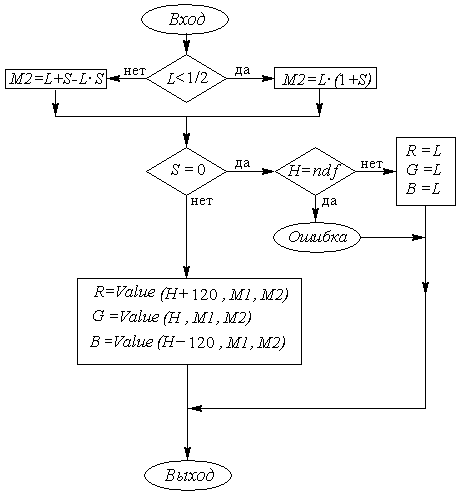
На рис. 2.12 и 2.13 приведены блок-схемы преобразования моделей HSV и HLS в модель RGB. Алгоритмы обратного преобразования предлагаются читателю в качестве упражнения.
В первом алгоритме используется функция Ent, означающая целую часть числа. Кроме того, используется операция присваивания для векторов. Константа ndf (сокращенное от выражения «not defined» (не определен)) используется при входе в алгоритм для того, чтобы выяснить, задано ли значение переменной H. Например, по соглашению ndf может быть некоторым отрицательным значением, так как тон — это всегда положительная величина. Во втором алгоритме применяется вспомогательная функция Value (Значение) (H, M1, M2) для вычисления значения компоненты R, G или B в зависимости от ситуации.
Рис. 2.12. Преобразование модели HSV в RGB

Алгоритм преобразования:
Приведение H к заданному диапазону:
Пока H<0 H=H+360
Пока H>360 H=H-360
Определение координат
Если H<60 то Value=M1+(M2-M1)*H/60
Если 60<=H<180 то Value=M2
Если 180<=H<240 то Value=M1+(M2-M1)*(240-H)/60
Если 240<=H то Value=M1
Рис. 2.13. Преобразование модели HLS в RGB
LAB — Википедия
LAB — аббревиатура названия двух разных (хотя и похожих) цветовых пространств. Более известным и распространенным является CIELAB (точнее, CIE 1976 L*a*b*), другим — Hunter Lab (точнее, Hunter L, a, b). Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета. Таким образом математически корректировалась бы нелинейность восприятия цвета человеком. Оба цветовых пространства рассчитываются относительно определенного значения точки белого[en]. Если значение точки белого дополнительно не указывается, подразумевается, что значения Lab рассчитаны для стандартного осветителя D50.
В 1931 году после серии экспериментов по оценке восприятия цвета человеком Международная комиссия по освещению разработала стандарт CIE 1931 XYZ. Это цветовое пространство вмещало в себя все воспринимаемые человеком цвета. Чтобы устранить нелинейность XYZ в 1960 году Мак-Адам предложил пространство UVW. В 1964 году Вишецким была предложена модель U*V*W. В 1948 году Ричардом Хантером[en] была предложена модель Hunter L, a, b, а в 1976 году после устранения разногласий была разработана модель CIE L*a*b*, которая является сейчас международным стандартом. [1]
Все эти цветовые пространства стремились уменьшить нелинейность изменения цвета в разных частях области цветового охвата, однако идеального в этом отношении стандарта так и не появилось. В Hunter Lab наблюдается сжатие в желтой части и расширение в синей. В CIELAB, хотя она разработана на основе Hunter Lab и должна была устранить имеющиеся недостатки, отмечается расширение в желтой части. Оба цветовых пространства вычисляются из пространства CIE 1931 XYZ, однако преобразования в CIELAB осуществляются с использованием кубических корней, в то время как в Hunter Lab использованы квадратные. [2]
- Преобразование XYZ -> L*a*b*
- L∗=116f(Y/Yn)−16{\displaystyle L^{*}=116\,f(Y/Y_{n})-16}
- a∗=500[f(X/Xn)−f(Y/Yn)]{\displaystyle a^{*}=500\,[f(X/X_{n})-f(Y/Y_{n})]}
- b∗=200[f(Y/Yn)−f(Z/Zn)]{\displaystyle b^{*}=200\,[f(Y/Y_{n})-f(Z/Z_{n})]}
где
- f(t)={t1/3,t>(6/29)313(296)2t+429{\displaystyle f(t)={\begin{cases}t^{1/3},&t>(6/29)^{3}\\{\frac {1}{3}}\left({\frac {29}{6}}\right)^{2}t+{\frac {4}{29}}\end{cases}}}
Значения Xn{\displaystyle X_{n}}, Yn{\displaystyle Y_{n}} и Zn{\displaystyle Z_{n}} это координаты белой точки в значениях CIE XYZ (буква n означает «нормализованность»).
Разделение функции f(t){\displaystyle f(t)} на два участка было сделано, чтобы избежать точки бесконечной сингулярности при t=0{\displaystyle t=0}. f(t){\displaystyle f(t)} предполагается линейной при значениях меньших t=t0{\displaystyle t=t_{0}}, и соответствует t1/3{\displaystyle t^{1/3}} на участке справа от t0{\displaystyle t_{0}}. Другими словами:
Значение b{\displaystyle b} выбрано 16/116. Приведенные выше уравнения могут быть решены для a{\displaystyle a} и t0{\displaystyle t_{0}}:
где δ=6/29{\displaystyle \delta =6/29}. Заметим, что 16/116=2δ/3{\displaystyle 16/116=2\delta /3}
- Обратное преобразование L*a*b* -> XYZ
Формулы обратного преобразования (при δ=6/29{\displaystyle \delta =6/29}) будут следующими:
- задать fy =def (L∗+16)/116{\displaystyle f_{y}\ {\stackrel {\mathrm {def} }{=}}\ (L^{*}+16)/116}
- задать fx =def fy+a∗/500{\displaystyle f_{x}\ {\stackrel {\mathrm {def} }{=}}\ f_{y}+a^{*}/500}
- задать fz =def fy−b∗/200{\displaystyle f_{z}\ {\stackrel {\mathrm {def} }{=}}\ f_{y}-b^{*}/200}
- если fy>δ{\displaystyle f_{y}>\delta } то Y=Ynfy3{\displaystyle Y=Y_{n}f_{y}^{3}} иначе Y=(fy−16/116)3δ2Yn{\displaystyle Y=(f_{y}-16/116)3\delta ^{2}Y_{n}}
- если fx>δ{\displaystyle f_{x}>\delta } то X=Xnfx3{\displaystyle X=X_{n}f_{x}^{3}} иначе X=(fx−16/116)3δ2Xn{\displaystyle X=(f_{x}-16/116)3\delta ^{2}X_{n}}
- если fz>δ{\displaystyle f_{z}>\delta } то Z=Znfz3{\displaystyle Z=Z_{n}f_{z}^{3}} иначе Z=(fz−16/116)3δ2Zn{\displaystyle Z=(f_{z}-16/116)3\delta ^{2}Z_{n}}
 |
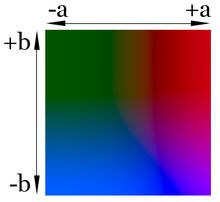
В цветовом пространстве Lab значение светлоты отделено от значения хроматической составляющей цвета (тон, насыщенность). Светлота задана координатой L (изменяется от 0 до 100, то есть от самого темного до самого светлого), хроматическая составляющая — двумя декартовыми координатами a и b. Первая обозначает положение цвета в диапазоне от зеленого до красного, вторая — от синего до желтого.
В отличие от цветовых пространств RGB или CMYK, которые являются, по сути, набором аппаратных данных для воспроизведения цвета на бумаге или на экране монитора (цвет может зависеть от типа печатной машины, марки красок, влажности воздуха в цеху или производителя монитора и его настроек), Lab однозначно определяет цвет. Поэтому Lab нашёл широкое применение в программном обеспечении для обработки изображений в качестве промежуточного цветового пространства, через которое происходит конвертирование данных между другими цветовыми пространствами (например, из RGB сканера в CMYK печатного процесса). При этом особые свойства Lab сделали редактирование в этом пространстве мощным инструментом цветокоррекции.
Благодаря характеру определения цвета в Lab появляется возможность отдельно воздействовать на яркость, контраст изображения и на его цвет. Во многих случаях это позволяет ускорить обработку изображений, например, при допечатной подготовке. Lab предоставляет возможность избирательного воздействия на отдельные цвета в изображении, усиления цветового контраста, незаменимыми являются и возможности, которые это цветовое пространство предоставляет для борьбы с шумом на цифровых фотографиях[3][4].
Ввиду того что в преобразовании из XYZ в LAB используются формулы, содержащие кубические корни, LAB представляет собой сильно нелинейную систему. Это затрудняет применение привычных операций над 3-мерными векторами в этом цветовом пространстве. Две наиболее широко используемые формулы цветового различия, используемые в программах обработки изображений — CIEDE1976, вычисляемая как расстояние между точками в евклидовом пространстве (квадратный корень из суммы квадратов разностей координат), и CIEDE2000, более поздний стандарт, дающий гораздо лучший результат, но в то же время чрезвычайно сложный для вычислений.[5][6]
- ↑ CIE International Commission on Illumination, Recommendations on Uniform Color Spaces, Color-Difference Equations, Psychometric Color Terms, Supplement No. 2 to CIE Publication No. 15, Colorimetry, 1971 and 1978.
- ↑ Hunter L,a, b Versus CIE 1976 L*a*b* (an-1005b.pdf)
- ↑ Дэн Маргулис Photoshop для профессионалов. Классическое руководство по цветокоррекции — М:. Интерсофтмарк, 2003. ISBN 5-902569-04-4
- ↑ Дэн Маргулис Photoshop LAB Color. Загадка каньона и другие приключения в самом мощном цветовом пространстве — М:. Интелбук, 2006. ISBN 5-91157-002-5, ISBN 0-321-35678-0
- ↑ The CIEDE2000 Color-Difference Formula: Implementation Notes, Supplementary Test Data, and Mathematical Observations (англ.). Архивировано 21 февраля 2012 года.
- ↑ Формула CIE DE1994 практически не используется, так как была заменена CIE DE2000
HSV (цветовая модель) — это… Что такое HSV (цветовая модель)?
У этого термина существуют и другие значения, см. HSV.HSV (англ. Hue, Saturation, Value — тон, насыщенность, значение) или HSB (англ. Hue, Saturation, Brightness — оттенок, насыщенность, яркость) — цветовая модель, в которой координатами цвета являются:
 Шкала оттенков — Hue
Шкала оттенков — Hue- Hue — цветовой тон, (например, красный, зелёный или сине-голубой). Варьируется в пределах 0—360°, однако иногда приводится к диапазону 0—100 или 0—1.
- Saturation — насыщенность. Варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому.
- Value (значение цвета) или Brightness — яркость. Также задаётся в пределах 0—100 и 0—1.
Модель была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 году. Она является нелинейным преобразованием модели RGB.
Цвет, представленный в HSV, зависит от устройства, на которое он будет выведен, так как HSV — преобразование модели RGB, которая тоже зависит от устройства. Для получения кода цвета, не зависящего от устройства, используется модель Lab.
Следует отметить, что HSV (HSB) и HSL — две разные цветовые модели.
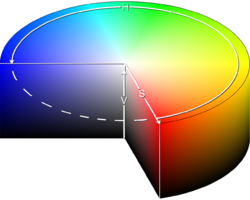
Трёхмерные визуализации пространства HSV
Цилиндр
 Цилиндр
ЦилиндрПростейший способ отобразить HSV в трёхмерное пространство — воспользоваться цилиндрической системой координат. Здесь координата H определяется полярным углом, S — радиус-вектором, а V — Z-координатой. То есть, оттенок изменяется при движении вдоль окружности цилиндра, насыщенность — вдоль радиуса, а яркость — вдоль высоты. Несмотря на «математическую» точность, у такой модели есть существенный недостаток: на практике количество различимых глазом уровней насыщенности и оттенков уменьшается при приближении яркости (V) к нулю (то есть, на оттенках, близких к чёрному). Также на малых S и V появляются существенные ошибки округления при переводе RGB в HSV и наоборот. Поэтому чаще применяется коническая модель.
Конус
 Коническое представление модели
Коническое представление моделиДругой способ визуализации цветового пространства — конус. Как и в цилиндре, оттенок изменяется по окружности конуса. Насыщенность цвета возрастает с отдалением от оси конуса, а яркость — с приближением к его основанию. Иногда вместо конуса используется шестиугольная правильная пирамида.
Оба этих способа являются удобной трёхмерной иллюстрацией пространства HSV. Но из-за трёхмерности они в прикладном ПО не применяются.
Визуализация HSV в прикладном ПО
Модель HSV часто используется в программах компьютерной графики, так как удобна для человека. Ниже указаны способы «разворачивания» трёхмерного пространства HSV на двухмерный экран компьютера.
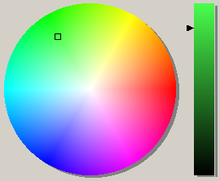
Цветовой круг
 Цветовой круг в прикладном ПО
Цветовой круг в прикладном ПОЭта визуализация состоит из цветового круга (то есть, поперечного сечения цилиндра) и движка яркости (высоты цилиндра). Эта визуализация получила широкую известность по первым версиям ПО компании Corel. На данный момент применяется чрезвычайно редко, чаще используют кольцевую модель («а-ля Macromedia»)
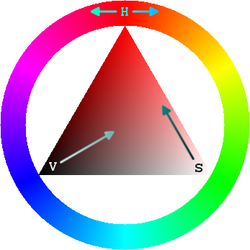
Цветовое кольцо
 Цветовое кольцо с осями H, S и V Поворачивающееся кольцо
Цветовое кольцо с осями H, S и V Поворачивающееся кольцоОттенок представляется в виде радужного кольца, а насыщенность и значение цвета выбираются при помощи вписанного в это кольцо треугольника. Его вертикальная ось, как правило, регулирует насыщенность, а горизонтальная позволяет изменять значение цвета. Таким образом, для выбора цвета нужно сначала указать оттенок, а потом выбрать нужный цвет из треугольника.
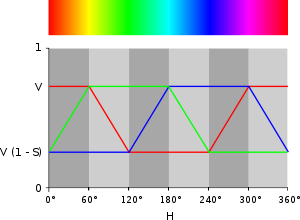
Изменение одного компонента
Три уровня яркости при увеличивающейся насыщенности Три уровня насыщенности при увеличивающейся яркостиНа этих двух диаграммах показываются цвета, различающиеся только одним компонентом.
Матрица соседних оттенков
3×3×3Различие близких цветов можно отобразить другим путём — показать рядом несколько цветов, ненамного отличающихся своими компонентами. На рисунке справа показано 27 близких оттенков оранжевого, отсортированных по яркости и располагающихся по спирали. Квадратики в центре показывают те же цвета, но отсортированные в более линейном порядке.
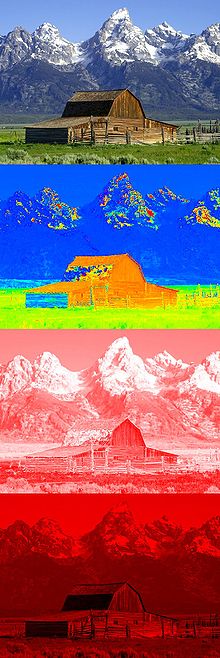
HSV и восприятие цвета
 Изображение и его отдельные компоненты — H, S, V. На разных участках изображения можно проследить изменения компонент
Изображение и его отдельные компоненты — H, S, V. На разных участках изображения можно проследить изменения компонентЧасто художники предпочитают использовать HSV вместо других моделей, таких как RGB и CMYK, потому что они считают, что устройство HSV ближе к человеческому восприятию цветов. RGB и CMYK определяют цвет как комбинацию основных цветов (красного, зелёного и синего или жёлтого, пурпурного, голубого и чёрного соответственно), в то время как компоненты цвета в HSV отображают информацию о цвете в более привычной человеку форме: Что это за цвет? Насколько он насыщенный? Насколько он светлый или тёмный? Цветовое пространство HSL представляет цвет похожим и даже, возможно, более интуитивно понятным образом, чем HSV.
Преобразования цветовых компонентов между моделями
RGB → HSV
 Иллюстрация, демонстрирующая отношение между RGB и HSV
Иллюстрация, демонстрирующая отношение между RGB и HSVСчитаем, что:
Пусть — максимальное значение из , и , а — минимальное из них.
HSV → RGBДля любых оттенка H ∈ [0°, 360°), насыщенности S ∈ [0, 100], и яркости V ∈ [0, 100]: Полученные значения красного, зелёного и синего каналов RGB исчисляются в процентах. Чтобы привести их в соответствие распространённому представлению COLORREF необходимо умножить каждое из них на 255. При целочисленном кодировании для каждого цвета в HSV есть соответствующий цвет в RGB. Однако обратное утверждение не является верным: некоторые цвета в RGB нельзя выразить в HSV так, чтобы значение каждого компонента было целым. Фактически, при таком кодировании доступна только часть цветового пространства RGB. Дополнительные цветаДва цвета называются дополнительными, если при смешивании их в равной пропорции получается чистый серый цвет. Если задан один цвет (, , ), то обязательно существует дополнительный ему цвет (, , ). Поскольку результирующий цвет должен быть серым, его насыщенность (S) должна быть равна 0. Таким образом, См. также |
