Онлайн конструктор форм для сайта. Создать форму онлайн.
- Виджеты
- Блог
- Поддержка клиентов
- Войти
- Зарегистрироваться
- Обзор
- Возможности
- Примеры
- Цены
- Виджеты Social
- Facebook Кнопка
- Facebook виджет
- Instagram Feed
- Instagram Profile
- Pinterest виджет
- Twitter виджет
- Иконки соцсетей
- Социальные кнопки
- Vimeo виджет
- YouTube виджет
- Audio Player
- Background Music
- Podcast Player
- Radio Player
- Airbnb Отзывы
- Amazon Отзывы New
- Apple App Store Reviews
- Booking Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Отзывы
- Instagram Отзывы
- TripAdvisor Отзывы
- Trustpilot Reviews
- Yelp Отзывы
- Слайдер Отзывов
- All-in-One Chat
- Facebook Чат
- Telegram чат New
- Viber Chat
- WhatsApp чат
- Конструктор форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица цен и тарифов
- Таймер и Счетчик
- Age Verification
- Back to Top
- Before and After Slider
- Cookie Consent
- FAQ
- Facebook Комментарии
использование Google Forms, FormKeep и других вариантов

От автора: в этом посте я рассмотрю пять вариантов, с помощью которых может производиться обработка форм сайта: Google Forms, FormKeep, Netlify Forms, Formspree и FormPlug.
Когда я впервые начал изучать потенциал статических сайтов, меня привлекла их скорость и простота. Тем не менее, я знал, что эти преимущества имеют свою цену: поскольку статические сайты не могут запускать бэкэнд-код, существуют ограничения относительно того, что вы можете выполнить с помощью статического решения. Больше таких ограничений я не вижу.
JAMStack позволяет не жертвовать функциями ради производительности, с его помощью легко поддерживать сайт. Скорее, речь идет о переоценке того, какая часть ваших функций должна быть делегирована веб-интерфейсу. Например, должно ли то же программное обеспечение, которое отображает контактную HTML-форму, обрабатывать представление из этой формы данных?
Представленные здесь решения представляют весь спектр вариантов от полностью управляемых решений до самообслуживаемых альтернатив для тех, кто хочет иметь полный контроль.
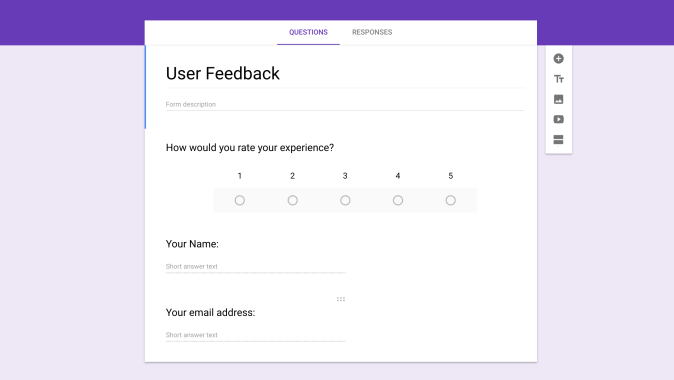
Google Forms


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееGoogle Forms предоставляет чистый, интуитивно понятный интерфейс для создания форм. Эти формы могут быть внедрены на сайт в теге iframe. Представленные данные отображаются в панели инструментов формы на вкладке «Ответы».
Основное преимущество: простой в использовании конструктор форм. Основной недостаток: не интегрируется с сайтом. Невозможно модифицировать существующие формы, необходимо повторно создать их в Google Forms.
Защита от спама
Google реализует reCAPTCHA для форм, которые запрашивают адреса электронной почты.
Расширяемость
У Google есть полезная библиотека адд-онов для форм, вы также можете добавлять функционал в формы с помощью Google Apps Scripts. Ответы легко экспортировать в таблицы Google для дальнейшей обработки.
Использование Google Forms
Перейдите в панель инструментов Google Forms и выберите вверху форму, чтобы создать новую форму. Создайте через пользовательский интерфейс новую форму. Когда форма готова, нажмите кнопку «Отправить» и перейдите на вкладку , чтобы просмотреть код для вставки. Скопируйте этот код и вставьте его в любом месте документа, где вы хотите отображать форму.
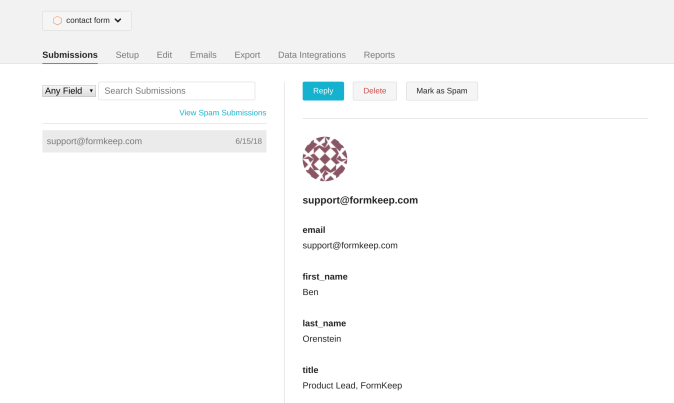
FormKeep

FormKeep — это еще решение SaaS для обработки форм. FormKeep легко интегрируется с существующими формами, вам только нужно изменить атрибут action в HTML-форме. Вы можете просматривать предоставленные через форму данные в панели инструментов FormKeep.
Основное преимущество: множество вариантов интеграции. Основной недостаток: нет бесплатного плана, только ограниченные ознакомительные версии.
Защита от спама
FormKeep использует стратегию фильтрации для автоматического обнаружения спама. Вы также можете добавить в формы поле reCAPTCHA. Дополнительные материалы: Как FormKeep защищает от спама?
Расширяемость
FormKeep позволяет добавлять веб-хуки, которые будут вызываться при получении данных, и интегрируется с несколькими сервисами, включая Zapier.
Использование FormKeep
После создания учетной записи FormKeep войдите в систему, чтобы просмотреть свои формы и представленные данные. Вы можете просматривать различные формы или добавить новую форму из выпадающего списка в правом верхнем углу. Перейдите на вкладку «Настройка», чтобы получить уникальный URL для этой формы. Вы можете привязать существующую HTML-форму к FormKeep, добавив этот URL-адрес в атрибут формы action.
До:
<form method=»POST»> <label>Comments: <textarea name=»comments»></textarea> </label> </form>
<form method=»POST»> <label>Comments: <textarea name=»comments»></textarea> </label> </form> |
После:
<form method=»POST» action=»https://formkeep.com/f/$UNIQUE_FORM_KEY»> <label>Comments: <textarea name=»comments»></textarea> </label> </form>
<form method=»POST» action=»https://formkeep.com/f/$UNIQUE_FORM_KEY»> <label>Comments: <textarea name=»comments»></textarea> </label> </form> |
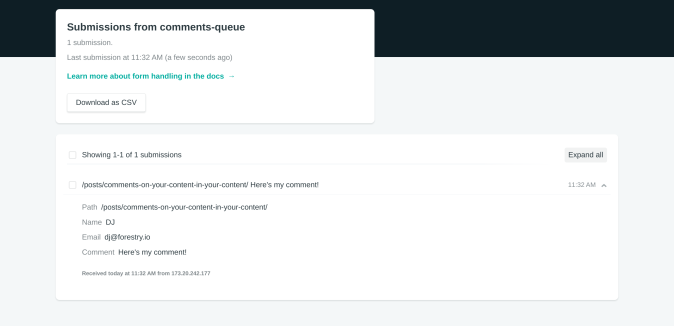
Netlify Forms

Netlify предлагает уникальный подход к интеграции форм на сайт. JavaScript не требуется, ваша форма не публикуется на другом домене: вы просто добавляете атрибут netlify в тег
Защита от спама
Netlify запускает спам-фильтр для всех заполнений формы и отображает перехват только для тех, которые он идентифицирует как возможный спам.
У вас есть возможность заставить всех пользователей заполнять капчу, включая div с атрибутом netlify-recaptcha. Netlify заполнит этот div полем captcha.
Netlify также поддерживает поле honeypot. Вы можете добавить имя этого поля в свою форму через атрибут netlify-honeypot.
Расширяемость
Решение Netlify высоко расширяемо. Формы и представленные данные доступны через API, вы можете добавлять веб-хуки, и в настоящее время в бета-версии находится функция интеграции с Zapier.
Использование Netlify Forms
Просто добавьте в форму атрибут netlify и обеспечьте, чтобы форма содержала name. В следующем примере мы также продемонстрируем добавление поля honeypot.
До:
<form method=»POST»> <label>Comments: <textarea name=»comments»></textarea> </label> </form>
<form method=»POST»> <label>Comments: <textarea name=»comments»></textarea> </label> </form> |
После:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<form name=»comments» method=»POST» netlify-honeypot=»hpfield» netlify> <div> <label>Leave this field empty: <input name=»hpfield»></label> </div> <label>Comments: <textarea name=»comments»></textarea> </label> </form> // style.css .hpot { display: none; }
<form name=»comments» method=»POST» netlify-honeypot=»hpfield» netlify> <div> <label>Leave this field empty: <input name=»hpfield»></label> </div> <label>Comments: <textarea name=»comments»></textarea> </label> </form>
// style.css .hpot { display: none; } |
Formspree

Из всех вариантов, представленных здесь, Formspree предоставляет простейший способ добавления обработки предоставленных данных в существующую форму. Formspree работает, получая сообщения на https://formspree.io/$YOUR_EMAIL и пересылает данные по адресу электронной почты, в этом URL-адресе. К сожалению, единственный способ отслеживания сообщений — это ваш электронный ящик, хотя пользователи, которые регистрируются и обновляются до плана Gold, могут просматривать отправленные данные в панели инструментов Formspree.
Formspree также является проектом с открытым исходным кодом (см. на Github) и содержит инструкции относительно того, как запустить собственный экземпляр Formspree на Heroku.
Основное преимущество: открытый исходный код, может запускать собственный экземпляр на Heroku. Основной недостаток: отправленные данные остаются только в электронной почте (бесплатно).
Защита от спама
Formspree использует для выявления спама reCAPTCHA. Вы также можете добавить в форму поле honeypot с именем _gotcha.
Расширяемость
Formspree не предлагает возможности расширения из коробки.
Использование Formspree
Вы можете начать использовать Formspree, даже не посещая их веб-сайт. Просто укажите для своей форме https://formspree.io/$YOUR_EMAIL, где $YOUR_EMAIL — это электронный адрес, на который вы хотите получать отправленные ответы. После корректной настройки формы заполните ее один раз. Затем вы получите электронное письмо от Formspree с просьбой подтвердить свой адрес электронной почты.
Если вы используете одну и ту же форму на нескольких URL-адресах, вам нужно выполнить подтверждение для каждого URL-адреса. Ниже показано, как добавить поля honeypot.
До:
<form method=»POST»> <label>Comments: <textarea name=»comments»></textarea> </label> </form>
<form method=»POST»> <label>Comments: <textarea name=»comments»></textarea> </label> </form> |
После:
<form method=»POST» action=»https://formspree.io/[email protected]»> <div> <label>Leave this field empty: <input name=»_gotcha»></label> </div> <label>Comments: <textarea name=»comments»></textarea> </label> </form> // style.css .hpot { display: none; }
<form method=»POST» action=»https://formspree.io/[email protected]»> <div> <label>Leave this field empty: <input name=»_gotcha»></label> </div> <label>Comments: <textarea name=»comments»></textarea> </label> </form>
// style.css .hpot { display: none; } |
FormPlug

FormPlug — это вариант для опытных пользователей, которым нужен полный контроль над кодом, который обрабатывает отправленные данные. FormPlug — это проект с открытым исходным кодом, созданный с использованием Serverless Framework. Код работает на AWS Lambda и использует для отправки электронной почты SAS Amazon.
Основные преимуществы: бесплатный с открытым исходным кодом. Использует Serverless Framework, поэтому его относительно легко установить в среду AWS. Основной недостаток: сообщения сохраняются на электронной почте, например, Formspree.
Защита от спама
FormPlug также предлагает поле honeypot с именем _honeypot. По моему опыту, поля honeypot достаточно эффективны сами по себе. Тем не менее, они не кажутся очень надежными, и я не удивлюсь, если в какой-то момент они станут совершенно бесполезными. FormPlug также позволяет шифровать адрес электронной почты, чтобы он не отображался на интерфейсе.
Расширяемость
Подобно Formspree, FormPlug не предлагает расширяемости из коробки. Поскольку это проект с открытым исходным кодом, у вас всегда есть возможность расширить его и, по крайней мере, реализовать собственное расширение.
Использование FormPlug
Чтобы использовать FormPlug, вам понадобится учетная запись AWS. Следуйте инструкциям по установке, чтобы установить FormPlug в среде AWS.
Чтобы связать форму с FormPlug, извлеките URL-адрес шлюза API для установки FormPlug из консоли AWS. Добавьте этот URL-адрес в качестве атрибута action для своей формы и вставьте адрес электронной почты, на который вы хотите получать сообщения, в скрытое поле с именем _to. И мы опять приведем пример использования поля honeypot.
До:
<form method=»POST»> <label>Comments: <textarea name=»comments»></textarea> </label> </form>
<form method=»POST»> <label>Comments: <textarea name=»comments»></textarea> </label> </form> |
После:
<form method=»POST» action=»https://$API_GATEWAY_URL»> <input type=»hidden» name=»_to» value=»[email protected]» /> <div> <label>Leave this field empty: <input name=»_honeypot»></label> </div> <label>Comments: <textarea name=»comments»></textarea> </label> </form> // style.css .hpot { display: none; }
<form method=»POST» action=»https://$API_GATEWAY_URL»> <input type=»hidden» name=»_to» value=»[email protected]» /> <div> <label>Leave this field empty: <input name=»_honeypot»></label> </div> <label>Comments: <textarea name=»comments»></textarea> </label> </form>
// style.css .hpot { display: none; } |
Как найти решение, подходящее именно для вас
Каждое из этих решений имеет разные сильные и слабые стороны. Может существовать не одно решение, которое выглядит, как лучшее для вас; полезность каждого зависит от ваших потребностей. Если вы все еще не уверены, вот краткий обзор их сильных сторон:
Ваша организация оценит Google Forms, если у вас есть разработчики, не участвующие в процессе создания формы.
Netlify Forms — отличный вариант, если вы уже используете Netlify для развертывания и размещения статического сайта.
Вам может понравиться FormKeep, если у вас большой объем отправляемых через форму данных, и вы хотите максимально автоматизировать процесс их обработки с помощью интеграции Zapier.
Если ваши потребности просты, и вы не хотите тратить на формы много времени и денег, Formspree поможет вам сделать все быстро и просто.
Ассы кодирования, которые предпочитают владеть своими сервисами, смогут получить это с FormPlug.
Независимо от того, какой вариант вы выберете, эти обработчики форм демонстрируют, что вы можете легко добавить динамическое поведение на свой статический сайт. В следующий раз, когда вы решите, что статический сайт является плохим выбором для вашего случая, подумайте: должен ли ваш веб-интерфейс отвечать за эту функцию, или вы можете использовать какое-то технические ноу-хау, чтобы получить лучшее от обоих?
Автор: DJ Walker
Источник: https://forestry.io/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьБесплатный конструктор формы заказа на сайт
Используя сервис QForm, можно в несколько кликов сделать форму заказа любой сложности. Выберите готовый шаблон из 3 вариантов, представленных на сервисе, или самостоятельно напишите/(используйте готовые) стили, подходящие под дизайн вашего сайта. Для наглядности опишем весь процесс на конкретном примере.
 Пример типовой формы заказа
Пример типовой формы заказаЭтапы создания формы
Добавляем форму в один клик, даем ей название для идентификации на сервисе, и приступаем к редактированию полей в горизонтальном меню. Для перехода (рядом с названием формы) нажимаем кнопку «Редактировать».
 Создаём форму и открываем её редактор
Создаём форму и открываем её редакторНастройка основных параметров
Здесь работы на 10 секунд — ставите галочку активности и, если необходимо, добавляете защиту от спама. В этом случае придется настраивать Google ReCAPTCHA на странице «Общие настройки» сайта (в разделе Google ReCAPTCHA), то есть задать необходимые для взаимодействия параметры — ключ сайта и секретный ключ.
Справа вы увидите скрипт для установки на сайте в разделе Head, и div – для размещения формы на странице. Затем переходим к редактированию следующих разделов меню.
 Установка кода конструктора форм на сайт
Установка кода конструктора форм на сайтЗадаем поля формы
Наша форма содержит 5 полей: имя, адрес, телефон, количество товара и кнопку заказа. Каждому задано имя на латинице, тип, плейсхолдер и class. Если планируете использовать готовый шаблон сервиса, то class оставляете пустым. Мы применили стили сайта, на котором размещается форма — input—form.
QForm дает возможность создать любой дизайн формы, какую угодно структуру, размеры полей и т.д. В этом его главное отличие от аналогичных сервисов. После настройки сохраняем все изменения и переходим к следующему разделу.
 Правильно настроенные поля формы
Правильно настроенные поля формыРаботаем с оформлением
Здесь можно использовать один из шаблонов, предлагаемых QForm. Для этого ставим галочку рядом с «Использовать оформление сервиса QForm» и определяемся с типом формы. Примеры дизайна демонстрируются при выборе. В нашем случае галочка не нужна, так как в полях прописан class.
 Варианты стандартного оформления формы
Варианты стандартного оформления формыСогласие на обработку персональных данных
Мы выбрали типовое соглашение, но сервис предлагает возможность отредактировать текст и использовать свой вариант. Также можно написать текст, который будет виден пользователю после отправки формы. Изменения сохраняем и переходим к последнему разделу меню.
 Настраиваем соглашение об обработке ПД
Настраиваем соглашение об обработке ПДJavascript-события
Здесь настраивается отправка целей в систему аналитики Яндекса и Гугла или JS-редирект. Коды уже имеются, остается только добавить номер счетчика и идентификатор цели.
 Настройка выполнения JavaScript кода после отправки формы
Настройка выполнения JavaScript кода после отправки формы
 Назад на главную
Назад на главную
Конструктор форм для сайта
 Всем привет, часто у многих возникают проблемы при создании форм обратной связи для своих посадочных страниц. Многим совсем не интересно копаться в коде, разбираться в php, чтобы создать обработчик формы, рыться в js, чтобы реализовать форму без перезагрузки страницы и т.п. В таких случаях очень выручают онлайн конструкторы форм обратной связи.
Всем привет, часто у многих возникают проблемы при создании форм обратной связи для своих посадочных страниц. Многим совсем не интересно копаться в коде, разбираться в php, чтобы создать обработчик формы, рыться в js, чтобы реализовать форму без перезагрузки страницы и т.п. В таких случаях очень выручают онлайн конструкторы форм обратной связи.
И действительно, для человека, который впервые сталкивается с реализацией контактной формы, это занятие может отнять достаточно много времени. И хорошо еще, если это всего несколько простых полей для захвата контактов при создании landing page, а если это сложный опрос, или создание странички с отправкой резюме? Тогда подобная идея может так и остаться идей.
В таких ситуациях и спасают конструкторы форм, так как экономят кучу времени и позволяют создать неплохую форму практически любой сложности при помощи визуального редактора.
Сам процесс часто напоминает работу с конструкторами landing page, мы просто перетягиваем нужный блоки в рабочую область и немного настраиваем ползунки и переключатели, придавая нужный внешний вид и характеристики полям.
Мне удалось поработать только с двумя конструкторами форм обратной связи, но один из них, как я понял, очень популярен и давно уже полюбился своим клиентам. Наверное, и многие из вас уже слышали о нем — это formdesigner.
И действительно, в свое время, перешерстив с десяток сервисов, FD действительно показался мне самым богатым по функционалу и возможностям. Кроме того, в Formdesigner можно создавать не только контактные формы, но и голосования с опросами.
Конечно сервис платный, но согласитесь и есть за что платить деньги. Хотя существует и бесплатный тариф, в котором можно собрать обычную форму. Самый дорогой тариф — 10.99$. Это вполне приемлемая цена, учитывая то, что вы еще не знаете всех возможностей.

Краткий список возможностей
Вот небольшой список возможностей, выбирал основные, подробнее на странице проекта:
- Создание форм любой сложности в удобном визуальном редакторе. Изменения отображаются в реальном времени. Говоря о сложных, я имею ввиду не только разнообразные поля, но и многошаговые формы.
- Возможность отправки содержимого формы на несколько адресов по созданному заранее шаблону.
- Экспорт данных полученных из форм в Excel
- Полный контроль над внешним видом. Можно создавать как темы для форм при помощи дизайнера внешнего вида. А для тех, кто разбирается в CSS, есть возможность добавлять свои стили.
- Есть возможность создавать свои собственные сообщения для ошибок, например, при валидации полей.
- Возможность указать редирект на любой адрес, после заполнения формы.
- Интеграция с популярными CRM системами (Битрикс24, Мегаплан, AmoCRM…).
- Интеграция с сервисам почтовых рассылок (Getresponse, Mailchimp, SmartResponder…)
- Интеграция с inSales
Как видите, функционал впечатляет. Есть все, что нужно для полноценной работы. Formdesigner один из лучших конструкторов форм для сайта, который позволяет решать любые задачи, связанные с контактными формами.
После проведения основных настроек полей, нужно просто разместить готовый код на сайте. Делается все очень просто и любой справится. Так что, если не хотите разбираться и самостоятельно создавать форму на своем сайте, то рекомендую этот сервис.
Если будет необходимость, то напишу более подробную статью с пошаговой инструкцией создания и размещения подобной формы на своем сайте.
А вы пользовались подобными конструкторами?
какими должны быть формы на сайте
На заключительном этапе конверсии пользователям часто приходится заполнять формы. Посетители сталкиваются с ними при оформлении заказов или подписок, скачивании программ, электронных книг и отчетов. Эффективная форма стимулирует конверсию, а неэффективная может привести к отказу от покупки, регистрации и т.п. Из этой статьи вы узнаете, какими должны быть формы на сайте.

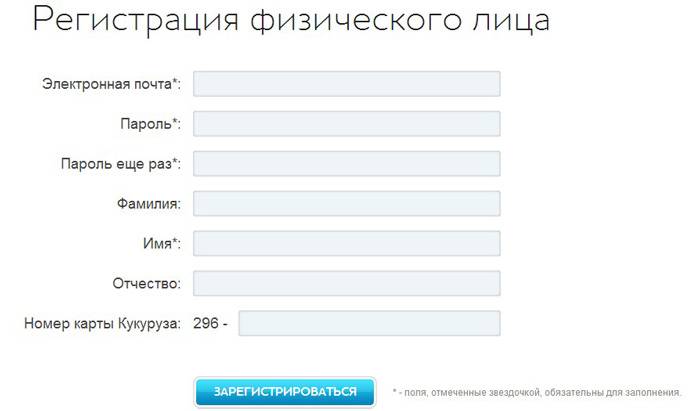
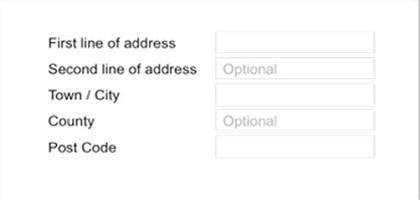
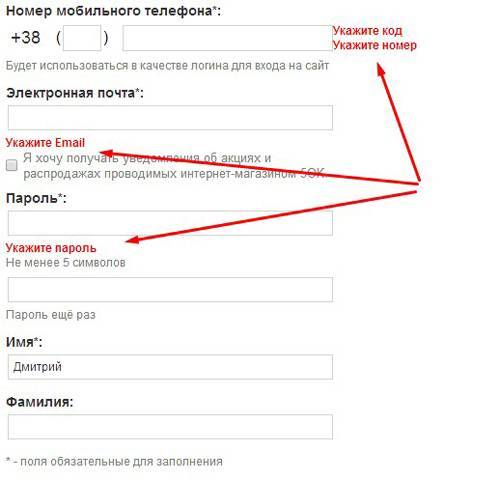
Отмечайте необязательные поля
Большинство дизайнеров использует звездочки, чтобы обозначить обязательные для заполнения поля. Это не очень удачная идея. Во-первых, звездочки создают визуальный шум, отвлекающий пользователя от конверсионного действия. Во-вторых, пользователь должен потратить время, чтобы найти в нижней части страницы сообщение о значении звездочек.

Отмечайте необязательные для заполнения поля. Впишите слово «Необязательно» или «По желанию» прямо в поле. Это сделает процесс заполнения формы более комфортным для пользователя.

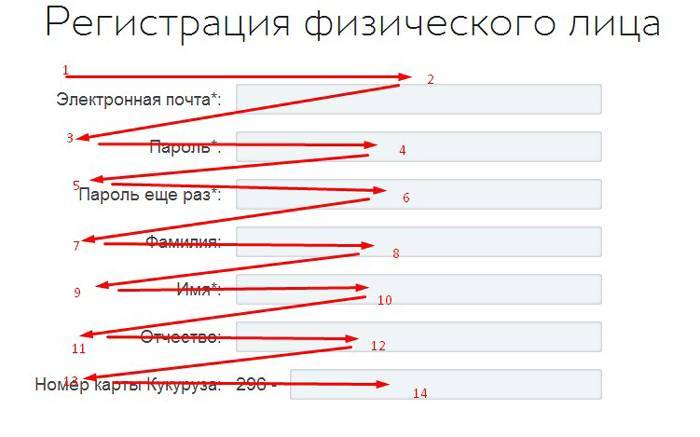
Помещайте текст над полями формы
Если текст расположен слева или справа от полей формы, пользователь потратит больше времени на ее заполнение. Это связано с особенностями восприятия: чтобы внести нужные сведения, человек совершает больше визуальных фиксаций.

Когда текст расположен над полями формы, пользователь воспринимает поле и текст единым целым. Это сокращает количество визуальных фиксаций в два раза и повышает скорость заполнения формы.

В формах не должно быть кнопки «Отменить»
Кнопки «Отменить», «Cancel», «Нет» делают формы менее эффективными. Во-первых, они позволяют пользователю отказаться от покупки, подписки или регистрации. Во-вторых, клиенты могут нажимать эти кнопки случайно.
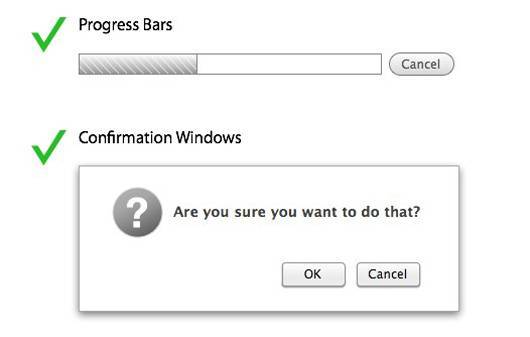
Кнопка «Отменить» уместна только в диалоговых окнах или индикаторах процесса.

Избавляйте пользователей от бесконечных кликов по шаговым регуляторам
Когда посетитель пользуется шаговым регулятором, ему приходится несколько раз нажимать на одну из кнопок. Это создает ненужные паузы и затрудняет работу пользователя с интерфейсом.

Альтернативой шаговым являются скользящие регуляторы. Пользователю достаточно один раз нажать на кнопку мыши, чтобы переместить бегунок в нужное положение.

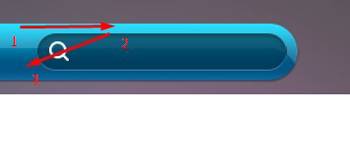
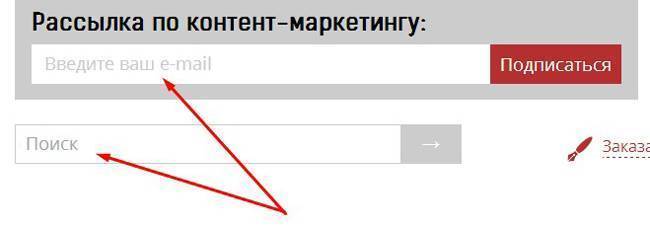
В форме поиска кнопка «Искать» должна быть расположена слева
Большинство дизайнеров помещают кнопку «Искать» справа от формы поиска. Это не лучшее решение: пользователь сначала оценивает форму, потом кнопку, затем возвращается к форме для ввода нужного слова, после чего снова возвращается к кнопке.

Если кнопка расположена слева, это сокращает число визуальных остановок до трех.

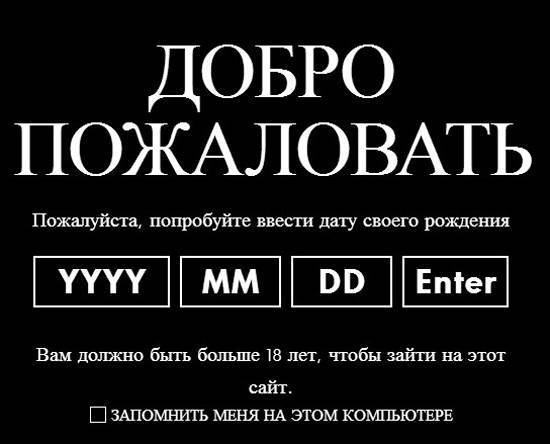
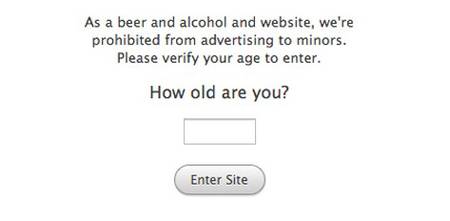
Форма подтверждения возраста должна быть простой
Форма подтверждения возраста не должна отпугивать посетителя. Пользователь может решить, что вы требуете предоставить слишком много личных данных:

Лишние кнопки в форме подтверждения делают форму менее эффективной.

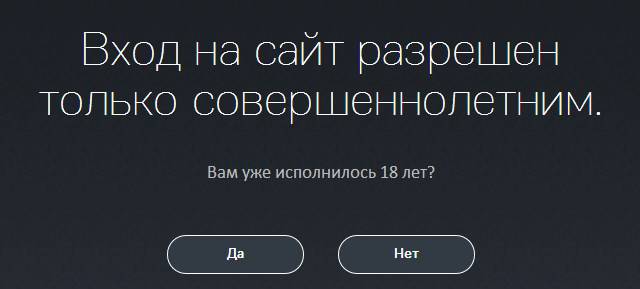
Идеальная форма подтверждения возраста имеет одну кнопку:

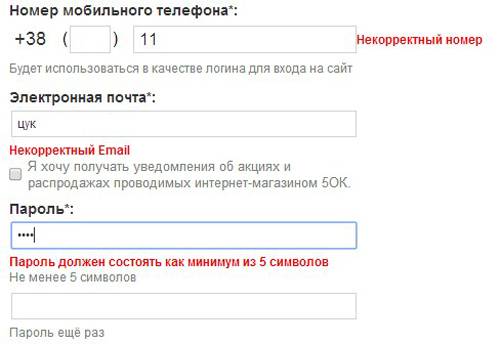
Длинные формы должны немедленно проверять корректность заполнения полей
Каждый может ошибиться, заполняя форму. Когда человек ошибается или пропускает поле, форма сообщает ему об этом после нажатия кнопки подтверждения.

Если форма достаточно длинная, пользователь может не заметить одно или несколько сообщений об ошибках. Ему придется заполнять форму несколько раз. Эта проблема решается с помощью немедленной проверки корректности заполнения.

Соединяйте поле поиска и кнопку «Найти»
Если вы оставляете пустое пространство между полем поиска и кнопкой «Найти», это может привести к проблемам восприятия.

Если кнопка и поле имеют разную ширину, расположены слишком далеко друг от друга или смещены относительно друг друга, пользователь не воспринимает форму поиска единым целым. Он тратит слишком много времени на восприятие, оценку и интерпретацию объекта, что уменьшает эффективность формы. Хорошая форма поиска выглядит так:

Текст в поле повышает эффективность форм
Выше сказано, что положение текста над полями формы эффективнее, чем слева или справа от полей. Существует еще одно решение: помещение текста в полях формы. Этот подход делает формы более компактными и уменьшает число визуальных фиксаций. Кроме того, пользователю не нужно разбираться, к какому полю относится текст.

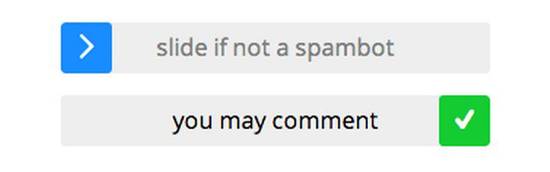
Капча останавливает не только спам-роботов, но и пользователей
Капча защищает сайт от спам-ботов. Однако многие пользователи не заполняют формы, если капча слишком сложная. А простые варианты, например, капча-чекбокс, малоэффективны.

Используйте капчу-слайдер. Эта защита эффективно работает против ботов, однако не заставляет людей отказываться от заполнения форм.

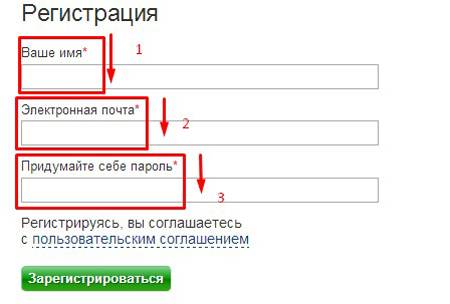
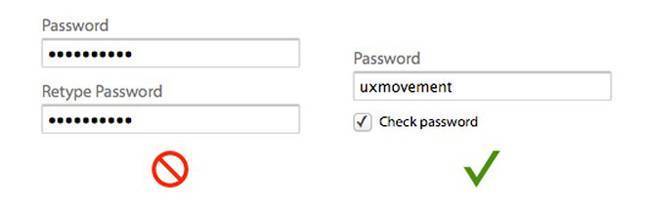
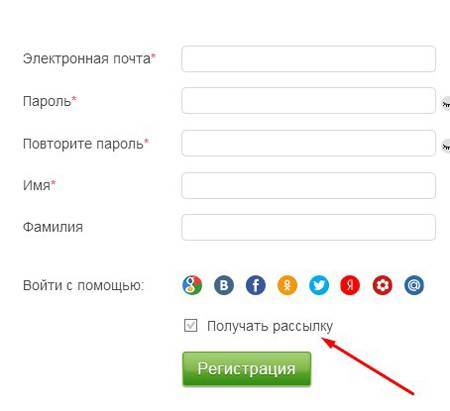
Сделайте форму регистрации максимально простой и удобной
Чтобы решить эту задачу, воспользуйтесь следующими рекомендациями:
- Просите пользователя придумать ник после регистрации. Поиск незанятого ника часто занимает много времени, что заставляет часть пользователей отказываться от регистрации.
- Позвольте пользователям вводить пароль один раз. Для этого используйте чекбокс, позволяющий увидеть написанный пароль.

- Используйте функцию автозаполнения для полей с географическими данными (страна, город).
- Позвольте пользователям входить на сайт с помощью ника или адреса электронной почты.
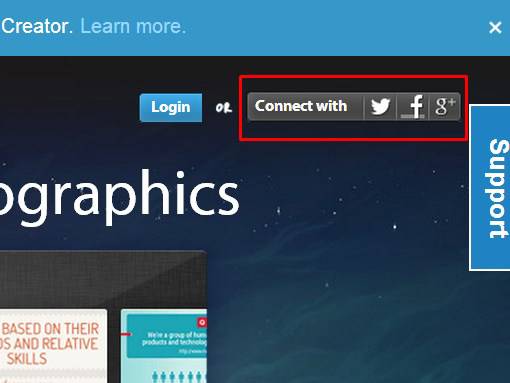
- Позвольте пользователям входить на сайт через учетные записи в Facebook, Twitter и других социальных сетях.

Обеспечивайте возможность ставить флажок в чекбоксе нажатием на текст
Пользователям неудобно ставить галочки в чекбоксе, так как их окошки очень маленькие. Эта проблема легко решается: позвольте посетителям ставить галочку нажатием на текст ярлыка чекбокса.

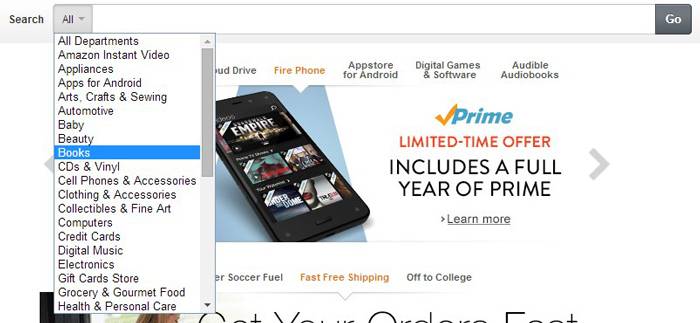
Объедините общий поиск по сайту с поиском по разделам
Позвольте пользователям искать информацию в целом по сайту или в определенных разделах или категориях товаров. Это актуально для крупных интернет-магазинов, больших информационных ресурсов.

Подсказки в формах должны появляться при наведении курсора
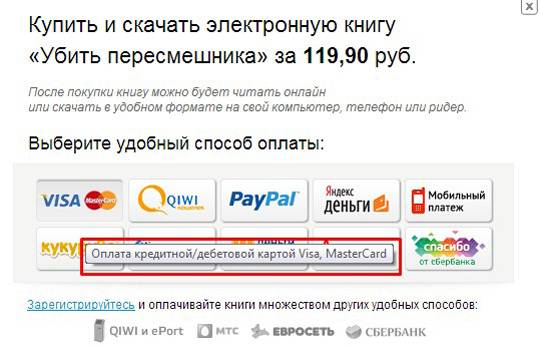
Представьте ситуацию: пользователь оформляет покупку в вашем онлайн-магазине, но не знает, какой способ оплаты выбрать. Он нуждается в подсказке.
Подсказки должны появляться при наведении курсора на соответствующий знак или ссылку. Это избавляет пользователя от страха покинуть форму и потерять введенную информацию.

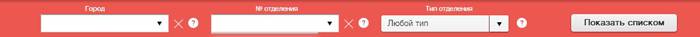
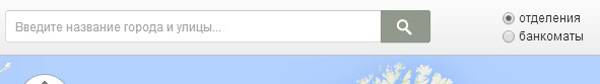
Сократите форму поиска ближайшего отделения до одного поля
Формы поиска, состоящие из нескольких полей, пугают пользователей.

Чтобы найти ближайшее отделение, пользователь должен заполнять только одно поле.

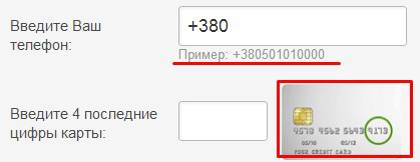
Подсказывайте пользователям формат заполнения форм
Это значительно увеличивает скорость заполнения и избавляет пользователей от ошибок. Подсказка может находиться непосредственно в полях формы или под ними.

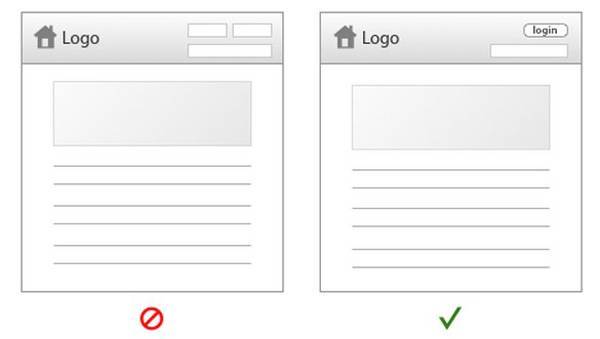
Формы для входа на сайт не должны находиться на главной странице
Если поле для входа на сайт находится в верхнем правом углу страницы, пользователи могут перепутать его с формой поиска.

Выходом из ситуации может стать кнопка «Войти», после нажатие которой открывается форма для входа.
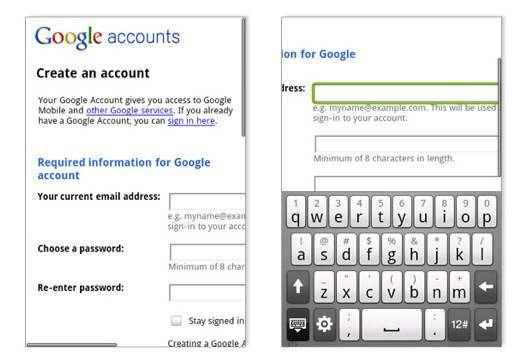
Еще одна причина поместить текст над полями формы
Если мобильный пользователь заполняет форму, где ярлыки находятся слева от полей, человеку придется использовать горизонтальный скролл или переворачивать гаджет.

Эта проблема решается помещением текста над полями формы.
Рецепт создания эффективных форм
Чтобы формы на сайте работали эффективно, сокращайте количество полей. Ярлыки должны находится над полями формы, так как это сокращает число визуальных фиксаций и облегчает работу с формой мобильным пользователям. Отмечайте необязательные поля, не используйте кнопку «Отменить», используйте подсказки. Объединяйте кнопку «Найти» с полем поиска, помещайте ее слева от поля. Позвольте пользователям искать в целом по сайту или в отдельных разделах. Сделайте максимально удобными чекбоксы и капчу.
P.S. У этой статьи есть еще одна часть: «Юзабилити для чайников. Часть 1: какими должны быть кнопки на сайте».
По материалам сайта UX Movement.
Читайте также:
yuzabiliti-dlya-chaynikov-chast-2-kakimi-dolzhny-byt-formy-na-sayte