AUR (en) — material-icons-git
العربية Asturianu Català Český Dansk Deutsch Ελληνικά English Español Español (Latinoamérica) Suomi Français עברית Hrvatski Magyar Italiano 日本語 Norsk Nederlands Polski Português (Brasil) Português (Portugal) Română Русский Slovenčina Srpski Türkçe Українська 简体中文 正體中文
- AUR Home
- Packages
- Register
- Login
Search Criteria
Enter search criteriaSearch by Name, DescriptionName OnlyPackage BaseExact NameExact Package BaseKeywordsMaintainerCo-maintainerMaintainer, Co-maintainerSubmitter
Keywords
Out of Date AllFlaggedNot Flagged
Sort by NameVotesPopularityVotedNotifyMaintainerLast modified
Sort order AscendingDescending
Per page 50100250
Package Details: ttf-material-icons-git 4.
 0.0.r43.g8825e59fa98-1
0.0.r43.g8825e59fa98-1Dependencies (1)
- git (git-vfs, git-git, git-run-command-patch-git) (make)
Required by (0)
Sources (1)
- git+https://github.com/google/material-design-icons.git
Google Icons Intro
❮ Предыдущая Далее ❯
Чтобы использовать значки Google, добавьте следующую строку в раздел своей HTML-страницы:
Примечание: Загрузка и установка не требуются!
Добавьте класс material-icons к встроенному элементу и вставьте
имя значка:
Пример
Следующий код:
googleapis.com/icon?family=Material+Icons»>
< body>
cloud
cloud
cloud
Результат:
облако облако облако
Попробуйте сами »
Значки Google предназначены для использования со встроенными элементами. и элементы широко используются для иконок.
Примечание. Значки материалов по умолчанию имеют размер 24 пикселя.
Также обратите внимание, что если вы измените цвет контейнера значка, цвет значок тоже меняется. То же самое касается тени и всего остального, что передается по наследству. с помощью CSS. Исключением является свойство размера шрифта CSS, которое всегда равно 24 пикселям. если не указано иное.
Хотя значки материалов можно масштабировать до любого размера, рекомендуется Размер шрифта может быть 18, 24, 36 или 48 пикселей:
Пример
Следующий код:
cloud
cloud
cloud
cloud
Результат:
cloud облако облако облако
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Практическое руководство
Учебное пособие по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top2 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
4 FORUM 90 | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Как использовать значки Material Design? Пошаговое руководство
Материальный дизайн — одна из самых популярных систем проектирования.![]() Если у вас есть устройство Android, вы ежедневно используете Material Design. Многие компании используют Систему дизайна материалов в качестве основы для создания мобильных и веб-приложений.
Если у вас есть устройство Android, вы ежедневно используете Material Design. Многие компании используют Систему дизайна материалов в качестве основы для создания мобильных и веб-приложений.
Обширная библиотека компонентов и ресурсы системы, в том числе значки материалов (теперь символы материалов), предоставляют организациям и стартапам строительные блоки для неограниченного масштабирования продуктов без проектирования с нуля.
В этой статье рассматриваются символы материалов и другие ресурсы материалов, которые вы можете использовать для своего следующего проекта по разработке продукта.
Содержание
- Что такое материальный дизайн?
- Запуск Material Symbols
- Набор Material Icons
- Material Symbols — что нового?
- Три стиля
- Создание собственных значков материалов
- Как использовать значки и символы материалов Google
- Загрузка SVG или PNG
- CSS/CDN
- Operating Systems & Frameworks
- Designer Usage
- Using Material Icons and Symbols With Typography
- Weights
- Sizing & Alignment
- Material Icons Accessibility
- Designing with Material Design’s Icons in UXPin
- Шаг первый.
 Щелкните элемент значка
Щелкните элемент значка - Шаг второй. Нарисуйте значок на холсте
- Шаг третий. Панель свойств значка
- Шаг четвертый. Выберите значок
- Шаг пятый. Настройка свойств значков
- Шаг 6. Добавление взаимодействий
- Шаг первый.
- Улучшение прототипирования и тестирования с помощью UXPin
Материальный дизайн Пользовательский интерфейс и значки входят в стандартную комплектацию каждого плана UXPin. Подпишитесь на бесплатную пробную версию, чтобы создавать красивые приложения с UXPin и Material Design уже сегодня!
Material Design — это библиотека дизайна, разработанная Google, включающая компоненты пользовательского интерфейса, значки, типографику и многое другое. Каждый компонент Material включает рекомендации по реализации, использованию, анатомии, поведению и многому другому, чтобы помочь дизайнерам и инженерам достичь наилучших результатов, обеспечивая при этом высокое качество взаимодействия с пользователем.
Google представил первую версию Material Design на конференции Google I/O 2014. В мае 2021 года Google выпустила Material Design 3, включая такие важные функции, как Dynamic Color, компоненты складных устройств и дизайнерские токены.
В мае 2021 года Google выпустила Material Design 3, включая такие важные функции, как Dynamic Color, компоненты складных устройств и дизайнерские токены.
Запуск Material Symbols
Одним из самых захватывающих последних обновлений Material Design стал запуск Material Symbols — настраиваемого набора значков с более чем 2000 значков с открытым исходным кодом в пяти стилях. Вы по-прежнему можете найти все свои любимые значки материалов, но теперь у вас больше гибкости и возможностей настройки для соответствия требованиям вашего продукта и бренда.
Материальные значки по-прежнему доступны, но не предлагают такую же настройку, как символы. Вы можете настроить только размер и плотность по сравнению с четырьмя переменными параметрами с символами.
Набор значков материалов
Google сохранил старые значки материалов, хотя и меньше, чем в каталоге символов. Иконки доступны в пяти стилях: контурный, заполненный, основанный, четкий и двухцветный.
Символы материалов — что нового?
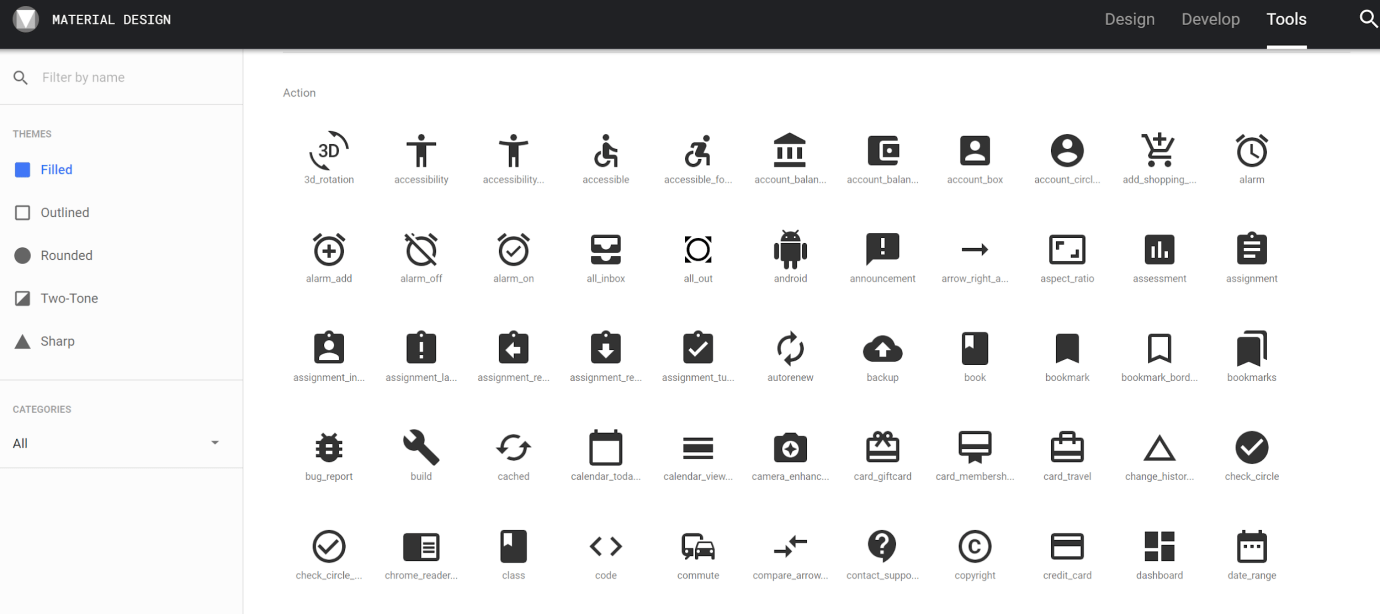
Значки материалов перемещены в Google Fonts, предлагая переменный набор значков в трех стилях: контурный, округлый и острый. У дизайнеров также есть возможность настроить набор значков с помощью четырех переменных или осей:
У дизайнеров также есть возможность настроить набор значков с помощью четырех переменных или осей:
- Заполнение: Заполнение или незаполненное появление
- . до 20, 24, 40 или 48 пикселей
Методология переменных позволяет инженерам хранить несколько вариантов одного шрифта (или значка), а не нескольких файлов. Уменьшая размер файла и количество файлов, инженеры получают более высокую производительность и меньше ресурсов для управления.
Три стиля
Google также представила три новых стиля, соответствующих фирменному стилю и дизайну пользовательского интерфейса.
- В общих чертах: Чистота и свет. Дизайнеры могут настроить вес значка в соответствии со шрифтами продукта.
- Закругленный: Изогнутая эстетика хорошо сочетается с закругленными логотипами и более крупными шрифтами.
- Sharp: Разработан, чтобы соответствовать пользовательским интерфейсам с прямыми краями и стилем с углами 90 градусов.

Создание собственных значков материалов
Если вы не можете найти нужный значок в обширном каталоге Material Symbols, Google предлагает рекомендации по созданию пользовательских значков, в том числе:
- Принципы дизайна: лучших практик для создания понятных и полезных для пользователей значков.
- Размеры и макет значков: как настроить размер сетки и макет для создания значков с помощью инструмента дизайна.
- Формы сетки и ключевой линии: способов создания последовательного набора значков.
- Показатели значка: анатомия дизайна значков, включая углы, вес, обводку и сложность.
Следуя этим полезным рекомендациям, вы можете использовать обширный набор значков Material, включив в него несколько соответствующих вашему бренду.
Как использовать значки и символы материалов Google
Существует несколько способов использования значков и символов материалов дизайнерами и инженерами.
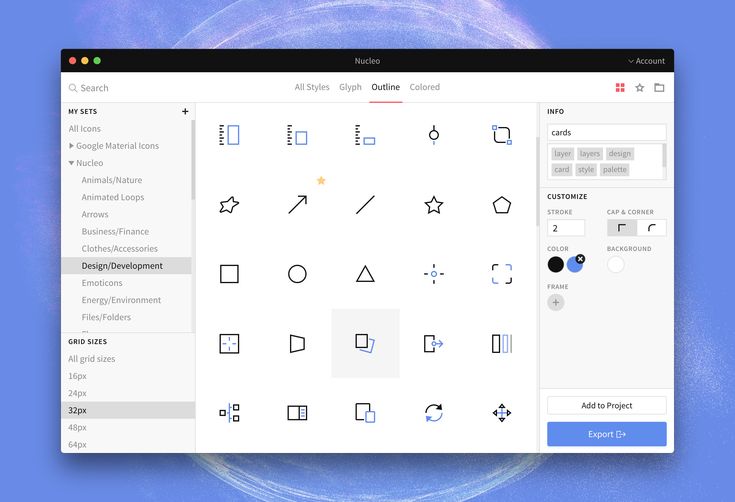
Загрузка SVG или PNG
Вы можете скачать значки и символы в формате SVG или PNG. Мы рекомендуем использовать SVG из-за его преимуществ производительности и настройки. Файлы PNG намного больше по размеру, и дизайнерам и инженерам сложнее их редактировать и изменять размер.
Google позволяет вам настраивать значки и символы перед загрузкой, чтобы у вас был готовый ресурс для использования в вашем проекте.
CSS/CDN
Material Symbols предоставляет файл CSS для установки веб-сайта, аналогичный тому, что вы используете для Google Fonts. Проблема с этим методом заключается в том, что он требует от вашего веб-сайта дополнительных запросов, которые могут серьезно повлиять на производительность.
Если вы планируете использовать более одного символа материала, лучше использовать другой метод установки.
Операционные системы и платформы
Материальные значки и символы предлагают загрузки для Android и iOS для установки в качестве активов проекта с фрагментами кода для реализации.![]() Material Design включает инструкции для Flutter (разработанный Google язык программирования) и Angular. Инструкции React доступны в документации MUI.
Material Design включает инструкции для Flutter (разработанный Google язык программирования) и Angular. Инструкции React доступны в документации MUI.
Designer Usage
Большинство инструментов дизайна предлагают плагины или расширения для значков материалов. Если вы используете UXPin, полный набор значков материалов входит в стандартную комплектацию каждого плана.
Вы также можете импортировать свои собственные значки SVG, редактировать их в UXPin и сохранять в системе дизайна, чтобы поделиться ими с другими членами команды.
Использование значков и символов материалов с типографикой
Документация Google Material 3 предлагает советы и рекомендации по сочетанию значков с типографикой.
Толщина
Никогда не используйте разную толщину для значков и текста. Google позволяет легко связать эти активы с переменной настройки веса символов материала. Убедитесь, что вы всегда сопоставляете вес шрифта с весом значка, чтобы добиться чистой и последовательной эстетики.
Правильный вес шрифта.
Неправильный вес шрифта.
Размер и выравнивание
Размер значка и его выравнивание всегда должны соответствовать тексту. Пользователи должны иметь возможность прочитать оба и признать, что они связаны. Google рекомендует дизайнерам «уменьшить базовую линию символов примерно до 11,5% размера шрифта». Этот метод обеспечивает единообразие и выравнивание значков и текста.
Материал Доступность значков
Google дает краткий, но полезный совет дизайнерам по доступности значков. Дизайнеры всегда должны использовать осмысленные описательные метки со значками, особенно для навигации. Иконки без текстовых меток может показаться пользователям двусмысленным и запутанным. Дизайнеры также должны включать замещающий текст для программ чтения с экрана и других вспомогательных технологий.
Целевой размер также является важным фактором для иконок. Люди с большими пальцами или инвалидностью рук могут случайно нажать не ту кнопку со значком, что вызовет замешательство и разочарование.
Google рекомендует дизайнерам использовать минимальный целевой размер 48 пикселей. Если вы используете 20-пиксельную иконку, предоставьте достаточно отступов, чтобы общая целевая область составляла 48 пикселей.
Благодаря нескольким наборам значков, включая значки материалов, предварительно установленным с помощью UXPin, дизайнерам не нужно устанавливать плагины или загружать внешние файлы. Вот как легко добавить значки в свой проект.
Шаг первый. Щелкните элемент значка
Щелкните элемент значка на панели быстрых инструментов слева от холста. Кроме того, вы можете использовать сочетание клавиш OPTION+I (на Mac) или ALT+I (на ПК).
Шаг второй. Нарисуйте значок на холсте
Щелкните и перетащите квадрат в то место на холсте, где вы хотите разместить значок. Удерживайте нажатой клавишу SHIFT, чтобы сохранить одинаковую ширину и высоту.
Шаг третий. Панель свойств значка
После того, как вы нарисуете значок, на правой панели свойств появится панель свойств значка.![]() Вы можете выбрать Material Icons или один из других наборов, включая Fonts Awesome, Retina Icons и набор UXPin, и это лишь некоторые из них.
Вы можете выбрать Material Icons или один из других наборов, включая Fonts Awesome, Retina Icons и набор UXPin, и это лишь некоторые из них.
Шаг четвертый. Выберите значок
Прокрутите доступные значки материалов, чтобы найти то, что вам нужно. Щелкните любой значок на панели свойств (пока значок выбран на холсте), чтобы сделать выбор.
Шаг пятый. Настройка свойств значка
После того, как вы выбрали значок, вы можете изменить его стиль с помощью панели свойств над разделом Значок . Под палитрой цветов находится раскрывающийся список с доступными системами дизайна, включая Material Design, поэтому дизайнерам не нужно копировать/вставлять HEX-коды из других источников.
Шаг 6. Добавление взаимодействий
В верхней части панели свойств вы найдете «Взаимодействия». Добавьте взаимодействия, анимацию, переходы и т. д., чтобы сделать ваши значки интерактивными. Например, мы можем захотеть, чтобы этот значок пользователя открывал персональную страницу профиля.
Ознакомьтесь с интерактивными шаблонами пользовательского интерфейса и примерами приложений UXPin, чтобы узнать, как работают функции UXPin и что возможно с дизайном на основе кода.
Улучшение прототипирования и тестирования с помощью UXPin
Иконки материалов — это лишь одно из средств удобства работы в UXPin. Наша цель — помочь дизайнерам создавать прототипы быстрее и с большей функциональностью и точностью в качестве инструментов дизайна на основе изображений.
Используя одну из встроенных библиотек дизайна UXPin, дизайнеры могут перетаскивать элементы для создания интерактивных прототипов за считанные минуты. Мы включили пять популярных библиотек дизайна для любого типа проектов, от веб-сайтов до веб-приложений и мобильных приложений для предприятий и продуктов B2C.
Каждый план UXPin включает в себя Material Design, iOS, Bootstrap, Foundation и User Flows с интерактивными элементами каждой библиотеки, цветами, стилями текста и значками.
Функция «Системы дизайна» UXPin позволяет дизайнерам создавать систему дизайна с нуля, автоматически распределяя библиотеку по категориям «Цвета», «Активы», «Типографика» и «Компоненты».