Более 500 совершенно бесплатных и свежих иконок для Ваших новых и будущих веб — сайтов
Приветствую Вас, дорогие читатели блога. Сегодня я Вам спешу представить очередную подборку разнообразных и самых свежих иконок для Ваших сайтов на разную тематику.
Друзья, как обычно хочется сказать, что практически все ссылки на иконки будут прямыми, которые Вы без сложностей сможете скачать. Если вдруг у Вас что нибудь не получится обязательно пишите в комментариях, а я в свою очередь постараюсь оперативно всё исправить 🙂
Так же рекомендую посмотреть Вам прошлые подборки с иконками:
Социальные иконки в виде марок
Скачать
Разноцветные иконки закладок
Скачать
Иконки социальных сетей нарисованных от руки
Скачать
Прямоугольные иконки социальных закладок
Скачать
36 бесплатных винтажных иконок социальных сетей
Скачать
Несколько красивых квадратных иконок с закладками
Скачать
Круглые иконки закладок для тёмных сайтов
Скачать
Маленькие и квадратные иконки социальных сетей
Скачать
Минималистические иконки в светлом стиле
Скачать
Классные красные иконки в Метро стиле
Скачать
Ещё несколько монохромных иконок белого цвета
Скачать
E-Commerce иконки
Скачать
Набор иконок для школьника
Скачать
Экологические иконки
Скачать
Классные иконки для фотографа
Скачать
Летние и пляжные иконки
Скачать
Несколько классных иконок для сайта
Скачать
Очень красивые иконки для сайта
Скачать
Несколько красивых иконок в светлом стиле
Скачать
Несколько красивых системных иконок
Скачать
Красивые иконки в светлом стиле
Скачать
Системные иконки в светлом стиле
Скачать
Системные иконки в стиле метро
Скачать
30 красивых системных иконок
Скачать
Глиф — иконки — это иконки сделанные в PSD формате, которые можно редактировать в Фотошопе без потери качества.
Светлые глиф иконки на сайт
Скачать
Тёмные глиф иконки для Вашего сайта
Скачать
Несколько красивых ретро иконок
Скачать
Маленькие пиксельные иконки
Скачать
Маленькие глиф иконки для интернет магазинов
Скачать
Множество монохромных глиф иконок
Скачать
Глиф иконки от руки на сайт
Скачать
Классные иконки в мини стиле
Скачать
Светлые иконки для тёмных сайтов
Скачать
Мини глиф иконки
Скачать
Ещё одни мини иконки на сайт
Скачать
Иконки для сайтов с тёмным дизайном
Скачать
Светлые глиф иконки
Скачать
Тёмные иконки для светлых сайтов
Скачать
50 тёмных иконок
Скачать
Чёрные глиф иконки для сайта
Скачать
Иконки Token
Скачать
350 векторных иконок
Скачать
Красивые серые иконки
Скачать
Минималистические иконки
Скачать
Чёрные мини глиф иконки
Скачать
Иконки браузеров
Скачать
120 глиф иконок
Скачать
Иконки для веб-дизайна — предназначение и правила использования
Грамотно расставленные акценты на сайте помогают дизайнерам и маркетологам завладеть вниманием пользователя и направить их на целевые действия: покупку, связь с менеджерами или просто понимание предоставленной информации. Одним из таких инструментов являются иконки — изображения, которые используют для обозначения какой-либо информации. В этой статье мы расскажем о значении иконок в веб-дизайне на конкретных примерах, как правильно выбрать и использовать их на сайте.
Зачем дизайнеры используют иконки
Даже самые маленькие детали на сайте имеют значение для дизайна. Иконки — это не только экономия места на экране, но и установление связи с клиентом. Использование иконок упрощает восприятие информации, ведь привычные образы вызывают ассоциации с определенными действиями.

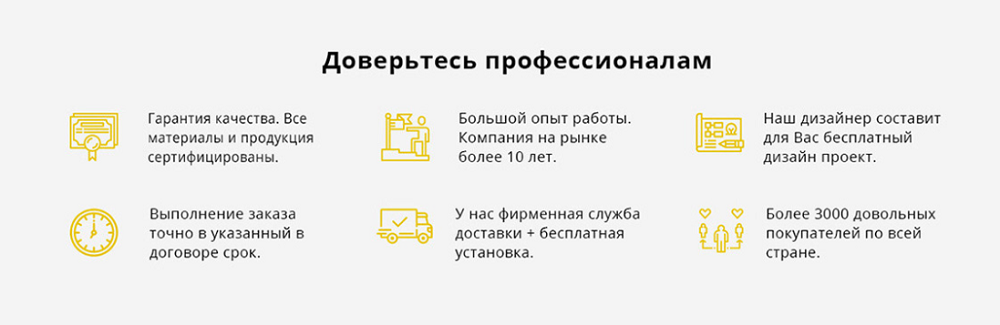
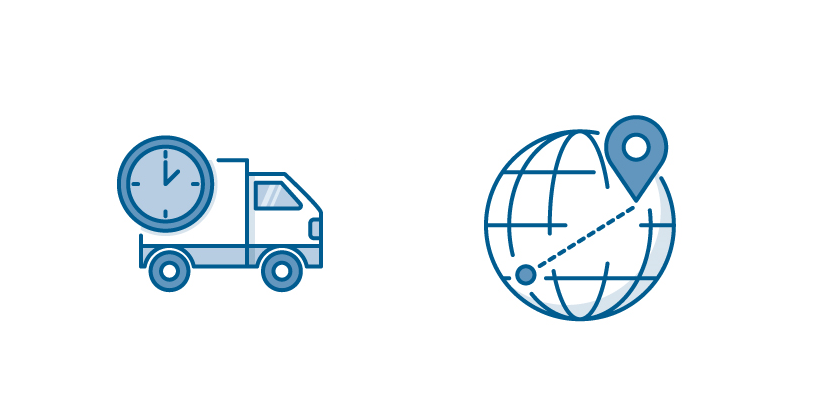
Если мы уберем сопутствующие изображения, скорость восприятия меняется:

С иконками достаточно окинуть взглядом экран, чтобы понять, о чем идет речь и что нам хочет предложить компания. Грузовик традиционно обозначает доставку, а иконка документа — сертифицированную продукцию. Во втором примере нужно вчитываться в текст, чтобы понять смысл. Это происходит потому, что человек мыслит образами. Пользователь связывает картинки с ассоциациями, которые они вызывают, и тем самым воспринимает информацию.
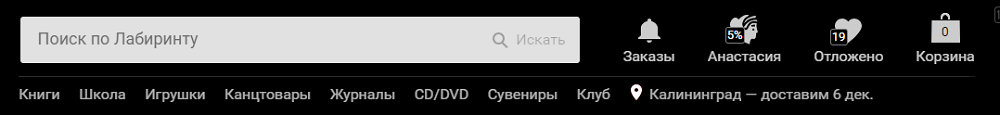
Еще одна функция иконок — помощь пользователю сориентироваться в интерфейсе. Есть несколько универсальных символов, которые используются в дизайне для направления пользователя, например:
- значок лупы означает поиск информации;
- иконка дома ведет на главную страницу;
- картинка сердца или звезды — избранное;
- нажав на изображение флага можно поменять язык на странице;
- силуэт человека в шапке сайта ведет в личный кабинет;
- иконка тележки означает добавление товара в корзину или переход на страницу оформления заказа.
Такие изображения добавляют на сайты интернет-магазинов для облегчения покупки:

С помощью иконок клиент не теряется на новом ресурсе и понимает, какие действия он может сделать.
Как с помощью иконок повысить конверсию сайта
Как любой контент на сайте иконки требуют продуманного подхода. При правильном использовании изображения могут стать еще одним инструментом повышения конверсии и управлением поведением покупателей. Что можно сделать для стимулирования продаж?
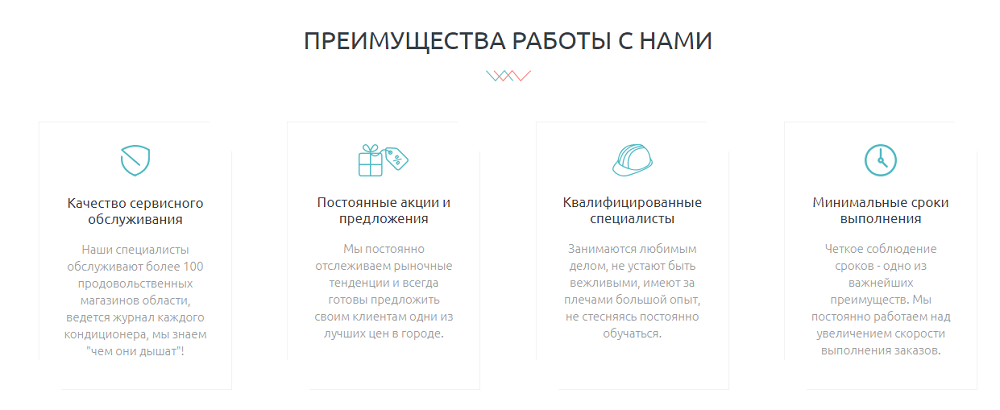
1. Привлечь внимание к преимуществам компании
Посещая сайты мы привыкли «прокручивать» страницы. Иконки помогают пользователю обратить внимание на важную информацию и задержаться взглядом на особенностях компании и персональных предложениях. Например, на бесплатной доставке или прилагаемых к заказу подарках.

Информация о работе магазина, условиях оплаты и доставки формирует доверие у клиента и убеждают сделать выбор в пользу этого магазина, а не его конкурента.
2. Расскажите, как сделать заказ или как работает компания
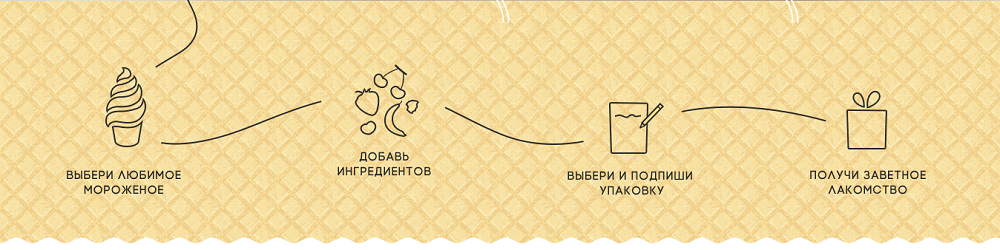
Чтобы новые клиенты знали по какому алгоритму работает магазин или оказываются услуги, расскажите об этом с помощью иконок:

Так вы сэкономите место на сайте и клиенту не нужно будет читать полотна текста, чтобы понять как сделать заказ.
3. Расскажите о товаре с помощью изображений
В карточки товаров можно добавлять не только текстовые описания, но и изображения для обозначения характеристик или дополнительных параметров. Как сделать идеальную карточку читайте здесь.

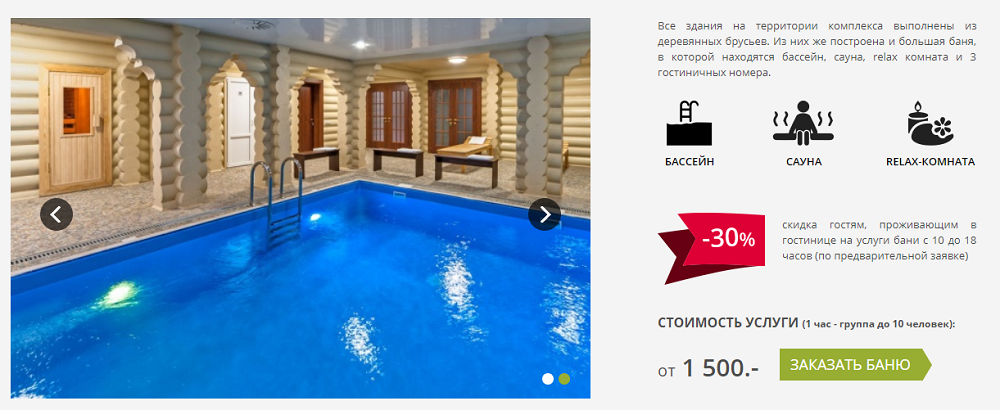
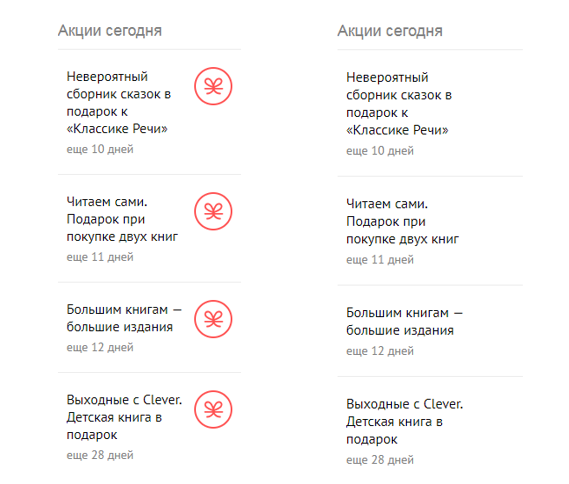
4. Выделяйте акции и специальные предложения, а также нужные категории товаров
Чтобы посетитель сайта обратил внимание на акцию или нужный раздел, добавляйте иконки. Например, с помощью красных изображений, список акций становится намного заметнее:

Также с помощью иконок и различных плашек можно выделять нужные категории товаров, популярную продукцию, товары со скидками, новинки и прочее.
Какие иконки используют в дизайне
Использование самых разнообразных иконок, отличных по размеру, стилю, цвету и расположению является распространенным приемом среди дизайнеров. Обычно мы встречаем иконки на главном экране под большим слайдером, на страницах «услуги» или «контакты», в шапке сайта. Из-за такого разнообразия возникает вопрос: какие иконки лучше использовать для дизайна? Рассмотрим виды иконок и постараемся ответить на этот вопрос.
Линейные
Это иконки, которые состоят из линий или контуров. Строгие и минималистичные изображения используются как для навигации, так и в информационных блоках. Линии могут быть тонкими или толстыми, иногда изображения заливают однотонным цветом. Одна из особенностей применения таких картинок — необходимость создать условия, чтобы они не потерялись на странице среди окружающего контента.

Линейные иконки сочетаются как со строгим деловым стилем, так и придают дизайну сайта изящность и лаконичность.
Иллюстрации
Вместо тонких линий и ясных контуров используют специальные цветные рисунки. Такие картинки придают сайту красочности, бросаются в глаза при просмотре страницы.

Иллюстрации разрабатываются дизайнерами в стилистике сайта, рисуются специально для каждого проекта. Иконки такого стиля способны оживить дизайн, придать «свежести» и индивидуальности. Небольшие иллюстрации можно смело использовать как самостоятельные элементы, они будут заметны среди основного контента. Еще больше примеров использования иллюстрированных изображений можно посмотреть в нашем блоге.
Объемные
Некоторые веб-дизайнеры отходят от трендов «плоского» и минималистичного дизайна и используют вместо иконок самостоятельные изображения. Это могут быть вырезки из фотографий продукта или тематических картинок.

Такой подход следует использовать с осторожностью, чтобы не перегружать дизайн сайта лишними изображениями и отвлекать клиента от целевых действий. Если использовать объемные иконки, остальные элементы не должны быть нарисованными и мешать стилевому единообразию сайта.
Простые элементы
В некоторых случаях на сайт размещают не картинки, а простые геометрические фигуры или цифры, чтобы не загромождать дизайн элементами. В этом примере дизайнеры решили оформить самые распространенные вопросы клиентов пунктами:

А здесь вместо картинок использовали простой элемент галочку:

Такие иконки не отвлекают внимание пользователя от основной информации, но и не «цепляют» взгляд.
Шрифтовые иконки
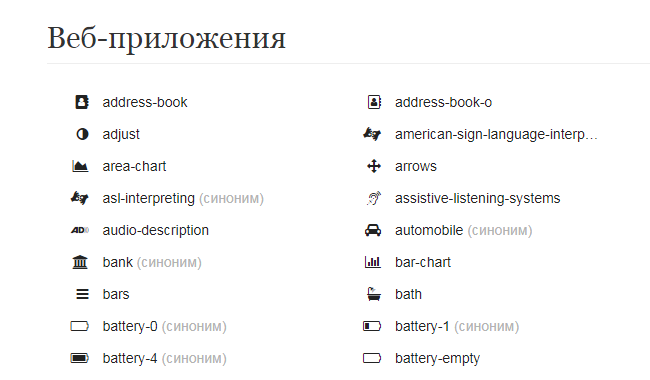
Это особый вид иконок, который подключается к сайту как шрифт, у которого вместо символов векторные изображения. Плюс таких иконок — возможность изменять цвет, тени, размеры и другие свойства CSS. Пример данного вида — шрифт FontAwesome.

Иконки встраиваются в HTML код как обычный класс с именем «fa» с помощью тегов <i> или <span>.
<i class=«fa address-book»></i>
Где «address-book» — название иконки-книжки. Изображения удобно использовать для обозначения мелких элементов, например, на странице «контакты», в формах или в меню.
Примеры использования иконок в веб-дизайне
Мы разобрались, как иконки различаются по стилистике и методам внедрения. Теперь рассмотрим деление элементов по назначению на реальных примерах.
Иконки для навигации
Как уже говорилось выше, иконки нужны для облегчения ориентирования пользователя на веб-странице. Особенно важно данное назначение иконок в интернет-магазинах и сайтах компаний, где главным целевым действием является оформить заявку или совершить покупку.

С помощью иконок пользователь всегда знает как перейти к формам заказа, в личный кабинет, к поиску или просмотру понравившихся товаров.
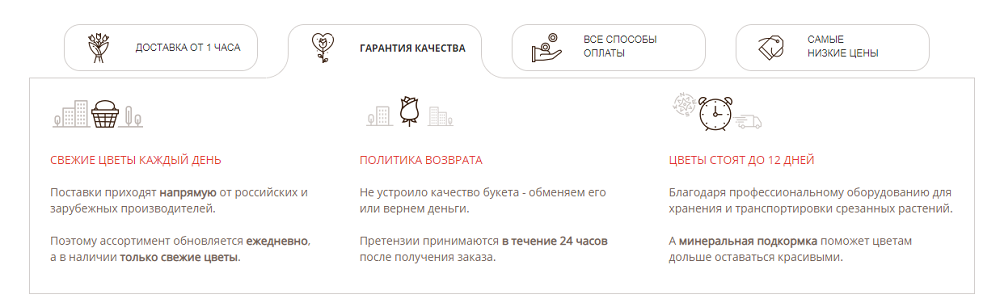
Информационные иконки
Иногда иконки используются, чтобы о чем-то рассказать клиенту: о продукции, компании или предоставить полезную информацию.

Такой контент прост для восприятия и побуждает пользователя воспользоваться услугами компании или купить предложенный товар. К этому пункту также можно отнести информацию о принципах компании, интересных фактах о товарах и прочее.
Социальные доказательства
Клиентам важно, что кто-то покупает товары магазина, обращается за предлагаемыми услугами. Это заставляет их верить, что продукция качественная и пользуется спросом. Через иконки можно донести до посетителей сайта информацию о количестве купленных товаров, опыте работы компании и прочее:

Исследования агентства Wider Funnel показывают, что размещение на веб-сайтах элементов социального доказательства повышает продажи в 9 из 10 случаев. Поэтому такой прием можно считать инструментом увеличения конверсии интернет-магазинов и продающих сайтов.
Призыв к действию
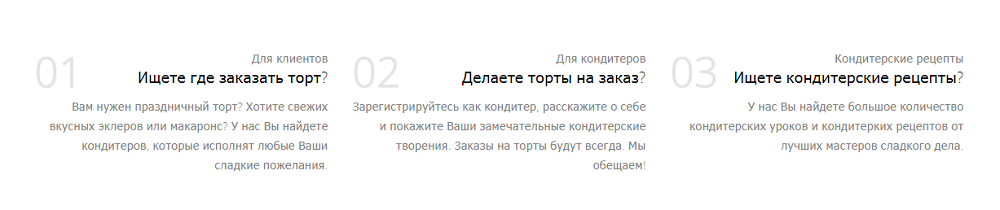
Иконки встраивают в контент, который приводит пользователя к целевым действиям на сайте:

В этом примере рассказывается об этапах работы, которые отмечены порядковыми номерами и небольшими иконками для привлечения внимания и структурирования информации. У первого действия расположена кнопка с призывом оставить заявку на сайте.
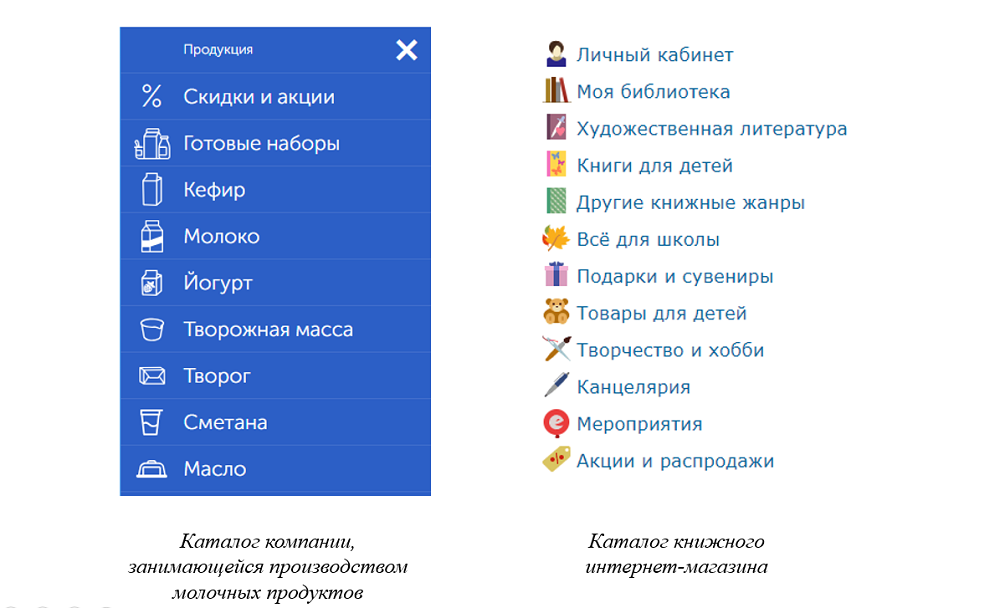
Разделы каталогов
Чтобы разделить одну категорию товаров от другого и вызвать ассоциации с определенным продуктом, иконки используют в оформлении разделов каталога:

Таким образом каталог не превращается в простой список товаров, каждая категория выделяется из общего перечня продуктов.
Социальные кнопки
Продвижение в социальных сетях — одно из маркетинговых направлений многих компаний. Чтобы магазин часто мелькал в лентах пользователей и напоминал клиентам об акциях, на сайте размещают значки социальных сетей с ссылками на группы и страницы:

Эти иконки узнаваемы, поэтому на них обращают внимание и присоединяются к группам и сообществам, через которые можно призывать клиентов к новым покупкам.
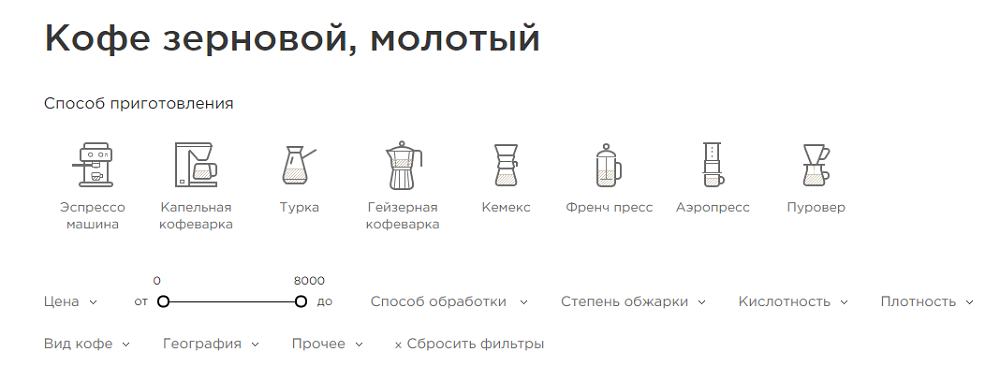
Фильтры
Иконки можно использовать в фильтрах для товаров. Узнаваемые изображения помогут клиентам сориентироваться в каталоге и выбрать нужный продукт или услугу:

Например, в интернет-магазине кофе сделали фильтр по способу приготовления и добавили иконок, чтобы клиент мог понять незнакомые термины и выбрать нужный товар.
Применение иконок в веб-дизайне помогает клиентам воспринимать информацию и привлекает внимание к важным моментам на сайте. Рассмотрим основные правила использования иконок, чтобы дизайн веб-страницы выглядел гармонично и был удобным для посетителей.
5 советов по созданию дизайна иконок
Создавая иконки для клиентов, дизайнеру важно не только учитывать ее назначение, но и соответствие изображений общему стилю веб-сайта и окружающему контенту. Как правильно использовать иконки в дизайне продающего сайта?
1. Иконки должны быть узнаваемыми и ассоциироваться с окружающим текстом
Основное предназначение иконки — облегчить пользователю восприятие текста. Выполняет ли изображение свою функцию зависит прежде всего от того, насколько понятно посетителю, какой объект или действие эта картинка обозначает.
Например, если вы собираетесь обозначить доставку товара земным шаром, будут ли ассоциироваться перевозки с планетой? Этот значок подойдет для клиентов, находящихся далеко от офиса компании, но что, если ваш пользователь проживает в вашем городе? Поэтому при создании иконок нужно думать в первую очередь о целевой аудитории.

Тот же самый вопрос связан с возрастом ваших клиентов. К примеру, вы обозначаете написание комментария печатной машинкой — если основными посетителями являются школьники, узнают ли они данный символ? Клиент не должен думать о значении картинки, смысл должен быть понятен с первого взгляда.
2. Дополняйте иконку текстом
Само по себе изображение несет в себе только декоративную функцию. Чтобы придать значку смысл, рассказывайте о том, что она обозначает.

3. Дизайн иконок должен быть похож между собой
Если вы используете несколько иконок одновременно, они должны быть согласованы друг с другом, чтобы не получилось так:

Иконки должны создавать стиль, а не нарушать его. В данном примере мы видим три «нарисованных» изображения и одно строгое и лаконичное. Оно выбивается из общего ряда и нарушает согласованность интерфейса.
4. Прозрачный фон облегчает восприятие
Использование прозрачного фона увеличивает скорость восприятия. Цветной фон создает визуальный шум, из-за которого иконки кажутся одинаковыми. Сравните:

При просмотре иконок с синим фоном вместо мгновенного понимания, что нарисовано на картинке, приходится всматриваться и различать образы. Это схоже с чтением текста, где тоже приходится напрягать зрение и понимать смысл. Поэтому использование непрозрачного фона облегчает визуальное восприятие и легче интерпретируются посетителями страниц.
5. Используйте векторную графику, если это возможно
Применение векторной графики в веб-дизайне значительно упрощает работу дизайнеру — не теряет в качестве после изменения размеров, можно с легкостью поменять цвет и другие параметры, а также эффектно использовать анимацию. Больше о векторе в вебе можно узнать в этой статье.
В студии дизайна IDBI веб-дизайнеры уделяют особое внимание деталям — самостоятельно отрисовывают иконки, кнопки, формы, создавая индивидуальный стиль для компаний и интернет-магазинов. Обращайтесь к нам и мы разработаем для вас уникальный ресурс, где будут гармонично сочетаться основной контент и декоративные элементы.
28 бесплатных наборов иконок | Веб-дизайн
Иконки PSD – незаменимый элемент любого дизайна UI, не уступающий по важности даже шрифтам, однако на практике редко кто занимается разработкой собственных иконок для каждого веб-проекта. С другой стороны, на поиск подходящих по качеству и оформлению иконок также уходит немало времени, но сегодня мы решили помочь вам, и подготовили подборку бесплатных наборов иконок на все случаи жизни.

Icons8 — набор из 20 тысяч плоских иконок в любых форматах, размерах и цвете! Здесь представлены такие категории, как бизнес, одежда, еда и многие другие. Icons8 можно скачать в виде приложения для Mac или в виде ZIP-архива.

Яркая коллекция векторных иконок от специализированного ресурса Freepik – лишь одна из множества представленных. Она идеально подойдет для деловых и независимых проектов. Дополнительно скачать PSD иконки можно в форматах .AI, .EPS и .SVG.

Этот набор, выполненный в черно-белом цвете, содержит комбинацию четких функциональных и эмоциональных векторных иконок. Кроме стандартных иконок этот набор содержит иконки в виде сердец и глаз, что позволит вам придать собственным проектам эмоциональный окрас.

Отличный набор иконок PSD для сайта, который можно использовать при разработке международного сайта, интернет-магазина или блога о путешествиях. В набор входит 195 бесплатных иконок с закругленными углами.

Если вы фанат Windows 8, то вам стоит познакомиться с этим бесплатным набором иконок. Он включает в себя 700 хорошо оформленных иконок, которые можно свободно применять в проектах любого типа.

Еще один набор бесплатных иконок, который можно использовать при создании пользовательского интерфейса программного обеспечения для Windows или для Android/iOS. Скачав данный набор, вы получите 1000 плоских, созданных вручную, иконок, в том числе даже иконки для шторки приложений в Windows Phone.

Невероятный набор из 350 идеально четких иконок для приложений или сайтов. При этом их можно изменять в размере без потери качества.

80 идеально четких миниатюрных иконок, которые можно скачать как в PSD-формате, так и в виде иконического шрифта. Эти опрятные и утонченные социальные иконки PSD идеально подойдут для проектов любого типа.

Множество полезных иконок, которые можно использовать в личных и коммерческих проектах.

Набор иконок, выполненных в плоском стиле, среди которых можно выделить календарь, электронную почту, часы, карты и многое другое.

Набор, который включает в себя 108 уникальных монохромных иконок, выполненных в стиле минимализма. Все они доступны в формате PNG при размере 32 на 32.

Бесплатная коллекция в стиле Metro, которые можно использовать в собственных приложениях и веб-проектах. Иконки социальных сетей PSD бесплатны как для личного, так и для коммерческого использования. В архиве представлены не только форматы PSD, SVG, ESP и AI, но также и веб-шрифты.

Элегантный набор иконок, разработанных под вдохновением от iOS 7, который вы можете использовать в собственных приложениях. Скачать иконки можно в следующих форматах: PSD, AI и ESP.

Иконки в стиле Pika, созданные агентством Dutch Icon из Дании. Этот набор включает в себя 42 идеально четких иконки.

Еще один набор простых, но привлекательных иконок, которые идеально подойдут для минималистических дизайнов. Iconic представляет собой open source набор, который можно скачать в PNG, SVG, SWC и других форматах, что позволит адаптировать их под собственные дизайны.

Набор из 44 иконок. Он содержит PSD иконки для форума, что позволит без труда отредактировать и адаптировать их под собственные проекты.

Token включает в себя 128 уникальных иконок, доступных в формате ICO в размерах 16 на 16 пикселей, 32 на 32 пикселя и 256 на 256 пикселей, а также в формате PNG в размере 128 на 128 пикселей. Каждая иконка представлена в темном и светлом вариантах, и дополнена PSD-файлом.

Пестрые иконки в плоском стиле, которые можно скачать в формате PSD и отредактировать под собственные нужды.

Набор, в котором вы найдете иконку PSD любого назначения: Skype, Facebook, Twitter, RSS, чашка кофе, “лайк” и многое другое.

Если вы фанат минимализма, то этот набор точно вам понравится. Он состоит из 48 бесплатных иконок, отражающих офисные задачи, социальные аспекты, а также путешествия. Все они представлены в форматах AI и PNG, и их можно масштабировать без потери качества.

Набор включает в себя свыше 100 иконок, среди которых календари, антивирус, часы, электронная почта, приложения Microsoft Office, социальные сети, а также многое другое.

Набор из более чем 1000 иконок PSD, разработанных командой Icojam. Все они представлены также в формате PNG. Они идеально подойдут для использования при разработке нового сайта, так как их можно бесплатно использовать как в личных, так и коммерческих проектах.

Очередная коллекция мини-иконок от Icojam, в которой представлено свыше 1200 иконок в размере 40 на 40 пикселей.

Набор, состоящий из 2600 иконок в виде флагов различных размеров. Каждая иконка представлена в двух вариациях: плоской и глянцевой.

Этот набор предлагает 150 монохромных социальных иконок, которые разрабатывались с учетом простоты. Все они представлены в форматах AI, EPS, PNG и SVG, и их можно использовать в любых проектах абсолютно бесплатно.

Завели себе «пушистый» сайт? Тогда скачайте «пушистые» PSD иконки социальных сетей точно заинтересуют вас!

Обязательно просмотрите этот набор, который состоит из 74 иконок для социальных сетей, которые идеально впишутся в любой дизайн.

Этот набор иконок социальных сетей включает в себя 22 бесплатные рисованные иконки. Среди них представлены иконки Delicious, Flickr, Twitter, Digg.
Данная публикация представляет собой перевод статьи «28 sets of free icons» , подготовленной дружной командой проекта Интернет-технологии.ру
50 лучших сайтов с красивыми бесплатными иконками
Иконки, которые вы найдёте на этих ресурсах, можно также использовать, чтобы проиллюстрировать информацию в слайд-шоу, украсить визитные карточки, меню, флаеры и прочее.
Мы написали, что иконки на этих сайтах бесплатные, но всё же обращайте внимание на условия скачивания, так как они могут измениться в любой момент.
01. Smashing Magazine

Smashing Magazine – один из лучших ресурсов для поиска высококачественных, эксклюзивных значков в различных форматах, в том числе SVG, PSD, PNG . Большинство комплектов не требуют обратной ссылки.
02. Freepik

Freepik – огромный ресурс, где вы найдёте гораздо больше, чем просто иконки. Ресурс бесплатный, но требуется указание авторства.
03. Gravual

Если вам нужна иконка для личного проекта, поищите на Gravual. Этот сайт предлагает две коллекции значков, идеально подходящих для минималистов: «кухонная утварь» и «на свежем воздухе». Чтобы использовать эти иконки для коммерческих проектов, свяжитесь с правообладателем.
04. Flat Icon

Flat Icon предлагает самую обширную базу бесплатных векторных иконок. Этот ресурс создали те же люди, что Freepik. Уникальность Flat Icon в том, что можно конвертировать иконки в загружаемый шрифт. Выбирать их и сохранять в библиотеке очень просто. Указание источника обязательно.
05. Behance

Если вы ищете дизайнерские иконки от профессионалов, вам определённо стоит заглянуть на Behance. Здесь вас ждёт непревзойдённое качество и разнообразие, но поиск по ресурсу, как и по некоторым другим сайтам из этого списка, не самый удобный. Зато качество на высоте.
06. Web Design Freebies

Этот сайт забит бесплатными наборами иконок со всех уголков Интернета. На Web Design Freebies легко можно просмотреть сразу все коллекции.
07. Captain Icon

Красивые векторные значки на Captain Icon доступны в форматах: EPS, PSD, PNG, SVG и иконочный шрифт. Можно настроить всё – от цвета до размера. Допускается использование иконок в личных и коммерческих проектах, указание авторства обязательно.
08. Good Stuff No Nonsense

Как следует из названия, на Good Stuff No Nonsense вас ждут лишь качественные иконки и ничего лишнего. Значки нарисованы от руки, бесплатны и не требуют обратной ссылки.
09. DeviantArt

DeviantArt – яркое сообщество художников с почти 200 000 бесплатных иконок, доступных для скачивания на разных условиях. Обратите внимание, что некоторые авторы делятся только с членами сообщества DeviantArt.
10. Dribbble

Dribbble – дизайнерская площадка с большим количеством хорошо продуманных наборов иконок для личного и коммерческого использования. Не все участники корректно добавляют теги к своим значкам, поэтому потребуется некоторое время, чтобы найти идеальную картинку.
11. Best PSD Freebies

Best PSD Freebies предлагает бесплатно скачать наборы PSD иконок из всей сети непосредственно с их сайта.
12. Iconfinder

На Iconfinder лёгкий поиск иконок. Вы получаете доступ к полумиллиону бесплатных и платных значков. Файлы для загрузки доступны в нескольких размерах и форматах.
13. GraphicBurger

GraphicBurger – сайт для всех, кто ищет супер милые иконки. В этом месте можно напрямую скачать понравившийся значок в нескольких форматах и размерах.
14. Designbeep

Чтобы не искать графику по нескольким сайтам, зайдите Designbeep. Здесь вы найдёте наборы иконок с разных ресурсов от Freepik до Behance.
15. PixsHub

Pixshub – аккуратно организованный ресурс, на котором собраны иконки со всей сети. Примите к сведению, что требования к указанию авторства различаются.
16. Oxygenna

На Oxygenna вы найдёте уникальные наборы иконок в PNG, PSD и в AI форматах.
17. Dafont

Здесь более 50 простых в использовании иконочных шрифтов. Проверяйте правила использования.
18. Free Goodies for Designers

Free Goodies for Designers – отлично устроенный ресурс, который предлагает наборы PSD, SVG и векторных иконок для всех пользователей.
19. Freebiesbug

Freebiesbug – выбор новейших бесплатных графических элементов на разнообразную тематику.
20. Vecteezy

На Vecteezy в вашем распоряжении почти 60 страниц векторных иконок, наверняка, найдётся идеальный вариант для вашего проекта.
21. Iconmelon

Iconmelon – красиво оформленный ресурс с понятной навигацией, идеально подходит для добавления иконок непосредственно на ваш сайт. Ознакомьтесь с инструкцией.
22. PixelsMarket

На PixelsMarket вы найдете иконки со всей сети с известных и не очень сайтов.
23. GraphicsFuel

GraphicsFuel предлагает множество красочных коллекций со всего Интернета.
24. Fribly

Fribly обновляется почти ежедневно, здесь представлены бесплатные наборы иконок от нескольких дизайнеров.
25. Icojam

Очень симпатичные иконки от команды дизайнеров Icojam.
26. Blugraphic

Blugraphic – варианты PSD, PNG и векторных иконок. Поиск ограничен тегами, но можно подписаться на рассылку и еженедельно получать бесплатную подборку по электронной почте.
27. Icon Shock

Icon Shock – это тысячи бесплатных иконок для личного использования. Чтобы применить картинку в коммерческом проекте, нужно внести разовый платёж.
28. CSS Author

CSS Author предлагает еженедельные подборки лучших бесплатных иконок в сети.
29. Creative Tail

Хотите свежих иконок? На Creative Tail есть наборы, которых больше нигде не найти.
30. All-Free-Download

All-Free-Download предлагает лёгкий поиск и прямые загрузки PSD, PNG и векторов.
31. Ego Icons

Ego Icons предлагает более 1500 премиальных иконок и 100 бесплатных векторных значков. Посетите также дочерние сайты, кликнув по кнопкам верхней навигационной панели.
32. AlienValley

На AlienValley представлен широкий ассортимент иконок высокого качества в обмен на ваш адрес электронной почты.
33. Dreamstale

Dreamstale снабдит вас отличными бесплатными иконками премиум класса при условии указания авторства.
34. DuckFiles

DuckFiles предлагает свободный доступ к наборам иконок для личного и коммерческого использования.
35. 1001 Free Downloads

1001 Free Downloads специализируется на плоских иконках, представленных множеством прекрасных и причудливых вариантов.
36. GraphicsBay

GraphicsBay – отлично организованный сайт с красивыми иконками, удобным поиском и прямой загрузкой.
37. Pixeden

На Pixeden можно искать иконки в нескольких размерах. Здесь широкий выбор от 16х16 до 512х512 в формате PNG.
38. NounProject

NounProject – это удобный поиск, лёгкая загрузка и высокое качество иконок. Ссылка на автора обязательна. Членство с ежемесячным взносом снимает ограничения на скачивание.
39. Iconmonstr

Iconmonstr предлагает иконки в нескольких размерах без указания авторства.
40. Fusionplate

На Fusionplate проводят еженедельные обзоры свежих бесплатных иконок.
41. Dryicons

На Dryicons вы найдёте более 5000 красивых иконок в различных форматах и размерах. Для коммерческого использования предлагают оплатить стандартную или расширенную лицензию.
42. Glyphicons

Ресурс Glyphicons для всех, кто ищет минималистские монохромные иконки в формате PNG.
43. MrIcons

MrIcons предлагает большой каталог из более ста тысяч иконок от веб-интерфейса до соцсетей.
44. Entypo

Entypo предлагает свыше 400 пиктограмм, которые могут быть полезны для графического дизайна. Иконки бесплатны для личного и коммерческого использования при указании авторства.
45. Endless Icons

На Endless Icons полно простых и элегантных значков доступных для скачивания в формате PNG и SVG.
46. Iconic

Iconic предлагает более 200 иконок в SVG, растровом и шрифтовом форматах.
47. IcoMoon App

IcoMoon App – прекрасная и простая в использовании библиотека, в которой насчитывается более 4000 специально разработанных векторных иконок.
48. Fontello

Fontello – это очень удобно. Просто выберите и выделите значок, который хотите загрузить в виде шрифта. Проверьте условия использования, так как для некоторых необходимо указать авторство.
49. IconArchive

IconArchive предлагает молниеносный поиск нужной картинки среди 2443 наборов, насчитывающих 590 918 иконок, многие из которых являются общественным достоянием.
50. Squid Ink

На Squid Ink вы найдёте две тысячи ярких, креативных, масштабируемых векторных иконок. Бесплатный доступ к 50-ти картинкам для использования в личных и коммерческих проектах.
По материалам canva.com
Топ 50 бесплатных наборов иконок для веб-дизайна за 2017 год
Несмотря на то, что изменения тенденций дизайна пользовательского интерфейса, в этом году не были столь значимыми, как мы наблюдали в предыдущие годы, именно иконки, явно стали более совершенными, более специализированными, полностью охватив и смешав все лучшие стили от ранее популярных иконок.
Возможно, этот год выдался не особо «урожайным» для дизайна иконок, но тем не менее, несколько интересных наборов, которые заслуживают вашего внимания, всё же засветились на горизонте. В этом обзоре предлагаю на рассмотрение 50 лучших(сугубо на мой взгляд) бесплатных коллекций иконок, появившихся в открытом доступе в течении 2017 года. Все наборы абсолютно бесплатные и доступны для скачивания без каких бы то ни было ограничений. Под каждым изображением есть ссылки на ресурсы, перейдя по которым, вы сможете подробно ознакомится с понравившимся набором иконок и при желании скачать.
Контурные или линейные иконки очень популярны в мире веб-разработки, так как отличаются особой простотой форм и минимализмом, не жертвуя при этом информативностью. К тому же, в большинстве своём, представленные пиктограммы можно использовать не только для сайтов, они также отлично подходят для приложений на платформе Android и iOS.
Бесплатные иконки от Icons8
По-настоящему огромная коллекция качественных иконок на все случаи жизни. На сегодняшний день представлено около 60,000 иконок в любом формате, размере и цвете. Библиотека ежедневно обновляется и пополняется, от 3 до 20 иконок в день.
Количество: 60 000 +
Форматы: SVG, AI, EPS, PNG, PDF, Fonts
1800 бесплатных минималистичных иконок
Пакет включает в себя 1800 иконок на белом и черном фоне в форматах: .sketch .psd .ai .svg .eps и .png.
132 Контурные иконки
Небольшой набор качественных линейных иконок в формате .ai
70 бесплатных иконок
Бесплатный пакет из 70 векторных иконок в форматах .sketch .ai
Набор бесплатных цветных иконок
Векторные иконки в форматах Ai, EPS и SVG
6. 90 Бесплатных иконок
Хороший набор из 90 бесплатных контурных иконок, а так же представлены иконки со сплошной фоновой заливкой, для Sketch и Illustrator.
Bytesize
Отличный набор бесплатных иконок в формате SVG. Каждый значок кодируется вручную по сетке 32 x 32 и использует штрих SVG, что обеспечивает максимальную гибкость стиля; это означает, что вы сможете настроить вес, цвет, размер и, при необходимости, сделать края иконок округлыми или квадратными.
Набор бесплатных иконок для дизайнеров
В наборе представлены 38 контурных иконок популярных инструментов редактора изображений, для свободного скачивания доступны иконки в форматах AI, EPS, SVG и прозрачного PNG (1024px).
Набор бесплатных контурных иконок
Замечательный набор абсолютно бесплатных, контурных иконок в форматах .png .pdf .svg .sketch .ai
40 Мини-иконок
Небольшой набор качественных мини-иконок.
Форматы: AI, EPS, PNG, SVG
Размеры: 16 x 16, 32 x 32
Иконки на чистом CSS
В этом разделе обзора представлены ресурсы предоставляющие в свободный доступ пакеты иконок разработанные на чистом CSS. Отличная альтернатива использованию изображений в качестве иконок. Для подключения таких библиотек иконок достаточно одного файла .css, также в большинстве своём, данные ресурсы предоставляют возможность подключения наборов иконок напрямую со своих серверов, что достаточно удобно.
CSS ICON
В комплекте 512 иконок, библиотека регулярно пополняется.
Iconoo
Небольшая библиотека иконок на чистом CSS.
Наборы красочных разноцветных иконок
Цветные контурные иконки
Набор из 30 цветных линейных иконок в свежих пастельных тонах. В комплект входят иконки в векторном формате (SVG) и PNG разных размеров.
Красочные иконки Ficons
120+ Бесплатных красочных иконок в формате PSD
Изометрические иконки
Коллекция из 30 плоских изометрических иконок. Все иконки, включенные в набор, полностью редактируются и настраиваются в Illustrator. В комплекте различные размеры PNG.
Форматы: AI, EPS, PNG
Размеры: 57px, 114px, 228px, 456px, 912px
Иконки для водных видов спорта
Набор из 24 разноцветных иконок с водной спортивной тематикой. Иконки поставляются в формате SVG и разработаны с использованием лёгкой, летней цветовой схемы и оптимальной масштабируемости.
Наборы иконок в материальном дизайне
Такие иконки призваны стать стандартными для приложений, выполненных в унифицированном стиле «материального» дизайна, который Google представила в версии Android 5.0. В то же время, они одинаково хорошо подходят и для Android-приложений, и для iOS, и для веб-приложений.
Набор иконок Mini Material
Material Icons
Иконки материального дизайна с границами
250 иконок в Sketch формате
Google Material Иконки для Sketch
Это набор из 900+ иконок Google для приложения Sketch. Все они изначально из библиотеки Google, которая периодически обновляется и пополняется.
Иконки символов и пиктограмм
Бесплатные наборы иконок различных символов и пиктограмм.
Universal Themes — Набор векторных иконок
В комплект входит 100 векторных иконок, которые разработаны с учетом современных требований веб-дизайна, иконки представлены в формате SVG, поэтому вы сможете редактировать, масштабировать и изменять цвет иконок до тех пор, пока не получите нужный вам результат.
Многоцелевые иконки
Комплект из 90 симпатичных, многоцелевых иконок в форматах .sketch и .ai
Dripicons v.2
Бесплатный набор иконок в форматах PSD, AI, EPS, PDF, SVG, Sketch, Webfont
70 Базовых векторных иконок
Хорошо проработанный бесплатный набор из 70 базовых иконок в двух вариантах, для светлого и тёмного фона. Файлы AI и SKETCH в комплекте.
Gonzocons 2.0
Бесплатная библиотека из 100 шрифт-иконок, также в архиве предоставлены все коды для демонстрационной страницы, форматы веб-шрифтов и .SVG-файлы.
Набор иконок пользовательского интерфейса
В набор пользовательского интерфейса UI включены 100 векторных иконок, которые разработаны с учетом особенностей пользовательских интерфейсов, иконки в формате SVG, контурные и цветные версии. Вы можете свободно использовать эти иконки в своих личных и коммерческих проектах.
Наборы графических и веб-дизайнерских иконок
Иконки с плоским графическим дизайном
Этот набор содержит 33 полностью масштабируемых векторных иконки в контурном стиле. Каждая иконка доступена в EPS, AI, PSD, PNG и SVG форматах.
25 Иконок из категории дизайн фигур
Впечатляющий набор красивых иконок ручной работы, состоит из 25-ти легко редактируемых и готовых к использованию иконок, доступных абсолютно бесплатно. Поставляется в двух цветовых вариантах (mango & icicle) и всех удобных форматах: AI, EPS, SVG и PNG.
40 Бесплатных иконок для дизайнеров
Вы можете использовать эти иконки для личных и коммерческих проектов.
Форматы: AI, EPS, SVG, PNG
Размеры: 16 x 16, 32 x 32
Набор иконок художественных инструментов
Набор бесплатных иконок содержит векторные файлы в форматах Illustrator AI и .SVG, а также в формате PNG, доступны варианты, как в цветовом, так и в линейном стилях, в 5-ти размерах (32px, 64px, 128px, 256px и 512px)
Набор иконок графического дизайна
Иконки представлены во всех удобных для работы форматах: EPS, AI, SVG и PNG.
Комплекты плоских иконок
В этом разделе представлены бесплатные наборы иконок на самую различную тематику в лучших традициях плоского стиля. Использование плоских иконок в дизайне позволит сделать сайт или приложение стильным, современным и более понятным для пользователя.
Blobs
Бесплатный набор из 1000+ иконок в яркой цветовой гамме, представлены в форматах (AI, PSD & SVG)
Flat Line — Набор иконок UX & eCommerce
83 иконки в плоском стиле для пользовательского интерфейса и электронной коммерции
Iconshock flat icons
По-настоящему огромная библиотека иконок в различных стилях для личного и коммерческого использования, в том числе большой выбор иконок в плоском дизайне. Бесплатно доступны иконки в разных размерах до 72px и в формате PNG. Вы можете скачать как весь пакет, так и каждую понравившуюся иконку по-отдельности, предварительно выбрав нужный вам размер
30 Иконок для рабочего пространства
Набор иконок для оформления рабочего пространства, представлен в свободный доступ в форматах AI & EPS.
70 Плоских иконок веб-интерфейса
В наборе представлены 70 различных иконок пользовательского интерфейса, в форматах SVG и PNG.
Наборы иконок для бизнеса и электронной коммерции
Иконки банка и денег
Набор из 36 бесплатных иконок для банков и денег, эти иконки с плоским стилем идеально подходят для приложений или веб-сайтов, связанных с банковой деятельностью. Иконки представлены в векторных формах(AI, PSD, EPS, PNG & SVG) и следовательно, легко редактируются и изменяются.
Набор иконок электронной коммерции
Набор выполнен в плоском стиле, в комплекте 50 ярких иконок, охватывающих все основные области электронной коммерции, включая иконки состояния корзины, иконки способов оплаты, доставки, иконки торговых категорий и многое, многое другое. Представлены иконки в двух форматах SVG и PNG, вы можете свободно использовать их в своих личных и коммерческих проектах.
Набор бизнес-иконок
50 красочных иконок в плоском стиле по бизнес тематике, представлены в форматах AI и SVG, поэтому их можно бесконечно масштабировать, не теряя при этом качества изображения, идеально подойдут для адаптивных веб-дизайнов. Вы можете свободно использовать их в своих личных и коммерческих проектах.
40 Иконок электронной коммерции
Бесплатный набор из 40 векторных иконок по теме электронной коммерции. Бесплатная версия содержит файлы форматов Adobe Illustrator (.ai), PDF и Encapsulated PostScript (.eps).
Наборы иконок на погодную тему
Пакет погодных иконок
Пакет иконок погодной тематики, содержащий 30 замечательно отрисованных иконок в форматах .png и .sketch. Отлично впишется в дизайн приложений и веб-сайтов о погоде.
Шрифт-иконки погоды
Большой пакет шрифт-иконок CSS с 222 иконками погоды, готовыми к подключению в Bootstrap или любой другой проект, для которого нужны высококачественные метеорологические иконки. Набор регулярно обновляется и пополняется.
Конечно, представленные в подборке ресурсы, это лишь малая часть всего многообразия дизайнерских разработок представленных ранее и появившихся в течении этого года. Популярные и давно хорошо себя зарекомендовавшие ресурсы, в большинстве своём не нуждаются в представлении, так что в данном обзоре попытался выделить сравнительно новые и качественные работы. Надеюсь кому-нибудь пригодится.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Делайте правильно! Иконки в веб-дизайне
Иконки в веб-дизайне неотъемлемая часть усиливающая текст или какой-то блок дизайна. Зачастую многие допускают ошибки связанные с размещением, стилистикой, размерностью иконок в макете. Ошибки на первый взгляд простые и очевидные, но имеют место быть. Прошу ознакомиться и так не делать. Какие это ошибки мы поговорим дальше в статье, начнем со стилистики иконок.
Стиль иконок для сайта
Частая и довольно распространенная ошибка у новичков веб-дизайнеров, использование различной стилистики иконок на протяжении разработки всего дизайна сайта. Неверное использование иконок в макете ведет к разваливанию всей стилистики страницы в целом. Необходимо сразу определиться со стилистикой иконок для сайта и следовать ей на протяжении всей разработки макета.
Виды стилистики иконок:
- Иконки с тонкими контурными линиями;
- Иконки с толстыми контурными линиями;
- Иконки с толстыми контурными линиями и тонкими внутренними;
- Иконки с залитым фоном;
- Иконки с прямыми или скругленными углами.
![]()
Не используйте стандартные иконки из фотошопа в веб-дизайне
Не следует использовать стандартные типовые иконки из фотошопа в своих работах. Они не очень уклюжие и выглядят совершенно не профессионально. Если кто не знает, о каких иконках идет речь, уточню, это иконки которые создаются инструментом «произвольная фигура» и те на которые в первую очередь обращают внимание начинающие. Из этого набора довольно часто используются иконки: домик, конвертик (email), стрелки в кружочках для навигации, лупа и другие.
![]()
Выравнивайте иконки в макете правильно
Выравнивание иконок бывает не совсем верным. Зачастую из-за того что в сете иконки могут иметь разный вид, вертикальный, горизонтальный и квадратный. Их часто выравнивают неверно, происходит сдвиг, влево, вниз, вправо. Это происходит из-за того что у неквадратных иконок имеется свободное место с того или иного края.
Ниже можно посмотреть пример того как не стоит делать выравнивание иконок, и как стоит правильно выравнивать иконки в макете.
![]()
Совет: можно для начала создавать прямоугольники размером с будущие иконки, к примеру 48х48пикс., а потом в них помещать иконки. Это можно делать на стадии прототипирования.
![]()
Делайте правильно ресайз иконок
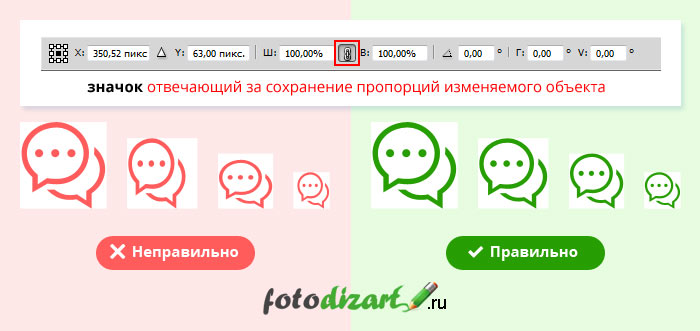
Зачастую иконки правильным было бы отрисовывать под необходимые размеры. Но обычно они просто масштабируются, так как нарисованы в векторном формате и не теряют качества. Правда иногда бывает, плывут пиксели.
Если масштабируете при помощи свободной трансформации в фотошопе Ctrl+T, производите изменение размера с зажатой клавишей Shift, тогда пропорции иконки не изменятся. Либо перед изменением в свободной трансформации зажимайте значок, отвечающий за сохранение пропорций изменяемого объекта.

Надеюсь, эта небольшая заметка про иконки в веб-дизайне будет вам полезна. Делайте правильно друзья! Не совершайте этих ошибок, и ваши макеты будут выглядеть более целостно.
9 интересных сервисов для веб-дизайнера. Специальная подборка / Pixli corporate blog / Habr
В современном веб-дизайне существует достаточно много инструментов для web-дизайна. Это и классика — графические редакторы Photoshop и Sketch, и программы, совмещающие одновременно дизайн и верстку, такие как Macaw и Adobe Muse. И, как мы считаем, будущее web-дизайна — платформы для визуального дизайна сайтов в браузере, одним из примеров которых является Pixli.Но, кроме использования основного инструмента, дизайнер пользуется, как правило, целым рядом вспомогательных сервисов и инструментов, упрощающих его работу.
Ниже, мы отобрали перечень из 9 весьма интересных и полезных ресурсов, к которым веб-дизайнеры обращаются и используют довольно часто:
Позволяет подобрать шрифт, установленный на компьютере пользователя, для текста логотипа, заголовка или контента. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Позволяет подобрать наиболее подходящую пару шрифтов Google. В виде меню представлены пары различных семейств:
- Sans-Serif/Serif
- Serif/Sans-Serif
- Sans-Serif/Sans-Serif
- Cursive/Sans-Serif
- Cursive/Serif
- Serif/Serif
Выбирайте любой, ищите понравившееся сочетание заголовка и текста. Скачивайте архив с этими шрифтами и пользуйтесь.
Дизайнерский инструмент для создания цветовых комбинаций. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
Онлайн сервис, который использует умные методы сжатия с потерями для уменьшения размера файла PNG. Выборочно сокращая число цветов изображения, уменьшает размер изображения. Эффект почти незаметен, но размер файла значительно уменьшается. Сжатие происходит быстро, готовое изображение можно скачать или отправить в dropbox.
Редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape. Сделан для современной web-платформы. Позволяет создавать изображения, баннеры, макеты, диаграммы, кнопки и пр. Его можно скачать на локальный компьютер, а можно использовать как онлайн сервис и рисовать в браузере. Позволяет импортировать изображения и шрифты Google.
Функции:
- Преобразования: перемещение, изменение размеров, повороты и скашивание с помощью инструментов и вручную.
- Группирование объектов.
- Заливка: линейные градиенты, радиальные градиенты и образцы. Можно редактировать их непосредственно на холсте.
- Символы: создание, редактирование и управление с возможностью повторного использования.
- Кривые: ручное рисование или инструменты для рисования Bezier.
- Формы: прямоугольники, треугольники, замещающие знаки, круги, звезды, n-полувагоны и кольца. У каждой формы есть доступные для редактирования свойства, такие как закругленные углы или количество рук.
- Логические операции: объединяют, вычитают, пересекают и исключают объекты.
- SVG и HTML 5: открывают и сохраняют SVG (Z) файлы. SVG — собственный формат Boxy SVG.
- Экспорт и импорт PNG, JPEG и GIF.
- Шрифты Google: импорт любого шрифта от библиотеки Google Fonts.
- Сочетания клавиш: более чем 100 команд с настраиваемыми сочетаниями клавиш.
Подбор палитры на основе загруженных картинок. Загружаете изображение и получаете готовую палитру на основе его цветов. Результат можно сохранить для фотошопа, отправить на почту или выложить в соцсети.
Позволяет сгенерировать превью дизайн-макета в оболочке браузера для того, чтобы презентовать заказчику. Генерирует превью не только в браузерах (Safari Mac, Safari Win, Chrome, IE, Firefox), но и в популярных iДевайсах. Это дает возможность сразу показать заказчику, как его сайт будет выглядеть на телефоне. Одновременно можно создавать несколько превью макетов — это существенно экономит время и генерации портфолио или превью для презентации крупного проекта.
Этот инструмент позволяет дизайнеру эффективно исследовать сайты без потребности разбора каждого элемента. Вытаскивает цветовую гамму, типовые размеры изображений и шрифты.
Инструмент, который помогает проверить все цветовые системы на контраст и совместимость. Введите код цвета, и сервис покажет все возможные сочетания данных цветов.
Выводы
Для современного дизайна выбор инструментов огромен. Выбрать наиболее подходящий сложно, поэтому обмен опытом в этой области бесценен. В нашей подборке представлены только те инструменты, которыми мы активно пользуемся. Будем рады, если вы предложите свои сервисы.
