css — семейство шрифтов наследуется. Как узнать семейство шрифтов в панели разработчика Chrome?
спросил
Изменено 7 лет назад
Просмотрено 175 тысяч раз
В панели разработчика Chrome я вижу эти настройки CSS элемента.
Насколько я вижу, каждое отдельное значение семейства шрифтов равно , наследующему .
Как узнать фактическое значение семейства шрифтов? И как я могу проследить определение корневого значения семейства шрифтов из иерархии наследования?
- css
- google-chrome
- семейство шрифтов
1
Инструменты разработчика > Элементы > Вычисленные > Визуализированные шрифты
На картинке, которую вы прикрепили к своему вопросу, показана вкладка  Если вы перейдете на следующую вкладку,
Если вы перейдете на следующую вкладку, Computed , вы можете проверить визуализированные шрифты, которые показывают фактическое отображаемое семейство шрифтов.
0
Значение наследует при использовании означает, что значение свойства устанавливается равным значению того же свойства родительского элемента. Для корневого элемента (в документах HTML для html элемент) нет родительского элемента; по определению используемое значение является начальным значением свойства. Начальное значение определяется для каждого свойства в спецификациях CSS.
Свойство font-family является особенным в том смысле, что начальное значение не фиксируется в спецификации, а определяется как зависящее от браузера. Это означает, что используется семейство шрифтов браузера по умолчанию. Это значение может быть установлено пользователем.
Если существует непрерывная цепочка элементов (в смысле отношений родитель-потомок) от корневого элемента до текущего элемента, все с font-family установлен в , наследует или вообще не устанавливается ни в одной таблице стилей (что также приводит к наследованию), тогда этот шрифт является браузером по умолчанию.
Впрочем, это довольно неинтересно. Если вы вообще не установите шрифты, будут использоваться браузеры по умолчанию. Ваша реальная проблема может быть другой — вы, кажется, смотрите на часть таблиц стилей, которые составляют таблицу стилей браузера. Вероятно, есть и другие, более интересные таблицы стилей, влияющие на ситуацию.
В этом случае будет унаследовано семейство шрифтов вашего браузера по умолчанию.
Вы можете проверить шрифт браузера по умолчанию в Chrome:
Я думаю, оператор хочет знать, какой шрифт используется на веб-странице, и надеялся, что эту информацию можно будет найти на панели «проверить».
Попробуйте добавить расширение Whatfont для Chrome.
Зарегистрируйтесь или войдите
Зарегистрироваться через Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
css — Какова цель использования шрифта: наследовать?
спросил
Изменено 4 года, 6 месяцев назад
Просмотрено 90 тысяч раз
Я просто хотел узнать, почему font: inherit; используется в каскадных таблицах стилей.
1
Как и в других ответах, нужно наследовать свойство CSS от родительского элемента.
В других ответах не было сказано
Нет. Большинство из них по умолчанию (но, например, цвет ссылки не наследуется от родительского элемента). Но рассмотрим этот случай:
p { color: blue; }
div.important { цвет: красный; }
<дел>
Это текст
Теперь текст будет синим, а не красным. Если мы хотим, чтобы red ), но это нарушает DRY (не повторяйтесь). Вместо этого мы наследуем it:
div.important p { color: inherit; }
5
Объявление font:inherit используется во многих таблицах стилей «CSS Reset», которые часто копируются в различные библиотеки и фреймворки.
сильный , потому что дизайн требует выделения жирным шрифтом. Вместо этого я выбираю нужный элемент — будь то strong или em , или b , или h4 , или что-то еще, — а затем стилизую его по мере необходимости». Некоторые элементы HTML имеют отображение по умолчанию в браузерах в отношении свойств шрифта: заголовков, полей формы, ячеек заголовка таблицы, некоторых элементов фраз и т.
: наследовать означает, что в браузерах, поддерживающих наследует значение , все такие элементы отображаются шрифтом копируемого текста, если иное не указано в таблице стилей.Итак, речь идет об особой методологии (или, как некоторые могут сказать, идеологии или религии) авторства и дизайна. Он завоевал популярность и часто применяется рутинно.
2
Свойство CSS
,fontявляется либо сокращенным свойством для установкиfont-style,вариант шрифтавес шрифта,размер шрифта,высота строкиисемейство шрифтов; или способ установить шрифт элемента на системный шрифт, используя определенные ключевые слова. -МДН
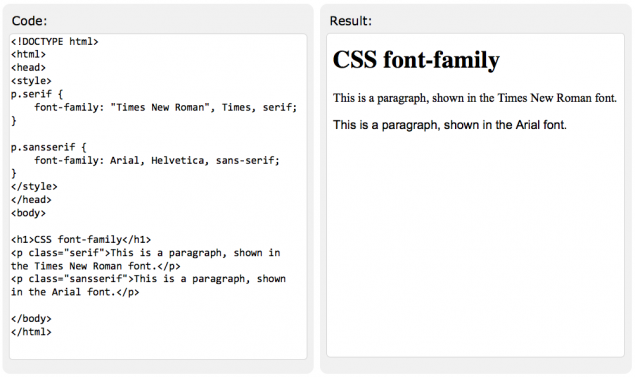
При использовании шрифта : наследовать; , он указывает элементу наследовать соответствующие значения из родительского контейнера. См. примеры ниже:
См. примеры ниже:
В 1-й группе: вы можете видеть, что есть некоторые специальные стили, установленные по умолчанию из браузера, h2 жирнее и крупнее, он также автоматически наследует соответствующие значения от body . Однако для элемента input он не наследует ни одно из этих значений, так как это замененный элемент, который служит своей уникальной цели.
Во 2-й группе: Это заставляет эти элементы наследовать эти значения от : inherit; .
Теперь вы видите, что он делает. Это полностью зависит от вас, когда его использовать, например, вы можете использовать для логотипа сайта на главной странице, и вы, вероятно, хотите, чтобы он не отличался от того, что отображается на других страницах. И, конечно же, он обычно используется в фреймворках сброса CSS.
корпус {
семейство шрифтов: "Comic Sans MS", "Comic Sans", скоропись;
стиль шрифта: курсив;
}
. наследовать {
шрифт: наследовать;
}
наследовать {
шрифт: наследовать;
} Заголовок
<час>Заголовок
Не все браузеры наследуют свойства шрифта для всех элементов. Известно, что Netscape 4.x плохо относился к наследованию. Рассмотрим следующий стиль:
body { background: black; белый цвет }
В Netscape 4.x цвет не применялся к элементам таблицы, поэтому внутри таблицы на черном фоне был бы черный текст по умолчанию.
Свойства шрифта имеют такое же отношение к некоторым элементам, особенно к элементам формы (и элементам таблицы для старых браузеров). Нередко можно увидеть такое определение:
таблица, форма { font: inherit }
1
Наследование используется для получения свойств родительского элемента. Другими словами, наследовать свойства родительского элемента.
Свойство по умолчанию наследует , это означает, что у вас есть div и p .
<дел>
Привет, мир!

 наследовать {
шрифт: наследовать;
}
наследовать {
шрифт: наследовать;
}