25 библиотек JavaScript для крутых эффектов прокрутки
Дизайн сайта оживает с хорошо выполненной анимацией. Если вы ищете подходящие библиотеки для добавления эффектов в ваш проект, здесь я составил список некоторых библиотек, которые вы можете использовать для создания эффектов на основе события прокрутки.
Когда пользователь прокручивает вашу веб-страницу вниз, действие может быть спроектировано так, чтобы запускать различные варианты анимации, такие как эффекты затухания, размытие, 3D, параллакс и другие. Здесь есть 25 библиотек JS, которые могут помочь вам добиться такого отклика в дизайне вашего сайта.
Подробнее: 15 примеров прокрутки, выполненных прямо в дизайне сайта
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Свиток Раскрыть
Библиотека, которая позволяет легко добавлять анимацию прокрутки как для Интернета, так и для мобильных устройств. Вы можете установить произвольное замедление, 3D-повороты, длительность и многие другие параметры для элемента, который вы хотите анимировать.
Зависимости: нет | Размер: 2.9kb | Лицензия: MIT
Aniview
Плагин, который работает вместе с Animate.CSS для включения анимации только тогда, когда ваш элемент входит в область просмотра.
Зависимости: jQuery | Размер: 1кб | Лицензия: N / A
Fade Into View
Плагин, который добавляет эффект постепенного появления / исчезновения к элементам, когда они входят или выходят из заданных окон просмотра.
Зависимости: jQuery | Размер: 3.81кб | Лицензия: N / A
УХ ТЫ
WOW покажет анимацию Animate.css после события прокрутки. Вы можете установить продолжительность анимации, задержки, смещения и итерации прямо из разметки HTML, а затем просто вызвать класс элемента из JS.
Зависимости: Animate.css | Размер: 8.23кб | Лицензия: MIT
ScrollMagic
Этот плагин будет показывать «волшебный» эффект, когда пользователь прокручивает страницу. Он идеально подходит для анимации, закрепления элемента или переключения класса CSS, все на основе позиции прокрутки. ScrollMagic может работать вместе с GSAP и VelocityJS при создании анимационной сцены. Смотрите полные демонстрации Вот,
Смотрите полные демонстрации Вот,
Зависимости: jQuery, GSAP, Velocity.js | Размер: 16,9 КБ | Лицензия: MIT
jScrollability
jScrollability позволяет создавать отдельные веб-страницы со сложной анимацией на основе прокрутки. После пользовательской прокрутки элемент будет анимирован на основе позиций прокрутки. Анимации запускаются на основе глубины прокрутки, и, конечно, вы можете установить начало и конец анимации.
Зависимости: jQuery | Размер: 1.86кб | Лицензия: MIT
pushIn.js
Простая библиотека для добавления эффекта вставки или вставки в любой элемент, который работает, когда пользователь прокручивает страницу. Это легко реализовать: просто добавьте параметры start, stop и speed в data-params вашего HTML-элемента.
Зависимости: нет | Размер: 4.94кб | Лицензия: N / A
Scrollissimo
Это библиотека JS для добавления плавных анимаций, управляемых прокруткой. Он использует анимацию и графики Greensock для создания более плавной анимации.
Зависимости: GreenShock TweenLite / TweenMax | Размер: 2. 94кб | Лицензия: N / A
94кб | Лицензия: N / A
Плагин прокрутки анимации jQuery
Это плагин jQuery для добавления анимации, инициируемой окном просмотра, с помощью Greensock. Это позволяет легко анимировать элементы с помощью замедления, преобразования, масштабирования, вращения и 3D-анимации.
Зависимости: jQuery, GreenShock | Размер: 14 КБ | Лицензия: GNU GPL
Circlr
Circlr позволяет создавать анимацию вращения элемента, которая запускается прокруткой, событиями мыши или касаниями. Идеально сделать витрину продукта, которую можно просматривать со всех 360 градусов, активируемой пользовательской прокруткой.
Зависимости: нет | Размер: 6.05кб | Лицензия: MIT
Scrollimator
Scrollimator покажет вам положение и прогресс прокрутки, а также вернет значения, которые вы можете использовать для изменения анимации анимации, связанной с прокруткой пользователя. Поддерживает вертикальную и горизонтальную прокрутку.
Зависимости: нет | Размер: 37.7кб | Лицензия: N / A
Crossfade
Crossfade — это плагин для добавления эффекта кроссфейда к изображению. Эффект размытия будет продолжаться, когда пользователь прокручивает дальше вниз.
Эффект размытия будет продолжаться, когда пользователь прокручивает дальше вниз.
Зависимости: jQuery | Размер: 3.19kb | Лицензия: MIT
Эффект прокрутки страницы
Это библиотека для экспериментальных эффектов прокрутки страниц, созданных CodyHouse. Он использует анимацию velocitey.js.
Зависимости: jQuery, Velocity.js | Размер: 17.6кб | Лицензия: N / A
jquery.parallax улитка
Эта библиотека позволяет добавить плавный эффект параллакса к вертикальной прокрутке страницы. Просто импортируйте jQuery и jquery.easing.1.3.jsЗатем добавьте атрибут data-parallax и дополнительные patameters к вашему элементу, чтобы настроить эффект.
Зависимости: jQuery, jQuery.easing | Размер: 8.72kb | Лицензия: GNU GPL
parallax.js
Parallax.js — простой плагин, который добавляет эффект прокрутки параллакса, вдохновленный сайтом Spotify.
Зависимости: jQuery | Размер: 6.63кб | Лицензия: MIT
Enllax
Enllax — это сверхлегкая библиотека для применения эффекта параллакса к любому элементу прокрутки. Вы можете установить элементы фона или переднего плана, чтобы иметь эффект этики. Работает как с вертикальной, так и с горизонтальной прокруткой.
Вы можете установить элементы фона или переднего плана, чтобы иметь эффект этики. Работает как с вертикальной, так и с горизонтальной прокруткой.
Зависимости: jQuery | Размер: 1.53кб | Лицензия: MIT
Размытие на свитке
Эта библиотека поможет вам добавить эффект размытия к изображению, которое будет вызвано прокруткой страницы. Чем глубже вы прокручиваете страницу, тем более размытым становится изображение.
Зависимости: нет | Размер: 1.1кб | Лицензия: N / A
boxLoader
boxLoader — простой плагин для загрузки элементов при прокрутке страницы. Параметр, который вы должны установить, это направления (x или y), положение в процентах, эффект, а также продолжительность.
Зависимости: jQuery | Размер: 3.42кб | Лицензия: N / A
Наклонная страница прокрутки
Когда пользователь прокручивает страницу, этот плагин показывает удивительный эффект трехмерного наклона для элемента, который вы настроили.
Зависимости: jQuery | Размер: 1.5кб | Лицензия: GNU GPL
AhRelax
AhRelax позволяет быстро создавать анимацию на основе прокрутки. Это легкий, а также имеет отличную производительность. Вы можете прочитать больше об этом Вот,
Это легкий, а также имеет отличную производительность. Вы можете прочитать больше об этом Вот,
Зависимости: jQuery | Размер: 1.6кб | Лицензия: MIT
Необычный свиток
Если вы когда-либо видели эффект прокрутки переполнения на Android или iOS, теперь вы можете применить этот плагин к своему сайту. Вы можете добавить анимацию, отскок или свечение, когда пользователь достигает верхней / нижней части страницы.
Зависимости: jQuery | Размер: 2.64кб | Лицензия: GNU GPL
Параллакс изображения прокрутки
Этот плагин заставит элементы плавать и двигаться, когда пользователь прокручивает страницу вниз или вверх.
Зависимости: jQuery | Размер: 8.69кб | Лицензия: MIT
Rlsmooth
Это небольшой плагин для создания плавного эффекта, когда пользователь прокручивает страницу вниз или вверх. Доступны три эффекта: слайд, исчезновение и шоу.
Зависимости: jQuery | Размер: 1.95кб | Лицензия: MIT
Scrollme
Добавляет простые эффекты для прокрутки страницы, такие как масштабирование, поворот, перевод и изменение непрозрачности элементов. Его легко настроить: просто импортируйте jQuery, этот плагин, и установите параметры анимации в разметке элемента.
Его легко настроить: просто импортируйте jQuery, этот плагин, и установите параметры анимации в разметке элемента.
Зависимости: jQuery | Размер: 5.45kb | Лицензия: N / A
Параллакс ImageScroll
Этот плагин позволяет придать эффект параллакса любому изображению на вашей странице. Он использует CSS3 Transform, чтобы эффект работал. Этот плагин имеет поддержку jQuery и AMD,
Зависимости: jQuery | Размер: 8.01kb | Лицензия: MIT
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
30 сайтов-примеров отличного использования JavaScript — Офтоп на vc.ru
Ресурс Creative Bloq опубликовал материал, в котором его авторы поделились с читателями лучшими, на их взгляд, примерами использования JavaScript для создания сайтов. ЦП выбрал 30 самых интересных ресурсов.
222 949 просмотров
С помощью JavaScript, утверждают авторы статьи, можно создавать запоминающиеся платформы, на которые пользователь захочет вернуться. Язык позволяет разрабатывать игры, сайты, API и многое другое.
Язык позволяет разрабатывать игры, сайты, API и многое другое.
Портфолио веб-дизайнера Майка Куса выполнено в «чистой и сдержанной манере», пишут редакторы Creative Bloq. В нём большие изображения сочетаются с простыми элементами пользовательского интерфейса.
«Я думаю о своих работах, как о бренде. Нет никакой необходимости добавлять в мой сайт лишние элементы дизайна», — говорит Кус.
В портфолио Куса одинаково легко ориентироваться на всех типах экранов — он отмечает, что добиться такого эффекта было сложнее всего. Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Сайт креативного агентства Hello Monday претерпел значительные изменения, замечают авторы статьи. Разработчиками компании была проделана огромная работа. Им удалось сделать интерфейс дружелюбным для пользователя.
Теперь на сайте представлены примеры уже выполненных агентством заказов — у каждого проекта есть своя страница, на которой описана его история, что даёт пользователю более глубокое понимание, чем занимается Hello Monday.
«Мы пытались отойти от шаблонного представления о том, как должен выглядеть сайт креативного агентства», — рассказывает Кэти Хертел, руководитель проекта по редизайну веб-страницы Hello Monday. Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Multeor — это многопользовательская онлайн-игра, написанная на JavaScript с использованием элемента canvas HTML5. Она разработана Арьеном де Врайзом и Филидором Вайзе, а спроектирована Артуром ван Хугом. Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Игра использует Node.js-сервер для управления связью между настольными и мобильными устройствами с помощью WebSockets.
Вайзе акцентирует внимание на том, что при разработке Multeor не использовались уже существующие игровые библиотеки.
Мы писали всё сами — это было очень увлекательно, к тому же, мы узнали много нового.
То, что мы не зависели от конкретных сборок и префабов, дало нам определённую свободу действий: не нужно было заниматься рендерингом существующей графики, обработкой коллизий и отдельно описывать систему, отвечающую за взрывы. Филидор Вайзе
Crime Timelime — агрегатор, собирающий данные о преступности в Великобритании с помощью публичных API. Он позволяет пользователям узнать, как обстоят дела в их регионе.
«Мы организовали сайт таким образом, чтобы он показывал карту региона и места совершения преступлений — за месяц, выбранный пользователем на панели снизу», — говорит разработчик проекта Алекс Миллер.
Ресурс использует API Google Maps, для создания панели с месяцами применялись jQuery и jQRangeSlider. Когда пользователь взаимодействует с картой — например, щелкает мышкой в определенное место на ней, сайт обновляет изображение с помощью JavaScript. «Пузырьки», показывающие количество преступлений, были созданы с помощью CSS и анимированы с помощью jQuery.
На сайте Here is Today язык JavaScript использовался для создания анимации. Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Твимэн отмечает, что он с самого начала решил отказаться от стандартных величин измерения — пикселей, и описал собственные, основываясь на размерах экрана. Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это второй проект на JavaScript, созданный дизайнером, и в нём он применил элементы, которые не использовал в предыдущем. Однако Твимэн находит в языке множество сходств с другими высокоуровневыми языками программирования, к тому же, по его словам, JavaScript имеет довольно подробную документацию, а в интернете (в том числе на тематических формах) разобрано большое количество примеров.
Tweetmap изображает на страны на карте пропорционально количеству отправленных из них твитов. Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Мы выбрали Node.js, потому что у нас уже был опыт его использования, и потому что это простая, быстрая и гибкая платформа. Для анимации карты (в формате TopoJSON) мы используем D3 — фантастическую библиотеку для визуализации данных. В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
Чтобы избежать проблем с представлением карт в браузере клиента, система генерирует карты на сервере с помощью D3, запускает и рендерит их с помощью движка PhantomJS, и только потом передаёт пользователю — это позволяет не создавать «дыр» при показе карт.
The Trip — интерактивный фильм, созданный с помощью JavaScript и HTML5 (без использования Flash). Отто Наскарелла, создатель проекта, считает, что задача разработки подобного сервиса оказалась очень сложной:
Большинство трудностей, с которыми мы столкнулись, были связаны с тем, что HTML5 на момент написания сайта не имел средств для кросс-браузерной разработки.
Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Отто Наскарелла
Код сайта на JavaScript использует jQuery практически для всех задач. Разработчики также применяли TextBlur и TextDrop — для размытия и анимации текста.
Эта страница, написанная на JavaScript — новое портфолио и блог дизайнерского и маркетингового агентства Si Digital. Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Для достижения подобного эффекта Крук применил метод jQuery.animate(). К тому же, добавляет он, нужно было правильно выбрать скорость заполнения жидкостью труб — ведь все читают с разной скоростью.
Интерактивный график на странице с описанием выполненных проектов и команды агентства, реализован с помощью jQuery. Временная шкала, по словам Крука, генерируется динамически — на основе информации из базы данных, с использованием технологии Ajax.
Жан Хальфстейн — веб-дизайнер. В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
Идея дизайнера заключалась в том, чтобы создать портфолио, следуя современным тенденциям — оно должно было быть минималистичным, и при этом привносить что-то свежее в дизайн сайтов. Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
По словам Джонса, когда он разрабатывал сайт, у него было больше опыта в работе с Flash, чем с JavaScript, но ему захотелось попробовать что-нибудь новое — чтобы понять, на что он способен. «Я сразу понял, что синтаксис JavaScript почти такой же, как синтаксис ActionScript — поэтому очень скоро полностью освоился», — описывает процесс написания кода Джонс.
Джонс вспоминает, что Flash не давал ему доступа к работе с движениями мыши — это был новый опыт, который ему очень понравился. Разработчик хотел добиться такой отзывчивости сайта, которой он не мог достичь, используя переходы между классами в CSS. Джонс доволен достигнутым результатом:
Если вы собираетесь перейти с ActionScript на JavaScript, не медлите ни секунды. Делая свой сайт, я хотел понять, способен ли JavaScript на то, на что способен Flash. И я очень впечатлён.
Ник Джонс
MapsTD — онлайн-игра, суть которой заключается в обороне крепости. Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Создатель проекта Дункан Барклай объясняет, как это работает: «Мы использовали API Google Maps, MooTools и JavaScript. Самая сложная часть — поиск маршрута, которым будут следовать враги пользователя. Как только игрок выбрал начальную точку, сервис осуществляет поиск долготы и широты, и вычисляет возможные пути c помощью Google».
По ходу игры на экране появляется всё больше противников. Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.
Другая проблема состояла в том, что вместе с прохождением игры увеличивалось количество врагов, и снижалась производительность. В итоге разработчиками было решено повышать уровень умений злодеев, а не их число.
Ресурс Glimpse разработан совместно командой Windows IE и проектом TheFind, и соединяет в себе систему поиска TheFind и приложение тех же разработчиков для онлайн-шопинга на Facebook. В рамках Glimpse программисты выпустили собственный фреймворк, основанный на Turn.js.
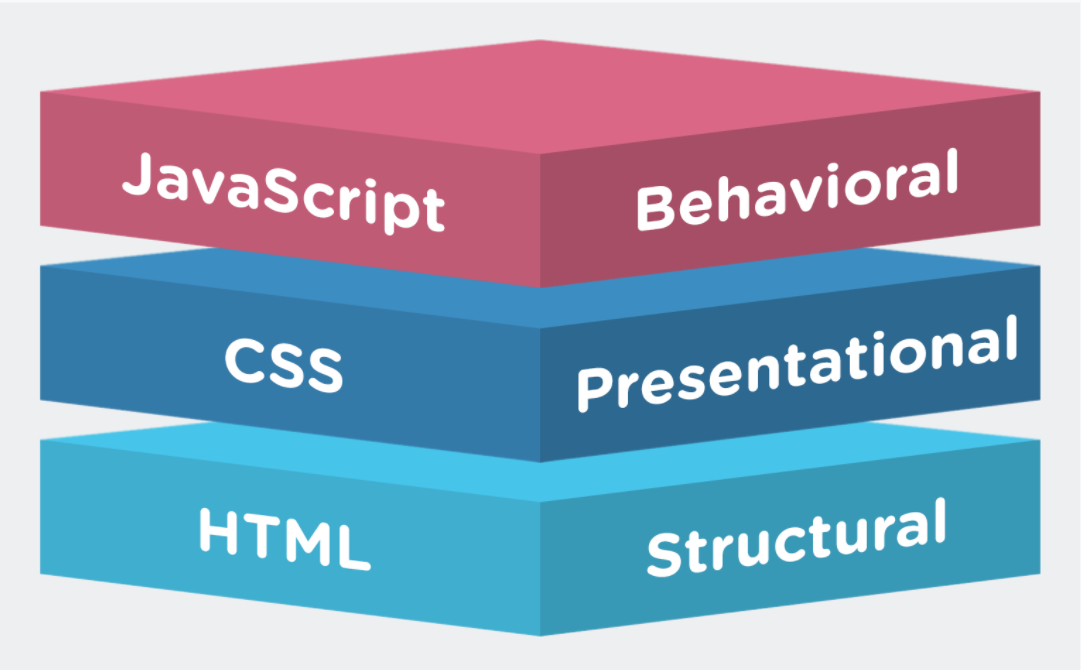
Целью команды с самого начала было сделать из Glimpse веб-приложение, а не обычный сайт. Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом.
Библиотека Turn.js также использовалась при разработке каталогов. С помощью CSS и JavaScript моделям, представленным на сайте, придаётся объём — за счет наложения теней на изображение.
RBMA Radio использует инструмент Modernizr, который позволяет вести кросс-браузерную разработку на HTML5 и CSS. Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Кроме того, при реализации сервиса применена библиотека Backbone.js — с помощью неё подгружаются плитки для создания эффекта бесконечной страницы.
Nouvelle Vague — сайт от французского дизайнерского агентства Ultranoir. Сервис позволяет «отслеживать» твиты по заданному хештегу. Он реализован с помощью JavaScript, WebGL и HTML5. HTML5, правда, отвечает только за тизер при открытии ресурса.
Один из разработчиков агентства рассказал, что на создание сайта ушло четыре месяца, а трудились над ним три человека. «Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
«Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
Основная цель проекта заключалась в том, чтобы при помощи 3D-изображений воссоздать атмосферу из видеозаставки. Команда погрузилась в новые технологии HTML5, CSS3 и JavaScript, и считает, что эти языки могут стать стандартами для работы с 3D в будущем — из-за качественного рендеринга, богатых возможностей взаимодействия и реагирования.
The Convergence — браузерная игра, своей ретро-графикой напоминающая Super Mario Bros. Она демонстрирует потрясающие возможности JavaScript и HTML5 и доказывает, что HTML5 справляется со своими задачами ничуть не хуже, чем Flash.
Разработчики обещают в будущем добавить в игру аудиосопровождение и новые уровни, а также поддержку Mozilla Gamepad API.
Это веб-приложение превращает слова «купите один раз, читайте на всех устройствах» в реальность. Оно использует технологии HTML5, JavaScript API, библиотеки jQuery и jQuery UI и несколько плагинов jQuery, в том числе jScrollPane для прокрутки страниц и jQuery Templates. Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Сайт, запущенный студией WeFail, считают авторы заметки, выглядит страшновато, но всё равно очень круто. Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Кроме того, в коде Les Enfants применяется плагин jQuery Cycle — он отвечает за отображение картинок и примеров работ агентства.
«Мы запустили Les Enfants, чтобы понять, какие возможности по производительности имеются у JavaScript. Оказалось, что в сочетании с СSS Transform можно добиться отличных результатов», — говорит разработчик Мартин Хью.
Не так давно, отмечает Хью, подобные вещи можно было создавать только при помощи Flash, но теперь у него есть жизнеспособная альтернатива — JavaScript.
Pinterest — яркий пример использования JavaScript для создания эффекта бесконечной страницы. Для создания сайта понадобились инструменты jQuery, jQuery UI и плагин PageLess.
Как считают авторы заметки, PageLess жизненно важен для Pinterest, потому что бесконечная прокрутка и прогрузка новых пинов гораздо эффективнее помогает удерживать внимание пользователя, чем социальные функции — например, комментирование записей.
Love Bobm Builder помогает пользователям выразить свою любовь или благодарность кому-либо. Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Ресурс иcпользует инструмент Modernizr для своевременного обновления кода на JavaScript и HTML5.
Когда пользователь попадает на сайт, первым делом он видит так называемый «прелоадер» — может показаться, что он выполнен при помощи Flash, но это не так. За наполнение стакана пивом по мере загрузки отвечает HTML5 и JavaScript.
Ресурс использует функцию частичной прокрутки — только для отдельных элементов интерфейса, и позволяет пользователю интерактивно взаимодействовать с изображениями.
Нажимая на маски животных, клиент отправляется к другим сценам — все анимационные эффекты в которых исполнены при помощи jQuery.animate().
Trello — приложение для совместного или индивидуального планирования, в котором пользователи могут создавать списки выполненных и невыполненных задач и делиться прогрессом в режиме реального времени. Сайт разработан с использованием Node.js, MongoDB и Backbone.js.
Один из создателей Trello Даниэль ле Черминан поясняет, что применение только одного языка при написании сайта помогает новым членам команды быстрее влиться в процесс разработки.
Общение между пользователями реализовано с помощью Web Sockets — ле Черминан отмечает, что это достаточно новая технология, поэтому при её настройке возникали некоторые сложности.
Это игра в ретро-стиле, созданная студией Little Workshop, призвана продемонстрировать возможности HTML5, JavaScript и, в особенности, Web Sockets. Он может одновременно поддерживать взаимодействие между тысячами пользователей.
«Создание многопользовательской игры — отличный способ продемонстрировать, как такие технологии могут работать вместе. BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
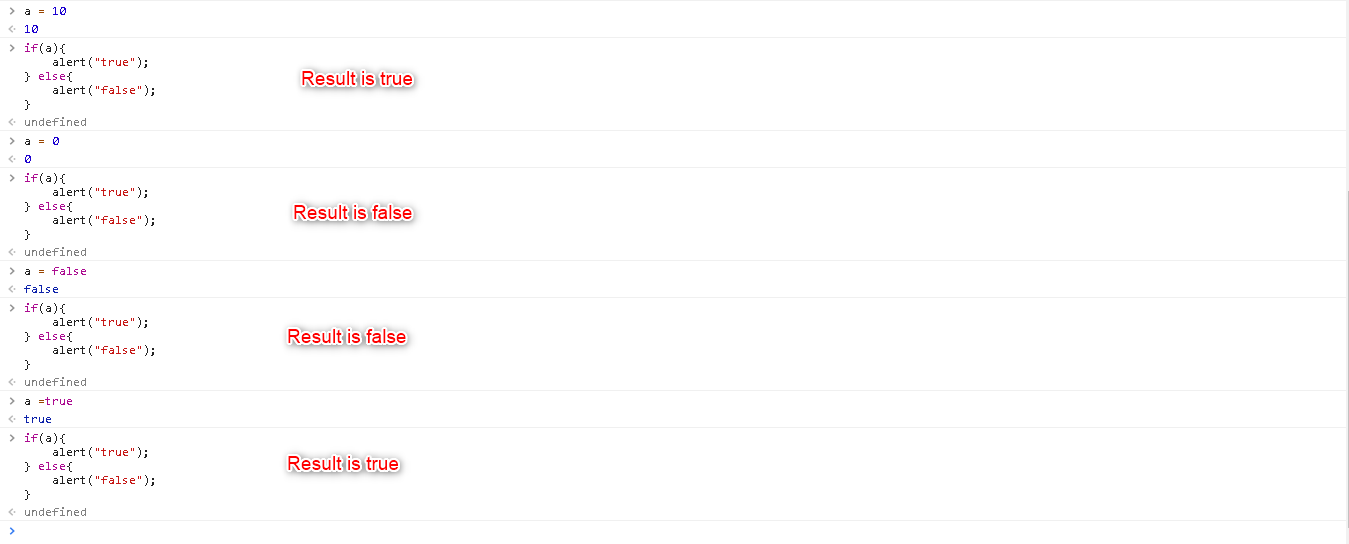
JS1k — ежегодный конкурс, задача участников которого создать страницу на JavaScript на заданную тему (чаще всего — анимированные изображения). Её вес не должен превышать 1 КБ.
Работа победителя 2012 года Филиппа Бучанана изначально весила 8 КБ — но за день Филипп смог сократить её размер до требуемого 1 КБ, оптимизировав алгоритм генерации дерева.
Моей тактикой был «честный обман» компилятора. Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов.
Филипп Бучанан
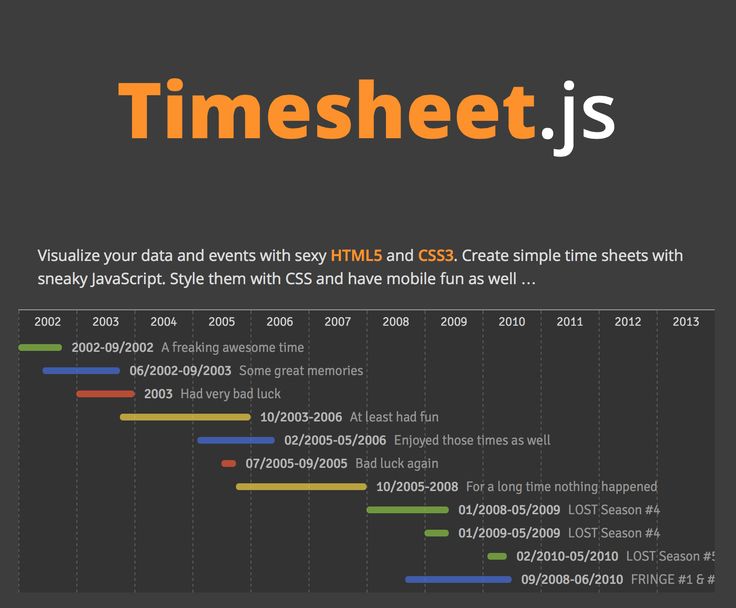
Сервис помогает пользователям создавать таймлайны, и он очень прост в использовании. В интерактивную шкалу можно включать твиты, видео, фотографии и аудиозаписи. Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Основная идея сервиса заключается в том, чтобы предоставить пользователю возможность немного развлечься, принимая участие в интерактивной истории — помогая нарисованному человечку преодолевать различные препятствия. Зарисовки на сайте выполняются при помощи мыши.
Для создания игры использовались jQuery и библиотека для работы с векторной графикой Raphal.js. Реализация проекта с помощью Raphal помогла разработчикам избежать проблем с производительностью на большинстве устройств и во всех браузерах.
Рекламный сайт сети пекарен Panera Bread был создан агентством Luxurios Animals. Технический директор студии Дэн Федермен говорит, что разработчики с самого начала решили реализовывать проект на CSS3 там, где это возможно, а для всего остального использовать JavaScript.
Анимация с помощью CSS3 обеспечивает плавность переходов на всех типах устройств. Кроме того, команда воспользовалась библиотекой Hammer. js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Peanut Gallery — проект, реализованный Google Creative Lab. Сайт позволяет пользователям добавлять озвучку в «немые» короткометражки с при помощи микрофона. Ресурс использует Google Speech API и JavaScript API — они помогают интегрировать распознавание речи в веб-приложения.
Валден Кламп, один из разработчиков проекта, выделяет на его взгляд интересную особенность Google Speech API — динамического распознавание речи. Например, если англоязычный пользователь начинает произносить «European Union», то сначала распознаётся слово «your» или «year» и лишь под конец оно преобразовывается в «European». Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
«Интерактивное ухо» создано агентством Epiphany Solutions для своего клиента Amphilon, который специализируется на слуховых аппаратах и других решениях для слабослышащих людей. Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Создатель проекта Брайан Джеймс отмечает, что благодаря использованию JavaScript, HTML5 и CSS команда смогла достичь максимальной производительности даже в устаревших и неподдерживаемых браузерах. Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Violin — инструмент для визуализации кода на JavaScript. Он показывает, как части приложения взаимодействуют друг с другом в режиме реального времени. Сам сайт выполнен на JavaScript с использованием библиотеки D3.js для построения графиков.
Сайт британской писательницы Филиппы Грегори, автора романа «Ещё одна из рода Болейн», выполнен по её заказу агентством Better. Основной задачей разработчиков являлась оптимизация площадки для всех видов устройств. Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
25 полезных плагинов и библиотек JavaScript, о которых вы можете не знать
Для решения часто повторяющихся задач программисты на JavaScript часто используют ujnjdst библиотеки кода. Они упрощают создание интерфейса, а также помогают добавить на сайт мощную функциональность. Из огромного числа рабочих идей и готовых решений мы отобрали наиболее полезные и популярные инструменты.
Algolia Places
Algolia Places – библиотека JavaScript для автоматического заполнения форм. Она специализируется на адресах, может добавить карту в поиск и отобразить местоположение. Удивительно точная и сверхбыстрая библиотека повысит удобство работы пользователей с сайтом.
Anime.js
Анимация и микровзаимодействия сейчас в тренде. Anime.js добавит на сайт немного движения. Библиотека работает с CSS, SVG, атрибутами DOM и объектами JavaScript, что делает ее идеальной практически для любого проекта.
AOS – Animate On Scroll
Работаете над одностраничным сайтом с эффектом parallax? Animate on Scroll добавит приятную анимацию при прокручивании страницы. Эта библиотека поможет вам создать привлекательный дизайн: в ней есть все, от эффектов затухания, до размещения статических привязок.
Bideo.js
Полноэкранные видео служат отличным фоном для сайта. Bideo.js – библиотека JavaScript для добавления видеофона, который хорошо смотрится на экране любого размера и плавно масштабируется. Если хотите увидеть, как она работает, кликните сюда.
Chart.js
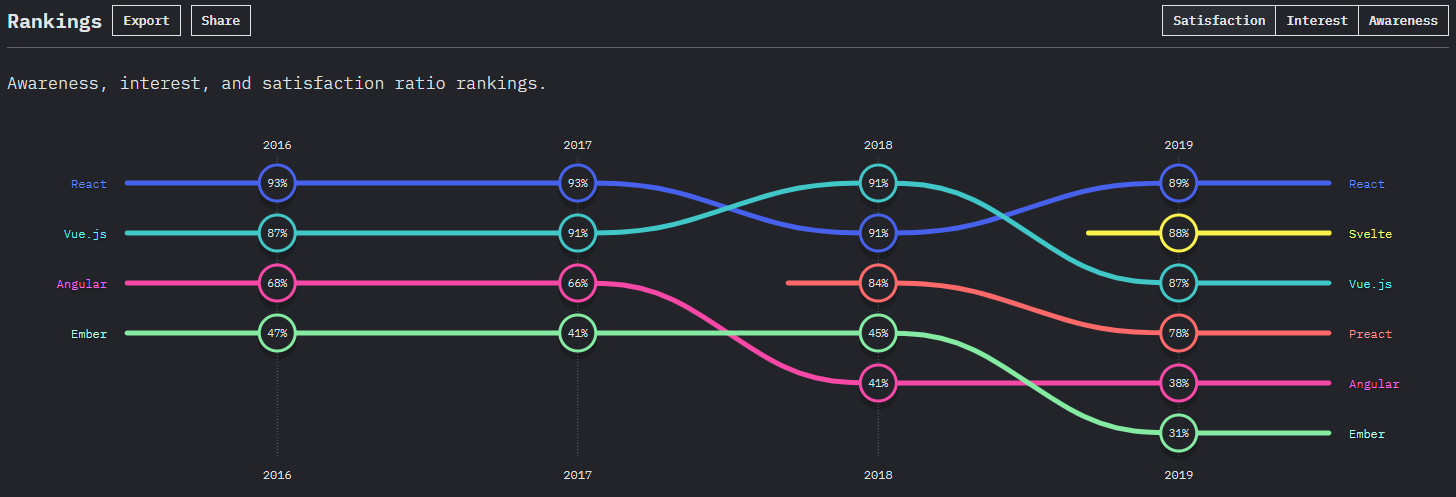
Chart.js – библиотека для дизайнеров и веб-разработчиков, позволяющая добавлять на сайт красивые диаграммы различных типов. Есть возможность смешивать их, чтобы получить действительно интересный набор данных.
Choreographer-js
Choreographer-js – простая библиотека JavaScript для анимации CSS. Ее легко использовать, и она действительно поможет вам создать для сайта сложную CSS-анимацию. Кликните сюда, чтобы увидеть красочный пример использования библиотеки и узнать, как начать работу.
Ее легко использовать, и она действительно поможет вам создать для сайта сложную CSS-анимацию. Кликните сюда, чтобы увидеть красочный пример использования библиотеки и узнать, как начать работу.
Cleave.js
Вы когда-нибудь использовали поле формы, которое бы форматировало контент во время набора текста? Например, чтобы превратить 1234567890 в номер телефона с международным кодом: (123) 456-7890. Cleave.js – библиотека JavaScript, позволяющая добавить на сайт подобные функции.
D3.js
D3.js – набор инструментов для визуализации данных. Состоит он из небольших модулей, каждый из которых решает отдельную задачу. Есть модули для построения различных фигур, для работы с элементами на странице (простой аналог jQuery), для загрузки данных (аналог fetch/$.ajax, заточенный под форматы csv, json, xml и т.д.), для форматирования/масштабирования данных и множество других. При помощи D3. js вы сможете, к примеру, создавать HTML-таблицы или интерактивные диаграммы SVG.
js вы сможете, к примеру, создавать HTML-таблицы или интерактивные диаграммы SVG.
Glimmer
Отличная библиотека, которая помогает при работе с компонентами пользовательского интерфейса и отрисовкой DOM. Она построена на базе Ember CLI и использует Git, Node.js, npm и Yarn. Если вы ищете инструмент для создания компонентов и хотите оптимизировать процесс работы с ними, обратите внимание на Glimmer.
Granim.js
Украсьте фон своего сайта красочным градиентом с помощью Granim.js. Эта небольшая библиотека JavaScript идеально подходит для добавления плавных и интерактивных градиентов. Их можно использовать независимо от других элементов, можно также закрыть ими изображение или разместить их под графической маской.
Multiple.js
Если вы занимаетесь созданием интересных фоновых изображений, обязательно стоит попробовать Multiple. js. Библиотека позволяет использовать фоновое изображение для нескольких элементов с помощью CSS, что создает действительно интересный визуальный эффект. На сайте разработчиков доступна демонстрация возможностей продукта.
js. Библиотека позволяет использовать фоновое изображение для нескольких элементов с помощью CSS, что создает действительно интересный визуальный эффект. На сайте разработчиков доступна демонстрация возможностей продукта.
Garlic
Плагин jQuery, хранящий значения формы при помощи HTML5 LocalStorage. Чем длиннее форма, тем больше вероятность необходимости повторного ее заполнения в случае сбоя. Плагин помогает пользователю избежать подобной ситуации.
Parsley
Если ваш проект включает формы, попробуйте Parsley. Библиотека также прекрасно работает с Garlic.
Popper.js
Эта библиотека JavaScript поможет вам создать на сайте красивые попперы. Если вам интересно, что такое поппер, вспомните коммиксы. Когда герой о чем-то думает, из его головы вырывается маленький пузырь мыслей. Popper.js предлагает несколько способов упорядочить эти мысли, привязать к элементам и обеспечить их работу на экране любого размера.
Premonish
Premonish – библиотека JavaScript, которая анализирует движение курсора и предсказывает, с каким элементом пользователь будет взаимодействовать дальше. Это позволяет применить на сайте интересные триггеры анимации и помогает выделить некоторые призывы к действию.
Slick
Slick поможет вам реализовать эффект карусели. Он полностью имеет множество опций, работает с жестами смахивания для мобильных устройств и поддерживает другие интересные функции. Вы даже можете синхронизировать две карусели, если хотите создать эффект наложения.
TaffyDB
Если вы работаете с данными в JavaScript, вам понравится TaffyDB. Эта библиотека привносит в ваш код функциональность базы данных.
TweenJS
Эта часть пакета CreateJS невероятно эффективна для создания анимации на HTML и JavaScript.
Three.js
Three.js – действительно интересная библиотека JavaScript для интересующихся трехмерным дизайном. Посмотрите сайт Paper Planes – там можно бросать бумажные самолетики с помощью телефона. Больше созданных с помощью Three.js проектов вы найдете здесь.
Voca
Voca упрощает работу со строками, предлагая полезные функции, вроде изменения регистра, обрезки и усечения. Библиотека разбита на несколько модулей, что позволяет работать с отдельными ее функциями.
ESLint
Выявляйте ошибки в коде с помощью этой подключаемой утилиты, специально созданной для JavaScript и JSX. Вы можете узнать больше о ее возможностях здесь.
Shave
Используя заданную максимальную высоту, этот плагин JavaScript обрезает оставшийся текст, чтобы он поместился в элементе HTML. При этом текст сохраняется в скрытом элементе <span>, т.е. вы его не потеряете.
При этом текст сохраняется в скрытом элементе <span>, т.е. вы его не потеряете.
StencilJS
Stencil сочетает лучшие концепции самых популярных интерфейсных фреймворков для создания веб-компонентов, которые работают в любом современном браузере. Это просто, быстро и надежно.
Overlay Scrollbars
Плагин JavaScript, который скрывает собственные полосы прокрутки, заменяя их версиями с индивидуальным стилем.
iziModal
Когда вам нужно уведомить о чем-то пользователей или запросить у них информацию, лучшим решением иногда является всплывающее модальное окно. Благодаря этому легкому плагину jQuery его очень легко добавить на сайт. iziModal предлагает несколько вариантов окон и имеет множество настроек.
Microlight. js
js
Это облегченная библиотека подсветки кода для любого языка программирования, которая значительно улучшает его читаемость.
***
Выложившим эти прекрасные инструменты в открытый доступ – огромный респект. Всегда полезно иметь в своем арсенале набор небольших готовых решений: такой подход экономит время и помогает сосредоточиться на более важных задачах. Сохраняйте библиотеки в закладки и активно ими пользуйтесь. Удачи!
35 Анимационная библиотека CSS Javascript для разработчика
Что такое веб-анимация?
Анимация — это эффекты движения, созданные для объектов на страницах HTML, чтобы привлечь внимание и повысить удобство использования веб-сайта. Обычно анимация создается из HTML5, CSS3, Javascript, SVG… А для создания красиво оформленных эффектов движения для веб-объектов нам потребуется много усилий и времени на написание кода. Следовательно, вы должны использовать библиотеки анимации css javascript, чтобы сократить время и усилия на кодирование.
Аниме
Animejs — это небольшая библиотека с открытым исходным кодом, построенная на Javascript. Это позволяет легко оживить ваш сайт. Animej может анимировать со свойствами CSS, объектами SVG, DOM, Javascript… на веб-страницах с помощью всего лишь одного API.
Ссылка на аниме
MOJS
MOJS — это библиотека эффектов движения javascript с открытым исходным кодом, с быстрой и простой настройкой для веб-страниц. Это помогает улучшить взаимодействие с пользователем при использовании веб-сайта, сделать ваш контент более интуитивно понятным или создать интересную анимацию… Он также может отображаться на нескольких экранах устройства. быть. Отличие этой библиотеки в том, что вы можете уменьшить размер файла, разделив модули, и иметь высокую стабильность с более чем 1580 техническими тестами для библиотеки.
Ссылка МОЖС
KUTE.js
KUTE.js — это библиотека с открытым исходным кодом, построенная на Javascript, которая предназначена для размещения современных и красивых эффектов движения во время вашей веб-разработки. Он объединяет множество функций, строительных инструментов и других вспомогательных атрибутов для создания сложных и сложных эффектов движения. Документация также очень подробная, с множеством визуализированных примеров, которые упрощают понимание и применение в вашем веб-проекте.
Он объединяет множество функций, строительных инструментов и других вспомогательных атрибутов для создания сложных и сложных эффектов движения. Документация также очень подробная, с множеством визуализированных примеров, которые упрощают понимание и применение в вашем веб-проекте.
Ссылка на KUTE.js
GREENSOCK
GREENSOCK — это библиотека, которая помогает создавать красивые эффекты движения, которые отображаются на экранах различных устройств. Он может анимировать почти все объекты на веб-сайте с помощью свойств CSS, объекта библиотеки холста, SVG, React, Vue … И он также оптимизирует максимальную производительность для этих эффектов движения, а также обеспечивает стабильность веб-сайта с помощью высокотехнологичных тестов. Кроме того, в GREENSOCK также есть статьи с подробным описанием новых функций и форум разработчиков GREENSOCK, чтобы помочь нам ответить на вопросы во время применения в наших веб-проектах.
Ссылка GREENSOCK
Particles.
 js
jsParticles.js — это библиотека с открытым исходным кодом, которая помогает создавать красивые и интересные эффекты движения для вашего веб-сайта. Его сильные стороны — компактный размер, простота использования и множество функций, обеспечивающих гибкость при применении к различным веб-сайтам. Кроме того, он также имеет функцию, позволяющую предварительно просмотреть созданные вами эффекты движения с помощью свойств, которые мы изменяем на его демонстрационной странице.
Ссылка на Particles.js
SVG.js
SVG.js — это библиотека с открытым исходным кодом, набравшая более 8 тысяч лайков на Github. Он предоставляет полный набор функций, которые помогут вам быстро и легко создать SVG-анимацию для вашего веб-сайта. Кроме того, SVG.js также имеет некоторые другие сильные стороны, такие как множество подключаемых модулей поддержки, легкость изменения эффектов движения, таких как цвет, размер, положение… объекта, которые можно легко расширить. Благодаря разделению на небольшие модули, подробная документация с конкретными примерами для каждой функции…
Ссылка на SVG. js
js
Velocity.js
Velocity.js — это библиотека с открытым исходным кодом, вдохновленная $ .animate () из JQuery. Это идеальное совпадение Jquery с CSS3. Если вы замените $ .animate () на $ .velocity (), вы увидите значительное изменение производительности вашего веб-сайта, особенно для мобильных устройств, описанного выше. Почему он используется вместе с JQuery, но имеет лучшую производительность? Создатель библиотеки синхронизировал DOM, чтобы минимизировать макет, и использование кеширования, чтобы минимизировать количество запросов DOM.
Ссылка Velocity.js
Vivus.js
Vivus.js — это библиотека javascript с открытым исходным кодом, которая помогает создавать эффекты движения SGV для веб-страниц. Помимо встроенных эффектов, он также предоставляет дополнительные функции, позволяющие создавать собственные эффекты анимации SVG. Он разделен на 3 основных типа движения: Delayed, который определяет задержку для каждого элемента, Sync, все элементы будут начинаться и заканчиваться одновременно, OneByOne каждый элемент будет отрисовываться по очереди. Вы можете обратиться к примеру на демонстрационной странице, чтобы облегчить понимание!
Вы можете обратиться к примеру на демонстрационной странице, чтобы облегчить понимание!
Ссылка на Vivus.js
Typed.js
Typed.js — это библиотека с открытым исходным кодом, которая помогает создавать эффекты движения текста для содержимого веб-страницы. Вы можете установить время отображения, задержку эффекта, тип контента для анимации… А для более наглядного представления вы можете увидеть пример на демонстрационной странице.
Ссылка на Typed.js
Хореограф-js
Choreographer-js — это библиотека с простым дизайном, которая упрощает создание сложных эффектов движения CSS для вашего веб-сайта. Он предоставляет ряд свойств, которые вы можете легко настраивать и расширять во время использования, например, выбор типов движения, установка стилей для объектов и установка эффектов движения на основе таких событий, как движение мыши, прокрутка…
Ссылка Хореограф-js
Оживить
Vivify — это библиотека исходного кода, созданная с помощью CSS3, которая поможет вам легко использовать эффект для перемещения информации через вызов класса для объекта, который мы хотим разместить на странице. С более чем 50 эффектами вы можете сделать доступным для вашего веб-сайта более широкий спектр веб-сайтов.
С более чем 50 эффектами вы можете сделать доступным для вашего веб-сайта более широкий спектр веб-сайтов.
Ссылка Vivify
Micron.js
Micron.js — это библиотека с открытым исходным кодом, созданная с помощью CSS3 и управляемая через Javascript. Вы можете легко добавлять взаимодействия к объектам с помощью свойства data-micron, связывать взаимодействия с другими объектами с помощью data-micron-bind = «true» и настраивать эффект движения. такие как тип движения, время движения… легко с помощью атрибутов данных. Вы можете обратиться к разделу руководства этой библиотеки.
Ссылка Micron.js
MoveTo
MoveTo — это встроенная библиотека Javascript размером всего около 1 КБ (после сжатия), которая упрощает создание эффектов движения, когда пользователь прокручивает веб-страницу. Кроме того, он предоставляет некоторые другие настройки для многих типов веб-сайтов, такие как установка времени движения, типа эффекта, использование функции обратного вызова . ..
..
Ссылка MoveTo
Свиток
ScrollReveal — это библиотека с открытым исходным кодом, которая упрощает создание эффектов прокрутки для веб-страниц. Он также может отображаться на различных экранах устройств и работает в большинстве популярных сегодня веб-браузеров. ScrollReveal также предоставляет дополнительные функциональные настройки, которые легко расширяются во время использования, такие как выбор эффекта, который будет отображаться на любом устройстве, определение времени выполнения или задержки для эффектов, перемещение повторяющихся эффектов…
Link ScrollReveal
Popmotion
Popmotion — это библиотека движений на основе JavaScript, которая позволяет разрабатывать эффекты движения в различных средах (браузеры, NodeJs…) или объекты на веб-страницах с помощью CSS, SVG, Canvas… Благодаря компактному размеру и множеству полезных функций, я думаю, что это хорошая библиотека для создания эффектов движения для нашего сайта.
Ссылка Popmotion
Motio
Motio — это небольшая библиотека Javascript, которая помогает оживить ваш сайт. Он применим ко многим различным типам веб-проектов и сильно оптимизирован для работы вашего веб-сайта.
Он применим ко многим различным типам веб-проектов и сильно оптимизирован для работы вашего веб-сайта.
Link Motio
Animate.css
Animate.css — это библиотека с предустановленными эффектами движения. Вам просто нужно загрузить файл animate.css и вызвать класс по имени эффекта для объекта на веб-странице, для которой вы создаете анимацию. Поскольку он написан на CSS3, вы можете быстро и легко применить его к широкому кругу веб-проектов. Кроме того, он также предоставляет некоторым классам полезные функции, такие как определение времени задержки, например, класс animate_ delay-2s будет задерживать 2 секунды, определять скорость эффекта движения, например class animate _slower : время исполнения эффект 3с…
Ссылка Animate.css
Магия
Magic также является встроенной библиотекой CSS3, которая помогает вам легко и быстро создавать анимацию. Он также имеет множество специальных и интересных эффектов движения, вы можете обратиться к демонстрационной странице, чтобы увидеть подробные примеры.
Магия ссылок
AniJS
AniJS — это встроенная библиотека javascript, которая упрощает обработку анимации CSS3 с помощью свойства data-anijs, помещенного в объект HTML. Имея размер всего около 9 КБ, не используйте дополнительные библиотеки и хорошо отображая на многих различных устройствах, я думаю, что это хорошая библиотека для создания эффектов движения для вашего веб-сайта. Кроме того, на его демонстрационной странице есть инструмент, который позволяет предварительно просматривать эффекты движения и автоматически генерировать код для применения к вашему веб-сайту.
Ссылка на AniJS
WOW.js
WOW.js — это библиотека, которая создает эффекты прокрутки для объектов веб-страниц. Его выдающейся особенностью является то, что он может легко настраивать такие эффекты, как время задержки, стиль, положение объекта …
Ссылка на WOW.js
Animate Plus
Animate Plus — это библиотека эффектов движения на основе JavaScript, ориентированная на производительность и гибкость при применении в Интернете. Он имеет множество свойств, которые помогут вам точно настроить эффекты движения, такие как определение времени выполнения, использование циклов, комбинирование размытия… Вы можете получить дополнительную информацию через кошельки. Пример в разделе «Примеры» на странице библиотеки на Github!
Он имеет множество свойств, которые помогут вам точно настроить эффекты движения, такие как определение времени выполнения, использование циклов, комбинирование размытия… Вы можете получить дополнительную информацию через кошельки. Пример в разделе «Примеры» на странице библиотеки на Github!
Ссылка на Animate Plus
Злой CSS
Ссылка на нечестивый CSS
Repaintless.css
Ссылка Repaintless.css
Emergence.js
Ссылка Emergence.js
Animatelo
Ссылка Animatelo
Mimic.css
Ссылка Mimic.css
basicScroll
Ссылка basicScroll
Blotter.js
Ссылка на Blotter.js
cta.js
Ссылка cta.js
Рекапи
Ссылка Рекапи
Лотти
Ссылка Лотти
Bounce.js
Ссылка на Bounce.js
Введи это
Link TypeIt
Если вы хотите узнать больше, перейдите по ссылке: https://en.niemvuilaptrinh. com/
com/
15 лучших библиотек анимации JavaScript для разработчиков
JQuery предоставляет неограниченные возможности для различных эффектов. Он имеет простой и вдохновляющий API. Вы можете использовать его для создания эффектов, которые вы можете придумать или даже не представить (в зависимости от вашего творчества и воображения). ).
Творческое использование jQuery может привнести богатые эффекты анимации в веб-дизайн и улучшить визуальный опыт пользователя — очевидно, продолжение создания привлекательных эффектов веб-страницы может создать для вас новых постоянных клиентов. Эти волшебные эффекты были только в прошлом. Может быть достигнуто с помощью Flash.
На этот раз мы хотим познакомить вас с некоторыми инновационными способами использования анимации jQuery, чтобы сделать ваши проекты, веб-сайты и приложения прибыльными.
1. Tween JS
TweenJS — это простая анимационная библиотека анимации Javascript. Первоначальная цель разработки — хорошо интегрировать библиотеку EaselJS, но она не зависит от нее и не ограничивается ею. Он поддерживает анимацию движения на основе свойств числовых объектов и свойств стиля CSS. API простой и мощный, и вы можете легко создавать сложные анимации движения с помощью команд ссылки.
Он поддерживает анимацию движения на основе свойств числовых объектов и свойств стиля CSS. API простой и мощный, и вы можете легко создавать сложные анимации движения с помощью команд ссылки.
Tween JS
2. Jsanim
jsAnim — это библиотека анимации, используемая для веб-сайтов. Эффект посредственный, реализация неуклюжая и грубая, стандарт и близость приносятся в жертву. Размер настолько велик, что достигает огромных 25 Кбайт.
Jsanim
3. Animo.js
Animo.js — небольшой, но мощный инструмент для управления CSS-анимацией. Его характеристики: наложение анимации, создание кросс-браузерного эффекта размытия и выполнение функции обратного вызова после завершения анимации.
Animo.js
4. Move.js
Move.js — это небольшая библиотека JavaScript, которая может сделать анимацию с помощью поддержки CSS3 очень простой и элегантной.
Move.js
5. Collie
Collie — это библиотека JavaScript, которая помогает создавать высокооптимизированные анимации и игры с использованием HTML5. Он может работать на ПК и мобильных телефонах, которые могут использовать HTML5 canvas и DOM. Он может стабильно обрабатывать несколько объектов, используя конвейер рендеринга, и поддерживает полезные функции, включая анимацию спрайтов и пользовательские события. Он может стабильно поддерживать iOS и Android и представлять его оптимизированным способом для каждой платформы. Также легко реагировать на дисплеи сетчатки.
Он может работать на ПК и мобильных телефонах, которые могут использовать HTML5 canvas и DOM. Он может стабильно обрабатывать несколько объектов, используя конвейер рендеринга, и поддерживает полезные функции, включая анимацию спрайтов и пользовательские события. Он может стабильно поддерживать iOS и Android и представлять его оптимизированным способом для каждой платформы. Также легко реагировать на дисплеи сетчатки.
Collie
6. Minified.js
Minified.js — небольшая (<8 КБ) мощная клиентская библиотека JavaScript. Он предоставляет функции, аналогичные jQuery (манипулирование DOM, анимация, время, HTTP-запрос) и другие функции (сбор, форматирование даты и числа, вычисление даты, шаблон), и имеет простой и понятный API.
Minified.js
7. Rekapi
Rekapi — это библиотека анимации ключевых кадров JavaScript. Он предоставляет набор API, которые позволяют вам определять анимацию ключевых кадров и управлять воспроизведением анимации. Rekapi не определяет поведение при рендеринге. Фактически ядро Rekapi не выполняет никаких операций рендеринга. Он предоставляет API для определения средств визуализации, а стандартный дистрибутив включает в себя модули HTML DOM и HTML5 2D Canvas для визуализации.
Фактически ядро Rekapi не выполняет никаких операций рендеринга. Он предоставляет API для определения средств визуализации, а стандартный дистрибутив включает в себя модули HTML DOM и HTML5 2D Canvas для визуализации.
Rekapi
8. Snap.svg
SVG — отличный способ построить взаимодействие: векторная графика, независимо от разрешения, будет отлично смотреться на любом экране. Snap.svg — это библиотека JavaScript, которая делает использование ресурсов SVG таким же простым, как манипулирование DOM с помощью jQuery. Snap.svg разработан для современных браузеров и поэтому поддерживает новейшие функции SVG, такие как маскирование, обрезка, шаблоны, полные градиенты, группировка и многое другое.
Snap.svg
9. Favico
Хотите добавить значки, картинки и даже видео на значок веб-сайта favicon? Favico.js может просто добавить анимированный значок к вашей иконке избранного или быстро создать иконку из изображения (видео или даже с веб-камеры посетителя на вашем сайте).
Favico
10. Textillate.js
Textillate.js — простой плагин для текстовой анимации CSS3. Он включает в себя несколько великолепных библиотек и становится простым в использовании плагином для применения CSS3-анимации к произвольному тексту.
Textillate.js
11. Firmin
Firmin — это библиотека JavaScript-анимации, которая использует CSS-функции преобразования и перехода для создания плавной анимации с аппаратным ускорением
Firmin
12. AliceJS
AliceJS — (легкий, независимый движок CSS) — это миниатюрная библиотека JavaScript, которая фокусируется на возможности использовать аппаратное ускорение (особенно функции CSS3) для создания высококачественных атмосферных визуальных эффектов в современных браузерах.
Alice.js
13. SVG.js
SVG.js — это легкая библиотека Javascript для анимации и работы с SVG, простой и аккуратный синтаксис, всего 7 КБ после сжатия, множество полезных плагинов и так далее.
SVG.js
14. Motio
Motio — это легкая библиотека Javascript для создания простых, но мощных анимационных и панорамирующих экранов, которая берет элемент, а затем изменяет положение фона для создания анимационных эффектов. Motio не зависит от каких-либо плагинов, но есть дополнительный плагин Motion JQuery.
Motio
15. Anima.js
Anima.js может упростить создание сотен или тысяч элементов одновременно с помощью эффектов анимации. Кроме того, вы можете лучше управлять своей анимацией или даже создавать только CSS-анимации (хотя это обеспечивает лишь небольшое количество контроллеров, и это Особенности пока в экспериментальной стадии).
Anima.js
Оригинальный адрес:https://www.oschina.net/translate/15-best-javascript-animation-libraries-for-developers;
75 инструментов веб-анимации для лендинга
Анимация — это один из последних трендов в веб-дизайне. Ее популярность непостоянна, но анимация всегда где-то присутствует как неотъемлемая часть каждого сайта. Это и крошечные, едва заметные индикаторы загрузки, и целые лендинги, на которых вам словно показывают фильм, — анимация проникает во все области дизайна.
Это и крошечные, едва заметные индикаторы загрузки, и целые лендинги, на которых вам словно показывают фильм, — анимация проникает во все области дизайна.
У тех, кто хочет использовать анимацию, богатый выбор вариантов: от чисто декоративных элементов, просто украшающих внешний вид страницы, до эффектов, активно улучшающих пользовательский опыт.
Содержание
Анимация на лендинге
1. Анимация плавно появляющихся элементов при загрузке страницы
2. Анимация группы элементов
3. Анимация лид-формы
4. Сложная анимация и параллакс
1. Animate.css
2. Magic Animations
3. Bounce.js
4. AnijS
5. Snabbt.js
6. Kute.js
7. Velocity.js
8. Lazy Line Painter
9. SVG.js
10. Motion UI
11. Wait! Animate
12. Dynamics.js
13. Choreographer.js
14. Anime.js
15. Mo.js
16. Sequence.js
17. Shifty
18. It’s Tuesday
19. CSS Animate
20. Vivus.js
21. Bonsai.js
22. GSAP by GreenSock
23. Popmotion
Popmotion
24. Tween.js
25. Hover.css
26. Transit
27. Rocket
28. Animo.js
29. Shift.css
30. CSShake
31. Saffron
32. CSSynth
33. Ceaser
34. Morf.js
35. Voxel.css
36. Repaintless.css
37. MixItUp
38. Wallop
39. Ramjet
40. jQuery DrawSVG
41. Animatic.js
42. Move.js
43. Eg.js
44. GFX
45. Stylie
46. Iconate.js
47. AnimateMate
48. CAAT
49. Granim.js
50. Animista
51. Obnoxious.css
52. Animatelo
53. Foxholder
54. Rhythm.js
55. Colorido.js
56. Barba.js
57. ScrollReveal.js
58. Scrollanim
59. ScrollTrigger
60. Force.js
61. AOS
62. Rellax
63. Tilt.js
64. Transform-when
65. CSS3 Animation
66. Curve.js
67. Animator.js
68. Cel-animation
69. Scrollissimo
70. jqClouds
71. Color animation
72. Flubber
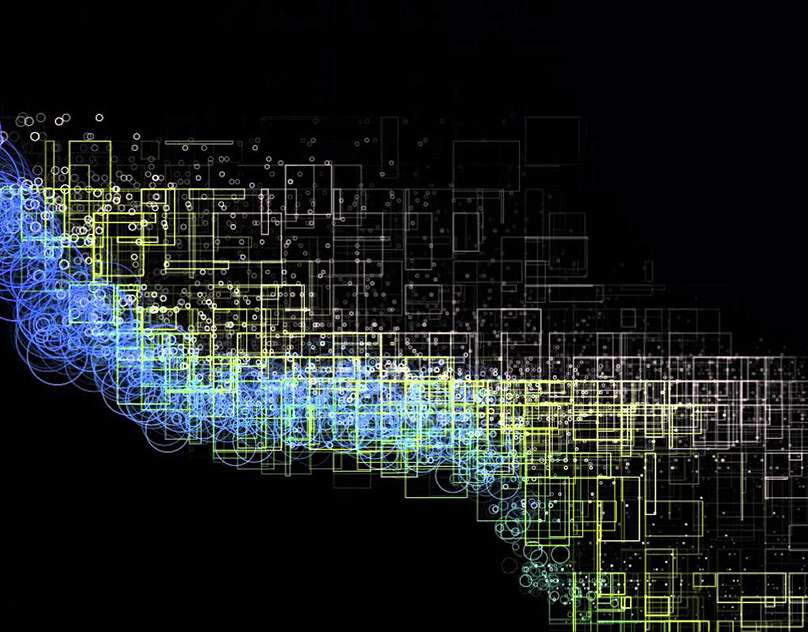
73. Particles.js
74. 3D Lines Animation with Three.js
75. Three.js
6 правил анимации на лендингах
1. Не анимируйте несколько элементов за раз
Не анимируйте несколько элементов за раз
2. Анимация не должна конфликтовать с индивидуальными особенностями лендинга
3. Следите за временем
4. Не забывайте о доступности
5. Проводите тест ваших дизайнерских решений
6. Разработку анимаций следует начинать на ранних этапах работы над дизайном
Заключение
Анимация на лендинге
Некоторые виды анимаций на лендинге позволяют завладеть вниманием посетителя, заинтересовать его, убедить остаться на странице и как результат — совершить конверсионное действие. Грамотно размещенные анимационные элементы мягко «продвигают» пользователя по всему лендингу, не давая ему скучать.
В наших проектах мы успешно используем анимацию в нескольких направлениях:
1. Анимация плавно появляющихся элементов при загрузке страницы
Возьмем в пример один из лендингов, посвященных продаже популярных моноколес:
Полную версию лендинга можно посмотреть здесь
Подобная динамика на странице позволяет лучше презентовать важную информацию. Самый популярный анимационный прием — это «счетчик», потому что обычные числовые значения (например, количество довольных клиентов компании) вряд ли привлекут так много внимания.
Самый популярный анимационный прием — это «счетчик», потому что обычные числовые значения (например, количество довольных клиентов компании) вряд ли привлекут так много внимания.
2. Анимация группы элементов
Практически аналогичный эффект, но с участием группы элементов. Становится просто необходимым, когда нужно предложить клиенту ознакомиться с большим блоком информации.
В примере ниже — лендинг по продаже квартир (блок «Почему другие риэлторы не продают настолько эффективно»):
Полную версию лендинга можно посмотреть здесь
3. Анимация лид-формы
Если вы хотите анимировать лид-форму, чтобы привлечь к ней внимание посетителя лендинга, то в конструкторе LPgenerator доступны 2 события, при которых будет срабатывать анимация — при появлении элемента на экране при прокрутке лендинга, а также при наведении указателя мыши:
Чтобы настроить анимацию формы, кликните по полям формы и выберите пункт настроек «Анимация» в правой панели редактора
4.
 Сложная анимация и параллакс
Сложная анимация и параллаксЭтот прием — симбиоз двух пунктов выше, который должен использоваться крайне осторожно, чтобы не перегрузить пользователя «вау»-эффектом. Подходит для товаров с «эмоциональной» составляющей, где значительный акцент нужно сделать именно на визуальных характеристиках:
Данный лендинг сочетает в себе эффект анимации и параллакс-скроллинга
Далее мы перечислим инструменты, которые позволят вам создать анимацию для ваших лендингов и других проектов. Конечно, вы не будете пользоваться ими всеми и постоянно, но у каждого из этих инструментов есть своя определенная задача, и некоторые точно придутся вам по душе.
Читайте также: Обновление редактора LPgenerator: анимация на ваших лендингах
Это фундаментальная библиотека анимаций, совместимых со всеми браузерами и подходящих для множества задач. Она содержит все — от классических подскакиваний и затуханий до последних новинок и уникальных эффектов — и способна удовлетворить потребности практически любого проекта.
Magic Animations концентрируется на необычных эффектах, придающих интерфейсу определенную изюминку. Эта библиотека не может похвастаться большим разнообразием, но ее достаточно, чтобы обогатить пользовательский опыт.
Это небольшая площадка для экспериментов с CSS-анимацией. Просто добавьте элемент и выставьте настройки, чтобы все ожило, а потом экспортируйте CSS-файл.
Это интуитивно понятный инструмент для работы с анимацией, позволяющий использовать собственные категории или Animate.css, чтобы создать что-нибудь интересное.
Знаменит своими минималистическим подходом, позволяющим создавать быстрые анимации. Он весит всего 5 килобайт, но способен заметно улучшить любой элемент, вращая его, наклоняя или масштабируя.
Читайте также: Как легко и быстро создать GIF-анимацию?
Это надежный движок для анимации, быстрый и совместимый с разными браузерами благодаря набору эффективных альтернатив для устаревших браузеров. Kute. js содержит множество плагинов для организации продуктивной рабочей среды.
js содержит множество плагинов для организации продуктивной рабочей среды.
Velocity.js — непрезентабельный на первый взгляд движок. Однако в его арсенал входят все обычные типы анимации, он быстр и независим от jQuery.
С этим инструментом легко создавать масштабируемую векторную графику. Экспортируйте свои рисунки из Illustrator в формате SVG, загрузите в конвертер, и он сгенерирует файл iQuery, содержащий анимацию. При необходимости вы можете вносить изменения прямо в код.
SVG.js — это интуитивно понятная среда, в которой вы можете управлять файлами SVG и анимировать их. Это небольшой независимый инструмент с простой структурой и общим API. Вы можете делать все, что захотите: анимировать размер, цвет, позицию и текст, трансформировать компоненты, связывать их между собой и так далее.
Читайте также: Создание анимационной ячейки в SVG графике
В отличие от предыдущих примеров, при создании интересных CSS-анимаций Motion UI опирается на Sass. Инструмент содержит массу заранее заданных настроек и эффектов, которые можно применить к любому компоненту HTML. Все работает во всех популярных браузерах, кроме IE9.
Инструмент содержит массу заранее заданных настроек и эффектов, которые можно применить к любому компоненту HTML. Все работает во всех популярных браузерах, кроме IE9.
Wait! Animate позволяет легко работать с ожиданием и задержками. Посчитайте все необходимые временные интервалы на небольшой панели и создайте естественную анимацию без лишней суеты.
Dynamics.js — это библиотека, работающая на JavaScript и предлагающая 9 стандартных эффектов. Вы можете задать продолжительность, частоту, трение, предполагаемый размер и силу, чтобы создать реалистичные анимации, основанные на законах физики.
С этой библиотекой вам больше не придется бояться сложных анимаций, потому что она возьмет все проблемы на себя. Пока она работает с ограниченным набором анимаций, но позволяет настраивать функции так, как вам удобно, чтобы создавать собственные шедевры.
Anime.js — это впечатляющий набор функций, позволяющих связывать множество анимаций, синхронизировать этапы, рисовать линии, изменять форму объектов, создавать собственные анимации и т. д.
д.
Mo.js быстр, интуитивно понятен и прост. Он позволяет создавать вовлекающие тропинки, неожиданные диалоговые трансформации, пузыри, взрывные эффекты и многое другое.
Sequence.js — это фрейм, работающий на CSS, для создания респонсивных пошаговых анимаций, которыми можно управлять с помощью прикосновений. Инструмент идеален для слайдеров, презентаций, баннеров и других динамических компонентов. Среди премиум-планов вы найдете бесплатный, обеспечивающий вас личной open-source лицензией.
Shifty — это движок для построения промежуточных изображений, ставящий во главу угла оптимизацию, быструю работу сайта, гибкость и расширяемость. Этот инструмент считается достойной альтернативой GreenSock с гораздо более понятным интерфейсом.
Tuesday — это автономная библиотека анимаций, которой можно пользоваться вместе с другими библиотеками. Она делает входы и выходы плавными, гладкими и элегантными и предлагает множество стандартных эффектов: затухание, расширение, сжатие, падение и т. д.
д.
CSS Animate — это простая площадка для написания рабочего кода для любой анимации. Задайте имя, класс, свойства анимации и фрейма, управляйте временной последовательностью и добавляйте маркеры — одним словом, настраивайте все, что вам нужно, чтобы создать стандартную анимацию, основанную на ключевом кадре.
Vivus.js поддерживает три типа анимации: задержка, синхронизация и открытие одного изображения за другим, — и позволяет создавать плавные и естественные векторные анимации, так что загрузка контента станет приятным опытом.
Читайте также: Анимация для начинающих: анимация прыгающего мячика
Bonsai.js — это библиотека JavaScript для серьезной работы с графикой, с простым API и визуализацией SVG. Используйте онлайн-редактор, чтобы протестировать инструмент, познакомиться с его структурой и даже загрузить некоторые примеры, с которых можно начать работу.
GSAP — это платформа для профессиональных аниматоров. На ней представлено множество плагинов и утилит, отвечающих за разные типы анимации: BezierPlugin, CSSPlugin, DrawSVGPlugin, MorphSVGPlugin, Physics2DPlugin, TweenLite и другие.
Popmotion — еще одна легкая и доступная альтернатива GreenSock. Это движок, позволяющий полностью контролировать каждый фрейм, с инструментами для построения промежуточных изображений, цветовых трансформаций и других эффектов, необходимых при разработке сложных решений.
С помощью Tween.js сделано немало хороших анимаций. Это передовой движок для построения промежуточных изображений со множеством настроек и отличное решение для улучшения проектов, работающих на Three.js.
Библиотеку Hover.css можно разделить на несколько главных категорий: 2D-трансформации, фоновые трансформации, анимация иконок, трансформации границ, теней и света, пузыри с текстом и завитки. Применяйте эти эффекты к любым элементам своего дизайна без ограничений.
Список функций Transit достаточно короток, однако в него входят самые важные вещи для создания 2D и 3D анимации. Например, вы можете задать задержку и продолжительность, добавить размытие, использовать относительные величины и так далее.
Rocket — это решение для того, чтобы украсить перемещение объекта из одной точки в другую. В Rocket входят 8 таких эффектов, как пульсация и вращение, придающих движению изюминку.
Animo.js — это относительно небольшой инструмент для переходов и анимаций. В него входит набор таких дополнительных плагинов, как обратный отсчет и вращение, обогащающих библиотеку и облегчающих достижение нужного эффекта.
Shift.css — это фрейм для создания анимации внутри контейнера, позволяющий работать и с постоянными, и с адаптивными элементами и содержащий 15 стандартных анимаций, в том числе движение, появление, выход, падение и другие.
CSShake включает в себя 11 категорий, заставляющих элементы вашего DOM дрожать. Вы можете выбрать направление (по горизонтали или по вертикали), тип (зафиксированный, сумасшедший, постоянный, прерывистый), интенсивность (слабо или сильно) или просто оставить настройки по умолчанию.
Читайте также: 6 способов использования анимации без отвлечения от оффера
Если вы предпочитаете миксины для легкого и быстрого управления анимациями и переходами, Saffron вам определенно подойдет. Это собрание методов многократного использования, написанное на Sass, с возможностью задавать параметры и переменные.
Это собрание методов многократного использования, написанное на Sass, с возможностью задавать параметры и переменные.
CSSynth — это маленький редактор, в котором вы насладитесь красотой синхронизации. Анимация основана на серии квадратов, количество которых вы можете задать на панели слева. Выберите эффект, задайте задержку и скачайте результат в формате CSS или SCSS.
Ceaser — старый, проверенный временем инструмент для проведения экспериментов с классической анимацией затухания, содержащий множество вариантов. Два дополнительных параметра (продолжительность и эффект) помогут довести результат до совершенства.
Если вам нужно немного больше, чем дает Ceaser, вам стоит попробовать Morf.js. Он предлагает переходы, основанные на полностью настраиваемых функциях затухания, и содержит почти 40 готовых вариантов, которые легко адаптировать под свои нужды.
Voxel.css создан специально для 3D-рендеринга, и простота его установки и использования позволит освоить 3D CSS даже новичкам. Библиотека содержит 4 важных категории: сцена, мир, редактор и воксел, — которые помогут создавать игры и наслаждаться работой.
Библиотека содержит 4 важных категории: сцена, мир, редактор и воксел, — которые помогут создавать игры и наслаждаться работой.
Этот инструмент использует технику FLIP для создания быстрых и плавных анимаций. Он неидеален, но это отличное начало для тех, кто особенно заботится о скорости работы своего сайта или приложения.
MixItUp — это библиотека красивых фильтров, сортировок, пересечений и действий, необходимых большинству интерфейсов вроде галерей, портфолио и т.д. Она автономна и обещает высокую скорость работы сайта.
Wallop предназначен для создания красивых эффектов появления и исчезновения, и, естественно, с его помощью обычно делают слайдеры. Впрочем, никто не мешает вам развивать его потенциал и создавать что-нибудь интересное и интригующее.
Ramjet превращает один элемент в другой с иллюзией движения, возникающей благодаря функции затухания. Инструмент работает с элементами DOM, векторной графикой, статичными и анимированными изображениями.
Основанный на движке jQuery, этот плагин прорисовывает части векторной графики и делает картинку резкой, но в то же время элегантной. Просто добавьте плагин на страницу, инициализируйте и запустите анимацию.
Это отличное кросс-браузерное решение, оживляющее все с помощью CSS-трансформаций, 3D-трансформаций и JavaScript. Его главная задача — облегчить вам усилия при анимировании нескольких объектов сразу. Вы можете создавать параллельные и последовательные анимации и точно настраивать продолжительность, задержку и затухание.
Move.js — это упрощенный инструмент для создания стандартных анимаций вроде масштабирования, вращения, движения или перехода. Каждую анимацию можно улучшить классической функцией затухания.
Eg.js — это тщательно подобранная коллекция различных эффектов и динамических элементов, призванных улучшить взаимодействие с интерфейсом. В ее состав входит 8 мощных компонентов для основных задач и 6 главных методов для других случаев.
GFX — это интересная библиотека 3D-анимации для создания программируемых анимаций на CSS3. Она работает с jQuery, так что добиться желаемых результатов довольно просто. Вы можете «поиграть» с масштабированием, вращением, переходами и прочими эффектами.
Хотя Stylie и считается развлекательным инструментом, он определенно способен впечатлить вас своими возможностями. Центр управления содержит 4 вкладки, позволяющие настраивать ключевые кадры и затухание, экспортировать варианты и HTML, то есть легко создавать сложные анимации.
Iconate.js «вдыхает жизнь» в трансформацию иконок, добавляя симпатичные эффекты и улучшая переходы между двумя объектами. Этот инструмент отлично работает не только со шрифтом Font Awesome, но и с Glyphicons, а также позволяет самостоятельно задать набор пиктограмм.
AnimateMate — это компактный инструмент для создания и экспорта небольших анимаций из Sketch. Он позволяет работать с ключевыми кадрами и функциями затухания, управлять последовательностями и так далее.
CAAT — это надежный фрейм, работающий в тандеме с JavaScript. В набор инструментов входят сцены, технологии мульти-рендера, маски, стандартный набор эффектов и другое.
Granim.js — это небольшая JavaScript-библиотека, помогающая украсить интерфейс интерактивными орнаментами, основанными на градиентах. Это может быть стандартный круговой градиент, или динамический градиент, применяемый к фону картинки, или движущиеся градиенты в сочетании с масками.
Animista — это площадка для проведения экспериментов с кучей готовых стандартных и нестандартных анимаций для CSS. Задайте продолжительность, время, задержку, количество взаимодействий и некоторые другие параметры и посмотрите на результат.
Читайте также: Изучаем полезные свойства и создаем анимации на Android
Obnoxious.css содержит 5 уникальных анимаций, основанных на CSS и заставляющих элементы интерфейса дрожать, вращаться, увеличиваться, менять вес шрифта и имитировать строб-импульс. Все, что вам нужно, — это применить интересующий вас эффект к нужному элементу.
Все, что вам нужно, — это применить интересующий вас эффект к нужному элементу.
Animatelo включает в себя кучу привлекающих внимание динамических эффектов, взятых из знаменитого Animate.css, так что их легче применить. Поддерживается всеми современными браузерами.
Foxholder — это пакет с 15 маленькими интересными эффектами, созданными специально для улучшения взаимодействий пользователя с формой. Каждый из них выделяет поле для ввода данных: можно сделать его границы ярче, добавить визуальные подсказки, заставить текст двигаться и т.д.
Rhythm.js — это библиотека JavaScript с маленькими симпатичными анимациями, вдохновленными стилем диско: эффекты имитируют различные танцевальные движения. Она содержит почти 20 вариантов, которые привнесут на ваш сайт немного буги-вуги.
Как и Granim.js, этот плагин для JavaScript создан для управления цветами. Он помогает динамически изменять тон и прозрачность фона и текста, а также создавать нестатичные радиальные, линейные, диагональные и горизонтальные градиенты.
Barba.js использует PJAX (технику, основанную на подходе ajax), чтобы избежать резкого переключения страниц. Этот инструмент мягко скрывает старый контейнер и заменяет его новым так, что это приятно глазу.
ScrollReveal.js — это популярный инструмент для создания анимации с прокруткой. Благодаря ему вы можете управлять несколькими анимациями и всеми их стандартными параметрами. Этот инструмент отлично работает и с десктопными, и с мобильными браузерами.
Читайте также: Размышляем на тему длинной прокрутки, или так называемого скроллинга
Scrollanim — не столь изысканный, но более удобный и простой инструмент. Он предназначен для CSS, но позволяет использовать и JavaScript API, чтобы создать анимацию, запускающуюся при прокрутке страницы. Он содержит несколько готовых решений, которые можно сразу же применить к своему проекту.
Если предыдущие два инструмента концентрируются в основном на традиционном вертикальном скролле, то ScrollTrigger создан для разработки сайтов с горизонтальной прокруткой. Он позволяет создавать динамические горизонтальные интерфейсы, наполненные красивыми CSS-анимациями, и достаточно прост в обращении.
Он позволяет создавать динамические горизонтальные интерфейсы, наполненные красивыми CSS-анимациями, и достаточно прост в обращении.
Force.js — это компактное решение, не отличающееся богатством вариантов и функционала. Однако оно идеально для таких стандартных задач, как привести объекты в движение или украсить скроллинг, а благодаря эффектам затухания анимация получается чистой и опрятной.
AOS — еще один инструмент для анимации скроллинга с кучей готовых эффектов, запускаемых прокруткой. Если вы хотите сделать на своем сайте красиво появляющиеся секции, но не хотите закапываться в код, AOS подойдет вам.
Rellax позволяет поработать с параллакс-эффектом. Это легкая универсальная JavaScript-библиотека для придания интерфейсу объема.
Tilt.js создает интригующий эффект наклона, основанный на параллаксе. Этот инструмент позволяет наклонить объект, имитируя 3D в стандартной 2D-плоскости. Вы можете отрегулировать ось, а также сделать объект блестящим или парящим.
Transform-when — это отличное решение для создания опыта, основанного на сторителлинге, быстрое и поддерживающее мобильные устройства. Оно строится на двух жизненно важных параметрах: время и позиция скроллинга, — так что вы можете чутко контролировать взаимодействие пользователя с вашим интерфейсом. Решение работает и с векторной графикой, и с обычными элементами HTML.
Это генератор стандартной CSS3-анимации с возможностью просмотра превью. CSS3 Animation включает в себя обычный центр управления, где вы можете задать длительность перехода, количество повторений, хронометраж и так далее. Задайте настройки, скопируйте получившийся код и вставьте его в свой проект.
Curve.js вдыхает жизнь в линии, заставляет их танцевать, кружиться и переливаться. Используйте этот инструмент для создания элегантных геометрических орнаментов.
Animator.js гибок, эффективен и быстр. Это простейший способ управлять ключевыми кадрами и генерировать CSS-анимации различных масштабов. К тому же, это автономный инструмент.
К тому же, это автономный инструмент.
Cel-animation — это миксин для Sass, позволяющий управлять ключевыми кадрами. Вы можете сделать подвижным любой элемент HTML или векторную графику.
Scrollissimo был создан, чтобы вместе с Greensock анимировать объекты при скроллинге. При помощи дополнительного JavaScript-плагина для устройств с сенсорным экраном этот инструмент работает на большинстве девайсов.
Читайте также: Анимация при скроллинге может стоить вам конверсии
jqClouds — это простой плагин, который генерирует парящие облака, чтобы придать статичному интерфейсу динамичный вид. Вы можете заменить облака любыми другими объектами.
Color animation — это инструмент для анимирования тона и прозрачности фона, границ и текста. Работает с цветом любого объекта.
Чтобы предотвратить внезапные скачки и резкие метаморфозы, случающиеся, когда один объект превращается в другой, вы можете использовать Flubber. Единственный минус инструмента в том, что он работает только с 2D-графикой.
Если вам нравится популярная сегодня анимация частиц, вам стоит воспользоваться Particles.js. Этот генератор основан на библиотеке JavaScript, которая берет всю работу на себя. Задайте интересующие вас параметры: цвет, количество, форма, размер, прозрачность и прочее, — и просто экспортируйте результат.
Это небольшой скрипт, не обладающий всеми возможностями плагинов, описанных выше. Тем не менее, он добавляет к вашему интерфейсу красивый фон с анимированными частицами. Вы можете задать цвет, линии, прозрачность и некоторые другие параметры, чтобы фон сочетался с остальными элементами вашего сайта.
Three.js — обширная, многоцелевая библиотека, на которую опирается множество сайтов. Она подойдет и для простых, и для сложных проектов. Она позволяет работать с <canvas>, <svg>, CSS3D и WebGL, чтобы создавать впечатляющие 3D-анимации.
Читайте также: Практические методы дизайна анимации
6 правил анимации на лендингах
Определить области на странице и ситуации, где анимации могут привлечь внимание пользователей, — лишь половина дела. Не менее важно оценить уместность и качество исполнения самой анимации. Чтобы не вызвать отторжения у посетителей вашего лендинга, старайтесь следовать этим 6 правилам:
Не менее важно оценить уместность и качество исполнения самой анимации. Чтобы не вызвать отторжения у посетителей вашего лендинга, старайтесь следовать этим 6 правилам:
1. Не анимируйте несколько элементов за раз
Когда несколько объектов приходят в движение одновременно, это отвлекает. Поскольку и мозг, и глаза человека запрограммированы на то, чтобы, прежде всего, уделять внимание движущимся объектам, они так и будут переключаться с одного объекта на другой, а мозгу потребуется дополнительное время, чтобы разобраться в том, что, собственно, происходит (особенно если объекты двигаются очень быстро). Поэтому важно, чтобы элементы анимировались последовательно, друг за другом.
Крайне важно понять концепцию перехода, которая заключается в том, что только согласованная последовательность движений удерживает внимание посетителя. Минимизируйте количество элементов, которые движутся независимо друг от друга; в одно и то же время должно происходить незначительное число событий (не более 2-3). Поэтому, если вы хотите анимировать более 3 объектов, группируйте их и анимируйте как единое целое, а не по отдельности.
Поэтому, если вы хотите анимировать более 3 объектов, группируйте их и анимируйте как единое целое, а не по отдельности.
2. Анимация не должна конфликтовать с индивидуальными особенностями лендинга
Каждый раз, когда вы добавляете в дизайн анимацию, вы дополняете уже созданный образ. Как именно вы измените его, зависит от выбранного вами эффекта анимации.
Взаимодействие с лендингом происходит в рамках конкретных ожиданий и установок посетителя относительно того, как должен выглядеть и функционировать представленный на нем продукт. Представьте, что вы зашли на лендинг из банковской сферы, но лид-форма, которую вы решили заполнить для консультации, вдруг «подпрыгнула от радости». Не исключено, что вы передумаете предоставлять свои данные, потому что эта прыгающая анимация противоречит вашим ожиданиям: на лендинге из ниши банковских услуг форма должна выглядеть серьезнее и солиднее.
3. Следите за временем
Анимация не должна быть долгой. Она не должна мешать выполнению пользователем основной задачи, потому что даже самая красиво выполненная анимация будет раздражать посетителей лендинга, если будет тормозить их. Оптимальная скорость для анимации пользовательского интерфейса составляет от 200 до 500 миллисекунд.
Оптимальная скорость для анимации пользовательского интерфейса составляет от 200 до 500 миллисекунд.
Когда дело доходит до создания анимированного эффекта, есть один параметр, который оказывает непосредственное влияние на восприятие анимации: синхронизация. Он позволяет дизайнерам добиваться того, чтобы анимация выглядела как можно более естественной, натуральной.
4. Не забывайте о доступности
Анимация — это палка о двух концах. Она может улучшить юзабилити для одной группы пользователей, но одновременно создать проблемы для другой.
Как дизайнер, вы никогда не должны забывать о том, как будут взаимодействовать с вашим дизайном люди с нарушениями зрения. Ознакомьтесь с рекомендациями WCAG по проектированию анимаций и убедитесь, что ваш дизайн не противоречит им.
Кроме того, следует время от времени проводить тестирование юзабилити, чтобы проверить, что у всех пользователей, включая людей с нарушениями зрения, не возникает проблем при работе с вашим сайтом.
5. Проводите тест ваших дизайнерских решений
Проводить эксперименты с разными эффектами анимации — занятие, несомненно, увлекательное. Однако уловить тот момент, когда анимаций достаточно, удается не всегда, и в итоге вы получаете лендинг, который утомляет обилием эффектов и движения. Четких критериев того, когда следует остановиться, нет и не будет, и чтобы убедиться в эффективности анимаций, следует проводить тесты. Будьте готовы потратить время на прототипирование, тестирование и оптимизацию анимационных эффектов.
Ниже несколько советов, к которым следует прислушаться, если вы задумали провести тест своих работ:
- Тестируйте на разном «железе». Качество отображения анимации во многом зависит от того, насколько она требовательна к аппаратным характеристикам компьютера: размеру экрана, производительности GPU и т.д. В результате обладатель более мощного устройства получит от просмотра анимации совершенно иной опыт, нежели человек, владеющий аппаратом с более скромными характеристиками.
 Учитывайте этот фактор при разработке, чтобы избежать так называемого ботлнекинга (ситуация, когда один из компонентов системы не дает другим компонентам раскрыть весь свой потенциал). Не вините слабые машины; лучше оптимизируйте анимацию так, чтобы она безупречно работала на всех видах устройств.
Учитывайте этот фактор при разработке, чтобы избежать так называемого ботлнекинга (ситуация, когда один из компонентов системы не дает другим компонентам раскрыть весь свой потенциал). Не вините слабые машины; лучше оптимизируйте анимацию так, чтобы она безупречно работала на всех видах устройств. - Не забывайте про мобильные платформы. Сайты создаются и тестируются на десктопе; тест мобильного опыта и производительность анимации на смартфонах, фаблетах и планшетах часто оставляют на потом и, как правило, забывают. Отсутствие тестирования может стать причиной многочисленных сбоев у мобильных пользователей, а все потому, что некоторые эффекты могут хорошо отображаться на десктопе, но плохо — на мобильных. Чтобы избежать негативной реакции со стороны мобильных юзеров, как можно раньше убедитесь в том, что анимация хорошо работает и на мобильных, и на настольных устройствах.
- Просмотрите анимацию на медленной скорости. Трудно заметить несовершенство анимации (особенно сложной), когда она проигрывается на полной скорости.
 Когда вы замедляете анимацию (скажем, до одной десятой от нормальной скорости), все недоработки становятся более очевидными. Можете заснять свою анимацию в режиме замедленной съемки и показать ее другим людям, чтобы узнать их мнение.
Когда вы замедляете анимацию (скажем, до одной десятой от нормальной скорости), все недоработки становятся более очевидными. Можете заснять свою анимацию в режиме замедленной съемки и показать ее другим людям, чтобы узнать их мнение.
6. Разработку анимаций следует начинать на ранних этапах работы над дизайном
Многие дизайнеры считают анимацию необязательной функцией, поскольку она перегружает пользовательский интерфейс, усложняет его. Это действительно так, но лишь в тех случаях, когда анимацию добавляют на самом последнем этапе разработки лендинга. В таких проектах анимация не присутствовала на начальных этапах, поэтому никакой важной функции она не выполняет — анимация ради анимации. В этом случае она не принесет пользы посетителям, а только будет отвлекать и раздражать.
Чтобы анимация была полезной, задумайтесь над ее функцией, над тем, где она придется к месту, в самом начале процесса разработки дизайна. Только в этом случае анимация будет естественной для пользовательского опыта.
Читайте также: 4 вида анимации для улучшения юзабилити лендинга
Заключение
Качественная анимация делает ваш лендинг не только модным, современным и визуально привлекательным, но и более эффективным. Если все сделать правильно, то из банальной последовательности блоков ваша страница превратится в яркое представление, которое надолго останется в памяти посетителей.
Высоких вам конверсий!
По материалам: webdesignerdepot.com. Изображение: freepik.com
26-08-2017
10 эффектов JavaScript | Повысьте коэффициент привлекательности вашего веб-сайта
Наступает момент, когда мы хотим улучшить интерфейс нашего веб-сайта или предоставить увлекательный опыт, который запомнят наши пользователи. У нас есть три основных варианта (от самого сложного к простому): написать сценарии самостоятельно, использовать фреймворк JavaScript, например jQuery или mootools (что упростит кодирование), использовать готовый скрипт, который работает с существующими фреймворками JavaScript. или что автор разработал с нуля. Эта статья для тех, кто хочет немного упростить себе жизнь, и для тех, кто не хочет изобретать велосипед.
или что автор разработал с нуля. Эта статья для тех, кто хочет немного упростить себе жизнь, и для тех, кто не хочет изобретать велосипед.
Вот коллекция из 10 мощных — простых в реализации — эффектов JavaScript для дополнения интерфейса вашей веб-страницы. Они были выбраны с использованием методологии «отдачи за вложенные деньги»; Это означает, что эти эффекты были выбраны именно потому, что они обеспечивают эффект высокой отдачи при очень небольших усилиях при их установке и использовании.
Примечание автора: Название этой статьи по запросу было изменено, чтобы отразить содержание, представленное в этом списке. Я приношу извинения за путаницу, которую это могло вызвать, и в последующих статьях будет реализован лучший контроль качества.
1) GreyBox
GreyBox позволяет запускать другие веб-сайты в модальном окне (как всплывающее окно, но не открывает другой браузер). Это удобно, когда вы ссылаетесь на несколько веб-сайтов и не хотите, чтобы пользователь уходил с вашей веб-страницы или открывал другое окно браузера, которое может быть заблокировано браузером пользователя. Использование GreyBox простое и включает в себя трехэтапный процесс, описанный на веб-странице.
Это удобно, когда вы ссылаетесь на несколько веб-сайтов и не хотите, чтобы пользователь уходил с вашей веб-страницы или открывал другое окно браузера, которое может быть заблокировано браузером пользователя. Использование GreyBox простое и включает в себя трехэтапный процесс, описанный на веб-странице.
Вот некоторые ключевые страницы, касающиеся GreyBox: страница загрузки, документация, примеры, установка и расширенное использование (для более опытных пользователей JavaScript посетите эту страницу, чтобы узнать, как расширить функциональность библиотеки).
2) Instant.js
Instant.js эффект динамически добавляет эффект Polaroid к вашим изображениям (он наклоняет его и добавляет границу с тенью), имитируя эту популярную технику изображения без необходимости использования приложение для редактирования цифровых изображений, такое как Photoshop. Это можно использовать, когда вы применяете эту популярную визуальную технику к нескольким изображениям и не хотите вручную редактировать изображения самостоятельно (возможно, вы можете выполнять пакетную обработку, но на самом деле это эффективно только для простых действий, таких как изменение размера изображений, обрезка). равномерно и др.).
равномерно и др.).
3) mooTable
mooTable позволяет обеспечить сортировку данных таблицы (без обновления страницы), используя DOM вместо повторного запроса данных, отсортированных другим способом. Реализация проста, а настроить сортировку таблиц очень просто. Для этой библиотеки требуется фреймворк mootools, который вы можете скачать здесь.
Вы также можете найти сообщение на форуме mootools, написанное автором mooTable, с отзывами других разработчиков mootools.
4) FancyForm
FancyForm заменяет скучные элементы управления формой , такие как радиокнопки и флажки, на более привлекательные. Базовая реализация представляет собой двухэтапный процесс: (1) включение файлов JavaScript на веб-страницу и (2) назначение элементов управления формы class="checked" или class="unchecked" для флажков и класса . ="selected" и class="unselected" для переключателей. Очень ненавязчивый JavaScript.
Этот скрипт тоже нуждается в mootools (и был разработан для версии 1.1).
5) Меню изображений
Меню изображений , разработанное phatfusion, представляет собой красивое горизонтальное меню, которое расширяется при наведении курсора на элементы меню (например, изображения). Вы можете использовать это для отображения набора изображений, каждое из которых частично скрыто, но которые пользователь может полностью раскрыть, наведя на них курсор. Этот скрипт тоже нуждается в mootools (и был разработан для версии 1.1)
6) AmberJack: Site Tour Creator
Вот небольшая библиотека JavaScript, которая позволяет вам создавать обзор веб-сайта по сценарию, позволяя пользователям посещать ключевые веб-страницы в режиме реального времени с небольшим полем описания на каждой странице. Это позволяет пользователям просматривать различные разделы веб-сайта без необходимости просматривать статическую демонстрацию, созданную во флэш-памяти или каким-либо другим способом. Дополнительный бонус: вы можете загружать различные «скины» или даже создавать свои собственные, чтобы они соответствовали внешнему виду вашего веб-сайта.
Дополнительный бонус: вы можете загружать различные «скины» или даже создавать свои собственные, чтобы они соответствовали внешнему виду вашего веб-сайта.
Вот галерея скинов, чтобы вы могли увидеть, есть ли у них тема, которая не конфликтует с вашим сайтом.
7) ImageFlow
Вдохновленный «обложкой» iPod, ImageFlow представляет собой простой эффект, который отображает набор изображений, которые пользователь может прокручивать с помощью полосы прокрутки в нижней части набора изображений. Опытные разработчики, вероятно, могут изменить ползунок, чтобы еще больше украсить его. Когда пользователь нажимает на изображение, он перенаправляет его на другую веб-страницу с отображаемым изображением, поэтому отличной идеей было бы использовать это в сочетании со сценарием модального окна, чтобы вместо этого открыть изображение.
Обновление: Только что автор ImageFlow прислал мне электронное письмо с анонсом версии ImageFlow 0.9. Проверьте это здесь (это устраняет проблему открытия изображения другим окном браузера при нажатии, и оно работает с совместимостью с Lightbox). Спасибо за новость, Финн!
Спасибо за новость, Финн!
8) ShadowBox.js Media Viewer
ShadowBox — это «кроссбраузерное, кроссплатформенное, полностью закодированное и полностью документированное приложение для просмотра мультимедиа, полностью написанное на JavaScrip t» т это?). Что отличает shadowbox от множества других модальных окон, таких как Lightbox 2, так это то, что он поддерживает другие типы файлов помимо изображений, такие как флэш-видео, встроенные видеоролики YouTube, трейлеры Apple.com и веб-страницы (страница входа в систему). например, это избавляет пользователя от перехода на другую страницу только для того, чтобы войти в систему). Достойный скрипт для тестирования и экспериментов.
9) TJPzoom 3 – увеличитель изображения
TJPzoom позволяет увеличить на отдельные части изображения с высоким разрешением . Удерживая нажатой кнопку мыши и перетаскивая вверх или вниз, можно уменьшить или увеличить масштаб инструмента увеличения изображения. Одним из способов использования TJPzoom является масштабирование изображений с высоким разрешением до размера веб-страницы, а затем предоставление пользователям возможности увеличивать части изображения с помощью инструмента лупы.
Одним из способов использования TJPzoom является масштабирование изображений с высоким разрешением до размера веб-страницы, а затем предоставление пользователям возможности увеличивать части изображения с помощью инструмента лупы.
10) Насадки mootools
mootools Tips является частью инфраструктуры mootools, которая позволяет вам предоставлять настраиваемый способ показа пользователю подсказок по инструментам; когда пользователь наводит курсор на ссылку или изображение, на экране появляется дополнительная информация об элементе. Некоторые параметры, которые вы можете настроить, включают: стили CSS (чтобы они отличались от черного фона и белого текста по умолчанию), скорость перехода, стиль отображения подсказки на экране и длину подсказки. отображается. Для этого требуется фреймворк mootools.
Добавьте крутые эффекты JavaScript на свой веб-сайт с помощью библиотек анимации
Как вы думаете, сколько существует веб-сайтов? И насколько велика конкуренция в вашей нише? Высокий рейтинг в поисковых системах, высокий трафик на вашем сайте… Не так просто, как вы думали, не так ли?
SEO — это больше, чем правильные ключевые слова. Крутая анимация значительно повышает удовольствие от посещения вашего веб-сайта. На самом деле визуальные стимулы гораздо важнее, чем хорошо написанные строки текста. В конце концов, картинка говорит за тысячу слов.
Крутая анимация значительно повышает удовольствие от посещения вашего веб-сайта. На самом деле визуальные стимулы гораздо важнее, чем хорошо написанные строки текста. В конце концов, картинка говорит за тысячу слов.
Когда вы изо всех сил пытаетесь привлечь внимание своих пользователей, крутые эффекты JavaScript — это то, что доктор прописал. Теперь вам просто нужно выбрать правильные анимации, подходящие для вашей ниши и пользователей.
Потребность в библиотеках анимации JavaScript больше, чем когда-либо, поэтому можно с уверенностью сказать, что библиотеки JavaScript не отстают. Было бы полезно изучить некоторые из лучших библиотек анимации JavaScript? Готов поспорить! Они оживят ваш сайт и наполнят его свежестью.
Если вы не видите леса за деревьями, взгляните на лучшие библиотеки JavaScript, перечисленные ниже нашей командой на wpDataTables. Есть много библиотек анимации на выбор. Прежде чем мы рассмотрим некоторые из них, было бы неплохо посвятить несколько слов JavaScript-эффектам и анимации в целом.![]() Кто они такие?
Кто они такие?
За 30 лет с момента рождения Интернета мы прошли долгий путь. Дизайн и функциональность неуклонно развивались вместе с этой эволюцией, и теперь они более продвинуты, чем кто-либо мог предсказать.
Самые первые текстовые веб-сайты представляли собой учебные пособия. Не намного больше, чем подробное руководство Ikea. Теперь у нас есть целое сообщество активных участников создания удивительно новых и уникальных форм онлайн-медиа.
В начале 1990-х мы познакомились с самым первым языком веб-публикаций. Язык разметки гипертекста (HTML). Первый результат: текстовые страницы с вертикальной структурой и небольшим количеством графики. Мы добавили синий подчеркнутый гипертекст, чтобы упростить навигацию — отлично! Но нам нужно было больше, и появился CSS.
Каскадные таблицы стилей, или CSS, упростили применение стилей и форматирования на нескольких страницах одного веб-сайта. CSS должен был отделить содержимое (HTML) веб-сайтов от представления (CSS).
CSS должен был отделить содержимое (HTML) веб-сайтов от представления (CSS).
Шаблоны веб-дизайна помогают людям создавать и публиковать свои собственные веб-сайты. Но эти стандартные шаблоны HTML + CSS часто были сложны в использовании и приводили к довольно уродливому, банальному дизайну. Не только это, но и когда CSS становился слишком причудливым, сайты останавливались, а стили элементов ломались в любой момент.
Нам нужны веб-сайты, создающие положительный опыт для пользователей, и стили, основанные только на CSS, уже не годятся. Нам нужна сила JavaScript!
CSS все еще жив. На самом деле, даже когда вы используете JavaScript, сами анимации в значительной степени зависят от CSS. Но JavaScript более продвинутый. Он включает в себя функции и взаимодействия, действующие в гораздо большем масштабе.
Для динамического управления анимацией необходимы эффекты JavaScript. Но в то же время JavaScript не так-то просто написать с нуля, если вы не опытный разработчик.
Так что нам делать? Мы используем библиотеки анимации! Эти библиотеки представляют собой предварительно написанные фрагменты JavaScript, которые позволяют вам применять классные эффекты JavaScript к вашему сайту, не программируя их самостоятельно.
Анимации JavaScript: как они работают?При программировании постепенных изменений стиля элемента рождается анимация JavaScript. Код анимации представляет собой набор изменений, вызываемых таймером. Вы получите непрерывный переход анимации, когда интервал таймера мал.
Анимации на основе CSS обрабатываются в потоке компоновщика, отдельном от основного потока выполнения. Анимации JavaScript, с другой стороны, выполняются в основном потоке браузера, и это позволяет выполнять прямые и динамические манипуляции с элементами.
Анимация включает расширенные эффекты, такие как подпрыгивание, остановка, пауза, перемотка назад или замедление. Манипулирование элементами по вашей команде с помощью истинной логики программирования даст вам больше контроля над анимацией, чем если бы вы полагались только на CSS.
Создавать анимацию с помощью JavaScript сложнее, но у вас будет больше возможностей. Вы можете написать их как часть вашей веб-страницы или инкапсулировать в библиотеки.
Итак, если вы хотите полностью контролировать стили элемента, используйте JavaScript. Замедляйте анимацию, приостанавливайте ее, останавливайте, реверсируйте и манипулируйте элементами на лету.
Пришло время поговорить о прекрасном выборе библиотек JavaScript и поближе познакомиться с некоторыми интересными эффектами JavaScript, которые вы, возможно, не видели раньше…
Библиотеки анимации JavaScript Ваш веб-сайт должен выглядеть крутоПоиск вашей любимой библиотеки может быть ошеломляющим. Не беспокойтесь, этот список наших любимых библиотек JavaScript-анимации облегчит вам задачу:
Three.js Three.js — это библиотека, которую вы используете для интерактивных 3D-анимаций. Canvas, SVG, CSS3D, WebGL — в Three. js есть все.
js есть все.
Scroll Reveal включает несколько прекрасных анимаций прокрутки для Интернета и мобильных устройств. Вращения в 3D потрясающие. Он прост в использовании и не требует зависимостей.
Библиотека GSAPБиблиотека GSAP работает только на JavaScript. Идеально подходит для пользователей HTML5, и это абсолютно бесплатно. Эта библиотека очень надежна, и в нее регулярно добавляются новые функции.
А вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природеИ очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы также можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Bounce.jsС Bounce.js вы должны думать, что анимации Warner Bros. Bouncy добавят веселья и игривости вашему веб-сайту.
SVG.jsSVG.js — это небольшая библиотека, но она охватывает все, что вам нужно для анимации SVG.
Magic Hover JS Magic Hover JS удивляет и восхищает анимацией, появляющейся при наведении курсора на значок. Мы не можем найти лучшую библиотеку для этого великолепного эффекта.
Anime.js работает со свойствами CSS, отдельными преобразованиями CSS, SVG, любыми атрибутами DOM и объектами JavaScript.
PopmotionJSPopmotion отлично подходит для создания анимации для браузера. Он включает в себя отслеживание указателя, физику пружин, анимацию 3D-объектов и многое другое. Функциональных, реактивных анимаций теперь добиться проще.
AniviewAniview хорошо работает в сочетании с Animate.CSS. Когда ваш элемент попадает в окно просмотра, появляется ваша анимация. Просто, но эффективно!
Particles JSParticles JS позволяет переключать плотность, цвет, непрозрачность, форму и размер точек и линий. Эта библиотека отлично подходит для веб-сайтов, связанных с наукой.
Mo.js Если вы ищете инструментарий анимационного дизайна для Интернета, настоятельно рекомендуется MO. js . Он имеет простые декларативные API и совместим с несколькими устройствами. Создавайте оригинальные объекты mo.js и получайте удовольствие!
js . Он имеет простые декларативные API и совместим с несколькими устройствами. Создавайте оригинальные объекты mo.js и получайте удовольствие!
Функции Fade & Slide, Scroll, Stop, Finish и Reserve делают Velocity.js популярным выбором. Подходит для Tumblr, WhatsApp, MailChimp и многих других приложений.
PaveИзометрические интерактивные фоны оживят ваш сайт. Этот захватывающий вид будет держать посетителей с вами. Имя — проверьте это.
Animate PlusДля 2 КБ, Библиотека Animate Plus предоставляет все основные функции, необходимые для забавного набора анимации JavaScript.
Kute.jsKute.js ориентирован на качество кода, гибкость, производительность и размер. Вы также можете добавить свои собственные функции.
Vivus. js
js Vivus.js. js — это простая библиотека, которая не дает вам большого контроля. Но это дает вам возможность настраивать сценарии и охватывает все элементы SVG.
AniJSУникальный подход и анимация с простой структурой, похожей на предложение. Это AniJS для вас. Хорошо, если вы хотите создавать динамические интерфейсы.
Typed.jsСоздание анимации для строк на выбранных скоростях. Чтение из блока HTML, чтобы поисковые системы и пользователи с отключенным JavaScript по-прежнему получали доступ. Библиотека для этого: Typed.js .
Wow.js
Для безумных стилей обязательна библиотека Wow.js .
Snap.svg Всего немного кода создает изображения SVG с высоким разрешением. Snap.svg представляет будущее создания веб-сайтов с поддержкой SVG.
Вы ищете несколько простых, но действительно крутых эффектов JavaScript, которые можно быстро применить к вашему сайту? Следующие визуальные эффекты JavaScript дадут вам несколько отличных идей эффектов JavaScript:
Tearable ClothTearable Cloth , созданный с помощью HTML5 Canvas и JavaScript, доставляет истинное удовольствие. Щелкните правой кнопкой мыши ткань и перетащите мышь, чтобы разорвать ткань.
Polaroid Stack to Grid Анимация вступленияПрокрутка вверх и вниз или нажатие кнопки со стрелкой перемещает сетку изображений на вашей веб-странице. Создайте иллюзию случайности, не перемещая изображения в предыдущий раздел. Фиксированная вступительная часть за пределами области просмотра создаст иллюзию, что мы перемещаем сетку вниз.
Это Polaroid Stack to Grid Intro Animation. Следите за веб-сайтами, которые уже используют эту технику!
Fade Into View Если вам нравятся эффекты появления/затухания, рассмотрите плагин Fade Into View . Это просто, но стильно.
Это просто, но стильно.
Четкие и красочные текстовые изображения от Pixel Alphabet . Это необычный эффект, который в основном зависит от JavaScript.
Реальный эффект молнииРеальный эффект молнии , также известный как HTML5 и JavaScript в полном потоке!
Крутые эффекты JavaScript и выВы хотите, чтобы внешний вид вашего веб-сайта был динамичным и интерактивным, а не статичным. JavaScript добавляет объекты HTML и вносит изменения в настройки CSS. Без перезагрузки страницы. Он изменяет CSS таким образом, который когда-то был невообразимым.
Это прекрасное время, чтобы жить, и с этими примерами классных эффектов JavaScript вы наверняка почувствуете, что готовы добавить веселья на свой веб-сайт. Посетители вашего сайта будут в восторге, удивлены и удивлены. И небо это предел!
Даже если у вас нет большого опыта программирования на JavaScript, вы можете — и должны — потратить немного времени на чтение документации по выбранным вами библиотекам. Небольшая настройка может иметь большое значение для того, чтобы ваш сайт ослеплял блеском.
Небольшая настройка может иметь большое значение для того, чтобы ваш сайт ослеплял блеском.
Если вам понравилась эта статья о крутых эффектах JavaScript, прочтите и эти:
- Как устранить блокировку рендеринга JavaScript и CSS в содержимом верхней части страницы
- Добавьте JavaScript в WordPress: как это сделать легко
- основных библиотек и фреймворков JavaScript, которые вы должны использовать
7 бесплатных эффектов Javascript для действительно интерактивного сайта
Опубликовано 20 августа 2021 г. — (обновлено 20 августа 2021 г.)Мир дизайна и разработки веб-сайтов постоянно развивается. Существует постоянное быстрое развитие интерфейсных технологий, особенно в Javascript. Такое ощущение, что каждый месяц выходит новая библиотека JS; может быть трудно отслеживать.
Помимо таких технологий, как React и Vue, существует множество бесплатных и относительно простых в реализации эффектов Javascript. Интерактивные JS-эффекты и библиотеки, которые широко доступны, могут с минимальными усилиями и знаниями в области кодирования добавить хороший уровень интерактивности на ваш сайт.
В дизайне веб-сайтов наблюдается тенденция к интерактивности и анимации. Использование этих бесплатных эффектов Javascript может помочь вам анимировать и сделать ваш статический сайт интерактивным без необходимости идти по пути редизайна или повторной разработки веб-сайта.
Давайте рассмотрим 7 бесплатных примеров JS, которые вы можете использовать прямо сейчас:
Pin
Вероятно, одна из самых универсальных и широко известных библиотек реактивных эффектов JS — это Particles.js.
Этот эффект использует несколько точек и линий для создания сети связанных частиц на фоне веб-страницы. Они двигаются, вращаются, и их часто можно щелкать или перетаскивать, чтобы создавать новые узоры.
Частицы следуют за курсором зрителя, и щелчок приведет к тому, что новая волна вырвется наружу и отскочит через пространство заголовка.
Сайт https://vincentgarreau.com/particles.js/ предлагает бесплатный конфигуратор и ссылку на CDN, что позволяет с легкостью применить этот эффект на своем сайте.
Этот сайт веб-дизайна является хорошим примером различных частиц на фоне заголовков с использованием градиента и со вкусом подобранных белых частиц для обеспечения хорошего контраста.
LottieFiles
Pin
Для опытных пользователей Javascript библиотеки эффектов обычно являются их первым портом захода, когда им нужно добавить анимированные эффекты на веб-сайт. LottieFiles — это репозиторий и рынок для тысяч маленьких тонких анимаций, которые могут оживить сайт. Их сайт полон этих анимаций и деталей, демонстрирующих, на что они способны. Некоторые элементы сайта подпрыгивают, другие извиваются, некоторые даже могут летать по странице, если курсор приблизится к ним. Здесь слишком много эффектов, чтобы их перечислять, но можно с уверенностью сказать, что LottieFiles — отличный выбор библиотеки для начинающих дизайнеров.
Bounce.js
Pin
Основное использование этого эффекта — создание эффекта «отскока» для компонента сайта, возникающего либо при щелчке и перетаскивании, либо при наведении на него курсора.
Опять же, это обеспечивает обратную связь для конечного пользователя и заставляет элементы сайта чувствовать, что они имеют собственный вес и импульс. Именно этот акцент на физичности и внутренней логике делает Bounce таким полезным, поскольку его применение к нескольким компонентам сайта приводит к одинаковому «весу» для каждого из них.
Часто вы будете видеть, как пользователи возятся с сайтом, как они думают, поэтому добавление дополнительных материалов для них, как правило, является хорошей идеей. Чувство игривости — это то, что заставляет сиять хорошие интерактивные функции; в конце концов, это естественный человеческий инстинкт исследовать и играть.
Этот Codepen — хороший пример того, чего можно достичь с помощью библиотеки Bounce.JS.
Mo.js
Pin
Mo.js — отличный пример модульной библиотеки эффектов с открытым исходным кодом, позволяющей пользователям использовать одни эффекты и игнорировать другие по мере необходимости. Создавая несколько эффектов на одном и том же фреймворке, эти библиотеки решают множество проблем совместимости еще до того, как они станут важным фактором. А поскольку многие из них имеют открытый исходный код, дизайнеры могут изменять базовый код для своих целей, не беспокоясь об авторских правах или спорах о правах собственности. Изображение выше с эффектом движения — отличный пример чистых и простых анимаций, которые может поддерживать mo.js.
А поскольку многие из них имеют открытый исходный код, дизайнеры могут изменять базовый код для своих целей, не беспокоясь об авторских правах или спорах о правах собственности. Изображение выше с эффектом движения — отличный пример чистых и простых анимаций, которые может поддерживать mo.js.
На Codepen есть отличная статья, в которой подробно описано использование и примеры.
Three.js
Pin
Three.js — это кроссбраузерная 3D-библиотека JavaScript. Это немного сложнее, чем другие в этом списке, поэтому мы сосредоточимся на одном простом в использовании примере, Tearable Cloth. Это гораздо более экзотический эффект: серия цифровых линий и квадратов, адаптированных с помощью смоделированной физики, которые действуют как рвущиеся материалы ткани, включая гравитацию. Можно изменить размер, вес, плотность и рисунок ткани, используя различные параметры. Использование этого эффекта почти безгранично; веб-сайт электронной торговли тканью может использовать его для всех своих титульных обложек, а аттракцион на Хэллоуин может без особых усилий адаптировать его для имитации огромной паутины. Это творческие готовые приложения эффектов, подобные этому, которые приводят к отличительному, интерактивному и приятному веб-дизайну. Подобные новые эффекты с большей вероятностью запомнятся посетителям сайта в долгосрочной перспективе.
Это творческие готовые приложения эффектов, подобные этому, которые приводят к отличительному, интерактивному и приятному веб-дизайну. Подобные новые эффекты с большей вероятностью запомнятся посетителям сайта в долгосрочной перспективе.
Interactive Particles
Pin
Один из, если не лучший эффект библиотеки Three.js, наложение частиц, которое закрывает текст и удаляется от курсора мыши, когда он подходит достаточно близко. Удивительно отзывчивый эффект, дизайнеры могут настроить радиус движения, цвета текста и частиц и, возможно, даже используемый шрифт. Важно отметить, что этот эффект лучше всего использовать для заголовков и заголовков страниц с крупным шрифтом, так как меньший основной текст может быть неразборчивым, если он покрыт закрученными частицами. Верхний слой восстанавливается, как только курсор перемещается далеко, при этом нескольким разрозненным частицам требуется больше времени для слияния. Эта маленькая деталь делает движение более естественным и органичным и действительно поднимает его на новый уровень качества.
Частицы Neon Hexagon
Булавка
Создавая особенно поразительный эффект, эти частицы следуют шестиугольной сетке и быстро пульсируют между цветами, создавая впечатление яркости и света. Здесь есть определенная атмосфера киберпанка, и веб-сайты, смежные с этой эстетикой, могли бы очень хорошо использовать этот эффект. Вероятно, он не подходит для фона из-за проблем с контрастом, но в качестве границы или заголовка он должен работать превосходно.
Вывод:
С помощью этих эффектов вы сможете относительно легко анимировать свой веб-сайт. Интерактивный и анимированный сайт может помочь снизить показатель отказов и повысить вовлеченность до 67%. Это может помочь вам сохранить и привлечь больше клиентов, чем статический сайт. Интерактивность — основа хорошего веб-дизайна, и вряд ли она изменится в ближайшем будущем.
Автор: Игги
Игги — дизайнер, который любит экспериментировать с новыми методами веб-дизайна, сопоставлять креативные дизайны веб-сайтов и писать о последних тенденциях в дизайне, вдохновении, дизайнерских халяве и многом другом. Вы можете следить за ним в Твиттере
Вы можете следить за ним в Твиттере
10+ лучших библиотек анимации JavaScript для использования в 2022 году
Если вы хотите привлечь внимание посетителя вашего сайта, что может быть лучше анимации? Используя множество движков приложений, свободно доступных в Интернете, вы можете легко заставить элементы вашего веб-сайта исчезать, подпрыгивать или свистеть. В сегодняшнем посте мы увидим , как библиотеки анимации JavaScript могут помочь со всем этим.
Сначала немного об анимациях JavaScript
Одно дело — добавить простые анимации, требующие всего одного действия (например, переключения). Для этого всегда можно использовать простую анимацию CSS. Но для более сложных или продвинутых эффектов лучше использовать JavaScript. Само собой разумеется, что использование JavaScript для создания анимации сложнее, чем использование CSS.
Тем не менее, JavaScript может обрабатывать то, что не может CSS. Это дает разработчикам гораздо больше возможностей для управления сложными анимациями, которые должны координировать несколько движущихся частей.
Анимации JavaScript реализуются путем постепенного изменения стиля элемента. Вы можете добавить их в строку кода или включить в другие объекты. При рендеринге эти изменения вызываются таймером. Кроме того, вы можете контролировать непрерывность анимации, регулируя временной интервал изменений.
Вот список анимационных библиотек JavaScript, которые вы можете использовать, чтобы добавить потрясающую анимацию на свой веб-сайт:
1. Anime.js
Давайте начнем этот список анимационных библиотек JavaScript с Anime.js. Эта легкая библиотека анимации набрала более 35 тысяч звезд на GitHub. Работая с одним мощным API, вы можете использовать его для анимации атрибутов HTML, CSS, JS, SVG и DOM. Благодаря встроенной системе ошеломления он может сделать создание ряби, направленных движений, последовательных и перекрывающихся эффектов простым. Эта система может использоваться как для таймингов, так и для свойств.
Вы можете многое сделать, используя встроенные функции обратного вызова и управления. Например, вы можете синхронно воспроизводить, приостанавливать, контролировать, реверсировать и запускать события. Чтобы увидеть, что еще возможно с помощью этой библиотеки, вы можете посетить Codepen.
Например, вы можете синхронно воспроизводить, приостанавливать, контролировать, реверсировать и запускать события. Чтобы увидеть, что еще возможно с помощью этой библиотеки, вы можете посетить Codepen.
2. Velocity.js
Velocity.js сочетает в себе лучшее из переходов jQuery и CSS. Он имеет рейтинг около 17 тысяч звезд на GitHub и может похвастаться такими известными пользователями, как WhatsApp и Mailchimp. Зацикливание, реверсирование, задержка, скрытие/отображение элементов, математические свойства (+, -, *, /) и аппаратное ускорение — все это часть функций.
Вы можете использовать Velocity.js для прокрутки окон браузера. Он может работать как с jQuery, загруженным в ваш браузер, так и независимо от него, и даже отменять предыдущие анимации.
3. Popmotion
Приблизительно к 18 тысячам звезд Popmotion представляет собой функциональную библиотеку анимации для любой среды JavaScript. Он может работать практически с любым API, который принимает числа в качестве входных данных, например React, Three. js, A-Frame и PixiJS.
js, A-Frame и PixiJS.
Popmotion весит всего 11,7 КБ, но, тем не менее, производит впечатление. Он включает анимацию, такую как ключевые кадры, затухание, временную шкалу для синхронизации нескольких экземпляров и многое другое. Вы можете чередовать любые серии анимаций или функций, а также использовать чистые функции для создания собственных конфигураций.
4. Three.js
Three.js возглавляет этот список библиотек анимации JavaScript с более чем 60 000 звезд на GitHub. Создание и рендеринг 3D-анимации в браузере зависит от WebGL.
Существует множество документации, которая поможет вам, и как только вы преодолеете кривую обучения, с этой библиотекой вы не сможете многого добиться. Во-первых, с помощью редактора Three.js вы создаете сцену. После этого вы можете добавить геометрические фигуры и настроить освещение и камеру. Материал, текстура, объект, цвет и запотевание могут быть изменены, а окончательный файл опубликован в вашем проекте.
5.
 GreenSock JS
GreenSock JSGSAP GreenSock работает с набором небольших файлов JavaScript, благодаря которым анимация отлично выглядит во всех основных браузерах. Он плавно связывает несколько свойств анимации и устраняет ошибки браузера.
Действия GSAP включают создание анимации на холсте и анимацию любого объекта в сцене. Также постепенно раскрывайте, трансформируйте или перемещайте любой объект по пути. Для этой цели он работает с набором программных приложений, таких как SVGPlugins, PixiPlugin, WebGL, Adobe Animate и EaseJS. Его модульная структура поможет вам выбрать именно те функции, которые вам нужны. У этой мощной библиотеки 8 миллионов пользователей и более 10 тысяч звезд на GitHub.
6. AniJS
Среди библиотек JavaScript в этом списке AniJS несколько уникальна. Он позволяет добавлять анимацию к элементам в виде простой структуры, похожей на предложение, что отлично подходит для новичков в анимации. Более того, его неспецифический характер позволяет почти всем использовать его в повседневном UX-дизайне.
На GitHub AniJS оценивается более чем в 3,5 тысячи звезд. Он не зависит от какой-либо сторонней библиотеки и обычно помогает ускорить разработку. Он одинаково хорошо работает на Android и iOS, а также во всех популярных браузерах.
7. Mo.js
Моушн-графика играет большую роль в анимации, и Mo.js — это один из вариантов, с помощью которого вы можете оказать влияние. Благодаря ряду руководств и демонстраций новичкам не составит труда создать геометрические фигуры и анимацию времени в точности.
API-интерфейсы могут показаться простыми, но с ними можно многое сделать. В наборе инструментов вы найдете редактор кривых и редактор временной шкалы, которые помогут вам создавать анимации, а также проигрыватель для управления анимацией. Существуют различные модули для ошеломления, смягчения, временной шкалы и многого другого. Все это приносит Mo.js почти 16 тысяч звезд на GitHub.
8. Vivus.js
Если вы хотите имитировать рисунок пером на экране в режиме реального времени, Vivus вам подойдет. Он позволяет анимировать SVG, создавая впечатление нарисованного. Поскольку он не имеет зависимостей, он быстрый и легкий.
Он позволяет анимировать SVG, создавая впечатление нарисованного. Поскольку он не имеет зависимостей, он быстрый и легкий.
Вы можете выбрать любую из доступных анимаций — отложенную, синхронную или по очереди. В противном случае вы также можете создать собственный скрипт для рисования SVG. Для большей гибкости вы можете переопределить анимацию каждого пути, используя простую функцию JavaScript. Более 13 тысяч пользователей положительно оценили эту библиотеку на GitHub.
9. ScrollReveal JS
Если вы хотите анимировать веб-элементы по мере их прокрутки, ScrollReveal вас не разочарует. Эта простая в освоении библиотека анимации не имеет зависимостей и имеет более 18,5 тыс. звезд на GitHub.
ScrollReveal поддерживает различные типы эффектов и хорошо работает с веб-браузерами и мобильными браузерами. Он намеренно работает с базовой конфигурацией, поэтому вы можете использовать его в качестве холста для своего творчества. Чтобы добиться максимального эффекта от анимации, создатели советуют использовать ее экономно.
10. Typed.js
Typed.js — это простая библиотека (на самом деле, скорее плагин) для анимации набора текста на экране. Как только вы вводите любую строку, посетитель может наблюдать, как она набирается с заданной скоростью. Мало того, вы можете работать с кнопкой Backspace, а также начинать новое предложение. Если вы хотите, чтобы посетители с отключенным JS также могли его просматривать, вам просто нужно разместить HTML-элемент div на странице. Таким образом, боты и поисковые системы также могут просматривать введенные слова.
Оценка этой библиотеки 90,5 тыс.+ звезд на GitHub. Опытные пользователи включают Slack и Envato.
11. Lottie от AirBnB
Lottie — это облегченный формат анимированной графики, в котором высококачественная графика сочетается со стоимостью ее рендеринга. Это делает приложения меньше и включает динамические функции. Его можно использовать для Интернета, Android, iOS и Интернета вещей без необходимости в дополнительном программном обеспечении.
Lottie может работать в любом браузере, поддерживающем JavaScript. Анимации хранятся в виде обычного текста и удобочитаемы для человека. Поскольку текстовые данные хранятся в формате JSON, они легко адаптируются к любой среде JavaScript. Это делает его популярным форматом анимированной графики для улучшения мобильных интерфейсов. Одна только версия для Android имеет около 30 тысяч звезд на GitHub.
Если вы дошли до конца этого списка анимационных библиотек JavaSCript, возможно, вас также заинтересует поиск других библиотек и фреймворков JavaScript. Или ознакомьтесь с этими лучшими библиотеками компонентов пользовательского интерфейса React.
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%:
Макет и презентация Кароля К.
73 Текстовые эффекты JavaScript
Коллекция бесплатных ванильных текстовых эффектов JavaScript примеров кода: 3D, круг, анимированный, отзывчивый, с траекторией движения, с частицами, с эффектами наведения . Обновление майской коллекции 2020 года. 45 новых предметов.
Обновление майской коллекции 2020 года. 45 новых предметов.
- Текстовые эффекты CSS
- Текстовая анимация CSS
О коде
Творчество сейчас
Щелкните в любом месте, чтобы создать новое 3D-искусство.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Светящиеся искры Текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст интерактивной переменной
Игра с интерактивным типом переменной с помощью p5.js с градиентом CSS. Плюс немного Богемской рапсодии.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: p5. js
js
О коде
Круговая текстовая анимация SVG
Изучение некоторых экспериментальных круговых текстовых эффектов SVG для анимации вступления.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст интерактивных частиц
Текст с интерактивными частицами создается с помощью three.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: three.js
О коде
Твердый
Наведите курсор или коснитесь этого заголовка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Повтор анимации текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
ПОВЫШЕНИЕ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
Текст с фоновым изображением Анимация GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
ХОРОШЕЕ НАСТРОЕНИЕ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Пушистый
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
GSAP JS: множественная тень текста: наведение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, tweenmax.js
О коде
Логотип с изменяемым размером
Отражение нескольких элементов. Скользящие слои. Маркеры линейки с градиентами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пометить текстовый эффект на прокрутке с помощью IO
Простой пример анимации отметьте стиль при прокрутке с помощью Intersection Observer.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
ВЕРЬ В СЕБЯ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Сердце
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Анимация с переменным шрифтом
Знакомство с вариативными шрифтами Google с добавлением некоторой анимации GSAP для анимации букв в низком/высоком весе шрифта и обратно.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
ВЫХОДНЫЕ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
ГОРДОСТЬ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js
js
О коде
КОФЕ ПЕРВЫЙ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
С код
Грубая запись
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
ОТМЕНА
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Черная жизнь имеет значение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текстовая анимация GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js, lodash.js
О коде
Опасно мечтать: дымчатый текст при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D-текст — эффект мыши
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: p5. js
js
О коде
ЛЕГКАЯ РАБОТА
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
ПРИВЕТ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
СЛИШКОМ ГЛУБОКО
Игра с воспринимаемой глубиной и неоновыми отражениями. Использование изометрического угла для начала и затухания в типографике.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Разделяющий всплеск
Текстовая анимация Bouncy CSS с помощью Splitting.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.css, splitting.js
О коде
УДАР
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прокручивающийся текст Анимация при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Успокойся
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting. js
js
О коде
Адаптивный блуждающий текст с разделением
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: meanderer.js, splitting.js
О коде
Масштабирование траектории движения
Использование Resize Observer для масштабирования элемента с использованием пути.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Номер 8
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Привет, мир!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
3D-кинетическая типография
Наведите указатель мыши, чтобы испытать магию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: three. js, kineticmemphis.js, buffergeometryutils.js
js, kineticmemphis.js, buffergeometryutils.js
О коде
Тип Обещание
Асинхронный ввод текста с промисами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффекты частиц при выделении текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контуры и надпечатки
Исследование создания более графического оформления заголовка с использованием перекрытий, прозрачности и цвета.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вступительный текст шоурила
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.sj, splittext3.js
С код
Неоморфизм Опечатка
Типографический эксперимент Neumorphism с ThreeJS. Используйте курсор для перемещения по блестящему эффекту. На мобильном сенсорном экране + перетаскивание.
Используйте курсор для перемещения по блестящему эффекту. На мобильном сенсорном экране + перетаскивание.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: three.js
О коде
Удаление текста с помощью GreenSock
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: gsap.js
О коде
Круглый текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: circletype.js
О коде
Нет времени умирать Последовательность заголовков
Анимация блокировки титров для нового фильма о Бонде «Не время умирать». Свернутые вручную SVG, анимированные с помощью GSAP. Каждая строка имеет отдельный счетчик времени, чтобы упростить управление последовательностью. Каждая часть каждой буквы имеет свою собственную, чтобы упростить вычисления преобразования, так как все преобразования исходят из корня. Это означает, что нет необходимости вычислять смещения масштаба или поворота. Делает разметку более сложной, но упрощает анимацию. Сложность должна куда-то деваться…
Это означает, что нет необходимости вычислять смещения масштаба или поворота. Делает разметку более сложной, но упрощает анимацию. Сложность должна куда-то деваться…
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Текстура холста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Разделение и путь движения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Мигающий текст в шахматном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Растяжка Типо
Эффект опечатки «Растянуть» с поддержкой мобильных устройств, чтобы поэкспериментировать с различными режимами смешивания и наложения в CSS при наличии замаскированной фотографии галактики на заднем плане. Переместите мышь или перетащите палец, чтобы растянуть опечатку и остановить анимацию. Щелкните черный баннер или клавиши со стрелками вправо/влево, чтобы переключить CSS
Переместите мышь или перетащите палец, чтобы растянуть опечатку и остановить анимацию. Щелкните черный баннер или клавиши со стрелками вправо/влево, чтобы переключить CSS mix-blend-mode и испытайте различные эффекты на фотографии галактики в маске. Заголовок можно редактировать, поэтому поместите курсор в текст и введите что-нибудь еще.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: splitting.js
О коде
Вибрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кирпичи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js, splittext3.js
О коде
РАСШИРЕННЫЙ
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap. js, scrugsaptimeline.js, motionpathplugin.js, motionpathhelper.js, drawsvgplugin3.js, morphsvgplugin3.js, customease3.js, customwiggle3.js
js, scrugsaptimeline.js, motionpathplugin.js, motionpathhelper.js, drawsvgplugin3.js, morphsvgplugin3.js, customease3.js, customwiggle3.js
О коде
Эффект ввода с использованием JavaScript
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый экран курсора Spotlight
Использование режима наложения экрана CSS и GSAP для создания эффекта курсора и текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Взрывной текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная подпись SVG
Демо для анимации подписи SVG или автографа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Альфа-эффект парения
Наведите указатель мыши или перетащите палец, чтобы изменить альфа-прозрачность текста и увидеть 3 красочных эффекта тени текста. Заголовок можно редактировать, поэтому поместите курсор в текст и введите что-нибудь еще.
Заголовок можно редактировать, поэтому поместите курсор в текст и введите что-нибудь еще.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текст частицы
Управление пикселями холста с использованием типизированных массивов. Частицы реагируют на движение мыши.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ступенчатое свечение в тексте
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст вдоль пути SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Переменный шрифт GSAP 3 и ETC Caterpillar
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap. js, splittext3.js
js, splittext3.js
О коде
Жесткая игра
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Ползание для селфи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Перспективный эффект наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Гибкие текстовые блоки полной ширины с выравниванием по ширине
Благодаря CSS Flexbox и JavaScript в этом примере каждая строка блочной цитаты растягивается на всю ширину контейнера и соответствующим образом изменяется размер шрифта. CSS Grid позволяет размещать знаки препинания рядом со строками, не прерывая визуальный четырехугольник, образованный буквами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Изометрический текст основных цветов
Трехмерный изометрический текст, созданный с использованием некоторых пользовательских свойств JavaScript и CSS. Текст доступен для выбора и индексации поисковыми системами.
Текст доступен для выбора и индексации поисковыми системами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Смешанные текстовые слои
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Многострочное подчеркивание любым цветом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Без названия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект скремблирования текста
Небольшой эффект декодирования/шифрования текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовая анимация Three.
 js
jsПятый в серии экспериментов с three.js и type.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: three.js, tweenmax.js
О коде
Futuristic Resolving/Typeing Text Effect feat. ГЛаДОС
Футуристический текстовый эффект разрешения/ввода текста, обычно встречающийся в сценах игр или фильмов, для отображения текста на экране.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
50 крутых примеров Javascript и приемов CSS3 — Smashing Magazine
- 15 минут чтения
- Кодирование, CSS, JavaScript, Техники, Ресурсы
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
Приближается CSS3. Хотя браузерная поддержка CSS 3 все еще очень ограничена, многие дизайнеры по всему миру экспериментируют с новыми мощными функциями языка, используя изящную деградацию для пользователей старых браузеров и используя новые возможности CSS3 для пользователей современных браузеров.
Хотя браузерная поддержка CSS 3 ограничена, многие дизайнеры по всему миру экспериментируют с новыми мощными функциями языка, используя плавную деградацию для пользователей старых браузеров и используя новые возможности CSS3 для пользователей современных браузеров.
Это разумное решение — в конце концов, нет смысла избегать изучения CSS3 (который будет активно использоваться в будущем) только потому, что эти функции еще не поддерживаются. Цель этой статьи — дать вам представление о том, что скоро станет возможным и что вы скоро будете использовать, а также дать вам возможность узнать о новых методах и функциях CSS3.
Дополнительная литература на SmashingMag:
- Новые мощные методы CSS и JavaScript
- Построение взаимосвязи между CSS и JavaScript
- Более сильный, лучший и быстрый дизайн с помощью CSS3
- 50 полезных методов кодирования (CSS-макеты, визуальные эффекты и формы )
В этом посте мы представляем 50 полезных и мощных CSS3/jQuery-методов , которые могут значительно улучшить взаимодействие с пользователем, улучшить рабочий процесс дизайнера и заменить грязные старые обходные пути, которые мы использовали в Internet Explorer 6 и Co. Обратите внимание, что большинство методов представленные ниже являются экспериментальными, и многие из них не являются чистыми CSS3-методами, поскольку используют jQuery или другую JavaScript-библиотеку.
Обратите внимание, что большинство методов представленные ниже являются экспериментальными, и многие из них не являются чистыми CSS3-методами, поскольку используют jQuery или другую JavaScript-библиотеку.
Еще после прыжка! Продолжить чтение можно ниже ↓
Визуальные эффекты и методы компоновки с помощью CSS3
Аналоговые часы CSS3 Аналоговые часы, созданные с помощью переходов webkit и преобразования CSS. JavaScript используется только для извлечения текущего времени.
Использование CSS3 для создания динамической стопки каталожных карточек Мы создадим динамическую стопку каталожных карточек исключительно с помощью HTML и CSS3 и будем использовать такие функции CSS3, как преобразование и переход (для динамических эффектов), а также @font-face, box-shadow и border-radius (для стиля).
динамическое положение тени PNG и непрозрачность Когда свет включен, положение и непрозрачность тени логотипа будут динамически изменяться в зависимости от положения и расстояния до лампочки. Не забудьте перетащить логотип и/или лампочку! Как создать привлекательную вертикальную скользящую панель с помощью jQuery и CSS3
Итак, как насчет вертикальной выдвижной панели, которая действовала бы как своего рода выдвижной ящик вместо обычной верхней горизонтальной выдвижной панели, которая толкает все остальное вниз, когда открывается? Думая об альтернативах обычным горизонтальным панелям, я подумал, что было бы неплохо создать что-то похожее, но более гибкое. Потрясающие наложения с помощью CSS3.
Трюк с этими наложениями заключается в градиентной границе, которая переходит от более светлого к более темному оранжевому, когда вы идете сверху вниз. Чтобы создать этот эффект, мы использовали свойство border-image, которое представляет собой небольшое хитрое дополнение к CSS.CSS3 и гибкому пользовательскому интерфейсу: избегайте повторного вырезания графики пользовательского интерфейса для мобильных устройств.
Что, если бы мы могли заменить почти все графические элементы пользовательского интерфейса в Fennec эквивалентами, созданными с помощью CSS? Удобно ли мне как дизайнеру обойти Photoshop и позволить CSS управлять пиксельным родео? После нескольких первоначальных тестов ответ на оба эти вопроса был твердым «да».
Не забудьте перетащить логотип и/или лампочку! Как создать привлекательную вертикальную скользящую панель с помощью jQuery и CSS3
Итак, как насчет вертикальной выдвижной панели, которая действовала бы как своего рода выдвижной ящик вместо обычной верхней горизонтальной выдвижной панели, которая толкает все остальное вниз, когда открывается? Думая об альтернативах обычным горизонтальным панелям, я подумал, что было бы неплохо создать что-то похожее, но более гибкое. Потрясающие наложения с помощью CSS3.
Трюк с этими наложениями заключается в градиентной границе, которая переходит от более светлого к более темному оранжевому, когда вы идете сверху вниз. Чтобы создать этот эффект, мы использовали свойство border-image, которое представляет собой небольшое хитрое дополнение к CSS.CSS3 и гибкому пользовательскому интерфейсу: избегайте повторного вырезания графики пользовательского интерфейса для мобильных устройств.
Что, если бы мы могли заменить почти все графические элементы пользовательского интерфейса в Fennec эквивалентами, созданными с помощью CSS? Удобно ли мне как дизайнеру обойти Photoshop и позволить CSS управлять пиксельным родео? После нескольких первоначальных тестов ответ на оба эти вопроса был твердым «да». Твердое «черт возьми», если вы в Кейп-Бретон. Создайте красиво выглядящее пользовательское диалоговое окно с помощью jQuery и CSS3.
Это пользовательское диалоговое окно является одним из скриптов на этом веб-сайте, и я думаю, что оно будет очень полезно для всех нас. Причина, по которой у меня есть это пользовательское диалоговое окно, состоит в том, чтобы преодолеть несоответствия в разных браузерах. И, конечно же, он использует CSS3 для стилизации всего. Вставные модальные окна с CSS3.
Для тех, кто использует браузеры на основе WebKit (Safari и Chrome), эффекты и свойства CSS3 могут помочь вам создавать быстрые, простые модальные окна с использованием преобразований, анимации и некоторых тонких дизайнерских подсказок. Макеты газет с колонками и масками изображений
Внешний вид фальшивой газеты довольно часто появляется и выходит из моды в Интернете, но эти приемы можно использовать для довольно многих интересных приложений. Здесь мы поговорим об использовании -webkit-mask-image и -webkit-column-count.
Твердое «черт возьми», если вы в Кейп-Бретон. Создайте красиво выглядящее пользовательское диалоговое окно с помощью jQuery и CSS3.
Это пользовательское диалоговое окно является одним из скриптов на этом веб-сайте, и я думаю, что оно будет очень полезно для всех нас. Причина, по которой у меня есть это пользовательское диалоговое окно, состоит в том, чтобы преодолеть несоответствия в разных браузерах. И, конечно же, он использует CSS3 для стилизации всего. Вставные модальные окна с CSS3.
Для тех, кто использует браузеры на основе WebKit (Safari и Chrome), эффекты и свойства CSS3 могут помочь вам создавать быстрые, простые модальные окна с использованием преобразований, анимации и некоторых тонких дизайнерских подсказок. Макеты газет с колонками и масками изображений
Внешний вид фальшивой газеты довольно часто появляется и выходит из моды в Интернете, но эти приемы можно использовать для довольно многих интересных приложений. Здесь мы поговорим об использовании -webkit-mask-image и -webkit-column-count.
Сладкие вкладки AJAX с jQuery 1.4 и CSS3 Этот пост представляет собой руководство по созданию вкладки на основе AJAX с помощью CSS3 и недавно выпущенной версии jQuery 1.4.
Панель навигации Sweet с вкладками с использованием CSS3 Хотя я не понимаю, почему анимация была добавлена в CSS3, в этом готовящемся стандарте есть пара очень полезных функций, добавленных в CSS, который мы используем сегодня. Я хотел взять пару этих новых вещей и создать навигацию Sweet с вкладками, используя CSS3. Полутоновое меню навигации с помощью jQuery и CSS3. Сегодня мы делаем навигационное меню в стиле полутонов CSS3 и jQuery, которое позволит вам отображать анимированные фигуры в стиле полутонов в соответствии с навигационными ссылками, а также предоставит простой редактор для создания дополнительных фигур. Мне удалось создать эффект обтекания, который на самом деле течет и анимируется в режиме реального времени, без использования холста или предварительно обработанной графики. CSS3 Hover Tabs без JavaScript. Благодаря новым методам в CSS3 и умным применениям существующего CSS он все больше наступает на пятки JavaScript. Что, если честно, не обязательно плохо. Я решил попробовать свои силы в чем-нибудь, поэтому вот базовый раздел контента с вкладками CSS, который меняется при наведении.
Благодаря новым методам в CSS3 и умным применениям существующего CSS он все больше наступает на пятки JavaScript. Что, если честно, не обязательно плохо. Я решил попробовать свои силы в чем-нибудь, поэтому вот базовый раздел контента с вкладками CSS, который меняется при наведении.Переходы и анимация CSS 3
Сойти с ума с переходами CSS Я собираюсь показать вам, как преобразования CSS 3 и переходы WebKit могут добавить изюминку в способ представления изображений на вашем сайте.
Раздвижной винил с CSS3 Мы берем стандартную обложку альбома, немного HTML и несколько переходов и трансформаций CSS3, чтобы создать эффект скользящего винила для демонстрации любимой музыки. Развлекайтесь с CSS3 и Mootols. Эти примеры возникли при экспериментировании со свойством extend в MooTools. Расширив класс стилей, я смог добавить свойства CSS3 в структуру Core MooTools и выполнять анимацию CSS3. «Звездные войны» HTML и CSS: НОВАЯ НАДЕЖДА. Сейчас проводится много экспериментов с CSS-переходами. Вчера я обнаружил еще один эксперимент с HTML и CSS, который зашел «далеко-далеко» по сравнению с моей простой галереей CSS.
Гильермо Эстевес представил часть истории, переведенную для браузеров завтрашнего дня: вступительный ролик «Звездных войн Эпизод IV» в HTML и CSS. Веселье с 3D CSS и видео
Зак Джонсон развлекался с 3D-эффектами с помощью CSS, такими как его isocube выше, который представлен вам с помощью простого HTML (включая тег видео для воспроизведения видео на поверхности!) и некоторых анимаций CSS.CSS3 и их эквивалентов jQuery.
Этот учебник/эти примеры покажут использование одного и того же HTML с разными классами для CSS3 и jQuery. Вы можете сравнить оба кода и посмотреть, какой из них вам больше нравится. Не забудьте проверить демонстрацию/скачать исходный код, чтобы увидеть, как все работает внутри. Анимации CSS
Независимо от того, насколько быстры интернет-каналы или серверы, нам всегда будут нужны счетчики, чтобы показать, что что-то происходит за кулисами. Анимация Snowy CSS3
Здесь, в Брайтоне, холодно и снежно, поэтому, чтобы отпраздновать падающие белые вещи (и, конечно же, различные праздники в это время года), собственный Natbat от Clearleft приготовил сюрприз со снежной анимацией CSS3 для всех пользователей Safari и Chrome.
Вчера я обнаружил еще один эксперимент с HTML и CSS, который зашел «далеко-далеко» по сравнению с моей простой галереей CSS.
Гильермо Эстевес представил часть истории, переведенную для браузеров завтрашнего дня: вступительный ролик «Звездных войн Эпизод IV» в HTML и CSS. Веселье с 3D CSS и видео
Зак Джонсон развлекался с 3D-эффектами с помощью CSS, такими как его isocube выше, который представлен вам с помощью простого HTML (включая тег видео для воспроизведения видео на поверхности!) и некоторых анимаций CSS.CSS3 и их эквивалентов jQuery.
Этот учебник/эти примеры покажут использование одного и того же HTML с разными классами для CSS3 и jQuery. Вы можете сравнить оба кода и посмотреть, какой из них вам больше нравится. Не забудьте проверить демонстрацию/скачать исходный код, чтобы увидеть, как все работает внутри. Анимации CSS
Независимо от того, насколько быстры интернет-каналы или серверы, нам всегда будут нужны счетчики, чтобы показать, что что-то происходит за кулисами. Анимация Snowy CSS3
Здесь, в Брайтоне, холодно и снежно, поэтому, чтобы отпраздновать падающие белые вещи (и, конечно же, различные праздники в это время года), собственный Natbat от Clearleft приготовил сюрприз со снежной анимацией CSS3 для всех пользователей Safari и Chrome. Что нужно знать о поведенческом CSS
В этой статье мы пойдем дальше в этих свойствах и рассмотрим преобразования, переходы и анимацию. Мы рассмотрим сам код, доступную поддержку и несколько примеров, чтобы точно показать, как эти новые свойства улучшают не только ваш дизайн, но и общее взаимодействие с пользователем. 3D-куб с использованием новых преобразований CSS.
Впечатление трехмерного куба можно создать с помощью современных методов CSS без необходимости использования JavaScript, изображений, холста или SVG. Используя запатентованное свойство преобразования для наклона и поворота затененных прямоугольников, отдельные грани куба могут объединяться в трехмерный объект. Игра с анимацией WebKit
Я экспериментировал с анимацией в стиле KeyNote, используя CSS и немного JS, чтобы подключить необходимые события. Анимация чем-то напоминает колоду карт. Когда вы переходите к следующему, текущий увеличивается и исчезает, символизируя приближение к зрителю. Следующая карта затем увеличивается и исчезает сзади, чтобы придать причудливый эффект.
Что нужно знать о поведенческом CSS
В этой статье мы пойдем дальше в этих свойствах и рассмотрим преобразования, переходы и анимацию. Мы рассмотрим сам код, доступную поддержку и несколько примеров, чтобы точно показать, как эти новые свойства улучшают не только ваш дизайн, но и общее взаимодействие с пользователем. 3D-куб с использованием новых преобразований CSS.
Впечатление трехмерного куба можно создать с помощью современных методов CSS без необходимости использования JavaScript, изображений, холста или SVG. Используя запатентованное свойство преобразования для наклона и поворота затененных прямоугольников, отдельные грани куба могут объединяться в трехмерный объект. Игра с анимацией WebKit
Я экспериментировал с анимацией в стиле KeyNote, используя CSS и немного JS, чтобы подключить необходимые события. Анимация чем-то напоминает колоду карт. Когда вы переходите к следующему, текущий увеличивается и исчезает, символизируя приближение к зрителю. Следующая карта затем увеличивается и исчезает сзади, чтобы придать причудливый эффект. Подробнее о 3D-преобразованиях CSS.
Обзор различных 3D CSS-преобразований.
Подробнее о 3D-преобразованиях CSS.
Обзор различных 3D CSS-преобразований.Градиенты, RGBA и HSL с CSS 3
Работа с цветом RGBA CSS3 представляет несколько новых способов указания цветов, и один из них — RGBA. A означает альфа, которая относится к уровню непрозрачности цвета или, другими словами, степени прозрачности. Это означает, что мы можем установить не только значения красного, зеленого и синего, но также контролировать, насколько просвечивает то, что находится за цветом. Как со слоями в фотошопе.
Градиенты CSS3: кнопка без изображения цвета морской волны Я поэкспериментировал с градиентом WebKit CSS3 и создал бесполезную, но забавную штуку — кнопку Aqua без изображений! Еще во времена, когда Mac OS X была впервые анонсирована, в Интернете было множество учебных пособий, описывающих, как создать сексуальную кнопку цвета морской волны с помощью Photoshop, и теперь я могу показать, как создать ее с помощью CSS!CSS3 HSL и HSLA. Учебное пособие по использованию объявлений HSL и HSLA вместе с кратким +/- руководством по тому, какие браузеры в настоящее время поддерживают описанный здесь эффект. Super Awesome Buttons с CSS3 и RGBA
Одна из наших любимых особенностей CSS3 — добавление RGBA, цветового режима, который добавляет альфа-смешивание к вашим любимым свойствам CSS. Мы немного потренировали его в наших собственных проектах и обнаружили, что он помогает упростить наш CSS и упрощает масштабирование таких вещей, как кнопки. Чтобы показать вам, как это сделать, мы приготовили пример с некоторыми потрясающими масштабируемыми кнопками.
Super Awesome Buttons с CSS3 и RGBA
Одна из наших любимых особенностей CSS3 — добавление RGBA, цветового режима, который добавляет альфа-смешивание к вашим любимым свойствам CSS. Мы немного потренировали его в наших собственных проектах и обнаружили, что он помогает упростить наш CSS и упрощает масштабирование таких вещей, как кнопки. Чтобы показать вам, как это сделать, мы приготовили пример с некоторыми потрясающими масштабируемыми кнопками.Использование свойства Shadow в CSS3
Создание эффекта высокой печати с помощью CSS Text-Shadow Эффект высокой печати становится чрезвычайно популярным в веб-дизайне, и теперь, когда несколько современных браузеров демонстрируют поддержку свойства text-shadow CSS3, теперь легко и просто создать эффект с помощью чистого CSS. Здесь нет фотошопа!
Тени и CSS3 В настоящее время я работаю над дизайном, который использует text-shadow и box-shadow с RGBA для создания цвета тени. Я хотел написать в Твиттере об этой технике, потому что она проста и удивительна, но, к моему удивлению, я не смог найти хорошего краткого руководства, которое охватывало бы использование как текста, так и box-shadow вместе с RGBA. Поэтому я решил создать его.
Я изучил эту технику из книги Дэна Седерхольма «Созданные вручную CSS», поэтому, если вы можете, я бы порекомендовал просто пойти и взять ее, поскольку он объясняет это гораздо более элегантно и подробно, чем я когда-либо мог.
Поэтому я решил создать его.
Я изучил эту технику из книги Дэна Седерхольма «Созданные вручную CSS», поэтому, если вы можете, я бы порекомендовал просто пойти и взять ее, поскольку он объясняет это гораздо более элегантно и подробно, чем я когда-либо мог.Изучение новых селекторов CSS3
CSS3 + прогрессивное улучшение = умный дизайн Прогрессивное улучшение — это хорошо, а CSS3 еще лучше. В совокупности они позволяют дизайнерам создавать более легкие и чистые веб-сайты быстрее и проще, чем когда-либо прежде.
Обзор некоторых новых селекторов, представленных в CSS3 Вот краткое изложение лишь некоторых вещей, которые возможны с помощью селекторов CSS3. Конечно, CSS3 вообще не поддерживается никакими браузерами IE, включая IE8, но все последние версии Safari, Firefox и Opera поддерживают большинство из них, если не все. Более чистый код с помощью селекторов CSS3. В этой статье я собираюсь рассмотреть некоторые способы упрощения внешнего и внутреннего кода с помощью CSS3, рассматривая способы, которыми мы достигаем определенных визуальных эффектов сейчас, по сравнению с тем, как мы достигнем их в будущем. славное будущее с поддержкой CSS3. Я также собираюсь продемонстрировать, как мы можем использовать эти селекторы сейчас с небольшой помощью JavaScript, что может оказаться очень полезным, если вы окажетесь в ситуации, когда вы не можете изменить разметку, которая выводится какой-либо серверной частью. code.The CSS3: целевой псевдокласс и анимация CSS
Не секрет, что я всегда ищу простой выход, используя CSS, вместо того, чтобы пытаться воспроизвести вещи с помощью запутанного кода — существует так много недоиспользуемых методов, которые мы могли бы применить к нашим проектам в качестве слоя улучшения! В этом опыте я кратко рассмотрю псевдокласс :target и очень простую анимацию CSS. Селектор CSS3 :not()
О селекторе :not() можно найти немного информации. Спецификации предлагают только 3 строки текста и пару примеров. Итак, давайте посмотрим, на что он способен! Псевдоселекторы IE CSS3
ie-css3.js позволяет Internet Explorer идентифицировать селекторы псевдоклассов CSS3 и отображать любые правила стиля, определенные с ними.
славное будущее с поддержкой CSS3. Я также собираюсь продемонстрировать, как мы можем использовать эти селекторы сейчас с небольшой помощью JavaScript, что может оказаться очень полезным, если вы окажетесь в ситуации, когда вы не можете изменить разметку, которая выводится какой-либо серверной частью. code.The CSS3: целевой псевдокласс и анимация CSS
Не секрет, что я всегда ищу простой выход, используя CSS, вместо того, чтобы пытаться воспроизвести вещи с помощью запутанного кода — существует так много недоиспользуемых методов, которые мы могли бы применить к нашим проектам в качестве слоя улучшения! В этом опыте я кратко рассмотрю псевдокласс :target и очень простую анимацию CSS. Селектор CSS3 :not()
О селекторе :not() можно найти немного информации. Спецификации предлагают только 3 строки текста и пару примеров. Итак, давайте посмотрим, на что он способен! Псевдоселекторы IE CSS3
ie-css3.js позволяет Internet Explorer идентифицировать селекторы псевдоклассов CSS3 и отображать любые правила стиля, определенные с ними. Просто включите скрипт на свои страницы и начните использовать эти селекторы в своих таблицах стилей — они будут работать в IE… Честное слово…!
Просто включите скрипт на свои страницы и начните использовать эти селекторы в своих таблицах стилей — они будут работать в IE… Честное слово…!Галереи CSS3
Как создать фотогалерею Polaroid на чистом CSS Волшебные вещи можно делать, комбинируя различные свойства CSS, особенно когда в смесь добавляются некоторые новые приемы CSS3. Давайте взглянем на создание классной стопки фотографий Polaroid с помощью чистого стиля CSS.
Потрясающая галерея лайтбоксов CSS3 с jQuery В этом уроке мы собираемся создать потрясающую галерею изображений, в которой используются новейшие методы CSS3 и jQuery. Сценарий сможет сканировать папку с изображениями на вашем веб-сервере и создавать вокруг нее полную галерею лайтбоксов с помощью перетаскивания. Если это потрясающая галерея CSS3, как бы вы назвали мою? Редактируемая галерея изображений CSS3 Мы создаем довольно типичный шаблон дизайна галереи изображений, сетку изображений, которые увеличиваются при нажатии. Но на этой странице галереи изображений используется горячая семантическая разметка HTML5, множество визуальных удовольствий с CSS3 и jQuery, и она доступна для редактирования с помощью CMS PageLime. Быстрое напоминание: демонстрация лучше всего работает в браузере WebKit (Safari или Chrome).
Быстрое напоминание: демонстрация лучше всего работает в браузере WebKit (Safari или Chrome).Замена CSS-хаков на CSS 3
HTML-элементы со скругленными углами с использованием CSS3 во всех браузерах Это файл поведения htc для Internet Explorer, чтобы свойство CSS «граница-радиус» работало во всех браузерах. В настоящее время все основные браузеры, кроме IE, отображают изогнутый угол, добавляя 4 строки CSS.
Использование закругленных углов с CSS3 По мере того, как CSS3 приближается к тому, чтобы стать новым стандартом для основного дизайна, дни скругленных углов и сложных фоновых изображений уходят в прошлое. Это означает меньше головной боли и времени, затрачиваемого на разработку альтернатив для каждого браузера. Улучшенная предварительная загрузка изображений с помощью CSS3. Используя новую поддержку нескольких фоновых изображений в CSS3, мы можем использовать один существующий элемент для предварительной загрузки всех необходимых изображений. Теперь я прощаюсь с overflow: hidden, и решающим фактором для меня является CSS3. В частности, box-shadow. По крайней мере, в том смысле, что box-shadow был первым свойством, на которое негативно повлияло использование overflow: hidden. Подобно позиционированным дочерним элементам, упомянутым выше, box-shadow может обрезаться, когда к родительскому (или другому предковому) элементу применено переполнение. И есть еще несколько вещей, которые следует учитывать, когда мы продвигаемся вперед, используя больше CSS3. Text-shadow и transform также потенциально могут быть обрезаны с помощью overflow: hidden.
В частности, box-shadow. По крайней мере, в том смысле, что box-shadow был первым свойством, на которое негативно повлияло использование overflow: hidden. Подобно позиционированным дочерним элементам, упомянутым выше, box-shadow может обрезаться, когда к родительскому (или другому предковому) элементу применено переполнение. И есть еще несколько вещей, которые следует учитывать, когда мы продвигаемся вперед, используя больше CSS3. Text-shadow и transform также потенциально могут быть обрезаны с помощью overflow: hidden.Общие статьи о CSS 3
Как внедрить функции CSS3 в свой дизайн Лучшие веб-браузеры (такие как Firefox 3.5 и Safari 4) представили несколько интересных функций, которые вы уже можете использовать. Теперь, всего несколькими строками CSS, вы можете делать то, что раньше делали с изображениями и javascript.
Практическое использование CSS3 В этой статье я покажу вам несколько практических применений CSS3.11. Классические CSS-методы, упрощаемые с помощью CSS3. Нам всем приходилось добиваться некоторого эффекта, для которого требовалась дополнительная горстка div или PNG. Мы не должны ограничиваться этими старыми методами, когда наступает новая эра. Эта новая эра включает в себя использование CSS3. В сегодняшнем уроке я покажу вам одиннадцать различных трудоемких эффектов, которых можно довольно легко добиться с помощью веб-сайтов, оптимизированных с помощью CSS3.Mobile, с использованием CSS3 Media Queries.
Некоторое время назад я писал об использовании CSS3 Media Queries при редизайне моего веб-сайта, чтобы предоставить мобильным посетителям оптимизированный вид, предназначенный для небольших экранов. Я подумал, что было бы полезно, если бы я немного подробнее рассказал о том, как я это делаю. Создание обратно совместимого одностраничного портфолио с помощью HTML5 и CSS3.
HTML5 — это будущее веб-разработки, но, хотите верьте, хотите нет, вы можете начать использовать его уже сегодня. HTML5 гораздо более внимателен к семантике и доступности, так как нам не нужно повсюду разбрасывать бессмысленные div.
Нам всем приходилось добиваться некоторого эффекта, для которого требовалась дополнительная горстка div или PNG. Мы не должны ограничиваться этими старыми методами, когда наступает новая эра. Эта новая эра включает в себя использование CSS3. В сегодняшнем уроке я покажу вам одиннадцать различных трудоемких эффектов, которых можно довольно легко добиться с помощью веб-сайтов, оптимизированных с помощью CSS3.Mobile, с использованием CSS3 Media Queries.
Некоторое время назад я писал об использовании CSS3 Media Queries при редизайне моего веб-сайта, чтобы предоставить мобильным посетителям оптимизированный вид, предназначенный для небольших экранов. Я подумал, что было бы полезно, если бы я немного подробнее рассказал о том, как я это делаю. Создание обратно совместимого одностраничного портфолио с помощью HTML5 и CSS3.
HTML5 — это будущее веб-разработки, но, хотите верьте, хотите нет, вы можете начать использовать его уже сегодня. HTML5 гораздо более внимателен к семантике и доступности, так как нам не нужно повсюду разбрасывать бессмысленные div. Он вводит значимые теги для общих элементов, таких как навигация и нижние колонтитулы, что имеет гораздо больше смысла и более естественно. Это прохождение основ HTML5 и CSS3, при этом внимание уделяется старым браузерам. Прежде чем мы начнем, запишите ответ на этот вопрос. Должны ли веб-сайты выглядеть одинаково в каждом браузере? Получите максимум от CSS3
Крейг Граннелл превращается в нечто среднее между Джеффри Зельдманом и Расселом Грантом, заглядывая в будущее CSS — с небольшой помощью Opera, Safari и Firefox. Практическое использование CSS3.
«Для меня важным вопросом является то, как часто мы используем CSS3. Да, я знаю, что он не полностью поддерживается во всех браузерах. Если вы все еще хотите, чтобы все выглядело одинаково во всех браузерах, вам, вероятно, следует просто закрыть эту статью и не читать о CSS еще лет 10. Пользователь не будет дергать ваш сайт в двух разных браузерах, чтобы сравнить опыт, поэтому он даже не будет знать, чего ему не хватает. что мы не можем использовать его до определенной степени.
Он вводит значимые теги для общих элементов, таких как навигация и нижние колонтитулы, что имеет гораздо больше смысла и более естественно. Это прохождение основ HTML5 и CSS3, при этом внимание уделяется старым браузерам. Прежде чем мы начнем, запишите ответ на этот вопрос. Должны ли веб-сайты выглядеть одинаково в каждом браузере? Получите максимум от CSS3
Крейг Граннелл превращается в нечто среднее между Джеффри Зельдманом и Расселом Грантом, заглядывая в будущее CSS — с небольшой помощью Opera, Safari и Firefox. Практическое использование CSS3.
«Для меня важным вопросом является то, как часто мы используем CSS3. Да, я знаю, что он не полностью поддерживается во всех браузерах. Если вы все еще хотите, чтобы все выглядело одинаково во всех браузерах, вам, вероятно, следует просто закрыть эту статью и не читать о CSS еще лет 10. Пользователь не будет дергать ваш сайт в двух разных браузерах, чтобы сравнить опыт, поэтому он даже не будет знать, чего ему не хватает. что мы не можем использовать его до определенной степени.


 Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Тогда мы решили, что будем рекомендовать клиентам использовать Chrome. Учитывайте этот фактор при разработке, чтобы избежать так называемого ботлнекинга (ситуация, когда один из компонентов системы не дает другим компонентам раскрыть весь свой потенциал). Не вините слабые машины; лучше оптимизируйте анимацию так, чтобы она безупречно работала на всех видах устройств.
Учитывайте этот фактор при разработке, чтобы избежать так называемого ботлнекинга (ситуация, когда один из компонентов системы не дает другим компонентам раскрыть весь свой потенциал). Не вините слабые машины; лучше оптимизируйте анимацию так, чтобы она безупречно работала на всех видах устройств. Когда вы замедляете анимацию (скажем, до одной десятой от нормальной скорости), все недоработки становятся более очевидными. Можете заснять свою анимацию в режиме замедленной съемки и показать ее другим людям, чтобы узнать их мнение.
Когда вы замедляете анимацию (скажем, до одной десятой от нормальной скорости), все недоработки становятся более очевидными. Можете заснять свою анимацию в режиме замедленной съемки и показать ее другим людям, чтобы узнать их мнение.