Переменные const, let и var — JavaScript — Дока
Кратко
Секция статьи «Кратко»Переменные в JavaScript хранят значения, которыми оперирует код. Для создания переменных используются ключевые слова var, let и const.
🤖
Использование var оправданно, если нужно писать код для старых браузеров времён IE 11 или Opera mini. Во всех остальных случаях лучше использовать let и const, так как они не позволят допустить ошибки, приводящие к неправильным значениям в переменных или изменениям глобальных переменных.
Что такое переменные
Секция статьи «Что такое переменные»Переменные — это именованные контейнеры для хранения данных.
Для создания переменной используется ключевое слово let, const или var. Сразу за ключевым словом идёт название переменной либо перечень переменных через запятую. Создание переменной также называют объявлением переменной. Например:
Например:
var singleVariablelet firstVariable, secondVariable, thirdVariable
var singleVariable
let firstVariable, secondVariable, thirdVariable
Чаще всего, при объявлении переменной ей устанавливают стартовое значение при помощи оператора присваивания =. Тип значения может быть абсолютно любым — строка, число, объект, массив и так далее.
// Объявление переменной и присваиваниеlet string = 'foo'const array = ['foo', 'bar', 'baz']var number = 10// Множественное объявление и присваиваниеlet firstNumber = 5, secondNumber = 10
// Объявление переменной и присваивание
let string = 'foo'
const array = ['foo', 'bar', 'baz']
var number = 10
// Множественное объявление и присваивание
let firstNumber = 5,
secondNumber = 10
Затем переменную можно использовать как заменитель значения в коде:
let name = 'Уолтер'let surname = 'Вайт'let fullName = name + ' ' + surnameconsole.log(fullName)// Уолтер Вайт
let name = 'Уолтер'
let surname = 'Вайт'
let fullName = name + ' ' + surname
console. log(fullName)
// Уолтер Вайт
log(fullName)
// Уолтер Вайт
Правила именования переменных
Секция статьи «Правила именования переменных»Для имени переменной можно использовать следующие символы:
- буквы латинского алфавита;
- цифры;
- символы
$и_.
Первый символ не должен быть цифрой:
let letters, &ersand, _underscorelet 1number// SyntaxError: Invalid or unexpected token
let letters, &ersand, _underscore
let 1number
// SyntaxError: Invalid or unexpected token
В качестве названий переменных нельзя использовать зарезервированные языком слова. Например: class, super, throw, yield, var, let, const и так далее. С полным списком таких слов можно ознакомиться здесь.
Создание переменных
Секция статьи «Создание переменных»Перед выполнением скрипта JavaScript находит код создания переменных и заранее создаёт их. Получается, что в начале выполнения скрипта все переменные, описанные в коде, уже объявлены. В зависимости от браузера, они могут быть равны
Получается, что в начале выполнения скрипта все переменные, описанные в коде, уже объявлены. В зависимости от браузера, они могут быть равны undefined (в Chrome и Safari), либо, в случае с let и const в браузере Firefox, не равны ничему и иметь специальное состояние
console.log('Старт')var byVar = 5let byLet = 10const byConst = 15console.log('Конец')
console.log('Старт')
var byVar = 5
let byLet = 10
const byConst = 15
console.log('Конец')
Код ещё не начал выполняться, а переменные уже объявлены.В конце скрипта, после того как произошло присвоение стартовых значений, переменные равны 5, 10 и 15:
Получается, что некоторое время переменная может содержать значение undefined и быть доступной для чтения. Этим нужно пользоваться с осторожностью.
Переменные
let и const Секция статьи «Переменные let и const»Переменные let и const появились в версии EcmaScript 2015 года (ES6), пришли на смену устаревшему var.
Объявление
Секция статьи «Объявление»Используя ключевое слово let, можно объявить переменную без присвоения ей начального значения. В таком случае она будет равна undefined:
let aconsole.log(a)// undefineda = 5console.log(a)// 5
let a
console.log(a)
// undefined
a = 5
console.log(a)
// 5
При помощи const нельзя объявлять переменные без значения:
const a// SyntaxError: Missing initializer in const declaration// Правильноconst b = 5
const a
// SyntaxError: Missing initializer in const declaration
// Правильно
const b = 5
К переменным let и const нельзя обращаться до их объявления в коде:
console.log(a)// ReferenceError: Cannot access 'a' before initializationconsole.log(b)// ReferenceError: Cannot access 'b' before initializationlet a = 5const a = 5
console.log(a)
// ReferenceError: Cannot access 'a' before initialization
console. log(b)
// ReferenceError: Cannot access 'b' before initialization
let a = 5
const a = 5
log(b)
// ReferenceError: Cannot access 'b' before initialization
let a = 5
const a = 5
Почему так?У let и const
function foo() { console.log('from foo', a)}Promise.resolve() .then(() => console.log('from promise', a))setTimeout(() => console.log('from timer',a))let a = 10foo()// 'from foo 10', 'from promise 10', 'from timer 10'
function foo() {
console.log('from foo', a)
}
Promise.resolve()
.then(() => console.log('from promise', a))
setTimeout(() => console.log('from timer',a))
let a = 10
foo()
// 'from foo 10', 'from promise 10', 'from timer 10'
TDZ есть также и у ES6-классов, несмотря на то, что они являются «синтаксическим сахаром» над обычными функциями.
console.log(Foo)class Foo { constructor(bar) { this.bar = bar }}// ReferenceError: Cannot access 'Foo' before initialization
console.log(Foo)
class Foo {
constructor(bar) {
this.bar = bar
}
}
// ReferenceError: Cannot access 'Foo' before initialization
А функции (объявленные как Function Declaration) TDZ не имеют.
console.log(Foo)function Foo() { this.bar = bar}// ƒ Foo() { this.bar = bar}
console.log(Foo)
function Foo() {
this.bar = bar
}
// ƒ Foo() { this.bar = bar}
Оба типа переменных имеют блочную область видимости и не становятся частью глобального объекта (window в браузере, global в Node.js). Блочная область видимости не даёт получить значение переменной вне блока, где она была объявлена.
Если объявить переменные внутри блока if, то обращение к ним вне блока будет выбрасывать ошибку:
if (true) { let a = 5 const b = 10 console.
log(a) // 5 console.log(b) // 10}console.log(a)// ReferenceError: a is not definedconsole.log(b)// ReferenceError: b is not defined
if (true) {
let a = 5
const b = 10
console.log(a)
// 5
console.log(b)
// 10
}
console.log(a)
// ReferenceError: a is not defined
console.log(b)
// ReferenceError: b is not defined
Одинаковые имена переменных
Секция статьи «Одинаковые имена переменных»Объявление переменной с именем, которое уже используется в текущей области видимости, приведёт к ошибке:
let a = 5let a = 10// SyntaxError: Identifier 'a' has already been declared
let a = 5
let a = 10
// SyntaxError: Identifier 'a' has already been declared
То же правило работает и при использовании const, и при использовании смешанного подхода:
const a = 5const a = 10// SyntaxError: Identifier 'a' has already been declaredvar b = 5const b = 10// SyntaxError: Identifier 'b' has already been declared
const a = 5
const a = 10
// SyntaxError: Identifier 'a' has already been declared
var b = 5
const b = 10
// SyntaxError: Identifier 'b' has already been declared
В то же время можно объявлять переменные с одинаковым именем в разных областях видимости. В этом случае значение будет зависеть от той области видимости, где происходит чтение:
В этом случае значение будет зависеть от той области видимости, где происходит чтение:
let name = 'Ольга'if (true) { let name = 'Елена' console.log(name) // Елена}console.log(name)// Ольга
let name = 'Ольга'
if (true) {
let name = 'Елена'
console.log(name)
// Елена
}
console.log(name)
// Ольга
Смена значения в
let и const Секция статьи «Смена значения в let и const»Значение в переменной, созданной через let, можно изменять:
let a = 5console.log(5)// 5a = 10console.log(a)// 10
let a = 5
console.log(5)
// 5
a = 10
console.log(a)
// 10
Стартовое значение const изменить нельзя, будь то примитивное значение:
const a = 5a = 10// TypeError: Assignment to constant variable
const a = 5
a = 10
// TypeError: Assignment to constant variable
Или ссылка на объект:
const obj = { a: 5,}obj = { a: 10,}// TypeError: Assignment to constant variable
const obj = {
a: 5,
}
obj = {
a: 10,
}
// TypeError: Assignment to constant variable
Однако объект, хранящийся в const, можно мутировать. Объекты хранятся по ссылке, и изменение объекта не приводит к изменению ссылки на него:
Объекты хранятся по ссылке, и изменение объекта не приводит к изменению ссылки на него:
const obj = { a: 5,}obj.a = 10console.log(obj)// { a: 10 }
const obj = {
a: 5,
}
obj.a = 10
console.log(obj)
// { a: 10 }
Переменные
var Секция статьи «Переменные var»Объявление переменных при помощи ключевого слова var было в JavaScript с первых версий.
Объявление
Секция статьи «Объявление»Переменные var можно объявлять без присвоения им значения, в таком случае они будут равны undefined:
var aconsole.log(a)// undefinedvar b = 5console.log(b)// 5
var a
console.log(a)
// undefined
var b = 5
console.log(b)
// 5
Переменные, объявленные через var, имеют функциональную область видимости. Они доступны только в пределах текущей функции или глобального объекта, если функции нет:
if (true) { var a = 5}function foo() { var b = 10}console. log(a)// 5console.log(b)// ReferenceError: b is not defined
log(a)// 5console.log(b)// ReferenceError: b is not defined
if (true) {
var a = 5
}
function foo() {
var b = 10
}
console.log(a)
// 5
console.log(b)
// ReferenceError: b is not defined
Объявление переменных вне функций делает их глобальными переменными. Они доступны как свойства глобального объекта:
var varVariable = 5console.log(window.varVariable)// 5
var varVariable = 5
console.log(window.varVariable)
// 5
К переменным, объявленным при помощи ключевого слова var, можно обращаться до момента объявления. В отличие от let и const, ошибки это не вызовет. Такое поведение называется hoisting — «всплытие»:
console.log(a)// undefinedvar a = 5console.log(a)// 5
console.log(a)
// undefined
var a = 5
console.log(a)
// 5
Разберём, как работает функциональная область видимости:
var a = 5function foo() { console.log(a) // undefined var a = 10 console. log(a) // 10}foo()console.log(a)// 5
log(a) // 10}foo()console.log(a)// 5
var a = 5
function foo() {
console.log(a)
// undefined
var a = 10
console.log(a)
// 10
}
foo()
console.log(a)
// 5
Перед выполнением функции в глобальной области видимости присутствует переменная a, равная 5:
Во время выполнения функции формируется новая функциональная область видимости, в которой тоже присутствует переменная a. Эта переменная была объявлена с помощью var внутри функции, в момент выполнения которой она «всплыла» со значением равным undefined. В строке 4 происходит обращение именно к ней (до её объявления), а не к той, что находится вне функции.
В строке 8 значение переменной a уже равно 10.

После выполнения функции локальная область видимости была удалена. В консоли выводится глобальная переменная a.
Более подробно об этом можно прочитать в отдельной статье
Смена значения в
var Секция статьи «Смена значения в var»Значение, хранящееся в переменной var, можно изменить двумя способами:
- обратиться к имени переменной и присвоить новое значение:
var a = 5console.log(a)// 5a = 10console.log(a)// 10
var a = 5
console.log(a)
// 5
a = 10
console.log(a)
// 10
- обратиться к имени переменной вместе с ключевым словом
var:
var a = 5console.log(a)// 5var a = 10console.log(a)// 10
var a = 5
console.log(a)
// 5
var a = 10
console.log(a)
// 10
На практике
Секция статьи «На практике»Сергей Фомин советует
Секция статьи «Сергей Фомин советует»🛠 В новом коде используйте только let или const. Используйте
Используйте let в тех случаях, когда значение переменной меняется. Во всех остальных используйте const. Проще всего всегда по умолчанию использовать ключевое слово const и исправлять объявление переменной на let, если появляется нужда изменить её значение далее в коде.
🛠 Называйте переменные так, чтобы можно было легко понять, что в них хранится. Например:
let url = 'https://doka.guide'const now = Date.now()const user = { name: 'John', age: 30,}
let url = 'https://doka.guide'
const now = Date.now()
const user = {
name: 'John',
age: 30,
}
Исключением считается именование счётчиков в циклах for, в которых обычно используются одиночные буквы i, j, и так далее.
Имена переменных могут состоять из нескольких слов, поэтому для удобства их чтения в JavaScript принято использовать так называемую «верблюжью нотацию» (camelCase), когда каждое новое слово, начиная со второго, пишется с заглавной буквы:
const fullName = 'John Doe'const arrayOfNumbers = [1, 2, 3]
const fullName = 'John Doe'
const arrayOfNumbers = [1, 2, 3]
Имена констант (переменные, которые не меняют своё значение) принято писать, используя screaming_snake_case. В данной нотации все слова пишутся заглавными буквами, а разделителем является символ
В данной нотации все слова пишутся заглавными буквами, а разделителем является символ _.
const BASE_URL = 'https://doka.guide'const PORT = 3000const UNAUTHORIZED_CODE = 401
const BASE_URL = 'https://doka.guide'
const PORT = 3000
const UNAUTHORIZED_CODE = 401
JavaScript. Переменные (глобальные, локальные, константы)
Переменные и константы в JavaScript. Объявление переменных и присвоение им значений. Область видимости переменных. Ключевые слова var, let и const.
Объявление переменных в JavaScript
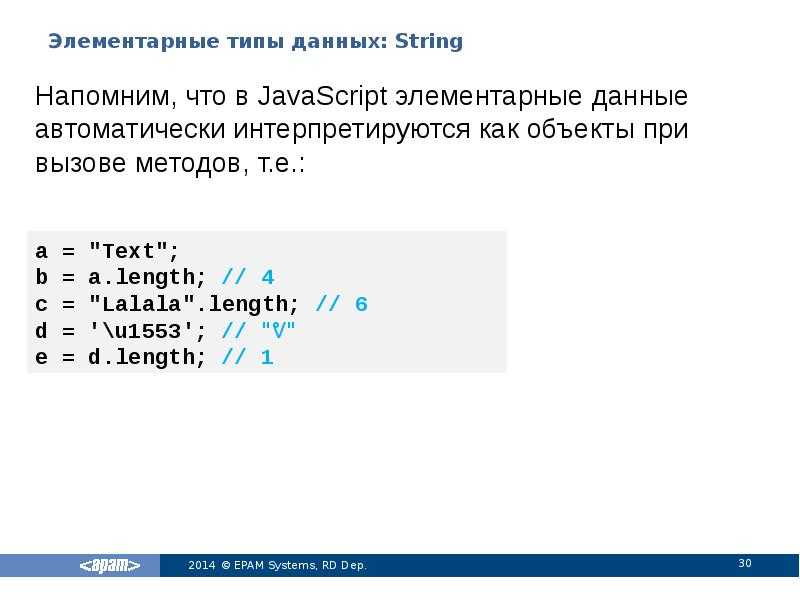
Имена переменных в JavaScript могут состоять из букв, цифр, знака $ и знака _, причем имя переменной не может начинаться с цифры. Имейте в виду, что JavaScript чувствителен к регистру букв, и переменные a1 и A1 — это разные переменные. Кириллицу использовать не рекомендуется, хотя это возможно.
Переменные в JavaScript объявляются с помощью ключевого слова let:
let Peremennaya_1; let Peremennaya_2; |
Когда несколько переменных, можно так:
let Peremennaya_1, Peremennaya_2, Peremennaya_3, Peremennaya_4, Peremennaya_5; |
Использовать переменные в JavaScript без объявления не рекомендуется. Это возможно, но может привести к ошибкам.
Это возможно, но может привести к ошибкам.
Присвоение значений переменным
Присвоение значения объявленным переменным в JavaScript:
Peremennaya_1 = 25; Peremennaya_2 = «Присваиваемый текст заключаем в прямые кавычки»; |
Можно присваивать значение переменным сразу при объявлении:
let Peremennaya_1 = 25; let Peremennaya_2 = «Присваиваемый текст заключаем в прямые кавычки»; |
Значение переменной в JavaScript может изменяться в процессе выполнения программы. При записи в переменную текста, его необходимо заключить в прямые кавычки — одинарные или двойные.
Если внутри текста уже присутствуют двойные кавычки, то для заключения всего текста используются одинарные кавычки, и наоборот:
let Variable1 = ‘Пес «Шарик» виляет хвостом. let Variable2 = «Пес ‘Шарик’ виляет хвостом.»; |
Область видимости переменных
Видимость переменных, объявленных ключевым словом let:
- Если переменная объявлена внутри блока (if, for, while), расположенного внутри функции, то она будет доступна (иметь видимость) только в пределах этого блока.
- Если переменная объявлена в начале функции, то она будет доступна (иметь видимость) во всех блоках в пределах этой функции.
- Если переменная объявлена в начале скрипта, то она будет доступна (иметь видимость) во всех функциях в пределах этого скрипта.
Константы в JavaScript
Константы предназначены для упрощения работы с кодом, когда приходится использовать повторяющиеся значения или выражения. Достаточно однократно задать константе значение и сколько угодно использовать его, вставляя константу в код своих программ.
Константы в JavaScript объявляются с помощью ключевого слова const:
const DRUG_CHELOVEKA = «Собака»; |
Приведенный выше пример константы не совсем полноценный, так как слово «Собака» и так несложно запомнить и вставлять куда нужно. Использовать константы в JavaScript можно для записи и вставки более сложных значений, например, трудно запоминаемых кодов, наборов символов, длинного текста, веб-адресов, адресов электронной почты, телефонных номеров, различных коэффициентов.
Использовать константы в JavaScript можно для записи и вставки более сложных значений, например, трудно запоминаемых кодов, наборов символов, длинного текста, веб-адресов, адресов электронной почты, телефонных номеров, различных коэффициентов.
До 2015 года в JavaScript не было ключевого слова для объявления констант и они объявлялись как обычные переменные с помощью ключевого слова var. Чтобы константы отличались от переменных, их принято было обозначать заглавными буквами, при необходимости используя знак подчеркивания.
Ключевые слова var, let и const
С 1995 по 2015 год и переменные, и константы объявлялись в JavaScript с помощью ключевого слова var. Ключевые слова let и const были добавлены в JavaScript в 2015 году.
Старые браузеры (до 2015 года) уже не актуальны, но если вы хотите, чтобы ваш код в них запускался, необходимо использовать var. В современных браузерах ключевое слово var также продолжает работать.
Основные отличия var от let и const:
- Переменные
varне имеют блочной области видимости. Если они объявлены внутри блока (if, for, while), все равно они доступны в пределах всей функции. - Независимо от того, где находится переменная с ключевым словом
varвнутри функции, ее объявление (инициализация) производится в начале исполнения функции (или в начале исполнения скрипта для глобальных переменных, размещенных вне функций).
Выражения присваивания — JavaScript: Полное руководство, 6-е издание [Книга]
JavaScript использует = оператор для присвоения значения переменной или свойству. За
пример:
i=0// Установите переменную i в 0.или.x=1// Установить свойство x объекта o равным 1.
Оператор = ожидает своего
левый операнд должен быть lvalue: переменной или свойством объекта (или
элемент массива). Он ожидает, что его правый операнд будет произвольным
значение любого типа. Значением выражения присваивания является значение
правого операнда. В качестве побочного эффекта
Он ожидает, что его правый операнд будет произвольным
значение любого типа. Значением выражения присваивания является значение
правого операнда. В качестве побочного эффекта = оператор присваивает значение справа
переменная или свойство слева, чтобы будущие ссылки на
переменная или свойство оцениваются как значение.
Хотя выражения присваивания обычно довольно просты, вы иногда может видеть значение выражения присваивания, используемого как часть большего выражения. Например, вы можете назначить и проверить значение в том же выражении с таким кодом:
(a=b)==0
Если вы делаете это, убедитесь, что вы четко понимаете разницу между
операторы = и == ! Обратите внимание, что = имеет очень низкий приоритет и круглые скобки.
обычно необходимы, когда значение присваивания должно использоваться в
более крупное выражение.
Оператор присваивания имеет ассоциативность справа налево, что означает, что когда несколько операторы присваивания появляются в выражении, они вычисляются из справа налево. Таким образом, вы можете написать такой код, чтобы присвоить один значение для нескольких переменных:
i=j=k=0;// Инициализировать 3 переменные до 0
Помимо обычного = оператор присваивания, JavaScript поддерживает ряд других
операторы присваивания, которые обеспечивают ярлыки, комбинируя присваивание
с какой-то другой операцией. Например, оператор += выполняет сложение и
назначение. Следующее выражение:
Всего+=Sales_tax
эквивалентен этому:
Всего=Всего+Sales_tax
Как можно ожидать, += . оператор работает с числами или строками. Для числовых операндов это
выполняет сложение и присваивание; для строковых операндов он выполняет
конкатенация и присваивание.
оператор работает с числами или строками. Для числовых операндов это
выполняет сложение и присваивание; для строковых операндов он выполняет
конкатенация и присваивание.
Аналогичные операторы включают -= , *= , &= и так далее. В Таблице 4-3 перечислены все.
Таблица 4-3. Assignment operators
| Operator | Example | Equivalent |
|---|---|---|
+= | a += b | a = a + b |
-= | а -= б | а = а - б |
*= | a *= b | a = a * b |
/= | a /= b | a = a / b |
%= | а %= б | а = а % б |
а 903 90 <<= | а = а <<
б | |
>>= | а >>=
б | а = а >>
б |
>>>= | а >>>=
б | а = а >>>
б |
&= | а &= б | а = а &
б 9B |
В большинстве случаев выражение:
AOP=B
, где OP — ANPARITOR IS ANPARITOR, ANPARITOR IS ANPARITOR, ANPARITOR, ANPARITOR IS ANPARITOR IS ANPARITOR. эквивалентно выражению:
эквивалентно выражению:
a=aopb
В первой строке выражение a вычисляется один раз. Во втором это
оценивается дважды. Эти два случая будут различаться, только если a включает побочные эффекты, такие как функция
вызов или оператор приращения. Следующие два задания для
например, не совпадают:
данные[i++]*=2;Данные[I++]=Данные[I++]*2]0003 ;
Получите JavaScript: Полное руководство, 6-е издание теперь с обучающей платформой O’Reilly.
участника O’Reilly проходят онлайн-обучение в режиме реального времени, а также получают книги, видео и цифровой контент почти от 200 издателей.
Начать бесплатную пробную версию
Объявление переменной в Javascript | Энрико Грюнер | Стартап
Объяснение способов объявления переменных в JS.
Photo by Cameron Venti on Unsplash Объявление переменных — важный навык в каждом языке программирования. Многие курсы объясняют создание переменной и присвоение ей значения с помощью пустых полей, которые вы можете заполнить определенными вещами.
=Вы можете найти контейнер и его содержимое, взглянув на этикетку, которую вы ему дали. В языке программирования мы обращаемся к метке как к имени, поле — это наш тип, а то, что мы помещаем внутрь, — это наше значение.
У этой концепции есть ограничения. Это слишком просто и поэтому не может объяснить некоторые идеи объявления переменных. Наследование этой концепции заставит вас бороться, особенно с эталонными концепциями. Трудно интерпретировать следующий пример с концепцией ящиков:
Присвоение значения переменной лучше всего можно описать как установление связи между значением и переменной. Вы все знаете эти образы телефонных операторов. Как программист, вы делаете то же самое с переменными. Приведенную выше ошибку легко объяснить с помощью концепции ссылок. Объекты
Вы все знаете эти образы телефонных операторов. Как программист, вы делаете то же самое с переменными. Приведенную выше ошибку легко объяснить с помощью концепции ссылок. Объекты leia и vader связаны с одним и тем же объектом Father , таким образом, разделяя соответствующее значение.
Давайте теперь посмотрим, как объявить переменную в JavaScript.
Объявление переменной с var в основном заброшено и настоятельно не рекомендуется. Мы все еще хотим разобраться в причинах этого.
1. var ограничен функцией!
Если вы пришли из другого C-подобного языка программирования, вы, возможно, уже знаете, что фигурные скобки объявляют так называемый блок. Объявления общих переменных имеют блочную область видимости (например, недоступны вне фигурных скобок). var относится к области действия функции, что означает, что объявление с var известно всей функции. Если он объявлен вне какой-либо функции, он даже известен всему сценарию. Это может привести к нежелательным ошибкам.
Если он объявлен вне какой-либо функции, он даже известен всему сценарию. Это может привести к нежелательным ошибкам.
2. var поднимается.
Рассмотрим следующий пример кода:
Вы можете получить доступ к переменной до ее объявления, но она не содержит значения. Это связано с тем, что JS переписывает приведенный выше код на это:
Это справедливо для функций и присваиваний с вар .
3. var можно переназначить.
Это работает только при выключенном строгом режиме . Это еще один пример того, что работа с var подвержена ошибкам.
Если вы знакомы с другими языками программирования, то пусть будет вести себя так, как вы ожидаете от объявления переменных. Другими словами: пусть имеет блочную область видимости. В отличие от var переменная не будет поднята при объявлении с использованием пусть .
Часть кода, где город неизвестен программе, часто называют «временной мертвой зоной» (TDZ).

 log(fullName)
// Уолтер Вайт
log(fullName)
// Уолтер Вайт
 log(b)
// ReferenceError: Cannot access 'b' before initialization
let a = 5
const a = 5
log(b)
// ReferenceError: Cannot access 'b' before initialization
let a = 5
const a = 5

 log(a)// 5console.log(b)// ReferenceError: b is not defined
log(a)// 5console.log(b)// ReferenceError: b is not defined
 log(a) // 10}foo()console.log(a)// 5
log(a) // 10}foo()console.log(a)// 5
 ‘;
‘;