Как разработать дизайн сайта — Блог SendPulse
В этой статье — все о дизайне сайтов. Поговорим, почему дизайн — это не просто красивая картинка, как его разработать и какие примеры дизайна сайтов можно считать хорошими.
- Дизайн сайта: подготовка
- Постановка целей для будущего сайта
- Выбор типа сайта
- Выбор платформы для создания сайта
- Как сделать дизайн сайта
- Полезный и красивый дизайн сайта: советы
- Примеры красивого дизайна сайтов
- Дизайн сайта: где искать вдохновение
- Дизайн сайта: что стоит запомнить
Дизайн сайта: подготовка
Давайте сразу договоримся — мы будем рассматривать дизайн сайта в первую очередь как функциональный инструмент, и только потом как внешний вид. При разработке дизайна сайта вы должны отталкиваться именно от задач ресурса и того, как людям будет удобнее его использовать. Тогда вы не накрутите лишнего и сделаете юзер-френдли сайт, который будет приносить трафик и конверсии.
Тогда вы не накрутите лишнего и сделаете юзер-френдли сайт, который будет приносить трафик и конверсии.
Прежде чем разрабатывать дизайн сайта, нужно подготовиться: поставить цели, выбрать его тип и платформу для создания. Разберем каждый шаг подробно.
Постановка целей для будущего сайта
Определяемся с целью, например:
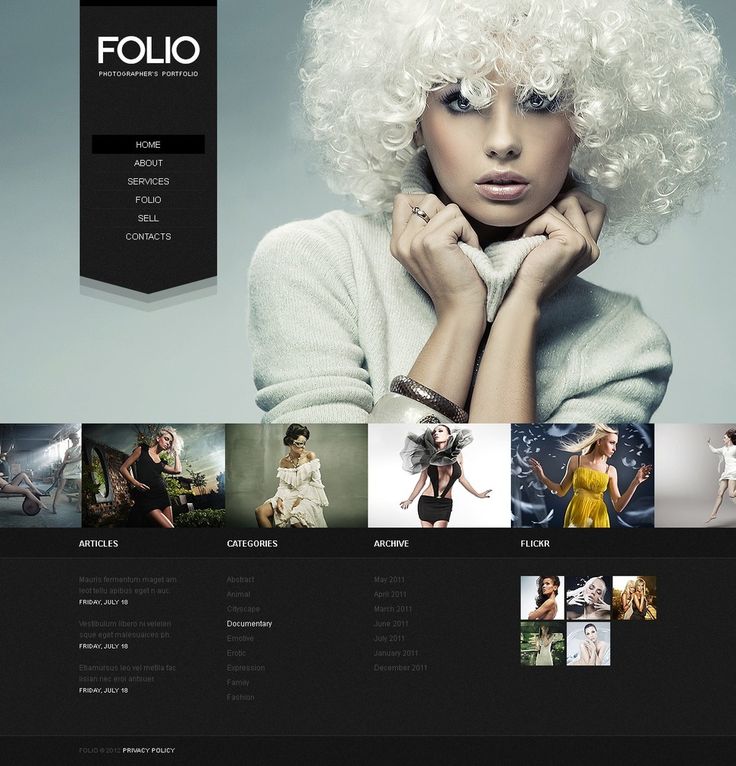
- Цель сайта-портфолио — заявки на сотрудничество. Он должен демонстрировать, как специалист умеет решать задачи бизнеса.
- Цель сайта-магазина — максимальное количество продаж. Ему нужно показывать товары с выгодной стороны и побуждать к покупке.
- Цель сайта-блога — постоянный трафик. С его помощью мы стимулируем читателя потреблять больше контента и делать это регулярно.
Чтобы дизайн сайта эффективно работал на эти цели, надо в первую очередь подумать о пользователях. Например, покупатель на сайте интернет-магазина хочет выгодно потратить деньги. Прежде чем решиться на покупку, он собирает всю информацию: смотрит характеристики, фото и видео, читает отзывы, выбирает размер и комплектацию, изучает гарантии, сравнивает товары и откладывает в избранное. Значит, в дизайне карточек товара вы должны учесть все эти действия.
Значит, в дизайне карточек товара вы должны учесть все эти действия.
Еще пример — потенциальный заказчик пришел посмотреть ваше портфолио. Он хочет видеть решение конкретных задач: небольшое количество лучших работ и их результативность для бизнеса, отзывы клиентов. У него нет времени листать бесконечную галерею всех ваших работ и читать биографию со времен школьных достижений.
При создании дизайна сайта думайте о людях, которые будут им пользоваться. Они должны плавно и удобно идти по сайту до обозначенной вами цели. Не забывайте, что ваша цель должна совпадать с потребностями ЦА. Наша статья поможет разработать функциональный дизайн сайта — сохраняйте в закладки.
Выбор типа сайта
Когда вы установили для себя цели, можно выбирать тип сайта, для которого нужно создать дизайн. Выбор небольшой: лендинг или многостраничник.
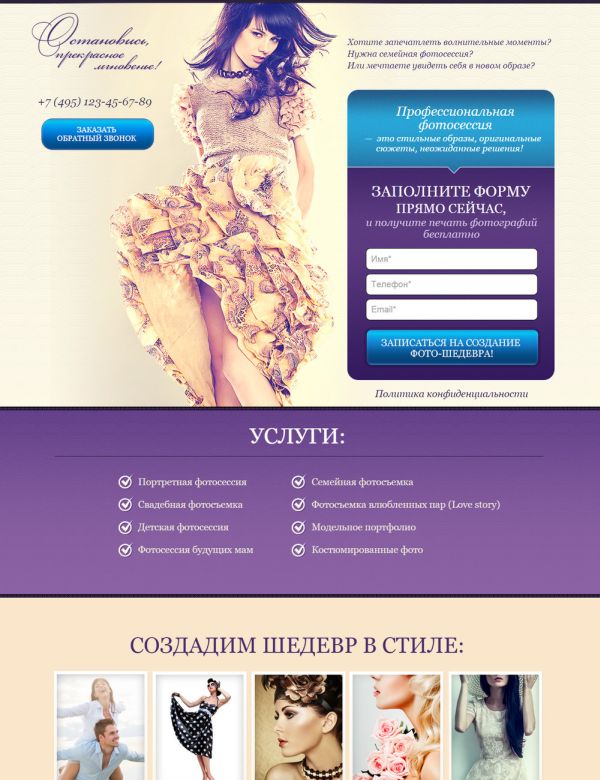
Лендинг, или посадочная страница — это такой моносайт, который посвящен одному предмету и имеет всего один CTA. Например, страница конференции с кнопкой «Зарегистрироваться». Скорее всего, в содержании будет описание конференции, список спикеров и докладов и основные тезисы, почему стоит прийти.
Например, страница конференции с кнопкой «Зарегистрироваться». Скорее всего, в содержании будет описание конференции, список спикеров и докладов и основные тезисы, почему стоит прийти.
Лендингом можно обойтись, если у вас один продукт. Такая страница подойдет для продажи вебинаров, консультаций, курсов, одного типа товара. Лендинг также спасет, если есть потребность в сайте, а денег нет — это будет дешевле и быстрее, чем верстать многостраничник. На лендинге можно кратко описать, чем занимается компания, дать контакты или встроить заказ обратного звонка.
Мы составили полную инструкцию, как создать лендинг своими руками с нуля. Забирайте в закладки и создавайте свои лендинги с крутым дизайном.
Многостраничник — это сайт в классическом понимании, с иерархической структурой. Есть главная страница, разделы, подразделы и так далее. Многостраничник пригодится во всех остальных случаях: корпоративный сайт, интернет-магазин, сайт компании, блог, портфолио, новостной портал.
Выбор платформы для создания сайта
Теперь предстоит выбрать платформу для создания сайта. Конечно, можно заказать разработку сайта под ключ или найти программиста, скооперировать его с дизайнером, заказать самописную платформу и арендовать хостинг для размещения сайта. Тогда ресурс будет полностью управляемым — сможете воплощать любые дизайнерские идеи и делать сайт любой структуры, чего иногда нельзя сделать на готовых CMS. Но вам придется решать все проблемы самостоятельно — закончилась аренда хостинга, полег сервер, поломался код. Этот способ подходит крупным компаниям, у которых есть хорошие бюджеты на создание и поддержку сайта.
Скорее всего, вы предпочтете потратить деньги на продвижение, а не на дизайн и разработку сайта, и это нормально. Есть куча конструкторов, в которых можно создать сайт с любым дизайном, и не надо быть программистом. При этом сайт будет лежать на хостинге сервиса, а это снимает головную боль по поводу аренды и технических проблем.
Мы собрали 12 известных конструкторов, которые подойдут для создания лендингов и многостраничных сайтов. Изучили плюсы и минусы каждого и спросили читателей, каким пользуются они сами.
Изучили плюсы и минусы каждого и спросили читателей, каким пользуются они сами.
Как сделать дизайн сайта
Расскажу, как пошагово разработать дизайн сайта и каким правилам следовать в работе.
Как сделать макет сайта
Соберите референсы — примеры дизайна сайтов, которые вам понравились. Представьте, что делаете дизайн-проект квартиры. Наверняка вы найдете фото нужного диванчика, симпатичную вам кухню, примеры сочетания обоев и паркета и приложите к проекту, чтобы не держать все в голове. Так и с сайтом: собирайте понравившиеся примеры шрифтов, цветов и их сочетаний, элементов, интересных кнопок, форм подписки — все, за что зацепится глаз.
Референсы — это необязательно что-то привлекательное на вид. Вы можете собирать идеи функционала: структуру сайта, подсказки для пользователей, переходы между страницами, попап-формы и так далее.
Создайте карту сайта (это касается многостраничников). Карта сайта — это схема того, как связаны между собой его страницы. Например, есть главная страница, это первый уровень. Она ведет на второй уровень — к разделам, те — на третий, к подразделам, и так далее.
Например, есть главная страница, это первый уровень. Она ведет на второй уровень — к разделам, те — на третий, к подразделам, и так далее.
В основном карту сайта делают в целях SEO: продумать URL для страниц, распределить перелинковку, ключевые слова и так далее. Но для задач дизайна тоже пригодится. Во-первых, с картой легче моделировать пользовательский опыт — откуда и куда пойдет пользователь, а это первая задача любого дизайна. Во-вторых, вы увидите, какие страницы находятся на одном уровне или тесно связаны между собой, и сможете продумать для них перекликающийся дизайн.
Если от руки рисовать сложно, найдите сервис для создания структуры сайта. Можете использовать один из этого списка:
- Octopus — бесплатно для одного проекта, далее от 8 долларов в месяц.
- Gloomaps — простой и бесплатный, но нужно каждые 2 недели заходить в проект, иначе он заархивируется. Проекты только публичные.
- Flowmapp — бесплатно для одного проекта на максимум 100 Мб. Здесь можно не просто создать структуру из блоков, а для каждого блока сразу выбрать и подредактировать примерное содержимое.

- Writemaps — простой и лаконичный сервис чисто для быстрого создания карты. Бесплатно на три проекта, далее от 15 долларов в месяц.
Создайте макеты страниц. Это черновики, которые помогут определиться с взаимным расположением элементов, цветовыми сочетаниями, структурой страниц в целом. Макеты можно рисовать от руки на бумаге — подойдет для первых набросков. Если умеете работать в Photoshop или Illustrator — прекрасно, используйте их.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Те, кто не умеет рисовать или работать в редакторах, могут найти онлайн-конструктор интерфейсов. Большинство из них построено по принципу drag-and-drop. Пользоваться такими просто: находите шаблон нужного элемента, перетаскиваете его на макет и редактируете под себя.
Создание макета сайта в онлайн-сервисе MoqupsВот несколько таких редакторов (все на английском, но интуитивно понятны):
- Mockflow — онлайн, бесплатно для одного пользователя и одного проекта на три страницы, далее от 14 долларов.

- Ninjamock — онлайн, бесплатно для одного проекта на максимум 200 элементов на странице. Далее от 6 долларов.
- Balsamiq — приложение для Windows или Mac, есть онлайн-версия. Бесплатный триал на 30 дней, далее от 9 долларов в месяц.
- wireframe|cc — онлайн-сервис. Бесплатный триал на 7 дней, далее от 16 долларов в месяц.
- Moqups — есть минимальный бесплатный аккаунт, которого хватит для создания простого лендинга. Если нужно больше — от 13 долларов в месяц.
Тут можно представить себя художником, который сначала набрасывает контуры, а затем прорисовывает детали — от общего к частному. Для начала распределите по странице крупные блоки: например, где будут хедер и футер, элементы основного содержимого, какого размера будет пустое пространство между ними. Затем начинайте работать с более мелкими блоками.
Чтобы продумать все мелкие детали и их расположение, думайте в первую очередь о том, как люди будут использовать страницу. Постарайтесь разработать дизайн сайта так, чтобы пользовательский путь был комфортным и стимулировал клиента вернуться снова.
Полезный и красивый дизайн сайта: советы
Собрала для вас восемь правил, которые помогут разработать дизайн сайта.
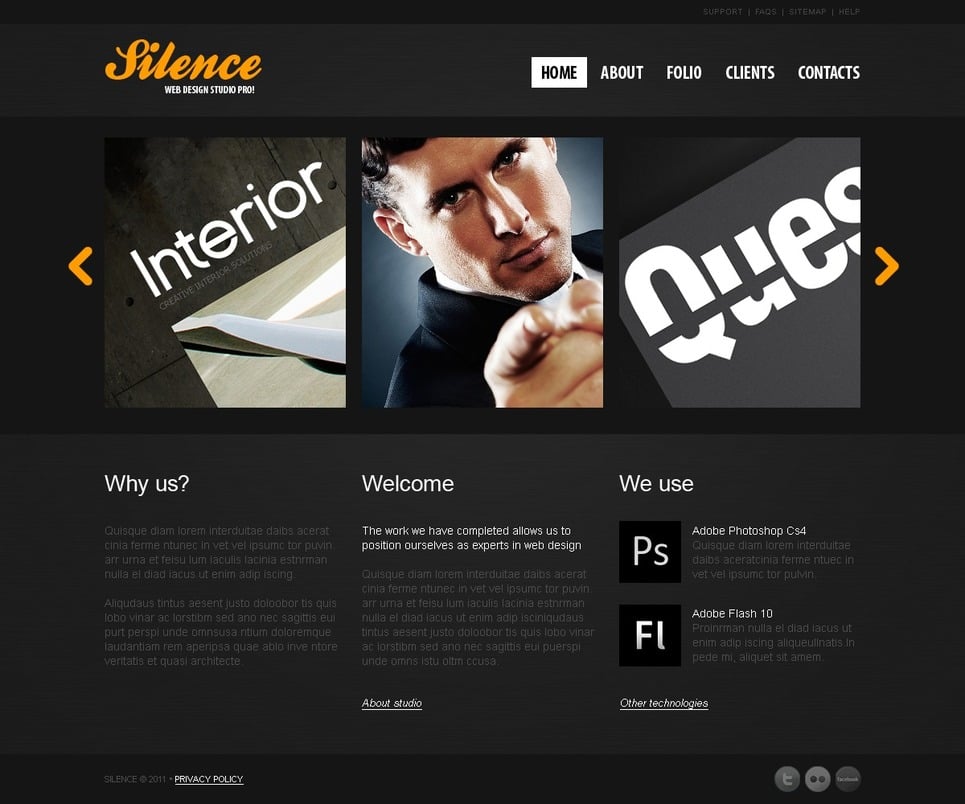
Задавайте ожидания. От строителей ждут точности и аккуратности, от юристов — строгости и пробивного характера, от ветеринаров — любви к животным. Дизайн сайта должен соответствовать ожиданиям клиентов.
Строгое оформление страницы на сайте юридической фирмыИспользуйте модульную сетку в дизайне сайта. Для этого нужно разбить область страницы на прямоугольники. Каждый из них будет либо элементом, либо пространством между ними.
Нашла для вас реальный сайт и расчертила его модульной сеткой. Обратите внимание, как сохраняется геометрия: элементы отцентрованы, поля между ними примерно одинаковой ширины, и в целом видно, что композиция ритмичная.
Пример использования модульной сетки в дизайне сайтаНе переборщите. Избегайте обилия шрифтов, цвета, множества геометрических форм. Всегда проверяйте — а нужна ли здесь эта кнопка, линия, фон? Если элемент не несет никакого смысла, смело убирайте. Мы давно переросли нулевые годы и стиль «дорого-богато», пусть дизайн сайта будет в первую очередь функциональным.
Избегайте обилия шрифтов, цвета, множества геометрических форм. Всегда проверяйте — а нужна ли здесь эта кнопка, линия, фон? Если элемент не несет никакого смысла, смело убирайте. Мы давно переросли нулевые годы и стиль «дорого-богато», пусть дизайн сайта будет в первую очередь функциональным.
Учитывайте адаптивность. Сайт будут смотреть на разных устройствах — компьютерах и ноутбуках, телефонах и планшетах. Важно, чтобы пользоваться сайтом было удобно на любом из этих устройств. Следите за тем, чтобы не было маленьких нечитаемых элементов, все кнопки удобно нажимались, а важные части не уезжали за края экрана.
Помните о правиле близости. Элементы, стоящие рядом, воспринимаются как связанные. Если вы будете следовать правилу близости, читателю будет проще — сравните два примера ниже. В примере справа подзаголовок легко считывается. В примере слева сложно понять, относится ли он к одному из блоков текста или вообще находится там сам по себе
Располагайте рядом объекты, которые связаны друг с другом по смыслуОставляйте достаточно воздуха. Это правило работает в паре с правилом близости. Соблюдайте пространство между элементами, не лепите блоки друг на друга, иначе страницу будет сложно читать.
Это правило работает в паре с правилом близости. Соблюдайте пространство между элементами, не лепите блоки друг на друга, иначе страницу будет сложно читать.
Выделяйте CTA. Почти каждая страница на сайте ведет посетителя к определенному действию — купить товар, оставить заявку, посмотреть работу в портфолио, почитать статью на блоге. Все содержимое страницы должно подводить читателя именно к этой кнопке.
CTA кнопка призывает пользователя оставить заявкуИзбегайте фотостоков. Когда делаешь сайт, всегда есть соблазн пойти на фотосток и найти нейтральных изображений под главную страницу. Это опасно, потому что самые удачные картинки с первых страниц уже много раз использованы до вас, и посетители сайта наверняка увидят их не в первый раз. Стоковые иллюстрации создадут ощущение «подержанного» сайта, ненастоящего. Лучше сделайте свои фотографии — пусть будет не глянцево, зато по-настоящему.
Совет! Многие правила в дизайне можно применить к разным форматам — не только сайтам, но и к письмам, баннерам, иллюстрациям. Сохраните себе наш гайд по оформлению email рассылок и заглядывайте в него, когда нужна будет подсказка.
Сохраните себе наш гайд по оформлению email рассылок и заглядывайте в него, когда нужна будет подсказка.
Примеры красивого дизайна сайтов
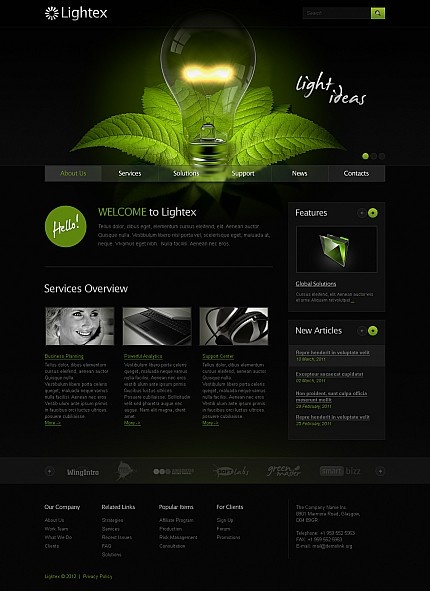
Подобрала десятку сайтов с хорошим дизайном из разных сфер. Смотрите, вдохновляйтесь, делайте свои.
Начнем с простого — дизайн сайта для небольшого магазина одежды. Главная страница лаконичная: слева меню с разными предметами гардероба, основные разделы дублируются в виде карточек. Карточки разбиты по несимметричной модульной сетке, смотрится интересно.
Дизайн сайта по продаже одеждыА такой дизайн сайта для себя создал дизайнер интерьеров. Простой лендинг, где можно узнать об опыте, методике работы, расценках, посмотреть портфолио. Хорошо, что специалист добавил сюда свое фото — это внушает доверие.
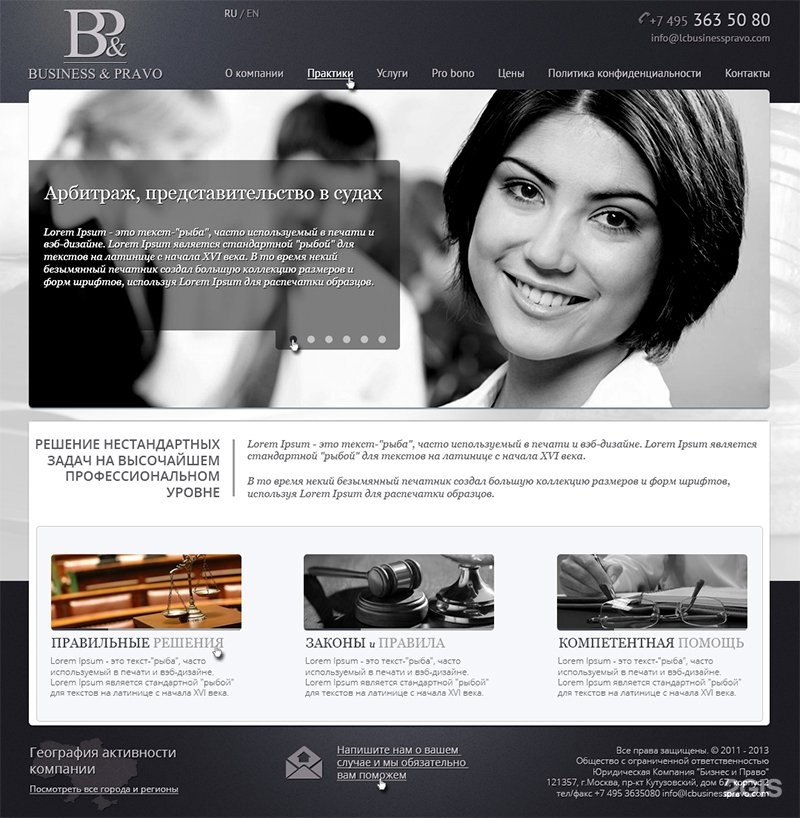
Сайт дизайнера интерьеровНомер три в подборке — дизайн сайта юридического сервиса. Хорошо подобрана цветовая гамма: черно-белая основа с темными малиновыми акцентами. Присмотритесь к форме кнопок — ровно срезанные углы вписываются в строгий дизайн сайта, но оживляют его. Хорошо продуман момент с CTA кнопками, они есть в каждом блоке с информацией и дублируют основной посыл блока.
Хорошо продуман момент с CTA кнопками, они есть в каждом блоке с информацией и дублируют основной посыл блока.
Следующий дизайн — сайт косметической компании. Цвета подобраны в яркой фруктовой гамме в цвет упаковок товара и логотипа, прямоугольные блоки перемежаются с абстрактными цветовыми фигурами.
Дизайн сайта косметической компанииСледующий дизайн сайта не совсем обычный — это сайт инновационного города Иннополис в Республике Татарстан. Главная страница представлена в виде майндкарт, элементы которых оживают при наведении курсора. В подразделах — аккуратная блочная верстка с яркими фотографиями.
Дизайн сайта инновационного города в ТатарстанеЗастройщик в Санкт-Петербурге выбрал для продажи ЖК нестандартный сайт с горизонтальным скроллом. При создании дизайна явно вдохновлялись темой природы и сказок: яркая, но спокойная цветовая гамма, много фотографий парков и зеленых дворов. Отметьте, как здесь работает шрифт заголовков: это классическая жирная антиква, похожая на заглавные буквы книг со сказками.
Магазин чая и чайных напитков подобрал яркие, летние, неоновые цвета для дизайна своего сайта. Движение элементов при скролле и покадровая анимация продуктов добавляют динамики.
Дизайн интернет-магазина по продаже чая и чайных напитковЭто сайт известного американского издания Time. В дизайне этого сайта нет ничего необычного, но он выглядит отлично. Возьмите на заметку, как можно оформить новостную ленту — прямоугольные блоки разного размера чередуются с круглыми элементами, красными и черными линиями отбивки. Благодаря такой верстке читатель не устает от долгого скролла.
Дизайн сайта издания TimeЭто сайт башни Space Needle — главной достопримечательности американского города Сиэтла. Здесь круто поработали с фото: большое изображение в шапке сайта погружает в атмосферу вечернего города. Градиентный фон имитирует цвет неба на закате.
Дизайн сайта американской достопримечательности — башни Space NeedleПоследний дизайн сайта в этой подборке больше похож на искусство, чем на коммерческий инструмент. Стильные анимации, плавный скролл, крутое чувство композиции, воздух, цвет — здесь все прекрасно.
Стильные анимации, плавный скролл, крутое чувство композиции, воздух, цвет — здесь все прекрасно.
Когда смотрите на такие невероятные сайты, помните две вещи. Во-первых, они очень требовательны к скорости интернета и устройства просмотра. Если со скоростью плохо — эффект теряется. Во-вторых, вы можете достичь своих KPI и без миллионных трат на сайт, просто работайте под свою ЦА и постоянно анализируйте результаты.
Дизайн сайта: где искать вдохновение
Брать чужие идеи — не стыдно, но нужно брать их с умом. Просто копаться в интернете в поисках сайтов с красивым дизайном — задача на несколько дней. Но вы можете зайти на дизайнерские сайты с подборками работ и найти примеры гораздо быстрее.
Вот сайты, на которые можно заглянуть:
- Behance
- Dribbble
- Awwwards
- SiteSee
- Land-book
- 99designs
Дизайн сайта: что стоит запомнить
Дизайн сайта — это не просто красивые шрифты и странички. Это создание удобного ресурса, который параллельно решает задачи и пользователей, и своего владельца.
Это создание удобного ресурса, который параллельно решает задачи и пользователей, и своего владельца.
Начните создание дизайна сайта с подготовки, она состоит из трех шагов:
- поставьте цели;
- выберите тип сайта — лендинг или многостраничник;
- выберите платформу, на которой будете создавать сайт.
Непосредственно при разработке дизайна сайта следуйте этим трем шагам:
- соберите референсы — примеры, которые вам понравились;
- отрисуйте карту сайта, если у вас многостраничник;
- создайте шаблоны страниц.
Помните о восьми правилах в дизайне сайта:
- Задавайте ожидания. Пусть дизайн производит такое же впечатление, которое вы хотите произвести на людей.
- Используйте модульную сетку при верстке страницы.
- Используйте минимально необходимое количество цветов, шрифтов, элементов.
- Делайте дизайн, который можно адаптировать под разные размеры экрана.
- Сближайте элементы, которые связаны по смыслу.

- Оставляйте достаточно свободного пространства.
- Выделяйте CTA.
- Избегайте картинок в фотостоков.
Начните с малого — сделайте простой лендинг по нашей инструкции. Он поможет собрать базу email адресов, пригласить людей на мероприятие, собрать заявки на ваши услуги и не только. И обязательно регистрируйтесь в сервисе рассылок SendPulse — сайт в комплексе с рассылками и чат-ботами работает гораздо эффективнее.
Правила создания красивого сайта – подробное описание на S1
Когда каркас будущего сайта уже сделан, самое время определиться с цветовым решением сайта.
По поводу цветового решения. Если строго следовать рекомендациям для веб-дизайнеров, то для цветового решения нужно использовать так называемую таблицу безопасных цветов (всего 216 цветов), или безопасную палитру. Почему она безопасная? Потому, что такая палитра обеспечивает точное соответствие отображения цветов на различных мониторах. Правило простое. Как известно, цвет задается шестнадцатеричным значением от 000000 (черный цвет) до
 Так вот, безопасный цвет может содержать только следующие значения: 00, 33, 66, 99, CC, FF. Например: 003300, 6699СС, FF0099.
Так вот, безопасный цвет может содержать только следующие значения: 00, 33, 66, 99, CC, FF. Например: 003300, 6699СС, FF0099.Размер, стиль, цвет шрифта и цвет фона надо выбирать с таким расчетом, чтобы шрифт легко читался и не вызывал усталости глаз. Гораздо лучше смотрится темный шрифт на светлом фоне, чем наоборот. Причем размер шрифта должен быть таким, чтобы текст легко читался при различных разрешениях мониторов.
На этот счет люди могут спорить бесконечно долго. Понятие красоты и стиля у всех свое собственное. И складывается на основе личного опыта и переживаний в течение всей жизни. Многие делают флеш сайты и они действительно очень красивые.
Мало того для каждого человека, определение красивый или не красивый — меняется, в зависимости от настроения и возраста. Восприятие красивости в момент просмотра сайта зависит от того, как у человека сейчас идут дела на личном фронте и в профессиональной деятельности.
1. Рассматривайте каждую страницу сайта как цветовые пятна (текст тоже считается цветным объектом)
Рассматривайте каждую страницу сайта как цветовые пятна (текст тоже считается цветным объектом)
2. избегайте часто мигающих объектов, которые превращают Вашу страницу в новогоднюю елку.
3. Цветовых пятен не должно быть много, чтоб глаза знали, где остановится, и за что зацепится.
4. Комбинируйте цветовые объекты в группы, которые концентрируют внимание в определенных местах
5. Расставляйте акценты на каждой странице сайта в зависимости от приоритетных целей страницы. По принципу, то, что важнее – привлекает больше внимание цветом, размером, формой.
6. Дайте возможность сканировать Вашу страницу по цветовым пятнам, и при этом получать всю необходимую информацию о назначении и возможностях сайта.
7. И самое главное, не пытайтесь угадать, понравится конечному пользователю сайт или нет, проведите небольшое тестирование.
• на своих знакомых и родственниках (попросите их посмотреть на страницу в течение 5 секунд, потом расспросите о впечатлениях, задавайте вопросы)
• попросите дать первое впечатление о сайте на каком-нибудь форуме, где общается ваша целевая аудитория.
• напишите блоггерам, люди в основной своей массе отзывчивые, посмотрят на Вашу страницу в течение 5-10 секунд.
Красивый сайт сравним с красивой женщиной. И у каждого мужчины, как, впрочем, и у каждой женщины, свое личное восприятие женской красоты. Кому-то нравятся женские глаза, кому-то ноги или грудь. Кто-то видит внутреннюю женскую красоту, ее внутренне тепло, доброту и энергию, кому-то нравятся сексуальные, умные и красивые.
Практически каждый человек, однажды решив сделать свой сайт, поступает следующим образом: ищет простеший учебник по html, находит какой-нибудь редактор для html (хотя многие не паряться и юзают блокнот и начинает там писать. Пишет первые тэги, вставляет таблицы, картинки. Смотрит на всё это дело через браузер, поправляет очевидные ляпы и всё. Сайт готов.
Затем человек долго долго смотрит на своё творение. Оно ему нравится, он считает его совершенным и самым красивым сайтом. Оно и понятно, ведь это он сделал! Потом на этот сайт смотрят его друзья. И, конечно, говорят, что он им очень нравится! А иначе они и не скажут (ведь это друзья).
И, конечно, говорят, что он им очень нравится! А иначе они и не скажут (ведь это друзья).
Спустя немного времени автор этого сайта случайно или специально натыкается в безграничных просторах Интернета на форум. Форум, на котором общаются люди, создающие сайты. И тогда человек, уверенный в том, что его творение идеально, решается показать свойт сайт на этом форуме. Он регистрируется, открывает новый топик и ждёт ответов. Он ждёт и грезит, что про его чудо будут говорить «Да, как оринально!», «Да, здорово!», что будут восхищаться.
Через несколько часов (ведь так нетерпится узнать, что они говорят) человек снова заходит на форум. И каково же становится его разачарование, когда во всём топике ни оказывается ни одного ответа, похожего на то, чего он ожидал.
Далее возможны варианты. Человек может спросить, что же не так на его сайте, в чём он ошибся и что надо исправить. А может начать обижаться на всех, обзывать их безвкусными и непонимающими тонкости его мыслей горе критиками и т. д. На что, совершенно очевидно, получит соответствующий ответ а то и вовсе с форума уйдет.
д. На что, совершенно очевидно, получит соответствующий ответ а то и вовсе с форума уйдет.
Так вот у всех понимание красивого сайта свое, пусть даже некоторые скажут что Ваш сайт уродлив, все равно я уверен что многим покажется что сайт просто супер и это самое красивое что они видели. Сколько людей столько и мнений. Творите свои сайты и они у вас будут самые красивые!!!
Остались вопросы?
наш телефон:
+7 (499) 340 64 04
9 советов по созданию лучшего веб-сайта
11 июля 2013 г.
Резюме
Ваш бизнес-сайт — это отличная маркетинговая возможность. Следуйте этим 9 советам, чтобы извлечь из этого максимальную пользу.
Когда речь идет о маркетинге для малого бизнеса, отличный веб-сайт может быть одним из самых эффективных и экономичных маркетинговых каналов. Вот как вы можете создать визуально привлекательный веб-сайт, который уникальным образом представляет ваш бизнес.
1. Дизайн должен быть простым, свежим и уникальным. Домашняя страница — это первое, что видят потенциальные клиенты при посещении вашего веб-сайта. Обычно это самая важная часть веб-дизайна малого бизнеса. Убедитесь, что ваша домашняя страница отвечает на важные вопросы, которые будут задавать новые посетители, в том числе о том, кто вы, чем занимается ваш бизнес и что они могут делать на вашем сайте. Подумайте о впечатлении, которое вы хотите произвести, и сообщении, которое вы хотите донести до своих клиентов и потенциальных клиентов. Хитрость заключается в том, чтобы не перегружать домашнюю страницу, что может отвлекать и сбивать с толку клиентов. Не превышайте 120 слов текста.
Домашняя страница — это первое, что видят потенциальные клиенты при посещении вашего веб-сайта. Обычно это самая важная часть веб-дизайна малого бизнеса. Убедитесь, что ваша домашняя страница отвечает на важные вопросы, которые будут задавать новые посетители, в том числе о том, кто вы, чем занимается ваш бизнес и что они могут делать на вашем сайте. Подумайте о впечатлении, которое вы хотите произвести, и сообщении, которое вы хотите донести до своих клиентов и потенциальных клиентов. Хитрость заключается в том, чтобы не перегружать домашнюю страницу, что может отвлекать и сбивать с толку клиентов. Не превышайте 120 слов текста.
2. Учтите, что ваши посетители могут заходить с ноутбуков, планшетов и мобильных телефонов. Избегайте разработки страниц для мониторов большого размера или страниц, использующих более сложные функции, такие как Flash-анимация или навигация. (Flash не поддерживается на устройствах Apple.) Сделайте его простым и понятным, чтобы ваш сайт был оптимальным для любого устройства, которое может использовать посетитель.
3. Продемонстрируйте свои товары и услуги. Убедитесь, что на главной странице четко представлены товары или услуги, которые вы продаете. Большинство малых предприятий могут извлечь выгоду, включив профессиональные или стоковые фотографии или видео. Важно, чтобы фотографии продуктов или графические изображения и описания были чистыми, четкими и подходящими. У вас может быть отличный дизайн сайта, но если ваши фотографии продуктов выглядят ужасно, ваши потенциальные клиенты дважды подумают, прежде чем покупать ваши продукты.
4. Учитывайте время загрузки сайта. Люди часто проявляют нетерпение при просмотре веб-сайтов, и медленное время загрузки может определить, захотят ли люди покупать ваши продукты или услуги или захотят узнать больше о вашей компании. Убедитесь, что вы регулярно проверяете производительность своего сайта, проверяя время загрузки, скорость сайта, правильное форматирование и целостность текста и изображений.
5. Сделайте свой сайт легкодоступным. Учтите, что люди с определенными ограничениями (например, дальтонизмом) будут посещать ваш сайт, и спланируйте дизайн таким образом, чтобы они тоже могли узнать о ваших продуктах и услугах. Также подумайте, как люди с более медленным подключением к Интернету будут просматривать ваш сайт и что вы можете сделать, чтобы улучшить их работу.
Учтите, что люди с определенными ограничениями (например, дальтонизмом) будут посещать ваш сайт, и спланируйте дизайн таким образом, чтобы они тоже могли узнать о ваших продуктах и услугах. Также подумайте, как люди с более медленным подключением к Интернету будут просматривать ваш сайт и что вы можете сделать, чтобы улучшить их работу.
6. Организуйте свой сайт так, чтобы он был удобным для пользователей. Имейте в виду, что когда ваши потенциальные клиенты посещают ваш сайт, они обычно ищут конкретную информацию. Они редко читают страницы целиком, и большинство людей быстро просматривают страницы. Хорошо структурированный сайт, представляющий информацию в упорядоченном и структурированном виде, будет гораздо более успешным, чем тот, который выглядит хаотичным или организованным не интуитивно.
7. Содержание критично. Плохо написанный контент может быстро привести к тому, что посетитель покинет ваш сайт. Не игнорируйте важность хорошо написанных заголовков; они могут быть очень мощными и могут означать разницу между посетителем, прочитавшим остальную часть контента, или решившим покинуть ваш сайт. Следите за тем, чтобы содержание было актуальным — свежие и актуальные материалы, такие как обновленная информация о продукте, часы работы, изменения цен, новые статьи и официальные документы, будут поддерживать интерес и активность пользователей.
Следите за тем, чтобы содержание было актуальным — свежие и актуальные материалы, такие как обновленная информация о продукте, часы работы, изменения цен, новые статьи и официальные документы, будут поддерживать интерес и активность пользователей.
8. Не забывайте про поисковую оптимизацию (SEO) и поисковый маркетинг (SEM). SEO и SEM являются узкоспециализированными областями и требуют значительных затрат времени на изучение. Но кампании SEO и/или SEM могут оказать большое влияние на малый бизнес, и поэтому их нельзя игнорировать. Есть буквально тысячи квалифицированных специалистов, которые могут помочь вам в этом, и правильное выполнение вашей стратегии SEO / SEM окажет огромное влияние на успех вашего сайта.
9. Обратитесь к творческому краудсорсингу для вашего дизайна и письменного контента. Краудсорсинг — это процесс аутсорсинга задач посредством открытого призыва к большой группе работников, например дизайнеров, писателей, музыкантов или кинематографистов. На онлайн-рынке креативного краудсорсинга владельцы бизнеса могут размещать свои творческие проекты и назначать собственную цену. В свою очередь, поставщики креатива по всему миру представляют свои концепции, а покупатель просто выбирает ту, которая ему больше нравится. Итог: творческий краудсорсинг дизайна веб-сайта быстрее, дешевле, проще и предлагает гораздо больший выбор концепций дизайна..
На онлайн-рынке креативного краудсорсинга владельцы бизнеса могут размещать свои творческие проекты и назначать собственную цену. В свою очередь, поставщики креатива по всему миру представляют свои концепции, а покупатель просто выбирает ту, которая ему больше нравится. Итог: творческий краудсорсинг дизайна веб-сайта быстрее, дешевле, проще и предлагает гораздо больший выбор концепций дизайна..
Какие советы по дизайну веб-сайта у вас есть, чтобы создать эффективный сайт?
Читайте другие статьи об интернет-маркетинге.
OPEN Участник карты Майкл Самсон является соучредителем crowdSPRING, www.crowdSPRING.com, крупнейшей в мире торговой площадки для краудсорсингового творчества.
Фото сверху: iStockphoto, Thinkstock.0002 За последние пять лет мы несколько раз корректировали и дорабатывали это руководство, основываясь на вопросах и предложениях, которые мы получили от наших посетителей.
Если у вас есть отзывы о руководстве, свяжитесь с нами — мы всегда стремимся предоставить лучший контент.
Некоторые ссылки в этом руководстве являются партнерскими ссылками, которые мы используем для монетизации нашего веб-сайта и предоставления бесплатной поддержки. Если вы нажмете на них, мы можем заработать комиссию.
Прочтите это перед началом работы
Это бесплатное пошаговое руководство проведет вас через все этапы создания веб-сайта (или блога) для вашего бизнеса или бренда.
Мы будем использовать самые популярные (и доступные) инструменты, такие как WordPress, для создания веб-сайта с нуля менее чем за 30 минут.
Содержание
- Как придумать хорошее имя
- Как найти хостинговую компанию и зарегистрировать доменное имя
- Как создать сайт с помощью WordPress
- Как добавить страницы и настроить WordPress
- Как монетизировать и увеличить посещаемость вашего сайта
Нет проблем — вам это не нужно. Мы написали это руководство специально для начинающих. Однако, если вы заинтересованы в изучении кода, прочтите и это руководство.
Однако, если вы заинтересованы в изучении кода, прочтите и это руководство.
Боишься ошибиться?
Мы рассмотрели наиболее распространенные ошибки, которые люди совершают при создании веб-сайта, чтобы вы могли их распознать и избежать. Однако, если вы когда-нибудь застрянете при настройке своего веб-сайта, мы предлагаем бесплатную помощь через нашу контактную страницу (мы читаем и отвечаем на каждое электронное письмо, которое мы получаем о наших руководствах).
Боитесь, что это пустая трата денег?В этом примере мы будем использовать WordPress, бесплатное программное обеспечение для создания веб-сайтов с дополнительными возможностями веб-хостинга. Доменные имена стоят всего 10 долларов в год, а веб-хостинг — 5 долларов в месяц, но они подлежат возврату в течение первых 30 дней. В худшем случае вы потратите 10 долларов на разработку нового набора навыков.
Боитесь, что это пустая трата времени? Среднее время создания веб-сайта с помощью этого руководства составляет около двух часов — большинству удается заложить прочный фундамент за это время. Еще один наихудший сценарий: вы потратили примерно два часа на изучение нового ремесла — создание веб-сайта с нуля.
Еще один наихудший сценарий: вы потратили примерно два часа на изучение нового ремесла — создание веб-сайта с нуля.
Готовы создать новый сайт? Приступим…
Шаг 1: Придумайте хорошее доменное имя(Если у вас уже есть доменное имя, вы можете пропустить этот шаг и перейти к Шагу 2.)
Прежде всего: каждому сайту нужно имя.
Адрес этого веб-сайта https://www. сайтsetup.org. У нас также есть Websitesetup.com в качестве резервной копии.
Без имени (также известного как доменное имя) ваш веб-сайт просто не может функционировать. Думайте об этом как о уличном адресе дома, где адрес — это доменное имя, а дом — ваш веб-сайт.
Владея доменным именем, вы всегда будете иметь полный контроль над всем своим веб-сайтом, что бы ни случилось.
При выборе доменного имени следует помнить о нескольких правилах:
- Если вы создаете бизнес-сайт , ваше доменное имя должно совпадать с названием вашей компании, например, YourCompanyName.
 com
com - Если вы планируете создать для себя личный веб-сайт или личный блог, то YourName.com — всегда отличный вариант
- Не усложняйте — большинство уникальных доменных имен были куплены несколько десятилетий назад. Выберите что-то, что соответствует тону и цели вашего сайта.
Проверка доступности домена
Примечание. Проверка домена, для которого только что начался период выкупа, может дать неточный результат.
Найдя свободное доменное имя, запишите его — оно понадобится на шаге 2.
Сколько стоит доменное имя?Как упоминалось ранее, домены стоят около 10 долларов в год и продлеваются автоматически, пока не будут отменены. Однако есть некоторые провайдеры веб-хостинга, которые предлагают бесплатную регистрацию домена в течение первого года.
Какой бы регистратор доменов вы ни выбрали, убедитесь, что он аккредитован ICANN.
Однако, если у вас уже нет доменного имени, не приобретайте его сразу. Следующий шаг покажет вам отличный способ получить доменное имя бесплатно в течение первого года.
Шаг 2. Найдите веб-хостинг и зарегистрируйте доменное имя
Следующая (и самая важная) вещь, которая вам понадобится, — это поставщик веб-хостинга, который предлагает установку WordPress в один клик.
Теперь вы можете подумать, что такое WordPress? А что такое веб-хостинг? Давайте разберем это для вас:
- WordPress является самым популярным бесплатным конструктором веб-сайтов в мире, поддерживающим более 40% всех веб-сайтов в Интернете. Мы собрали статистику (1, 2, 3), чтобы продемонстрировать и проанализировать, как создаются веб-сайты — WordPress — явный победитель.
- Веб-хостинг — это услуга, которая соединяет ваш веб-сайт с Интернетом и впоследствии позволяет вам управлять веб-сайтом WordPress .
 Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.
Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.
Чтобы сэкономить время и деньги, рекомендуется получить доменное имя и веб-хостинг от одного и того же надежного партнера.
Часть 1. Зарегистрируйтесь в Bluehost (или любом другом аналогичном провайдере веб-хостинга)
Следующим шагом будет поиск поставщика веб-хостинга, который предлагает установку конструктора сайтов WordPress в один клик.
В этом примере мы будем использовать веб-хостинг Bluehost. Но вы можете использовать любого другого хостинг-провайдера, если он предлагает бесплатную установку WordPress в один клик — как это делает Bluehost.
Их планы начинаются с 4,99 долларов США в месяц, но нам удалось договориться о более выгодной сделке для посетителей WebsiteSetup.org — веб-хостинг за 2,75 долларов США в месяц. Эта специальная скидка применяется, когда вы нажимаете на эту ссылку.
Bluehost немедленно активирует вашу учетную запись хостинга, и вы сможете начать использовать свое доменное имя и веб-сайт WordPress. Регистрация завершена:
Регистрация завершена:
Как только вы попадете на их домашнюю страницу, нажмите «Начать сейчас» . Оттуда вы будете перенаправлены на страницу их планов хостинга.
Часть 2. Выберите план хостинга
Bluehost предлагает три плана виртуального хостинга. В этом руководстве мы выбрали план общего хостинга «Базовый» .
Базовый план — хороший выбор, если вы только начинаете и у вас еще нет большого объема входящего трафика на сайт.
Нажмите «Выбрать» , когда закончите.
Примечание. вы всегда можете обновить свой план позже, когда ваш бизнес расширится.
Часть 3. Зарегистрируйте доменное имя
Следующим этапом является подключение вашего нового доменного имени к Bluehost, или вы также можете зарегистрировать бесплатное доменное имя (на первый год) непосредственно у них.
Если вы еще не уверены в правильности доменного имени, этот шаг можно пропустить.
В этом примере мы зарегистрировали новое бесплатное доменное имя « myremarkablesite.com ».
По завершении нажмите «Далее» .
Часть 4. Регистрация и выписка
Просто заполните всю необходимую информацию, такую как ваше имя и фамилия, адрес, адрес электронной почты и т.д.
При прокрутке вниз проверьте информацию о своем пакете и включенных надстройках. Не забудьте выбрать только те, которые вам нужны.
Прежде чем вводить платежную информацию, еще раз проверьте все вышеуказанные критерии и, если все верно, нажмите «Отправить» .
Готово!
Теперь создайте свою учетную запись и войдите в свою клиентскую зону — пришло время показать вам, как установить WordPress всего за несколько кликов.
Шаг 3: Настройка веб-сайта WordPress через веб-хостинг
После того, как вы вошли в свою учетную запись Bluehost (или любую другую аналогичную учетную запись веб-хостинга), вы должны увидеть следующую страницу:
Теперь все, что вам нужно сделать, это нажать кнопку «Создать свой веб-сайт» .
Следующим шагом будет определение цели вашего сайта.
Вы можете выбрать между блогом, магазином, бизнес-сайтом или сайтом-портфолио/резюме. Если они не совсем соответствуют вашему видению, вы можете выбрать вариант в раскрывающемся списке «Другое» .
Далее нужно выбрать, как вы хотите построить свой веб-сайт. Bluehost предлагает два варианта: использование собственного конструктора сайтов Bluehost или WordPress.
Поскольку мы хотим сосредоточиться на тематическом создании сайтов, мы выбрали последнее.
Установка WordPress через BluehostНажмите «Начать» и переходим к следующему этапу.
Часть 1. Добавьте информацию о своем веб-сайте
Прежде чем мы приступим к делу, Bluehost спросит вас о цели вашего веб-сайта. После подтверждения он предложит несколько полезных плагинов и расширений.
В этом примере мы классифицировали наш блог как «Образование» . Приняв решение, нажмите «Продолжить» .
Этот шаг также можно пропустить.
Часть 2. Выберите тему (вы можете изменить ее позже)
Пришло время выбрать тему. Bluehost предложит вам множество бесплатных и премиальных тем WordPress на выбор.
Кроме того, вы можете сортировать шаблоны по популярности, категории, функциям и макетам.
После того, как вы нашли предпочитаемую тему WordPress, наведите курсор на нужный вариант и нажмите 9.0072 «Использовать эту тему» . В нашем примере мы использовали тему «Двадцать двадцать один» .
Примечание: не беспокойтесь о том, что вы передумаете — вы всегда можете изменить свою тему позже.
Для этого войдите в свою панель управления WordPress и перейдите к Внешний вид > Темы . Оттуда вы можете просмотреть целый ряд шаблонов или даже загрузить свою собственную тему.
Часть 3. Настройка дизайна (вы можете пропустить это и сделать позже)
После того, как вы нажали «Использовать эту тему» , вы должны увидеть следующую страницу:
Это ваша клиентская область Bluehost, и отсюда вы можете войти в свою панель управления WordPress, а также обновить или добавить плагины. .
.
Примечание: вы также можете изменять и устанавливать плагины с панели инструментов WordPress на вкладке «Плагины» .
Однако сейчас для нас важно начать настройку нового сайта WordPress.
Для этого все, что вам нужно сделать, это нажать на кнопку «Настроить сайт» , и вы будете перенаправлены на страницу визуального редактора:
На левой боковой панели вы увидите опции, которые позволят Вы, чтобы изменить дизайн вашего веб -сайта, например:
- заголовок и слоган
- логотип сайта
- шрифты
- Цвета
- Вид летты (боковая панель)
- Фоновое изображение и больше …
У вас также будет возможность добавить CSS (каскадные таблицы стилей) на свой сайт, чтобы сделать его еще более уникальным.
Мы рекомендуем поиграть с редактором перетаскивания и поэкспериментировать с различными шрифтами и цветовыми схемами, чтобы отточить желаемую эстетику.
После того, как вы довели дизайн своего сайта до совершенства, пришло время перейти к страницам и контенту.
Шаг 4. Добавьте страницы и настройте свой веб-сайтК настоящему моменту вы должны были успешно настроить сайт WordPress — основа вашего сайта заложена, и теперь пришло время на самом деле начните конкретизировать это.
Первый шаг — создать страницы, которые вам понадобятся больше всего. Мы составили список самых популярных страниц, которые есть на большинстве бизнес-сайтов:
- Домашняя страница
- О нас
- Страница контактов — здесь вы можете добавить свои социальные ссылки (страница Facebook, Twitter и т. д.)
- Наша услуги/продукты
- Блог
- Галерея
- Отзывы/отзывы
- Часто задаваемые вопросы
Если вы не уверены, что должен включать ваш веб-сайт, прочитайте эту статью о 12 важнейших элементах, которые необходимы каждому сайту.
После того, как вы определились со своими страницами, пришло время начать добавлять их на свой веб-сайт. Для этого вам также необходимо настроить систему навигации для вашего сайта.
Для этого вам также необходимо настроить систему навигации для вашего сайта.
Часть 1. Добавление новых страниц в WordPress
Пустой сайт без каких-либо страниц или контента никому не нужен, поэтому, чтобы сделать сайт доступным и интересным, нам нужно добавить несколько страниц и постов в блоге.
Чтобы добавить страницы на свой сайт WordPress, перейдите в меню слева «Страницы» и оттуда нажмите кнопку «Добавить новую» .
Это приведет вас к редактору блоков WordPress, также называемому редактором Гутенберга.
Если вы посещаете этот сайт впервые, то он отобразит краткое пошаговое руководство о том, как это работает и где расположены определенные функции.
Работать очень просто; все основано на блоках, а это означает, что если вы хотите что-то добавить на свою страницу, вам просто нужно выбрать правильный «блок» из меню и заполнить его.
Слева, в разделе блока контента, есть несколько вариантов контента на выбор. Каждый из них служит разным целям и добавляет на страницу другой визуальный элемент.
Каждый из них служит разным целям и добавляет на страницу другой визуальный элемент.
В качестве альтернативы, меню справа позволяет вам изменить некоторые настройки страницы, такие как автор, постоянная ссылка страницы (URL), избранное изображение и многое другое.
Или в верхней части правого меню вы можете щелкнуть вкладку «Блок» и настроить параметры для каждого из блоков, выбранных вами на странице.
Если вы довольны страницей, вы можете сделать ее общедоступной или закрытой. Первый сделает контент видимым для любого посетителя, а второй означает, что он виден только вам через панель инструментов вашего веб-сайта — это полезная опция, которую можно использовать при работе с определенной страницей.
Также есть возможность предварительно просмотреть внесенные вами изменения или запланировать дату и время публикации страницы.
Часть 2. Организация навигации по веб-сайту
Теперь, когда вы создали страницы, вам нужно время, чтобы добавить их на панель навигации.
Это меню, расположенное на вашем веб-сайте и предоставляющее посетителям доступ к остальному контенту.
Чтобы настроить навигационную систему, щелкните вкладку «Внешний вид» в левой колонке, а затем «Меню» .
Название меню не имеет значения, так как оно видно только вам, но обязательно поставьте галочку, что это ваше основное меню.
После того, как вы создали меню, вы можете начать добавлять и организовывать там страницы.
Вы также можете создавать подэлементы, что означает, что страницы будут открываться, когда пользователь наводит на них указатель мыши.
Например, здесь мы сделали это, добавив «О нас» и «Связаться с нами» в категории «О нас» .
Часть 3. Изменение/добавление новых тем и макетов
Чтобы настроить свой сайт, перейдите на панель инструментов WordPress и выберите «Внешний вид» из левого меню.
Здесь вы можете настроить тему вашего веб-сайта, добавить и изменить виджеты, настроить структуру меню и так далее.
По сути, каждое изменение, которое вы хотите внести на свой веб-сайт, может быть сделано через вкладку «Внешний вид» .
Кроме того, если вам удобно программировать, вы даже можете добавить собственный CSS, чтобы полностью персонализировать свой сайт.
Часть 4. Добавление сообщений в блог (необязательно)
Хотя добавление блога не является обязательным, его создание часто является хорошей идеей. Он предоставляет канал для публикации свежего контента, демонстрации вашего профессионального опыта и предоставления дополнительной ценности посетителям вашего веб-сайта.
Также неплохо иметь отдельную страницу блога и оставить домашнюю страницу статической.
Для этого создайте пустую страницу ( Страницы > Добавить новую ), назовите ее « Блог» (или подходящую альтернативу — «Блог» имеет смысл, потому что она автоматически создаст адрес: ваш сайт . com/blog) и опубликуйте его.
com/blog) и опубликуйте его.
Затем выберите его в качестве «Страницы сообщений» либо в разделе Внешний вид > Настройка > Настройки главной страницы , либо в разделе Настройки > Чтение .
На выбранной вами странице будут автоматически отображаться все сообщения блога при их сохранении — обязательно включите страницу в меню навигации.
После настройки вы можете начать создавать записи в блоге. Это можно сделать через «Сообщения» и «Добавить новый» .
После того, как вы нажмете «Добавить новый» , вы будете перенаправлены на страницу редактора, где сможете начать писать и настраивать свой контент.
Добавьте изображения, текст, заголовок и все, что нужно для сообщения в блоге. На правой боковой панели вы также найдете параметры для применения категорий и тегов, определения отрывка и настройки избранного изображения — эти функции улучшают возможность обнаружения и категоризации вашей страницы.
Когда вы закончите, нажмите «Опубликовать», , и ваше сообщение появится на специальной странице блога.
Шаг 5. Увеличение посещаемости и монетизация веб-сайта
Поздравляем. Самая легкая часть сделана.
Вам удалось настроить свой веб-сайт для просмотра и чтения другими пользователями. Поздравляем!
Если вы застряли или что-то не работает на вашем веб-сайте, не стесняйтесь обращаться к нам. Мы читаем и отвечаем на каждый полученный вопрос.
Теперь пришло время увеличить видимость вашего нового веб-сайта.
Часть 1. Подключите свой веб-сайт к Google Search Console
Google Search Console позволяет отслеживать посетителей вашего веб-сайта из поисковой системы, а также дает вам лучшее представление о том, какой контент наиболее популярен.
GSC также дает вам обзор состояния вашего веб-сайта. Это полезный бесплатный инструмент для получения информации о вашем веб-сайте.
Настройка инструмента не должна занимать более ~20 минут. Вот пошаговое руководство для этого.
Часть 2. Настройка социальных профилей
Затем выберите два-три социальных канала, в которых вы хотите, чтобы ваш бренд присутствовал и был активным. Это часто будет зависеть от ниши вашего веб-сайта — вот лишь несколько популярных средств массовой информации, которые следует учитывать:
- Youtube
веб-сайт
Для начала придумайте ~30 ключевых слов, относящихся к вашему веб-сайту, бизнесу или целевой аудитории. Например, если ваш бизнес связан с фитнесом: вы можете использовать слово «анаэробный». Для этого напишите контент, включающий это ключевое слово, например «5 способов тренироваться в анаэробном состоянии». Вы можете либо написать контент самостоятельно, либо нанять специального профессионала.
Помните: чем точнее и глубже содержание, тем выше вероятность того, что вы получите больше трафика от Google и других поисковых систем.
Если вы не знаете, о чем писать, эта статья поможет вам начать работу.
Часть 4. Монетизация вашего веб-сайта
Каждому веб-сайту и малому бизнесу нужен доход. К счастью, есть десятки способов заработать на посетителях вашего сайта.
- Интересы и запросы — люди связываются с вами для физической или онлайн-услуги
- Интернет-магазин — здесь вы можете продавать физические или цифровые товары
- Партнерский маркетинг — вы можете направлять людей покупать или использовать продукт другой компании и получать процент от продажи
- Реклама — существует множество различных рекламных сетей, которые можно разместить реклама на вашем сайте, и вы можете зарабатывать на этом деньги.
Этот список может быть длиннее, поэтому, если вам интересно узнать больше — смотрите эту статью.
Часть 5. Создайте список адресов электронной почты
И последнее, но не менее важное (этот этап часто упускают из виду): важно начать устанавливать связи с первого дня.




 com
com  Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.
Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.