подробный гайд по настройке и установке плагинов
Visual Studio Code – это один из наиболее популярных редакторов кода, разработанный корпорацией Microsoft. Он распространяется в бесплатном доступе и поддерживается всеми актуальными операционными системами: Windows, Linux и macOS. VS Code представляет собой обычный текстовый редактор с возможностью подключения различных плагинов, что дает возможность работать со всевозможными языками программирования для разработки любого IT-продукта.
Несмотря на столь высокую популярность программы, ее функционал до сих пор остается не таким очевидным, из-за чего многие пользователи предпочитают продукт конкурента, нежели VS Code. Чтобы решить все проблемы, возникающие при работе с Visual Studio Code, рекомендую ознакомиться с подробным гайдом по настройке этого редактора кода. В нем я покажу, что VS Code – это мощный инструмент, которым может пользоваться каждый.
Установка Visual Studio CodeС установкой среды не должно возникнуть никаких проблем, но давайте все же проведем небольшой ликбез. Выполним несколько действий:
Выполним несколько действий:
- Переходим на официальный сайт и загружаем установочный файл.
- Следующим шагом запускаем установочник и ставим редактор кода на компьютер. В блоке «Выберите дополнительные задачи» рекомендую отметить два пункта, позволяющие запускать файлы через выпадающее меню – так вы сможете быстро открыть код в VS Code.
На этом установка завершена. Теперь мы можем использовать редактор кода по назначению. Обычно с этим не должно возникнуть никаких проблем, однако на слабых машинах запуск утилиты часто прерывается. Вылечить такой недуг можно с помощью добавления нового значения к пути ярлыка. Для этого откроем его свойства через правый клик мыши и в графе «Объект» пропишем —disable-gpu.
Готово! Теперь программа должна работать на любом компьютере.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Интерфейс Visual Studio CodeПри первом запуске перед нами отобразится окно приветствия, через которое можно получить быстрый доступ к ранее запущенным проектам либо создать новые. Весь интерфейс на английском языке (всего в несколько кликов он переводится на русский, но об этом чуть позже). Давайте пока разберемся с интерфейсом: откроем для примера файл с кодом, посмотрим, как его идентифицирует программа без предварительных настроек, и разберем каждый блок утилиты.
Весь интерфейс на английском языке (всего в несколько кликов он переводится на русский, но об этом чуть позже). Давайте пока разберемся с интерфейсом: откроем для примера файл с кодом, посмотрим, как его идентифицирует программа без предварительных настроек, и разберем каждый блок утилиты.
Запустить файл с кодом мы можем через правый клик мыши -> Открыть с помощью Code. Файл можно открыть и в программе: для этого в верхнем правом углу выбираем «File» и жмем «Open File…». После этого переходим в нужную директорию и выбираем файл.
В результате перед нами отобразится окно с кодом из файла. Давайте визуально разделим интерфейс на блоки и рассмотрим каждый из них более детально.
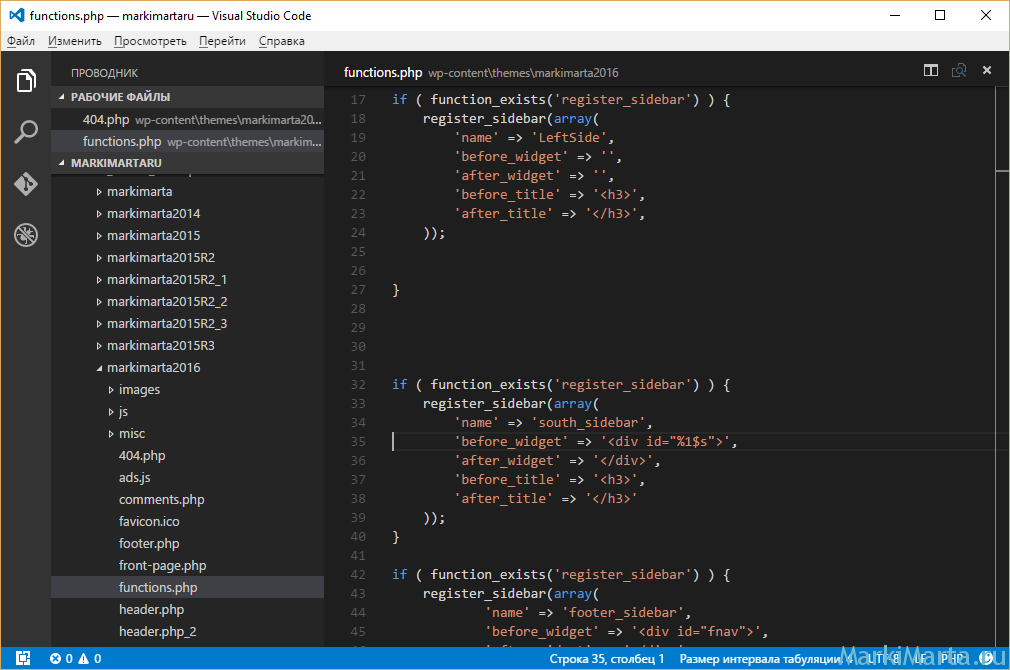
Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места. Название функций и прочее подсвечено разными цветами. Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться. С помощью них мы можем добавлять не просто один файл с кодом, а целый проект.
Следующий блок – левая панель управления, включающая в себя 5 основных вкладок: «Проводник», «Поиск», «Система управления версиями», «Запуск кода» и «Расширения». Первая предоставляет пользователю возможность просматривать содержимое проекта и быстро перемещаться внутри него.
Вторая вкладка – поиск. Используется для нахождения слов в документе. Он также может быть запущен с помощью комбинации клавиш «CTRL+SHIFT+F». Алгоритм использования довольно прост – вводим название в поиск и смотрим результат.
Система управления версиями – предназначена для взаимодействия с git.
Запустить и проверить работоспособность кода мы можем в следующей вкладке:
Еще одна важная вкладка, с помощью которой из Visual Studio Code можно сделать функциональную утилиту, это «Расширения». В ней находятся установочники для всех популярных инструментов, используемых разработчиками.
Следующий блок – нижний статус-бар. В нем отображается общая информация о состоянии программы. Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.
Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.
И еще один раздел – правая панель, включающая в себя небольшой дисплей, который отображает код в уменьшенном варианте, а также позволяет удобно скроллить внутри него. Здесь же мы можем разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки.
Как видите, если пройтись по интерфейсу программы, то она уже не кажется такой сложной. Чтобы сделать все еще проще, давайте проведем русификацию всех элементов интерфейса. О том, как это сделать, поговорим далее.
Русификация Visual Studio CodeЧтобы провести русификацию программы, открываем вкладку с расширениями и прописываем запрос vscode-language-pack-ru. В результате будет отображен новый элемент с кнопкой «Install» – кликаем по ней и ожидаем завершения установки.
Перезагружаем программу и смотрим, что язык интерфейса был изменен на русский:
Если вы захотите вернуть англоязычный интерфейс, для этого потребуется открыть раздел с плагинами и удалить установленный пакет с русским языком.
Мы можем полностью изменить цветовую схему утилиты. Чтобы это сделать, воспользуемся комбинацией клавиш «CTRL+SHIFT+P» и введем запрос «theme». В отобразившемся списке выберем «Параметры: Цветовая тема».
В результате отобразится список возможных тем – для примера возьмем солнечную тему.
После применения темы интерфейс примет следующий вид:
Обратите внимание, что это не весь список тем – вы можете установить и другие. Для этого пролистайте в самый низ списка и выберите «Установить дополнительные цветовые темы…». После этого в левой части отобразится дополнительный блок с доступными цветовыми решениями.
Вот так мы можем изменить внешний вид программы. Теперь давайте перейдем к техническим моментам и рассмотрим работу наиболее важных плагинов.
Управление проектамиСмотрите также:
Лучшие плагины и темы для VS Code
По умолчанию Visual Studio Code поддерживает работу с несколькими проектами, однако перемещаться между ними не очень удобно. Для удобства обычно используют плагин под названием Project Manager. С его помощью открывается возможность перемещения между рабочими областями всего в один клик. Установка проходит через магазин расширений, о котором мы говорили ранее. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином.
Для удобства обычно используют плагин под названием Project Manager. С его помощью открывается возможность перемещения между рабочими областями всего в один клик. Установка проходит через магазин расширений, о котором мы говорили ранее. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином.
Теперь работа с проектами не должна вызывать никаких трудностей.
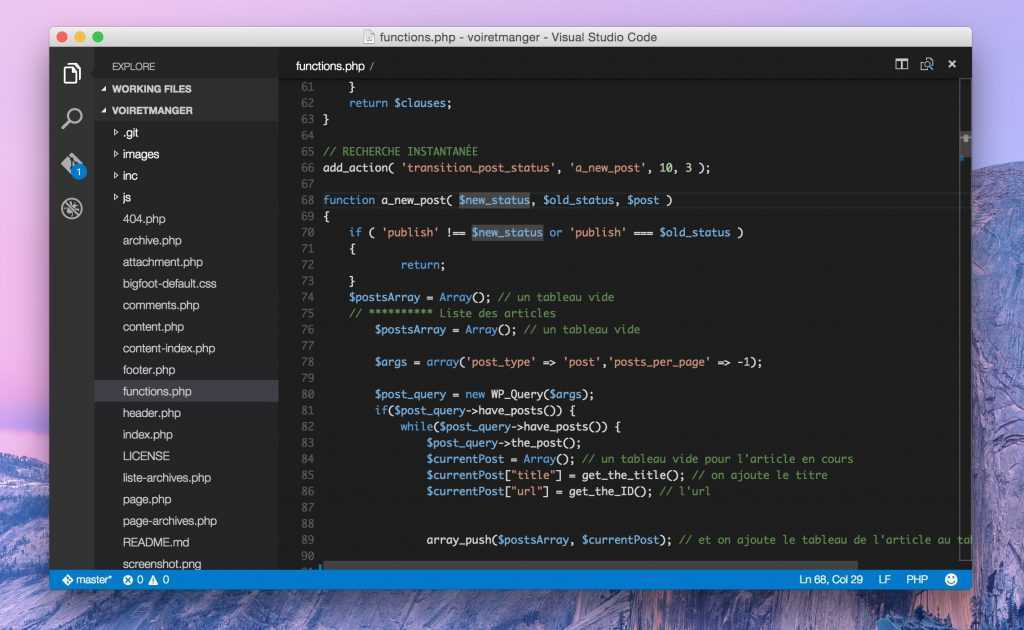
Автоформатирование кодаОдин из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие.
Рассмотрим, как форматируется код, написанный на JavaScript:
- Возьмем для примера функцию, отступы в которой выстроены случайным образом.
- Устанавливаем плагин Prettier через магазин расширений и открываем документ, который нужно отформатировать.
 Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document».
Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document». - Смотрим на код и видим, что он преобразился и принял аккуратный вид.
Аналогичным образом мы можем отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
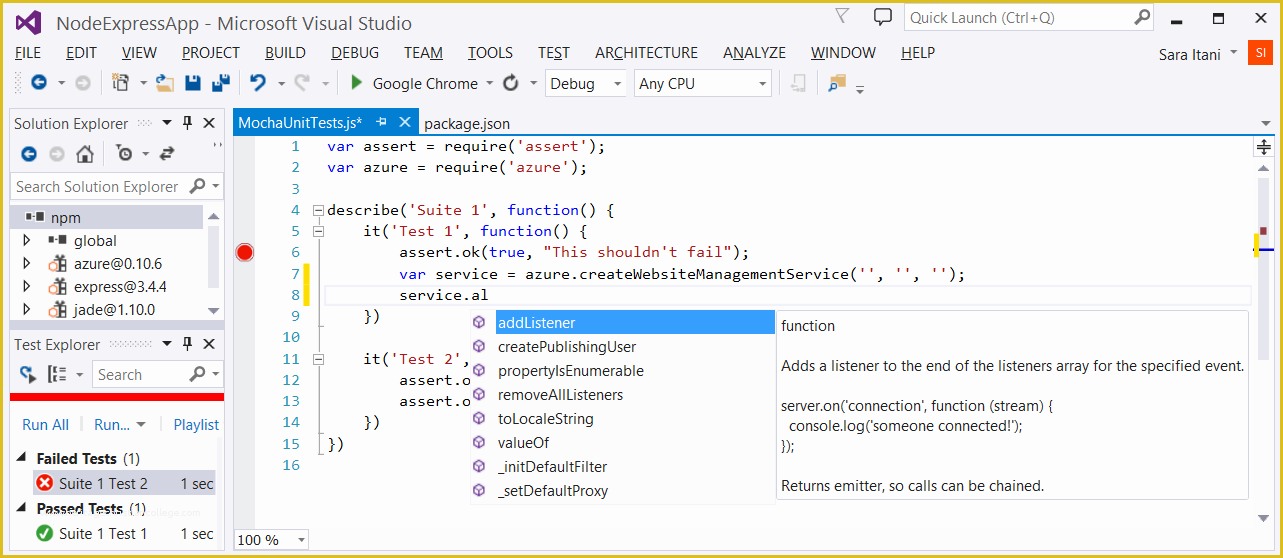
АвтодополнениеВ популярных программах, подобных Visual Studio, встроена функция автодополнения, помогающая завершить код. Например, вы пишите строчку кода, а среда подсказывает, как ее завершить. С помощью этой опции можно не только вспомнить нужную функцию, но и быстро написать код.
По умолчанию функция автодополнения в Visual Studio Code доступна только для некоторых языков. Для прочих языков программирования существуют дополнительные пакеты с окончанием «intellisense».
Посмотреть, какие пакеты доступны, вы можете в магазине плагинов.
Рекомендую установить PHP Intellisense, CSS Intellisense и Path Intellisense.
Vim – это свободный текстовый редактор, работающий на основе vi. По умолчанию он установлен на каждой операционной системе семейства Unix. Кроме того, он доступен и в Visual Studio Code. Для работы с ним потребуется установить расширение с аналогичным названием:
Теперь мы можем перемещаться по файлу клавишами h, j, k, l, использовать Esc и сохранять файл командой :w.
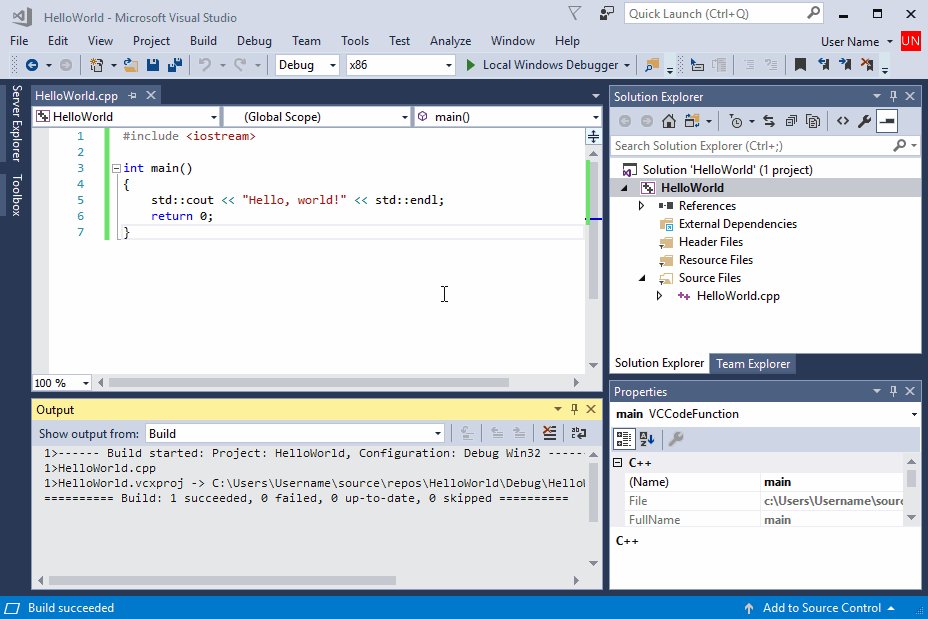
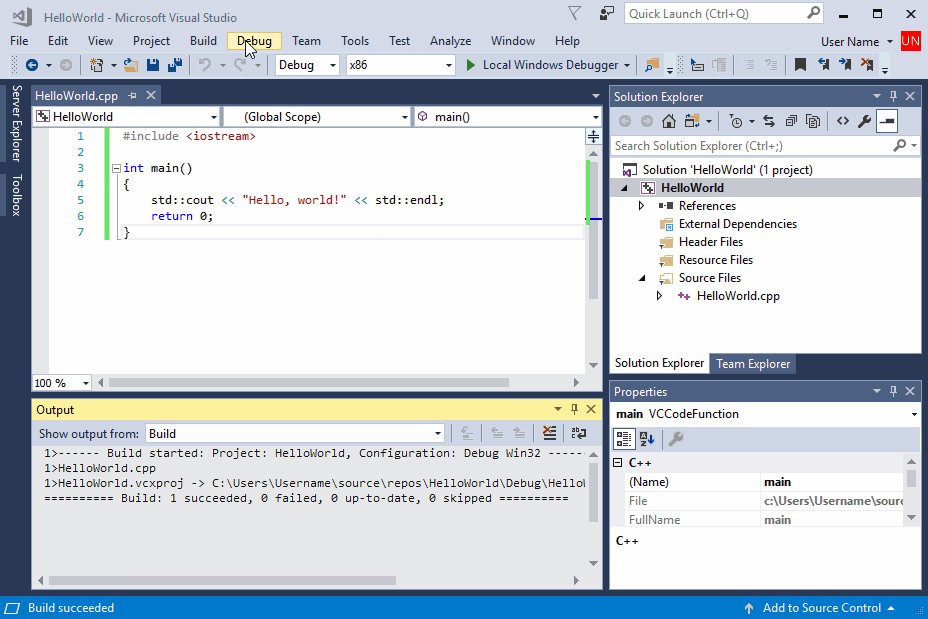
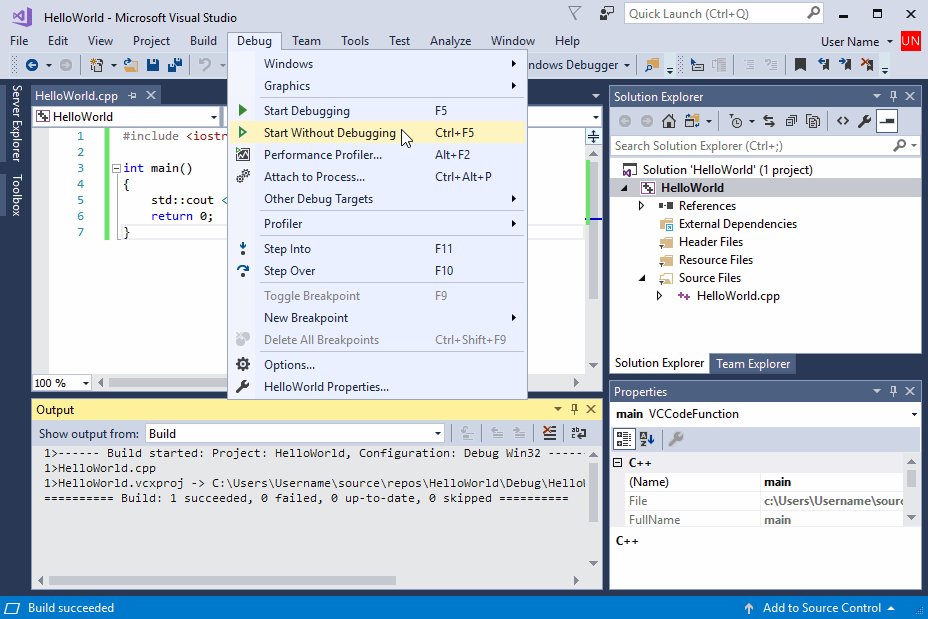
Отладка кодаДля того чтобы запустить код в VS Code, нам нужно воспользоваться одним из расширений. Например, для JavaScript подойдет Debugger for Chrome. Узнать, какое расширение необходимо для конкретного языка, можно через «Выполнить» -> «Установить дополнительные отладчики…».
В результате в левой части окна будет отображен список доступных плагинов – найдите в нем подходящий для вас и следуйте инструкции.
После того как нужный плагин будет установлен, можно запускать отладку кода. Для этого достаточно открыть пункт «Выполнить» и нажать на кнопку «Запустить отладку». Также это можно сделать с помощью клавиши «F5».
Также это можно сделать с помощью клавиши «F5».
С помощью плагинов мы можем отладить код, написанный на любом языке программирования.
ЗаключениеСегодня мы разобрали функционал инструмента Visual Studio Code. Данная среда хороша не только для профессионалов, но и для новичков, изучающих основы программирования. Одно из преимуществ программы – это минимальное требование к железу: запустить программу можно практически на любом компьютере.
Надеюсь, что работа в VS Code больше не будет для вас проблемой, а активные проекты ждет успех. Удачи!
что это за редактор и для чего он нужен
Содержание
👉 В этом разделе мы на примерах разбираем сложные айтишные термины. Если вы хотите почитать вдохновляющие и честные истории о карьере в IT, переходите в другие разделы.
Visual Studio Code (VS Code) — это редактор кода для разных языков программирования. Он относительно немного весит, гибкий и удобный. В нем можно писать, форматировать и редактировать код на разных языках.
В нем можно писать, форматировать и редактировать код на разных языках.
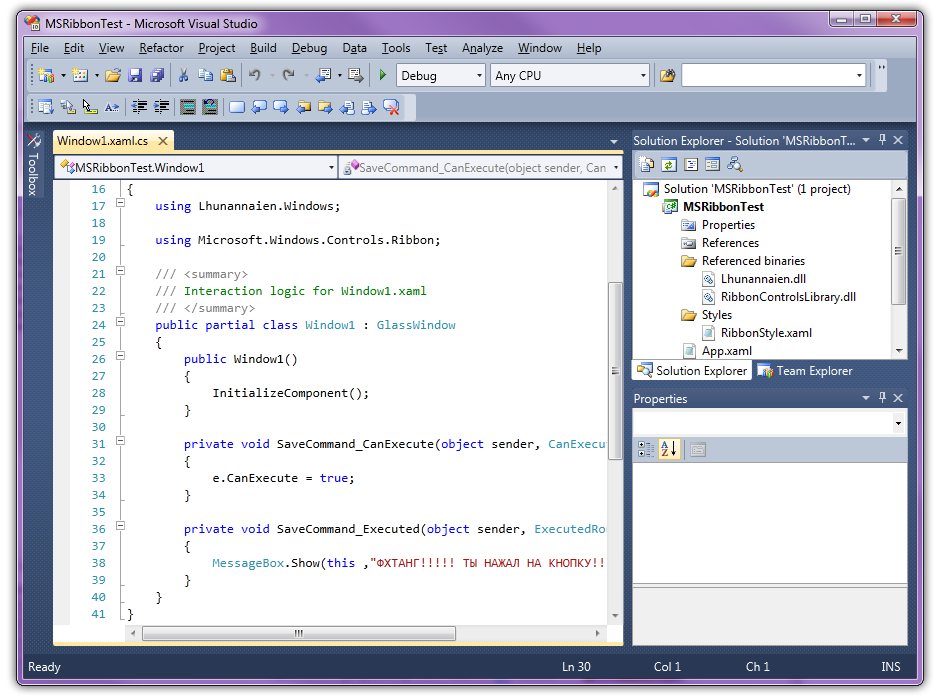
VS Code не стоит путать с Visual Studio — это IDE, очень мощная и масштабная, но одновременно с этим тяжеловесная. Названия похожи, потому что у обоих средств разработки один и тот же создатель, но продукты разные по своей сути. VS Code меньше весит, проще в освоении и подходит в том числе для начинающих разработчиков.
Редактор кода существует для всех популярных операционных систем: Windows, Linux и macOS. Он бесплатный, в отличие от большинства версий «старшего брата» Visual Studio.
Кто пользуется Visual Studio CodeС VS Code работают программисты на разных языках. Например, им активно пользуются веб-разработчики, пишущие на HTML/CSS, JavaScript, PHP. Но редактор поддерживает намного большее количество языков: Python, Go, Ruby, C#, TypeScript и так далее. Он работает и с расширениями и фреймворками для популярных языков — например, с React JS и Vue.js, с языками стилей SCSS и LESS, которые дополняют CSS.
В теории пользоваться VS Code может разработчик практически на любом из современных языков. Но на практике его применяют там, где не нужны мощности полноценной IDE.
Frontend-разработчик
курс
7 месяцев
Frontend-разработчик
Научитесь создавать удобные и эффектные сайты, сервисы и приложения, которые нужны всем. Сегодня профессия на пике актуальности: в России 9000+ вакансий, где требуется знание JavaScript.
7 месяцев
5 556 ₽/мес.
3 333 ₽/мес.
Подробнее
5 556 ₽/мес.
3 333 ₽/мес.
Для чего нужен VS CodeVS Code позволяет легко писать, форматировать и редактировать код на разных языках. С его помощью можно быстро создать проект и структуру файлов в нем, он подсвечивает синтаксис кода и помогает автоматически править ошибки. В нем есть возможности для отладки и запуска кода на некоторых языках.
Редактор легко расширяется, поэтому к перечисленным функциям можно добавить новые — достаточно просто скачать нужное дополнение из официального каталога. Дополнения тоже распространяются бесплатно.
Дополнения тоже распространяются бесплатно.
VS Code — это расширяемый редактор кода. Он написан на фреймворке Electron, поэтому его интерфейс запрограммирован с помощью HTML, CSS и JavaScript. Интерфейс у него довольно стандартный для редакторов: рабочая область, верхнее и боковое меню.
В рабочей области открывается документ, в котором программист пишет код. Через верхнее меню можно получить доступ к разным функциям и возможностям. Через боковое меню открываются разделы контроля версий, установки дополнений, запуска и отладки кода.
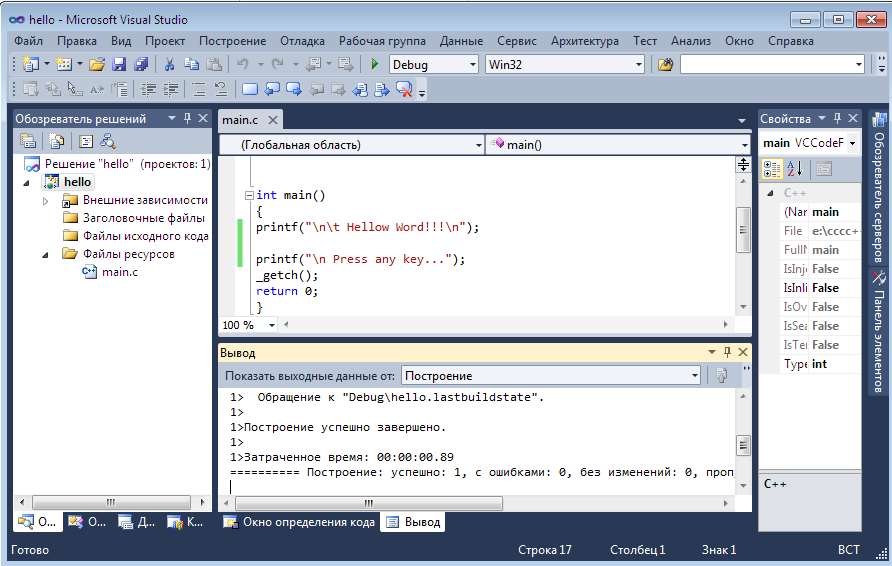
В нижней части страницы можно открыть консоль. В нее будут выводиться результаты выполнения кода, разные сведения о сборке и найденных ошибках. В консоль можно писать и команды — правда, для многих из них есть горячие клавиши, а они быстрее.
Одновременно в VS Code можно открыть несколько файлов в разных вкладках. Экран рабочей области можно разделить на части, чтобы человек видел несколько файлов одновременно. Как в операционной системе, когда открыто несколько окон программ: одно справа, другое слева. Со всеми открытыми файлами можно работать.
Как в операционной системе, когда открыто несколько окон программ: одно справа, другое слева. Со всеми открытыми файлами можно работать.
Написание и редактирование кода. Первое и главное назначение редактора — писать исходный код на каком-то из языков программирования, редактировать и сохранять его. Так же как редакторы текста оснащены функциями для форматирования контента, редактор кода позволяет структурировать и форматировать программы. Например, он подсвечивает синтаксис, выделяет ошибки, автоматически расставляет отступы. В нем есть и автодополнение: если ввести первые несколько букв команды, он предложит варианты, как можно ее закончить. В VS Code есть целая система для помощи в редактировании кода, ее компоненты сгруппированы под общим названием IntelliSense.
Автоматическое редактирование. Редактирование и исправление кода в VS Code можно автоматизировать. Существуют специальные плагины и расширения для редактора, которые автоматически исправляют мелкие ошибки в программе: неправильные отступы, именование, несоответствие стилю кода и так далее. Кстати, стиль кода можно задать в настройках. Конечно, сложную ошибку такой модуль не исправит: он не поймет, как это можно сделать. Но для устранения мелких недочетов возможность удобная.
Кстати, стиль кода можно задать в настройках. Конечно, сложную ошибку такой модуль не исправит: он не поймет, как это можно сделать. Но для устранения мелких недочетов возможность удобная.
Поиск, вставка и другое. Среди возможностей Visual Studio Code — быстрая навигация по документу и его редактирование. Например, строка поиска поддерживает в том числе регулярные выражения — формулы для разных текстовых сочетаний. С редактированием тоже удобно: можно написать сокращенную формулу той или иной команды, и редактор достроит ее сам. А можно, например, выделить код и закомментировать его одним сочетанием клавиш.
Горячие клавиши. Горячие клавиши позволяют применять те или иные функции, не заходя в меню. Достаточно просто нажать нужное сочетание на клавиатуре. В VS Code таких клавиш много, и их можно перенастроить под свои вкусы — как вам удобнее.
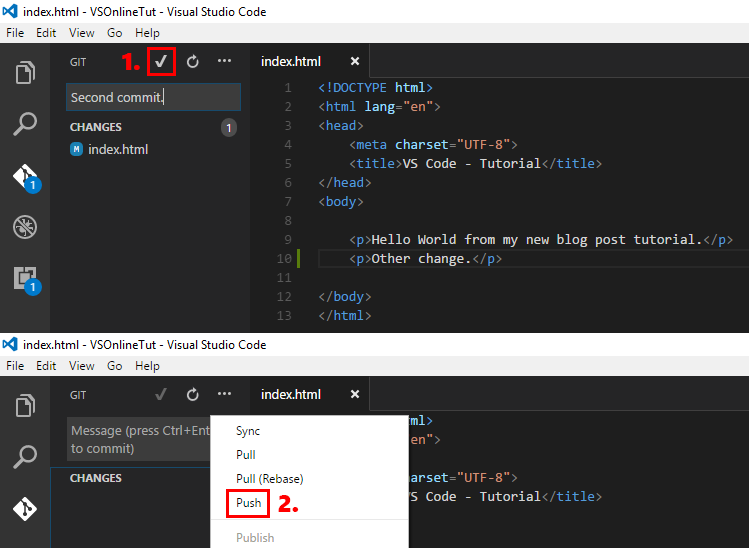
Контроль версий. VS Code «из коробки» поддерживает систему контроля версий Git. Прямо из редактора можно закоммитить изменения или откатить коммит, добавить к нему комментарий или отправить в удаленный репозиторий. Для этого не нужно входить в консоль и набирать команды: все делается через визуальный интерфейс. Сделать коммит можно в несколько кликов в специальной боковой панели.
Прямо из редактора можно закоммитить изменения или откатить коммит, добавить к нему комментарий или отправить в удаленный репозиторий. Для этого не нужно входить в консоль и набирать команды: все делается через визуальный интерфейс. Сделать коммит можно в несколько кликов в специальной боковой панели.
Установка дополнений. Одна из особенностей VS Code — он очень легко расширяется. Прямо из редактора можно перейти в каталог расширений и дополнений, найти в поиске то, что вам нужно, и установить. Так подключаются поддержка других языков, плагины для автоматического исправления, конфигураторы и много чего еще. Благодаря легкой расширяемости VS Code можно полностью настроить под себя и свои нужды.
Запуск кода. Изначально редактор позволяет запускать код только для малого количества языков. Но к нему есть дополнения, которые открывают такую возможность и для других. Чтобы воспользоваться ей, нужно установить соответствующее расширение и перезагрузить VS Code. После этого в интерфейсе редактора должны появиться кнопки для сборки и запуска. Кстати, изначально в нем есть целая вкладка под названием «Запуск и отладка».
После этого в интерфейсе редактора должны появиться кнопки для сборки и запуска. Кстати, изначально в нем есть целая вкладка под названием «Запуск и отладка».
Помощь в отладке. В VS Code есть встроенный отладчик для языка JavaScript и основанных на нем технологий, таких как TypeScript. Для других языков понадобится устанавливать расширение. Но в любом случае возможность интерактивной отладки в редакторе есть, и это удобно, потому что раньше так «умели» делать только IDE. Интерактивная отладка помогает пошагово выполнять код и на каждом шаге просматривать, как изменяются данные. Так легче обнаружить и устранить ошибку.
Преимущества Visual Studio CodeПростота освоения. У редактора интуитивно понятный интерфейс, его легко установить и настроить. А после этого им сразу можно начинать пользоваться. Единственной проблемой поначалу могут стать горячие клавиши и дополнительные настройки — они необычно организованы. Но со временем легко разобраться, особенно если вначале держать под рукой памятку или пользоваться туториалами.
Малый вес. По сравнению с IDE редактор быстро работает и мало весит, не так требователен к ресурсам компьютера. При этом он довольно функционален, а огромное количество расширений позволяет добавлять в него новые возможности.
Кроссплатформенность. Visual Studio Code есть для всех популярных операционных систем, так что с ним можно работать вне зависимости от ОС, которую вы предпочитаете. К тому же это позволяет быстрее и удобнее переносить проекты с одного устройства на другое.
Поддержка разных языков. Есть инструменты, которые предназначены специально для какого-то языка, например Python или C++. Visual Studio Code поддерживает огромное количество языков программирования, и они легко подключаются. Поэтому с его помощью можно вести проекты, написанные на нескольких языках одновременно.
Гибкость. У VS Code множество расширений и удобных функций. Помимо вещей, стандартных для редактора кода, вроде подсветки синтаксиса, он «умеет» много чего еще. Его можно легко и гибко настроить под себя в зависимости от потребностей разработчика и технологий, с которыми он работает.
Его можно легко и гибко настроить под себя в зависимости от потребностей разработчика и технологий, с которыми он работает.
Ограниченная функциональность. Конечно, это зависит от того, с чем сравнивать VS Code. По сравнению с рядом других редакторов он, наоборот, более функционален. Но если сравнивать с IDE — любой редактор проигрывает, так как возможности у него намного ниже.
А для некоторых языков возможности IDE критичны. Поэтому работать в редакторе кода для разработчиков на этих языках будет не очень удобно. Например, в VS Code есть модули для Java, но Java-разработчики все же предпочитают пользоваться специализированными средами. У них больше возможностей по работе со специфическими особенностями языка вроде перевода программы в байт-код.
Медленная работа. На старых компьютерах редактор может долго запускаться и работать медленнее. Особенно это характерно для устройств, где установлен жесткий диск HDD, а не твердотельный накопитель SSD, или мало оперативной памяти.
Так происходит из-за того, что VS Code написан на Electron — это фреймворк, который позволяет писать программы для ПК с помощью HTML/CSS и JavaScript. Внутри фреймворка – целый браузер, отвечающий за отображение HTML и CSS. Соответственно, написанные на Electron программы такие же ресурсоемкие, как обычные браузеры, а значит, на слабых устройствах могут работать медленно. Это справедливо и для VS Code.
Как начать пользоваться VS CodeVisual Studio Code можно бесплатно скачать с официального сайта и установить как обычную программу. Надо просто выбрать версию: для Windows, Linux или macOS.
На главной странице официального сайта есть большая кнопка для скачивания в оптимальной конфигурации — она определяется автоматически в зависимости от параметров вашей системы. Для альтернативных вариантов загрузки есть ссылки внизу.
Если устанавливать редактор пока не хочется, а желание попробовать есть, можно воспользоваться онлайн-версией. Она не такая удобная и у человека меньше контроля над ней, но для старта ее может хватить. Но VS Code способен серьезно нагружать браузер, особенно если там открыто что-то ресурсоемкое.
Но VS Code способен серьезно нагружать браузер, особенно если там открыто что-то ресурсоемкое.
Frontend-разработчик
курс
7 месяцев
Frontend-разработчик
Научитесь создавать удобные и эффектные сайты, сервисы и приложения, которые нужны всем. Сегодня профессия на пике актуальности: в России 9000+ вакансий, где требуется знание JavaScript.
7 месяцев
5 556 ₽/мес.
3 333 ₽/мес.
Подробнее
5 556 ₽/мес.
3 333 ₽/мес.
Начало работы с кодом Visual Studio
Редактировать
В этом руководстве мы проведем вас через настройку Visual Studio Code и дадим обзор основных функций.
Следующее видео, которое мы рекомендуем: Редактирование кода в Visual Studio Code
Выберите другое видео из списка: Вступительные видео
Схема видео
- Загрузите и установите VS Code.

- Из https://code.visualstudio.com/download
- Открыть папку
- Файл > Открыть папку (Ctrl+K Ctrl+O)
- Проводник
- Просмотр > Проводник (⇧⌘E (Windows, Linux Ctrl+Shift+E))
- Вид поиска
- Просмотр > Поиск (⇧⌘F (Windows, Linux Ctrl+Shift+F))
- Контроль версий
- Просмотр > Управление версиями (SCM) (⌃⇧G (Windows, Linux Ctrl+Shift+G))
- Запуск и отладка
- Просмотр > Выполнить (⇧⌘D (Windows, Linux Ctrl+Shift+D))
- Просмотр расширений
- Вид > Расширения (⇧⌘X (Windows, Linux Ctrl+Shift+X))
- Откройте палитру команд.
- Вид > Палитра команд.
 .. (⇧⌘P (Windows, Linux Ctrl+Shift+P))
.. (⇧⌘P (Windows, Linux Ctrl+Shift+P))
- Вид > Палитра команд.
- Панель вывода
- Просмотр > Вывод (⇧⌘U (Windows Ctrl+Shift+U, Linux Ctrl+K Ctrl+H))
- Консоль отладки
- Просмотр > Консоль отладки (⇧⌘Y (Windows, Linux Ctrl+Shift+Y))
- Панель проблем
- Просмотр > Проблемы (⇧⌘M (Windows, Linux Ctrl+Shift+M))
- Встроенный терминал
- Вид > Терминал (⌃` (Windows, Linux Ctrl+`))
- Создать новый файл
- Файл > Новый файл (⌘N (Windows, Linux Ctrl+N))
- Сохранить файл
- Файл > Сохранить
- Файл > Сохранить
- Автосохранение
- Файл > Автосохранение
- Выполнить
- Выполнить > Начать отладку (F5)
- Расширения языка программирования
- Python — IntelliSense, анализ, отладка, форматирование кода, рефакторинг и многое другое.

- Live Preview — размещает локальный сервер для предварительного просмотра ваших веб-страниц.
- Python — IntelliSense, анализ, отладка, форматирование кода, рефакторинг и многое другое.
- Зум
- Уменьшить (⌘- (Windows, Linux Ctrl+-))
- Увеличение (⌘= (Windows, Linux Ctrl+=))
- Настройте свой редактор с помощью цветовых тем.
- Файл > Настройки > Тема > Цветовая тема (⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T))
- Код > Настройки > Тема > Цветовая тема на macOS
Следующее видео
- Редактирование кода в Visual Studio Code. Узнайте о расширенных функциях редактирования кода в VS Code.
- Вступительные видеоролики — просмотрите весь список видеороликов.
- Пользовательский интерфейс — см. документацию по VS Code.
- Обзор установки — документация по началу работы с VS Code, включая настройку для конкретной платформы.

- IntelliSense-VS Code обеспечивает интеллектуальное завершение кода по мере ввода.
04.05.2022
Учебное пособие по коду Visual Studio, которое стоит изучить
Каждому ковбою нужна лошадь, каждому Бэтмену нужен Робин, а каждому программисту нужен отличный редактор кода. Когда вы работаете с кодом каждый день, у вас должен быть редактор кода. Для многих разработчиков Visual Studio (VS) Code является предпочтительным редактором. Оставайтесь с нами для этого руководства по Visual Studio Code.
Не читатель? Посмотрите соответствующий видеоурок!
Не видите видео? Убедитесь, что ваш блокировщик рекламы отключен.
В этом посте вы узнаете все о VS Code и каждой его мощной функции. Если вам нужен подробный обзор VS Code, включая подробное объяснение всего, на что он способен, продолжайте читать.
Эта запись в блоге представляет собой фрагмент главы из электронной книги From Admin to DevOps: The BS Way to DevOps in Azure.
Если вам понравилась эта глава и вы хотите узнать о выполнении DevOps в Azure, ознакомьтесь с ней!
Интерфейс
В этом руководстве по Visual Studio Code будет использоваться VS Code 1.53.2. Если инструкция и скриншоты выглядят немного иначе, скорее всего, вы используете новую версию. Однако были предприняты все усилия, чтобы сосредоточиться на менее специфичных для версии аспектах VS Code.
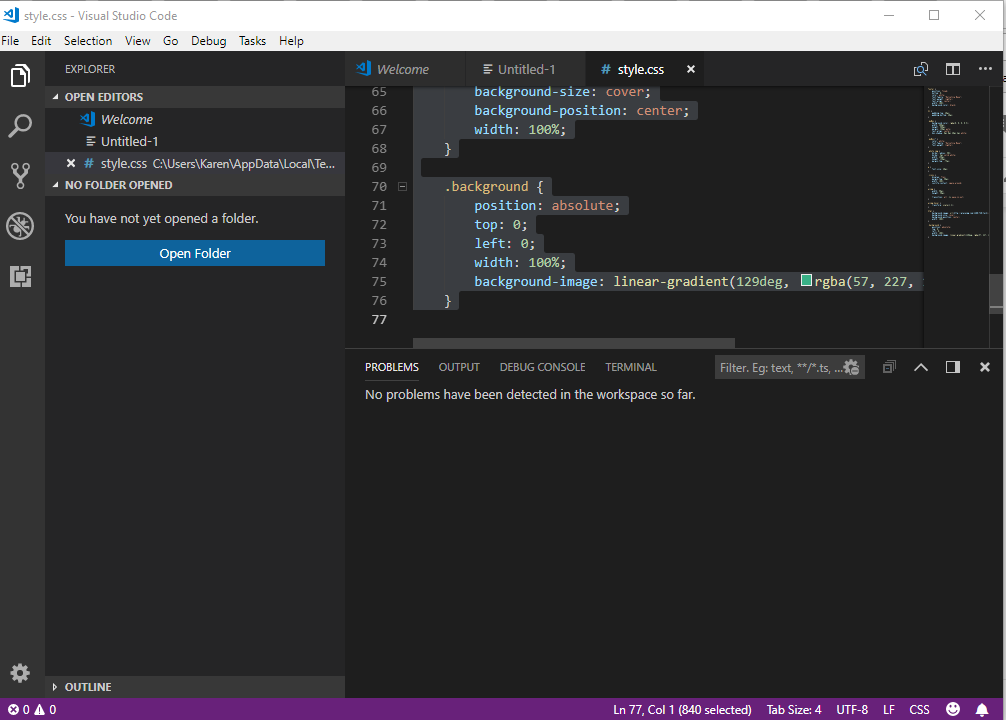
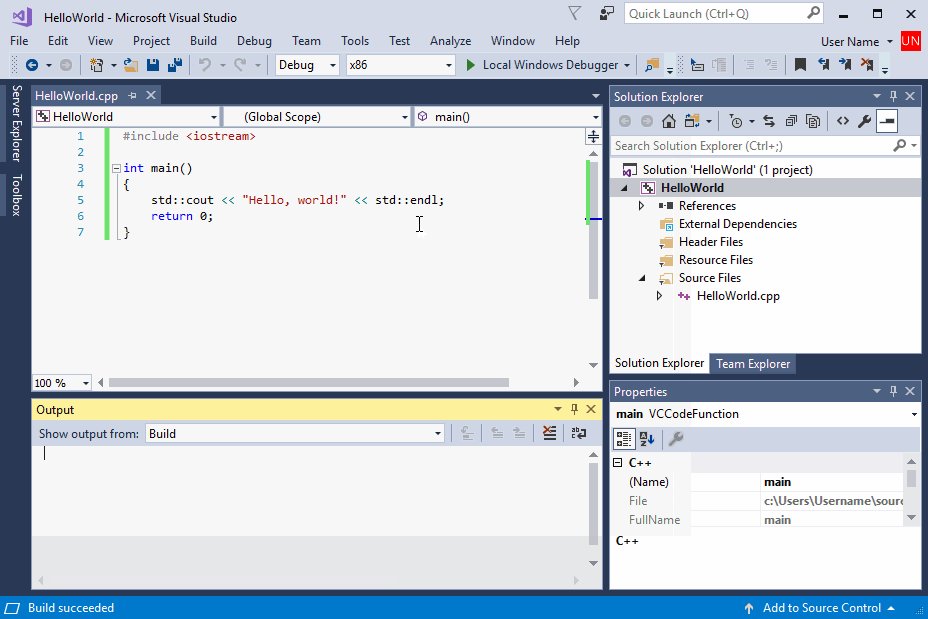
При первом открытии VS Code вы увидите пользовательский интерфейс, похожий на следующий снимок экрана. Вы увидите, что в VS Code есть несколько основных областей, на которые вы будете смотреть изо дня в день.
Основной интерфейс VS CodeОсновной интерфейс VS Code можно разбить на пять отдельных областей:
- Окно редактора (вкладки/группы) — В окне редактора вы будете выполнять большую часть своей работы. На этой панели вы можете просматривать и редактировать весь код, над которым работаете.
 Всякий раз, когда вы открываете новый файл или редактируете существующий файл, в окне редактора отображается код. VS Code имеет вкладки в этом редакторе, которые позволяют открывать несколько файлов одновременно, и группы редакторов, которые группируют различные вкладки.
Всякий раз, когда вы открываете новый файл или редактируете существующий файл, в окне редактора отображается код. VS Code имеет вкладки в этом редакторе, которые позволяют открывать несколько файлов одновременно, и группы редакторов, которые группируют различные вкладки. - Рабочая область. Рабочая область будет следующей наиболее часто используемой частью пользовательского интерфейса. Рабочая область — это место, где будут отображаться любые файлы, открытые на вкладках. Вы также обычно открываете целые папки, чтобы увидеть все файлы в определенной папке сразу здесь.
- Боковая панель — на боковой панели вы увидите такую информацию, как открытый репозиторий Git, название ветки Git, в которой вы работаете, и возможность отправлять изменения Git в удаленный репозиторий.
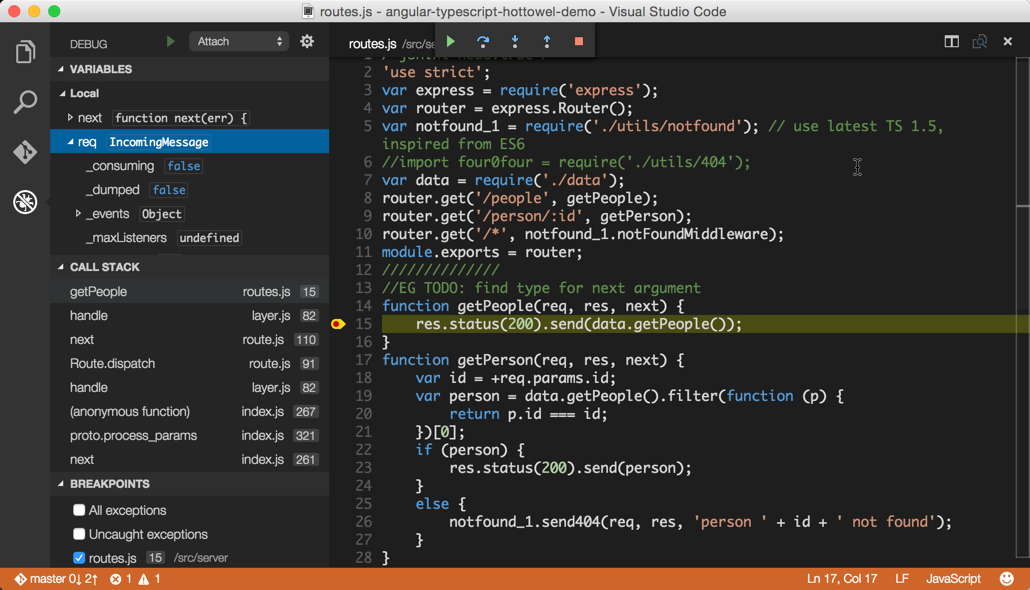
- Панели — секция панелей является «выходной» секцией. На этой панели вы найдете различные «вкладки» с информацией, возвращаемой VS Code и его расширениями. Здесь вы также найдете удобный встроенный терминал.
 Встроенный терминал — это встроенный терминал Bash (с другими оболочками, включенными через расширения), который позволяет запускать код непосредственно в VS Code без необходимости открывать отдельную оболочку.
Встроенный терминал — это встроенный терминал Bash (с другими оболочками, включенными через расширения), который позволяет запускать код непосредственно в VS Code без необходимости открывать отдельную оболочку. - Строка состояния. Строка состояния содержит информацию об открытой вкладке редактора. Строка состояния показывает положение курсора, кодировку, формат, который VS Code распознает как формат файла, среди прочего. В строке состояния VS Code и его расширения также будут отображать информацию по мере их запуска.
Команды и палитра команд
В VS Code можно многое сделать, особенно если вы установили множество расширений (рассмотренных позже). Вы можете управлять многими из этих функций с помощью обычных команд «Файл», «Редактировать» и «9».0024 Просмотр меню в верхней части окна, но не всего.
Самый простой способ сделать что-то в VS Code — это использовать команды из палитры команд . Палитра команд — это меню, которое появляется в верхней части экрана, когда вы щелкаете меню View и выбираете Command Palette, или нажимаете Ctrl-Shift-P на клавиатуре.
На следующем снимке экрана показан пример палитры команд.
Палитра команд VS CodeВ палитре команд вы найдете все функции VS Code. Палитра команд великолепна, потому что все функции для управления задачами, настройками, фрагментами и т. д. расположены в одном меню (рассмотренном позже).
Палитра команд — это место, где вы найдете все, что вы можете сделать как в установке VS Code по умолчанию, так и в настройке любого установленного вами расширения.
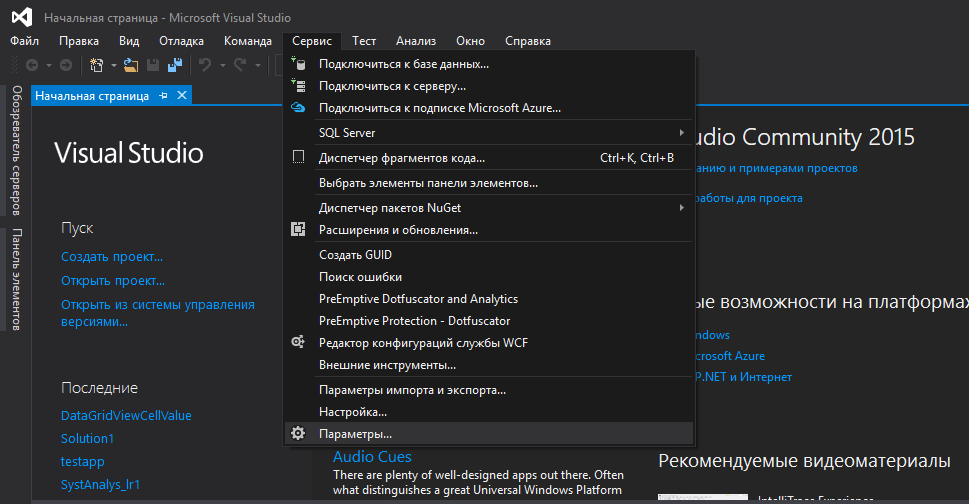
Настройки
С помощью настроек можно настроить практически каждый аспект VS Code. Настройки управляют как функциями VS Code по умолчанию, так и установленными расширениями. Настройки хранятся в виде файлов JSON, и VS Code определяет многие из них по умолчанию.
Для управления настройками откройте палитру команд с помощью Ctrl-Shift-P. Введите «Настройки» и выберите «Настройки »: «Открыть настройки» (JSON) , как показано ниже. Имейте в виду, однако, есть много настроек!
Настройки в палитре команд VS Code затем откроет файл JSON, отображающий все его текущие настройки.
Есть более простой способ управлять настройками через пользовательский интерфейс VS Code. VS Code предоставляет пользовательский интерфейс для просмотра настроек, как показано на следующем снимке экрана. Вы можете найти этот пользовательский интерфейс, снова открыв палитру команд и выбрав Настройки: Открыть настройки (пользовательский интерфейс) .
Пользовательский интерфейс для настроек VS Code позволяет искать настройки и разбивать их по категориям в левой части экрана.
Управление настройками VS CodeСовершенно невозможно, чтобы это руководство по Visual Studio Code приблизилось к объяснению всех доступных настроек. Найдите минутку, чтобы просмотреть и посмотреть, какие настройки вы можете внести в VS Code.
Расширения
Одной из наиболее важных функций VS Code являются его расширения. По умолчанию VS Code поддерживает общие функции редактора кода, такие как подсветка синтаксиса, Intellisense и т. д. Это понимает тип кода, который вы пишете, и адаптируется к нему разными способами. Но он не понимает все языки.
Но он не понимает все языки.
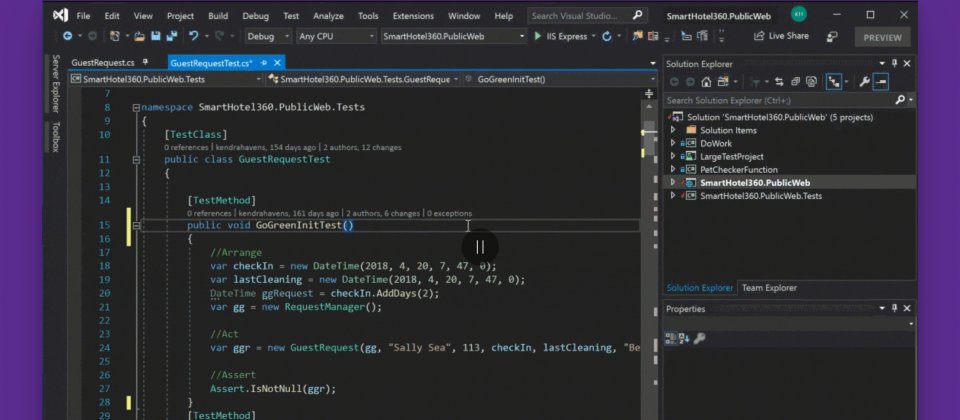
Например, возможно, вы работаете над шаблоном ARM. Шаблон ARM — это JSON. К счастью для вас, VS Code понимает JSON из коробки. Если вы открываете файл с расширением JSON, VS Code предполагает, что это файл JSON, и соответствующим образом применяет все его функции. На следующем снимке экрана вы можете увидеть пару таких функций.
В конце концов, JSON — это просто текст. Чтобы VS Code знал, когда раздел должен быть сворачиваемым и какой текст должен менять цвет, он должен понимать структуру JSON. VS Code применяет эти функции по-разному в зависимости от типа открытого файла.
Расширения VS Code, определенные в JSONНесмотря на то, что шаблон ARM создан в JSON и VS Code понимает JSON, это не означает, что VS Code понимает шаблоны ARM.
Шаблон ARM — это не просто JSON. Шаблон ARM имеет функции, определенную структуру и схему. VS Code не знает, что в конкретном файле JSON должна быть определена $schema в качестве первого элемента. Именно здесь пригодится экосистема расширений VS Code.
Именно здесь пригодится экосистема расширений VS Code.
Хотя VS Code изначально не понимает шаблоны ARM, это не значит, что он не может. Разработчики могут добавлять функциональные возможности в VS Code. В этом случае разработчики могут добавлять функциональные возможности к шаблонам ARM через расширение.
Расширение — это небольшой пакет, который вы можете загрузить в VS Code и который упрощает работу с различными ресурсами.
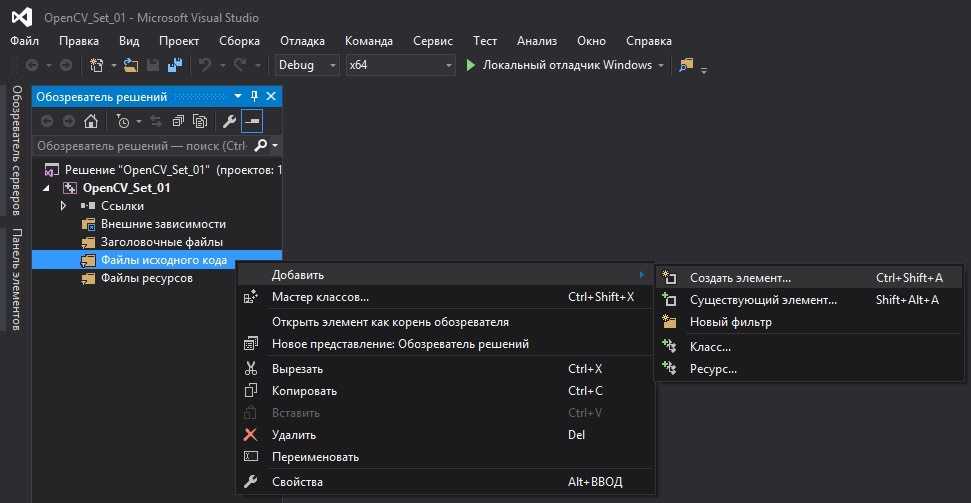
Вы можете управлять расширениями с помощью значка расширения на панели действий, как показано ниже. Как только вы нажмете на значок слева, вы должны сразу увидеть список самых популярных расширений в Extension Marketplace.
Магазин расширений — это место, где разработчики хранят расширения, которые вы можете загружать и устанавливать по своему усмотрению.
На следующем скриншоте видно, что расширения зависят не только от языка. Расширения расширяют функциональность VS Code по широкому кругу функций. Если вы разрабатываете код для определенного продукта, всегда ищите на Marketplace расширений, чтобы узнать, доступно ли какое-либо расширение.
Для примера шаблона ARM найдите «arm», как показано ниже, и посмотрите, что появится. Обратите внимание, что существует множество различных расширений для шаблонов ARM, некоторые из которых созданы корпорацией Майкрософт и сторонними разработчиками. Щелчок по зеленой кнопке Установить рядом с каждым расширением немедленно загрузит и установит расширение.
Фильтрация расширенийРасширения — это то, что делает VS Code по-настоящему блестящим. Расширения позволяют вам делать так много с VS Code и избавляют от необходимости выходить из приложения для выполнения других связанных задач.
Фрагменты кода
Вы когда-нибудь набирали один и тот же фрагмент кода снова и снова? Как и в случае с разработкой программного обеспечения, вы всегда должны стремиться работать по принципу «Не повторяйся» (DRY).
Конечно, вы, , могли бы сделать то же самое, набрав этот фрагмент объявления функции в 50-й раз, но какой в этом смысл? И кто сказал, что вы все равно будете писать одно и то же каждый раз? Если вам нужен автоматизированный способ для создания текстовых аннотаций, вам нужно использовать фрагменты .
Фрагменты кода VS — это удобная функция, которую должен использовать каждый, независимо от того, чем вы занимаетесь. Фрагменты позволяют вам ввести несколько символов на вкладке редактора кода, которая быстро расширяется до всего, что вам нужно.
Фрагменты существуют по языку или расширению и хранятся в файлах JSON. Например, у вас может быть одновременно установлен набор PowerShell, шаблонов ARM, Python, C# и фрагментов кода Javascript.
Фрагменты можно найти, открыв палитру команд с помощью Ctrl-Shift-P, введя «фрагменты» и нажав Enter.
Запись палитры команды «Настроить пользовательские фрагменты»Появится меню фрагментов, в котором можно редактировать все языковые фрагменты по умолчанию. Если вы установили расширения, которые поставляются с набором фрагментов кода, они также будут отображаться здесь.
Просмотр фрагментов для определенного языка Если вы перейдете к определенному фрагменту с помощью клавиш со стрелками и нажмете Enter или щелкните один из них, VS Code откроет файлы фрагментов JSON на вкладке редактора. На следующем снимке экрана вы можете видеть, что у многих будет один элемент JSON, закомментированный инструкциями по созданию собственного фрагмента.
На следующем снимке экрана вы можете видеть, что у многих будет один элемент JSON, закомментированный инструкциями по созданию собственного фрагмента.
Каждый фрагмент представляет собой отдельный элемент JSON, соответствующий определенному синтаксису. Вы можете узнать больше о синтаксисе сниппетов на странице сниппетов Microsoft VS Code.
В следующем фрагменте кода вы можете увидеть типичный фрагмент для создания функции PowerShell. Этот фрагмент использует расширение PowerShell, которое создает файл фрагментов powershell.json . Когда вы вводите фрагмент « func » в окне редактора, VS Code автоматически удалит этот фрагмент текста и заменит его кодом из кузов .
Обратите внимание на строки ${1|functionName} и $2 ниже. Фрагменты кода VS позволяют не только заменить фрагмент кода несколькими символами, но и отредактировать этот код после его расширения. В этом примере этот фрагмент имеет позиций табуляции .
В этом примере этот фрагмент имеет позиций табуляции .
Позиции табуляции позволяют нажать клавишу Tab, отредактировать замещающий текст ( functionName для первой ( 1| )) позиции табуляции, снова нажать Tab и начать печатать с восьмой строки тела .
"Новая функция": {
"префикс": "функция",
"тело": [
"функция ${1:имя_функции} {",
"\t[CmdletBinding()]",
"\тпарам",
"\т()",
"",
"\t$$ErrorActionPreference = 'Стоп'",
"",
"\т$2",
"}"
],
"description": "Новая вспомогательная функция"
}
Создав фрагмент, вы можете вызвать его в редакторе. На следующем снимке экрана теперь вы можете видеть, что если вы наберете «func» в сценарии PowerShell, VS Code предоставит вам список доступных вам параметров.
По умолчанию VS Code поставляется с некоторыми встроенными фрагментами, а некоторые расширения также устанавливают некоторые фрагменты. Ниже вы увидите фрагменты
Ниже вы увидите фрагменты function , function-advanced и function-Inline . Эти фрагменты поставляются с расширением PowerShell.
имя_функции и имеет курсор на восьмой строке. Эти позиции табуляции позволяют редактировать эти части расширенного фрагмента. Определение собственных сниппетовСниппеты значительно экономят время, если вы тратите время на создание всех обычных процедур, которые вы выполняете изо дня в день. Фрагменты, показанные в этом руководстве по Visual Studio Code, были лишь примером того, что вы можете сделать.
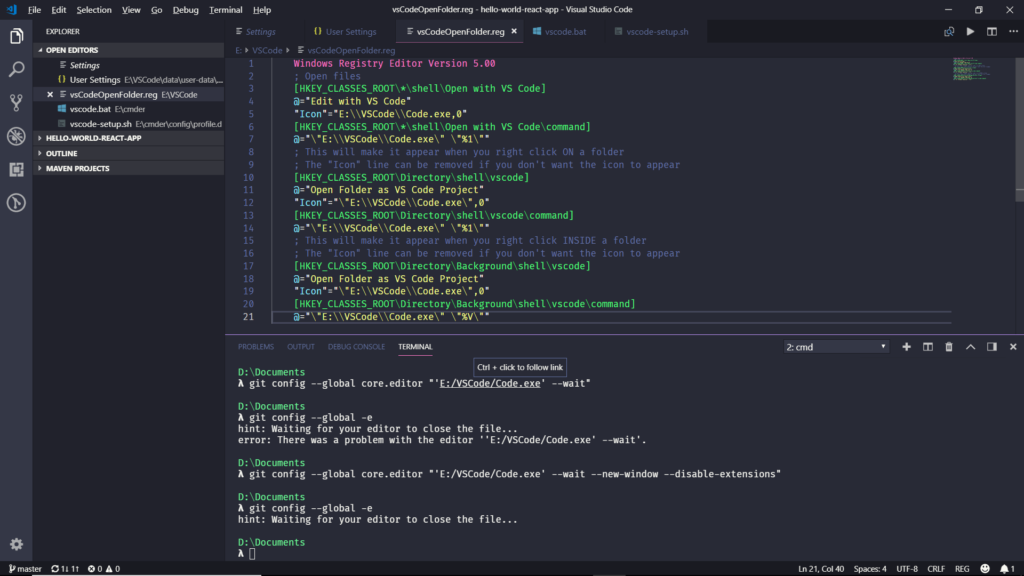
Интегрированный терминал
Когда вы разрабатываете сценарии или программное обеспечение, вы не просто пишете сразу кучу кода, и все работает отлично. Если бы только это было правдой. Вместо этого вы пишете небольшой код, тестируете его, чтобы увидеть, работает ли он, настраиваете и повторяете, пока не выполните свою задачу.
Чтобы запустить код в процессе разработки, обычно требуется Alt-Tab для перехода к другому окну, например к консоли или другому внешнему инструменту. Если этот внешний инструмент доступен через командную строку или вы пишете код PowerShell, вам не нужно покидать VS Code и вместо этого использовать встроенный терминал.
Встроенный терминал интегрирован непосредственно в VS Code. Это не внешняя консоль или окно. Он всегда находится под вкладками вашего редактора (если вы его не закроете). По умолчанию терминал представляет собой устаревшую командную строку ( cmd.exe ) в Windows или Bash в Linux и macOS. Однако, как вы можете видеть ниже, после установки расширения PowerShell VS Code по умолчанию использует консоль PowerShell.
Встроенный терминал PowerShell Вы можете использовать встроенный терминал так же, как и обычную консоль, вводя команды, получая выходные данные и т. д. Но встроенный терминал предоставляет несколько дополнительных преимуществ. Во-первых, одним из наиболее полезных преимуществ является возможность запуска фрагментов кода во время разработки.
Во-первых, одним из наиболее полезных преимуществ является возможность запуска фрагментов кода во время разработки.
Допустим, вы работаете над сценарием PowerShell и хотите протестировать одну строку. Вместо того, чтобы копировать код и вставлять его в другое окно PowerShell, щелкните любое место в этой строке и нажмите клавишу F8. Затем VS Code считывает всю строку и выполняет ее во встроенном терминале (если у вас установлено расширение PowerShell).
Запуск кода во встроенном терминалеВ этом учебном пособии по Visual Studio Code вы изучите только основы интегрированного терминала. Чтобы узнать больше о встроенном терминале, обязательно ознакомьтесь с документацией Microsoft.
Работа в команде с рабочими пространствами
До сих пор в этом руководстве предполагалось, что вы использовали VS Code независимо. Предполагается, что вы просто печатаете на клавиатуре. Но это не отражает реальный мир. В реальном мире, скорее всего, вы будете работать в команде.
Пока вы копались в настройках, устанавливали расширения и создавали некоторые фрагменты, вы меняли конфигурацию VS Code для вы . Что, если вы работаете в команде, которая также может использовать настройки, внесенные вами в установку VS Code? В этом случае вам необходимо поделиться этими настройками. Один из способов сделать это с рабочая область .
В VS Code рабочая область — это набор папок и параметров, управляющих поведением, обычно для одного проекта.
Подумайте о разрабатываемом вашей командой приложении, которое содержит множество папок, репозиторий Git и, возможно, определенный стандарт кодирования, которого должны придерживаться все члены команды. Один «проект» — хороший вариант использования рабочего пространства.
Чтобы создать рабочую область, откройте одну или несколько папок, перейдите в меню Файл , нажмите Сохранить рабочее пространство как, и сохраните файл. VS Code сохраняет рабочую область в файл с расширением файла code-workspace . Этот файл содержит все, что сохраняется в рабочей области.
VS Code сохраняет рабочую область в файл с расширением файла code-workspace . Этот файл содержит все, что сохраняется в рабочей области.
Рабочая область и настройки
Рабочие области играют важную роль, особенно когда речь идет о настройках. Когда вы определяете параметры в VS Code, вы делаете это либо на уровне пользователя, либо на уровне рабочей области. При работе над групповым проектом, где все используют VS Code, вам, вероятно, захочется создать общее рабочее пространство. Для этого откройте соответствующие папки и сохраните рабочую область.
Когда вы работаете в рабочей области, откройте палитру команд, введите «настройки», и теперь вы увидите еще один параметр «Настройки рабочей области», как показано на следующем снимке экрана.
Открытие настроек рабочей области Выбор параметра Открыть настройки рабочей области вернет вас к знакомому экрану Настройки. Однако на этот раз у вас будет две группы настроек; Пользователь и Рабочая область .

 Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document».
Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document».
 .. (⇧⌘P (Windows, Linux Ctrl+Shift+P))
.. (⇧⌘P (Windows, Linux Ctrl+Shift+P))

 Если вам понравилась эта глава и вы хотите узнать о выполнении DevOps в Azure, ознакомьтесь с ней!
Если вам понравилась эта глава и вы хотите узнать о выполнении DevOps в Azure, ознакомьтесь с ней!  Всякий раз, когда вы открываете новый файл или редактируете существующий файл, в окне редактора отображается код. VS Code имеет вкладки в этом редакторе, которые позволяют открывать несколько файлов одновременно, и группы редакторов, которые группируют различные вкладки.
Всякий раз, когда вы открываете новый файл или редактируете существующий файл, в окне редактора отображается код. VS Code имеет вкладки в этом редакторе, которые позволяют открывать несколько файлов одновременно, и группы редакторов, которые группируют различные вкладки. Встроенный терминал — это встроенный терминал Bash (с другими оболочками, включенными через расширения), который позволяет запускать код непосредственно в VS Code без необходимости открывать отдельную оболочку.
Встроенный терминал — это встроенный терминал Bash (с другими оболочками, включенными через расширения), который позволяет запускать код непосредственно в VS Code без необходимости открывать отдельную оболочку.