Как сделать мультилендинг. Php скрипт мультлендинга
 Всем привет. Недавно я писал статью, о том, как привязать реферальные хвосты к заявке на landing page. По факту, мы получали данные UTM из адресной строки, запоминали их в скрытых полях и передавали в обработчик, как и данные из обычных полей.
Всем привет. Недавно я писал статью, о том, как привязать реферальные хвосты к заявке на landing page. По факту, мы получали данные UTM из адресной строки, запоминали их в скрытых полях и передавали в обработчик, как и данные из обычных полей.
Подобным образом можно менять контент на странице, в зависимости от того, по какой фразе к нам пришел посетитель. Сейчас, сайт с такой функцией называют мультилендинг, и сегодня мы разберем php скрипт который поможет нам реализовать такой функционал на своем landing page.
Как сделать мультилендинг
Давайте наконец разбираться, как же сделать мультилендинг самостоятельно, без использования сторонних сервисов, за которые нужно платить деньги. Кстати, если надумаете внедрять, пожалуйста, поделитесь потом результатами конверсии. Буду очень признателен за скриншоты в духе «До/После» и если хотите, разместим скрин вместе со ссылкой на ваш лендинг в конце статьи как доказательство работоспособности инструмента. Думаю, это пойдет только в плюс вашему проекту (лишняя естественная ссылка).
Итак, для работы нам понадобится php, а значит, в случае необходимости, нужно переименовать вашу главную страницу с index.html в index.php. Это никак не повлияет на работоспособность лендинга.
Теперь, давайте поставим себе задачу. Допустим я хочу, чтобы у меня на лендинге менялся заголовок в зависимости от запроса. Например, я подобрал такие запросы:
И хочу, чтобы пользователям, при переходе по конкретному запросу, показывался наиболее релевантный заголовок. Давайте под каждый запрос создадим ссылку с UTM меткой. Ориентироваться будем на параметр «utm_content» (Вы можете выбрать любой).
Итак, для запроса «Создание landing page» — utm_content=sozdanie, для «Верстка landing page» — utm_content=verstka, а для «Разработка landing page» — utm_content=razrabotka.
Теперь приведу сам php скрипт:
<?php
$utm = $_GET['utm_content'];
if($utm == 'sozdanie') {
$multiTitle = 'Создание landing page';
}
elseif($utm == 'verstka') {
$multiTitle = 'Верстка landing page';
}
elseif($utm == 'razrabotka') {
$multiTitle = 'Разработка landing page';
}
else{
$multiTitle = 'Блог о создании landing page';
}
?>
Как видите, при помощи _Get запроса ловим нужные нам данные (utm_content или любой другой интересующий нас параметр), а затем следует элементарное условие. Если значение параметра «sozdanie», то сохраняем в переменную текст «Создание landing page» и выводим в нужное место таким образом:
<h2>Smartlanding.biz - <span><?php echo $multiTitle; ?></span> </h2>
То есть если пользователь перейдет по ссылке с utm меткой в которой параметр utm_content=sozdanie, то он увидит надпись: Smartlanding.biz — Создание landing page. Вот так все просто.
Если не одно из условий не сработало, то выводим значение по умолчанию:
else{
$multiTitle = 'Блог о создании landing page';
}
Для того, чтобы вам проще было разобраться, я подготовил исходник, в котором ссылки задал с utm меткой. Так вы легко сможете посмотреть, как это работает.

Вот такая статейка вышла. Спасибо вам за идею. Я думал, что самому сделать мультилендинг очень сложно и все никак не решался разобраться в этой теме.
Некоторые ребята, предлагали даже делать кучу разных страниц с разным контентом и давать разную ссылку в зависимости от запроса. Но это уж слишком муторно. Поэтому вот вам исходник. Пользуйтесь 🙂 кроме того, можно менять не только текст, но и картинки, и другой тип контента. А на сегодня — все! Буду благодарен за ретвит. Всем пока!
Кстати, более актуальная версия скрипта, с админкой, возможностью добавления ключевых фраз и параметров UTM меток находиться здесь.
Скачать исходник
Как сделать multilanding — видео
Решил записать небольшое видео и дополнить его выводом разных картинок, так как часто пишут с вопросом о том, как менять и изображение. На сам деле все очень просто… Смотрите:
Мультилендинг как сделать, пример

Мультилендинг это лендинг пейдж с подстановкой информации, это могут быть картинки, текст, блоки.
Динамически будут меняться элементы одного статического landing page.
Информация подставляется в тот момент, когда человек зашел на сайт, страница собирается по определенному алгоритму.
Содержание статьи
Плюсы мультилендинга.
- Можем показывать клиенту, то что он искал.
- Один лендинг становится многими копиями. Подставляем, например, другой город, телефон, дату. Пишем сегодня, подставляем текущую дату скидка 50 процентов, Клиент смотрит, что сегодня скидка и становится теплее.
- Ускорять загрузку сайта, если показывать только часть страницы, не весь ассортимент товаров.
Как работает мультилендинг
Есть рекламное объявление, мы на него вешаем UTM метку.
Есть независимые параметры ссылка?utm_p=1,2,3…&utm_term, на них вешаем виды отображения.
| Параметр входа | Заголовок | Картинка |
|---|---|---|
| utm_p =1 | Курс английского языка | 1.png |
| utm_p =2 | Курс по математике | 2.png |
| utm_p =3 | Курс по информатике | 3.png |
Прописываем php функцию, который меняет текст и картинку в зависимости от параметра utm_p или utm_nerm ключевой фразы.
Кому пригодится мультилендинг
- Если у вас есть статистика и часть людей не могут найти информации.
- Есть несколько каталогов с товарами. Первым подставляем каталог, который искали.
- Если выдача в регионе, то телефон будет региона, если в Москве, то московский.
Как сделать мультилендинг, пример на практике
Рассмотрим на примере как вставить код для мультилендинга, чтобы изменялось три текста и три изображения, в зависимости от параметра.
Вы продаете курсы предметов. Клиент пишет курс математики и попадает на ваш сайт, он видит все курсы.
Хотя ожидал увидеть курс по математике.
Если мы будем показывать тот контент, который он ожидает, это повысит эффективность сайта!
Начнем с добавления utm метки, хвостик, который добавляется к ссылке, чтобы понять, что за человек перешел к вам на сайт, откуда и по какому ключевому слову.
Открываем генератор UTM меток и пишем в utm_term единицу. Выделяем строку с готовой utm меткой и копируем в браузер. Переименовываем utm_term на utm_p.

- Дописываем метку utm_p=1 и добавляем эту метку ко всем объявлениям одной рекламной компании, которая используют основное ключевое слово курсы английского, купить, цена, заказать.
- Добавляем метку utm_p=2 для рекламной компании с ключевым словом курсы по математике.
- utm_p=3. Ко всем ключам курс по информатике . Запоминаем три ссылки и переходим к сайту.
Создаем в папке домены в openserver файл index.php и каталог img с изображениями к каждому курсу.

Как установить на компьютер openserver читать тут.
Запускаем openserver и выбираем пункт меню мои сайты multilanding.
Делаем заготовку и изображением на пол экрана и формой обратной связи во второй части экрана.
У лендинг пейдж страница index должна иметь расширение php, чтобы работал код, который добавим.
Напишем php код в теге head, создадим переменную $text, которая содержит в себе слово курсы.
Добавляем в текст заголовка переменную.
С помощью команды
echo выводим переменную текст $text в заголовке страницы.
Теперь нам нужно заменить переменную курсы на курс по математике.
Для этого обратимся к utm метки и добавим параметр utm_p и если его значение не пустое (!empty ($utm_p)), то проверяем, добавляем условие if.
Добавим переменную $utm_p, в нее помещаем значение, которое хранится в метке.
Чтобы вытащить из метки значение используем get запрос $_GET[utm_p].
Мы при помощи метода get получили значение utm_p.
Если метка есть, то мы получим значение метки.
Utm метки начинаются после знака вопроса это get запросы, поэтому используем этот метод.
Получили метку, теперь проверим, если она не пустая и равняется значению 2, то в переменную $text запишем
Курс по математике.Проверим без параметра в метки utm_p и с ним.

Если у нас есть хвостик utm_p =2, то подставляется курс по математике, если нет, то подставляется курсы.
Получился простой мультилендинг.
Меняем изображения в мультилендинге.
Будет четыре изображения по тематике курса.
Для изменения картинки меняем условия для тега img, изначально путь до изображения основной картинки курсы.
Если значение utm_p не пустое if (!empty ($utm_p)), то выводим эту переменную.
Это даст нам название изображения такое как у параметра, например 2.png.
Если метка пуста else, то выведем изображение kurs.png.
Код index.php

Как сделать мультилендинг

Из этой статьи вы узнаете как сделать мультилендинг и зачем он вообще нужен. Технология мультилендинга тесно связана с UTM-метками, если вы не знаете что это такое, то почитайте статьи на эту тему, здесь первая часть и вторая часть.
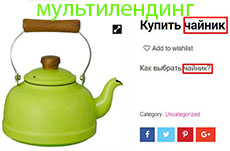
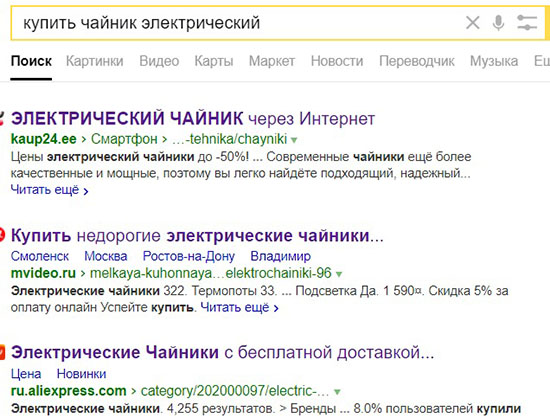
Мультилендинг это инструмент, который подстраивает содержимое сайта под поисковый запрос пользователя. Человек увидит на сайте именно те поисковые фразы, которые искал, а не общие фразы. Например пользователь пишет в строку поиска ключевую фразу: «купить чайник электрический» и видит платные рекламные объявления с этой же фразой.

Перейдя по одному из объявлений и попав на посадочную страницу, он сразу видит, что здесь действительно продаются электрические чайники. Вероятность, что он останется на этом сайте для поиска чайника, очень высока. В этом примере ключевой запрос присутствовал как в рекламном объявлении, так и на лендинге.

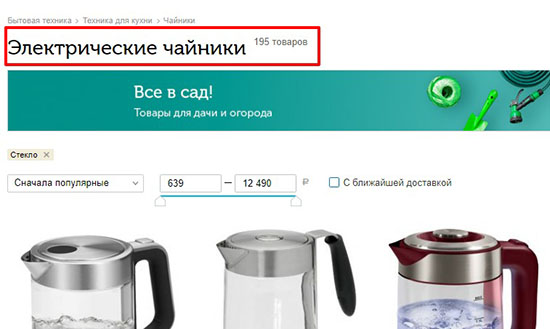
Теперь рассмотрим нежелательный сценарий, когда ключевое слово содержится только в объявлении, а на лендинге общая фраза — чайники, а это могут быть всякие чайники. Человеку лень будет ходить по сайту в поисках нужного ему чайника и вероятнее всего он закроет страницу. Такая посадочная страница будет с низкой конверсией и затраты на рекламу скорее всего не окупятся.

Вот в чем главное отличие лендинга от мультилендинга, в первом варианте был реализован, как раз мультилендинг.
Как сделать мультилендинг?
Можно наплодить кучу HTML страниц, одна страница — одно ключевое слово — одно объявление. Такой способ простой, но трудозатратный. Поэтому мы переходим сразу ко второму способу, где потребуется программирование на PHP.
При создании рекламной компании ко всем ссылкам в объявлениях припишите UTM-метки, среди которых обязательно должен быть параметр utm_term={electric_kettle}.В поля генератора Yaroshenko.by автоматически проставятся нужные значения и сгенерируется ссылка с UTM-метками. Вместо {electric_kettle} Яндекс Директ автоматически подставит «электрические чайники».
Ссылка ведущая на лендинг сформирована. Теперь надо сделать сам лендинг, наметить где именно будет динамически меняться контент и с помощью PHP скрипта, который будет заменять нужные места в коде разными ключевыми словами.

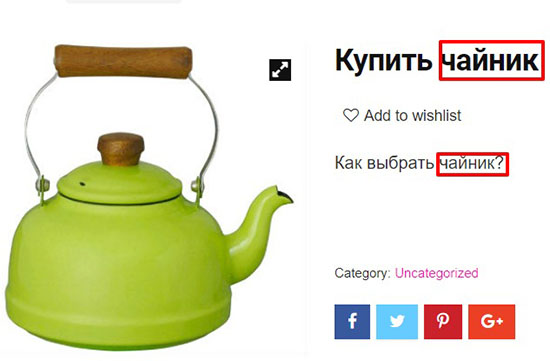
Перед нами задача написать PHP скрипт, заменяющий в заголовке и описании общее слово «чайник» на «электрический чайник» и «чайник со свистком». Страница должен иметь расширение .php, на HTML странице PHP код не работает.
Простая HTML-разметка
<h3>Купить чайник</h3>
<p>Как выбрать чайник?</p>
Пропишем переменную $text, которая в себе будет содержать слово «чайник». PHP код всегда пишется в теге <?php … ?>.
<?php
$text = 'чайник';
$utm_term = $_GET['utm_term'];
if (!empty($utm_term)) {
if ($utm_term == 'electric_kettle') {
$text = 'электрический чайник';
}
if ($utm_term == 'whistling_kettle') {
$text = 'чайник со свистком';
}
}
?>
Преобразование статики в динамику
В HTML разметке находим все слова — «чайник» и заменяем их на переменную $text. Echo выводит на странице переменную $text со словом чайник. А нам надо вывести слово — электрический чайник.
<h3>Купить<?php echo $text; ?></h3>
<p>Как выбрать <?php echo $text; ?>?</p>
Давайте вернемся к ссылке с UTM-метками, нас интересует только последний параметр с ключевым словом.
&utm_term={electric_kettle}
Создаём переменную с названием $utm_term, в неё мы поместим значение (electric_kettle), которое будет храниться в реферальном хвосте ссылки. GET-запрос работает на получение значения utm_term.
$utm_term = $_GET['utm_term'];
Необходимо проверить пустое или не пустое значение параметра. Проще говоря, данный скрипт сработает для тех, кто перешел на лендинг по ссылке с UTM-метками, остальные непомеченные пользователи увидят базовый лендинг просто со словом чайник.
if (!empty($utm_term)) // создать условие проверки
Если значение параметра $utm_term не пустое, то делаем ещё одну проверку. Если (if) переменная $utm_term получила (двойной знак ==) из метки ключевое слово «electric_kettle», то в переменную $text запишется «электрический чайник».
if ($utm_term == 'electric_kettle')
$text = 'электрический чайник';
Это отобразится на странице, слово «чайник» везде заменится на «электрический чайник».

Точно так же скрипт отработает и для «чайника со свистком». Таким образом и происходит динамическая замена контента. Если пользователь пришел на сайт по ссылке с &utm_term={electric_kettle}, то он и увидит в заголовке и описании это ключевое слово.
Динамическая замена изображений
Кроме текста на мультилендингах можно поменять и картинки по такому же принципу. Сейчас в HTML коде указан путь до картинки с чайником.
<img src="img/kettle.jpg" alt="">
Добавим следующий PHP-код вместо названия картинки с чайником — kettle.jpg. Мы меняем условие для формирования тега img.
<div>
<img src="img/<?php if (!empty($utm_term)) {
echo $utm_term;
} else { echo 'kettle'; }?>.jpg" alt="">
</div>
В случае если UTM-метка пустая, то нам надо это предусмотреть и вывести общую картинку чайника — kettle.jpg.
Надо проверить, если значение $utm_term не пустое (!empty), тогда выводим переменную $utm_term и тогда мы узнаем название, какое изображение должно выводиться на сайте. Например, если мы получаем из метки &utm_term={electric_kettle}, значит и на сайте выведется картинка электрического чайника, только назвать картинку надо — electric_kettle.jpg.
-
 Создано 01.08.2018 10:52:58
Создано 01.08.2018 10:52:58 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
В чём польза мультилендинга, почему имеет смысл создавать сайт с этой технологией
Протильда предлагает заказать лендинг с функцией адресации обращения конкретной группе посетителей. Любой лендинг призван подтолкнуть пользователя к целевому действию. Если контент максимально соответствует интересам конкретного человека, выполнить эту задачу гораздо проще.Приведём пример. Вы выбрали оффер «Средство для похудения» и решили заказать лендинг с адаптируемым контентом. В зависимости от имени посетителя и его местоположения каждый видит свой вариант призыва к действию:
- «Здравствуй, Наталья! Готовишься к лету? Это средство для похудения станет лучшим помощником.»
- «Привет, Мария! У нас для тебя лучшее средство для похудения.»
- «Лучший помощник в превращении жира в мышцы для тебя, Андрей!
Максимальная польза от этой функции достигается в случаях:
- если вы можете разделить свою аудиторию на отдельные группы, к которым применимы конкретные ключевые слова;
- при размещении платной рекламы с использованием UTM (эти метки учитываются при оптимизации в рекламных кампаниях поисковых систем и социальных сетей).
1. Английская школа для детей
2. Общая школа языков для взрослых
3. Английский для бизнеса
4. Английский для студентов
и так далее.
Если эе вы все эти свои услуги разместите на одном лендинге — конверсия будет существенно ниже.
В обоих случаях лендинг под ключ сейчас нужно заказывать подстраиваемым под пользователя контентом. Иначе раньше вас это сделают другие.
Как сделать мультилендинг. Php скрипт мультлендинга
 Всем привет. Недавно я писал статью, о том, как привязать реферальные хвосты к заявке на landing page. По факту, мы получали данные UTM из адресной строки, запоминали их в скрытых полях и передавали в обработчик, как и данные из обычных полей.
Всем привет. Недавно я писал статью, о том, как привязать реферальные хвосты к заявке на landing page. По факту, мы получали данные UTM из адресной строки, запоминали их в скрытых полях и передавали в обработчик, как и данные из обычных полей.
Подобным образом можно менять контент на странице, в зависимости от того, по какой фразе к нам пришел посетитель. Сейчас, сайт с такой функцией называют мультилендинг, и сегодня мы разберем php скрипт который поможет нам реализовать такой функционал на своем landing page.
Как сделать мультилендинг
Давайте наконец разбираться, как же сделать мультилендинг самостоятельно, без использования сторонних сервисов, за которые нужно платить деньги. Кстати, если надумаете внедрять, пожалуйста, поделитесь потом результатами конверсии. Буду очень признателен за скриншоты в духе «До/После» и если хотите, разместим скрин вместе со ссылкой на ваш лендинг в конце статьи как доказательство работоспособности инструмента. Думаю, это пойдет только в плюс вашему проекту (лишняя естественная ссылка).
Итак, для работы нам понадобится php, а значит, в случае необходимости, нужно переименовать вашу главную страницу с index.html в index.php. Это никак не повлияет на работоспособность лендинга.
Теперь, давайте поставим себе задачу. Допустим я хочу, чтобы у меня на лендинге менялся заголовок в зависимости от запроса. Например, я подобрал такие запросы:
И хочу, чтобы пользователям, при переходе по конкретному запросу, показывался наиболее релевантный заголовок. Давайте под каждый запрос создадим ссылку с UTM меткой. Ориентироваться будем на параметр «utm_content» (Вы можете выбрать любой).
Итак, для запроса «Создание landing page» — utm_content=sozdanie, для «Верстка landing page» — utm_content=verstka, а для «Разработка landing page» — utm_content=razrabotka.
Теперь приведу сам php скрипт:
<?php
$utm = $_GET['utm_content'];
if($utm == 'sozdanie') {
$multiTitle = 'Создание landing page';
}
elseif($utm == 'verstka') {
$multiTitle = 'Верстка landing page';
}
elseif($utm == 'razrabotka') {
$multiTitle = 'Разработка landing page';
}
else{
$multiTitle = 'Блог о создании landing page';
}
?>
Как видите, при помощи _Get запроса ловим нужные нам данные (utm_content или любой другой интересующий нас параметр), а затем следует элементарное условие. Если значение параметра «sozdanie», то сохраняем в переменную текст «Создание landing page» и выводим в нужное место таким образом:
<h2>Smartlanding.biz - <span><?php echo $multiTitle; ?></span> </h2>
То есть если пользователь перейдет по ссылке с utm меткой в которой параметр utm_content=sozdanie, то он увидит надпись: Smartlanding.biz — Создание landing page. Вот так все просто.
Если не одно из условий не сработало, то выводим значение по умолчанию:
else{
$multiTitle = 'Блог о создании landing page';
}
Для того, чтобы вам проще было разобраться, я подготовил исходник, в котором ссылки задал с utm меткой. Так вы легко сможете посмотреть, как это работает.

Вот такая статейка вышла. Спасибо вам за идею. Я думал, что самому сделать мультилендинг очень сложно и все никак не решался разобраться в этой теме.
Некоторые ребята, предлагали даже делать кучу разных страниц с разным контентом и давать разную ссылку в зависимости от запроса. Но это уж слишком муторно. Поэтому вот вам исходник. Пользуйтесь 🙂 кроме того, можно менять не только текст, но и картинки, и другой тип контента. А на сегодня — все! Буду благодарен за ретвит. Всем пока!
Кстати, более актуальная версия скрипта, с админкой, возможностью добавления ключевых фраз и параметров UTM меток находиться здесь.
Скачать исходник
Как сделать multilanding — видео
Решил записать небольшое видео и дополнить его выводом разных картинок, так как часто пишут с вопросом о том, как менять и изображение. На сам деле все очень просто… Смотрите:
Что такое мультилендинг и как его сделать
Эффективность лендингов в одном конкретном предложении: оффер в заголовке ведет посетителя по странице к целевому действию — покупке товара или регистрации на мероприятие. Но есть функция, которая позволяет не только сфокусироваться на одном предложении, но адресовать его определенной группе посетителей. Это мультилендинг, одна из самых эффективных функций, с помощью которой можно увеличить конверсию одностраничного сайта до 40%.
Что такое мультилендинг?
Мультилендинг — это несколько вариантов одной страницы: с разным текстом заголовка на первом экране или с разным дизайном.
Пример
Представим, вы продаёте фитнес-браслет с помощью лендинга. У вас три клиента: Петр, Антон и Денис.
- Первый открывает вашу страницу и видит: «Здравствуй, Петр! Этот фитнес-браслет для тебя».
- Второй читает: «Привет, Антон! Для тебя этот фитнес-браслет».
- Третий: «Фитнес-браслет для тебя, Денис!».
Все они видят одну страницу, но разные заголовки и свое имя в нем. Каждый покупает фитнес-браслет — персональный подход располагает.
Мультилендинг работает по такому же принципу. Только вы обращаетесь не к одному человеку, а к определенной группе.
Когда мультилендинг полезен?
Допустим, вы разбили аудиторию на группы, но как понять — посетитель из какой группы зашел на страницу? Для этого есть UTM-метки. UTM-метки — это дополнительная информация к ссылке на сайт.
Пример
Ссылка №1: https://platformalp.ru/
Ссылка №2: https://platformalp.ru/?utm_source=yandex_direct&utm_medium=cpc&utm_campaign=january
Обе ссылки ведут на одну страницу, но вторая несет дополнительную информацию – откуда пришел посетитель.
Есть несколько видов UTM-меток:
- utm_source — источник перехода, например, yandex или google;
- utm_medium — формат размещения (тип трафика), например, cpc или banner;
- utm_campaign — название проводимой рекламной кампании;
- utm_content — содержание, тема кампании и другая дополнительная информация;
- utm_term — ключевые слова.
Для настройки мультилендинга понадобится метка utm_term.
Когда вы сделали страницу и запускаете трафик, например, контекстную рекламу в Яндекс.Директ, прописываете в ссылке utm_term для ключевых слов и используете их в мультилендинге. Так вы сможете показывать определенную версию страницы группе посетителей, которые пришли по одним ключевых словам.
Мультилендинг будет полезен, если:
a) вашу аудиторию легко разбить на небольшие группы по ключевым словам;
б) вы размещаете платную рекламу в поиске или в социальных сетях, а значит используете UTM-метки.
Ок, мультилендинг!
Итак, вы делаете лендинг, планируете размещать рекламу и представляете, как разбить аудиторию на группы. Тогда вот краткий план, как запустить мультилендинг.
- Создаем базовую страницу — лендинг, который будет показываться посетителям, которые не попадают ни в одну категорию. На основе нее вы будете в дальнейшем создавать страницы для разных групп.
- Запускаем рекламу. Инструмент, который лучше сработает, выбирать вам: Яндекс.Директ, Google Adwords, реклама ВКонтакте, Facebook или что-то ещё — главное, не забудьте прописать utm_term.
- Когда лендинг готов и UTM прописаны, создаем варианты страницы под выбранные ключевые слова.
- Публикуете страницу и теперь, когда посетитель приходит из рекламного объявления по выбранному ключевому слову, ему показывается соответствующая страница.
Пример
ООО «СуперБетон» продает бетон в ЦФО, пишет на сайте: «Бетон в ЦФО по низким ценам» и запускает соответствующую рекламу. Но строитель не хочет думать, в каком федеральном округе он живет, он хочет купить бетон в Воронеже.
Тогда прописываем utm_term для разных городов:
Для Воронежа:
http:// superpuperbeton. ru/?utm_source=yandex_direct&utm_medium=cpc&utm_campaign=beton_voronezh&utm_term=kupit_beton_voronezh
Для Липецка:
http:// superpuperbeton. ru/?utm_source=yandex_direct&utm_medium=cpc&utm_campaign=beton_lipetzk&utm_term=kupit_beton_lipetzk
Теперь, заходя по рекламной ссылке в Яндексе, строитель из Воронежа увидит: «Бетон в Воронеже от 2300р/куб».
Результаты
Мультилендинг позволяет посетителю видеть то, что он ожидает увидеть — решение его конкретной проблемы и персональное обращение к нему как к представителю аудитории. Это может быть не только аудитория по городам, но аудитория по запросам на конкретную модель продукта, которую вы продаете, или профессиональная группа.
Пример
Для продвижения курса по верификации лжи специалисты создали три версии лендинга: для сотрудников полиции, кадровиков и риелторов.
1. Рекламный текст и лендинг для сотрудников полиции:


2. Лендинг для сотрудников HR-отдела:


3. Рекламный текст и лендинг для риелторов:


Так, потратив на настройку мультилендинга несколько минут, можно повысить эффективность посадочных страниц в разы.
Источник
Как сделать мультилендинг своими руками

Конверсия на лендинге (одностраничный стай) в разных нишах и с разными условиями, товарами, гео и пр. варьируется и может достигать рекордных 10-15%! В тоже время, если сложный продукт или высокий средний чек, длительное время принятия решения — конверсия мало чем отличается от многостраничного сайта. Однако, Landing Page создаётся для того, чтобы сконцентрировать человека на заявку.
Если мы говорим про простые продукты, импульсиные решения, инфобизнес, подписки — конверсия может доходить и до 40%.
Разные типы и источники трафика, конечно же, дают разные результаты. Вряд ли кликандер с развлекательных сайтов будет заказывать тест-драйв авто, а вот кредит взять могут.
Как видим, нюансов достаточно: трафик не тот, товар сложный, менеджер не продаёт…
К чему я это? Ниже варианты как сделать мультилендинг своими руками. Какой бы из способов вы не решили использовать — ковнерсия на вашем лендинге увеличит — проверено. Быстро, просто, без навыков программирования, без смс. Обо всём по порядку.
1. Копирование HTML
Плюсы: бесплатно.
Минусы: надо знать FTP, HTML; уметь отредактировать HTML, зайдя через FTP или панель хостинга. При увеличении количества файлов становится невозможно управлять.
2. Самописный js-код
Плюсы: 1 файл HTML, динамика, стоимость $.
Минусы: надо знать FTP, HTML, js; уметь работать с DOM, понимать основы web-приложений; поддержка становится дороже, если заказывать на аутсорсе.
3. Adobe Muse
Плюсы: графический нативный редактор, не надо знать HTML, FTP, js.
Минусы: надо знать Adobe Muse.
4. Google Tag Manager
Плюсы: бесплатно.
Минусы: надо знать GTM, HTML, js.
5. Adfor.ru — сервис мультилендингов
Плюсы: быстро, просто, удобно.
Минусы: платно, минимальные знания HTML, первая настройка может занять до 15 минут.

 Создано 01.08.2018 10:52:58
Создано 01.08.2018 10:52:58