руководство для начинающих — WordPressify
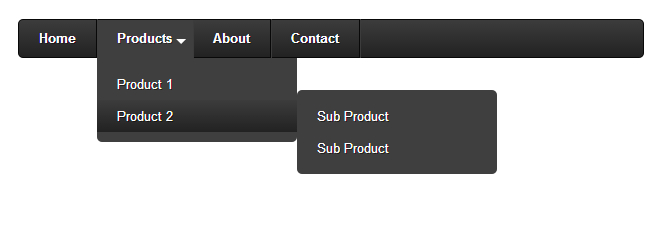
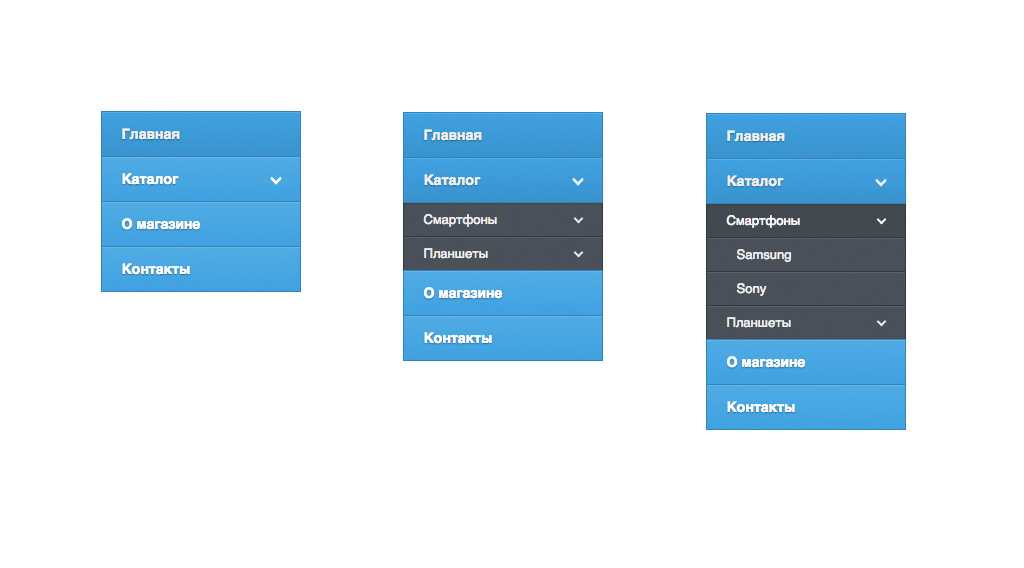
Выпадающие меню хорошо смотрятся на сайтах, они функциональны и удобны для посетителей. Когда пользователь наводит указатель мыши на элемент меню, в раскрывающемся меню отображается список ссылок на страницы и разделы вашего сайта.
В этом руководстве для начинающих подробно изложено, как создать выпадающее меню на сайте WordPress.
Зачем использовать выпадающие меню в WordPress
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Навигационные меню – это ссылки на главные страницы вашего сайта, которые обычно отображаются сверху в виде горизонтальной строки рядом с логотипом сайта.
Если вы начинаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в один ряд.
Однако, если вы запускаете интернет-магазин или большой веб-сайт, можно добавить дополнительные ссылки в меню навигации.
Выпадающие меню помогают решить проблему ограниченного пространства, отображая ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.
Наконец, они выглядят довольно мило.
Посмотрим, как легко создать выпадающее меню WordPress и добавить его на свой веб-сайт.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако встречаются темы, не поддерживающие или плохо отображающие такие меню.
Как узнать, поддерживает ли используемая вами тема выпадающее меню?
Можно на сайте темы перейти на демо-версию и посмотреть, показывает ли демо выпадающее меню в меню навигации. Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra – многоцелевая тема WordPress, поставляется с несколькими начальными сайтами и множеством функций.
- Темы StudioPress – профессиональные темы, созданные на основе фреймворка Genesis, высоко оптимизированы для повышения производительности.
- OceanWP – популярная тема WordPress, подходит для любых веб-сайтов.
- Ultra – разработанная на основе Themify Builder, включает в себя красивые шаблоны и гибкие опции темы.
- Divi – популярная тема от Elegant Themes, которая использует конструктор страниц Divi и содержит множество функций перетаскивания, включая выпадающие меню.
Шаг 2. Создание меню навигации в WordPress
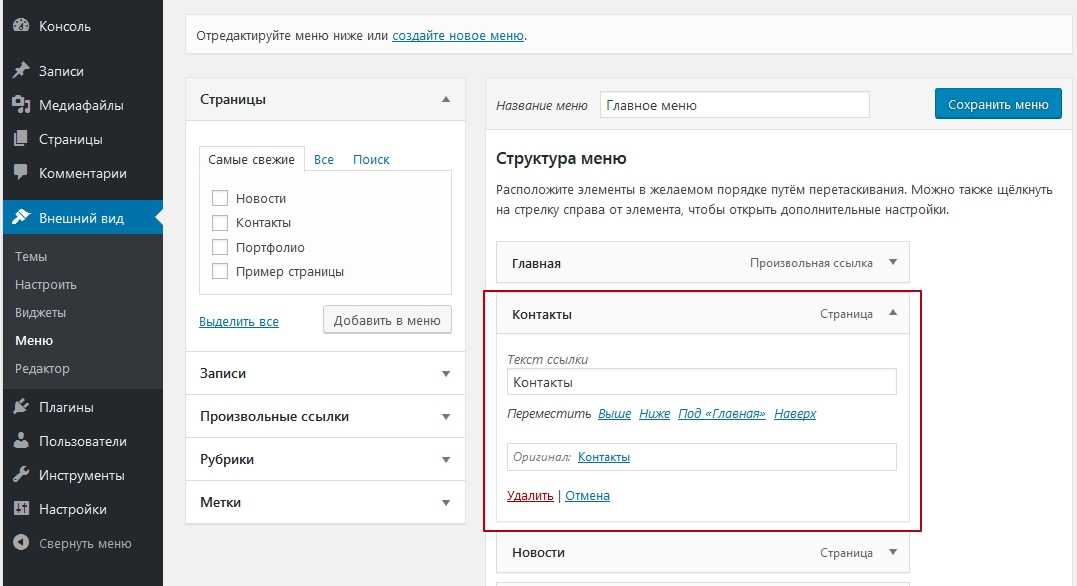
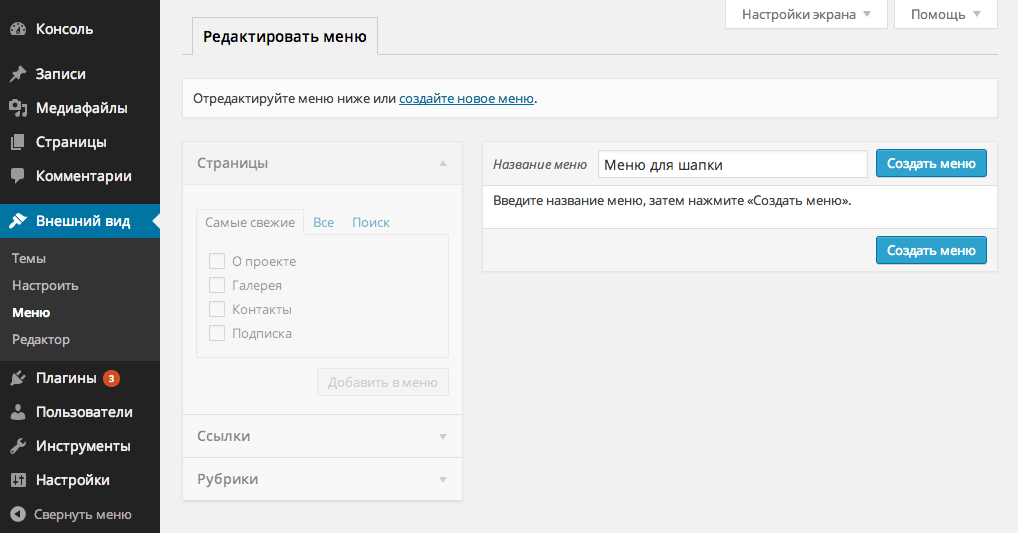
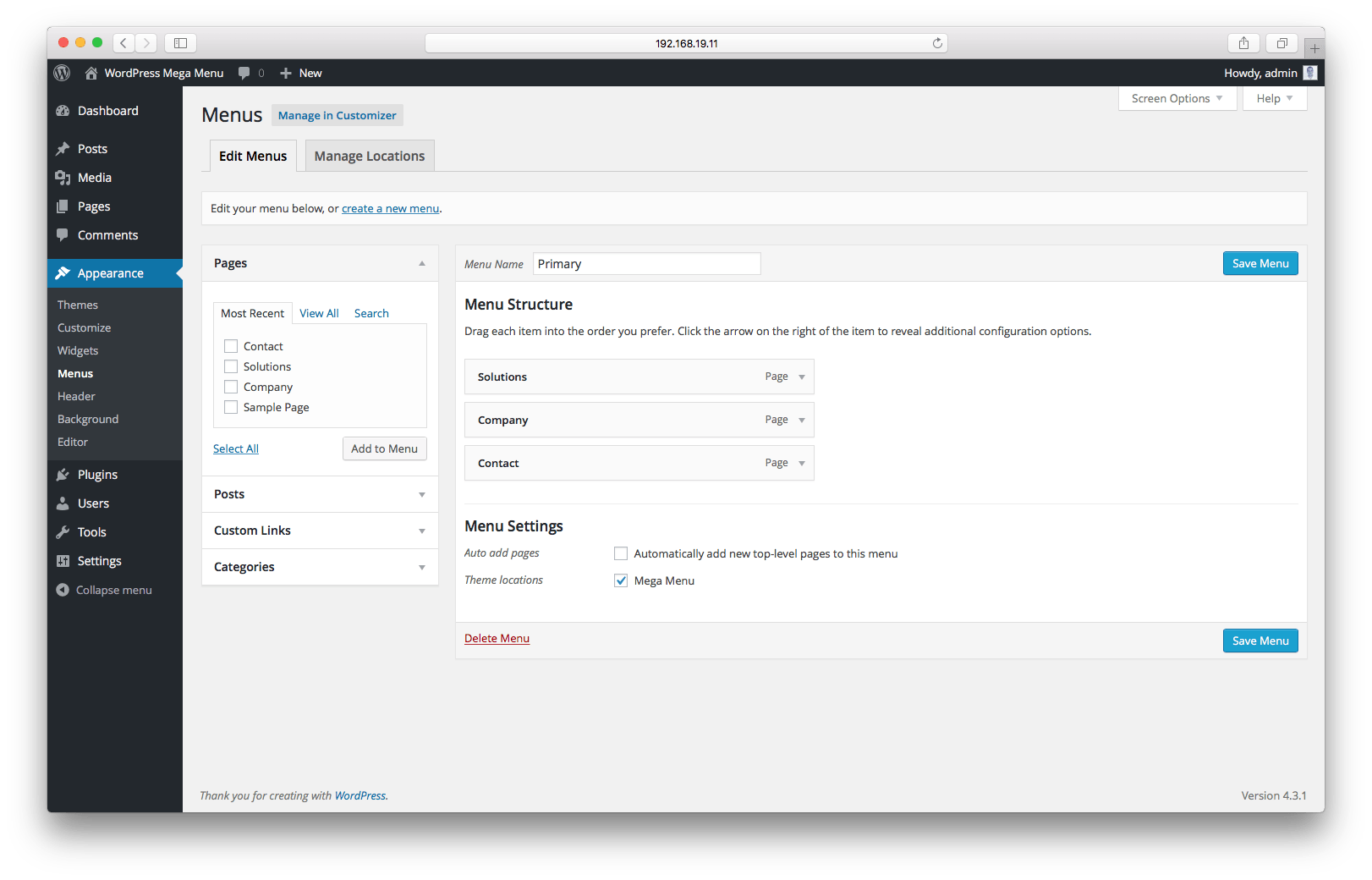
Перейдите во вкладке «Внешний вид» на страницу «Меню» и нажмите кнопку «Создать новое меню».
Укажите имя для меню навигации. Оно не будет отображаться на вашем сайте. Но оно будет подсказкой для вас, когда вы создадите несколько меню.
Нажмите кнопку «Создать меню». WordPress создаст для вас новое пустое меню.
Добавим верхние ссылки в меню навигации. Эти пункты появятся в верхнем ряду вашего меню.
Выберите страницы, которые хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Можно выбрать записи в блоге, категории или добавить пользовательские ссылки.
Эти страницы появятся в правом столбце под вашим новым меню.
Смотрите также:
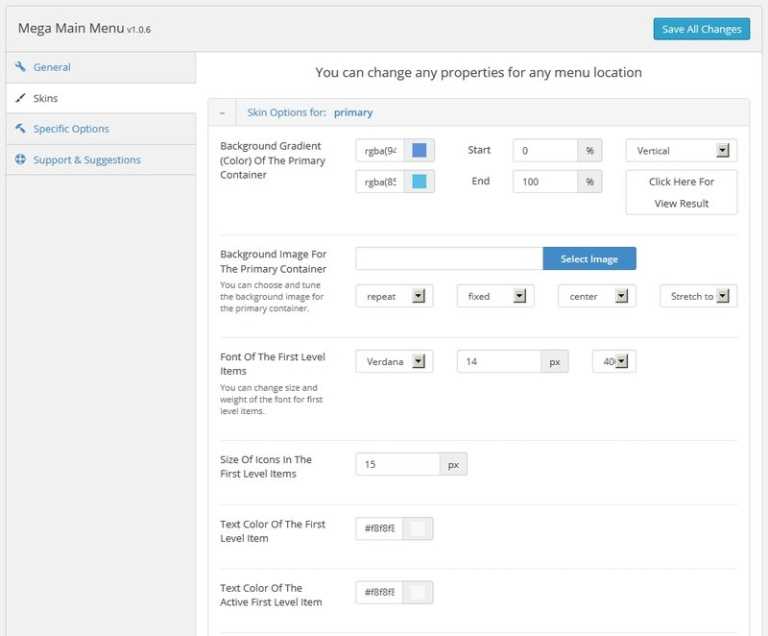
Как создать мощное меню с помощью плагина WP Mega Menu.
Шаг 3. Добавление подпунктов в меню
Подпункты – это элементы, которые появятся внутри выпадающего меню. В зависимости от того, как вы хотите организовать свои меню, можно добавить их в любой из существующих пунктов.
Для этого урока добавим категории по ссылке в блоге.
Выбираем элементы, которые нужно добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Они появятся в правом столбце.
Эти ссылки отображаются как обычные элементы, а мы хотим сделать их подпунктом родительского меню.
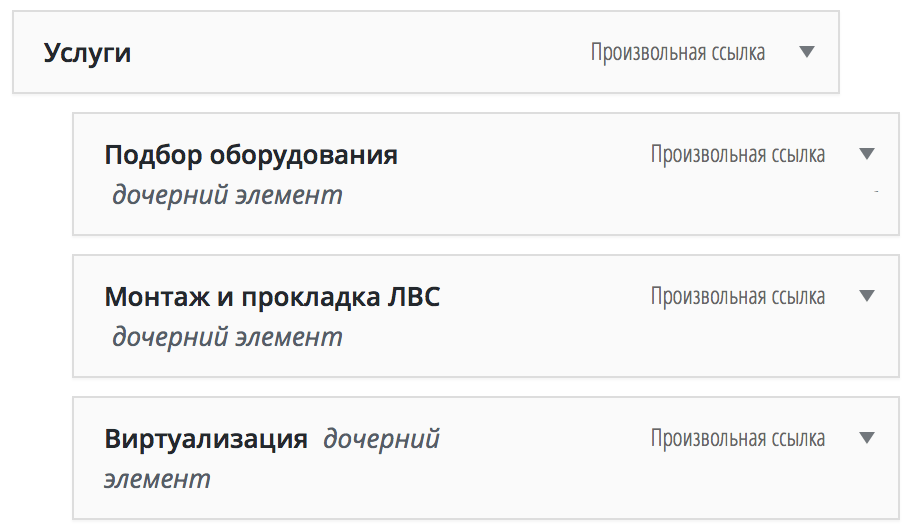
Можно просто перетащить элемент меню и поместить его под родительский элемент. Переместите его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые хотите показать в раскрывающемся меню.
Не забудьте нажать кнопку «Сохранить меню».
Шаг 4. Публикация выпадающего меню
Если вы редактируете меню, которое уже есть на вашем сайте, оно сразу же появится на вашем сайте.
Однако, если это новое меню, необходимо выбрать местоположение меню на сайте, предусмотренное темой.
Темы WordPress могут отображать меню в разных местах. Каждая тема определяет свои собственные местоположения меню, и вы можете выбрать, какое меню вы хотите отобразить там.
Найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите опцию рядом с настройкой «Показать местоположение» и нажмите кнопку «Сохранить меню».
Теперь перейдите на свой веб-сайт, и посмотрите на выпадающее меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где ваши пользователи будут искать необходимую им информацию. Правильное меню поможет пользователям ориентироваться на вашем сайте.
Правильное меню поможет пользователям ориентироваться на вашем сайте.
Меню также поможет получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Несколько советов о том, как сделать ваши навигационные меню более интерактивными с помощью выпадающих меню:
1. Создайте многоуровневые выпадающие меню
Если сделать ссылку под элементом другой ссылки, она появится в выпадающем меню. Вы также можете добавить подпункт ниже другого подпункта, создав многоуровневые выпадающие меню.
Ваша тема автоматически отобразит их в виде подменю внутри выпадающего меню.
2. Несколько выпадающих меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. И можете добавить несколько выпадающих меню в главном меню навигации.
3. Меню с предварительным просмотром
Если ваше меню становится слишком сложным, вы можете переключиться на визуальный предварительный просмотр. Перейдите во вкладку Внешний вид »Настройка и запустите настройщик активной темы.
Перейдите во вкладку Внешний вид »Настройка и запустите настройщик активной темы.
Оттуда, нажмите на вкладку «Меню» и выберите свое меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в правой панели.
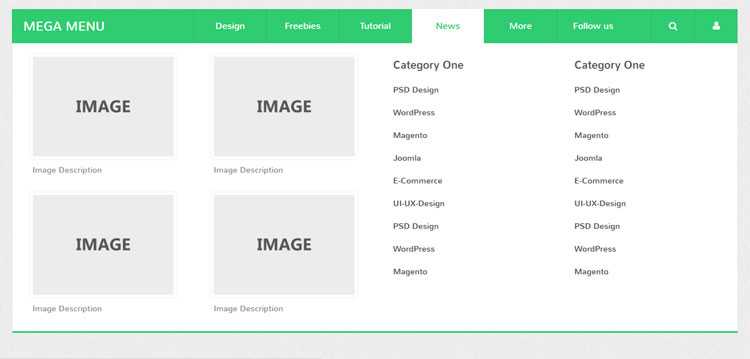
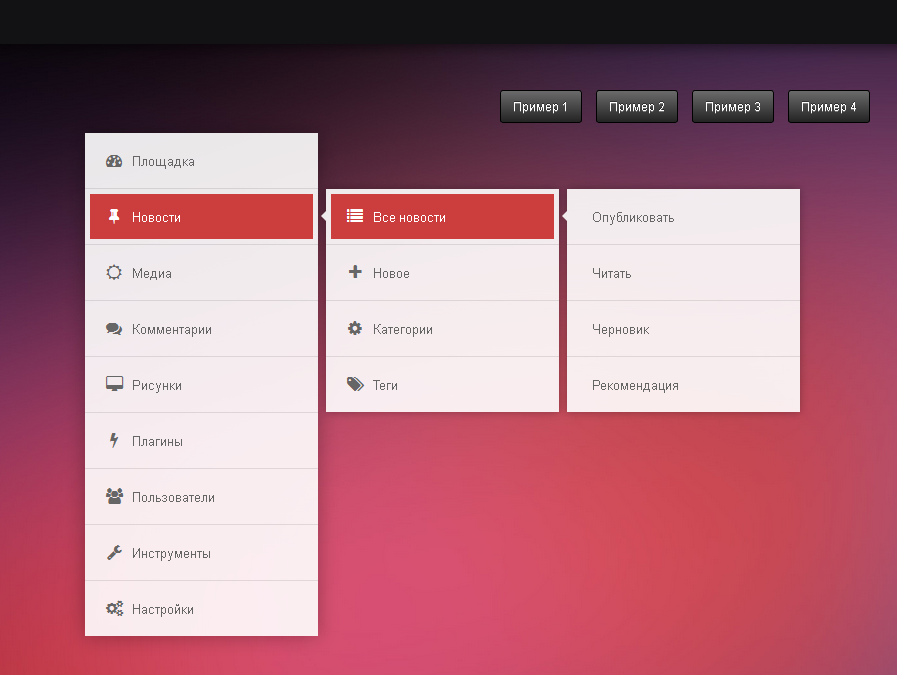
4. Большое Мегаменю в виде выпадающего меню в WordPress
В раскрывающихся меню отображается только один раскрывающийся список за раз. Что если вы хотите показать полную структуру вашего сайта в виде Мегаменю, которое появляется только тогда, когда пользователи наводят курсор на главное меню?
Мега-меню отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое.
Надеемся, что эта статья помогла вам разобраться с меню на сайтах WordPress и научила легко создавать выпадающее меню.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
Как сделать выпадающее меню в WordPress без плагина
2. 7
7
(11)
В WordPress имеется отличный редактор меню, который позволяет реализовать почти любые идеи для навигации. Меню является одним из самых важных элементов управления сайтом. Ведь на какую бы страницу посетитель ни пришёл, он всегда увидит меню. Если он захочет переключиться на другую страницу, он будет искать меню. И глядя в меню, он может понимать структуру сайта, что вообще тут есть, какие страницы и разделы. Также меню оценивают и поисковики.
В этой статье мы рассмотрим, как сделать выпадающее меню в WordPress, такое, в котором при наведении мышки на тот или иной пункт, появляется список подпунктов. Такой элемент очень удобен, когда в меню нужно включить большое количество разделов, но при этом не нагромождать ими всю навигацию, а отображаться только по необходимости, то есть при наведении.
Оглавление
- 1 Как сделать меню
- 2 Как сделать выпадающее меню
- 3 Почему не получается создать выпадающее меню в WordPress
Как сделать меню
Перед тем, как создать выпадающие пункты, необходимо сделать само меню. Для этого перейдите в раздел «Внешний вид», подраздел «Меню». Задайте название меню и нажмите кнопку «Создать меню». Название меню никому не будет видно, кроме вас. Оно необходимо только для идентификации элементов управления, если их будет несколько.
Для этого перейдите в раздел «Внешний вид», подраздел «Меню». Задайте название меню и нажмите кнопку «Создать меню». Название меню никому не будет видно, кроме вас. Оно необходимо только для идентификации элементов управления, если их будет несколько.
Меню создастся. Теперь нужно добавить в него пункты. Добавлять в меню вы можете любые части сайта — страницы, записи, рубрики, произвольные ссылки. Некоторые темы могут создавать дополнительные виды контента, их тоже можно добавлять в меню. Для этого используйте элементы с левой части редактора. Отметьте галочками те части сайта, которые должны быть в меню, а затем нажмите «Добавить в меню».
Выбранные элементы сразу окажутся в меню. Вы можете оперировать ими — двигать с помощью мышки и менять их порядок. Также можно удалять добавленные пункты и добавлять новые.
Выберите область, в которой данное меню должно будет отображаться. Области меню задаются активированной темой.
Как сделать выпадающее меню
Меню создано. Теперь на его основе сделаем выпадающие пункты, которые будут спрятаны, и появятся при наведении мышки на основной пункт. Вопреки мнению многих, для этого не нужно будет устанавливать дополнительные плагины или редактировать код темы. Сделать выпадающее меню в WordPress можно и средствами имеющегося редактора и это намного легче, чем вам кажется.
Теперь на его основе сделаем выпадающие пункты, которые будут спрятаны, и появятся при наведении мышки на основной пункт. Вопреки мнению многих, для этого не нужно будет устанавливать дополнительные плагины или редактировать код темы. Сделать выпадающее меню в WordPress можно и средствами имеющегося редактора и это намного легче, чем вам кажется.
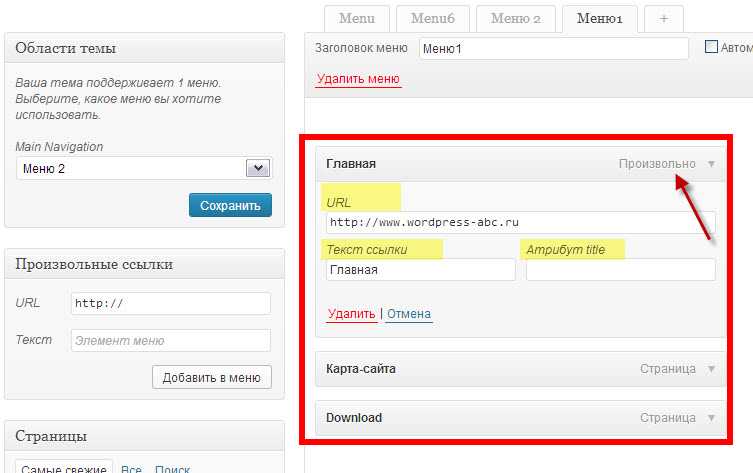
Давайте попробуем сделать выпадающие пункты меню «Отзывы» и «Миссия» в составе основного пункта «О проекте». Для этого сначала, удерживая левую кнопку мышки, слегка передвинем пункт «Отзывы» вправо. И когда отпустим мышку, элемент станет дочерним, то есть подпунктом. Затем также перетащим пункт «Миссия» слегла вправо и он тоже станет дочерним элементом.
В WordPress можно сделать так, чтобы у выпадающих пунктов меню были свои выпадающие. Для этого нужно двигать нужные пункты ещё более вправо.
Например, на скриншоте выше, раздел «Миссия» стал подразделом для «Отзывы», который в свою очередь является подразделом для «О проекте».
После этого сохраните меню и посмотрите, как оно выглядит на сайте.
Почему не получается создать выпадающее меню в WordPress
Если вы создаёте выпадающее меню по описанной инструкции, но у вас оно не получается, то тому может быть несколько причин:
- Для начала убедитесь, что нужные пункты действительно стали выпадающими. На этих пунктах меню должно быть написано «Дочерний элемент», как на скриншотах выше.
- Помните, что если сделать дочерние рубрики или страницы и просто добавить их в меню, не передвигая пункты вправо, в самом меню эти элементы дочерними не станут.
- Попробуйте переключить меню на другую область отображения. Возможно, что выбранная текущая область отображения не поддерживает выпадающие пункты.
- Есть такие темы, в которых нет ни одной области выпадающего меню.
- Также некоторые темы могут поддерживать только один уровень вложенности выпадающих пунктов, тогда более глубокие пункты отображаться не будут.
- В некоторых темах для вызова выпадающего меню нужно не просто навести мышку на родительский пункт, а кликнуть на него.

В тех случаях, когда в теме нет нужной поддержки выпадающего меню, нельзя предпринять ничего адекватного, кроме как использовать другую тему. Также после создания выпадающего меню проверьте его работу на мобильном устройстве. Некоторые темы, в особенности бесплатные, могут иметь определённые проблемы с такими меню на мобильных устройствах.
И последний совет — не делайте слишком сложную навигацию, стремитесь к простоте.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 2.7 / 5. Количество оценок: 11
Оценок пока нет. Поставьте оценку первым.
Как создать [для начинающих]
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Хотите узнать, как настроить выпадающее меню WordPress?
В этой статье мы шаг за шагом проведем вас через создание выпадающего меню со скриншотами!
Вы можете делать все с основными функциями WordPress — *если* ваша тема поддерживает выпадающие меню. Если ваша тема делает *нет* поддерживает выпадающие меню, вам понадобится сторонний плагин.
Если ваша тема делает *нет* поддерживает выпадающие меню, вам понадобится сторонний плагин.
Но мы вас прикроем в любой ситуации. Давайте погрузимся!
- Создать выпадающее меню WordPress с основными функциями
- Создайте выпадающее меню WordPress с помощью плагина
- Краткие советы по использованию раскрывающихся меню
Ваш первый шаг должен состоять в том, чтобы подтвердить, что ваша тема поддерживает выпадающие меню. К сожалению, не все темы поддерживают выпадающее меню. Например, тема Neve включает в себя встроенные функции для создания раскрывающихся и мегаменю. Если вы не уверены, пожалуйста, проверьте документацию вашей темы, чтобы узнать, поддерживаются ли выпадающие меню.
💡 Если ваша тема не поддерживает выпадающие меню, этот метод вам не подойдет. Следовательно, вы должны проверить Метод #2 .
Если это так, то вы можете воспользоваться самым популярным способом создания выпадающего меню WordPress (и одним из самых простых).
Еще лучше? Если вы решите создать раскрывающееся меню в WordPress с помощью параметра меню по умолчанию, вам не нужно беспокоиться об исчезновении меню при переключении темы или добавлении новых плагинов!
Чтобы начать, перейдите на панель инструментов WordPress и нажмите Внешний вид > Меню.
Если вы видите подсказку о создании меню, вам нужно, как говорится в подсказке, создать меню, чтобы начать работу. Я покажу вам это на шаге 1. Однако, если у вас уже есть меню с некоторыми ссылками, вы можете сразу перейти к шагу 2.
Если у вас еще нет меню, введите имя в поле Имя меню и нажмите кнопку Кнопка Создать Меню . Само название не имеет значения — просто запомните его:
.Шаг 2: Добавьте ссылки в меню
После того, как вы создали меню, пришло время добавить ссылки.
 После того, как вы выбрали контент, который хотите добавить, нажмите кнопку Добавить в меню .
После того, как вы выбрали контент, который хотите добавить, нажмите кнопку Добавить в меню .Вы также можете проявить больше творчества и включить настраиваемые ссылки в раскрывающиеся меню. Чтобы узнать о них больше, прочитайте этот пост.
Теперь у вас должен быть список всех пунктов меню. Чтобы создать раскрывающееся меню, вы можете использовать перетаскивание для перемещения элементов, которые вы хотите отобразить в раскрывающемся списке. В главном меню появится пункт «Родительский». И пункты меню под родительским элементом появятся в раскрывающемся списке, когда пользователь наведет указатель мыши на родительский элемент:
Если вы довольны организацией, нажмите Сохранить меню .
Как только это будет сделано, вам нужно выяснить, где вы хотите, чтобы ваше меню отображалось на вашем веб-сайте. Заголовок, как правило, лучший выбор (никто не хочет прокручивать главную страницу вниз, чтобы найти страницу «Контакты» или «О нас»!).
Вы можете выбрать место для отображения в Настройки меню области:
Здесь следует отметить две вещи:
- Вы можете увидеть разные места отображения , потому что фактические имена различаются для каждой темы. Обычно вам нужно выбрать что-то вроде «Верхнее меню», «Основное меню», «Основное» и т. Д., Если вы хотите, чтобы ваше меню отображалось в заголовке.
- Если вы установите флажок
После сохранения изменений все готово!
Более наглядный способ управления выпадающими меню
В качестве альтернативы описанному выше методу вы также можете управлять своими меню с помощью «живого предварительного просмотра».
Нажав эту кнопку, вы перейдете к своему настройщику WordPress.
Хотя интерфейс выглядит немного по-другому, применяются все те же принципы. Вы по-прежнему сможете:
- Перетащите элементы меню для создания раскрывающихся списков
- Изменить местоположение меню
- и т. д.
Преимущество заключается в том, что вы сможете увидеть предварительный просмотр выпадающего меню WordPress в режиме реального времени.
Наверх
Если вы читаете эту часть, значит ваша тема не поддерживает выпадающие меню. Чтобы иметь возможность создавать такое меню, вам нужен сторонний плагин. Мы рекомендуем Max Mega Menu:
💡 То, что метод плагина привносит новое в уравнение, заключается в том, что он включает функцию раскрывающегося списка для ваших меню, когда ваша тема не поддерживает их изначально. Однако он не создает меню для вас. Вам все еще нужно создать их, используя основные функции WordPress, описанные в методе № 1.
Далее мы собираемся показать вам, как бесплатно добавить раскрывающийся список в ваши меню с помощью Max Mega Menu (в три шага):
Шаг 1.
 Установите подключаемый модуль
Установите подключаемый модульВ панели инструментов WordPress перейдите к Плагины → Добавить новый . Введите «Max Mega Menu» в строке поиска и нажмите « Установить ». После установки нажмите Активировать . Теперь плагин активен и готов к использованию.
Если вы никогда раньше не устанавливали плагин WordPress, вот полное руководство о том, как это сделать за несколько простых кликов.
Шаг 2. Настройте раскрывающийся список для вашего меню
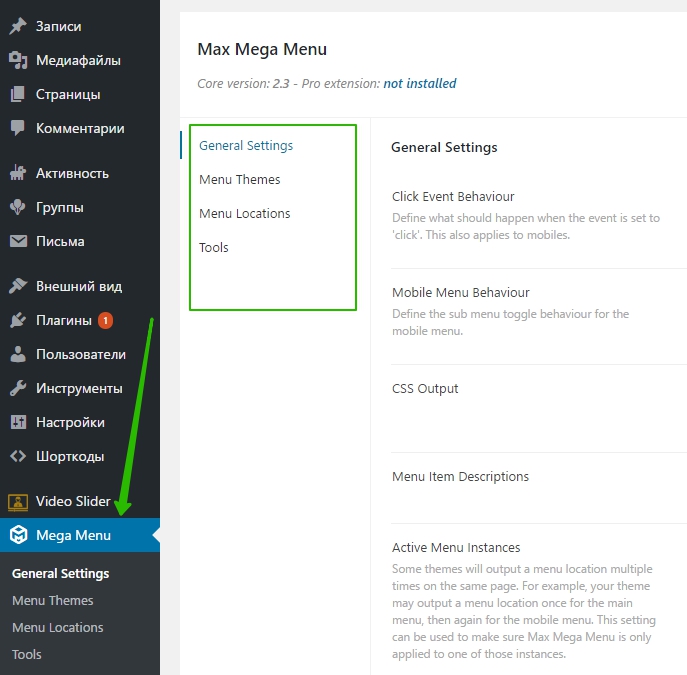
После установки плагина он появится в меню панели управления. Нажмите на его название, и вы увидите главную страницу плагина.
Предположим, вы хотите добавить раскрывающийся список в основное меню.
Если на вашем веб-сайте еще нет меню, воспользуйтесь Методом №1, чтобы узнать, как создать его с помощью встроенных функций WordPress.
Нажмите на Главное меню на странице плагина, чтобы установить свои предпочтения. Обязательно установите флажок, который включает раскрывающийся список для этого конкретного меню. Имейте в виду, что вы можете включить функцию выпадающего списка для всех ваших меню, а не только для одного.
Имейте в виду, что вы можете включить функцию выпадающего списка для всех ваших меню, а не только для одного.
После включения раскрывающегося списка выберите событие, которое запускает подменю. Например, подменю могут раскрываться, когда люди либо наводят курсор мыши, либо нажимают на главное меню. Затем выберите анимацию, сопровождающую раскрывающиеся меню — для настольных компьютеров и мобильных устройств.
И последнее, но не менее важное: выберите стиль меню. Вы можете отобразить стиль меню по умолчанию, который предоставляет плагин, или разрешить меню наследовать стиль вашей текущей темы. Нажмите на Сохранить изменения перед переходом к следующему шагу.
Шаг 3. Создайте раскрывающееся меню
После того, как вы установили и настроили раскрывающиеся элементы, вернитесь к Внешний вид → Меню на панели инструментов WordPress. Обязательно выберите основное меню (или меню, для которого вы включили раскрывающийся список) в «Выберите меню для редактирования».
Теперь перетащите любой пост, страницу, категорию или пользовательскую ссылку с помощью мыши под пункт родительского меню — немного правее. Все элементы меню, которые появляются под родительским элементом, будут отображаться в раскрывающемся списке, когда пользователь наводит указатель мыши на меню или щелкает его (в зависимости от события триггера, которое вы установили изначально).
Наверх
Краткие советы по использованию раскрывающихся меню
Теперь, когда вы знаете, как правильно настроить выпадающее меню WordPress, мы хотели бы дать вам 3 быстрых совета, о которых следует помнить:
- При использовании параметра раскрывающегося меню WordPress по умолчанию вы можете указать, где размещать подменю. Например, если ваше меню называется «Еда» и вы хотите, чтобы «Завтрак» отображался перед «Ужином», просто перетащите завтрак вверх!
- При создании меню называйте их соответствующим образом! Например, если у вас есть меню под названием «О программе», вы бы не хотели, чтобы ваши «Контакты» и «Часто задаваемые вопросы» находились в раскрывающемся меню.
 В связи с этим мы предлагаем иметь «Контакты», «Часто задаваемые вопросы» и «О программе» в качестве отдельных пунктов меню.
В связи с этим мы предлагаем иметь «Контакты», «Часто задаваемые вопросы» и «О программе» в качестве отдельных пунктов меню. - Как правило, не следует класть все яйца в одну корзину. В этом случае не создавайте одно меню и не бросайте в него все свои подменю.
Пока вы помните об этих 3 советах при создании выпадающих меню WordPress, все будет хорошо!
Наверх
Последние мысли
Если вы будете следовать пошаговым инструкциям, которые мы предоставили, вы легко сможете создавать выпадающие меню WordPress всего за пару минут.
WordPress позволяет настраивать почти все на вашем веб-сайте, поэтому нет никаких причин, по которым вы не должны создавать удобные подменю. Тем более, что они помогают вашим клиентам перемещаться по вашему сайту.
У вас есть другие вопросы о том, как создать выпадающее меню WordPress? Оставьте комментарий, и мы постараемся помочь!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Как легко создать выпадающее меню WordPress
Вордпресс Основы
07 декабря 2022 г.
Джордана А.
5 минут Чтение
Выпадающее меню WordPress содержит список вложенных в него ссылок, которые раскрываются при щелчке или наведении курсора мыши. Сайты WordPress обычно используют этот тип меню для экономии места и улучшения навигации по сайту, сохраняя его без помех для лучшей читабельности.
В этой статье будут рассмотрены шаги по созданию выпадающего меню WordPress вручную и с помощью плагина. Мы также дадим советы, как максимально эффективно использовать выпадающие меню.
Этот метод использует встроенные функции веб-сайта WordPress для создания раскрывающегося меню, что позволяет сохранить его даже после переключения тем WordPress или установки новых плагинов. Поддерживаемые пункты меню включают страницы, сообщения и категории.
Имейте в виду, что некоторые темы не поддерживают выпадающие меню. Проверьте документацию вашей темы, чтобы убедиться, что то, что вы собираетесь сделать, возможно.
Выполните следующие действия, чтобы создать пользовательское выпадающее меню в WordPress:
Во-первых, нам нужно создать стандартное меню. Перейдите к Appearance → Menus на панели управления WordPress. На вкладке Edit Menus вы увидите раздел Структура меню , где вы можете создать новое меню.
Имейте в виду, что внешний вид этого раздела будет зависеть от вашей активной темы WordPress.
Добавьте название меню в текстовое поле и выберите Создать Меню . Затем перейдите в раздел Добавить элементы меню и выберите нужные элементы для нового выпадающего меню. Вы можете сделать это, установив флажок рядом с выбранным элементом и нажав Добавить в меню .
Поддерживаемые элементы включают страницы, сообщения и категории. Вы также можете вставлять пользовательские ссылки в качестве пунктов меню, что позволяет перенаправлять пользователей на ваши деньги или целевые страницы.
Выбранные пункты меню появятся в разделе Структура меню . Просто перетащите элементы и подэлементы в нужном порядке.
Выпадающие меню WordPress настраиваются с помощью CSS. Сначала включите эту функцию, выбрав меню Параметры экрана в правом верхнем углу страницы Меню и установив флажок Классы CSS .
Если вы развернете пункт меню, вы увидите новое текстовое поле с надписью Классы CSS . Здесь вы добавляете классы WordPress CSS для настройки стиля выпадающего меню.
Чтобы изменить местоположение меню, вы можете выбрать одну из доступных опций в разделе Раздел «Настройки меню» или вкладка «Управление местоположениями» . Опять же, выбор будет зависеть от вашей активной темы WordPress.
В этом примере мы поместим меню вверху.
Нажмите кнопку Сохранить меню в правом нижнем углу, чтобы сохранить изменения и опубликовать раскрывающееся меню.
Другой способ создания выпадающих меню — использование плагина WordPress. В каталоге плагинов WordPress доступно множество отличных плагинов меню, поэтому выберите лучший для себя.
Мы собираемся показать вам, как создать выпадающее меню с помощью Max Mega Menu:
- Установите и активируйте плагин.
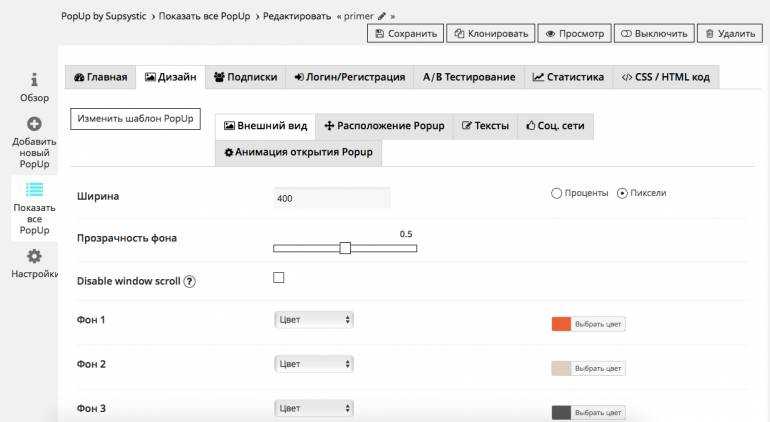
- Перейдите к Mega Menu с панели управления WordPress. В разделе Расположение меню щелкните основное меню и установите флажок, чтобы включить функцию раскрывающегося списка. В том же разделе выберите событие, которое запускает анимацию подменю и раскрывающегося меню на рабочем столе и мобильном телефоне, и выберите Сохранить изменения 9.0028 .
- По умолчанию плагин унаследует стиль вашей темы. Откройте вкладку Темы меню , если вы хотите настроить стиль, анимацию и размер меню. Убедитесь, что параметр Выберите тему для редактирования указывает на ваше главное меню.

- Перейдите к Внешний вид → Меню и добавьте элементы в меню по умолчанию или основное меню с включенной функцией Max Mega Menu. Нажмите Сохранить меню , как только вы закончите.
Меню навигации — это одни из первых элементов веб-сайта, которые увидят посетители. Помимо влияния на систему навигации всего сайта, меню WordPress также могут улучшить или испортить пользовательский опыт. Вам нужна строка меню, которая помогает посетителям быстро находить нужную им информацию.
Поэтому важно, чтобы ваше главное меню было простым в использовании и визуально привлекательным. Ознакомьтесь со следующими советами по оптимизации использования выпадающих меню для лучшего взаимодействия с пользователем.
Используйте визуальные эффекты
Один из лучших способов сделать выпадающие меню более интерактивными — добавить значки изображений к их элементам с помощью плагина.
Плагин Menu Image, например, предоставляет на выбор огромную коллекцию иконок FontAwesome и DashIcons. Вы можете добавить нужные элементы в выпадающее меню в разных позициях или включить их в качестве анимации, запускаемой при наведении курсора мыши.
Вы можете добавить нужные элементы в выпадающее меню в разных позициях или включить их в качестве анимации, запускаемой при наведении курсора мыши.
Не перегружайте пространство ненужными значками, так как это может ухудшить читабельность меню и отвлечь пользователей от изучения вашего сайта WordPress.
Добавить пользовательский CSS
Как упоминалось выше, вы можете добавлять классы CSS в новые меню. Рассмотрите возможность добавления пользовательского CSS для оформления меню в соответствии с вашими предпочтениями для расширенной настройки.
Перейдите к Внешний вид → Настройте с панели управления WordPress и используйте функцию Дополнительный CSS , чтобы добавить свой собственный код. В этом примере мы изменили цвет шрифта верхнего меню на синий.
Используйте инструмент проверки элементов в браузере, чтобы найти CSS 9 вашей темы.Селектор 0027 #ID — он понадобится вам, чтобы выбрать конкретный элемент для настройки.
Вот код, который мы использовали для изменения цвета шрифта:
#top-menu li.menu-item a {
цвет:#0051D7;
} Существует множество руководств по CSS и веб-дизайну, которые можно изучить в Интернете. Не стесняйтесь экспериментировать с различными стилями CSS или использовать готовый код, чтобы упростить процесс проектирования.
При размещении дочернего элемента под родительским элементом или страницей верхнего уровня автоматически создается отношение дочерний-родительский, что позволяет использовать многоуровневую функцию раскрывающегося списка.
Элемент родительского меню может иметь несколько подпунктов. Тем не менее, мы рекомендуем иметь не более семи подэлементов для каждого родительского элемента, чтобы не повредить навигации по сайту WordPress.
Если вы хотите отобразить большое количество опций в одном выпадающем меню, лучше всего создать мегаменю. В отличие от стандартных выпадающих меню, мегаменю обычно содержат больше ссылок и подменю.
В отличие от стандартных выпадающих меню, мегаменю обычно содержат больше ссылок и подменю.
Поскольку этот тип меню отображает всю структуру вашего веб-сайта, посетители могут получить доступ к самой глубокой части сайта из главного меню. Мегаменю идеально подходят для крупных веб-сайтов, поскольку они сокращают путь пользователя.
Существует множество плагинов WordPress, которые помогут вам создать собственное мегаменю. Мы разработали приведенный выше пример дизайна мегаменю с помощью плагина Max Mega Menu. Другие известные плагины мегаменю включают WP Mega Menu и Hero Mega Menu.
Включить просмотр в реальном времени
Нажмите кнопку Управление с помощью просмотра в реальном времени вверху страницы, если вам нужен визуальный ориентир при изменении местоположения меню. Режим предварительного просмотра в реальном времени особенно полезен при создании сложного многоуровневого выпадающего меню.
В этом режиме все изменения, сделанные с помощью настройщика WordPress, будут отображаться в режиме реального времени.


 В связи с этим мы предлагаем иметь «Контакты», «Часто задаваемые вопросы» и «О программе» в качестве отдельных пунктов меню.
В связи с этим мы предлагаем иметь «Контакты», «Часто задаваемые вопросы» и «О программе» в качестве отдельных пунктов меню.