Как стать веб-разработчиком с нуля? — ProductStar на vc.ru
12 003 просмотров
Наверняка вы тоже думали о том, почему бы не «вкатиться в айти». Но при смене профессии всегда нужно учитывать некоторые нюансы и знать, к чему готовиться. Об этом мы и поговорим в нашей статье.
Для начала давайте определимся с терминами. Веб разработчик занимается созданием и поддержкой сайтов. Веб-разработку условно делят на две части: фронтенд и бэкенд.
Фронтенд — это внешний вид сайтов, его поведение при взаимодействии с ним пользователя. Фронтенд создают верстальщики и джаваскрипт-программисты.
К бэкенду относится та часть работы сайта, которая происходит не в браузере. Это взаимодействие с сервером, обработка и хранение информации в базах данных. Бэкендом занимаются бэкенд-программисты.
Конечно, есть специалисты, которые умеют работать и с фронтендом, и с бэкендом. Их называют фуллстеки.
Преимущества профессии веб-разработчик:
- Если вы решили стать разработчиком, то, наверняка, и сами в курсе плюсов и минусов этой профессии.

- Веб-разработчик — перспективная профессия. Недавний карантин наглядно показал, что интернет-сфера в ближайшим будущем будет развиваться еще стремительнее. И спрос на грамотных веб-разработчиков будет расти.
Что учить, чтобы стать востребованным специалистом?
Для того, чтобы создать сайт, нужно изучать верстку: HTML и CSS, а затем и Javascript. Лучше начинать с чистого JS, а затем переходить к библиотекам и фреймворкам. Стоит изучить React или Vue, это самые востребованные библиотеки фронтенда.
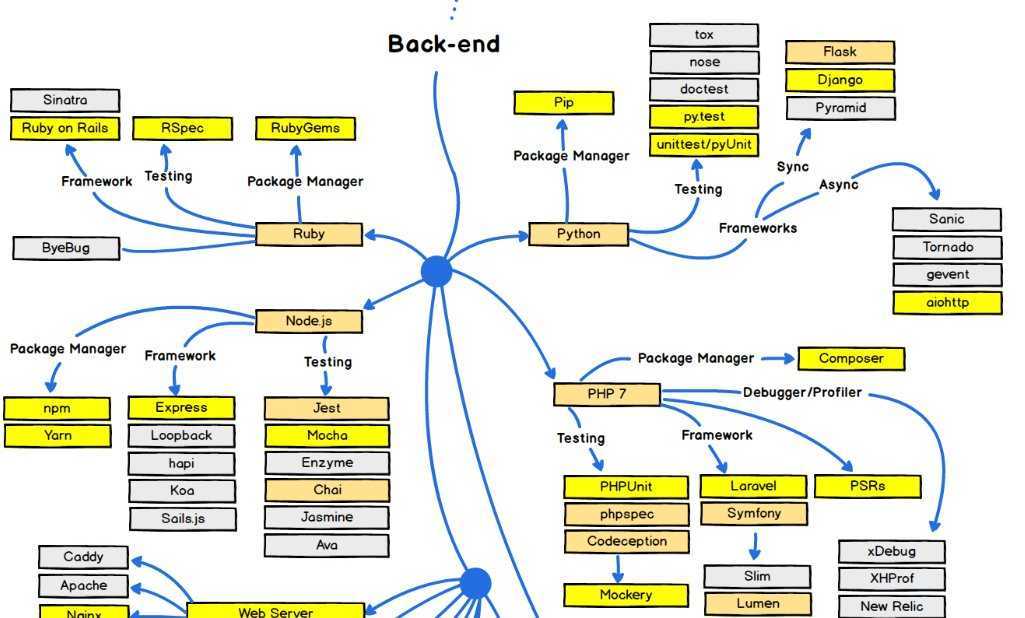
В бэкенде больше популярных технологий, чем на фронтенде, и есть выбор, на каком языке писать. Чаще всего бэкендеры работают с PHP, Python, Ruby и NodeJS. Для этих языков есть свои фреймворки — например, для PHP это Symfony, Laravel и Yii, для Python — Django.
Учить технологии лучше на практике: писать код, запускать его в браузере или на сервере, отлаживать. Для этого нужно создать рабочее окружение — среду, в которой будет комфортно разрабатывать сайты.
Для этого нужно создать рабочее окружение — среду, в которой будет комфортно разрабатывать сайты.
В первую очередь, это редакторы кода или IDE (среда разработки), и инструменты разработчика в браузере, в которых можно посмотреть и отладить код сайта «на лету».
Вам обязательно нужно освоить Git — распределенную систему управления версиями. Звучит сложно, а по сути это отличный помощник веб-разработчика. С его помощью можно писать разные версии кода, а потом сливать их в единое целое; он позволяет откатиться на предыдущую версию, если что-то пошло не так. И, что особенно ценно, — это работает не только для одного разработчика, но и для целой команды. Используя Git, можно почти не бояться сломать код.
Фронтендеру нужно знать, как работать с макетом в графических редакторах. Все еще популярен Adobe Photoshop, но его постепенно вытесняют Figma и Zepplin. Для пользователей MacOS есть свой редактор, Sketch.
Чтобы отладить взаимодействие сайта с сервером, потребуется установить локальный сервер и создать базу данных. Не пугайтесь, в сети полно руководств, что это такое, и как это настроить.
Не пугайтесь, в сети полно руководств, что это такое, и как это настроить.
Освоить технологии — это только начало. Дальше дело за инструментами и технологиями, которые помогут ускорить работу. Препроцессоры, система автоматизации и сборки проекта, методология БЭМ, виртуальная машина. Столько терминов… Чувствуете, что вы уже настоящий айтишник? )
Но и это еще не все. Веб-разработчик — ничто без знания библиотек и фреймворков. Библиотека или фреймворк — это надстройка над языком программирования, которая позволяет ускорить процесс разработки за счет того, что в ней прописаны уже готовые структуры проектов и готовые решения рутинных задач. Звучит отлично. Только для освоения этих инструментов надо приложить массу усилий и времени.
Ну и, наконец, английский язык. Вам придется много гуглить, читать документацию, искать решения самостоятельно. Без сносного знания английского будет сложно. На английском написана огромная часть документации, а также сайт stackoverflow.com — палочка-выручалочка разработчика в тех случаях, когда он не может сам найти решение.
7 шагов, чтобы стать веб-разработчиком
Итак, что учить, мы выяснили. Давайте подведем итоги. Что делать, чтобы стать востребованным веб-разработчиком?
- Выучите основы. HTML, CSS, Javascript. PHP. Можно учиться на платных курсах или самостоятельно. Плюс курсов в том, что на них есть наставники, которые покажут, как надо писать код, а как — лучше не стоит.
- Освойте приглянувшиеся инструменты, библиотеки и фреймворки, чтобы соответствовать требованиям вакансий.
- Практикуйтесь. Пишите код, смотрите чужой код, не прекращайте учиться. Проходите мастер-классы, участвуйте в челленджах, придумайте личный проект.
- Просматривайте вакансии, делайте тестовые задания и проходите собеседования, чтобы понять, какие навыки требуются разработчику, и насколько вы соответствуете требованиям.
- Сделайте себе портфолио. Пусть сначала в нем будут учебные проекты.
 Постепенно появятся и новые.
Постепенно появятся и новые. - Заведите знакомства в IT-среде. Ходите на митапы, конференции, поработайте в благотворительном опен-сорс проекте. Пусть вас заметят и запомнят.
- Любите то, что делаете. Это отражается на качестве и приносит удовлетворение от работы.
А еще веб-разработчиком можно стать, записавшись на наш шестимесячный онлайн-курс «Профессия: Разработчик» 👉 Узнать подробности!
Как стать профессиональным веб-разработчиком с нуля и найти первую работу
Итак, вы решили или задумались о том, чтобы стать веб-разработчиком. Интерес рациональный:
- веб-сайты и веб-приложения не теряют актуальности;
- самые востребованные IT-профессии относятся к веб-разработке;
- заработная плата в отрасли достигает 300 000 ₽;
- в сети достаточно ресурсов, чтобы научиться всему самостоятельно.

Однако веб-разработка – настолько широкая область, что соприкосновение с ней может показаться высадкой на незнакомую планету. Особенно если ранее вы не сталкивались с программированием.
Этот гайд поможет преодолеть неуверенность и выбрать направление для развития. Мы разберём, что должен уметь веб-девелопер, где этому научиться и куда идти с новыми навыками. Специально для тех, кто делает первые карьерные шаги или меняет сферу деятельности.
Знакомьтесь – веб-разработчик
Веб-разработчик – это программист, который создает и поддерживает сайты и веб-приложения. Они могут использовать разные технологии и языки, но все работают во Всемирной паутине, передавая данные между устройствами.
Социальная сеть ВКонтакте, виджет с погодой Яндекса, фрагмент кода, отправляющий информацию о ваших счетах в личный кабинет Сбербанка – дело рук веб-разработчиков.
Как видите, название профессии мало говорит о том, чем именно занимается человек. Выделяют две большие группы веб-девелоперов:
- FrontEnd Web Developer (фронтенд-разработчик) – занимается всем, что видят пользователи: внешним представлением сайтов и приложений, версткой, элементами интерфейса.
- BackEnd Web Developer (бэкенд-разработчик) – отвечает за логику работы сайтов и приложений, а также обмен данными с удаленным сервером.
Профессионалов, освоивших оба направления, называют Full-Stack Web Developer (фулстек разработчик). Но начинать лучше с чего-то одного. Выберите:
- фронтенд – если вам по душе визуальная составляющая, и вы хотите больше творчества;
- бэкенд – если любите программировать и среди данных чувствуете себя как рыба в воде.
Выбор определит, что вы будете изучать и применять на практике.
Как стать веб-разработчиком
1. Начните с основ
В зависимости от специализации вам понадобится различный набор навыков.
Фронтенд
HTML/HTML5
HTML (Hyper Text Markup Language) – язык для отображения данных на сайте. Без него веб-страницы напоминают текст в «Блокноте». Заголовки, списки, таблицы, изображения, кнопки, формы и т. д. – всё это HTML.
HTML5 – последний стандарт языка, поддерживающий ряд важных возможностей. Например, вставка аудио и видео, технология drag-n-drop, векторная графика в SVG, геолокация и т. п.
CSS/CSS3
CSS (Cascading Style Sheets) – способ придать сайту единое оформление, не используя лишний код. Это подобие библиотеки стилей, где вы описываете характеристики визуальных элементов. Например, цвет кнопок или шрифт текста.
CSS3 – активно развивающееся поколение CSS. С ним легко создавать анимации, для которых раньше был нужен JavaScript.
JavaScript
JavaScript – язык программирования, который оживляет сайты, делая их интерактивными. Слайдеры, всплывающие окна, анимация текста, «живой» поиск, мини-игры – всё это реализуется с помощью этого языка.
Три перечисленных столпа фронтенд-разработки (HTML, CSS, JavaScript) часто включают в один курс. Вот подходящие учебные материалы:
- Знакомство с веб-разработкой (HTML, CSS, PHP, JavaScript)
- Уроки HTML5 и CSS
- Современный учебник JavaScript
- Примеры красивых сайтов с HTML, CSS и JavaScript
Относительно JavaScript заметим, что для него почти всегда используются готовые библиотеки функций – фреймворки. Во фронтенде чаще всего применяют следующие три.
Во фронтенде чаще всего применяют следующие три.
- Vue.js. Самый простой в изучении фреймворк. Активно развивается, подходит для небольших проектов.
- React. Разработка Facebook. Используется для более крупных проектов, требует большего времени для вхождения. На нем, например, сделан фронтенд нашего сайта.
- Angular. Содержит много готовых решений, включая элементы дизайна, подходит для крупных проектов.
Если вы любите учиться по YouTube-роликам, обратите внимание на нашу подборку из 70 YouTube-каналов для фронтенд-разработчика. В ней множество образовательных каналов, в том числе по библиотекам и фреймворкам.
Бэкенд
Программирование
Бекэнд – это про функциональность сайтов и работу с данными. Та часть айсберга, что скрыта от глаз пользователей. Бекэнд-разработчики много и серьезно программируют. Разнообразие применяемых языков может сбить с толку, но обычно выбор состоит из следующих четырёх.
Разнообразие применяемых языков может сбить с толку, но обычно выбор состоит из следующих четырёх.
1. PHP – основа основ динамических сайтов, 79% всех сайтов работают на нём. Сколько вариантов отображения может иметь главная страница интернет-магазина? С одним товаром в корзине, с двумя товарами, для Москвы, для Новосибирска, если вход в аккаунт выполнен или не выполнен и т. п. – создавать под каждый случай отдельный HTML-файл было бы невыносимо.
PHP решает эту проблему, меняя содержимое страницы в зависимости от множества условий. Образно говоря, он «вбрасывает» в браузер нужные строки HTML-кода. Подходит для сборки страниц из модулей, упрощения работы с формами и авторизации пользователей, а также для создания движков сайтов.
Учебные материалы:
- Курс PHP для начинающих
- Обновляемый учебник PHP
2. Python – элегантный язык, созданный для повышения производительности программистов. Написать сайт на Python – вопрос 10 строчек кода. Встроенные приложения на страницах, чат-боты, парсинг данных – немногим больше. Практически под каждую сложную задачу есть готовая библиотека – от программирования игр до искусственного интеллекта и робототехники.
Python – элегантный язык, созданный для повышения производительности программистов. Написать сайт на Python – вопрос 10 строчек кода. Встроенные приложения на страницах, чат-боты, парсинг данных – немногим больше. Практически под каждую сложную задачу есть готовая библиотека – от программирования игр до искусственного интеллекта и робототехники.
Учебные материалы:
- Онлайн курс программирования Python 3 с нуля
- Уроки по языку программирования Python
3. Ruby – еще один высокоуровневый язык, который используется для быстрого прототипирования крупных проектов. Известная платформа бронирования жилья Airbnb и сервис для стартапов Kickstarter написаны на Ruby.
Учебные материалы:
- Бесплатный курс по Ruby Романа Пушкина
- Викиучебник Ruby
4. JavaScript – на нем можно писать не только фронтенд, но и бэкенд. Для этого нужно познакомиться с программной платформой Node.js. Она позволяет использовать JavaScript не только в интернет-браузере, но и где угодно ещё.
JavaScript – на нем можно писать не только фронтенд, но и бэкенд. Для этого нужно познакомиться с программной платформой Node.js. Она позволяет использовать JavaScript не только в интернет-браузере, но и где угодно ещё.
Каждый из перечисленных языков используется не сам по себе, а как язык фреймворка: для PHP это обычно Laravel или Symfony, для Python это Django или Flask, Ruby стал особенно известен из-за Ruby on Rails, а у JavaScript каждый день появляются новые решения: Express.js, Next.js, Meteor.js и т. д.
Количество фреймворков и устойчивость развития показывают, что их выбор – лишь дело вкуса. Можно лишь посоветовать для начала выбрать один язык и фреймворк, и досконально их изучить. Тогда преимущества и недостатки других инструментов будут очевидны, а освоение необходимых решений не займет много времени.
Базы данных
Нужные данные часто будут находиться в базах данных. Например, на нашем сайте в них хранится весь пользовательский контент. Загрузка каждой страницы начинается с цикла обращений к базе. Самый популярный язык таких запросов – SQL. Нужно только научиться формулировать запросы так, чтобы система управления базой данных вас поняла. Прямо как в старых текстовых квестах.
Например, на нашем сайте в них хранится весь пользовательский контент. Загрузка каждой страницы начинается с цикла обращений к базе. Самый популярный язык таких запросов – SQL. Нужно только научиться формулировать запросы так, чтобы система управления базой данных вас поняла. Прямо как в старых текстовых квестах.
Учебные материалы:
- Интерактивный учебник по SQL
- Прекрасный интерактивный тренажер по SQL на Stepik
2. Прокачайте soft skills
Эксперты отмечают, что для успешного развития в веб-разработке нужно освоить не только технологии. Не менее важен правильный внутренний настрой. В число так называемых soft skills, которые помогают его сформировать, входят:
- Способность к концентрации. Объем информации, который вы будете получать в начале пути, колоссален. Учитесь отличать первоочередное от второстепенного.
 Если следовать каждому совету, вы будете менять язык программирования каждые две недели.
Если следовать каждому совету, вы будете менять язык программирования каждые две недели. - Коммуникабельность. Общение с коллегами поможет в решении рабочих задач, со знакомыми – в поисках работы мечты.
- Умение принимать критику. У каждого разработчика свой подход к программированию, разбираться в чужом коде – непростая задача. Не принимайте критику на свой счет, выделяйте только конструктивные предложения.
- Умение признавать ошибки. В командной работе важно вовремя сообщать об ошибках. Как бы ни было неприятно, это позволит быстрее их исправить и избежать в будущем.
- Уверенность в себе. Практически каждый девелопер чувствует себя самозванцем. Не верьте внутренним голосам, которые говорят, что разработка не для вас. Нравится создавать сайты – действуйте!
Учебные материалы:
- Большая подборка материалов по развитию soft skills
3.
 Практикуйтесь
ПрактикуйтесьЗаказы и вакансии в веб-разработке часто требуют хотя бы минимального опыта применения полученных навыков. Начните с маленьких задач за небольшое вознаграждение или строчку в портфолио.
Поинтересуйтесь у знакомых, не требуется ли им помощь с сайтом. Найти задания для начинающих можно здесь:
- Группа “По бартеру” ВКонтакте
- Группа “Веб-программисты, веб-разработчики” ВКонтакте
- Ищу WEB/IT-специалистов: агрегатор объявлений
- Telegram-канал “Фриланс Таверна”
- Платформа “Дистанция”
Не беритесь за большие проекты, не попробовав свои силы. Полноценный веб-девелопмент работает по тем же принципам, просто в другом масштабе.
4. Станьте частью сообщества
Знаете, что говорят разработчики о хорошей технологии (например, фреймворке)? «У нее большое живое сообщество». Здесь любят коллективный труд и взаимную поддержку.
Здесь любят коллективный труд и взаимную поддержку.
С любыми вопросами отправляйтесь по этим ссылкам:
- StackOverflow: форумы, вопросы и ответы, поиск работы
- Хабр: статьи, кейсы, работа и фриланс
- Форум web-программистов
- Reddit, раздел /webdev
Когда наберетесь опыта, сможете сами консультировать других. Иногда это даже учитывается при приеме на работу.
Для получения новых знаний подпишитесь на каналы Telegram:
- @frontendproglib – библиотека фронтендера;
- @pyproglib – библиотека питониста;
- @phpproglib – библиотека пхпшника;
- @coding_ru – русскоязычный чат веб-разработчиков;
- @devchat – еще один;
- @webprogrammingru – и еще;
- @front_end_dev – для тех, кто выбрал фронтенд;
- @phpme – все про язык PHP;
- @jslang – все про JavaScript;
- @rubylang – про Ruby и Rails;
- @nodejs_ru – о Node.
 js и связанных сервисах;
js и связанных сервисах; - @ru_python – программисты на Python.
Где найти работу
Если вы не сторонник full-time или хотите пройти «боевое крещение» на фрилансе, поищите проекты в нашей публикации «Где программисту искать удаленную работу?»
Вакансии веб-девелоперов также размещают здесь:
- HeadHunter
- Хабр Карьера
- StackOverflow, раздел Jobs
- SuperJob
Создавая резюме для новой профессии, используйте универсальную формулировку «Junior Web Developer». В скобках добавьте «FrontEnd» или «BackEnd», в зависимости от специализации. Так работодатели увидят, что вы претендуете на стартовую позицию, и поймут, чем хотите заниматься.
Следующие ступени карьерного роста – Middle Web Developer (ставка 50 – 200 тыс. ₽) и Senior Web Developer (ставка 120 – 250 тыс. ₽). При смене компании с повышением позиции будьте готовы не только показать портфолио, но и выполнить тестовое задание. Часто оно проверяет знание нужных фреймворков и типичных задач – отличный стимул освежить и расширить навыки.
₽) и Senior Web Developer (ставка 120 – 250 тыс. ₽). При смене компании с повышением позиции будьте готовы не только показать портфолио, но и выполнить тестовое задание. Часто оно проверяет знание нужных фреймворков и типичных задач – отличный стимул освежить и расширить навыки.
Итог
От обилия знаний, которые предстоит получить, и полезных ресурсов, которые помогут это сделать, голова может пойти кругом. Однако не стоит опускать руки. Помните о концентрации внимания: начните изучать все по порядку, и вы не заметите, как станете частью удивительного мира веб-разработки.
Мне нужно оперативно погрузиться во фронтенд. Какой вариант самый быстрый и качественный?
Если 15 лет назад для того, чтобы называть себя фронтенд-разработчиком достаточно было знать HTML, CSS и JavaScript, то сейчас фронтенд-разработка почти не отстает от бэкенд-разработки по количеству фреймворков и сложности стеков. Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
- освоите стек технологий, который позволит начать работать в любой компании на любом проекте;
- сверстаете свой первый адаптивный макет с учетом семантики и множества декоративных элементов на HTML и CSS;
- поймете, как с помощью JavaScript разрабатывать пользовательские интерфейсы;
- разберетесь, как JavaScript используется в работе с backend и создадите свой первый обмен данными сервером;
- углубитесь в более сложную разработку на React.js и напишете свой интернет-магазин;
- изучите основные команды для работы с GIT, важнейшего инструмента для работы в любой команде.
Интересно, хочу посмотреть
Насколько сложно стать веб-разработчиком? (Руководство 2022 г.
 )
)КАК СТАТЬ ВЕБ-РАЗРАБОТЧИКОМ (Руководство 2022 г.)
Руководство по карьере веб-разработчика BrainStation поможет вам сделать первые шаги к новой прибыльной карьере. Узнайте, как сложно стать веб-разработчиком.
Стать веб-разработчиком
Поговорите с консультантом по обучению, чтобы узнать больше об учебном лагере веб-разработки и о том, как стать веб-разработчиком всего за 12 недель.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
В то время как изучение основных навыков веб-разработчика относительно просто, стать хорошим веб-разработчиком может быть сложнее, требуя постоянного обучения и усилий в течение многих лет.
Во-первых, веб-разработчикам необходимо научиться кодировать, и большинство веб-разработчиков узнают, как использовать различные языки программирования и разметки, включая JavaScript, HTML, CSS, Python и другие. Ответ на вопрос, насколько сложно стать веб-разработчиком, зависит от вашего опыта работы с этими языками. В любом случае, оттачивание навыков работы с этими языками программирования и изучение того, когда и как использовать каждый из них, потребует времени и опыта.
В любом случае, оттачивание навыков работы с этими языками программирования и изучение того, когда и как использовать каждый из них, потребует времени и опыта.
Помимо обучения программированию, веб-разработчикам и разработчикам программного обеспечения также необходимо обладать навыками решения проблем и самостоятельным обучением, что позволит им находить правильные ответы и разбираться во всех тонкостях каждого языка. Опять же, это то, что станет проще с большим количеством лет в области веб-разработки.
Сложно ли веб-разработка?
Веб-разработка не сложна в том смысле, что вам не нужно быть гением или математическим гением, чтобы стать веб-разработчиком, но внимание к деталям является ключевым фактором. Компьютеры — это чрезвычайно точные цифровые машины. Малейшее отклонение от того, что ожидает компьютер, означает, что код не скомпилируется, не запустится или выйдет из строя.
Весь смысл программирования и создания программного обеспечения заключается в написании кода, который компьютер успешно обрабатывает и дает желаемый результат. Другими словами, хороший разработчик должен писать работающий код.
Другими словами, хороший разработчик должен писать работающий код.
Однако, как скажут вам многие веб-разработчики, это стоит затраченных усилий — карьера веб-разработчика может быть чрезвычайно продуктивной и хорошо оплачиваемой, и, как говорится, ничто стоящее не дается легко.
Сколько времени нужно, чтобы стать веб-разработчиком
Вы можете освоить навыки, необходимые для того, чтобы стать веб-разработчиком, всего за 12 недель, поэтому начинающие разработчики все чаще посещают учебные курсы веб-разработки, что позволяет ускорить практическое обучение и целенаправленное развитие навыков.
Хотя веб-разработчики имеют разное образование, должности в сфере разработки требуют определенного уровня технических навыков. Как минимум, вам нужно научиться кодировать и продемонстрировать свое свободное владение и опыт работы с различными языками программирования и основными инструментами разработки.
Как начинающий разработчик, вы можете подумать о создании цифрового портфолио веб-разработки, в котором будут представлены ваши проекты — веб-страницы или приложения, которые вы запрограммировали, — чтобы продемонстрировать свои навыки.
Как научиться быть веб-разработчиком
Если вы не знаете, как изучать веб-разработку, у вас есть множество вариантов в зависимости от ваших целей обучения, предпочтительного графика и карьерного пути. Вы можете посетить учебный курс по программированию, пройти традиционное четырехлетнее обучение в колледже, прежде чем найти другой путь для развития своих навыков веб-разработки, или вы можете изучить различные онлайн-курсы веб-разработки.
Вот обзор различных вариантов, которые вам нужны, чтобы начать изучать веб-разработку:
Учебные курсы по кодированию
Учебные курсы по программированию и веб-разработке — чрезвычайно популярный и эффективный способ приобрести необходимые навыки и реальный опыт для разработки сайты. Согласно сайту вакансий, четыре из пяти компаний в США наняли выпускников курсов по программированию. Кроме того, исследование Course Report показало, что 80 процентов выпускников учебных курсов по кодированию нашли работу с навыками, полученными в их программах.
Короче говоря, те, кто посвящает время и силы, обнаружат, что учебный курс по кодированию, основанный на проектах, практический опыт лучше всего подготовит их к работе веб-разработчиком, даже если у них очень мало предыдущего опыта.
Программа получения степени бакалавра
Четырехлетняя степень бакалавра часто является требованием для работы веб-разработчиком, но для того, чтобы стать веб-разработчиком, не существует какой-либо конкретной степени. Тем не менее, программы бакалавриата или младшего специалиста в области компьютерных наук, разработки программного обеспечения и другие связанные курсы могут помочь вам получить базовые знания о средах разработки.
Тем не менее, традиционные программы колледжа, как правило, не обучают навыкам веб-разработки без отрыва от работы, которые вам потребуются, чтобы начать работу в качестве разработчика веб-сайтов, поэтому вам нужно будет дополнить даже ученую степень дополнительной подготовкой по веб-разработке.
Онлайн-курс
Существует ряд платных и бесплатных онлайн-курсов по веб-разработке, которые обещают научить основам создания веб-сайтов, изучению различных языков программирования и пониманию этапов процесса веб-разработки.
Онлайн-курсы веб-разработки могут стать отличным местом для начинающих веб-разработчиков, чтобы освоить разработку. Но если вы хотите изучать веб-разработку без опыта — или если вы хотите развить более продвинутые навыки, чтобы стать разработчиком полного стека — вам может понадобиться более интенсивный учебный курс или программа обучения кодированию.
Стоит ли обучаться программированию?
Да, учебные курсы по программированию — это выгодное вложение для тех, кто хочет начать карьеру в сфере разработки. Работодатели все больше отдают предпочтение навыкам и опыту, а не высшему образованию, что затрудняет оправдание стоимости четырехлетнего обучения в колледже.
Учебные курсы по кодированию короткие, иммерсивные и нацелены на достижение результатов и трудоустройство. Согласно отчету о результатах курса Report, 83 процента респондентов говорят, что они работали на работе, требующей технических навыков, которые они приобрели на учебном курсе. И это не единичный случай; 90% выпускников учебного курса BrainStation по программированию нашли работу в течение шести месяцев после выпуска.
Согласно отчету о результатах курса Report, 83 процента респондентов говорят, что они работали на работе, требующей технических навыков, которые они приобрели на учебном курсе. И это не единичный случай; 90% выпускников учебного курса BrainStation по программированию нашли работу в течение шести месяцев после выпуска.
Все это причины, по которым учебные курсы по кодированию популярны как никогда. По данным Career Karma, в 2020 году более 44 000 студентов посетили учебный лагерь по программированию, что на 30% больше, чем годом ранее.
Что такое язык программирования?
Язык программирования — это система символов и слов с синтаксическими правилами, которые можно использовать для управления ресурсами компьютера, а именно ЦП, памятью и входами/выходами, такими как клавиатура, мышь и монитор. Компьютеры — это электрические устройства, которые управляются электрическими сигналами в форме низкого/высокого напряжения, которые известны как 0 и 1. Таким образом, компьютер понимает серию сигналов, состоящую из 0 и 1, или двоичных.
Людям писать в двоичном коде очень сложно, поэтому наличие человекоподобных языков, которые можно переводить вплоть до этих нулей и единиц, значительно упрощает управление компьютерами. Однако не существует универсального языка программирования, и все языки программирования в конечном итоге переводятся в 0 и 1.
Точно так же и в человеческом мире нет ни одного человеческого языка. Есть много семейств человеческих языков — некоторые из них имеют очевидные отношения и эволюции, в то время как другие совершенно обособлены и не связаны между собой. Все люди имеют схожий жизненный опыт, и во многих языках развились разные способы выражения этого опыта.
Многие компьютерные языки имеют общие фундаментальные концепции, как и человеческие языки, хотя синтаксически они могут выглядеть по-разному. Некоторые языки программирования очень специфичны для предметной области — например, некоторые из них можно использовать для управления конкретным электрическим устройством, в то время как другие настолько универсальны, что их можно использовать практически на любом компьютере или устройстве и решить любую проблему.
Языки программирования, которые ближе к проблемной области, более человекоподобны и абстрактны, называются языками программирования «высокого уровня». Языки, которые больше похожи на компьютеры по своему синтаксису и терминологии, считаются «низкоуровневыми» языками программирования.
Типы языков программирования
Все типы языков программирования основаны на какой-то фундаментальной парадигме или наборе парадигм, которые формируют концептуальный подход к использованию этого языка программирования — и существует множество парадигм программирования. Это влияет на выразительность языка программирования и на то, насколько легко решать различные задачи.
Некоторые из распространенных типов языков программирования включают:
Функциональные языки программирования
Представляет проблему как решенную с помощью ряда «функций», которые, учитывая входные данные, возвращают результат. Объединив эти функции, вы сможете добиться желаемого результата.
Объектно-ориентированные языки программирования
Рассматривает проблему как систему объектов, которые взаимодействуют друг с другом, как в реальном мире. У объектов есть свойства и действия, которые они могут выполнять, и они могут управлять своим состоянием.
Императивные языки программирования
Более буквальная компьютерная парадигма, в которой проблема рассматривается как ряд инструкций для компьютера, таких как доступ к памяти компьютера, создание ветвей инструкций и использование индексов для управления повторяющимся кодом.
Языки программирования, управляемые событиями
Рассматривает проблему как серию событий, которые могут произойти в любое время и в любом порядке. Это важно, потому что события ненадежны — может случиться что угодно. Итак, программист определяет, что он хочет, чтобы произошло, когда происходит событие, не беспокоясь о том, когда именно это событие произойдет.
Какой язык программирования следует выучить в первую очередь?
Лучший язык программирования для изучения в первую очередь, вероятно, зависит от ваших конкретных карьерных целей и имеющихся навыков разработки, но для большинства людей лучшим первым языком программирования для изучения будет JavaScript, Python или один из других самых популярных языков программирования.
Если вы работали в сфере технологий, вы наверняка слышали о распространенных языках программирования, таких как PHP, Ruby, Java, C/C++/C# и Swift. Есть бесчисленное множество других и даже разновидностей этих языков — почти так же, как в разных регионах страны говорят на разных диалектах общего национального языка.
Изучение любого из этих языков даст вам четкое представление о том, что такое компьютеры, и позволит вам развить свои навыки программирования. Таким образом, хотя выбор первого языка может показаться сложной задачей, гораздо важнее начать работу, независимо от того, какой язык вы выберете.
Фактически, большинство веб-разработчиков сегодня, вероятно, не программируют профессионально на языке, который они впервые изучили, и с тех пор выучили дополнительные языки.
Как выбрать язык программирования
Большинство людей, которые хотят выучить язык программирования, подходят к этому прагматично, например, «Какой язык программирования, скорее всего, поможет мне быстрее найти работу?»
С практической точки зрения выбор языка программирования зависит от двух основных факторов: отрасли и предметной области.
Различные отрасли могут отдавать предпочтение определенным языкам программирования. Например, многие корпоративные веб-приложения, такие как банки, используют Java или C# для большей части своей инфраструктуры. Возраст отрасли или компании также может повлиять на используемый технологический стек — многие SaaS-компании, основанные в начале 2000-х годов, разрабатывались с использованием PHP и могут продолжать его использовать.
Для доменов, учитывая, находитесь ли вы в мобильном пространстве, Интернете, IoT или пространстве VR/AR/MR, можно сузить варианты языков, на которые вы будете смотреть. Например, если вас интересуют мобильные устройства, вы будете изучать либо Swift для iOS, либо Java/Kotlin, если вы сосредоточены на Android. Если вы интересуетесь Интернетом, в какой-то момент вы захотите выучить JavaScript .
Если ваша цель — получить работу, знакомство с вашим идеальным местом работы и отраслью может помочь решить, на каком языке вам следует сосредоточиться. Объявления о вакансиях — хорошее место для начала; если компании, которые вас интересуют, запрашивают определенный язык — или если определенный язык, по-видимому, коррелирует с более высокой средней зарплатой веб-разработчика — это то, что нужно учитывать.
Объявления о вакансиях — хорошее место для начала; если компании, которые вас интересуют, запрашивают определенный язык — или если определенный язык, по-видимому, коррелирует с более высокой средней зарплатой веб-разработчика — это то, что нужно учитывать.
Некоторые языки более распространены, чем другие, и изучение этих языков может показаться вам более легким и более полезным. Есть также более нишевые языки программирования, которые могут быть полезны, но могут ограничить ваши возможности трудоустройства. С другой стороны, может быть полезно освоить язык, который понимают немногие другие веб-разработчики.
При выборе первого языка важно помнить, что языки становятся все популярнее и слабее, а также развиваются со временем, и появляются новые языки, более мощные и эффективные, чем предыдущие языки или версии.
НАЧАТЬ
Начните свою карьеру веб-разработчика
Мы предлагаем широкий спектр программ и курсов, построенных на адаптивной учебной программе и проводимых ведущими экспертами отрасли.
Работа над проектами в совместной обстановке
Воспользуйтесь нашими гибкими планами и стипендиями
Получите доступ к VIP -событиям и семинарам
.
Как стать веб-разработчиком: руководство из трех шагов
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Создайте карьеру в сфере технологий, выполнив три простых шага.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Внимание, спойлер: взломать технологии не так сложно, как кажется. И да, мы говорим с вами — человеком, который читает это, потому что ему интересно, как стать веб-разработчиком и, что более важно, смогут ли они это сделать.
И да, мы говорим с вами — человеком, который читает это, потому что ему интересно, как стать веб-разработчиком и, что более важно, смогут ли они это сделать.
Независимо от того, находитесь ли вы на пути к смене карьеры из другой отрасли или хотите вернуться на работу после перерыва, есть большая вероятность, что техническая карьера предлагает гибкость и зарплату, которые вы ищете. Один из самых универсальных путей в технологии — это веб-разработка, что приводит нас к животрепещущему вопросу:
Как мне стать веб-разработчиком, если у меня нет предыдущего опыта?
Это может показаться труднодостижимой целью, но путь к тому, чтобы стать разработчиком, не так сложен, как может показаться. понадобится. Между тем, существует целый мир ресурсов, которые научат вас тому, как стать веб-разработчиком, многие из которых бесплатны (включая наше руководство, которое еще БОЛЕЕ подробно описывает все аспекты веб-разработки прямо здесь). Читайте дальше, чтобы узнать о некоторых основных шагах, которые вам необходимо предпринять, чтобы стать разработчиком веб-сайта.
Содержание
- Выясните, какие навыки вам понадобятся
- Получение опыта (во время обучения) с помощью тестовых проектов веб-разработки
- Найдите идеальную работу веб-разработчика для ваших целей
Как стать веб-разработчиком: руководство из трех шагов
Шаг 1. Выберите навыки, необходимые для работы в веб-разработке степень бакалавра или даже степень младшего специалиста), что означает, что если у вас есть навыки, вы можете выполнять эту работу. Шаг первый на пути к веб-разработке:
точно определите, что это за навыки .При этом важно отметить, что существует две категории рабочих мест веб-разработчика: разработка интерфейса и разработка бэкенда.
Навыки веб-разработки переднего плана- HTML
- УСБ
- JavaScript
Интерфейсные разработчики работают с визуальными частями веб-сайта, которые пользователи видят и с которыми взаимодействуют через свой веб-браузер. По словам Аны Мартинес, фронтенд-разработчика в студии цифрового производства Z1, существует три языка программирования, которые служат основой для любой карьеры фронтенд-разработчика. Мартинес говорит:
По словам Аны Мартинес, фронтенд-разработчика в студии цифрового производства Z1, существует три языка программирования, которые служат основой для любой карьеры фронтенд-разработчика. Мартинес говорит:
«Когда я начал работать фронтенд-разработчиком, первыми навыками, которые просили работодатели, были JavaScript, CSS и HTML. Для меня это три основных языка веб-разработки — из них вытекают все остальные».
HTML и CSS — это языки разметки, используемые для определения частей веб-страницы и их стиля (шрифт, цвета, макет) соответственно. Между тем, JavaScript — это язык сценариев, используемый для управления динамическим контентом на веб-странице, таким как прокручиваемое видео, анимированная графика и интерактивные карты. Владения этими тремя языками достаточно, чтобы начать оплачиваемую работу в сфере веб-разработки.
Навыки внутренней веб-разработки- HTML
- УСБ
- JavaScript/NodeJS
- Руби / Руби на рельсах
Бэкенд-программирование имеет дело с «внутренними» аспектами веб-сайтов — такими вещами, как написание кода для запроса и извлечения данных из баз данных, а затем для отображения данных, содержащих содержимое HTML, CSS и JavaScript. Общие навыки, используемые для серверной разработки, включают веб-фреймворки (наборы предварительно написанного кода, которые разработчики могут использовать для повторяющихся задач), такие как Ruby on Rails и NodeJS (а также языки, на которых построены эти фреймворки — Ruby и JavaScript).
Общие навыки, используемые для серверной разработки, включают веб-фреймворки (наборы предварительно написанного кода, которые разработчики могут использовать для повторяющихся задач), такие как Ruby on Rails и NodeJS (а также языки, на которых построены эти фреймворки — Ruby и JavaScript).
Несмотря на то, что эти навыки являются необходимой основой для начала веб-разработки, как клиентской, так и серверной, Мартинес подчеркивает, что ваш личный подход и мотивация так же важны, как и ваши навыки. Как и в любой карьере, говорит Мартинес, успешные веб-разработчики должны проявлять инициативу, когда дело касается обучения и решения новых задач, а также искренне получать удовольствие от своей работы. Мартинес говорит:
«Я не думаю, что достаточно просто изучить тот или иной язык программирования. Если у вас нет привязанности к миру технологий и веб-разработке, ваш путь будет намного сложнее».
Итак, напомним, вот упрощенный контрольный список:
Контрольный список навыков веб-разработчикаFront End Web Development
- HTML
- УСБ
- JavaScript
- Бонус: библиотеки JavaScript и/или фреймворки, такие как ReactJS и jQuery
Серверная веб-разработка
- HTML, CSS, JavaScript
- веб-фреймворков, таких как Ruby on Rails (и Ruby) и NodeJS
- Мы также рекомендуем Git и GitHub (и преподаем их на нашем курсе веб-разработчика!)
(наверх)
Шаг 2.
 Начните изучать веб-разработку и примените свои навыки на практике
Начните изучать веб-разработку и примените свои навыки на практикеКак только вы поймете, какие навыки веб-разработчика следует изучить и как стать веб-разработчиком, пора начинать на самом деле обучение этим навыкам. Означает ли это, что нужно вернуться в школу для получения новой четырехлетней степени в области компьютерных наук? Нет! Хотя вы определенно можете освоить такие навыки, как HTML, CSS и JavaScript, в классе, вы также можете изучать их дома и в своем собственном темпе.
Начните с Basic 3: HTML, CSS и JavaScriptБесплатные учебные пособия по HTML, CSS и JavaScript можно найти в большом количестве на таких ресурсах, как Codeacademy и w3schools. Между тем, платные онлайн-классы по кодированию доступны, если вы хотите получить дополнительную структуру и поддержку, и все это позволяет обойтись без времени и затрат на обучение в колледже или даже на личный учебный курс по кодированию.
Найдите сообщество веб-разработчиков для отзывов и советов Помимо изучения основ навыков с помощью руководств и онлайн-курсов, вам также необходимо участвовать в онлайн-сообществах программистов, таких как GitHub и Stack Overflow. GitHub — это форум, на котором веб-разработчики могут публиковать проекты, над которыми они работают, делиться кодом с другими разработчиками и получать одноранговые комментарии о своей работе. Stack Overflow — это дискуссионная площадка, связанная с кодированием, где разработчики взаимодействуют в формате вопросов и ответов. Обе эти платформы являются идеальным местом для того, чтобы опробовать то, что вы узнали, и получить реальный опыт и отзывы.
GitHub — это форум, на котором веб-разработчики могут публиковать проекты, над которыми они работают, делиться кодом с другими разработчиками и получать одноранговые комментарии о своей работе. Stack Overflow — это дискуссионная площадка, связанная с кодированием, где разработчики взаимодействуют в формате вопросов и ответов. Обе эти платформы являются идеальным местом для того, чтобы опробовать то, что вы узнали, и получить реальный опыт и отзывы.
Еще одна надежная долгосрочная стратегия — использовать это время для выполнения тестовых проектов — независимо от того, являются ли они небольшими оплачиваемыми. работы для друзей, которым нужен личный веб-сайт или проекты, основанные на вашем хобби или увлечении, создание реальных сайтов при относительно низких ставках позволит вам чувствовать себя комфортно, поскольку ваши проекты и возможности трудоустройства становятся все более сложными.
Наконец, найдите время, пока вы учитесь, знакомьтесь со многими бесплатными инструментами, доступными для веб-разработчиков, и найдите те, которые принесут вам наибольшую пользу. Будь то текстовые редакторы, расширения для веб-браузера или системы управления контентом, вы будете удивлены, узнав, сколько необходимых ресурсов доступно бесплатно.
(наверх)
Шаг 3. Найдите подходящую работу веб-разработчика
После того, как вы приобрели солидный набор навыков веб-разработчика, пришло время подумать о том, какую работу вы хотите выполнять — хотите ли вы постоянную работу в качестве разработчика в известной компании или вам лучше начать внештатный бизнес и быть самому себе боссом?
У фриланса и работы на полную ставку есть свои плюсы и минусы, и выбранный вами путь должен основываться на том, чего вы хотите от карьеры веб-разработчика. Однако главное помнить, что любой стиль работы вполне возможен для веб-разработчиков.
Если вы переходите с более традиционной офисной работы с 9 до 17, фриланс может показаться натянутым, но Оделя Холидей, разработчик приложения для редактирования фотографий и видео Lightricks, говорит, что — хотя это не только можно зарабатывать деньги в качестве внештатного веб-разработчика — по ее опыту, веб-разработчики чаще работают в качестве внештатных сотрудников, чем в одной компании.
Но не сбрасывайте со счетов работу веб-разработчика с 9 до 5 Тем не менее, Холидей добавляет, что, по ее мнению, начать работу в солидной компании — это хороший способ изучить передовой опыт на раннем этапе. В компании Холидей, например, весь код проходит рецензирование и тестирование, что делает его идеальной средой для развития разработчиков вместе со своими коллегами. Конечно, для некоторых подающих надежды веб-разработчиков гибкость, обеспечиваемая самим себе начальником, перевешивает преимущества работы бок о бок с коллегами, но в этом и заключается прелесть веб-разработки — все эти варианты на столе.
В любом случае, как только вы начнете искать оплачиваемую работу в качестве веб-разработчика, вам нужно будет приклеить глаза к онлайн-доскам объявлений.
- Общие доски, такие как Glassdoor и Indeed, содержат ряд вакансий и могут быть изменены для поиска вакансий веб-разработчика
- Другие советы уделяют больше внимания удаленным, гибким и внештатным должностям. (Каждая из этих ссылок представляет собой обзор как минимум 22 досок объявлений!)
Такие сайты, как Meetup.com и Women Who Code, являются бесценным ресурсом, когда речь идет о поиске возможностей для общения и личных знакомствах на конференциях, ярмарках вакансий и семинарах. Используй их!
Помните: план того, как стать веб-разработчиком, может показаться эпическим, но это не обязательно. Выполните эти три простых шага, и вы сможете начать пользоваться всеми преимуществами технологий, когда станете разработчиком веб-сайтов.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Скотт Моррис
Скотт Моррис — штатный писатель Skillcrush и продюсер контента. Как и все члены команды Skillcrush, он работает удаленно (в его случае из Напы, Калифорния). Он считает, что контент, который стоит прочитать (и который ваша аудитория может найти!) создает бренды, за которыми следят люди.


 Постепенно появятся и новые.
Постепенно появятся и новые.
 Если следовать каждому совету, вы будете менять язык программирования каждые две недели.
Если следовать каждому совету, вы будете менять язык программирования каждые две недели. js и связанных сервисах;
js и связанных сервисах;