WordPress — установка виджета на сайт
Пошаговое руководство по установке виджета бронирования RESTOPLACE на ваш сайт под управлением CMS WordPress
ВАЖНО: Рекомендуем устанавливать виджет на сайт, когда уже созданы и заполнены столы, создана схема зала, настроены условия работы и депозиты, оформлен дизайн виджета, а ваши сотрудники обучились работе с книгой резервов Restoplace
Где взять код виджета Restoplace
Войдите в административную панель RESTOPLACE, нажмите «виджет для сайта», скопируйте HTML-код виджета
Как установить код виджета в CMS WordPress
Авторизуйтесь на сайте платформы WordPress под учётной записью администратора
Откройте панель администрирования вашего сайта на WordPress и перейдите в раздел Дизайн ⟶ Настроить
Перейдите во вкладку «Виджеты»
Нажмите кнопку «Добавить виджет» и выберите «HTML-код»
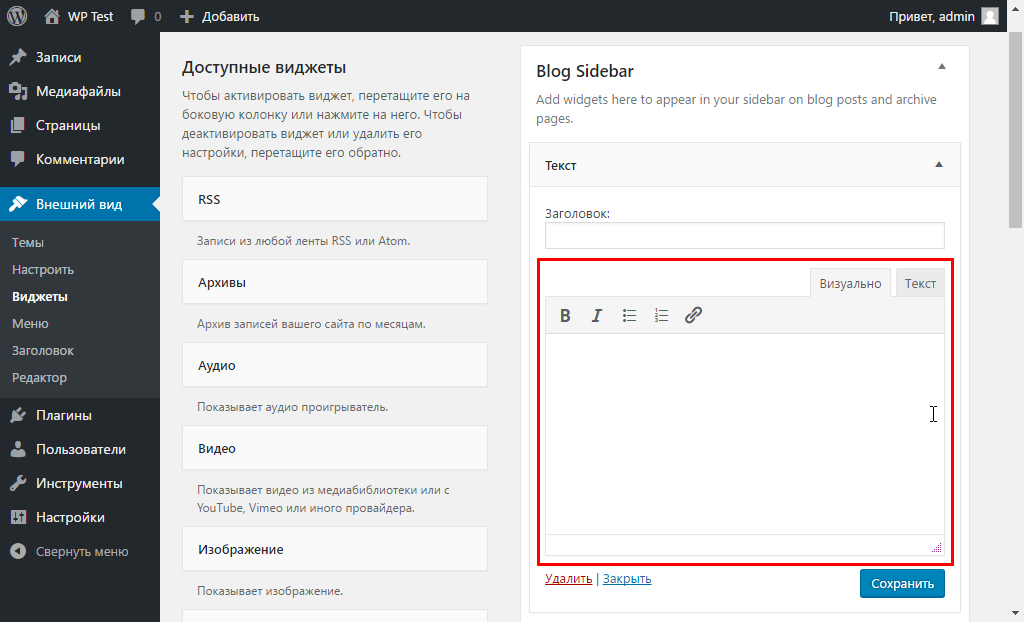
Введите заголовок и вставьте имеющийся у Вас код виджета Restoplace в поле «Содержимое». Нажмите «Опубликовать»
Нажмите «Опубликовать»
ВАЖНО: Для установки Restoplace на другой сайт не надо регистрироваться заново — достаточно установить этот же код на другой сайт.
После внесения каких либо изменений в административной панели Restoplace (изменение столов, схемы зала, дизайна виджета) НЕ нужно обновлять код на сайте, изменения применятся автоматически.
Не забудьте включить адреса (после добавление столов и всех настроек) чтобы они появились в установленном виджете
После всех выполненных операций, на всех страницах вашего сайта появится кнопка, нажав на которую, откроется ваш виджет бронирования Restoplace и ваши гости смогут самостоятельно подобрать и забронировать понравившийся столик онлайн
Прочитайте ещё
Как установить виджет на сайт – общий принцип
В этой инструкции вы узнаете, как установить HTML-код виджета бронирования Restoplace на Ваш сайт
1C Битрикс — установка виджета на сайт
NetCat- установка виджета на сайт
UMI. CMS — установка виджета на сайт
CMS — установка виджета на сайт
MODx — установка виджета на сайт
Tilda — установка виджета на сайт
InSales — установка виджета на сайт
Как установить виджет в группе VK
Пошаговое руководство по установке виджета бронирования RESTOPLACE в группу вашего заведения в Вконтакте
Депозиты (предоплата за бронирование столов). Как включить и настроить размеры депозитов
Где включаются и настраиваются депозиты? Как задать размеры депозитов и добавить исключения?
Дизайн виджета для гостей, как оформить
Как изменить цветовое оформление виджета для гостей, который устанавливается на вашем сайте и в соцсетях
Как установить виджет в Instagram
Пошаговое руководство по установке виджета бронирования RESTOPLACE в Instagram вашего заведения
Инструкция по интеграции UDS c Restoplace
Как произвести интеграцию UDS с Restoplace. Как настроить UDS
Как использовать виджеты на сайтах WordPress
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Виджеты WordPress
Виджеты WordPress — это виджеты по умолчанию, представленные в WordPress, включая Календарь, Категории, Облако тегов и т. д., чтобы обеспечить простой и удобный способ разработки и обслуживания вашей темы WordPress. Вы можете использовать виджеты в любом месте веб-страницы, включая верхний и нижний колонтитулы и боковую панель, и для этого не требуется программирования.
д., чтобы обеспечить простой и удобный способ разработки и обслуживания вашей темы WordPress. Вы можете использовать виджеты в любом месте веб-страницы, включая верхний и нижний колонтитулы и боковую панель, и для этого не требуется программирования.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Текстовый виджет WordPress
Добавьте виджет Text WordPress прямо в Nicepage. Вы увидите результат после экспорта и импорта темы и контента.
Вы увидите результат после экспорта и импорта темы и контента.
Виджет поиска WordPress
Реализуйте простую функцию поиска с помощью виджета Search WordPress в приложении. Вы увидите его на своей веб-странице после экспорта и импорта.
Виджет календаря WordPress
Вставьте виджет «Календарь WordPress» в приложение. После экспорта и импорта в WordPress вы увидите, что Календарь уже добавлен в ваш список виджетов и на веб-страницу.
Мета-виджет WordPress
Вставьте удобный список ссылок по умолчанию для отображения на вашем сайте WordPress с помощью мета-виджета. Основное преимущество заключается в том, что этот виджет содержит основные ссылки для вашего сайта, в том числе ссылку для входа, поскольку некоторые новые пользователи не знают, где ее найти.
Страницы WordPress Виджет
Отобразите страницы своего веб-сайта WordPress в области виджетов с помощью виджета Pages. Это облегчает посетителям и читателям навигацию и поиск информации на ваших веб-страницах.
Виджет облака тегов WordPress
Показать список всех тегов, назначенных вашим страницам и сообщениям WordPress, с помощью виджета Tag Cloud. Этот виджет дает вашим читателям мгновенное представление о ваших любимых темах, которые вы публикуете чаще всего. Вы можете отобразить наиболее распространенные теги с самым большим размером шрифта.
Виджет меню WordPress
Создавайте и добавляйте настраиваемые навигационные ссылки, чтобы ваш веб-сайт WordPress был прост в использовании с помощью виджета меню. Вы можете сделать вертикальное меню, разместив его в области добавленных виджетов, чтобы помочь вашим посетителям и читателям.
Рубрики Виджет WordPress
Организуйте свои страницы и сообщения WordPress по категориям в области виджетов с помощью виджета «Категории». Это может быть полезно для ваших читателей, которые хотят найти больше информации по конкретным темам.
Архивы WordPress Виджет
Используйте виджет «Архивы», чтобы ваши ежемесячные/ежедневные архивы выглядели как календарь, обычно на боковой панели ваших веб-сайтов WordPress.
Виджет Последние записи WordPress
Показывайте самые последние сообщения с заголовками, миниатюрами, авторами, категориями, датами и т. д. на своих веб-сайтах WordPress. Вы можете указать, показывать даты с вашими сообщениями или нет, а также количество отображаемых сообщений.
Виджет комментариев WordPress
Добавьте свои отзывы пользователей с помощью виджета комментариев, чтобы они отображались сразу после основного содержания ваших конкретных веб-страниц. Этот виджет обычно размещается в области виджетов на боковой панели.
Виджет RSS WordPress
Используйте виджет RSS для извлечения заголовков из RSS-каналов сайтов WordPress, блогов, других новостных сайтов и источников, предлагающих RSS-каналы. Вы можете использовать этот инструмент для сбора и агрегирования информации из синдицированных источников RSS-каналов для отображения на ваших веб-сайтах.
Как использовать виджеты WordPress в веб-дизайне
Виджеты WordPress являются частью вашего элемента WordPress, который выполняет одну конкретную функцию: добавление дополнительного контента и структуры на боковую панель или нижний колонтитул. Когда вы переходите на экран виджетов или экран виджетов в настройщике, вы можете найти новую область виджетов, в которую можно добавлять виджеты. После нажатия кнопки первого виджета вы увидите список назначенных областей виджетов на сайте. Добавление мультимедиа на боковую панель или нижний колонтитул оживит ваш сайт и позволит пользователям смотреть или взаимодействовать с чем-либо. Не беспокойтесь, если вы не знаете, как добавить кнопку виджета в WordPress или найти подходящую кнопку для своего сайта. Это очень легко. Следующий этап — научиться создавать бесплатный виджет ресурса WordPress и правильно использовать плагин WordPress. Добавление ленты социальных сетей в нижний колонтитул или боковую панель сообщит посетителям, что вы активны на платформах социальных сетей, и побудит их подписаться на вас или понравиться вам. Чтобы начать использовать виджеты WordPress, вам нужно перейти в виджеты внешнего вида на панели инструментов. Вы можете добавить виджеты WordPress на сайт, поэтому выберите «Добавить эти виджеты» и кнопку виджета, после чего вы увидите список функций, которые вы можете отображать в своем регионе.
Когда вы переходите на экран виджетов или экран виджетов в настройщике, вы можете найти новую область виджетов, в которую можно добавлять виджеты. После нажатия кнопки первого виджета вы увидите список назначенных областей виджетов на сайте. Добавление мультимедиа на боковую панель или нижний колонтитул оживит ваш сайт и позволит пользователям смотреть или взаимодействовать с чем-либо. Не беспокойтесь, если вы не знаете, как добавить кнопку виджета в WordPress или найти подходящую кнопку для своего сайта. Это очень легко. Следующий этап — научиться создавать бесплатный виджет ресурса WordPress и правильно использовать плагин WordPress. Добавление ленты социальных сетей в нижний колонтитул или боковую панель сообщит посетителям, что вы активны на платформах социальных сетей, и побудит их подписаться на вас или понравиться вам. Чтобы начать использовать виджеты WordPress, вам нужно перейти в виджеты внешнего вида на панели инструментов. Вы можете добавить виджеты WordPress на сайт, поэтому выберите «Добавить эти виджеты» и кнопку виджета, после чего вы увидите список функций, которые вы можете отображать в своем регионе.
Экономьте время, используя виджеты WordPress по умолчанию для добавления контента в несколько сообщений. Виджеты WordPress по умолчанию с достаточным набором функций позволяют загружать дополнительные опции. Вы можете добавлять различные виджеты на свой веб-сайт, используя функции WordPress, а настройки по умолчанию не позволяют отображать (или отключать) виджет 1 последних сообщений для определенных сообщений или страниц. Также не стоит забывать о плагинах Must Have WordPress для создания удобного пользовательского интерфейса. Чтобы добавить виджет на сайт, войдите в свою панель управления, затем нажмите Виджеты внешнего вида: добавить виджет. Виджеты Google Translator на сайте WordPress добавляют сетку переключения языков. Если вы перейдете к экрану виджетов или настройщику, появится новая область для добавления виджетов.
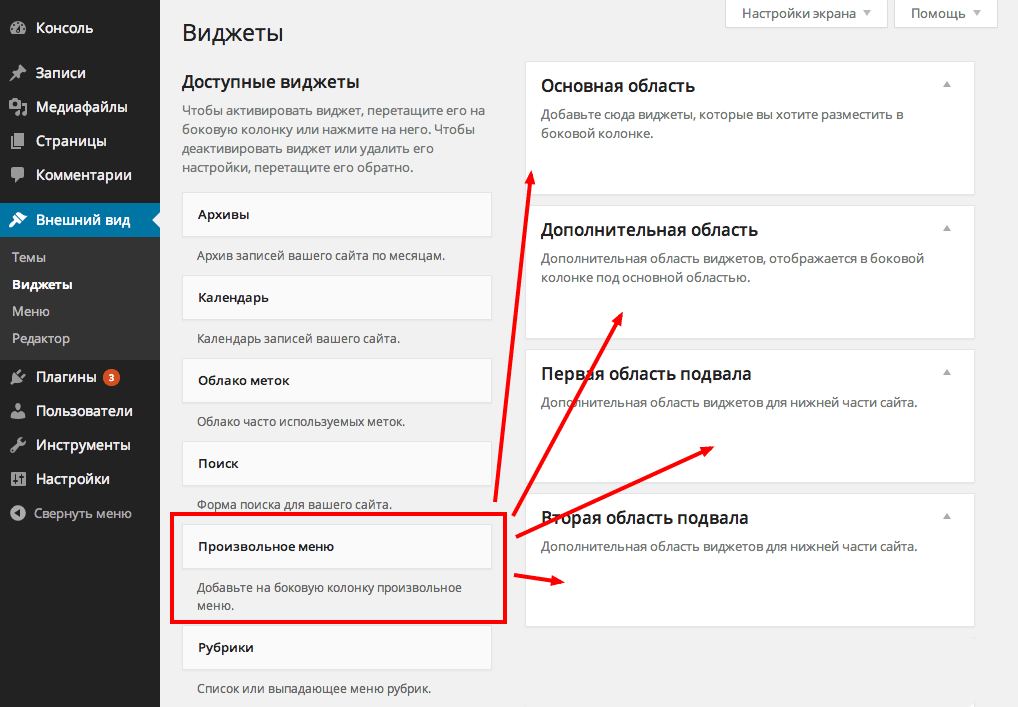
Большинство тем WordPress включают области виджетов на боковой панели и в нижнем колонтитуле. Однако у некоторых есть несколько областей в разных местах, например, под или над избранным контентом или в заголовке. Виджет «Меню» позволяет пользователям создавать собственное меню в качестве главного меню вашего веб-сайта, а затем добавлять его в свою область. Виджет недавних сообщений, включая миниатюры, отображает последние сообщения в виде миниатюр. Области виджетов темы отображаются справа. В правой части вашего веб-сайта вы можете увидеть обозначенные области с заголовками (например, боковая панель или нижний колонтитул), показывающими их местоположение. Было бы лучше, если бы вы управляли хостингом WordPress, чтобы хорошо контролировать вес ресурса. Тем не менее, вот как выбрать лучший хостинг мотива WordPress для вашего сайта. Виджет «Последние сообщения» поставляется с предустановленным WordPress. Виджет «Меню навигации» позволяет создать пользовательское меню навигации, а затем добавить его в область виджета. Вы можете найти другую статью о добавлении виджетов в WordPress и добавлении значков социальных сетей на боковую панель WordPress или статью о том, как добавить отзывы в WordPress, как установить полные компоновщики страниц WordPress, как установить Google Analytics и т. д. Есть также руководства о том, как создать липкий виджет в WordPress.
Виджет недавних сообщений, включая миниатюры, отображает последние сообщения в виде миниатюр. Области виджетов темы отображаются справа. В правой части вашего веб-сайта вы можете увидеть обозначенные области с заголовками (например, боковая панель или нижний колонтитул), показывающими их местоположение. Было бы лучше, если бы вы управляли хостингом WordPress, чтобы хорошо контролировать вес ресурса. Тем не менее, вот как выбрать лучший хостинг мотива WordPress для вашего сайта. Виджет «Последние сообщения» поставляется с предустановленным WordPress. Виджет «Меню навигации» позволяет создать пользовательское меню навигации, а затем добавить его в область виджета. Вы можете найти другую статью о добавлении виджетов в WordPress и добавлении значков социальных сетей на боковую панель WordPress или статью о том, как добавить отзывы в WordPress, как установить полные компоновщики страниц WordPress, как установить Google Analytics и т. д. Есть также руководства о том, как создать липкий виджет в WordPress.
Как добавить виджеты WordPress в содержимое постов и страниц
Последнее обновление от редакции | Раскрытие информации для читателей Раскрытие информации: Наш контент поддерживается читателями. Это означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию. Узнайте, как финансируется WPBeginner, почему это важно и как вы можете нас поддержать.
акции 145 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронное письмо
Хотите добавить виджеты WordPress в записи блога и на целевые страницы?
Виджеты позволяют пользователям легко добавлять различные функции к своим сообщениям и страницам без необходимости написания единой строки кода.
В этой статье мы покажем вам, как добавлять виджеты WordPress в посты и содержимое страниц.
Зачем добавлять виджеты WordPress в сообщения и страницы?
Виджеты WordPress — это блоки контента, которые вы обычно добавляете на боковые панели, заголовки, нижние колонтитулы и другие области. Они предлагают большую гибкость для добавления различных функций и функций в макет вашего сайта WordPress.
Например, вы можете показывать свои последние сообщения, добавлять контактную форму с помощью блока виджетов и многое другое. Самое приятное то, что вам не нужно редактировать код, чтобы добавить их.
Раньше виджеты WordPress можно было добавлять только в области виджетов, такие как боковая панель, верхний или нижний колонтитул. Однако с помощью редактора блоков WordPress теперь вы можете легко добавлять виджеты в сообщения и страницы своего блога.
По умолчанию WordPress предлагает виджеты для архивов, календаря, категорий, пользовательского HTML, шорткодов, последних комментариев, последних сообщений, RSS, функции поиска, значков социальных сетей и многого другого. Многие плагины и темы WordPress также предлагают свои собственные виджеты WordPress.
Тем не менее, давайте посмотрим, как вы можете добавлять виджеты WordPress в сообщения и страницы.
Добавление виджетов WordPress к содержимому публикации и страницы
Во-первых, вам необходимо отредактировать существующую запись/страницу WordPress или добавить новую.
Как только вы окажетесь в редакторе контента WordPress, нажмите знак «+», чтобы добавить блок виджетов.
Затем прокрутите вниз до раздела виджетов и выберите блок виджетов, который вы хотите добавить к содержимому.
Допустим, вы хотите показать свои последние записи блога WordPress в своем контенте и повысить вовлеченность.
Для этого просто нажмите на блок виджетов «Последние сообщения», и ваши последние статьи появятся в содержании.
На панели справа вы увидите дополнительные настройки для редактирования и настройки блока виджетов.
Используя блоки виджетов, вы также можете добавлять шорткоды и пользовательский HTML-код в свой контент без написания кода. Это упрощает добавление расширенных настроек и дает вам больше контроля над тем, как выглядит ваш сайт.
Точно так же вы можете использовать блок виджетов для любого плагина WordPress, который вы используете на своем веб-сайте.
Например, если вы используете WPForms, вы можете использовать блок WPForms, чтобы добавить свою форму к содержимому.
Когда вы добавляете блок WPForms к своему сообщению и содержимому страницы, просто выберите свою форму в раскрывающемся меню.
Когда вы закончите, опубликуйте свой пост или страницу в блоге.
Мы надеемся, что эта статья помогла вам научиться добавлять виджеты WordPress в содержимое записей и страниц. Вы также можете ознакомиться с нашим руководством о том, как получить бесплатный SSL-сертификат, или с нашим экспертным выбором лучших чат-ботов с искусственным интеллектом для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
WP Embed Widgets — Плагин WordPress
- Детали
- отзывов
- Установка
- Разработка
Опора
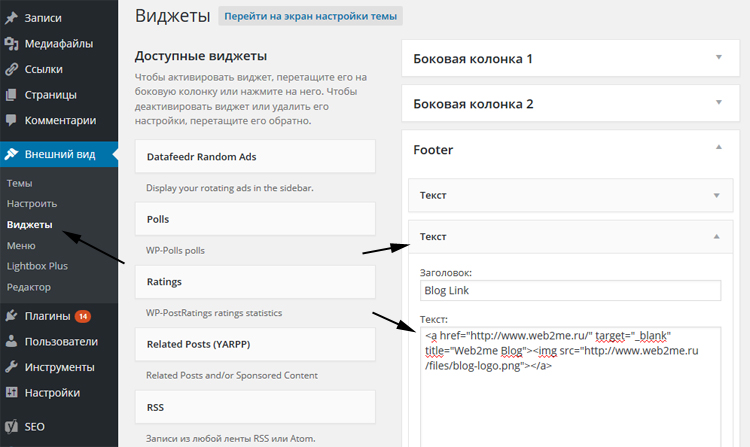
Поместите свои виджеты на боковую панель «WP Embed Widgets» и настройте их так, как вам нравится, а затем используйте автоматически сгенерированный шорткод, чтобы поместить их на любую страницу, публикацию или куда угодно.
Параметры шорткода:
заголовок : Используйте его, чтобы переопределить заголовок виджета.
hide-title : Установите значение 1, чтобы скрыть заголовок виджета.
widget-tag : HTML-тег для контейнера виджета, значение по умолчанию — div.
widget-class : Имя класса CSS добавлено в контейнер виджета, значение по умолчанию — widget %2$s (Примечание: используется sprintf для подстановки переменных)
widget-id : Атрибут HTML ID для контейнера виджета, значение по умолчанию — %1$s (Примечание: для подстановки переменных используется sprintf).
title-tag : HTML-тег, используемый для оболочки заголовка виджета, значение по умолчанию — h3.
title-class : имя класса CSS для оболочки заголовка виджета, значение по умолчанию — widgettitle.
Если вы используете редактор блоков, то в дополнение к основному шорткоду вы можете просто использовать блок «WP Embed Widgets», чтобы разместить любой виджет на своей странице.
Также, если вы используете классический редактор WordPress, вы можете найти нашу кнопку в редакторе TinyMCE для размещения шорткодов.
Центр поддержки: https://totalery.com/support/
- Автоматически сгенерированный шорткод
- Редактор блоков
- Опции блока
- Классический редактор
Этот плагин предоставляет 1 блок.
- Встраиваемые виджеты WP
Для установки WP Embed Widgets выполните следующие шаги:
- Установите его либо через каталог плагинов WordPress.org, либо загрузив файлы на свой сервер.

- Активируйте плагин через меню «Плагины» в WordPress.
Как написать шорткод для каждого виджета?
Вам вообще не нужно писать шорткод или угадывать его! Если вы используете редактор блоков, вы можете использовать блок «WP Embed Widget» и выбрать нужный шорткод из списка. Если вы используете классический редактор, вы можете найти кнопку WP Embed Widget в своем редакторе. Наконец, вы можете найти шорткод каждого виджета в нижней части формы виджета в меню Внешний вид->Виджеты WordPress.
Это боковая панель, которая нигде не отображается, поэтому, если вы хотите настроить виджет для размещения его на странице, не отображая его на определенной боковой панели, вы можете поместить свой виджет на эту боковую панель.
Нет отзывов об этом плагине.
«WP Embed Widgets» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Тоталери Инк
1.