Готовый список требований к PSD-макету для дизайнера
Готовый дизайн-макет сайта, который сдает вам дизайнер, а вы передаете дальше разработчикам – это не просто красивая картинка, это четкое и полное визуальное представление будущего сайта (страницы или приложения).
Поэтому дизайнеры-профессионалы отдают заказчику не один PSD-файл с макетом, а целый набор файлов – макеты под разные размеры экранов, иконки, шрифты, стайл гайды и пояснительные записки. Все это помогает разработчикам сверстать сайт именно в том виде, в котором он был задуман.
Если же макет был подготовлен на скорую руку, то мы рискуем получить не совсем то, что ожидали. Разработчик сверстал сайт, и на первый взгляд все хорошо:
Начинаем взаимодействовать с сайтом и «всплывают» все те места, про которые дизайнер «забыл» или, что хуже, «забил».
И начинаются взаимные претензии – «я разработчик, а не дизайнер», «а мне не сказали, что это надо отрисовать», «этого нет в макете», «это же и так очевидно» и т. д. Страдают в итоге как нервы менеджера и клиента, так и разрабатываемый проект.
д. Страдают в итоге как нервы менеджера и клиента, так и разрабатываемый проект.
Чтобы избежать таких проблем, тщательно проверьте макет от дизайнера – не отмахивайтесь от мелких недочетов, говоря «у нас и так уже нет времени». Если вы пропустите их на этап верстки или вообще в продакшн, то на разгребание косяков вам потребуется еще больше времени.
Итак, берем высланный дизайнером макет (сайта, страницы, приложения – нужное подчеркнуть), включаем режим «зануда» и поехали:
Что проверяем в макете сайта, принимая его от дизайнера
-
Файлы макета
Если говорить кратко, их должно быть несколько. Один-единственный PSD-файл в папке с макетом – подозрительно. Но допустимо, если вы заказывали дизайн одной страницы (или вообще одного блока) без адаптивности и особых «изысков».
В остальных же случаях папка с готовым дизайном содержит много интересного и нужного:
Здесь мы видим не только PSD-шник, но и сопутствующие файлы – пока просто перечислим их, а затем пройдемся по каждому пункту:
- Макеты для всех необходимых страниц
Если вы заказали дизайн не одной конкретной страницы, а дизайн для сайта или приложения, то макетов будет несколько.
 Собственно, их вы должны были указать в ТЗ дизайнеру – так что просто сверьтесь с ТЗ, что ничего не пропущено.
Собственно, их вы должны были указать в ТЗ дизайнеру – так что просто сверьтесь с ТЗ, что ничего не пропущено. - Макеты для адаптивности
Если вы заказали адаптивный дизайн, то макеты будут, как минимум, в трех вариантах – под десктопы, под планшеты и под мобильные. Если нужны какие-то конкретные размеры экранов, обязательно указывайте их в ТЗ дизайнеру.
- Макеты в формате JPG (или PNG)
Если у вас нет фотошопа, то посмотреть PSD-макеты на компьютере будет затруднительно (на помощь придут онлайн-редакторы, но это не всегда удобно). Поэтому попросите дизайнера сохранить макеты как обычные картинки. К тому же, картинки в jpg/png весят гораздо меньше полноценного PSD-файла – ими легче обмениваться в процессе согласования дизайна.
- Шрифты
Если в макете используются нестандартные шрифты (читай «которых нет в Google Fonts»), то здесь должна быть папка с файлами этих шрифтов в форматах ttf, eot, woff. Также здесь может храниться шрифт с используемыми на сайте иконками (например, с IcoMoon).

- Иконки вSVG
SVG – это векторная графика для веба, такие иконки одинаково хорошо смотрятся как на десктопах, так и на мобильных (обычные растровые иконки в форматах jpg/png будут «размыты» на мобильных).
- Дополнительные картинки и логотипы
Все фотографии и логотипы, используемые в макете – в слайдерах, фотогалереях, товарах, портфолио и т.д. – должны быть сохранены в отдельной папке и в тех размерах, в которых их планируется использовать на сайте.
- Фавикон
Если в ТЗ дизайнеру было оговорено создание favicon – проверьте его наличие.
- Пояснительная записка
К сожалению, некоторые дизайнеры пренебрегают комментариями и пояснениями к макету, а потом искренне удивляются, почему в таком-то блоке не была сделана такая-то анимация.
В пояснительной записке должны быть описаны все необходимые анимации и неочевидное поведение – например, появление всплывающих или разворачивающихся блоков, переключение между пунктами меню и т.

- Гид по стилям (style guide)
Style Guide – это дополнительный PSD-файл, в котором собраны все элементы разрабатываемого сайта (интерфейса), например, заголовки, кнопки, поля ввода, выпадающие меню, таблицы и т.д.
Как правило, это редкость. Если вы хотите получить от дизайнера стайл гайд, нужно обязательно указать это в ТЗ – и вполне возможно, что за его создание дизайнер возьмет дополнительную плату. Хотя при разработке масштабных сайтов или приложений дизайнеру и самому не обойтись без стайл гайда.
Теперь идем по этим пунктам подробно.
- Макеты для всех необходимых страниц
-
В макете для каждой страницы:
- Прорисовано поведение элементов при действиях с ними
Что это за элементы:
- Ссылки
Нужен вид для обычного состояния и для состояния при наведении. Также можно использовать отдельный цвет для посещенных ссылок (опционально).
- Кнопки
Обычное состояние, наведение мыши, нажатие кнопки (и так для каждого вида кнопок):
- Меню
Обычное состояние пунктов меню, при наведении мыши, активный пункт, выпадающее меню:
- Табы (вкладки)
Аналогично меню – обычное состояние, наведение мыши, открытый таб:
- Разворачивающиеся списки или блоки
Обычное состояние и развернутое; если кнопка «Развернуть» меняется – оба ее состояния:
- Всплывающие подсказки
Знак, обозначающий наличие подсказки, и сама подсказка:
- Ссылки
- Прорисованы всплывающие (модальные) окна
Если на ваших страницах будут модальные окна – заказ обратного звонка, форма отправки заявки, окна авторизации и регистрации, модальные окна с текстом или что-то подобное – они должны быть отрисованы в макете, чтобы верстальщику не пришлось самому придумывать их внешний вид.

Можно отрисовать один дизайн для всех всплывающих окон на сайте, главное учесть при этом специфику отдельных случаев. Например, модальные окна с небольшими формами лучше делать до 400-500 пикселей в ширину, в то время как модальные окна с текстом могут быть довольно широкими (до 900 пикселей в ширину, особенно если текста много).
- Прорисованы необходимые элементы форм
- Основные элементы форм
Это текстовые поля, выпадающие списки, чекбоксы, радиобаттоны и кнопки. Даже если в текущих формах на сайте пока не используются, например, радиобаттоны и селекты, лучше, если дизайнер отрисует их – тогда будет проще добавить их на сайт, когда они понадобятся в будущем.
Проверьте, чтобы для элементов форм были прорисованы основные состояния:
- Для текстовых полей: состояние по умолчанию и при фокусе (курсор в поле).
- Для чекбоксов и радиокнопок: состояние по умолчанию и с выставленной галочкой.

- Для кнопок: по умолчанию, наведение, нажатие.
А также, чтобы было оформление для поясняющих подписей к полям и пометкам обязательных полей.
- Сообщения об ошибках
Будут показываться, если не заполнено обязательное поле или поле заполнено с ошибкой – их тоже нужно отрисовать.
- Сообщения после отправки форм
После заполнения и отправки формы пользователь должен получить заметное и понятное сообщение о том, что данные отправлены, и когда будет ответ. Поэтому не оставляем этот элемент на волю верстальщика, а отдаем на отрисовку дизайнеру.
Все эти элементы и их поведение дизайнер размещает в скрытых слоях в макете для конкретной страницы. Если вы проверяете макеты в формате JPG (а не в фотошопе), попросите дизайнера дополнительно сохранить макеты, где поведение элементов показано.
- Основные элементы форм
- Блоки страницы не завязаны строго на длину контента
Не забывайте о том, что ваш сайт (приложение, интерфейс) со временем будет изменяться и дополняться информацией.
 Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д.
Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д.Например, здесь дизайнер вынес категории каталога товаров в горизонтальное меню:
И все будет хорошо ровно до того момента, когда магазин расширит ассортимент товаров и понадобится добавить пару категорий в это меню.
Такую ситуацию стоит продумать сразу – либо убрать категории в вертикальное меню, либо предусмотреть ссылку «Еще».
Конечно, использовать блоки фиксированных размеров допустимо, но этот шаг должен быть осознанным.
- Слои в PSD-макете подписаны и структурированы
Если верстальщик получает PSD-файл с вот такой организацией слоев, его желание работать с макетом неизбежно стремится к нулю:
Не все дизайнеры знают, но – разработчик взаимодействует со слоями в процессе своей работы, какие-то слои выделяет, другие скрывает или делает видимыми.
 Поэтому слои в макете должны быть структурированы и понятно подписаны:
Поэтому слои в макете должны быть структурированы и понятно подписаны:Если у вас нет фотошопа, то открыть psd-файл для проверки можно в онлайн-редакторе, например, в Photopea.
- Прорисовано поведение элементов при действиях с ними
-
Макеты для всех необходимых страниц
Еще перед постановкой ТЗ дизайнеру определитесь, сколько макетов понадобится. Одного макета хватит только для лендинга (одностраничника).
В остальных случаях макетов будет как минимум два – главная страница и внутренняя (стандартная) страница.
В большинстве случаев макетов, конечно, получается больше. Для чего можно рисовать отдельные макеты (если не хотите, чтобы их оформление «додумывал» верстальщик):
- Каталог товаров – список категорий, список товаров, карточка товара.
- Прочие страницы интернет-магазина: корзина, оформление заказа, личный кабинет покупателя.
- Список услуг.
- Список новостей и отдельная новость (аналогично статьи, акции).

- Страница 404-й ошибки.
- Страница с результатами поиска и т.д.
Проверьте, что все оговоренные в ТЗ макеты присутствуют.
-
Макеты для адаптивности
Если доля посещений вашего сайта с мобильных устройств (планшетов и смартфонов) превышает 20-30% – без адаптивности вам уже не обойтись. Если сайт только разрабатывается, смотрите на целевую аудиторию – для людей до 35-40 лет выходить в сеть с мобильных (а иногда и только с них, вообще без десктопа) становится обыденностью.
В случае разработки адаптивного дизайна каждый макет будет в трех вариантах:
- для ширины экрана 320 пикселей (смартфоны, телефоны)
- для ширины экрана 768 пикселей (планшеты, ноутбуки)
- для ширины ширина экрана от 1200 пикселей (ноутбуки, компьютеры)
Для отдельных случаев могут понадобиться дополнительные макеты, но чаще этих трех будет достаточно.

Обязательно проверьте, что для мобильных макетов отрисовано выпадающее меню и его кнопка-гамбургер.
-
Шрифты
Удобнее брать свободные шрифты, например, с Google Fonts. Какие плюсы – они легко встраиваются на сайт и грузятся с серверов Гугла (с ближайшего к пользователю сервера, что иногда выходит быстрее, чем грузить шрифты с самого сайта). За минусы можно опять же посчитать то, что они грузятся с серверов Гугла – а вдруг с Гуглом что случится и шрифт не будет загружаться – но это все-таки маловероятно. Как компромисс – с Google Fonts можно скачать файлы шрифтов и разместить их на своем сервере.
Если дизайнер выбрал какие-то другие шрифты (и за платные лучше платить, а не пиратствовать) – нужно загрузить в отдельную папку файлы этих шрифтов в форматах ttf, eot и woff.
В случае использования в макете иконок из готового иконочного шрифта – его тоже нужно приложить к макету.
-
Иконки в SVG
Если на сайте будут использоваться иконки в обычном PNG-формате, то на многих мобильниках такие иконки окажутся «размытыми».
 Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход – использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.
Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход – использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.Также svg-иконки можно сохранить в иконочный шрифт – в таком варианте тоже не будет проблем с размытостью.
Единственное замечание – использовать SVG стоит только для простой графики (иконки, логотипы), так как сложное изображение будет слишком много «весить».
-
Дополнительные изображения и логотипы
Если в макете есть слайдеры, фотогалереи, товары и прочие списки с изображениями – картинки для них должны лежать в отдельной папке и в единых размерах.
Например, в папке «Слайдер в шапке» четыре картинки, каждая картинка размером 1920 на 600 пикселей, с необходимой коррекцией яркости и пр. А в папке «Партнеры» все 30 логотипов партнеров для соответствующего слайдера (в макете их будет показано штуки 4, но верстальщику нужны они все).

-
Фавикон
Если заказываете разработку или редизайн сайта, не забудьте прописать в ТЗ создание favicon – иконки для вкладки в браузере. Иначе получите такую ситуацию:
Хорошо, если иконка будет в двух форматах:
- Стандартныйfavicon.ico (64 на 64 пикселя):
- Иконка для мобильных – apple-touch-icon-precomposed.png (114 на 114 пикселей):
-
Пояснительная записка
Придется смириться, но верстальщики – не телепаты. Поэтому им нужно сообщить (и лучше в письменной форме) обо всех необходимых анимациях и скрытых блоках в макете. Для анимаций оптимально указать «видел эту анимацию на таком-то сайте».
Также полезны комментарии вида:
- «Такие-то ссылки открываем в новом окне, а такие-то – в модальном»
- «После отправки формы выдаем такое-то сообщение»
- «По клику на этой кнопке прокручиваем страницу к вот этому блоку»
- «Подменю разворачиваем по наведению мыши на десктопах, а на мобильных – по клику» и т.
 п.
п.
-
Гид по стилям (style guide)
В стайл гайде собираются все элементы для сайта/приложения – кнопки, ссылки, формы, всплывающие сообщения, меню, таблицы и пр.
При разработке макета для очередной страницы элементы берутся из стайл гайда. Это гарантирует, что все страницы макета будут выполнены в едином стиле.
Кроме того, Style Guide полезен и при дальнейшем развитии сайта. Имея руководство по стилям, верстальщик может «собрать» новую страницу для сайта из готовых элементов, даже не прибегая к помощи дизайнера.
Итог
Не ленитесь проверить макет сайта за дизайнером – эти файлы отвечают за визуальное представление сайта, что наряду с контентом и юзабилити лежит в основе качественного сайта. После верстки сайта не удаляйте макеты, они понадобятся вам в дальнейшем развитии сайта – при добавлении новых разделов или доработке имеющихся.
Чтобы доработок по макету было меньше, стоит выдать дизайнеру техзадание, где все необходимые моменты будут прописаны.
Оценок: 8 071 (средняя 5 из 5)
Готовый список требований к PSD-макету для дизайнера {descr}- Главная
- Готовый список требований к PSD-макету сайта
15 шаблонов с чистым и минималистичным дизайном для лендингов
Вы уже наверняка знаете о силе посадочных страниц. Это одна из крупнейших интернет-маркетинговых стратегий, которую используют многие компании. Вместо того чтобы направлять свой трафик на главную страницу сайта, он отправляется на лендинг: это отличный способ увеличения конверсии.
Знаете ли вы, что 48% маркетологов строят новые посадочные страницы для каждой из своих маркетинговых кампаний? К сожалению, создание и тестирование посадочных страниц – вещь не легкая. К счастью, мы сделали подборку отличных шаблонов лендингов, которые начнут работать на вас уже через несколько минут, и стоят все они менее $20.
К счастью, мы сделали подборку отличных шаблонов лендингов, которые начнут работать на вас уже через несколько минут, и стоят все они менее $20.
Urip – Landing Page with HTML Builder
- Цена: $14
- Файлы: многослойный PSD, PHP, HTML, CSS, JS
- Предварительный просмотр
Urip — стильный шаблон посадочной страницы, который поставляется с пятью различными видами дизайна, в том числе макет подписки, лендинг приложения, макет для мероприятий, целевая страница творческого бизнеса и другие. Это делает его идеальным шаблоном для построения генерации лидов, стартапов, витрины приложения, продвижения товаров и услуг.
Wava App Landing Page
- Цена: $13
- Файлы: PHP, HTML, CSS, JS, PSD
- Предварительный просмотр
Этот HTML-шаблон с современным и чистым дизайном для демонстрации приложения, а также подробным описанием всех его возможностей в одном месте. Wava полностью отзывчивый и имеет функциональную форму контактов, Google Fonts, иконки Font Awesome и многое другое. Wava также имеет версию шаблона WordPress, в случае, если вы захотите создать целевую страницу с CMS.
Wava полностью отзывчивый и имеет функциональную форму контактов, Google Fonts, иконки Font Awesome и многое другое. Wava также имеет версию шаблона WordPress, в случае, если вы захотите создать целевую страницу с CMS.
ProLand – Product Landing Page Template
- Цена: $14
- Файлы: многослойный PSD, PHP, HTML, CSS, JS
- Предварительный просмотр
ProLand — шаблон посадочной страницы для демонстрации или продажи продукции. Он имеет чистый и минималистичный дизайн для привлекательной демонстрации товара с изображениями, видео и множеством информации. Шаблон поставляется в пяти различных вариациях для создания посадочных страниц для каждого этапа запуска продукта, включая предварительные заказы, версии кампаний на Kickstarter и indiegogo, а также версии для страницы продаж.
Off the Shelf – E-Book Landing Page
- Цена: $9
- Файловы: многослойный PSD, HTML, CSS, JS
- Предварительный просмотр
Готовится к запуску новая книга? Тогда вот такой красивый лендинг вы можете использовать для настройки страницы для продажи вашей книги онлайн. Шаблон имеет все функции, необходимые для демонстрации вашей электронной книги профессиональным образом, чтобы привлечь больше внимания, включая заголовок с большой обложкой книги, кнопкой «Купить», местом для обзоров и многое другое. Шаблон настраивается с помощью 10 градиентов, 8 сплошных цветов, 15 фоновых изображений и 10 текстур.
Шаблон имеет все функции, необходимые для демонстрации вашей электронной книги профессиональным образом, чтобы привлечь больше внимания, включая заголовок с большой обложкой книги, кнопкой «Купить», местом для обзоров и многое другое. Шаблон настраивается с помощью 10 градиентов, 8 сплошных цветов, 15 фоновых изображений и 10 текстур.
Advisa – Marketing Landing Page
- Цена: $12
- Файлы: PHP, HTML, CSS, JS
- Предварительный просмотр
Этот шаблон целевой страницы подходит для частных лиц и профессионалов, которые предлагают услуги онлайн. Он имеет большой хедер с ползунком, и включает в себя форму регистрации и контактов. Шаблон Advisa предоставляется в 3-х стилях: регистрационный промо-дизайн, простой рекламный дизайн и промо с видео в качестве заднего фона.
Flatone Sales and Marketing Landing Page
- Цена: $10
- Файлы: PHP, HTML, CSS, JS
- Предварительный просмотр
С красивым плоским дизайном, шаблон Flatone HTML может быть использован как для продажи, так и для маркетинговой целевой страницы. Шаблон поставляется в нескольких различных стилях, в том числе с фоновым видео, слайдером на заднем фоне, простым фоном и дополнительной страницей для ошибки 404. Шаблон также включает в себя пользовательский эффект CSS3 аннотации для детализации различных особенностей вашего продукта.
Шаблон поставляется в нескольких различных стилях, в том числе с фоновым видео, слайдером на заднем фоне, простым фоном и дополнительной страницей для ошибки 404. Шаблон также включает в себя пользовательский эффект CSS3 аннотации для детализации различных особенностей вашего продукта.
Katemi – Product and App Landing Page
- Цена: $12
- Файлы: многослойный PSD, PHP, HTML, CSS, JS
- Предварительный просмотр
Этот HTML шаблон поставляется с двумя стилями посадочной страницы для приложения или продукта. Оба стиля имеют чистый и привлекательный дизайн, который быстро привлекая внимание. Посадочная страница Katemi также включает в себя плагин Take a Tour и аннотации к изображениям, которые позволят вам улучшить взаимодействие с пользователями, разъясняя им особенности вашего продукта.
Mix – Bootstrap App Landing Page
- Цена: $12
- Файлы: PHP, HTML, CSS, JS, PSD
- Предварительный просмотр
Смешанный шаблон целевой страницы, построенный с помощью Bootstrap, поставляется в светлых и темных стилях дизайна, а также имеют версии со статическим изображением и слайдером.
Шаблон имеет чистый и яркий дизайн для демонстрации приложения и всех его особенностей более элегантным образом.
Hype – App Landing Page
- Цена: $13
- Файлы: многослойный PSD, PHP, HTML, CSS, JS
- Предварительный просмотр
Еще один HTML-шаблон лендинга построенный с Вootstrap для демонстрации приложения или цифрового продукта. Он имеет чистый современный дизайн, который также полностью отзывчивый и подходит для дисплеев Retina. Шаблон поставляется в трех стилях, в том числе один с цветным сплошным фоном, другой с видео-фоном и версия с фоновым изображением.
Booom! – One-Page Flat UI Template
- Цена: $12
- Файлы: PHP, HTML, CSS, JS
- Предварительный просмотр
Это шаблон посадочной страницы довольно красочный и имеет плоский цветной дизайн, что делает его идеальным для создания лендинга мероприятий, связанных с образованием или детьми. Однако он также подходит для многих других видов бизнеса. В качестве бонуса, шаблон поставляется с двумя шаблонами страниц для блога.
Однако он также подходит для многих других видов бизнеса. В качестве бонуса, шаблон поставляется с двумя шаблонами страниц для блога.
Flexi
- Цена: $16
- Файлы: многослойный PSD, HTML, CSS, JS
- Предварительный просмотр
Flexi — это гибкий шаблон посадочной страницы, который можно использовать для создания лендингов приложений, сервисов, товаров и мероприятий. Он также имеет привлекательные анимации и включает встроенный стиль для МailСhimp и формы для электронной почты.
Core – Mobile App Landing HTML Theme
- Цена: $13
- Файлы: HTML, CSS, JS
- Предварительный просмотр
Этот шаблон целевой страницы поставляется в трех различных цветовых вариациях и с уникальным интерактивным фоновым эффектом, который изменяется при движении мыши. Он также включает в себя контактную форму PHP Ajax, готовые галере, модульные обзоры и многое другое.
Fantonica: Bootstrap HTML5 Landing Page
- Цена: $11
- Файлы: HTML, CSS, JS
- Предварительный просмотр
Эта целевая страница имеет чистый дизайн для демонстрации различных видов продукции. Он поставляется в трех различных вариациях, включая стандартный дизайн, дизайн со слайдером, а также с full-width слайдером.
Increate – Multipurpose Landing Page
- Цена: $13
- Файлы: многослойный PSD, PHP, HTML, CSS, JS
- Предварительный просмотр
Это многоцелевой шаблон посадочной страницы со смелым дизайном. Он в основном подходит для демонстрации творческого бизнеса и услуг. Шаблон включает четыре различных стиля, с формами регистрации и формой e-mail подписки. Также имеется раздел портфолио и многое другое.
Cloud Soft – HTML Landing Page Template
- Цена: $14
- Файлы: HTML, CSS, JS
- Предварительный просмотр
Этот минималистский шаблон посадочной страницы имеет чистый дизайн, который просто идеально подходит для демонстрации онлайн-сервисов, таких как веб-хостинг, веб-приложения или программное обеспечение. Шаблон имеет стильное всплывающее окно, таблицу сравнения цен, отзывы клиентов и многое другое.
Шаблон имеет стильное всплывающее окно, таблицу сравнения цен, отзывы клиентов и многое другое.
Источник: https://freelance.today/poleznoe/15-shablonov-s-chistym-i-minimalistichnym-dizaynom-dlya-lendingov.html
Сделать красивую целевую страницу | Photoshop
Tutorial Preview
Щелкните изображение ниже, чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
| Ссылка для скачивания | Тип | Автор |
| 960 Решетка | ПСД | Натан Смит |
| Источник Санс Про | Шрифт | Пол Д. Хант Хант |
| Иконы импрессионистов | Иконки | Дизайнмодо |
| Невис | Шрифт | Десять на двадцать |
| Бебас Нойе | Шрифт | Тип Дхармы |
Шаг 1: Базовая настройка документа Photoshop
Для этой целевой страницы мы будем полагаться на систему сетки. Мы можем использовать популярную систему сетки 960.
Это поможет нам легче согласовывать элементы веб-дизайна.
Загрузите ZIP-файл 960 Grid System с официального сайта проекта, извлеките его содержимое, а затем откройте PSD-файл Photoshop с 12 столбцами. Файл называется 960_grid_12_col.psd. Файл находится в папке templates\photoshop .
Давайте изменим ширину и высоту холста PSD, чтобы у нас было немного больше места для работы. Перейдите в Изображение > Размер холста и установите W idth на 1200 px 9. 0080 и H восемь до 133 0px.
0080 и H восемь до 133 0px.
Оставьте около 245px от верхней части макета для нашего основного изображения заголовка.
Придайте серый цвет ( #f0f0f0 ) оставшемуся пространству макета.
Это можно сделать разными способами. Мой способ — использовать инструмент «Прямоугольник». Выберите инструмент «Прямоугольник» на панели «Инструменты».
Убедитесь, что на панели параметров выбран параметр Слои формы , и установите значение Цвет Вариант желаемого цвета: #f0f0f0 . Нарисуйте прямоугольник, покрывающий весь холст , за исключением верхних 245 пикселей холста. Переименуйте слой на что-то вроде «база».
Шаг 2: Изображение заголовка
Найдите любую большую фотографию, которую вы хотели бы использовать в качестве фона для заголовка нашей целевой страницы. Убедитесь, что выбранная вами фотография имеет размеры не менее 1200 пикселей пикселей по ширине и 245 пикселей пикселей по высоте. Возможно, вы сможете найти фотографию на сайте с бесплатными фотографиями. Поместите изображение вверху холста.
Убедитесь, что выбранная вами фотография имеет размеры не менее 1200 пикселей пикселей по ширине и 245 пикселей пикселей по высоте. Возможно, вы сможете найти фотографию на сайте с бесплатными фотографиями. Поместите изображение вверху холста.
Придадим фотографии эффект размытия.
Есть несколько способов сделать это, но мы остановимся на самом простом: Перейдите к Фильтр > Размытие > Фильтр Гаусса. Установите для параметра Радиус значение 4.0px .
Шаг 3. Верхняя панель навигации
Инструментом «Прямоугольник» (M) создайте горизонтальную прямоугольную полосу на самом верхнем краю холста высотой 20 пикселей и шириной пикселей. вашего холста.
Задайте слою Непрозрачность из 2 5% — так мы получим полупрозрачную полосу вверху.
Переключитесь на инструмент Horizontal Type Tool (T).
Мы будем использовать шрифт Source Sans Pro, который можно бесплатно загрузить с сайта Google Web Fonts.
На панели параметров вы можете настроить инструмент Horizontal Type Tool следующим образом:
- семейство шрифтов : Source Sans Pro
- стиль шрифта : полужирный
- размер шрифта : 16px
- цвет текста: #aed572 (зеленый цвет)
Используйте инструмент «Горизонтальный текст», чтобы записать номер телефона и вымышленный адрес электронной почты или любой текст, который вы хотели бы использовать.
Я также буду использовать несколько симпатичных иконок, которые я получил из набора иконок Impressionist UI. Вы также можете предпочесть использовать бесплатный набор иконок, так что действуйте и делайте то, что вам подходит.
Я установлю для значков белый цвет, #ffffff.
После того, как текст и значки расставлены по порядку, примените к ним эффект слоя Drop Shadow .
Вот предварительный просмотр нашей работы:
Шаг 4: логотип в форме ленты . Эти направляющие помогут нам выровнять элементы на холсте, включая логотип в форме зеленой ленты, который мы создадим на этом этапе.
Чтобы создать фигуру, похожую на ту, что вы видите в верхнем левом углу макета нашей целевой страницы, вы можете разместить дополнительные направляющие на холсте, а затем использовать инструмент «Перо» (P), чтобы следовать направляющим, чтобы получить форму.
Придайте фигуре светло-зеленый цвет (#79b02f).
Немного стилизуем нашу основу логотипа в форме ленты. Мы сделаем это с помощью стиля слоя — одной из самых мощных и популярных функций Photoshop.
Начните с добавления света 9Эффект слоя 0085 Inner Shadow с непрозрачностью , установленной на 35%.
Мы также добавим немного глубины основе логотипа, применив эффект слоя Bevel and Emboss . Установите параметр Opacity на 0% для параметра Highlight Mode (потому что нам не нужен эффект выделения) и установите параметр Opacity для параметра Shading Mode на 15% 90 079 .
Мы также добавим к фигуре мягкий эффект слоя Gradient Overlay .
Мне нравится, как установка режима наложения на Soft Light и использование Opacity около 50% выглядит для этой конкретной формы.
Затем мы воспользуемся эффектом слоя Pattern Overlay , чтобы применить интересный узор к основе логотипа. Я нашел и установил шаблон Photoshop для использования в нашем логотипе (прочитайте Photoshop Patterns: Ultimate Guide от Design Instruct, чтобы узнать больше о шаблонах Photoshop), но выберите любой шаблон, который вам нравится, если он имеет интересную форму и ненавязчив.
Вы можете найти множество бесплатных шаблонов Photoshop на этом веб-сайте: thinpatterns.com.
Я установил параметр Opacity эффекта слоя Pattern Overlay на 5% .
Теперь напечатайте текст поверх основы логотипа с помощью Horizontal Type Tool. Я использовал бесплатный шрифт Nevis со стилем шрифта , установленным на Bold , и размером шрифта , установленным на 36px , чтобы написать две буквы — «DM» .
Я использовал бесплатный шрифт Nevis со стилем шрифта , установленным на Bold , и размером шрифта , установленным на 36px , чтобы написать две буквы — «DM» .
После этого я применил к текстовому слою эффект слоя Drop Shadow .
Шаг 5: Заголовки в заголовке
Я использую шрифт Source Sans Pro со стилем шрифта , установленным на Bold , чтобы написать заголовки.
Большой заголовок использует 24p t размер шрифта , а меньший заголовок под большим заголовком имеет размер 18 pt размер шрифта .
Я применил к заголовкам эффект слоя Drop Shadow .
Шаг 6: Графика с кругами
Давайте создадим графику с кругами, которая находится под заголовками. Он состоит из двух кругов одинакового размера и большего в центре, соединенных линией шириной 5 пикселей.
Используйте инструмент Ellipse Tool, чтобы создать круги, а затем инструмент Line Tool с параметром Weight , установленным на 5px , чтобы создать линию 5px, которая проходит через них.
Используя шрифт Bebas Neue, я поместил несколько случайных текстов и расположил их по центру внутри каждого круга. Увеличьте размер шрифта в среднем круге примерно на +10pt.
Шаг 7: Основная кнопка призыва к действию
Под изображением кругов мы создадим веб-кнопку призыва к действию.
Сначала создайте форму кнопки призыва к действию с помощью инструмента «Прямоугольник со скругленными углами».
На панели параметров убедитесь, что Слои формы выбран параметр, параметр Радиус установлен на 3px , а параметр Цвет установлен на светло-зеленый цвет, #96c64f .
Затем создайте фигуру размером примерно 7 пикселей шириной и высотой 35 пикселей .
Придайте фигуре эффект слоя Drop Shadow .
Также придайте фигуре эффект слоя Inner Shadow . Установите Расстояние вариант 1 px и параметр непрозрачность вариант 30%.
Добавьте эффект слоя Bevel and Emboss к кнопке призыва к действию. Он должен быть едва заметен, чтобы не переборщить с этим популярным дизайнерским эффектом.
Тем не менее, мне очень нравится добавлять глубины веб-кнопкам, и Bevel and Emboss отлично подходит для этого. Чтобы сделать эффект едва заметным и едва уловимым, установите для непрозрачность значение 9.0085 Выделите параметр Highlight Mode на 0% и установите Opacity для параметра Shadow Mode на 7%.
Давайте добавим к кнопке эффект слоя Gradient Overlay. Установите Режим наложения на Мягкий свет и Непрозрачность на 60%.
Теперь добавим кнопке текстуру шума.
Для этого есть разные техники, но я остановлюсь на той, которую очень легко сделать: создание пользовательского шаблона в Photoshop. Я описал процесс ниже:
- Создать новый документ Photoshop (любого размера)
- Создайте новый слой и удалите фоновый слой по умолчанию
- Перейдите к Выберите > Все (при этом вокруг холста будет выделена область выделения), чтобы выбрать весь холст
- Выберите Edit > Fill , чтобы заполнить слой
- Отмените выбор, перейдя к Выбрать > Отменить выбор
- Примените очень заметный шумовой фильтр к слою, перейдя на Фильтр > Шум > Добавить шум
- Снова выберите весь холст ( Select > All )
- Перейдите к Редактировать > D efine Шаблон и сохраните шаблон
Теперь вы создали собственный шаблон Photoshop.
Затем вернитесь к основному документу Photoshop и примените к веб-кнопке эффект слоя Pattern Overlay , используя только что созданный шаблон Photoshop.
Давайте добавим этой веб-кнопке эффект слоя Stroke . Мы дадим ему темно-зеленую обводку. Верхняя часть обводки вокруг нашей кнопки будет едва видна из-за фона, но вы можете заметить тонкую обводку в центре и в нижней части.
Теперь мы создадим небольшую фигуру, которая будет разделителем между иконкой и текстом кнопки.
Чтобы создать это, используйте Line Tool, чтобы создать вертикальную линию высотой около 10 px . Применить Градиент Наложение Эффект слоя на вертикальной линии.
Используйте тот же шрифт, который мы использовали в текстах заголовков ( Nevis ), чтобы напечатать текст на веб-кнопке. Я просто записал фразу: Загрузите сейчас.
Придайте тексту темно-зеленый цвет ( # 4d7500 ) и примените эффект Drop Shadow с цветом тени , установленным на белый ( #ffffff ) и O 9 0085 скорость на 30%.
Шаг 8. Значок облака (для основной кнопки призыва к действию)
Хорошо, теперь мы создадим значок облака.
Вы можете пропустить этот шаг, если хотите использовать готовый значок из набора значков.
Создать значок облака относительно просто, и мы сделаем это сейчас.
Сначала используйте инструмент Elipse Tool, чтобы создать от 4 до 5 кругов. Удерживая нажатой клавишу Shift, рисуйте круги, чтобы в итоге у вас была только одна фигура и один слой вместо 4–5 фигур, разделенных на 4–5 слоев.
Теперь установите для параметра Fill слоя значка облака значение 0% — это можно сделать на панели «Слои».
После этого примените к слою эффект слоя Stroke , чтобы придать значку облака темно-зеленую обводку размером 2 пикселя.
Шаг 9: Форма ленты рядом с основной кнопкой призыва к действию
Следуя той же технике, которую мы использовали для создания основы логотипа, создайте светло-зеленую форму и поместите ее за нашей кнопкой.
Уменьшить Непрозрачность Параметр светло-зеленой формы, чтобы часть фоновой фотографии была видна.
Введите какой-нибудь текст поверх него. Я набрал «100% бесплатно».
Шаг 10: Раздел «Избранное»
Давайте поработаем над разделом «Избранное».
Инструментом «Прямоугольник» (U) создайте фигуру шириной 220 пикселей и высотой 214 пикселей .
В нижней части прямоугольника я также добавлю зеленый прямоугольник ( #91c04c ) около 5 пикселей в высоту.
Используйте значок из любого набора значков и поместите его вверху по центру прямоугольника.
Используйте Horizontal Type Tool (T) со шрифтом Source Sans Pro, чтобы придать нашему заголовку темно-серый цвет ( #262626 ) и светло-серый цвет для текста ( #9c9c9c ).
Продублируйте вышеприведенную группу 3 раза, так что у нас получится 4 из них.
Единственное изменение, которое мы внесем в оставшиеся 3 копии, — это используемые значки и текст заголовка.
Используйте шрифт Nevis со стилем шрифта установите значение B старый и размер шрифта из 18pt, и запишите предложение. Используемый серый цвет такой же, как и для абзацев на предыдущих шагах. И зеленый такой же, как цвет нижних баров.
Сделайте акцент на последней части («Свяжитесь с нами»), потому что это будет гиперссылка.
На панели «Персонаж» (если вы не можете найти панель «Персонаж», перейдите к пункту 9).0085 Окно > Символ ), используйте параметр подчеркивания , чтобы поместить подчеркивание под текстом «Свяжитесь с нами».
Примените к тексту эффект слоя Drop Shadow .
Используйте тот же серый цвет, напишите абзац текста и поместите его под текст заголовка. Возьмите значок кошелька (я получил свой из пользовательского интерфейса Impressionist) из выбранного вами набора значков и придайте ему тот же цвет, который мы использовали для других значков. Затем примените к нему Drop Shadow 9.Эффект слоя 0086 зеленого цвета показан на следующем изображении.
Затем примените к нему Drop Shadow 9.Эффект слоя 0086 зеленого цвета показан на следующем изображении.
Шаг 11: Нижний колонтитул
Инструментом «Прямоугольник» (U) создайте фигуру шириной 1200 пикселей и высотой 280 пикселей .
Задайте светло-серый цвет ( # d0d0d0 ). Это будет фон для нашего футера.
Используйте Horizontal Type Tool (T) и тот же шрифт, что и раньше, чтобы ввести текст заголовка, как на следующем изображении. Мы разделим наш нижний колонтитул на три раздела, и у каждого раздела будет заголовок.
Как показано ниже, заголовок первого раздела « Подробнее о нас ». Мы применим эффект слоя Drop Shadow к текстам заголовков с Opacity , установленным на 1%.
Используйте тот же шрифт, чтобы написать абзац фиктивного текста. Сделайте этот текст светлее ( #7a7a7a ).
Инструментом «Линия» (U) создайте простую серую линию, которая будет разделительной линией для каждой секции.
Следующим разделом нижнего колонтитула нашего веб-дизайна будет раздел «Информационный бюллетень » . Создайте поле ввода текста информационного бюллетеня, используя инструмент Rounded Rectangle Tool (U) с радиусом 3 пикселя. Придайте фону бюллетеня очень светло-серый цвет ( #f5f5f5 ).
Придайте ему тонкий Тень эффект. Придайте фигуре очень тонкий эффект слоя 1px Stroke . Используйте Horizontal Type Tool (T), чтобы ввести текст в форму.
Последний раздел нижнего колонтитула — «Контакты » .
Это довольно просто создать, особенно если вы дошли до этого момента. Это очень похоже на другие шаги, за исключением значков (которые я взял из набора пользовательского интерфейса Impressionist) и немного более темного цвета текста для текстов электронной почты, местоположения и номера телефона.
Краткое содержание руководства
В этом учебном пособии по веб-дизайну мы создали простой и удобный макет целевой страницы с помощью Photoshop. Мы использовали множество популярных техник для создания различных компонентов дизайна.
Вот наш окончательный результат:
Дополнительные ресурсы, связанные с целевыми страницами
- 30 красивых целевых страниц, оптимизированных для преобразования посетителей в пользователей
- Визуальное вдохновение: 30 красивых дизайнов сайтов веб-приложений
- 40 бесплатных загрузок Высококачественные веб-кнопки в формате PSD
Загрузить исходные файлы
- landing_page_photoshop (ZIP, 2,07 МБ)
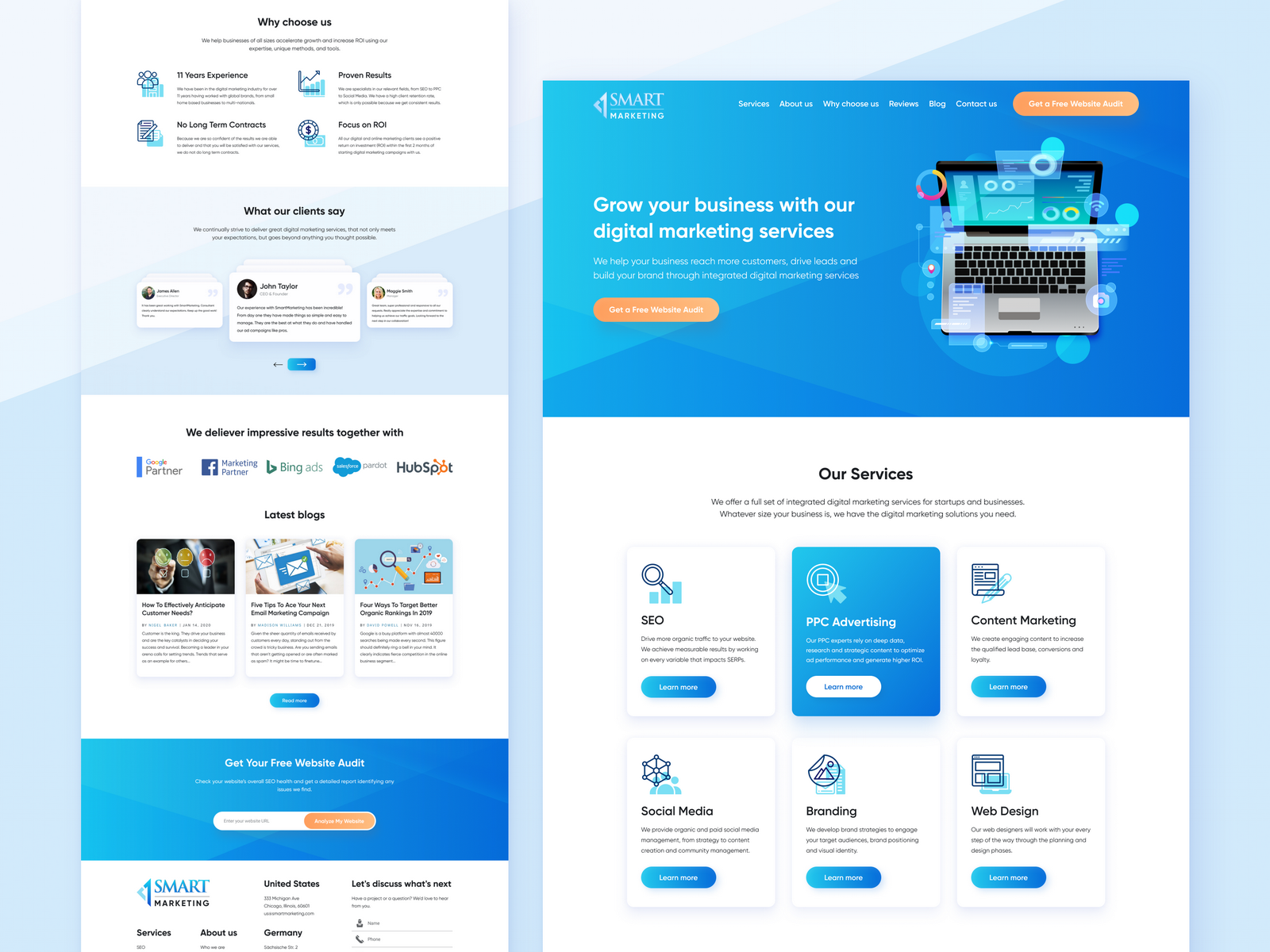
Лучшие целевые страницы, разработанные в Photoshop
Наши лучшие целевые страницы, разработанные в Photoshop
Посмотреть Целевая страница
Просмотр Целевая страница
Просмотр Целевая страница
Просмотр Целевая страница
Просмотр Целевая страница
Посмотреть Целевая страница
Просмотр Целевая страница
Посмотреть Целевая страница
Просмотр Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Просмотр Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Просмотр Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Просмотр Целевая страница
Посмотреть Целевая страница
Посмотреть Целевая страница
Факторы, улучшающие дизайн целевой страницы Photoshop
Индивидуальный дизайн
У всех наших клиентов есть индивидуальные требования. Мы начинаем с отправки брифа, который помогает нам понять видение, цели, целевую аудиторию и бренд в целом. Мы решили создать собственный каркас в Balsamiq, который затем продемонстрируем клиенту через Notable. Как только клиент доволен структурой, мы начинаем макет страницы в Photoshop.
Мы начинаем с отправки брифа, который помогает нам понять видение, цели, целевую аудиторию и бренд в целом. Мы решили создать собственный каркас в Balsamiq, который затем продемонстрируем клиенту через Notable. Как только клиент доволен структурой, мы начинаем макет страницы в Photoshop.
Почему Photoshop?
Photoshop по-прежнему остается одним из лучших инструментов для работы с UI/UX. Хотя у нас есть опыт работы с Adobe XD и Sketch. Мы используем Photoshop, потому что файлы Photoshop (PSD) легко совместимы в Windows/MacOS. Мы работаем с разработчиками внутри компании и по всему миру. Предоставляя графические файлы и файлы дизайна в формате PSD, мы поддерживаем большинство сообщества.
Adobe Cloud
С помощью Adobe Cloud мы можем обмениваться ресурсами, дизайном и образцами цветов с нашей командой дизайнеров. Когда все находится в облаке, проще управлять активами и работать удаленно, если это необходимо.
Почему бы не проектировать напрямую в Unbounce?
Хотя в Unbounce есть отличный редактор, простой в использовании и достаточно мощный для создания великолепных дизайнов.

 Собственно, их вы должны были указать в ТЗ дизайнеру – так что просто сверьтесь с ТЗ, что ничего не пропущено.
Собственно, их вы должны были указать в ТЗ дизайнеру – так что просто сверьтесь с ТЗ, что ничего не пропущено.



 Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д.
Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д. Поэтому слои в макете должны быть структурированы и понятно подписаны:
Поэтому слои в макете должны быть структурированы и понятно подписаны:

 Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход – использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.
Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход – использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.
 п.
п.