Media Queries медиа запросы CSS уроки для начинающих академия
❮ Назад Дальше ❯
CSS2 ввел типы носителей
Правило @media , введенное в CSS2, позволило определить различные правила стилей для различных типов носителей.
Примеры: вы можете иметь один набор правил стиля для экранов компьютера, один для принтеров, один для портативных устройств, один для устройств типа телевидения, и так далее.
К сожалению, эти типы носителей никогда не получали много поддержки со стороны устройств, кроме типа печатных носителей.
CSS3 ввел медиа-запросы
Мультимедийные запросы в CSS3 расширили CSS2 типы носителей идея: вместо того, чтобы искать тип устройства, они смотрят на возможности устройства.
Мультимедийные запросы можно использовать для проверки многих вещей, таких как:
- Ширина и высота видового экрана
- Ширина и высота устройства
- ориентация (планшет/телефон в альбомном или книжном режиме?)
- Разрешение
Использование мультимедийных запросов — популярный способ доставки адаптированной таблицы стилей к настольным компьютерам, ноутбукам, планшетам и мобильным телефонам (например, телефонам iPhone и Android).
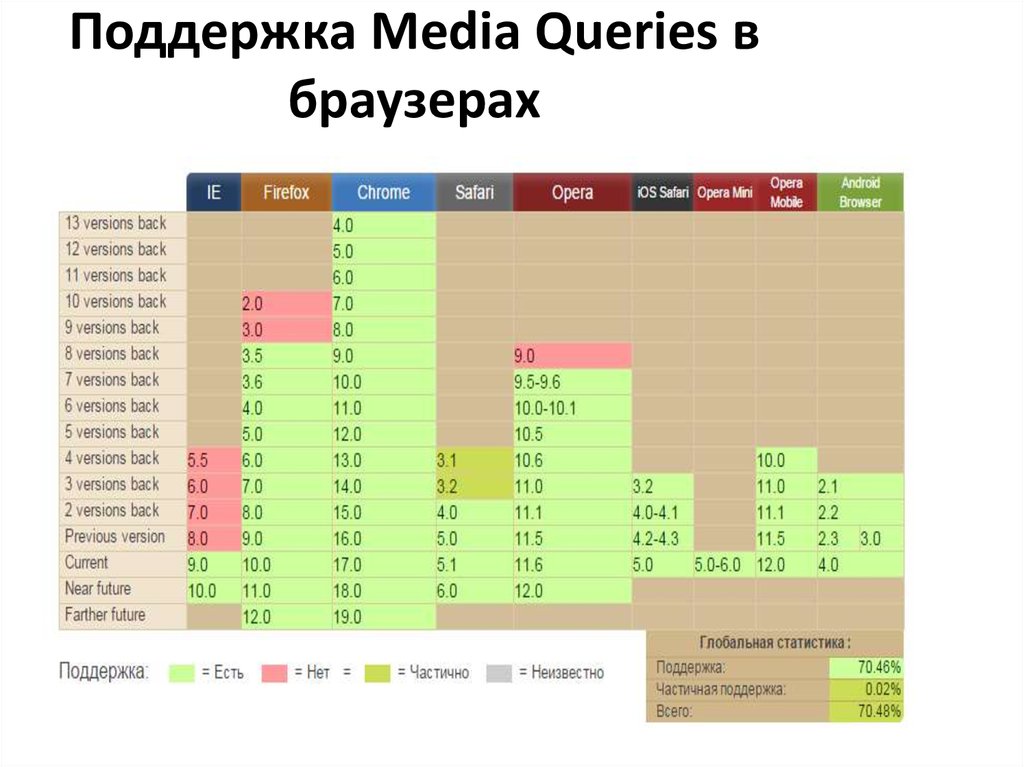
Поддержка браузера
Номера в таблице указывают первую версию обозревателя, полностью поддерживающую правило @media.
| Свойство | |||||
|---|---|---|---|---|---|
| @media | 21.0 | 9.0 | 3.5 | 4.0 | 9.0 |
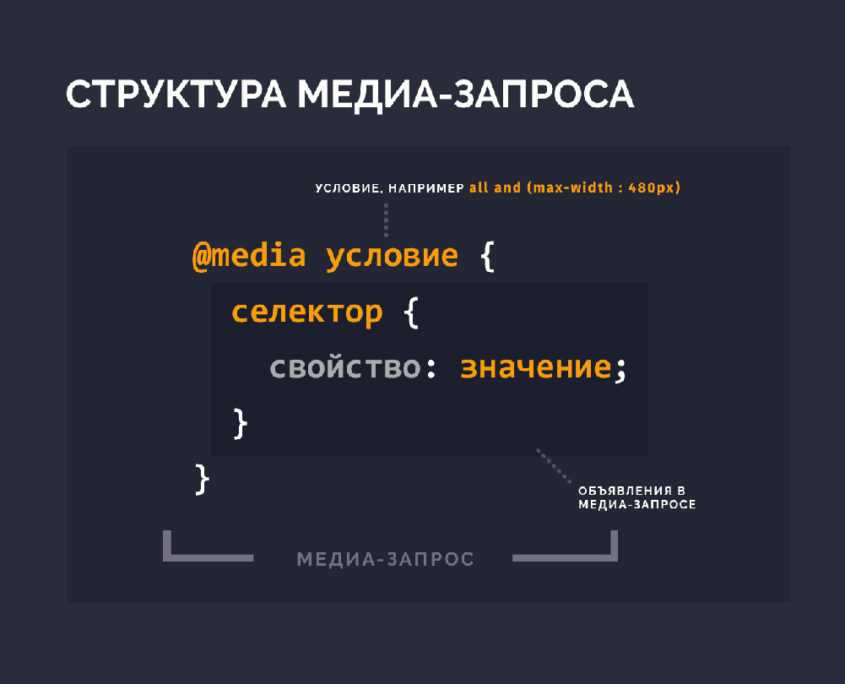
Синтаксис запроса носителя
Запрос мультимедиа состоит из типа носителя и может содержать одно или несколько выражений, которые разрешаются как true или false.
@media not|only mediatype and (expressions) {
CSS-Code;
}
Результат запроса имеет значение true, если указанный тип носителя совпадает с типом устройства, на котором отображается документ, и все выражения в запросе мультимедиа являются истинными. Если запрос мультимедиа имеет значение true, применяется соответствующая таблица стилей или правила стиля, следуя обычным каскадным правилам.
Если вы не используете операторы Not или only, тип носителя является необязательным и all тип будет подразумеваемым.
Вы также можете иметь различные таблицы стилей для различных носителей:
<link rel=»stylesheet» media=»mediatype and|not|only (expressions)» href=»print.css«>
Типы мультимедиа CSS3
| Значение | Описание |
|---|---|
| all | Используется для всех устройств типа носителя |
| Используется для принтеров | |
| screen | Используется для компьютерных экранов, планшетов, смарт-телефонов и т.д. |
| speech | Используется для скринреадерс, что «читает» страницы вслух |
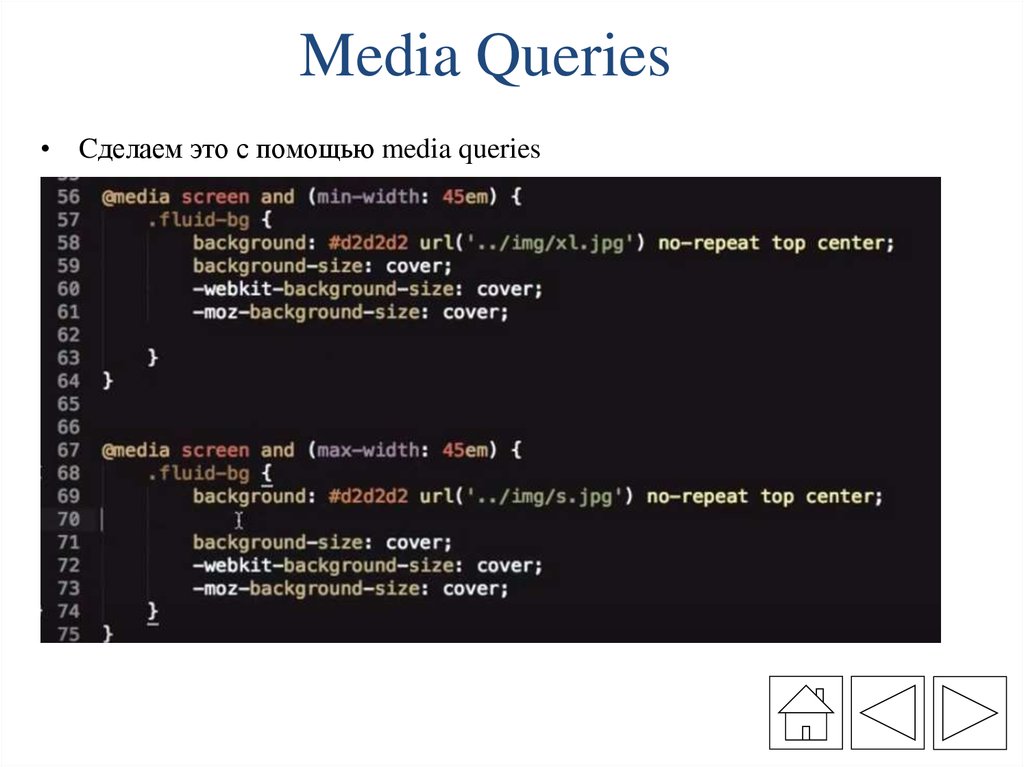
Мультимедийные запросы простые примеры
Одним из способов использования Media-запросов является использование альтернативного раздела CSS прямо внутри таблицы стилей.
В следующем примере цвет фона изменяется на светлозеленый, если видовой экран 480 пикселей в ширину или шире (если видовой экран меньше 480 пикселей, цвет фона будет розовый):
Пример
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
В следующем примере показано меню, которое будет плавать слева от страницы, если видовой экран 480 пикселей в ширину или шире (если видовой экран меньше 480 пикселей, меню будет поверх содержимого):
Пример
@media screen and (min-width: 480px) {
#leftsidebar
{width: 200px; float: left;}
}
CSS @media ссылка
Для полного обзора всех типов носителей и функций/выражений, пожалуйста, посмотрите на
@media правило в нашей ссылке CSS.
❮ Назад Дальше ❯
Media queries для HTML, CSS, JS
Медиа-запросы (media queries) имеют весьма разнообразные области применения:
- для проверки ширины и высоты области видимости,
- для проверки ширины и высоты устройства,
- для определения ориентации устройства (книжная или альбомная)
Вообще, медиа-запросы — это очень удобный, популярный и, практически, незаменимый инструмент создания адаптивной верстки, позволяющий использовать различные стили для различных устройств: настольных компьютеров, ноутбуков, планшетов, смартфонов.
Обычно, медиа-запросы ассоциируются с CSS, но они могут так же успешно применяться для HTML и JavaScript.
HTML
Мы можем использовать медиа-запросы, чтобы установить условие: какой <link> использовать в <head> HTML-файла, как показано ниже:
<html>
<head>
<!-- для любых экранов -->
<link rel="stylesheet" href="all.css" media="all" />
<!-- для экранов с шириной не менее 50rem -->
<link rel="stylesheet" href="small. css" media="(min-width: 50rem)" />
<!-- для экранов с шириной не менее 80rem -->
<link rel="stylesheet" href="medium.css" media="(min-width: 80rem)" />
</html>
css" media="(min-width: 50rem)" />
<!-- для экранов с шириной не менее 80rem -->
<link rel="stylesheet" href="medium.css" media="(min-width: 80rem)" />
</html>
Еще мы можем использовать media queries для элемента <style>:
<style media="all and (min-width: 800px)">
h2 {
font-size: 2rem;
color: green;
}
</style>
Так же, медиа-запросы можно применять для изображений <source>:
<picture> <!-- картинка для альбомной ориентации устройства --> <source srcset="alligator.png" media="(orientation: landscape)"> <!-- картинка для планшетной ориентации устройства --> <source srcset="girrafe.png" media="(orientation: portrait)"> </picture>
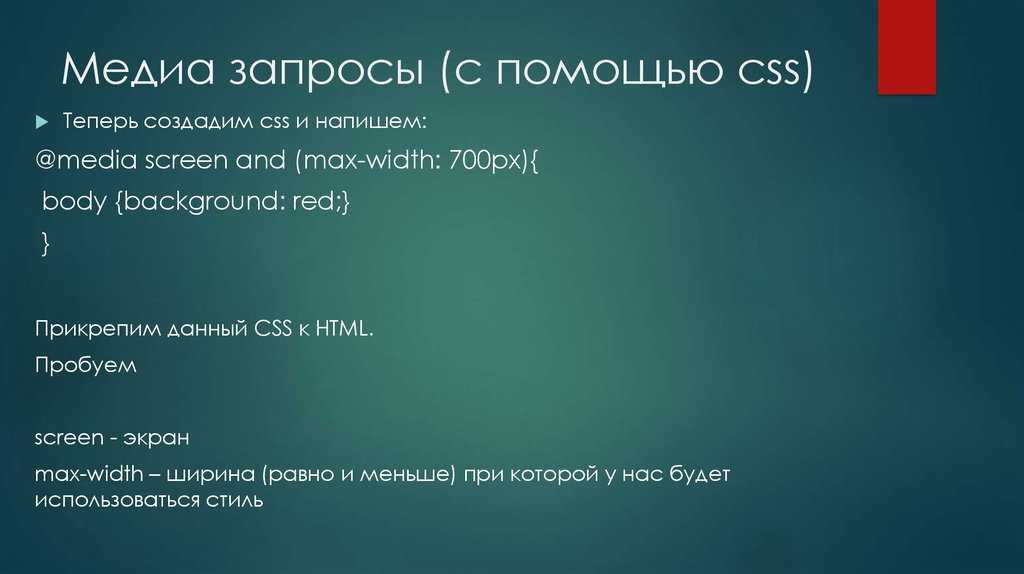
CSS
Это самый распространенный способ применения медиа-запросов.
Правило @mediaиспользуется в медиа-запросов для определения различных стилей для различных устройств или устройств, соответствующих определенным параметрам:
@media only screen and (min-device-width: 500px) and (max-device-width: 8000px) {
. container {
display: none;
}
}
container {
display: none;
}
}
JS
Медиа-запросы можно применять и в JavaScript с помощью метода window.matchMedia().
Например, если мы хотим изменить фоновый цвет элемента <body> на красный, в случаях когда ширина экрана превышает 600px, мы можем сделать это, создав константу с помощью метода window.matchMedia():
// создаем условие медиа-запроса для минимальной ширины экрана 600px const mediaQueryCondition = window.matchMedia( '( min-width: 600px )' )
применяем условие медиа-запроса:
if ( mediaQueryCondition.matches ) {
document.body.style.cssText = `
background-color: red;
`
}
Спасибо за внимание.
Как использовать медиазапросы в CSS для адаптивного дизайна?
CSS является одним из основных столпов веб-разработки и дизайна. В то время как CSS начинался как нечто, что может изменить стиль веб-страницы, каждая итерация спецификации CSS теперь приносит больше пользы, особенно когда речь идет о кросс-браузерной совместимости.
Сегодня CSS — это больше, чем просто «фоновый цвет» и спецификации тегов, которые сделали первые дни веб-разработки очень увлекательными. CSS стал вспомогательным инструментом для реализации дизайна, ориентированного на мобильные устройства, и адаптивного веб-дизайна в веб-приложениях без особых усилий.
В этом посте мы углубимся в концепцию медиа-запросов в CSS: свойство CSS, которое может внести некоторые изменения в веб-страницу, взглянув на устройство. Мы также увидим, как все развивалось, и сосредоточимся на том, как мы можем реализовать мультимедийные запросы CSS с адаптивным дизайном, чтобы создать удобный пользовательский интерфейс для вашего веб-сайта.
Новичок в селекторах CSS? Ознакомьтесь с этой шпаргалкой Ultimate CSS Selector, чтобы повысить свою карьеру веб-дизайнера.
СОДЕРЖАНИЕ
- Что такое медиазапросы в CSS?
- Действительно ли нам нужны медиа-запросы в CSS?
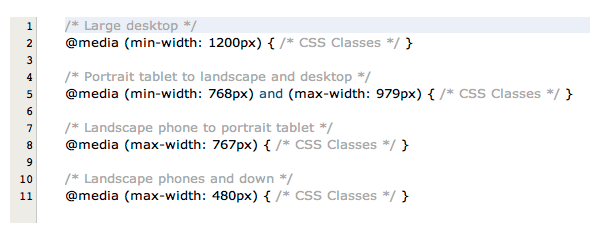
- Как вы пишете медиа-запросы в CSS для адаптивного дизайна?
- Правила медиа-функции
- Точки останова и их методы
- Кроссбраузерная совместимость для медиазапросов в CSS
- Часто задаваемые вопросы (FAQ)
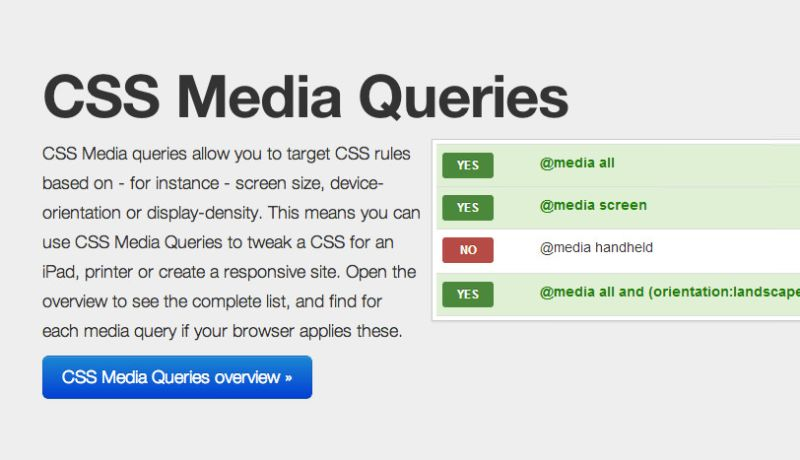
Что такое медиа-запросы в CSS
Медиа-запросы в CSS начались со спецификации CSS2, которая включала правило мультимедиа CSS в свою библиотеку. Медиа-правила были введены в CSS после наблюдения за различными медиа-устройствами, которые наводнили рынок и были хорошо восприняты пользователями.
Медиа-правила были введены в CSS после наблюдения за различными медиа-устройствами, которые наводнили рынок и были хорошо восприняты пользователями.
Например, это было захватывающее время, когда появились речевые устройства, которые могли читать веб-страницу за вас. Но, к сожалению, даже несмотря на то, что правила для СМИ были так важны, они не произвели впечатления на сообщество разработчиков. Веская причина в том, что медиаустройства не были готовы к такой трансформации (по крайней мере, до этого момента!).
Как мы знаем, медиа-запросы в CSS изменили то, как мы сегодня разрабатываем адаптивное веб-приложение. Медиа-запросы CSS — это условия и запросы, которые отлично работают в наш век сотен устройств и браузеров.
В то время как медиа-правила рассматривали смартфон, медиа-запросы CSS учитывали область просмотра, разрешение и ориентацию. Эти медиа-запросы в CSS дали уникальную возможность рендеринга контента в соответствии с типом устройства или его ориентацией, что привело нас к следующему шагу в адаптивном веб-дизайне. Изменение, о котором думали разработчики CSS, было хорошо воспринято и стало неотъемлемой частью веб-дизайна с помощью медиа-запросов CSS.
Проверка совместимости медиазапросов CSS в более чем 3000 браузерных средах. Попробуйте лямбда-тест прямо сейчас!
Действительно ли нам нужны медиа-запросы CSS?
Первое, что может прийти вам в голову: «Действительно ли нам нужны медиа-запросы CSS, учитывая изобилие технологий и спецификаций, которые появляются с каждым днем»? Это подлинный и распространенный вопрос для тех, кто начинает свой путь с медиа-запросов в CSS.
Теперь CSS намного более зрелый, чем когда был представлен CSS 2. Сейчас у нас так много продвинутых методов в CSS, что многие стандартные проблемы покрываются новыми концепциями в CSS.
Одной из таких вещей, которые приходят на ум, являются сетки и подсетки CSS. Сетки CSS являются адаптивными и часто предназначены для больших макетов. Они требуют ручного кодирования с медиа-запросами для уменьшения и увеличения размера столбца в соответствии с экраном устройства.
Другой частью CSS-сеток является CSS Flexbox, который также является адаптивным и наиболее подходящим для небольших макетов. Вы также можете иметь свой собственный набор высокочувствительных инструментов в качестве веб-разработчика. Эти инструменты сокращают наши усилия и экономят много времени, оставляя нас с этим затянувшимся вопросом «Должны ли мы изучать медиа-запросы CSS»?
Я полагаю, что при ответе на этот вопрос нужно учитывать две вещи: нужны ли нам медиа-запросы CSS в 2022 году. Безусловно, новые трюки и элементы CSS дают более быстрые и лучшие результаты с точки зрения отзывчивости. Однако также верно и то, что как веб-разработчик я бы порекомендовал своим коллегам-разработчикам использовать новые спецификации, а не сосредотачиваться на медиа-запросах.
Но новые спецификации не полностью заменяют контроль, который мы получаем через медиа-запросы, а представляют собой просто решение стандартных проблем веб-разработки. Например, в случае адаптивного дизайна медиа-запросы в CSS предоставят больше контроля и возможностей для реализации различных вариантов использования.
С другой стороны, спецификации CSS фиксированы. Сетки CSS всегда будут работать со структурой «сетка», но медиа-запросы можно использовать со многими другими параметрами. Это достаточно хорошо для использования, если требования вашего проекта могут быть выполнены с новыми спецификациями! Тем не менее, медиа-запросы придут вам на помощь, чтобы разработать что-то новое и креативное.
Еще одна веская причина для изучения медиа-запросов CSS сегодня — это улучшение спецификации и элементов CSS. При использовании отзывчивого элемента CSS, такого как CSS-сетки, вы можете использовать медиа-запросы поверх него, чтобы улучшить его функциональные возможности и добавить некоторые свои собственные: например, изменить цвет (очень простой пример).
Таким образом, даже если может показаться, что медиа-запросы в CSS не используются, когда вы начинаете разработку проекта, вы обнаружите множество сценариев, для реализации которых требуются медиа-запросы CSS. Всегда лучше изучать и практиковать их для реализации в проекте веб-разработки.
Как вы пишете медиа-запросы в CSS для адаптивного дизайна?
Синтаксис медиа-запросов в CSS напоминает аннотации TestNG, которые вы найдете немного уникальными для начинающего веб-разработчика.
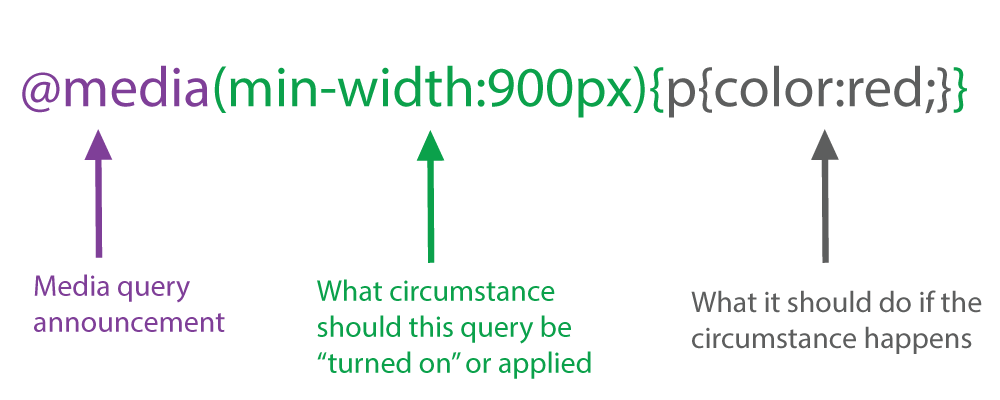
Медиа-запрос может быть реализован словом «медиа» следующим образом:
Соединитель @media
@media Соединитель |
Например:
Только экран @media и (максимальная ширина: 480 пикселей) { /* применяемые правила CSS /* }
Только экран @media и (максимальная ширина: 480 пикселей) { /* Применяемые правила CSS /* } |
Этот медиа-запрос будет искать экраны («только экран», как написано) с максимальной шириной 480 пикселей. Если он его найдет, условия будут выполнены, и в HTML-код будут внесены изменения.
Если он его найдет, условия будут выполнены, и в HTML-код будут внесены изменения.
Для применения только типа мультимедиа, а не выражений мультимедиа (запросов), допустимы следующие значения:
- все
- печать
- экран
- речь
@медиа печать { .заголовок { размер шрифта: 12px } }
@media print { .heading { размер шрифта: 12px } } |
Приведенный выше запрос сделает содержимое с заголовком имени класса размером шрифта 12 пикселей, когда страницу необходимо напечатать.
Правила функций мультимедиа
Чтобы обеспечить быстродействие нашего веб-приложения, мы должны знать размер устройства для отображения определенного контента. Правила медиа-функций помогают нам в этом. Мы можем определить наше конкретное состояние с помощью медиа-функций и соответствующим образом реализовать CSS. Хотя существует множество правил медиа-функций, мы обсудим лишь некоторые из них, важные для адаптивного дизайна.
Хотя существует множество правил медиа-функций, мы обсудим лишь некоторые из них, важные для адаптивного дизайна.
Правила медиа-функций ширины и высоты
Первое правило медиа-функций, которое следует учитывать, — это проверка ширины и высоты окна просмотра. Операции с шириной можно проверить с помощью свойств «width», «max-width» и «min-width» для значений узких мест.
Пример правила медиа-функции максимальной ширины:
Экран @media и (максимальная ширина: 840 пикселей){ п { красный цвет; } }
@экран мультимедиа и (макс. ширина: 840 пикселей){ p { цвет: красный; } } |
Полный код для создания адаптивного дизайна с помощью медиа-правил можно записать так:
<голова> <мета-кодировка="utf-8">
Проверка правил обработки мультимедиа
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<Центр> Проверка правил среды
|
Для экрана шириной более 840 пикселей тег «p» будет отображать содержимое черным цветом следующим образом:
Приведенный выше снимок экрана сделан на платформе LambdaTest.
На экране шириной менее 840 пикселей правило мультимедиа изменит содержимое на красный цвет и размер шрифта следующим образом:
окно просмотра, чтобы увидеть эффект.
Используемый выше браузер — Opera на платформе Windows 10. Точно так же вы можете использовать правило высоты и ширины.
Код был обработан в удобном для разработчиков браузере под названием LT Browser, который помогает в быстром тестировании и разработке на более чем 50 разрешениях экрана. Вы можете выполнять тесты мобильных веб-сайтов в LT Browser быстрее и проще, используя такие функции, как параллельный просмотр, синхронизация прокрутки, мгновенная отладка, тестирование веб-сайтов в различных сетевых условиях и многое другое. Кроме того, LT Browser позволяет вам сотрудничать с вашей командой для масштабирования процесса разработки за счет интеграции с инструментами управления проектами.
СКАЧАТЬ LT БРАУЗЕР 2.0
Ознакомьтесь с приведенным ниже руководством по началу работы с LT Browser:
Подпишитесь на наш канал LambdaTest на YouTube и будьте в курсе последних руководств по тестированию Selenium, тестированию Cypress E2E, тестированию Playwright и многому другому.
Ориентация в медиа-запросах CSS
Ориентация устройства — одна из основных проблем, нарушающих отзывчивость вашего веб-сайта. Отзывчивость никогда не может быть достигнута, если веб-приложение не может понять ориентацию и реагировать соответствующим образом. Как и в медиа-запросах, знание ориентации устройства может помочь нам по-другому организовать контент, что приведет к большей отзывчивости.
В качестве следующего примера можно применить правило ориентации носителя:
@media (ориентация: альбомная){ п { красный цвет; размер шрифта: 36 пикселей; } }
1 2 3 4 5 6 | @media (ориентация: альбомная){ p { цвет: красный; размер шрифта: 36 пикселей; } } |
Приведенный выше код применит правила мультимедиа в альбомной ориентации, в то время как книжная ориентация будет работать нормально.
Приведенный выше снимок экрана сделан из браузера LT, который может отображать два устройства одновременно для тестирования.
Соединители в правилах мультимедиа
В большинстве случаев одного правила мультимедиа недостаточно для достижения скорости отклика. Что, если мы хотим реализовать правило мультимедиа на определенных устройствах и с определенными условиями? Для таких требований мы используем соединители (логические) в медиа-правилах. Коннекторы принимают три значения в медиа-запросах CSS:
- и
- или
- не
Эти соединители имеют то же значение, что и в логических выражениях и языках программирования. Чтобы применить соединитель «и», вам поможет следующий код:
@media (ориентация: альбомная) и (минимальная ширина: 1080 пикселей){ п { красный цвет; размер шрифта: 36 пикселей; } }
1 2 3 4 5 6 | @media (ориентация: альбомная) и (минимальная ширина: 1080 пикселей){ p { цвет: красный; размер шрифта: 36 пикселей; } } |
Приведенный выше код работает только при минимальной ширине экрана 1080 пикселей и альбомной ориентации. Поскольку мобильный телефон не попадает в эту категорию, давайте посмотрим, хорошо ли работает правило мультимедиа в ландшафте.
Поскольку мобильный телефон не попадает в эту категорию, давайте посмотрим, хорошо ли работает правило мультимедиа в ландшафте.
@media (ориентация: альбомная), (минимальная ширина: 1080 пикселей){ п { красный цвет; размер шрифта: 36 пикселей; } }
1 2 3 4 5 6 | @media (ориентация: альбомная), (минимальная ширина: 1080 пикселей){ p { цвет: красный; размер шрифта: 36 пикселей; } } |
Приведенное выше правило обработки мультимедиа будет применяться, если ориентация альбомная или минимальная ширина равна 1080 пикселей. В мобильных устройствах можно наблюдать следующие изменения:
Поскольку правило ландшафта выполняется, соответственно применяются правила мультимедиа. Тот же эффект будет виден на экране шириной более 1080 пикселей.
Тот же эффект будет виден на экране шириной более 1080 пикселей.
Правило «не» может применяться с ключевым словом «не» и будет хорошей практикой для читателей. Прокомментируйте ниже свои уникальные медиа-запросы, чтобы помочь сообществу.
Показанный выше код был представлен на уровне 3 спецификации. На уровне 4 мы получаем немного больше гибкости в определении чисел и интервалов без использования логических операторов, то есть соединителей. Спецификация уровня 4 в правилах обработки мультимедиа вводит в запросы диапазоны. Итак, запрос следующего вида:
(минимальная ширина: 640 пикселей) и (максимальная ширина: 1080 пикселей)
(минимальная ширина: 640 пикселей) и (максимальная ширина: 1080 пикселей) |
Может быть записан со спецификацией уровня 4 следующим образом:
(640 пикселей <= ширина <= 1080 пикселей)
(640 пикселей <= ширина <= 1080 пикселей) |
Что немного лучше и понятнее в определении правил мультимедиа. Однако ограничений для разработчика нет; оба могут быть использованы для достижения отзывчивости.
Однако ограничений для разработчика нет; оба могут быть использованы для достижения отзывчивости.
Вы также можете обратиться к приведенному ниже руководству по проведению адаптивного тестирования на платформе LambdaTest.
Точки останова и их методы
В посте до сих пор показано, как добиться адаптивного веб-дизайна с помощью медиа-запросов в CSS, правил и выражений. Забавно управлять элементами и видеть, как они трансформируются в соответствии с нашими желаниями. Но проблема в том, как решить, в какой момент мы хотим, чтобы эти медиа-правила применялись к элементам? 640px или 1080px или что-то еще? Это число, которое работает как точка отражения, называется точкой останова при выполнении медиа-запросов.
Выбор случайных точек останова является плохой стратегией адаптивного дизайна и никогда не должен применяться без анализа. Пожалуйста, обратитесь к нашему блогу о контрольных точках CSS для адаптивного дизайна, чтобы узнать больше о контрольных точках.
Лучший способ анализа точек останова — через адаптивную панель браузера. Отзывчивая панель в браузере позволяет изменять размер окна (или выбирать несколько разрешений), помогая нам быстро и точно определить узкие места.
Чтобы открыть панель в Google Chrome, откройте веб-сайт (как LambdaTest открылся в этой демонстрации).
- Щелкните правой кнопкой мыши и выберите Проверить.
- Щелкните значок, показанный ниже, после открытия панели «Проверка».
Обратите внимание, как меняется разрешение при уменьшении/расширении экрана (верхняя панель). Эта панель поможет разработчикам увидеть точки останова, в которых код выходит за пределы экрана. Затем то же самое можно применить к правилам для СМИ.
Мобильные браузеры стали основным выбором пользователей во всем мире. Что касается стратегии дизайна, в настоящее время всегда рекомендуется использовать стратегию дизайна, ориентированную на мобильные устройства, для идеального адаптивного дизайна. Посетите наш блог, чтобы узнать, как выполнить тестирование мобильного веб-браузера.
Посетите наш блог, чтобы узнать, как выполнить тестирование мобильного веб-браузера.
Будучи разработчиком, оставление вторичного мобильного приложения в списке может раздражать ваших пользователей. Начните свою разработку с мобильных устройств и постепенно двигайтесь вверх по цепочке (или назад во времени). Такой метод всегда гарантирует, что ваши мобильные пользователи будут довольны, а созданный вами веб-сайт будет отзывчивым. Для проверки ваших проектов предпочтительнее использовать браузер для мобильных устройств, такой как LT Browser, поскольку он обеспечивает больше функций, гибкость и масштабируемость.
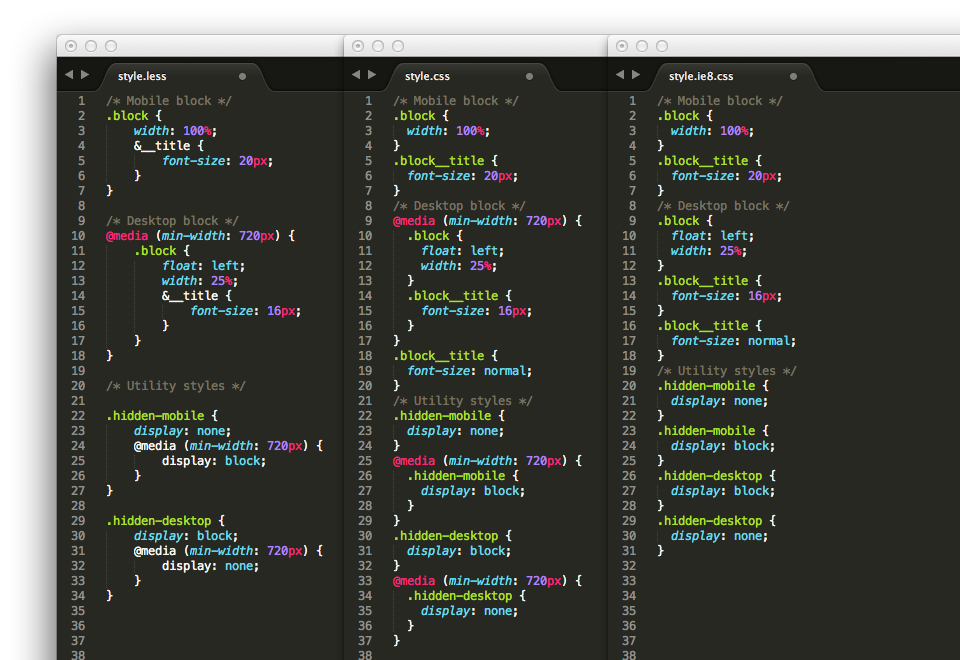
Кроссбраузерная совместимость для медиазапросов в CSS
Как видно на изображении ниже, кросс-браузерная совместимость для медиа-запросов в CSS действительно . Однако он не поддерживает более старые версии Internet Explorer и Mozilla Firefox.
Опять же, браузеры продолжают развиваться, и есть вероятность, что они могут измениться с течением времени. На данный момент вам не нужно беспокоиться о кросс-браузерной совместимости для медиа-запросов в CSS.
На данный момент вам не нужно беспокоиться о кросс-браузерной совместимости для медиа-запросов в CSS.
Завершаем!
Медиа-запросы в CSS — полезный помощник при создании адаптивного дизайна и разработке с дополнительными возможностями управления и улучшения. Медиа-запросы в CSS, хотя и начинались грубо, сегодня широко используются в проектах и веб-приложениях. Вы можете следовать этой шпаргалке по CSS, чтобы освежить свои навыки CSS.
В этом посте рассказывается об основных целях медиа-запросов в CSS и о том, как добиться с ними отзывчивости, используя различные правила и выражения. Меня удивляет, что на Codepen и других веб-сайтах такие красивые дизайны создаются разработчиками с минимальной поддержкой библиотек.
Подходя к концу поста, мы призываем к таким проектам в разделах комментариев и хотели бы включить лучшие из них в этот пост. Надеюсь увидеть творческие работы!
Часто задаваемые вопросы (FAQ)
Что такое медиа-запрос в CSS?
Медиа-запросы в CSS полезны для изменения веб-сайтов и приложений в зависимости от типа устройства или определенных характеристик, таких как размер экрана или ширина области просмотра.
Можно ли использовать медиа-запросы в CSS?
Несмотря на то, что медиа-запросы обычно связаны с CSS, их также можно использовать в HTML и JavaScript. Кроме того, вы можете напрямую использовать медиа-запросы в HTML.
Хариш Раджора
Я инженер по информатике. Мне нравится продолжать расти по мере роста технологического мира. Я чувствую, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир. Помимо моей специальности, я очень люблю читать книги и иногда пишу на https://www.themeaninglesslife.com.
Посмотреть профиль автора
Запросы мультимедиа CSS — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 03 ноя, 2021
Улучшить статью
Сохранить статью
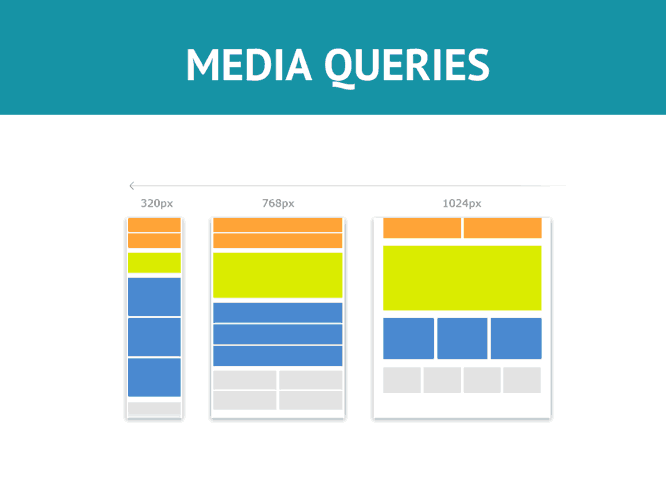
Медиа-запрос в CSS используется для создания адаптивного веб-дизайна. Это означает, что представление веб-страницы отличается от системы к системе в зависимости от типа экрана или мультимедиа. Точка останова указывает, при каком размере ширины устройства содержимое только начинает ломаться или деформироваться.
Точка останова указывает, при каком размере ширины устройства содержимое только начинает ломаться или деформироваться.
Медиа-запросы можно использовать для проверки многих вещей:
- ширина и высота окна просмотра
- ширина и высота устройства
- ориентация
- разрешение
Медиа-запрос состоит из медиа-типа, который может содержать один или несколько выражений, которые могут быть либо истинными, либо ложными. Результат запроса истинен, если указанный носитель соответствует типу устройства, на котором отображается документ. Если медиа-запрос верен, применяется таблица стилей.
Синтаксис:
@media not | только медиатип и (выражение) {
// Содержимое кода
} Пример: Этот пример иллюстрирует мультимедийный запрос CSS с различной шириной устройства, чтобы сделать его отзывчивым.
|
Вывод: Из вывода мы видим, что если максимальная ширина экрана уменьшена до 800 пикселей, то цвет фона изменится на зеленый, а если максимальная ширина экрана уменьшается до 500 пикселей, тогда цвет фона станет синим. Для ширины рабочего стола цвет фона будет белым.
Для ширины рабочего стола цвет фона будет белым.
Типы носителей в CSS: Существует множество типов носителей, которые перечислены ниже:
- все: Используется для всех мультимедийных устройств
- печать: Используется для принтера.
- экран: Используется для экранов компьютеров, смартфонов и т. д.
- речь: Используется для программ чтения с экрана, которые читают экран вслух.
Особенности медиа-запроса: Существует множество функций медиа-запроса, которые перечислены ниже:
- цвет: Количество битов на компонент цвета для устройства вывода.
- сетка: Проверяет, является ли устройство сеткой или растровым изображением.
- height: Высота области просмотра.
- Соотношение сторон: Соотношение между шириной и высотой окна просмотра.


 css" media="(min-width: 50rem)" />
<!-- для экранов с шириной не менее 80rem -->
<link rel="stylesheet" href="medium.css" media="(min-width: 80rem)" />
</html>
css" media="(min-width: 50rem)" />
<!-- для экранов с шириной не менее 80rem -->
<link rel="stylesheet" href="medium.css" media="(min-width: 80rem)" />
</html>
 container {
display: none;
}
}
container {
display: none;
}
}
 gfg {
gfg {  gfg {
gfg {